Как добавить Яндекс метрику на сайт WordPress — ставим счетчик. Счетчик яндекс wordpress
Как добавить Яндекс метрику на сайт WordPress

Добавить Яндекс метрику на сайт WordPress не составит большого труда. Добавление счетчика занимает минимум времени, особенно если вы хорошо ориентируетесь в админке сайта и ее файлах.Я решил написать это небольшое руководство, которое поможет Вам правильно установить код счетчика Яндекс метрики на сайте. С приведением удобных примеров размещения. Акцент буден на примеры, которые наиболее лучше использовать с точки зрения нагрузки на сайт. Приступим!
Содержание статьи:
Как добавить метрику Яндекс на сайт WordPress с помощью плагина — стоит ли это делать

Использование плагинов при добавлении счетчиков метрик на сайт, достаточно распространенный и простой метод. Достаточно установить необходимый плагин и разместить в нем предварительно сгенерированный год счетчика. После вставки, данные будут сразу отображаться в вашей метрике.
Здесь вам будет полезен, простейший плагин внедрения счетчика «Яндекс Метрика». Достаточно ввести в поиск плагинов это название русскими буквами, плагин будет на первом месте. После этого установите его и активируйте. Затем достаточно зайти в настройки плагина в поле вставить Ваш код счетчика. Потом просто сохраните настройки и все будет сделано.


Чем плох этот метод — единственный минус, это еще один плагин нагружающий Ваш сайт. Многим конечно эта новость не понравиться. Но если у вас сайт прекрасно работает с большим количеством плагинов, то это решение точно для вашего сайта.
Установка метрики Яндекс на WordPress через меню темы — условие платная тема и поддержка данной функции

Еще один способ добавить метрику на сайт, это использование функционала установленной темы WordPress. Прошу обратить внимание, что не многие платные темы поддерживают эту функцию. На бесплатных шаблонах, такого расширения нет вообще.
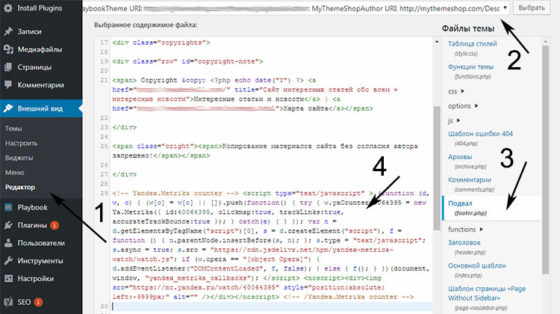
Само добавление очень простое, зайдите в настройки Вашей темы, и найдите вкладки к примеру: вставка кода или настройки подвала. Обратите внимание на пример с моего сайта, посмотрите изображение ниже:

Как видите добавление кодов я осуществляю на прямую через настройки темы. Это самый правильный способ подключения счетчиков посещения на сайт. Вы сразу решаете проблему с дополнительным плагином или ковырянием кода темы. Конечно если у Вас нет такой возможности, то следующий пример для Вас.
Установка счетчика метрики в WordPress используя файл темы footer.php — самый простой способ

Это самый распространенный и эффективный способ подключения счетчиков посещения и статистики на сайт WordPress. Рассмотрим его детальнее:
- Подключитесь к сайту через ftp клиент.
- Затем откройте директорию wp-content — themes.
- Выберете папку именно Вашей активной темы.
- Откройте файл footer.php.
- Добавьте сгенерированный код в низ файла, за функцией отображения авторства.
- Сохраните файл.
- Затем следует открыть сайт, и проверить корректность отображения счетчика.
- При необходимости можно перемещать код, на ваше усмотрение в то место подвала, где Вам удобно его размещение.
Посмотрите изображение ниже, для понимания всей картины.


Как видите все примеры подключения счетчика в WordPress просты и не занимают много времени. Таким образом можно добавить любой необходимый код на сайт. В следующих статьях, я расскажу о подключении других кодов и Google аналитики на сайт. Если остались вопросы, пишите, пожалуйста, в комментариях.
Эти статьи относятся к теме которую вы изучаете, посмотрите их, пожалуйста. Возможно они будут Вам интересны.
Спасибо, что читаешь Nicola Top
nicola.top
Установка Яндекс Метрики на сайт WordPress с помощью плагина

Не зависимо от того какой у вас сайт, коммерческой направленности или просто блог для души, несомненно вам следует знать свою аудиторию, как посетители попадают к вам на сайт, что они на нем делают, уходят сразу, или остаются почитать ваши статьи и посмотреть фотографии, для этого нужно обязательно устанавливать счетчики статистики посещения вашего сайта. Я уже рассматривал в качестве счетчика посещений сайта специальный плагин для WordPress (ссылка на статью), но как правило сервисы типа Yandex Metrika или Google Analytics (читать как установить) имею более развернутую статистику, при этом с возможностью вести анализ трафика на ваш сайт в различных «разрезах».
Установка Яндекс Метрики на WordPress
Для этого нужно в первую очередь зарегистрироваться в Яндексе, если у вас уже есть почта на Яндексе, то считайте что вы уже зарегистрированный во всех сервисах Яндекса, просто авторизуйтесь на Яндексе и перейдите на страницу Яндекс Метрики, попадаем на страницу метрики, у меня в этом аккаунте уже установлены 10 счетчиков, это клиентские сайты.
Нажимаем кнопочку «Добавить счетчик»

После этого нужно ввести данные сайта, на котором планируем поставить метрику.

- Имя счетчика, оно будет отображаться в разделе счетчиков, я ставлю адрес сайта что бы не путаться
- Адрес сайта, реальный.
- Часовой пояс выставляйте свой
- Соглашаемся с соглашением
- Создаем счетчик
«Валюту» можно не выбирать, так как вам наверное еще рано заниматься монетизацией сайта, иначе вы бы вряд ли читали эту статью )))
Настройки счетчика Метрики
Тут я просто активирую Вэбвизор, он даст нам возможность смотреть «видеозапись» посетителей, увидите что делал конкретный посетитель у вас на сайте.

Теперь нужно скопировать код счетчика и вставить его на свой сайт, код на скриншоте ниже, он будет находится под настройками счетчика, то что на предыдущем скриншоте

Вставка кода счетчика с помощью плагина
Теперь что бы добавить код на свой сайт, при чем на все страницы сразу, можно отредактировать файлы дочерней темы или воспользоваться плагином WT Yandex Metrika, второй вариант проще и быстрее всего, ставим этот плагин

Настройки плагина можно не менять, просто нужно вставить в поле (1) код для счетчика, который мы взяли на сайте Яндекс Метрики

И сохранить изменение. В зависимости от активности пользователей на вашем сайте, статистика появится в течении 20-60 минут, смотреть ее нужно не на своем сайте, в админке, а на сайте Яндекс Метрики. На главной странице доступны различные данные:
- Посетители (количество)
- Новые посетители
- Адреса страниц с количество просмотра
- Источник трафика (откуда пришел)
- Отказы в %, стольким людям не понравился ваш сайт
- Глубина просмотра, средняя величина переходов по страницам
- Последняя поисковая фраза
- Тип устройства (компьютер, телефон, планшет)
- Возраст посетителей
Помимо этого есть еще масса стандартных отчетов, по которым вы сможете узнать практически все о своей аудитории, что конечно вам безусловно поможет улучшить ваш сайт, сделать его удобнее, добавить еще какую то интересную информацию.
Вэбвизор в Яндес Метрике позволяет просматривать запись посещения страниц, можно понаблюдать за посетителем, куда он кликал, где останавливался подольше, не прокручивая скролом страницу, на какие ссылки нажимал, в общем не ленитесь, просматривайте иногда. При показе воспроизведения в Вэбвизоре, все содержание берется с вашего сайта, поэтому если вы если вы наставили защиту от показа своих картинок на других сайтах с помощью .htaccess , то добавьте сайт webvisor.com в исключения. Строка в файле .htaccess будет выглядеть следующим образом.
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?webvisor.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?webvisor.com [NC] |
В противном случае вы не увидите в Webvisor Yandex картинки со своего сайта.
В заключении
Статистика посетителей на вашем сайте очень важна, с помощью нее вы сможете понять, правильно ли вы делаете, интересен ли ваш сайт группе людей, или широкой аудитории. В дальнейшем, что бы зарабатывать на своем блоге, практически на всех сервисах монетизации сайта требуют статистику посещаемости, и в основном это Яндекс Метрика, Google Analytics и liveinternet
seo-wp.ru
Установить яндекс метрику на wordpress
Сегодня я расскажу Вам, как установить яндекс метрику на wordpress. В настоящее время, счетчик посетителей от компании яндекс является одним из самых востребованных в сети. Яндекс метрика предоставляет своему пользователю гораздо больше аналитической информации, чем счетчик от ливинтернет и гугл аналитикс. Рассмотрим процесс установки счетчика на Ваш сайт более детально.
 Заставка главной страницы метрики
Заставка главной страницы метрикиКак установить яндекс метрику на wordpress без проблем
Первый шаг, который необходимо сделать, чтобы установить яндекс метрику на wordpress – зарегистрироваться в системе Яндекс. Регистрация в системе яндекс достаточно проста, если у Вас до сих пор нет аккаунта, то создать его можно по ссылке здесь. После создания аккаунта в Яндексе Вам необходимо перейти на страницу сервиса метрики. Переход осуществляется через ссылку на сервис яндекс метрики, либо просто вбив в строку поиска «Яндекс метрика».
 Регистрация в системе Яндекс
Регистрация в системе ЯндексВторой шаг установки сервиса яндекс метрики на вордпресс – это регистрация нового счетчика. В сервисе яндекс метрики наживаем на кнопку «добавить новый счетчик» После этого появится панель для регистрации нового счетчика. На данной странице необходимо заполнить поля «название счетчика» и «адрес сайта».
 Начальная стадия регистрации счетчика
Начальная стадия регистрации счетчикаВ качестве названия счетчика рекомендуем указывать прямое название или общий смысл сайта (например, Блог IT). В строку адрес сайта копируем урл вашего сайта. Остальные настройки рекомендую оставить прежними. После этого ставим галочку в раздел «я принимаю условия» и нажимаем на кнопку «создать счетчик».
 Вводим название счетчика и урл сайта
Вводим название счетчика и урл сайтаТретий шаг – это поле настройки. Чтобы установить счетчик на сайт wordpress необходимо провести сделать окончательные настройки кода счетчика. Рекомендуем Вам оставить первоначальные настройки для установки счетчика первый раз. Если Вы хотите сделать счетчик видимым: поставьте флажок на пункте «Вебвизор».
 Поле настроек яндекс метрики
Поле настроек яндекс метрикиЧетвертый шаг – установки счетчика яндекс метрики на wordpress – установка кода непосредственно в ваш код сайта. На страницы редактирования кода счетчика нажимаем кнопку «скопировать». Код счетчика появляется в буфере обмена.
 Копируем код счетчика в буфер обмена, нажав на кнопку «скопировать»
Копируем код счетчика в буфер обмена, нажав на кнопку «скопировать»После Этого заходим в админку Вашего сайта вордпресс. Из вкладки «внешний вид» переходим в раздел «редактор».
 Заходим в раздел «Редактировать» в админке wordpress
Заходим в раздел «Редактировать» в админке wordpressПоявляется список Php файлов, в которые можно установить код счетчика. Рекомендуем ставить код в файлы: Header.php, Footer.php, Index.php. Код лучше ставить в начале сайта, но если Вы ставите счетчик с вебвизором, то ставьте его в файл footer.php (предпочтительнее) или sidebar.php
 Выбираем в правой части файл для вставки кода счетчика
Выбираем в правой части файл для вставки кода счетчикаКод ставится после команды <Begin> в коде счетчика. Нажав на правую кнопку мышки выбираем «вставить». Вставленный код начинает свою работу после того, как мы подтвердим изменения шаблона, нажав на кнопку «обновить файл».
 Вставляем код счетчика в файл .php, нажимаем на кнопку «обновить файл»
Вставляем код счетчика в файл .php, нажимаем на кнопку «обновить файл»Ура, у Вас на сайте появился счетчик. Теперь Вы можете перейти в его управление. Управление счетчиком и информация о посетителях отображается в панели яндекс метрики. Вы можете вынести ссылку на панель инструментов метрики на главную страницу, зайдя в панель меню настроек.
 Ваш счетчик в панели инструментов яндекс метрики
Ваш счетчик в панели инструментов яндекс метрикиСсылка на настройки находится справа вверху, рядом с почтовым ящиком яндекс. В ближайшее время я расскажу Вам о настойки счетчика яндекс метрики. Оставайтесь вместе с bloogIT!
bloogit.ru
Как установить счетчик Яндекс Метрики в Wordpress + плагины

 Во второй публикации из цикла заметок о WordPress статистике мы детально рассмотрим вопрос как установить счетчик Яндекс Метрики на сайт. Этот сервис весьма популярен в рунете и часто используется в качестве альтернативы решению от Гугла. По функциональности они оба плюс-минус похожи, поэтому тут каждый выбирает что ему больше удобно и близко.
Во второй публикации из цикла заметок о WordPress статистике мы детально рассмотрим вопрос как установить счетчик Яндекс Метрики на сайт. Этот сервис весьма популярен в рунете и часто используется в качестве альтернативы решению от Гугла. По функциональности они оба плюс-минус похожи, поэтому тут каждый выбирает что ему больше удобно и близко. Есть 2 принципиально разных способа реализации задачи: правка файлов шаблона и с помощью плагинов. Причем в первом направлении можно выделить еще 2 метода — редактирование макета через FTP и внутри самой админки.
Поскольку в прошлой статье о том как добавить Google Analytics в WordPress я рассказывал про работу с FTP, то сегодня будем использовать возможности CMS. Также в конце поста приведу краткий обзор нескольких плагинов Яндекс.Метрики для Вордпресс специально тем людям, которые панические боятся прикасаться к правке темы.
Общий алгоритм добавления Метрики на WordPress сайт, по которому будем действовать:
- Регистрация в самом сервисе и общая настройка аккаунта.
- Выбор и активация нужных вам параметров отслеживания аналитики и получение соответствующего кода вставки.
- Интеграция данного кода в подключенный активный шаблон.
В принципе, ничего сложного, но абсолютным новичкам в теме крайне рекомендую прочитать все заметки «трилогии».
Установка Метрики в WordPress (через админку в Footer)
В отличии от предыдущей публикации мы будем добавлять код в подвал (футер) нашего веб-ресурса и делать это через WP админку. Если честно, не вижу принципиальной разницы куда именно внедрять отслеживание: раньше его юзали в конце страницы дабы не мешать ее загрузке, но сейчас все сервисы работают асинхронно.
1. После регистрации и входа в свой аккаунт Яндекс.Метрики находите сверху кнопу «Добавить счетчик». При клике по ней появится следующая форма:


Здесь:
- Пишете имя — любое произвольное для отображения в системе.
- Вводите адрес своего сайта, например kasinoazov.com (можно добавить несколько).
- Отмечаете галочку «Принимать информацию только со указанного домена» (дабы сторонние значения не попадали в отчеты).
- Ставите часовой пояс.
- Если надо, дополнительно активируете функции Вебвизора, отслеживания скроллинга и т.п.
Затем соглашаетесь «Принять условия» пользовательского соглашения и нажимаете «Создать счетчик».
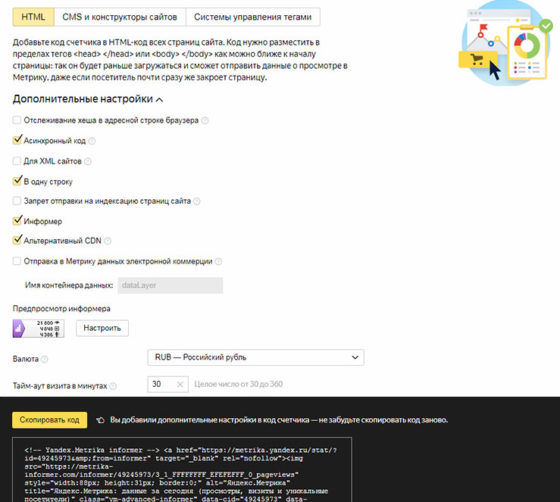
2. На следующем шаге вы сможете выбрать метод как вставить код Яндекс Метрики в WordPress и на другие CMS — через обычный HTML или с помощью существующих специальных решений. Признаться, юзабилити здесь получше чем у Google Analytics.
Нам нужна вкладка «HTML», где над формой кода увидите открывающийся блок «Дополнительные настройки».


Лично я тут всегда отмечаю:
- асинхронный вывод;
- в одну строку;
- информер — если хотите показывать счетчик;
- альтернативный CDN — позволяет корректно работать из любых регионов, где есть определенные сложности, например сейчас Яндекс.Метрика в Украине заблокирована.
После указания всех параметров внизу найдете готовый для вставки код.
3. Теперь заходим админ панель WP и выбираем пункт меню «Внешний вид» — «Редактор». По умолчанию будет открыта ваша текущая тема, поэтому остается только кликнуть по названию нужного файла — footer.php. Наверняка вы заметили, что в последней версии WP 4.9 появилась подсветка синтаксиса и автоматическая проверка ошибок.


Выбираете место в шаблоне, куда именно хотите установить код Яндекс Метрики в Вордпресс проекте. Разработчики советуют добавлять его в Header дабы учитывать даже тех юзеров, которые моментально закрыли страницу, но лично я ставлю его там, где хочу отображать счетчик — не охота «разрывать» информер и блок отслеживания по разным файлам макета.
Затем нажимаете на кнопку «Обновить файл» и проверяете все ли хорошо работает во фронтенде + внутри сервиса аналитики. Если собираетесь изменять настройки счетчика, то после выбора и сохранения соответствующих опций его нужно будет заново переустановить в шаблоне.
Плагины Яндекс Метрики для WordPress
Изначально находил некоторые модули непосредственно в репозитории, но как оказалось, список проверенных решений есть на странице API метрики. Думаю, причин усомниться во мнении разработчиков нет никаких, поэтому я рассмотрю их рекомендации.
Yandex Metrica


Из всех трех Yandex Metrica наиболее функциональный плагин со множеством фишек:
- легкая работа с разными параметрами счетчика;
- встроенный виджет статистики для консоли;
- отслеживание и отображение результатов с учетом ролей пользователей;
- поддержка i18n переводов.


Он полностью бесплатный. Имеется 20тысяч скачиваний, совместимость до последней версии WP и весьма недавнее обновление. Для установки важно чтобы в футере у вас был доступен хук wp_footer.
Просматривать статус внутри админки можно только в продвинутом режиме, которому понадобится доступ к API сервиса. Если данные/график не отображается, еще раз проверьте настройки счетчика — иногда в новых слегка глючит API.
Яндекс Метрика By Konstantin Kovshenin


Этот модуль отлично подойдет самым начинающим юзерам, т.к. избавляет от необходимости редактировать шаблон. После установки и активации в системе появится специальная одноименная страница с формой куда надо вставить код Яндекс.Метрики для WordPress сайта.
Преимущество такого подхода в том, что при смене макета вам не придется повторно выполнять подключение статистики. Загрузок у решения под 30 тысяч, но оно не обновлялось более 2х лет. Хотя с другой стороны, на его простую функциональность вряд ли это как-то влияет.
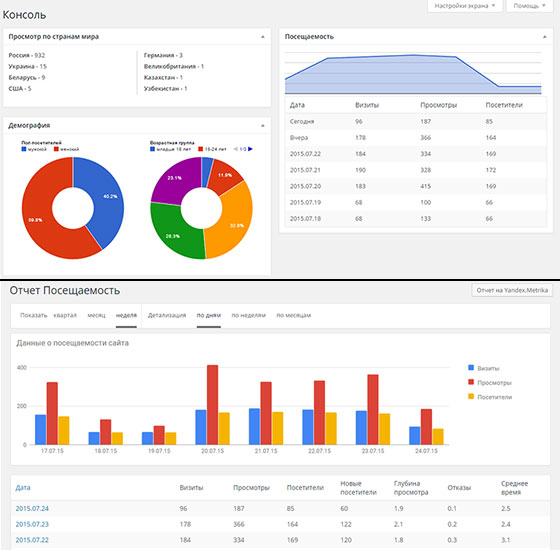
DL Yandex Metrika


Отличительная особенность плагина среди всех остальных — возможность видеть аналитику непосредственно через консоль. Причем здесь имеется не просто небольшой виджет, а подключен вывод разных данных в таблицах и графиках. Загрузок не так много как у других — всего 3 тысячи, но, вероятно, потому модуль новый.


Итого. Выбор способа как поставить Метрику на WordPress целиком и полностью зависит от ваших целей и опыта:
- Если собираетесь детально разбирать все отчеты, то лучше делать это непосредственно в онлайн сервисе, а в Вордпресс просто интегрировать соответствующий код (через админ панель, FTP или модули).
- Тем, кто хочет просматривать какие-то данные в консоли, пригодится один из плагинов — первый или третий из обзора.
- Делаете проект заказчику, который собирается часто менять шаблоны? — ставьте решение от Konstantin Kovshenin, где всю процедуру нужно выполнять лишь один раз.
- Кстати, иногда в продвинутых WP темах есть специальная отдельная опция, позволяющая вставлять HTML в футер — она отлично подойдет и для статистики.
Если есть что добавить про счетчик Яндекс Метрики на сайте Wordpress, пишите в комментах. Там же задавайте свои вопросы.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Плагин Яндекс Метрика для WordPress
Привет, дорогие дамы и господа! Маленький пост сегодня, для тех, кто только приступил к освоению CMS WordPress. Если столкнулись с проблемой и не знаете, как и куда установить код счётчика Яндекс Метрика на ваш сайт WordPress, то вы попали по правильному адресу. Ведь этот блог создан, в основном для начинающих пользователей популярной платформы.
 Яндекс Метрика для WordPress
Яндекс Метрика для WordPressЯ покажу вам два способа установки счётчика от Яндекс на блог или сайт:Первый способ - это редактирование файла в вашей теме и второй способ, установка счётчика Яндекс Метрики с помощью плагина.
Установка кода счётчика Яндекс Метрика без плагина
 Установка скрипта счётчика Яндекс Метрика на WordPress
Установка скрипта счётчика Яндекс Метрика на WordPressДанный способ подойдёт тем, кто не собирается в дальнейшем менять тему сайта. Установил скрипт в шаблон и забыл. Для установки скрипта счётчика на блог, зайдите в раздел: Внешний вид - Редактор. Далее, откройте файл Подвал (footer.php) вашей темы, в самом низу найдите тег </body> и чуть выше его вставьте подготовленный скрипт счётчика:
 Файл футер темы
Файл футер темыОбновите файл. Готово. Если вы вдруг, поменяете тему блога, тогда проделайте эту операцию снова.
Как установить скрипт счётчика Яндекс Метрика на сайт WordPress с помощью плагина
 Плагин Яндекс Метрика для сайта WordPress
Плагин Яндекс Метрика для сайта WordPressЯ например и не знал, что есть такой простой, специальный плагин. Думал, что все ручками вставляют различные счётчики в шаблон блога, а оказалось - нет. Написал данный модуль Konstantin Kovshenin, спасибо большое ему за это. Плагин Яндекс Метрика для ВордПресс позволит вам легко вставить код счётчика от Yandex на ваш сайт. При этом вам не нужно редактировать файлы вашей темы, и счётчик метрики продолжит работать даже при постоянной смене вашей активной темы.
Установить плагин можно через административную панель управления. Плагины - Добавить новый. В окно поиска плагинов в ставьте yandex-metrika и нажмите Enter:
 Установить плагин Яндекс Метрика
Установить плагин Яндекс МетрикаПлагин недавно обновился, поэтому устанавливаем его смело. После успешной установки, активируйте его. Затем зайдите в раздел Настройки - Yndex Metrika:
 Настройки - Yndex Metrika
Настройки - Yndex Metrika
и на открывшейся странице вставьте код вашего счётчика:
 Вставка кода счётчика метрики
Вставка кода счётчика метрикиНажмите кнопку "Сохранить изменения". Всё, готово. Теперь, при замене активной темы (шаблона) вашего сайта на другую, скрипт не надо переустанавливать, он всегда будет работать. Вот пожалуй и всё, о чём я хотел вам сегодня сообщить. Надеюсь, было полезно.
До новых встреч. С уважением, Сергей!
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Установить метрику на wordpress. Понадобится 10 минут
Здравствуйте Все. Сегодня хочу рассказать о том, как установить метрику на wordpress. Раз вы попали на данную страницу, значит уже создали сайт на данном популярном движке. И хотите знать сколько же человек посетили ваш ресурс :). И правильно! Тем более чтобы установить метрику на wordpress понадобится не более 10-15 минут.
Есть два способа установки счетчика метрики на wordpress: с помощью плагина и редактированием темы. Различие такое. В случае вставки кода Метрики способом редактирования и последующей смены темы, код надо будет вставлять заново. Поставили счетчик плагином — один раз и забыли. При изменении темы код остаётся.
Формирование кода счетчика Яндекс Метрики
Сперва надо завести аккаунт в сервисе Яндекс, то есть создать себе почту. Вполне вероятно что она уже есть. В разделе Все сервисы Яндекса выберите Метрика.

Или же перейдите по ссылкеhttps://metrika.yandex.ru.
Жмите Добавить счётчик.

Заполняете необходимые поля. Ставите галочку Согласны с условиями пользовательского соглашения. Создать счетчик.
На следующей странице выбрав определенные пункты формируется код счетчика. Обязательно отмечайте вебвизор, асинхронный код. Используя данную опцию скорость загрузки сайта не замедляется, потому как код и страница грузятся параллельными курсами.
Если желаете установить графический информер отмечаете и его. Но думаю на молодом сайте хвастать нечем, и пока он не нужен.
Жмите Сохранить.
Счетчик Яндекс Метрики сформировали. Теперь перейдем непосредственно к установке.
Установить счетчик Яндекс Метрики на wordpress без плагина
Опытные веб-мастера для ускорения сайта рекомендуют ставить на блог как можно меньше плагинов. Код счетчика можно установить в шапке сайта (header) и в подвале (footer). Сам Яндекс рекомендует ставить в шапке, для более точной информации. Так как шапка загружается быстрее. В то же время это влияет на загрузку страницы. Если у вас довольно шустрый сайт, то смело ставьте в header. В основном у большинства код счетчика стоит в footer.
В панели администратора вордпресс открываете раздел Внешний вид ⇒ Редактор. Справа ищите файл с названием footer. В выпадающем окне скролите вниз, находите тег </body>. Устанавливаете код перед ним и сохраняете изменения.
 Такую же процедуру можно выполнить не из админки, а из панели своего хостинга. Файл header.php находится в вашей теме.
Такую же процедуру можно выполнить не из админки, а из панели своего хостинга. Файл header.php находится в вашей теме.Установить счётчик Яндекс Метрики на wordpress плагином
В репозитории wordpress есть замечательный плагин для установки счётчика. Он так и называется Яндекс Метрика. Однако искать его надо по запросу Yandex.Metrika. Добавив и активировав плагин заходим в его настройки. В единственное окно вставляете код. Сохранив изменения плагин начинает свою работу.
Чтобы проверить правильность установки возвратитесь на страницу счетчиков. Обновив страницу должны увидеть такую картину.

Как видите установить метрику на wordpress совсем несложно. Повторите данные шаги и у вас всё получится.
Удачи Вам! Огромной посещаемости Вашим ресурсам!
konovalovpavel.ru
Установка Яндекс Метрики на Wordpress сайт
 Установить Яндекс Метрику на WordPress сайт достаточно просто. Для этого необходимо получить код счетчика на Яндекс и вставить этот код в тело вашего сайта перед тегом </body>. После этого Яндекс.Метрика начнет подсчитывать посетителей вашего сайта, вы сможете получать необходимую информацию.
Установить Яндекс Метрику на WordPress сайт достаточно просто. Для этого необходимо получить код счетчика на Яндекс и вставить этот код в тело вашего сайта перед тегом </body>. После этого Яндекс.Метрика начнет подсчитывать посетителей вашего сайта, вы сможете получать необходимую информацию.
Установим Яндекс.Метрику и Гугл.Аналитику
Установим Яндекс.Метрику и Гугл.Аналитику на Ваш сайт за 500 рублей.
Заказать услугу
Получаем код счетчика Яндекс.Метрики
Получить счетчик Яндекс.Метрики можно на странице - Добавить счетчик. Вам будет предложено ввести некоторые данные о вашем сайте. Затем, вам необходимо принять условия пользовательского соглашения и перейти к следующему шагу.

Настройка счетчика Яндекс.Метрики
Далее вам нужно проставить несколько галочек по своему желанию. Советую вам включить Вебвизор, это позволит вам отслеживать все действия пользователей на сайте. Вы можете выбрать, показывать информер Метрики на сайте или нет.
После всех настроек, скопируйте код счетчика Яндекс Метрики в буфер обмена и нажмите кнопку "Сохранить". Код счетчика нужно будет разместить на вашем сайте.

Добавляем счетчик Яндекс.Метрики на сайт WordPress
После того как вы получили код, вы сможете установить Яндекс Метрику на WordPress сайт. Для этого, вам необходимо добавить полученный код на сайт между тегами <body> и </body>.
На WordPress сайт добавить этот код достаточно просто. Для начала перейдите в админку сайта, в раздел "Внешний вид - Редактор". Перейдите на страницу редактирования Футера, как на изображение ниже.

Вставьте код перед закрывающимся тегом </body> и обновите файл.
Вот и все. Установка Яндекс Метрики на сайт прошла успешно. Через некоторое время вы сможете увидеть информацию о посетителях сайта на странице Яндекс Метрики.
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru