Как настроить сайт на wordpress. Пошаговая инструкция. Инструкция wordpress
Создание сайта на WordPress: установка и настройка
на
Здравствуйте, дорогие друзья! Развитие электронной коммерции, разнообразных онлайн — сервисов привело к тому, что сейчас многие пользователи глобальной сети стремятся иметь собственную веб-страницу. При этом вовсе не обязательно пользоваться дорогостоящими услугами профессиональных агентств.
Если хотите реализовать несложный проект самостоятельно, то информация этой статьи про создание сайта на WordPress будет вам в помощь.
1. Шаг первый — техническое обеспечение
Чтобы создать сайт, необходимо выполнить главное условие — загрузить саму систему управления контентом WordPress и установить ее.
Важно знать, что существует два различных способа, с помощью которых это можно реализовать — установка программы на сервер или локальный компьютер.
Если вы еще не имеете опыта, то желательно отработать вначале все действия локально, только затем переносить готовую страницу в Интернет — так сэкономите свое время, избавившись от дальнейших проблем работы с хостингом.

Установка WordPress на хостинг
Процесс установки не потребует значительных усилий — большинство специалистов говорят о том, что процедуру установки на сервер, не говоря уже о локальном компьютере, можно выполнить за 5 минут.
Чтобы процесс увенчался успехом, постарайтесь загрузить последний дистрибутив из проверенного источника, который не имеет негативных отзывов.
Начать создание достаточно просто — необходимо только переименовать файл wp-config-sample.php, устранив из него частицу «sample» — после этого необходимо открыть его текстовым редактором и указать путь к базе данных будущего сайта.
Стоит помнить, что профессиональные сайты, сделанные на WordPress, имеют упорядоченную структуру каталогов — поэтому стоит установить систему в отдельную папку, дав ей соответствующее наименование.
Для начала создания интернет — ресурса, понадобится только открыть браузер и перейти по ссылке «http://example.net/exampledir/wp-admin/install.php», заменив домен и имя папки на свой адрес расположения программы.
Обратите внимание — если вы осуществляете создание сайта с нуля, рекомендую установить актуальные версии MySQL и PHP, чтобы добиться корректной работы системы.
Кроме того, завершить создание сайта на Вордпресс можно только при открытии доступа к каталогу пользователю SQL- клиента.

2. Шаг второй — настройка и оформление
После того, как распаковали программу и начали работу в ней, остается только сделать сайт жизнеспособным и интересным для других людей — это потребует некоторых затрат времени на настройку.
Вначале необходимо создать собственный профиль и аналогичные разделы для пользователей, которым будет предоставлен доступ к написанию и редактированию материалов — сделать это можно в меню во вкладках «Ваш профиль» и «Другие пользователи».
Кроме того, потребуется установить правила публикации — для этого понадобятся вкладки «Написание», «Чтение», и «Обсуждение». К последней необходимо подойти особенно внимательно, так как она отвечает за комментирование постов.
Если создаете сайт на WordPress с нуля, не спешите играть с оформлением — необходимо понять, каким будет реальный облик полученной веб-страницы. Стандартное пошаговое создание предполагает, что вы воспользуетесь вначале вкладками «Рубрики» и «Записи», чтобы внести необходимый минимум информации.
Кроме того, инструкция по WordPress рекомендует зайти на вкладку «Страницы», чтобы выделить такие части, как:
- О компании (человеке)
- Контактные данные
- Главная страница (лендинг)
- Несколько тематических разделов
- Коммерческое предложение (если необходимо)
Правильный подбор стилистики в WordPress
Если вы делаете проект для развития бизнеса, воспользуйтесь платным оформлением, обладающим отличными эстетическими свойствами и легко поддающимися управлению.
Кроме того, сайтостроение может осуществляться на основе условно бесплатных тем, которые обладают продолжительным пробным периодом.
Экономичным вариантом выступает использование на CMS WordPress бесплатных шаблонов, однако ждать чудес удобства и совершенства дизайна от них не приходится. Любые стили оформления можно применить во вкладке «Темы».

3. Шаг третий. Создание контента и использование плагина для повышения удобства работы
После создания веб — страницы на движке Вордпресс необходимо вдохнуть в нее жизнь, наполнив соответствующей информацией.
«Создание записи» предполагает, что вы откроете вкладку, выберете раздел, в котором она будет публиковаться, а также внесете необходимый контент.
Любые сайты созданные на WordPress, могут включать в себя медиа — в частности:
- Аудио
- Видео
- Изображения
- Гиперссылки
- Приложенные документы
Для их вложения можно воспользоваться меню, расположенным справа от главного окна ввода.
Выбор плагинов для WordPress — оптимизация и ускорение работы
Если планируете самостоятельное заниматься программированием на WordPress, вам не обойтись без установки дополнительных приложений, которые существенно облегчат работу.
Создание сайта на русском языке редко обходится без плагина Rus-to-Lat, отвечающего за автоматическую транслитерацию. Кроме того, не спешите обращать внимание на объявления типа «Вордпресс без спама» — вы сами можете эффективно бороться с нежелательными постами в обсуждении, установив расширения «Approve only russian comments» и «Anti-XSS attack».
Также отбросьте в сторону рекламные обращения «Wordpress делаем сайт с оптимизацией» — в этом поможет расширение программы «All in One SEO Pack».
Практически ни один совет не обходится без подключения плагина «Google XML Sitemaps», который позволяет намного быстрее индексировать карту сайта для поисковых систем.
Если вы интересуетесь, как сделать портал с большим количеством медиа-контента, позаботьтесь об установке плагинов «Video Embedder», а также «Faster Image Insert», которые позволяют работать соответственно с видео и статичными изображениями.

Пара слов о WordPress напоследок
После обучения столкнетесь через некоторое время с рядом проблем, для решения которых нужно будет изучить интересующие темы дополнительно.
Также, если вам удалось сделать сайт на WordPress, однако хотите существенно расширить его за счет нового функционала, или кардинальным образом поменять оформление, это также может стать для вас трудностью.
Поэтому, чтобы сделать проект максимально эффективным, не пренебрегайте чтением официальных инструкций и рекомендаций, сформированных разработчиком, даже спустя длительное время после создания страницы.
С уважением, Анатолий Савенков
Видео по теме:
palap.ru
Как настроить сайт на wordpress. Инструкция
Добрый день, уважаемые читатели!
Сегодня я хотела бы вам рассказать о том, как настроить сайт на WordPress. Точнее, что и где необходимо настроить срезу же после установки CMS для дальнейшей правильной и комфортной работы по созданию сайта.
Итак, вы приобрели хостинг и домен для вашего будущего сайта, установили WordPress и теперь полностью готовы к созданию сайта. Но, прежде чем приступить к разработке вам необходимо выполнить некоторые настройки, которые в дальнейшем облегчать вам жизнь и позволят избежать возникновения некоторых проблем.
Ну что же, давайте приступим!
Навигация по статье:

Настройка ссылок
По умолчанию в WordPress страницам присваивается постоянная ссылка в таком виде:
http://yoursite.com/p=123
Дело в том, что в данном виде ссылка не отображает информации о содержимом страницы, на которую она ведет. Это очень неудобно посетителям, а главное, такие ссылки плохо воспринимаются поисковыми системами и отрицательно влияют на позицию сайта в поисковой выдаче.
Поэтому, категорически рекомендуется настроить ссылки для wordpress сайта на начальном этапе для того, чтобы в дальнейшем, все созданные вами или сгенерированные CMS страницы имели человеко-понятный URL, в среде разработчиков их сокращенно называют ЧПУ.
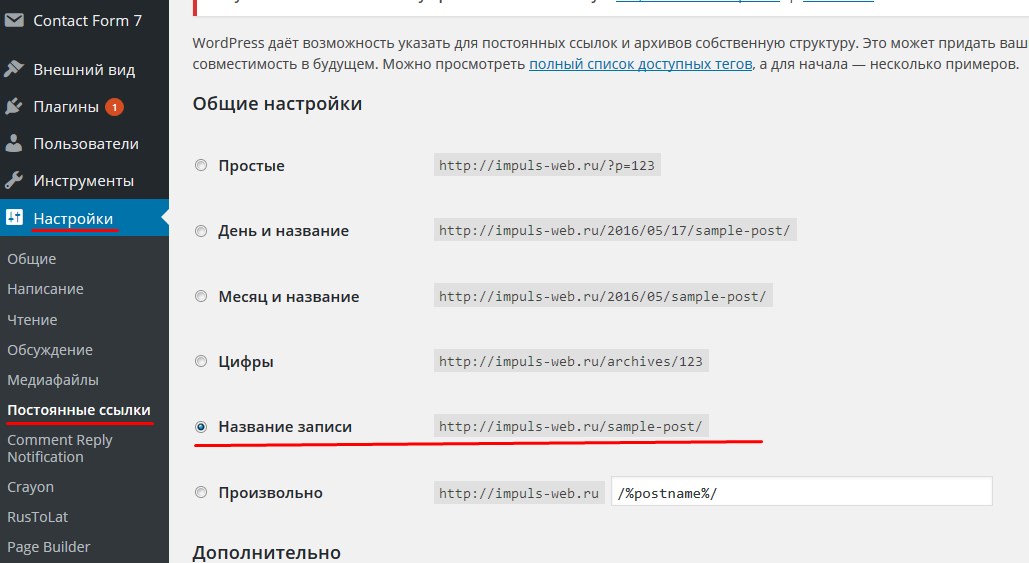
Для того чтобы настроить ЧПУ вам необходимо на административной панели сайта перейти в «Настройки» => «Постоянные ссылки» и выбрать вариант отображения ссылки «Название записи».

В результате мы получаем аккуратную ссылку, включающую в себя информацию о содержимом страницы.Например:
//impuls-web.ru/zashhita-ot-spama-dlya-contact-form-7-wordpress/
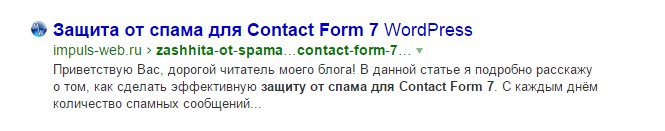
Кроме того, страницы с такими адресами будут отображаться в поисковой выдаче следующим образом:

Как видите, сама ссылка воспринимается поисковой системой как ключевые слова.
Настройка названия и краткого описания сайта
Тег title и мета-тег description являются очень важным элементом сайта, т. к. данная информация является первоначальной, на которую обращают внимание при сканировании поисковые роботы и данные поля должны быть обязательно заполнены.
Для этого нужно перейти в «Настройки» => «Общие» и заполнить соответствующие поля.

Обратите внимание! Максимальное количество символов, допустимое для названия сайта составляет 60 символов, для краткого описания — 160 символов.
Название и краткое описание сайта отображаются на вкладке браузера:

А так же в снипете поисковой выдачи:

Настройка комментариев
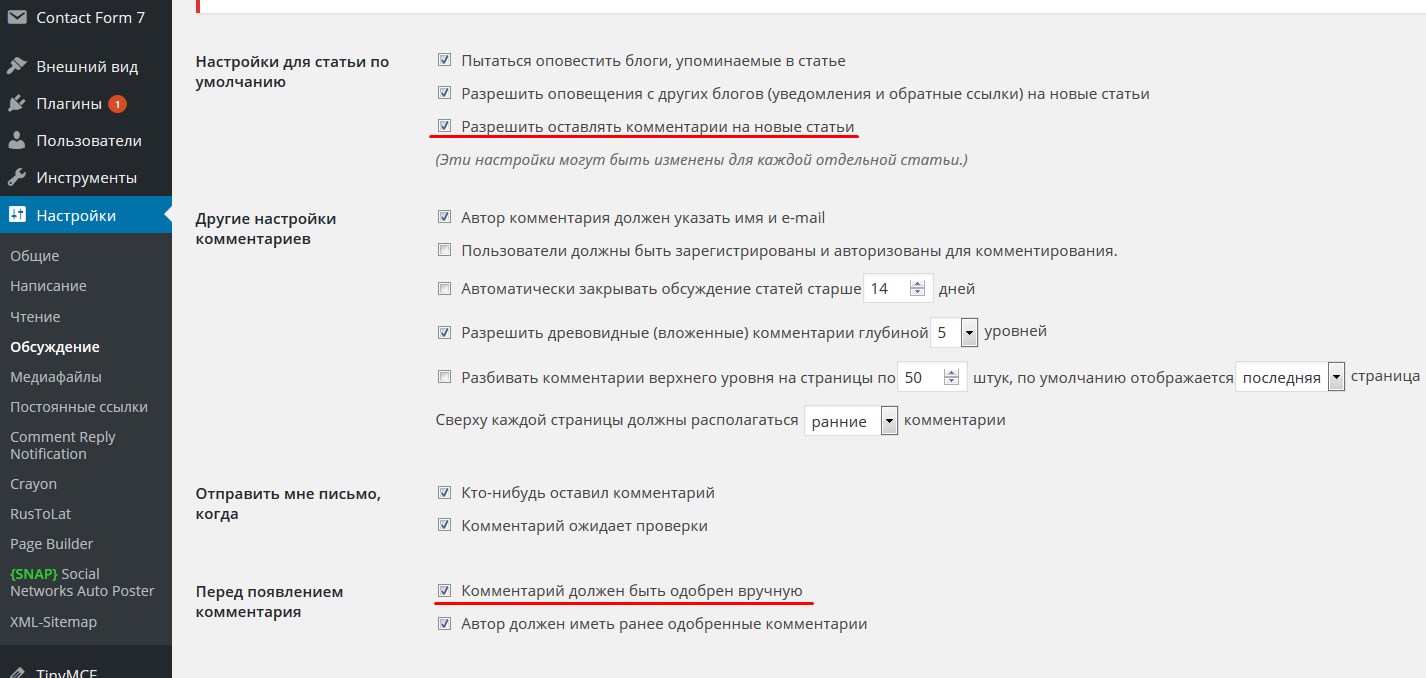
Настройки для комментариев находятся в разделе «Настройки» => «Обсуждение»

Здесь есть несколько важных параметров, которые у вас должны быть настроены обязательно:
- 1.Разрешить оставлять комментарии на новые статьи — этот параметр включает или отключает возможность посетителям сайта комментировать ваши посты.
- 2.Комментарий должен быть одобрен вручную — эту опцию лучше включить для того, чтобы контролировать какие комментарии публикуются к вашим статьям — это необходимо для защиты от спама. Каждый новый комментарий вам будет необходимо проверить и одобрить перед публикацией.
- 3.Отображение аватаров — с помощью этой опции вы можете скрыть или показать аватары рядом скомментариями, а также включить возможность использования сервиса Gravatar, который свяжет адрес электронной почты комментатора к аккаунту в Gravatar, если таковой существует, и подгрузит оттуда фото для аватара комментатора.
Обратите внимание, что включение или отключение комментариев для конкретной записи или страницы будет влиять эту настройку.

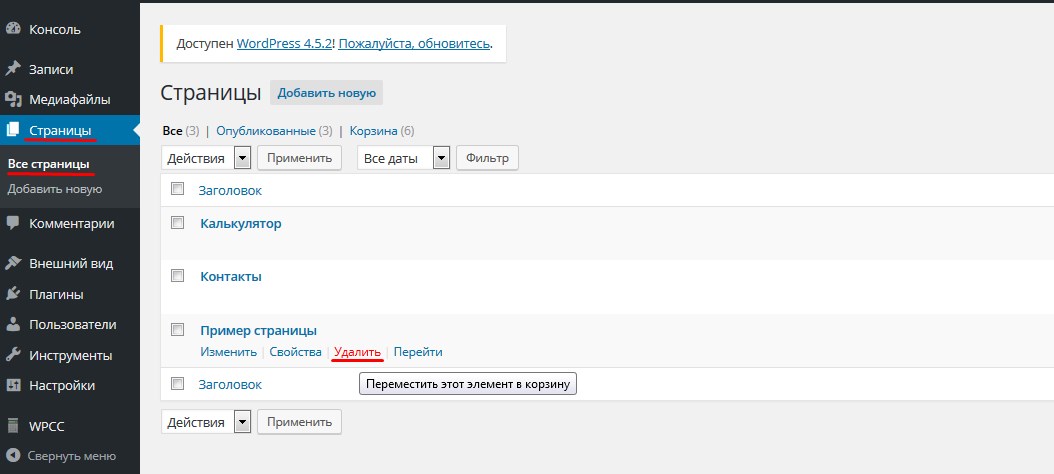
Удаление мусора
Следующим этапом настройки сайта будет удаление ненужного контента. При установке, WordPress создает по умолчанию пример страницы, записи и рубрики которые, по сути, являются мусором, который в последствии попадет в поисковую выдачу, и его необходимо удалить.

Для этого:
- 1.Зайдите в раздел «Записи» => «Все записи» и удалите страницу «Привет, мир!».
- 2.Зайдите в раздел «Страницы» => «Все страницы» и удалите «Пример страницы».
- 3.Зайдите в раздел «Записи» => «Рубрики» и удалите рубрику «Без рубрики».
Установка и настройка необходимых плагинов
Для дальнейшей комфортной и продуктивной работы вам понадобятся различные плагины, которые позволят вам оптимизировать вашу работу, настроить защиту сайта, расширить возможности WordPress т. д.
Вот перечень минимального необходимого набора плагинов, которые я вам советую установить:
- 1.Wordfence Security
- 2.All in One SEO Pack
- 2.Google XML Sitemaps
- 2.BackUpWordPress
- 2.«SEO-HEADERS-Easy» Protocol HTTP 1.1
- 2.Rus to lat
- 2.Contact Form 7
- 2.WP Super Cache
- 2.Broken Link Checker
- 2.Page Builder by SiteOrigin
Более подробно о данных плагинах вы можете прочитать в моей статье «10 самых необходимых плагинов для WordPress»
Создание файла robots.txt
Файл robots.txt содержит набор инструкций для поискового робота, которые указывают ему какие элементы сайта ему не нужно сканировать.
Если не правильно заполнить данный файл то, в конечном итоге, это может привести к тому, что поисковый робот будет сканировать всё подряд, в том числе и служебные файлы, которые могут попадать в выдачу и тем самым засорять её.
Также если неправильно настроить файл robots.txt, то это может привести к попаданию дублей страниц в поисковую выдачу, а это очень плохо сказывается на продвижении.
Что бы проверить его наличие вам необходимо ввести в адресной строке браузера: http:\\адрес_сайта\robots.txt
Вот как он должен выглядеть для WordPress:

Данный набор команд является стандартным, в большинстве случаев, для сайтов на WordPress. Поэтому вы можете взять за основу мой файл и сделать точно такой же для своего сайта. Единственное что вам необходимо будет изменить — это адрес в графе Host и Sitemap.
Скачать robots.txt
Вам необходимо создать текстовый документ с именем robots.txt и, при помощи FTP-клиента или админ-панель вашего хостинга, загрузить этот файл в папку с файлами сайта на хостинге. Он должен находиться в той же папке что и папки “wp-admin”, “wp-content” и так далее, то есть в корне сайта.
После того как вы создадите свой сайт, выполните его базовую настройку и будете готовы продвигать его в поисковых системах, вам будет необходимо зарегистрироваться в Яндекс-вебмастере и Google-вебмастере и передать этот файл поисковым системам для обработки.
Создание карты сайта
Еще одним не мало важным фактором для базовой SEO-оптимизации молодого сайта является наличие динамического файла sitemap.xml, который содержит подробную карту вашего сайта в понятном для поискового робота виде.
Для ее создания лучше воспользоваться плагином Google XML Sitemaps для WordPress.Подробную инструкцию о том, как создать карту сайта при помощи данного плагина вы найдете в моей статье «Создаём карту сайта wordpress. Пошаговая инструкция».

Приведенная в данной статье информация, в первую очередь рассчитана на начинающих разработчиков, которые только начали разбираться в система WordPress, и я надеюсь что она поможет вам в настройке вашего сайта.
На этом на сегодня всё. Желаю вам успешной настройки вашего wordpress сайта! Делитесь ссылкой на статью в соцсетях, оставляйте комментарии и подписывайтесь на новости моего блога, чтобы не пропустить новых статей.
С уважением Юлия Гусарь
impuls-web.ru
инструкция wordpress

10000 за 1 минуту на рисованном видео: https://afflinks.ru/kazakovanatalia/doodle В данном видео автор подробно рассказывает...

В мини-уроке для начинающих (чайников) быстро показаны основы работы с админкой сайта на WordPress 4.4: создание...

2 месяца бесплатного хостинга: https://handyhost.ru/hosting/?from=25252&promocode=xHinq4RX Готовый сайт: http://u39314.onhh.ru/ • • • Тайм-коды...

Сегодняшний обзор получился про Jetpack, мегапопулярный плагин для WordPress. Jetpack — без сомнений противоречивый,...

Как установить тему HitMag на Wordpress, активация Как добавить рубрики в Wordpress Как добавить записи в Wordpress Как доба...

Установка премиум-темы для wordpress DiVi на ваш сайт, пошаговая видеоинструкция. Больше обучающего видео на...

Ютуб для чайников (с нуля до 7089$)http://gpclick.ru/affiliate/7891469 Делаем сайт на вордпресс самостоятельно. Как установить...

Ссылка на хостинг: http://goo.gl/sk5F9z Ссылка на сайт Вордпресс: https://goo.gl/qOS7L6 Данное видео - это подробная инструкция...

http://goo.gl/Z793ec Самая полная в Рунете БЕСПЛАТНАЯ система обучения созданию сайтов на WordPress "Уникальный сайт...

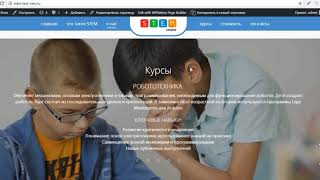
В данном видео показано как отредактировать лендинг созданный на CMS Wordpress (лендинг обучающей школы "Стем")...

Это видео - запись вебинара по установке форума на сайт. Устанавливать будем форум Mingle Forum, так как у него...

MailChimp (МэйлЧимп) инструкция по подключению формы подписки на блог с движком WordPress Настройка плагина MailChimp...

В данном видео показано как изменять текстовую и иную информацию на небольшом сайте под управлением CMS...

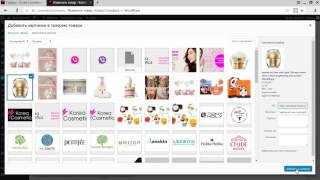
Краткая инструкция по работе в Консоли интернет-магазина Woocommerce на движке WordPress.

iThemes Security (бывший Better WP Security) - как настроить лучший плагин безопасности WordPress Пошаговая инструкция по настро...

Ссылка на регистрацию в хостинге Бегет - https://goo.gl/JNhtRG В этом видео вы узнаете как быстро и самостоятельно...
![[WP инструкция #2] Что делать, если взломали Wordpress?](/800/600/https/i.ytimg.com/vi/KeP5VsXMfI8/mqdefault.jpg)
Взломали сайт на Wordpress. Что делать? Как восстановить? Пошаговая видео инструкция. Автор видео: http://vk.com/vasilybod...

Как установить wordpres для многих проблема.Просмотрев это видео. Вы сможете с лёгкостью установить wordpress за...

Видеоуроки о том, как самому бесплатно сделать блог с нуля на WordPress. Инструкция WordPress. http://wp-voprosov.net.
![Как за 1 час создать блог на WORDPRESS.[ Инструкция ]](/800/600/https/i.ytimg.com/vi/b08qJKIXVTA/mqdefault.jpg)
Пошаговая Инструкция: как своими руками за 1 час создать блог на WORDPRESS и настроить его чтобы он зарабатывал...

Краткая инструкция по заказу тестового хостинга, загрузка и установка CMS Wordpress. Главная страница: https://www.cishost...


Как быстро поставить тему на WordPress. А также откуда скачивать бесплатные и платные шаблоны. Ссылка на статью...

Пошаговая инструкция по созданию страницы отзывов на вашем WordPress-сайте. Полностью с нуля и до результата...

http://goo.gl/Z793ec Самая полная в Рунете бесплатная система обучения созданию сайтов на WordPress "Уникальный сайт...

Поступил вопрос от одного из подписчиков - как сделать сайт самому - быстро и недорого. И продвинуть его....

http://anfisabreus.ru/ ... Анфиса Бреус показывает как правильно обновить WordPress до новой версии и при этот сохранить...

Cайт wordpress.com - видео инструкция по регистрации - https://youtu.be/ebok567QyBQ Инструкция по регистрации в виде титров,...

Инструкция по установке WordPress на хостинг Zone.ee.

http://goo.gl/Z793ec Самая полная в Рунете бесплатная система обучения созданию сайтов на WordPress "Уникальный сайт...

Что такое плагины? Согласитесь это здорово – уметь самостоятельно создать и оптимизировать сайт, не обраща...

Здесь я показываю на видео, как происходит установка WordPress на хостинг. Сделайте всё верно, и сайт будет работ...

Не знаете как быстро сменить доменное имя на Вашем уже работающем блоге на Wordpress? Понятия не имеете что...

Ссылка на БЕСПЛАТНУЮ Онлайн Книгу "Создать блог самому бесплатно - пошаговая инструкция" http://alenakraeva.com/kurs-sozdat...


http://www.sdelaysite.com/gonorar Как установить и настроить плагин Гонорар для WordPress.



Пошаговая инструкция по регистрации и установке CMS Вордпресс на хостинге Таймвеб. Статья на блоге - http://start-lu...

This video works for all wordpress themes including the Sydney theme AND Flatsome theme. Install this plugin and watch this video to learn how to translate ...
pokemon sun and moon gba rom castle crashers all weapons ragnarok terraria digimon masters gameplay engie man molduras para photoscape minecraft villager breeder 1.10 warframe the new strange synthesize wii64 channel reflex hack client
debojj.net
Пошаговая инструкция по установке премиум вордпресс темы Wecreation Style | DesigNonstop
 Недавно я выложила в свой магазин новую вордпресс тему Wecreation Style. К данной теме прилагается инструкция по установке, которую я и хочу предложить вашему вниманию. В ней мы пошагово будем настраивать шаблон с тем, чтобы он выглядел в точности как на live demo. В частности затронуты такие вопросы, как установка темы на хостинг, базовые настройки шаблона, настройка меню, создание страниц и постов, загрузка картинок, установка виджетов сайдбара и футера, а также создание онлайн портфолио. Все шаги сопровождаются скриншотами и подробным описанием совершаемых действий.
Недавно я выложила в свой магазин новую вордпресс тему Wecreation Style. К данной теме прилагается инструкция по установке, которую я и хочу предложить вашему вниманию. В ней мы пошагово будем настраивать шаблон с тем, чтобы он выглядел в точности как на live demo. В частности затронуты такие вопросы, как установка темы на хостинг, базовые настройки шаблона, настройка меню, создание страниц и постов, загрузка картинок, установка виджетов сайдбара и футера, а также создание онлайн портфолио. Все шаги сопровождаются скриншотами и подробным описанием совершаемых действий.
Шаг 1. Установка темы
1.1 Распаковываем скачанный архив. В нем содержатся следующие файлы и папки:— wecreationstyle.zip — архив шаблона— Plugins — плагины для шаблона— Instructions — инструкция по установке— Соглашение — пользовательское соглашение
1.2 Сначала убедитесь в том, что у вас на хостинге установлен вордпресс 3.0 версии и выше. После этого заходим в админку вордпресса и выбираем закладку Внешний вид -> Темы -> Установить темы -> Загрузить. Выбираем архив wecreation.zip на вашем компьютере и нажимаем Установить. В процессе установки откроется окошко, в котором вам надо будет ввести логин и пароль для доступа на серевер.
Если вы хотите вручную установить тему, то для этого надо разархивировать архив wecreationstyle.zip. С помощью FTP загрузить папку «wecreationstyle» на сервер в папку «/wp-contents/themes/». Все фалы шаблона будут лежать на хостнге по адресу «wp-contents/themes/wecreationstyle/». После этого надо зайти в админ панель вордпресса.
1.3 После того, как тема успешно установлена, надо нажать на ссылку Активировать для активации темы.
1.4 После этого надо выбрать закладку Внешний вид -> Виджеты и деактивировать все дефолтовые виджеты (6 штук) в блоке Сайдбар, перетащив их обратно на левую панель. Мы уставим все нужные виджеты заново немного позже.
Шаг 2. Базовые установки
2.1 Выбираем закладку Параметры -> Общие и задаем общие настройки блога. Не забываем сохранять.
2.2 Идем в закладку Настройки темы Wecreation Style и в выпадающем меню блока Цвет темы выбираем цвет оформления темы.
2.3 Выбираем закладку Параметры -> Чтение и задаем настройки чтения. Не забываем сохранять.
2.4 Выбираем закладку Параметры -> Медиафайлы и задаем размер предпросмотров 120х120. Не забываем сохранять.
Шаг 3. Настройка рубрик
3.1 В закладке Записи -> Рубрики создаем рубрики и подрубрики. Задаем название, ярлык и описание. Для подрубрик в выпадающем меню задаем родительскую рубрику. Не забываем нажимать Добавить новую рубрику.
3.2 Я создала 4 рубрики (Первая, Вторая, Третья и Четвертая) и 3 подрубрики для Четвертой рубрики (Категория один, Категория два, категория три). В правой части закладки появилась соответствующая таблица с рубриками.
Шаг 4. Создание страниц
4.1 В закладке Страницы -> Добавить новую создаем новую страницу. Не забываем нажать Опубликовать. Таким образом создаем 4 страницы: О сайте, Контакты, Реклама, Портфолио.
4.2 Переходим в закладку Страницы -> Все страницы. Прежде всего удалим дефолтовую страницу Пример страницы, нажав на ссылку Удалить. Должно остаться 4 страницы: О сайте, Контакты, Реклама, Портфолио.
Шаг 5. Создание меню
5.1 Переходим в закладку Внешний вид -> Меню. В поле Заголовок меню пишем main_menu (!). И потом нажимаем кнопку Создать меню.
5.2 Закладка Внешний вид -> Меню. Теперь нажимаем на закладку со знаком + и добавляем еще одно меню. Для этого в поле Заголовок меню пишем small_menu (!). И потом нажимаем кнопку Создать меню.
5.3 Закладка Внешний вид -> Меню. В меню справа выбираем закладку main_menu. В блоке Области темы в выпадающем меню выбираем пункт main_menu в качестве главного меню Primary Navigation. Нажимаем кнопку Сохранить.
5.4 Мы все еще на закладке Внешний вид -> Меню. Дальше переходим к следующему блоку на закладке main_menu — Произвольные ссылки. Вводим урл вашего сайта в поле URL слово Главная в поле Текст. Потом нажимаем кнопку Добавить в меню. И после этого обязательно нажимаем кнопку Сохранить меню.
5.5 Переходим к блоку Рубрики. Выбираем закладку Все и выбираем все категории кроме Без рубрики. Нажимаем кнопку Добавить в меню. После этого передвигаем мышкой пункты меню в том порядке, который нам нужен. А потом не забываем нажать кнопку Сохранить меню.
В данном случае меню должно выглядеть так.
5.6 Закладка Внешний вид -> Меню. В меню справа выбираем закладку small_menu. Нас интересует блок Страницы. Нажимаем Выделить все и потом нажимаем кнопку Добавить в меню. После этого передвигаем мышкой пункты меню в том порядке, который нам нужен. А потом не забываем нажать кнопку Сохранить меню.
На этой стадии установки наш шаблон выглядит так.
Шаг 6. Установка плагина WP jQuery Lightbox
6.1 Этот плагин открывает картинки для просмотра с красивым современным эффектом. Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив wp-jquery-lightbox.1.3.3 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить.
6.2 В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин.
6.3 После активации соответствующая закладка появится в меню слева. Выбираем Параметры -> jQuery Lightbox задаем следующие настройки. После жмем кнопку Сохранить изменения.
Шаг 7. Установка плагина Contact Form
7.1 Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив contact-form-7.2.4.6 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин.
7.2 После активации соответствующая закладка появится в боковом меню слева. Выбираем закладку Contact. Откроется такая страница. Скопируйте код, который на коричневом фоне.
7.3 Потом идем на закладку Страницы и выбираем страницу Контакты для редактирования. Скопированный в предыдущем шаге код вставляем в HTML поле поста. Нажимаем Обновить.
Шаг 8. Установка плагина Most Popular Posts
Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив most-popular-posts.1.6 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин. На этой стадии мы просто активировали плагин. Настраивать его в сайдбаре мы будем чуть позже.
Шаг 9. Установка плагина Subscribe to Comments
Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив subscribe-to-comments2.1.2 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин. В принципе, плагин подписки на комментарии уже работает. Единственное, можно перевести на русский язык некоторые фразы. Для этого идем на закладку Параметры -> Subscribe to Comments. Вставляем необходимые фразы на русском языке.
Шаг 10. Виджет сайдбара: Социальные иконки
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Иконки в сайдбаре. Чтобы иконки были включены нужно поставить галочку в чекбокс. В соответсвующие поля вставляем урлы ваших аккаунтов в Фейсбуке и Твиттере. Также указываем адрес фида и урл подписки с помощью Фидбернера. Не забываем нажимать Сохранить изменения.
Шаг 11. Виджет сайдбара: Блок рекламы
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Баннеры в сайдбаре. Для включения ставим галочку в чекбоксе вкл/выкл. Копируем код, приведенный ниже в соответствующее поле. И потом меняем знак /800/600/http/www.designonstop.com на урл рекламного баннера, титл и урл картинки соответственно. Ну и пишем свой текст под картинкой. Размер баннеров 125х125.

Шаг 12. Виджет сайдбара: Популярные статьи
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Most Popular Posts и затем мышкой перетаскиваем его в блок Sidebar. Заполняем поле Title, ставим количество записей и отживаем галку показов количества комментариев. Нажимаем кнопку Сохранить.
Шаг 13. Виджет сайдбара: Youtube
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Youtube. В поле виджета вставляем код с Youtube. Важно! При генерации кода ролика на Ютубе указываем размер 226 по ширине. В качестве примера копируем и вставляем в виджет код, расположенный ниже. Потом нажимаем кнопку Сохранить.
Шаг 14. Виджет сайдбара: Свежие комментарии
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Свежие комментарии и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок и количество комментариев. Потом нажимаем кнопку Сохранить.
Шаг 15. Виджет сайдбара: Facebook
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Facebook. Аккуратно копируем код, расположенный ниже и вставляем его в свободное поле виджета. Важно! Во второй строке кода найдите слово DesigNonstop и замените на название вашей странички в Фейсбуке. Потом нажимаем кнопку Сохранить.
Шаг 16. Виджет сайдбара: Twitter
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Twitter. Аккуратно копируем код, расположенный ниже и вставляем его в свободное поле виджета. Важно! В предпоследней строке кода найдите слово DesigNonstop и замените на название вашего аккаунта в Твиттере. Потом нажимаем кнопку Сохранить.
Шаг 17. Другие виджеты
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Облако меток и затем мышкой перетаскиваем его в блок Other Tags. Пишем заголовок. Потом нажимаем кнопку Сохранить.
Теперь на страницах поисковой выдачи и 404 странице будет присутствовать блок тегов.
Шаг 18. Виджет футера: Последние записи
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Свежие записи из блока Доступные виджеты в блок First Footer Widget Area. Пишем заголовок и количество записей. Нажимаем кнопку Сохранить.
Шаг 19. Виджет футера: Все теги
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Облако меток из блока Доступные виджеты в блок Second Footer Widget Area. Пишем заголовок и нажимаем кнопку Сохранить.
Шаг 20. Виджет футера: Рубрики
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Рубрики из блока Доступные виджеты в блок Third Footer Widget Area. Пишем заголовок и нажимаем кнопку Сохранить.
Шаг 21. Виджет футера: Обо мне
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Текст из блока Доступные виджеты в блок Fourth Footer Widget Area. Пишем заголовок. Потом копируем код, расположенный ниже и вставляем в поле виджета. Потом в этот код вместо знака /800/600/http/www.designonstop.com вставляем урл аватарки, а вместо фраз Your text пишем пару абзацев текста о себе. Нажимаем кнопку Сохранить
Your text
Your text

Шаг 22. Настройки поста
22.1 Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Настройки поста. Используя чекбокс вкл/выкл, включаем те установки, которые мы хотим видеть у поста. В поле для кода вводим адрес Фидбернера подписки по почте для вашего сайта. Не забываем нажимать Сохранить изменения.
Так будет выглядеть блок после вашего поста при включенных настройках.
Чтобы на главной странице появилась часть поста, а весь пост был доступен после нажатя на ссылку Читать дальше, используйте в месте разрыва тег:
Шаг 23. Добавить изображение
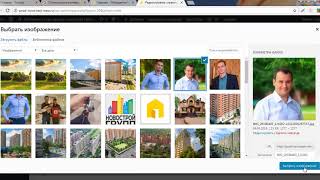
23.1 Идем в закладку Записи -> Добавить новую и создаем новый пост. Пишем заголовок, сам текст поста, выбираем категорию, вставляем картинку в пост. Для того, чтобы вставить картинку, надо нажать на соответствующий значок. 
23.2 В открывшемся диалоговом окошке загрузки файла выбираем файл, в данном случае с компьютера, и загружаем на хостинг. (!) Обратите внимание, чтобы на хостинге у папок стояли права доступа, разрешающие запись.
23.3 После успешной загрузки откроется диалоговое окошко Добавить изображение. В нем заполняем соответствующие поля и обязательно (!) нажимаем Использовать как миниатюру и потом кнопку Вставить в запись. Потом нажимаем кнопку Обновить у поста.
23.4 Справочно! Данный шаблон рассчитан под картинки размером 630х215. Высота картинки может быть любой, но советую придерживаться ширины 630 пикселей. Если вы вставите картинку меньшей ширины, то для того, чтобы текст огибал картинку сбоку надо в диалогом окошке Добавить изображение указать выравнивание.
Шаг 24. Настройки слайдера
24.1 Сначала убедимся, что в закладке Настройки темы Wecreation Style в блоке Слайдер стоит галочка в чекбоксе. Это значит, что слайдер включен.
24.2 Стоит обратить на два важных момента. Во-первых, нужно создать 3 поста в одной категории для того, чтобы слайдер заработал. Во-вторых, у картинки в посте должна быть включена функция Использовать как миниатюру. Также у картинки в качестве заголовка должно быть введено название поста. Потом переходим в закладку Параметры -> WP Nivo Slider. Используйте следующие установки.
Шаг 25. Портфолио
25.1 Выбираем закладку Медиафайлы -> Добавить новый и выбираем с компьютера файлы для загрузки.
25.2 После того, как файлы успешно загружены, выбираем закладку Медиафайлы -> Библиотека. Там мы видим только что загруженные картинки. Напротив каждой картинки есть ссылка Прикрепить. Нажимаем на нее.
25.3 В открывшемся диалоговом окошке делаем активным чекбокс Страница, а в поле поиска пишем Портфолио. Нажимаем Поиск. После того, как страница Портфолио найдена, отмечаем ее в чекбоксе и нажимаем кнопку Выбрать. После этого аналогично прикрепляем все загруженные картинки к странице Портфолио.
25.4 После этого идем редактировать страницу Портфолио. Там нажимаем на значок Добавить изображение и выбираем закладку Галерея. Выбираем настройки галереи, как на рисунке ниже. Нажимаем Вставить галерею. В пост вставится соответствующий шорткод такого вида:
[gallery link="file" columns="4"]

25.5 Теперь страница Портфолио будет выглядеть так. Для того, чтобы сделать подписи под картинками, нужно в диалоговом окошке Добавить изображение напротив каждой картинки в графе Подпись вписать нужное описание. Нажав на картинку, можно увидеть как работает плагин WP jQuery Lightbox при открытии картинки.
Шаг 26. Баннер в шапке
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Баннер в шапке. Для включения ставим галочку в чекбоксе вкл/выкл. Копируем код, приведенный ниже в соответствующее поле. И потом меняем знак /800/600/http/www.designonstop.com на урл рекламного баннера, титл и урл картинки соответственно. Размер баннера 468×60. Нажимаем кнопку Сохранить.

Шаг 27. Google Analytics
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Google Analytics и вставляем в поле код отслеживания, предоставляемый Google Analytics. Нажимаем кнопку Сохранить.
Шаг 28. Мета теги
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Мета данные и вписываем сначала несколько ключевых слов, разделенных запятыми в верхнее поле. А потом фразу, описывающую ваш блог, во второе поле. Нажимаем кнопку Сохранить.
Шаг 29. Шорткоды
В данном шаблоне доступны шорткоды блоков сообщений, больших и маленьких кнопок, а также шорткодов выделения текста маркером.
Используются шорткоды следующим образом. На страничке Редактировать пост есть встроенный блок-подсказка Шорткоды со всеми шорткодами. Вы просто копируете шорткод и вставляете его в тело поста. А вместо фразы Ваш текст здесь вставляете текст, который вам нужно.
В конечном счете после все настроек наш вордпресс шаблон будет выглядеть так.
www.designonstop.com