Дизайн сайтов и продвижение сайтов. Оптимизация сайта дизайн
3 принципа оптимизации web-дизайна
Источник изображения
Много лет назад фотография эволюционировала в видео. По тому же пути идет развитие веб-дизайна: статический контент отмирает, уступая место динамическому, интерактивному. Конечно, для первой трансформации потребовались десятилетия, а вторая происходит на наших глазах, но это различие несущественно. По сути, сегодняшние online ресурсы — мощные интерактивные платформы, имеющие гораздо больше общего с видеоиграми, чем с рекламными щитами. Однако столь быстрые изменения породили раскол между тем, на что способна интернет-площадка, и тем, как используют ее маркетологи.
Согласно данным eMarketer, около 90% американских компаний считают сайты одним из главных козырей online маркетинговых стратегий. Следование последним тенденциям веб-дизайна — непростая задача, но умение разбираться в таких терминах, как «динамический контент» и «мобильная оптимизация», становится определяющим фактором успешного интернет-маркетинга.
Данная статья собрала в себе опыт ведущих экспертов, дизайнеров и разработчиков, специализирующихся на создании сайтов и целевых страниц. Используя их опыт, мы исследуем ключевые факторы, отличающие наиболее успешные проекты от их посредственных аналогов.
Итак, современный online ресурс должен быть:
- эстетичным;
- оптимизированным под запросы пользователей и персонализированным;
- оптимизированным под мобильные устройства.
Четкое понимание этих принципов поможет вам создать исключительный продукт, продвигающий ваш бизнес на новую высоту.
Глава 1. Эстетика
Первое впечатление
Первое впечатление обманчиво, но именно по нему судят о бренде. Доказано, что мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текстовую. Поэтому стартовая страница — шанс создать свежее и яркое впечатление.
Продолжительность концентрации интернет-пользователей продолжает сокращаться. По последним данным, у вас есть около 50 миллисекунд, чтобы произвести первое впечатление. Используйте это время с умом.
Дизайн для пользователя
В чем отличительная черта первоклассных конвертирующих ресурсов? Их дизайн создавался не для генерального директора или ведущего маркетолога, а для клиента. Это ключевой момент, выделяющий лучшие сайты и лендинги из тысячи конкурентов. Работа дизайнера заключается в создании яркого и убедительного впечатления для читателя.
Как же добиться этого? С помощью принципов эстетики и дизайна:
- сделайте упор на цель и значение бренда;
- выразите индивидуальность бренда.
Хотите создать гармоничный сайт? Ниже представлено два примера: первый был взят из списка 53-х сайтов с лучшим дизайном, а второй номинирован на премию «Худший сайт во вселенной».
Как видите, читателям предлагается совершенно разный опыт. В первом случае — четкая визуальная иерархия в стиле целевой страницы. Важные места выделены цветом и стрелками. Сайт ясно дает понять, какое действие ожидается от пользователя, и предоставляет все необходимые контакты.
Со вторым примером ситуация противоположная. Можно смотреть на него полтора часа, так и не поняв, куда вы попали. Но не исследуйте его слишком долго — достаточно получаса серфинга по ресурсу, чтобы сойти с ума от мешанины цветов и элементов.
Убедитесь, что ваша страница — «слуга народа», проще говоря, ресурс должен работать на клиентов и нравиться должен в первую очередь им.
Сделайте бренд эстетичным
Если вы когда-нибудь видели оригиналы Моне или Ван Гога, то не понаслышке знакомы с возможностями красивого дизайна. К сожалению, в интернете очень мало сайтов, которые можно с полным правом назвать произведениями искусства. Одаренные дизайнеры вкладывают в свою работу душу, талант и опыт, пытаясь вызвать у посетителей незабываемые эмоции. Конечно, никто не требует от вас превзойти мастерство Ван Гога или Кандинского. Но наладить эмоциональный контакт с посетителем необходимо. Чтобы вдохновить его на великие свершения или хотя бы на конверсию.
Очень часто люди принимают решение о покупке, основываясь на эмоциях. Существуют методы стимуляции этих решений, но они, как правило, уникальны для каждого случая. Помните, что сайт или лендинг должены передавать дух и корпоративную культуру компании. Вы веселые, беззаботные стартаперы? Или серьезные, вечно занятые яппи-белые воротнички? От внутренней культуры зависит дизайн, цвета, шрифты и общее оформление страницы.
Каждый цвет вызывает определенную эмоцию. Например, оранжевый ассоциируется с приятными моментами, юностью, радостью. Красный, напротив, вызывает ассоциации с сигналом «стоп», опасностью, болью. Определитесь с эмоциями, которые собираетесь подключить, и подберите цвета дизайна.
Примеры — ниже.
Обратите внимание на Jacqui’s Journey to the Perfect Cake. Каждый элемент поддерживает атмосферу сказки. Пастельные тона хорошо дополняют общий стиль. Страница удивляет и вдохновляет.
Пример от REI почти противоположен. Ресурс делает упор на активный образ жизни, любовь к приключениям и чувство свободы.
Принципы дизайна. Руководство для начинающих
Понимание принципов гениального дизайна — прерогатива не только великих художников. Подумайте с позиции маркетолога, какое действие или реакцию вы хотите вызвать у посетителя? Даже если у вас нет красного диплома школы дизайна, вы можете использовать базовые принципы создания сайтов. А это — первый шаг к сильной странице, счастливым клиентам и успеху.
Глава 2: Юзабилити
Сайт создается для посетителя
Помните старую поговорку? У каждого диалога есть три стороны. Первая — то, что вы думаете о своей речи. Вторая — то, что понимает слушатель. Третья — истина, которая посередине.
В рамках хорошего online ресурса первые две стороны должны быть объединены. Все проектируется только для пользователей. Да-да, вы не ослышались. Сайт — инструмент работы с клиентами, и он создается под их запросы. Визуальная и функциональная составляющие работают вместе, а грамотный подбор и расположение элементов позволят направлять взгляд пользователей, побуждая их к действию или конвертации.
Неверный дизайн побуждает к неверным целям
Многие сайты и лендинги страдают особой формой шизофрении — конфликтом между представлениями маркетологов и желаниями пользователей. Создавая хаос в элементах страницы, вы рискуете потерять читателей. По данным eConsultancy, 74% респондентов считают коррекцию пользовательского опыта ключевым фактором повышения конверсии, продаж и лояльности.
Повторим — плохие сайты плохи потому, что не считаются с мнением пользователей. Читатели путаются на странице, не понимая, куда идти, и что от них требуется. Согласитесь, самый разумный выход из подобной ситуации — покинуть ресурс и уйти к конкурентам.
Целевая страница или блог — это инструмент, помогающий в поиске необходимой информации и решении определенных проблем. Многие компании пытаются вместить слишком много контента на страницу, будто это их последний шанс. В множестве организаций решения по контенту принимает высшее руководство, а не профессиональный маркетолог. Конечно, ваш генеральный директор уважаемый человек с богатым жизненным опытом. Наверняка он интересный собеседник. Но разбирается ли он в последних маркетинговых тенденциях? Что, если директор захочет увидеть на главной странице фотографии с отдыха? Или милых котят? Конечно, мы утрируем. Но все же — каждый должен заниматься своей работой.
Независимо от целей, которые вы преследовали при создании сайта, посетители заходят на него в первую очередь для поиска информации. В идеале нужный контент должен предоставляться по первому клику мыши. Поймите главное — страница, отвечающая потребностям вашего бренда, и страница, удовлетворяющая пользователей — одно и то же. Других вариантов нет.
Сделать это очень просто. Взгляните на ресурс глазами пользователя. Уберите все лишнее, и наслаждайтесь ростом конверсии.
6 ключей к оптимизации дизайна
Около 50% профессионалов бизнеса подтверждают, что дизайн — главный критерий формирования доверия к бренду. Соответственно, 70% маркетологов считают ресурсы и уроки по оптимизации дизайна весьма востребованными в современном мире. Для удовлетворения этой потребности в последнее десятилетие было создано множество тематических материалов. Соль в том, что основные правила можно ужать в шесть коротких пунктов. Чем мы и займемся сейчас.
1. Обоснование ценности или оффера
Что сделать при знакомстве с посетителем? Как не упустить его? А вот как: главное — сразу объяснить, чем занимается компания, и что выделяет ее из моря конкурентов. Это объяснение называется «value proposition» или «ценностное предложение».
От вас требуется всего пара строк, четко отвечающих на вопрос «Почему клиент должен купить у меня, а не у конкурентов?» Или еще проще — каков ваш оффер? Четко и понятно...
Ценностное предложение, как правило, это первое, что видит пользователь на странице. Поэтому создание оффера похоже на работу сапера. У вас есть одно-два предложения, чтобы внушить пользователю доверие, убедить его. Только пара строк. Одно движение. Красный или синий провод?
Конечно, оффер на лендинге для генерации лидов будет отличаться от главной страницы вашей компании, но суть та же.
По данным Website Optimization Report от MarketingSherpa, у компаний, которые серьезно отнеслись к созданию ценностного предложения, индекс ROI выше на 15%. Как считаете, 15% — это достаточное основание, чтобы изменить пару предложений на странице?
На примере представлены 3 value proposition, созданных под разную целевую аудиторию.
2. Будьте конкретны
Убедитесь в следующем: любой посетитель должен за 3-4 секунды понять, чем занимается компания, и что вы ожидаете от клиента на странице. Если это занимает больше времени, начните заново, выделив самое главное.
Как вы заметили на примере, Austin BeerWorks делает акцент на продвижении продукта компании. Текста очень мало, но читатель сразу понимает, куда попал, и что от него требуется. Удачный контент, выпадающее меню и интерактивные изображения пивных банок рассказывают людям о продукте. А белый фон эффектно оттеняет заголовок: «Пиво!».
3. Запустите мыслительный процесс
Предыдущий этап завершен? Прекрасно. Теперь направьте усилия на ориентацию и продвижение читателей по странице. Вы можете увеличить степень вовлеченности пользователей, создав модель движения по сайту. Шаг за шагом, подкидывая интересную информацию, направляйте посетителей туда, куда нужно. Словно заклинатель змей, ни на секунду не отпуская их внимание.
Например, целевая страница новой книги Content Verve, показанная ниже, иллюстрирует, как направлять читателей, используя процесс принятия решений. К слову, это отличный способ повысить доверие. Вы даете пользователям интересующую их информацию, и только после этого просите предоставить контактные данные.
Первый раздел содержит заголовок с четким и ясным ценностным предложением. Доверие к бренду подкрепляют конкретные цифры: 4 года исследований, более 350 проведенных тестирований и т. д.
Следующий раздел развивает мысль, показывая отзывы специалистов. В данном случае очень грамотно использован психологический принцип социального доказательства. По данным Search Engine Journal, около 63% потребителей склоняются к ресурсам, на которых представлены обзоры и рейтинги продукции. Отзывы признанных экспертов усиливают вес eBook в профессиональном сообществе и повышают коэффициент конверсии.
После того как вы увидели ценностное предложение и отзывы экспертов, вас «добивают» призывом к действию в нижней части.
Страница содержит очень удачные дизайнерские находки. Например, использование пробелов для выделения изображений и текста.
Почему же здесь использованы только некоторые принципы хорошего дизайна? Потому что ресурс сфокусирован не на визуальную привлекательность, а на конверсию и удобство пользователя.
4. Создайте конверсионные пути
Создание мыслительного процесса пользователей может выходит за рамки одной страницы. Вместо того чтобы вмещать максимум информации на минимум пространства, сделайте несколько страниц, наделив каждую собственной целью. Это называется «микроконверсия», а группа таких страниц — конверсионный путь. Каждый элемент такой страницы должен быть «заточен» под промежуточную цель, ну а последний лендинг конвертирует пользователя в лид или продажу.
Единственная адекватная цель маркетинговой стратегии в интернете — это предоставление пользователю информации по первому клику. Если пользователь использует в Яндекс поисковой запрос «купить в Москве очки как у Хантера Томпсона», он должен попасть сразу на товарную целевую страницу интернет-магазина, а не на главную сайта или вашу SEO-статью об очках-«авиаторах».
5. Четкость и ясность
Все течет, все изменяется — и маркетинговые стратегии не исключение. К сожалению, многие маркетологи называют грубые и банальные призывы к действию, такие как «Купить сейчас!», громким словом «стратегия» или еще хлеще — «маркетинг». Вы же не разговариваете так с людьми на улицах. Вы не хватаете прохожих с криком «Курить немедленно!», когда у вас кончаются сигареты. Зачем так поступать со своими клиентами?
Согласно данным MarketingSherpa, ясность — главный козырь при написании текстов для веб-страниц. На примере анекдота данную ситуацию объясняет Dr. Flint McGloughlin, управляющий директор Marketing Experiments:
«Нормальный мужчина никогда не подойдет к женщине в баре со словами: “Эй, подруга — взгляни на мужчину своей мечты! Годы одиночества закончились!”, но мы регулярно видим подобный подход в интернете». Не тратьте драгоценного времени. Используйте краткий и четкий контент.
6. Устраните помехи
Простота — один из наиболее важных аспектов отличного дизайна. Простой и четкий дизайн важен не меньше, чем ясный текст. Даже если вы создали визуально привлекательный ресурс, но добавили слишком много лишних элементов, конверсия не будет расти.
Основные помехи на странице:
- запутанная навигация;
- слишком много текста, нет грамотного разделения на абзацы;
- запутанные или ложные ценностные предложения;
- слишком много флеш-роликов на странице;
- отвлекающая или раздражающая подборка цветов;
- запрос личных данных без основания, слабая политика конфиденциальности;
- нечеткая информация, запутанные призывы к действию;
- призывы к действию конкурируют между собой.
Например, многие маркетологи без меры используют изображения, считая, что это идет на благо странице, «оживляет» ее. Да, некоторые примеры выглядят как сказочные иллюстрации, но простое А/Б-тестирование показывает, что большое количество изображений вредит конверсии. Это действительно так. Зачастую увлекательные картинки отвлекают пользователя от цели, не усиливая ни вовлечение, ни конверсию.
Идем дальше. Графика, безусловно, прекрасно смотрятся, но она может серьезно повысить скорость загрузки страницы. Вы знали, что каждая лишняя секунда загрузки снижает просмотры на 11%, удовлетворение клиентов на 16%, а конверсию — на 7%? Убедитесь, что элементы сайта не отвлекают пользователя от конверсии, а контент настолько лаконичен, насколько это возможно. Суть в том, чтобы дать пользователю максимум необходимой информации, минимально отнимая его время.
Глава 3: Оптимизация под мобильные
Современная аудитория капризна и сложна. Рядовой пользователь в течение дня может зайти на ваш сайт с ПК, iPhone и планшета поочередно. Последний опрос исследовательского центра Internet & American Life Project показывает, что почти 60% пользователей выходят в интернет через смартфон, планшет или ноутбук. Быстрое развитие подобных устройств вынудило маркетологов к поиску путей оптимизации ресурсов под разные платформы.
Современное общество меняется очень быстро, и компании, не успевающие приспосабливаться к изменениям, рискуют выбыть из игры. По данным IDC, к 2015 году пользователей мобильного интернета станет больше, чем тех, кто предпочитает стационарные ПК. Вы можете игнорировать сегмент мобильных устройств при условии, что скоро он начнет доминировать на рынке? Правильно, не можете.
Немного статистики:
- 65% взрослого населения США ложатся спать, имея смартфон на расстоянии вытянутой руки;
- в 2012 году 74% опрошенных заявили, что с большей вероятностью вернутся на сайт, оптимизированный под мобильные;
- у 62% компаний, разработавших сайт под мобильные, выросли продажи.
Как говорилось ранее, иногда одно фото стоит тысячи слов. Фотография выше — яркий пример. Посмотрите, как сильно изменилось общество за сравнительно короткое время.
Адаптивный дизайн
Использование принципов адаптивного дизайна позволит персонализировать клиентский опыт, повысить доверие клиентов, и в конечном счете увеличить конверсию. Почему? Дело в том, что адаптивный дизайн распознает устройство, с которого зашел пользователь, и подстраивается под его формат.
Согласитесь, есть существенная разница между проектированием отдельных сайтов под каждую платформу, и созданием одного, который меняется сам.
В диаграмме дано сравнение адаптивного дизайна с сайтом, оптимизированным под мобильные:
Жизненно важно следующее: социальные и поисковые ссылки должны соответствовать требованию «отдельный сайт для отдельного устройства». Простой пример. Вы поделились ссылкой на ресурс через мобильное устройство. Ваш друг перешел по этой ссылке с ПК, и увидел очень странную картину — сайт, оптимизированный под смартфон, на широкоформатном мониторе персонального компьютера. Естественно, человек покидает сайт в недоумении. Эта проблема довольно распространена в оптимизации под мобильные. Но вы не столкнетесь с ней, используя адаптивный дизайн.
5 правил мобильного дизайна
Существует несколько моментов, которые необходимо учитывать при разработке. Мобильные платформы имеют определенные особенности, требующие внимания. Вот несколько советов, к которым стоит прислушаться:
1. Сделайте дизайн адаптивным
Конечно, если вы хотите, чтобы сайт подстраивался под каждого пользователя и его платформу автоматически.
2. Будьте лаконичны. Еще лаконичнее
Экран мобильного устройства гораздо меньше традиционной веб-страницы. Минимизируйте необходимость листать и приглядываться, увеличив размер шрифтов и структурировав контент. Важный контент должен находиться выше линии сгиба — и это критически важно. Необходимость проматывать страницу расстроит пользователя мобильного устройства сильнее, чем кого бы то ни было.
3. Крупный призыв к действию
Маленький экран означает, что призывы к действию должны быть хорошо заметны и кликабельны. Увеличьте их размер.
4. У пользователя всего две руки
И одна из них уже занята телефоном. Не забывайте, что у большинства смартфонов сенсорный экран. Упростите навигацию, и оставьте достаточно места вокруг призыва к действию, чтобы пользователь мог легко перейти по нему. Люди имеют свойство промахиваться, поэтому не размещайте рядом с call to action никаких других ссылок.
5. Ориентируйтесь на местность
Пользователи никогда не расстаются с телефонами. Смартфон — верный спутник на прогулке, в отпуске, командировке, да где угодно. Поэтому убедитесь, что соблюдаете принцип геотаргетирования оффера по региону присутствия вашей компании.
Больше креатива!
Существует множество путей использования мобильных целевых устройств в маркетинге. Описать каждый нет никакой возможности, и потенциал ограничен только вашим воображением. Используйте конкурсы, чек-ины, картинки и прочие инструменты геймификации. Примером может стать кампания сети кофеен Dunkin Donuts. Пользователи, выложившие фото с любимым кофе в социальные сети, получали скидку на следующую порцию в любой из кофеен сети.
Выдающиеся ресурсы требуют стратегического видения
Несмотря на то, что в мире существуют около 633 000 000 сайтов, многие маркетологи до сих пор не понимают, как с ними быть. Веб-сайт, а теперь и лендинг — краеугольные камни интернет-маркетинга. Они должны работать как на вас, так и на пользователя одновременно. Да, угнаться за современными технологиями непросто. Но по-другому — никак. Независимо от уровня вашего бизнеса, вы должны оставаться вежливыми к посетителям, регулярно предоставляя своей целевой аудитории качественный, уникальный контент или офферы.
Не забывайте про сплит-тестирование как основной метод оптимизации конверсии и проверки ваших маркетинговых гипотез.
Чтобы заказать уникальный дизайн лендинга у команды LPgenerator, заполните эту форму.
Высоких вам конверсий!
По материалам cdn2.hubspot.net
19-11-2013
lpgenerator.ru
Оптимизация дизайна сайта | Supporta.ru
Чтобы сайт был удобен, легко обнаруживался поисковыми системами и занимал первые позиции в поисковиках, необходима периодическая оптимизация. Оптимизация, как и создание сайта, процесс сложный, комплексный и состоит из нескольких важных пунктов : оптимизация технической части, оптимизация HTML-кода, оптимизация под поисковые системы, оптимизация текста, картинок и, конечно, в оптимизации веб сайта, дизайн является очень важным моментом.
Говоря простым, обывательским языком, оптимизация – это улучшение, таким образом, оптимизация дизайна сайта – улучшение внешнего вида вашего интернет-ресурса. Заказывая создание своего интернет-представительства, заказчик, прежде всего, уделяет особое внимание контенту и внешнему виду, доверяя остальное веб-мастерам. Дизайн сайта можно назвать визитной карточкой компании. Таким образом, принимая решение об оптимизации веб сайта, дизайн необходимо подвергнуть вначале строгому анализу, а затем и серьёзным доработкам.
Внешний вид сайта должен быть красивым, функциональным и соответствовать содержанию. Оптимизация дизайна сайта помогает привести веб-ресурс в соответствие с этими требованиями.
- 01.
Все страницы сайта должны быть выполнены в едином стиле и соответствовать стилю компании, чтобы у посетителя не возникало ощущения, что переходя в другой раздел, он попадает на страницы другого ресурса.
- 02.
Стиль сайта должен соответствовать фирменному стилю и направлению деятельности компании. Так, например, официальная страница банка, выполненная в слишком ярких красках с нестандартными шрифтами, просто не вызовет должного доверия у посетителя.
- 03.
Шрифты должны быть легко читаемы, посетитель должен иметь возможность изменять размеры и пользоваться колесом прокрутки. Очень важно, чтобы изображение корректно отображалось при любых размерах - оптимизация картинок.
- 04.
Функционал должен легко вписываться в дизайн. Назначение кнопок и навигация должны быть доступны и интуитивно понятны с первого взгляда. Если это интернет-магазин, например, особое внимание следует уделить функциям оплаты, форме заказа, обратной связи.
- 05.
Часто требуется вносить изменения в дизайн, в связи с изменением количества страниц, добавлением новых разделов.
supporta.ru
Оптимизация дизайна и оформления сайта
Говоря об оптимизации дизайна сайта, подразумевают улучшение внешнего вида и оформления, повышение юзабилити и поведенческих факторов. Оптимизированный дизайн легко узнается по скорости загрузки сайта, по удобству представленного функционала, по кроссбраузерным характеристикам, стильности, простоте восприятия, тематическому соответствию и общей привлекательности.
Внешний вид оболочки подбирается в соответствии с темой проекта, отражает цели и задачи ресурса. Оптимизация дизайна и оформления – это процедура, воздействующая на несколько основных параметров:
- на размеры и позиционирование графических элементов;
- на визуальное представление меню, контента и функциональных блоков;
- на выбор стилей оформления;
- на устранение любых отвлекающих факторов;
- на простоту, понятность и единство стиля.
Особенности веб-дизайна, его задачи
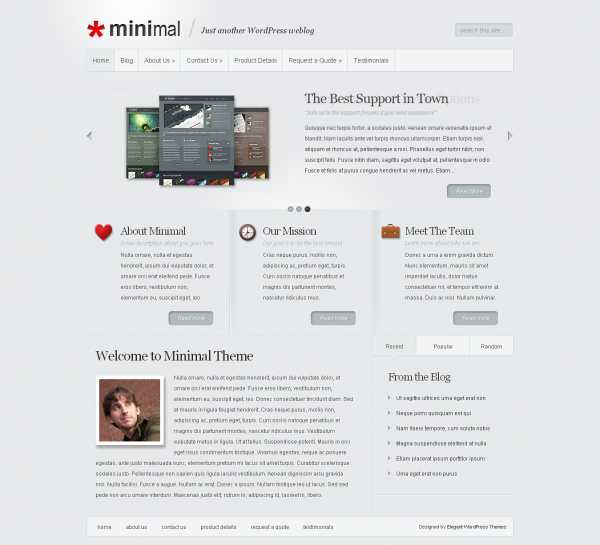
Если давать конкретные советы, можно смело рекомендовать минимализм дизайна и стилей, так как данное направление сейчас особенно популярно. Минимализм в дизайне – универсальное решение, которое подойдет для большинства сайтов.
Следует помнить, что посетители приходят на сайт за контентом, за информацией, а не красивым рисованным дизайном, который еще и затрудняет загрузку ресурса. Тем не менее, данное утверждение будет неверным для сайтов об искусстве фотографии, для дизайнерских площадок известных фотографов, сайтов с обоями, а также других ресурсов, где картинки и фотографии составляют основной контент проекта.
В целом, оптимизация дизайна сайта позволяет сделать ресурс быстрее, привлекательнее и понятнее для целевой аудитории. Немаловажным показателем также является кроссбраузерность, визуализация сайта в разных браузерах, на разных устройствах и разных экранах.
Отсутствие полосы горизонтальной прокрутки – важный показатель качества дизайна, как и его адаптивность (подбор размеров сайта по ширине экрана). Горизонтальные размеры дизайна не могут выходить за пределы полей экрана, и это является правилом!
Оптимизация дизайна сайта
1. Размеры и объемы. Каким бы ни был дизайн, он должен оставаться «легким». В этом плане все изображения, использованные в оформлении, следует подвергнуть оптимизации и сжатию. Современные инструменты позволяют снижать вес картинок, не ухудшая их внешнего вида. Одна только эта процедура уже может повысить качество дизайна и ускорить работу ресурса.
Отдельно следует сказать об удалении всех лишних изображений, как из дизайна, так и из поля контента. Особенно важен данный пункт при создании мобильной версии сайта, где минимализм становится главным условием.
Если отдельные картинки и графические элементы дизайна не влияют на качество сайта, не играют особой роли, не участвуют в улучшении юзабилити, их можно удалить. Это же утверждение относится к объемным слайдерам, не имеющим практической ценности.
2. Стили. Качественные сайты выполняются в едином стиле, который не изменяется при переходах между страницами. Единый стиль оформления подразумевает, что на страницах проекта используются одинаковые цветовые решения, шрифты, параметры выравниваний и отступов, одинаковая визуальная оболочка для всех блоков и виджетов. В цветах же лучше ориентироваться на основной стиль бренда и торговой марки компании.
При разработке стилей для фона и контента следует использовать контрастные цвета, которые не создадут помех для восприятия информации. Здесь лучше взять стандартные наборы «строгих» шрифтов без «засечек», применить выравнивание по левому краю, поставить отступы между абзацами, особым образом оформить важные фрагменты текста, заголовки, подзаголовки и списки.
Оптимальным оформлением для ссылок будет подчеркивание и смена цвета ссылки при наведении или переходе по ней. Ссылки важны для поведенческих показателей и юзабилити, а потому они должны выделяться из общего текста. Считается, что лучшим тоном для ссылки является синий цвет, сменяющийся красным при наведении.
Наилучшим решением в стиле будет черный (или темный) текст на белом или светлом фоне. Именно в таком виде пользователям проще всего воспринимать текстовую информацию с экрана. Оттенить стилями можно лишь те элементы или фрагменты, которые играют вторичную роль, не влияют на суть содержимого сайта.
3. Уникальность. Данный параметр оценивается в 2-х направлениях: техническом (машинная уникальность) и визуальном (зрительная оригинальность дизайна). Уникальность дизайна сложно выразить в числовом виде, сложно проверить какими-то сервисами, а потому вебмастеру приходится анализировать.
Если дизайнерское решение создается специалистом по дизайну с нуля, уникальность выходит очень высокой. Аналогичные показатели вебмастер получает при покупке оригинального дизайна на специализированных сайтах или конструкторах.
В случае, когда нет возможности установить уникальный дизайн, допускается использование оптимизированной шаблонной оболочки. В этом случае вебмастер уходит от визуальных повторов, однако не повышает машинную уникальность оболочки. Тем не менее, это уже лучше, чем пользоваться шаблоном, который скачивался миллионами других вебмастеров или является стандартной оболочкой системы.
4. Удобство. Показатели удобства дизайна оцениваются индивидуально и оптимизируются для каждого сайта в отдельности. Вебмастер определяет наилучшее расположение блоков, функций и меню, которое реализует в рамках проекта.
Чтобы определить, насколько удобен дизайн для посетителей, можно провести тестирование, опрос или голосование, можно собрать мнения целевой аудитории. Проще всего предложить людям оставлять отзывы и пожелания, относящиеся к дизайну сайта, или обратиться с аналогичной просьбой к участникам специализированных форумов.
Удобство дизайна сайта влияет на поведенческие факторы, на юзабилити, на привлекательность ресурса и даже его конверсию. Чем удобнее и проще дизайн, тем легче работать с площадкой и тем скорее пользователи выполняют на сайте нужные операции (покупают, заказывают, подписываются на RSS, на e-mail рассылки и обновления, скачивают, комментируют, совершают целевые действия и т.д.).
Таким образом, частичная оптимизация дизайна сайта может быть проведена вебмастером даже самостоятельно. Однако для глубокой проработки или создания оригинального стильного дизайна с нуля уже придется обращаться за помощью специалистов: дизайнеров, верстальщиков, маркетологов (для разработки стиля компании и создания 100% уникального дизайна).
sitebuilders.club
Рекомендации по SEO для веб-дизайнеров
Должны ли веб-дизайнеры заботиться о поисковой оптимизации? Мы знаем что суть веб-дизайна в том, чтобы правильно подать информацию, сделать из нее целостный и эстетически привлекательный продукт, при этом интуитивно понятный пользователю. Также это способ выражения идей и посыла. У пещерных людей были наскальные надписи, у древних египтян — иероглифы, у современного человека есть веб-дизайн.
Так что происходит, когда идея, которую вы хотите донести до пользователя, сначала попадает под безжалостный взгляд безэмоционального поискового робота? Робот не может оценить эстетической составляющей, в его распоряжении лишь собственные алгоритмы оценки.
Вот почему дизайнерам стоит заботиться о том, чтобы сайт понравился в том числе и поисковому роботу. Сегодня говорим о SEO (поисковой оптимизации) для веб-дизайнеров.
Забудьте о стереотипах голливудских фильмов — роботы нам не враги. Они так же как и мы, призваны работать на благо пользователя.

Что такое SEO?
SEO расшифровывается как «Search Engine Optimization», а переводится как «Поисковая оптимизация». Это стратегия развития и совершенствования сайта таким образом, чтобы он занимал наиболее высокие позиции в результатах выдачи поисковых систем, в идеале на первой странице. Известно что 75% пользователей никогда не переходят на вторую страницу результатов поиска Google. Это означает, что чтобы сайт увидело большее количество пользователей, его нужно вывести на первую страницу.

Почему SEO важно для веб-дизайнеров?
Короткий ответ: Потому что это важно для клиента.Длинный ответ: По данным исследований более 570 веб-сайтов создаются каждую секунду. С таким количеством ресурсов, довольно высока вероятность того, что ваш сайт затеряется в бездне под названием «дальше первой страницы Google».
Девять рекомендаций
Давайте рассмотрим рекомендации, которые помогут веб-дизайнерам работать с SEO.

1. Структура сайта
Когда речь идет о SEO, структура вашего сайта — один из важнейших факторов. По сути структура сайта определяет то, как ссылки ваших страниц работают вместе. На основе этого поисковые машины будут определять ценность вашего сайта. Иерархия файлов и карта сайта играют важнейшую роль в погоне за высокими позициями в поиске.
Если вы хотите, чтобы ваш сайт находило большинство пользователей, быстрее всего достичь этой цели при помощи логично построенного макета, который легко сканировать. Помните: если счастлив робот — счастливы все!
Избегайте создания изолированных страниц на вашем сайте. Если есть страница, должны быть и ссылки, ведущие как на нее, так и с нее. На хорошо спроектированном сайте все ваши страницы должны быть связаны и функциональны. Переход по ссылкам должен быть логичным и эффективным.

2. Простая навигация
Навигация также должна быть приоритетным вопросом для веб-дизайнеров, которые заботятся о поисковой оптимизации.
Лучшим вариантом в данном случае будет максимально поверхностная навигация. Позаботьтесь о том, чтобы пользователь мог попасть в любую часть сайта, пройдя минимальное количестве ссылок. Этот вопрос также зависит от архитектуры сайта.
Хорошая новость для поклонников JavaScript: робот Google теперь может обрабатывать JavaScript. Однако это не повод сходить с ума с меню JavaScript, потому что роботы все еще очень ограничены в своих возможностях, и вполне могут не понять сложный язык.
Во время разработки навигации не пытайтесь изобрести колесо. Сделайте все максимально простым, быстрым и удобным.

3. Мета-описание
Даже если вы не имели дела с этим термином, вы определенно в курсе, что это такое. Мета-описание это небольшой сниппет на странице, который описывает о чем же эта страница. Важные страницы на вашем сайте должны иметь мета-описания. Они должны помещаться в 160 знаков.
Мета-описания — отличный способ привлечь посетителя. Это также способ подчеркнуть ключевые слова, ведь в мета-описании Google сканирует и выявляет ключевые слова, которые ищет пользователь.
Необязательно составлять описания для каждой страницы вашего сайта — достаточно сделать это для самых важных. Убедитесь, что вы не дублируете мета-описания для разных страниц. Если вы не напишете мета-описание сами, Google сделает это за вас.

4. Контент
Не нужно лишний раз говорить о том, что содержимое сайта и его уникальность очень важны. Прошли времена фарша из контента и невидимого текста. Сегодня роботы достаточно умны, чтобы понимать как должен выглядеть контент.
Поисковым машинам нравятся длинные посты. Если у вас есть блог, важно выделять время на обработку текста, который сделает вам сайт более ценным в глазах поисковиков. Если вы больше дизайнер чем писатель, наймите кого-то, кто может вам помочь.

5. Оптимизация изображений
Вы когда-либо сталкивались с изображениями DCIM34292.jpg? Если вы не тратите время на то, чтобы переименовать ваши изображения, то теряете драгоценное SEO. Подумайте о том, как наилучшим образом переименовать картинку в соответствии с ее содержанием, к примеру: smithers-web-design-mock-up.jpg. Мало того, что вы четко объясните что изображено на картинке, вы также используете ключевые слова.
Еще один хороший способ оптимизировать картинки — использовать теги «alt». Эти теги видны в браузере, когда изображение не загружается. Также их может быть видно при наведении курсора на изображение.

6. Оптимизация URL
Убедитесь что вы оптимизировали ваши URL-адреса, включив в них ключевые слова через дефисы. Если ваш пост в блоге о белой SEO-оптимизации (white hat SEO), ваш URL должен выглядеть так: www.yoursite.com/white-hat-seo.
Помните о том, какие ключевые слова вашей статьи и используйте их как в заголовке, так и в URL страницы. Это еще один способ оптимизировать ваш сайт для поисковых машин.
Также не прописывайте в ссылках слова слитно, не используйте нижнее подчеркивание (_). Вместо этого пишите слова раздельно, отделяя их при помощи дефиса (-).

7. Абсолютные URL-адреса для внутренних ссылок
Это простая, но действенная практика. Есть два типа ссылок:
- Абсолютные, к примеру: <a href=”www.yoursite.com”>
- Относительные, к примеру: <a href=”/home.html”>
Если вы все еще используете относительные ссылки, имейте в виду: абсолютные ссылки исключают путаницу и сокращают время отклика сервера.

8. Скорость сайта
Исследования показывают, что 40% посетителей уйдут с сайта, который грузится более трех секунд. Это время, которое потребовалось вам чтобы прочесть это предложение. Вы конечно хотите произвести впечатление на посетителя крутым дизайном, но если почти половина посетителей не дождется загрузки сайта, стоит ли оно того?
Низкая скорость загрузки сказывается негативно и на SEO. С 2010 года компания Google признает, что скорость загрузки является одним из главных критериев. Хотя неизвестно доподлинно что именно поисковые роботы считают медленным и быстрым, мы точно знаем что это важно для оптимизации сайта.
Как быстро узнать что может опустить ваш сайт в рейтинге? Воспользуйтесь Google PageSpeed Insights.
Если вы никогда не пробовали этот сервис, он может показать вам как много вы сделали не так. Этот инструмент помогает определить скорость сайта и его проблемы, а также дает подсказки о том, как исправить проблемные зоны.
Чтобы улучшить скорость сайта обратите внимание на сжатие изображений, кэширование статического контента и уплотнение кода JavaScript.

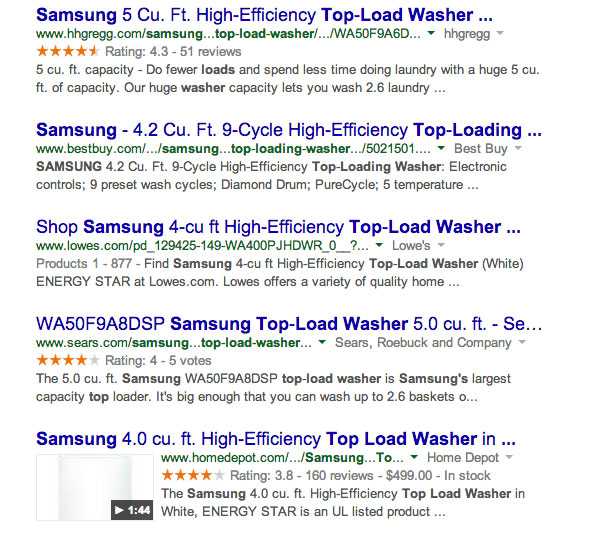
9. Rich Snippets
Rich snippets - расширенные описания веб-страниц в поисковой выдаче. Эти сниппеты показаны на странице результатов поиска, и как правило, обеспечивают дополнительную информацию о конкретном результате.

При поиске “samsung top load washer” («samsung стиральные машины с вертикальной загрузкой»), вы заметите что некоторые сайты предоставляют рейтинги, количество отзывов, цену и указание того есть ли товар на складе. Эта информация предоставляется для поисковой системы и увеличивает ваш рейтинг, потому что обеспечивает ценную информацию для пользователя.
Плюс ко всему у вас есть потрясающая возможность дополнить ваш результат поиска изображением или видео. Google собирается избавиться от аватаров авторов, но пока вы можете использовать эту опцию в качестве дополнительного маркетингового хода при помощи rich snippets.

Несколько слов о параллаксе и SEO
Тема про SEO и веб-дизайн не будет полной без упоминания самой горячей тенденцией в веб-дизайне — параллакс. Да, все мы любим прокрутки параллакса, это так весело иметь веб-сайт из одной страницы! Параллакс дает так много преимуществ! Он позволяет провести пользователя по всему сайту, с его помощью можно рассказывать истории.
Тем не менее, темная сторона сайтов с параллаксом состоит в мешанине из ключевых слов. Все ключевые слова на одной странице, у вас нет возможности отделить их друг от друга и вывести ключевые слова для каждой темы в отдельности. Вместо этого все они свалены в одну кучу и поисковые роботы не знают какие слова главные.
Кроме того, внешние ссылки можно связать только с вашим основным URL. Как результат, у вас не получится множества разных внешних ссылок с одной страницы.
Конечно, мы не оставим вас без решения этой проблемы. Вместо того чтобы использовать исключительно параллакс, убедитесь, что у вас есть несколько внутренних страниц для второстепенной информации. Оставьте свою домашнюю страницу на параллаксе, но используйте традиционные ссылки для страниц типа Контакты, О нас, Портфолио.
Автор статьи Jacqueline
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Продвижение и дизайн сайта
Как это ни странно, но одним из важнейших моментов в продвижении сайта является его дизайн. Креативный дизайн сайта, во-первых, привлекает пользователя - у него не возникает желания закрыть страницу и никогда к ней не возвращаться. Во-вторых, профессиональный дизайн должен быть легким, так как при этом уменьшается время загрузки страницы и она становится доступной с мобильных устройств, и функционально продуманным.
Привлекательноcть дизайна сайта
Как говорил Мюллер в известном кинофильме «Семнадцать мгновений весны» - «я профессионал и верю деталям». В дизайне сайта нет мелочей, если сайт делается для магазина, торгующего подгузниками, то и оформление страницы должно соответствовать теме сайта. Если посмотреть в портфолио веб студии ДотОрг, то видно, что теплый дизайн для магазинов «Бом-Бом» и «Эко-бэби» сменяется изысканным в магазине Мехового Дома «Пушкинский» и превращается в забавный и функциональный в интернет-магазине рыболовного снаряжения «Aglika.Ru».
SEO и дизайн сайта
На практике часто возникает вопрос, что приоритетней - красивый дизайн или SEO, нужно ли в угоду поисковой оптимизации ухудшать визуальные качества сайта. Наша позиция в том, что при использовании правильных технологий, такого конфликта быть не должно - то что будет хорошо для юзабилити сайта и его дизайна, то будет хорошо и c точки зрения SEO. То есть, верстка должна быть сделана в целом с использованием CSS - они легче, чем таблицы и позволяют учесть семантику содержимого. Flash и другие плагины нужно использовать там где это необходимо и обойтись без них нельзя. То же относится к Ajax технологиям и сходным c ними технологиями асинхронных запросов к серверу (iFrame и.т.д.). Юзабилити сайта во многом связано с семантикой, правильно продуманная навигация и выглядит красиво, и удобна, и с точки зрения SEO тоже хороша.
SEO дизайн сайта и HTML 5
Выход HTML 5 и частичная поддежка его современными браузерами - это уже сегодняшние реалии. Основные новшества, заложенные в новом HTML, это поддержка тегов потокого аудио и видио, теги семантической разметки (элемент nav для меню, section для обозначения частей страницы и.т.д. ). Кроме того, это новый элемент canvas для отображение векторной графики. Грамотная верстка на css поможет избежать проблем несовместимости с новыми стандартами (например использование тега font). Элементы семантической разметки по всей видимости будут учитываться поисковыми системами. По желанию заказчика веб студия ДотОрг может создавать сайты с использованием HTML5, дополняя их специальными таблицами стилей для обратной совместимости со старыми браузерами.
www.design-sites.ru
Веб-дизайн и SEO оптимизация при создании сайта | WebDesignMagazine.ru
Когда речь идет о разработке нового веб-сайта, большинство дизайнеров-новичков заботятся только о том, как замечательно будет выглядеть веб-сайт. Будучи веб-дизайнером, мы можем загореться какой-то сумасшедшей идеей по веб-дизайну и это приводит к излишнему дизайнерскому творчеству на сайте. К сожалению, некоторые из нас не всегда учитывают одну из наиболее важных целей сайта, – быть найденным, для того чтобы предоставить контент.
Давайте будем откровенны! Сколько людей создают веб-сайты просто так, чтобы было? Не так уж много. Помимо больших рекламных стратегий, лучший способ обнаружения вашего веб-сайта произойдёт за счет оптимизации сайта для больших поисковых систем, таких как Yahoo, Google или Yandex.
Один из моментов работы веб-дизайнерами является то, что мы иногда забываем о том, что СЕО начинается вместе с началом разработки веб-страницы. Как веб-дизайнеры, мы должны быть готовы поспособствовать исключительному СЕО с самого начала разработки.
Что могут сделать веб-дизайнеры для хорошего СЕО?!
Веб-дизайнеры могут подумать, что СЕО их не касается. Они просто хотят создать действительно красивый веб-сайт и двигаться дальше. Это замечательная мысль, но это не всегда так, особенно когда вы разрабатываете сайт, который должен преуспеть в рейтинге страниц. Существует много вещей, которые дизайнеры могут сделать, что может реально помочь оптимизации страниц.
Имейте в виду, мы говорим об on-site SEO (на месте), все вещи, над которыми у вас есть контроль, для изменения рейтинга веб- сайта. Чем лучше on-site SEO, тем легче поисковым системам (Yahoo! Google Yandex) “crawl” и индексировать ваши страницы, чтобы определить их актуальность для заданного поиска. Ниже, мы обсудим несколько моментов, которые могут вашему размещению (рейтингу). Итак, что нужно делать для продвижения сайта и SEO оптимизации?
Планируйте соответственно
SEO должна быть принята во внимание в начале творческого процесса. Как только вы знаете, что вы разрабатываете, для кого и какова цель веб-сайта, вы должны, как веб-дизайнер, создать понятное .
Пожалуйста, не создавайте “Splash” страницы!
Неважно, если клиент очень хочет Splash страницу или вы просто думаете, что это креативная идея. Это не только супер старая техника, но она также не поможет вашему SEO, особенно если это всего лишь одна из тех Spalsh-страниц с графикой и “нажмите здесь” кнопкой. Как правило, поисковики “crawl” и находят большую часть необходимой информации на вашей главной странице. Пожалуйста, не будьте тем веб-сайтом, который просто обошли стороной.
Дизайн для текста
Как веб-дизайнерам, нам хочется чтобы все выглядело хорошо. Мы хотим, чтобы все имело смысл и было эстетичным. Иногда, по этим причинам, мы делаем слишком много элементов на нашем веб-сайте графическими. Например, мы хотим создать уникальное меню с декоративным шрифтом и неясной формой за каждой ссылкой. В большинстве случаев, что мы сделаем, это создадим графику и просто используем изображение карты, вместо того, чтобы закодировать его. Что еще дизайнеры делают, так это создают графику для заголовков или хедеров.
Это нужно перестать делать, особенно если вы вкладываете много контента в графику. Ход ваших мыслей должен быт следующим: “Что смогут прочитать поисковики?!” Вы должны оставить что-то на сайте в виде текста. К счастью для нас, есть тонны достижений в HTML и CSS, а также плагинов, которые помогают сделать все это реальностью.
Опять же повторимся, поисковики не могут различать изображение и выяснять, что на них написано. Не используйте слишком много графики для текста, контент и все “сканируемые” вещи сыграют большую роль в вашем Page Rank. Если у вас небольшое количество контента, тогда поисковые системы не дадут вам высокий рейтинг.
Претушите динамику
Прежде чем даже приступить к разработке веб-сайта, вы должны подумать о том, как вы будете реализовать его особенности. Если вы слишком полагаетесь на технологии, такие как Flash или Ajax, тогда вам стоит пересмотреть свою позицию. Проблема здесь в том, что количество поддержки, которое есть у поисковиков для HTML не так велико, как то, что доступно для более динамического контента. Не создавайте меню основанное на Flash или графике, просто сделайте его текстовым. Но не стесняйтесь использовать анимацию с помощью Flash или Ajax в других частях сайта, если вам действительно это необходимо.
Названия файлов должны быть со смыслом
Если вам нужно использовать изображение для страницы “О Нас”, тогда назовите его со смыслом. К счастью, некоторые поисковые системы, такие как Google Image, могут делать поиск по фотографиям. Некоторые люди используют такой поиск, чтобы найти картинку, которая им нравится или помочь себе визуализировать идею.
Вы должны помнить, что у поисковой системы нет глаз, так что вам приходиться делать столько работы, сколько возможно. Если вы создаете сайт про кексы и выпечку, и на вашей странице “О Нас” используются изображения кексов, постарайтесь не называть свой файл: ‘about-page2-img.jpg’ или ‘cake123.jpg’. Вместо того, попробуйте что-то вроде ‘о-выпечке-кексов.jpg’. Имейте в виду, вам не нужно, чтобы название было очень длинным, но нужно, чтобы оно было со смыслом и относилось к теме вашего сайта.
Пришла ваша очередь
Возможно, вы кодируете сайт самостоятельно или собираетесь отдать это работу кому-то другому. Может быть, вы только создаете HTML и CSS, для того чтобы разработчик моги свободно знать, что все есть и куда оно идет. Независимо от того, какой метод вы предпочитаете, есть вещи, которые вы можете сделать в процессе запуска сайта, и как только сайт запущен, обеспечить хороший СЕО.
‘Alt’ теги важны
При вставке изображений на веб-сайт, у вас есть возможность добавить ‘alt’ тег. Этот тег является альтернативным описанием вашего изображения в случае, если оно не отобразилось или посетитель решил выключить показ изображений. Другими словами, когда не показывается картинка, будет отображаться ‘alt’ тег . Самое замечательное в этой функции то, что поисковые системы используют эти альт-теги, чтобы помочь им определить релевантность сайта. Это одна из тех функций, которую необходимо использовать, чтобы увеличить свой рейтинг в поисковых системах.
Кристально чистый код
Независимо от того, кто кодирует ваш веб-сайт, вы должны использовать чистый кода в целях получения наибольшего преимущества в поисковой оптимизации. Причина в том, что чем лучше код, тем легче поисковым системам “сканировать” (crawl) ваш сайт и выяснять, что к чему. Вы должны помнить, это машины и формулы, которые пытаются ранжировать ваш сайт по отношению к другим сайтам, поэтому вам нужно обеспечить для них самый легкий и понятный доступ к информации.
Конечно, в стадии предварительной планировки, вам нужно иметь представление о том, какой код будет использоваться. Намного легче делать дизайн, зная как кодировать и понимать какая часть изображения или сайта будет в ‘div’, а какая будет в “wrapper” и тому подобное. Другой момент, это знать стандарты того, как выполняются эти виды функций. Существует иерархия кодирования, которая облегчает понимание, а также существуют стандарты и практики веб-разработки, которые должны быть приняты во внимание. Читать подробнее о семантическом HTML коде.
Отнеситесь серьезно к ключевым словам
Вы должны сделать анализ ключевых слов, чтобы выяснить, что интересует вашу аудиторию. Вы можете использовать бесплатные инструменты или просто сделать обоснованные предположения о темах, которые должны быть покрыты или вещи, которые должны отображаться на сайте. Используйте ключевые слова, но не забывайте про баланс. Старайтесь не быть излишним, так как можете быть помечены как спам-сайт. Делайте все в пределах допустимого, чтобы быть актуальными.
Заключение
Нет гарантированного способа получения большого рейтинга страниц или большого количество просмотров. Лучший способ гарантировать все эти вещи заключается в предоставлении большого контента и удивительного продукта/сервиса. Поисковая оптимизация включает в себя множество других факторов и способов, но эти, которые мы рассмотрели в этой статье, по крайней мере, поставят вас и ваш веб-сайт на правильный путь.
webdesignmagazine.ru
Влияние дизайна на авторитетность сайта
Дизайн сайта – это графический макет (изображение), порезанный на «кусочки» и натянутый на движок сайта с использованием языка разметки HTML и каскадных таблиц стилей (CSS).
Дизайн сайтов бывает трех видов: шаблонный, адаптированный и уникальный.
Шаблонный дизайн – это уже готовый код с изображениями, который достаточно установить на сайт и настроить. Шаблонные дизайны можно скачать или купить в интернете на специализированных сайтах, таких как templatemonster.com, elegantthemes.com и т.д.
Они являются наиболее доступными, однако не отличаются уникальностью и могут использоваться еще на сотне других сайтов.Адаптированный дизайн – это те же самые шаблоны, но немного переделанные под специфику сайта.
Уникальный дизайн – это дизайн, разработанный с нуля специально под конкретный сайт. Уникальные дизайны не используются на других сайтах, оптимально подходят под сайт, подчеркивают его индивидуальность и, как правило, обладают более презентабельным внешним видом.
Поисковые системы воспринимают уникальные дизайны отлично, считая их показателем качественности и серьезности сайта. Адаптированные дизайны воспринимаются хуже и практически не влияют на авторитетность сайта.
Шаблонные дизайны, особенно бесплатные, которые используются на тысячах интернет ресурсов, по наблюдениям специалистов пессимизируют сайт. Возможно, поисковые системы считают сайты с бесплатным или дешевым дизайном несерьезными, поэтому не спешат подымать их авторитетность.
Соответственно рекомендуется использовать именно уникальные дизайны, ну или, в крайнем случае, адаптированные. Шаблонные дизайны для коммерческих продающих сайтов не подходят, применять их не стоит.
Каким должен быть дизайн
Дизайн сайта должен быть аккуратным, не перенасыщенным графическими и flash элементами.
С правильным дизайном сайт должен быстро грузиться, легко восприниматься и запоминаться посетителями.
Заказать хороший дизайн можно у профессиональных дизайнеров на биржах фриланса. В конце курса мы посоветуем вам несколько специалистов, работы которых отличаются отличным качеством. А пока отметим, что экономить на дизайне сайта непрактично, так как плохой дизайн не только пессимизирует сайт с точки зрения поисковых систем, но понижает уровень доверия к нему со стороны посетителей, которые являются потенциальными клиентами.
Но если вы только начинаете бизнес в интернете, и денег на хороший дизайн пока нет, воспользуйтесь адаптированными шаблонами. Они обойдутся вам примерно в 100-150 долларов, тогда как уникальный дизайн хорошего качества будет стоить от 500 долларов и выше.
Рекомендации
Определение качества дизайна – это творческая работа, поэтому объяснить, как должен выглядеть хороший дизайн крайне сложно.
Со временем вы научитесь определять это «на глазок», а пока создавая дизайн, следуйте следующим рекомендациям.
Минимум графики.Создавая дизайн необходимо минимизировать количество используемых изображений, а вместо них применять CSS стили и прочие приемы.
Сайты с такими дизайнами быстрее грузятся, а также аккуратнее и солиднее смотрятся.
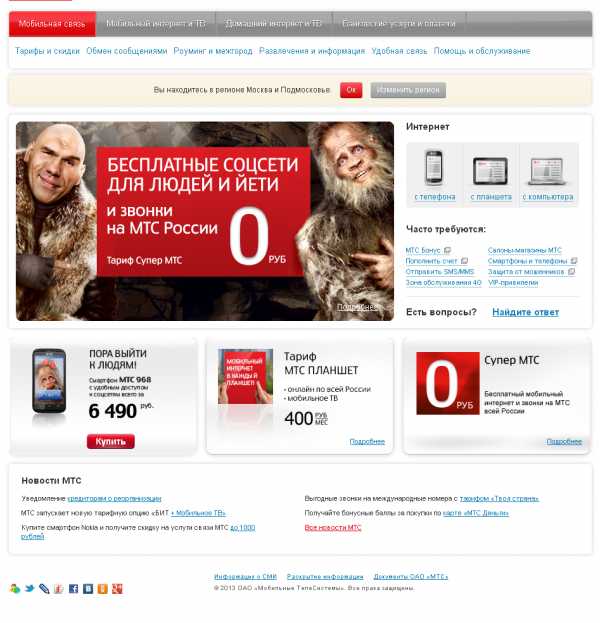
Отличный пример минимизации использования изображений – сайт сотового оператора МТС.
Ограничение количества цветов.При создании дизайна не стоит использовать большое количество различных цветов, иначе сайт будет иметь раздражающее влияние и пользователи на нем долго задерживаться не будут.
Также не рекомендуется применять слишком темные и ядовитые цвета.
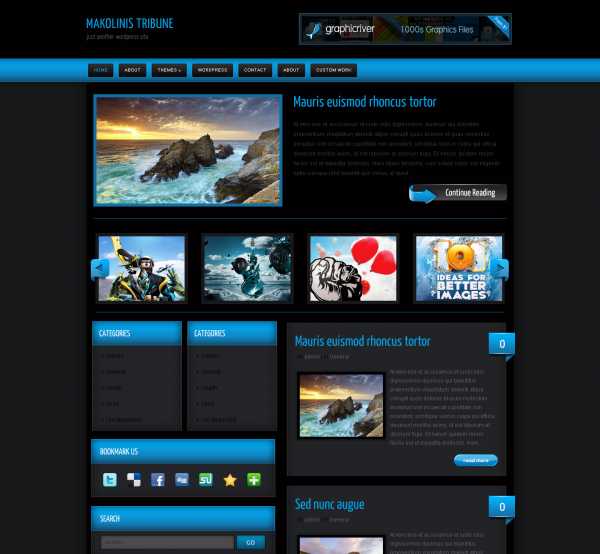
На сайте МТС хорошо видно, насколько гармонично смотрится дизайн при малом количестве задействованных цветов. Чтобы увидеть разницу приведем пример, где использование цветов является бездумным.
Структура/навигация/функциональные элементы.Как мы уже отмечали в предыдущем уроке, на сайте должна быть проработанная структура и правильная навигация. Так вот, это касается и дизайна.
В дизайне каждый используемый элемент должен быть функциональным, то есть использоваться при эксплуатации сайта. Создание бессмысленных элементов только ради «украшения дизайна» недопустимо.
Дизайн должен быть удобен и прост, пользователь сайта не более чем за 4 секунды должен найти интересующий его элемент (навигационное меню, форма поиска, форма подписки, список разделов и т.д.).
Шрифты.На сайте должен использоваться шрифт одного вида, в крайнем случае, нескольких. Применение множества шрифтов в большинстве случаев раздражающе действует на сознание человека и усложняет пользование сайтом. Исключением являются оригинальные дизайны, в которых множество шрифтов является своего рода «фишкой».
Также не рекомендуется использовать редкие шрифты, которые могут отсутствовать у посетителей сайта, так как браузер заменит их на другие, которые, вполне возможно, не будут гармонировать с дизайном.
Если необходимость применения нестандартных шрифтов все-таки есть, убедитесь, что при их отсутствии браузер подставит схожий шрифт, который также будет хорошо смотреться.
Указать схожие шрифты, которые будут использоваться вместо основного можно с помощью каскадных таблиц стилей, в частности свойства «font-family:». Подробнее об данном свойстве читайте тут.
Шапка сайта / флеш заставки.Флеш – это современная технология, позволяющая внедрять в дизайн красивые заставки на тематику сайта. Данные заставки не будут грузиться у пользователей, которые отключили поддержку флеш в браузере и это необходимо учитывать.
Слишком большие заставки в шапке сайта затруднят доступ к контенту, а соответственно снизят эффективность сайта, соответственно их нужно исключать из дизайна или делать минимальными по высоте. Причем это правило касается, не только флеш заставок, но и других элементов в шапке сайта. Они должны занимать не больше трети рабочего пространства браузера, а пользователь должен видеть начало контента, не прибегая к прокрутке.
На приведенном ниже дизайне наглядно показано, как шапка сайта закрывает его контент.
Анимация.Создавая дизайн необходимо помнить, что использовать анимационные изображения, а также различные прыгающие и переливающиеся всеми цветами радуги надписи нужно с осторожностью.
Дело в том, что дизайн рекомендуется делать статичным, не меняющимся, пока пользователь не выполняет никаких действий.Всевозможные анимационные элементы сильно действуют на нервы, в том числе на подсознательном уровне, поэтому большинство пользователей сайт с анимацией сразу же закроют и постараются на него больше не возвращаться.
Исключением являются сайты, где анимация используется грамотно и гармонирует с дизайном.
Горизонтальная прокрутка.Чтобы полностью просмотреть страницу сайта нужно пользоваться вертикальной прокруткой и это нормально. Но, делать фиксированный и слишком широкий размер страниц категорически запрещается. Дело в том, что пользоваться горизонтальной прокруткой очень неудобно, да и смотрится это некрасиво.
Исключением могут выступать только дизайны для оригинальных сайтов (пример — http://www.thehorizontalway.com/), где горизонтальная прокрутка является «фишкой», а не показателем непрофессионализма дизайнера или верстальщика.
Кроссбраузерность.Используемый на сайте дизайн должен корректно и примерно одинаково смотреться при открытии его в различных браузерах. В настоящее время дизайн нужно проверять в следующих браузерах (они являются наиболее популярными):
Если сайт имеет мобильную версию, то его нужно проверять еще и в мобильных браузерах, таких как Opera Mini.
seo.gruz0.ru