Как правильно установить WordPress шаблон. Пошаговая инструкция. Wordpress инструкция
Как пользоваться wordpress - как работать с вордпресс для чайников
Вордпресс — самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Где находится управление движком
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить — чтобы сайт не взломали.
В «админке» (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами. Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт «Просмотр сайта». Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент — это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить «Внешний вид» (название раздела меню), добавить «Виджеты», а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер — это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода — это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
Похожие статьи
wordpresslib.ru
Как пользоваться Wordpress - инструкция от Веб-студии Аспект
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»

В открывшемся окне введите пару логин/пароль, высланную вам в письме

Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель).

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).

В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.

2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.

Создадим страницу.
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»

В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.

Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.

В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.

После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.

ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.д.))
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.

Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.

3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.

Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
Меню сайта находятся по адресу «Внешний вид» => «Меню»

На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.

Новая страница появится последней в меню.

Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).

ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.

ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.

3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»

В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.

4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.

4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка

Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.

5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»

В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)

Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле

После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»

На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».

Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».

Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.

6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»

Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»

Вводим название новой галереи и нажимаем кнопку «Ок»

Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])

Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)

После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».

Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки

Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)

Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»

Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».

Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».

Выбираем способ отображения:

Выбираем галерею для отображения:

Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:

После нажатия кнопки «Обновить» галерея появится на странице:

Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.

В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них

7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».

Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии

Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.

Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
www.vzh.ru
Как создать и настроить сайт Wordpress. Пошаговая инструкция для чайников.
Сегодня мы будем создавать свой сайт за несколько минут на WordPress.Подобные действия действительно занимают несколько минут, от начала до работающего и полноценного сайта.
Хостинг для WordPress. Стоимость хостинга.
В двух словах, как пойдет работа. Для начала вам потребуется место для размещения вашего будущего сайта, подобное размещение называется «Хостинг».Максимально удобный, дешевый хостинг, который поможет сразу решить большинство вопросов – это Beget.Ссылка на регистрацию — Beget.comПрямо из панели хостинга вы сможете сразу же установить ваш будущий WordPress сайт в два клика.
Минимальный пакет для блога или новостного сайта подойдет тариф «Blog».Стоимость тарифа: 135 рублей в день.Можете сравнить, на любых других хостингах цена будет плюс минус в районе 100 рублей.Beget – удобен тем, что делает многое за вас и это подойдет тем, кто не хочет или не готов разбираться в технических деталях установки.
Отличная и дружелюбная техническая поддержка готова решить даже замечания по настройке сайта, без проблем.

После регистрации, войдите в панель управления, перейдите в раздел «Управление услугами».Выбирайте ваш тариф(например Blog), вносите платеж и первый шаг у нас позади.
Имя и адрес сайта для WordPress. Домен для сайта.
Теперь нам потребуется адрес по которому наш будущий сайт будет открываться, например www.primer.ru. Адрес сайта называется «Домен».
Переходим в панели управления Beget в раздел «Домены и поддомены», после чего выбираем вкладку «Зарегистрировать новый домен».

Здесь вы сможете выбрать адрес будущего сайта. Хорошо подумайте и не торопитесь, в будущем, поменять этот адрес будет очень сложно, сайт сразу потеряет все свои позиции и продвижение придется начинать заново.
Заполните все необходимые поля и зарегистрируйте адрес.
Создание сайта в панели управления.
Теперь у нас есть адрес, практически все готово. Говоря на простом языке, мы должны указать, что должно открываться по этому адресу и где это лежит. Тоже самое, что дать ссылку на папку на вашем компьютере.
Перейдите в раздел «Управление сайтами» и впишите название папки, например «primer» и в выпадающем меню выберите свой адрес(домен).

Нажмите на кнопку «Создать». Теперь ваш домен открывает эту папку, проверить работу вы сможете перейдя, наконец, по своему адресу. Вы увидите уведомление, что сайт успешно добавлен, приветствие от Beget.
Важный этап.HTTPS – для сайта WordPress. Бесплатный SSL сертификат.
Для тех, кто не разбирается, просто заранее рекомендуем выполнить эту задачу и поставить для своего сайта протокол шифрования HTTPS. В будущем, вам в любом случае придется это сделать и не сделав это заранее, вам придется много чего переделывать и терять позиции своего сайта.

Во вкладке «Домены и поддомены», где вы уже создали свой домен, напротив названия домена есть небольшой значок «SSL». При нажатии на него, вам будет предложено установить бесплатный SSL сертификат для вашего домена. Это действительно бесплатно и такого сертификата хватает за глаза, для любых задач в будущем.
Подтвердите установку и дождитесь, пока к вам на почту придет подтверждение, что «SSL сертификат успешно установлен на ваш сайт и сайт доступен по протоколу HTTPS»
После успешной установки, переходите к следующему шагу.
Заранее ставим — PHP 7.1 и HTTP 2.0
Не переживайте, все делается автоматически, не пугайтесь этих сложных названий и действий.

Очень просто, напротив своего сайта в разделе «Управление сайтами» нажимаем на значки с названиями «PHP и HTTP», где выбираем последние версии этих протоколов. Это так же пригодится нам в будущем.
Установка CMS WordPress на сайт.
Beget – помогает бесплатно установить WordPress последней версии, прямо из панели управления. Это очень просто и делается в два клика.

Перейдите в раздел «CMS». В таблице «Установка CMS» — выберите WordPress и в выпадающей панели поставьте нужные значения:
- Сайт для установки – это папка, которую вы создали.
- Домен по умолчанию – это адрес вашего сайта
- Описание сайта – потом можно будет поменять
- Логин администратора – для безопасности придумайте свой, отличный от ADMIN
- Пароль администратора – обязательно придумайте сложный пароль, лучше сгенерированный
- Email – укажите почту администратора, обязательно работающую.
Теперь нажимайте на кнопку «Установить».
Дождитесь, пока установка завершиться и на почту придет уведомление. Успешную установку сайта вы можете проверить, посетив свой адрес сайта, где вы увидите успешно установленный сайт на WordPress и сообщение «Привет, Мир!»
Установка завершена!
Установка сайта WordPress на ваш домен завершена, все очень просто. Гораздо дольше занимает прочитать эту инструкцию, во второй раз, если вы все запомнили, у вас получится это сделать за 5-7 минут.
Из вашей панели управления вы можете устанавливать и создавать сколько угодно сайтов и даже зарабатывать на этом.
Доступ к панели управления сайтом WordPress
Наш сайт выглядит как стандартный шаблон, который автоматически выбран при установке. Для изменения параметров сайта и редактирования его внешнего вида нам потребуется доступ к панели управления.
Доступ к панели управления любого сайта WordPress предоставляется по адресу:www.вашадрес.ru/wp-admin
По этому адресу вы получите поля: логин и пароль администратора.Введите свои данные и нажмите войти.
После входа в панель управления у вас появится возможность менять внешний вид и настройки вашего сайта. Устанавливать нужные плагины и темы для оформления сайта.
Основные настройки сайта WordPress.
Для начала нам потребуется настроить основные параметры нашего сайта, которые в будущем будет сложно поменять.
Нажмите на раздел «Настройки». Заполните все поля.
- Название сайта – так будет называться ваш сайт, когда пользователи увидят его в поиске, например в Яндекс или Google.
- Краткое описание – описание по которому ваш сайт будет легко найти.
- Адрес WordPress (URL) – не меняйте его ни в коем случае!
- Адрес сайта (URL) – здесь можно указать адрес, который будут видеть пользователи, например без www
- Все остальное выбирайте на свое усмотрение
Перейдите в раздел «Постоянные ссылки», где выберите параметр «Название записи», тем самым ваши страницы и записи будут автоматически открываться по ссылкам включающим в себя название, например: www.вашадрес.ru/название-записи/
Установка и выбор шаблонов для WordPress
Все популярные шаблоны давно есть в свободном доступе, их можно скачать и выбрать. Мы не поддерживаем пиратское распространение шаблонов и всегда покупаем готовые шаблоны у разработчиков.
База шаблонов WordPress – Themeforest
На сайте https://themeforest.net/ — в разделе WordPress, на символическую плату 20-40 долларов, вы можете выбрать и купить готовый и работающий шаблон для вашего сайта.
Раздел WordPress – по ссылке: https://themeforest.net/category/wordpress

Самое главное, что вы можете попробовать его, поработать с ним и принять решение, подходит ли шаблон для ваших задач.
Платные шаблоны всегда имеют серьезную техническую поддержку и все будущие проблемы будут решаться в течение 6 месяцев со дня покупки, бесплатно!
Вы можете выбрать любой сайт на WordPress:
- Блог
- Сайт визитка
- Лендинг
- Новостной сайт
- Интернет-магазин
После выбора подходящего шаблона, зарегистрируйтесь и оплатите его. В разделе Downloads – вы получите ссылку на скачивание архива и документацию по установке.
Установка шаблона WordPress на ваш сайт.
Вы скачали архив, распакуйте его в папку и зайдите в нее. Чаще всего, папка включает в себя другие папки: Документация, Название шаблона.
Обязательно ознакомьтесь с документацией по установке, во вложениях могут быть даже видео о том, как установить скачанную тему WordPress.
Внимание! Сейчас мы опишем стандартную процедуру, которая может отличаться от той, которую требуют ваши разработчики, но чаще всего действия очень похожие.
Выбор темы WordPress и ее установка.
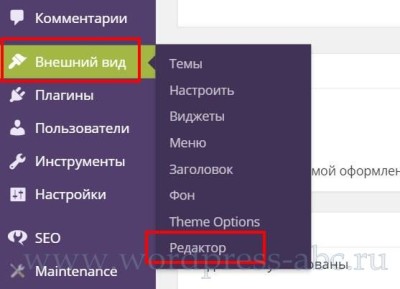
Перейдите в панель управления WordPress и нажмите на раздел «Внешний вид». В выпадающем меню выберите «Темы». Здесь вы можете устанавливать любые шаблоны, скачанные или выбрать бесплатные, которые предлагает сам WordPress.
На самом верху страницы есть кнопка — «Добавить новую», нажмите на нее и на следующей странице в этом же месте, появится кнопка «Загрузить тему». Теперь вы должны выбрать файл скачанной ранее темы и нажать на кнопку «Загрузить».

После загрузки тема появится в списке доступных и нужно выбрать ее кнопкой «Активировать».
Тема успешно установлена и шаблон готов к работе.
Установка Demo Content для выбранного шаблона.
Чтобы шаблон выглядел точно так же, как выглядел когда вы его выбирали на сайте разработчика, вам потребуется загрузить Demo Content, который так же обычно лежит в папке которую вы скачали.
Бывает, что Demo Content загружается автоматически, в вашей документации это обязательно указано.
Возможно вам понадобиться функция «Export — Import» — в случае, если разработчики просто сохранили свою версию сайта и прислали ее для вас.
Во время установки Demo Content – обратите внимание на то, чтобы доступ к интернету был качественным и не прерывался. Так же, обязательно отметьте галочку «Загружать сопутствующий контент», таким образом вы загрузите все демо картинки и страницы.
После установки Demo Content – сайт уже должен выглядеть на 80% так каким вы его выбирали.
Выбор внешнего вида сайта и домашней страницы WordPress.
Скорее всего, теперь, вам нужно выбрать домашнюю страницу из тех, которые предоставил разработчик. Вариантов обычно очень много.
Некоторые нюансы нужно настроить в панели управления и отдельных настройках вашей темы, все эти нюансы описаны в документации.
Сайт готов к работе и наполнению!
Можем поздравить вас, ваш сайт успешно установлен и готов к работе. Помните, что WordPress удобен тем, что любые доработки и функции можно подключать автоматически с помощью плагинов. Все, что вам захочется добавить, есть в разделе «Плагины».
Рекомендуем вам ознакомиться с самыми популярными плагинами, почитать про них и установить самые нужные. Особенно следите за безопасностью вашего сайта. Обзор плагинов на нашем сайте.
Пользуйтесь на здоровье. Успешного вам продвижения и скорейшего появления в поиске!
Материал принадлежит сайту: www.nasmillion.ru – при копировании ссылка на источник обязательна.
Внимание Вся информация на сайте является авторскими материалами и не несет за собой никакой официальной информационной силы. При использовании и регистрации на сервисе вы соглашаетесь с тем, что получаете данную информацию в целях ознакомления - развлечения. Информацию на данном сайте стоит считать не официальной и достоверность проверять лично. Вся информация на данном сайте является оценочным суждением и точкой зрения редакторов и авторов.
Поделиться записью:
nasmillion.ru
Установка WordPress на хостинг. Инструкция в картинках
 Май 19th, 2011
Май 19th, 2011  DenWeb
DenWeb  Приветствую, дорогие посетители DenWeb.Ru!
Приветствую, дорогие посетители DenWeb.Ru!
Для создания своих сайтов я обычно использую самый популярный на сегодняшний день, бесплатный движок WordPress.
Решил написать инструкцию по установке WordPress на хостинг для тех, кто только начинает осваивать эту CMS.
- Во-первых, Вам нужно качать дистрибутив последней версии WordPress — например по этой ссылке .
- Во-вторых, необходимо зарегистрировать домен для будущего сайта (недорогие домены).
- В-третьих, нужен хостинг с поддержкой MySql баз данных и php(например здесь).
- Далее нужно прописать адреса DNS серверов у регистратора домена. DNS сервера можно узнать у хостера. Обычно, после оплаты услуги хостинга, приходит письмо, в котором указываются все пароли и учетные записи, так же, обычно, там указывается и адреса DNS.
- Переходим в панель управления хостингом. Я буду рассматривать на примере наиболее распространенной cPanel. Сначала нам нужно добавить новый домен.
- Необходимо прописать новый домен в панели управления. Если это первый домен, то он указывается при регистрации и покупке самого хостинга. В cpanel заходим в Домены, далее Дополнительные домены.

- В самом верху, после клика по вкладке дополнительные домены будет несколько полей, в них можно создать новый домен. Вводим имя вашего домена и заполняем другие необходимые поля. Нажимаем добавить домен.
- Далее надо создать базу данных MySQL для нового сайта. Заходим в раздел Базы данных.

- Кликаем по — Базы данных MySQL®. Появляется поле, в котором можно задать имя для базы данных. Задаем имя для базы данных и создаем ее. Запоминаем полное имя — оно будет необходимо далее. Теперь к базе данных нужно привязать пользователя. Если пользователя еще нет, его нужно создать. Все это делается в этом же окне. Создаем пользователя, запоминаем имя и пароль. Добавляем пользователя к базе данных. Разрешаем все привилегии.

Теперь можно приступать непосредственно к установке WordPress.
- Прежде всего необходимо закачать дистрибутив WordPress на хостинг. Делать это легче всего через какой-либо FTP клиент. Я использую FileZilla. Можно закачать в архиве и распаковать его его уже на сервере через Диспетчер файлов в cPanel, либо распаковать на локальном компьютере, а затем залить на хостинг. Причем файлы WordPress нужно закачивать в папку с именем нашего нового домена (она создается автоматически при добавлении домена).
- Теперь редактируем файл wp-config-sample.php. Копируем его на компьютер, переименовываем в wp-config.php, открываем в каком-либо текстовом редакторе и задаем имя базы данных, имя пользователя базы данных, пароль к базе данных.database_name_here — имя базы данных;username_here — имя пользователя базы данных;password_here — пароль;

- Сохраняем файл в кодировке UTF-8 и закачиваем на хостинг.
- Переходим в браузере по адресу нашего нового сайта и видим страницу установки WordPress. Заполняем все поля.

- WordPress установлен!
- Теперь можно заходить в админку и делать первые настройки. Админка находится по адресу http://site.ru/wp-admin.
 Вы можете оставить комментарий.
Вы можете оставить комментарий. denweb.ru
Как правильно установить Wordpress шаблон. Пошаговая инструкция

 Решили, что пришло время обновить дизайн вашего сайта на WordPress, но уже забыли, как это делать? В этой статье мы пошагово расскажем вам, как установить новую тему для WP. Если во время установки у вас возникнет ошибка, то у нас и на это наверняка найдётся решение. Давайте приступим!
Решили, что пришло время обновить дизайн вашего сайта на WordPress, но уже забыли, как это делать? В этой статье мы пошагово расскажем вам, как установить новую тему для WP. Если во время установки у вас возникнет ошибка, то у нас и на это наверняка найдётся решение. Давайте приступим! Найдите подходящий шаблон для wordpress, их очень много в просторах интернета, можно еще поискать на этих порталах atempl.com, wordpressinside.ru.
Способы загрузки темы на сайт
Вариантов на самом деле здесь весьма много. Но в рамках данной статьи стоит рассмотреть два основных.
- Заходим в админ-панель сайта, переходим в меню Внешний вид > Темы, нажимаем «Добавить новую», «Загрузить» и выбираем архив с нашим шаблоном.
- FTP или файловый менеджер хостинга — заходим в директорию с сайтом, переходим в /wp—content/themes/ и загружаем туда папку с темой.
Первый способ требует наименьших затрат времени — казалось бы, выбрал архив, нажал «Загрузить», «Активировать» и радуйся жизни… но так бывает не всегда. Некоторые хостинг-провайдеры ограничивают максимальный размер загружаемого файла. И вот здесь придётся уже пробовать второй вариант — но при должном опыте он будет не сильно сложнее. Рассмотрим оба варианта подробнее.
Первый вариант: загрузка средствами WordPress
Как уже было написано — заходим в панель управления, переходим в меню управления темами, нажимаем «Добавить новую», «Загрузить» и выбираем архив с темой, скачанной с нашего сайта. После этого, нажав кнопку установки, вы запустите процесс распаковки и инсталляции шаблона.
И вот тут стоит рассмотреть некоторые из возможных сценариев развития событий.
Сценарий #1
Извлечение файлов…
Установка темы…
Тема успешно установлена.
Итак, тема успешно распаковалась и установилась. Тогда чего же вы ждёте? Нажимайте кнопку «Активировать» и наслаждайтесь!
Сценарий #2
Но что делать, если появляется что-то подобное?
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Причиной этому может быть то, что в архиве, который вы выбрали, находится вовсе не установочная папка темы, а целый их набор — такое обычно характерно для тем с отдельной мобильной или PRO-версией.
Ещё там может быть документация, информация по лицензированию, чейнджлог, ссылка на сайт разработчиков — но WordPress это не интересует. Что же делать?
Ответ прост — нужно вытащить папку с самим шаблоном (определить это можно по наличию в ней файлов вроде index.php, single.php, functions.php и т. д.) из архива. Что делать с ней дальше — решать вам. Вы можете заархивировать её содержимое в .zip (это крайне важно! WordPress не работает с RAR) или сразу перейти ко второму способу.
Сценарий #3
А если вот так?
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Тут у вас три варианта.
Первый заключается в том, чтобы найти файл php.ini, который находится по иерархии директорий выше, чем папка с вашим сайтом. Но туда у вас может и не быть доступа — хостинг-провайдеры не всегда дают возможность своим клиентам редактировать этот файл конфигурации напрямую (это касается как минимум виртуального хостинга). Нашли? Вам повезло — скачивайте его, открывайте и ищите upload_max_filesize. Нашли? После знака равенства указан максимальный размер загружаемого файла. Изменяйте его так, как считаете нужным, но помните, что слишком большое значение может пробить брешь в безопасности вашего сайта. Оптимально для WordPress оставить его в интервале 10-40 МБ. То есть, сделать, например, так: upload_max_filesize = 35M. Сохраните файл и загрузите его на сервер с заменой, после чего попробуйте повторить установку темы.
Второй весьма прост — в ПУ хостингом (не сайтом, внимание!) может оказаться настройка максимального размера загружаемых файлов. Поищите её там, можно даже посмотреть FAQ провайдера — обычно они пишут о наличии такой возможности.
Если и это не сработало, попробуйте написать тикет в поддержку вашего хостинга. Они наверняка смогут помочь. Или перейдите ко второму способу загрузки темы — он прямо под этим абзацем.
FTP или файловый менеджер
Если ничего не получилось (или вы не ищете лёгких путей), то давайте перейдём к способу более надёжному, но и менее простому.
Для начала нужно открыть либо через файловый менеджер хостинга, либо через FTP-клиент директорию /wp-content/themes/ (путь указан от корневой папки сайта). Открыли? Что же, теперь нужно распаковать архив с темой в папку с названием на латинице. Откройте созданную папку и убедитесь, что в ней уже есть те файлы, о которых мы писали — index.php, или, например, 404.php. Теперь загружайте папку с шаблоном в /themes/. Открывайте ПУ сайта и работайте с темой — проверяйте её через Theme Authenticity Checker, предпросматривайте и проводите начальную настройку. После этого можно её наконец активировать и продолжать работу с WordPress!
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Инструкция по наполнению сайта.
Ссылки для быстрого перехода:
- Работа в административной панели WordPress.
- Видео: редактирование и наполнение страниц сайта.
- Добавление товаров в Интернет магазин на основе Woocommerce.
Работа в административной панели WordPress
В данной инструкции будут рассмотрены основные понятия, механизмы работы и элементы структуры системы управления WordPress. Рассматриваются только ключевые понятия, так как использования остальной функциональности непосредственно зависит от дизайна и структуры сайта. Некоторые моменты будут рассматривать на примере сайта.Начнем с самого начала. Чтобы войти в систему управления необходимо в адресную строку браузера (Opera, Mozilla Firefox, Google Chrome, Internet Explorer и прочие) написать следующую строку:(например: sait.ru/wp-admin). Появится окно в котором необходимо ввести ваш логин и пароль и нажать кнопку «войти».
После этого вы увидите форму авторизации, где необходимо в соответствующие поля ввести имя пользователя и пароль. При нажатии на кнопку «Войти» и при правильных учетных данных, Вы попадете на главную страницу систему управления WordPress Вашего сайта. Ссылка «Забыли свой пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
Главная страница содержит информацию о количестве страниц, записей, рубрик, комментариев (все эти понятия будут рассмотрены далее). Также на главной странице присутствует информация о входящих ссылках, последних комментариях и новостях WordPress, а также другая информация, которая может понадобиться при работе с сайтом.
Независимо от раздела, в котором Вы находитесь в данный момент, в правом верхнем углу присутствует ссылка на Ваш профиль. В настройках профиля Вы можете изменить электронную почту (используется, в частности, для восстановления пароля), Ник пользователя, пароль и некоторые другие параметры вашего аккаунта.
Страницы
 Одним и основных понятий WordPress является понятие страницы.
Одним и основных понятий WordPress является понятие страницы.
Страницы это самостоятельные (в отличие от записей) элементы, которые могут содержать текст, картинки, таблицы, объекты (флэш-анимация, проигрыватели), а также ссылки на файлы, которые нельзя непосредственно вставить в содержимое страницы, но можно загрузить в папку Вашего сайта.Меню страниц всегда находится в левом меню и состоит, в основном, из трех ссылок (заголовок «Страницы» тоже является ссылкой). Две первые из них ведут в раздел управления страницами (создание, удаление, модификация). Ссылка «Добавить страницу» сразу перенесет Вас к процессу создания страницы.
Видео: редактирование и наполнение страниц сайта.
Записи и рубрики
 Другими основополагающими понятиями WordPress являются записи и рубрики. Если страница это самостоятельный элемент, то записи это набор из нескольких материалов, которые заведомо имеют что-то общее. Можно привести аналогию с файлами, лежащими в отдельной папке. Страницы в таком контексте это файлы без папок. Такие «папки» в системе управления WordPress называются рубриками. Самый яркий пример использования рубрик и записей – новости. В данном случае Новости это рубрика, а записи описывают конкурентные события. И все эти записи объединяет то, что они являются новостями. Механизм рубрик и записей предназначен для смыслового разграничения материалов на сайте, а также для вывода соответствующей информации в конкретном блоке сайта (например, записи из рубрики новости в левой панели, а записи из другой рубрики в правой).Для создания рубрик необходимо перейти по ссылке «Рубрики», заполнить имя рубрики, родителя рубрики (если на вашем сайте организована вложенность рубрик), и описание (если оно где-либо используется).Создание и редактирование записей практически полностью идентичны созданию и редактированию страниц, за исключением выбора рубрики.При создании (редактировании) записи Вы можете указать ей рубрику (рубрики), в которой она будет находиться и, соответственно, в каком разделе Вашего сайта она будет отображаться. Для этого необходимо в окне создания (редактировании) записи в панели «Рубрики» (справа от визуального редактора) поставить галочки напротив соответствующих рубрик (или убрать, если вы хотите, чтобы запись не выводилась в этих рубриках.
Другими основополагающими понятиями WordPress являются записи и рубрики. Если страница это самостоятельный элемент, то записи это набор из нескольких материалов, которые заведомо имеют что-то общее. Можно привести аналогию с файлами, лежащими в отдельной папке. Страницы в таком контексте это файлы без папок. Такие «папки» в системе управления WordPress называются рубриками. Самый яркий пример использования рубрик и записей – новости. В данном случае Новости это рубрика, а записи описывают конкурентные события. И все эти записи объединяет то, что они являются новостями. Механизм рубрик и записей предназначен для смыслового разграничения материалов на сайте, а также для вывода соответствующей информации в конкретном блоке сайта (например, записи из рубрики новости в левой панели, а записи из другой рубрики в правой).Для создания рубрик необходимо перейти по ссылке «Рубрики», заполнить имя рубрики, родителя рубрики (если на вашем сайте организована вложенность рубрик), и описание (если оно где-либо используется).Создание и редактирование записей практически полностью идентичны созданию и редактированию страниц, за исключением выбора рубрики.При создании (редактировании) записи Вы можете указать ей рубрику (рубрики), в которой она будет находиться и, соответственно, в каком разделе Вашего сайта она будет отображаться. Для этого необходимо в окне создания (редактировании) записи в панели «Рубрики» (справа от визуального редактора) поставить галочки напротив соответствующих рубрик (или убрать, если вы хотите, чтобы запись не выводилась в этих рубриках.
Медиафайлы
 Здесь отображаются все загруженные Вами файлы. Их можно изменять и удалять. Также в этом разделе можно загружать новые файлы в папку Вашего сайта для последующего использования на страницах и записях.
Здесь отображаются все загруженные Вами файлы. Их можно изменять и удалять. Также в этом разделе можно загружать новые файлы в папку Вашего сайта для последующего использования на страницах и записях.
Комментарии
В этом разделе отображаются комментарии (если на Вашем сайте организовано комментирование) к страницам и записям. Также здесь можно осуществлять модерирование комментариев (удаление, редактирование, изменение).
Меню
 Если на вашем сайте организовано меню, то его редактирование доступно при переходе по ссылке «Меню», которая находится в левом меню в разделе «Внешний вид». Добавление элементов (произвольные ссылки, страницы, рубрики, записи) осуществляется из левой колонки раздела «меню». Изменение, перемещение, удаление существующих элементов меню осуществляется путем нажатия на необходимый пункт в правой колонке и выбором соответствующего действия.
Если на вашем сайте организовано меню, то его редактирование доступно при переходе по ссылке «Меню», которая находится в левом меню в разделе «Внешний вид». Добавление элементов (произвольные ссылки, страницы, рубрики, записи) осуществляется из левой колонки раздела «меню». Изменение, перемещение, удаление существующих элементов меню осуществляется путем нажатия на необходимый пункт в правой колонке и выбором соответствующего действия.
Пользователи
В этом разделе Вам доступно управление пользователями (создание, удаление, модификация пароля и т.д.)
Контакты (Contact)
В этом разделе находится интерфейс управления формами на Вашем сайте. Это могут быть, например, формы обратной связи, онлайн-заявок, тестов.В верхней части отображаются ссылки на все существующие формы и ссылка «Добавить новую». Чуть ниже идет заголовок формы и код, который необходимо вставить в страницу или запись. После этого необходимо обновить страницу (запись) и созданная форма появится на соответствующей странице (в записи).Окно «Форма» содержит в себе создаваемую форму в том виде, в каком она будет отображаться на сайте (в формате HTML). Переменные форм (теги) выглядят следующим образом: [email* mail], где email – тип переменной, * — указание обязательности заполнения данного поля, mail – имя переменной. Чтобы вручную не писать теги, можно воспользоваться выпадающим списком «Сгенерировать тег».В окне «Почта» (левая колонка) поле «Адресат» содержит почту, на которую будут приходить письма с данной формы. «Отправитель» и «Тема» соответственно содержат информацию «от кого» и тему сообщения. «Тело сообщения» (правая колонка) отображает внешний вид приходящего на почту письма. Сюда необходимо вставить теги из окна «Форма» и, если это необходимо, пояснительный текст. Теги необходимо вставлять без типов и звездочек (например [email* mail] нужно вставить в «Тело сообщения» как [mail]). Таким образов в полученном письме вместо тега будет значения поля, которое заполнил пользователь (поле, сгенерированное системой управления при обнаружении данного тега)
Галерея
 Галереи используются для хранения и вывода большого количества изображений. Нет необходимости вставлять в материалы по одной картинке. Можно загрузить их все в галерею и вывести в нужном месте. Перейдя по ссылке «Создать галерею» во вкладке «Добавить медиафайл» добавить изображения.
Галереи используются для хранения и вывода большого количества изображений. Нет необходимости вставлять в материалы по одной картинке. Можно загрузить их все в галерею и вывести в нужном месте. Перейдя по ссылке «Создать галерею» во вкладке «Добавить медиафайл» добавить изображения.
Вы сможете изменять параметры галереи, нажав на иконку изображения в левом верхнем углу уже вставленной в визуальный редактор галереи . Выбрав необходимую галерею, Вы можете редактировать изображения, их порядок, отображение на сайте, и другие параметры галереи и её содержимого.
Для публикации каждого поста нажмите на кнопку «Опубликовать».
Добавление товаров в Интернет магазин на основе Woocommerce.
Часто к нам обращаются за консультацией, помочь добавить первые товары в Интернет магазин.
Ниже максимально краткая схема добавления товара.
А еще ниже видео краткое и не очень по наполнению интернет-магазина (созданным на основе woocommerce wordpress) товарами.И так для добавления товаров в раздел «Страницы» заходить не нужно, наполнение происходит в разделе «Товары». После того как Вы перешли в раздел «товары» (в левой административной части) необходимо:1 – Нажать на кнопку «добавить товар»,2 – далее ввести название товара,3 – ниже написать полное описание товара4 – еще ниже ввести цену товара5 – еще ниже написать краткое описание товара, если нужно.6 – в правой части в разделе «категории товаров» необходимо поставить галочку у той категории , в которой Вы хотите видеть этот товар. (Конечно предварительно необходимо создать категории товаров. При создании нами интернет магазина для Вас, мы обычно добавляем сами категории, если нам известно как они будут называться, это зависит от желаний заказчика.)7 – в правой части в разделе «миниатюра товара» задать миниатюру, т.е. указать изображение товара с хорошим разрешением, а миниатюра создается автоматически.8 – последнее и самое важное в правой части нажать на кнопку «Опубликовать» или, если Вы что-то меняли в уже созданном товаре, нажимаем кнопку «Обновить»Всё товар появиться на странице нашей категории.
Видео: наполнение интернет магазина товарами
Краткая:
Более полная:
Товары
Меню товаров всегда находится в левом меню и состоит, в основном, из трех ссылок (заголовок «Товары» тоже является ссылкой). Две первые из них ведут в раздел управления товарами (создание, удаление, модификация). Ссылка «Добавить товар» сразу перенесет Вас к процессу создания товара.Раздел управления товарами выглядит следующим образом: Для добавления нового товара (редактировании), Вы можете загружать изображения и файлы, поддерживаемые системой управления.
Для добавления нового товара (редактировании), Вы можете загружать изображения и файлы, поддерживаемые системой управления. 1. В поле «Введите заголовок», укажите название поста.3. При помощи вкладок «Визуально» и «HTML», вы можете переходить к редактированию HTML кода или оставаться работать в визуальной среде (не обязательно).4. При помощи инструменов панели вы сможете форматировать текст. Нажав на соответствующую иконку, вы откроете дополнительную панель с очень полезными инструментами.Вначале добавляйте заголовок поста, после того как вы укажете заголовок и установите курсор в текстовое поле редактора, под заголовком автоматически сгенерируется постоянная ссылка, которая будет использоваться для этого поста.
1. В поле «Введите заголовок», укажите название поста.3. При помощи вкладок «Визуально» и «HTML», вы можете переходить к редактированию HTML кода или оставаться работать в визуальной среде (не обязательно).4. При помощи инструменов панели вы сможете форматировать текст. Нажав на соответствующую иконку, вы откроете дополнительную панель с очень полезными инструментами.Вначале добавляйте заголовок поста, после того как вы укажете заголовок и установите курсор в текстовое поле редактора, под заголовком автоматически сгенерируется постоянная ссылка, которая будет использоваться для этого поста.
Вставляем текст.
Если вы подготавливаете свои тексты в редакторе MS Word, то не копируйте их сразу в окно редактора, используйте инструмент «Вставить из Word». После добавления всей нужной информации о продукте выберете нужную категорию добавьте миниатюру фотографии вашего товара и опубликуйте ваш товар.
После добавления всей нужной информации о продукте выберете нужную категорию добавьте миниатюру фотографии вашего товара и опубликуйте ваш товар.

После этого, нажав на кнопку «вставить в страницу», вы поместите изображение в то место страницы, где находился курсор во время нажатия кнопки «добавить файл».

 После публикации заходите снова в товары, наводите мышкой на сам товар (у вас появится меню свойства) Нажимаете, должно высветиться окно:
После публикации заходите снова в товары, наводите мышкой на сам товар (у вас появится меню свойства) Нажимаете, должно высветиться окно: Тут можно изменить цену, артикул, вес, объем, ширину и т.д. После чего, так же нужно опубликовать.
Тут можно изменить цену, артикул, вес, объем, ширину и т.д. После чего, так же нужно опубликовать.
rrxx.ru
Как создать дружественный пользовательский мануал по WordPress
Научить тому, как работать с WordPress, человека, который никогда не пользовался этой платформой ранее – задача довольно сложная и пугающая. Особенно это касается клиентов, которые пристально следят за всем, что вы делаете для них.

Сегодня многие владельцы бизнеса и сотрудники компаний хотят понять, как работает их WordPress-сайт. К счастью, вам не нужно тратить время на то, чтобы постоянно стоять у них за спиной и показывать, что и как работает, ведь вы можете обучить их всему шаг за шагом.
И у вас, и у вашего клиента, несомненно, имеются более важные вещи, которые нужно сделать. Личное обучение каждого отдельного клиента тому, как работать с WordPress, попросту свело бы вас с ума. Вместо этого вы можете создать ваш собственный полноценный пользовательский мануал (или даже заплатить кому-либо, чтобы он сделал его за вас), который позволит гарантировать, что ваши клиенты смогут управлять своими сайтами на базе WordPress.
Вот некоторые важные советы, которые вы должны рассмотреть в процессе составления чернового варианта вашего первого пользовательского мануала в WordPress.
Начните с вводного обзора
Прежде чем сделать что-либо, вы должны обязательно представить себя на месте новичка в сфере WordPress – лучше всего примерить роль человека, который не имеет достаточных технических навыков. Масштаб документации будет зависеть от того, с какими типами клиентов вы работаете, поэтому вам придется потратить время на выявление того, что именно пользователь должен узнать из мануала. Выяснить это можно, обратившись к самим клиентам. Это самый простой подход, который позволит вам написать свое руководство, максимально отвечающее потребностям ваших клиентов. Чем тщательнее вы изучите вашу клиентскую базу, тем лучше будет ваш мануал.
Хороший способ познакомить пользователей с WordPress – это начать с самых основ. Попробуйте кратко раскрыть следующие темы:
- Что такое WordPress
- Как люди используют WordPress
- Почему WordPress настолько популярен
- Почему любой человек может изучить WordPress
- Что пользователь сможет узнать о WordPress из мануала
- Что пользователь сможет понять и сделать в WordPress после прочтения мануала
Старайтесь делать мануал максимально простым. Вы должны создать правильное введение, чтобы убедить ваших клиентов, что они могут легко всему обучиться. Перейти к вводной части можно уже после написания черновой версии основного контента. Так будет проще суммировать все то, что представлено в мануале.
Разбейте по разделам все основные компоненты WordPress
Надлежащая структуризация контента, включенного в мануал, важна для того, чтобы избежать путаницы. Такое разбиение позволяет раскрыть вопросы более подробно и перейти к связанным по смыслу разделам. К примеру, вряд ли вы будете начинать с того, что расскажете пользователям, как публиковать записи, потом перейдете к вопросу управления комментариями, а затем вернетесь к тому, как публиковать страницы. Хотя записи действительно связаны с комментариями, лучше всего сначала коснуться вопроса публикации контента, и только потом уже переходить к связанным темам.
Спросите себя, с чего обычно начинает пользователь? Какой порядок инструкций был бы наиболее осмысленным? Начиная с этого, вы сможете создать схему своих основных разделов.
В действительности вы можете использовать порядок секций, имеющихся в меню консоли, скорректировав его в соответствии с вашими целями обучения пользователей.
Как пример, ваши основные разделы могут включать следующее:
- Вход в систему
- Консоль
- Записи
- Страницы
- Изображения и медиафайлы
- Комментарии
- Настройки внешнего вида
- Плагины
- Пользователи
- Инструменты
- Параметры
Можно ли этот список как-то улучшить? Безусловно. Записи и страницы в целом очень похожи между собой, поэтому их можно объединить в один раздел. Однако все же необходимо будет показать различие между ними, используя отдельные подразделы для страниц и записей при необходимости. Однако это уже на ваше усмотрение.
В качестве альтернативы вы могли бы даже убрать целые секции, такие как Пользователи, Инструменты, Параметры, если вы хотите просто раскрыть основы публикации и редактирования контента. Вы можете также добавить более продвинутые и расширенные секции для всего того, что связано с определенными плагинами или опциями тем.
Добавьте подразделы к основным разделам
Обучение WordPress включает в себя массу всего, поэтому лучше всего стараться разбивать крупные разделы по более мелким подразделам. Некоторые разделы, естественно, будут иметь больше подразделов, чем другие. К примеру, вход в систему – достаточно простой раздел, однако в нем требуется раскрыть следующие подпункты:
- Доступ к странице входа
- Вход в аккаунт с помощью логина и пароля
- Восстановление логина и пароля
- Выход из аккаунта
Этого достаточно, если говорить о самых основах входа в систему, и вы могли бы уместить все это в один или два подраздела. Напротив, основной раздел, связанный с публикацией контента, скорее всего, будет вашей самой крупной секцией. Он мог бы иметь следующий вид:
- Различия записей и страниц
- Добавление новой записи
- Добавление новой страницы
- Использование визуального редактора
- Использование текстового редактора
- Добавление изображений и медиафайлов
- Добавление ссылок
- Форматирование контента
- Добавление цитат
- Задание миниатюр
- Добавление категорий к записям
- Добавление меток к записям
- Настройка родительских страниц и шаблонов
- Сохранение записей и страниц в виде черновиков
- Сохранение записей и страниц как ожидающих рассмотрения
- Планирование публикации записей и страниц
- Предпросмотр записей и страниц
- Публикация записей и страниц
- Редактирование записей и страниц
- Удаление записей и страниц
Некоторые из этих пунктов могут быть разбиты и проработаны более детально. Ваши разделы и подразделы должны отвечать потребностям пользователей. Постоянные отсылки к тому пользовательскому профилю, который вы сформировали на раннем этапе, помогут вам вычленить требуемые пункты.
Не перегружайте ваших пользователей материалами или функциями, которые им совершенно необязательно знать. Убедитесь в том, что вы не упустили из рассмотрения области, которые являются важными для публикации контента, настройки и обслуживания сайта.
Используйте визуальный пошаговый процесс
Значительную часть вашего пользовательского мануала будут составлять скриншоты. Вы должны продемонстрировать каждый шаг, который понадобится сделать новичку в WordPress, чтобы беспрепятственно следовать вперед. Пользователь не должен пропускать шаги или сталкиваться с затруднениями. В процессе планирования вывода скриншотов рассмотрите следующее:
- Добавьте пронумерованные шаги к каждому скриншоту (или комбинации скриншотов), а также сопутствующий текст, который поможет облегчить выполнение той или иной задачи в правильном порядке.
- Пишите контент руководства в альбомной ориентации, чтобы размещать полностраничные скриншоты, которые имеют более высокое качество и удобочитаемость.
- Используйте программы графического дизайна и редактирования фото, чтобы добавить подписи, стрелочки, кружочки, дополнительные примечания, а также все остальное, что может привлечь внимание к определенным участкам скриншота.
- Используйте яркие цвета для расстановки акцентов на метках, стрелочках или других редактируемых компонентах скриншота
Поддержите визуальный ряд дескриптивными описаниями
Визуальные компоненты очень важны, однако они могут вызвать массу вопросов без соответствующих объяснений. Прежде чем углубляться в пошаговый процесс изучения определенных действий WordPress, сначала разъясните пользователю, что именно он пытается сделать и почему это должно быть сделано. Любые функции, включенные в процесс, должны быть должным образом разъяснены, чтобы пользователь знал, для чего они используются – а не только как их использовать. При написании своего текста вы должны придерживаться следующих правил:
- Стараться максимально разбивать длинные абзацы
- Использовать скриншоты сразу под соответствующим текстом, а не публиковать их все вместе после нескольких страниц текста
- Сразу же определить термины WordPress, которые будут использоваться в дальнейшем в тексте
- Привести ссылки на другие ресурсы или видео руководства, которые пользователи могут дополнительно изучить
Включите дополнительные полезности
Очевидно, что инструкции составляют основу вашего пользовательского мануала, и именно они наиболее важны. Однако есть некоторые дополнительные разделы, которые вы можете добавить в начало или в конец вашего мануала, чтобы реализовать законченный и продуманный опыт взаимодействия.
- Оглавление. Ваше руководство может состоять из массы разделов и подразделов, поэтому вам нужно будет сделать так, чтобы пользователи могли максимально легко и быстро найти инструкции, в которых они нуждаются для решения определенных задач. Наличие полноценного оглавления, охватывающего все разделы и подразделы, очень важно.
- Заключение под каждым разделом. В самом конце каждой секции или даже подсекции вы можете привести краткое изложение всего того, чему должен был обучиться пользователь, а также указать основные вопросы, на которые был дан ответ.
- Раздел обслуживания сайта. Дополнительный раздел, в котором будет разъяснено то, как поддерживать сайт, как обновлять существующие записи, страницы, виджеты, рубрики, меню, визуальные компоненты и т.д. Вы можете рассказать о том, что именно должно регулярно обновляться, как часто необходимо проводить обновления, а также что необходимо сделать для этого пользователю.
- Раздел FAQ. Пользователи любят раздел FAQ, в нем стоит разместить решения самых популярных проблем. Если вам требуются идеи для вашего FAQ, посмотрите, что именно спрашивают пользователи на форумах поддержки WordPress.
- Секция ресурсов. Здесь можно разместить полезные ссылки для пользователей на различные ресурсы в сети. Можно привести ссылки на форумы поддержки WordPress, на блоги про WordPress, на разные видео руководства.
- Раздел глоссария. Многие новички не знакомы даже с базовыми техническими терминами. Секция глоссария очень полезна в таком случае, поскольку она позволяет быстро ознакомиться со всеми важными терминами.
- Раздел поддержки. Где пользователи могут получить поддержку, если они столкнутся с проблемами? Имеется ли форум или служба поддержки, куда они могут обратиться? Если ни мануал, ни дополнительные ресурсы не могут дать ответ на пользовательские вопросы, человек должен иметь возможность обратиться в поддержку.
- Руководство по быстрому старту. Этот пункт не является обязательным, однако небольшой мануал или раздел, который будет идти в самом начале вашего руководства, поможет пользователям опубликовать или отредактировать контент максимально быстро. Руководство по быстрому старту существует именно для этого.
- Печатная версия и онлайн-версия документа. Вы можете предложить вашим клиентам возможность скачать мануал в виде PDF, чтобы им было удобнее его читать. Также вы можете подготовить отпечатанную версию руководства. Бумажная копия позволит упростить процесс знакомства с WordPress.
- Регулярное обновление для новых релизов WordPress. Старайтесь постоянно обновлять ваше руководство – примерно каждые несколько месяцев, чтобы отразить в нем наиболее актуальную версию WordPress. Если оставлять руководство неизменным, со временем оно быстро устареет и будет вызывать вопросы у пользователей.
Пусть кто-нибудь пройдет ваш мануал
Перед тем как поставить точку в написании руководства и вывести его на печать, чтобы раздать клиентам, обязательно попросите хотя бы одного человека пошагово выполнить все инструкции из него. Это поможет вам понять, действительно ли оно так полезно, как должно быть. Даже если вы считаете, что раскрыли все моменты, другой человек может заметить то, что вы что-то упустили из рассмотрения или недостаточно понятно объяснили.
Источник: wpmu.org
oddstyle.ru