Как сделать Lightbox в WordPress: обзор плагинов. Lightbox wordpress
12 лучших плагинов lightbox для Wordpress

Плагины lightbox для WordPress позволяют использовать на сайте всплывающее окно для отображения в нём изображений поверх текущей страницы. Они могут быть использованы для создания красивых веб-сайтов.
Эти JQuery плагины используются для добавления на сайт всплывающих окон. Когда вы нажимаете на какое-нибудь изображение из галереи слайдов, то это изображение открывается во всплывающем окне вместе с кнопками «следующий», «предыдущий» и «закрыть». Такие плагины являются очень мощным инструментом для любого веб-дизайнера и разработчика, поскольку помогают добиваться весьма красивых эффектов, придающих обычному сайту эффектный и привлекательный вид. Чтобы пользоваться jQuery плагином, вам нужны базовые знания JavaScript и jQuery. Если вы не знаете основ, то просто читайте описание плагина и следуйте инструкции. Каждый год появляется множество новых JQuery плагинов, которые помогают создавать красивые веб-сайты. Эти JQuery плагины имеют удивительные особенности и множество новых функций.
Лучшие JQuery плагины lightbox для WordPress
В этой статье мы хотели бы представить вам список некоторых лучших и полезных JQuery плагинов для всплывающих окон за 2015 год, которые могут помочь вам создавать красивые и привлекательные веб-сайты.
Lightbox Slider Gallery
Lightbox Slider Gallery – легко управляемая и не занимающая много места jQuery галерея, отображающая изображения и видео.
WP jQuery Lightbox
WP jQuery Lightbox – простой и не занимающий много места jQuery плагин для всплывающих окон. Он имеет CSS3 переходы для сглаживающих эффектов и управляемые размеры изображений. Улучшен для мобильных устройств.
Lightbox Gallery – бесплатный мастер, который поможет вам в несколько кликов, без единой строки кода, легко создавать галереи всплывающих изображений с потрясающим эффектом наложения.
Easy FancyBox
Easy FancyBox – инструмент для отображения изображений, html-контента и мультимедиа в Macintosh стиле «лайтбокс», появляющихся поверх веб-страницы.
Lightbox
Какой УЖАС ! ! !"lightbox"Автор больше не поддерживает развитие своего творения 8(Lightbox – легко реагирующий и дружественный к пользователю плагин для всплывающих окон. Этот jQuery плагин очень прост в использовании и не имеет никаких ненужных функций.
FooBox Image Lightbox
FooBox Image Lightbox — используется для создания галереи изображений во всплывающем окне просто как «встроенных» слайдеров. Легко реагирующий jQuery плагин, который одинаково хорошо работает как на большом мониторе, так и на планшете или смартфоне.
Lightbox Plus Colorbox
Какой УЖАС ! ! !"lightbox-plus"Автор больше не поддерживает развитие своего творения 8(
Lightbox Plus Colorbox – не занимающий много места настраиваемый плагин для jQuery. Совместим с jQuery 1.3.2+ в браузерах Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
Royal PrettyPhoto
Royal PrettyPhoto – ещё один jQuery плагин для всплывающих окон, пригодный для изображений, встроенного контента, iFrames, карт Google, запросов Ajax, видео Vimeo и YouTube.
Responsive Lightbox by dFactory
Responsive Lightbox by dFactory – плавный, мощный и революционный jQuery плагин для всплывающих окон, который будет полезен амбициозным и креативным веб-дизайнерам и разработчикам.
Easy Swipebox
Easy Swipebox – jQuery плагин для рабочего стола, мобильных устройств и планшетов. Это дружественный к пользователю jQuery плагин.
Magnific Popup – легко реагирующий jQuery плагин для всплывающих окон, ориентированный на то, чтобы обеспечить пользователю наиболее удобную работу с любым устройством (совместимым с Zepto.js).
Lightbox 2
Lightbox 2 – небольшая JavaScript библиотека, используемая для отображения изображений поверх текущей страницы. Он прост в установке и работает со всеми современными браузерами.
clubwp.ru
Эффект Lightbox в Wordpress
Lightbox в WordPress – это эффект для изображений, который позволяет им открываться во всплывающем окне по клику мышки. Как правило, при этом есть кнопки для переключения изображений и крестик для закрытия окна. Такой эффект используются на большинстве современных сайтов. Каждый раз для реализации Lightbox создаются новые плагины, которые имеют лучшую продуктивность.
В этой статье мы познакомим вас с плагинами, которые позволяют реализовать Lightbox в WordPress. Вы сможете подобрать для себя наилучший вариант. Помните, что на сайте должен быть установлен только один плагин Lightbox.
Lightbox Slider Gallery
Хороший плагин для создания Lightbox в WordPress, позволяет работать как с одиночными изображениями, так и с галереями. Кроме того, может устанавливать эффект и на видео. Отличается лёгкостью в работе, не нагружает сайт и является бесплатным.
WP jQuery Lightbox
Плагин для Lightbox в WordPress, который основан на CSS3, что обеспечивает наилучший вид всплывающих окон. Кроме того это дополнение показывает отличные результаты при проверке адаптивности и хорошо обрабатывает изображения на всех видах экранов.
Lightbox Gallery
Плагин, который позволяет в несколько кликов создать полноценную галерею с использованием эффекта Lightbox. При этом не нужно владеть программированием и работать с каким-либо кодом. Дополнение отличается адаптивностью, лёгкостью, скоростью и эстетичностью.
Easy FancyBox
Как понятно по названию, это лёгкий плагин, который создаёт Lightbox в WordPress. Он не нагружает сайт и не делает его медленнее. Кроме изображений он может работать и с другими мультимедийными файлами.
Lightbox
Минималистичное название для минимального плагина. Отлично подойдёт для тех, кто не хочет сильно вникать в настройки, так как здесь нет ничего лишнего. Всё будет хорошо работать, даже если оставить опции по умолчанию.
FooBox Image Lightbox
Плагин для Lightbox в WordPress, который работает как с одиночными изображениями, так и позволяет создавать галереи. Как и полагается современному дополнению, может отлично работать и на больших мониторах компьютеров, и на маленьких экранах мобильного телефона.
Lightbox Plus Colorbox
Плагин отличается кроссбраузерностью и кроссплатформенностью. Отлично подходит для тех, кто желает получить быструю настройку и не тратить на это времени. Не занимает много ресурсов хостинга. К сожалению, дополнение уже не поддерживается разработчиком, и обновления не выпускаются.
В этой статье вы можете узнать ещё об одном плагине для Lightbox.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Responsive Lightbox Супер плагин WordPress инструкция — ТОП
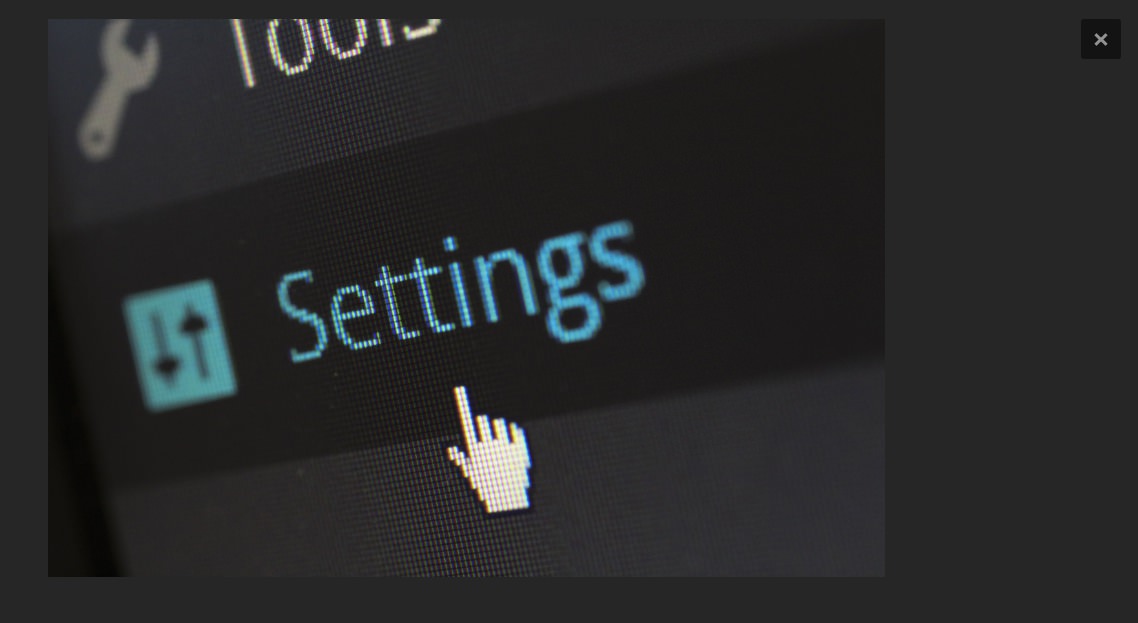
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер функцию Responsive Lightbox. Вы сможете просматривать изображения на своём сайте с помощью адаптивного лайтбокс окна. При нажатии на изображение будет появляться специальное лайтбокс окно, в котором будет отображаться изображение. С помощью лайтбокс окна можно просматривать галереи изображений. Если на вашей странице несколько изображений, вы сможете просмотреть все изображения в одном лайтбокс окне с помощью стрелок навигации. У вас будет на выбор 7 разных стилей отображения лайтбокс окна. Супер плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер функцию Responsive Lightbox. Вы сможете просматривать изображения на своём сайте с помощью адаптивного лайтбокс окна. При нажатии на изображение будет появляться специальное лайтбокс окно, в котором будет отображаться изображение. С помощью лайтбокс окна можно просматривать галереи изображений. Если на вашей странице несколько изображений, вы сможете просмотреть все изображения в одном лайтбокс окне с помощью стрелок навигации. У вас будет на выбор 7 разных стилей отображения лайтбокс окна. Супер плагин !
prettyPhoto.

SwipeBox (на весь экран).

FancyBox.

Nivo Lightbox, Image Lightbox.

TosRUs (на весь экран).

Featherlight (с прокруткой).

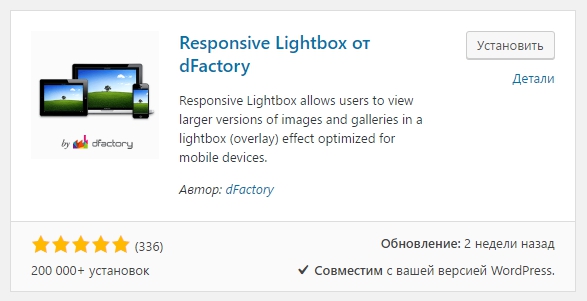
Установить плагин Responsive Lightbox от dFactory вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

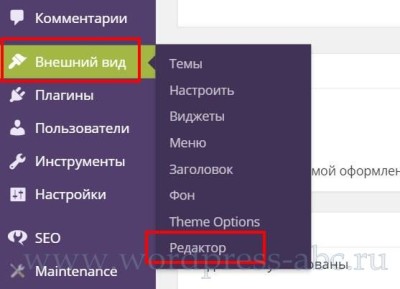
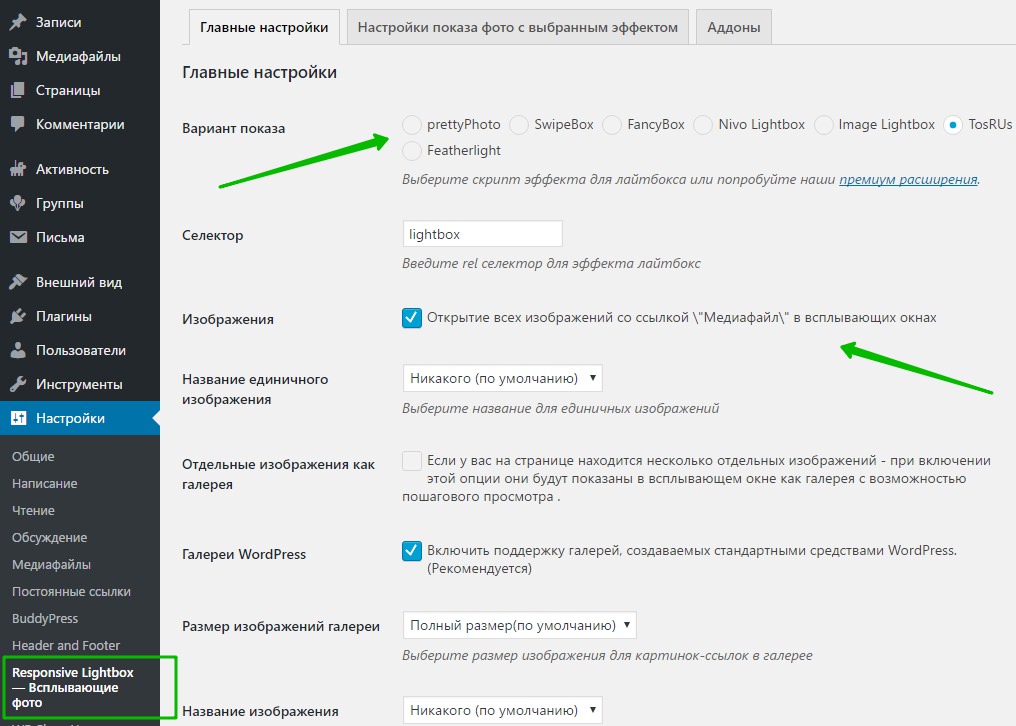
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Responsive Lightbox — Всплывающие фото. Здесь вы сможете настроить плагин.

Главные настройки:
— Вариант показа, выберите стиль отображения лайтбокс окна.
— Селектор, оставьте без изменений.
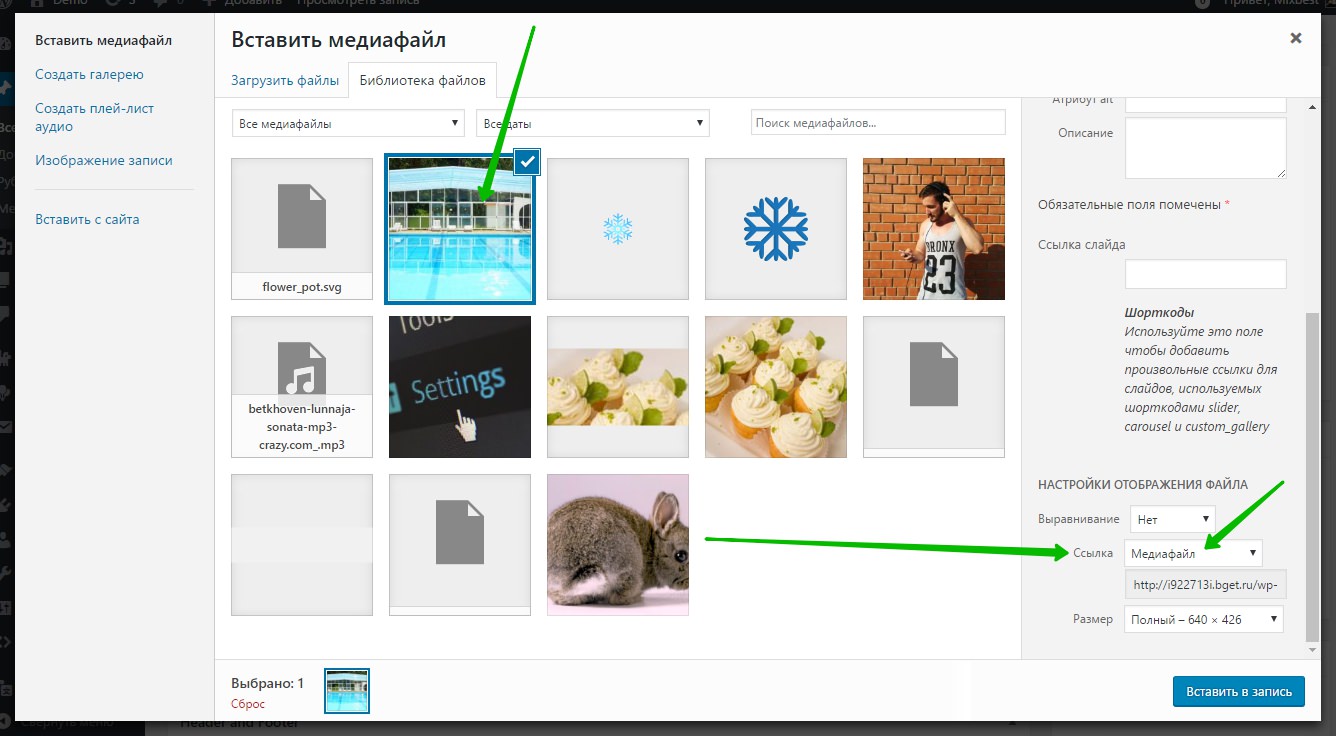
— Изображения, должна стоять галочка, чтобы все изображения с ссылкой «Медиафайл» открывались в лайтбокс окне.
— Можно выбрать название единичного изображения.
— Отдельные изображения как галерея, если у вас на странице находится несколько отдельных изображений — при включении этой опции они будут показаны в всплывающем окне как галерея с возможностью пошагового просмотра.
— Галереи WordPress, включить поддержку галерей, создаваемых стандартными средствами WordPress. (Рекомендуется)
— Размер изображений галереи, выберите размер изображения для картинок-ссылок в галерее.
— Название изображения галереи, выберите название для изображений в медиатеке WordPress.
— Форсировать лайтбокс в галерее, принудительно использовать лайтбокс в специальных галереях WordPress, таких как JetPack например.
— WooCommerce lightbox, заменить WooCommerce lightbox для галерей товаров.
— Видео ссылки, добавлять лайтбокс к ссылкам на YouTube и Vimeo по умолчанию.
— Пользовательские настройки jquery, включать лайтбокс при пользовательских эвентах jQuery.
— Загрузка скриптов, размещение скриптов плагина в «шапке» или «подвале» страницы. Для ускорения загрузки страницы рекомендуется выбрать Footer.
— Загрузка по условию, включить для загрузки скриптов и стилей только на страницах где есть галереи.
— Удалить данные, удалить все настройки плагина при деактивации.
— Сохраните изменения.
Настройки показа фото с выбранным эффектом. Здесь будут отображаться дополнительные параметры для настройки каждого стиля лайтбокс окна. Вы сможете настроить каждый стиль по отдельности. Для каждого стиля отображаются разные настройки.
Всё готово ! После сохранения изменений, изображения на вашем сайте будут отображаться в лайтбокс окне.
При добавлении изображений в запись или на страницу, вам необходимо в поле «Ссылка» выбрать значение «Медиафайл», чтобы изображение открывалось в лайтбокс окне.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WP Lightbox 2 | WordPress.org
Описание
WP Lightbox 2 is an WordPress lightbox tool for adding responsive lightbox effect for your website images and also create lightbox effect for album/gallery photos on your WordPress blog.Just install and sit back. This plugin enable image overlay Lightbox effect for all the images in your WordPress website.Also our WP Lightbox 2 plugin allow you to configure the lightbox settings.There are a lot of useful setting for this lightbox, that will help you to display lightbox effect in different ways.
This plugin used to add the lightbox (overlay) effect to the current page images on your WordPress blog.
WP Lightbox 2 have a lot of useful features. WP Lightbox 2 features:
Features of WP Lightbox 2 plugin
- Fully Responsive WordPress Lightbox
- Easy install and use
- Works on all modern browsers
- WP Lightbox 2 works perfectly with all versions of WordPress
- Group related images in post and navigate through them with ease
- Ability to use lightbox in comments
- Ability to display download link for images
- Ability to change image info position
- Ability to reduce large images to fit smaller screens
- Ability to set Animation duration
- Ability to to type additional text below image info
- Ability to change Lightbox Overlay opacity
- Lightbox effect for WordPress Galleries
- User friendly back-end for WP Lightbox 2 plugin
- Tested on popular WordPress themes
This plugin was created by Syed Balkhi and Thomas Griffin. Check out some of our other products, including Soliloquy — the best responsive WordPress slider plugin, Envira Gallery — the best responsive WordPress gallery plugin and OptinMonster.
WP Lightbox 2 General Settings
- Use Lightbox for all image links — Enable or disable the lightbox.
- Enable lightbox in comments — This feature will enable lightbox for your comments.
- Show download link — You can display download link.
- Show image info on top — Choose image info position.
- Reduce large images to fit smaller screens — We recommend to enable this option, it will reduce large images to fit smaller screens.
- Minimum margin from top — You can change image position from top.
- Lightbox Animation duration — Type here animation duration for lightbox.
- Additional text below image info — Type here text, and it will appear below images.
WP Lightbox 2 Design Settings
- Overlay opacity — Set overlay opacity for lightbox.
- Overlay color — Choose overlay opacity for lightbox.
- Overlay close function — This function will close the lightbox when you click on overlay.
- Lightbox image Border width — Type here Lightbox image Border width.
- Lightbox image Border color — Choose Border color for Lightbox image.
- Lightbox image Border radius — Type here Lightbox image Border radius.
- Show/Hide image numbers(ex. Image 1 of 3) — Choose to show or hide numbers for images.
- Image info and close button background opacity — Set image info and close button background.
- Image info and close button background color — Set Image info and close button background color
ru.wordpress.org
Simple Lightbox | WordPress.org
Simple Lightbox is a very simple and customizable lightbox that is easy to add to your WordPress website.
Особенности
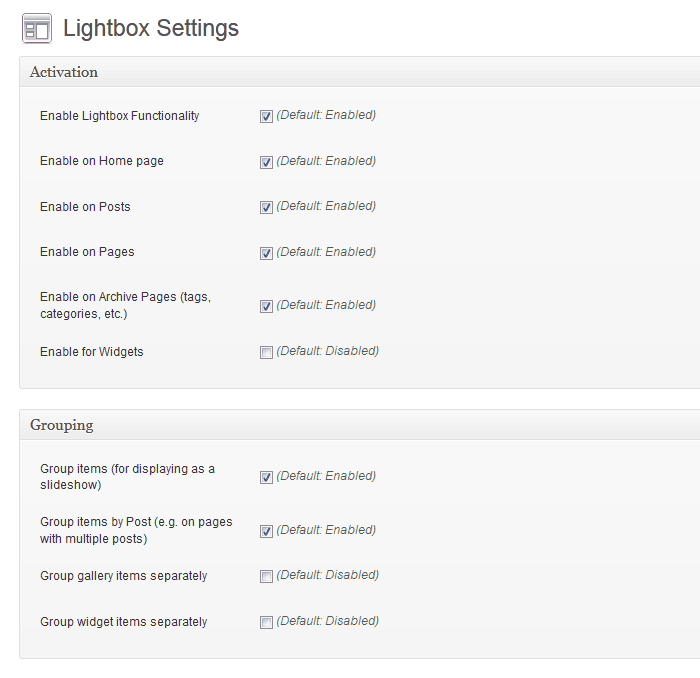
Options for customizing the lightbox behavior are located in the Appearance > Lightbox admin menu (or just click the Settings link below the plugin’s name when viewing the list of installed plugins)
- Automatically activate links (no manual coding required)
- Automatically resize lightbox to fit in window
- Customize lightbox with themes
- Mobile-optimized responsive themes included
- Customizable lightbox animations
- Infinitely customizable with add-ons
- Supports WordPress image attachment links
- Supports links in widgets
- Keyboard Navigation
- Display media metadata (caption, description, etc.) in lightbox
- Enable Lightbox depending on Page Type (Home, Pages, Archive, etc.)
- Group image links (play as a slideshow)
- Group image links by Post (separate slideshow for each post on page)
Применение
- Insert links to images/image attachments into your posts/pages
That’s it! The image will be displayed in a lightbox automatically.
 Lightbox Customization Options
Lightbox Customization Options Light Theme
Light Theme Dark Theme
Dark Theme
- Install and activate SLB
- Verify that your site’s theme uses the wp_head(), wp_footer(), & the_content() template tags (standard in any professional theme)
Get more information on Simple Lightbox’s official page
Installation Instructions- Install and activate SLB
- Verify that your site’s theme uses the wp_head(), wp_footer(), & the_content() template tags (standard in any professional theme)
ru.wordpress.org
WordPress Colorbox Lightbox | WordPress.org
WordPress Colorbox plugin is a simple lightbox tool for WordPress. It allows users to pop up content in lightbox using the popular jQuery ColorBox library. They can also view the larger version of a particular media file without leaving the page.
Требования
Свойства
- Beautiful lightbox popup style
- Flexiblity of creating your own lightbox link
- Pop up custom/HTML content in lightbox
- Trigger lightbox from either a text/image link
- Compatible with WordPress multisite
- Add lightbox to a YouTube or Vimeo video link
- Enable lightbox functionality on your site which supports all major browsers
- Use a simple shortcode anywhere on your site (Post, Page, Homepage etc.)to pop up a media file in lightbox
- Apply lightbox effect on images inserted into WordPress post/page
- Open external page in lightbox using iframe
- Responsive lightbox popup which works on mobile devices. Also it fits perfectly on smaller screens.
WP Colorbox Plugin Usage
Pop up image in lightbox
Create a new post/page and use the following shortcode to create a text/image link which will trigger lightbox once clicked:
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" type="image" hyperlink="click here to pop up image"]here, url is the link to the media file that you wish to open in lightbox and hyperlink is the anchor text/image.
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" type="image" hyperlink="http://example.com/wp-content/uploads/images/thumb.jpg"]Pop up YouTube video in lightbox
[wp_colorbox_media url="http://www.youtube.com/embed/nmp3Ra3Yj24" type="youtube" hyperlink="click here to pop up youtube video"]Pop up Vimeo video in lightbox
[wp_colorbox_media url="http://www.youtube.com/embed/1284237" type="vimeo" hyperlink="click here to pop up vimeo video"]Show Title in lightbox
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" title="overlay image" type="image" hyperlink="click here to pop up image"]Specify an Alternate Text for an Image
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" title="overlay image" type="image" hyperlink="http://example.com/wp-content/uploads/images/thumb.jpg" alt="Thumbnail image description"]Apply Custom CSS
You can specify your own CSS class in the shortcode to customize a text/image link.
[wp_colorbox_media url="http://www.youtube.com/embed/nmp3Ra3Yj24" type="youtube" hyperlink="click here to pop up youtube video"]Multiple CSS classes can be separated with a space. For example:
[wp_colorbox_media url="http://www.youtube.com/embed/nmp3Ra3Yj24" type="youtube" hyperlink="click here to pop up youtube video"]For detailed documentation please visit the WordPress Colorbox plugin page
Recommended Reading
ru.wordpress.org
Responsive Lightbox & Gallery | WordPress.org
Responsive Lightbox & Gallery allows users to create galleries and view larger versions of images, galleries and videos in a lightbox (overlay) effect optimized for mobile devices.
For more information, check out plugin page at dFactory or see the Live demo on our site.
Features include:
- Powerful, but easy to use gallery builder
- 3 beautiful basic gallery templates — Grid, Slider and Masonry
- 8 responsive lightbox scripts (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos «R» Us, Featherlight, Magnific Popup)
- Create galleries from Media Library or Post attached images
- Drag n drop reordering of images
- Gallery picker to insert shortcodes
- Iframe, Ajax, HTML5 and Inline lightbox content support
- Advanced pagination, incl. AJAX and infinite scroll
- Automatically add lightbox to WordPress image galleries
- Automatically add lightbox to WordPress image links
- Automatically add lightbox to WordPress video links (YouTube, Vimeo)
- Automatically add lightbox to widgets content
- Automatically add lightbox to WordPress comments content
- WooCommerce product gallery support
- Visual Composer compatibility
- Gallery widget
- Single image widget
- Option to display single post images as a gallery
- Option to modify native WP gallery links image size
- Option to set gallery images title from image title, caption, alt or description
- Option to force lightbox for custom WP gallery replacements like Jetpack tiled galleries
- Option to trigger lightbox on custom jquery events
- Option to conditionally load scripts and styles only on pages that have images or galleries in post content
- Enter a selector for lightbox
- Highly customizable settings for each of the lightbox scripts
- Поддержка мультисайтов
- Filter hook for embeddding different scripts based on any custom conditions (page, post, category, user id, etc.)
- включен .pot файл для переводов
Premium Extensions:Photo & Art bundleJustified GalleryExpander GalleryHidden GalleryMasonry Image GallerySlider GalleryLightcase LightboxPhotoSwipe LightboxLightgallery LightboxStrip LightboxFancybox Pro
ru.wordpress.org