7 простых советов по оптимизации сайтов для мобильных устройств. Оптимизация сайта для мобильных устройств
Оптимизация сайтов для мобильных устройств. Всё о графике
Прошлогоднее исследование компании Keynote (PDF) показывает, что порядка 80% пользователей не удовлетворены скоростью работы мобильных сайтов. Тем временем прогноз, согласно которому к 2014 году в половине всех случаев пользователи будут входить в Интернет посредством мобильных устройств, действительно сбывается. Потому запуск мобильной версии для сайта (или создание адаптивного дизайна) — задача приоритетная для любого ресурса, особенно если речь идет о коммерческих сайтах.
Предпочтения Google
Компания Google поддерживает три варианта оптимизации сайта под мобильные устройства.
- Сайты с адаптивным веб-дизайном. Адаптивный веб-дизайн означает, что на всех устройствах открываются одни и те же URL. Код HTML при этом не меняется, а адаптация страницы к определенной платформе обеспечивается за счет разметки CSS. Google рекомендует использовать эту конфигурацию.
- Сайты, которые на любых платформах задействуют один и тот же набор URL, но при этом обычным компьютерам и мобильным устройствам динамически предоставляется разный код HTML (и CSS).
- Сайты, которые предоставляют разные URL обычным компьютерам и мобильным устройствам.
Итого, вы можете приобрести уже готовую адаптивную тему для своей CRM, поставить задачу для своего веб-дизайнера переработать уже существующую тему или создать отдельный веб-сайт, рассчитанный на мобильные устройства.
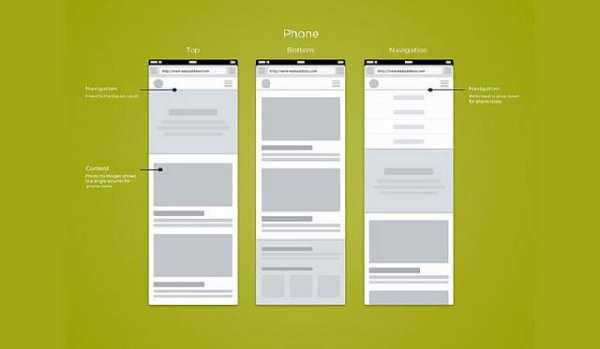
Чего хотят пользователи

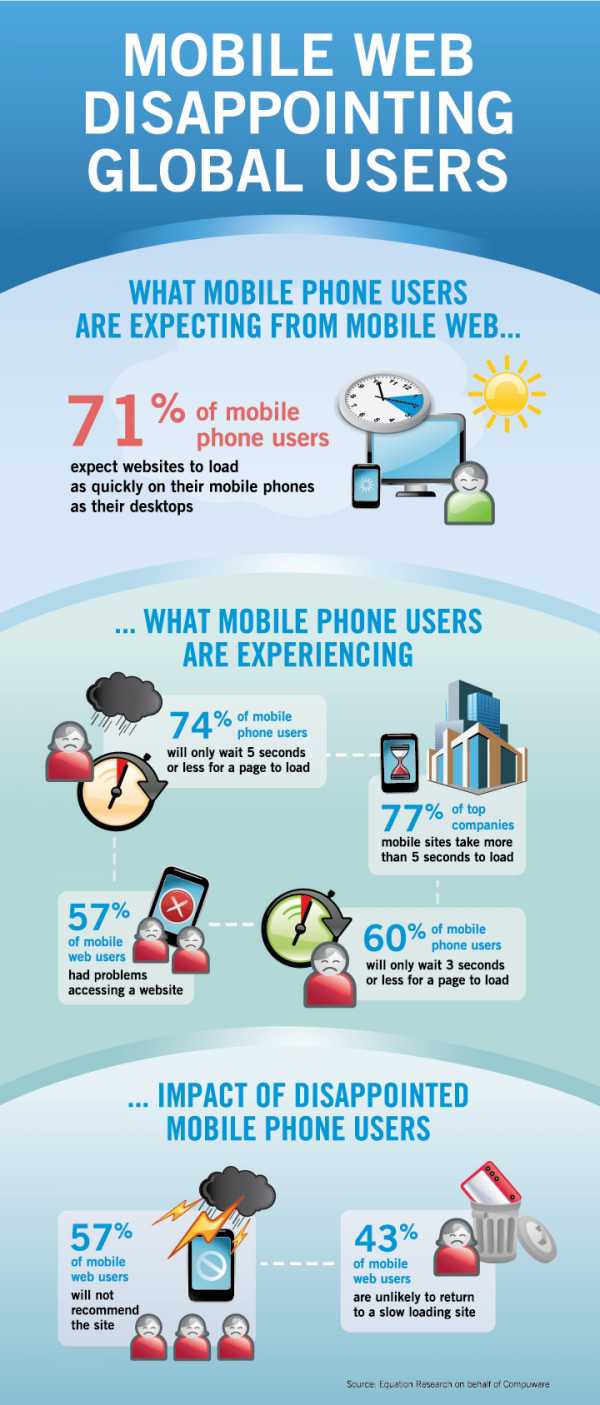
Из инфографики выше следует, что 71% пользователей ожидают от вашего сайта ту же производительность, что и на лэптопах или стационарных компьютерах. Предел терпения для 74% пользователей смартфонов и планшетов — 5-секундная загрузка страницы, а порядка 60% пользователей не желают ждать более 3 секунд. Во всех случаях половина разочарованных пользователей, скорее всего, не вернется на ваш сайт, не говоря уж о том, что не порекомендует его кому-нибудь еще.
Конечно же, помимо скорости загрузки, есть масса других причин, которые могут в два счет отвратить посетителей. О многих из них мы говорили в статье про оптимизацию мобильных целевых страниц. Даже если речь идет не о «лэндингах», вся информация должна быть структурирована и легкодоступна. Всегда и везде.
Скорость и латентность сети
К сожалению, даже 3G-интернет в Украине оставляет желать лучшего, не говоря уж о более прогрессивных технологиях. Впрочем, не только скорость подключения играет ключевую роль во время загрузки страниц. Так, гугловский инженер из команды Make The Web Faster уверяет, что скорость сети не столь важна, как ее латентность (определяющая, сколько времени требуется пакету данных для прохождения от точки А до точки Б, а также как это время соотносится с ожидаемой нормой). Нюансов масса, и умение учесть их все — сродни искусству.
Как бы там ни было, эту статью мы посвятим обработке изображений. Задачей № 1 при оптимизации любой страницы является сокращение кол-ва обращений к серверу, что, в свою очередь, во многом завязано на работе с изображениями. Под работой подразумевается их конвертация, минимизация размеров и замена более легкими CSS-альтеранативами.
Работа с изображениями
Загрузка изображений через CSS
Один из самых действенных способов ускорения сайта — это оптимизация мультимедийного контента. Автор тематической статьи в Smashing Magazine подчеркивает, что полагаться на display: none или visibility: hidden не стоит, т.к. в этом случае изображения все равно подгружаются. Взамен можно использовать код, который успешно работает на многих сайтах компании Amazon:
"]<div></div><meta name="viewport" content="width=device-width"/> <style> @media (max-width:600px) { .image { display:none; } } @media (min-width:601px) { .image { background-image: url(image1.jpg); } } </style> <div></div> |
Таким образом, мы загружаем картинки в качестве фонового изображения в CSS, а также используем media queries для того, чтобы, при необходимости, их скрыть.
Вообще, CSS предоставляет массу возможностей, которые дают значительно лучших эффект, чем использование обычных изображений: CSS-градиенты вместо фоновых изображений существенно сокращают количество обращений к серверу и повышают скорость загрузки страницы; такой же эффект имеют закругленные границы, тени и разнообразнейшие иконки, которые можно создать с помощью каскадных таблиц стилей.
Схема data: URI
Data: URI — это схема, которая позволяет включать небольшие элементы данных в строку URL, как если бы они были ссылкой на внешний ресурс. Таким образом, можно работать только с HTML и CSS, не используя ни единой ссылки на внешние файлы. Наиболее распространенное применение данной схемы — замена изображений и файлов веб-шрифтов на несложный код, заметно уменьшающий кол-во HTTP-обращений.
Используется следующий формат:
"]data:[MIME−type][;charset=encoding][;base64],[data] |
Например, вот логотип Smashing Magazine, созданный таким методом:
И сам код:
"]<img alt="" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA BAAAAAQCAIAAACQkWg2AAACI0lEQVQoz2P48/bFX1Tw58vn3/dv/rp56dfD238+vocI fl029UOC3dsgS4Y/nz4gq/794sm3VbO+zmr/MqX+S1/l597yb2vn/rpx6VN14od4+3c BRgx/vn9F1vB9/+bPPeVfJlZ/6S793JwDVPcxL/BjQeiHFNf3cbbvgw0Z4JZCwM/Lpz 81Zn2qS/1Ul/apOv5jUfiHbP8PSc7vY23fh5m+C9JjALoVzQ8/zx7+0lh4IcvnQ4bXh wzPD8muINXhZu+C9N56zB8mdr49cfdHfPdj36bPLbkgpYH670KNQaoDdV47aTK8j7H+ tmXpX6zg95+f545+7ix656PxzlP5jaf2c2M1hvcRZu8jzb4umfrn6xfs2v78+XFkx9s I2+fass8N1Rje+eudtR+YaD0Jj70296df3+xKrr593bL91tnmnJMbwwVXtuoAbU+kxD 5pmu4pvYkK9rVvz58B5Tz7dd257pKDAAlT43giEDFZA2NclXAe5fN60DOgZFx48fb6I CGRCqIchY/bmhKkibivinOdPRLPnQ1cwAUqGrCFQBVIes7ZmmzEtni9+vXiFr+DR9Is MzHfnXIV5vs5OeqUs/05B+rqcIdBhQ81M1yRfW+r+fPUHRMLWfAejir+tWATlf1ix/H R34wlL3ub7Scx2F56Yan6ZPQnPS+6oihlc+Tr/fv4OG+Levv+7d+X700PeDe3/dv4um +tfjhy9drQDa2DKqOJhVKgAAAABJRU5ErkJggg==" /> |

WordPress.com
Такой способ используется на многих ресурсах, включая адаптивные сайты WordPress.com или Boston Globe, которые в среднем загружаются за 4 секунды. Практически вся графика и веб-шрифты «Водрпресса» — это data: URI.
Тут следует оговориться, что разные браузеры по-разному обрабатывают данные запросы, поэтому в каждом конкретном случае следует тестировать скорость загрузки реальных изображений и их аналогов, созданных с помощью data: URI. В целом же второй вариант должен быть в разы эффективнее.
SVG вместо изображений
Работа с масштабируемой векторной графикой проходит по аналогии с предыдущим методом. SVG точно так же можно включить в HTML-код, чтобы сократить количество запросов. Такую графику следует делать в специализированных программах типа Adobe Illustrator. Создав изображение, копируем код в текстовом формате (удалив все ненужные мета-данные), затем конвертируем в data: URI — и вставляем в шаблон вашего сайта.
Например, такое изображение:
Его исходный код:
"]<svg version="1.1" x="0px" y="0px" width="17.812px" viewBox="296.641 381.688 17.812 28.664" enable-background="new 296.641 381.688 17.812 28.664" xml:space="preserve"> <path fill="#EE1C4E" d="M314.428,401.082c-0.443-5.489-5.146-9.522-7 .52-14.186c-0.816-1.597-1.352-5.208-1.352-5.208 s-0.555,3.792-1.388 ,5.425c-2.233,4.371-7.127,8.999-7.507,14.047c-0.36,4.794,4.101,9.191 ,8.896,9.191 C310.49,410.354,314.816,405.941,314.428,401.082z"></path> </svg> |
И конечный результат:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
"]background-image:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0i MS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx 1c3RyYXRvciAxNS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOi A2LjAwIEJ1aWxkIDApICAtLT4NCjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL 0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8x LjEvRFREL3N2ZzExLmR0ZCI+DQo8c3ZnIHZlcnNpb249IjEuMSIgaWQ9IkxheWVyXzE iIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Im h0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB3a WR0aD0iMTcuODEycHgiIGhlaWdodD0iMjguNjY0cHgiIHZpZXdCb3g9IjI5Ni42NDEg MzgxLjY4OCAxNy44MTIgMjguNjY0Ig0KCSBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDI 5Ni42NDEgMzgxLjY4OCAxNy44MTIgMjguNjY0IiB4bWw6c3BhY2U9InByZXNlcnZlIj 4NCjxwYXRoIGZpbGw9IiNFRTFDNEUiIGQ9Ik0zMTQuNDI4LDQwMS4wODJjLTAuNDQzL TUuNDg5LTUuMTQ2LTkuNTIyLTcuNTItMTQuMTg2Yy0wLjgxNi0xLjU5Ny0xLjM1Mi01 LjIwOC0xLjM1Mi01LjIwOA0KCXMtMC41NTUsMy43OTItMS4zODgsNS40MjVjLTIuMjM zLDQuMzcxLTcuMTI3LDguOTk5LTcuNTA3LDE0LjA0N2MtMC4zNiw0Ljc5NCw0LjEwMS w5LjE5MSw4Ljg5Niw5LjE5MQ0KCUMzMTAuNDksNDEwLjM1NCwzMTQuODE2LDQwNS45N DEsMzE0LjQyOCw0MDEuMDgyeiIvPg0KPC9zdmc+DQo=); |
Как и в предыдущем случае, следует сравнить эффективность SVG-графики и внешних изображений, чтобы выбрать оптимальный вариант.
CSS-спрайты для оптимизации логотипов и иконок
Идея спрайтов заключается в «сращивании» нескольких изображений в один файл, что влечет за собой сокращение количества HTTP-запросов. В теории, сделав из четырех изображений один спрайт, вы сократите количество запросов в четыре раза. Далее спрайт отображается с помощью свойства CSS background-position, которое устанавливает местоположение нашей картинки. При этом свойству обычно присваивается пара значений — для определения горизонтального и вертикального положений.
Вот пример таких иконок от Amazon:
Иконические веб-шрифты
Многие изображения элементарно заменить соответствующими иконками, которые войдут в состав одного шрифта. Многие знают о запатентованных «Майкрософтом» Wingdings и Webdings, но есть и другие варианты. Например, сервис IcoMoon позволяет создать свой собственный алфавит из тех иконок, которые вам действительно нужны.
Суть этого метода схожа с использованием спрайтов. Связав все иконки в один шрифт, вы уменьшаете количество HTTP-запросов до одного. Если же этот веб-шрифт встроен с помощью data: URI, то запросы сводятся к нулю. Именно так работает WordPress, который может послужить примером во многих аспектах веб-разработки.

WordPress.com
Продолжение
По материалам: smashingmagazine.com, searchenginejournal.com
blog.aweb.ua
Оптимизация сайтов для мобильных устройств
Согласно исследованиям, к 2014 мобильный интернет будет преобладать на рынке. Мобильный интернет развивается быстрее, чем традиционный, потому что в мире больше людей, являющихся обладателями мобильных телефонов, чем владельцев ноутбуков или стационарных компьютеров.

Кроме того, распространенное заблуждение о том, что мобильный интернет используется, в основном, на ходу, далеко от правды. Около 65% пользователей мобильных устройств выходят в интернет дома или на работе, чтобы отправить почту, почитать новости, посетить свою страницу в соц. сети или оплатить счета.
Вы когда-нибудь заходили на свой веб-сайт, например, с помощью iPhone? Сайт может выглядеть на экране КПК совсем не так, как на экране компьютера. Кроме того, результаты ранжирования по одному и тому же запросу в мобильных и обычных поисковых системах отличаются. Немногие веб-мастера сейчас серьезно занимаются оптимизацией под мобильные устройства. И совершенно зря, так как мобильный интернет, скорее всего, - это будущее всемирной паутины.
При оптимизации сайта под мобильные устройства, перед веб-мастером стоят две основные задачи:
- высоко ранжироваться в мобильных ПС
- сделать сайт максимально дружественным мобильному пользователю
Алгоритмы мобильных поисковых систем отличаются от алгоритмов традиционных поисковиков. При ранжировании, они уделяют основное внимание тому, как сайт будет выглядеть на мобильном устройстве, архитектуре сайта. Чтобы охватить как можно больший сегмент аудитории, нужно оптимизировать сайт так, чтобы он загружался как можно быстрее.
Мобильная оптимизация не очень отличается от традиционной: ключевые слова, релевантные ссылки и все остальные аспекты SEO те же самые. Есть 2 возможных способа добавить оптимизированный контент на Ваш сайт:
1. Создать мобильные таблицы стилей
Это позволит модифицировать контент для мобильных пользователей. Смысл этого действия в том, чтобы убрать громоздкий контент (видео, анимацию, картинки большого размера). Для этого используется атрибут display:none. Вы можете назвать эту таблицу стилей, например mobile.css. или handheld.css. При этом URL страницы не изменится, что важно для пользователей, которые переходят на сайт по внешним ссылкам.
2. Создать поддомен
Другой способ оптимизировать ваш сайт - это создать поддомен или подкаталог для мобильных пользователей, например www.mobile.yourwebsite.com, www.yourwebsite.com/m/ или www.m.yourwebsite.com.
В этом случае нужно убедиться, что посетители доберутся до страниц, которые вы создали специально для них. Этого можно достичь путем определения типа браузера, и автоматического редиректа на мобильные страницы. Или просто добавить на обычные страницы ссылки на мобильные версии. Лучше всего размещать ссылки в левом верхнем углу страницы, т.к. правая сторона обычно урезается для небольших экранов. Можно также сопроводить ссылку заметной иконкой, так как на маленьких экранах тяжело читать анкорный текст ссылок. Так же можно использовать кукис, чтобы в следующий раз автоматически перенаправить посетителя на мобильную версию страницы.
Если вы уже выбрали способ мобильной оптимизации контента, есть некоторые правила, которые не только улучшат удобство использования, но и улучшат ранжирование:
- пишите код, используя синтаксис XHTML. Если это возможно, избегайте использования JavaScript и Flash.
- Создайте карту сайта, которая будет содержать только страницы оптимизированные для мобильных устройств.
- Используйте alt-атрибуты. Многие пользователи отключают загрузку изображений, чтобы увеличить скорость загрузки сайта.
- Используйте якорные ссылки. Минимизируйте скроллинг, насколько это возможно. Добавляйте ссылки для удобства пользователей.
- Сделайте меню навигации заметным и удобным для пользователей, учитывая небольшие размеры экранов мобильных устройств.
- Сделайте возможным автоматический вход на сайт, так как с телефона довольно неудобно заполнять форму регистрации/входа.
- Не используйте фреймы. Фреймы не рекомендуется использовать в любых версиях сайта, не только мобильных, так как это усложняет работу поисковых роботов.
- Не используйте таблицы при создании шаблона сайта.
- Не используйте большие файлы. Избегайте тяжелых изображений и рекламы, так как это очень сильно увеличивает время загрузки и негативно влияет на ранжирование.
- Размер страницы не должен превышать 20 Кб, а время загрузки - 20 секунд. Несмотря на то, что естественно предполагается, что веб-страница загружается медленнее на телефоне, мобильные пользователи так же нетерпеливы, как и обычные. Тестируйте свой сайт для разных типов интернет-соединения.
- Pop-up реклама не должна выскакивать на другой странице. Пользователям мобильных телефонов тяжело переключаться между окнами.
Полезные ресурсы
Если хотите увидеть как Ваш сайт выглядит на на различных мобильных устройствах, введите URL сайта здесь http://iphone4simulator.com/, http://validator.w3.org/mobile/
Скрипт по определению мобильных UserAgent - http://detectmobilebrowsers.mobi/?dl
www.s1z.ru
7 простых советов по оптимизации сайтов для мобильных устройств
В наши дни всё больше людей выходят в онлайн с помощью своих смартфонов и планшетов – и поэтому веб-дизайнерам и разработчикам необходимо учитывать, как их сайты отображаются на этих устройствах. В этой статье представлены несколько компонентов, которые позволят оптимизировать сайты для современных мобильных платформ.

1. Тег Meta Viewport
Meta Viewport – это HTML тег для указания ширины окна и управления масштабом зума страницы. С помощью этого тега можно установить зум страницы при первой загрузке, максимальный зум, или вообще отключить эту возможность.
Пример применения:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">
Также его можно добавить в таблицу стилей вот таким образом:
@-viewport {
width: device-width;
}
Тег Meta Viewport – это незаменимый инструмент (совместно с Media Queries), если вы хотите построить интерактивный сайт. Однако, технически, для сайтов, которые не взаимодействуют с пользователем, его можно задать точно таким же образом.
2. Media Queries
Media Queries позволяют вам менять стили вашего сайта в конкретные моменты времени. Не всё содержимое сайта может корректно поместиться в узкое окно на экране мобильного устройства.
Используя Media Queries, вы можете задать специфические правила стилей для специфических показателей ширины окна. Также они позволяют применять стили на основании ориентации экрана и плотности пикселей.
Вы можете вставить Media Queries в ссылку таблицы стилей:
<link rel="stylesheet" media="screen and (orientation: portrait) and (min-width: 960px), projection" href="style.css" />
Или вставить напрямую в таблицу стилей:
@media screen and (max-width: 960px) {
/** Style Rules here **/
}
3. Modernizr
Modenizr – это Java-скрипт для определения свойств браузера/устройства. Браузеров много и они могут поддерживать или не поддерживать определённые свойства. Создавая сайт для мобильных устройств, вы, скорее всего, будете использовать передовые возможности CSS3 и HTML5, которые, к сожалению, не поддерживаются более старыми браузерами.
Modenizr позволяет вам задать резервные функции и представления для старых браузеров посредством добавления наборов методов и дополнительных HTML классов в тело тега.
4. TouchSwipe
TouchSwipe – это jQuery плагин для добавления вебсайтам тач-интерактивности. Он поддерживает набор распространённых жестов вроде Swipe, Pinch, Zoom и Scroll.
По мере того, как всё больше устройств отказываются от физических клавиатур, вам следует обязательно рассмотреть перспективу добавления этого плагина на ваш сайт для расширения возможностей пользования.
5. Иконки iOS
Первое, что вы увидите, разлочив свой iPhone (или iPad) – это иконки приложений. Помимо них iOS также отображает иконки для вебсайтов, которые были добавлены на Home-экран.
Чтобы добиться этого для своего сайта, просто добавьте следующий элемент к <head> тегу:
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" href="touch-icon-iphone-retina.png" />
В качестве альтернативы, вы можете удалить эти элементы, но удостоверьтесь, что иконки сохранены в корневой директории, и сопровождены префиксом apple-touch-icon-* в своём имени.
6. Splash Screen
Splash Screen – это первое изображение, которое видит пользователь, когда запускает приложение. Оно говорит ему, что приложение загружается. Также его часто используют как возможность подчеркнуть бренд разработчика.
Чтобы добавить Splash Screen на свой сайт, просто вставьте следующую строку в <head> тег:
<link rel="apple-touch-startup-image" href="splash-screen.png" />
Когда пользователь будет открывать ваш сайт через Home-экран, изображение, присвоенное этому элементу, будет кратковременно показываться ему прежде, чем он увидит весь сайт целиком.
И хотя показ бренда при помощи Splash Screen считается несколько не комильфо, однако до тех пор, пока он хорошо спроектирован и загружается очень быстро – он может обеспечить лучший пользовательский опыт и добавить дополнительный стилистический фактор на ваш сайт.
7. Pin-иконка Windows 8
Windows 8 и RT также имеют возможность добавлять сайту иконку, когда он прикреплён к Home-экрану. В Windows 8 она называется Pin-иконкой.
В отличие от iOS, которая использует линк-элементы, Windows 8 использует для добавления иконок мета-теги. Вот пример:
<meta name="msapplication-TileColor" content="#000"/>
<meta name="msapplication-TileImage" content="icon.png"/>
Заключение
Революция мобильных устройств изменила подходы к созданию вебсайтов. И как минимум те элементы, которые указаны в этой статье, должны быть включены в веб-документ, чтобы добиться хорошего отображения сайта на мобильных платформах вроде iOS и Windows 8.
ПОХОЖИЕ ЗАПИСИ
© Gearmix 2013 Права на опубликованный перевод принадлежат владельцам вебсайта gearmix.ru Все графические изображения, использованные при оформлении статьи принадлежат их владельцам. Знак охраны авторского права распространяется только на текст статьи. Использование материалов сайта без активной индексируемой ссылки на источник запрещено.
gearmix.ru
Оптимизация сайтов для мобильных устройств
Всем привет. В веб-дизайне существует два основных направления, когда дело доходит до оптимизации вашего сайта для мобильных устройств. К ним относятся:1) отдельный URL для мобильных устройств для доступа к веб-контенту2) изменения текущего сайта чтобы лучше приспособить его для просмотра на мобильных устройствах
У каждого из этих методов оптимизации сайта под мобильные устройства есть свои преимущества и недостатки. Это весьма обычно для мира дизайна вебсайтов, поскольку они были частью хронологии web-дизайна с самого начала его существования. Есть несколько основных критериев, которые играют роль в выборе метода для оптимизации сайта под мобильные устройства. Эффективный дизайн вебсайта всегда представлял собой равновесие между удобством пользователей и управляемостью. Удобство пользователя включает эстетику и качественное информационное наполнение. Управляемость обычно включает в себя расходы и время на модернизацию сайта. На мобильных устройствах, которые все больше вытесняют обычные компьютеры, добиться этого равновесия становится еще более трудно.
Независимо от выбранного вами метода, существуют некоторые общие моменты, которые касаются обоих методов. Во-первых, не думайте, что у всех владельцев мобильных устройств, приходящих на ваш сайт есть безлимитный доступ. Многие сотовые операторы мобильных устройств взимают дополнительную плату, если устройство превысило заданный уровень пропускной способности. Например, изображения, которые имеют большой размер, расходуют много трафика. В результате, возможно, многие посетители вашего сайта никогда не увидят изображения, размещенные на нем. Это означает, что вы не должны использовать изображения для навигации по вашему сайту.
Во-вторых, веб-страницы, которые включают много внешних таблиц стилей или скриптов, могут привести к нежелательным задержкам при загрузке на мобильном устройстве. Каждый отдельный файл требует отдельный запрос от устройства клиента к серверу. Эти запросы могут изменяться в течение определенного периода времени. Настольный компьютер также выполняет запросы, но пропускная способность в настольном компьютере, как правило, более высокая, чем в непредсказуемой мобильной сети.
Другая хорошая методика — это определение размера шрифта как размер, а не как точки (pt) или пиксели (px) в таблицах стилей. Размер позволяет операционной системой и браузером определить размер шрифта. Окончательный размер выводимого текста является интерпретацией «стандартного» на основе пользовательских предпочтений, браузера, выбранного шрифта и ограничений операционной системы. В принципе, это означает, что посетитель вашего сайта будет иметь возможность видеть текст в том размере, в котором ему кажется наиболее удобным.
Эти общие принципы следует соблюдать, какой бы метод вы не выбрали для реализации сайта на мобильном устройстве, будь то новый URL или изменение веб-сайта для просмотра на мобильных устройствах.
Новый URL
Одно из расширений доступное для доменных имен .mobi. Самым большим преимуществом является то, что вы можете просто настроить содержимое сайта под мобильный телефон, чтобы оно отображалось на маленьком экране мобильного устройства и было с ним совместимо. Вам только нужно предоставить такое содержание, к которому ваши посетители могли найти легкий доступ и обеспечить ссылками на соответствующее содержание, с минимумом графических элементов, таких как логотипы и баннеры.
Тем не менее, недостатки этого метода могут перевесить достоинства. В целях привлечения трафика на ваш новый домен, вам придется его рекламировать и затраты на рекламу могут быть непомерно высокими. Если у вас уже есть узнаваемость бренда связанная с текущим URL-адресом, то будет не очень хорошо изменять привычки людей, направляя их к новому.
Хотя у нового домена .mobi есть недостатки, это хороший вариант, особенно, если вы хотите предложить различное содержание, или предоставить скидки посетителям, осуществляющих доступ к сайту с портативных мобильных устройств.
Расширение текущего URL
С точки зрения пользователя, это самый простой вариант для реализации, потому что они не должны привыкать к новому URL. Кроме того, с точки зрения модернизации, эта опция позволяет вам поддерживать один веб-сайт, тем самым уменьшая шансы на неудачу.
Чтобы сделать это эффективно, потребуются глубокие знания CSS, HTML и языков сценариев. Фактические методы выходят за рамки данной статьи, но есть некоторые отличные примеры и руководства доступны на dev.Opera.com и на сайте Nomads.com для тех, кто заинтересован в этом способе.
В зависимости от количества вашего содержания, это может оказаться дорогостоящим методом. Но из-за относительно передовых методов, необходимых, чтобы сделать это правильно, время программирования сайта может быть длительным.
Какой бы способ вы ни выбрали, или даже оба способа, можно быть уверенным, что все больше людей будет осуществлять доступ к вашему сайту с мобильных устройств в ближайшем будущем. Сейчас самое оптимальное время для планирования перехода на мобильную платформу и для того чтобы опередить своих конкурентов. На этом все, с Вами на связи был Кравченко Роман. Удачи!
helpsnet.ru
Оптимизация сайта для мобильных устройств

Оптимизация сайта под мобильные устройства
На сегодняшний день мобильные телефоны, смартфоны и планшеты стали неотъемлемой частью жизни каждого пользователя сети Интернет. По статистике, современные владельцы смартфонов и планшетных устройств в 80% случаев поиска информации используют именно гаджеты, а не ПК. Именно поэтому для дизайнеров и разработчиков сайтов важно учитывать каждую мелочь при оптимизации сайта под мобильные устройства, ведь в зависимости от ее качества меняется и посещаемость.
Для правильной оптимизации любого сайта под мобильное устройство существует несколько компонентов, которые учитывать просто необходимо:
- Ширина страницы в мобильном браузере;
- Media Queries;
- Modernizr;
- Сенсорное управление на сайте;
- Экран заставки;
- iOS иконки и Windows 8 иконки;
А также важно помнить, о трех незаменимых типах адаптации вашего сайта под современную структуру гаджета:
- Адаптивный дизайн;
- Динамический показ;
- Разные URL.
Ширина страницы в мобильном браузере
Для установки и определения ширина окна в браузере при HTML верстке используется специальный мета-тэг meta viewport. Именно с помощью этого тэга верстальщики устанавливают масштабы страницы при начальной загрузке, при этом указывая максимально допустимое масштабирование. При желании увеличение можно и вовсе отключить.
Правильное написание мета-тэга meta viewport :
Правильное добавление тэга во время создания каскадных таблиц стилей:
@-viewport { width: device-width;}
При разработке адаптивного веб-сайта тэг meta viewport является незаменимой частью, как и Media Queries. Но также тэг является универсальным, поэтому вы можете с легкостью использовать его и в неадаптивных дизайнерских проектах.
Media Queries
Для добавления определенных стилей для экрана конкретной ширины, мы можем использовать универсальный Media Queries. Именно он позволяет изменять стили сайта при помощи определенных точек перелома. Этот тег помогает вместить компоненты традиционного веб -айта на различные экраны мобильных устройств.
Также, при помощи Media Queries вы сможете добавлять различные стили, ориентируясь на пиксели устройства и их плотность.
Media Queries встраивается в код страницы, при помощи ссылки:
Разработчики чаще всего вписывают Media Queries в код каскадных таблиц:
@media screen and (max-width: 960px) { /** Style Rules here **/}
Modernizr
Modernizr - это специальный javascript-инструмент, определяющий все способности браузера и устройства. Его надобность обусловлена тем, что все браузеры отличаются друг от друга, особенно предложениями неидентичных свойств поддержки. Если вы захотите использовать для создания последние версии CSS3 или HTML5, то есть вероятность, что некоторые браузеры не будут их поддерживать, так как, к сожалению, не все пользователи используют последние обновления браузеров.
В свою очередь, Modernizr дает возможность открывать в устаревших браузерах устаревшие версии сайта, где не будет современных свойств и некоторых функций, не поддерживающихся устройством.
Сенсорное управление на сайте
TouchSwipe - это универсальный jQuery-плагин, позволяющий установить сенсорное управление для сайта, которое обязательно должно быть на всех смартфонах и планшетах. Именно этот плагин поможет вам настроить сайт, используя самые популярные жесты: проведение, масштабирование, прокрутка.
Такой плагин в современном мире стал незаменимой частью любой оптимизации сайта, ведь все больше производителей отказываются от клавиатуры и используют сенсорные экраны.
Экран заставки
Первое изображение, которое будет отображаться при запуске любого приложения - экран заставки. Именно с помощью этого экрана пользователь может прослеживать за состоянием загрузки сайта.
Для добавления заставки на сайте стоит ввести ссылку в строке head:
Именно картинка из ссылки будет отображаться во время загрузки домашней страницы вашего сайта.
IOS и Windows 8 иконки
Кроме простых иконок приложений и папок, в любом устройстве можно добавить иконку веб-сайта, которая автоматически будет переносить пользователя на домашнюю страницу.
Для добавления иконок на IOS стоит прописать ссылку в коде сайта в разделе head:
<link href="touch-icon-iphone.png" rel="apple-touch-icon" /> <link href="touch-icon-ipad.png" rel="apple-touch-icon" /> <link href="touch-icon-iphone-retina.png" rel="apple-touch-icon" />
Также вы можете удалить ссылки, но при этом стоит убедиться, что изображение иконки сохранено в корневой папке с приставкой в названии (apple-touch-icon-*).
Windows 8 и RT тоже имеют поддержку иконок на рабочем столе. В Windows 8 они называются Pin Icon. Для создания иконки стоит использовать мета-тэги:
<meta name="msapplication-TileColor" content="#000" /> - определяет цвет ячейки;
<meta name="msapplication-TileImage" content="icon.png" />- отвечает за изображение.
Три способа адаптации сайта
Адаптивный дизайн
При выборе такого способа адаптации сайта, сервер будет отправлять всем пользователям один и тот же HTML код, но при этом сайт будет по разному отображаться на телефонах, смартфонах, планшетах и ПК. Это происходит благодаря адаптации дизайна под разный размер экрана.
Динамический показ
Используется один URL, но на разные устройства посылаются разные HTML коды, адаптированные под тип устройства. Система будет самостоятельно руководствоваться данными о браузере пользователя, который заходит на сайт и самостоятельно выбирать расширение и дизайн.
Разные URL
В разных устройствах используются разные варианты URL и HTML кода. Система самостоятельно определяет тип устройства пользователя и перенаправляет на нужную страницу с помощью переадресации HTTP/HTTP-заголовка.
Чтобы проверить ваш сайт на оптимизацию к новейшим гаджетам, можно воспользоваться бесплатным сервисом от Google.
wiki.avada.ru