Как установить Яндекс Метрику на сайт. Установка счетчика на WordPress, и Joomla. Яндекс счетчик wordpress
Как установить Яндекс Метрику на сайт. Установка счетчика на WordPress, и Joomla.
Здравствуйте, Уважаемые читатели блога http://great-world.ru! В сегодняшней статье я расскажу Вам, как на свой сайт установить счетчик статистики от Яндекса.
Перед тем, как мы перейдем к установке, для начала давайте разберемся, что он из себя представляет.

1. Добавление сайта в Яндекс.Метрику2. Установка счетчика на WordPress3. Установка счетчика на Joomla
Яндекс метрика – это инструмент для оценки посещения сайта и анализа поведения посетителей на сайте. То есть это обычный счетчик статистики, только с расширенным функционалом. При помощи Яндекс.метрики Вы можете выявлять множество ошибок на сайте, узнавать сколько времени посетитель проводит на страницах, а также узнавать причины отказов. А при помощи таког инструмента, как вебвизор Вы сможете просматривать все действия посетителей на сайте. Этот процесс чем-то напоминает просмотр видеоурока, только без звука.
Сразу скажу, что не советую ставить яндекс.метрику на ГС, который созданн для заработка на рекламе и не представляет для обычных пользователей ценности. Почему? Ответ прост. Говоря простым языком, анализируя Ваши поведенческие факторы Метрика всю эту информацию будет сливать яндексу, а тот в свою очередь будет опускать ваши странице в выдаче. Но если у Вас сайт не относится к данной категории, смело устанавливайте Яндекс.метрику. Например …
Как добавить сайт в Яндекс Метрику
Для того, чтобы добавить свой сайт в Яндекс.метрику, нужно иметь аккаунт в системе Яндекс, то есть иметь в ней свой почтовый ящик. Если у Вас его нет, то зайдите на главную страницу Яндекса и в левом углу нажмите на ссылку «Завести почтовый ящик»:

Для работы с Яндекс метрикой нужно будет авторизоваться. После того, как Вы создали аккуант войдите в него, введя свой логин и пароль. Далее переходим по ссылке http://metrika.yandex.ru и нажимаем на кнопку – добавить счетчик.

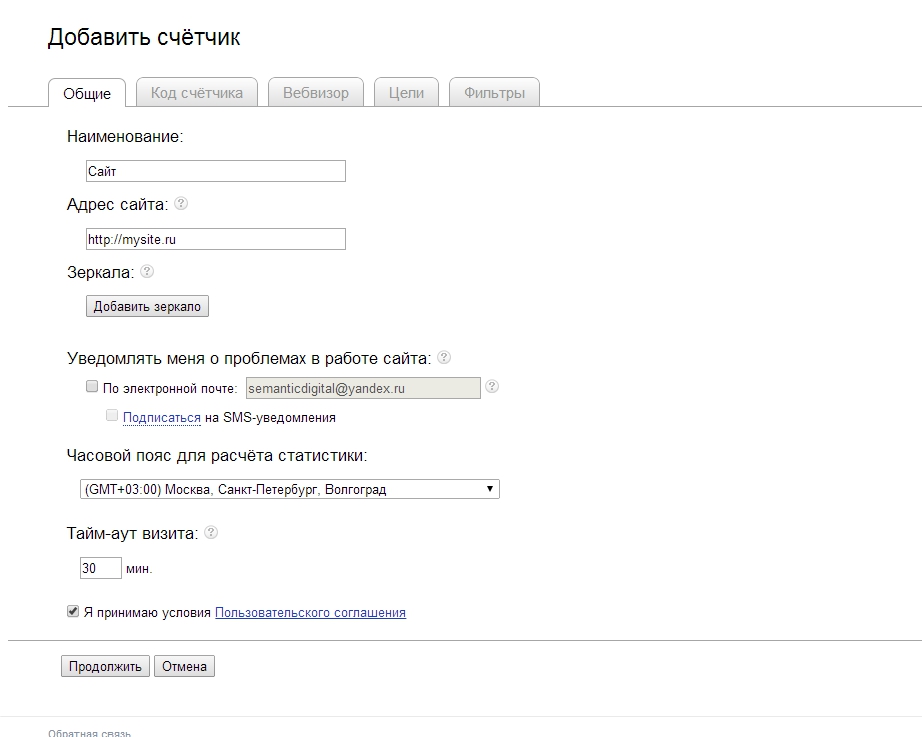
Откроется окно, где нужно будет заполнить все необходимые поля. В поле «наименование» вводим название нашего сайта. В адрес сайта вбиваем ссылку на него.

Также здесь есть еще одна замечательная функция. Яндекс может оповещать Вас о неработоспособности сайта. Если Вы желаете получать уведомления, поставьте галочку напротив электронной почты, либо Вы можете получать уведомления на SMS. То есть Вы выбираете нужный вариант. Я лично использую электронную почту.

Далее нужно выбрать часовой пояс и согласиться с пользовательским соглашением, поставив галочку. После жмем кнопку продолжить.
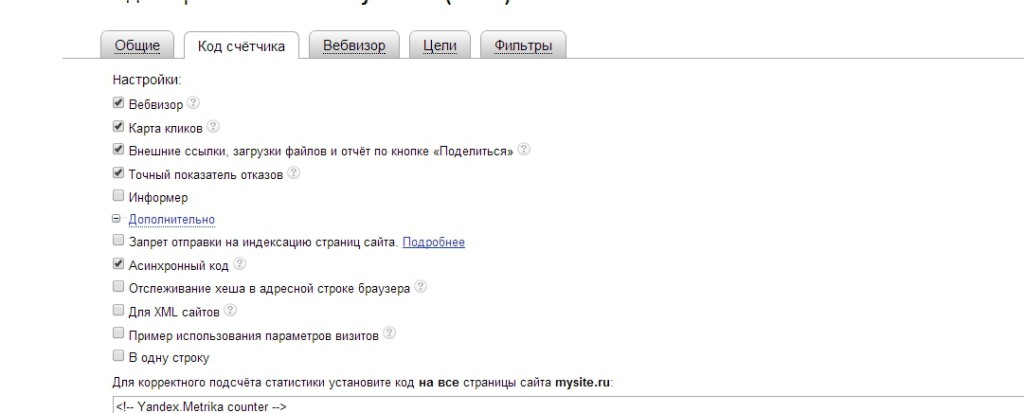
Теперь перед нами открылась вторая вкладка, которая называется код счетчика. Здесь нам необходимо выбрать настройки, которые будут интегрированы в код. Здесь то мы и остановимся, так как нужно узнать о каждой функции подробнее и выявить, что нам нужно, а что нет.
1) Вебвизор – об этом инструменте я упомянул чуть выше. Он записывает и анализирует действия пользователей на Вашем сайте. То есть, пользователь ходит по сайту, а вы видите все его действия. Волшебство! Обязательно ставим галочку. Раньше, это был самостоятельный платный сервис, но годом ранее Яндекс решили его выкупить и всторить бесплатно в свою метрику. Вот как вам будут показываться действия пользователя вашего сайта:
2) Карта кликов — помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайтов ссылкой, но таковой не являются. Кстати, чуть подробнее про тепловую карту кликов можете почитать.

3) Запрет отправки на индексацию страниц сайта – как я упомянул в начале статьи, если у Вас ГС и Вам есть что скрывать от яндекса, то поставьте здесь галочку, но мне кажется, что особо ни на что это не повлияет. Галочку здесь я ставить не стал.
4) Информер — небольшой графический блок, который позволяет отображать данные о посещаемости на страницах сайта за текущие сутки. Необходим для быстрого доступа к данным о посетителях, либо просто похвастаться посещаемость. Если он вам нужен, ставьте галочку. Я не стал ставить.

Теперь жмем на «Дополнительно» и видим еще некоторые функции.
1) Асинхронный код – благодаря этой функции счетчик никак не влияет на скорость загрузки вашего сайта, так как код счетчика и основное содержание страницы загружаются параллельно. Галочку ставим обязательно!
2) Отслеживание хеша в адресной строке браузера – стоит поставить галочку, если у Вас сайт полностью на Ajax, чтобы корректно отображать количество просмотров без перезагрузки сайта.
3) Пример использования параметров визитов — позволяет передавать Яндекс метрике, собственные параметры. Сам лично никогда не пользовался этим инструментом.
4) В одну строку – данная функция сжимает код счетчика и его размер становится меньше. Если Вам это необходимо, ставьте галочку.
В самом низу отобразиться готовый код, который нужно скопировать и вставить на все страницы сайта, между тегами.

Далее я расскажу, как поставить код в WordPress.
Как установить счетчик Яндекс Метрики в WordPress
Я расскажу Вам о двух способах установки счетчика Яндекс.метрики на WordPress блог. Первый и самый простой способ — сделать это с помощью плагина, в разделе плагинов в вашей админ-панели найдите пункт «добавить новый», в поле поиска введите yandexmetrika и установите первый найденный плагин, хотя вот лучше посмотрите видео, так проще:
Второй способ — это ручная вставки кода в шаблон темы вордпресс.
1. Заходим в админ панель. Затем жмем на вкладку «Внешний вид» и там выбираем «Редактор»:

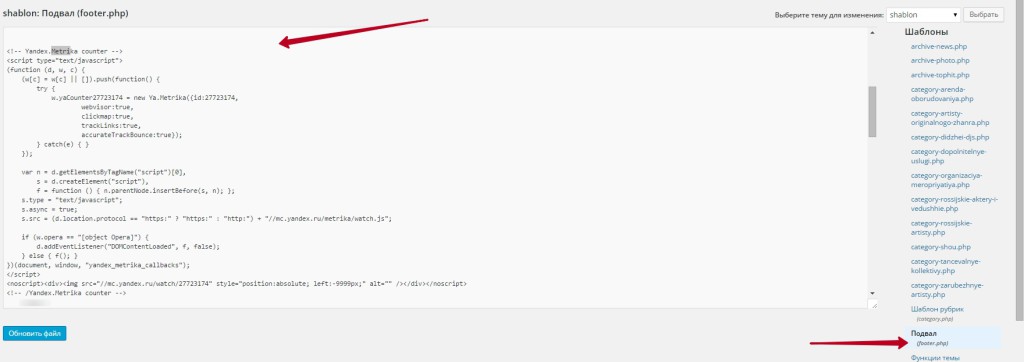
2. Выбираем в списке слева файл footer.php

3. И в самый конец файла, перед закрывающимся тегом вставляем код предоставленный яндексом.
4. Ну и конечно же не забываем сохранить настройки. Жмем «Обновить файл»:
Готово! Возвращаемся на страницу Яндекс.Метрики и смотрим статус счетчика. Пока горит желтым, метрика работать не будет. Нужно подождать пару часов, чтобы статус стал зеленым. Если код установлен неправильно статус будет гореть красным.

Как только начнет работать счетчик, можно начинать работу с Яндекс метрикой.
Как установить код Яндекс Метрики в Joomla
Давайте не будем усложнять себе жизнь, и не будем лезть в конфигурационные файлы Joomla. Существует более простой способ установки Яндекс.Метрики на сайт – это Модули. Для начала заходим в административную панель Joomla > выбираем в верхнем меню “расширения” > “менеджер модулей”. На открывшейся странице жмем зеленую кнопку – «создать».

Выбираем модуль – «произвольный HTML код»

Теперь нам нужно ввести заголовок, он может быть любым, например статистика. «Показывать заголовок» — ставим нет. «Включен» — ставим да.

Прокручиваем страницу вниз и вставляем код, который мы получили на странице Яндекс.Метрики в пользовательский текст. Далее жмем в правом верхнем углу кнопку «сохранить» Яндекс метрика на Joomla установлена. Через пару часов она начнет работать. А у меня на этом все. Можете еoе узнать о настройке гостевого доступа к метрике, так или иначе пригодиться потом.
На видео весь процесс от и до:
Просьба к читателям, пожалуйста расскажие как установка Яндекс.метрики повлияала на ваш сайт? позиции стали хуже или лучше? лично у меня пока мало данных чтобы судить о переменах.
great-world.ru
Как просто добавить код Яндекс Метрики на сайт wordpress ? — ТОП
С помощью плагина — WT Yandex Metrika вы сможете очень просто добавить код Яндекс Метрики на свой сайт wordpress. В настройках плагина вы сможете отключить учёт статистики администратора сайта. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

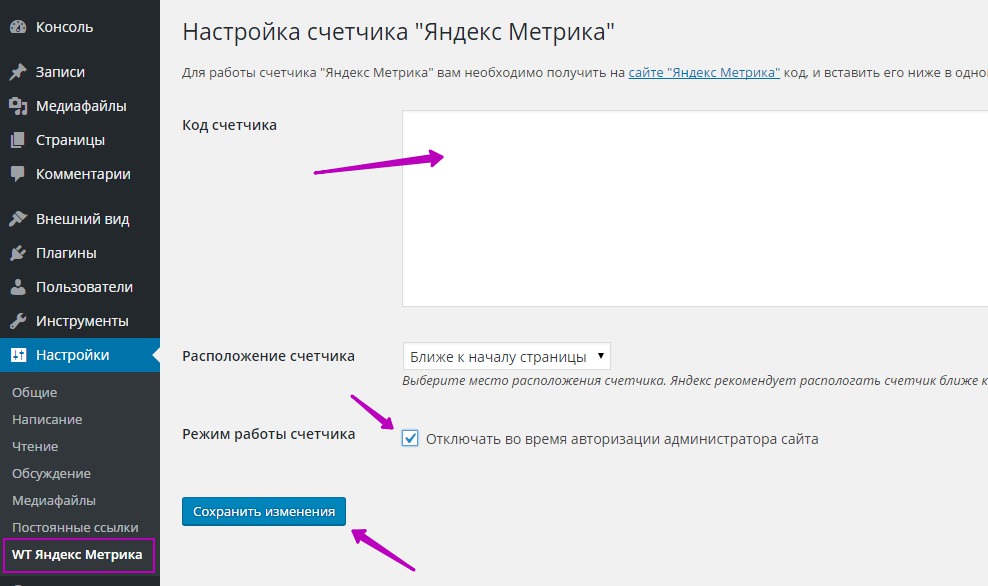
После установки и активации плагина, перейдите на страницу: Настройки — WT Яндекс Метрика, здесь вы сможете добавить код и настроить параметры.
— Код счетчика, вставьте сюда код счётчика Яндекс Метрики.
— Расположение счетчика, в 90% случаев нужно выбрать — Ближе к началу страницы, чтобы учитывалась статистика всего сайта.
— Режим работы счетчика, поставьте галочку, чтобы не учитывать статистику администратора сайта.

После добавления кода и настроек параметров, сохраните сделанные изменения. В ближайшее время у вас начнёт появляться первая статистика в Яндекс Метрики.

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Как установить счетчик Яндекс.Метрика на WordPress с помощью плагина? — WordPressimo

Чтобы установить метрику на сайт для начала необходимо получить сам код на сайте Яндекс.Метрики. Если Вы этого еще не сделали, то начните со статьи Как получить код Яндекс.Метрики для сайта? или посмотрите это видео:
Установка метрики через плагин Яндекс Метрика
Как мы писали выше, для установки метрики мы рекомендуем пользоваться специальными плагинами. Плагинов для установки метрики много, но мы рекомендуем плагин который так и называется «Яндекс Метрика» автора Konstantin Kovshenin (ищется по слову «Metrika», на русском языке плагин не будет найден в репозитории WordPress)


Это очень простой плагин, в настройках которого вы можете только установить сам код счетчика.
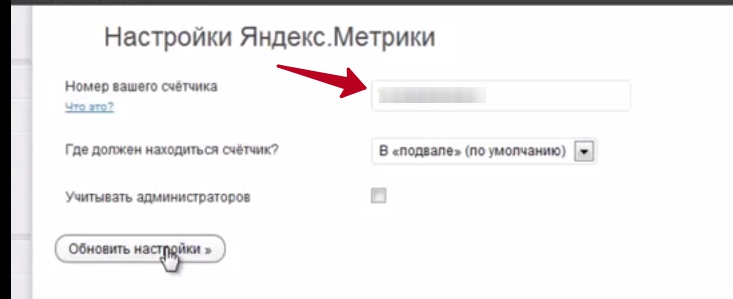
Чтобы открыть настройки плагина, перейдите в пункт Яндекс Метрика раздела Настройки консоли управления WordPress. В поле Код счетчика скопируйте код, полученный на сайте Яндекс Метрики целиком:
Не забудьте сохранить изменения.
Если что-то осталось непонятно, то можете посмотреть пример в нашем видеоЕсли вы хотите просматривать статистику не на сайте Яндекс.Метрики, а прямо в консоли Worpress, то рекомендуем вам использовать плагин DL Yandex Metrika. О том, как его настроить вы можете узнать тут.

wordpressimo.ru
как и куда установить счетчик на Wordpress, Джумла, Викс
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Узнай первым о новых статьях в нашем блоге

Как установить Яндекс Метрику
Установить код Яндекс Метрики на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
- Вордпресс
- Джумла
- Битрикс
- Викс
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика — тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта — ссылка на ваш сайт.
Обратите внимание на следующие пункты

На вкладке "Код счетчика" отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок "?". Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.

Вид счетчика информера вы можете настроить самостоятельно:

Вот так будет выглядеть счетчик Метрики в вашем личном кабинете после того, как вы установите счетчик Яндекс на сайт:

Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега <body>....</body> в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку "Плагины" и нажмите "Добавить новый". В окне поиска наберите yandexmetrika:

Выберите установку плагина из появившегося списка.

Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.

Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел "Подвал" (footer.php) и размещаем код, который получили при регистрации в разделе "Код счетчика".

Размещаем данный фрагмент кода внутри тега <body>....</body>.
Как установить метрику на Joomla
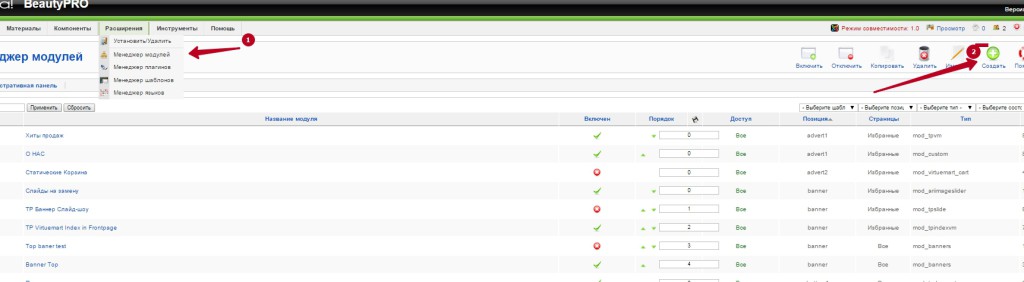
В данной системе будем использовать Joomla модуль Яндекс. Метрика. Открываем админ-панель вашего сайта, в верхней панели выбираем “Расширения” — “Менеджер модулей” и в правом верхнем углу жмем "Создать".

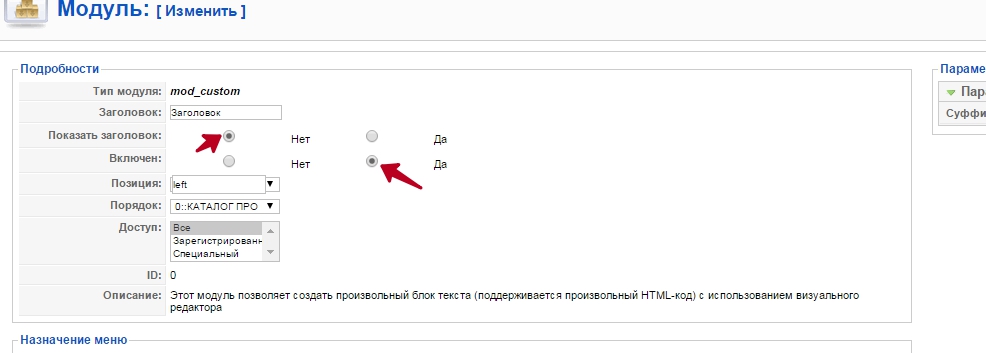
Затем в открывшемся окне выбираем параметр "Произвольный HTML код". Заполняем поля: заголовок — пишем любое слово; ниже в поле "Показать заголовок" выбираем "Нет"; "Включен" - выбираем "Да"; "Доступ" — "Все".

Пролистав страницу вниз, в окно пользовательского текста вставляем код счетчика:

Сохраняем изменения. Вуаля! Метрика на Джумла добавлена.
Как установить метрику на Битрикс
Заходим в админ-панель сайта, в левой колонке выбираем пункт меню “Настройки”. В открывшемся списке выбираем "Настройки продукта" — "Сайты" — "Шаблоны сайта". С правой стороны мы видим те шаблоны, которые созданы для нашего сайта.

Чтобы установить на Bitrix Яндекс Метрику, выбираем шаблон, открываем его. Нас интересует текстовое поле, именно сюда размещается код.

Все, Яндекс Метрика Битрикс установлена. После сохранения изменений счетчик будет отображаться на каждой странице сайта.
Как установить метрику на Wix
Чтобы добавить Яндекс Метрику на Wix, переходим по ссылке, нажимаем "Добавить", выбираем наш сайт, жмем "Открыть сайт".

Затем, нажмите "Подключить". Введите логин и пароль и нажмите "Войти". В данном окне выбираем "Разрешить".

Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.

При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: "имя счетчика" и "домен сайта". 
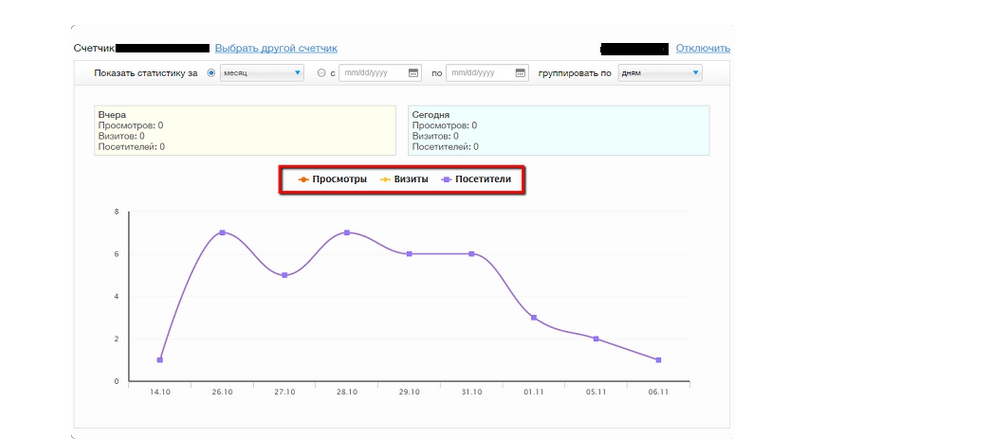
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.


Возникающие вопросы по Яндекс Метрике
Рассмотрим наиболее популярные вопросы, которые возникают у пользователей Метрики:
Что делать, если не работает счетчик?
Подробный ответ на данный вопрос вы можете получить в нашей статье. В ней рассматривается несколько проблем и пути их решения.
Нужно ли еще производить какие-то действия после внесения изменений в настройку счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно переустановите код счетчика на всех страницах сайта. Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему код счетчика практичнее размещать вверху страницы?
На самом деле вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен находиться в тегах <body>...</body>, но если поместить счетчик вначале кода после тега <body>, он будет быстрее загружаться и отправлять данные о просмотрах.
В данной статье освещены основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет затруднений по теме, как установить счетчик Яндекс Метрика на ваш сайт.
semantica.in
Как установить Яндекс Метрику на сайт, WordPress и Joomla.
Первое, с чего начинается работа с Яндекс Метрикой - это установка этой системы к вам на сайт. Здесь начинающие пользователи могут столкнуться с проблемой: как установить Яндекс Метрику на сайт? А если этот сайт сделан на Wordpress или Joomla?
Скажу сразу, если вы не хотите заморачиваться со всеми тонкостями установки кода аналитики на свой сайт, можете поручить это мне. Вот ссылка.
Итак, пришло время установить код, который мы с вами получили в предыдущей заметке, на веб-страницы вашего сайта.
Чтобы вы могли наглядно увидеть процесс, заснял небольшое видео.
Здесь есть несколько вариантов, в зависимости от того, в каком формате вы ведете свой сайт.
В этой заметке мы рассмотрим самый простой случай, если у вас сайт - это простые html или php страницы.
Хотя этот случай является самым простым в плане установки, но может оказаться не самым простым в плане временных затрат, если таких страниц на вашем сайте очень много.
Первое, что нужно понять, счетчик Яндекс Метрики будет считать посещения только с тех страниц, на которых он установлен. Отсюда вывод: нам нужно установить счетчик на всех страницах сайта, посещения с которых, вы хотите учитывать.
Как в этом случае будет выглядеть процесс установки счетчика?
1) Нужно открыть файл html или php вашего сайта в любом редакторе кода, который у вас имеется. Например, я пользуюсь Dreamweaver.
Почитать подробнее об этом можно здесь
2) Вставьте код, который вы получили в предыдущей заметке на каждой странице вашего сайта.

Располагать его можно в любом месте HTML-кода, но желательно, чтобы это было ближе к началу страницы.
Можно разместить его сразу после открывающего тэга <body>
3) Пересохраните получившийся файл на сервере.
Этот процесс нужно повторить для каждой страницы вашего сайта, если он состоит из отдельных и не связанных между собой HTML-страниц.
Обратите внимание, если вы внесети какие-либо изменения в этот код, его нужно будет переразместить на всех страницах сайта повторно.
Как установить счетчик Яндекс Метрики на WordPress сайт.
Если у вас сайт на системе Wordpress, у вас могут возникнуть трудности с тем как добавить счетчик кода Яндекс.Метрики. Я хочу рассказать здесь о нескольких вариантах, как это можно сделать.
Установка кода Яндекс.Метрика на Joomla.
Для установки кода отслеживания системы Яндекс Метрика на CMS систему Joomla также есть несколько вариантов.
Вариант 1. С помощью модуля do Yandex Metrika
Вот ссылка, где можно скачать этот модуль.
http://extensions.joomla.org/extensions/site-management/site-analytics/17980
Устанавливается от стандартно и после его установки нужно будет заполнить необходимые данные.

Номер счетчика можно узнать на главной странице метрики, напротив соответствующего счетчика.

Вариант 2. Добавление кода метрики в код шаблона, который у вас сейчас используется.
Шаблоны находятся в папке templates. Нужно войти в эту папку и выбрать папку с шаблоном, который сейчас активный на вашем сайте.
Далее, необходимо открыть файл index.php и перед закрывающим тэгом вставить код метрики, который мы с вами сгенерировали в этом уроке.

К списку всех уроков курса "Яндекс Метрика для начинающих".
webgyry.info
Установка Яндекс Метрики на WordPress подробно
 С некоторого времени я стал ставить на все свои сайты Яндекс Метрику вместо Google Analytics, так как по поводу счётчика от Google меня стали терзать смутные подозрения, но это тема другой статьи.
С некоторого времени я стал ставить на все свои сайты Яндекс Метрику вместо Google Analytics, так как по поводу счётчика от Google меня стали терзать смутные подозрения, но это тема другой статьи.
Для установки счётчика Яндекс Метрики на сайт (на WordPress в том числе) прежде всего нужен аккаунт на Яндексе, например, в почте Яндекса. Если аккаунта нет – стоит его завести. Благо никаких сложностей данная процедура не представляет. Далее следует зайти в свою почту, нажать на стрелку напротив слова «ещё» сверху и выбрать самую последнюю вкладку «Все сервисы».

почта yandex
Попадаем на страницу со списком всех сервисов Яндекса, обращаем внимание на нижнюю часть среднего столбца и выбираем там «Метрика».

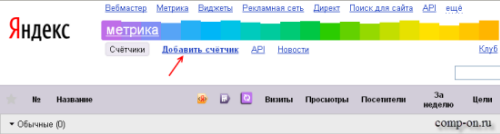
После чего оказываемся на странице сервиса статистики «Метрика Яндекса» или Яндекс Метрика. Кстати, попасть в этот сервис можно и по прямой ссылке, вот она. Чтобы добавить добавить счётчик Яндекс метрики на свой сайт и начать отслеживать его статистику, первым делом нужно нажать на ссылку «Добавить счётчик» сверху.

Я, для примера, добавлю этот блог и опишу все действия подробно.
* Заполняем и обращаем внимание на следующие поля:
- наименование – название вашего сайта (любое, главное чтобы вам было понятно)
- адрес сайта – адрес вашего сайта (URL)
- зеркала – дополнительные адреса сайта (если они существуют)
- уведомлять меня о проблемах в работе сайта – обязательно ставим галку (по SMS – как хотите)
- я принимаю условия – ставим галку
- жмём на кнопку «Продолжить»

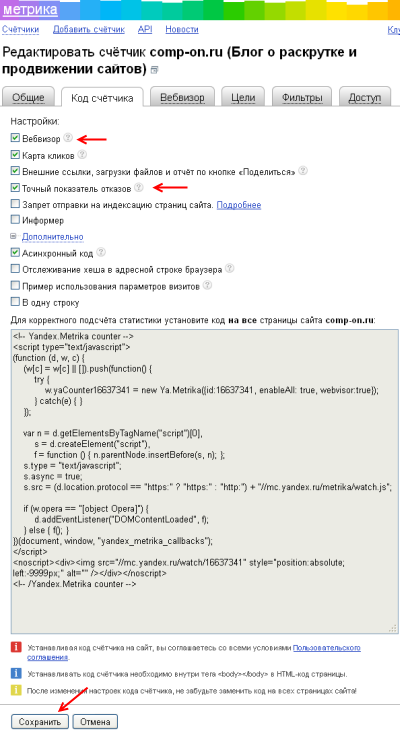
Нас перекидывает на следующий этап редактирования, где мы можем задать настройки счётчика статистики Яндекс Метрика и скопировать его код.
Функции, которые можно включить на этой странице:
- Вебвизор – функция записи поведения пользователей сайта на видео
- Карта кликов – сбор статистики кликов пользователей на сайте
- Внешние ссылки, загрузки, «Поделиться» – статистка кликов по внешним ссылкам, загрузок и использований кнопки «Поделиться»
В принципе в существующих настройках ничего особо менять не нужно, стоит только поставить галку в поле «Вебвизор» и проследить за тем чтобы стояла галка в поле «Точный показатель отказов» (тогда за отказ будет считаться исключительно просмотр одной страницы сайта, длящийся менее 15 секунд). Весь интерфейс скрипта на русском так что Яндекс переводчик вам не понадобится.
Можно также поставить галку в поле «В одну строку», чтобы код выглядел более компактно, но это не обязательно. Снизу жмём «Сохранить».

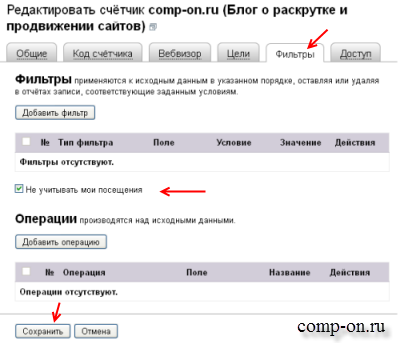
Но это ещё не всё. Переходим на вкладку «Фильтры», ставим галку «Не учитывать мои посещения», снизу – «Сохранить».

Переходим на вкладку «Доступ», снимаем галочку в поле «Показывать данные информера», снизу жмём «Сохранить».

Кстати можете дополнительно пробежаться ещё и по вкладкам «Вебвизор», «Цели», и посмотреть что есть там.
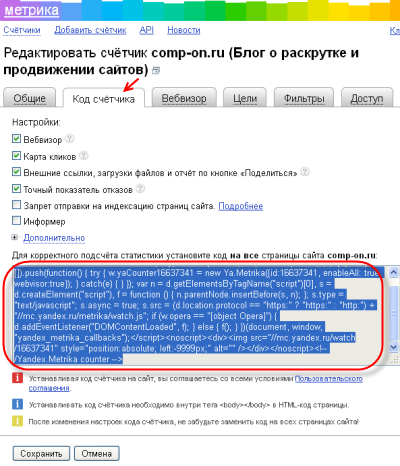
Возвращаемся на вкладку «Код счётчика» где мы можем скопировать код Яндекс Метрики для нашего сайта, с учётом всех произведённых нами настроек. Жмём кнопку «Сохранить» и копируем код счётчика.

Теперь нужно вставить скопированный код метрики на наш сайт. В руководстве по установке счётчика яндекс метрика ясно сказано о том, что код счётчика нужно располагать на всех страницах сайта в пределах тега body (между <body> и </body>). В случае с сайтом на cms WordPress это удобнее всего сделать через подвал сайта – файл footer.php.
Открываем в админке WordPress: «Внешний вид» – «Редактор», в правой колонке выбираем файл «Подвал» (footer.php)

И вставляем скопированный код в footer.php непосредственно перед закрывающим </body>. Сохраняем изменения, нажав снизу на «Обновить файл». Или делаем всё то же самое по FTP.
Теперь можно снова зайти на страницу метрики и удостовериться в том что добавленный счётчик отображается в панели, правда пока нет данных, так как мы только что установили код счётчика.

comp-on.ru
Как установить яндекс метрику на вордпресс? Просто и быстро
В этом посте будем решать вопрос как установить яндекс метрику на вордпресс? Постараюсь рассказать и показать максимально кратко и понятно. И так вы сделали себе блог. Но кто его посещает, сколько человек заходит за день, какой возраст посетителей и многое другое мы узнать не можем. В этом деле нам поможет yndex метрика. Для начала у вас должен быть зарегистрированный аккаунт в данной поисковой системе. Если нет то обязательно сделайте его. Это займет 5 минут вашего времени. Аккаунт в яндексе нам нужен для того чтобы получить код счетчика посещений.
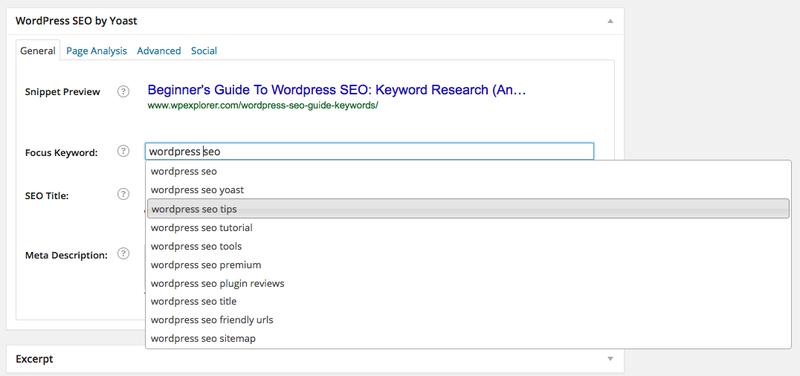
Отлично у вас есть теперь аккаунт. Теперь в поисковой строке яндекса пишем такую фразу как показано на картинке и переходим по самому верхнему результату выдачи.

Нажимаем на желтую кнопку добавить счетчик.
Откроется такая форма для заполнения данных.
 Создание счетчика
Создание счетчика- Где имя счетчика пишите свое любое какое нравится вам;
- В поле адрес сайта пишите свое доменное имя блога на вордпресс;
- Ставите галочку принимать данные только с указанных адресов;
- Тайм аут в визитах 30;
- Жмем на кнопку создать счетчик.
Теперь можно настроить какие данные нам будет показывать метрика. Тут вы все настраиваете под свой блог, основные данные которые вам нужны.
Прокрутите страницу в самый низ. Вот этот самый код яндекс метрики нам нужно установить на вордпресс. Скопируйте его.
 Код яндекс метрики
Код яндекс метрикиПлагин yndex метрики для вордпресс, установка счетчика на блог
Для того чтоб установить плагин яндекс метрики необходимо зайти в консоль wordpress.
Далее выбрать> плагины> добавить новый. В поле поиска пишем яндекс метрика.

По результатам поиска с права будет плагин метрики. Нажимаете на кнопку установить. После установки активируйте. Плагин не требует дополнительных настроек и прост в использовании.
После активации нам нужно зайти в своей консоли блога в настройки и нажать на яндекс метрику.
В пустое поле вставляем скопированный ранее код счетчика и сохраняем изменения.
 Код счетчика метрики
Код счетчика метрикиКак видите нет ничего сложного. Обычно установка занимает от 10 до 15 минут. Буду рад оставленными вами комментариями к записи. Хороших вам хостов на вашем блоге.
zarabotokmayset.ru