Как сделать логотип для сайта: простые методы. Логотип wordpress
Как создать логотип для сайта на WordPress?
Логотип важен для любого сайта, в этом нет никаких сомнений. Поэтому сегодня вы узнаете обо всех тонкостях создания лого для сайта на платформе WordPress из первых рук — от нашего партнера, онлайн-сервиса Logaster. Также в конце статьи вас ждет приятный сюрприз!

Для чего нужен логотип?
Когда посетитель приходит на ваш сайт, то первое, что он видит — это логотип. В данном случае небольшая иконка играет большую роль в формировании восприятия и узнаваемости сайта в целом и веб-ресурса в частности. И если у вас некачественный, шаблонный и недостаточно проработанный логотип — клиенты это заметят.
Смотрите также:
Это не значит, что без красивого и дорогого логотипа ваш сайт не сможет завоевать доверие целевой аудитории. Нет, вы даже можете занять не последнее место в своей нише, но с хорошим лого это зачастую удается сделать быстрее и с куда меньшими затратами. Логотип работает на продвижение имени сайта, его запоминаемость и последующих посетителей. И тут важно соотнести потенциальную выгоду с расходами на создание самого лого.
Многие начинающие блогеры после прочтения статей о важности хорошего логотипа тут же решают заказать для своего сайта настоящий шедевр графического дизайна. На самом деле этого не требуется. Хороший логотип должен быть не просто красивым, а эффективным. Это значит, что он должен работать на вас, выгодно выделять ваш сайт на фоне конкурентов и при этом обладать разумной стоимостью.
Как можно получить логотип?
Если говорить о непосредственном создании лого, то вы можете:
- самостоятельно его нарисовать, если обладаете нужными навыками
- заказать нужное изображение у дизайн-студии или дизайнера-фрилансера
- провести тендер, победу в котором одержит дизайнер с наиболее интересным воплощением вашей идеи
- воспользоваться онлайн-сервисом для создания иконок и логотипов
Выбирая подходящий вариант, стоит учитывать особенности каждого решения. Так, рисуя самостоятельно, вы экономите деньги, но при этом тратите свое время и силы при условии, что обладаете нужными знаниями и навыками. Заказ логотипа у фрилансера или дизайн-студии обычно влечет за собой немалые финансовые расходы, и результат при этом может не оправдать ваши ожидания. Тендер в этом плане несколько интереснее, но платить все равно придется немало.
Так что использование специализированного онлайн-сервиса в данном случае может стать решением, оптимальным по соотношению затрат и получаемого результата. Но прежде, чем приступать к созданию иконки, необходимо тщательно продумать ее посыл и форму.
Тонкости создания логотипа
Как показывает практика, от возникновения идеи создания логотипа до реализации его финального варианта может пройти немало времени. Поэтому мы рассмотрим тонкости, понимание которых способно значительно сократить ваш путь к идеальному лого с минимальными затратами.
Поиск вдохновения и идей
Если вы намерены серьезно подойти к вопросу создания иконки для сайта, то этап продумывания концепции может оказаться для вас самым сложным и длительным. Вы можете растеряться и совершенно не представлять, что должно быть изображено на картинке, будет ли она вообще или достаточно только надписи… И если использовать надпись, то каким будет шрифт и размер?

Эти творческие мучения могут быть в значительной степени облегчены, если вы воспользуетесь онлайн-сервисом для создания логотипов. Так вы в реальном времени сможете оценить, какое решение станет оптимальным именно для вас. Также некоторые конструкторы, такие как Логастер, предоставляют возможность поиска по тегам изображений, среди которых вы можете найти подходящий вариант.
Если же вы вообще не знаете, с чего начать — посетите какую-нибудь онлайн-галерею логотипов, например, LogoGala. Такие сайты ежедневно пополняются десятками новых графических работ, и среди них может найтись иконка, которая вдохновит вас и подскажет идею для вашего лого.
Также не стоит забывать о конкурентах — их логотипы представляют для вас интерес сразу в двух направлениях. Например, вы можете выбрать самые удачные варианты и вдохновляться ими при создании своего лого, избегая при этом чрезмерной схожести. При этом у вас есть возможность сравнить популярность сайта и то, какой у него логотип, чтобы сделать правильные выводы и избежать ошибок конкурентов.
Конечно же, не стоит забывать и о целевой аудитории! Проведите небольшой опрос среди посетителей сайта или поразмышляйте самостоятельно над следующими вопросами:
- Кто они — ваши посетители?
- Почему они посетили именно ваш сайт?
- Что нравится вашим посетителям, а что — нет?
Получив ответы на эти вопросы, вы сможете понять, какие чувства и эмоции должен вызывать логотип у потенциальных клиентов, чтобы привлечь их внимание к вашему сайту. Это, в свою очередь, может вдохновить вас на отличную идею для будущего лого.
Не забываем о принципах создания логотипов
Если до этого вы могли находиться в некоторой растерянности по поводу будущего логотипа, то описанные выше рекомендации наверняка укажут вам направление движения к цели.
Определившись с идеей, самое время переходить к ее графическому воплощению. И тут тоже есть определенные принципы и хитрости, о которых вам стоит знать. Ничего страшного не случится, если вы не будете следовать абсолютно всем этим рекомендациям, но данная информация к размышлению наверняка будет вам полезна.
Простой дизайн легче запоминается и узнается клиентами

Простая иконка без использования всех цветов радуги и трудно читаемых шрифтов куда легче запоминается и распознается клиентами в дальнейшем. Кроме того, использование мелких деталей может сыграть злую шутку при уменьшении, из-за чего логотип может стать неразборчивым пестрым пятном.
В качестве примера обратите внимание на лого таких успешных компаний как Apple или Nike. Простая форма и минимум цветов, легко воспроизводимые в любом размере — и каков результат!
Немного оригинальности логотипу не помешает
Если тематика вашего сайта располагает к этому, то можно подумать и над креативным логотипом. В тех случаях, когда посыл оказывается верным, это позволяет выделиться на фоне конкурентов без дополнительных усилий. Существуют следующие способы добавить оригинальности вашему логотипу:
Изображение, как часть текста на лого:


Иконка, как первая буква названия вашего сайта:


Оригинальный шрифт и соответствующая ему иконка:


Иконка отображает первую букву названия сайта и при этом дает отсылку к виду деятельности:


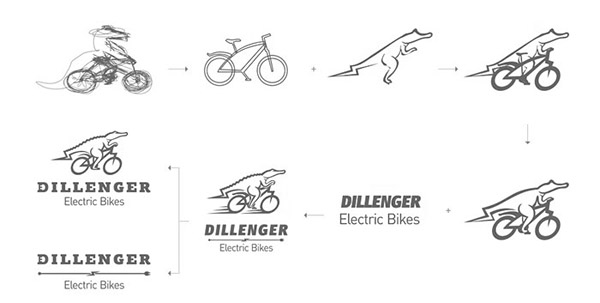
Иконка в виде символа вашей деятельности — узнаваемый силуэт может принадлежать как предмету, так и человеку или животному:


Конечно, вносить креатив в логотип не так-то просто, и первые результаты могут оказаться совсем не такими, как вам хотелось бы. Тем не менее, проявленные вами терпение и фантазия обязательно принесут свои плоды, ведь некоторые из этих приемов на практике не так уж и сложны.
Например, вот что можно получить при использовании первых двух приемов и онлайн-сервиса Logaster:


Не так уж и сложно, правда?
Избегайте модных веяний и прочих кратковременных явлений
Модные решения при создании логотипа (шрифты, эффекты и т.д.) хороши в краткосрочной перспективе. Но будьте готовы к тому, что уже через пару месяцев эффективность вашего лого резко снизится. А это, в свою очередь, приведет к новым затратам на его изменение.
Поэтому лучше изначально делать ставку на эффективность без использования стремительно устаревающих модных штучек. Если потребуется, вы сможете в дальнейшем добавить или убрать мелкие детали, но общая концепция обязана оставаться стабильной и неизменной на протяжении всей жизни сайта.
Логотип всегда должен выглядеть привлекательно
Независимо от того, где будет располагаться лого (шапка сайта, e-mail рассылка, сайт, билборд, визитка или прочая печатная продукция), его внешний вид должен оставаться привлекательным. Поэтому стоит сразу предусмотреть, насколько уместными будут выглядеть те или иные детали логотипа вашего сайта на том или ином носителе.
Больше пространства — легче восприятие

Не стоит стремиться использовать все отведенное для логотипа место для размещения надписей и изображения. Поэтому всегда оставляйте свободное пространство между элементами лого — так вы облегчите его восприятие и повысите запоминаемость.
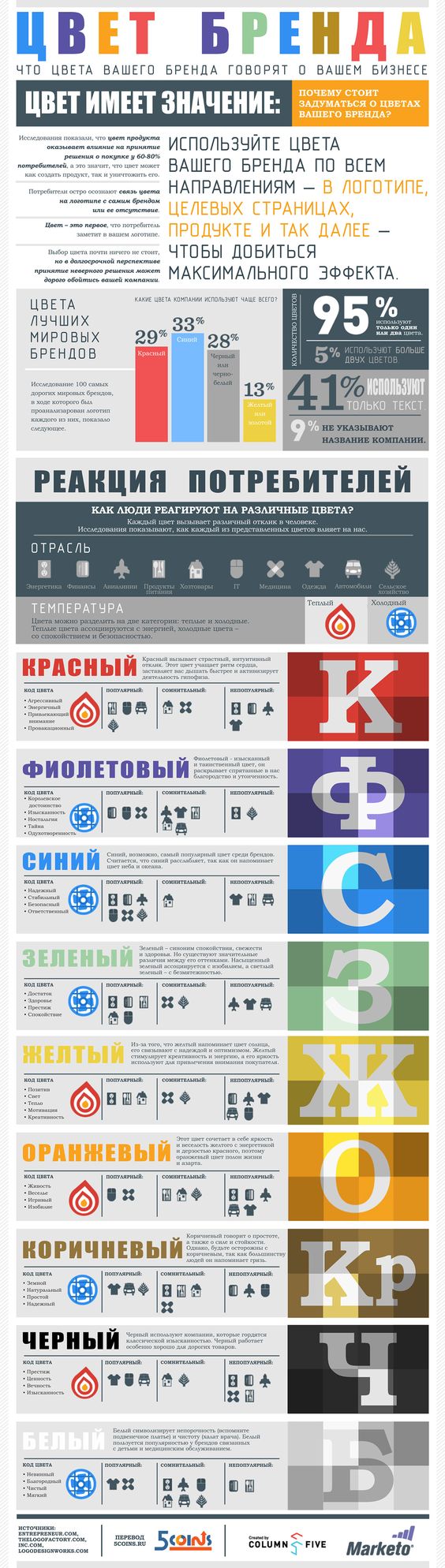
Цвет имеет значение
Цвет в значительной степени влияет на восприятие человеком изображения или надписи. Достаточно сравнить, какое впечатление вызывает простейший логотип, представленный в разных цветах, чтобы понять важность правильного выбора цветовой гаммы.
Ниже представлена инфографика с описанием основных цветов и их восприятием в связи с различными видами деятельности компании:

Конечно, не цветом единым силен логотип, и он не принесет вам значительного повышения прибыли. Тем не менее, с помощью правильно подобранной расцветки лого вы сможете подчеркнуть и усилить привлекательные стороны сайта.
И тут назревает очевидный вопрос: как выбрать «самый-самый» подходящий цвет? Ориентируйтесь на рекомендации размещенной выше инфографики, анализируйте логотипы конкурентов и не забывайте о таких факторах как привлечение внимания, читабельность и зрительное напряжение.
Чтобы логотип адекватно воспринимался зрителем, вам следует:
- оставлять достаточно свободного пространства вокруг лого, чтобы глаза клиента не переутомлялись при рассматривании изображения
- учитывать цветовую схему сайта при выборе цвета лого
- использовать до 2 основных цветов, дополняя их оттенками для создания объема
Более подробно о выборе цвета для сайта читайте в этой статье.
Поговорим о шрифтах
Очевидно, что выбранный вами шрифт напрямую влияет на читабельность текста логотипа. По этому поводу также существует ряд рекомендаций, которые мы приводим ниже.

На первом месте — читабельность
Красивый шрифт — это хорошо, но надпись при этом обязательно должна быть читабельной в любом размере: на значке, визитке, футболке, странице сайта или билборде.
Поэтому стоит позаботиться о выборе шрифта с достаточным кернингом (расстоянием между буквами), чтобы в малом размере надпись не сливалась в сплошное пятно, но при этом не становилась слишком растянутой и бессвязной при печати на большой площади.
Осторожно смешивайте шрифты
В идеале в рамках одного логотипа должен использоваться один шрифт, максимум — два, если того требует композиция.
Большее количество используемых шрифтов выглядит неопрятно и хаотично, что заметно усложняет восприятие лого в целом.
Итак, с общими рекомендациями, особенностями и хитростями разработки логотипа мы разобрались, теперь пора перейти непосредственно к его созданию.
Создаем логотип при помощи конструктора
Как уже упоминалось выше, использование специализированного сервиса для создания логотипа может стать оптимальным вариантом, если вы хотите сэкономить собственное время и при этом не платить слишком много за результат. И далее мы пошагово рассмотрим этот процесс на примере создания логотипа для выдуманного сайта о дизайне Desiign при помощи онлайн-сервиса Logaster.
1. Нажимаем «Создать логотип», указываем название сайта или компании и уточняем род деятельности или тематику, если есть желание. После этого жмем «Далее».
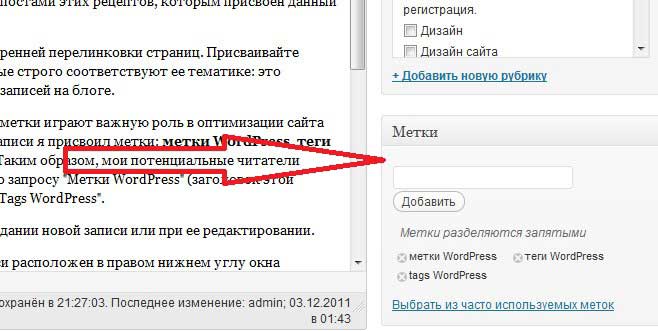
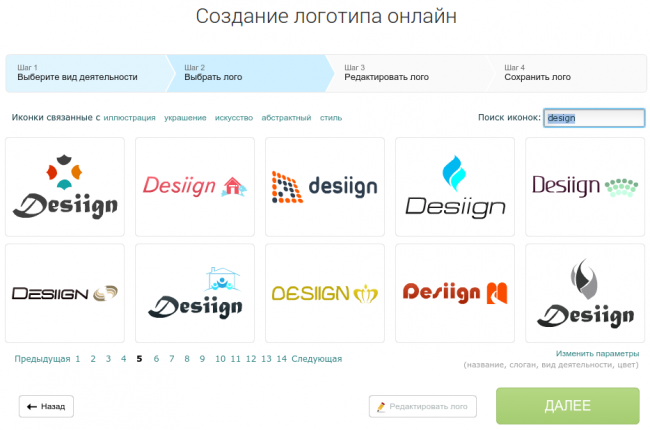
2. На этом этапе вы можете выбрать любой из автоматически сгенерированных вариантов логотипа. Если подходящий вариант не найден, вы можете воспользоваться поиском по иконкам:

Для этого вы можете выбрать теги или указать ключевые слова:

Если полученный логотип полностью вас устраивает — нажимаем «Далее» и выполняем действия из пункта 7. В найденный логотип необходимо внести правки? Тогда нажимаем «Редактировать лого» и переходим к следующему шагу.
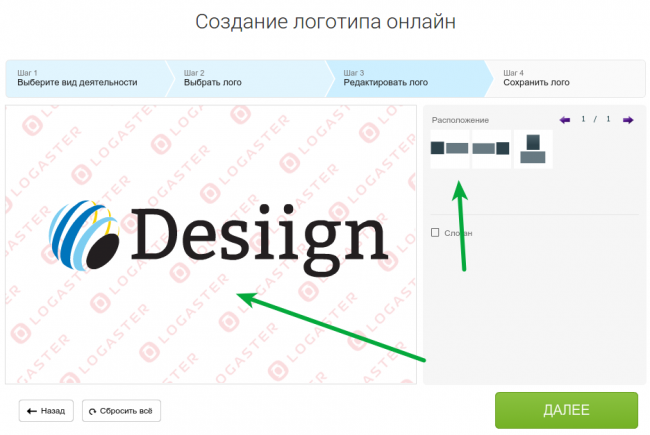
3. На этом этапе в вашем распоряжении оказывается редактор, в рамках которого вы можете экспериментировать с расположением элементов:

Например, горизонтальная ориентация логотипа позволит сделать текст крупнее, и такая композиция будет хорошо смотреться в шапке сайта.
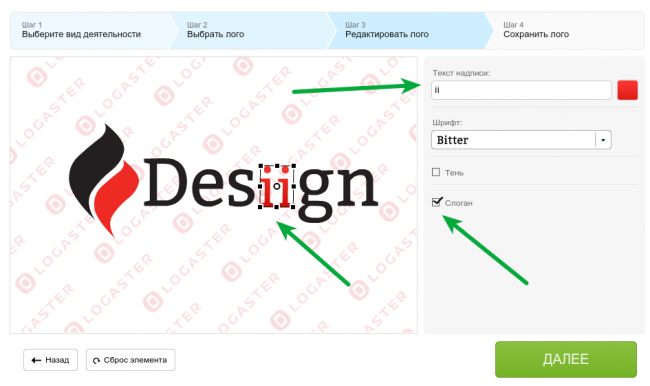
4. Экспериментируем со шрифтами: для этого достаточно выделить текст и выбрать любой шрифт из представленных в меню. Ориентируйтесь на приведенные выше рекомендации относительно выбора шрифта, чтобы получить гармоничную композицию:

5. Выбираем цвет. Используйте цвет в соответствии с тематикой вашего сайта, укажите нужные вам расцветки и, при необходимости, оттенки:

6. Теперь можно добавить слоган, дополнительную информацию или любой другой текст, который вы также хотели бы видеть на логотипе:

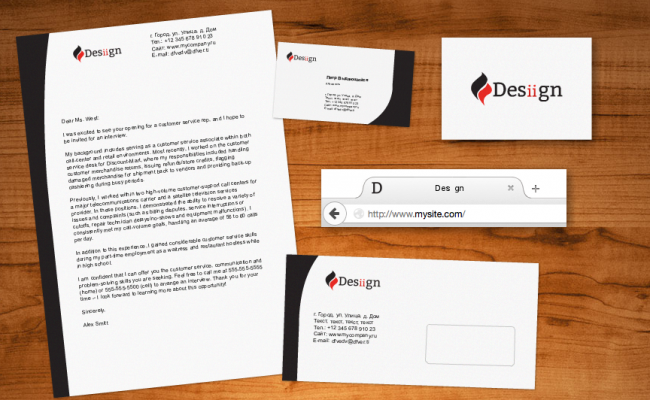
7. Если полученная в итоге композиция вас устраивает — нажимаем «Далее» и кнопку «Сохранить». Также на этой странице вы можете увидеть, как будет смотреться логотип на визитке с тем или иным фоном:

Конструктор логотипов Logaster позволяет создавать лого в различных форматах и размерах (PNG, PDF, SVG, JPEG; 1024px, 5000px). Если ваш сайт создан на платформе WordPress, то подходящим размером будет 1024px. Также вы можете скачать бесплатную версию логотипа в малом размере:

Кроме логотипа вы можете создать еще и фавикон для своего сайта. Вот подробная инструкция как создать фавикон.
Как установить логотип на сайте WordPress
После того как вы создали логотип осталось добавить его на ваш сайт.
Добавить логотип на сайт можно в несколько шагов с помощью модуля Site Logo, используя конфигуратор тем. Выбранный логотип продолжит отображаться даже при смене темы, если выбранная новая тема поддерживает данный модуль.
Добавить логотип можно следующим образом:
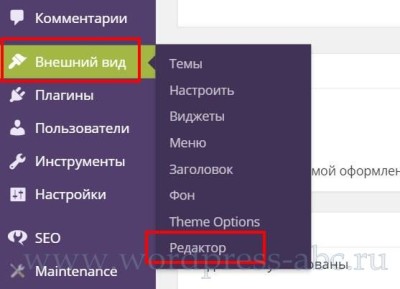
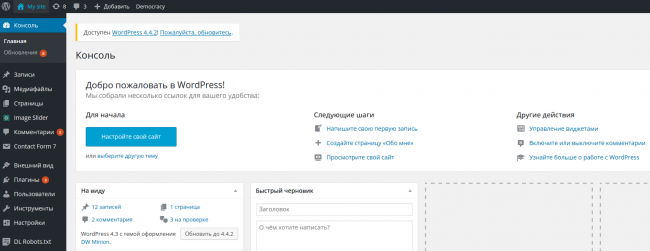
1. Войдите в админку вашего сайта:

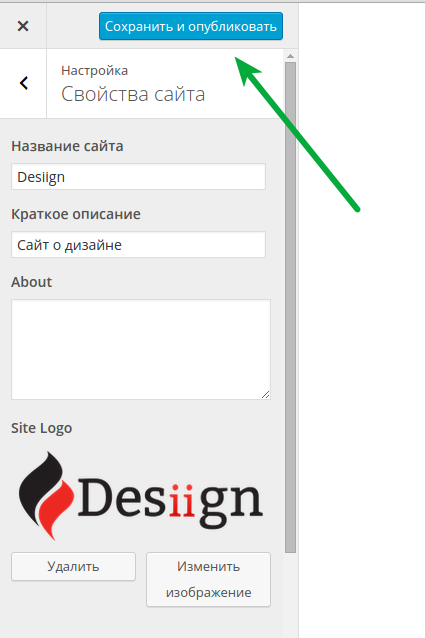
2. Заходим в раздел меню Внешний вид → Настроить:

3. Здесь в разделе Logo можно загрузить новое изображение или выбрать ранее загруженный файл из медиатеки WordPress:

4. Нажимаем сохранить

Учтите, что каждая тема может объявить собственный размер для логотипа и параметры его обрезания, поэтому если вы используете новую тему, то возможно вам повторно придется загрузить ваш логотип.
Подарок от Logaster

Вы можете попробовать самостоятельно создать свой логотип для WordPress с помощью сервиса Logaster и сохранить его в большом размере со скидкой -25%! Для этого используйте код ниже:
25OFF$2wpcafe
Источник: logaster.ru 
hostenko.com
Обзор плагинов отображаюших блок партнеров и спонсоров на сайте
Иногда у крупной компании или мелкой фирмы возникает необходимость отобразить на своём сайте информацию о том, с какими клиентами и партнёрами она работает, какие спонсоры её поддерживают. Для решения подобной задачи плагины предлагают простой и удобный способ, позволяющий продемонстрировать такую информацию в виде списков логотипов (или витрины логотипов).
В данном обзоре предлагается описание 14 лучших плагинов, которые позволят вам отобразить на сайте список ваших спонсоров и партнёров.
1. Logos Showcase
 Logos Showcase - Multi-Use Responsive WP Plugin
Logos Showcase - Multi-Use Responsive WP PluginПоследнее Обновление: 14.05.2018

Автор: cmoreira
391 Нравится
7,532 Продажи
94,4%Рейтинг 7,532Продажи $13Стоимость
Премиум плагин с лицензией за $16. Позволяет отображать логотипы в виде плитки с внешними или внутренними ссылками, в слайдере или карусели.
В плагине имеется создатель страниц Visual Composer, есть возможность генерировать шорткоды, размещать виджет в футере, сайдбаре и других областях. Плагин совместим с новой версией WordPress 4.6.
2. Logos WordPress Plugin
Какой УЖАС ! ! !"4265364"Автор больше не поддерживает развитие своего творения 8(Отзывчивый премиум плагин, позволяющий работать с мобильными устройствами. Позволяет отображать логотипы тремя различными способами – списком, плиткой и в карусели.
Как и в предыдущем плагине, в Logos Plugin имеется Visual Composer, генератор шорткодов, виджеты, несколько вариантов стиля. Приобрести его можно за $15.
3. Super Logos Showcase
Super Logos Showcase for WordPressПоследнее Обновление: 11.04.2018

Автор: highwarden
246 Нравится
126 Продажи
90,0%Рейтинг 126Продажи $14Стоимость
Премиум плагин с лицензией за $16. Позволяет работать с полноэкранными шаблонами сайта и с мобильными устройствами. Имеет простую и быструю установку и надёжную поддержку.
В сайдбаре есть возможность настроить отображение логотипов. При клике по логотипу выпадает окно, где можно разместить полезную информацию о данном спонсоре, партнёре или клиенте.
4. Logo Showcase
 Logo Showcase for WordPress
Logo Showcase for WordPressПоследнее Обновление: 27.04.2018
Автор: ithemelandco
26 Нравится
211 Продажи
97,6%Рейтинг 211Продажи $17Стоимость
Премиум плагин, по своему функционалу похожий на предыдущие. Он также имеет отзывчивый дизайн, генератор шорткодов, виджеты, несколько эффектов при демонстрации логотипов, возможность добавить информацию о данном спонсоре или торговой марке во всплывающем окне логотипа.
Купить плагин можно за $16.
5. My Logos Showcase
My Logos Showcase WordPress PluginПоследнее Обновление: 12.05.2017

Автор: azzaroco
537 Нравится
444 Продажи
97,4%Рейтинг 444Продажи $17Стоимость
Премиум плагин, имеющий множество полезных функций. К ним относятся:
- 10 отзывчивых тем.
- Опция подсказок.
- Работа с несколькими группами логотипов.
- Поддержка нескольких языков.
- Поддержка технологии Retina.
- 25 эффектов анимации CSS3.
Отображать логотипы можно плиткой либо в слайдерах и карусели. Приобрести данный плагин можно за $16.
6. WP Logo Showcase
 WP Logo Showcase - Responsive WP Plugin
WP Logo Showcase - Responsive WP PluginПоследнее Обновление: 20.12.2017

Автор: RadiusTheme
145 Нравится
278 Продажи
100,0%Рейтинг 278Продажи $17Стоимость
Премиум плагин стоимостью $16. Имеет отзывчивый интерфейс, генератор шорткодов, эффективную поддержку, редактор с функцией drag-and-drop, позволяющий настраивать вывод логотипов с помощью перетаскивания.
Плагин позволяет настраивать размеры отображаемых логотипов.
7. WordPress Logos Showcase
 WordPress Logos Showcase - Grid and Carousel
WordPress Logos Showcase - Grid and CarouselПоследнее Обновление: 11.04.2018

Автор: LambertGroup
690 Нравится
627 Продажи
88,2%Рейтинг 627Продажи $17Стоимость
Очень эффективный плагин. Лицензия, приобретённая за $16, включает в себя гарантии качества Envato, будущие обновления и 6 месяцев поддержки от LambertGroup. Логотипы можно демонстрировать плиткой, в карусели поодиночке, в карусели группами или перспективой.
Плагин позволяет настраивать оттенки серого, параметры границ, авто-воспроизведение.
8. Logo Carousel Slider
Бесплатный плагин, имеющий премиум версию. Является 100% отзывчивым. Прост в использовании – вам нужно только добавить логотипы, а затем в нужном месте использовать шорткод [logo_carousel_slider]. Бесплатная версия содержит множество различных стилей.
Особенности плагина:
- Прекрасно работает на устройствах iPhone, iPad, Blackberry, Android и т. д.
- Очень компактный.
- Имеет возможность добавлять в логотипы внешние и внутренние ссылки.
- Отображает логотипы с заголовком или без него.
- Отображает логотипы с границей или без неё.
- Имеет панель настройки.
- Возможность отображения неограниченного числа логотипов.
- Возможность изменения размеров и обрезка логотипов.
- Управление автозапуском.
- Наличие навигационных стрелок.
- Постраничная навигация.
- Поддержка RTL.
- Многое другое…
Особенности премиум версии:
- Расширенный генератор шорткодов, избавляющий от необходимости разбираться в атрибутах шорткодов и писать их.
- Расширенная панель настроек.
- Уникальные настройки для каждого логотипа.
- Логотипы отображаются по категориям, идентификаторам, дате публикации, месяцам и годам.
- Контрольное число логотипов для отображения в ПК, планшетах и мобильных устройствах.
- Два разных стиля для навигационных стрелок.
- Два разных стиля для постраничной навигации.
- Опции подсказки.
- Регулятор скорости.
- Многое другое…
9. Logo Carousel
Бесплатный плагин с премиум версией. Это супер простой, но гибкий и мощный плагин, позволяющий добавлять логотипы в любую запись с помощью шорткода.
Особенности плагина:
- Простота и небольшой объём.
- 100% адаптивный дизайн для всех устройств.
- Лёгкая установка.
- Лёгкая настройка.
- Шорткоды можно использовать в любом месте.
- Неограниченное количество логотипов.
- Автоматическое воспроизведение, пауза при наведении.
- Поддержка всех современных браузеров.
Дополнительные функции премиум версии:
- Неограниченное количество слайдеров.
- Уникальные настройки для каждой карусели.
- Стиль в оттенках серого.
- Всплывающее окно подсказки.
- Установка авто высоты.
- Внутренние и внешние ссылки для каждого логотипа.
- Настраиваемые цвета и стили.
- Неограниченное количество цветов.
- Автоматическое воспроизведение, пауза при наведении.
- Поддержка нескольких языков.
- Бесплатные обновления.
- Быстрая и надежная поддержка.
- Документация.
- Многое другое…
10. Logo Carousel Free
Ещё один бесплатный плагин с премиум версией, имеющий множество полезных возможностей.
Особенности плагина:
- Простой и лёгкий в использовании.
- Создаёт карусель логотипов буквально за секунды.
- Написан с помощью кодов HTML и CSS.
- Навигационные стрелки.
- Бесплатная базовая поддержка.
Особенности премиум версии:
- Мощная и современная карусель.
- 30+ тематических стилей.
- Создание неограниченного количества логотипов в любом месте.
- Возможность добавлять ссылки на каждый логотип.
- Эффект полутонового изображения.
- Отображение логотипов с названием и описанием.
- Подсказки.
- Два разных стиля навигации.
- Навигационные стрелки.
- Автоматическое воспроизведение.
- Возможность зацикливания.
- Множество атрибутов шорткодов.
- Отображение названия логотипа при наведении.
- Регулирование скорости слайда.
- Поддержка RTL.
- Документация.
- Расширенная поддержка.
- И многое другое…
Главные причины, чтобы купить премиум версию:
- Дружелюбный форум поддержки.
- Подробная онлайн документация и руководства.
- Бесплатные пожизненные обновления.
- 100% гарантия возврата денег.
11. TC Logo Slider
Также бесплатный плагин с премиум версией. Имеет отзывчивый дизайн и позволяет легко встроить слайдер в любую запись, используя шорткод [tc-logo-slider].
Особенности премиум версии:
- Автоматическое изменение размера и обрезка логотипов.
- Различные стили макета.
- 5 красивых эффектов изображения логотипа при наведении курсора.
- Генератор шорткодов – не нужно копировать /вставлять атрибуты шорткода.
- Всплывающая подсказка с названием логотипа.
- Расширенная панель настроек с базовыми и продвинутыми настройками.
- Настройки стиля, позволяющие задавать цвет навигации, цвет границы, высоту и ширину логотипа.
- Возможность Показать/Скрыть границы логотипов.
- Поддержка в течение 6 часов.
- Документация.
- Разумная цена.
- Многое другое…
12. Placid Slider
Премиум плагин с лицензией за $19. Он лучше подходит для размещения слайдера в футере.
В функции плагина входят отзывчивый дизайн, эффект непрерывной прокрутки, похожий на ленту новостей, эффект лайтбокса, оттенки серого, вертикальная прокрутка, разнообразные стили.
13. Logo Slider
Бесплатный плагин с премиум версией. Позволяет управлять загрузкой и перемещением логотипов с помощью drag-and-drop.
Особенности плагина:
- Простота и малый объём.
- Функция перетаскивания для изменения порядка логотипов.
- Автоматическая прокрутка.
- Лёгкая настройка (высота, ширина, эффект перехода и т. д.).
- Возможность добавлять ссылки на каждый логотип.
- Особенности премиум версии:
- Возможность создавать неограниченное количество слайдеров.
- Возможность использовать библиотеки мультимедиа WordPress для изображений логотипов.
14. WooCommerce Brands
 WooCommerce Brands
WooCommerce BrandsПоследнее Обновление: 23.04.2018

Автор: proword
157 Нравится
2,511 Продажи
90,2%Рейтинг 2,511Продажи $26Стоимость
Премиум плагин с широкими возможностями. Имеет поддержку Ajax, 5 виджетов. позволяет отображать плиткой миниатюры торговых марок, располагать логотипы в алфавитном порядке.
Плагин позволяет создавать разметку карусели и использовать её в сайдбаре или футере. Купить плагин можно за $20.
clubwp.ru
Как создать логотип в WordPress
Визитная карточка любого ресурса — это логотип. Его отсутствие, конечно, вряд ли сделает ваш сайт привлекательным. Однако, если вам не очень хочется разбираться со всем этим, то логотип в WordPress можно заменить простой стандартной записью, которую легко поменять в настройках сайта. Конечно, для сайта коммерческой направленности отсутствие логотипа и вообще внятного дизайна будет играть очень важную роль, ведь никто не будет доверять сайту сделанному «на коленке».
Создав по настоящему красивое лого, вы тем самым запомнитесь посетителю и, если он еще когда-нибудь встретит ваш логотип, то сразу вспомнит ваш ресурс. Если вы даже не знаете никаких графических редакторов кроме Paint, и рисовали в нем последний раз на уроках информатики, то не отчаивайтесь, ведь сейчас есть множество сервисов и программ, где логотип можно сделать всего в пару кликов.
Плагин для создания логотипов
Чтобы создать логотип в WordPress отлично подходит плагин Logaster. Это отличное решение для тех людей, кто по каким-либо причинам не хочет обращаться к профессиональным дизайнером. С этим плагином можно создать вполне красивый и запоминающийся логотип, при этом без использования графических редакторов.
Чтобы начать использовать это дополнение достаточно просто установить его через панель управления WordPress. Этот плагин сделали люди, которым принадлежит сервис Logaster, который оказывает различные графические услуги, вроде создания визиток и фавиконок. После его установки, необходимо зайти в меню «Logos» и нажать на «Create Logo». Там нужно ввести данные о вашем ресурсе: название, девиз и выбрать категорию вашей деятельности. После этого плагин автоматически выдаст вам различные виды логотипов, из которых вам нужно выбрать понравившийся.
В Logaster содержится огромное количество различных иконок и стилей для лого. Каждый сможет найти что-то подходящее. Логотип в WordPress созданный этим плагином вы можете менять как угодно — шрифт, фон, расположение графики и прочие настройки.
Сохраните ваше лого, и готово — теперь ваш ресурс имеет свой отличительный знак. Все это доступно бесплатно, однако, если вы собираетесь печатать логотип на визитках или использовать где-то, кроме своего ресурса, то тогда необходимо платить. Конечно, самым лучшим вариантом будет обратиться к профессионалу, который занимается этим не один год и имеет огромный опыт в этой сфере.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Логотип в шапке темы Wordpress

Не редко бесплатные темы для сайтов Wordpress не устраивают пользователя по различным показателям. Как правило, в теме используются увесистые картинки, которые существенно усложняют загрузку сайта и самой весомой картинкой является шапка темы. У начинающего не всегда получается изменить шапку по той причине, что именно в ней выводятся некоторые данные и логотип сайта. Простой пример поможет изменить не только шапку шаблона Wordpress, но и установить логотип.
Изначально, в шапке всех шаблонов Wordpress выводится название сайта текстовым полем в виде ссылки с коротким описанием. Реализуется в файле header.php при помощи скрипта php
<div><a href="<?php echo get_settings('home'); ?>/"><?php bloginfo('name'); ?></a></div> <div><?php bloginfo('description'); ?></div>Чтоб изменить шапку сайта и внедрить логотип в виде картинки с ссылкой, то код придется существенно изменить. Некоторые сайтостроители пытаются реализовать это с помощью функции usemap и при этом изменить файл стилей css. Примерно такой скрипт пытаются впихнуть в тему Wordpress
<img src="images/header.jpg" usemap="header" border="0"> <map name="header"> <area href="<?php echo get_settings('home'); ?>" shape="rect" coords="0,0,400,80"> </map>Довольно не практичный способ заставить логотип работать в виде ссылки в шапке шаблона. Целесообразнее будет использовать следующий скрипт php, который выведет логотип в виде ссылки. Этот скрипт необходимо вписать в то место, где прописан был первый пример скрипта, в файле header.php
<a href="/"title="На главную страницу сайта"><img src="/800/600/http/lagran.kz/wp/wp-content/themes/ArLagran/images/logo.gif" alt="На главную страницу сайта" border="0"></a>В нашем случае при помощи этого скрипта выводится на страницу сайта логотип. Чтоб вставить этот логотип в шапку сайта, придется изменить файл стилей style.css. В этом файле прописан div class для header-title. В нашем случае этот класс прописан следующим образом
.header-title {font-family: Forte MT; color:#181818; font-size:26px; padding:35px 0 0 368px; text-align:left; font-weight: bold; }Больше нам этот код не понадобится и его можно удалить. Вместо него мы присвоили другой класс и добавили свои настройки стиля
.logogran { padding:32px 0 0 40px; }Далее, если наш скрипт заключить в div стиль logogran, то логотип в виде ссылки на главною страницу сайта появится в нужном месте шапки шаблона Wordperss.
<div> <a href="/"title="На главную страницу сайта"> <img src="/800/600/http/lagran.kz/wp/wp-content/themes/ArLagran/images/logo.gif" alt="На главную страницу сайта" border="0"></a> </div>Но существует одна маленькая проблема, мы теряем изменчивость ссылки при наведении на нее курсора. В стандартном шаблоне название сайта меняет цвет при наведении на него курсора. Как заставить логотип поменять цвет, если курсор наведен на картинку? Чтоб добиться подобного эффекта, создаются две картинки с разной расцветкой и разным названием, а в файл header.php прописывается следующий скрипт


В общем-то и вся хитрость внедрения логотипа в шапку шаблона Wordperss. Теперь, при наведении курсора на логотип, будет меняться его цвет, а при нажатии на логотип картинки, произойдет переход по нужной ссылке.


Метки: скрипт php. Автор: "Reader". Рубрика "Сайтостроение". Опубликовано: Воскресенье, 24 февраля 2013 года. Подписка на комментарии к статье RSS 2.0.
lagran.kz
Как создать логотип для сайта: онлайн сервисы и программы
 Привет всем!
Привет всем!
Сегодня разберемся, как быстро и просто самому сделать красивый логотип для своего сайта или блога. Мы рассмотрим несколько сервисов и программ, которые нам в этом помогут. В данной статье будут приведены примеры работы с инструментами и их функционал. А вы сможете выбрать, какой из способов создания логотипов подходит вам больше.
Содержание:
- Для чего нужны логотипы, их виды
- Как самостоятельно создать лого для сайта?
- Онлайн-сервисы
- Офлайн программы
- Добавление логотипа на сайт на WordPress
Назначение logo для Интернет-ресурса
Логотип сайта наравне с лого компании или организации – это своего рода визитная карточка, некий образ, с которым будет ассоциироваться ваш ресурс. Основное требование для логотипа – он должен быть запоминающимся. Т.е. с одной стороны он должен соответствовать тематике вашего блога или сайта, а с другой – быть лаконичным и понятным.
Логотипы условно можно разделить на три основных вида:
- Текстовый;
- Символьный;
- Комбинированный.
Соответственно, текстовый логотип создается с помощью букв с определенным оригинальным шрифтом (в нашем случае – название сайта).
Символьный включает изображения (любые графические образы), и, как правило, лучше запоминается. ![]() Комбинированный – это соединение символьного и текстового видов.
Комбинированный – это соединение символьного и текстового видов.
Дополнительно можно выделить эмблемы. В эмблемах название компании с художественным обрамлением создает единую композицию.
В создании логотипов есть своя философия и правила употребления тех или иных символов, формы букв и т.д. Все эти элементы влияют на восприятие, на имидж вашего бренда. Поэтому если вы настроены на создание серьезного долговечного продукта, стоит подойти к формированию логотипа с должной серьезностью.
Если же это ваша первая «проба пера», и вы создаете лого для нового блога следуйте основным правилам. Желательно, чтобы ваш логотип был уникальным и оригинальным. Ведь если одно и то же изображение использовано на десяти подобных блогах, то его предназначение и изначальный смысл теряются. Важно, чтобы логотип был узнаваемым и выражал суть вашего ресурса (компании, организации), его основные ценности.
Как самому сделать логотип для сайта?
Первое, что приходит в голову, когда речь идет о создании логотипа, это Photoshop. Но освоение этой программы дело не быстрое, требует времени для обучения. Но что, если вам нужно сделать лого быстро? Можно обратиться за помощью к специалистам, но это стоит денег, а хотелось бы бесплатно. Для этого случая есть решение. На сегодняшний день создано множество онлайн-сервисов, которые позволяют быстро и бесплатно сделать логотип для сайта. Кроме того, есть офлайн программы с простым и понятным интерфейсом, которые могут стать полезными для ваших целей. Для начала протестируем онлайн сервисы для создания логотипов для сайта.
Сайты для создания логотипов онлайн
Мы рассмотрим пять наиболее популярных ресурсов.
Logaster
Данное веб-приложение, которое доступно на десяти языках (в том числе на русском) – Logaster
На сегодняшний день сервис позволяет создать бесплатно маленький логотип. Для того, чтобы скачать созданное лого в хорошем качестве, потребуется заплатить 9,99 $.
Выбираем «Создать логотип» и заполняем необходимые поля: название компании (сайта), вид деятельности, также можно добавить слоган, который будет отображаться более мелким шрифтом. Жмем «Далее».
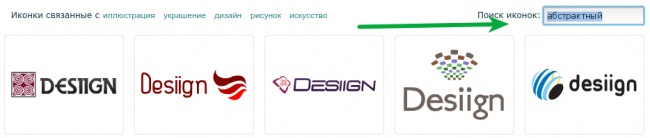
Мы перешли непосредственно к созданию логотипа для сайта. Здесь представлено большое количество вариантов. Можно фильтровать картинки по ключевым словам («Поиск иконок»)
Выбирать картинки можно переходя на разные страницы списка. Также под иконками есть функция «Изменить параметры», где вы можете задать цветовую гамму, добавить слоган или поменять название. Когда логотип выбран, переходим на следующую страницу «Редактировать лого».
Здесь можно посмотреть, как выглядит логотип на бланках, визитках (справа), а также в разных цветах и оформлениях. Также кликнув на кнопку «Редактировать лого» можно вносить корректировки: изменить шрифт текста, цвет, картинку и прочее.
Следующий этап – сохранение логотипа. Для этого потребуется ввести email и пароль (создание учетной записи).
После регистрации вы сможете скачать созданное вами лого бесплатно в маленьком размере:
Размер бесплатного логотипа для сайта в моем случае – 191×73 пикселя с водяными знаками Логастера в разных цветовых гаммах.
Водяной знак справа можно легко обрезать.
LogoMaker
Это англоязычный ресурс и поддерживает он только латинские буквы при создании лого (кириллические символы отображаются в виде знаков вопросов).
Если вам подходят латинские символы в названии, жмем «Make a logo» на главной странице сайта. Выбираем направление деятельности и прописываем название сайта.
Следует отметить, что данный сервис располагает большим разнообразием и оригинальностью логотипов, нежели предыдущий рассмотренный нами.
Поиск нужных картинок тут также осуществляется по ключевым словам (на английском).
Следующий этап – редактирование:
Здесь можно выбрать цвет картинки, шрифт текста, размер и т.д. Ниже на этой же странице можно посмотреть, как логотип выглядит на визитке, футболке или экране ноутбука.
После того, как внесены все корректировки, нажимаем «Save logo». Для сохранения потребуется ввести почтовый адрес и пароль.
На этом этапе можно сохранить логотип для сайта бесплатно в маленьком разрешении с помощью скриншота, либо оплатить пакет услуг LogoMaker.
LogotypeMaker
На данном онлайн-ресурсе можно сделать логотип для сайта бесплатно в разрешении 300 dpi в формате jpg, png. Интерфейс доступен на русском языке.
Жмем «Создать логотип» и вводим название своего сайта. После обновления становятся доступны картинки с нужным названием:
Выбираем понравившийся (для бесплатного скачивания выбирать следует логотипы с пометкой) и приступаем к редактированию:
После корректировки сохраняем полученный результат. Для этого потребуется также создать учетную запись.
Online LogoMaker
Здесь можно выбрать язык интерфейса «Русский» и приступать к созданию лого для сайта, нажав «Запустить LogoMaker». Далее в панели управления слева жмем «Добавить символ» и выбираем понравившийся нам рисунок. Для этого можно выбрать подходящую категорию:
Жмем на выбранную картинку, а далее меняем текст под ней.
Тут же можно изменить шрифт текста, его размер, цвет и прочее. Также, кликнув по картинке, можно менять ее цвета, размер. Уже на этом этапе для бесплатного скачивания логотипа можно сделать скриншот, а затем его отредактировать в программе (Paint, Photoshop, Word и т.д.), убрав все лишнее. Либо нажимаем в правом верхнем углу «Скачать» и выбираем бесплатную или платную загрузку. В бесплатном вариант мы скачиваем файл в формате png с разрешением 300 px.
CoolText
Следующий онлайн-сервис служит для создания текстовых логотипов. 
Выбираем необходимый нам шрифт из всего многообразия и кликаем на него.
Далее прописываем название нашего сайта, меняем размер текста, если потребуется. Жмем «Create Logo» и скачиваем логотип, в моем случае в формате gif.
CoolText также поддерживает кириллический ввод текста. Здесь есть возможность сохранять файлы в jpg, png, gif форматах. Кроме логотипов здесь можно создавать кнопки для сайта, скачивать интересные шрифты совершенно бесплатно.
Программы для создания логотипов
Кроме ранее упомянутой программы Photoshop, которая бесспорно является одним из лучших профессиональных дизайнерских инструментов, вебмастерам стоит обратить внимание также на более простые способы создания логотипа для своего сайта в офлайн режиме.
Sothink Logo Maker
Данная программа обладает достаточно широким функционалом и библиотекой готовых решений, которые можно редактировать до неузнаваемости.
Рассмотрим основные шаги работы с программой Sothink Logo Maker.
После того, как вы скачали и установили программу, вам будет предоставлен 30-дневный пробный период.
- Запускаем программу. Перед нами откроется окно готовых темплейтов с сортировкой по категориям.

- Выбираем приглянувшийся вариант

- Редактируем текст, кликнув на него дважды. Попутно можно менять цвет, шрифт, наклон и прочие особенности надписи.

- Все картинки можно менять, выбирая готовые иконки из правой колонки. Для них также можно задавать цветовую гамму.

- В том числе можно импортировать картинки в программу из других источников.
- После того, как логотип создан, его можно сохранить на компьютер, нажав Export Image.
В пробной версии сохраненные вами файлы будут содержать водяные знаки.
Данная программа позволяет сохранять логотипы в jpg, png, bmp, tif и svg форматах.
AAA Logo
Программа работает по схожему принципу с Sothink Logo Maker:
- выбираем темплейт;
- вносим корректировки в текст и объекты;
- сохраняем готовый логотип.
 Экспортировать файлы можно во всевозможных форматах (jpg, png, psd), в том числе в векторных (eps, svg).
Экспортировать файлы можно во всевозможных форматах (jpg, png, psd), в том числе в векторных (eps, svg).
Экспорт возможен только в полной версии программы.
Пример создания логотипа в программе AAA Logo можно увидеть в видео-ролике:
Как загрузить логотип на свой Вордпресс-блог?
Существуют темы с возможностью замены базового логотипа, и без лого вовсе. Потому подход к добавлению логотипа на сайт на WordPress может проходить тремя разными способами.
В случае, если существует возможность замены лого, достаточно зайти в админку и в настройках темы заменить базовый логотип на созданный вами.
Если в шаблоне уже есть логотип, но поддержки замены нет, нужно зайти в папку с картинками вашей темы: /wp-content/themes/название шаблона/images/
В этой папке необходимо найти файл темы (как правило, logo.jpg). Согласно размерам данного логотипа корректируем наше новое лого. Называем его так же как файл темы и заменяем старый логотип на новый.
Следующий вариант – в вашей теме нет поддержки логотипов. В таком случае потребуется добавить нужный код в файлы шаблона. Для начала выбираем место, куда будем помещать логотип, редактируем его под нужные размеры, даем название, например, logo.jpg. После этого помещаем его в папку темы с изображениями (/wp-content/themes/название шаблона/images/).
Чаще всего, логотип помещают в шапке страницы, а потому мы будем вносить изменения в файл header.php. После <div> вписываем следующий код:
<img src="http://имя сайта/wp-content/themes/название темы/images/logo.jpg">
В описании стиля вы можете менять отступы для перемещения картинки (top, left).
Если вы захотите, чтобы логотип был ссылкой, к примеру, на главную, код изменится на такой (на примере моего блога):
<a href=”http://pro-wordpress.ru>< img src="http://pro-wordpress.ru/wp-content/themes/название темы/images/logo.jpg"></a>
Также можно дополнительно внести правки в логотип в файле стилей style.css. О том, как работать со стилями читайте в статье «Редактирование стилей CSS в WordPress».
Это вся информация на сегодня. До новых встреч!
pro-wordpress.ru