Полезные инструменты оптимизации изображений для Web. Онлайн оптимизация изображений
8 сервисов для оптимизации изображений
Когда вы сохраняете изображение через Adobe Photoshop оно действительно хорошо оптимизировано на web. Но что делать если вы хотите еще сильнее уменьшить размер изображения?
Ведь чем меньше изображение, тем быстрее загружается страница сайта. Поэтому у вас есть достаточно причин чтобы оптимизировать свои изображения. И в этой статье я хочу рассмотреть некоторые из сервисов, которые могут качественно оптимизировать изображения.
Рекомендую почитать также статью о других полезных сервисах: Сервисы которые должен знать каждый веб-дизайнер.
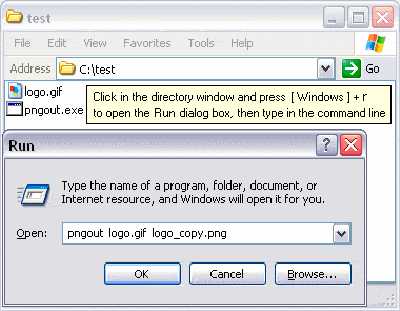
1. PNGOUT
PNGOUT это программа, которая может оптимизировать PNG изображения, созданные другими программами. Она запускается через командную строку либо через диалоговое окно ввода команд(Win+R).

2. Online Image Optimizer
Image Optimizer позволяет легко оптимизировать gif изображения, анимированные gif изображения, jpg изображения, и png, чтобы они быстрее загружались на вашем сайте. А также данный сервис позволяет конвертировать изображения из одного формата в другой.
3. Smush.it
Smush.it использует определенный метод сжатия, путем удаления лишних байтов с изображения. Тажке для тех, у кого сайт на движке WordPress, есть специальный плагин — WP Smush.it.
4. OptiPNG
OptiPNG оптимизирует изображения в формате PNG, сжимая файл без потери качества. Также данная программа может преобразовывать другие формат изображение(BMP, GIF, PNM и TIFF) в оптимизорованное PNG изображение.
5. TweakPNG
TweakPNG это низкоуровневая программа для проверки и редактирования изображений в формате PNG.
6. RIOT
RIOT(Radical Image Optimization Tool — Программа радикальной оптимизации изображений) — это бесплатная программа для оптимизации изображений, которая позволяет визуально настроить параметры сжатия с соблюдением качества сжатия.
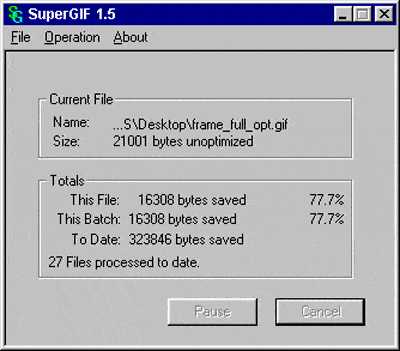
7. SuperGIF
SuperGIF — это программа, которая работает под Windows и Mac OS, позволяющая оптимизировать GIF изображения.

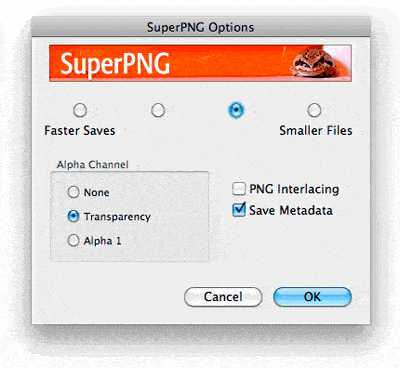
8. SuperPNG
SuperPNG это бесплатные плагин для Adobe Photoshop для оптимизации PNG изображений. Он имеет более полную поддержку PNG формата, а также обеспечивает контроль над альфа-каналом.

Вывод
Используя данные сервисы вы сможете увеличить скорость загрузки страницы в несколько раз.
Успехов!
8 сервисов для оптимизации изображений 5.00/5 (100.00%) 1 голос(ов)
Понравилась статья - расскажи друзьям! :)
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Полезные инструменты оптимизации изображений для Web
От автора: важной стороной веб-дизайна наряду с рисками ведения онлайн-бизнеса является быстро загружающийся вебсайт. Добиться скоростной загрузки сайта можно многими способами. Один из них – оптимизация изображений.Это практика уменьшения размера файла изображения без обязательной потери его эстетических свойств. Эстетические характеристики включают в себя красоту изображения, его размеры, цветность и ощущения от него.

Однако для достижения желаемого результат требуется хороший инструмент оптимизации изображений. Подобные инструменты помогут вам вручную или автоматически менять размер своих изображений без потери качества изображения.
В свою очередь это ускорит загрузку вебсайта, привлекая таким образом большее количество клиентов. К тому же, так вы значительно снизите издержки на трафик.
Полезные инструменты оптимизации изображений для Веба
Ниже приведены 18 инструментов оптимизации, которые можно применять к своим изображениям:
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееAshampoo Photo Optimizer
Ashampoo Photo Optimizer – инструмент, обеспечивающий полностью автоматическое улучшение контрастности, яркости, цветовой насыщенности и четкости при оптимизации изображений. Его можно скачать и использовать бесплатно.

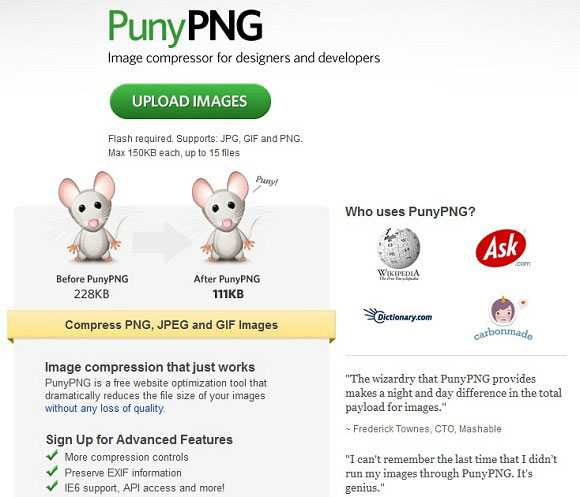
PunyPNG
PunyPNG – это полезный инструмент, помогающий дизайнерам оптимизировать изображения без потери качества. У него есть бесплатные и платные абонементы, и у платного имеется большее количество свойств по сравнению с бесплатным.

Balesio FILEminimizer Pictures
FILEminimizer Pictures – бесплатный инструмент, помогающий сжать размер изображения путем применения технологии исходной файловой оптимизации при одновременном сохранении его эстетической природы.

BluBox
Blubox использует продвинутые алгоритмы для уменьшения размера на 90% при сохранении вида и ощущений, вызываемых изображениями. Эта форма программного обеспечения художественного сжатия также дает возможность хранить и делиться своими изображениями со всем миром онлайн.

JPEG Wizard
JPEG wizard – инструмент оптимизации, поддерживающий Windows 95 через XP. Его характеристики – продвинутое удаление «красного глаза» и сжатие изображений без потери четкости.

Dynamic Drive
Dynamic drive – онлайн-оптимизатор, позволяющий работать с изображениями GIF, PNG и JPG.

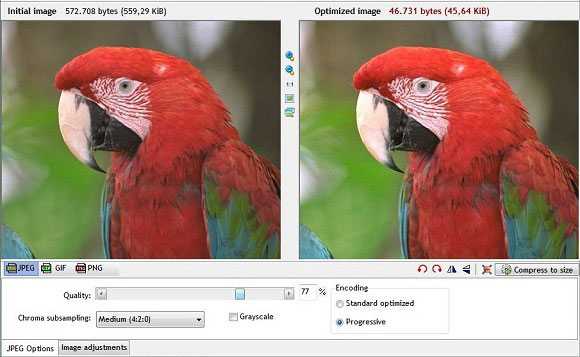
Radical Image Optimization Tool (RIOT)
RIOT – бесплатный инструмент оптимизации изображений, который можно скачать и использовать на своем компьютере. Он дает возможность регулировать параметры сжатия, сохраняя при этом минимальный размер файла.

Kraken Image Optimizer
Kraken дает возможность оптимизировать большинство форматов изображений. Они включают JPEG, PNG, JPG и GIF-анимацию.

Yahoo Smush.it/p>
Smush.it поможет удалить ненужные байты изображения, посредством этого оптимизируя его. Он управляется сетью разработчиков Yahoo.

ImageOptim
ImageOptim помогает оптимизации путем занятия меньшего пространства. К тому же этот инструмент способствует более быстрой загрузке ваших изображений.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееXAT
Этот инструмент уменьшает изображения JPEG, GIF и PNG до 50%. Следовательно, помогает вам увеличить скорость веб-страниц и существенно сэкономить дисковое пространство.

PNGOUTWin
PNGOUTWin – инструмент, уменьшающий время загрузки сайта, улучшая таким образом показатель эффективности. Он также экономит пропускную способность благодаря меньшему размеру изображений.

ReaCompressor
ReaCompressor помогает сжимать изображения для сети как «чайникам», так и профи. Он поддерживает множество форматов, включая JPG, PNG и JPEG. Также поддерживает восстановление JPEG.

Ignite
Дважды «ваш веб-графический спутник», Ignite 2 – это оптимизационный инструмент, который можно скачать и установить на своем компьютере. Дает возможность сжать изображения для веба, а также самому делать анимацию.

GIF Bot
Произведенный NetMechanic, GIF Bot является инструментом оптимизации, помогающим своим пользователям уменьшить файловый размер изображения для улучшения производительности сайта.

Web Image Guru
Некоторые из основных свойств, следующих в комплекте с этим инструментом, включают качественное сокращение цветности и превосходное сжатие с потерями GIF. Поддерживает JPEG, GIF или PNG.

Shrink-O-Matic
Shrink-O-Matic – AIR-приложение типа «перетащи и оставь», позволяющее легко уменьшать размер изображений JPG, PNG и GIF.

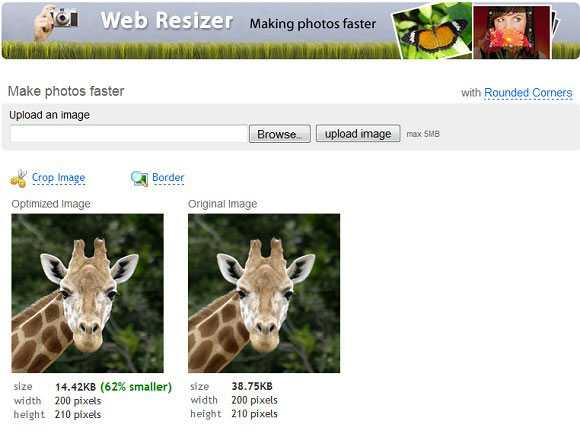
Web Resizer
Web Resizer – бесплатный онлайн-инструмент, способный уменьшать изображения, сохраняя при этом исходные впечатления и вид. Его легко и просто применять. Все, что нужно – это загрузить изображение, установить опции и уменьшить его.

TinyPNG
TinyPNG – инструмент сжатия изображений, применяющий для сжатия и значительного уменьшения размера изображений PNG остроумные техники уплотнения с потерей. Им легко пользоваться, так как нужно всего лишь перетащить и оставить изображения на вебсайт и уменьшить их.

JPEGMini
JPEG Mini специализируется на изображениях JPEG. Он уменьшает JPEG-фотографии в пять раз, сохраняя при этом их эстетические качества.

Заключение
Оптимизация изображений помогает вам далеко не одним способом. Она способна ускорить время загрузки вебсайта. Она также оказывает положительный волновой эффект на пользователей и продажи, получаемые вами с сайта.
Оптимизация изображений, кроме того, поможет снизить издержки на трафик. Поэтому убедитесь, что их применение оправдано и примите это во внимание.
Автор: Mike Brown
Источник: http://www.onextrapixel.com/
Редакция: Команда webformyself.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Хотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
как улучшить позиции в поиске по изображениям
Современное SEO — не только оптимизация текста на страницах
Все большее доминирование визуального контента в Интернете предоставляет новые возможности увеличения поискового трафика, путем оптимизации видео и изображений. Оптимизация изображений дает сайту дополнительный источник трафика с поиска изображений, а качественное изображение или привлекательная инфографика, может стать столь же эффективным источником привлечение посетителей на сайт, так же, как и качественный текстовый контент.
Так, какие же факторы необходимо учитывать? Какие использовать ключевые слова? В этом руководстве мы рассмотрим, что необходимо знать об оптимизации изображений.
# Размер изображений
Размер изображений сильно влияют на общую скорость сайта (важный фактор ранжирования в поиске), тяжелые изображения один из крупнейших виновников замедления сайтов, особенно на мобильных устройствах.
Однако, поскольку, изображения должны выглядеть качественно, особенно если они являются основной частью сайта, поэтому стоит найти правильный баланс между размером и приемлемом качеством изображений. В статье Мэтта Оуэна – «Оптимизация изображений, для увеличения скорости сайта», основной рекомендацией было, не загружать изображения в большем размере, чем будет показываться на сайте.
GIF, JPEG и PNG – это три основные типа файлов изображений, которые составляют 96% трафика изображения в Интернете.PNG дает хорошую степень сжатия и качество, и как правило, это лучший выбор. JPEG предлагает большее сжатие, в 10 раз больше, чем другие форматы, но с потерями — это означает, что он снижает качество изображений по мере сжатия.
GIF — не приводит к потере качества изображения, но иногда уменьшает детализацию цвета, GIF наиболее подходит для анимированных изображений, логотипов и для любых других небольших простых изображений.
GoogleSphere Insights предлагает еще несколько рекомендаций по оптимизации изображений для максимальной скорости сайта.
# Название файла изображений
Имя файла изображения, помогает поисковым системам понять содержание изображения в контексте. Необходимо давать название файлам с вхождением ключевого слова. Если вы загружаете фотографию с природой, логично будет назвать файл — fotografiya-prirody.png, что поможет опередить файл — DSC_1977.png.
# Атрибут Alt
Атрибут Alt — это текстовая альтернатива изображению, которая будет отображаться, если изображение не загрузится. Поскольку поисковые краулеры не научились до сих пор распознавать содержание изображений, с помощью атрибута ALT, они понимают, о чем изображение, что делает данный атрибут особенно важным для SEO.
Таким образом, текстовые теги alt и title лучшее место для размещения любых ключевых слов, которые имеют прямое отношение к изображению, НО: не используйте ключевые слова! Это далеко не «SEO Best Practice», так же как и переспам ключевыми словами в тексте, вряд ли будет убеждать пользователей, доверится вашему товару / услуге.
«Alt» — поле, в котором описывается содержание изображения. Alt-текст помогает поисковым системам понять, что на изображении. В идеале, по крайней мере, одно изображение на странице должно включать ключевое слово, но важно не перебарщивать, необходимо писать кратко, но содержательно и естественно. Представьте, что вы кому-то объясняете, что изображено на картинке, какие ключевые детали вы бы выделили?
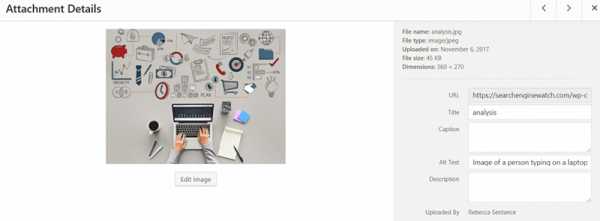
В некоторых руководствах рекомендуется уложится в 80 или 150 символов, но, если кратко, то количество символов должно быть ровно столько, чтобы прочитав его, стало понятно, что на изображении. Как пример, отлично рассмотреть, как заполняют альты на авторитетном сайте https://searchenginewatch.com:

alt=»A screenshot of an image attachment in WordPress with the title text and alt text fields filled in. The caption and description fields are blank.»Перевод: «изображение человека, набирающего текст на ноутбуке с бумагой и ручками сбоку, а также множество различных значков аналитики, нарисованных над ним, таких, как графики, диаграммы.» Притом, что тальт не заполнен)
# Атрибут Title
Текст в «Title» фактически является именем изображения. Основное различие заключается в том, что он предназначен для пользователей и уже вторично для поискового продвижения — поэтому используйте пробелы для разделения слов, а не подчеркивания или тире (или вообще ничего).
# URL страницы
URL страницы, на которой размещено изображение, так же влияет на ранжирование изображений. Если изображение размещено на оптимизированной странице, то высококачественный и релевантный контент, реально увеличивает шансы на успех в продвижении. Наряду с URL-адресом страницы, траст домена так же весомое влияние.
# Окружающий контент вокруг изображений
Оптимизация изображения не происходит в вакууме, текст, который окружает изображение, также важен. Актуальность контента, его качество и используемые ключевые слова может повлиять на ранжирование в поиске.
Самая важная часть — это текст, который окружает изображение. Это может быть вводное предложение, которое предшествует изображению (например, «Ниже приведен график, показывающий результаты опроса, проведенного среди 500 маркетологов …») и / или надпись под ним, которая дополняет контекст.
Поисковые системы используют этот текст, чтобы определить соответствие изображения теме страницы. Например, на странице о сантехнике, изображение дерева, вряд ли будет иметь высокие позиции для ключевого слова «примеры сантехники».
Так же искусственный интеллект заметно продвинулся в области распознавания изображений в последнее время, хотя Google до сих пор заявляет, что поисковый алгоритм пока не может самостоятельно точно оценить, что находится на изображении, но скорее всего, это продлится не долго.
# Стоковые изображения
На протяжении многих лет обсуждается, влияет ли использование стоковых фотографий на продвижение. Мэтт Каттс с Google, еще в 2013 году, заявил, что стоковые фотографии не вредят ранжированию в поисковых системах, и поэтому нет никакой, разницы использовать их или уникальные фотографии.
Однако есть предостережения. Стоковые изображения по своей природе универсальны, и поэтому они вряд ли добавят полезной информации на сайт. Стоковые изображения, не выделяются в результатах поиска, ввиду, того, что вы вряд ли единственный кто ими воспользуется.
Как отметил Дэйв Дэвис в SEO руководстве, «Google не любит отображать не уникальные изображения, которые размещены на многих сайтах. Если использовать изображение, которое ранее было размещено на сотне других сайтов, почему именно ваше изображение должно отображаться первым? »
Если вы пишете о деловой культуре, можно остановить выбор на фотографии счастливых людей в офисе или все же поместить профессиональную фотографию своего офиса со своей командой. Вторая фотография, более актуальна и интересна, и даст клиентам представление о том, что на самом деле представляет ваша компания.
# Взаимодействие и популярность изображений
Поисковые системы ценят контент с высоким уровнем взаимодействия. Это означает, что если у вас есть высококачественный, актуальный и оригинальный контент, который популярен среди пользователей, у вас больше шансов занять более высокие позиции в поиске, и это правило касается как текстового, так и визуального контента.
Ссылочное продвижение также применимо и к поиску по изображениям: чем больше людей ссылаются на изображение, тем выше рейтинг изображений. Популярность изображения, в конечном итоге заставляет поисковые системы уделять больше внимания этому.
Выводы:
- Уменьшите вес изображений, но не в ущерб качеству.
- Правильное имя файла.
- Атрибуты alt, должен максимально точно описывать изображение.
- Обратите внимание на текст, который окружает изображение.
- Старайтесь использовать оригинальные изображения.
Читайте также: Подборка отличных бесплатных фотостоков
online-marketing.com.ua