Оптимизация или дизайн: что важнее для успеха вашего сайта? Оптимизация дизайна сайта
что важнее для успеха вашего сайта?
Как вы уже догадались, сегодня мы будем обсуждать один из наиболее животрепещущих вопросов современной веб-разработки. Как веб-сайты достигают успеха? Во что стоит вкладывать свои силы, деньги и время? Что приведёт ваш сайт к успеху? Его хитроумная оптимизация или же необычный дизайн от которого невозможно оторвать взгляд? А может быть эта "сладкая парочка" эффективна только вместе? А вдруг в этом уравнении существует ещё несколько переменных, которые вы и вовсе не учли, а от них во многом зависит конечный результат. Давайте разбираться вместе.

А для того, чтобы нам было легче, предлагаем смоделировать ситуацию. Допустим, вы вынашиваете коварный план по покорению просторов интернета при помощи своего нового веб-сайта. Мы угадали? Именно это вы и собираетесь сделать? И конечно же ваш сайт должен стать настоящей бомбой и прямо-таки взорвать мировую паутину (в хорошем смысле этого слова). Что же, желание вполне понятное, да и цель хороша. Единственная загвоздка в пути её достижения. Но все мы знаем, что "дорогу осилит идущий", поэтому - понеслись!
"Женщины любят ушами" - это клише. А чем же любят пользователи интернета? Нет, уши здесь точно не подходят. Может быть "встречают по одёжке", то бишь глазами? Уже теплее. Когда мы начинаем думать о нашем будущем сайте, что первое приходит нам в голову? Возможные цветовые схемы, анимация, фотографии, создающие общую атмосферу и т.д. Всё верно, ведь приятное визуальное впечатление от вашего сайта имеет, без всякого преувеличения, чрезвычайное значение. Если ваш сайт выглядит несовременно, дёшево, не внушает доверия, пользователь не станет терять своё время и просто закроет его. Всё решится очень быстро. Фактически, у вас есть около 3-5 секунд для того, чтобы произвести хорошее впечатление и заинтересовать гостя.

Хорошая новость состоит в том, что сегодня очень просто создать действительно потрясающий сайт. Всё, что вам нужно сделать, это зайти на один из крутых маркетплейсов, таких как TemplateMonster, напимер. Там вы сможете выбрать один из их высококачественных продуктов, скажем, из категории Wordpress шаблоны для создания сайта-визитки, кастомизировать его самостоятельно или заказать эту услугу в Сервис Центре. Вот и всё, через 24 часа вы получите свой новенький сайт, стильным дизайном которого можно будет смело похвастаться всем и каждому.

Стоп, а как вы будете им хвастаться? Каким образом люди увидят ваш шедевральный сайт без должной оптимизации? Да они просто не смогут найти его. Похоже, что всё-таки профессиональный дизайн и оптимизация идут рука об руку. Кстати, если вы строите свой сайт на основе шаблона, купленного у хорошего провайдера, этот самый шаблон уже оптимизирован, однако, это вовсе не значит, что этого достаточно для того, чтобы оказаться в первой строке выдачи Google.
Дамы и господа, а не кажется ли вам, что вопрос о том, что важнее, оптимизация или внешний вид вашего сайта, сродни извечной дилемме о том, что было раньше - курица или яйцо?
Подумайте сами: даже если дизайн вашего сайта весьма посредственный, вы получите хороший трафик при условии хорошей оптимизации. А что же будет если дизайн вашего сайта просто божественный? Без хорошей оптимизации он будет "пасти задних" в выдаче поисковых систем.
Что же получается? Ни то, ни другое не является более важным? Совершенно верно, наш спор зашёл в тупик. Так давайте же попробуем выбраться из него. Всё, что нам нужно, это взглянуть на ситуацию свежим взглядом.

Подумайте хорошенько и скажите, что самое главное на вашем сайте? Совершенно верно, это информация, которую он содержит. Впрочем, информация, или как модно говорить, контент, является самым главным аспектом любого сайта. Ваши посетители приходят, чтобы ознакомиться с вашим контентом. Если контент им интересен, они остаются на сайте. И именно контент способен повысить конверсию, а попросту говоря, продажи.
Поэтому ваш контент должен был хорошо организован, корректно расположен, он должен быть легко доступен на сайте (здесь имеется ввиду интуитивная навигация), а также также высоко ранжироваться в Google. Если всё сказанное выше учтено, то ваш сайт получит хорошую оптимизацию в качестве награды. Без отличного контента хорошая оптимизация просто-напросто невозможна.
Однако, не следует забывать, что дизайн и контент тесно связаны. Хороший дизайн выстраивается таким образом, чтобы контент бросался в глаза. Он как-бы подчёркивает его важность, подсказывает путь к искомой информации и делает её ещё более понятной. Именно такой дизайн считается эффективным и является сильной стороной сайта.
Если ваш дизайн выглядит неаккуратным, невнятным и запутанным, если в нём присутствует множество декоративных элементов и ненужной анимации, он становится главнее контента, что в корне неверно. Последствия будут негативными. Никогда не позволяйте дизайну отвлекать внимание от контента и никогда не допускайте даже мысли о том, что дизайн есть нечто отдельное от контента.
Так называемый современный "плоский дизайн", который по сути является минималистичным подходом с минимальным количеством эффектов, ставящим контент "во главу угла", и есть самым настоящим отражением всего сказанного выше. Не так просто создать креативный минималистичный сайт. Эта техника потребует гораздо больше навыков и воображения, чем простое "прикручивание" слайдера с милыми картинками и умопомрачительной анимацией, и надписью "ваш контент будет здесь" на презентации.
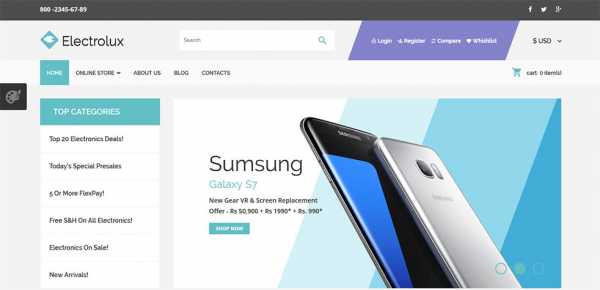
Тем не менее, нет ничего невозможного и пример дизайна веб-сайта, выполненного при помощи данной техники, служит ярким доказательством этому.
Адаптивный VirtueMart шаблон на тему магазин электроники

Информация / Демо
Мы рекомендуем вам запомнить следующее:
- Никто кроме дизайнеров не приходит на сайт просто чтобы поглазеть насколько он красив.
- Никто не приходит на сайт для того, чтобы посмотреть какой изумительный брендинг у вашей компании.
- Никто не приходит на сайт для того, чтобы посмотреть на объявления или подвергнуться агрессивному маркетингу.
Чего же действительно хотят посетители? Это качественный контент. Иными словами, информация, которая помогает им в достижении их целей. Их цели могут быть разными. Возможно кто-то просто хочет заказать пиццу или найти новую дизайн компанию, или купить домик в спальном районе. Ничто не поможет пользователям в достижении их целей, кроме информации.
Никуда не годный или же визуально устаревший медленный сайт негативно повлияет на мнение посетителей о вашей компании. Как следствие, это убьёт вашу конверсию. Тем не менее, красивый но медленный, не интуитивный и не респонсивный сайт сделает то же самое, так как такой дизайн тоже считается плохим.
Для того, чтобы создать отличный дизайн вам необходимо выяснить кем являются ваши посетители и с какой целью они приходят на ваш сайт. Вам нужно стать поэтом, писателем, когда вы создаёте контент для своей целевой аудитории. Ваш дизайн должен заставить ваш контент "зазвучать". Ваш сайт должен быть быстрым, избавляйтесь от ненужных деталей, которые тормозят его. Убедитесь, что ваш сайт 100% адаптивен, включая слайдеры, картинки, текст, и всё остальное.
Оптимизация поможет вам направить потенциального клиента на ваш сайт. Веб-дизайн сделает прибывание посетителя на вашем сайте ещё более приятным, что повлияет на его/её покупательское поведение, что в результате приведёт к увеличению конверсии.
Заключение
Мы надеемся, что эта статья ответила на вопрос о том, что важнее оптимизация или дизайн. Согласитесь, что оба понятия одинаково важны так как каждое выполняет свою роль в привлечении клиентов. Оптимизация очень важна, но то, что пользователь увидит на сайте не менее важно, его опыт общения с ресурсом должен быть позитивным, иначе вы просто потеряете заказчика.
Как говориться, вы должны суметь испечь пирог и съесть его. Поэтому, два понятия ни коим образом не исключают друг друга. Мы бы сказали, что они тесно связаны. Если сайт выглядит жутко, пользователь скорее всего покинет ресурс. А если сайт выглядит замечательно, но он не оптимизирован, пользователи его просто-напросто не увидят, так как Google предпочтёт полностью оптимизированный сайт. В идеале ваш сайт должен выглядеть превосходно и быть оптимизированным не хуже.
Мы уверены, что вы справитесь с поставленной задачей, так как понимание того в каком направлении двигаться непременно приведёт вас к заданной цели.
Желаем вам удачи и ждём ваши вопросы, предложения, мысли, возможно поправки, в секции для комментариев.
microdata.pro
Оптимизация сайта | «WebHand» – Интернет технологии
 Пожалуй, каждый владелец веб-ресурса знает, насколько важна правильная оптимизация сайта. Однако до сих пор далеко не все знают, как, собственно, грамотно оптимизировать веб-сайт, чтобы он занимал высокие позиции в поисковых системах и, соответственно, пользователи легко его находили.
Пожалуй, каждый владелец веб-ресурса знает, насколько важна правильная оптимизация сайта. Однако до сих пор далеко не все знают, как, собственно, грамотно оптимизировать веб-сайт, чтобы он занимал высокие позиции в поисковых системах и, соответственно, пользователи легко его находили.
Важно помнить, что оптимизация сайта должна быть комплексной. Так, недостаточно просто вписать некоторое количество ключевых слов в статью, чтобы оптимизировать ресурс. Именно о комплексной оптимизации веб-сайтов мы и поговорим в данной статье.
Оптимизация дизайна сайта
Что видит пользователь, впервые попавший на тот или иной сайт? В первую очередь, конечно же, в глаза бросается дизайн, поэтому крайне важно произвести оптимизацию дизайна сайта – дизайн должен быть не только привлекательным, красивым, но и функциональным, а также он должен соответствовать тематике веб-ресурса. Следите за тем, чтобы все страницы вашего сайта были оформлены в едином стиле, который при этом должен соответствовать деятельности веб-ресурса. Шрифты нужно выбирать только легко читаемые, функционал веб-сайта следует вписать в дизайн. Обязательно нужно проверить, как отображается ваш ресурс в различных браузерах. Важно помнить, что пользователи, пришедшие на сайт с поисковых систем, заинтересованы в информации, поэтому дизайн не должен отвлекать посетителей от, собственно, полезной информации.
Техническая оптимизация сайта
Не менее важна и техническая оптимизация сайта, то есть оптимизация внутреннего кода веб-ресурса. В частности необходимо оптимизировать код HTML и CSS, настроить УРЛ страниц, что очень легко делается в движке Вордпресс, удалить все дубликаты страниц, проработать навигацию веб-сайта, а также настроить файл Robots.txt с Картой сайта.
Благодаря грамотно проведённой технической оптимизации, поисковые системы будут быстрее и корректнее индексировать ваш сайт.
Оптимизация статей и контента
И конечно же, огромную роль в продвижении веб-сайта играет оптимизация контента и статей. Для этого следует составить семантическое ядро, оптимизировать под поисковые системы заголовки страниц, провести внутреннюю перелинковку, а также закрыть ссылки тегами noindex или атрибутом nofollow. О внутренней перелинковке уже много сказано, и найти информацию о том, как правильно её провести совсем несложно, мы же отметить только то, что самые важные страницы вашего веб-сайта должны иметь самый высокий «ссылочный» вес.
Следует также насытить тексты, представленные на сайте, ключевыми словами, при этом крайне важно не переборщить с этим, в частности лучше всего использовать ключи в различных словоформах и не чаще, чем через два предложения. Ключевые слова в статьях необходимо выделять жирным написанием, курсивом, подчёркиванием. Ключи нужно включать в заголовки h2 и h3. Кстати, особенно важен заголовок h2 – он должен венчать весь материал, который имеется на той или иной странице.
Занимаясь оптимизацией сайта, лучше всего выбрать страницы, которые вы будете оптимизировать под конкретные ключевые слова или фразы, ведь продвигать только Главную страницу по всем запросам вы всё равно не сможете. Как правило, статьи оптимизируют под низкочастотные запросы, страницы второго уровня – под запросы средней частоты, ну а Главную – под высокочастотные запросы.
В оптимизации сайта вам может помочь анализ веб-ресурсов конкурентов – посмотрите, какой у них дизайн, как устроена навигация, какие статьи выкладываются на сайтах и т.д.
Дополнительные материалы по продвижению и оптимизации сайта:
Какие ссылки не любит Google, а любят оптимизаторы?Хитрости SEO-оптимизаторов при продвижении сайтовФильтры поисковой системы Яндекс, с которыми могут столкнуться оптимизаторыПочему важен траст сайта для оптимизаторов при продвижении в поисковиках?
Советуем прочитать:
www.webhand.ru
Дизайн сайта и SEO - где связь?
Влияние дизайна на SEO продвижение
Знаете ли Вы, что влияние дизайна на SEO продвижение очень тесно связано с понятием юзабилити сайта, т. е. удобством пользования им. Но все же эти темы стоит рассматривать по отдельности.
Влияние дизайна на продвижение сайта проявляется в формировании мнения интернет-пользователей о нем. При этом наблюдается косвенное влияние через поведенческие факторы.
Пользовательские требования к дизайну сайта
- Неприятное оформление создает негативное мнение посетителя о сайте еще до того, как он начнет его изучать (если начнет).

- Навигация по страницам веб-ресурса является неотъемлемой составляющей дизайна. Пользователям будет легко ориентироваться или они запутаются и больше не захотят возвращаться – два возможных варианта развития событий.
- Неудачные шрифты, сочетания цвета букв и фона – при таких условиях с Вашим контентом будет ознакамливаться лишь тот, кто действительно в нем заинтересован. А это, при условии жесткой конкуренции в любой нише, случается достаточно редко.

- Адаптивность сайта в первую очередь проявляется в возможности корректного отображения элементов дизайна на любом устройстве с любым размером экрана и его разрешения.
Требования к дизайну сайта со стороны поисковиков
Поисковые системы «видят» веб-ресурсы совершенно не так, как мы, а лишь в виде кода. Поэтому и требования к дизайну сайта, который должен «угодить» поисковикам отличаются от вышеприведенных:
- Размер. При индексации страниц роботы обрабатывают лишь ту часть кода, объем которой не превышает определенное значение. Для разных поисковиков оно отличается. Оптимальный размер странички колеблется в пределах от 5 до 80 Кб.
- «Ничего лишнего». Влияние дизайна на продвижение сайта наблюдается особо отчетливо, когда у поисковиков формируется негативное мнения о нем: если код страничек будет перегружен таблицами CSS, JavaScript кодом, автоматически генерируемыми «лишними» тегами это повлечет за собой увеличение их размера и времени загрузки. Поэтому рекомендуется подобные «излишества» хранить в отдельных, подключаемых к страницам, модулях.
- Наличие блока внутреннего поиска по веб-ресурсу (в частности, от одного из поисковиков) также учитывается и поощряется.
- Навигация по сайту, осуществленная с помощью Flash или Java-скриптов, усложняет поисковую оптимизацию.
- Размещение текста в верхней части страничек веб-ресурса – это не то чтобы требование, а скорее пожелание. Выводы напрашиваются сами собой: влияние дизайна на продвижение сайта – это вполне обоснованное явление, которое однозначно нужно учитывать. Игнорирование требований к дизайну сайта и подстройка его лишь под свои вкусы может свести на нет все остальные этапы оптимизации. Кстати, как Вам дизайн нашего сайта?
seo-akademiya.com
Анализ дизайна сайта
 В статье, посвященной теме юзабилити сайта я рассказал об основных аспектах и сегодня хотел бы продолжить, вы узнаете, что такое анализ дизайна сайта и по каким критериям его оценивать.
В статье, посвященной теме юзабилити сайта я рассказал об основных аспектах и сегодня хотел бы продолжить, вы узнаете, что такое анализ дизайна сайта и по каким критериям его оценивать.
Кому нужен хороший дизайн
 А вы знаете, кто прежде всего заинтересован в продвижении того или иного ресурса? Это 4 человека:
А вы знаете, кто прежде всего заинтересован в продвижении того или иного ресурса? Это 4 человека:
- Клиент, то есть хозяин сайта.
- Программист, который прописывает коды.
- Дизайнер.
- СЕОшник, который продвигает проект в поиске.
Максимально заинтересованы в успешности – это клиент и сеошник. К чему я все это веду? А к тому, что дизайнеру важно сделать красивый дизайн. СЕОшник же лучше всех знает, что важно для поисковиков и только он сделает ваш сайт действительно лучшим.
Зачем нужен анализ дизайна сайта
Зачем нужен анлиз дизайна сайта — спросите вы. Интернет — это ежедневная сфера нашей жизни, в которой все можно изменить, а сайт – это эффективный инструмент для решения многочисленных задач.
Так же не забывайте про адаптивный дизайн, который необходим для мобильной версии.
В этом случае только от вас будет зависеть, станет ли проект лучшим или обыденным, как и многие. Тоже самое и с сайтом: он постоянно требует внимания к себе, причем нужно позаботиться не только о работе, но и об эффективности.
Параметры оценки дизайна- своего и конкурента
 Лучший сайт должен быть максимально понятным для пользователей, простым, комфортным, красивым, а главное, продающим. Причем он не должен продавать преимущественно товары или услуги, проект может предоставлять идеи.
Лучший сайт должен быть максимально понятным для пользователей, простым, комфортным, красивым, а главное, продающим. Причем он не должен продавать преимущественно товары или услуги, проект может предоставлять идеи.
Дизайн площадки оценивается по нескольким основным критериям. Разберем каждый из них подробнее, чтобы вы смогли иметь представление о качественном анализе дизайна сайта.
Первое впечатление
Производит ли ваш ресурс положительное впечатление на юзеров? Например, если вы продаете дорогостоящие товары, то простой дизайн, сделанный новичком, может отпугнуть посетителей и вызовет сомнения в реальности предложений и гарантиях. Таким образом, дизайн обязан полностью соответствовать теме вашего бизнеса.
Фирменный стиль
Оцените проект на соответствие стилю. Хороший дизайн сайта следует делать в едином стиле и оригинальности. Тут главную роль играет ваша тематика, от нее все зависит.
Красота дизайна и практичность
Если ваш проект выполнен в ярком стиле, то вставленные фотографии в рамках могут смотреться немного блеклыми, чем они есть в оригинале. Или же наоборот, если все в теплых и спокойных расцветках, то картинки будут изображаться яркими и цветными.
Простота навигации
Легко ли посетители находят необходимую информацию? Для большого сайта нужно четко продумать его структурность, названия всех разделов и подразделов для того, чтобы пользователи смогли без труда найти интересующую информацию. Незаменимой будет кнопка «Поиск».
Легкость восприятия информации
Информация должна подаваться в простом и доступном виде. Например, мелкий шрифт хоть и красиво смотрится, то его гораздо сложнее вычитывать. Объемное фоновое изображение под статьей делает сайт красивым, но, в то же время, сложным при чтении. Поэтому позаботьтесь, чтобы контент легко воспринимался.
Не мешают ли анонсы и реклама
Если назойливой рекламы и спецпредложений будет слишком много, то сайт будет больше похож на пеструю отделку. В итоге человек просто перестает воспринимать основной контент.
Контактная информация
Легко ли пользователям найти все контакты для связи с вами? Это очень важно. Как правило, важные номера телефонов и форма обратной связи расположены на соответствующей странице. Лучше всего их размещать в начале или внизу.
Единая стилистика
Если стиль страниц сайта будет отличаться друг от друга, то у пользователей может появиться чувство, что они кликнули на иной ресурс. Таким образом, все страницы должны сочетаться с общими элементами, например, меню, логотипы, шрифт и расцветка.
Сочетание цветов и шрифтов
Для создания различных цветов для ресурса существует отдельная наука. Об этом я уже рассказывал в своем блоге. Посмотрите, например, сайт kuler.adobe.com. Там представлены всевозможные сочетания цветов и схемы. Шрифты также должны гармонировать.
Проработка всех деталей
В эффективном и лучшем дизайне проекта присутствуют даже небольшие мелочи, которые сразу бросаются в глаза. Это могут быть блики, едва заметные фоновые элементы, прорисовка символов в логотипе и структуре. Посмотрите работы профессионалов и начинающих дизайнеров, тогда вы сразу поймете, что к чему в деталях.
Онлайн проверок пока не изобрели для анализа дизайна (только адаптивного). И думаю таких не будет, потому что нельзя с помощью программы или online оценить внешний вид полностью, это должен оцнивать человек
Возможные проблемы и ошибки в дизайне
 Критерии, по которым оценивается дизайн сайта, мы разобрали. Теперь хочу рассказать немного о возможных ошибках и проблемах, которые зачастую есть у макета.
Критерии, по которым оценивается дизайн сайта, мы разобрали. Теперь хочу рассказать немного о возможных ошибках и проблемах, которые зачастую есть у макета.
- Первоначальной и главной проблемой считается комфортное использование. Как правило, работа дизайнера всегда критикуется, то есть посетитель оценивает не простоту и удобное оформление, а только лишь внешний вид. То есть, если смотрится красиво – значит в дизайне все удалось и наоборот.
- Второй возможной ошибкой принято считать нестандартную навигацию. Посетители по привычке лицезреют навигацию в верхней или правой части сайта, поэтому не нужно заставлять их лишний раз бродить по странице. Правильная и комфортная навигация интуитивно понятна буквально с первой минуты.
- Далее идут надписи. В этом случае есть одно «золотое правило» по оптимизации: все подписи и названия разделов должны нести максимально информативную нагрузку. Таким образом, надпись характеризует тот или иной пункт меню и полностью раскрыть его содержимое.
- Выпадающее меню, как отдельная подсистема, в последнее время стала наиболее популярной. Однако, к ней следует относиться аккуратно. Выскакивающее меню значительно снижает посещаемость и полный просмотр страниц. Лучше сделать больше разделов и этим улучшить посещаемость.
Коротко о главном…
Как вы смогли понять из моей статьи, отличить хороший дизайн от плохого графического можно по нескольким критериям. Все они очень важны и при анализе дизайна следует рассматривать их все. Самыми главными из них являются:
- Юзабилити. Без этого фактора ресурс не сможет выполнять положенные функции. Юзабилити – это всегда понятная навигация, оформление заголовков, ссылок по всем правилам, а также грамотное расположение текстов.
- Стиль или красота площадки. Даже если сайт будет комфортным, но не красивым, вероятней всего пользователь не станет там долго находиться. Дизайн нужно делать приятным, и он должен радовать глаз.
- Соответствие тематике.
На примере разбирать не буду, чтобы никого не обидеть, но если вы хотите знать мое мнение по поводу ваших сайтов, то я могу посмотреть (понимаю что мой сайт не блещет).
Бесплатно даю советы
 В заключение хочу дать вам несколько полезных советов, которые помогут сделать ваш сайт самым лучшим.
В заключение хочу дать вам несколько полезных советов, которые помогут сделать ваш сайт самым лучшим.
- Старайтесь остерегаться анимированных картинок. Они замедляют загрузку сайта и сказываются на продвижении в дальнейшем. Мигание картинок может раздражать посетителей.
- Не в коем случае не сопровождайте ресурс музыкой. Это раздражает людей, и они быстро уходят с таких сайтов.
- Не грузите главную страницу логотипами, значками и прочими подобными вещами. Лучше их разместить в разделе «О компании».
- Обязательно сделайте поиск по сайту. Благодаря этому посетители смогут быстро найти то, что их интересует.
Из этой статьи вы узнали как сделать анализ дизайна сайта. Делитесь ссылкой на мой блог в соцсетях: вам не сложно, а мне приятно. Буду очень благодарен! Пройдитесь по всем представленным критериям.
P.S. И в заключение короткое видео.
wpsovet.ru
Поисковая оптимизация сайта: смена структуры или дизайна сайта
Основная часть статьи будет разделена на три блока:
- Сначала мы поговорим о необходимости и рисках, связанных с обновлением сайта;
- Будем готовить новую версию вашего ресурса;
- И переходить непосредственно к обновлению сайта.
Необходимость и риски
Давайте перейдем к первой части. Поговорим о необходимости.
Обновление сайта
Говоря про обновление сайта, мы подразумеваем два процесса:
- Процесс смены структуры сайта, то есть внутренней адресации его страниц.
- Процесс редизайна – смены графического оформления вашего ресурса.

Конечно, это два разных процесса. При этом, в большинстве случаев, они происходят одновременно. Поэтому и в рамках сегодняшнего вебинара, говоря «обновление сайта», будет подразумеваться и смена структуры, и редизайн.
По каким же причинам многие веб-мастера задумываются об обновлении сайта?
Причины для обновления сайта:
- Самая большая и основная причина, почему стоит это делать, – это изменение потребностей и условий рынка либо сфера, в которой работает ваш сайт, то есть смена потребностей посетителей вашего сайта.
- Если на протяжении длительного времени вы наблюдаете, что конверсия на вашем сайте постепенно снижается, вероятно, людям просто неудобно пользоваться вашим ресурсом и стоит задуматься об обновлении сайта.
- Вторая причина, по которой веб-мастера задумываются об обновлении, – это расширение функционала сайта.
- Например, если вам потребовалась интеграция с внешними сервисами, выгрузка данных в 1С, скорее всего, вы будете менять текущий движок либо текущую CMS, что в большинстве случаев ведет за собой смену адресов внутренних страниц и дизайна сайта.
- Третья причина. Если на текущий момент вы не используете ЧПУ-адреса, это как раз внедрение человекопонятных углов на сайт. Конечно же, в таком случае внутренняя адресация страниц на сайте изменится.
- И четвертая из основных причин – это внедрение адаптивной верстки на ваш сайт для того, чтобы сайт хорошо выглядел не только на стационарных компьютерах, но и на мобильных устройствах.
Обновление сайта и поисковая оптимизация
Вот эти все причины и формируют такой большой объемный процесс обновления всего ресурса.
Естественно, сам ресурс меняется не только в глазах обычного посетителя, но и в глазах индексирующего робота и поисковой системы. Поэтому подобные изменения несут за собой определенные риски. Как раз наша задача сегодня – это минимизировать возможные риски при обновлении сайта.
Говоря о рисках, я подразумеваю:
- Возможное исключение сайта из результатов поиска, например, если обновление произошло некорректно.
- Ухудшение позиций сайта и, как следствие, изменение трафика из поисковой системы.
- Возможное появление дублей или каких-либо служебных страниц в результатах поиска.
С этими рисками сегодня мы будем бороться.
Готовим новую версию
Давайте сразу начнем готовить новую версию вашего будущего ресурса.
Выбор «площадки» для тестов новой версии
Для того чтобы обкатать новую версию, проверить ее функциональность и работоспособность, вы можете разместить ее на отдельной площадке, где будете проводить испытания.

В качестве площадки, например, может выступать служебный поддомен, как сделали мы, когда обновляли Яндекс.Вебмастер. Бета-версия была доступна на отдельном поддомене.
Вы можете использовать также тестовый каталог на вашем основном ресурсе и добавлять новую версию именно в него.
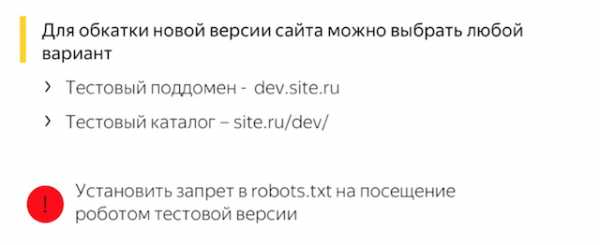
Обратите внимание. Для того чтобы тестовая версия на момент разработки не попала в результаты поиска, ее стоит запретить в файле robots.txt. В противном случае, вы можете столкнуться с ситуацией, когда тестовый домен или тестовая директория попадет в поисковую выдачу, как, например, произошло в данном случае.
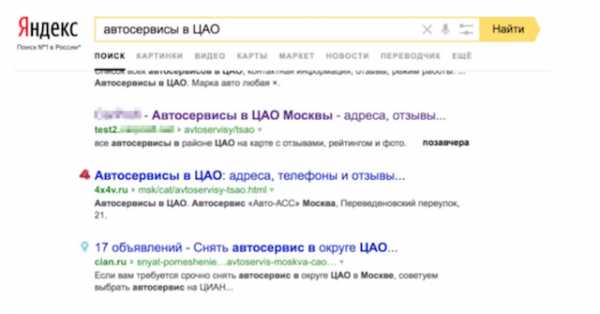
Тестовый домен в поиске

Видно, что в результаты поиска попал тестовый поддомен test2 и показывается по обычным запросам пользователей. Он начал конкурировать по запросам c обычным сайтом, с обычной версией. Естественно, позиции и трафик на основную версию изменились. Кажется, это не очень хорошо. Поэтому не забывайте устанавливать запрет перед тем, как вы начинаете проводить какие-то тесты для нового сайта.
Выбор CMS
Второй вопрос, который возникает после определения места, где проводить эксперименты, – «Какую CMS выбрать для новой версии сайта?».
На нескольких моментах я хочу остановиться.
- Во-первых, при выборе вашей будущей CMS или движка стоит обратить внимание на удобство администрирования и настроек вашей будущей версии.
- Возможность подключения дополнительных плагинов, корректные настройки редиректов или возврат HTTP-кодов, а также возможность интеграции с какими-то внешними сервисами.
- Ну и, конечно, стоит подумать о будущем дизайне вашего сайта, то есть о наличии каких-то стандартных шаблонов, если вы планируете их использовать, наличии адаптивной версии либо мобильной версии вашего будущего сайта.
Создание новой структуры
После выбора CMS необходимо определить структуру, как будет выглядеть новая версия вашего сайта. Остановлюсь на нескольких моментах.
- При формировании структуры новой версии вашего сайта стоит опираться на такие простые принципы, что структура должна быть понятна вашим будущим пользователям. Она должна быть простая, ясная.
- Адреса страниц должны быть ЧПУ, то есть понятные для человека, и пользователь, глядя на адрес вашей новой версии, всегда понимает, в каком именно разделе каталога он находится на текущий момент.
- Конечно же, структуру и навигацию на сайте стоит визуализировать на самих страницах и использовать так называемые «хлебные крошки». Это поможет ориентироваться на сайте не только пользователям, но и поисковой системе.
- И стоит задуматься о формировании посадочных страниц – тех страниц, которые будут показываться по запросам пользователей.
Задуматься об этом нужно уже сейчас на этапе формирования выбора структуры будущей версии вашего сайта.
При принятии решений о формате изменений
При определении формата и вообще вектора дальнейшего развития вашего ресурса стоит использовать такой инструмент, как А/В-тестирование. Предлагать новую версию какой-то значимой части ваших пользователей и посмотреть на их поведение на новой версии.
Посмотреть на поведение вы можете с помощью данных Яндекс.Метрики. Можно использовать как уже установленный счетчик, а можно добавить дополнительный счетчик для того, чтобы проанализировать поведение пользователей на новой версии. А/В-тестирование зачастую позволяет избежать многих ошибок и корректным образом определить, что же нужно вашим пользователям.
Дальше небольшой пример из практики. Два сайта, которые занимаются, по сути, одним и тем же – заправкой картриджей.
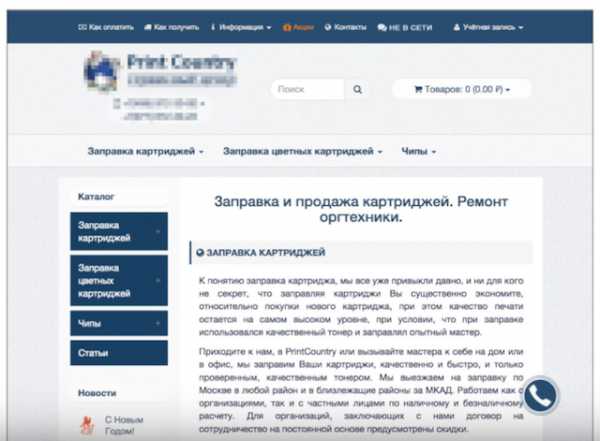
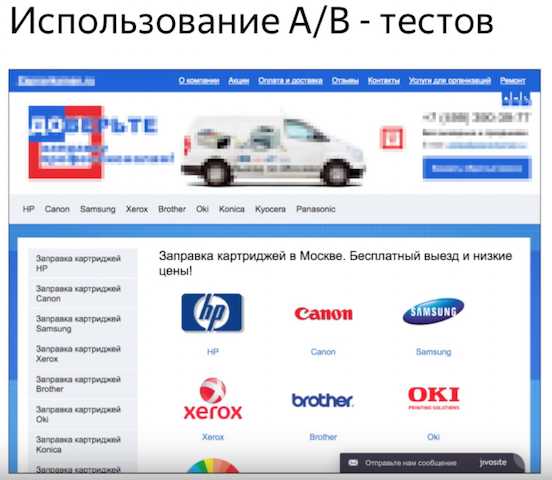
Использование А/В-тестов

Первый сайт. Попадаем на главную страницу. И мы с вами видим большое текстовое полотно, где нам рассказывают о том, что же такое заправка картриджей, чем качественный тонер отличается от некачественного. Согласитесь, если пользователь хочет заправить картридж, то, приходя на сайт, он хочет максимально быстро решить свой вопрос. То есть хочет получить услугу по заправке картриджей, а не читать справочную информацию.
И второй ресурс, который также предоставляет услуги по заправке картриджей.

Видно, что сразу на главной странице доступен выбор производителей печатающей техники. И пользователь сразу выбирает нужного ему производителя, попадает в каталог, понимает, сколько будет стоить заправка и как быстро это произойдет.
Как раз А/В-тестирование позволяет вам выбрать из множества вариантов оформления не только главной страницы, но и вообще внутренних страниц сайта, выбрать правильный и понятный вариант именно для ваших пользователей. И, конечно же, А/В-тестирование позволяет избежать возможных ошибок при подключении дополнительных модулей или обновлении сайта.
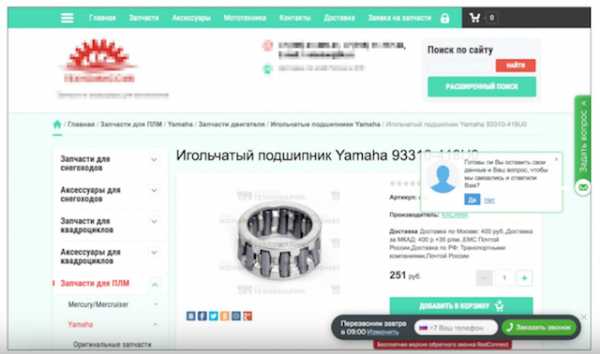
Посмотрите на следующий пример.

Сколько вам потребуется времени, чтобы найти кнопку «Добавить в корзину»? Лично мне потребовалось несколько секунд. Потому что я сначала очень сильно удивился количеству всплывающих окон, количеству предложений, чтобы мне перезвонили. Видно, что на сайте подключили модуль «заказать звонок» или «задать вопрос». При этом сама кнопка «Добавить в корзину» не видна с первого раза. Так же и для ваших пользователей. Определенный процент пользователей будет приходить на ваш сайт и не с первого раза находить данную кнопку. Как раз чтобы избежать таких проблем, и проводим А/В-тестирование.
Конечно же, нам хочется протестировать свою будущую версию не только на пользователях, но еще и и на нашем сайте.
Тестирование новой версии с точки зрения поиска
Если вы проводите какие-то масштабные изменения на всем ресурсе, по возможности старайтесь внедрить сначала изменения на какой-то выбранный кусочек вашего сайта – обновить какую-то определенную страницу либо какую-то категорию товаров и посмотреть, что будет происходить, в результатах поиска.
Если позиции страниц поисковой выдачи вырастут, то, кажется, что вы выбрали правильное направление для развития и постепенно можно обновлять дальше весь сайт.
Проверка содержимого новой версии
При этом, вне зависимости от того, какой вариант обновления вы выберите, я предлагаю вам небольшой чек-лист, который позволит вам избежать возможных проблем с индексированием новой версии вашего сайта.
- Самая очевидная и простая проблема – это запрещающие теги.
Например, когда на страницах новой версии установлен метатег noindex, запрещающий роботу включать страницы в поиск.
- Либо присутствуют незакрытые теги noindex.
Не забыть убрать запреты
Кажется, что это такая простая вещь и о ней уже говорили неоднократно. Но вот вам буквально свежий пример, полученный несколько дней назад нашей службой поддержки.

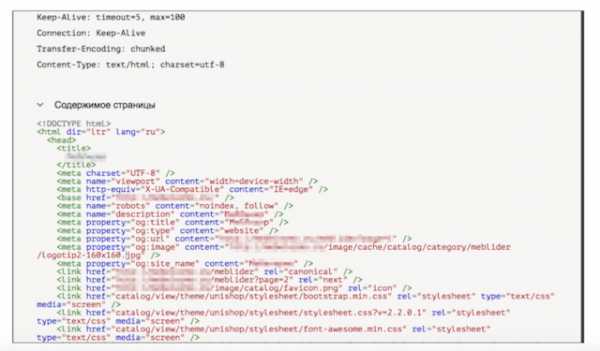
Если посмотреть на исходный код страницы, сделать это можно либо просто открыв исходный код в браузере, либо воспользовавшись инструментом «Проверка ответа сервера». Но в данном случае как раз можно заметить тот самый запрет.
Вот, смотрите. Метатег robots – content – noindex. Это прямо указывает роботу, что данную страничку не нужно включать в поисковую выдачу. И если это бот-страница новой версии вашего сайта, она просто-напросто не попадет в поиск.
- Третье, что стоит проверить на новой версии вашего сайта, – это значение атрибута Canonical, который должен вести именно на новую версию, а не на старые страницы. В противном случае, также версия не сможет появиться в поисковой выдаче.
- Четвертое, что стоит проверять, – это то, что нужный контент не загружается с помощью скриптов. Иначе робот просто не увидит этого содержимого и не сможет корректно ранжировать страницу в поисковой выдаче. Вы также можете открыть исходный код либо воспользоваться инструментом «Проверка ответа сервера» и посмотреть, какое текстовое содержимое расположено на странице, что именно получает робот при обходе сайта.
- И последнее. Конечно же, стоит обратить внимание на меню навигации. Чтобы ссылки на новые странички обязательно присутствовали в навигации, чтобы и пользователям было удобнее ориентироваться на новой версии, и они не попадали на старые страницы, и чтобы робот корректно формировал структуру вашего обновленного сайта.
Для новой версии сайта
После того как мы проверили содержимое страниц, стоит позаботиться и о служебных файлах Sitrmap, и файле robots.txt.

Вы можете в имеющийся файл Sitemap добавить страницы по новым адресам либо просто создать отдельный файл, где будут перечислены новые странички вашего сайта. Обязательно воспользуйтесь анализатором файла robots.txt для того, чтобы проверить, что страницы вашего сайта не запрещены к обходу в robots.txt и что они смогут появиться в поисковой выдаче.
Сейчас у нас все готово к обновлению. И у многих владельцев сайтов возникает вопрос: «А можно ли провести обновление ресурса и одновременно переезд на новый адрес либо на защищенный протокол?».
Обновление и зеркала
Для индексирующего робота не имеет значения, будете вы проводить эти процессы одновременно либо по порядку. Главное в таком случае, чтобы по старому и по новому адресам сайта у вас содержался абсолютно идентичный контент – либо обновленная версия, либо старая версия.
При этом для вас, как для веб-мастеров, лучше разделить эти процессы для того, чтобы получать более прозрачную статистику по изменениям на вашем сайте. Вы можете сначала обновить ваш ресурс, после чего совершить переезд, либо, наоборот, совершить переезд и приступить к обновлению вашего сайта.
Обновление сайта
Для обновления у нас уже все готово. Давайте приступим.
Смена структуры – что делать со старыми страницами?
Самый главный вопрос, на который стоит ответить: «Что же делать со старыми страницами вашего сайта?».

- Если контент со старых страниц был перенесен на страницы по новым адресам, здесь все просто.
Устанавливаем 301 постоянное перенаправление со старых страниц на новые. Это не только позволит роботу и пользователям попадать сразу на новые страницы. Но и прямо укажет индексирующему роботу и поисковой системе, что содержимое страниц было перенесено на новый адрес и что нужно индексировать и включать в поисковую выдачу именно новые страницы вашего ресурса. Необходимо перенести все ранее накопленные показатели также на новые страницы. Поэтому, в данном случае, используем 301 постоянный редирект.
- В ситуации, если вы удалили какие-то страницы при обновлении сайта, но тематика ресурса осталась прежней.
Например, у вас интернет-магазин, и вы решили удалить какую-то категорию товаров. При этом сама тематика магазина осталась прежней.
В таком случае вы можете установить 301 редирект на какие-либо максимально подходящие по смыслу страницы. Например, на страницы категории либо на главную страницу сайта, если это будет уместно и не напугает посетителей из поисковой системы.
- В случае если контент был удален в новой версии и тематика ресурса сменилась, конечно же, стоит настраивать 404 код ответа на запрос удаленных страниц либо вообще запретить удаленные каталоги в файле txt. Это позволит быстрее удалить информацию о них из базы индексирующего робота.
Обеспечиваем быстрое индексирование
При этом, конечно, важно позаботиться о быстром индексировании новой версии вашего сайта. Сделать это достаточно просто.
- Файл Sitemap, о котором я говорил вам ранее.
- Смотрим в файле robots.txt, чтобы у нас не было установлено директивы Craw-delay и чтобы робот мог посещать ваш сайт без ограничения по количеству запросов. Это позволит быстрее проиндексировать новые странички.
- Смотрите, чтобы в файле robots.txt служебные страницы на новой версии были также запрещены к обходу. Чтобы робот не посещал их и сконцентрировался именно на нужных вам страницах сайта.
- Сами же нужные странички можно добавить в инструмент «Переобход страниц» в Яндекс.Вебмастере. Это позволит появиться им в поисковой выдаче в самое ближайшее время.
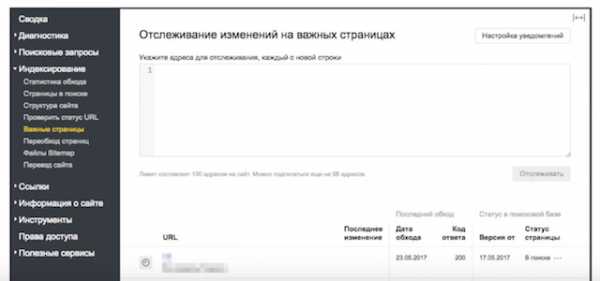
«Важные страницы» – следим за изменениями

Наиболее важные страницы также можно добавить в соответствующий инструмент в Яндекс.Вебмастере, чтобы отследить, когда страница появится в поиске, как часто индексирующий робот посещает их, какой статус этих страниц в базе индексирующего робота.
Обновление сайта:
- в результате для корректного обновления вашего будущего сайта необходимо правильно определить вектор и дальнейшее развитие ресурса;
- позаботиться о том, чтобы нужный контент был доступен для индексирующего робота;
- использовать 301 редирект для того, чтобы перенести ранее накопленные показатели на новые страницы;
- конечно, позаботиться о том, чтобы новые странички были доступны и быстро индексировались.
Источник: Поисковая оптимизация сайта: смена структуры или дизайна сайта
o-es.ru
Особенности SEO-оптимизации и дизайна сайта – Где и Как Заработать .RU
Содержание
- 1. SEO оптимизация сайта самостоятельно — пошаговая инструкция
- Шаг 1. Проверяем текст на уникальность
- Шаг 2. Уточняем запросы для оптимизации текста
- Шаг 3. Оформляем мета-теги
- Шаг 4. Выполняем SEO-форматирование текста
- Шаг 5. Редактируем и корректируем статьи
- 2. Оптимизация загрузки сайта
- 3. Начните привлекать пользователей и клиентов на сайт
Есть мнение, что дизайн сайта — это самая главная часть, и если не сделать его шикарным, то прибыли не будет. Люди, придерживающиеся этой идеи, забывают, что задача любого сайта — предоставление информации, и без контента сделать это невозможно.
Именно качество контента влияет на то, какие позиции будет занимать сайт в поисковой выдаче.
Для того чтобы сделать страницы качественнее и полезнее в глазах поисковиков, существует SEO оптимизация, то есть поисковая оптимизация.

1. SEO оптимизация сайта самостоятельно — пошаговая инструкция
Чтобы раскрутить провести оптимизацию сайта самостоятельно и сделать его популярным потребуется:
- Оптимизировать текст;
- Выкинуть лишнее из кода;
- Обеспечить максимально быструю загрузку сайта;
- Переименовать все значимые мультимедиа-фалы в соответствии с их содержимым.
Значительная часть работы с которыми связана оптимизация сайта связана с текстом. Поисковые роботы черпают информацию о том, чему посвящен сайт, из текста, поэтому стоит постараться, чтобы им подсказать.
Шаг 1. Проверяем текст на уникальность
Если показатель уникальности менее 80-90%, то не имеет смысла публиковать и сео-оптимизировать текст на сайте. Требуется написание нового текста — копирайтинг или глубокий рерайтинг существующего.
Шаг 2. Уточняем запросы для оптимизации текста
Текст должен содержать ключевые слова, релевантные странице. Их должно быть достаточно, чтобы дать понять главную мысль, но переспам приведет лишь к негативным результатам.
В идеале на статью в 2000 символов достаточно 1-2 ключевых слова, полезно применять разные словоформы и синонимы.
Шаг 3. Оформляем мета-теги
При добавлении статей на сайт необходимо прописать мета-теги (заголовок, описание, ключевые слова), эта поисковая оптимизация, от которой во многом зависит посещаемость страницы.
Изображения в статье также помогают SEO-оптимизации, но теги title и img должны быть заполнены соответствующими словами. Название файла также должно нести смысловую нагрузку (например, не file1.jpg, а to-chto-na-izobragenii.jpg), так как это тоже оптимизация сайта.
Не стоит жертвовать текстом в угоду дизайну. Например, бывают случаи, когда пункты меню выполняются в виде изображений. В этом случае поисковая система может не понять, куда ведет эта ссылка и соответствует ли она теме. Из-за этого нарушается поисковая оптимизация.
Шаг 4. Выполняем SEO-форматирование текста
Необходимо без особых излишеств выделить фрагменты текста, которые наиболее значимые для читателей (в том числе и для поисковых систем). Это делается при помощи цвета, подчеркиванием, курсивом, выделением жирным и пр.
Шаг 5. Редактируем и корректируем статьи
Вносим коррективы в текст, исправляем ошибки (если имеются), добавляем тематические фотографии (картинки) и видео-контент и т.д.
Рекомендуем прочитать статью на тему создания сайтов: Как создать сайт самому бесплатно — пошаговая инструкция + видео
2. Оптимизация загрузки сайта
Скорость загрузки сайта влияет на посещаемость прямым образом.
Если сайт создан с использованием флеш-технологий, весьма вероятно, что загрузка будет проходить так долго, что пользователь просто закроет ресурс, уйдя к конкурентам. Насколько хорошо ни была бы произведена оптимизация сайта на флеш-технологии, он все равно будет много весить, и вследствие этого «подвисать». По этой причине флеш-сайты не так популярны, хотя и красивы.
Не стоит отказываться от графики полностью. 1-2 изображения в тексте повышают значимость страницы в глазах поискового робота. Чтобы увеличить скорость загрузки графических элементов, их стоит также оптимизировать (сжать фотографии без видимого потери качества).
Графики, сканы и таблицы в графическом файле лучше всего перевести в формат .png.
Большой ошибкой иногда является добавление анимационных изображений. Они прилично весят, почти всегда портят созданный дизайн, из-за них может нарушиться поисковая оптимизация. Использование бессмысленных анимированных изображений — признак плохого вкуса.
3. Начните привлекать пользователей и клиентов на сайт
Заниматься разработкой веб-сайта можно очень долго, продумывая все технической особенности и нюансы, да и какой бы хорошей ни была поисковая оптимизация вашего сайта, не стоит забывать, что конечная цель всего проекта — это пользователь.
Сайт создается для людей, для заработка или других видов деятельности, все равно связанных с пользователями. Поэтому чем больше посетителей на сайте — тем лучше. Существует множество способов увеличения трафика сайта. Один из наиболее надежных и современных методов — это тизерная реклама. Она также сильно влияет на посещаемость вашего ресурса, как и поисковая оптимизация, но при этом почти никогда не остается без внимания и эффективно генерирует трафик для вашего ресурса.
Овладеть особенностями работы тизерной рекламы сразу непросто, поэтому советуем вам скачать и изучить наш бесплатный курс о секретах тизерной рекламы.
Скачайте бесплатный курс
7 секретов тизерной рекламы
В целом, конечно же, существует и масса других эффективных способов привлечения трафика на сайт. В видео от эксперта Андрея Меркулова рассказывается о лучших способах генерирования трафика на сайт, которые используются в наши дни:
gdeikakzarabotat.ru
|
parasolya.com