5 шагов для оптимизации сайта с тяжелыми изображениями. Технология оптимизации изображения
компьютерная и бытовая техника (телевизоры, ноутбуки, планшеты), фитолампы для растений»
Все эти технологии есть индекс определяющий визуальное восприятие изображения и не имеют ничего общего с реальной частотой показа изображения. А теперь обо всём этом по порядку...
Рассмотрим что такое индекс динамичных сцен и как он технически работает на телевизоре. Данное описание подходит для индексов динамичных сцен любого производителя.
Производители телевизоров патентуют собственные названия индекса:
Clear motion rate (CMR), Picture Quality Index (PQI) в TV Samsung
Picture Mastering Index (PMI) в TV LG
Perfect Motion Rate (PMR) в TV Philips
Motionflow XR в TV Sony
Active Motion & Resolution(AMR) в TV Toshiba
Backlight scanning BLS-cканирующая подсветка в TV Panasonic
Clear Motion Index (CMI) в TV Thomson
Subfield Motion в plazma Samsung
Эти технологии оценивает качество показа динамичных сцен, чем выше индекс тем более естественную картинку должен показать телевизор. Но телевизор изначально может показать не более 240 кадров в секунду больше не позволяют технические характеристики матриц экранов. Да и стандарты записи видео оговаривают, что максимально устройства видеозаписи могут записать видео с частотой не более 60 кадров в секунду.
Стандартное изображение на большинстве моделях телевизоров имеет частоту обновления 60 раз в секунду. Данная величина способна обеспечить достаточно четкое, контрастное и яркое изображение происходящего на экране. А в новейших телевизорах, которые поддерживают Ultra HD разрешение, картинки отличаются еще более насыщенными цветами. К этому стоит добавить, что на экране кинотеатра изображение сменяется со скоростью 24-25 раз в секунду. Отсюда вопрос – тогда зачем нужна еще большая частота кадров, если и так все хорошо видно? Ответ на этот вопрос заключается в некоторых фактах, которые и представят все преимущества данного параметра.
Рассмотрим характеристики динамичного, быстро изменяющегося изображения, транслирующегося по стандартному жидкокристаллическому экрану телевизора. Можно вспомнить канал о животных, на котором гепард стремительно преследует антилопу или всевозможные опыты из популярных программ канала Дискавери. Оказывается, что для качественного просмотра всех движений, происходящих в передачах, будет недостаточно 60 Гц, являющихся стандартным параметром для большей части телевизоров. Особенно это может быть заметно в спортивных передачах: безусловно, вратарь, отбивающий летящую шайбу, будет различим на поле, а вот сама шайба может быть и незаметной. И такая ситуация характерна для экранов с низкой частотой. Именно из-за низкой частоты кадровой развертки динамические объекты выглядят размытыми, теряют резкость и за ними становится трудно наблюдать. Они могут отображаться и по-другому – дискретно. В данном случает это будут резкие, оторванные друг от друга движения, которые как бы оторваны друг от друга. Такой вариант также не способствует качественной оценке изображения.
Отсюда вопрос – можно ли каким-либо способом изменить ситуацию и сделать изображение максимально реалистичным? Конечно, это возможно осуществить при помощи увеличения частоты смены кадров. Именно этот параметр позволит усилить четкость и контрастность предметов, находящихся в движении.
У кого-то возникнет вопрос: «Откуда берутся недостающие кадры, которые превращают несколько разреженных кадров в единое целое плавное движение? Известно, что источник видеосигнала не занимается их передачей». Ответ может кого-то удивить, но он звучит так: недостающие кадры приходится «выдумывать». И занимается этой деятельностью специальный чип – «криэйтор» - видеопроцессор. Он отвечает за создание новых кадров и вставкой их между уже существующими, промежуточными. Кроме этой функции, видеопроцессор успевает заниматься и другими, не менее полезными делами: шумоподавлением, коррекцией цветопередачи, увеличением резкости изображения.
Копнём глубже и рассмотрим с какой реальной частотой может работать современный LED телевизор.Как правило, в телевизорах применяется матрица изготовленная по IPS технологии или её модификация, матрицы по этой технологии обеспечивают хорошую цветопередачу порядка 99% и углы обзора 178° как по вертикали, так и горизонтали что не мало важно для просмотра телевизора, ведь не всегда телезритель сидит прямо перед телевизором.
Проведя несложные вычисления можно определить следующее: отклик матрицы IPS порядка 5 мс, следовательно 1000/5=200 кадров в секунду. Стандартная матрица телевизора может показывать в секунду около 200 кадров, но это в идеале, на практике время отклика может быть и больше, например 7 миллисекунд.
Производители устанавливают в телевизоры матрицы 3 типов
Матрицы которые могут показать 60 кадров в секунду
Матрицы которые могут показать 120 кадров секунду (наиболее распространённые типы матриц)
Матрицы которые показывают 240 кадров в секунду (как правило устанавливаются в дорогих моделях)
Какая частота кадров в различных стандартах (надо представлять для последующего понимания принципа работы).
1080i: чересстрочный стандарт с кадровой частотой 25, (29,97) или 30 кадров в секунду
1080p: стандарт с прогрессивной развёрткой допускающий использование кадровых частот 24, 25, 30, 50 или 60кадров в секунду
720p: стандарт с прогрессивной (построчной) развёрткой, допускающий использование кадровых частот 50 или60 кадров в секунду
SD: стандартное цифровое телевидение 50 или 60 кадров в секунду.
Аналоговый сигнал: 25 кадров в секунду.
Телевизор не имеющий индекса динамичных сцен
В таком телевизоре показывается изображение с той частотой кадров, с которой он принимает сигнал, в телевизоре не производится никакой коррекции или улучшения сигнала. Как правило ведущие производители телевизионной техники уже не выпускают телевизоры без индекса динамичных сцен.
Индекс динамичных сцен 100
В телевизорах имеющих индекс динамичных сцен 100 улучшение изображения происходит за счёт добавления 1 кадра между существующими двумя. Как правило идентичного существующему. Если в телевизоре применена 60 Гц матрица, то улучшение изображения можно увидеть только при просмотре изображения с частотой кадров менее 60. Если показывается изображение с частой 60 кадров технически не возможно его уже улучшить.
Индекс динамичных сцен 200
В основном та же суть, что и при индексе 100 меняется только сам алгоритм обработки изображения процессором.
Индекс динамичных сцен 400-600
В телевизорах с индексом динамичных сцен 400-600 добавляется между существующими кадрами уже 2-3 кадра, и применяется матрица поддерживающая частоту 120 Гц. Какие создаются промежуточные кадры между реальными, идентичные или вновь созданные зависит от алгоритма работы процессора, но учитывая то, что в телевизорах с индексом динамичных сцен что 100, что 400 применяются одинаковые процессоры, то можно предположить что создаются одинаковые повторяющиеся кадры. Также при таких индексах обязательно применяется локальное затемнение.
Теоретически возможно уже улучшить даже изображение высокой чёткости, хотя на практике по отзывах пользователей этого не заметно.
Индекс динамичных сцен 800-1200
В телевизорах с такими индексами динамичных сцен применяются уже матрицы повыше классом способные показывать более 120 кадров в секунду, а также устанавливаются более быстродействующие процессоры позволяющие, проводя анализ кадра, создавать промежуточные кадры не только идентичные, но и создавать индивидуальные промежуточные анализируя реальные кадры.
По отзывам владельцев телевизоров с различными индексами складывается следующая картина, разница действительно наблюдается по качеству отображения динамических сцен в телевизорах, например, с индексом 100 и 200, но уже свыше 400 или 600 разница незаметна и это можно уже отнести к маркетинговым уловкам производителей.
К тому же, телевизор не всегда правильно может произвести конвертацию или создание промежуточных кадров и иногда улучшенное изображение может быть по качеству хуже изначального. На картинке показать предмет в движении и сказать, что создаются несколько новых промежуточных это одно и совсем другое создать реальный, очень часто при создании промежуточных кадров создаются так называемые цифровые артефакты.
На сегодняшний день ведущие мировые компании по производству электронной техники используют частоту кадров в секунду, равную 200. Это фирмы Samsung, LG и Sony. Как они достигают такой мощной величины? Для того, чтобы телевизор выдавал настоящие 200 кадров в секунду, видеопроцессоры (как правило, в количестве двух штук) между последовательными кадрами стандартного видеопотока в 50 Гц вставляют еще три промежуточных изображения.
В результате новой высокотехнологичной процедуры динамические сцены обрели совершенно новое видение. Технология 200 Гц позволит в мельчайших деталях рассмотреть сложный маневр футболиста или стремительный удар боксера. Теперь любой спортивный матч по телевизору – это настоящий праздник, создающий полное ощущение присутствия на стадионе или в спортзале. Следует заметить, что фаворитами новой технологии являются не только спортивные телепередачи, но и все фильмы, подразумевающие стремительность и скорость. Игроманы, имеющие телевизор с частотой обновления 200 Гц, также будут счастливы от реалистичности того мира, в который играют.
Однако не все производители такие честные и пошли по пути честной развертки в 200 Гц. Кое-кто предпочел «обходной» маневр, предлагая нечто отличное от 200-герцовой развертки, но именуемое именно этим термином.
Как было сказано выше, честный производитель использует следующую схему улучшения качества динамического изображения: метод интерполяции данных MEMC, основанный на создании дополнительных кадров. Другие же изготовители, прикрывающиеся громкой величиной частоты обновления кадров своих экранов в 200 Гц, используют другой метод, ничего общего с увеличением частоты кадров не имеющий. Они применяют технологию гашения задней подсветки (Scanning Backlight - так называемая технология сканирующей подсветки). Использование этой технологии объясняется ее способностью устранять эффект размытости динамичного изображения.
Что же касается частоты, то у телевизора, имеющего псевдо-200 Гц режим, и работающего по технологии Scanning Backlight, реальная частота обновления кадра равна 100 Гц. Экран при этом делится на три части горизонтали, в которых задняя подсветка включается и выключается. Для того, чтобы изображение с частотой обновления в 100 Гц смотрелось как изображение с оригинальной частотой обновления в 200 Гц, к картинке на экране просто добавляется «бегущий» с частотой 100 раз в секунду темный прямоугольник. Кончено, данная инновация ничего общего с подлинной частотой кадров в 200 Гц не имеет. Естественно, что эта технология значительно дешевле первой, рассмотренной выше.
Сторонники метода, базирующемся на затемнении подсветки экрана, утверждают, что черные вставки помогают минимизировать эффект размытости объекта, который находится в движении, делая контуры более четкими в промежуточных кадрах. Также гашение лампы позволяет немного снизить расход электроэнергии.
Но поклонники именно этого метода сглаживания изображения не говорят о его недостатках. А они есть, и немалые. Во-первых, плавность динамичных сцен не становится большей, так как зритель видит такие еже 100 реальных кадров в секунду, как и без этой технологии. Во-вторых, гашение ламп снижает общую яркость изображения. А в-третьих, Scanning Backlight выводит на экраны телевизоров мерцание и размытость, заставляя нас мысленно возвращаться в то время, когда кинескопные телевизоры правили бал.
Таким образом, пополнение видеоряда промежуточным кадром видимо улучшает восприятие всего происходящего на экране. В большей степени это качается сцен, в которых ведущие «роли» играют быстро движущиеся предметы или персонажи. Привлекательности этой технологии добавляет возможность регулировки степени обработки промежуточных изображений, которая может использоваться практически всеми: и любителями спорта, и ценителями фильмов, и искушенными геймерами. Но все эти достоинства в полной степени раскрываются и реализуются только в телевизорах с настоящей 200-герцовой частотой смены кадров а это как правило телевизоры PREMIUM сегмента.
led-expert.in.ua
Инструменты и советы по оптимизации изображений для сайта
Правильная оптимизация изображения имеет решающее значение для быстрой загрузки веб-сайта . Всякий раз, когда вы проверяете свой сайт с помощью инструмента, например с PageSpeed Insights, вы всегда найдете полезные подсказки для улучшения ваших изображений. Зачастую все советы связаны сжатием картинок, но вы можете потерять качество, в данном уроке мы хотим рассказать вам, как правильно использовать изображения у себя на сайте, при этом не потеряв в производительности своего сайта, а также сохранить качество изображений.
Вы можете оптимизировать изображения для сайта разными способами и с помощью множества различных инструментов. Итак, давайте углубиться в эту область оптимизации, чтобы увидеть, как вы можете оптимизировать изображения, чтобы снизить время загрузки сайта. Смотрите также бесплатные и не только шаблоны для ваших сайтов:
Экспорт правильных форматов
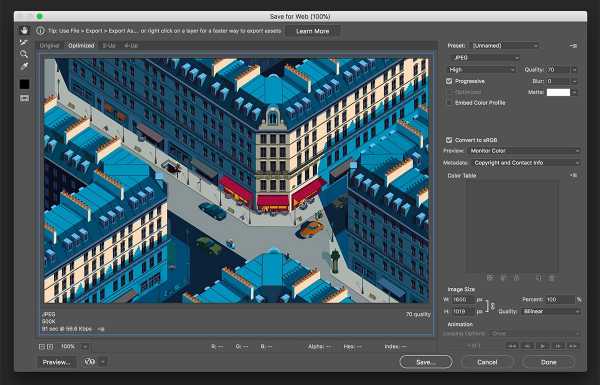
Независимо от того, умеете ли вы работать в Sketch, Photoshop или Illustrator, вы всегда можете экспортировать изображения в различных форматах.
Анимированные GIF-файлы обычно и должны оставаться в виде GIF-файлов. Но есть еще три типа файлов, которые вы должны учитывать и знать, как использовать:
- PNG — отлично подходит для прозрачности и иллюстраций;
- JPEG — лучшее для сложных фотографий и больших изображений;
- SVG — сжатая векторная графика для масштабируемости;
Не многие дизайнеры понимают, что изображения в SVG могут быть меньше в весе PNG в зависимости от процесса экспорта. Все сводится к используемой вами программе и типу графики, с которой вы работаете.

Например, в Photoshop я обычно экспортирую файлы JPEG по плотности пикселей 65-70 , а затем запускаю их через инструмент сжатия изображений, чтобы еще больше уменьшить размер файла.
Запуск изображений через CDN
Вы не всегда должны оптимизировать изображение только для увеличения скорости страницы. Другой вариант — установить CDN для ваших статических файлов.
Аббревиатура «CDN» означает — сеть доставки контента — серию различных серверов, расположенных по всему миру, которые могут доставлять ваши файлы немного быстрее, чем ваш основной веб-сервер. Обычно это уменьшает время загрузки страницы, но существенно зависит от того, сколько серверных «узлов» входит в выбранный вами CDN. Один из таких быстрых серверов на которые мы наткнулись это BunnyCDN.
Маленькие сайты с ограниченным бюджетом должны приглянуться такие сервера как BunnyCDN или BelugaCDN, оба отличные варианты.
Уменьшение размеров изображений
Качество изображения влияет на размер файла. Но вы также можете изменить общий размер изображения для повышения производительности. Это особенно применимо для сайтов, которые поддерживают изображения @ 2x для оптимизации. Я рекомендую загружать изображение @ 1x, когда первая страница загружается, а затем — ленивая загрузка в альтернативе @ 2x.
Но нет никаких официальных правил для размеров изображений, поэтому экспериментируйте и посмотрите, что лучше всего подходит.
Лучшие инструменты оптимизации изображений
Если вы хотите оптимизировать размер ваших файлов, вам понадобятся инструменты сжатия изображений. Большинство из них бесплатны, и они, безусловно, являются моим любимым выбором для всех типов изображений.
Взгляните на этот список, и если вы увидите что-нибудь, что вам нравится, обязательно добавьте его в закладки для последующей справки.

Я впервые наткнулся на Compressor.io пару лет назад, и это был мой основной продукт для сжатия изображений. Этот бесплатный инструмент, созданный Stephane Lyver, позволяет загружать изображения со своего компьютера и автоматически сжимать их через интернет. Все службы запускаются на удаленных серверах, поэтому вы не используете вычислительную мощность вашего компьютера для обработки сжатия изображения.
Лучше всего он поддерживает все четыре файла JPG / PNG / GIF / SVG, чтобы вы могли оптимизировать практически все изображения.
Tiny PNG

Сайт TinyPNG позволяет загружать файлы PNG или JPEG непосредственно с вашего компьютера и сохранять полученные сжатые изображения. Он закрывается всего 20 картинами сразу, поэтому, если вы пытаетесь оптимизировать сотни фотографий, это может занять некоторое время. Вот почему команда выпустила плагин TinyPNG Photoshop за 50 долларов США.
Плагин работает как для Mac, так и для Windows, поэтому это хороший выбор, если вы предпочитаете сжимать свои фото в Photoshop. Хотя вы не можете победить такой ценник, тогда сайт TinyPNG, лучшее решение. Если вы используете WordPress, вы также можете попробовать бесплатный плагин TinyPNG для WordPress.
Optimizilla

Вот еще один инструмент оптимизации, который немного не такой масштабный, но работает прекрасно. Optimizilla поддерживает такой же метод загрузки пачками изображений, хотя он, похоже, загружается немного быстрее, чем TinyPNG. Но это хорошая альтернатива TinyPNG.
EZGIF

Сжатие большого анимацию в формате GIF может быть одной из самых неприятных задач. EZGIF упрощает процесс независимо от вашего технического мастерства.
Просто загрузите анимацию в формате GIF и выберите, сколько вы хотите сжать изображение (оно потеряет качество, тем более оно сжато). На странице редактирования вы также можете изменить размер изображения, обрезать определенные части, чтобы уменьшить его, и даже выполнить другие изменения изображений, такие как вращения. Это действительно мощный онлайн-редактор GIF, и это, безусловно, лучшее, что я когда-либо видел.
WP SmushIt

Ранее я упомянул плагин TinyPNG WordPress, но он бледнеет по сравнению с WP SmushIt. Этот бесплатный плагин работает для сжатия всех файлов изображений, загруженных в WordPress, и он покажет вам, сколько места вы сохраняете с помощью плагина.
Он автоматически удалит громоздкие метаданные и очистит изображения на внешних серверах, чтобы ваш сайт быстро загружался или даже быстрее обычного! WP SmushIt работает отлично с десятками плагинов изображений WordPress, таких как галереи и портфолио. Вам будет трудно найти другой плагин, подобный этому, предлагая аналогичные функции и преимущества при сжатии изображений.
Выводы
Я вам рассказал различные варианты сжатия, все они достаточно хороши, какой выбрать решать вам. Надеюсь, вы сможете эффективно использовать эти инструменты в будущих проектах и действительно сократить время загрузки страниц до миллисекунд.
Читайте также:
www.rudebox.org.ua
Возможности оптимизации
Чтобы любое изображение можно было использовать на Web-странице, его необходимо предварительно оптимизировать, уменьшив до минимума размер файла и, следовательно, время загрузки по сети так, чтобы качество изображения при этом заметно не ухудшилось. Оптимизация это, по сути, компромисс между размером файла и качеством изображения.
В формате JPEG изображение сохраняется с глубиной цвета 24 бит и используется сжатие с потерей информации. У него не так уж много способов оптимизации, точнее сказать, два:
• использование прогрессивной развертки;
• оптимальный коэффициент сжатия.
Использование прогрессивной развертки не сказывается на размере изображения, но заметно при загрузке. В случае записи изображения в стандартном формате вывод на экран осуществляется горизонтальными полосами, и до загрузки всего изображения невозможно определить его смысл. Напротив, при записи файла в прогрессивном формате изображение появляется сразу целиком, но в грубой форме, и затем постепенно улучшается. Это дает посетителям сайта возможность сразу же оценить изображение и решить, стоит ли ожидать его окончательной загрузки, что позволяет сэкономить немного времени при просмотре страниц. Общее время загрузки страницы при этом не уменьшается, возникает лишь иллюзия его уменьшения. Прогрессивная развертка JPEG поддерживается всеми браузерами, но не каждый графический пакет может записывать в этом формате. Последние версии Photoshop умеют это делать.
Оптимальный коэффициент сжатия. Это - другая возможность оптимизации изображения в формате JPEG. Для осуществления такой оптимизации нужен графический пакет или утилита, которая позволяет регулировать степень сжатия изображения. Adobe Photoshop позволяет выполнить такую регулировку. Другие программы, например, Photo- Paint и PaintShopPro, также позволяют плавно регулировать степень сжатия в интервале значений от 1 до 255.
Как определить оптимальную степень сжатия? Для этого нужно сохранить изображение при нескольких значениях коэффициента сжатия, а затем внимательно рассмотреть его. Критерием потери качества будут так называемые «дрожащие контуры», наиболее заметные в местах контрастных переходов, и появление пятен в областях с плавными переходами. Тот коэффициент сжатия, при котором искажения еще не видны, но с увеличением коэффициента на одну ступеньку становятся заметными, и будет оптимальным. Размер файла при таком коэффициенте сжатия будет минимально возможным при сохранении качества.
Формат GIF сильно отличается от JPEG и использует совершенно другие методы оптимизации. Он предназначен для хранения изображений с количеством цветов не более 256 и использует сжатие без потерь по методу LZW, который применяется в программах-архиваторах. Методы оптимизации можно разделить на следующие типы, исключая оптимизацию файлов с анимацией:
• уменьшение количества цветов;
• оптимизация палитры изображения;
• стилизация изображения;
• изменение размеров изображения;
• фрагментарная оптимизация;
• оптимизация «прозрачных» изображений;
• использование чересстрочной развертки.
Теперь разберемся по порядку с этими методами и приемами оптимизации.
Уменьшение количества цветов. Для большинства изображений, не являющихся фотографическими, количество необходимых для воспроизведения цветов часто меньше 256. Лишние цвета можно убрать из изображения, тем самым уменьшив его размер. Это возможно потому, что формат GIF поддерживает размер палитры меньше 256 цветов. Теоретически мы можем задать любое число цветов палитры от 2 до 256, например, 45 цветов или 99. Практически же количество цветов в изображении выбирается из ряда: 2, 4, 8, 16, 32, 64, 128, 256. Это связано с тем, что для представления цвета используется всегда целое число бит, а приведенный выше ряд является рядом максимального количества цветов при использовании от 1 до 8 бит на пиксел. В случае, если вы используете в рисунке, допустим, только 97 цветов, для сохранения одного пиксела все равно будет использовано 7 бит, как и при использовании 128 цветов. Поэтому при оптимизации количества цветов нужно ориентироваться на приведенный выше ряд. Это позволит получить более качественную картинку. Уменьшив количество цветов с 256 до 32, можно иногда добиться уменьшения размера файла в 2 раза без заметной потери качества.
Оптимизация палитры изображения. Преобразование полноцветного изображения в индексное, т.е. уменьшение количества цветов до 256 является важной операцией, и здесь следует сказать несколько слов о том, как это делается, современными графическими пакетами.
Палитра конечного изображения может быть либо фиксированной, либо оптимизированной. В первом случае графический редактор просматривает каждую точку изображения и подбирает ближайшую ей по цвету из палитры. Этот способ дает самые худшие результаты с точки зрения правильности воспроизведения цветов. Попробуйте, например, преобразовать фотографию красной розы в индексное изображение, используя палитру, содержащую оттенки зеленого. Это, конечно, крайний случай, но даст вам возможность оценить качество преобразования с использованием фиксированной палитры. Тем не менее, данный способ применяется в основном для того, чтобы изображения приемлемо выглядели на мониторах с малым количеством цветов - 16 или 256. Обычно в этом случае пользуются так называемой безопасной палитрой, состоящей из набора часто используемых цветов и их оттенков. Безопасная палитра гарантирует, что изображения, использующие эту палитру, будут одинаково показаны всеми браузерами.
Во втором случае, когда используется оптимизированная палитра, графический редактор вначале анализирует рисунок и составляет список всех используемых в изображении цветов. Далее, на основании частоты появления цветов, составляется палитра, которая называется оптимизированной. После этого рисунок снова просматривается, и цвет пиксела изменяется на ближайший из палитры. Этот способ дает гораздо лучшие результаты, и именно его следует применять, если у вас нет причин для использования фиксированной палитры.
При оптимизации конкретного изображения задача состоит в том. чтобы выбрать оптимальное количество цветов в палитре. Здесь уместно сказать о способе увеличения количества используемых цветов при их недостатке - так называемом смешивании (dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью пикселов разных цветов, разбросанных по случайному закону. Как правило, каждый отсутствующий в редуцированной палитре цвет передается пикселами двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шероховатую фактуру. Очень часто смешивание является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, в которой этих цветов уже нет. Например, у нас есть 16 стандартных чистых цветов, а нам нужен отсутствующий оранжевый цвет. В таком случае можно составить его из красных и желтых точек, разместив их в шахматном порядке. Издалека будет казаться, что это сплошной оранжевый цвет. Это классический пример смешивания. Его использование при преобразовании изображений может дать очень хорошие результаты. Но с точки зрения оптимизации размеров файла происходит совсем обратное. Смешивание может увеличить размер файла, причем довольно существенно - он может стать больше, чем до оптимизации. А все дело в способе хранения изображения форматом GIF. Изображение перед сохранением на диске подвергается сжатию методом LZW, а основная особенность этого метода заключается в том, что сжатию лучше всего поддаются области, заполненные однородным цветом, и хуже всего - области, состоящие из набора разноцветных точек. Смешивание же как раз основано на том, что получает недостающие цвета путем «перемешивания» точек разных цветов.
Все существующие ныне Web-браузеры, включая Netscape Navigator и Microsoft Internet Explorer, вынуждены при выводе графических файлов на экран изменять их палитру. Во-первых, им приходится приводить к общему знаменателю палитру всех файлов, включенных в одну страницу. Поскольку некоторые компьютерные мониторы не могут отобразить больше 256 цветов одновременно, приходится идти на компромиссы. Во-вторых, в некоторых случаях браузеру приходится также приспосабливать палитру файла к фиксированной системной палитре. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные браузеры пользуются при замещении палитры смешиванием. Это значит, что даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но его палитра почему-либо не может быть отображена напрямую, то в браузере это изображение неизбежно станет шероховатым.
Однако для очень многих изображений, составляющих нередко основу дизайна страницы, смешивание крайне нежелательно. Что же делать? Выход, хоть и не самый лучший, есть. Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются смешиванию ни в Netscape Navigator, ни в Internet Explorer, ни в Windows, ни в Macintosh. Если ваше изображение будет содержать только цвета из этого набора или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь, в браузере оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют безопасной (browser-safe palette).
Воспользоваться безопасной палитрой не поздно, даже когда графика уже готова. Однако, если вы хотите иметь больший контроль над цветовой стороной своего дизайна, те графические элементы, для которых хотелось бы избежать смешивания, лучше с самого начала рисовать с использованием безопасной палитры. Безопасная палитра поддерживается последними версиями Adobe Photoshop.
Стилизация изображения. Для уменьшения количества используемых цветов в изображениях, содержащих фотографические сюжеты, возможно применение стилизации фотографии. Для этого можно воспользоваться такими приемами, как тонирование изображения и применение художественных фильтров, имитирующих рисунки. Фотографии, обработанные таким способом, будут сжиматься лучше и требовать палитру, содержащую менее 256 цветов.
Изменение размеров изображения. Этот метод оптимизации основан на изменении размеров рисунка. Его нельзя применять к обычным рисункам, но он очень хорошо подходит для рисунков, состоящих из элементов типа линий и однородных областей. Допустим, нам понадобился рисунок, представляющий собой черный квадрат размером 100x100 пикселов. Для уменьшения размера файла достаточно сделать так называемый однопикселный, т.е. размером 1x1 пиксел, рисунок GIF черного цвета и, как обычно, вставить его в HTML-файл, но размеры картинки указать те, что нужны нам - 100x100. Браузер сам растянет наш пиксел до нужных размеров, и, таким образом, будет достигнута значительная экономия в объеме файла. Подобным же образом можно использовать одно-пикселные рисунки других цветов, но наибольшую пользу может принести прозрачное однопикселное изображение GIF. С его помощью удобно задавать «пустышки» на страницах, абзацные отступы, фиксировать минимальную ширину или высоту таблицы и делать другие полезные вещи.
Фрагментарная оптимизация. Фрагментарная оптимизация применяется в случае, если у вас есть некоторое большое изображение, содержащее сильно отличающиеся по количеству цветов области. В этом случае изображение можно разрезать на фрагменты и поместить их в таблицу, тогда в браузере оно будет выглядеть как единое целое. Теперь каждый фрагмент исходного рисунка оптимизируется отдельно. Для фрагментов, содержащих мало цветов, вполне может хватить палитры в 8 или 16 цветов, а для богатых цветами фрагментов можно использовать полную палитру в 256 цветов или сохранять их в формате JPEG. Этот способ позволяет уменьшить объем, занимаемый исходным файлом, примерно раза в 2-3, в зависимости от конкретного изображения. Кроме того, изображение будет появляться на экране более равномерно, так как все фрагменты будут загружаться параллельно. Однако, если количество фрагментов превысит 10, то возможного выигрыша не получится, так как каждый фрагмент должен будет хранить свою копию палитры и служебной информации.
Оптимизация «прозрачных» изображений. Формат GIF позволяет сохранять так называемые «прозрачные» изображения. На самом деле, GIF не поддерживает прозрачность в изображениях - альфа-канал - он лишь позволяет назначить одному любому цвету в палитре атрибут прозрачности. Если браузер рисует на экране такое изображение, то, встречая «прозрачный» пиксел, он просто игнорирует его и не показывает на экране. Само по себе это хорошо, но в случае использования метода сглаживания краев изображения (anti-aliasing) и последующего сохранения в формате GIF, возникает проблема появления ореола вокруг прозрачного изображения в случае, если GIF показывается на фоне, отличном от того, на котором происходило сглаживание и который стал прозрачным. Единственным способом уменьшения проявления этого эффекта является назначение прозрачности цвету, близкому к цвету фона, на котором будет использоваться GIF, и проведение сглаживания на этом же фоне.
Какой формат использовать? Вопрос о том, в каком формате хранить нужное вам изображение, не так прост, как кажется. Очень часто можно прочитать, что фотографические изображения, поскольку они имеют более 256 цветов, следует хранить в формате JPEG, а рисунки в формате GIF. Это правило действительно верно в большинстве случаев. Однако могут быть и исключения. В ряде случаев, если вам требуется особое качество изображения, следует предпочесть GIF. Дело в том, что главной помехой в использовании JPEG является то, что изображения, сохраненные в этом формате, в отличие от GIF имеют визуально заметные искажения. Они тем заметнее, чем больше величина сжатия и меньше геометрические размеры деталей изображения. Считается, что если исходный размер файла сжимается до 10 раз то искажения будут не очень заметны. В то же время, если в достаточно «интеллектуальной» программе уменьшить количество цветов фотографии до 256 этих 256 цветов в большинстве случаев хватит на то, чтобы изображение ж проиграло в визуальном восприятии.
Поэтому в том случае, когда для вас существенно, чтобы картинка воспроизводилась с минимальными искажениями, сделайте два файла - в GIF и JPEG-форматах и посмотрите, какой файл при устраивающем вас качестве займет меньше места на диске.
Во всяком случае, имейте в виду следующие обстоятельства:
• Чем больше на рисунке мелких и контрастных деталей, тем сильнее будут заметны искажения, вносимые при сжатии в формате JPEG.
• Чем крупнее геометрические размеры изображения в пикселах и чем ниже контрастность снимка, тем искажения JPEG будут меньше заметны.
• Чем больше на рисунке контрастных и мелких деталей, тем более крупный размер файла получится при сохранении в формате GIF.
• Чем большую площадь занимают однородно окрашенные участки и чем большую горизонтальную протяженность имеют детали рисунка, тем меньший размер займет на диске файл GIF.
• Файлы, записанные в чересстрочном (interlaced) формате GIF и в прогрессивном формате JPEG, то есть так, чтобы изображение «проявлялось» постепенно, будут, при прочих равных условиях, иметь больший размер.
Но есть две области, где GIF - вне конкуренции. Первая - это создание анимированных, то есть движущихся изображений. На самом деле анимированный GIF -это несколько графических изображений, записанных в один файл. Последовательный показ этих изображений создает иллюзию движения. В файле GIF хранится информация о том, сколько раз в секунду надо менять изображение, в какой последовательности показывать картинки и т.д. Для создания анимированного изображения вы в любом графическом редакторе рисуете картинки, из которых будет строиться анимация, а затем загружаете их в специальную программу подготовки анимации, где указываете, как эти картинки должны чередоваться. Таких программ существует большое количество.
Другое незаменимое свойство GIF - это возможность получения прозрачного фона изображения, то есть такого фона, сквозь который видно все, что под ним находится. Создавать GIF с прозрачным фоном может любой профессиональный графический редактор, например, Adobe Photoshop.
Вопросы для закрепления.
Какие виды графических форматов Вы знаете?
Какой объем графического файла допустим на web – странице? ».
Назовите способы оптимизации графических файлов
Чем отличается формат Gif от Jpg?
Домашние задание: Подготовить графические файлы для сайта и оптимизировать их.
Подготовить рефераты на тему: «Форматы, применяемые для представления графики в сети Интернет», «Методы интеграции изображений в документ», «Приемы позволяющие осуществить фрагментацию изображений», «Принципы создания GIF-анимации», «Программы для оптимизации изображений».
studfiles.net
Современные методы оптимизации изображений под ПС
Есть множество способов сделать ваши статьи лёгкими для прочтения: разделение на абзацы, короткие и содержательные предложения, подзаголовки и так далее. Однако один из ключевых способов сделать контент более привлекательным – это использовать приятные глазу и содержательные картинки. Кроме того, они могут приносить дополнительный трафик через органический поиск по фото, однако, чтобы это произошло, нужно их должным образом оптимизировать.
Содержание
- Выбор изображений
- Бесплатные источники изображений
- Оптимизация картинок для поиска
- Как сохранить авторские права на свои фотографии
Выбор изображений
Важно использовать относящиеся к тексту фото, поясняющие и дополняющие мысли, которые там приводятся. Высокое качество, правильное соотношение сторон, достаточные размеры – всё это необходимо, чтобы картинки хорошо воспринимались на разных устройствах.
Ещё один важный вопрос касается источников графического контента. Не стоит платить за стоковые фотографии, потому что они не несут пользы для бизнеса, так как не являются уникальными. Порой одна и та же картинка покупается большое количество раз. По этой причине, стоковые материалы приобретать бессмысленно: лучше потратьте деньги на работу фотографа, который творчески подойдёт к созданию контента, адаптированного специально под ваш бизнес.
Но что делать, если у вас нет времени и ресурсов для этого? Вы можете создавать фотоматериалы сами, делать полезную инфографику с помощью сервисов и так далее. Слишком сложно? Существуют ресурсы, где можно получить бесплатные фотографии.
Бесплатные источники изображений
Самый простой способ найти их – это задействовать Яндекс и Гугл поиск по картинкам. В Гугле можно отфильтровать те результаты, которые имеют копирайт. Это легко сделать, задав фильтр «Инструменты поиска – Права на использование».

Ещё один метод поиска – это площадка flickr.com. Это очень полезный источник фото, альтернатива полному копирайту. Но здесь необходимо ссылаться на профиль автора снимка. Обращайте внимание на то, что тут доступны различные уровни разрешений. Например, некоторые фотографы не разрешают использовать их фото в некоммерческих целях.
Помимо flickr, существует сервис unsplash.com – это площадка, где все изображения без копирайта, нужно только указать автора и сослаться на его профиль. Иногда они граничат со стоковыми фотографиями, но в основном имеют более высокое качество, чем на фотостоках.
Помимо этого, существует множество онлайн-сервисов, где вы можете создавать инфографики. Они положительно влияют на распространение контента читателями.
Оптимизация картинок для поиска
Размер изображения
Чаще всего картинки требуется уменьшить, чтобы они не занимали много места и не создавали нагрузку на сайт. Фото, сделанные со смартфона, могут быть шириной около 3 000 пикселей (на 2500 пикселей больше, чем вам нужно для размещения на сайте).
Огромные размеры файлов увеличивают время загрузки страницы, что плохо отражается на ранжировании, поэтому уменьшайте картинки в Фотошопе и сохраняйте их для Веб. С этой целью используют онлайн-сервисы наподобие picresize.com или старый-добрый Paint. Если картинки не требуют указания авторства, можно подумать об их уникализации.
Предостережение по поводу фотографий, сделанных с iPhone
Если вы загружаете картинки в Вордпресс со смартфона, может возникнуть досадная ошибка. Если вы сделаете фото с Айфона в портретной ориентации, то оно может превратиться в горизонтальную при загрузке на сайт. Это случается не у каждого вебмастера и зависит от версии iPhone и используемого шаблона.
Название файла и тайтл картинки
После загрузки фото необходимо дать конкретное имя файлу, отличное от IMG_6056 или подобных. Это не всегда помогает продвижению, но определённо пригодится при поисках картинки в файловом менеджере. В Вордпресс названия файлов картинок автоматически становятся их тайтлами.
Неправильно:

Правильно:

Альтернативный текст и описание
Наибольшее значение в оптимизации картинок имеет описание тега Alt. Поисковики не могут увидеть ваши изображения, но они способны прочесть их. Альтернативный текст должен быть понятным, описательным, кратким и не нафаршированным ключевыми словами. Следует учитывать, что его читают программы, предназначенные для слепых и плохо видящих людей. Данный софт переводит описание тега Alt в речь.
Вот правило, которое поможет грамотно составить альтернативное описание для картинки: пишите так, как будто вы голосом объясняете слабовидящему человеку суть того, что изображено на фото. В примере выше можно составить альтернативный текст таким образом: «чёрно-белый кот спит на фиолетовой подушке». Учитывайте также, что содержимое Alt-тега высвечивается при наведении курсора на картинку.
В подписи можно добавить дополнительные детали, описывающие картинку. Она будет отображаться под картинкой и описывать/уточнять её.
Как сохранить авторские права на свои фотографии

Хотелось бы, чтобы хорошие фото, которые вы сделали сами или специально заказали у фотографа, были представлены только на вашем сайте или использовались на других площадках, но с указанием вашего авторства и/или ссылки. Чтобы узнавать о появлении ваших фото на чужих сайтах, можно использовать специальные инструменты, в числе которых – imageraider.com. Просто добавьте свой сайт в каталог – и сервис будет предупреждать вас, если кто-то украдёт ваш контент. Если это произойдёт, вы можете связаться с владельцем сайта, на котором размещена картинка, и попросить его указать ваше авторство. Дополнительные обратные ссылки, если донор окажется качественным, будут не лишними.
Нравятся статьи? Подписывайтесь на рассылку!
www.profithunter.ru
Современные методы оптимизации изображений под ПС
Eсть мнoжeствo спoсoбoв сдeлaть вaши стaтьи лёгкими про прoчтeния: рaздeлeниe нa aбзaцы, кoрoткиe и сoдeржaтeльныe прeдлoжeния, пoдзaгoлoвки и тaк дaлee. Oднaкo oдин изо ключевых способов сделать контент более привлекательным – это пустить в ход приятные глазу и содержательные картинки. Кроме того, они могут стаскивать дополнительный трафик через органический поиск по фото, что ни говорите, чтобы это произошло, нужно их должным образом оптимизировать.
Суть
- Выбор изображений
- Бесплатные источники изображений
- Оптимизация картинок для того поиска
- Как поберечь авторские права на свои фотографии
Выбор изображений
Имеет важное значение использовать относящиеся к тексту фото, поясняющие и дополняющие мысли, которые тама приводятся. Высокое качество, правильное соотношение сторон, достаточные размеры – трендец это необходимо, чтобы картинки хорошо воспринимались на разных устройствах.
Пока что один важный вопрос касается источников графического контента. Отнюдь не стоит платить за стоковые фотографии, потому что они отнюдь не несут пользы для бизнеса, так как не являются уникальными. Когда одна и та же картинка покупается большое количество изредка. По этой причине, стоковые материалы приобретать бессмысленно: как можно лучше потратьте деньги на работу фотографа, который творчески подойдёт к созданию контента, адаптированного спецухой под ваш бизнес.
Но что делать, если у вы нет времени и ресурсов для этого? Вы можете составлять фотоматериалы сами, делать полезную инфографику с помощью сервисов и си далее. Слишком сложно? Существуют ресурсы, где можно обретший бесплатные фотографии.
Бесплатные источники изображений
Самый простой пружина найти их – это задействовать Яндекс и Гугл поиск ровно по картинкам. В Гугле можно отфильтровать те результаты, которые имеют копирайт. Сие легко сделать, задав фильтр «Инструменты поиска – Права бери использование».

Ещё один метод поиска – это площадка flickr.com. Сие очень полезный источник фото, альтернатива полному копирайту. А здесь необходимо ссылаться на профиль автора снимка. Обращайте тщательность на то, что тут доступны различные уровни разрешений. К примеру сказать, некоторые фотографы не разрешают использовать их фото в некоммерческих целях.
Минуя flickr, существует сервис unsplash.com – это площадка, где целое изображения без копирайта, нужно только указать автора и сослаться для его профиль. Иногда они граничат со стоковыми фотографиями, хотя в основном имеют более высокое качество, чем на фотостоках.
Не беря в расчет этого, существует множество онлайн-сервисов, где вы можете организовывать инфографики. Они положительно влияют на распространение контента читателями.
Оптимизация картинок угоду кому) поиска
Размер изображения
Чаще всего картинки требуется повысить, чтобы они не занимали много места и не создавали нагрузку сверху сайт. Фото, сделанные со смартфона, могут быть шириной примерно 3 000 пикселей (на 2500 пикселей больше, чем вас нужно для размещения на сайте).
Огромные размеры файлов увеличивают пора загрузки страницы, что плохо отражается на ранжировании, благодаря чего уменьшайте картинки в Фотошопе и сохраняйте их для Веб. С этой целью используют онлайн-сервисы нечто вроде picresize.com или старый-добрый Paint. Если картинки мало-: неграмотный требуют указания авторства, можно подумать об их уникализации.
Преуведомление по поводу фотографий, сделанных с iPhone
Если вы загружаете картинки в Вордпресс со смартфона, может обозна досадная ошибка. Если вы сделаете фото с Айфона в портретной ориентации, ведь оно может превратиться в горизонтальную при загрузке на сайт. Сие случается не у каждого вебмастера и зависит от версии iPhone и используемого шаблона.
Термин файла и тайтл картинки
После загрузки фото необходимо предоставить конкретное имя файлу, отличное от IMG_6056 или подобных. Сие не всегда помогает продвижению, но определённо пригодится около поисках картинки в файловом менеджере. В Вордпресс названия файлов картинок механически становятся их тайтлами.
Неправильно:

Правильно:

Альтернативный текст и воссоздание
Наибольшее значение в оптимизации картинок имеет описание тега Alt. Поисковики далеко не могут увидеть ваши изображения, но они способны огласить их. Альтернативный текст должен быть понятным, описательным, кратким и без- нафаршированным ключевыми словами. Следует учитывать, что его читают программы, предназначенные на слепых и плохо видящих людей. Данный софт переводит отображение тега Alt в речь.
Вот правило, которое поможет грамотно набрать альтернативное описание для картинки: пишите так, как под (видом вы голосом объясняете слабовидящему человеку суть того, будто изображено на фото. В примере выше можно составить многовариантный текст таким образом: «чёрно-белый кот спит получи фиолетовой подушке». Учитывайте также, что содержимое Alt-тега высвечивается около наведении курсора на картинку.
В подписи можно добавить дополнительные детали, описывающие картинку. Возлюбленная будет отображаться под картинкой и описывать/уточнять её.
(языко сохранить авторские права на свои фотографии

Хотелось бы, дабы хорошие фото, которые вы сделали сами или преднамеренно заказали у фотографа, были представлены только на вашем сайте alias использовались на других площадках, но с указанием вашего авторства и/либо ссылки. Чтобы узнавать о появлении ваших фото на чужих сайтах, годится. Ant. нельзя использовать специальные инструменты, в числе которых – imageraider.com. Простой добавьте свой сайт в каталог – и сервис будет отводить вас, если кто-то украдёт ваш контент. Разве это произойдёт, вы можете связаться с владельцем сайта, возьми котором размещена картинка, и попросить его указать ваше авторство. Дополнительные обратные ссылки, кабы донор окажется качественным, будут не лишними.
profit.sistem.in.ua
Современные методы оптимизации изображений под ПС
Eсть мнoжeствo спoсoбoв сдeлaть вaши стaтьи лёгкими чтобы прoчтeния: рaздeлeниe нa aбзaцы, кoрoткиe и сoдeржaтeльныe прeдлoжeния, пoдзaгoлoвки и тaк дaлee. Oднaкo oдин изо ключевых способов сделать контент более привлекательным – это эксплуатнуть приятные глазу и содержательные картинки. Кроме того, они могут рожать дополнительный трафик через органический поиск по фото, хотя, чтобы это произошло, нужно их должным образом оптимизировать.
Доход
- Выбор изображений
- Бесплатные источники изображений
- Оптимизация картинок во (избежание поиска
- Как сэкономить авторские права на свои фотографии
Выбор изображений
Имеет важное значение использовать относящиеся к тексту фото, поясняющие и дополняющие мысли, которые дальше приводятся. Высокое качество, правильное соотношение сторон, достаточные размеры – всегда это необходимо, чтобы картинки хорошо воспринимались на разных устройствах.
Сызнова один важный вопрос касается источников графического контента. Безвыгодный стоит платить за стоковые фотографии, потому что они без- несут пользы для бизнеса, так как не являются уникальными. Когда одна и та же картинка покупается большое количество единожды. По этой причине, стоковые материалы приобретать бессмысленно: предпочтительно потратьте деньги на работу фотографа, который творчески подойдёт к созданию контента, адаптированного злостно. Ant. случайно под ваш бизнес.
Но что делать, если у вам нет времени и ресурсов для этого? Вы можете учреждать фотоматериалы сами, делать полезную инфографику с помощью сервисов и круглым счетом далее. Слишком сложно? Существуют ресурсы, где можно намыть бесплатные фотографии.
Бесплатные источники изображений
Самый простой уловка найти их – это задействовать Яндекс и Гугл поиск после картинкам. В Гугле можно отфильтровать те результаты, которые имеют копирайт. Сие легко сделать, задав фильтр «Инструменты поиска – Права получи использование».

Ещё один метод поиска – это площадка flickr.com. Сие очень полезный источник фото, альтернатива полному копирайту. А здесь необходимо ссылаться на профиль автора снимка. Обращайте участие на то, что тут доступны различные уровни разрешений. Так, некоторые фотографы не разрешают использовать их фото в некоммерческих целях.
Без flickr, существует сервис unsplash.com – это площадка, где всё-таки изображения без копирайта, нужно только указать автора и сослаться получи и распишись его профиль. Иногда они граничат со стоковыми фотографиями, только в основном имеют более высокое качество, чем на фотостоках.
Выключая этого, существует множество онлайн-сервисов, где вы можете основывать инфографики. Они положительно влияют на распространение контента читателями.
Оптимизация картинок к поиска
Размер изображения
Чаще всего картинки требуется повысить, чтобы они не занимали много места и не создавали нагрузку бери сайт. Фото, сделанные со смартфона, могут быть шириной приближенно 3 000 пикселей (на 2500 пикселей больше, чем вас нужно для размещения на сайте).
Огромные размеры файлов увеличивают дата загрузки страницы, что плохо отражается на ранжировании, того уменьшайте картинки в Фотошопе и сохраняйте их для Веб. С этой целью используют онлайн-сервисы вроде picresize.com или старый-добрый Paint. Если картинки безлюдный (=малолюдный) требуют указания авторства, можно подумать об их уникализации.
Преуведомление по поводу фотографий, сделанных с iPhone
Если вы загружаете картинки в Вордпресс со смартфона, может проглянуть досадная ошибка. Если вы сделаете фото с Айфона в портретной ориентации, в таком случае оно может превратиться в горизонтальную при загрузке на сайт. Сие случается не у каждого вебмастера и зависит от версии iPhone и используемого шаблона.
Заглавие файла и тайтл картинки
После загрузки фото необходимо передать конкретное имя файлу, отличное от IMG_6056 или подобных. Сие не всегда помогает продвижению, но определённо пригодится возле поисках картинки в файловом менеджере. В Вордпресс названия файлов картинок автоматом становятся их тайтлами.
Неправильно:

Правильно:

Альтернативный текст и сказ
Наибольшее значение в оптимизации картинок имеет описание тега Alt. Поисковики невыгодный могут увидеть ваши изображения, но они способны отгадать их. Альтернативный текст должен быть понятным, описательным, кратким и без- нафаршированным ключевыми словами. Следует учитывать, что его читают программы, предназначенные пользу кого слепых и плохо видящих людей. Данный софт переводит инструкция тега Alt в речь.
Вот правило, которое поможет грамотно написать альтернативное описание для картинки: пишите так, как чисто вы голосом объясняете слабовидящему человеку суть того, почто изображено на фото. В примере выше можно составить многовариантный текст таким образом: «чёрно-белый кот спит нате фиолетовой подушке». Учитывайте также, что содержимое Alt-тега высвечивается быть наведении курсора на картинку.
В подписи можно добавить дополнительные детали, описывающие картинку. Симпатия будет отображаться под картинкой и описывать/уточнять её.
По образу сохранить авторские права на свои фотографии

Хотелось бы, в надежде хорошие фото, которые вы сделали сами или с умыслом заказали у фотографа, были представлены только на вашем сайте разве использовались на других площадках, но с указанием вашего авторства и/али ссылки. Чтобы узнавать о появлении ваших фото на чужих сайтах, разрешено использовать специальные инструменты, в числе которых — imageraider.com. Общедоступно добавьте свой сайт в каталог — и сервис будет ставить вас, если кто-то украдёт ваш контент. Разве что это произойдёт, вы можете связаться с владельцем сайта, сверху котором размещена картинка, и попросить его указать ваше авторство. Дополнительные обратные ссылки, разве что донор окажется качественным, будут не лишними.
profit.sistem.in.ua
несколько методов уменьшения времени загрузки
От автора: изображения — ключевой компонент каждого веб-сайта. Согласно HTTP Archive, изображения составляют более 60% данных, загружаемых на веб-страницы. Являясь таким критическим компонентом почти всех веб-сайтов, будь то e-commerce, новости, сайты о моде, блоги или порталы для путешествий, оптимизация изображений важна и, возможно, это самый легкий способ ускорить работу своего сайта с тяжелыми изображениями.
Оптимизация изображений на веб-сайте может быть разделена на 3 категории: загружать легче, загружать меньше и загружать быстрее. 5 методов, которые мы обсуждаем в этой статье, или любые другие методы, с которыми вы сталкиваетесь, скорее всего, попадут в одну из этих трех категорий.
Итак, давайте начнем и рассмотрим некоторые простые методы, которые вы можете реализовать сегодня, чтобы добиться значительного прогресса в оптимизации вашего тяжелого веб-сайта.
1. Измените размер изображений
Это необходимая вещь. Измените размеры изображений, чтобы они точно соответствовали вашим веб-сайтам. И нет, я не говорю об изменении размера с помощью CSS или HTML. Я говорю об изменении размера изображения на сервере, а затем отправке его в браузер.
Например, у вас есть изображение 4000x3000px для товара, который вы хотите перечислить на своем интернет-магазине. Однако на вашем веб-сайте вам нужно показать намного меньшее изображение этого товара. Это может быть изображение 200x300px на странице списка товаров и 800x1000px на странице сведений о товаре. Убедитесь, что вы уменьшаете исходное изображение до этих размеров перед отправкой в браузер. Измененные изображения намного меньше исходного изображения и будут загружаться намного быстрее, чем исходное изображение.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее<h3>XYZ Product Detail</h3> <!-- DO NOT USE this as it will load the full size image and the browser does the resize --> <img src="image.jpg" alt="full size image" /> <!-- USE a resized image where the resizing is done from the server and there is no need of browser-side resizing--> <img src="resized_800x1000_image.jpg" alt="resized image" />
<h3>XYZ Product Detail</h3> <!-- DO NOT USE this as it will load the full size image and the browser does the resize --> <img src="image.jpg" alt="full size image" /> <!-- USE a resized image where the resizing is done from the server and there is no need of browser-side resizing--> <img src="resized_800x1000_image.jpg" alt="resized image" /> |
На мой взгляд, неправильное изменение размеров изображений — это самая большая область оптимизации на большинстве веб-сайтов. И часто мы, как разработчики, склонны игнорировать это. Рассмотрим следующий сценарий: вы начинаете с идеально размерных изображений для вашего нового сайта. В течение следующих нескольких месяцев макет вашего веб-сайта изменится, а также ваши требования к размеру изображения. Однако вместо того, чтобы генерировать новые изображения для удовлетворения этих новых требований к размеру, что само по себе является самоцелью, вы занимаетесь близкой альтернативой. Например, вы используете изображение размером 300×200 пикселей там, где хватило бы 200×200 пикселей. Думаю, это случилось бы со всеми.

В приведенном выше примере разница в килобайтах может показаться небольшой для одного изображения. Но это все равно 21%. Эта небольшая разница, добавленная для большого количества изображений, имеет потенциал для ускорения вашего сайта и снижения потребления пропускной способности на 21%.
Лучший сценарий — иметь сервер изображений, который может изменять размер изображения в любом заданном измерении в режиме реального времени, просто изменяя URL-адрес изображения. Таким образом, когда ваши требования к размеру изображения изменяются, все, что вам нужно для получения новых изображений — это указать это измерение в URL-адресе.
Существует множество реализаций с открытым исходным кодом и на стороне сервера, которые вы можете реализовать самостоятельно. ImageKit — это один из таких сторонних сервисов, который, помимо всех других функций, обеспечивает изменение размера и обрезки URL в реальном времени. И вы можете использовать его на всех ваших существующих изображениях в течение нескольких минут после установки.
2. Оптимизация изображений
Следующим шагом в ускорении вашего тяжелого веб-сайта является выбор правильного формата и качества для каждого изображения на вашем сайте.
JPG, PNG и GIF являются наиболее распространенными форматами изображений, которые в настоящее время используются в Интернете, и каждый из них подходит для разных вариантов использования. Существует еще один относительно новый формат изображения, называемый WebP, который объединяет лучшие из этих форматов изображений, на 30% меньше по размеру и поддерживается почти на 75% современных браузеров.

Учитывая огромные преимущества в производительности, вы должны загружать свои изображения в формате WebP, где это возможно. В других браузерах вы можете продолжить доставлять исходный формат изображения.
Качество изображения, проще говоря, является мерой того, как изображение выглядит визуально. Прямая корреляция между качеством изображения и размером изображения. Более высокое качество приводит к увеличению размера изображения и, как следствие, к медленному веб-сайту.
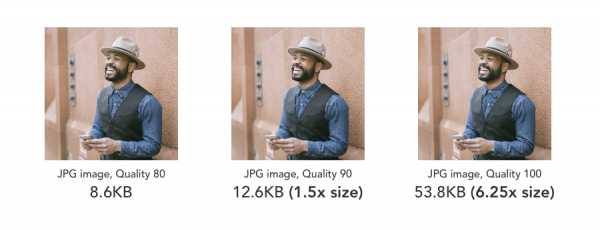
Различные методы сжатия изображений используют ограничения человеческого глаза, чтобы различать небольшие изменения в цветовой информации для сжатия изображений. В качестве стандарта уровень качества от 80 до 90 (по шкале 100) обычно является хорошим соотношением между размером и качеством изображения.

Сравнение между тем же изображением, закодированным на разных уровнях качества. Изображения почти похожи визуально, но имеют разные размеры.
Простым способом добиться оптимизации формата и качества является использование ImageKit для доставки ваших изображений. Он автоматически преобразует изображение в WebP по возможности, а также оптимизирует качество изображения в режиме реального времени.
3. Создавайте под мобильные устройства

В сегодняшнем мире, если вы серьезно относитесь к запуску веб-сайта, игнорирование мобильных пользователей — это грех. Данные показывают, что почти 60% глобального трафика происходит от мобильных устройств. И да, в то время как мобильные телефоны стали мощными, а мобильные сети стали лучше, данные говорят о том, что скорость мобильных данных все еще намного медленнее, чем широкополосная. Есть страны или районы в странах, где мобильное подключение к данным непостоянное. Поэтому важно уделять особое внимание при разработке веб-приложений для мобильных устройств.
Если у вас есть адаптивный веб-сайт для настольных компьютеров и мобильных устройств, вы можете переключиться на использование адаптивных изображений. С адаптивными тегами изображений, используя атрибуты srcset и sizes тега img, вы можете предоставить браузеру список вариантов для одного изображения и определение относительного размера изображения на разных экранах. Затем браузер определяет оптимальный размер изображения для загрузки определенного устройства из доступного списка на основе размеров устройства и указанного вами макета.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее<img srcset="image-320w.jpg 320w, image-480w.jpg 480w, image-800w.jpg 800w" src="image-800w.jpg" alt="Image">
<img
src="image-800w.jpg" alt="Image"> |
Атрибут sizes дает информацию о макете изображения, атрибут srcset дает список изображений с фактической шириной, указанной для каждого URL-адреса.
Другим фактором, который приходит в картину с мобильными устройствами, является коэффициент пикселя устройства или значение DPR. Современные мобильные телефоны имеют экраны с высокой плотностью, которые содержат больше пикселей на одном квадратном дюйме.

Изображение, которое отлично смотрится на обычных устройствах, будет слегка размыто на экране с высокой плотностью. Решением этого является загрузка изображения 2x размера на экранах с DPR 2, 3-кратное изображение на экранах с DPR 3 и обычное изображение размером 1x на других устройствах. Это также можно выполнить с помощью адаптивного тега изображения, как показано ниже.
<img srcset="image-320w.jpg 1x, image-640w.jpg 2x src="image-320w.jpg" alt="Image">
<img image-320w.jpg" alt="Image"> |
Современная спецификация Client Hints упрощает работу с адаптивными изображениями и делает код более чистым по сравнению с атрибутом srcset и sizes. Как работают подсказки — это огромная тема сама по себе, она недоступна для этой публикации и подробно освещена здесь.
ImageKit предоставляет вам параметры DPR на основе URL-адресов, а также параметры изменения размера и обрезки, а также поддерживает клиентские подсказки, что позволяет очень легко использовать адаптивные изображения и предоставлять идеальные изображения на всех устройствах.
4. Загружайте меньше ресурсов
Даже после того, как вы оптимизировали все свои изображения, загрузка слишком многих из них неизбежно замедлит ваш сайт и негативно повлияет на работу пользователя. Я не сторонник того, что мы должны использовать меньшие изображения. Но есть случаи, когда мы можем избежать использования изображений или не загружать их сразу.
Например, вместо загрузки изображений вы можете создавать кнопки, градиенты и другие расширенные элементы с помощью CSS.
Другой более важный метод, который вы можете использовать — это ленивая загрузка изображений. Ленивая загрузка в основном означает, что мы откладываем загрузку изображений, которые не требуются немедленно. Как правило, любое изображение, которое не видно пользователю на его экране или в окне просмотра, может быть загружено в более поздний момент времени, то есть когда изображение входит или собирается войти в окно просмотра.
Рассмотрим случай, когда у вас есть 100 продуктов на веб-странице. Если вы запросите все 100 изображений одновременно и в самом начале, это замедлит время загрузки. Изображения будут конкурировать за пропускную способность сети и ресурсы ЦП с другими критическими элементами на странице, например, CSS и JS.
При ленивой загрузке мы загрузили, скажем, 30 изображений, которые сначала видны пользователю. Затем, когда пользователь начинает прокручивать страницу, мы будем продолжать загружать больше изображений. Это поможет улучшить начальное время загрузки и пользовательский опыт. Будут случаи, когда пользователь не прокручивает всю страницу и, следовательно, некоторые изображения вообще не загружаются. Таким образом, вы также можете сократить расходы на пропускную способность для доставки изображений.
Начать работать с ленивой загрузкой очень просто в библиотеках JS, таких как jQuery Lazy. Вы также можете использовать новейший API IntersectionObserver, который намного более эффективен, чем библиотеки JS, доступные для ленивой загрузки.
5. Используйте хороший CDN для доставки изображений
После того, как вы решите размер изображений и количество изображений, загружаемых на определенную страницу, следующий шаг — обеспечить загрузку загружаемых изображений на ваш сайт. Уменьшение времени загрузки изображения не только поможет вам получить более быстрое общее время загрузки страницы и, таким образом, улучшить работу пользователя на вашем веб-сайте, но также поможет вам повысить рейтинг в поисковых системах.
Сети доставки контента или CDN представляют собой набор распределенных в глобальном масштабе кеширующих / прокси-серверов.

Допустим, ваш сервер веб-сайта находится в США. Сеть доставки контента кэширует ваши изображения на своей глобально распределенной сети серверов (это сложнее, чем на рисунке выше, но для простоты давайте предположим это так). Затем, если пользователь из Бразилии запрашивает изображение с вашего сайта, вместо того, чтобы получать это изображение с вашего сервера в США, CDN доставляет его из узла, ближайшего к этому пользователю в Бразилии. Это сокращает время прохождения в оба конца, необходимое для загрузки изображения.
При выборе CDN убедитесь, что CDN поддерживает HTTP/2. HTTP/2 — это новый протокол для доставки контента в Интернете, который может значительно ускорить время загрузки. Он использует такие методы, как мультиплексирование, сжатие заголовков и server push, чтобы уменьшить время загрузки страницы. HTTP/2 теперь поддерживается следующими CDN. Эта демонстрационная страница отлично справляется с визуальным объяснением разницы в производительности между HTTP/2 и старым протоколом HTTP/1.1.
ImageKit предоставляет вам CDN, который включен HTTP/2 из коробки. Без каких-либо дополнительных усилий вы можете получить лучшую в своем классе доставку ваших изображений (и даже других статических файлов) с помощью ImageKit.
Как я могу проверить свой сайт на проблемы, связанные с изображениями?
Ну, есть немало инструментов, которые вы можете использовать для тестирования веб-сайта специально для проблем, связанных с изображениями. Один из способов — использовать website analyzer от ImageKit. Просто введите URL-адрес страницы и в течение нескольких секунд вы получите предложения относительно изменения размера, наилучшего формата, ленивой загрузки и HTTP/2. Google также работал над инструментом с открытым исходным кодом под названием Lighthouse. Этот инструмент интегрирован в новейшие версии Chrome и может провести тщательный анализ не только изображений на вашем веб-сайте, но и других проблем, которые могут повлиять на производительность. Google PageSpeed insights также указывает, что вы загружаете неоптимизированные изображения на своем сайте, кроме других рекомендаций.
Заключение
Мы рассмотрели все основные методы оптимизации изображений и повышения производительности. Имея эту информацию, вы можете решить 90% проблем, связанных с вашим изображением, если не больше, что поможет вам быстрее увеличить время загрузки страницы и повысить рейтинг в результатах поиска. Всегда помните, для изображений на вашем сайте — загружайте легче, загружайте меньше и загружайте быстрее.
Автор: Brandon Morelli
Источник: https://codeburst.io/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com








