Оптимизируем изображения на сайте под управлением Drupal. Drupal 7 оптимизация
drupal 7 | Drupal создание поддержка оптимизация
Дата: 2016-03-27 00:40
Представим, что у нас есть поле, формат число с точкой. Пусть убдет 2 знаак после точки.
Дата: 2016-02-18 17:33
Из-за этой ошибки отваливался модуль, страницы в админке, фичи... ерунда какаято.https://www.drupal.org/node/1716470
Дата: 2015-11-07 11:37
При использовании модуля filefield_paths и веб-сервера nginx есть проблема с отображением превью картинок image_style.
Дата: 2015-11-01 22:48
Пришла идея сделать slider-pro в попапе colorbox через field formatter.Немного грязная реализация, нет нормальных настроек в форматтере поля. Но свою функцию выполняет.
Дата: 2015-09-26 14:50
Как во вьюхах отобразить ноды с неограниченным количеством изображений в colorbox по одному изображению превью.
Дата: 2015-09-09 01:52
Иногда бывает нужно расширить функционал настроек темы: табы, картинки и тд. Не помню точно где я это нашел, но это выручает.
Дата: 2015-06-27 16:17
В ооооочень редких случаях нужно вставить в тег label модуля webform другие теги, такие как strong, em и тд. Конечно, это очень крайний случай и только для продвинутых пользователей.
Дата: 2015-06-27 13:18
Выложил небольшой модуль в песочницу по оптимизации drupal сайтов под SEO.
Дата: 2015-06-24 02:08
Счастливые пользователи сайтов на свободном движке Drupal! Будте бдительны и не забывайте обновлять свои сайты!
Дата: 2015-06-03 00:00
В большинстве случаев хватает обычной system_settings_forn для сохранения настроек. Но что делать, если нужно добавить доп. Кнопки в форму?
16rom.com
Тег: drupal 7 | Drupal создание поддержка оптимизация
Дата: 2016-03-27 00:40
Представим, что у нас есть поле, формат число с точкой. Пусть убдет 2 знаак после точки.
Дата: 2016-02-18 17:33
Из-за этой ошибки отваливался модуль, страницы в админке, фичи... ерунда какаято.https://www.drupal.org/node/1716470
Дата: 2015-11-07 11:37
При использовании модуля filefield_paths и веб-сервера nginx есть проблема с отображением превью картинок image_style.
Дата: 2015-11-01 22:48
Пришла идея сделать slider-pro в попапе colorbox через field formatter.Немного грязная реализация, нет нормальных настроек в форматтере поля. Но свою функцию выполняет.
Дата: 2015-09-26 14:50
Как во вьюхах отобразить ноды с неограниченным количеством изображений в colorbox по одному изображению превью.
Дата: 2015-09-09 01:52
Иногда бывает нужно расширить функционал настроек темы: табы, картинки и тд. Не помню точно где я это нашел, но это выручает.
Дата: 2015-06-27 16:17
В ооооочень редких случаях нужно вставить в тег label модуля webform другие теги, такие как strong, em и тд. Конечно, это очень крайний случай и только для продвинутых пользователей.
Дата: 2015-06-27 13:18
Выложил небольшой модуль в песочницу по оптимизации drupal сайтов под SEO.
Дата: 2015-06-24 02:08
Счастливые пользователи сайтов на свободном движке Drupal! Будте бдительны и не забывайте обновлять свои сайты!
Дата: 2015-06-03 00:00
В большинстве случаев хватает обычной system_settings_forn для сохранения настроек. Но что делать, если нужно добавить доп. Кнопки в форму?
16rom.com
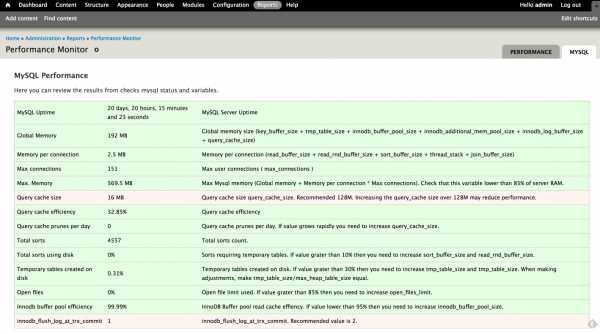
Оптимизация производительности Drupal. Модуль Performance Monitor
Приветствую, друзья!
Поздравляю всех с прошедшими праздниками:)
После новогодних каникул все наверное уже вышли отдохнувшие, вот и я созрел на очередной пост. Сегодня я хочу рассказать о моем небольшом Drupal модуле Performance Monitor, о котором я делал доклад на DrupalCamp Krasnodar 2016.
Коротко об идеи создания этого модуля.
Задача
К нам в компанию часто обращаются клиенты (в основном веб-разработчики) с запросами типа:- Сайт медленно работает после переезда на другой хостинг.
- Сайт медленно работает, я думаю что мне нужна оптимизация сервера для Drupal.
- Оценить время генерации страниц.
- Проверить статус и настройки MySQL.
- Проверить включен ли php opcache.
- Проверить используется ли сайтом Memcached для кэширования.
- Собрать статистику по потреблению системных ресурсов для дальнейшей оптимизации.
- Клиент не может оценить оптимальность настройки системного окружения и провести сравнение старого и нового сервера.
- Системный администратор должен выполнять достаточно много однотипной работы по сбору показателей для дальнейшей оптимизации.
Я попробовал поискать Drupal модули для решения этих проблем, но наткнулся только на Performance and Scalability Checklist, но это только чек-лист без автоматизации и какого-либо тестирования системы.
Так как я не нашел модуля с подобным функционалом, я попробовал реализовать свой небольшой модуль Performance monitor
Описание модуля
При разработке модуля Performance Monitor за основу взял модуль Security Review. Основные фичи модуля Performance Monitor:- Расчет оценки общей производительности системы Performance score, используя тестирование времени обработки небольшого php скрипта веб-сервером.
- Тестирование производительности системы:
- Производительность процессора.
- Производительность базы данных.
- Производительность файловых операций.
- Статус MySQL и рекомендации по настройке.
Вот несколько скриншотов:


Модуль будет полезен как владельцам Drupal сайтов, так и системным администраторам при проведении оптимизации сервера для Drupal сайта.
Для установки просто устанавливаем и включаем модуль.
Для запуска тестирования переходим на Reports->Performance Monitor and click “Run Testlist”
P.S. Буду рад комментариям и вопросам.
Ускорение работы сайта на CMS Drupal
Скорость сайта это один из его самых важных параметров. Если сайт будет загружаться долго, то посетитель просто уйдет c сайта, не дождавшись загрузки. Гугл так же стал обращать внимание на скорость загрузки сайта и понижает позиции сайта, если он медленный.
Вообще, полная совершенная оптимизация требует очень серьезного подхода и вовлечения специалистов, которые на этом специализируются. Они в течении нескольких дней исследуют узкие места сайта и исправляют их. Но есть много быстрых и простых техник, которые помогут дышать сайту намного свободней. Не обязательно применять все техники из списка ниже, пробуй каждую и смотри как это влияет на скорость работы сайта.
Есть два классных инструмента для проверки скорости сайта - YSlow и GTmetrix, их нужно использовать после каждого внесения изменения. Записывай ключевые параметры измерений (загрузку страницы, размер страницы, число HTTP запросов и общую оценку в баллах) перед каждым внесением изменений, чтобы быть уверенным, что ты двигаешься в правильном направлении. Также можно попробывать JMeter и Apache Bench.
Встроенное кеширование и аггрегация
ВКЛЮЧИ ВСТРОЕННОЕ КЭШИРОВАНИЕ
Включение встроенного кэширования кажется очевидным, но многие люди не делают этого. Это кэширование передает всю страницу в таблицу кэша базы. Поэтому, когда создается страница, она уже создается из единственной таблицы базы без необходимости делать кучу запросов. Это дает значительный прирост в производительности сайта. Но это работает только для анонимных пользователей, для авторизированных, залогненных пользователей, страницы создаются динамически - под каждого пользователя своя.
Включить встроенное кэширование можно на странице настройки производительности: Конфигурация -> Производительность (Configuration -> Performance) admin/config/development/performance.
ВКЛЮЧИ ВСТРОЕННОЕ КЭШИРОВАНИЕ БЛОКОВ
Пока кэш для страниц кэширует всю страницу, кэширование блоков кэширует индивидуальные блоки. Это нужно по двум причинам: 1. блоки будут кэшироваться, даже если кэширование для страниц выключено и 2. если даже оно включено, но не будет работать для залогненных пользователей, а кэширование для блоков работать будет.
Включить встроенное кэширование блоков можно на странице настройки производительности: Конфигурация -> Производительность (Configuration -> Performance) admin/config/development/performance.
ВКЛЮЧИ ВСТРОЕННУЮ CSS И JS АГГРЕГАЦИЮ.
В той же админской форме, где настройка кэширования страниц, ты можешь включить CSS и JSS аггрегацию.
Данная аггрегация уменьшает количество HTTP запросов за счет преобразования множества CSS и Javascript файлов в несколько компактных файлов.
Кэширование представлений (views)
ВКЛЮЧИТЕ КЭШИРОВАНИЯ ПРЕДСТАВЛЕНИЙ (VIEWS)
Представления - самый популярный модуль в Друпале (в Друпал 8 он включен в ядро) и используется на большинстве сайтов.
Без кеширования, каждый раз когда пользователь загружает страницу происходит запрос к базе данных, множество таких запросов очень удлиняют время загрузки страницы. Если кэш представлений включен, то результат сохраняется в таблице кэша представлений, что значительно уменьшает количество запросов.
Кэширование представлений очень классная штука для залогниненных пользователей, т.к. результат кэширования остается даже, если остальные части страницы нет.
Включи кэширование содержимого представлений (Views Content Cache)
Обратная сторона кэширования представлений в том, что результаты отображается не в реальном времени. Если Вы установите кэширование на 10 минут, результат не будет обновлятся в течении 10 минут. Если контент изменится, то в течении 10 минут эти изменения отображаться не будут.
Views Content Cache решает эту проблему. Он проверяет изменился ли контент и, если контент изменился, то кэш обновляется.
После активации модуля, заходим в базовые настройки представления: в настройках кэширования, выберите соответствующий тип кэширования.
Включи кэширования блоков для представлений (views block cache)
У друпала имеется встроенное кэширование для блоков. Но, по умолчанию, блоки представлений исключаются из кэширования, поэтому для их кэширования нужно использовать кэширование блоков для представлений.
Заходим в редактирование нужного нам представления и в advanced settings видим опцию кэширования блоков (Block caching)и в ней выбираем настройки кэширования (глобально, постранично, по роли, по пользователю).
Включи Лайтпейджер для представлений (Views Litepager)
Если Вы используете родной пейджер или мини-пейджер, то требуется запрос COUNT для всех страниц для корректного отображения пейджера. Это добавляет время для исполнения и особенно, когда используется InnoDB.
Views Litepager избавляет от необходимости использовать запросы COUNT отображая только ссылки "Предыдущая", "Следующая". Вы потеряете немного функциональности, зато выиграете в скорости.
Делай HTML файлы статичными
ВКЛЮЧИ BOOST
Boost превращает все страницы Друпала в статичные HTML файлы и хранит их в папке для кэширования на диске сервера. Когда пользователь посещает страницу, сервер возвращает ему закэшированную страницу с диска без использования PHP и MySQL - это дает огромный прирост в скорости. Boost очень хорошо показывает себя на небольших сайтах на шаред хостингах (обычные), где не установлен Varnish (Varnish кэширует в память вместо файловой системы и это получается быстрее). Boost работает для анонимных пользователей, для залогниненных пользователей Boost не кэширует страницы.
Ускоряй страницы с ошибкой 404
ВКЛЮЧИ МОДУЛЬ FAST 404
Скорость загрузки страниц может очень сильно увеличиться, если на сайте много битых ссылок на картинки и файлы CSS. Друпал всё равно будет пытаться загружать эти ссылки на каждой странице, где они расположены, но они будут возвращать ошибку 404 (страница не найдена). Друпал будет проводить весь цикл загрузки страницы, даже если выдается ошибка 404, что ведет к очень большому напрасному расходу ресурсов.
Fast 404 модуль меняет эту ситуацию отдавая легкие сообщения при возникновении ошибки 404.
Избавляйся от ненужных модулей
УДАЛИ МОДУЛЬ СТАТИСТИКИ (STATISTICS MODULE)
Модуль статистики (Statistics module) собирает данные подобно Гугл Аналитик (Google Analytics) столько раз сколько раз контент просматривается. Это добавляет множественные записи в базу данных при каждой загрузке страницы.
Рекомендуется использовать Google Analytics (или подобную) вместо того, чтобы хранить эти записи в базе данных. Вы можете использовать Google Analytics Reports модуль, чтобы видеть данные гугл аналитики на друпал сайте.
ВЫКЛЮЧИ PHP FILTER
Модуль PHP Filter позволяет использовать PHP формат. Это означает, что Вы можете хранить код PHP в базе данных и выполнять его при загрузке страницы. Но это может причиной проблем с безопасностью и быстродействием, и так делать очень не рокомендуется . Весь код должен быть в модулях, но не в базе данных.
Чтобы это исправить, просто отключите модуль PHP Filter. Но сам модуль не удаляйте, т.к. он модуль ядра друпала.
ВЫКЛЮЧИ UPDATE MANAGER
Update Manager обращается к Drupal.org, чтобы проверить нуждаются ли модули на сайте в обновлении. Проверяя, он добавляет нагрузку на сайт.
Update Manager лучше запускать на версии сайта для разработки, а не на живом сайте.
Уменьшай число модулей
ОГРАНИЧИВАЙ ЧИСЛО ИСПОЛЬЗУЕМЫХ МОДУЛЕЙ
Любой установленный и включенный модуль замедляет загрузку страницы. Поэтому перед установкой модуля всегда задавай себе вопрос "А зачем он мне, вообще, нужен? Возможно ли обойтись без него?"
Во многих случаях, лучше сделать свой модуль, который будет делать именно то, что тебе надо, чем ставить большой готовый модуль, функциональность которого ты будешь использовать только на 10%. Особенно, это верно, когда тебе требуется совместное использование модулей для получения требуемой функциональности.
СНАЧАЛА ОТКЛЮЧАЙ, А ТОЛЬКО ПОТОМ УДАЛЯЙ НЕИСПОЛЬЗУЕМЫЕ МОДУЛИ!
Нередко разработчики удаляют модули, забыв их отключить сначала. Это означает, что в базе они остаются включенными, хотя их нет в файловой системе. Это очень плохо влияет на производительность сайта.
Ты можешь найти и отключить эти сиротские модули с помощью модулей: Clean Missing Modules или Missing Module.
Картинки
УМЕНЬШАЙ ВЕС КАРТИНОК
Картинки с большим размером файла требуют долгое время для своей загрузки. Где это возможно, всегда старайся уменьшит размер файлов картинок.
Для полей типа image, используй стили картинок (admin/config/media/image-styles) для уменьшения картинок до требуемого размера.
Image Resize Filter делает это намного проще для картинок, которые вставляются в текст через WYSIWYG редактор типа tinyMCE или CKeditor. Когда ты устанавливаешь высоту и ширину картинки Image Resize Filter автоматически уменьшает её размер.
УСТАНОВИ IMAGEAPI OPTIMISE
Если даже используешь стили картинок (image styles) и Image Resize Filter для уменьшения картинок, картинка всё равно содержит данные, которые увеличивают время загрузки. ImageAPI Optimise модуль удаляет эти данные не влияя на качество картинки.
ImageAPI Optimise module требует некоторые утилиты для установки на сервер. Если у тебя нет доступа к серверу, то в настройках выбирай Yahoo’s Smush.it.
Продвинутое кэширование
УСТАНОВИ ENTITY CACHE
Контент, пользователи, термины таксономии - это всё сущности (Entities). Большинство сущностей имеют поля и когда каждая сущность загружается, запросы делаются также для каждого поля, что приводит ко множеству запросов к базе данных.
Entity Cache кеширует всю сущность в таблице кэширования (cache table). Каждая загружаемая сущность становится просто одной строчкой в таблице кэширования базы.
Пользоваться модулем очень просто. Просто включаешь, никакой доп. конфигурации не требуется.
Предупреждение! У меня был отличный рост производительности на сложных сайтах с кучей полей. Но если у тебя простенький сайт, то рост производительности не будет так заметен. Также я заметил конфликт между Ubercart Price Per Role и Entity Cache.
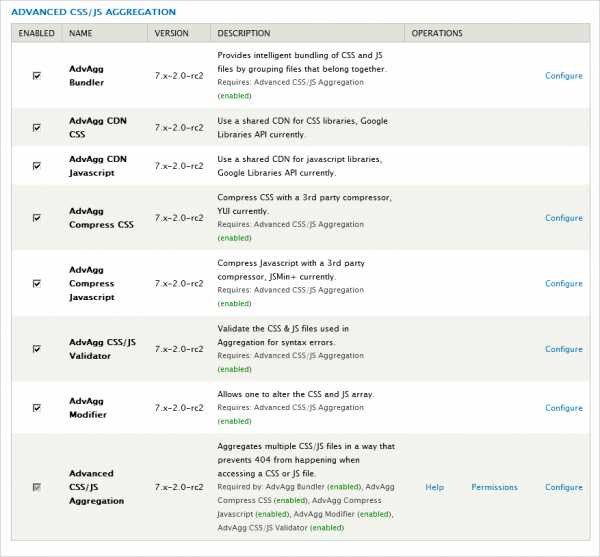
УСТАНОВИ ПРОДВИНУТУЮ АГГРЕГАЦИЮ CSS/JS (ADVANCED CSS/JS AGGREGATION)
Advanced CSS/JS Aggregation модуль намного эффективнее, чем встроенная аггрегация CSS и Javascript.
Уменьши число запусков крона
По умолчанию крон настроен на запуск каждые 3 часа, это означает, что каждые 3 часа пользователь будет получать очень медленную загрузку страниц.
Самое лучшее - отключить крон на сайте и настроить крон на сервере.
Автора автора
myoversite.ru
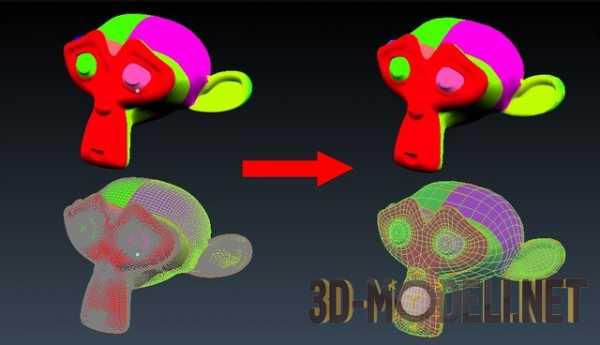
Оптимизируем изображения на сайте под управлением Drupal | Master-web
Несколькими постами ранее я рассматривал набор модулей для оптимизации фронтенда сайта на Drupal, и продолжая эту тему хотелось бы сказать о паре модулей, которые дополнят арсенал средств для улучшения производительности вашего сайта Drupal.
Итак, вы уже оптимизировали ваши CSS и JS файлы, поработали над оптимизацией картинок, которые загружаются в стилях вашего сайта, и теперь самое время обратить ваше внимание на картинки, которые будут загружаться в контента сайта. И здесь есть две ключевых стратегии на сегодня, обе желательно выполнять: разные картинки для мобильного и десктопа, отложенная загрузка больших изображений. И, к счастью, для этого есть модули Drupal.
Picture
Модуль позволяет поставлять различные варианты изображений для различных устройств основываясь на брикпоинтах (breakpoints), которые вы установите для вашего сайта. Именно поэтому модуль имеет зависимость от модуля Breakpoints. Примечательно, что модуль Picture использует известный полифил picturefill 2.0, который позволяет задействовать модуль, для правильного внедрения адаптивных изображений в многих версиях браузеров оптимальным способом.
Image Lazyloader
Это небольшой модуль будет автоматически подгружать изображения добавленные на сайт с помощью системного модуля Image по мере появления картинок в видимой области браузера.
Доступные настройки:
1) Включить/Выключить2) Дистанция — расстояние картинки от видимой области браузера до момента, как она начнет загружаться3) Плейсхолдер — картинка до загрузки4) Иконка загрузчика — будет показана пока картинки будет грузиться5) Исключенные страницы — список страниц на которых вы не хотите включать модуль
Для других картинок:Также вы можете использовать функционал модуля для картинок, которые были вставлены не посредством модуля Image.
Нужно установить такие атрибуты:1) src = путь к плейсхолдеру2) data-src = путь к самой картинке3) width = ширина картинке (лучше указать)4) height = высота картинки (лучше указать)5) Блок-контейнер
Пример:
| <div> <img alt="Image" data-src="/sites/default/files/actual_image.jpg" /> </div> |
<div> <img alt="Image" data-src="/sites/default/files/actual_image.jpg" /> </div>
Вот на этом и все. Модулей всего два, но вместе с оптимизацией CSS и JS они дадут хороший прирост производительности вашего сайт.
www.master-web.info
Оптимизация изображений Drupal при создании материалов
Хранение картинок на хостинге иногда требует оптимизации, если картинок много, а дисковое пространство не дешёвое. Базовая функция оптимизации картинок в поле типа Изображение в Друпал реализована опцией "Максимальное разрешение изображения" в настройках поля типа Изображение. Установив, допустим, максимум 1200 на 1500 пикселей, вы заставите друпал сжимать большие картинки до этой величины.
Но что делать, если вы хотите конвертировать PNG (которые весят в 3-4 раза больше, чем JPG) в формат JPG? Как более тонко настроить функции сжатия картинок?
Тогда, чтобы не заставлять пользователей сжимать и конвертировать картинки перед загрузкой на сайт, можно использовать следующий урок.
Тема урока: оптимизация картинок, загружаемых в поле типа Изображение, и форматирование в JPG.
Вопросы: Как сохранять оптимизированные картинки при загрузке в поле на странице добавления материала? Как применить стиль и сохранить оригинальную картинку в этом стиле? Как изменить расширение картинки с PNG и GIF в JPG? Конвертация PNG в JPG? Как все картинки конвертировать (форматировать) в JPG? Как уменьшить папку картинок? Как оптимизировать размер файлов картинок на сайте? Как сразу сжимать файл при добавлении материала? Как уменьшить размер сайта и объём файлов?
Вопрос был решён на сайте Дру.ио http://dru.io/question/2038 (и другие по ссылкам в вопросах), здесь представлен наглядный урок с картинками.
Для работы с картинками в данном уроке мы используем три модуля:ImageCache Actions - пакет модулей, который добавляет новые средства форматирования для Видов показа изображений (но работает только для отображения картинок, не сохраняет в поле новую картинку)Original image with style - полезный модуль, который применяет стиль к загружаемым файлам картинок и сохраняет оптимизированное или просто форматированное изображениеFile (Field) Paths - который просто меняет расширение файла, в нашем уроке мы все картинки форматируем в формат JPG и сохраняем с таким расширением .jpg
Отметим, что все преобразования с картинками друпал делает с установленным качеством, которое задаётся на странице Конфигурация - Средство обработки изображений admin/config/media/image-toolkit. Рекомендуется устанавливать качество от 87 - хорошее сжатие, но потеря качества - до 97 - практически без сжатия объёма файла, но с сохранением качества. Далее рассмотрим как ужимать PNG и конвертировать в JPG (это уменьшает объём файла в 3-4 раза).
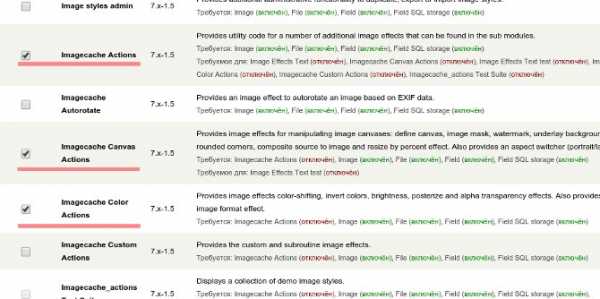
1. Включаем модули.
Скачайте модули, предложенные в графе Модули и включите следующие:Imagecache Actions - основной модуль из пакета,Imagecache Canvas Actions - позволяет создать холст под прозрачными картинками PNG или GIF, задавать белый фон или фон вашего сайта,Imagecache Color Actions - этот модуль добавляет функцию смены формата файла (в нужный нам jpg),Original image with style,File (Field) Paths.
 Включите модули из пакета ImageCache Actions и другие.
Включите модули из пакета ImageCache Actions и другие.
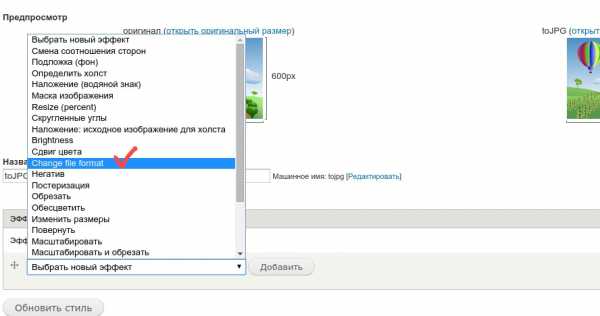
2. Создаём стиль вывода изображения, форматирующий в JPG
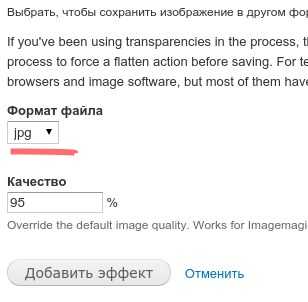
Откройте Конфигурация - Виды показа изображений, создайте новый стиль toJPG, выберите действие Change file format, в настройках действия укажите формат JPG, желаемый уровень сжатия (рекомендуется от 87 - маленький размер файла и некачественное изображение - до 95 - качественная картинка, но файл большего объёма). И сохраните это действие. Если у вас нет в списке выбора действия Change Format (или Изменить формат, Форматировать), включите модуль Imagecache Color.
 Выберите действие Change format (или изменить формат, если переведено)
Выберите действие Change format (или изменить формат, если переведено)

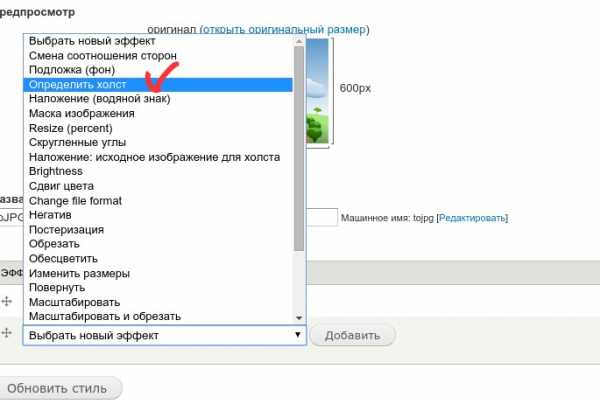
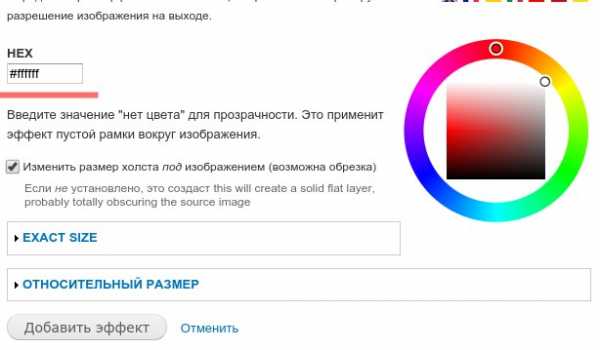
После добавления действия конвертации в JPG, нужно определить белый холст под картинкой, иначе прозрачные файлы Png, gif будут иметь фон по умолчанию - чёрный или #000000.Итак, выберите действие "Определить холст" или Canvas (если не переведено, как-то так), и в настройках укажите HEX-цвет ffffff - То есть белый.
 Добавление действия Определить холст
Добавление действия Определить холст
 Настройка, белый фон ffffff - если на сайте белый фон.
Настройка, белый фон ffffff - если на сайте белый фон.
После этого в Виде показа изображений toJPG будет такая последовательность действий:1. Convert to JPG...2. Определить холст...
3. Редактируем настройки поля Изображения в нужном типе материала или во всех типах
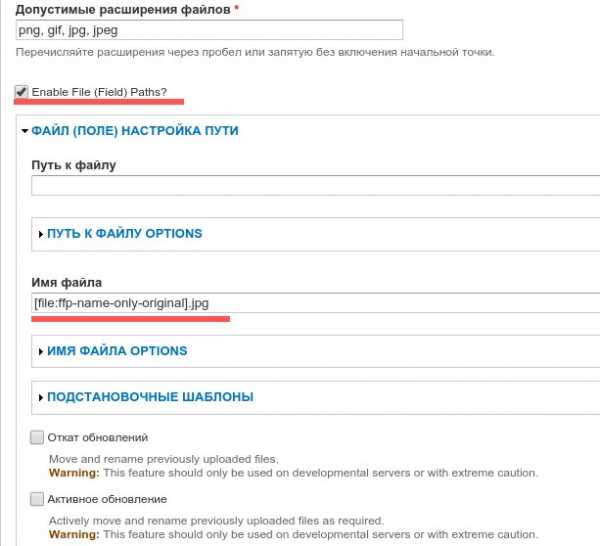
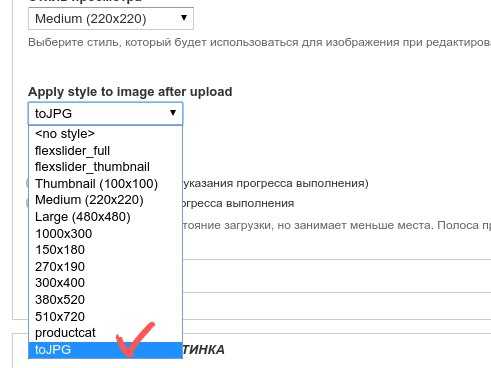
Откройте Структура - Типы содержимого, напротив нужного типа материала - управлять полями. Редактируйте поле типа Изображение, установите следующие опции:1. отметьте галку Enable File (Field) Paths?2. Раскройте блок "ФАЙЛ (ПОЛЕ) НАСТРОЙКА ПУТИ" и в нём исправьте шаблон имени файла со стандартного [file:ffp-name-only-original].[file:ffp-extension-original] на нужный нам [file:ffp-name-only-original].jpg - это будет сохранять все файлы с расширением jpg - но только для новых создаваемых материалов. Для старых материалов это останется как было, если не редактировать их после этой настройки.3. в графе "Apply style to image after upload" выберите созданный стиль toJPG - это будет конвертировать загружаемые файлы в jpg или как вы настроили в вашем виде показа изображений.
 Изменяем расширение загружаемого файла
Изменяем расширение загружаемого файла
 Применяем стиль изображения для загруженного файла картинки
Применяем стиль изображения для загруженного файла картинки
Также в настройках поля File (Field) Paths в поле Изображение есть галки для обновления уже загруженных картинок, но будет ли для них применен нужный стиль изображения, мы не пробовали. Поэтому как обновить уже загруженные файлы, применив к ним стили, конвертацию, изменив расширения, спрашивайте в вопросах и ответах, на форумах.
Не забудьте для других типов материалов тоже произвести эти настройки полей типа Изображение.Это уменьшит размер вашего сайта, позволит добавлять любые картинки любого размера и расширения, оптимизируя их сразу при загрузке и сохранении материала.
Если вам покажется недостаточным конвертировать PNG в JPG, то вдобавок можно ограничить размеры изображения, для этого используйте поле "Максимальный размер изображения" в настройках поля типа Изображение, или добавив соответствующую функцию Масштабирование в стиль toJPG.Как позволить пользователю выбирать стиль сохраняемой оригинальной картинки при сохранении и установить стиль по умолчанию, а также как позволить пользователю отменить форматирование его картинки, дать возможность сохранить картинку "как она есть", в этом уроке не рассматривается (хотя мы догадываемся о важности этой опции для некоторых проектов).
PS: Кстати, модуль File (Field) Paths выдает ошибку, которая решается в статье: http://www.drupal.ru/node/112630"Deprecated function: preg_replace(): The /e modifier is deprecated, use preg_replace_callback instead in _filefield_paths_replace_path() (Line 328 in ..."
Оптимизация уже существующих фотографий
Модуль FileFiled Paths имеет опции в настройках поля типа Изображение: Откат обновлений, Активное обновление. Возможно, установив эти чекбоксы, можно переместить или просто заменить ранее созданные файлы и применить к ним работу модуля Original Image Style. Но если не этот, тогда есть другой способ.
Phatch Image Inspector - массовое сжатие изображений
Используйте Линукс-утилиту Phatch Image Inspector, установка и пример использования описаны тут: http://tlito.ru/node/145.Там предложен вариант сжатия картинок масштабированием. Также Phatch позволяет сжимать по заданному размеру файла, то есть, например все картинки больше 150Кб будут сжаты до этого установленного объёма. Опция сжатия по размеру доступна в функции (действии) сохранения в поле Максимальный объём файла (эта опция появляется только при выборе формата файла JPG, JPEG).
www.tlito.ru
Модули для оптимизации фронтенда сайта на Drupal | Master-web

Думаю, что следует начать с того, что Drupal изначально дает нам определенный инструментарий по управлению оптимизацией фронтенда, которого нет изначально в других системах управления контентом. Некоторые вещи видны сразу в адиминке, а для некоторых есть функции и хуки, которые можно использовать как на уровне модуля, таки на уровне темы Drupal. В этом обзоре мы рассмотрим базовые возможности оптимизации фронтенда сайта на Drupal, а также специальные модули, которые позволят расширить доступный стандартный арсенал.
Собственные средства
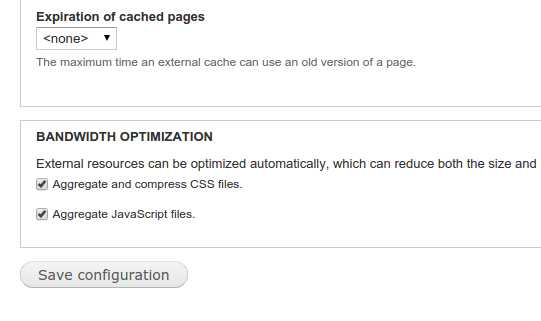
Самое первое, что мы можем сделать для улучшения производительности нашего сайта на Drupal — это обратится к админке и в разделе настроек производительности (admin/config/development/performance) включить агрегацию CSS и JavaScript.

Это конечно же, не так много, но все-таки кое-что. А дальше, как советуют нам базовые принципы производительности фронтента, нам желательно переместить все JavaScripts в нижнюю часть страницы, перед закрывающим тегом «body», или как можно ближе к нему.
Advanced CSS/JS Aggregation

Модуль, который значительно расширяет ваши возможности оптимизации производительности фронтенда Drupal. Итак, что же он умеет?
- Агрегация CSS / JS по требованию.
- Защиты от повторной CSS / JS агрегации. Использование блокировки, так что несколько запросов к одному и тому же файлу будут пресекаться.
- Можно добавить JS в любой регион темы и при этом файлы в регионе также будут агрегированы.
- Комбинации CSS-файлов с помощью медиа-запросов.
- Ограничивает собираемые CSS файлы менее чем 4095 CSS селекторами (предотвращает ограничение IE 6-9).
- Gzip поддержка. Все агрегированные файлы могут быть предварительно сжаты в .gz файлы и отдаваться Apache. Это быстрее, чем сжимать каждый файл на каждый запрос.
- Bundler Submodule. Позволяет группировать файлы по их принадлежности друг к другу.
- Modifier Submodule. Добавляет вкусные «плюшки».
- Препроцессинг для всех CSS / JS;
- Помещать JS вниз страницы;
- добавить defer атрибут для всех JS;
- Встраивать CSS / JS инлайн для заданных путей;
- удалить неиспользуемые теги JavaScript, если это возможно, в данном случае будут сканированы все включаемые файлы JS на предмет связи использования JQuery и Drupal, если они не найдены, то JavaScript будет удалятся со страницы по умолчанию;
- встроенная поддержка для асинхронной загрузки JavaScript;
- CSS/JS Compress Submodules. Может минимизировать файлы и встроенный CSS / JS.
- CSS/JS Validator Submodule. Валидирует все файлы CSS, используя jigsaw.w3.org. Проверяет все файлы CSS с CSSLint. Проверяет все файлы JS с JSHint.
Magic Module
Этот модуль помимо базовых возможностей оптимизации фронтенда, также позволяет добавить к вашим темам полезные фичи разработчика, поэтому его также стоит описать в этом обзоре.
Многие популярные базовые темы предоставляют полезные инструменты для помощи в оптимизации фронтенда.Этот модуль объединяет ряд этих полезных инструментов в одном месте.
Вместо того, чтобы каждый в каждой теме повторно реализовать полезные для фронтенда фичи, Magic позволяет держать все это в одном модуле и удобно управлять этим.
Вот что мы имеем на сегодняшний день:
- Улучшения в CSS агрегации
- Возможность явно исключить CSS и JS файлы
- Переместить JavaScript в нижнюю часть страницы
- Rebuild Тема реестра на перезагрузки страницы
- Отображать индикатор ширины для Viewport
- Безопасно портировать JavaScript под Drupal 8 в обращении (презентации Watch Теодор Biadala в DrupalCon Праге об обновлении JS в Drupal 8 для предварительный просмотр)
Модуль также позволит экспортировать набор собственных настроек для каждой из ваших тем. Посетите страницу «Настройки» вашей темы для примера (например,/admin/appearance/settings/bartik).
www.master-web.info