6 инструментов, которые помогут оптимизировать сайт под mobile. Оптимизация сайтов инструменты
Обзор инструмента для оптимизации любого сайта OptiPic
Не секрет, что для хороших позиций в поисковой выдаче любой поисковой системы, включая Google, применение SEO не является обязательным. Подобное заявление сделал Мэтт Каттс в своем подкасте. Google был задан в этот раз такой вопрос: Ваша поисковая система отдает предпочтение ресурсам, сделанным по всем правилам SEO. Но ведь существует большое количество технически бедных сайтов, имеющих на своих страницах отличный контент. Оптимизация картинок для сайта дает возможность не только облегчить жизнь посетителю за счет быстрой загрузки контента, но и позволяет экономить деньги на хостинге. Если раньше изображения на сайте занимали большую часть объема и постоянно съедали значительную часть хостинга, то OptiPic даст возможность облегчить работу сайта.
Интерфейс и меню
Интерфейс сервиса OptiPic разработан в довольно приятной цветовой гамме. Нет лишних элементов дизайна. Легко ориентироваться даже новичку. Заходя на сайт, мы видим сразу же опцию, которая позволяет проверить, оптимизированы ли фотографии на вашем сайте. Для этого необходимо ввести домен и нажать на кнопку проверить. Получив данные, можно будет легко самостоятельно понять, насколько сильно вам требуется оптимизации. Данная услуга особенно актуальна для начинающих разработчиков, которые не совсем еще понимают, как можно проверить фото. В целом сервис для оптимизации фотографии оставляет крайне положительные впечатления, как для использования в качестве постоянного инструмента, так и для проверки собственного сайта.

Также сразу на главной странице представлена основная информация по тарифам, подробное объяснение, кому и для чего необходим сервис. Это очень радует, так как на самом деле далеко не каждый действительно понимает необходимость сжатия фото. Оптимизация картинок для сайта - это важный ресурс, который нельзя пренебрегать вне зависимости от того, размещено ли у вас на сайте 10 или 10000 картинок. Чем быстрее загружается сайт, чем меньше он «съедает» трафика, тем легче и приятнее посетителям пользоваться ресурсом.
Разработчики OptiPic добавили функцию «Попробовать сжать фото», таким образом любой пользователь может на примере одной фотографии ознакомиться со схемой работы и увидеть реальный результат. Что касается именно дизайна, то сайт радует своей простотой и ясностью. Ошибка многих разработчиков заключается в том, что перегружают главную страницу картинками, информацией и это все на цветном фоне. Сервис OptiPic же нашел идеальный баланс необходимой анимации в виде роликов и неназойливых картинок, а также нельзя не отметить, что основной цвет шрифта - не стандартный черный, а сероватый.
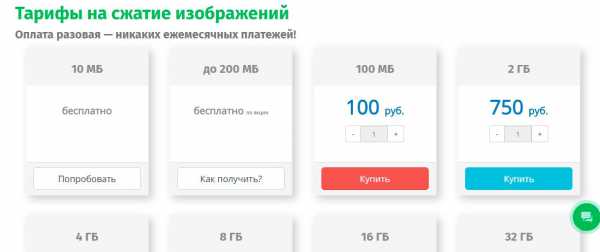
Основные предложения и тарифы
Любой клиент в первую очередь будет рассматривать, что именно предлагает компания, а также стоимость услуг. Как можно увидеть на странице Тарифов, OptiPic предлагает своим клиентам 11 тарифа в зависимости от нужд. Кстати, такое количество различных предложений в несколько раз облегчает поиск и дает возможность найти оптимальный вариант, не переплачивая за лишний объем. Рассмотрим подробно каждый из них.
- 10 Мб - бесплатный пробный тариф, позволяющий обработать несколько фотографий и понять, нужен ли вам данный сервис. Отличный подход, приятный клиенту;
- до 200 Мб - на момент написания обзора данный тариф предоставлялся бесплатно по акции. Для того, чтобы обработать до 200 Мб фотографий (а это совсем не мало) необходимо зарегистрироваться в сервисе, разместить рекомендацию на собственном ресурсе, а также оставить отзыв на одном из представленных форумов. Довольно легкие и щедрые условия. К тому же, вступив в указанные группы в социальных сетях можно получить дополнительно +4% скидки;
- 100 Мб - стоимость данного пакета составляет 100 рублей. Предположительно подойдет тем, у кого или мало фотографий на сайте, или же необходимо обработать часть для иных нужд;
- 2Гб - 750 рублей. Отличный вариант для только недавно открывшихся блогов, сайтов-визиток и информационных порталов с небольшим количеством графики;
- 4 Гб - 1500 рублей. Очевидно, что с увеличением объема, стоимость за 1 Гб снижается в несколько раз. Это не может не радовать;
- 8Гб - 2500 рублей. Начиная с данного объема, услугами могут пользоваться уже и разработчики небольших интернет-магазинов;
- 16 Гб - 4200 рублей;
- 32 Гб - 7000 рублей;
- 64 Гб - 12000 рублей;
- 128 Гб - 20000 рублей. Все последние тарифы предназначены для активно наполняемых ресурсов. Также отличный вариант для тех, кто планирует открывать интернет-магазин с большим количеством фотографий товара.

Также есть возможность заказать тариф 128+ Гб, но стоимость и условия обговариваются отдельно. Особое внимание необходимо уделить, что с баланса списывается не объем изначального файла, а размер сжатого. Очень редко аналогичные ресурсы идут на такой подход. То есть, если вы обрабатываете фотографию размеров в 1 Мб и после сжатия ее размер снизится до 200 Кб, то с вашего счета будет списано именно 200 Кб.
Преимущества сервиса OptiPic
Чтобы объективно подходить к вопросу работы данного ресурса, необходимо понять, какие услуги они предлагают помимо объективного сжатия картинок без потери качества. У многих может возникнуть вопрос, зачем платить деньги дополнительно какой-то фирме, если я и сам легко могу уменьшить фотографию в обычном редакторе. Тщательно изучив принцип работы OptiPic, можно сделать следующие выводы:
- Данный сервис работает и совершает все сжатия согласно рекомендациям Google PageSpedd Insights. Почему это столь важно, что я выделил первым пунктом именно данный факт? Любой разработчик или просто владелец сайта знает, насколько важно, чтобы ваш ресурс выводился на первых страницах и имел хорошую репутацию у крупнейшего поисковика. Соответствие картинок рекомендациям Google дает возможность на шаг приблизиться к заветной цели;
- Автоматическое сжатие онлайн. Рассмотрим ситуацию, если ваш сайт давно и успешно работает, но необходимость уменьшить объем возникает все чаще. Самостоятельно скачивать все уже размещенные фотографии, обрабатывать и загружать их снова будет практически нереально. OptiPic за довольно небольшую плату дает возможность ресурсу на любой платформе в онлайн режиме совершить сжатие;
- Факт, вытекающий из предыдущего - OptiPic работает с крупнейшими движками. Вне зависимости от того, на какой CMS работает ваш сайт, сжатие картинок без потери качества произойдет быстро, четко и качественно;
- Уменьшение картинок до определенного размера - помимо основной функции OptiPic предлагает также возможность уменьшить все картинки до стандартного размера. Подобная функция незаменима особенно для магазинов, которые обязаны следить, чтобы изображения были одинаковых размеров;
- Сохранение оригиналов - также важный параметр для тех, кто боится потерять исходники. Оригиналы всегда сохраняются нетронутыми.
Легко ли подключится
Еще один из важнейших критериев. Так как зачастую владельцы сайтов заказывают разработку у профессионалов, а затем обновляют и редактируют информацию самостоятельно, легкость подключения сайта к сервису оптимизации является важным фактом. Оптимизации и правильный подход к развитию собственного сайта позволит улучшить показатели и снизить расходы. Давайте на деле рассмотрим что нужно для того, чтобы начать пользоваться услугами. Очевидно, что в первую очередь необходимо пройти регистрацию. К сожалению или к счастью, но OptiPic не дает возможности авторизации через социальные сети. Регистрация занимает в среднем 1-2 минуты.

После регистрации, можно перейти на страницу «Как подключить», где представлен выбор самых разнообразных платформ. В зависимости от выбранного варианта, OptiPic предоставляет модуль для установки на собственном сайте. После необходимо пополнить сумму в размере выбранного тарифа или воспользоваться пробными предложениями. Помимо такого варианта, есть еще опция сжатия через FTP. То есть модуль интеграции, предоставленный OptiPic, устанавливается по FTP и в течение одних суток происходит оптимизация картинок для сайта.

В целом, рассматривая данный сервис, как и со стороны профессионала, так и глазами новичка, можно отметить, что подключиться и воспользоваться предложенными услугами не составит труда в любом случае. Даже если какие-то моменты будут не понятны, всегда можно обратиться в службу поддержки, которая отвечает быстро и по сети (проверенно на собственном опыте). Также радуют видео-инструкции - это современный метод быстро донести необходимую информацию - за это дополнительный плюс OptiPic.
Вывод
Что можно сказать, после обзора сервиса для оптимизации картинок для сайта - идея и выполнение отличное. Особенно порадовал действительно профессиональный, но в тоже время человеческий подход к ценообразованию.
Весь сайт, процесс и детали разработаны таким образом, чтобы даже не профессионал смог легко воспользоваться услугой, а в случае необходимости быстро нашел, как обратиться в службу поддержки. Это действительно является показателем продуманного бизнеса.
Однозначно можно рекомендовать OptiPic, как для крупных интернет-магазинов, так и для владельцев небольших сайтов.
falbar.ru
Поисковая оптимизация сайта: ошибки, инструменты, возможности
Если мы глобально посмотрим на то, как выглядит поиск, как оптимизаторы видят поиск, то мы понимаем несколько важных вещей: поиск правда сложен и работает на сложных технологиях, алгоритмах, это факт. Соответственно, среда динамична.

Что это означает? Это означает, что каждый день у людей меняются интересы, люди задают разные запросы, меняется содержимое сайтов и т.д., происходит очень много изменений в среде. Соответственно, это все вместе обеспечивает очень сложную конфигурацию, правда, трудно предсказуемую. И парадокс, как мне кажется, поискового продвижения в том, что это, с одной стороны, очень интересная ниша, где можно продуктивно и здорово работать, принося пользу людям, не нарушая лицензию поиска и т.д. Это зеленая вкладка про IT-маркетинг.
А можно пытаться вокруг поисковой оптимизации строить какие-то мифы. Эти мифы могут быть разной степени убедительности, но их большое количество. И, с одной стороны, вроде бы смешно эти мифы наблюдать, а с другой, ведь люди на это тратят время, силы, и в этом смысле обидно потому, что эта энергия могла бы быть направлена в другое русло и результат мог бы быть гораздо лучше. Мифы не дают результата, они съедают время и деньги, и, к сожалению, следование каким-то мифам и догмам приводит к тому, что сайты попадают под санкции. Это печально.
При этом есть зеленая такая зона, большая и огромная – это IT-маркетинг. Это про то, что нужно решить технические какие-то задачи, про HTTP-статусы, про заголовки и все прочее. При этом это не несет никакого риска, это дает результат, и результат надолго. Естественно, здесь же и маркетинговая составляющая. Вот про это немного хочется поговорить.
Некоторые мифы
Мифы – они такие, они всякие. Одна история, которая сразу всплывает в памяти. Во-первых, картинка с изображением деревянного телефона.

Он очень аккуратно вырезан из дерева и очень похож на настоящий, но есть одна маленькая проблема – он не работает ни в одной мобильной сети, сигнал слабый, и позвонить никому не удастся, к сожалению.
Один из мифов про дверки и дверцы.
Один сервис по так называемой кластеризации запросов предложил запрос «дверцы для кошек» и «дверки для кошек» обязательно ввести на разные страницы. Вот знаете, что такое «дверцы для кошки»? Это оказалось очень смешное приспособление. Это маленькая дверка в стене, которую кошка может открыть и самостоятельно пройти. Такая специальная дверь для кошки или для кота.
Нет никакой логики в том, почему эти дверки, дверцы несчастные, это же одно и то же, ну какая разница, сказать можно и так, и этак, и никакой разницы здесь нет, и мы это отлично понимаем. Однако сервис настаивал, только так и никак иначе.
Попробовать сделать как у конкурентов
Это тоже странная вещь потому, что посмотрите на те сайты, которые вы видите в поисковой выдаче. Какие они? Они очень разные, там очень разная структура, очень разные слова на страницах, там все по-разному устроено, и вы там не найдете какой-то простой логики, что у всех все одинаково и если я сделаю так же, то все будет хорошо. Этой логики нет, она выдуманная, наш мир слишком разнообразен и интересен, чтобы быть одинаковым. И здесь нет тоже никаких рациональных объяснений. А на вопрос: «А как же вы живете с тем, что вообще-то в выдаче все очень разное? Как же вы это все обрабатываете?» аналитики смело отвечают: «А какая проблема? Мы отбросили все, что нам не нравилось, а оставшееся посчитали». Ну это смешно и не имеет никакого смысла.
К чему приводит следование мифам?
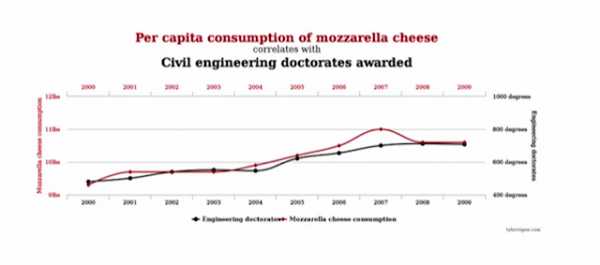
Оно приводит к мнимым зависимостям. Ну вот, пожалуйста, хорошая картинка.
Рис: Потребление моцареллы и присуждение ученых степеней.

Видим, что графики очень похожи, явно корреляция какая-то есть. А это потребление моцареллы и присуждение ученых степеней. Ну, логично ведь, связанные вещи, мы все это отлично понимаем. Вот, пожалуйста.
Рис: Разводы и потребление маргарина.

И такого можно сделать очень много. Мы с вами понимаем, что смешно пытаться какие-то закономерности увидеть, однако некоторые люди пытаются. И это грустно на самом деле, эту всю энергию надо в мирное какое-нибудь русло направить.
Вы наблюдаете за критическими событиями на сайте?
Теперь поговорим про то, какие технологии возможны, какие сервисы возможны для того, чтобы сделать на самом деле хорошо и своему сайту, и пользователям, и поисковой машине. Хочу поделиться несколькими сценариями о том, что может происходить и как это выглядит.

(Это все скриншоты из Яндекс.Вебмастера из беты.)
Видим, что где-то в середине февраля все сильно провалилось и стало очень плохо у сайта. Здесь случилась одна нехорошая вещь – в этом месте появился 404 статус на всех документах сайта. Приходит поисковый робот, а ему почему-то веб-сервер говорит «этого документа нет», хотя с документом все в порядке. Естественно, поисковый робот не может поступить иначе, он вынужден этот документ выкинуть, потому что ему приказали его выкинуть, извините, а как иначе сделать. Это ошибка, и причем очень обидная потому, что на этом месте мог быть хороший документ и на этот документ поиск давал трафик, значит какие-то люди приходили, решали свои задачи и все было прекрасно, но в этот момент все сломалось.
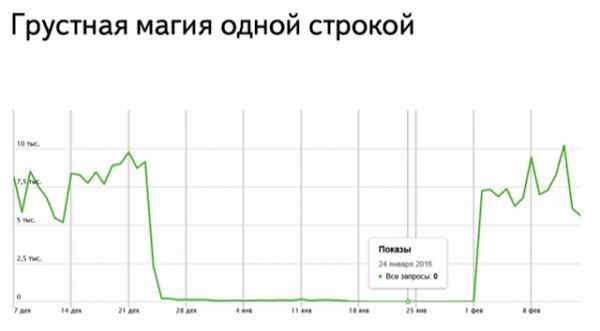
Другая печальная история одной строчкой.

Вот давайте попробуем угадать. Как вы думаете, понятно, что это тоже поисковая видимость и тоже стало все очень плохо, причем где-то под Новый год, в самом конце декабря, и ровно месяц все было очень плохо. Проблема здесь ровно в одной строке. Как вы думаете, что это могли быть за строки? Вы действительно наблюдаете за своими сайтами и некоторые из вас уже знают про эти кейсы. Да, это была вот такая нехорошая строчка в файле robots.txt.

Это очень частый кейс, когда случайно при выкладке, при обновлении сайта веб-мастер, веб-разработчик выложил не тот robots, либо все разрешил, либо все запретил, либо еще какая-то нехорошая вещь случилась. И это в той же степени обидная штука, вот целый месяц сайт не получал трафик.
Но, что радует, это история с хорошим концом. Видим, что трафик тут же вернулся, как только все разрешили. Но лучше таких ошибок не допускать. Поэтому читайте справку и задавайте, пожалуйста, вопросы. Стоят стенды, есть технические специалисты, пожалуйста, обращайтесь, все будет рассказано.
Способ найти проблему
В бета-версии Яндекс.Вебмастера есть раздел «Индексирование», и там статистика, где можно увидеть, как много документов просканировано, исключено или попало в индекс. Иногда из этого можно сделать однозначные выводы, иногда – не вполне однозначные, но это в любом случае повод к размышлению.

Здесь мы видим, что исключенные страницы – это красная линия, заметно подросло количество таких исключенных страниц. Но в то же время и количество загруженных страниц тоже подросло. Это не означает, что на самом деле какая-то беда уже случилась, но это может означать, что на вашем сайте появились какие-то страницы и вы их сознательно закрыли от поискового робота, потому что они дублируют какие-то страницы, которые на сайте уже есть, и в общем-то все уже хорошо.
А может быть, и не так. Может быть, в поиск начали попадать какие-то не целевые страницы, а самые важные целевые выпали. Вот за этим надо следить, и инструменты уже появились.
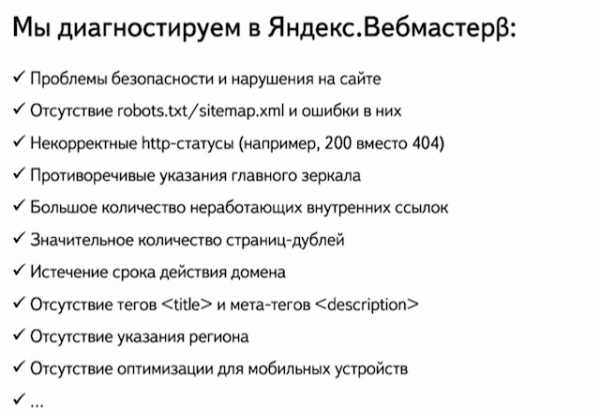
Диагностика в Яндекс.Вебмастере бета

Мы в Яндекс.Вебмастере в бета-версии расширили набор вещей, которые мы диагностируем, и мы продолжаем этот раздел развивать. Здесь много элементов, и они важные. Это и про техническую индексацию, и про дублирование, и даже про истечение домена и отсутствие тайтлов – это важные все элементы. Пока что мы их показываем в интерфейсе. Туда можно заходить и смотреть, все ли хорошо.
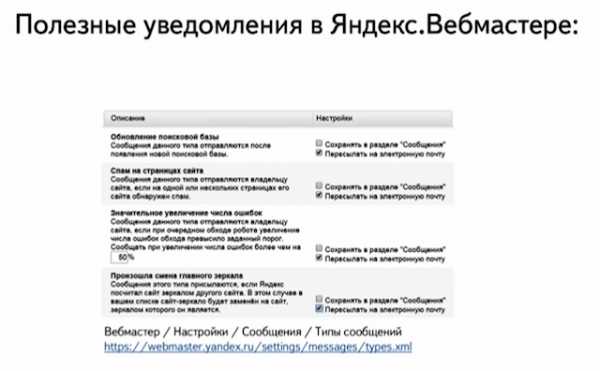
В Яндекс.Вебмастре, не в бете, а в старой версии, в текущей, так скажем, есть настройки, которые позволяют получать на почту уведомления о каких-то событиях.

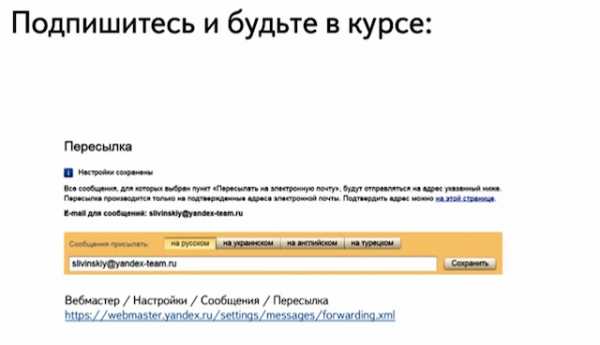
Это другие события, это не то же самое, что в бете, это правда. Но уже можно подписаться и на свою почту получать уведомления, если с сайтом вдруг что-то происходит.

И в скором времени мы ту диагностику, которая есть в Яндекс.Вебмастере в бета-версии расширенной, тоже начнем присылать на почту. Поэтому будьте в курсе, подписывайтесь и наблюдайте за важными для вашего сайта изменениями.
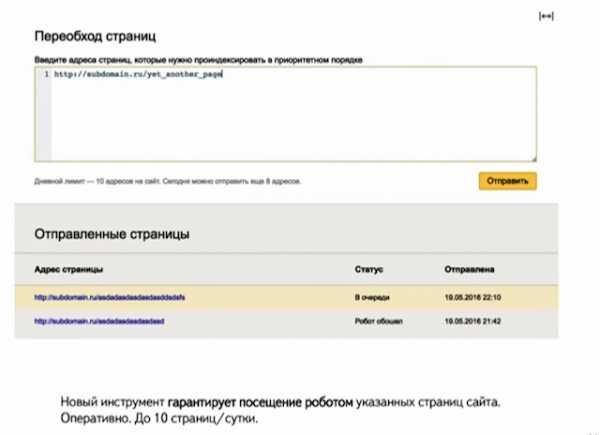
Приоритетный обход
Новый функционал – это функционал приоритетного обхода.
Иногда бывает так, что с сайтом что-то нехорошее может случиться, скажем поломалась СМS-ка или какой-то контент пропал и поиск уже успел переиндексировать этот документ. В поиске оказалась страница, которую вам как веб-мастеру очень хочется побыстрее переобойти заново и позвать робота, чтобы робот пришел и просканировал ее еще раз. Теперь эта возможность появилась. Выглядит это следующим образом:

Вы указываете url, на которые хотите позвать робота, конечно, это url вашего сайта, и вам гарантируется, что туда быстро придет робот, достаточно быстро, оперативно, посмотреть на эти страницы. Пока лимит на 10 страниц на сайт в сутки. В будущем, возможно, эти лимиты изменятся, в зависимости от динамики использования этого инструмента.
Вы измеряете позиции по запросам?
Традиционный, конечно, вопрос, если мы говорим про поисковую аналитику, было бы странно не спросить про поисковые запросы. Вас, наверное, немножко обрадует, что уже собираются данные по вашим сайтам и информация про позиции, клики, показы, CTR. Ну, это логично, что об этом известно, поскольку ваши сайты видны, естественно они ранжируются и показываются в поиске людям. Поэтому собираются все запросы, по которым ваши сайты были в топ-50 по всем регионам каждый день, и это бесплатно.
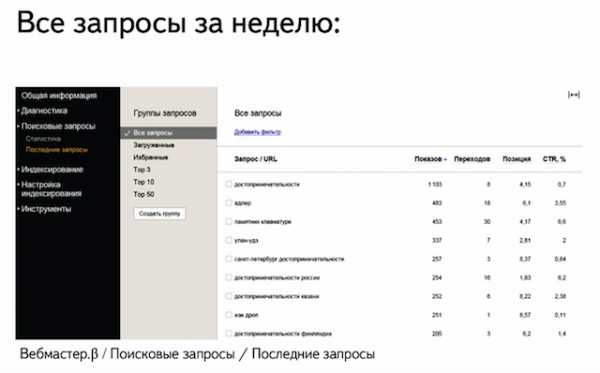
В бете Вебмастера есть раздел «Поисковые запросы», там есть подраздел «Последние запросы».

Здесь вы можете увидеть те запросы, по которым ваш сайт был виден в поиске Яндекса. Можно увидеть клики, позиции, переходы, CTR – все это здесь есть.
В текущей версии Вебмастера есть функционал, в котором можно увидеть позиции по запросам, но он просто несопоставим с функционалом этого мощнейшего инструмента. Там и запросов мало, и информации мало о запросах. Просто чтобы было понятно. Вот нас примерно 250 человек. Вот у всех тех, кто сегодня пришел в офлайн, 250 сайтов примерно, вы сейчас в панели Вебмастера в бете видите 36 млн запросов. Вот это тот объем, который у нас у всех сейчас лежит в панели Вебмастера. Пожалуйста, заходите и пользуйтесь.
Что здесь есть?
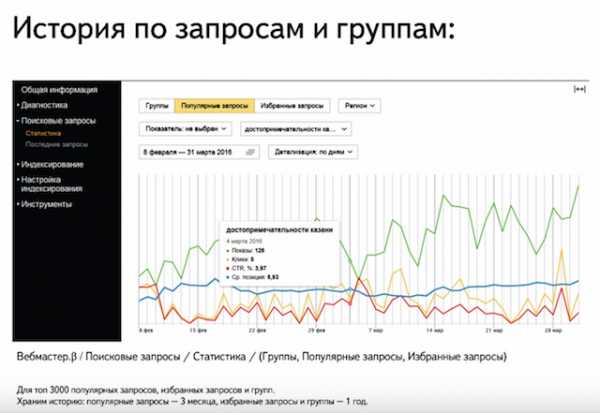
Здесь есть история.

По любому запросу вы можете увидеть динамику позиций, кликов, показов, CTR. Нет проблем, это все делается, причем есть срез по регионам. Вы запросто можете сейчас посмотреть всю эту информацию в срезе по любому региону, который вам интересен.
Для топ-3000 популярных запросов, избранных запросов и групп показывается детальная статистика и хранится история по популярным запросам в течение 3 месяцев и по избранным запросам и группам в течение года.
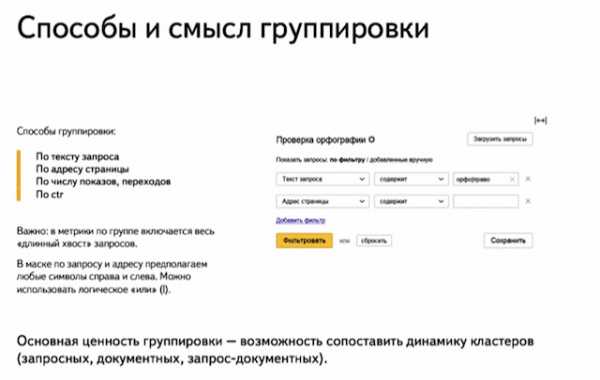
Группы
Группы это очень важный элемент. Любой более-менее крупный сайт трудно анализировать потому, что надо как-то агрегировать информацию, как-то ее сложить в какие-то кусочки.

Соответственно способ группировки возможен. Мы можем группировать либо по тексту запроса, либо по тексту страницы и даже по показам, по переходам и по CTR. То есть очень гибкий инструмент, который позволяет вам раскладывать запросы в группе и смотреть на сравнительную динамику этих групп. Самые очевидные примеры, которые приходят в голову, этих групп – разные разделы сайта. У вас сайт может отвечать на разные запросы пользователей, и вы можете смотреть на динамику по разным группам таким образом по URL. Либо это могут быть какие-то признаки запросные. Скажем, у вас есть интернет-магазин, и вам интересно смотреть на динамику запросов со словом «купить» и со словом «отзывы». Пожалуйста, это теперь можно делать очень легко.
Вот как это выглядит:

Это скриншот из Вебмастера. Вы можете создать эти группы и сравнить их прямо на одном графике, это очень удобно. Здесь вы видите для одного сайта, который занимается грузоперевозками, динамику показов по запросам, связанным с вывозом мусора и с переездом офисов. Вот видно, вроде бы это все про перевозки какие-то, а на самом деле совершенно разная картина и разные пики. То есть тут есть какая-то сезонность и она разная у этих групп.
Если по какой-то причине хочется запросы сгруппировать руками, вот прямо вручную как-то разложить, это можно сделать.
Если хочется добавить свои запросы, это можно сделать. До 500 запросов можно добавить самостоятельно. Группа может быть до 100 штук. Это очень гибкое решение. И при этом, кстати, запрос и документ могут присутствовать в любом количестве групп. Если у вас какой-то запрос попал в одну группу, это не означает, что он не имеет права попасть в другую, наоборот, он туда попадет. И таким образом по маскам у вас, получается, весь длинный хвост запросов ложится в эти группы, и аналитика становится гораздо более целостной и прозрачной.
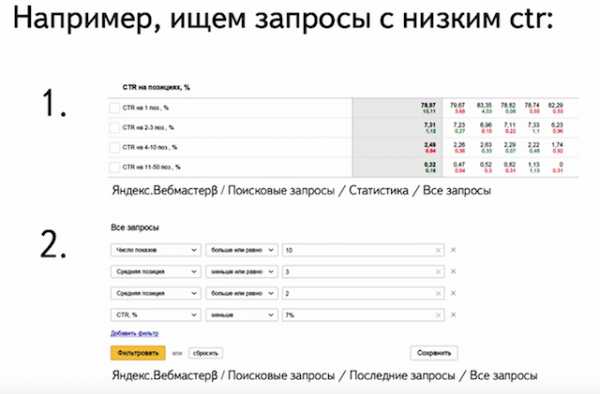
Ну вот один из кейсов, что можно попробовать сделать. Вы можете зайти в раздел «Статистика/все запросы» и увидеть, например, CTR вашего сайта на первой позиции, на второй, третьей, четвертой, десятой и т.д. Вы можете увидеть CTR по своему сайту прямо в один клик. Вот сейчас зайти и увидеть.

Дальше вы можете, например, создать фильтр, в котором зададите основной критерий фильтрации, это CTR, например, меньше, чем какая-то заданная величина. Таким образом, вы получите список запросов, у которых почему-то CTR ниже, чем могло быть. И можете посмотреть на эти запросы отдельно, понять, может быть, там сниппет неудачный получился или еще что-то. В общем, это богатейший инструмент для анализа.
Рекомендации
В заключение хотелось бы сказать несколько слов про возможности и про то, что стоит делать.

Вот IT как http статусы, информативные url, дубликаты, зеркала, заголовки и описания – это все то, что отлично описано в мануале поисковой системы, то, про что рассказывается давно. Это все очень полезно и это дает безрисково профит.
Маркетинговая часть – это, несомненно, ценная составляющая, это тоже стоит делать, конечно. Все понимают, что сайт должен отвечать задачам пользователя, а это означает, что если мы проектируем сайт или только создаем сайт, или, например, беремся развивать какой-то новый проект для нас, но уже давно существующий, нам нужно понять:
— насколько на этом сайте есть посадочные страницы для тех запросов, по которым приходят пользователи;
— какой контент на этих страницах;
— релевантны ли заголовки с содержимым и т.д.
Если контент качественный, и рекомендации, и фотографии – вот это все. Все как активные пользователи прекрасно понимают, чего люди ждут, что люди хотят увидеть на сайтах.
Рекомендуется не рисковать и не гнаться за вымышленным потенциалом, не следовать мифам, это просто пустая трата времени, в этом нет никакого резона. Гораздо лучше сделать техническую составляющую и маркетинговые возможности реализовать. Имейте в виду, что риски, связанные с использованием некорректных методов seo-продвижения, несет владелец сайта. Такое бывает, что подрядчик-оптимизатор применяет недопустимые методы, а в итоге проблема эта становится проблемой заказчика. Это печальные истории, и не очень радостно их видеть.
И, конечно, нужно измерять. Для этого есть инструменты диагностики и измерения видимости в Вебмастере, в бете, есть Яндекс.Метрика, есть другие инструменты. Пожалуйста, измеряйте, пользуйтесь этим и, конечно, современный маркетинг не имеет права не быть цифровым, и он не имеет права не быть построенным на измерении. Поэтому вот эти богатейшие возможности по измерению и анализу вы как маркетологи, как аналитики просто обязаны использовать.
Источник: Поисковая оптимизация: ошибки, инструменты, возможности. Михаил Сливинский, Яндекс
o-es.ru
Оптимизация сайта под мобильные устройства: 6 инструментов
Руководитель отдела интернет-маркетинга Экса Медиа Еще несколько лет назад многие владельцы сайтов не задумывались о наличии мобильной версии или адаптивной верстке страниц.Многие не придавали значения этому фактору, считая, что количество пользователей в сегменте мобильного поиска невелико. Все стремительно изменилось с появлением смартфонов и ростом их популярности. Люди стали чаще заходить в интернет со своих гаджетов, а это, в свою очередь, потребовало пересмотра дизайна и верстки сайтов.
В апреле 2015 года произошел настоящий переворот – «Мобайлгеддон». Google изменил алгоритм и стал учитывать при ранжировании мобилопригодность интернет-ресурсов. В 2016 году подобную формулу ранжирования запустил и Яндекс.
В связи с этим нововведениями для вебмастеров была опубликована официальная информация и рекомендации по усовершенствованию ресурсов:
Ключевыми факторами, которые учитываются при анализе мобильной совместимости, стали: адаптация контента, размер шрифта, удобство пользования элементами навигации, скорость загрузки в 3G–4G сети.
Некоторые владельцы веб-ресурсов сразу решили создать отдельные мобильные версии, в которых бы учитывались требования поисковых систем. Другие же начали разрабатывать адаптивный дизайн, в котором макет подстраивается под конкретное устройство.
Независимо от выбранного способа, владельцам сайтов стало ясно – для подобных версий потребуется отдельная оптимизация. Среди прочего это означало, что уже существующих инструментов для анализа ключевых слов, аналитики, аудита и скорости загрузки будет недостаточно. Поэтому для мобильного SEO стали активно разрабатываться новые помощники.
Мы выбрали наиболее простые и эффективные онлайн-сервисы, которые могут пригодиться для работы с мобильной версией. С их помощью вы сможете оптимизировать сайт для смартфонов и планшетов, сделать его удобным для пользователей и выполнить поисковую аналитику.
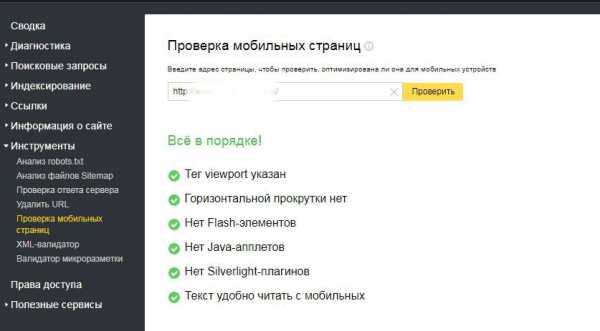
Проверка мобильных страниц в Яндексе
Для проверки ресурса необходимо добавить сайт в Яндекс.Вебмастер.
Сервис анализирует, оптимизированы ли страницы сайта под мобильные устройства и проверяет необходимые параметры. После чего дает рекомендации по доработкам.

Использует технологию всем известного WebPageTest.
Сервис проверяет сайт на качество оптимизации для мобильных устройств и выявляет ошибки, связанные с удобством просмотра ресурса на смартфонах и планшетах.
Он доступен на многих языках, в том числе и на русском. Главным достоинством инструментом является то, что результаты проверки можно собрать в отчет и отправить на email.
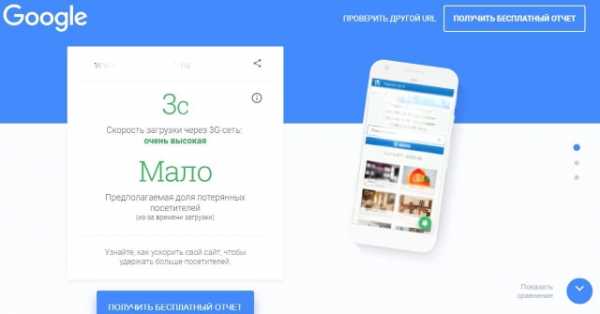
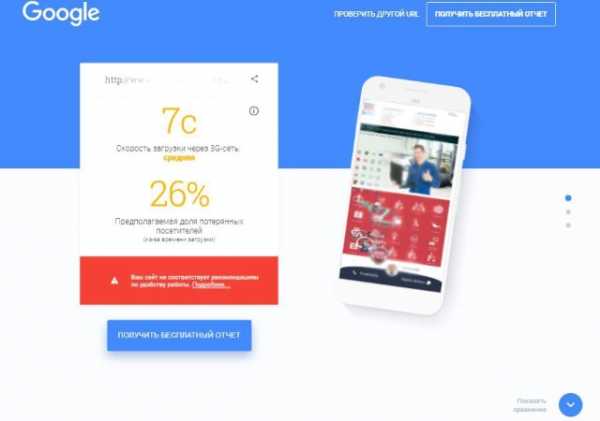
Для начала проверки введите URL сайта в специальном поле. Тестирование ресурса может занять около минуты.
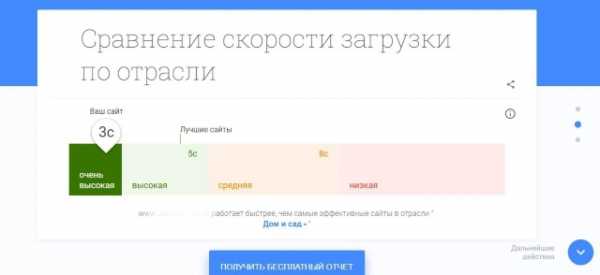
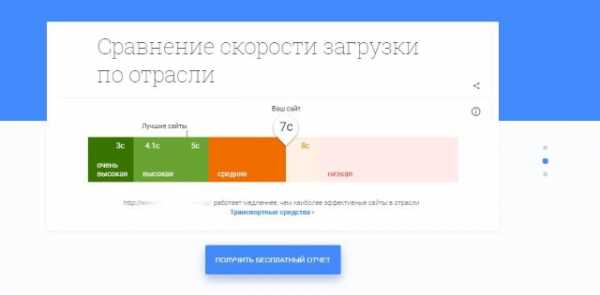
Для демонстрации работы инструмента сравнивались два сайта (с наличием мобильной версии и без). В результате вы получаете анализ по скорости загрузки с указанием возможной доли потерянных посетителей.


Результат сравнения скорости загрузки вашего сайта с ресурсами в схожих отраслях (хороший показатель и наоборот):


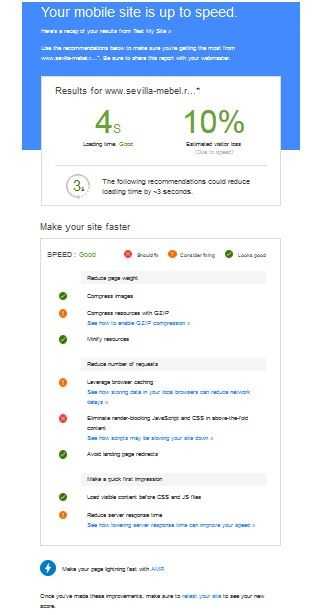
Что проверяет Mobile Website Speed Testing:
- «Мобильность» – этот показатель измеряет, насколько полезен ваш интернет-ресурс для смарфтонов и планшетов. Оценивается то, легко ли пользователям перемещаться по страничкам, находить нужную информацию.
- Время загрузки – определяет, как быстро загружается страница на мобильном устройстве.
- Сравнение скорости загрузки по отраслям – расчет показателя происходит на основе внутреннего алгоритма Google.
Пример отчета, который высылается на email:

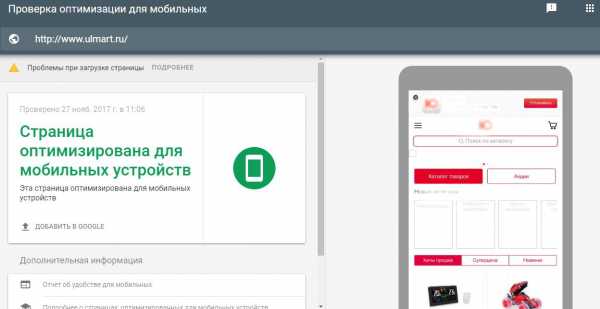
Еще один инструмент для проверки сайта, который поможет узнать об ошибках оптимизации.
Он оценивает несколько показателей:
- Удобна ли страница для просмотра, как она выглядит на экране смартфона.
- Какие проблемы могут возникнуть при просмотре страницы.
Успешное прохождение теста является одним из SEO-факторов, учитываемых поисковой системой при ранжировании.

Пользоваться инструментом крайне просто – нужно лишь вставить URL-адрес и подождать несколько секунд до завершения тестирования.
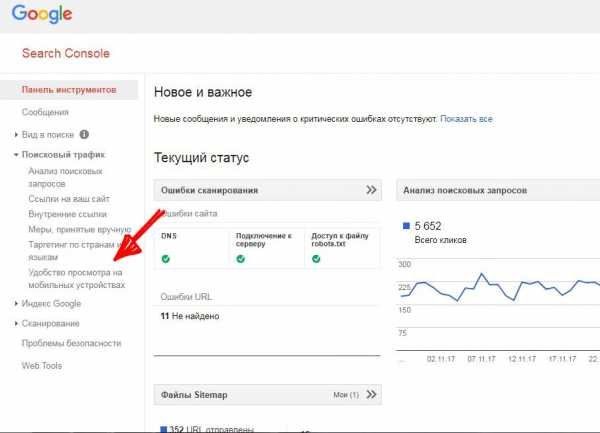
Google Search Console
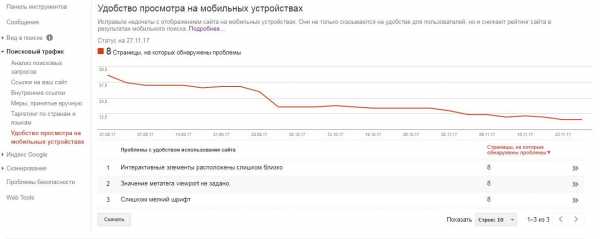
Для работы с инструментом потребуется аккаунт в Google, поэтому создайте его, если не сделали этого раньше. Чтобы использовать инструмент, зайдите в Search Console, выберите сайт, нажмите «Поисковый трафик» → «Удобство просмотра на мобильных устройствах».

В открывшемся окне отчета вы увидите ошибки и рекомендации по их исправлению.

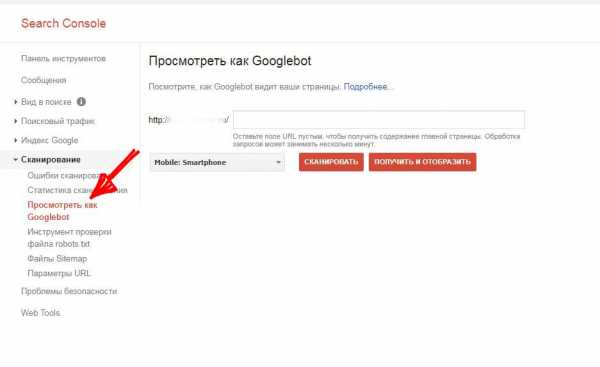
Даже если ваш сайт оптимизирован для смартфонов, полезно посмотреть, как Google загружает мобильные страницы. Чтобы проанализировать это, войдите в Search Console → «Сканирование» → «Посмотреть как Googlebot». Далее выберите → Mobile: Smartphone.
После этого добавьте URL страницы и нажмите «Получить и отобразить».

Инструмент воспроизведет процесс сканирования веб-страниц. Вы сможете узнать, есть ли у робота доступ к контенту (в том числе изображениям или скриптам) и как он его обрабатывает. В отчете будут указаны найденные проблемы, которые потребуется устранить для оптимизации.
Сервис запрашивает URL, отображает ответ HTTP и саму страницу в соответствии с заданной платформой (здесь потребуется выбрать «Мобильные устройства»). Благодаря такой операции можно увидеть различия между тем, как ресурс видят робот и пользователь.
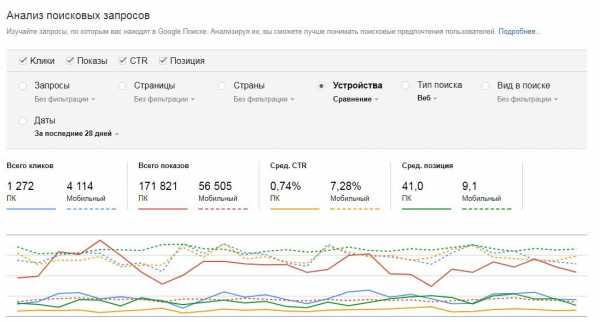
«Анализ поисковых запросов» в Search Console
С помощью Google Analytics вы можете получить отличную мобильную поисковую аналитику. В сервисе можно настроить доступ к данным Search Console и проанализировать отчеты для своего сайта.
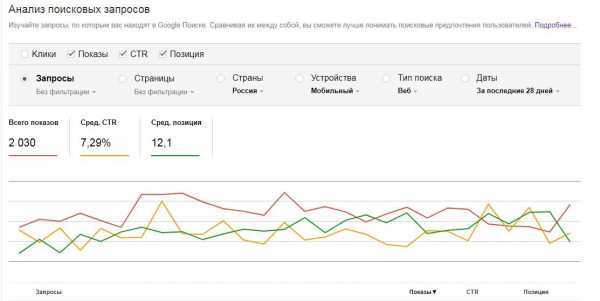
Чтобы просмотреть имеющуюся информацию, перейдите в Google Search Console → «Поисковый трафик» → «Анализ поисковых запросов».
Вы можете использовать фильтры и группировать данные по поисковым запросам, датам, устройствам и схожим критериям. А также анализировать сайт по таким показателям, как клики, показы, CTR и позиции поисковых запросов в выдаче.

Данные можно фильтровать по нескольким категориям. Например, если включена группировка по запросам, можно добавить фильтры «Страна = Россия» и «Тип устройства = Мобильные».
Отметим, что настройки фильтрации останутся неизменными.

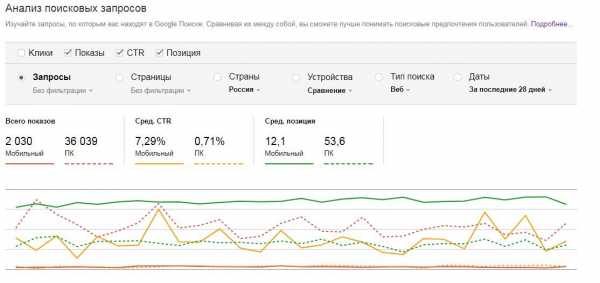
Преимуществом инструмента можно назвать то, что он позволяет провести сравнение аналитики по ПК и смартфонам.
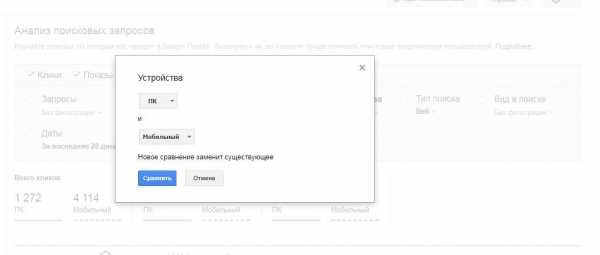
Чтобы узнать эту информацию, нажмите «Устройства» → «Мобильные» → «Сравнить устройства». Перед началом анализа убедитесь, что Вы сравниваете Мобильный тип устройств и ПК.

Далее вы сможете выбрать любой фильтр поиска, чтобы посмотреть отдельные результаты. Подобный отчет станет ценным дополнением к оптимизации мобильной версии ресурса.

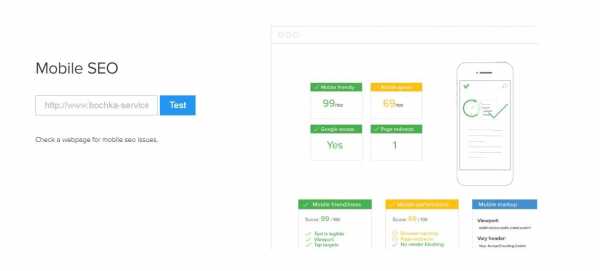
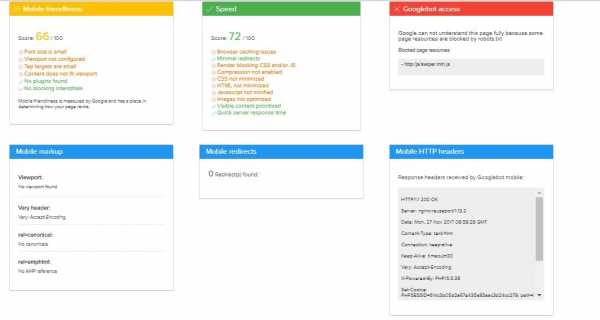
У этого инструмента есть версия только на английском языке. Речь идет о Mobile SEO Issues Tool от Varvy.
Основной целью сервиса является «проверка проблем мобильных сайтов». Mobile SEO Issues Tool прост в использовании, поэтому работа с ним у большинства пользователей не вызовет никаких затруднений.

Сервис помогает проанализировать ряд критериев:
- Удобство пользования ресурсом.
- Скорость загрузки страниц.
- Доступ поисковой системы к файлам.
- Редиректы.
Для создания отчета потребуется всего несколько секунд. В пустое поле введите URL и нажмите кнопку Test. После этого Вы получите сводку, в которой будут указаны основные проблемы с тестируемым веб-ресурсом.

В данном обзоре приведены, на наш взгляд, наиболее удобные сервисы анализа и оптимизации сайта для мобильных устройств, а какими инструментами пользуетесь вы?
www.seonews.ru