Как оптимизировать скорость загрузки сайта, чтобы улучшить позиции в Яндексе и Google. Оптимизация скорости сайта
Как оптимизировать скорость загрузки сайта, чтобы улучшить позиции в Яндексе и Google
 Автор: Евгений Аралов, SEO-аналитик компании SiteClinicСегодня поднимем очень важную тему – скорость загрузки сайта. Наш аналитик Евгений Аралов рассказывает о тех показателях, которые влияют на позиции сайта в поисковых системах.
Автор: Евгений Аралов, SEO-аналитик компании SiteClinicСегодня поднимем очень важную тему – скорость загрузки сайта. Наш аналитик Евгений Аралов рассказывает о тех показателях, которые влияют на позиции сайта в поисковых системах. Прочитав эту статью, вы сможете самостоятельно проверить время загрузки своего сайта и улучшить его.
В статье подробно рассмотрим:Что такое время загрузки сайтаКакие показатели скорости сайта влияют на его видимость в Яндексе и GoogleКейс: как влияет время загрузки на поведенческие факторыКак понять, что оптимизировать, с помощью webpagetest.org
Что такое время загрузки
Больше всего заблуждений, из-за которых возникают проблемы, связано с тем, что не все понимают, что такое время загрузки и что это понятие в себя включает. Давайте разберемся, что есть что.
Полное время загрузки страницы – это общее время, затраченное на загрузку всех элементов страницы с момента запроса к серверу: время подключения к DNS, TCP-подключение, редиректы, загрузка всех скриптов, изображений и т.д.
В свою очередь полное время загрузки можно разделить на следующие составляющие:
A) Время ответа сервера – как быстро сеть и сервер вернули первый байт HTML-файла, который вы запросили. Сюда входит время на подключение к DNS, TCP и время до первого байта TTFB (Time to first byte). Чем больше это время, тем дольше пользователь видит белый экран.
Б) TTFB (Time to first byte) – важнейший показатель, это время, которое нужно серверу, чтобы обработать запрос и отправить ответ браузеру. Например, при запросе php-страницы ее обрабатывает специальный интерпретатор, соединяет с базой данных – и только потом ответ будет отправлен.Прежде всего, на это время влияют настройки сервера, оптимизация кода сайта, CMS и базы данных.Также влияние оказывает расстояние клиента от сервера и количество маршрутов, которое проходит пакет с данными. Чем дальше клиент от сервера, тем дольше пакет будет до него идти.Например, если клиент находится в Москве, а сервер с сайтом в Папуа-Новой Гвинее, ответ займёт больше времени, нежели если бы сайт находился в Москве.
Забегая наперед, сразу скажу, что TTFB является фактором ранжирования.
В) Обработка HTML и загрузка содержимого – время, затраченное браузером на обработку HTML, загрузку скриптов, изображений и CSS. Здесь время в основном зависит от чистоты кода HTML и размера самих файлов – чем они больше, тем дольше времени занимает загрузка.
Г) Время до начала рендеринга – как быстро начинает загружаться визуальная часть сайта, т.е. как быстро пользователь перестает видеть белый экран и начинает видеть сам сайт.
Данный показатель зависит от скорости ответа сервера, правильной верстки, оптимизации CSS и JS. Именно это значение пользователь воспринимает как скорость загрузки страницы.
Таким образом, условно время загрузки можно представить в виде следующей блок-схемы:

Какие показатели влияют на позиции сайта в Яндексе и Google
В 2010 году Google официально заявил, что скорость сайта является фактором ранжирования, однако не уточнил, что именно влияет на ранжирование.
Яндекс никаких официальных заявлений не делал, однако в справке для вебмастеров мы можем найти следующее замечание: “Выбирая хостинг для сайта, следует учитывать скорость доступа и наработку на отказ. Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.”
Кроме подсказок о влиянии времени загрузки самих поисковых систем, ряд специалистов проводил исследования на поиск зависимости позиций и времени загрузки. Одно из самых известных исследований провели специалисты MOZ. Давайте посмотрим, к каким выводам они пришли:
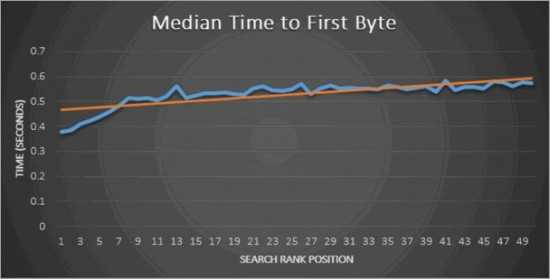
А) Наблюдается четкая корреляция между TTFB и позицией страницы: чем меньше время получения первого байта, тем лучше позиция:

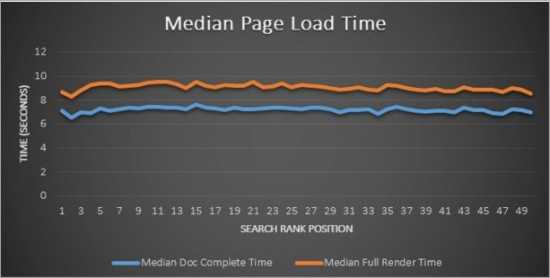
Б) Корреляции между полным временем загрузки страницы и ее позицией в Google не обнаружено:

На основании этих результатов можем сделать вывод, что прямой фактор ранжирования – это время ожидания первого байта TTFB.
А вот полная загрузка страницы и время рендеринга страниц прямо на рейтинг сайта не влияют. Но известно, что при ранжировании учитываются поведенческие факторы (особенно это актуально для Яндекса), а долгое время загрузки может их ухудшать. Таким образом, мы можем говорить о косвенном влиянии этих показателей – они напрямую не участвуют в формуле, но влияют на другие важные факторы, которые, в свою очередь, влияют на ранжирование.
Так, например, если на сайте видимая часть страницы грузится долго (долгое время рендеринга), люди будут уходить с сайта, т.е. будут расти показатели отказов и возвраты в выдачу, что очень негативно скажется на рейтинге сайта.
По данным представителя Яндекса Алексея Шафранова, 38% пользователей покидают страницу, если время загрузки превышает 10 секунд, с мобильных устройств 74% пользователей уйдут, если страница грузится более 5 секунд.
Кроме того, как показывает практика, если страница будет долго грузиться, могут падать внутренние переходы и ухудшаться взаимодействие с контентом сайта.
Кейс: как влияет время загрузки на поведенческие факторы
Давайте посмотрим на реальном примере, как, за счет уменьшения времени загрузки, улучшились показатели поведенческих факторов:Интернет-магазин с трафиком ~100 000 сеансов/месяц. Регион – США.Что сделано: оптимизировали изображения, подключили CDN хостинг на SSD, оптимизировали самописный движок.
Результат: – Время загрузки уменьшилось с 11 с до 5 с– Время ответа сервера уменьшилось с 2,5 с до 0,6 с
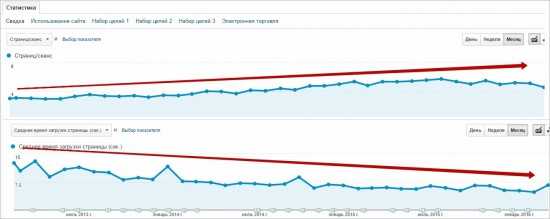
Влияние на показатель отказов и количество страниц за сеанс:
1. Зависимость среднего времени загрузки и показателя отказов:В данном случае при уменьшении времени загрузки с 11 с до 5 с показатели отказов уменьшились с 65% до 55%:
2. Зависимость среднего времени загрузки и количества страниц за сеанс:

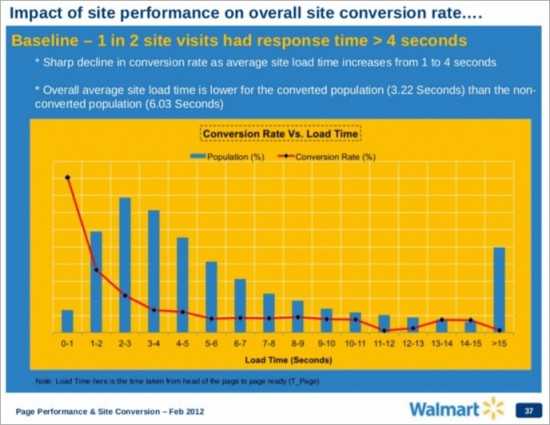
На данном графике видно, как параллельно уменьшению времени загрузки увеличивается количество страниц за сеанс с 3 до 5.Нельзя не отметить и зависимость конверсии от скорости загрузки. Так, по некоторым исследованиям, увеличение времени на 100 мс увеличивает конверсию на 1%. Обычно это заметно на очень крупных проектах.
Хорошо видно влияние времени на конверсию на следующем графике:

Итак, подведем итоги:– Основной фактор ранжирования – это время до получения первого байта TTFB.– Время загрузки и время рендеринга – косвенные факторы, которые влияют на поведенческие факторы и удовлетворенность пользователя.
Оптимальные показатели времени загрузки страницы
Прежде чем перейти к анализу времени загрузки, определимся с оптимальными показателями.Исходя из собственной практики и из рекомендаций самих поисковых систем, можем определить следующие требования:● Время до первого байта (TTFB): до 300 мс. Google в своей справке рекомендует 200 мс, но на практике и 300 мс не всегда получается● Время загрузки страницы: 3-5 с;● Время рендеринга: до 1,5 с.
Как узнать и проанализировать показатели загрузки сайта с помощью webpagetest.org
Webpagetest.org – это открытый ресурс для измерения загрузки страниц, разработанный AOL и поддерживаемый Google.
Преимущество этого инструмента заключается в том, что он показывает подробную информацию по всем показателям и позволяет посмотреть, как загружается страница в разных странах и браузерах. WPT можно смело назвать самым мощным инструментом, по которому даже написана отдельная книга.
В рамках этой статьи я покажу, как интерпретировать результаты и на их основе выбрать направление оптимизации. Итак, возьмем любую страницу и запустим тест с московских серверов, браузер Chrome:
После запуска теста мы увидим следующую таблицу:
В таблице мы видим результаты нескольких тестов: first view и repeat view. Cервис запрашивает страницу несколько раз, результаты второго запроса должны быть меньше, чем первого. Если это не так, значит, у сайта проблемы с настройками кэширования и их нужно срочно исправлять.Остальные показатели мы разобрали в начале статьи, думаю, не составит труда перевести их на английский.
Данная таблица позволяет нам быстро оценить состояние нашего сайта и настроек сервера. Однако WPT позволяет проводить и более глубокий анализ с помощью своеобразной диаграммы Ганта:

Данная диаграмма визуально показывает, на что браузер тратит время для загрузки страницы:
● По ширине каждой строки мы можем оценить, сколько времени требуется браузеру, чтобы запросить и получить ответ.● Высота диаграммы показывает нам, как много требуется сделать запросов, чтобы загрузить страницу.● Цвета горизонтальных линий позволяют понять, на что конкретно тратится время при загрузке того или иного ресурса страницы.
Каждый цвет отвечает за свой показатель (рассмотрим лишь основные): поиск DNS, TCP-подключение, время получения первого байта, загрузка контента.
Также можно заметить вертикальные линии: начало рендеринга – зеленая; завершение загрузки основных элементов – синяя. Оценивая показатели данной диаграммы, мы можем оптимизировать время загрузки, отталкиваясь от ее ширины или высоты.
Оптимизация по ширине
В зависимости от того, какой цвет преобладает в той или иной строке, мы понимаем, что нужно оптимизировать:
1. Если много зеленого – это значит, браузер слишком долго ждет первый байт.
Возможные решения:
А) Оптимизация CMS – как мы говорили в начале статьи, проблемы могут быть связаны с долгой генерацией ответа из-за проблем с оптимизацией программного кода. В данном случае нужно подключать программистов, которые смогут это оценить.
Б) Закрыть доступ к различным краулерам (паукам): ahrefs, linkpad, megaindex и прочее. Бывает, что сторонние пауки достаточно сильно грузят сервер, из-за чего возникают проблемы со временем загрузки.
В) Возможно, стоит задуматься о смене хостинга.
Г) Использовать CDN (ContentDeliveryNetwork) – данная система распределяет статические элементы сайта (CSS, JS, изображения, видео) на различных серверах по всему миру. В зависимости от нахождения пользователя, система отдает ему контент с ближайшего сервера. Кроме того, что сокращается расстояние между клиентом и сервером, также снимается нагрузка с основного сервера. Однозначно стоит задуматься мультирегиональным сайтам, сайтам с высоким трафиком и с большим количеством медийного контента (подробнее: https://habrahabr.ru/company/webzilla/blog/236511/)
2. Если много оранжевого цвета – это говорит о том, что сайт не использует постоянное подключение.Явление достаточно редкое, но если вы такое у себя обнаружили, стоит задуматься о настройке постоянного соединения HTTP (подробнее: https://goo.gl/F02d4a).
3. Много синего – контент слишком много весит: изображения, JS-скрипты, CSS
Выглядит это так:
Возможные решения:
А) Оптимизация изображений:– Старайтесь максимально сжимать изображения без потери качества. Помочь в этом могут некоторые программы: FileOptimizer, PUNYpng и т.д.– Старайтесь использовать формат JPG вместо PNG– Не злоупотребляйте изображениями PNG c прозрачностью
Б) Сжимайте CSS и JS с помощью специальных программ OnlineJavascriptCompressionTool и OnlineJavaScript/CSS Compression.
В) Используйте g-zip сжатие – сжимать можно на лету (файл сжимается в момент запроса) или хранить на сервере уже заархивированные файлы. Надо сказать, что если у сайта большой трафик, сжатие на лету может дать дополнительную нагрузку на сервер.
Оптимизация по высоте
Оптимизация по высоте подразумевает сокращение запросов от браузера к серверу:– jбъединяйте файлы CSS и JS – если у вас очень много CSS- или JS-файлов, их можно объединить;– в вёрстке используйте спрайты.
Пример: http://i.rozetka.ua/h.05d448/sprite.png:
Ускорение рендеринга
Не вдаваясь в подробности процесса, перейдем сразу к рекомендациям (как происходит рендеринг, вы можете почитать по здесь):– Пишите валидный код, как CSS, так и HTML: проверка валидности для CSS, проверка валидности для HTML;– Старайтесь делать CSS проще: чем меньше вложенность, тем лучше;– CSS включайте в тег
, а все скрипты – перед ; – Старайтесь в скриптах минимизировать работу с DOM; – Используйте кэш.
Полезные ссылки
Набор инструментов для анализа и оптимизации времени загрузкиHow brousers workRendering: repaint, reflow/relayout, restyleКак сделать CDN для своего сайта и почему это полезно для высоконагруженных проектовОбзор приложений для сжатия изображений
optimizatorsha.ru
Экспертное ускорение сайтов без CDN. Оптимизация скорости сайта
Не повторяйте чужих ошибок
Многие наши клиенты обращаются к нам уже после нескольких неудачных попыток решить проблему скорости сайта с другими подрядчиками. Не повторяйте чужих ошибок — выгоднее сразу обратиться к экспертам! Ускорение сайта при помощи CDN — не работает и тянет деньги каждый месяц, ускорить сайт за несколько тысяч рублей у неквалифицированного вебмастера с биржи труда тоже невозможно. Доказано многими. А вы можете серьезно сэкономить время и деньги, не повторяя этот путь. Делайте сразу правильно: ускоряйте свой сайт с нами.
Правильное ускорение сайта: как это происходит в Метод Лаб
Мы находим и устраняем истинную причину торможения сайта. Для этого мы располагаем обширным набором инструментов тестирования производительности. В ходе работы по ускорению мы точно определяем проблемные места кода сайта (профилирование) и архитектуры веб-сервера (анализ живой нагрузки мониторингом, нагрузочное тестирование). Мы переверстываем шаблоны сайта, исправляем HTML, CSS, Javascript. Выявляем и ускоряем медленные SQL-запросы. Оптимизируем контент сайта самыми передовыми компрессорами и минификаторами. После завершения работ по ускорению, ваш сайт работает быстро, дополнительных расходов нет.
Ускорение сайтов в Метод Лаб
Примеры ускоренных у нас сайтов
Стоимость ускорения сайтов
| Оптимизация настроек Nginx, Apache | + | + | + |
| Клиентская оптимизация (картинки) | + | + | + |
| Клиентская оптимизация (JS, CSS) | + | + | + |
| Сокращение количества блокирующих JS | + | + | + |
| Повышение рейтинга Google Pagespeed | + | + | + |
| Ускорение индексации роботами (SEO) | + | + | + |
| Подключение протокола HTTP/2 | – | + | + |
| Оптимизация настроек MySQL | – | + | + |
| Оптимизация HTML-вёрстки | – | + | + |
| Оптимизация шрифтов | + | + | + |
| Проведение работ на отдельной копии сайта | + | + | + |
| Перенос сайта на новый сервер | – | – | + |
| Глубокая оптимизация CSS | – | – | + |
| Обновление JS-библиотек | – | + | + |
| Серверная оптимизация (SQL-запросы, код приложения) | – | – | + |
| Оптимизация схемы БД | – | – | + |
| Установка текстового компрессора | – | – | + |
| Установка оптимизатора фото | – | – | + |
| Консультация разработчиков клиента | – | + | + |
| Индивидуальная сборка Nginx | – | – | + |
| Нестандартный стек разработки | – | – | + |
| Размер сайта Заказчика | до 50 Гб | 50-100 Гб | более 100 Гб |
| Гарантия | 14 дней | 30 дней | 60 дней |
| Стоимость пакета | 49 900 Р | 99 900 Р | 179 900 Р |
Как мы работаем
Мы разработали собственный алгоритм ускорения сайтов на основе многолетнего опыта. Основные этапы услуги:
- Подробный аудит скорости сайта, замер основных метрик.
- Получение полной копии сайта.
- Запуск копии сайта на нашей площадке (для старших планов).
- Оптимизация состава и порядка загрузки CSS, JS.
- Оптимизация подключаемых шрифтов (для старших планов).
- Оптимизация картинок сайта.
- Тестирование сайта на корректность отображения и JS-ошибки.
- Замер скорости оптимизированной версии, составление отчета.
- Оптимизация настроек сервера.
- Запуск оптимизированной версии в Интернет.
- Гарантийный срок по оптимизации (в соответствии с планом).
Вернём деньги, если не ускорим ваш сайт!
Мы даем финансовые гарантии ускорения сайта. Критерий ускорения и целевые метрики прописываются в договоре. Если KPI не достигнуты, возвращаем 100% оплаты.
Ускорение сайта навсегда
Метод Лаб предлагает ускорение сайта только без абонентской платы. Платите один раз — эффект сохраняется навсегда. Альтернативные способы (веб-сервисы ускорения, CDN) предполагают ежемесячную абонентскую плату, оплату за трафик. Как только перестанете платить, «карета превратится в тыкву». Мы устраняем причины медленной работы сайта, а не боремся с последствиями.
Зачем нужно ускорение
Многие даже не догадываются, сколько проблем можно решить, если сделать сайт быстрым:
- Ваш сайт зарабатывает деньги, но вы хотите увеличить доход.
- Вы хотите, чтобы ваш бренд, компанию воспринимали с большим доверием.
- У вас сайт-СМИ и вы хотите продавать больше рекламы, не теряя аудиторию.
- Вашей компании (продукту) не хватает премиальности.
- Вы тратите деньги на рекламу, а сайт не продает, много отказов.
- Ваш сайт проигрывает сайтам конкурентов в поисковой выдаче.
- У вас плохая лояльность клиентов, мало повторных покупок (обращений).
- Доля мобильных пользователей у вашего сайта велика, а конверсия очень низкая.
Мой сайт и так быстрый
Научно доказано, что психология человека не приемлет время загрузки медленнее 1 секунды. Поэтому ускорение нужно любому сайту!
Проверьте свой сайт прямо сейчас!
Мы разработали автоматический сервис для проверки скорости загрузки сайтов, который показывает в отчете самые важные метрики. Проверьте скорость своего сайта сейчас, это бесплатно.
Уже ускорены:
Ускорение сайта на Wordpress - picoletto.ru
Пример ускорения сайта на Wordpress: комплексная оптимизация серверной и клиентской части.Была проведена ревизия подключенных CSS и JS, удалены неиспользуемые. Оптимизирован порядок загрузки элементов, объединены ресурсы.Подключена система кеширования страниц.Оптимизированы изображения.Произведена настройка веб-сервера.
Ускорение сайта mlpark.com - SPA на Wordpress
Оптимизация JS-кода и клиентской части для ускорения времени начала рендеринга сайта.В этом кейсе найдена нестандартная проблема: в JS-коде сайта присутствовали явные задержки на различные действия с помощью функции SetTimeout(). В результате эти задержки накапливались и время рендернига страницы замедлялось на 5 секунд.Кроме того, оптимизированы изображения и порядок подключения JS и CSS, проведена работа с подключаемыми шрифтами.
Ускорение сайта на Opencart
Результаты ускорение сайта интернет-магазина на системе Opencart.Проведены работы по серверной оптимизации кода OpenCart, настроен MySQL, Nginx, Apache.Работы по клиентской оптимизации: отложенное выполнение JS, вычистка неиспользуемых плагинов, постзагрузка CSS, оптимизация критического пути рендеринга.
Результат ускорения магазина на 1С-Битрикс Управление сайтом
Была проведена работа по сокращению количества запросов, вычистка ненужных JS и CSS, оптимизирован критический путь отрисовки страницы.Также подтянута серверная часть. Оптимизированы настройки MySQL и Nginx.Кроме того, оптимизировано кеширование всех ресурсов для повторных просмотров.
Ускорение интернет-магазина на Wordpress от Метод Лаб
Здесь можно увидеть результат ускорения сайта на базе WordPress с плагином для электронной коммерции WP e-Commerce.На базовом варианте (Before) уже была проведена базовая оптимизация (заголовки, сжатие статики), на конечном также подключено серверное кэширование, удалены лишние JS-библиотеки и т.д.Оба варианта работали на одном и том же сервере.
Результат blackbox-усокрения сайта qrator.net
Для иллюстрации технологий оптимизации скорости сайта был оптимизирован сайт qrator.net.Все изменения касаются клиентской оптимизации.Подробнее все шаги рассмотрены в докладе на РИТ++ 2017
Ускорение сайта на Биртикс: lasposadelarosa.ru
Слева - после, справа - до. Результат ускорения сайта интернет-магазина на 1С-Битрикс: Управление сайтом.Была проведена работа по оптимизации кэширования компонентов в Битриксе. Также проведена настройка MySQL и Nginx.Оптимизированы CSS и JS-ресурсы, а также подключаемые шрифты.
Ускорение сайта на Wordpress: sportkb.com
Слева - до, справа - после.Результат ускорения сайта на Wordpress.Была проведена работа над серверной оптимизацией и кэшированию страниц.Клиентская оптимизация заключалась в прочистке от лишнего CSS и JS-кода, переносе ресурсов с CDN на локальный сервер, оптимизации подключаемых шрифтов.За счет оптимизации изображений значительно сокращён размер трафика страницы.
Ускорение интернет-магазина на Битриксе: my-myrmex.ru
Слева - после, справа - до.Результат ускорения сайта интернет-магазина на системе 1С-Битрикс: Управление сайтом.Проведена работа по оптимизации серверной части (настройки PHP, компонентов Битрикс, тюнинг MySQL).Клиентская оптимизация страницы: порядок подключения CSS и JS, отложенная загрузка, перенос ресурсов на локальный сервер, оптимизация картинок.
www.methodlab.ru
Как проверить и оптимизировать скорость загрузки сайта
Статьи о продвиженииРанее мы уже рассказывали о том, как оптимизировать сайт и повысить скорость его загрузки с помощью сервиса PageSpeed Insights, а теперь делимся с вами хаками – как самостоятельно увеличить скорость загрузки сайта.

1. Размер изображений на сайте влияет на вес и скорость загрузки страниц
Если посетитель вашего сайта нетерпелив, он уйдет на сайт ваших конкурентов. А еще поисковики учитывают этот фактор при ранжировании. Поэтому поправьте размер файлов на сайте – так вы не потеряете добрую долю целевой аудитории.
Оптимизируем изображения без потери качества. Уменьшайте размер файлов формата JPEG, JPG, PNG, GIF с помощью специальных инструментов – например, Compressor, ezGIF, Compresser JPEG, Imagify, Tiny JPG и Tiny PNG. Изображения заметно полегчают и не потеряют свои характеристики.
2. Оптимизируем размер скриптов Java Script и стилей CSS
Сделайте это, чтобы снизить объем кода, вес таких файлов. В результате грамотного расположения скриптов — в футере или хидере - страница станет меньше весить.
3. Настраиваем кеширование на стороне сервера
Это значительно сократит время повторной загрузки страницы, сохраняя ее содержимое в кэше при первом обращении.
4. КэшированиеЗадача кэширования – передавать веб-браузеру клиента в заголовки HTTP-запросах и ответах, заставляющие его сохранить статистическое содержимое. А также в его цели входит – отдавать его повторно уже из кэша, не отправляя повторные запросы на сервер. Так снижается трафик и многократно увеличивается скорость отдачи контента.Настраиваем сжатие контента на лету — организация правильной последовательности загрузки скриптов, их правильно расположение самих скриптов в футере или хидере.
Обращаем ваше внимание, для каждой CMS свои нюансы — например, для WordPress критично количество плагинов, для других – свои заморочки. Если у вас возникли трудности в решении такого вопроса – обращайтесь, мы поможем в оптимизации ☺
Проверьте скорость загрузки сайта с помощью специальных сервисов:

PageSpeed Insights
GTmetrix
WhichLoadFaster
Pingdom Tools
Web Page Performance Test
Monitis Tools
SiteSpeed.me
Load Impact
WebPage Analyzer
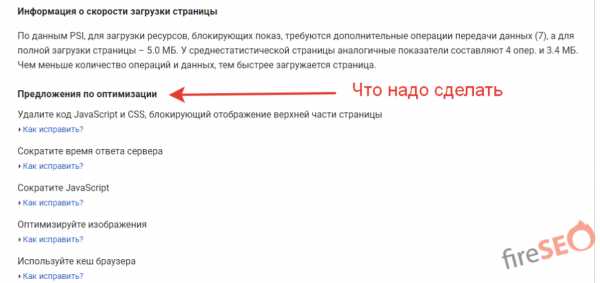
Но мы рекомендуем первый из списка инструмент — PageSpeed Insights от Google, его показатели близки к реальной картине и он дает понятные советы:

А с июля 2018 года Google будет учитывать скорость загрузки страниц при ранжировании сайтов в мобильном поиске. Обновление будет называться Speed Update. Этот инструмент повлияет на малый процент запросов и затронет исключительно медленные сайты, но зато будет применяться для всех страниц независимо от технологии.
Пока новый сервис не запущен, мы рекомендуем пользоваться PageSpeed Insights для анализа скорости загрузки, Lighthouse –для оценки качества сайтов и обращаться к публичной базе UX-метрик на основе данных пользователей Chrome — Chrome User Experience Report.
Если цель Speed Update – влиять на поисковую выдачу в мобильных девайсах, то PageSpeed Insights ориентируется как на desktop, так и на пользователей смартфонов и планшетов.
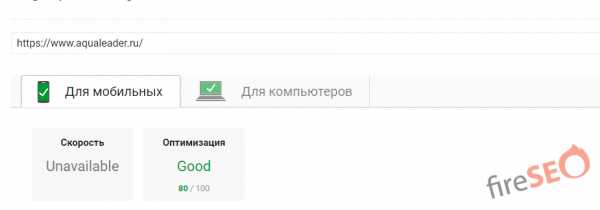
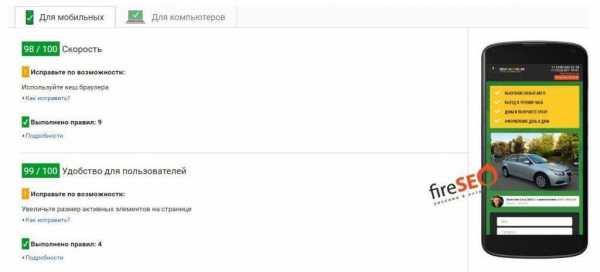
Гугловский сервис показывает скорость для ПК и мобильных:

Большой плюс этого сервиса — он показывает вам пошаговую инструкцию действий, чтобы скорость на сайте стала нормальной. Причем отдельно для мобильных, отдельно для десктопов:

Следуя всем пунктам, исправить все недочеты несложно ☺
Также советуем вам попробовать еще один полезный онлайн-сервис, если вы заинтересованы в стабильной работе своего сайта – pingdom.com

У этого замечательного инструмента — развернутая сеть серверов мониторинга, расположенных в массе точек по всему миру. Такие точки круглосуточно следят за работоспособностью сайтов и серверов.
Чтобы начать пользоваться сервисом, выберите подходящие параметры: часовой пояс, страну и предпочтительный формат отображения цифр и времени. Дальше введите URL своего сайта в одноименную строку, и через 20-30 секунд вы получите тест скорости ресурса.
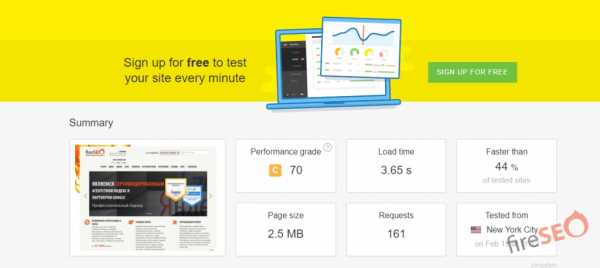
Так сервис оценил наш сайт fireseo.ru:

Кроме оценки, pingdom сохраняет историю ваших тестирований и дает понятные советы на тему — как увеличить скорость загрузки сайта. Результаты мониторинга этого инструмента точные, и в них вы найдете информацию — откуда проводилось тестирование, оценку производительности сайта по стобалльной шкале, количество запросов к серверу, время загрузки и размер главной страницы и прочие детали анализа, которые помогут для seo продвижения.
Удобство пользования инструментом pingdom — бесплатный и не просит регистрироваться. Но главная сфера деятельности сервера — непрерывный контроль производительности и доступности сайтов круглый год. В это входит статистика по времени безотказной работы и времени отклика, а если появляются какие-то проблемы в работе ресурса — владельца мгновенно уведомляют об этом по e-mail или sms. Так вы своевременно узнаете о неполадках и, следуя рекомендациям сервиса, легко устраните обнаруженные отклонения и вернете сайт к стабильному состоянию.
Пользуйтесь нашими рекомендациями, оптимизируйте скорость загрузки сайта — станьте примерными для поисковиков и не теряйте желанных клиентов! Удачи!

Подписаться на наш Telegram
Привлечение клиентов с помощью интернет-маркетинга
Разработка сайтов
Контекстная реклама
Поисковая оптимизация
fireseo.ru
Оптимизируем скорость загрузки сайта – улучшаем ПФ и позиции
 При оптимизации сайтов мы работаем не только над посадочными страницами, а стараемся улучшать все доступные нашему влиянию показатели. Один из них – скорость загрузки страниц. Я попросила нашего консультанта Дмитрия, который помогал нам ускорять наши сайты, рассказать подробнее, что, как и зачем нужно оптимизировать.
При оптимизации сайтов мы работаем не только над посадочными страницами, а стараемся улучшать все доступные нашему влиянию показатели. Один из них – скорость загрузки страниц. Я попросила нашего консультанта Дмитрия, который помогал нам ускорять наши сайты, рассказать подробнее, что, как и зачем нужно оптимизировать. Как влияет скорость загрузки сайта на поведение пользователей? Еще в 2009 году команда Google проводила эксперимент – небольшой группе пользователей искусственно занизили скорость загрузки страниц выдачи на 100-400 м. Это сразу сказалось на их действиях – пользователи стали вводить меньше запросов, чем обычно. Более того, чем дольше они подвергались этому эксперименту, тем реже начинали обращаться к строке поиска.
Пользователи нетерпеливы. Они скорее уйдут с сайта, чем станут ждать несколько секунд, пока на странице прогрузится вся навигация, иконки, картинки.
Чем быстрее сайт, тем выше ПФ
По нашим наблюдениям, низкая скорость загрузки сайта отрицательно влияет на ПФ и, следовательно, может плохо влиять на позиции.
Вам знакома ситуация, когда по конкурентному запросу сайт то попадает в ТОП-5, то откатывается на 10-20 позиций, и так много раз подряд? По весу и уровню оптимизации он даже лучше конкурентов, но обойти их и стабильно закрепиться в выдаче почему-то не получается. Причиной часто являются слабые показатели поведенческих факторов. В такой ситуации можно провести аудит юзабилити, поработать над интерфейсами и внутренней структурой, но иногда достаточно просто обратить внимание на скорость загрузки страниц сайта.
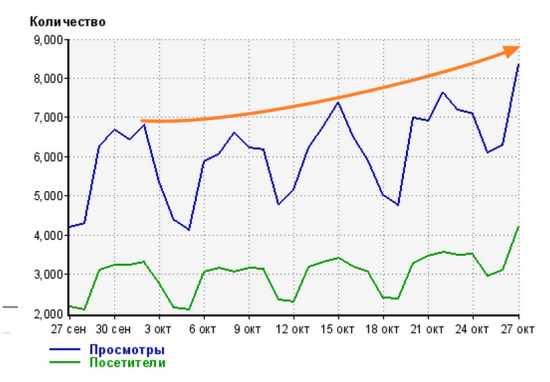
Мы провели свой эксперимент с одним сайтом по недвижимости.
Сократив время загрузки страниц с 6-7 до 3 секунд, мы получили:– уменьшение показателя отказов с 44% до 40%;– увеличение глубины просмотра с 3,5 до 5 страниц на посетителя;– при этом среднее время на сайте не изменилось.
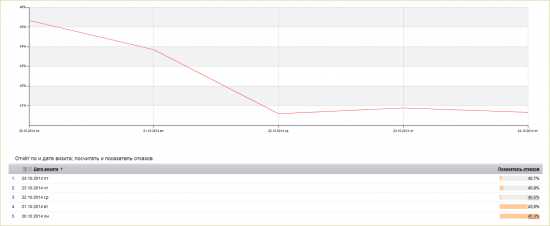
Снижение показателя отказов:

Рост глубины просмотра:

В 2010 году Google официально сообщил, что медленные сайты могут ранжироваться ниже. Про влияние скорости загрузки на позиции в Яндексе официальных заявлений нет, но есть рекомендация про выбор хостинга, обеспечивающего максимальную скорость доступа к сайту.
Как измерить скорость загрузки сайта?
Давайте выясним, как быстро загружается ваш сайт. Но не у вас дома или в офисе, а у всех посетителей в среднем.
Если сделать замеры скорости одного и того же сайта 10 раз в течении одной минуты, можно получить разные результаты. Это потому, что факторов, влияющих на генерацию страницы, очень много, и они постоянно изменяются. На скорости загрузки сказываются удаленность сервера до посетителя, нагрузка на сервер и качество его настройки, браузер пользователя, код страницы, число подгружаемых элементов и т.д.
Вы не можете повлиять на факторы со стороны посетителя, но должны сделать все возможное, чтобы ваш сервер отдавал максимально быстрый ответ. Итак, проверяем скорость загрузки.
Отчет по скорости загрузки в Google Analytics
Зайдите в Google Analytics – Поведение – Скорость загрузки сайта – Обзор:
Не пугайтесь, тут показана средняя скорость загрузки из разных стран, браузеров и девайсов. Обычно это в 2-3 раза выше, чем на вашем компьютере.
Скорость загрузки с разных браузеров
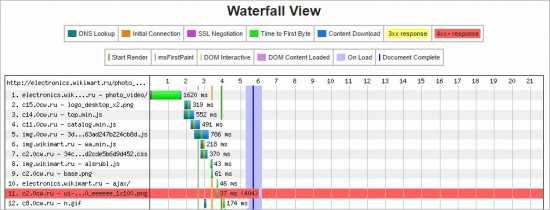
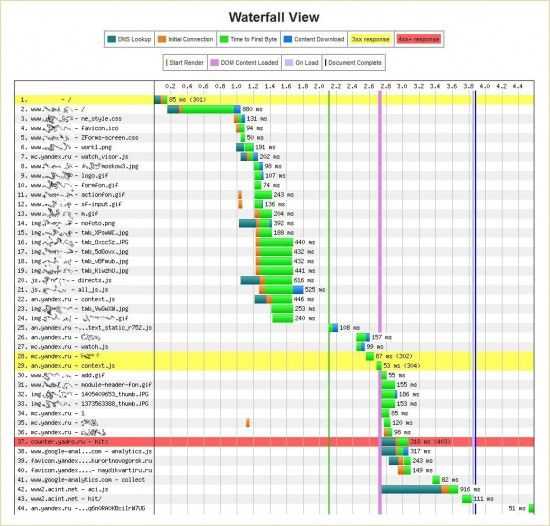
Проверить скорость загрузки с разных стран и браузеров можно на сайте Webpagetest.org. Вы получите данные по скорости при первом заходе и при повторном посещении, а еще детальный «водопад» процессов, из которых состоит сама загрузка вашей страницы:

На графике видно, что, запрашивая данные каждый раз с нового хоста, мы теряем время на DNS Lookup. А все java-скрипты блокируют параллельную загрузку остального контента. Тут же мы видим медленный DNS Lookup www2.acint.net – это счетчик Sape.ru (хорошо, что он стоит внизу и не блокирует вывод остального контента).
Favicon и изображения в рекламных блоках Яндекса с одной стороны повышают CTR объявления, с другой замедляют скорость загрузки сайта. Порой небольшая картинка в РСЯ может весить около 60 кб, хотя ее можно сжать до 10 кб. Задержки с загрузкой блоков РСЯ так же случаются, потому для скорости сайта лучше использовать блоки без картинок, ну и не забываем про асинхронную загрузку кода РСЯ.
Детальная таблица с затраченным временем на каждый элемент выглядит так:

Как происходит загрузка страницы
Чтобы начать оптимизировать скорость загрузки сайта нужно понимать сам процесс ее генерации. Что же происходит, когда вы набираете адрес сайта и жмете кнопку Enter?
1. От браузера идет DNS запрос. Так браузер узнает ip адрес, по которому можно найти ваш сайт. Потом идет TCP-запрос к серверу на соединение и ответ сервера разрешающий коннект (подробнее тут). Мы еще даже не начали ничего загружать, а уже потеряли 50-100 мс.
2. На сервере начинается генерация страницы сайта. Запускается выполнение PHP, считываются данные из MySQL-базы. Время процесса зависит от загрузки сервера на данный момент, его настроек и конфигурации, а так же от качества кода страницы. Оптимальным считается 200 мс, но часто этот показатель выше. Сгенерированный код пересылается браузеру.
3.Теперь браузер знает все адреса картинок, стилей, шрифтов, java-скриптов и начинает по каждому элементу делать запросы на сервер, забирать эти файлы. Какие-то процессы идут параллельно, а некоторые останавливают все остальные загрузки.
4. Браузер отрисовывает страницу из полученных элементов и выполняет java-скрипты.
5 советов по оптимизации скорости загрузки страницы
1. Используйте параллельные загрузки. Браузеры могут загружать элементы сайта в несколько потоков. Одновременное число коннектов к одному хосту обычно не больше 6. Т.е. браузер не может одновременно скачивать более 6-ти объектов. Общее число соединений с разными хостами в Chrome ver.24 – 9, для Firefox ver.18 – 11. Если вынести картинки на отдельный поддомен, то у них будет возможность загружаться параллельно с элементами размещенных на других хостах. Но не увлекайтесь с поддоменами, на каждый новый поддомен добавится время на обработку DNS запроса.
2. Размещайте java-скрипты в конце кода страниц, так как они блокируют загрузку других элементов.
3. Используйте асинхронныый код при размещение внешних счетчиков. Модули и кнопки социальных сетей, счетчики, метрика, блоки РСЯ (особенно с картинками) – все это делает ваш сайт медленнее, а иногда и блокирует загрузку вашего сайта. Старайтесь размещать такие скрипты только с поддержкой асинхронной загрузки.
4. Сжимайте картинки. Думаете, ваши изображения хорошо сжаты? С помощью сервиса Сompressjpeg.com почти все картинки можно уменьшить на 60-70%, а это очень важно для мобильного трафика. Для уменьшения числа коннектов, лучше использовать спрайты для объединения картинок в одну.
5. Попробуйте работать с CDN. Это сети, хранящие отдельные элементы сайта (например, шрифты на fonts.gstatic.com, java-скрипты на ajax.googleapis.com, элементы Яндекса на yastatic.net и т.д). Такие сети призваны ускорить загрузку сайта, отдавая файлы с ближайшего геосервера, они не нагружают ваш сервер и уменьшают его трафик. Но целесообразность использования CND нужно проверять на своем сайте, порой получается обратный эффект. К примеру, одному из наших сайтов, шрифты c CDN подгружались дольше, чем со своего сервера.
Что еще нужно оптимизировать?
Получить готовый список рекомендаций по вашему сайту можно с помощью инструмента PageSpeed Insights for Chrome. Устанавливается в браузер, после чего находим его через меню: Дополнительные инструменты – Инструменты разработчика – Вкладка PageSpeed – Кнопка «Начать анализ».
Полезное видео про оптимизацию скорости загрузки сайта:– Клиентская оптимизация, Иван Карев– Оптимизация фронтенда, Олег Мохов– Верстка. Вид снизу, Марина Широчкина
optimizatorsha.ru
Оптимизация скорости загрузки сайта - TECTUUM, Агентство интернет-маркетинга
Некоторые владельцы сайтов напрасно недооценивают значение скорости загрузки ресурса. Это важно и для поисковых машин, и для обычных пользователей. Обо всем подробнее в нашем материале.

Значение скорости загрузки для «поисковиков»
Оперативность загрузки является одним из критериев, используемых поисковыми машинами при ранжировании сайтов. Чем быстрее сайт загружается, тем выше он будет находиться в естественной выдаче.
Во-первых, на ранжирование влияет технический уровень, – если ресурс слишком долго загружается, значит, он содержит технические ошибки и не может быть признан хорошим с точки зрения «поисковиков».
Во-вторых, банальный пример поведенческих факторов, так же учитываемых «поисковикам». Невозможно оспорить, что определенная часть пользователей откажется ожидать открытия страницы и нажмет «крестик». А если и дождется загрузки, то покинет ресурс при попытке перехода в другой раздел. Отсюда вывод: меньше посетителей, меньшая глубина просмотра, меньше времени люди проводят на сайте.
Значение скорости загрузки для пользователей
Здесь все логично и понятно. Если ваш сайт будет долго загружаться, то пользователям рано или поздно надоест длительное ожидание, и они будут искать повод избежать посещения сайта, а в итоге откажутся от ресурса насовсем. Потери от такого поведения пользователей описаны выше.
Подведем итог. Низкая скорость загрузки сайта губительно влияет на ресурс, поэтому важно знать, как с этим бороться.
Как повысить скорость загрузки сайта
1. Уменьшите размеры страниц
Чем «тяжелее» контент, тем дольше он загружается. Уменьшив размер страницы, вы добьетесь увеличения скорости загрузки.
Как это сделать? Во-первых, самостоятельно осуществите сжатие данных в протоколе HTTP. Во-вторых, обратитесь к хостинг-провайдеру или администратору ресурса с просьбой настроить автоматическое сжатие данных.
2. Уменьшите «вес» графики
Графика порой занимает до 90 процентов «веса» всей страницы, поэтому будьте внимательны при добавлении фотоматериалов.
Во-первых, избегайте PNG и старайтесь работать с JPEG. Только JPEG позволяет с помощью графических редакторов уменьшать вес изображений в несколько раз без потери качества.
Во-вторых, всегда помните, что, уменьшив качество на 30-50 процентов, вы не увидите серьезной разницы качества изображения с первоначальным вариантом.
В-третьих, каждое изображение не забывайте очищать от «мусора», которым могут являться палитры, комментарии, другие версии изображения и т.д.
3. Уменьшение запросов браузеров пользователей
Создайте условия, чтобы браузер посетителя сайта посылал меньшее количество запросов. А именно, удалите лишние коды, уменьшите число фотографий, оптимизируйте файлы JavaScript. Обратите внимание, что главные страницы многих популярных сайтов выполнены в стиле минимализма, – это не только часть дизайна, но и меры по увеличению скорости загрузки.
4. Находитесь ближе к пользователям
Это не всегда реально сделать, т.к. многие ресурсы направлены на широкую целевую аудиторию. Но, например, если вы работаете только в Москве, то будет очень нелогично пользоваться сервером, находящимся в Хабаровске.
5. Используйте кэш
Кэширование на стороне сервера заключается в записи результатов действия динамического кода в файл и последующей выдаче его пользователям без необходимости постоянно осуществлять одинаковые операции, что позволяет уменьшить нагрузку на сервер и, соответственно, ускорить выдачу результата как пользователям, так поисковым машинам.
6. Размещайте javascript в конце страницы
Если вы разместите файлы javascript в начале страницы, то они, загружаясь дольше основного контента, будут замедлять загрузку сайта в глазах пользователей. Разместив файлы внизу, а начав с контента, вы дадите дополнительное время для загрузки файлов javascript.
7. Оптимизируйте обращения к DOM
Распространенная причина длительной загрузки сайта – необоснованные и лишние обращения к DOM-элементам. Даже, если вам требуется обратиться к DOM несколько раз, старайтесь объединять обращения, например, использовав переменные.
8. LESS\SASS
Для скорости загрузки играют роль и динамические языки стилей. Важно понимать для каждой ситуации, какой язык стиля будет «раздувать» код, а какой, наоборот, сжимать. Чем короче будет получаться код, тем выше скорость загрузки ресурса.
9. Загрузка стороннего контента
Старайтесь загружать сторонний контент, используемый на вашем ресурсе, асинхронно. Это позволит не создавать «напряжения» в определенный момент времени, и давать нагрузку равномерно. К тому же, проблема с загрузкой контента с одного из сторонних ресурсов, может привести к общей блокировке загрузки, если она не будет выполняться асинхронно.
10. Скорость отдачи первого байта
Важнейший нюанс, влияющий на скорость загрузки сайта – оперативность отдачи сервером первого байта страницы. На нее влияют: правильность оптимизации кода сайта, базы данных, CMS и настройки сервера.
P.S. Низкая скорость загрузки сайта негативно влияет и на поисковое ранжирование, и на интерес пользователей к ресурсу. Следуйте нашим советам. Скорее всего, сделав все по нашим рекомендациям, вы добьетесь существенного прогресса!
tectuum.ru
Оптимизация и увеличение скорости загрузки сайта
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Одним из самых важных параметров в продвижении поисковых систем является скорость отклика сайта. Чем быстрее отображаются страницы веб-ресурса, тем больше пользователей можно получить. Эти два показателя взаимосвязаны между собой.
Плохая скорость загрузки сайта означает, что у вас будет меньше читателей в блоге, клиентов на страницах услуг, а также покупателей товаров интернет-магазина.
Анализируя скорость загрузки, можно узнать все ли в порядке с сайтом, насколько быстро посетители получают доступ к контенту. Благодаря полученным отчетам с рассмотренными параметрами, всегда можно увидеть плюсы и минусы каждой страницы сайта.
Так можно пресечь проблемы со скоростью загрузки страниц, а это не отразится на ухудшении различных факторов распределения. Не забывайте проверять быстродействие сайта! И тогда не потеряете посетителей ресурса и клиентов вашего бизнеса.
Как узнать скорость загрузки сайта самостоятельно?
Существует много сервисов, помогающих узнать скорость загрузки сайта. Вот некоторые из них:
- pr-cy.ru – сервис, который поможет проверить загрузку сайта.
- mainspy.ru – покажет размеры страницы сайта и скорость загрузки страницы.
- айри.рф — есть функция оптимизация скорости загрузки сайта.
Как определяется скорость загрузки сайта
Каждая поисковая система имеет в своем распоряжении особого робота (его еще называют, поисковым пауком), выполняющего различные функции при просмотре сайтов в интернете. Допустим, в поисковой системе Google таким роботом является Googlebot. Путем внутренних ссылок робот-поисковик подбирает нужную информацию, сканируя страницы блога. Полученная информация передается в базу данных, где она обрабатывается и анализируется.
Сам робот не дает оценку просканированной информации. Однако он может дать сигнал поисковой системе о быстродействии сайта. Учитывая то, что число постов и страниц в интернете огромное количество, он проводит на каждом сайте строго отведенное на просмотр время. Если за это время он просматривает всю страницу, то быстродействие сайта эффективнее, чем если он не успеет. Логично:)
Ведь ждать безграничное количество времени медленно открывающихся страниц паук не может – у него еще для просмотра большое число других документов. Итак, у поисковой системы есть информация, как долго и насколько точно робот просканирует информацию на страницах сайта.
Что же можно сделать, чтобы ускорить загрузку сайта?
1. Уменьшить размер страниц сайта
Слишком «тяжелый» контент долго загружается. Уменьшая размер страниц, автоматически увеличивается скорость его загрузки. Кроме этого, экономятся средства, если провайдер берет с вас плату за трафик.
Для того чтобы уменьшить размер страниц, надо применить сжатие данных в протоколе HTTP. Это уменьшает размер текстовых ресурсов, включающих элементы HTML, CSS и JavaScript, на 50% и более. Для сжатия данных протокола HTTP используются технологии zip, gzip и другие.
Чтобы оценить полученный эффект уменьшения, воспользуйтесь одним из сервисов проверки сжатия, например, вот этим.
2. Снизить «вес» графики
Важно оптимизировать графические изображения. Ниже приведены рекомендации, помогающие уменьшить их размер на 50%:
- Загружать фотографии в формате JPEG, не рекомендуется использовать формат PNG. Параметр JPEG позволяет сильно сжимать изображения и качество остается прежним. К примеру, в день выхода Windows 8 компания Microsoft опубликовала на главной странице сайта фото в формате PNG, «вес» которого составил 1 МБ. Фото аналогичного качества в формате JPEG имеет размер приблизительно 140 КБ.
- Не использовать параметр PNG для обеспечения прозрачности графики. Эффект прозрачности — это очень красиво, но не всегда функционально.
- Следует правильно выбирать уровень качества картинок в формате JPEG. Уменьшив качество изображения на сайте, вряд ли вы заметите изменения по сравнению с исходным изображением. Но вес картинки в данном случае значительно уменьшится.
- Очищать графические файлы от цифрового мусора. Редакторы фото, оставляют в файле много различных данных, например, комментарии, рабочие версии изображения, неиспользуемые палитры. Для очистки файла нужно использовать сервисы.
- Уменьшая вес фотографий, необходимо сохранить привлекательность сайта. Так как визуально привлекательные ресурсы больше ценятся.
3. Упростить код JavaScript и CSS
Использование особых средств упрощения кода JavaScript и CSS уменьшает вес соответствующих элементов эффективней, чем типичные технологии сжатия (например, gzip). Сервисы упрощения удаляют из кода ненужные элементы, а также сокращают названия функций.
Для упрощения кода элементов JavaScript и CSS можно воспользоваться программными средствами или онлайн-сервисами:
4. Уменьшить число запросов браузера
Когда от браузера поступает больше запросов при загрузке страницы, она медленнее загружается. Для того чтобы уменьшить время загрузки, необходимо создать условия для браузера, при которых он посылает меньше запросов. К этому можно прийти, следуя рекомендациям по оптимизации загрузки сайта.
Задумывались ли вы, почему главная страница Google выглядит так скучно? Одной из причин является желание разработчиков увеличить скорость ее загрузки.

Google сэкономил на рюшках и завитушках, зато увеличил скорость загрузки страницы.
Если рекомендация удалять все лишнее вам не подходит, воспользуйтесь следующими советами, позволяющими уменьшить количество запросов браузера:
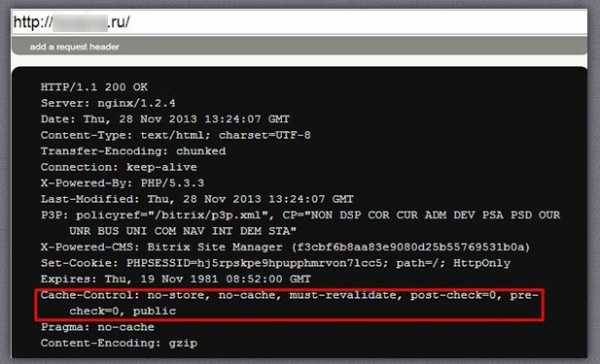
- Включить функцию кэширования. Если страницы вашего сайта являются статическими, не нужно «заставлять» пользователей загружать их содержимое заново. Для проверки результата возможно использование сервиса Redbot.

Возможность кэширования пока не включена
- Комбинировать и сжимать файлы CSS и JavaScript. Если объединить элементы, значительно уменьшается количество запросов браузера. Для комбинирования CSS и JavaScript воспользуйтесь специальными сервисами и ПО, например, CakePHP.
- Объединяйте небольшие фотографии в CSS-спрайты. Это особенно удобно для ресурсов, на которых есть много иконок, кнопок и других маленьких изображений.
Важно!
Включив опцию кэширования, скорость загрузки сайта при первом посещении не меняется. Но при повторной загрузке сайта скорость значительно увеличится.
5. Сократить расстояние между сайтом и пользователями
Если сервер провайдера находится на огромном расстоянии от вас, то скорость загрузки значительно уменьшается. Для решения этой проблемы, используйте сети доставки контента (CDN) Amazon CloudFront или Akamai.
Используя CDN, вы автоматически изменяете URL ваших фото, CSS- и JavaScript-файлов. Когда пользователь заходит на ваш сайт, CDN загружает его «тяжелые» элементы со своего сервера, физически расположенного ближе всего к посетителю.
semantica.in
Оптимизация загрузки сайта
 Скорость загрузки сайта влияет на 2 важных фактора:
Скорость загрузки сайта влияет на 2 важных фактора:
- Как поисковые системы Яндекс и Google определяют его позиции в результатах выдачи
- Останется или покинет страницу пользователь (больше 3-х секунд ожидания – потеря клиента)
Вывод: низкая скорость загрузки сайта = ничтожное количество клиентов
Поэтому, если вы хотите, чтобы ваш сайт находился в ТОП-10, а ваши потенциальные заказчики выбрали вас (а не ваших конкурентов), увеличивая прибыль вашего бизнеса, оптимизируйте скорость загрузки своего ресурса!
Как мы оптимизируем скорость загрузки вашего сайта
- Правильно подбираем хостинг для конкретного веб-ресурса
- Сокращаем элементы, которые хранятся на внешних серверах (медиа-файлы, счетчики, сервисы онлайн связи и т.д.). Результаты проверяется с помощью сервиса Google PageSpeed Insights
- Проводим полную оптимизацию имеющихся файлов – видео и изображения
Пример оптимизации
Оптимизация для компьютеров
Оптимизация для мобильных устройствах

Результат оптимизации скорости загрузки сайта
До оптимизации
После оптимизации
ЦЕНЫ:
| Оптимизация скорости загрузки сайта | от 5 000 руб. |
Если вы хотите:
И в результате – увеличить число клиентов и повысить прибыльность своего бизнеса, рекомендуем вам провести оптимизацию скорости загрузки вашего сайта!
Отличной конверсии вашему сайту и больше довольных клиентов вам! ☺
Оставьте ваш телефон, и мы свяжемся с вами в течение 15 минут!
Please leave this field empty.
Настоящим подтверждаю, что я ознакомлен и согласен с условиями политики конфиденциальности на отправку данных.Подробнее.
Индивидуальный Предприниматель Джунусов Роман Олегович (далее ИП Джунусов Р. О.) собирает информацию, когда вы регистрируетесь на сайте, заходите на свой аккаунт, оформляете заявку (или совершаете покупку), участвуете в акции и/или выходите из аккаунта. Информация включает ваше имя, адрес электронной почты, номер телефона и данные по кредитной карте.ИП Джунусов Р. О. является единственным владельцем информации, собранной на данном сайте. Ваши личные данные не будут проданы или каким-либо образом переданы третьим лицам по каким-либо причинам, за исключением необходимых данных для выполнения запроса или транзакции, например, при отправке заказа.Мы не продаем, не обмениваем и не передаем личные данные сторонним компаниям.Также я разрешаю ИП Джунусову Р. О. в целях информирования о товарах, работах, услугах осуществлять обработку вышеперечисленных персональных данных и направлять на указанный мною адрес электронной почты и/или на номер мобильного телефона рекламу и информацию о товарах, работах, услугах ИП Джунусову Р. О. и его партнеров. Согласие может быть отозвано мною в любой момент путем направления письменного уведомления по адресу ИП Джунусову Р. О.
Составим коммерческое предложение для вас за 1 час.
fireseo.ru