Правильная настройка Autoptimize, сократить HTML, JS, CSS. Wordpress autoptimize
Autoptimize | WordPress.org
Autoptimize makes optimizing your site really easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default (but can also defer), moves and defers scripts to the footer and minifies HTML. The «Extra» options allow you to async non-aggregated JavaScript, remove WordPress core emoji cruft, optimize Google Fonts and more. As such it can improve your site’s performance even when already on HTTP/2! There is extensive API available to enable you to tailor Autoptimize to each and every site’s specific needs.
If you consider performance important, you really should use one of the many caching plugins to do page caching. Some good candidates to complement Autoptimize that way are e.g. WP Super Cache, HyperCache, Comet Cache or KeyCDN’s Cache Enabler.
Premium SupportWe provide great Autoptimize Pro Support and Web Performance Optimization services, check out our offering on (http://autoptimize.com/)!
(Speed-surfing image under creative commons by LL Twistiti)
Just install from your WordPress «Plugins > Add New» screen and all will be well. Manual installation is very straightforward as well:
- Upload the zip file and unzip it in the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Settings > Autoptimize and enable the options you want. Generally this means «Optimize HTML/ CSS/ JavaScript».
Just install from your WordPress «Plugins > Add New» screen and all will be well. Manual installation is very straightforward as well:
- Upload the zip file and unzip it in the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Settings > Autoptimize and enable the options you want. Generally this means «Optimize HTML/ CSS/ JavaScript».
It concatenates all scripts and styles, minifies and compresses them, adds expires headers, caches them, and moves styles to the page head, and scripts (optionally) to the footer. It also minifies the HTML code itself, making your page really lightweight.
HTTP/2 is a great step forward for sure, reducing the impact of multiple requests from the same server significantly by using the same connection
ru.wordpress.org
Плагин Autoptimize обзор и настройка
 Оптимизируем наш сайт с плагином Autoptimize. Всем привет!) В этом обзоре я расскажу Вам о плагине Autoptimize! Это превосходный вариант для оптимизации сайта на WordPress. Который обладает множеством преимуществ перед своими конкурентами. При этом он показывает прекрасные результаты в сочетании и с другими плагинами по оптимизации.
Оптимизируем наш сайт с плагином Autoptimize. Всем привет!) В этом обзоре я расскажу Вам о плагине Autoptimize! Это превосходный вариант для оптимизации сайта на WordPress. Который обладает множеством преимуществ перед своими конкурентами. При этом он показывает прекрасные результаты в сочетании и с другими плагинами по оптимизации.
Но не стоит радоваться, внимательность и осторожность в использовании плагинов. Залог прекрасной работы вашего проекта. Это касается к примеру последних обновлений этого плагина на дату 03.08.2017. Которые к примеру затронули на моем сайте, всю структуру меню и рубрик. Разбираться в чем же причина пришлось часов шесть.И еще часа три, подстраиваться под это обновление. Кстати скорость работы сайта значительно выросла и в течении двух дней все стабилизировалось.
Плагин Autoptimize обзор
После свежей установки движка WordPress. Многие задумываются о последующей оптимизации своих проектов. Причин ведущих к таким необходимым мерам, огромное количество. Нагрузка сайта скриптами и стилями, а также утяжеление кода сайта. Многие из этих проблем можно смело решить с помощью плагина Autoptimize. Это решение представляет набор инструментов по оптимизации JavaScript, CSS, HTML для сайта. При этом имеется хороший выбор параметров, для более грамотной настройки и избежания проблем с отображением элементов на сайте. Сам плагин условно бесплатный, но это не ограничивает его основные функции.

Плагин Autoptimize настройка
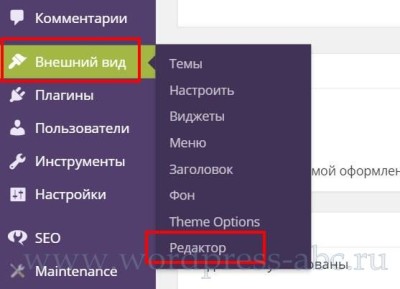
Установка Autoptimize стандартная и не займет у вас много времени. Далее регистрировать плагин нет необходимости. И можно переходить непосредственно к настройке! Параметры плагина разделены на разделы, каждый из которых, отвечает за ряд определенных опций.Для перехода к настройкам, вам нужно в левом меню выбрать вкладку «Настройки«. Затем вкладку «Autoptimize«. Для более детальной настройки, нажмите на кнопку в правом углу окна настройки. Смотрите изображение ниже.
Параметры HTML

- Оптимизации кода HTML — сжимает основной код сайта, при этом удаляя пустые пробелы и т.д . Опция крайне полезна, вес страницы при ее включении значительно уменьшается. Смело оставляйте.
- Сохранение комментариев в коде HTML — предоставляет Вам выбор, оставлять комментарии в коде или нет. Поясню, некоторые плагины не могут работать без комментариев в коде. Хотя это редкость. Важно то, что отключение комментариев в HTML значительно уменьшает его размер. Тем не менее выбор остается за вами.
Опции JavaScript

- Оптимизация кода JavaScript — включение сжатия кода java. Позволяет сжимать код, удаляя при этом лишние пробелы и знаки. Рекомендую смело отмечать эту опцию.
- Загрузки JavaScript в начале кода сайта — включает исполнение скриптов в начале кода загрузки сайта. Иногда это необходимо, но в большинстве случаев не стоит включать эту опцию.
- Создание агрегатного JS — опция извлекает скрипты из HTML. При этом создается статический файл, но размер кеша в таком случае будет расти на много быстрее.
- Исключение определенных скриптов из Autoptimize — в этом поле вы можете указать через запятую, те скрипты которые не хотите оптимизировать.
- Активируйте эту опцию в случае, если у вас появились ошибки отображения на сайте.
Опции CSS

- Оптимизация кода CSS — включение, оптимизирует и сожмет стилевые файлы вашего сайта.
- Включение небольших фоновых образов в самом стилевом файле. Это уменьшит количество отдельных загрузок стилей.
- Удаление Google Fonts — позволяет удалить шрифты Google, при условии, если они вам не нужны.
- Единый файл стилей в коде HTML — объединяет все стилевые файлы в один и внедряет в код HTML. Это способствует сокращению запросов и ускорению загрузки стилей.
- Линейные CSS — я честно не тестировал эту опцию. Но могу сказать, что она откладывает загрузку стилей.
- Встроенные CSS — отлично влияют на производительность сайта. При этом оказывают влияние на оценку PageSpeed, убирая из шапки сайта стили замедляющие работу.
- В этом Вы можете указать, те стили которые вы не хотите включать в оптимизацию Autoptimize.
Общие настройки CDN и Кеш

- Опция CDN — позволяет указать адрес CDN, для оптимизации сайта. Это позволит значительно ускорить загрузку сайта.
- Информация о кеше — показывается с момента установки плагина. Содержит краткую информацию о количестве страниц находящихся в кеше.
- Параметр сохраняющий агрегаты CSS и JS в отдельные статические файлы, тем самым значительно увеличивая скорость сайта.
- Оптимизация файлов, даже если пользователь зарегистрирован. Этот параметр по крайней мере на моем сайте вызывает ошибки. По этому будьте осторожны отмечая его.
Заключение
Плагин Autoptimize отличное решение для оптимизации Вашего сайта. После выполнения необходимых настроек, вы убедитесь в этом сами. Надеюсь эта статья будет Вам полезна! Желаю успехов в будущей оптимизации ваших проектов. В следующих статьях я продолжу обзор этой темы. Следите за обновлениями они проводятся ежедневно.
Эти статьи относятся к теме которую вы изучаете, посмотрите их, пожалуйста. Возможно они будут Вам интересны.
Спасибо, что читаешь Nicola Top
Настройка плагина Autoptimize оптимизация wordpress сайта — ТОП
Привет ! Сегодня я покажу как настроить супер популярный и супер полезный плагин Autoptimize, предназначенный для оптимизации сайта на wordpress. Плагин включает в себя все самые необходимые функции для оптимизации и ускорения сайта.
— Объединяет все скрипты и стили, минимизирует и сжимает их.
— Кэширует и добавляет заголовки Expires.
— Перемещает скрипты в футер для ускорения сайта.
— Минимизация HTML кода.
— Совместим с популярными плагинами WP Super Cache и HyperCache
— Имеет достаточно простые настройки.
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

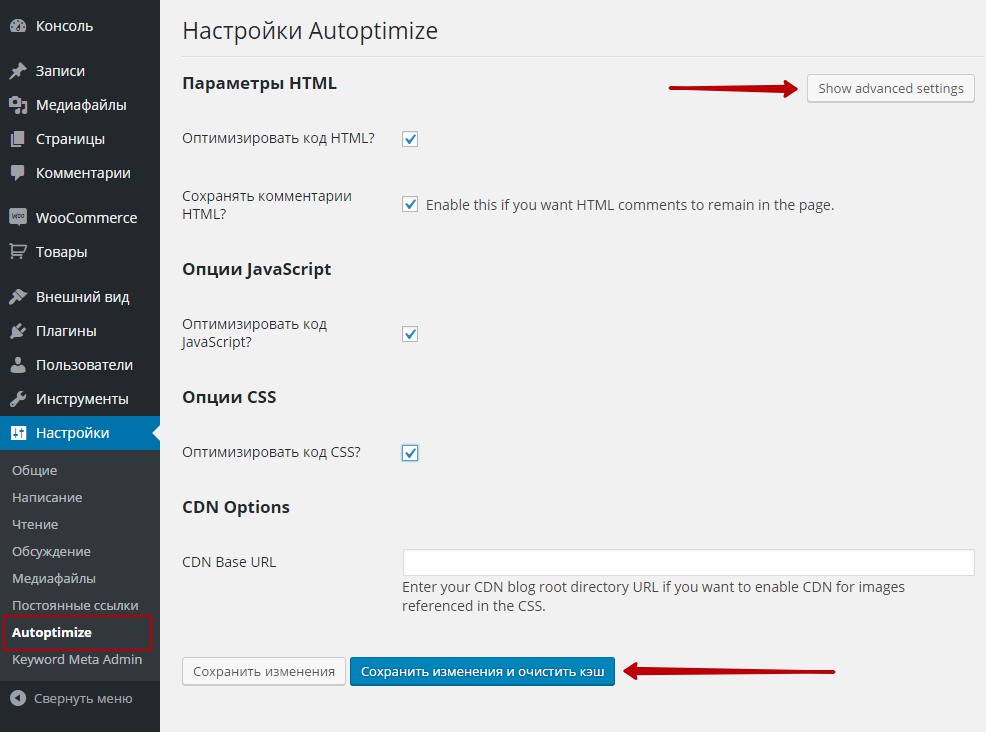
После установки и активации плагина, перейдите на страниц: Настройки — Autoptimize. Здесь рекомендуется поставить везде галочки, чтобы оптимизировать CSS, JavaScript и HTML коды. После чего сохраните изменения и очистите кэш.

У плагина имеются дополнительные настройки, чтобы увидеть их нажмите на кнопку — Show advanced settings.
— Force JavaScript in <head>, добавить JavaScript в хедер сайта для уменьшения вероятности возникновения ошибок в JS.
— Also aggregate inline JS, объединение JS и HTML кода.
— Exclude scripts from Autoptimize, можно перечислить через запятую скрипты, которые вы хотите исключить из оптимизации.
— Add try-catch wrapping, включите данный параметр, если возникают ошибки в скриптах.
— Generate data: URIs for images, включите данный параметр, чтобы оптимизировать загрузку изображений.
— Remove Google Fonts, не загружать шрифты google, если вы не пользуетесь ими, для ускорения.
— Also aggregate inline CSS, включите данный параметр, чтобы объединить CSS и HTML.
— Inline and Defer CSS, оптимизация загрузки CSS, прежде чем включать данную опцию, стоит ознакомиться с дополнительными сведениями, по имеющейся ссылки. Может не подойти некоторым сайтам.
— Inline all CSS, включение данной опции только для сайтов с низкой посещаемостью !
— Exclude CSS from Autoptimize, можно исключить некоторые CSS стили из оптимизации.
— CDN Base URL, оставьте без изменений. Здесь можно указать URL адрес для функции CDN — сеть доставки контента. Данная функция подключается отдельно в стороннем сервисе. Не обязательно.
— Save aggregated script/css as static files, стили и скрипты будут сохранены как статичные файлы. Не включайте данную функцию, если ваш сервер не правильно обрабатывает сжатия и истечения файлов.
Сохраните все сделанные изменения. Остались вопросы ? Напиши комментарий !

info-effect.ru
Оптимизация скорости загрузки сайта на WordPress с помощью плагина Autoptimize
Обновление: В последнее время разочаровался в плагине Autoptimize. С этого сайта его пришлось удалить, потому что он создает лишние загрузки. Например, если у вас есть динамичный скрипт на странице, то плагин будет создавать сборную копию скриптов для каждого измененного скрипта. В итоге получается чуть ли не отдельный огромный js файл для каждой страницы. С этим можно бороться исключениями динамических скриптов в настройках плагина, но это муторно... Буду искать другой подобный плагин.
Вам рекомендую поставить Autoptimize. По прошествии пары дней, зайти в настройки и посмотреть сколько там файлов в кэше. Если мало, то все отлично! Если много (100+), то рекомендую поискать другой плагин.
Еще одна альтернатива: Better WordPress Minify. Поделились в комментариях, я его не пробовал.
Autoptimize объединяет все .css стили на странице в один файл и помещает его вверх документа. Также, объединяет все .js файлы и встроенные скрипты (<script>) и помещает их в конец документа. И есть возможность сжать саму HTML страницу (удалить лишние пробелы и переносы строк).
Принцип работы плагина: перед тем как вывести HTML код страницы плагин находит и вырезает все .js файлы, оптимизирует и уменьшает вырезанные файлы, записывает их в единый файл, сохраняет файл на сервере и размещает ссылку на этот единый файл в самом конце страницы, пред тегом </body>. Аналогичная операция проводится и с .css файлами, только помещаются они в начало страницы. Результат выглядит так:
<link type="text/css" media="all" href="http://wptest.ru/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css" rel="stylesheet" /> <script type="text/javascript" defer src="http://wptest.ru/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js"></script>С Autoptimize я познакомился недавно, плагин мне понравился и теперь я использую его везде. До недавнего времени мне как-то не удавалось найти общий язык с подобными плагинами, а вот Autoptimize подошел отлично - с ним почти ничего не ломается. До этого я пользовался своими наработками для объединения и сжатия скриптов. Но использовать этот плагин продуктивнее и удобнее.
Плагин в каталоге WordPress →
После установки плагин ничего не сжимает, все функции нужно включать отдельно. Для этого нужно зайти на страницу настроек плагина (Настройки > Autoptimize). Она переведена на русский, правда, почему-то, частично, но этого достаточно чтобы разобраться. Настроек у плагина не много:

После включения необходимых типов сжатия, нужно проверить сайт и убедится что все скрипты работают как прежде, иногда с ними возникают проблемы. Проблемные скрипты можно исключить, читайте ниже.
Решения проблем
Если возникли проблемы с работой скриптов или стилей, то можно попробовать настроить плагин. Для этого на странице настроек нажимаем на кнопку "Show Advansed Settings" и нам откроются дополнительные настройки.

Forse javascript in <head>?
Помещать javascript в <head>? - для лучшей производительности нужно помещать скрипты в конец HTML документа, но иногда из-за этого скрипты не работают. Опция полезна для тем на jQuery.
Look for scripts only in <head>?
Искать скрипты только в <head>? - особенно полезная опция в комбинации с предыдущей, когда используются темы на основе jQuery.
Exclude scripts from Autoptimize
Исключить скрипты из обработки - часть названия скрипта или часть кода скрипта, если это встроенный в HTML скрипт. Например, если указать captcha, то подобные скрипты не будут затронуты:
<script src='http://site.ru/my_captcha.js'></script> <sctipt> var foo; function foo_captcha(){ // код } </script>Add try-catch wrapping?
Добавить обертку try-catch? - обернет каждый добавляемый в единый файл скрипт в комбинацию try{ }catch(e){ }. Нужно это чтобы нерабочий скрипт (с ошибкой) не прерывал работу нижеследующего кода.

Genegate data: URLs for images?
Создавать data:УРЛы для картинок? - при включении маленькие background картинки в CSS будут встроены в создаваемый CSS файл в виде data: строки. Это позволит уменьшить запросы к серверу из css файла. Что-то у меня эта функция не заработала...
Look for styles only in <head>?
Искать стили только в <head>? - плагин обработает стили встречающиеся только в <head> части документа.
Defer CSS loading?
Отложить загрузку css? - стили будут загружены после полной загрузки HTML. Сложно представить в каких случаях это может пригодится...
Inline all CSS?
Встроить все CSS? - стили будут встроены в HTML документ. Если у сайта средняя просматриваемость страниц на пользователя равна 1, это есть смысл включить эту опцию, так как не будет лишнего запроса на получения css файла, но при этому увеличится размер HTML документа.
Exclude CSS from Autoptimize:
Исключить CSS из обработки: - также как для скриптом, указываем тут часть названия файла, которые не нужно объединять.
П.С. Автор плагина работает над своим детищем постоянно и совсем скоро ожидается новая версия 1.9.0.
wp-kama.ru
Настройка плагина Autoptimize на WordPress
Чтобы ускорить сайт на WordPress, сократить HTML и CSS я рекомендую использовать плагин Autoptimize. Он очень прост в использовании, не нагружает сервер и не требует вручную вносить изменения в код системных файлов. Настройка плагина Autoptimize заключается в выборе необходимых пунктов работы, все действия по оптимизации скорости загрузки сайта плагин будет производить автоматически и постоянно.

Принцип работы плагина Autoptimize
Ваши системные файлы CSS и JavaScript содержат много лишних строк, пробелов и прочего мусора, который не влияет на работоспособность сайта, а только увеличивает вес страниц. Плагин удаляет всю лишнюю информацию из кода, оптимизирует файлы и объединяет их в один, который используется при загрузке сайта вместо стандартных.
Настройка плагина Autoptimize
Я настроил плагин таким образом, как показано на скриншотах. Ниже опишу что означает каждый пункт.
Параметры HTML

Оптимизировать код HTML – обязательно ставим галочку.
Сохранять комментарии HTML – в коде иногда прописываются информационные комментарии перед скриптами. Они в основном нужны для того, чтобы не запутаться при ручном изменении HTML. Галочку ставить не нужно (тогда эти комментарии будут оптимизированы).
Опции JavaScript

Оптимизировать код JavaScript – конечно галочка нужна.
Force JavaScript in <head> — при включении первого пункта, все JS будут подгружаться не из шапки, а из подвала сайта. Таким образом, мы избавляемся от сообщения «Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы». Но на некоторых темах это может создать проблему с правильностью отображения отдельных элементов. Если такая проблема возникла, тогда поставьте галочку в этом пункте. Если проблем нет – галочку не ставьте и радуйтесь.
Also aggregate inline JS – это интеграция JavaScript в HTML. Все Ява скрипты будут прописаны в ХТМЛ. По замыслу создателя, данная настройка плагина Autoptimize должна уменьшить время загрузки страниц. Лично я ее не использую. Вы как хотите.
Exclude scripts from Autoptimize – здесь можно прописать скрипты, которые будут исключены из оптимизации. Ведь некоторые из них в сокращенной версии могут работать неправильно.
Add try-catch wrapping – если один из скриптов перестает работать после включения оптимизации, то он может повлиять на работоспособность остальных скриптов. Чтобы этого не происходило, поставьте галочку и тогда ошибки будут пропущены и не повлияют на остальные скрипты. У меня все в порядке, поэтому галочку не ставил.
Опции CSS

Оптимизировать код CSS – включите.
Generate data: URIs for images – для изображений, весом менее 4 КБ отдельные запросы будут включены в файл CSS. Можно и поставить галочку.
Remove Google Fonts – заменяет шрифты Гугл на стандартные, типа Arial. Это не по мне, галочку не ставил.
Also aggregate inline CSS – часть кода CSS плагин переносит в HTML, но при этом создается больше CSS, эффекта не дает, галочку не нужно ставить.
Inline and Defer CSS – если включить этот пункт, то появится поле, куда можно приписать оптимизированный код CSS, который вы хотите удалить из верхней части страницы и поместить в низ. Я скачал оптимизированный код на сервисе проверки скорости загрузки, но при обновлении страниц видимый контент во время загрузки стал прыгать – это некрасиво, поэтому я отказался от этой настройки.
Inline all CSS – если не помог пункт выше, то удалить код JavaScript и CSS, блокирующий отображение верхней части страницы можно, поставив здесь галочку. Есть одно условие: стили CSS у вас относительно легкие.
Exclude CSS from Autoptimize – здесь можно прописать CSS стили, которые необходимо исключить из оптимизации. Если это создает проблемы.
CDN Options

CDN Base URL – CDN это кэшированная версия вашего сайта, находящаяся на другом сервере. Это отдельный сервис. И если вы его не используете, то прописывать здесь ничего не нужно.
Информация о кэше

Каталог кэша – путь к файлу, где плагин хранит кэш
Cached styles and scripts – информация о количестве и размере кэшированных файлов.
Save aggregated script/css as static files – галочка отключает сжатие данных. У меня используется gzip сжатие другим плагином, поэтому я исключил эту функцию.
Настройка плагина Autoptimize завершена. Можете сохраниться и проверить как снизилось время загрузки страниц вашего сайта. Отличный плагин, один их тех, которыми я пользуюсь.

buxrabota.com
Почему я удалила с сайта плагин Autoptimize
Плагин Autoptimize усадил за написание эпопеи. Жанр подсознание подсунуло – спорить не буду. Сначала немного предыстории.
Подопечный коммерческий сайт был создан на WordPress в далеком 2013 году, в самом начале. Учитывая скорость развития технологий, это было очень давно. Приобретенный шаблон даже не имел мобильной версии. Позже пришлось его, обновленный разработчиками, переустановить. Изначально планировалось разместить на электронной витрине страниц 50-60, со временем число увеличилось в 10 раз, и сейчас товары добавляются.
Беда старых шаблонов в том, что не каждый мог интегрироваться с woocommerce, поэтому единственно доступным решением для сайта с множеством категорий и страниц было установить плагин Ubermenu, дабы хоть как-то поставить точку в работе над юзабилити.
Выбираю для оптимизации плагин Autoptimize
Скорость загрузки сайта – важный фактор продвижения. Красным по developers.google.com/speed/pagespeed/insights ничего гореть не должно, но меня и желтый цвет не устраивал, поэтому перепробовала несколько плагинов и остановилась на Autoptimize. Неспроста упомянула выше Ubermenu: в плагине есть скрипты, которые трогать нельзя категорически, иначе меню слетает. А в Autoptimize есть поле для исключений.
Как я настраивала плагин Autoptimize
Наученная горьким опытом, сразу устанавливать плагин не стала – пошла искать дополнительную информацию о настройках в сети. Чем дальше искала, тем в большее негодование приходила: авторы дают рекомендации по настройкам, а у самих блоги еле ползают. Любопытства ради закидывала урлы проверить скорость, даже в код заглядывала: может, Autoptimize деактивирован? Нет, работает. Только один из авторов в статье дописал, что плагин отключил из-за какого-то конфликта (счастье у всех владельцев web-ресурсов одинаковое, а беды разные).
Экскурсия по просторам Интернета уверенности прибавила не сильно (резать же нужно по живому, сайт закрывать не хочется), поэтому была развернута копия на техническом домене. Там я проводила эксперименты. Вдруг кто-то пользуется Ubermenu, и вам пригодится такая справка: в исключения плагина Autoptimize добавляется только 2 скрипта: ubermenu.js и ubermenu.min.js.
Остальные настройки Autoptimize самые элементарные: ставим галочки на оптимизацию HTML, JS, CSS. Справа наверху есть вкладка для дополнительных настроек. Все перепробовала, но смысла не увидела. Что включенные функции, что нет. Кто не знает английского, онлайн переводчик прекрасно передает суть, куда нам предложено перенести то или другое.
Описанные события заняли у меня несколько плотных дней, но поскольку к цели пришла (меню не слетело), оставила Autoptimize активным, хотя неприятно удивило то, что на developers.google.com/speed/pagespeed/insights цифры стали хуже, чем были. Сейчас плагин отключила, но скриншоты сделала. Показательно. Два огромных файла Autoptimize (JS и CSS) кушают ресурсов больше, чем куча мелких.
Показатели скорости с подключенным плагином

А это скорость без участия плагина

Эпилог: WordPress – сам по себе движок неповоротливый, темы к нему тяжеловесные. Плагины для оптимизации скриптов и стилей не решают задачу по ускорению сайта, а требования к быстрой загрузке, особенно на мобильных устройствах, высокие. Если учесть, что большинство пользователей выходят в Интернет через мобильную связь, медленный сайт у них просто не загрузится. Так что остается браться за учебники и осваивать оптимизацию внутренностей сайта посредством кодов.
nadezhdakhachaturova.ru
Правильная настройка Autoptimize, сократить HTML, JS, CSS.
Правильная настройка плагина Autoptimize, позволит сократить HTML, JS и CSS и уменьшить количество запросов. Все это поможет нам увеличить скорость загрузки сайта, а так же рейтинг в Page Speed Insights(PSI). В начале будет немного теории, она необходима для корректной настройки плагина, т.к. для каждого проекта настройка может быть индивидуальной.Принцип работы: плагин находит все CSS, JS файлы в вашей теме, удаляет из них лишние пустые строки, ненужные комментарии и формирует из них один единый отдельный файл JS и CSS. То есть он не изменяет стандартные файлы темы, а берет из них код, оптимизирует и засовывает его в свой отдельный файл, который во время загрузки страницы, используется вместо стандартных.
По умолчанию в плагине включено статическое сжатие этих файлов, которое можно отключить, при необходимости.
Прежде чем перейти к настройке Autoptimize, нам необходимо понять к чему стремиться, а именно:
- Увеличение рейтинга в Page Speed Insights(PSI) и увеличение полной скорости загрузки сайта.
- Ускорение отображения (отрисовки) видимой части сайта для посетителей.
Конечно, плагин поможет нам в обоих случаях, но сделать упор на один из двух пунктов, придется. Часто эти пункты приравнивают к одному параметру — скорость загрузки, но все же межу ними есть разница, и сейчас мы в этом разберемся…
Скорость загрузки сайта
Скорость загрузки сайта, можно поделить на два основных вида, это:
- Полная загрузка сайта — когда все необходимые файлы и запросы, для отображения сайта и его функционала загружаются полностью.
- Визуальная загрузка сайта — когда загружаются в основном HTML и CSS файлы, которые отвечают за визуальное отображение и мы можем увидеть глазами что сайт «отрисовался«.
Например, используя сервис webpagetest.org это может выглядеть так:

Слева на скриншоте файлы/запросы, которые необходимо подгрузить серверу для загрузки страницы, большинство из них могли бы быть, как раз те самые JS и CSS файлы. На картинке их мало, потому что Autoptimize у меня уже активирован и все файлы объединены. Так же у меня активирован плагин Wp Super Cache, который прекрасно работает вместе с Autoptimize. И именно эти плагины помогли достичь такого количества запросов, без них было 94, сейчас 39.
Существует легенда: чем меньше запросов тем быстрее сайт загрузиться и хотя частично это правда, если говорить именно об отрисовке сайта, мы можем получить обратный эффект.
Когда Autoptimize объединяет все файлы в один большой, он начинает «весить» значительно больше, нежели 10-15 маленьких по отдельности. В итоге мы получаем один большой долго загружаемый файл, но за счет объединения и сокращения кода, он загрузиться быстрее. Именно для этого я провел тестирование плагина Autoptimize в отдельной статье, дабы определить насколько велика эта разница.
В момент загрузки страницы, отрисовка происходит постепенно, после загрузки HTML, начинают подгружаться CSS файлы, которые правильно расставляют все объекты и графические детали страницы.
Допустим у нас всего 15 не объединенных CSS файлов, при загрузке первого мы уже можем визуально увидеть результат его загрузки, после постепенной подгрузки последующих, мы будем все больше и больше подходить к виду конечной страницы.
Если у нас будет один объединенный CSS файл из 15-ти маленьких, визуально загруженную страницу мы сможем лицезреть, только после полной его загрузки.
Таким образом, мы получим ускоренную «полную загрузку» сайта. В данном случае Page Speed Insights(PSI) должен нас похвалить увеличением рейтинга. Но мы можем и немного уменьшить скорость «отрисовки» для посетителей нашего сайта, что не есть хорошо.
Обычно это 0.1 — 1 сек. Все зависит от размеров и количества CSS файлов. Я бы хотел акцентировать на этом ваше внимание: если файлов очень много, время отрисовки может значительно вырасти. Однако, есть усредненные способы решения этой проблемы, которые мы обязательно рассмотрим дальше.
Настройка плагина Autoptimize
Во время работы плагина, могут возникать проблемы с отображением некоторых элементов сайта, которые используют JS. Большинство проблем можно решить, ниже мы их рассмотрим(это больше относиться к премиальным темам и к некоторым плагинам использующие JS). После деактивации плагина все возвращается на свои места.
Если вы не уверены в своих познаниях wordpress, рекомендую сделать резервную копию(дамп) темы и базы данных. Плагин имеет хорошую совместимость и проблем которые могут повредить теме вашего сайта, я лично не встречал. Но подстраховаться можно.
В дальнейшем в статье название сервиса Page Speed Insights будет использоваться довольно часто, для простоты — PSI.
Параметры HTML

«Оптимизировать код HTML?»
В PSI мы можем наблюдать вот такую картину:

Если у вас HTML не сокращен, ставим галочку, значительной производительности пункт не дает, но небольшой плюсик от PSI мы получить возможно сможем.
В моей теме HTML был сокращен, данный пункт я не использую вообще. Т.к. никакой производительности он мне не добавит.
В итоге в PSI мы должны получить:

«Сохранять комментарии HTML?»
В коде могут присутствовать пометки, которые выглядят так:

Они не нужны для правильной работы кода и служат, в основном, для удобства редактирования, дабы не вспоминать какой код за что отвечает.
Этот пункт их удаляет(если не ставить галочку), но как я уже писал, плагин ничего не изменяет в теме, а просто берет код и добавляет его в свой единый файл и именно в нем их не будет.
Поэтому галочку можно не ставить, т.к. это лишние килобайты.
Но раз автор плагина, вообще сделал этот пункт, возможно есть исключения, где они могут использоваться, в частности какими нибудь плагинами, где эта разметка обязательна, если имеются какие-нибудь проблемы с работоспособность других плагинов, можно попробовать поставить галочку.
Опции JavaScript

«Оптимизировать код JavaScript?»
Именно эта настройка включает, объединение и сокращение файлов JS. Если в PSI у вас была проблема «Удалите из верхней части страницы код JS…», на этом этапе она исчезнет.

Все JS файлы станут подгружаться из нижней части сайта. И это хорошо для PSI, но иногда могут проявляться проблемы с отображением некоторых элементов на сайте.
Пункты ниже могут нам с этим помочь.
«Force javaScript in?»
Данный пункт, скорее всего, нормализует отображение всех элементов сайта. Некоторым JS скриптам, для корректной работы, необходимо подгружаться именно из верхней части сайта. Для этого и существует этот параметр, который добавляет свой один скомпонованный единый JS файл в загрузку в верхней части сайта.
Но не торопитесь его использовать, это последняя мера. Попробуйте пункты ниже, и если ничего не поможет, включайте.
Для PSI, один блокирующий файл JS лучше чем двадцать.
«Also aggregate inline JS?
Интегрировать JavaScript в HTML, этот параметр помещает все ваши скрипты в HTML. Сам разработчик уверяет, что с интеграцией производительность намного увеличивается. По моим замерам, я никакой значительной разницы не увидел. После включения проверьте, правильно ли все отображается на сайте, если имеются «перекосы» отключите. Думаю автор понимает о чем говорит, поэтому я включил.
Первые тесты показали, что плагин создает значительно больше своих JS файлов. Если у Вас мало места на дисковом пространстве сервера, лучше не включать. Так же в плагине предусмотрена функция оповещения, если кэш достигнет размера более 500 МБ, появиться уведомление в настройках плагина.
При достижении больших размеров кэша, можно очищать, с помощью кнопки «Сохранить изменения и удалить кэш»
«Exclude scripts from Autoptimize:»
Исключить определенные JS файлы из оптимизации или частей кода(в случае интеграции JS в HTML). У меня на сайте перестал работать некоторый функционал, а так же не отображалась Google Recaptcha.
Если у Вас премиальная тема, в первую очередь попробуйте добавить в исключение файл jquery.js, он по умолчанию подгружается вверху сайта, поэтому у меня он там один и остался.
Для рекаптчи, мне пришлось добавить файл wpdiscuz-recaptcha.js, он по умолчанию грузиться из нижней части сайта, поэтому он ничего не блокирует в PSI.
В каждой теме, это может быть индивидуальный набор скриптов, но принцип поиска надеюсь понятен. Например, сломался баннер ищем его скрипт-файл и добавляем.
«Add try-catch wrapping?»
Если выше перечисленное не помогает восстановить правильно отображение сайта, можно попробовать этот пункт.
Принцип работы: Если какой либо скрипт выдает ошибку, он может прервать работу последующего скрипта. Плагин оборачивает все скрипты, своим тегом, что позволяет пропустить ошибку и подгрузить все остальное правильно.
Конечно, без причины включать не стоит.
Опции CSS

«Оптимизировать код CSS?»
Включает сокращение и объединение стилей, на данном этапе они останутся загружаться в «верхней части сайта», но вместо 10-20 файлов будет, один.
«Generate data: URIs for images?»
По заявлению разработчика, если у вас в файлах CSS прописываются пути к картинкам размером меньше 4 КБ, они не будут подгружаться как отдельный запрос, а будут идти в загрузке вместе с основным файлом CSS.
У меня в теме почти нет таких картинок, но все же пару есть, и на них этот пункт не сработал. Если у Вас работает, напишите об этом в комментариях.
«Remove Google Fonts?»
Если в теме сайта используются Google шрифты, PSI будет этому не рад:

Если установить галочку, проблема исчезнет как и сами Google шрифты, на сайте отобразятся стандартные шрифты, типа: «Arial».
Конечно, плагин ничего не удаляет, если галочку убрать, вернуться шрифты которые стояли до этого.
Стандартные шрифты я использовать не хочу, поэтому галочку не ставил.
«Also aggregate inline CSS?»
Частичная интеграция CSS в HTML. Плагин выбирает часть кода, который будет интегрирован в HTML. Как ни старался, я не нашел какой именно код и его количество.
Основной файл CSS остается в верхней части сайта и продолжает раздражать PSI.
Создатель плагина рекомендует так же включать этот пункт, для максимальной производительности.
Но как и с интеграцией JS, плагин начинает создавать больше CSS файлов в своем кэше.
По моим замерам, производительность не увеличивается, я
blogforest.ru