Плагин Lightbox Gallery — красивое разворачивание изображений в WordPress. Wordpress lightbox
Lightbox Gallery | WordPress.org
Importance:From 0.7.1, the default view changed to Colorbox due to the license regulation by the plugin directory. If you would prefer the prior Lightbox to Colorbox, you need to get the script from the setting page.
The Lightbox Gallery plugin changes the view of galleries to the lightbox.
- Lightbox display of Gallery
- Tooltip view of caption of images
- Displays the associated metadata with images
- Divides Gallery into several pages
- Extends the default Gallery options
- Additional settings are set in the option page
- Switch to the Highslide JS display
You can also make regular images appear in a lightbox. See Faq.
Localization
If you have translated into your language, please let me know.
Are you interested in other plugins? See the following site CMS x WP.
How to use
How to use this plugin is basically the same as the way to add [gallery] which has been adoptedby over WordPress 2.5. Lightbox Gallery plugin automatically converted the default view of galleryinto the lightbox view. Photo captions are displayed as tooltips. Photo descriptions are displayedwhen the lightbox pops up.
Advanced settings
There are three additional options to extend the shorttag [gallery].
The image size when the lightbox pops up. The default is medium, but you can change to full.
[gallery lightboxsize=»full»]
Defines whether the exif information is displayed. The default is false.If you want to show the photo info, set true. The exif shown on the lightbox includes camera body,aperture, focal length, shutter speed, and created timestamp.
[gallery meta=»true»]
Adds a class attribute of the gallery. The default is gallery1.
[gallery class=»gallery2″]
Adds the attribute, rel=»nofollow». The default is false.
[gallery nofollow=»true»]
Defines from which and how many photos are displayed.If the number of photos is over that of num, the navigation will be shown.You can use the navigation option almost same as the wp_link_pages function.
[gallery from=»5″ num=»10″]
If you would like not to show the navigation, set 0. The default is 1.
[gallery num=»10″ pagenavi=»0″]
You can set the additional settings for Colorbox. See Colorbox official site.
[gallery colorbox_settings=»transition:’fade’, slideshow:true»]
Known Issues / Bugs
Удаление
- Deactivate the plugin
- That’s it! 🙂
ru.wordpress.org
плагин эффектов Lightbox для WordPress.
Flector 5 Lightbox Plus является одним из самых популярных плагинов, реализующих Lightbox-эффект появления картинки (при клике на уменьшенную копию картинки большая открывается в этом же окне с красивым js-эффектом). Популярность плагина обуславливается двумя вещами: первое – он начинает работать сразу после активации и не требует дополнительной настройки картинок, а второе это то, что настроек в плагине много и при желании настроить плагин можно под любые задачи. Плагин умеет красиво открывать не только картинки, но также и видео, флешки и внешние ссылки. Обычно я не люблю менять работающий хорошо плагин на другой подобный, но тут не удержался и поменял старенький и морально устаревший Lightbox2 WordPress Plugin на Lightbox Plus.
Lightbox Plus является одним из самых популярных плагинов, реализующих Lightbox-эффект появления картинки (при клике на уменьшенную копию картинки большая открывается в этом же окне с красивым js-эффектом). Популярность плагина обуславливается двумя вещами: первое – он начинает работать сразу после активации и не требует дополнительной настройки картинок, а второе это то, что настроек в плагине много и при желании настроить плагин можно под любые задачи. Плагин умеет красиво открывать не только картинки, но также и видео, флешки и внешние ссылки. Обычно я не люблю менять работающий хорошо плагин на другой подобный, но тут не удержался и поменял старенький и морально устаревший Lightbox2 WordPress Plugin на Lightbox Plus.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку lightbox-plus в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Как я уже сказал – сразу после активации плагин начинает работать и все картинки у вас уже будут открываться с Lightbox-эффектом. Но настроить плагин все-таки придется, так как надо будет перевести надписи вроде "Image 1 of 2" на "Картинка 1 из 2". Я хотел было перевести сразу весь плагин на русский язык, но бросил это дело на половине, так как, к сожалению, автор плагина забил на поддержку мультиязычности и большую часть плагина нельзя перевести через файлы локализации. Это неприятно по причине того, что настроек в плагине действительно много и разобраться в них сразу человеку, который не владеет английским языком достаточно сложно. Но плюс плагина в том, что обычному пользователю практически ничего настраивать и не надо.
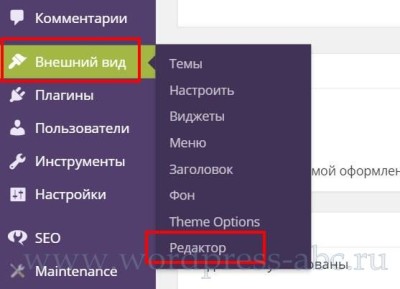
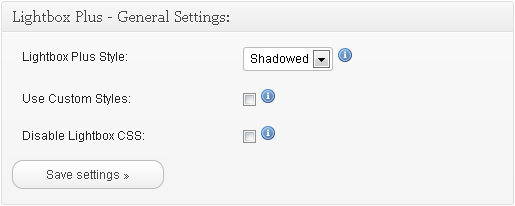
В любом случае, настроить плагин вы сможете зайдя во "Внешний вид\Lightbox Plus". Первое, что вы тут увидите это настройка стиля:

Плагин предлагает 14 встроенных стилей появления картинок. Это единственная настройка плагина, с которой стоит внимательно поиграться, чтобы стиль подходил к дизайну вашего сайта. Но будьте внимательны, так как по умолчанию все стили заточены под английский язык и после перевода слов "previous" и "next" на "предыдущая" и "следующая" эти слова в некоторых стилях могут наезжать друг на друга.
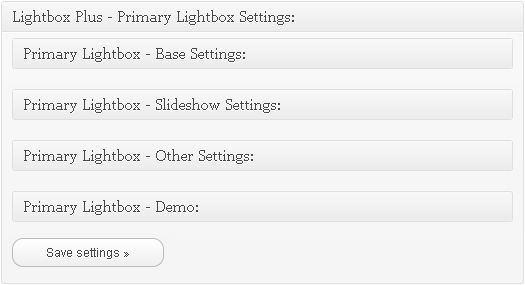
Это основная настройка плагина, а все остальные настройки находятся в разделе "Primary Lightbox Settings", который содержит подразделы:

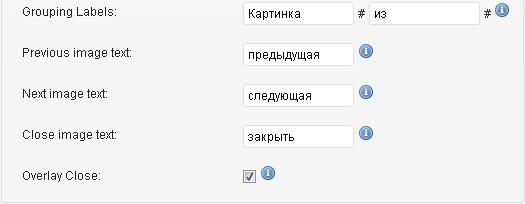
Зайдите в подраздел "Base Settings", именно здесь надо переводить фразы:

Собственно, на этом настройка плагина закончена. Все остальные опции можно вообще не трогать – по умолчанию они подходят практически для любого сайта.
Как пользоваться плагином? Да очень просто – вставьте, например, в запись миниатюру картинки и большая картинка при клике на эту миниатюру будет открываться в выбранном вами Lightbox-стиле. Никаких дополнительных действий от вас не требуется. Вот так это будет примерно выглядеть:

Правда, маленькая оговорка - по умолчанию все картинки будут выводиться в галерее (то есть с кнопками "предыдущая" и "следующая"). Если вы не хотите, чтобы картинки выводились в галерее, то вам надо прописать rel тег для ссылки вида rel="lightbox[uniqueID|filename]". То есть код ссылки должен быть:
| <a href="http://www.wordpressplugins.ru/pics/lightbox-plus/1.jpg" rel="lightbox[eva1]"> <img title="Ева Грин" border="0" src="/800/600/http/www.wordpressplugins.ru/pics/lightbox-plus/1s.jpg" /></a> |
<a href="http://www.wordpressplugins.ru/pics/lightbox-plus/1.jpg" rel="lightbox[eva1]"> <img title="Ева Грин" border="0" src="/800/600/http/www.wordpressplugins.ru/pics/lightbox-plus/1s.jpg" /></a>
Где "eva1" это уникальный идентификатор картинки (любое уникальное значение). Если этот идентификатор прописать сразу у двух картинок, то у вас получится галерея из двух картинок. Например, код:
| <p> <a href="http://www.wordpressplugins.ru/pics/lightbox-plus/2.jpg" rel="lightbox[eva2]"> <img title="Ева Грин" border="0" alt="Ева Грин" align="middle" src="/800/600/http/www.wordpressplugins.ru/pics/lightbox-plus/2s.jpg" /></a> <a href="http://www.wordpressplugins.ru/pics/lightbox-plus/3.jpg" rel="lightbox[eva2]"> <img title="Ева Грин" border="0" alt="Ева Грин" align="middle" src="/800/600/http/www.wordpressplugins.ru/pics/lightbox-plus/3s.jpg" /></a> </p> |
<p> <a href="http://www.wordpressplugins.ru/pics/lightbox-plus/2.jpg" rel="lightbox[eva2]"> <img title="Ева Грин" border="0" alt="Ева Грин" align="middle" src="/800/600/http/www.wordpressplugins.ru/pics/lightbox-plus/2s.jpg" /></a> <a href="http://www.wordpressplugins.ru/pics/lightbox-plus/3.jpg" rel="lightbox[eva2]"> <img title="Ева Грин" border="0" alt="Ева Грин" align="middle" src="/800/600/http/www.wordpressplugins.ru/pics/lightbox-plus/3s.jpg" /></a> </p>
Выведет вот такую галерею:


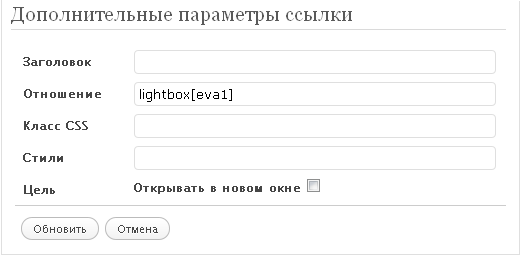
Редактировать rel тег можно прямо в редакторе WordPress:

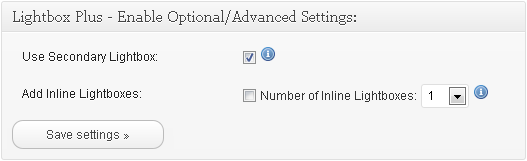
Все достаточно просто с картинками. Но как вывести видео или другой контент с эффектом Lightbox? Для этого сначала зайдите в настройки плагина и поставьте галку на "Use Secondary Lightbox":

После клика на "Save settings" появятся дополнительные настройки именно для вставки видео и прочего контента:

Собственно, кликнув на указанные ссылки, вы увидите пример кода вставки нужного контента. Например, код:
| <a title="Реклама с Евой Грин" href="http://www.youtube.com/v/w4iOWCXYQIs">Реклама с Евой Грин</a> |
<a title="Реклама с Евой Грин" href="http://www.youtube.com/v/w4iOWCXYQIs">Реклама с Евой Грин</a>
Выведет ссылку "Реклама с Евой Грин", при клике на которую откроется Lightbox-окно с видео. Только обратите внимание на формат ссылки - указывать видео надо именно в таком виде, прямая ссылка на видео не будет работать.
По сути добавление к любой ссылке заставляет плагин открывать ее в модальном окне. Ссылка может быть на внешний сайт, на флешку или на любой другой контент.
Что делать, если вы установили плагин, а Lightbox-эффекты не работают? Первым делом убедитесь, что на сервере у вас установлен PHP5 - с четвертой версией плагин не дружит. Затем убедитесь, что в файле вашего шаблона footer.php есть вызов функции wp_footer() - без этой функции плагин не сможет подключить скрипты и соответственно не сможет работать. Все еще не работает? Попробуйте отключить все остальные плагины в блоге - возможно, что какой-то из них неправильно вызывает или неправильно использует библиотеку JQuery. Пишите в комментариях о проблемах, попробую помочь.
На мой взгляд, Lightbox Plus на данный момент это лучший плагин, реализующий Lightbox-эффекты для сайта на WordPress.
Информация о плагине в репозитории wordpress.org не найдена. Или wordpress.org в данный момент недоступен или плагин был временно удален из репозитория (например, из-за найденной критической ошибки в плагине). Попробуйте найти плагин в репозитории вручную.
www.wordpressplugins.ru
Плагин Lightbox Gallery - красивое разворачивание изображений в Wordpress
Сегодня мы рассмотрим работу плагина Lightbox Gallery, довольно известного среди вордпрессменов своими красивыми эффектами и лёгкой настройкой. Плагин (для тех, кто не в курсе) предназначен для получения спецэффектов для отображения разных изображений.
Можно эффект плавного разворачивания изображения, которое обеспечивает плагин, применять как ко всем изображениям на сайте, так и к отдельным галереям или даже к отдельным изображениям. Грех не пользоваться такими возможностями, так как не контентом единым жив блоггермен – дизайн блога или сайта тоже играет большую роль в увеличении числа посетителей.
Итак, определились – плагин вам нужен. Значит, будем его сейчас скачивать, устанавливать и настраивать. Для поиска, скачивания и установки плагина я, как всегда, рекомендую административную панель вашего WordPress. На странице «Плагины» вверху вы увидите ссылку «Установить новый». Жмите на неё, и попадёте на страницу поиска плагинов.
Точнее, там будет много возможностей, для установки – загрузить, выбрать из избранных, популярных или новых, и поле поиска плагинов. Вот в это поле введите название плагина Lightbox Gallery. Вас перенаправит на страницу с найденными плагинами (их будет много), среди списка которых вы найдёте необходимый. Жмите «Установить», и после инсталляции вам останется только его активировать.
Теперь, после активации плагина Lightbox Gallery у вас в панели администратора появится новая вкладка такого вида:

Заходите в эту вкладку, и там мы вместе будем настраивать ваш плагин. Настроек, собственно, немного. Если вы не хотите устанавливать скрипт «Lightbox», ссылку на который вы увидите вверху справа на вашей странице настроек, то у вас будет только один вариант загрузки галереи – «Colorbox».
В принцепе, качество эффекта разворачивания картинки одинаково при любых способах реализации этого эффекта, поэтому, попробовав их все, я рекомендую вам самые упрощённые настройки плагина. Если вы всё-таки захотите установить скрипт, то просто нажмите на ссылку «Download». После этого включите работу скрипта, кнопка для этого появится ниже кнопки «Colorbox».
- «Enforce loading the lightbox gallery scripts:» — здесь вы реализуете возможность эффекта плавного разворачивания на каждой странице сайта.
- «Add rel=»lightbox» automatically in the post insert:» — поставив галочку в этом пункте, вы обрекаете на эффект Lightbox каждую картинку в ваших записях.
- Дальше несколько пунктов переведены на русский язык полностью, но вкратце – «не использовать lightbox-gallery.css» (файл стилей плагина), «в случае, если вы хотите отключить загрузку внешнего css:», «не использовать внешний css» и «Настроить обычное количество колонок:». Здесь всё понятно, и вы сами выберете, что вам по душе.
- Идём дальше – вы можете выбрать исходный размер изображения до его разворачивания — thumbnail (маленькая картинка), medium (средняя), large (большая), full (полный размер).
- Размер Lightbox, то есть – бокса изображения при разворачивании картинки – то же самое: thumbnail (маленькая картинка), medium (средняя), large (большая), full (полный размер). Все эти исходные значения вы можете переопределить в общих настройках вашего WordPress «Медиафайлы».
- Последнее – расположение пути к скрипту – в подвале сайта или в файле шапки сайта. Если картинок предполагается размещать много, то лучше подключать Lightbox в файле header.php.

Вот продолжение страницы настроек плагина, которые я уже описал выше:

Не забудьте сохранить настройки плагина и проверить их правильность. Вот так будет выглядеть исходное изображение, загруженное на страницу записи WordPress:

То есть, я в своих настройках не включил эффект Lightbox на каждой странице записи. Поэтому картинка остаётся активной ссылкой на более крупное изображение:

и уже на этой странице при клике на картинку вы можете увидеть эффект разворачивания изображения:

Приблизительно так всё будет происходить. На моём сайте для фотографий я не стал делать фотогалерею, а для каждой фотографии или изображения сделал вывод на отдельной странице. Поэтому конечный эффект Lightbox появляется только на последнем изображении.
Но плагин, как вы видели, можно настроить как угодно – можно сделать фотогалерею, для которой будет действовать эффект плавного разворачивания картинки, можно сделать это вообще только для одного-единственного изображения на всём сайте. Для каждого конкретного случая нужны свои средства.
Так, если вы сделали галерею средствами WordPress, то в шорткоде галереи нужно добавить [exlude ID], где ID – идентификатор того изображения на странице, которое не должно разворачиваться, а разворачиваться будут все остальные. И так далее – вариантов много, и чтобы в них не запутаться, я всегда определяю единые настройки для всего сайта. Поэтому удачи вам в использовании этого плагина.
seobid.net
Актуальные Lightbox плагины для вашего сайта | WPNICE
Привет читателям. В прошлом я не раз описывал подобные плагины, но это было уже довольно давно. Давайте взглянем на подборку наиболее актуальных Lightbox плагинов на сегодня и кратенько, для новичков, вначале напомним, что это и для чего они нужны.
Учитывая тот факт, что картинки и видео то, что в большей мере делает сайт привлекательным для посетителя, можно сказать, что медиа менеджмент в WordPress – это очень популярный тренд. Если на вашем сайте много картинок, и вы хотите, чтоб ваш медиа контент выглядел максимально привлекательно на экранах всех девайсов, то вы можете воспользоваться одним из множества предложенных lightbox –плагинов для WordPress.
Что такое WordPress lightbox?
Просто говоря — если картинка или видео выскакивает на вас из глубины экрана, оставляя позади всю остальную страницу, то это и есть функция lightbox. Lightbox´ы могут быть реализованы посредством скриптов, созданных на основе JavaScript(jQuery) или CSS3, с внедрением элегантного соответствия вашему дизайну. Lightbox фокусирует внимание именно на визуальном контенте, подсвечивая его. Так что таким образом можно оформлять формы ввода информации, новостные письма, слайды и многое другое. Если у вас фото-блог, то вы и вовсе читаете правильный пост.
Зачем нужен Lightbox плагин?
- Вы хотите, чтоб посетители оставались на той же странице, вместо того, чтоб переадресовывать их на новый таб, если те хотят ознакомиться с видео или картинкой.
- Вы желаете спровоцировать рост пользовательской вовлеченности, используя социальные элементы.
- Таким образом, вы можете облегчить работу с сайтом, который нагружен тяжелыми медиа-элементами.
- Хороший способ увеличить конверсию сайта.
Хороший WordPress разработчик может легко создать кастомное всплывающее окно, но есть и другие способы добавить lightbox-эффект на ваш сайт, и, конечно же, лучший из них – это плагин. И мы выбрали самые лучшие расширения из сотен предложенных вариантов.
FOOBOX IMAGE LIGHTBOX

FooBox Image Lightbox – это один из моих любимчиков. Он предлагает вам целый спектр возможностей для управления медиа, к примеру, вы можете не только изменить размер картинок, но и изменить расположение кнопок для более удобной навигации. Если вы используете Foo Gallery, то вы уже хорошо знакомы с FooPluigns. Благодаря встроенным инструментам для работы с соц. сетями, отзывчивому дизайну и Zeroconf, этот плагин способен сделать работу в интернете более приятной и простой.
Вы также можете попробовать PRO версию FooBox и получить доступ к продвинутым функциям, типа внешнего связывания, поддержки HTML и iFrame, большого количества цветовых схем, иконок-кнопок, иконок-загрузчиков и многому другому.
RESPONSIVE LIGHTBOX BY DFACTORY

Responsive Lightbox разработан главным образом для создания отзывчивых лайтбоксов, которые дружественны к мобильным девайсам. Лайтбоксы, созданные этим плагином, могут изменять свои размеры согласно требованиям экрана устройства. Плагин примечателен своими шестью разными отзывчивыми скриптами (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, и Image Lightbox), которые добавляют эффекты перекрытия к вашим медиа-элементам.
SIMPLE LIGHTBOX

Simple Lightbox – это хорошая альтернатива для тех, кто ищет lightbox-плагин попроще. Разработчик плагина (Archetyped) предпочитает не усложнять жизнь пользователя и не предлагает тому поломать голову над длинным списком опций кастомизации. Среди опций вы найдете рисайзинг lightbox-окон, простую кастомизацию лайтбокс-эффектов, клавиатурную навигацию по изображениям и т.д.
Вы также можете внедрить lightbox-функцию на определенные записи или страницы. Более того, метаданные также отображаются вместе с медиа файлами.
WP LIGHTBOX 2

WP Lightbox 2 – еще один бесплатный оптимизированный для мобильных устройств плагин для отображения контента с эффектом lightbox. Плагин предлагает вам несколько уникальных функций, которые вы не найдете у его конкурентов. Среди таких уникальных функций вы найдете функцию изменения расположения информации, уменьшение крупных изображений, отображение ссылок для загрузки изображений и т.д. Плагин идет с пятью разными темами, и вы можете показать и само изображение, и его описание в лайтбоксе. Изображения можно сгруппировать и показывать, как слайдшоу.
Плагин готов к использованию сразу после установки, но при желании можно изменить его настройки. Все, что нужно, чтоб начать работу с расширением, это предустановленные шорткоды. Вы можете включить lightbox-эффект в секции комментариев.
WP FEATHERLIGHT

WP Featherlight — супер легкий jQuery lightbox плагин, который содержит всего лишь 400 строк JavaScript, 100 строк CSS, и утяжеляет вашу страницу всего на 6 KB.
WP Featherlight помогает избежать всех тех проблем с производительностью сайта, которые возникают в случае использования более тяжелых его аналогов. Это становится возможным благодаря предустановленной jQuery-библиотеке, которая и устраняет проблемы производительности. Плагин отзывчивый, а также поддерживает картинки, AJAX, iFrame и т.д.
Lightbox – это сегодня наиболее интуитивный метод отображения медиа контента на современных WordPress-сайтах. Таким образом, хорошо кастомизируемый lightbox-плагин может сделать нахождение на вашем сайте более приятным и продуктивным.
Еще по теме:
Lightbox Plus ColorBox — эффектно выводим изображения
wpnice.ru
WP Video Lightbox | WordPress.org
The WordPress Video Lightbox plugin allows you to embed videos on a page using lightbox overlay display.
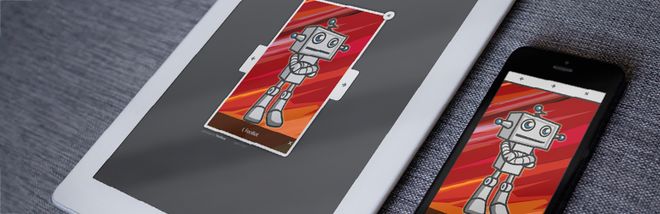
This plugin can be used to display images, flash, YouTube, Vimeo, iFrame etc in a lightbox overlay. The embedded videos can be viewed on iPhone and iPad too.
Embedding Vimeo Video
You can embed a vimeo video using the following shortcode in a WordPress post or page:
[video_lightbox_vimeo5 video_id="13562192" anchor="click here to open vimeo video"] [video_lightbox_vimeo5 video_id="13562192" anchor="http://www.example.com/images/vimeo-thumb.jpg"]You need to replace the value of «video_id» with your actual vimeo video ID. When a user clicks on the anchor text/image your vimeo video will pop up in lightbox.
Embedding YouTube Video
You can embed a YouTube video using the following shortcode in a WordPress post or page:
[video_lightbox_youtube video_id="G7z74BvLWUg" anchor="click here to open YouTube video"] [video_lightbox_youtube video_id="G7z74BvLWUg" anchor="http://www.example.com/images/youtube-thumb.jpg"]You need to replace the value of «video_id» with your actual YouTube video ID. You can also control the size of the lightbox window by customizing the width and height parameters.
Optimizing the SEO of your Thumbnail Image
When you are using a thumbnail image as the anchor, you can describe it using the «alt» parameter in the shortcode. It helps Search Engines understand what this image is about.
[video_lightbox_youtube video_id="G7z74BvLWUg" anchor="http://www.example.com/images/youtube-thumb.jpg" alt="text that describes this image"]You need to replace the value of «alt» with your own description of the image.
Features/Settings Configuration
Once you have installed the plugin you can configure some options to customize the popup. The settings menu can be accessed from «Settings->Video Lightbox->prettyPhoto».
- Enable prettyPhoto: Check this option if you want to use the prettyPhoto library
- Animation speed: fast / slow / normal [default: fast]
- Autoplay slideshow: true / false [default: false]
- Opacity: Value between 0 and 1 [default: 0.8]
- Show title: true / false [default: true]
- Allow resize: Resize the photos bigger than viewport. true / false [default: true]
- Allow expand: Allow the user to expand a resized image. true / false [default: true]
- Default width: default width of the lightbox window [default: 640, you can override it using the width parameter in the shortcode]
- Default height: default height of the lightbox window [default: 480, you can override it using the height parameter in the shortcode]
- Counter separator label: The separator for the gallery counter in lightbox [default: /]
- Theme: theme for the lightbox window — Default, Light Rounded, Dark Rounded, Light Square, Dark Square, Facebook
- Horizontal padding: The padding on each side of the lightbox window [default: 20]
- Hide Flash: Hides all the flash objects on a page, set to true if flash appears over prettyPhoto [default: false]
- wmode: the flash wmode attribute [default: opaque]
- Autoplay: Automatically start videos: true / false [default: true]
- Modal: If set to true, only the close button will close the window [default: false]
- Deeplinking: Allow prettyPhoto to update the url to enable deeplinking. [default: true]
- Overlay gallery: If this enabled, a gallery will overlay the fullscreen image on mouse over [default: true]
- Overlay gallery max: Maximum number of pictures in the overlay gallery [default: 30]
- Keyboard shortcuts: Set to false if you open forms inside prettyPhoto [default: true]
- IE6 fallback: compatibility fallback for IE6 [default: true]
Additional Features
- Automatically retrieve the thumbnail for your video and embed in lightbox
- Load YouTube video over https. This is great if you have SSL installed on your site
- Disable suggested videos at the end of a YouTube video
- Flexiblity of using both shortcode/html code to pop up media in lightbox
- Show description of a popup in overlay
For video tutorial, screenshots, detailed documentation, support and updates, please visit: WP Video Lightbox plugin page
Применение
You need to embed the appropriate shortcode on a post/page to display the specific type of media (Youtube, Vimeo, Flash etc).Instructions for using the shortcodes are available at the following URL:WP Video Lightbox Details Usage Instruction
ru.wordpress.org
5 бесплатных Лайтбокс плагинов для показа картинок и видео на WordPress
Медиа менеджмент в WordPress стал популярным трендом с тех пор, как изображения и видео начали играть важную роль в привлекательности веб-сайтов. С целью красиво представить ваш контент на всех устройствах, WordPress лайтбокс плагины, без сомнений — это единственно правильный выбор для веб-сайтов с множеством изображений. С расширенными возможностями лайтбоксов вы сможете отображать изображения, видео и слайдшоу во всплывающем окне.

Смотрите также:
Репозиторий плагинов WordPress содержит огромное количество плагинов, которые явно демонстрируют свою полезность. Если вы немного смущены количеством бесплатных плагинов в официальном репозитории WP (их там 750+), то вы обратились по адресу. Сегодня мы назовём лучшие бесплатные лайтбокс плагины для WordPress. Но для начала давайте разберёмся в этой функции.
Что такое WordPress Lightbox?
Всё, что появляется на экране, затемняя остальную станицу, можно назвать лайтбоксом. Лайтбоксы могут базироваться на JavaScript (jQuery) или CSS3. При применении их, веб-страница остаётся видимой, но пользователи могут сфокусироваться на медиа элементе (изображении или видео). Этот достаточно эффективный метод применяется для отображения изображений, новостей, форм, слайдов и т.д. Если вы ведёте блог фотографий, то обязательно опробуйте эту функцию.
Для компьютерных фанатов, мы хотим объяснить принцип работы лайтбокса. Он работает в родительско-дочернем режиме. Появляющийся медиа элемент – это дочерний экран, а веб-страница – это родительский экран. При появлении дочернего экрана связь родитель-ребёнок разрывается. Но только когда пользователь выполняет на нём какие-либо действия.
Зачем нужен лайтбокс плагин?
Задайте себе этот вопрос перед добавлением нового плагина на ваш веб-сайт. У вас могут быть свои аргументы, но вот те, которые пришли нам в голову:
- Вы хотите, чтобы пользователи оставались на конкретной странице, а не переходили в новую вкладку при просмотре картинки или видео.
- Более активное взаимодействие пользователей с медиа элементом.
- Вы управляете WordPress сайтом с большим количеством медиа элементов, например, для фотографов или дизайнеров.
- Для привлечения клиентов или увеличения их коэффициента конверсии.
WordPress лайтбокс плагины
Хороший WordPress разработчик может легко создать пользовательский всплывающий элемент управления, но есть несколько других способов добавить лайтбокс на ваш WordPress веб-сайт. И одним из наилучших способов добавления лайтбокса на ваш сайт является установка хорошего Lightbox WordPress плагина. Мы хотим представить вам список надёжных плагинов.
1. FooBox Image Lightbox

Это один из наших любимых плагинов. Он предлагает точное управление медиа, где можно не только изменить размер изображения, но и поменять клавиши для более удобного управления. Если вы являетесь пользователем Foo Gallery, то точно знаете, что FooPlugins очень хороши. С встроенным функционалом для social sharing, адаптивным дизайном нулевой конфигурацией, FooBox Image Lightbox обеспечивает отличную работу вашего веб-сайта.
Вы можете приобрести премиум версию FooBox Pro, и тогда получите доступ к расширенным функциям, например, перелинковка, поддержка HTML и iFrame, разнообразие цветов схем, иконки кнопок, иконки загрузки и много чего ещё.
2. Responsive Lightbox by dFactory

Responsive Lightbox главным образом разработан для создания адаптивных лайтбоксов, которые поддерживаются мобильными устройствами. Лайтбоксы, созданные этим плагином, подстраиваются под размер экрана. С более 200,000 активных установок, плагин имеет огромную пользовательскую базу. Ключевым моментом этого плагина является 6 разных адаптивных скриптов (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox), которые накладывают эффекты на ваши WordPress медиа элементы.
3. Simple Lightbox

Simple Lightbox предоставляет простую альтернативу большинству сложных лайтбокс плагинов. Вместо длинного списка параметров настройки, разработчик (Archetyped) сделал всё очень простым. В функции плагина входят изменение размера лайтбокса в зависимости от размера экрана, простая настройка эффектов лайтбокса, управление клавиатурой для изображений и т.д.
Вы можете включить функцию лайтбокса для определённых записей или страниц. Кроме того, мета данные отображаются с медиа файлами. Несмотря на простоту функций, Simple Lightbox может похвастаться более 100,000 активных инсталляций.
4. WP Lightbox 2

WP Lightbox 2 – это ещё один бесплатный плагин для отображения WordPress медиа контента в лайтбоксе, подходящий для мобильных устройств. Он предлагает несколько уникальных функций, которые вы не найдёте ни в одном плагине. К примеру, изменение информации, уменьшение размера изображения, отображение ссылок для загрузки изображений. В комплект входят 5 различных тем, и вы можете показывать подпись к картинке и описание в лайтбоксе. Изображения можно сгруппировать вместе и показывать, как слайд шоу.
Плагин приятен в использовании. Для начала работы нужны только готовые шорткоды. Вы можете также вставить лайтбокс в секцию комментариев. Плагин легко настраивается и поддерживается большинством версий WordPress.
5. WP Featherlight

WP Featherlight – это супер лёгкий jQuery лайтбокс плагин. Он содержит всего 400 строчек JavaScript, 100 строчек CSS, и добавляет всего 6 KB к загрузке страницы. Поэтому, этот плагин считается самым лёгким.
WP Featherlight решает большинство проблем с медленной загрузкой лайтбокса, которые возникают с другими плагинами. Это возможно благодаря встроенной библиотеке jQuery, которая предотвращает неполадки в работе плагина. Этот плагин очень адаптивен, поддерживает изображения, AJAX, iFrame и множество других функций.
Итоги
Лайтбокс – это один из наиболее интуитивных методов отображения медиа на современных WordPress веб-сайтах. Настроенный плагин может значительно улучшить взаимодействие с пользователями. И теперь у вас есть список бесплатных лайтбокс плагинов.
Вне зависимости от вашего выбора, ваш сайт получит выгоду использования лайтбокс плагина. Но нам бы хотелось узнать ваше мнение. Вы используете лайтбокс на вашем сайте? Вы используете плагин или самостоятельно написали код? Расскажите нам в комментариях.

hostenko.com
WP Lightbox 2 | WordPress.org
Опис
WP Lightbox 2 is an WordPress lightbox tool for adding responsive lightbox effect for your website images and also create lightbox effect for album/gallery photos on your WordPress blog.Just install and sit back. This plugin enable image overlay Lightbox effect for all the images in your WordPress website.Also our WP Lightbox 2 plugin allow you to configure the lightbox settings.There are a lot of useful setting for this lightbox, that will help you to display lightbox effect in different ways.
This plugin used to add the lightbox (overlay) effect to the current page images on your WordPress blog.
WP Lightbox 2 have a lot of useful features. WP Lightbox 2 features:
Features of WP Lightbox 2 plugin
- Fully Responsive WordPress Lightbox
- Easy install and use
- Works on all modern browsers
- WP Lightbox 2 works perfectly with all versions of WordPress
- Group related images in post and navigate through them with ease
- Ability to use lightbox in comments
- Ability to display download link for images
- Ability to change image info position
- Ability to reduce large images to fit smaller screens
- Ability to set Animation duration
- Ability to to type additional text below image info
- Ability to change Lightbox Overlay opacity
- Lightbox effect for WordPress Galleries
- User friendly back-end for WP Lightbox 2 plugin
- Tested on popular WordPress themes
This plugin was created by Syed Balkhi and Thomas Griffin. Check out some of our other products, including Soliloquy – the best responsive WordPress slider plugin, Envira Gallery – the best responsive WordPress gallery plugin and OptinMonster.
WP Lightbox 2 General Settings
- Use Lightbox for all image links – Enable or disable the lightbox.
- Enable lightbox in comments – This feature will enable lightbox for your comments.
- Show download link – You can display download link.
- Show image info on top – Choose image info position.
- Reduce large images to fit smaller screens – We recommend to enable this option, it will reduce large images to fit smaller screens.
- Minimum margin from top – You can change image position from top.
- Lightbox Animation duration – Type here animation duration for lightbox.
- Additional text below image info – Type here text, and it will appear below images.
WP Lightbox 2 Design Settings
- Overlay opacity – Set overlay opacity for lightbox.
- Overlay color – Choose overlay opacity for lightbox.
- Overlay close function – This function will close the lightbox when you click on overlay.
- Lightbox image Border width – Type here Lightbox image Border width.
- Lightbox image Border color – Choose Border color for Lightbox image.
- Lightbox image Border radius – Type here Lightbox image Border radius.
- Show/Hide image numbers(ex. Image 1 of 3) – Choose to show or hide numbers for images.
- Image info and close button background opacity – Set image info and close button background.
- Image info and close button background color – Set Image info and close button background color
- Image info text color(includ download link and other text) – Set Image info text color.
- Image info text font-size (include download link and other text) – Type Image info text font-size (include download link and other text)
- Next image title tag – Type here next image title tag.
- Previous image title tag – Type here previous image title tag.
- Choose Next/Previous button image – Choose Next/Previous button for lightbox.
- Maximum Width – Type maximum width for lightbox images.
- Maximum Height – Type maximum height for lightbox images.
- Show/Hide close button – Choose to show or hide close buttons for WordPress Lightbox.
- Close button max height – Type here close button max height for Wp Lightbox 2.
- Close button image title tag – Type here close button image title tag for Wp Lightbox 2.
- Lightbox close button image – Choose one, or upload your own image for close button for Wp Lightbox 2.
- Keyboard navigation – With this feature users also can change images with keyboard.
- Fix position for lightbox – That’s mean your lightbox shouldn’t change position when users scroll up or down.
This plugin was crea
uk.wordpress.org