Якорь wordpress-3 простых способа его установки на странице. Якорь в wordpress
Якорь wordpress способы его установки на страницах блога
Якорь wordpress позволяет разбить статью на логические разделы в виде ссылок (анкоров). Создать краткое содержание всей страницы, помогает читателям быстро переместиться в тот или иной раздел, улучшая при этом юзабилити, удобство пользования, профессионализм и прочие моменты.
Примеры таких якорей — это ссылки в конце страницы «на верх» или «вернуться назад», содержание электронной книги, поста. Такие якоря применяются широко на лендингах для навигации и описания товара, услуге.

Как сделать якорь wordpress и какие для этого есть инструменты.
На практике, такие якоря целесообразно применять если статья достаточно большая, чтобы в самом начале можно было ознакомиться с кратким содержанием всех разделов и при необходимости сразу попасть в нужный.
Есть 3 наиболее простых и доступных варианта для решения данной задачи.
Поставить якорь в wordpress с помощью html-кода.Установить плагин Better Anchor LinksУстановить редактор TinyMCE Advanced
Конечно есть и другие возможности (php, framework, javascript), но это можно оставить любителям тестировать и программировать.
Проверить работу таких якорей можно покликав по каждой ссылке в начале поста. А теперь по порядку.
Как поставить якорь в wordpress с помощью html-кода.
Делается это в режиме html-кода любого редактора которым вы пользуетесь в своем движке wordpress. Допустим что у меня есть заголовок третьего уровня <h4>Заголовок третьего уровня</h4> и для быстрого доступа к этому заголовку, мне необходимо поставить якорь вначале статьи.
Для этого, к данному заголовку нужно добавить пустую ссылку-якорь и придумать для нее идентификатор (id).Например <a id=»integer»></a>, и этот id необходимо подставить в начале заголовка <h4><a id=»integer»></a>Заголовок третьего уровня</h4>
Следующий шаг — это создать ссылку на это самый id. В моем примере, id=»integer»<a href=»#integer»>ссылка на якорь</a>. При нажатии на эту ссылку, будет происходить автоматическая прокрутка до якоря.
Якорь wordpress можно поставить в любом месте страницы и навигацию по этим якорям можно сделать с прокруткой в любое место статьи.
Как поставить якорь в wordpress с помощью плагина Better Anchor Links

Плюсы и минусы этого варианта.
+ автоматическое создание якоря в тегах h2-h6 и содержания в начале страницы+ базовые и собственные css-стили якорей+ собственный виджет+ создание собственного заголовка+ «вернуться к содержанию» рядом с заголовком (ссылка при необходимости).
На практике все выглядит достаточно просто. Как только в тексте появляется тег любого из заголовков h2-h6, плагин тут же автоматом подставляет якорь.
— давно не обновляется— узконаправленность плагина (только для якорных ссылок)
Скачать плагин можно на сайте wordpress Better Anchor Links
Якорь wordpress с помощью визуального редактора TinyMCE Advanced
И третий, на мой взгляд, самый практичный — это установить редактор TinyMCE Advanced, который способен решить множество задач не только с контентом и его форматированием, но и с якорями в том числе.
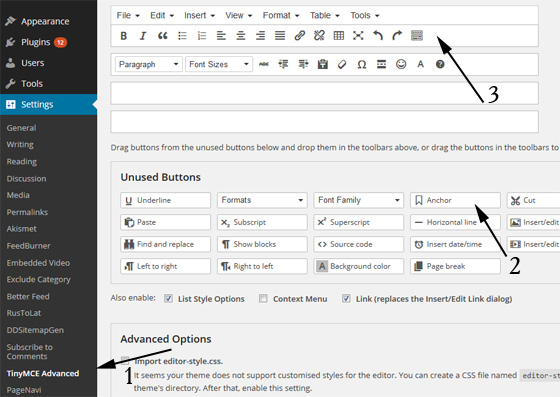
Вопрос установки пропустим и сразу взглянем на внешний вид настроек данного редактора.
Главные особенности редактора
Во-первых, сам редактор с более широким функционалом (15 дополнительных кнопок) чем редактор установленный по умолчанию в wordpress.Во-вторых, настройка функционала происходит путем перетаскивания нужных кнопок в рабочую поверхность.В-третьих, всегда актуальная версия
Что касается непосредственно установки якорных ссылок, то для начала необходимо добавить в рабочую панель редактора специальную кнопку.

Якорь wordpress создается путем перетаскивания кнопки-якоря в нужное место на странице, а затем просто делается ссылка на этот якорь с указанием id. Название id можно придумывать какое угодно.

Ссылка на этот якорь делается как обычно. Выделяем нужный нам текст и в качестве ссылки подставляем решетку с названием придуманного id.
Важно чтобы для каждого якоря должен быть разный id.
Для лучшей наглядности я записал видео по работе с анкорными ссылками wordpress.
starting-constructor.ru
Создем html якорь (оглавление) в Wordpress, плагин Better Anchor Links

 Для одной достаточно большой статьи блога про разные дизайнерские курсы фотошопа мне потребовалось создать в начале текста что-то вроде оглавления. Я использовал при этом классический механизм html якорей (anchor), которые размещаются в определенных местах текста, а потом на них легко можно ссылаться. В данной заметке я расскажу о том как создать html якорь, что он из себя представляет и как можно автоматизировать процесс с помощью модуля Better Anchor Links. Итак, поехали.
Для одной достаточно большой статьи блога про разные дизайнерские курсы фотошопа мне потребовалось создать в начале текста что-то вроде оглавления. Я использовал при этом классический механизм html якорей (anchor), которые размещаются в определенных местах текста, а потом на них легко можно ссылаться. В данной заметке я расскажу о том как создать html якорь, что он из себя представляет и как можно автоматизировать процесс с помощью модуля Better Anchor Links. Итак, поехали. В чистом html для создания якоря в определенной части страницы вам нужно добавить в текст пустую ссылку с id, например:
| <a></a> Обычный текст на странице. |
<a></a> Обычный текст на странице.
Затем в другом месте документа вы просто создаете линк с этим якорем:
| <a href="#first">ссылка на якорь</a> |
<a href="#first">ссылка на якорь</a>
При клике пользователь будет перемещен на созданный вами якорь. Кстати, в системе WordPress по умолчанию в ссылки Читать далее добавляется якорь #more — при клике по ним вы попадаете на страницу с постом не в начало, а в место после якоря #more.
Исходя из вышесказанного вы наверняка поняли, что для создания html якоря в WordPress вам нужно будет перейти в HTML редактор текста. Однако я предлагаю куда более наглядный вариант — для него потребуется плагин TinyMCE Advanced. В настройках модуля первым делом добавляем кнопочку инструмента Anchor в панель редактора.


После этого при написании нового поста в блоге у вас появится кнопка создания html якоря. Вы просто размещаете курсор в том месте текста, где нужно добавить якорь и кликаете по ней. Во всплывающем окне указываете название (id) анкора. Лучше, думаю, указать имя английскими буквами.


После создания увидите соответствующую картинку перед текстом — значит, html якорь создан. Дальше вам нужно создать ссылку на якорь (похоже на работу с картинками но проще).


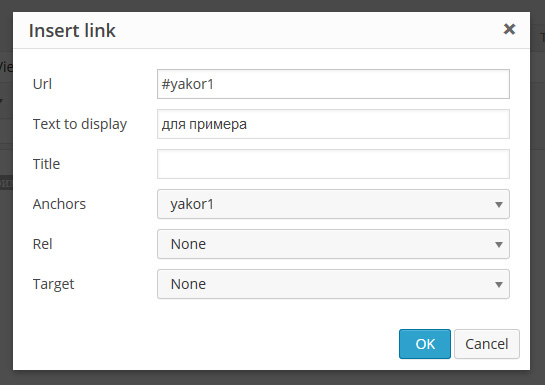
В текстовом редакторе TinyMCE Advanced при добавлении линка вы увидите всплывающее окно, где в пункте Anchors в выпадающем списке можете выбрать один из якорей. После этого его название (#yakor) будет поставлено в поле URL.
Что там и как работает в базовом редакторе, к сожалению, уже не помню — ориентируйтесь на теорию относительно html якорей, что я изложил в начале статьи. А еще лучше поставьте себе TinyMCE Advanced:)
Better Anchor Links


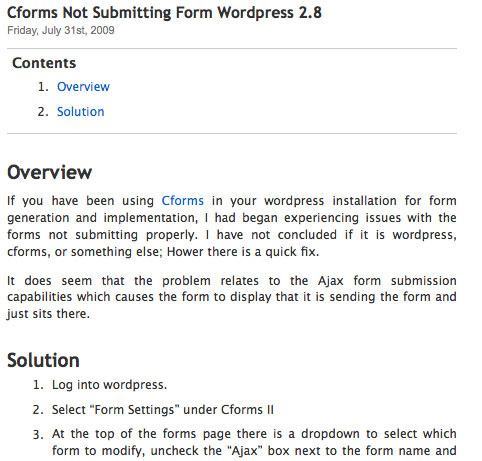
Напоследок хотелось бы рассказать еще об одном плагине — Better Anchor Links. Основная его задача — это создание якорей из заголовков страницы и автоматическое их расположение в начале статьи или других местах. По сути, это инструмент для создания оглавления, похожий на тот, что есть в word. Вот как это приблизительно выглядит на сайте.


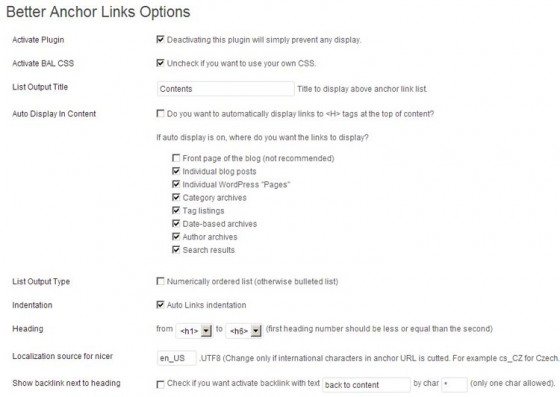
У Better Anchor Links есть несколько полезных настроек. Тут можно найти заголовок для оглавления, автоопределение оглавления по H тегам, подключение своих CSS стилей и многое другое.


- Автоматическое создание якорей из H тегов в тексте статьи.
- Возможно отключить базовые CSS стили плагина для задания своих.
- Имеется специальный виджет.
- Можно указать свой заголовок для оглавления.
- Можно выбрать список ссылок с цифрами или без.
- Поддержка локализации qTranslate/mqTranslate.
- Если требуется, есть ссылка возвращения к оглавлению.
В официальном репозитории вордпресс на странице FAQ описания плагина имеется парочка советов (кодов) как выводить оглавление не в тексте статьи. То есть вы, например, можете разместить список ссылок на якоря в сайдбаре (с помощью виджета или PHP).
Нужно ли использовать Better Anchor Links? Это вопрос из области «излишней функциональности» — если у вас из 100 записей на сайте только 1-2 требуют оглавления, то, конечно, все это проще сделать вручную. Если же оглавления для постов блога/сайта создаются часто и весьма органично смотрятся в дизайне блога, то модуль пригодится. К тому же Better Anchor Links позволяет выводить оглавление не только в статье, а и в сайдбаре — это можно использовать интересным образом.
Понравился пост? Подпишись на обновления блога по
 Email или
Email или  twitter!
twitter! wordpressinside.ru
Как поставить якорь в запись Wordpress
В очередной раз возникла необходимость сделать ссылку внутри одной статьи — называется поставить якорь.
Пришлось снова лезть в инет и искать решение и хотя я уже это делал не раз все равно забываю. Поэтому было принято решение, как и полагается, все нужные вещи записывать, тем более что и раздел подходящий для этого у меня уже есть — Улучшаем сайт называется.

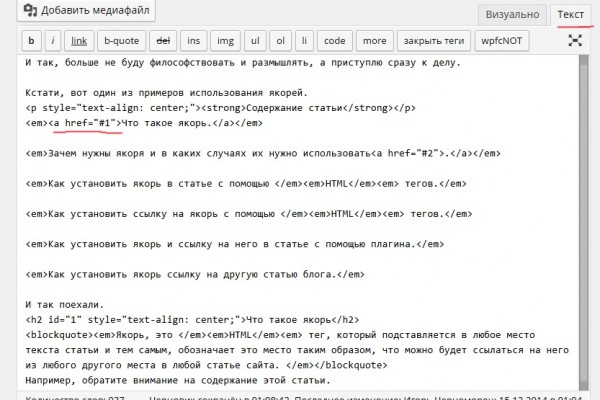
Поставить якорь в статье Wordpress достаточно просто для этого необходимо перейти в редактор «текст»

и перед местом в тексте, откуда мы хотим пойти, ставим команду
, где anchor1 это просто название якоря (можете написать просто — 1, а можете все что угодно, главное что б вам самим было понятно). Тег необходимо поместить после текста ссылки.Например у нас есть текст «Перейти к описанию партнерской программы« при нажатии на который нас должны перенаправить на само описание партнерской программы, в таком случае данная запись будет выглядеть так:
<a href="#anchor1">Перейти к описанию партнерской программы></a>А сам якорь мы поставим в начале нужного нам фрагмента текста на который и будут направляться пользователи, при нажатии на ссылку перехода к якорю.
Вид якоря:
где id=”название якоря” – более «продвинутый», более валидный, соответствует стандартам W3C (название якоря должно совпадать в обоих кодах)
Если у вас в статье несколько якорей то у каждого должно быть свое название.
Вот и все.
Понравилась статья? Не забудь поделиться ей с друзьями в twittere, facebooke, google+ и других сетях.
Не забудьте подписаться на email рассылку и вы всегда будите получать самые свежие публикации.


www.info.barbados-fs.ru
Как сделать ссылку якорь Блог Игоря Черноморца
 Здравствуйте уважаемые посетители моего блога.
Здравствуйте уважаемые посетители моего блога.
В этой статье речь пойдёт о таком термине как якорь ссылка, или другими словами создание краткого содержания статьи.
Немногие слышали об этом интересном, а главное нужном инструменте. Что меня очень удивило, так это то, что даже те, кто знаком с якорями и знает как их устанавливать, сами очень редко используют их в своих статьях, а чаше всего совсем игнорируют. Кстати, именно я и отношусь к этим странным блогерам, которые не воспользовались своими знаниями для улучшения блога, за что я очень на себя злюсь.
А ведь использование якорей в статьях, значительно улучшает удобства пользователей и помогает посетителям найти быстрее нужную информацию в статье, что соответственно экономит им время.
Впервые я использовал эти якоря, в прошлой статье, в которой подвёл итоги моего конкурса. Даже не понимаю, почему раньше этого не делал.
И так, больше не буду философствовать и размышлять, а приступлю сразу к делу.
В данном случае, мы будем создавать меню статьи в ручном режиме, прописывая разные коды и теги. Но если вы хотите упростить свою жизнь, то предлагаю почитать другую мою статью, в которой вы узнаете как сделать очень просто содержание статьи с помощью одного великолепного плагина.Кстати, вот один из примеров использования якорей.
И так поехали.
Содержание статьи
Что такое якорь
Якорь ссылка — это HTML тег, который подставляется в любое место текста статьи и тем самым, обозначает это место таким образом, что можно будет ссылаться на него из любого другого места в любой статье сайта.
Например, обратите внимание на содержание этой статьи.
Первым пунктом в содержании, фигурирует предложение «Что такое якорь». Это предложение выглядит как ссылка, но она не ведёт на другую статью или сайт, а она ведёт на подзаголовок этой же статьи. Как я это сделал?
В подзаголовке я вставил якорь, то есть этот специальный HTML тег, а в предложении «Что такое якорь», который находится в содержании, я поставил ссылку на этот самый тег. И теперь, кликая на это предложение вы перенесётесь конкретно на подзаголовок статьи. Запутались? Ну не страшно. Читайте дальше и вам станет всё понятно!
Зачем нужны якоря и в каких случаях их нужно использовать
Так зачем же нужны эти якоря?
Как я уже писал до этого, такие ссылки значительно облегчают жизнь читателям вашего блога.
Чаще всего якоря используют в длинных постах и делается это в виде содержания в самом начале статьи. Это предназначено для того, чтобы посетитель мог быстрее найти ту информацию, которая ему интересна и ему не придется бесконечно прокручивать всю страницу до нужного ему момента.
В таком случае, вы можете сделать очень удобную навигацию по статье и побаловать ваших читателей тем, что предоставите им ещё в самом начале статьи возможность попасть на ту часть текста, которая их интересует больше всего.
В каких случаях использовать якорь ссылку
Представьте, что вы написали длиннющую статью, с множеством заголовков и подзаголовков.
Конечно же, этим самым вы хотели максимально раскрыть тему и подробно объяснить всем посетителям решение какой-либо проблемы. Но, из-за этого ваша статья оказалась нескончаемой, иногда нудной, иногда неинтересной, а чаще всего, некоторая часть информации уже всем знакома и соответственно не нужна.
Очень тяжело написать объёмную статью, в которой вся информация будет считаться качественной и уникальной.
Например, даже эта статья, которую вы читаете сейчас:
Я уверен, что большая часть посетителей знают, что такое якорь и не раз встречали их на разных сайтах. Поэтому, скорей всего им будет не интересно читать значение этого термина и мои наставления, почему и где нужно их использовать. Но, те же пользователи, может быть не знают как именно устанавливать их на сайт и поэтому я могу сэкономить им время на чтение целой статьи и уже в самом начале решить их проблему.
Именно в такой ситуации вам обязательно нужно будет использовать якоря.
И так, хватит теории и прямо сейчас перейдём к практике.
Как установить якорь в статье с помощью HTML тегов
Первый способ установки якоря мы будем делать вручную, вставляя html теги в самой статье, через текстовый редактор админки wordpress.
Для того чтобы стало более понятно, покажу вам как я это сделал в этой же статье.
Для начала, нам нужно будет определиться в каком месте будет находиться наш якорь. В моём случае он будет находиться в подзаголовке «Что такое якорь».
Открываем нашу статью в текстовом редакторе и находим наш подзаголовок <h3> и через пробел вставляем наш этот тег – id=»1″ Получится так:
h3>Что такое якорь</h3>Как вы понимаете, единица это уникальный идентификатор, который определяет точное место переправления по ссылке. Вместо единицы можно прописать любое число или символ, главное, чтобы вам было понятно, что оно означает.
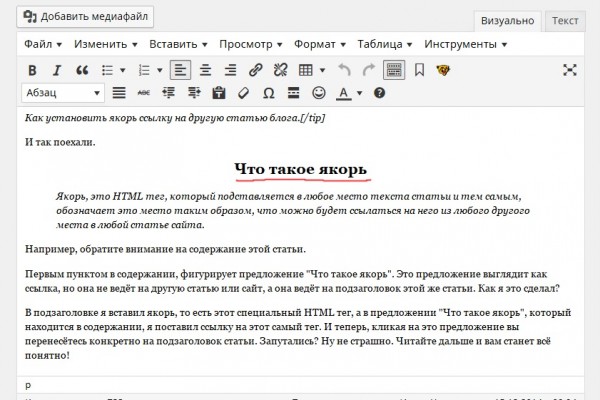
Так это выглядит в визуальном редакторе:

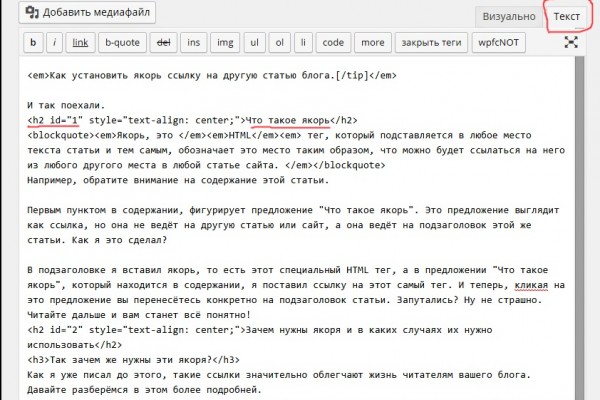
А так это выглядит в текстовом редакторе:

Примечание: возможно вставить якорь только при наличие в тексте каких-либо тегов, например: и так далее…
Если же вы хотите поставить якорь в слове, перед которым нет таких тегов, то вам в любом случае придется их добавить. Например, вы можете сделать это слово под наклоном (<em>) или жирным шрифтом (<strong>) и только тогда можете спокойно забрасывать свой якорь в него.
Итак, сейчас мы установили якорь в тексте, а теперь нам нужно установить ссылку на него. То есть нам нужно будет определить то слово или предложение, при нажатии на которые нас будет сразу же перебрасывать на слово с якорем.
Как установить ссылку на якорь с помощью HTML тегов
Для начала, нам нужно определить какое словосочетание будет ссылкой. В моём случае ссылкой будет первый пункт в содержании статьи, то есть «Что такое якорь».
И опять же открываем нашу статью в текстовом редакторе и находим наш первый пункт в содержании статьи <em> и рядом с ним добавляем ссылку на якорь, то есть так:
a href="#1"и в конце предложения не забываем закрыть этот тег </a>. Получится так:
a href="#1">Что такое якорь.</a></em>Обратите внимание на цифру 1. Она должна совпадать с цифрой, которую мы прописали в якоре, это и есть наш уникальный идентификатор.
Так это выглядит в визуальном редакторе:

А так это выглядит в текстовом редакторе:

Ну вот и всё. Теперь при переходе по ссылке в содержании статьи, вы сразу переместитесь в нужное месте на странице.
Как установить якорь и ссылку на него в статье с помощью плагина TinyMCE Advanced
Если вы дочитали статью до этого момента и у вас перекосились глаза от всех этих html тегов, кодов, текстовых редакторов и т.п. то сейчас вы увидите более простой способ забрасывания якорей в статьях. Поблагодарим за это отличный плагин TinyMCE Advanced.
Плагин TinyMSE Advanced предназначен для расширения визуального и текстового редактора в админке wordpress. Тем самым он предоставляет дополнительные возможности работы с текстом при написании новых статей.
Честно говоря, я и сам воспользовался возможностями этого плагина для вставки якорей в статьях.
Те, кто сейчас будут доказывать, что не стоит устанавливать плагины из-за нагрузки на сервер, я не буду с ними спорить, а просто пошлю их…на две гениальные статьи, которые написал Александр Каратаев. Первая статья, про скорость загрузки сайта, а вторая статья про плагины и коды. Так что спорте с ним  Лично я с ним согласен.
Лично я с ним согласен.
Итак, сразу к делу.
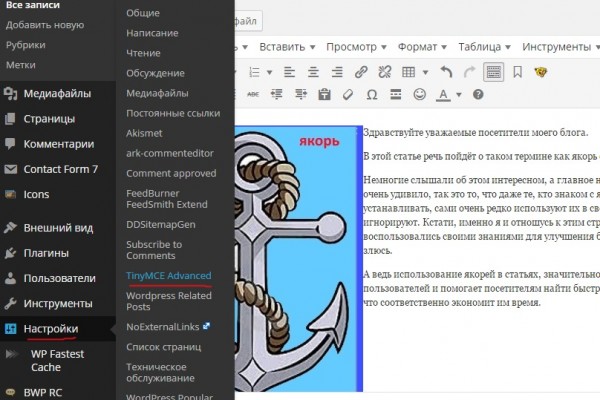
Скачиваем плагин здесь или находим его прямо в поиске новых плагинов в админ панели WordPress. Устанавливаем, активируем. Заходим в левом столбце в «Настройки», потом в плагин «TinyMCE Advanced».

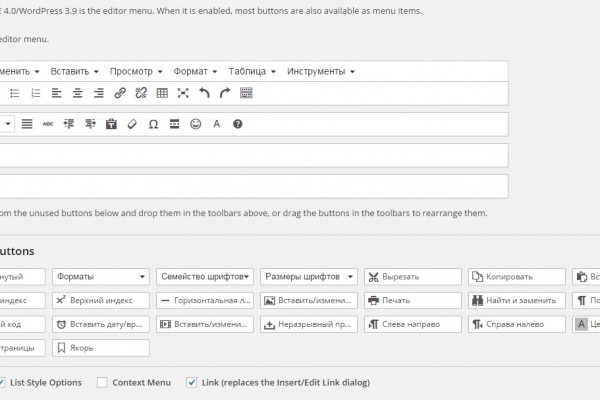
После этого мы увидим настройки плагина и его внешний вид.

В принципе, то что вы увидите, это внешний вид вашего стандартного редактора, а под ним все расширения для него, которые предлагает наш плагин.
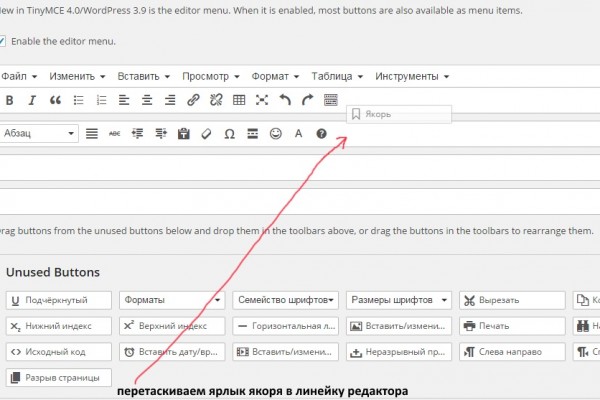
Обратите внимание на ярлык под названием «якорь», это то, что нам нужно добавить в визуальный редактор. Для того чтобы его добавить, нам нужно просто зажать ярлык мышкой и перетащить в любое место в самом редакторе.

А сейчас открываем заново нашу статью, только сейчас уже в визуальном редакторе. Ищем слово, в которое мы хотим забросить якорь. В этот раз мы забросим его перед вторым подзаголовком «Зачем нужны якоря и в каких случаях их нужно использовать»
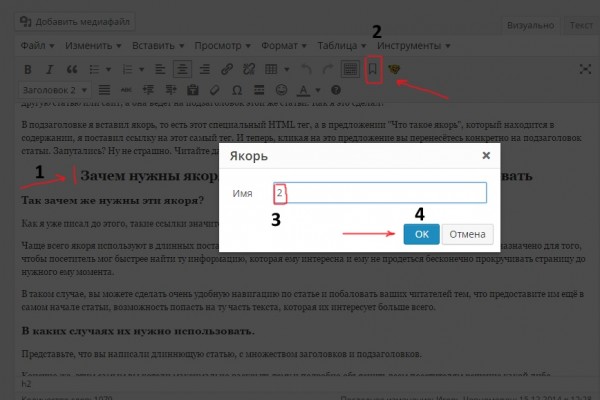
Нажмём на ярлык «якорь», который мы перенесли в прошлом пункте и перед вами появится окошко, в котором вы должны вписать его название. Помните, в начале я писал об уникальном идентификаторе? Так и здесь, пишем в этот раз цифру 2 или любое другое слово и жмём на OK.
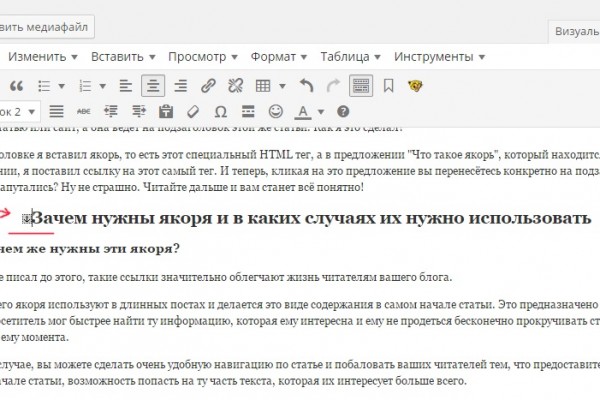
После этих действий вы увидите значок якоря перед подзаголовком. Так это выглядит:

Отлично! И так, мы закинули якорь, а сейчас нужно будет сделать ссылку на него.
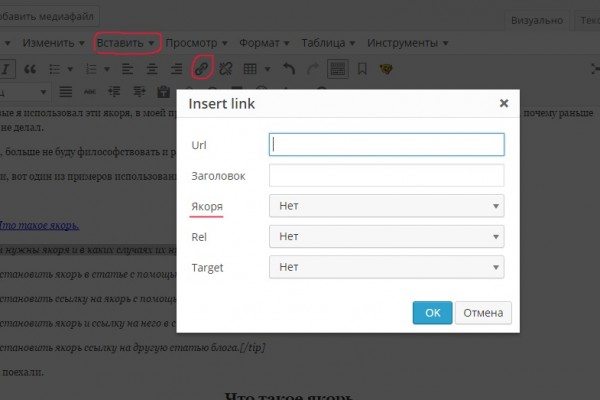
Идём к предложению, которое должно быть ссылкой. В моём случае это второй пункт в содержании статьи. Обозначаем его также, как и при вставке простой анкорной ссылки и жмём на уже известный ярлык «Вставить ссылку». Только сейчас у нас откроется немного другое окошко. Так оно выглядит:

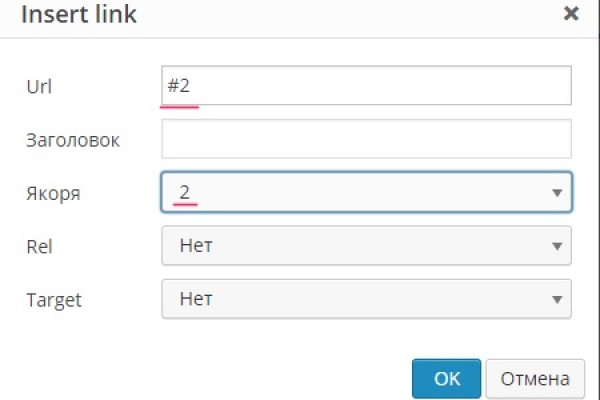
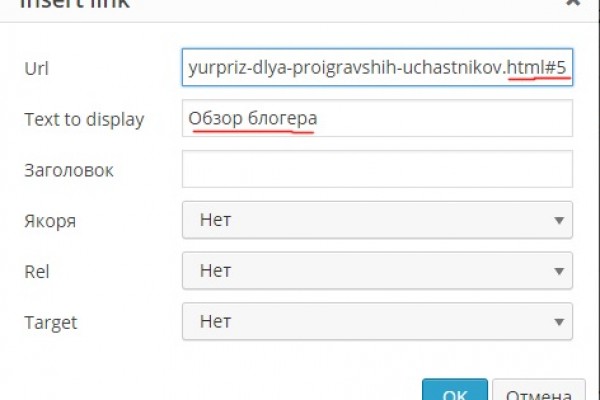
Здесь в выпадающем меню рядом с пунктом «якоря», нам нужно будет выбрать наш якорь. Помните, я назвал его цифрой 2. И после этого в строке URL появится ссылка, которая выглядит так — #2. Кстати, именно такое будет окончание на якорных ссылках в браузере. После этого жмём на OK. Так это выглядит:

Вот и всё! Согласитесь со мной, что этот способ намного легче, чем прописывать всякие теги вручную. Хотя каждому своё, так что делайте так, как вам будет угодно.
Как установить якорь ссылку на другую статью блога
Иногда вам потребуется поставить якорь в определённый текст, который находится абсолютно в другой статье блога.
Например, вы пишете статью о блогосфере и в ней упомянули одного блогера, на которого вы когда-то сделали обзор в другой статье. Так вместо того, чтобы ссылаться на целую статью, вы можете поставить якорь конкретно на обзор блогера и тогда посетитель попадёт сразу же на нужный текст.
Как это делается? Очень просто!
Вы должны повторить все действия, которые я описывал в этой статье, но с маленьким отличием.
Как поставить в нужном месте якорь, объяснять заново не нужно. Поэтому ставим его в тексте с обзором на блогера, например цифру 5 ( id=»5″), а в другой статье, там где должна стоять ссылка на этот якорь, прописываем такой тег:<ahref="адрес">статья про блогера</а>Я знаю, что это выглядит непонятно и закручено, поэтому без всяких стеснений и неудобств, задавайте мне любые вопросы в комментариях!
Как установить якорь ссылку на другую статью блога с помощью плагина TinyMCE Advanced
Здесь всё намного проще. После того как установили якорь, открываете статью, в которой должна стоять ссылка на него, обозначаете слово или предложение, которое станет ссылкой и нажимаете на ярлык «вставить ссылку». В окошке, которое увидите, в поле URL вписываете ссылку на статью и в самом конце дописываете вручную #5

На этом всё! Я хочу повторить вам ещё раз. Если вам что-то было не совсем понятно, то обязательно обращайтесь ко мне с любыми вопросами в комментариях. Ох, и загрузил же я вас скриншотами и разными иероглифами виде HTML кодов и т.п 
Ну ничего, я уверен в том, что если вы когда нибудь захотите попробовать ставить якорь ссылки в статьях, то поможет вам в этом именно моя статья 
С уважением, Игорь Черноморец
igorchernomoretz.com
Якорь на сайте - что это и как сделать якорь на сайте | History-of-Blog.ru

Якорь на сайте: что это такое, зачем нужно и как сделать?
Здравствуйте уважаемые читатели блога history-of-blog.ru. Немногим известно, что на страницу сайта можно поставить якоря, а тех, кто пользуется ими еще меньше. Однако использование якорей на сайте в некоторых случаях является очень удобной функцией – она помогает сразу находить нужную информацию и экономить время. Но давайте обо всем по порядку.
Вот один из примеров использования якорей:
Из этой статьи Вы узнаете:
Позднее я опубликовал еще одну очень важную статью:
Как сделать прокрутку страницы до якоря плавной (на jQuery)
Как Вы видите я сделал небольшое содержание данной статьи, которое выполнено в виде ссылок, кликнув по одной из них, Вы, без перезагрузки страницы, окажетесь в определенном месте статьи. Итак:
Что такое якорь на сайте.
Якорь на сайте – это такой тег, который ставится в html-код страницы, на который мы можем сделать ссылку. Таким образом кликая по ссылке якоря мы можем открыть страницу на любом месте, в зависимости от того куда ссылается якорь.
Самый распространенный пример якоря на сайте – это тег more (читать далее), который используется практически в каждом шаблоне WordPress. Кликая по ссылке “читать далее” перед посетителем открывается статья не с самого начала, а на том моменте где он закончил чтение.
Зачем нужны якоря и в каких случаях их использовать.
Как было сказано выше якоря нужны для того, чтобы пользователь мог сразу найти нужную ему информацию. Кликнув по ссылке которая ему интересна он сразу отправляется на определенное место на странице.
Например: Посетителю стало интересно мнение Руслана Ахматьянова по поводу вопроса: “Что важнее для сайта? Посещаемость, пузомерки, траст или какой-либо другой параметр?”. Самым удобным вариантом ответить на этот вопрос является предоставить посетителю следующую ссылку. Согласитесь, предоставить человеку такую ссылку гораздо удобнее, ведь в таком случае ему не придется искать этот вопрос в интервью. Может быть это не самый лучший пример, но чтобы понять суть якорей вполне сгодится.Так же с помощью якорей очень удобно разбивать большие статьи. Например если читатель знает что такое якорь для сайта и его устройство, но не знает как его установить, то кликнув по последней ссылке в содержании статьи он сразу перейдет к этой теме.
Практически ни одна страница FAQ (правила) уважающего себя сервиса не обходится без якорей. Зайдите в свой аккаунт GoGetLinks и посмотрите как устроена у них эта страница:

Кликая по интересующему нас вопросу – сразу под ним “выезжает” ответ, а в строке браузера добавляется небольшая приписка к странице # и целое число:
В данном случае вместе с якорями используются другие средства, благодаря которым страница FAQ становится еще удобнее – прием скрытия контента, то есть пока мы не кликнем по вопросу мы не узнаем на него ответ, что в принципе нам и не нужно. Таким образом целая страница, с большим обилием контента, практически помещается в первом экране (часть страницы которую мы видим не прокручивая ее колесиком мышки).
Как сделать якоря на странице с записью.
Вставить якоря на страницу с записью можно несколькими способами. Давайте рассмотри самый удобный, простой и органичный из них. Поделим его на два этапа:
1. Делаем якорь на странице сайта:
Сначала нужно определится с тем местом сайта, которое будет находится в самом верху. Например мне нужно чтобы страница открылась с этого места:
Нет проблем! Открываем статью в Html-редакторе:
и ищем заголовок h4 “Зачем нужны якоря и в каких случаях их использовать.“:
Затем в месте где открывается заголовок (<h4>) приписываем через пробел id=”2″, где вместо двойки можно использовать любое целое число или символы. Таким образом наша строчка в html будет выглядеть вот так:
Вместо заголовка h4 может использоваться любой тег: новый абзац (<p>), выделение жирным (<strong> или <b>) и так далее. Таким образом мы может “закинуть якорь” куда угодно.
2. Делаем ссылку на якорь:
Теперь подбираем анкор ссылки, который будет вести на якорь. В моем примере это элемент списка в начале статьи: “Зачем нужны якоря и в каких случаях их использовать”.
Так же открываем статью в HTML-редакторе и ищем эти строки:
Делаем из нашего анкора ссылку следующего вида: Перед анкором добавляем:
Перед анкором добавляем:
А после закрываем эту ссылку:
</a>Обратите внимание на двойку – это число мы указывали в предыдущем шаге, оно должно совпадать.
Теперь при переходе по этой ссылке мы сразу окажемся в нужной части страницы, а в строке бразера появится приписка #2.
Это самый простой метод вставки якорей на сайт без дополнительных “украшательств”. В заключении поста вот такая картинка в тему, которая отражает смысл данной статьи:
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru
Навигация по статье - продолжение
 Привет, дорогие друзья! В предыдущем посте я показал разные способы создания удобной навигации в статье для посетителей вашего сайта, но так как есть ещё один способ, я с вашего разрешения продолжу - Навигация по статье. Сегодня я расскажу вам: как сделать якорь ссылку и как сделать ссылку на якорь с помощью плагина TinyMCE Advanced.
Привет, дорогие друзья! В предыдущем посте я показал разные способы создания удобной навигации в статье для посетителей вашего сайта, но так как есть ещё один способ, я с вашего разрешения продолжу - Навигация по статье. Сегодня я расскажу вам: как сделать якорь ссылку и как сделать ссылку на якорь с помощью плагина TinyMCE Advanced.
Кто не в курсе для чего нужен данный плагин читайте пожалуйста, здесь. Я повторю на всякий случай, что плагин TinyMCE Advanced позволит вам добавить, удалить и упорядочить кнопки, которые отображаются на панели инструментов визуального редактора WordPress. Одним словом, нам нужна кнопка Якорь в редакторе сообщений.
Навигация по статье. Как установить якорь в статье с помощью плагина TinyMCE Advanced
 Плагин TinyMCE Advanced
Плагин TinyMCE AdvancedУстановите и активируйте модуль, через загрузчик в админпанели, а затем перейдите: Настройки - TinyMCE Advanced. Здесь, нам нужно всего лишь добавить кнопку Якорь в наш редактор, делается это путём перетаскивания, с помощью мышки, нажал и переместил на панель инструментов. Раз и два, готово. Кнопка Якорь пришвартовалась:
 Кнопка Якорь
Кнопка ЯкорьК стати, пока вы находитесь на этой странице настроек вашего нового редактора, вы можете добавить нужные кнопки или наоборот, убрать лишние. Посмотрите, на скриншот, теперь по умолчанию ваш визуальный редактор будет выглядеть так, с новыми дополнительными возможностями по работе с текстом. Вставлять таблицу, смайлики в запись и многое другое. Очень удобно. Вы можете в любой момент добавить или удалить ненужные кнопки. Вот, вроде я уже давно написал о данном плагине и забыл установить его (зная, что откладывая на потом, это потом может не наступить ни когда или наступит, но через пару лет), а сегодня исправил свою оплошность. А теперь, пора вернутся к нашим "баранам".
После всех настроек, не забудьте сохранить сделанные изменения. Далее, дело остаётся за малым - приступить к написанию шедевра (статьи) или можно заняться редактированием ваших старых записей и делать удобную навигацию. Для того, чтобы установить якорь в статье, выберите нужный заголовок и перед ним установите курсор и нажмите кнопку Якорь на панели инструментов визуального редактора:
 Установить курсор и нажать кнопку Якорь
Установить курсор и нажать кнопку ЯкорьОткроется окошко, где нам нужно присвоить якорю уникальный id (идентификатор), можно использовать цифры или буквы, а можно то и другое вместе:
 Идентификатор для якоря
Идентификатор для якоряНажимаем, ок и у нас перед заголовком появится иконка с настоящим якорем:
 Иконка якоря перед заголовком
Иконка якоря перед заголовкомА если мы перейдем во вкладку Текст, то мы увидим наш заголовок с присвоенным идентификатором b1:
 Якорь закинут
Якорь закинутХорошо, якорь мы забросили, следующий шаг, это создать ссылку на него.
Навигация в статье. Как сделать ссылку на якорь
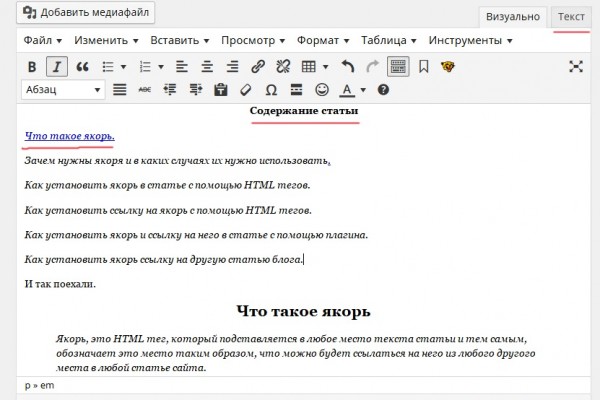
Сделать это можно следующим способом, составьте меню к статье, то есть, содержание (обычно в самом начале сообщения), текст может быть любой. Например:
 Содержание статьи
Содержание статьиВыделите нужный текст мышкой и нажмите на кнопку Вставить/изменить ссылку (как обычно делаете при вставке ссылки) и в поле URL вставляете знак решётки # и наш id якоря - b1. Получится ссылка на установленный якорь:
 Делаем ссылку на якорь
Делаем ссылку на якорьНажимаете добавить ссылку и всё. Готово. Принцип работы думаю теперь вам понятен. Устанавливаете якорь к нужному заголовку и делаете в содержание (меню, план) ссылку на него. После публикации статьи ваш посетитель нажмет на нужную ссылку и перейдёт к интересующему его материалу, то есть, к заголовку. Вот, как то так.
Очень надеюсь, что мой пост вам пригодится. Удачи и до новых встреч, дамы и господа.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Ставим якорь в статью. WordPress
Ставим якорь в статью. WordPress
Я считаю Якорь удобной функцией в первую очередь для посетителя. Представьте, статья состоит из 1000 + слов, разбавлена картинками, она будет огромной. Таким образом вы создадите посетителю карту статьи, в которой укажем все нужные заголовки. Особенно хорошо, когда статья содержит не один ключевой запрос, и нам необходимо в одной статьи ответить не несколько вопросов, тогда мы и создаем небольшое содержание, как в книге, посетитель непременно обратит на него внимание.
Используем метод HTML для вставки якоря
Я раньше использовал html код, для установки якоря. Хочу перечислить его недостатки:
- Во первых, не удобно, очень затратное занятие, много времени заберает.
- Во вторых, в редакторе «Текст», текст мелкий и не содержит абзацев, посравнению с визуальный редактором.
Несмотря на недостатки, этот метод мы не может отсеивать, даже тогда, когда есть специальные плагины. И поэтому, решил вам наглядно показать, какие действия нужно выполнить, что бы установить якорь.
Якорь в коде выглядит так:
| Якорь < a id=» » ></ a> ссылка на Якорь <a href=»#»></ a> Давайте рассмотрим на примере. Скажем у нас в статье есть такой Абзац «Как установить плагин»
id=»Как установить» (Вставляем любое значение, можно и цифру) А теперь сделаем ссылку на якорь.
Ставим решётку и наш id который прописали выше. Наша ссылка готова |
Когда посетитель нажмет на ссылку, страница прокрутиться до слова, которое содержит Id (Якорь)
Хочу еще заметить, что якорь использует для навигации Википедия. Вы ей пользовались? Правда, удобно
Если вы хотите сделать кнопку, которая будет возвращать пользователя в начало статьи, делаем ссылку
< a href =»#» >Home</ a> Незабываем, убрать пробелы.
Конечно, есть и другой выход.
плагин TinyMCE Advanced
Существует плагин TinyMCE Advanced — это брат близнец нашего визуального редактора, отличается большим функционалом.

Нам нужно его установить. После установки, заходим в настройки плагина и перетаскиваем якорь в панель.

Теперь можем зайти в записи или начать новую запись, и в нём будет учиться вставлять якорь и вводить ссылки. Вы убедитесь в том, что создавать содержание ссылки, теперь возможно, в два клика.
| Указывать имя якоря можно Русскими, Английскими буквами, цифрами. Кто-то рекомендует использовать Английские буквы. |
Ставим якоря на странице
- Выделяем нужный вам текст на странице,
- После выделения текста, нажимаем на якорь, и вводим Имя (id)

- В итоге, перед заголовком, будет знак якоря.
Делаем ссылку на якорь
- Выделяем текст
- Нажимаем на вставить/изменить ссылку
- Вписываем туда имя якоря, но в начале обязательно ставим
Существует еще один плагин Better Anchor Links
Который автоматически без вашего участия создаёт оглавление в начале статьи. В качестве якоря, она берет заголовки, а в начале статьи выводит ссылки, делая, таким образом, содержание.
win-xak.ru