Как добавить произвольные CSS-стили к своему WordPress-сайту: три способа. Css wordpress
Изменить сайт wordpress супер плагин CSS — ТОП
![]() Привет! Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете у супер плагине, который позволит вам изменить ваш сайт wordpress. Вы сможете очень просто изменять CSS стили своего сайта, цвета текста и фона, размер и стиль шрифта, расположение элементов, фоновое изображение и т.д.
Привет! Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете у супер плагине, который позволит вам изменить ваш сайт wordpress. Вы сможете очень просто изменять CSS стили своего сайта, цвета текста и фона, размер и стиль шрифта, расположение элементов, фоновое изображение и т.д.
![]() Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.


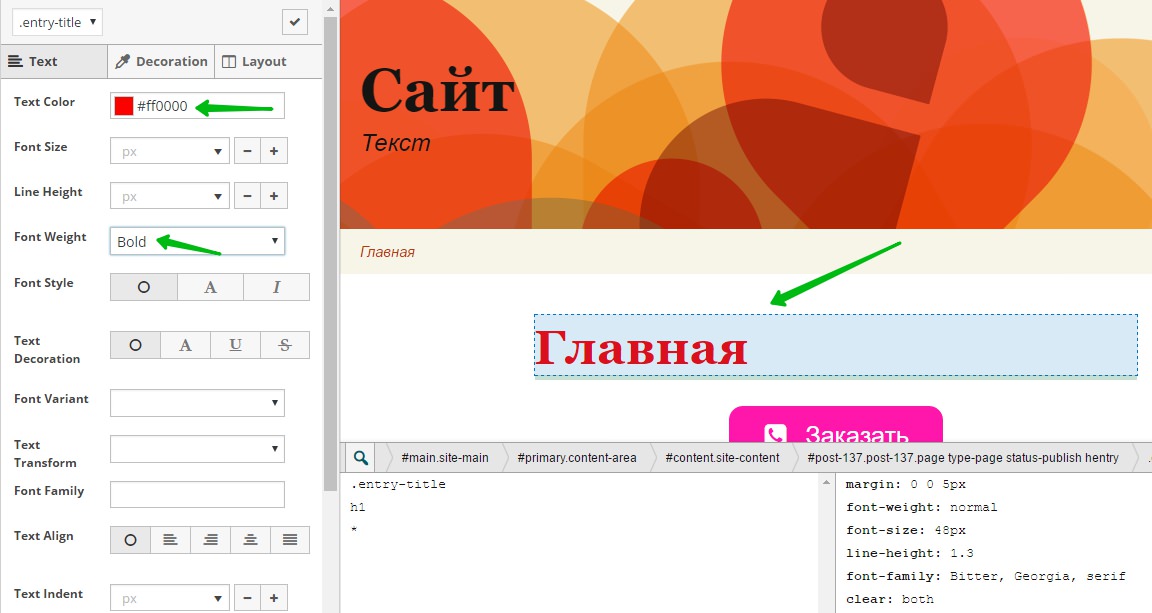
![]() Далее, у вас откроется ваш сайт. Слева в боковой панели будут отображаться инструменты для изменения вашего сайта. Всё очень просто, наведите курсор мыши на любой элемент сайта, который вы хотите изменить. Нажмите по элементу сайта, слева появится название его CSS стиля и вы сможете его изменить, пользуясь доступными инструментами.
Далее, у вас откроется ваш сайт. Слева в боковой панели будут отображаться инструменты для изменения вашего сайта. Всё очень просто, наведите курсор мыши на любой элемент сайта, который вы хотите изменить. Нажмите по элементу сайта, слева появится название его CSS стиля и вы сможете его изменить, пользуясь доступными инструментами.

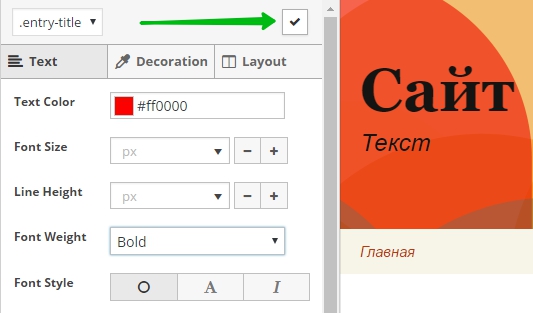
![]() После сделанных изменений, нажмите вверху страницы слева на «кнопку с галочкой».
После сделанных изменений, нажмите вверху страницы слева на «кнопку с галочкой».

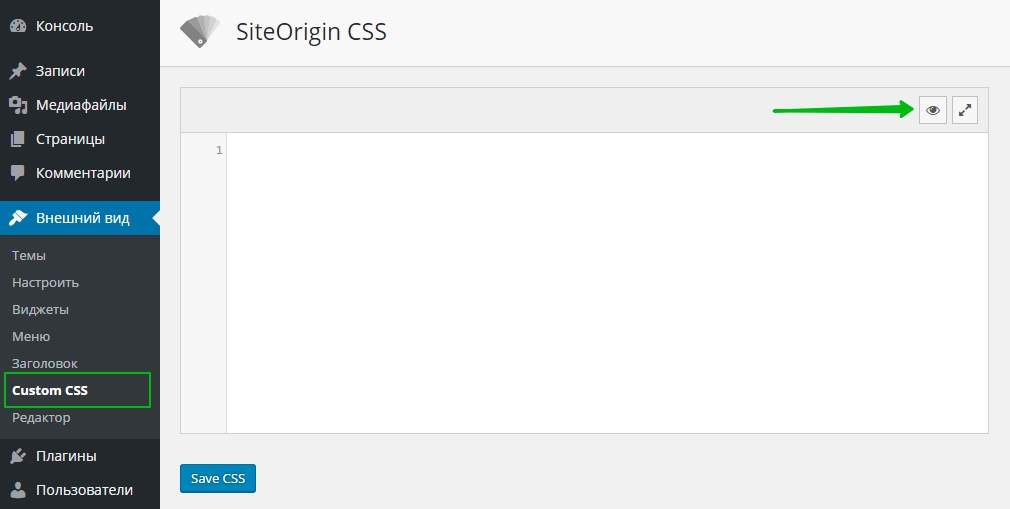
![]() Далее, на странице плагина появятся изменённые CSS стили, чтобы их сохранить нажмите внизу на кнопку — Save CSS.
Далее, на странице плагина появятся изменённые CSS стили, чтобы их сохранить нажмите внизу на кнопку — Save CSS.

Обозначения инструментов
Text
— Text Color, цвет текста.
— Font Size, размер шрифта.
— Line Height, высота линий.
— Font Weight, вес шрифта.
— Font Style, стиль шрифта.
— Text Decoration, оформление текста.
— Font Variant, вариант шрифта.
— Text Transform, преобразование текста.
— Font Family, название шрифта.
— Text Align, выравнивание текста.
— Text Indent, отступ текста.
— Letter Spacing, межбуквенный интервал.
— Word Spacing, интервал между слов.
— White Space, пустое пространство.
— Text Shadow, тень текста.
Decoration
— Background Color, цвет фона.
— Background image, фоновое изображение.
— Background Position, позиция фона.
— Background Repeat, повторение фона.
— Background Size, размер фона.
— Box Shadow, тень рамки.
— Opacity, непрозрачность.
— Borders, бордюр, тип, размер, цвет.
Layout
— Margin, края, граница полей, тип, размер.
— Padding, заполнение, набивка.
— Position, позиция.
— Absolute Position, абсолютная позиция.
— Width, ширина.
— Height, высота.
— Display, тип отображения.
— Float, плавающий элемент.
— Clear, свободный элемент.
— Visibility, видимость.
— Overflow, переполнение.
— Overflow X, переполнение X элемента.
— Overflow Y, переполнение Y элемента.
— Z-Index, Z индекс элемента.
Остались вопросы? Напиши комментарий! Удачи!

Добавить произвольные стили CSS к сайту WordPress
При работе с сайтом на WordPress — пользователю предоставляется 3 разных способа добавить свои стили и поправить немного внешний вид сайта или его блоков. Сейчас мы рассмотрим как добавить произвольные стили CSS к сайту WordPress, а вы сами решите, какой из них наиболее удобен вам.
Профессиональные разработчики используют конечно же FTP доступ и редактирование файлов через него. Но что если вы обычный пользователю, не знающий всех тонкостей, и вам удобнее было бы через админку сайта сделать редактирование? Смотрим разные способы.
Ищем класс элемента, который хотим изменить
Нажимаем на нужном элементе правой кнопкой мыши и выбираем пункт «проинспектировать» или «исследовать элемент» в зависимости от браузера этот пункт называется по-разному.

И видим, что текст — это абзац, вложенный в класс «entry-content» — именно этот класс и нужно использовать для задания тексту «p» свойства. Теперь, когда вы знаете класс нужного элемента, можно менять его внешний вид через CSS. Для этого есть несколько способов.
Редактируем файл темы style.css из админки
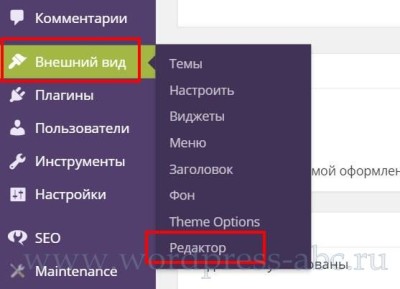
Открывем редактор темы, Внешний вид -> Редактор, как показано на рисунке ниже:

и правим стили, сохраняем.

К этому же файлу можно обратиться через FTP, данные на вход модно получить в контрольной панели хостинга или запросив помощи у техподдержки хостинга.
Использование дочерней темы для редактирования CSS
Редактировать стили можно через дочернюю тему, это актуально в том случае. если вы приобрели премиум тему, которая постоянно дорабатывается разработчиками. В нее изменения нельзя вносить, так как после очередного обновления, ваши труды будут утеряны.
В этом случае нужно использовать дочернюю тему и там внести свои правки, этом случае при обновлении родительской темы, ваши изменения останутся.
Использование плагина для редактирования CSS
Существует несколько плагинов, которые позволяют менять CSS код из админки. Использование плагинов наиболее выгодно обычному пользователю, который не сильно разбирается в тонкостях WordPress. У этого метода есть 2 плюса: не нужно создавать дочерние темы, и изменения в коде CSS не удалятся при обновлении темы.
Simple Custom CSSSimple Custom CSS – довольно популярный плагин для редактирования CSS стилей. Количество его загрузок превышает 100 000 раз, а в рейтинге у него 5 звезд.
WP Add Custom CSSWP Add Custom CSS – этот плагин, позволяет изменить внешний вид некоторых частей сайта, удобен при косметическом редизайне. Можно даже менять внешний вид отдельных записей. Его скачали более 10 000 раз.
Theme Junkie Custom CSSTheme Junkie Custom CSS. В режиме реального времени может показать влияние изменения на сайт. Плагин добавляет произвольный CSS-менеджер в консоли, где можно добавлять свои стили.
Easy Code PlacementEasy Code Placement – Этот плагин — больше, чем просто редактор стилей CSS — он позволяет вставлять другой код на сайт, такой как PHP, JS, HTML, текст. Удобен при корректировке темы на более глубоком уровне, когда нужно немного поменять структуру.
Child Theme ConfiguratorChild Theme Configurator – плагин позволяет менять разметку сайта, используя дочернюю тему.
Плагины и админка — это конечно же хорошо, но наиболее профессиональным вариантом, считается работа по FTP и редактирование файла style.css.
web-factory.org
Как безопасно добавлять кастомные CSS стили для плагинов и тем на WordPress
С вами когда-то такое случалось? Вы установили плагин, у него были все нужные вам функции. Но… он некрасиво выглядел. Даже после того, как вы поменяли все настройки, он всё равно не вписывается в стиль вашей темы. И даже если он идеально работает, вы немного огорчились или начали искать другой плагин.

Если случалось, то вы наверняка могли бы исправить ситуацию, использовав кастомные CSS стили для вашего плагина. Кастомные CSS стили позволяют вам менять внешний вид ваших плагинов, даже если разработчики не предусмотрели такую опцию.
Смотрите также:
Эта статья покажет вам, как правильно добавлять такие стили, чтобы они всегда были в безопасности, даже если вы меняете или обновляете тему.
Кастомный CSS — больше контроля над дизайном плагинов
Кастомные CSS стили позволяют вам менять внешний вид плагинов. Сейчас стиль большинства премиум плагинов можно редактировать, но в бесплатных плагинах зачастую нет этой функции.
Возьмём, к примеру, один из наиболее популярных плагинов Contact Form 7. Его стиль можно изменить только слегка. Но используя кастомный CSS, вы можете полностью изменить каждый аспект его отображения на экране.
К тому же, даже плагины с предусмотренной возможностью изменения внешнего вида не позволят изменить каждый элемент.
Так что, изучив немного CSS и как его безопасно добавить к вашей теме, вы выйдете на новый уровень отображения плагинов читателям.
Почему важно добавить кастомный CSS правильно
Вы не хотите как попало добавить CSS стили к плагину. Есть правильный и неправильный способ добавить CSS на WordPress.
Когда вы добавляете CSS стили правильно, они всегда будут работать корректно, даже если вы обновите вашу тему. Вы сможете просто скопировать и вставить их в новую тему, если вы когда-либо решите сменить дизайн.
С другой стороны, добавив их неправильно, вы рискуете потерять стили при обновлении или смене темы.
А сейчас мы расскажем вам, как правильно добавлять CSS стили плагинов для Divi и других тем WordPress.
Куда добавлять CSS стили в теме Divi
Для начала рассмотрим процесс добавления кастомных стилей CSS на примере темы Divi.
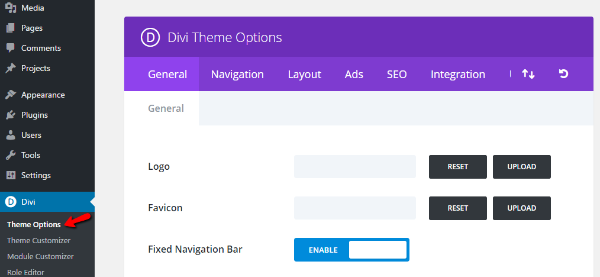
Для безопасного добавления CSS стилей для ваших плагинов в Divi, зайдите во вкладку «Theme Options» в вашем меню Divi:

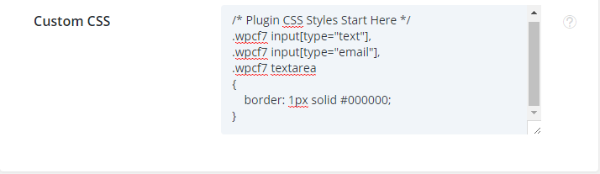
Потом во вкладке «General» нужно пролистать страницу до конца вниз. Там вы найдёте окошко «Custom CSS»:

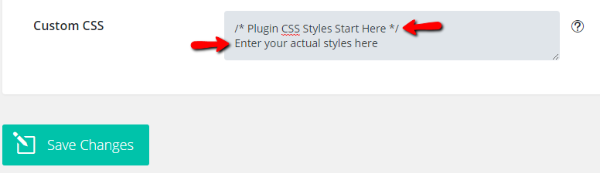
Технически, всё, что вам нужно сделать, это ввести ваш кастомный код CSS и нажать «Save Changes». Но поскольку мы хотим сделать так, чтобы можно было легко перемещать и копировать стиль нашего плагина, то давайте сделаем еще один шаг.
Вы, наверное, уже добавили кастомные Divi CSS сниппеты, они помогают настроить кастомный CSS в этом окне. Для этого вы можете добавить комментарий типа «Плагин CSS стилей начинается тут». Тогда добавьте ваш CSS код под этой строчкой.
Чтобы добавить такой комментарий, нужно скопировать и вставить этот код:
/* Plugin CSS Styles Start Here */

Комментарий ни на что не повлияет, но поможет организовать разные кастомные CSS стили. Divi поможет сохранить ваши пользовательские CSS стили в безопасности во время обновлений так, что вам не нужно бояться потерять их.
Куда добавлять CSS стили для других тем
Если вы используете другую тему, то вы наверняка захотите добавить свои CSS стили в таблицу стилей вашей дочерней темы. Если вы не используете дочернюю тему, или не знаете что это, то мы советуем создать её и начать использовать.
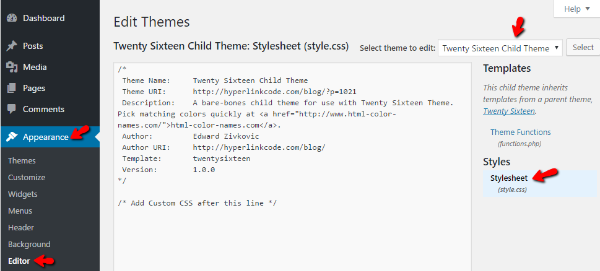
Предположим, что вы установили дочернюю тему, вы можете менять её в консоли WordPress, зайдя во Внешний вид → Редактор:

Убедитесь, что вы редактируете верную дочернюю тему. Вам нужно зайти в style.css. Для этого просто нажмите на этот пункт.
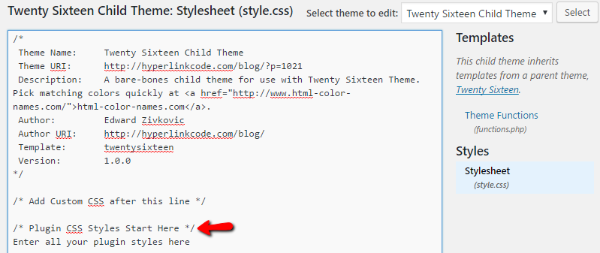
Потом вам нужно просто добавить ваш кастомный CSS так же, как мы это сделали в Divi. Для начала, добавьте комментарий:
/* Plugin CSS Styles Start Here */
Далее добавьте ваш кастомный CSS стиль под этой строкой:

Поскольку вы работаете с дочерней темой, ваши стили всегда будут в безопасности, даже если вы обновите тему.
Реальный пример: Contact Form 7
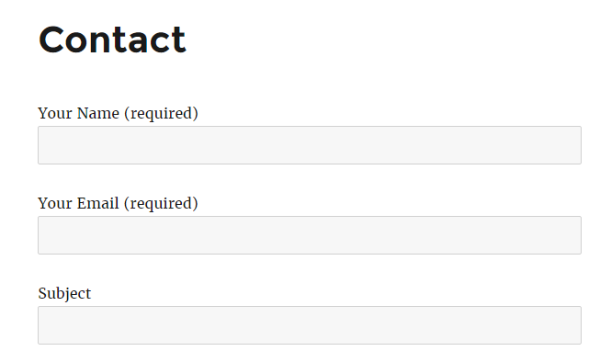
Давайте рассмотрим реальный пример. Представим, что вы хотите изменить стиль формы обратной связи Contact Form 7. Вы установите плагин и получите похожую форму:

Теперь вы хотите оживить её немножко, добавив чёрные границы в полях формы. Вы можете зайти в таблицу стилей вашей дочерней темы и добавить этот код под комментарием, который вы сделали:
.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { border: 1px solid #000000; }В редакторе ваш CSS должен выглядеть так:

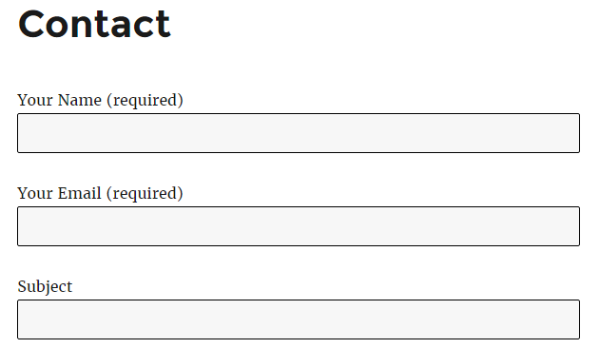
После сохранения таблицы стилей и обновления вашей формы обратной связи, вы должны увидеть это:

Теперь границы полей ввода выделены черной рамкой.
Если вы используете Divi, то ваш код будет таким же, только добавляется он в другом месте:

Конечно, это просто эксперимент, поскольку вам не нужен плагин формы обратной связи в Divi. Но этот метод сработает с любым плагином!
Итоги
Добавление пользовательских CSS стилей в WordPress является довольно простым процессом. Тяжелее всего узнать, какой CSS код нужно добавить или изменить. Вы не станете экспертом в CSS за одну ночь, но есть простой трюк.
Чтобы подсмотреть, какие стили вам нужно изменить для того или иного элемента на вашем сайте, откройте Developer Tools в Chrome (нажмите F12) и наведите мышкой на интересующий вас объект. Вы сразу же увидите, какие стили использует этот элемент.
Просто помните – всегда храните кастомный CSS в отдельной области, отделённой комментарием. Так вы всегда сможете его быстро найти.
А у вас есть советы по поводу кастомных CSS стилей? Расскажите нам в комментариях!

hostenko.com
Как редактировать CSS в WordPress?
CSS — это язык стилей, который определяет отображение HTML-страниц. С помощью этого языка Вы можете управлять шрифтами, цветом, размерами, позиционированием и многими другими элементами веб-страницы. Любая современная тема в своей разметке использует CSS. WordPress-шаблоны тоже не являются исключением.
Для чего редактировать CSS на сайте?
Часто бывает необходимость изменить на сайте какие-то элементы дизайна. Например, размер логотипа, цвет фона или вставить новый блок.Так, многие WordPress-темы для этого имеют специальное окно настроек, которое позволяет легко задать новые параметры отображения для той или иной части сайта. Но разработчики тем не могут предусмотреть все нюансы дизайна и добавить для них возможность быстрого редактирования. Поэтому часто приходится вносить изменения самому.
Редактирование CSS в WordPress
Редактировать язык стилей в WordPress можно несколькими способами. Мы рассмотрим два из них, которые являются наиболее простыми для пользователей.
Редактирование на странице настроек темы
Большинство современных WordPress-тем предусматривают добавление CSS-кода прямо в настройках. Для этого достаточно в админ-панели перейти Внешний вид -> Настроить, выбрать Дополнительные стили и в поле вставить нужный код, после чего кнопку Сохранить и активировать.

Редактирование в админ-панели WordPress
Итак, для редактирования CSS-файлов через админ-панель необходимо перейти Внешний вид -> Редактор. В итоге Вы попадаете в окно редактирования WordPress-тем.

Тут нужно выбрать тему, которую хотите изменить. Далее справа, в списке файлов темы, следует найти и нажать на пункте Таблицы стилей style.css.

Перед Вами отобразится окно редактора, в котором можно редактировать файл стилей.

После внесения всех нужных изменений не забудьте нажать кнопку Обновить файл. Все, Ваши правки применены и отображаются на сайте.
!!! Правки стилей темы предусматривает редактирование ее файлов. При обновлении темы все Ваши изменения будут утеряны. Поэтому рекомендуем Вам использовать дочерние темы.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
CSS Jetpack — пользовательский стилевой редактор в WordPress
Пользовательский CSS редактор позволяет настроить внешний вид вашей темы без необходимости создания дочерней темы или перезаписи файлов на сервере. Данный способ способен значительно упростить изменения стилистики сайта.
На данный момент существует огромное количество плагинов для работы с CSS файлами в WordPress, но традиционно мы остановимся на самом популярном плагине — Jetpack.
Навигация по странице:
Плагин Jetpack зарекомендовал себя как безопасное и быстрое дополнения к любому сайту, с простыми настройками, и использованием. Ранее мы рассматривали множество модулей Jetpack, сегодня поговорим об «Пользовательские таблицы CSS». Это дополнение способно уменьшить количество работы проводимой с дочерней темой и ускорить форматирование дизайна вашего сайта.
Активация модуля «Пользовательские таблицы CSS».
Для начала работы со стилями нужно активировать модуль. Для этого с административной панели WordPress заходим во вкладку Jetpack/Настройки, в которой ищем нужный нам модуль и активируем его, затем переходим непосредственно в редактор CSS.Если это ваш первый визит в редактор CSS (или вы еще не добавили никакого пользовательского кода CSS), вы увидите стандартное сообщение(шапку) в окне редактирования. Пожалуйста, ознакомьтесь с сообщение, так как оно содержит важную информацию о модернизации использованной вами темы.
В сообщение, в зависимости от версии Jetpack, говориться примерно следующее:
Добро пожаловать в пользовательский редактор CSS!
CSS (каскадные таблицы стилей) является своего рода кодом, который сообщает браузеру, как отображать веб-страницы. Вы можете удалить эти комментарии и начать работу.
По умолчанию, ваша таблица стилей будет загружена после тематических стилей, что означает, что ваши правила могут иметь приоритет и переопределят правила CSS темы. Просто напишите то, что вы хотите изменить, после чего вы не должны будете копировать содержимое стилей всей вашей темы, она будет добавлена автоматически.
Когда вы будете готовы начать добавлять свой пользовательский код CSS, просто удалите сообщение, и начинайте добавлять свой правила.
Редактирование параметров в редакторе CSS.
У вас есть несколько вариантов при редактировании стилей, и они могут быть найдены непосредственно справа от окна редактирования:
- Средство предварительной обработки: редактор CSS имеет поддержку CSS препроцессоров LESS и Sass (SCSS синтаксис). Это расширенный вариант для пользователей, которые желают воспользоваться расширениями CSS. Данные возможности мы не будем обсуждать в рамках этой статьи. Подробнее о них можно почитать LESS и Sass.
- Режим: Подключаемый модуль. При внесении изменений в дизайн вашего сайта, вы можете выбрать, каким образом подключать ваш CSS файл: добавить к существующей теме стилей, или заменить таблицу стилей в существующую тему с вашим собственным CSS. Это второй вариант следует использовать, если вы хотите, написать стили «с нуля», используя только HTML-структуру темы. Обратитесь к производителям вашей темы за справкой, и убедитесь, что у вас есть все правила на использование темы в таком варианте. Если вам не хватает некоторых элементов, в внешнем виде сайта могут появиться неожиданные форматирования. Только код CSS в окне редактирования будет применен к вашему сайту с этой опцией.
- Совместимость с мобильными устройствами: если вы используете мобильную тему Jetpack, вы, возможно, хотите, чтобы ваши изменения CSS, были применимы к ней, для это и существует эта функция в редакторе.
- Ширина картинки (содержания): эта опция должна использоваться, если вы изменяете ширину центральной части страницы с помощью пользовательского CSS. Установка «Ширина картинки» используется в качестве формата по умолчанию для широкоформатных изображений, если они установлены на вашем сайте. Обратите внимание, что это не повлияет на размер некоторых изображений, добавленных перед изменением настроек. В зависимости от того, как они были вставлены, вам, возможно, придется повторно вставить некоторые из них после изменения настроек.
Предварительный просмотр и сохранение правил CSS.
При редактировании CSS, предварительный просмотр это очень полезная возможность. Всегда контролировать изменения, прежде чем применить их на деле очень эффективный способ правки CSS, который не только позволит не допускать ошибок, но и поднимет уровень вашего мастерства. После внесения некоторых изменений в CSS, вы можете нажать кнопку «Просмотреть».
Ваш браузер откроет новую вкладку, что позволит просматривать ваш блог так, если бы код пользовательского CSS был применен. Вы увидите сообщение в верхней части вашего блога, прямо под вашим внешним меню административной панели:

Если вас устраивают внесенные вами изменения то, вы можете вернуться в окно редактора CSS и сохранить свои настройки, нажав кнопку «Сохранить стили».
Изменения редакций пользовательских CSS.
Опция «Редакции CSS» показывает предыдущие версии пользовательского CSS. Каждый раз, когда вы нажимаете «Сохранить стили» список сохраняется и обновляется. Jetpack хранит последние 25 CSS изменений, внесенных в любой теме на вашем блоге. Редакции пользовательского CSS позволяют посмотреть и оценить последние изменения и вернуться к более ранним версиям, если вам это будет нужно.

Для сравнения редакций CSS, выберите дату пересмотра в разделе «Редакции CSS» в правой нижней части редактора. Редактор предоставляет вам уникальную возможность сравнения версий правки с подсветкой изменений. Две разных редакции CSS будут показаны бок-о-бок с текущей версией выделяя различия между ними. Красным выделением будут показаны удаленные параметры, в то время как зеленым цветом указываются добавленные.

Для восстановления предыдущей версии пользовательского CSS, нажмите «Восстановить эту редакцию», которая закреплена для указанной даты.
Рекомендую почитать:
Поделиться ссылкой:
yrokiwp.ru
CSS WordPress. Настройка, редактирование css |
Здравствуйте читатели. Недавно меня попросили объяснить как настроить таблицу стилей на WordPress. И я решил описать ключевые навыки. Что такое таблица стилей я объяснять не буду наверно все знаете. Если не знаете то вам для начало нужно посетить «Яшу» или «Гошу».
Любой современный сайт не может работать без этой таблицы. Если может то он примет убогий вид. Как например первые сайты которые писались на .html.
Для WordPress полно готовых шаблонов сотни вариантов. Выбирай и делай только. Однако у всех веб мастеров существует проблема его изменить. Делать доработки удалять ненужные поля, уменьшить шрифт, расстояние между строк, отступы и тд. Все эти многочисленные операции можно сделать редактируя один лишь файл. Ну на разных шаблонах их может быть больше.
И так приступим.
Находим файл стилей.
Файл стилей вы можете зайти двумя способами либо напрямую через сервер, либо через консоль. Я обычно пользуюсь консоли, удобно и быстро.
Внешний вид — редактор
Здесь вы увидите список всех фалов сайта. Нужно выбрать самом внизу нужный файл для настройки и редактирования style.css WordPress


На втором рисунке показано сама таблица стилей в формате .css обычно принято называть этот файл style.css
И так мы определились с файлом. И мы будем редактировать его. Перед тем как начнете редактировать что-то, менять советую скопировать этот файл в оригинале на свой компьютер.
Настройка, редактирование css
Для настройки таблицу стилей применяют специальные программы чтобы облегчить свою жизнь. Но в моем случае все проще и нечего не нужно.
Я юзаю Google Chrome. Пожалуй по мне самый лучший браузер. И я при редактировании таблицу стилей пользуюсь именно с ним. Но можно пользоваться и с Opera.
Для чего я все это говорю? НАс интересует функция правой кнопкой мыши по сайту. Точнее в нужную нам область. Щелкая правой кнопкой выходит функция «Просмотр кода элемента»

При этом элемент выделяется и снизу появляется его код. А с права появляется то что нам нужно. Значения из таблицы стилей которые относятся к выделенному элементу.
Здесь мы видим все элементы выделенного элемента. Серое выделение это отступы. Из значений видно что padding составляет 15px с верху и 14px с боку.

Если нам нужно изменить это значение мы можем их изменить прямо на месте. и посмотреть как будет выглядит уже сейчас. Если вы подобрали нужный размер сейчас вам нужно это значение найти и изменить на самом таблице стилей.
Как мы это делаем? НА рисунке я подчеркнул красными линиями. .nav > li > a -это именно тот элемент в котором находиться padding: 15px 14px; Нам нужно эту строку найти в таблице стилей. Вам даже есть подсказка style.css:520 это значит она находиться в файле style.css и строка номер 520.
Вы можете отсчитать эти строки либо просто сделать поиск на странице нажав на клавишу Ctrl+F и ввести .nav > li > a

Приведу еще пример:
Будем менять цвет.
Нажимаем правой кнопкой мыши в нужную нам область и смотрим код.

Мы видим что этот одел покрашен в синий цвет. background: #3b8dbd; Мы для теста прямо на месте можем изменить цвет. После чего как подобрали нужный цвет ищем .s1 .sidebar-toggle в таблице стилей и находим.
Здесь видно background: #3b8dbd; это и есть наш цвет в ввиде кода. нам нужно будет просто изменить его на наш цвет и сохранить изменения.
На этом пока все. Теперь вы можете изменять любые элементы. Если у вас возникнет сложности я могу продемонстрировать и редактирование других областей. Смотрите продолжение статьи.
i-dodo.ru
Как добавить произвольные CSS-стили к своему WordPress-сайту: три способа

Есть три разных метода добавления CSS-стилей к вашему WordPress-сайту. В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
Поиск элементов дизайна, которые вы хотите изменить
Как только вы выделите участок вашей темы, который вы хотите изменить (к примеру, заголовок записи), вам нужно будет установить CSS правила, которые будут применяться к этому участку, чтобы должным образом его стилизовать. К счастью, выделение участка – процесс несложный.
В CSS используются селекторы, которые позволяют определить то, какие объявления дизайна будут применяться к определенному участку вашего сайта. Обычно это реализуется при помощи задания класса для требуемого элемента. Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
К счастью, популярные браузеры позволяют вам видеть, какие селекторы и какие объявления применяются к элементу страницы. Делается это при помощи пары кликов. В Google Chrome, к примеру, вы можете просто выделить определенный фрагмент документа, после чего выполнить правый щелчок по нему, как показано ниже.

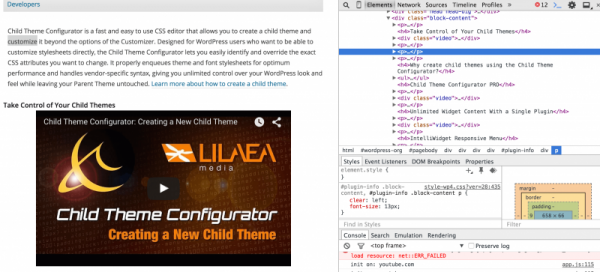
Выберите Inspect Element (Проинспектировать элемент) из выпадающего меню, после чего вы сможете получить доступ к информации о дизайне, представленной в окне справа. Пример этого приведен далее.

Пункты, подсвеченные красным – это дескрипторы, которые применяются к тексту, выделенному вами. К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
Как только вы вооружитесь этой информацией, вы сможете легко изменить дизайн. К примеру, если вы хотите изменить шрифт с 13px до 14px, вам достаточно просто найти файл стилевой таблицы, который отображается справа от соответствующих селекторов (#plugin-info .block-content”), после чего меняете в нем «13px» на «14px».
Вы можете сделать то же самое в Firefox, выделив фрагмент страницы, щелкнув по нему правой кнопкой мыши, после чего выбрав пункт «Проинспектировать элемент» в меню.
Как работает связка WordPress и CSS
Никакие две темы WordPress не являются одинаковыми. Поэтому учтите, что советы, которые вы прочтете далее, могут не совпадать на 100% с тем, что вы имеете.
Однако, скорее всего, необходимые CSS стили будут располагаться в файле style.css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
Если вы заглянете в этот файл, вы обнаружите, что он включает в себя многочисленные стилистические «инструкции» для вашей темы. Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Учитывая это, давайте перейдем к рассмотрению трех методов редактирования CSS.
Метод 1. Редактирование файла style.css вашей темы
Есть два способа получения доступа к файлу style.css вашей темы.

Первый способ – доступ из консоли WordPress. В левом меню вы найдете пункт Внешний вид. Вложенное в него меню должно включать в себя дополнительные опции. В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
Как только вы перейдете к странице редактора, вы увидите список файлов в вертикальной панели с правой стороны страницы. В самом низу панели будет находиться искомый файл style.css.

Если вы щелкнете по пункту Stylesheet (стилевая таблица), файл style.css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
Еще один способ обратиться к таблице стилей заключается в том, чтобы найти ее на сервере вашего хостинг-провайдера. Точное расположение папки с темой будет зависеть от вашего провайдера. В примере ниже папка с сайтом называется thecare и находится она в папке public_html. Поскольку на сайт установлена система WordPress, вы можете видеть папку wp-content в папке thecare. В wp-content находится папка themes, которая содержит установленные темы. Поскольку мы используем тему Newsletter, корректные стили style.css для нее находятся в папке newsletter-parent.

В данный момент вы могли бы задать вопрос: «Почему здесь находятся папки newsletter-parent и newsletter-child?» Хороший вопрос, и мы в скором времени дадим на него ответ.
Метод 2. Использование дочерней темы для редактирования CSS
Если вы скачали фантастическую тему и хотите внести некоторые изменения в нее, вы должны сделать это с помощью дочерней темы, а не редактировать основную тему (родительскую).
Почему? Поскольку разработчики часто обновляют свои темы, исправляя в них ошибки и внося изменения в дизайн. Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
С другой стороны, если вы внесете CSS изменения только в дочернюю тему, то обновляться будет только родительская тема. Все ваши изменения останутся в дочерней теме и не утратятся.
Некоторые профессиональные разработчики тем знают о важности дочерних тем и потому включают их в свои решения. В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
Если ваша тема не включает в себя дочернюю тему, вы всегда можете самостоятельно ее подключить. В нашем блоге вы всегда найдете инструкции, позволяющие это сделать.
Метод 3. Использование плагина для редактирования CSS
Самый удобный способ редактирования CSS стилей – это использование плагинов.
Одно из основных преимуществ использования плагина равносильно плюсу использования дочерних тем. Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Вот лишь некоторые великолепные плагины для редактирования CSS:
Simple Custom CSS
Simple Custom CSS – одно из самых популярных решений для редактирования CSS стилей. Плагин был загружен более 100 000 раз и имеет рейтинг в 5 звезд.
WP Add Custom CSS
WP Add Custom CSS – плагин, который позволяет вам менять внешний вид всего сайта или только некоторых отдельных записей. Великолепный вариант, если вам требуется гибкость дизайна для разных записей.
Плагин в данный момент набрал более 10,000 скачиваний.
Theme Junkie Custom CSS
Если вам нужно решение, которое предлагает лайв-превью ваших изменений, рассмотрите плагин Theme Junkie Custom CSS. Данное решение добавляет произвольный CSS-менеджер к вашей администраторской консоли, где вы можете вносить свои собственные стили.
Easy Code Placement
Easy Code Placement – нечто большее, чем просто CSS решение. Плагин позволяет вам добавлять и другие типы кода, включая PHP, JS, HTML и даже обычный текст.
Если вы меняете разметку темы, вам может понадобиться внести коррективы не только в CSS, но и в другой код. В таком случае Easy Code Placement – решение для вас.
Child Theme Configurator
Child Theme Configurator – решение, которое позволяет вам изменить разметку вашего сайта при помощи дочерней темы.
Источник: wpmu.org
oddstyle.ru