Адаптация шаблона сайта под мобильные устройства. Оптимизация шаблона сайта
Оптимизация шаблонов Wordpress | PressDev
Привет всем в сети интернет за последнее время стало много мест, где можно приобрести бесплатные шаблоны на WordPress. Пользуются ими не только множество начинающих вебмастеров, но и даже опытные со стажем используют эти шаблоны. Сказать честно, то здесь ничего страшного нет, ведь они легко устанавливаются и сами по себе прописывают нужные настройки. Со временем, когда интернет-ресурс выходит на уровень хорошего дохода, встаёт вопрос по оптимизации шаблона.
Под фразой «оптимизация шаблона» в первую очередь подразумевается адаптация его под SEO, для работы с посетителями, улучшение юзабилити и ускорение загрузки. Ниже опубликована инструкция, не претендующая на обязательное пошаговое руководство, но в себе содержит те условия, которые выполнять рекомендуется, для достижения максимального результата.
Оптимизация шаблона WordPress
Кроссбраузерность. Не каждому понятно это слово, но оно обозначает как правильное отображение WordPress (темы) в разных браузерах (с недавнего времени Яндекс, а также Mozilla FireFox, Opera, Google Chrome). В зависимости от среды, некоторые элементы дизайна, в которой мы его открываем могут или изменить свой вид, место положение, либо вообще исчезнуть.
Проверка делается вручную или воспользоваться можно хорошим сервисом «Browsershots», который даёт возможность сайт увидеть не только через какие-либо браузеры, но и операционные системы (Mac, Linux или Windows).
Если отображение будет, выглядит не так как надо, тогда вам нужно приступить к самой оптимизации шаблона на WordPress, для того чтобы не потерять тех самых посетителей, которые применяют именно этот проводник, в котором были у вас проблемы.
Мобильная версия сайта. Из дня в день количество мобильных пользователей в сети интернет растет большими темпами, часть такой аудитории как раз таки может быть именно оттуда, значит не стоит ими пренебрегать.
Хорошая структура. После того как произошла смена шаблона, вам необходимо изменить структуру отображения статей, а именно должна изменится схема тегов постов и главной страницы. Как правило, данный пункт относится больше к поисковой оптимизации шаблона WordPress. В структуре темы стоит проверить схему отображения главных тегов.
Если у вас, получилось не так как надо, значит советую скорее всего исправить. В самом противном случае привести это может к резкому снижению позиций, падению трафика и прочего.
Буфер вывода. Во время открытия страницы для пользователей, сначала по очереди элементы дизайна загружаются, после различные заголовки и последним делом контент. Скорость сайта зависеть будет не только от скорости соединения с интернетом, хостинга и движка, но и от степени оптимизации WordPress шаблона. Для изменения такой очередности, мы назначим тот самый порядок, который начинается с контента и CSS файла. Применять будем мы специальную функцию, которую размещаем после закрывающего тега </head> в файле header.php. Вот она:
Перед тем как внести изменения не нужно сделать резервную копию.
Оптимизация файлов. Javascript и CSS файлы свое место имеют в абсолютно любой теме WordPress или шаблоне. Для того чтобы снять дополнительную нагрузку и ускорить загрузку нужно эти файлы придать оптимизации. Есть различные инструменты онлайн, правда минус в том, что большинство из них на английском языке, среди которых хорошо выделяются — CSS-SHOOL. Не забывайте и про оптимизацию PDF-файлов.
Стоит также избегать JavaScript размещения непосредственно в самом тексте. Всё это не только приведёт к медлительности, но и к появлению неких подозрений со стороны поисковой системы Яндекс, так как он будет считать их за какой-то вирус.
Сжатие изображений. Во время формирования шаблона или темы применяется огромное количество изображений, лежащие в специальной папке «images». Они почти что всегда грузится начинают первыми, поэтому к ним надо применить сжатие. Заострите внимание на том, что перед тем, как опубликовать пост, надо ко всем изображениям применять сжатие.
Существует несколько правил, которых надо придерживаться.
- Первое, не используйте фото ширина которых больше самого размера контента.
- Второе, вес их должен быть минимален и измеряться НЕ в мегабайтах, а в килобайтах или байтах.
- Третье, расширение файлов желательно быть должно «gif» или «png».
- Четвёртое, прогоните картинку перед его размещением через специально предназначенное программное обеспечение «Smush.it».
Достаточно сделать щелчок по вкладке «Select Files and Smush» и «Uploader», выбрать нужную картинку и кликнуть «Открыть». Далее скачиваем ее и размещаем.
Вы так же можете применять плагин «Wp-Smush.it», который делать будет сжатие в автоматическом режиме.
В принципе всё, надеюсь, я ясно и понятно рассказал каким образом оптимизировать шаблон WordPress и не возникнет у вас вопросов по этому поводу. Спасибо за внимание!
Также советуем почитать на PressDev.RU
pressdev.ru
Оптимизация шаблона сайта под планшет и телефон (мобильные устройства)
 В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.Недавно на глаза мне попались ролики на ютюбе по адаптивной верстке и это не спроста. Просто на моём втором блоге шаблон (бесплатный из паблика) уже адаптирован под мобильные устройства: когда зайти с планшета, или телефона, то он красиво подстраивается под размер экрана. А на этом блоге seodnevnik.ru дела плохи. И я решил тоже в этом шаблоне что-нибудь подправить.
В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.Недавно на глаза мне попались ролики на ютюбе по адаптивной верстке и это не спроста. Просто на моём втором блоге шаблон (бесплатный из паблика) уже адаптирован под мобильные устройства: когда зайти с планшета, или телефона, то он красиво подстраивается под размер экрана. А на этом блоге seodnevnik.ru дела плохи. И я решил тоже в этом шаблоне что-нибудь подправить.
CSS-стили под разное разрешение экрана и устройство
В общем, суть в том, что в стилях css можно использовать медиа-запросы. Я этого раньше никогда не делал, поэтому для меня это информация была новой.
Перед тем, как приступить к написанию стилей, убедитесь, что между тегами <head/>, вашего шаблона, прописана meta-строчка:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />Итак, в зависимости от размера экрана, мы можем прописать отдельные стили в файле сss: основной стиль для компьютера, потом для размера ниже 992px и 768px (для планшетов), и для 480px и 320px (для телефонов).
Под все размеры стили написать невозможно, т.к. их очень много, поэтому как правило проводят оптимизацию под перечисленные выше размеры окна браузера.
Пример:
.content{background-color: #FBFBFB; position: relative;margin: 0;padding: 0;border: 0;float: left;overflow: hidden; max-width: 768px; width: 100%;} .sidebar1{background-color: #FBFBFB; position: relative;margin-right: 0;padding: 0;border: 0;float: left;overflow: hidden; width: 100%; max-width: 268px;} blockquote{margin:10px 10px 10px 35px;} /* Medium Devices, Desktops */ @media only screen and (max-width : 992px) { .content{max-width: none; width: 100%;} .sidebar1{max-width: none; width: 100%;} blockquote{margin:10px;} } /* Small Devices, Tablets */ @media only screen and (max-width : 768px) { .content{max-width: none; width: 100%;} .sidebar1{max-width: none; width: 100%;} blockquote{margin:10px;} } /* Extra Small Devices, Phones */ @media only screen and (max-width : 480px) { .content{max-width: none; width: 100%;} .sidebar1{max-width: none; width: 100%;} blockquote{margin:10px;} } /* Custom, iPhone Retina */ @media only screen and (max-width : 320px) { }Ну и получается, что можно не делать отдельный шаблон под мобильные устройства, а просто адаптировать основной шаблон.
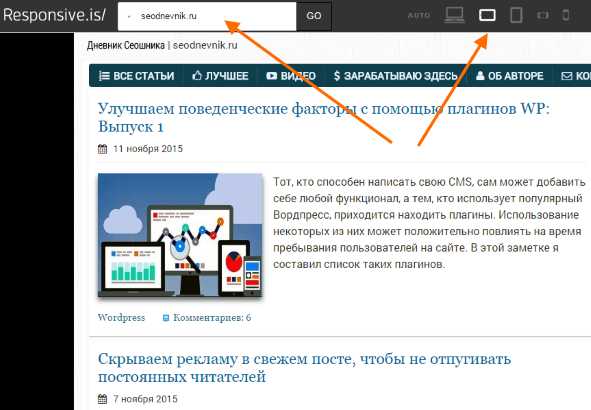
Посмотреть, как выглядит ваш сайт на разных устройствах, можно на сайтах:
http://quirktools.com/screenfly/
http://ipadpeek.com/ — как выглядит на iPad, iPhone.
http://responsive.is/ (не актуален — сервис перестал работать, используйте другие)
А также здесь: http://www.viewlike.us/operator/?url=seodnevnik.ru и в других подобных сервисах.
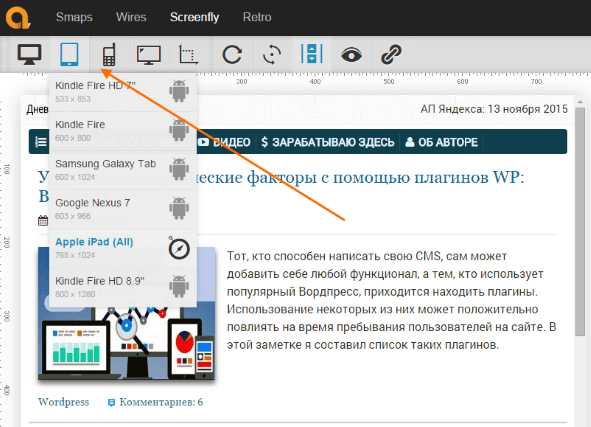
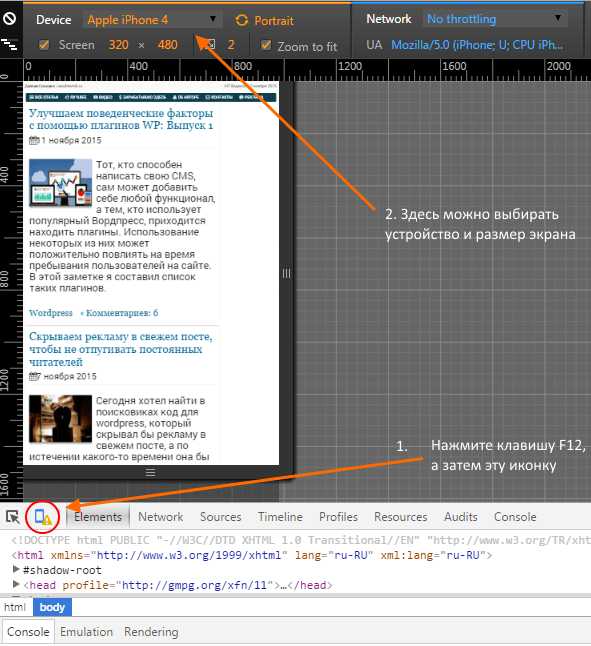
Для Хрома есть расширение «Window Resizer». А также можно использовать стандартную фишку — нажав F12, кликните по значку телефона и вы попадете в такую среду:

Для чего нужна адаптация? Дело в том, что если пользователю неудобно находиться на сайте с мобильного устройства, то он быстро закроет страничку и уйдет. Соответственно, уменьшается время нахождения, просмотры, или проще говоря — ухудшаются поведенческие факторы. А также и CTR рекламных объявлений, если они тоже как-то криво показываются на планшетах и телефонах.
Читайте также как пройти проверку если Google пишет «Страница не оптимизирована для мобильных устройств».
Вот те видеоролики, о которых я упомянул вначале заметки:
P.S. На этом блоге я только начал пробовать адаптировать. Может что и получится
seodnevnik.ru
Оптимизация шаблона - Секреты продвижения кино сайтов (блог)
Оптимизация шаблона - многие ради этой оптимизации покупают аудиты, оптимизируют, что то меняют постоянно, скажу вам одно золотое правило, которое я стал применять у себя. Работает - не трогай
Если сайт уже с возрастом и пытаться там кардинально что то менять, оптимизировать, каверкать структуру и так далее обычно ничем хорошим не заканчивается, поэтому оптимизацию и распределение внутренней ссылочной массы надо делать перед стартом вашего кинотеатраКак это сделать грамотно и без грубых ошибок.Скажу так - не существует идеальной оптимизации, не нужно быть перфекционистом и заркыть все подряд в нофолоу и ноиндекс, как это делают многиеДля вас я не буду приводить конкретно, что и как оптимизировать, иначе пойдут шаблонные сайты, нужно хоть немножко включать голову, дам верное направление и несколько рекомендаций
Так же еще сюда хотел бы прикрепить популярные ошибки вебмастеров, которые часто встречались мне:Использование xfsearch - пожалуйста не используйте его, ибо нет смысла ссылаться на страницу, которая не оптимизирована и просто забирает внутренний вес и создает кучу мусора, точно так же как и тэги
еще заметил некоторые xfsearch закрывают от индексации, тоже не совсем верно, лучше уж совсем убрать, чем закрывать или использовать модуль, что я писал выше
Разберитесь с тайтлам - не надо страдать фанатизмом и сувать туда все подряд начиная от даты и закачивая перечислением ключевых слов, так же с порядком слов,
Надо постить в порядке важности слова, так как первым словам ПС уделяет больше внимания, исходя из этого логично на первом месте сделать название фильма, а не смотреть онлайн или что то другое
тоже самое касается коротких тайтлов название фильма смотреть онлайн - не катит, вы не конкурент киного
h2-h3 тут тоже надо быть внимательным, разделите отдельно фильмы и сериалы тэгами catlist например, чтобы не было у вас в новости по сериалам полный фильм к примеру
так же к сериалам, кто постить по серийно, не надо приписывать всем шаблонно в хорошем качестве, так как это больше актуально для фильмов
Посмотрите еще свои ошибки в консоли, у многих там адовое количество ошибок - из за этого сайт очень долго загружается, то файла нет, то ошибка в скриптах
Так же приложу пример robots какой должен бытьUser-agent: *Disallow: /engine/go.phpDisallow: /engine/download.phpDisallow: /user/Disallow: /page/Disallow: /newposts/Disallow: /statistics.htmlDisallow: /*subaction=userinfoDisallow: /*subaction=newpostsDisallow: /*do=lastcommentsDisallow: /*do=feedbackDisallow: /*do=registerDisallow: /*do=lostpasswordDisallow: /*do=addnewsDisallow: /*do=statsDisallow: /*do=pmDisallow: /*do=searchDisallow: /xfsearchDisallow: /*/page/*
Оптимизация сайта на WordPress | Русские шаблоны WordPress
Оптимизация сайта на WordPress
По мнению многих людей, одной из самых популярных систем управления сайтом cms является wordpress. В свое время она была создана для работы с блогами, однако в настоящее время ее функции намного увеличились и выходят за рамки только блогового движка.
WordPress позволяет создавать разнообразные сайты: это и простенькая страничка и интернет-магазин с множеством различных функций. Установка системы не вызывает проблем, работа с настройками тоже очень проста, а также для этой cms разработано множество шаблонов и плагинов.
Основным недостатком wordpress считается большая нагрузка на сервер хостера при большой посещаемости сайта. Из-за этого ваш сайт может быть заблокирован на время либо вам могут предложить более дорогой вариант тарифного плана.
Оптимизация wordpress обычно осуществляется при помощи плагинов, которых существует очень много.
Самым оптимальным вариантом будет оставить только самые необходимые плагины (а не все, которые кажутся удобными), такие как WP Super Cache, DB Cache Reloaded, остальные необходимо удалить, а не просто деактивировать.
Большую часть плагинов нужно заменить собственным легким и правильно написанным кодом. Конечно, для этого у Вас должны быть знания и умения работать с php, либо программист, который выполнит это для Вас. Если все-таки Вы решили сделать эту работу сами, пользуясь советами авторов блогов и веб мастеров, то не поленитесь и сделайте резервные копии файлов, с которыми Вы работаете. Ведь не секрет, что рекомендации могут содержать ошибки и быть неадекватными.
Лучше всего выполняя SEO оптимизацию сайта начать с ЧПУ. В URL должны входить заголовки страницы. Так гораздо удобнее как визуально, так и для работы различных поисковых систем. Для выполнения этого действия идеально подойдет плагин All in One SEO Pack, в котором можно указать необходимые ключевые слова и единый формат заголовка различных страниц блога.
Чтобы не возникло проблем с ПС в этом же плагине, от индексации закрывают все ссылки на теги, архивы, и т.д. Карта сайта поможет лучше выполнить индексацию сайта с помощью плагинов Google (XML) Sitemaps, Sitemap Generator.
Дизайн сайта требует пристального внимания. Ведь часто код шаблона бывает написан некорректно, с лишними элементами, (часто это бывает когда дизайн бесплатный), и конечно это вызовет замедление работы сайта, либо другие серьезные проблемы. Нет смысла гнаться за красивым дизайном. В коде шаблона нужно убрать лишний php-код, например, очень часто функция бывает лишней, ведь можно просто записать необходимое значение или текст.
Чтобы уменьшить нагрузку просто отключите автоматические проверки обновления плагинов и системы (wp-includes/update.php). И конечно, нельзя забывать об оптимизации базы данных. Это делается сначала в панели phpmyadmin. И конечно подойдет плагин WP-Optimize.
wp-templates.ru
Оптимизация сайта под поисковые системы для новичков | Шаблоны Joomla

Существует огромное множество способов, которые помогут сделать ваш ресурс популярным. Однако самым успешным и популярным на данный момент методом является использование поисковой системы как инструмента для популяризации интернет ресурса. Почему? Да потому что огромное количество пользователей привыкли находить всю необходимую информацию при помощи поисковых результатов.
Перед раскруткой сайта нужно все проверить, а особенно:
Правильный robots.txt
Robots.txt – набор инструкция для поисковых систем куда можно ходить а куда нет, то есть какие страницы, разделы сайта и файлы нужно индексировать, а которые нельзя. Самая частая ошибка начинающих вебмастеров или сеошников в том, что они не придают особого значению robots.txt. А плачевным результатом становиться то, что сайт не индексируется частично, а хуже – полностью, какие бы вкладывали усилия и деньги в его раскрутку. Поэтому важное правило – правильный robots.txt. На сайте «romanus.ru» отлично описано как создать Robots.txt.
Карта сайта – sitemap
Sitemap, простыми словами, — это пути или карта всего Вашего сайта. Для того что бы поисковая система нашла и взяла в индекс страницы сайта нужна карта сайта, благодаря ей поисковый робот не оставит без вниманию страницы Вашего сайта. Если карты сайта нет – можно очень долго ждать пока страницы сайта будут проиндексированы. Помогите поисковой системе обнаружить все страницы, а они отблагодарят Вас быстрой индексацией.
Следующими шагами в продвижении сайта будут, такие:
Первым шагом к самостоятельному продвижению своего ресурса, это необходимость выделить определенные ключевые фразы, которые помогут поисковому боту выделить его среди других. Для этого необходимо изучить всю тематику своего сайта выбрать определенный набор слов и при помощи различных интернете серверов проверить популярность каждого выбранного слова.
Затем после того как вы уже прописали и решили какими будете пользоваться, необходимо построить свой ресурс и подстроить все под ключевые слова, это очень трудоемкий процесс. Однако в целом главное сделать правильный первый шаг, потому что если первый шаг по выбору ключевых слов будет сделано неверно или слова будут плохо подобраны, то второй шаг просто не имеет никакого смысла.
Для того, чтобы подстроиться под набор слов, необходимо чтобы все статьи были прописаны под них. Но это не говорит о том, что вы должны включить одну ключевую фразу или сразу все, самым оптимальным вариантом является использование двух популярных ключевых слов, и два едва не очень популярных ключевых слов, которые будут разбавлять статью и не заставят думать поискового робота, что вашей главной целью является повышение посещаемости, а не предоставление качественного континента пользователя в таком случае поисковый бот просто заблокирует ваш сайт, и он не будет выдаваться даже на самых последних страницах в результатах поиска. Также необходимо прописывать не только статьи под ключевые слова, но также и индексировать все содержимое сайта.
Не стоит делать многоуровневую структуру сайта. Выглядеть все будет следующим образом, чтобы перейти на одну определенную страницу нужно перейти на другую, затем на другую и так до бесконечности. Нет, нужно чтобы любая страница была доступна, желательно на 2 перехода. Для этого необходимо создать карту сайта, который облегчит навигацию даже самому неопытному компьютерному пользователю. К тому же это упростит задачу и для поискового бота, который сможет намного быстрее анализировать ваш ресурс.
Полезное
joomla-prof.ru
Seo-оптимизация шаблона сайта - SEO
Шаблоньчик для сайта уже выбран, дизайн проработан, теперь надо сделать так, чтобы поисковые роботы полюбили наш шаблон. Значит вам нужна seo-оптимизация шаблона сайта: повыкидывать лишнее, прописать отсутствующее и заменить неправильное.
Теперь по пунктам рассмотрим, что нужно сделать со своим шаблоном для его оптимизации:
1. В хедере выводим название сайта в теге h2. В качестве названия используется основной высоко- или среднечастотный запрос, по которому продвигается сайт, либо вставляем картинку-логотип сайта, которая будет ссылкой на главную (у логотипа прописываем теги alt и title, в которых указываем основное ключевое слово сайта).
2. Убираем лишние заголовки, которые прописаны в теге h3. Это заголовки в сайдбаре (Меню, Архивы и т.д.), заголовки анонсов самой статьи и что-нибудь еще, в зависимости от особенностей отдельно взятого шаблона. Эти заголовки необходимо вывести с помощью тега div. Для этого выполняем следующие действия:
Копируем свойства тега h3 из файла стилей;
Создаем новый класс в файле стилей, которому придаем все свойства из тега h3;
Тег h3 убираем из шаблона сайта и на его место вставляем тег div с ранее созданным классом:
<div class=”copy-style-h3”>Заголовок, который раньше был в теге h3</div>
Seo-оптимизация шаблона сайта — заголовки
3. Делаем так, чтобы заголовок статьи выводился в теге h2. И обязательно надо проконтролировать, чтобы заголовок статьи, прописанный в теге h2, не являлся ссылкой, так как это не очень нравится поисковым роботам.
4. Все внешние ссылки, которые вы встретите в своем шаблоне, обязательно следует удалить, так как они будут мешать накоплению вашим сайтом ТИЦек иPR (авторитетности в глазах поисковиков).
5. В нижней части сайта укажите копирайт. Этим будет подчеркиваться серьезность сайта.
6. Также обязательным является создание страницы «Контакты», на которой должна быть форма для обратной связи или хотя бы указан E-mail. Этот пункт также, как и предыдущий подчеркивает серьезность. Показывает, что автор готов к диалогу с пользователями и дает плюсик со стороны
pskovpost.ru