Поисковая оптимизация сайта – это поднятие его позиций. Оптимизация поддержки сайта
Как оптимизировать с помощью Mobile First сайты: Lighthouse и другие инструменты
От автора: производительность на мобильных устройствах может быть особенно сложной: некоторые из этих проблем — недостаточно мощные устройства, медленные сети и плохие соединения. Благодаря тому, что все больше пользователей переходят на мобильные устройства, вознаграждения за мобильную оптимизацию растут. Большинство рабочих процессов уже приняли стратегии разработки и проектирования mobile-first, и пришло время применить аналогичный подход к производительности.
В этой статье мы рассмотрим исследования, связывающие скорость страницы с реальными метриками, и обсудим конкретные способы воздействия мобильной рекламы на ваш сайт. Затем мы рассмотрим, как можно оптимизировать с помощью Mobile First сайты: какие есть инструменты для сравнительного анализа, которые вы можете использовать для измерения производительности вашего проекта. Наконец, мы будем работать с инструментами, помогающими выявлять и удалять задолженность по коду, которая раздувается и утяжеляет ваш сайт.
Почему производительность важна
Преимущества оптимизации производительности хорошо документированы. Короче говоря, производительность имеет значение, потому что пользователи предпочитают более быстрые веб-сайты. Но это более чем качественное предположение о пользовательском опыте. Существует множество исследований, которые напрямую связывают сокращение времени загрузки с увеличением конверсии и доходами, такими как недавнее исследование Amazon, которое показало, что каждые 100 мс задержки привели к 1% -ному снижению продаж.
Скорость страницы, коэффициент отказов и конверсия
В мире данных низкая производительность приводит к увеличению коэффициента отказов. И в мобильном мире вероятность отказов может произойти раньше, чем вы думаете. Недавнее исследование показывает, что 53% мобильных пользователей покидают сайт, на который требуется загрузка более 3 секунд.
Это означает, что если ваш сайт загружается через 3,5 секунды, более половины ваших потенциальных пользователей уходят (и, скорее всего, посещают конкурента). Это может быть трудно принять, но это такая же проблема, как и возможность. Если вы можете быстрее загружать свой сайт, вы можете удвоить конверсию. И если ваше преобразование даже косвенно связано с прибылью, вы удваиваете свой доход.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееSEO и социальные медиа
Помимо снижения конверсии, медленная загрузка создает вторичные эффекты, которые уменьшают ваш входящий трафик. Поисковые системы уже используют скорость страницы в своих алгоритмах ранжирования, продвигая более быстрые сайты наверх. Кроме того, Google в особенности использует мобильную скорость для мобильных поисков по состоянию на июль 2018 года.
Социальные медиа начали факторинг скорости страницы в своих алгоритмах. В августе 2017 года компания Facebook объявила о том, что она внедрит конкретные изменения в алгоритм подачи новостей для мобильных устройств. Эти изменения включают скорость страницы как фактор, а это означает, что на медленных веб-сайтах будет наблюдаться снижение впечатлений в Facebook и, в свою очередь, снижение посетителей из этого источника.
Поисковые системы и компании в социальных сетях не наказывают медленные сайты по прихоти, они сделали расчетное решение улучшить свой опыт для своих пользователей. Если два веб-сайта имеют одинаковый контент, разве вы не предпочтете посетить тот, который загружается быстрее?
Многие сайты зависят от поисковых систем и социальных сетей за большую часть трафика. Самые медленные из них будут иметь обостренную проблему, при этом на их сайт приходилось меньшее количество посетителей, и более половины из них впоследствии отказываются от них.
Если прогноз звучит тревожно, это потому, что так и есть! Но хорошей новостью является то, что есть несколько конкретных шагов, которые вы можете предпринять, чтобы улучшить скорость вашей страницы. Даже самые медленные сайты могут получить значение «меньше 3 секунд» с хорошей стратегией и некоторой работой.
Инструменты профилирования и бенчмаркинга
Прежде чем приступать к оптимизации, рекомендуется сделать снимок производительности вашего веб-сайта. С профилированием вы можете определить, сколько прогресса вам нужно будет сделать. Позже вы можете сравнить с этим эталоном, чтобы количественно оценить скорость, которую вы делаете.
Существует ряд инструментов, которые оценивают производительность веб-сайта. Но прежде чем вы начнете, важно понять, что ни один инструмент не обеспечивает идеальное измерение производительности на стороне клиента. Устройства, скорость соединения и веб-браузеры влияют на производительность, и невозможно проанализировать все комбинации. Кроме того, любой инструмент, который работает на вашем персональном устройстве, может только приблизиться к опыту другого устройства или подключения.
В каком-то смысле любой инструмент, который вы используете, может дать осмысленные идеи. Пока вы используете один и тот же инструмент до и после, сравнение каждого должно обеспечить достойный снимок изменений производительности. Но некоторые инструменты лучше других.
В этом разделе мы рассмотрим два инструмента, обеспечивающих профиль того, насколько хорошо ваш сайт работает в мобильной среде.
Примечание. Если сложно провести оценку всего сайта, я рекомендую вам выбрать одну или две наиболее важные страницы для бенчмаркинга.
Lighthouse
Одним из наиболее полезных инструментов для профилирования мобильных данных является Lighthouse от Google. Это хорошая отправная точка для оптимизации, поскольку она не только анализирует производительность страницы, но также дает представление о конкретных проблемах производительности. Кроме того, Lighthouse предлагает высокоуровневые предложения по улучшению скорости.

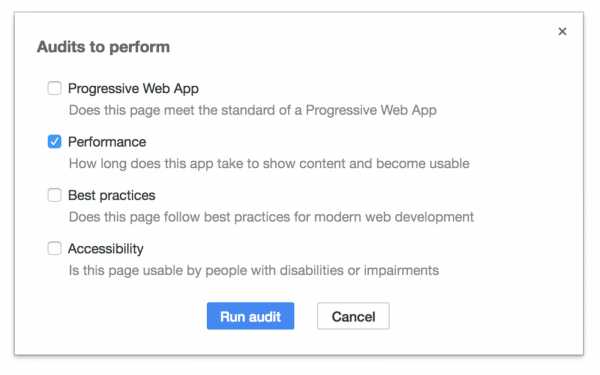
Lighthouse доступен на вкладке «Аудит» в инструментах разработчика Chrome. Чтобы начать работу, откройте страницу, которую вы хотите оптимизировать в Chrome Dev Tools, и выполните аудит. Обычно я выполняю все аудиты, но для наших целей вам нужно только проверить флажок «Производительность»:

Lighthouse фокусируется на мобильных устройствах, поэтому, когда вы запускаете аудит, Lighthouse выведет вашу страницу в адаптивный обозреватель и закроет соединение, чтобы имитировать опыт мобильных устройств.
Отчеты Lighthouse
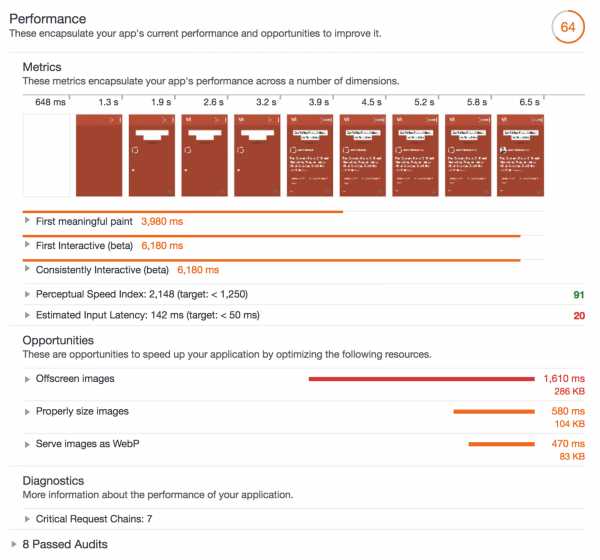
Когда аудит завершится, вы увидите общую оценку эффективности, временную шкалу, как отображаемая страница со временем, а также различные показатели:

Это много информации, но один отчет, который нужно подчеркнуть, — это первая значимая краска , поскольку это напрямую влияет на показатели отказов пользователей. Вы можете заметить, что инструмент даже не перечисляет общее время загрузки, и это потому, что это редко имеет значение для пользователя.
Мобильные пользователи ожидают, что первый взгляд на страницу очень быстро, и может потребоваться некоторое время, прежде чем они перейдут к более низкому содержимому. На временной шкале выше первая краска происходит быстро на 1,3 секунды, затем полная красная краска содержимого происходит через 3,9 секунды. Теперь пользователь может взаимодействовать с вышеуказанным содержимым, и все, что может быть ниже, может занять несколько секунд для загрузки.
Первая значимая краска Lighthouse является отличной метрикой для бенчмаркинга, но также рассмотрим раздел возможностей. Этот список помогает идентифицировать ключевые проблемные области вашего сайта. Сохраните эти рекомендации на своем радаре, так как они могут обеспечить ваши самые большие улучшения.
Предостережения о Lighthouse
В то время как Lighthouse обеспечивает отличную информацию, важно иметь в виду, что он имитирует только мобильный опыт. Устройство моделируется в Chrome, а мобильное соединение моделируется с помощью урезки скорости. Фактический опыт будет отличаться.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееКроме того, вы можете заметить, что если вы будете выполнять аудит несколько раз, вы получите разные отчеты. Это опять же потому, что он имитирует опыт, а отклонения в вашем устройстве, подключении и сервере будут влиять на результаты. Тем не менее, вы все равно можете использовать Lighthouse для бенчмаркинга, но важно, чтобы вы запускали его несколько раз. Это более актуально как диапазон значений, чем один отчет.
WebPagetest
Чтобы понять, как быстро загружается ваша страница на реальном мобильном устройстве, используйте WebPageTest. Одна из приятных вещей в WebPageTest заключается в том, что он тестирует на различных реальных устройствах. Кроме того, он будет выполнять тест несколько раз и принимать среднее значение для обеспечения более точного теста.
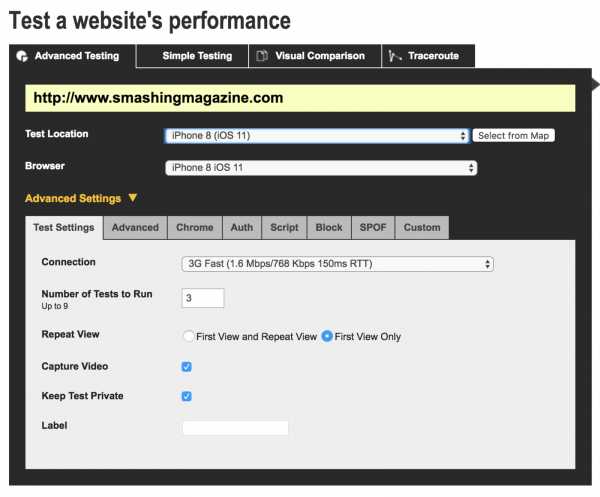
Чтобы начать работу, перейдите на WebPageTest.org, введите URL-адрес страницы, которую вы хотите протестировать, а затем выберите мобильное устройство, которое вы хотите использовать для тестирования. Кроме того, откройте дополнительные настройки и измените скорость соединения. Мне нравится тестировать Fast 3G, потому что даже когда пользователи подключены к LTE, скорость соединения редко LTE:

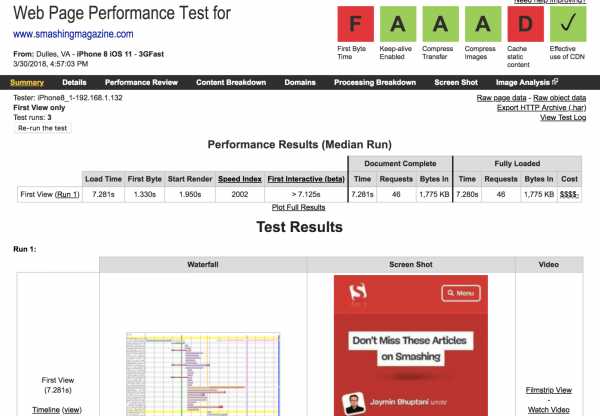
После отправки теста (и ожидания любой очереди) вы получите отчет о скорости страницы:

Сводный вид состоит из краткого списка показателей и ссылок на временные графики. Опять же, значение рендеринга начала важнее, чем время загрузки. Первый байт полезен для анализа скорости ответа сервера. Вы также можете вникнуть в более подробные отчеты для получения дополнительной информации.
Бенчмаркинг
Теперь, когда вы профилировали свою страницу в Lighthouse и WebPageTest, пришло время записать значения. Эти тесты будут полезными при оптимизации вашей страницы. Если показатели улучшатся, ваши изменения заслуживают внимания. Если они остаются статическими (или хуже ухудшаются), вам нужно переосмыслить свою стратегию.
Моделируются результаты Lighthouse, что делает его менее полезным для бенчмаркинга и более полезным для углубленных отчетов и предложений по оптимизации. Тем не менее, оценка производительности Lighthouse и первая значимая краска — хорошие тесты, поэтому запустите ее несколько раз и возьмите середину для каждого.
Значения WebPageTest надежнее для бенчмаркинга, поскольку он тестирует на реальных устройствах, поэтому они станут вашими первыми критериями. Запишите значение для первого байта, начните рендеринг и общее время загрузки.
Уменьшение объема
Теперь, когда вы оценили производительность своего сайта, давайте взглянем на инструмент, который поможет уменьшить размер ваших файлов. Этот инструмент может идентифицировать лишние, ненужные фрагменты кода, которые раздувают ваши файлы и вызывают ресурсы, которые будут больше, чем нужно.
В идеальном мире пользователи будут загружать только тот код, который им действительно нужен. Но процесс производства и обслуживания может привести к неиспользуемым артефактам в кодовой базе. Даже самые прилежные разработчики могут забыть удалить фрагменты старого CSS и JavaScript при внесении изменений. Со временем эти кусочки мертвого кода накапливаются и становятся ненужными наворотами.
Кроме того, определенные ресурсы предназначены для кэширования, а затем используются на нескольких страницах, таких как таблица стилей для всего сайта. Ресурсы по всему сайту часто имеют смысл, но как вы можете сказать, когда таблица стилей в основном используется недостаточно?
Вкладка «Покрытие»
К счастью, у Chrome Developer Tools есть инструмент, который помогает оценить раздувание в файлах: вкладка «Покрытие». На вкладке «покрытие» анализируется охват кода при навигации по сайту. Он предоставляет интерфейс, который показывает, сколько кода в данном CSS или JS-файле фактически используется.
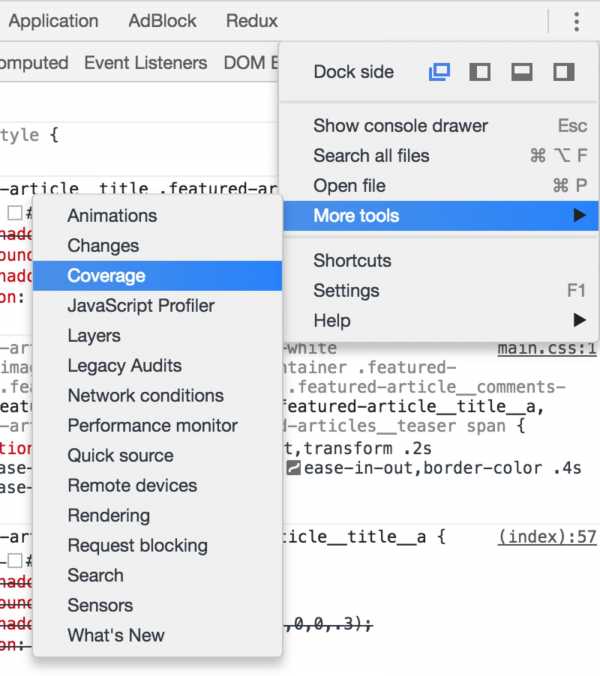
Чтобы открыть вкладку «Покрытие», откройте «Инструменты разработчика Chrome» и нажмите три точки в правом верхнем углу. Перейдите в раздел «Дополнительные инструменты» → «покрытие».

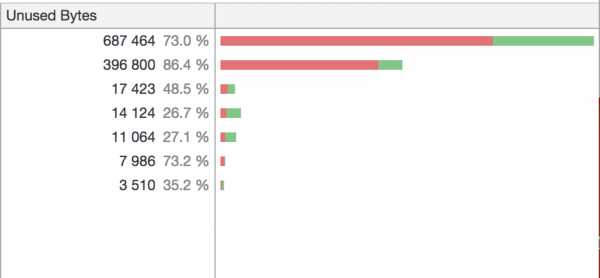
Затем запустите контрольное покрытие, нажав кнопку перезагрузки справа. Это перезагрузит страницу и начнет анализ покрытия кода. Он приводит отчет, подобный этому:
Этот пользовательский интерфейс показывает количество кода, который в настоящее время не используется, окрашен в красный цвет. На этой конкретной странице показан первый файл 73% раздувания. Сначала вы можете увидеть значительное раздутие, но оно представляет только текущий рендер. Измените размер экрана, и вы увидите, что покрытие CSS растет, когда применяются медиа-запросы. Откройте любые интерактивные элементы, такие как модальные окна и переключатели, и он должен продвинуться дальше.
Как только вы активируете каждое представление, у вас будет представление о том, сколько кода вы фактически используете. Затем вы можете вникнуть в отчет дальше, чтобы узнать, какие части кода не используются, просто нажмите на один из ресурсов и посмотрите в главном окне:

В этом файле CSS просмотрите основные моменты слева от каждого набора правил; зеленый обозначает используемый код, а красный указывает на раздувание. Если вы создаете одностраничное приложение или используете специализированные ресурсы для этой конкретной страницы, вы можете быть склонны входить и удалять этот мусор. Но не спешите. Вы должны обязательно удалить мертвый код, но будьте осторожны, чтобы убедиться, что вы не пропустили точку останова или интерактивный элемент.
Следующие шаги
В этой статье мы показали количественные преимущества оптимизации скорости страницы. Надеюсь, вы уверены, и у вас есть инструменты, необходимые для убеждения других. Мы также установили минимальную цель для скорости мобильной страницы: до трех секунд.
Чтобы достичь этой цели, важно, чтобы вы первоочередно определяли максимальную оптимизацию воздействия. В Интернете есть много ресурсов, которые могут помочь определить эту дорожную карту, например, этот контрольный список. Lighthouse также может стать отличным инструментом для выявления конкретных проблем в вашей кодовой базе, поэтому я рекомендую вам сначала решить эти узкие места. Иногда наименьшая оптимизация может оказать наибольшее влияние.
Автор: Jon Raasch
Источник: https://www.smashingmagazine.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
Оптимизация сайта в помощь бизнесу. — Интернет-жизнь в разрезе
Раскрутка сайта в Интернете (можно читать, как продвижение продукции и имени компании) — это искусство использования алгоритмов работы поисковых систем для получения прибыли. Хорошо раскрученный ресурс сегодня стал неотъемлемой деталью имиджа преуспевающей фирмы.
Компании, которые начинают анализировать эффективность сайта, как инструмента бизнеса, иногда не могут понять, почему качественный сайт, выполненный на профессиональном уровне, «не работает», т.е. не приносит прибыли. Вопрос этот приходится слышать дольно часто, поэтому хотелось бы вкратце изложить суть проблемы и пути ее решения.
Оптимизация сайта под поисковые системы — один из наиболее малозатратных и эффективных способов продвижения ресурса в Сети. Однако большинство компаний практически не занимаются ею, упуская при этом целевых посетителей, которые могли бы стать потенциальными клиентами или покупателями. На данный момент всем владельцам интернет-ресурсов, особенно коммерческого характера, необходимо принять оптимизацию сайта, как обязательный шаг на пути к успеху.
Прошли времена, когда предприятия и фирмы считали хорошим тоном иметь свое представительство в Интернете. Сейчас мало создать свой сайт, надо создать эффективный сайт. Бизнес принял возможности Интернета, как инструмент по получению дополнительной прибыли, не требующий больших вложений. Так почему же вы должны упускать эту возможность и ждать, когда ресурс конкурента выйдет на первые позиции?
Попав в Сеть, надо ни на минуту не забывать об одной прописной истине: «Конкурент находится на расстоянии двух щелчков мыши». Т.о. аксиому сегодняшнего дня можно сформулировать так: оптимизация нужна, и надо действовать, и как можно быстрее! Будьте уверены, что ваш конкурент уже читал/читает/завтра прочитает эту статью и внесет мероприятия по оптимизации своего сайта в ближайшие планы.
Итак, почему оптимизация под поисковые системы необходима:
1. Более 80% посетителей сайта приходят из поисковых систем.
2. 9 из 10 пришедших на сайт через поисковую систему — целевые посетители.
3. Затраты на комплексную оптимизацию сопоставимы с затратами на другие виды продвижения. Однако оптимизация значительно выигрывает в соотношении затраты/результат/длительность эффекта.
Когда человеку нужна информация, то л
seoded.wordpress.com
Внешняя оптимизация сайта
Как известно, существует внутренняя и внешняя оптимизация сайта. Первая сводится к работе над внутренними факторами веб-проекта: перелинковка, работа с семантическим ядром, контентом и так далее. Внешняя - это создание ссылочной массы для ресурса или линкбилдинг.
Я уже писал, что существует очень много источников обратных ссылок. Какие-то работают лучше, какие-то - хуже. Единственный объект внешней оптимизации сайта - это ссылка. Каждая отдельная ссылка имеет свое качество или вес. Имеется в виду, что она уже проиндексирована в поисковой системе, под которую идет продвижение. Не каждая ссылка одинаково полезна. Поэтому внизу свод правил, которые рекомендуется выполнять.

Правила внешней оптимизации
1) Внутреннюю оптимизацию сайта рекомендуется проводить до внешней. Необходимо сначала "привести ресурс в порядок", а уже потом приобретать на него ссылочную массу.
2) Для молодых сайтов (до 6 месяцев) наращивать ссылки нужно с особой осторожностью. Есть такое понятие как ссылочный взрыв. Это когда на ресурс сразу появляется много новых ссылок. Если они имеют плохое качество, то поисковыми системами с большой долей вероятностью они могут восприняться как ссылочный спам. В итоге могут быть затруднения при продвижении сайта.
3) Из второго пункта следует, что наращивать ссылочную массу необходимо постепенно. Например, если на внешние ссылки отведен бюджет в 30000 рублей, то расходовать его лучше в течение 3-6 месяцев, равномерно закупая обратные линки на свой проект.
4) Процесс оптимизации сайтов, как внешней, так и внутренней не должен носить кратковременный характер. Оптимизировать ресурс можно практически бесконечно. Старайтесь, чтобы на ваш веб-проект постоянно шли новые ссылки (в идеале только естественные).
5) Ссылки закупаются с разными целями: продвинуть определенный запрос в ТОП поисковой системы, нарастить траст проекту, привлечь новых клиентов (в случае с полноценной расширенной рекламой). Так вот, если вы внешне оптимизируете проект под определенный запрос, то старайтесь, чтобы анкоры ссылок не имели одинаковые тексты. Другими словами, нежелательно, чтобы на сайт ссылались с одинаковыми анкорами. Их можно разбавлять морфологически (например, "ноутбуками, ноутбуков"), дополнительными словами ("хорошие ноутбуки", качественные ноутбуки), а также естественными ссылками (тут, здесь, http://site.ru/, www.site.ru).
6) Следите за качеством ссылочной массы. Чем она более разношерстная, тем больше доверия со стороны поисковика получит ресурс. Опасно для проекта использовать программы типа хрумер, а также, например, получать тысячи низкокачественных ссылок с немодерируемых каталогов сайтов.
Контент - король любой оптимизации
Качественный контент на сайте - это не только залог грамотной внутренней оптимизации. Если на своем ресурсе вы имеете интересные и полезные материалы, то они будут притягивать к себе естественные ссылки, которые ставят владельцы других проектов.
Внешняя оптимизация сайта - это не простая закупка ссылок на веб-ресурс. Это умное наращивание качественной ссылочной массы, которая будет двигать ваш проект все выше и выше в выдаче поисковых систем.
Загрузка...sosnovskij.ru
Оптимизация сайта или SEOоптимизация | СП "ВаШ СайТ"
Поисковая оптимизация сайта от англ. searchengineoptimization, сокращено SEO — это комплекс действий, целью которых является поднятие позиций сайта в выдаче поисковых систем по запросам пользователей для продвижения сайта. При проведении этих работ будут учитываться основные факторы, влияющие на релевантность, то есть соответствие введенного запроса странице. Основные – это плотность ключевых слов и индекс цитирования сайта.
Все факторы, которые определяют положение сайта в выдаче, можно разбить на внутренние и внешние. Соответственно и поисковая оптимизация сайта будет содержать внутреннюю и внешнюю оптимизацию.

Внутренняя оптимизация сайта
Что же входит в работы по внутренней оптимизации, которые выполняются специалистами СП «Ваш Сайт»? К ним относятся следующие работы:
- Работа над структурой сайта – основой качественного сайта.
- Определение запросов – ключевых слов.
- Наполнение сайта контентом, который специально подготовлен с учетом SEOтребований.
- Разработка веб-дизайна сайта с учетом соответствующих требований к пользованию им.
- Внесение необходимых изменений на сайт и размещение откорректированных материалов на сайте.
После разработки структуры сайта приступают к сбору и составлению списка ключевых слов или поисковых запросов.Подбор ключевых слов или составление семантического ядра (списка запросов, по которым мы будем продвигать сайт) является одним из важнейших этапов SEO оптимизации сайта и ему уделяется особое внимание наших специалистов. Именно по этим запросам на Ваш сайт будут приходить целевые посетители, клиенты.
Следующая работа – это «SEO – копирайтинг». Что такое SEO– копирайтинг? Это работы по подготовке новых, доработка существующих статей. Причем они должны учитывать требования, которые предъявляют поисковые системы. В SEOстатьях используют слова из семантического ядра. Кроме того нашими специалистами учитывается также и интерес и доступность для пользователей. Эту работу выполняют у нас в СП «Ваш Сайт» профессиональные SEO–копирайтеры.
Одним из важных этапов оптимизации сайта является также и разработка веб-дизайна сайта.Главный критерий, которым пользуются наше специалисты – веб-дизайнеры, удобство и интуитивное понятия пользования сайтом. Это также юзабилити – это характеристика, которая обращена к живым посетителям сайта. И хотя поисковые машины не оценивают ее, но она косвенно все же оказывает большое влияние на ранжирование поисковым системам.
Заключительный этап SEO оптимизации является внесение изменений, размещение подготовленных материалов на сайте. После этого сайт уже переходит в продвижение, а в дальнейшем – на поддержку, сопровождение.
Внешняя оптимизация сайта
Все действия, которые не относятся к внутренней оптимизации сайта, отнесены к внешней оптимизации сайта.
К методам внешней оптимизации относится:
- Во-первых – регистрация во всевозможных самостоятельных каталогах. Осуществляется либо в ручном режиме, либо с помощью определенных ресурсов.
- Во-вторых – регистрируется сайт в таких поисковых системах как Яндекс каталог, Рамблер, каталог DMOZ, каталог Mail.ru, каталог Апорта, каталог Yahoo и в ряде других.
- В третьих – обмен ссылками или покупка их.
- Размещение статей на веб-ресурсах.
- Использование социальных сетей для размещения ссылок на сайт.
- Создаются пресс-релизы.
- Создание и ведение блогов для поддержки основного сайта.
Существуют и факторы, которые понижают рейтинг сайта, к ним относятся следующее:
- Это не уникальный контент размещаемый на сайте (статьи, новости, рисунки и другое).
- Применение технологий оптимизации, которые поисковые системы фиксируют как спам.
- Быстрое и избыточное количество внешних ссылок.
- Также негативно воспринимается накрутки поведенческих факторов.
Всеми этими работами у нас в СП «Ваш Сайт» занимается специалист – оптимизатор.
После проведения всех этих работ необходимо сопровождения или поддержка сайта, то есть удержание его на достигнутых позициях. Это необходимо, так как процесс оптимизации сайта процесс перманентный, непрерывный.
Мы способны выполнить для Вас работы по оптимизации сайта, как с нуля, так и написать SEO тексты, а также произвести необходимые изменения для улучшения показателей сайта. Все необходимые моменты будут обговорены с Вами и внесены в договор.
Предлагаем Вам познакомиться со схемой работы, которую мы с удовольствием выполним для Вас!
Схема выполняемых работ по оптимизации приведена ниже на рисунке.

Кликните для заказа ЗАКАЗАТЬ КОМПЛЕКСНУЮ ОПТИМИЗАЦИЮ САЙТА ИЛИ ОТДЕЛЬНОГО ЭТАПА Здесь Вы узнаете сроки выполнения определенных работ и их стоимость.
sp-sites.groshici.ru
Оптимизация поддержка сайта | Украртмедиа
 Кому и зачем нужна оптимизация поддержка сайта? В настоящее время у каждой компании и фирмы есть свой веб-сайт. Аколичество пользователей Интернетом растёт с каждым годом. На сегодня уже существует огромное количество интернет-магазинов, промо-сайтов, корпоративных сайтов, сайтов-визиток, и так далее. Как же не потеряться Вашему сайту в столь быстро разрастающейся интернет-паутине? Ведь конкуренты каждый день наступают на пятки, с каждым днём появляется всё большесамых разных сайтов, способных вытеснить Ваш веб-ресурс с видимой позиции. Что же делать в таком случае?
Кому и зачем нужна оптимизация поддержка сайта? В настоящее время у каждой компании и фирмы есть свой веб-сайт. Аколичество пользователей Интернетом растёт с каждым годом. На сегодня уже существует огромное количество интернет-магазинов, промо-сайтов, корпоративных сайтов, сайтов-визиток, и так далее. Как же не потеряться Вашему сайту в столь быстро разрастающейся интернет-паутине? Ведь конкуренты каждый день наступают на пятки, с каждым днём появляется всё большесамых разных сайтов, способных вытеснить Ваш веб-ресурс с видимой позиции. Что же делать в таком случае?
Оптимизация поддержка сайта поможет Вашему сайту всегда быть заметным для всех пользователей Интернетом. Благодаря квалифицированным и опытным специалистам Ваш сайт поднимется в лидирующие позиции во всех популярных поисковых системах, таких как Yandex, Google.
Что такое оптимизация вообще? Что входит в это понятие? Оптимизация — это есть продвижение сайта по ключевым словам. Благодаря продвижению сайта по ключевым словам, уже через 2 -4 месяца сайт Вашей компании будет в лидирующем ТОПе 10. Что входит в понятие поддержка сайта, что это значит? Ведь, за частую просто создать сайт мало, его ещё нужно поддерживать, а так же для эффективных продаж необходима его раскрутка. То есть сайт требует, для обеспечения постоянного интереса покупателей, постоянного обновления информации. Новые актуальные рекламные блоки, баннеры, уникальные тексты, новости. Возможно потребуется техническая поддержка, например выбор правильного хостинга и так далее.
Оптимизация поддержка сайта будет осуществлена нашими специалистами компании «Украртмедиа», которые предложат Вам наиболее подходящие для Вас условия, а так же сроки выполнения заказа.
www.ukrartmedia.com