Как добавить миниатюры записей с заголовками на сайт wordpress. Wordpress миниатюра записи
Добавление миниатюры к записи WordPress
Приветствую, друзья! В прошлом уроке мы научились создавать записи, добавлять метки и рубрики в WordPress. В этом уроке я покажу как добавлять миниатюру изображения к записи WordPress.
Добавление миниатюры к записи WordPress
1. Переходим в Записи и выбираем запись к которой ходим добавить миниатюру, или создаем новую запись. На правой части экрана находим блок Миниатюра записи и нажимаем Задать миниатюру.

2. Теперь выбираем изображение для миниатюры записи и нажимаем Задать миниатюру, и сохраняем изменения обновляя страницу (кнопкой Обновить).
Вот так, всего за пару кликов можно задать изображение для миниатюры к записи. Если вы забыли как загружать изображения, можете повторить в этом уроке.
Спасибо за внимание, в следующих уроках мы разберем с вами как сменить шаблон WordPress и как создавать новые страницы.
Приветствую, друзья! В прошлом уроке мы научились создавать записи, добавлять метки и рубрики в WordPress. В этом уроке я покажу как добавлять миниатюру изображения к записи WordPress. Добавление миниатюры к записи WordPress 1. Переходим в Записи и выбираем запись к которой ходим добавить миниатюру, или создаем новую запись. На правой части экрана находим блок Миниатюра записи и нажимаем Задать миниатюру. 2. Теперь выбираем изображение для миниатюры записи и нажимаем Задать миниатюру, и сохраняем изменения обновляя страницу (кнопкой Обновить). Вот так, всего за пару кликов можно задать изображение для миниатюры к записи. Если вы забыли как загружать изображения, можете повторить в этом уроке. Спасибо за внимание,…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.81 ( 5 голосов ) 100Как добавить миниатюры записей с заголовками на сайт wordpress — ТОП
Здравствуйте !
Сегодня я расскажу вам как сделать миниатюры записей с заголовками, и как добавить их на сайт. Миниатюры записей с заголовками — это мини изображения ваших записей, с заголовками ваших записей, в уменьшенном виде. Вы сможете добавить их к себе на сайт, на главную страницу, в запись или боковую колонку сайта, чтобы привлечь на них внимание.
Итак создавать такие виды записей для вашего сайта, нам поможет плагин — Shortcodes Ultimate, с помощью данного плагина можно создавать не только миниатюры записей с заголовками, но и множество других функций и веб элементов для сайта. Как работать с плагином, как его установить и настроить, я уже рассказывал, можете прочитать — ЗДЕСЬ !
Итак, если вы установили данный плагин, и узнали как с ним работать, то движемся дальше, и приступим к созданию мини записей с заголовками. Если вы будете вставлять записи через виджет, то перетащите виджет Шорткоды в сайдбар, откройте виджет, и нажмите на кнопку — Вставить шорткод.

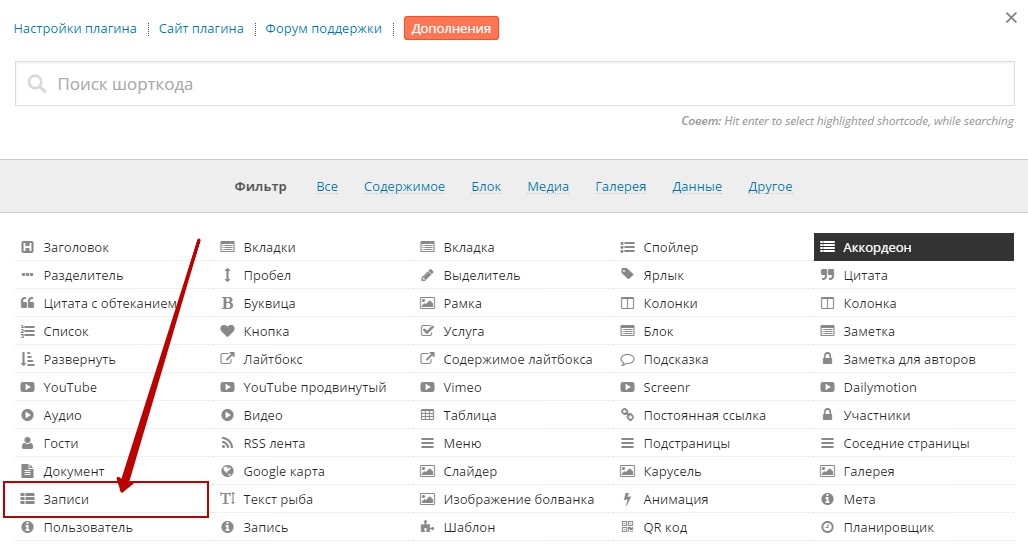
Выберите из списка функций, элемент — Записи.

У вас откроется страница для создания Записей.

Теперь давайте рассмотрим как настроить записи. Настройки:
— Шаблон, здесь есть 4 шаблона, для отображения записей. 1 — Изображение, Заголовок, анонс статьи., 2 — Изображение + Заголовок., 3 — Вся запись Целиком., 4 — Только заголовки.

— ID постов, здесь можно ввести ид постов, которые будут отображаться. Ид записи находится в URL адресе записи, и состоит из цифр.
— Кол-во записей, укажите сколько записей будет отображаться.
— Типы постов, выберите типы постов откуда будут взяты миниатюры и заголовки.
— Таксономия, если вы используете Рубрики, то выбирайте их, от туда будут взяты записи.
— Категории, то же самое что и Рубрики, из них будут взяты записи.
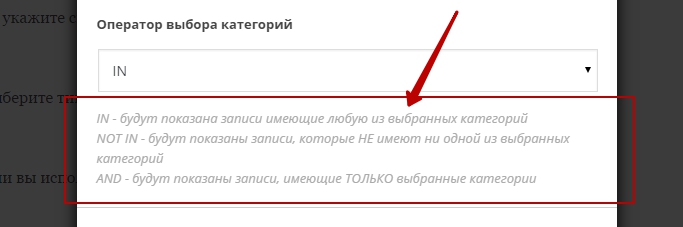
— Оператор выбора категорий, смотрите обозначение.

— Авторы, можно указать авторов записей.
— Произвольное поле, не знаю что это, можно ничего не указывать.
— Смещение, здесь можно скрыть некоторые записи.
— Порядок, укажите порядок отображения, по возрастанию, или по убыванию.
— Сортировать, выберите по какому признаку сортировать записи.
— Родитель, это если вы используете подзаписи, можно ничего не указывать.
— Статус записи, выберите из списка статус записи.
— Игнорировать прикреплённые, это если у вас есть прикреплённые или прилепленные записи, вы можете их не показывать.
Всё, в конце чтобы посмотреть что у вас получилось, нажмите на вкладку Предпросмотр, если вас всё устраивает жмите — Вставить шорткод. На этом у меня всё, как видите, если разобраться, то ничего сложного здесь нет, экспериментируйте, пробуйте, и у вас всё получится. До новых встреч !

info-effect.ru
Как обрезать и редактировать миниатюры записей в WordPress
Вам не нравится автоматизированное поведение WordPress по обрезке миниатюры записи с ее центра, когда он отрезает ее стороны? В поисках простого решения для корректной обрезки и масштабирования миниатюр? В сегодняшней статье мы покажем вам как обрезать и редактировать миниатюры WordPress, что позволит вам зафиксировать положение обрезки изображений.
![preview-featured-image[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/preview-featured-image1.jpg)
Первым делом вам нужно установить и активировать плагин Post Thumbnail Editor. После установки вам нужно создать новую запись или перейти в редактирование существующей.
Далее, переходим в раздел Миниатюра записи и загружаем новую миниатюру. Вы увидите новую ссылку под картинкой на редактор Post thumbnail editor.
![launch-thumbnail-editor1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/launch-thumbnail-editor11.png)
Когда вы нажмете на ссылку, откроется миниатюра в нашем новое редакторе, где вы сможете обрезать ее до нужного размера. Просто выберите размеры изображений, которые вы хотите отредактировать в столбце спрвава. Наведите мышь на картинку, а затем выделите ту область, до которой нужно обрезать, затем нажмите на кнопку crop, а затем на Save.
![edit-post-thumb[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/edit-post-thumb1.jpg)
Для большего количества настроек, вы можете кликнуть на кнопку опций ниже, где можно будет задать дополнительные параметры. Можно указать соотношение сторон, можно повернуть изображение и задать уровень сжатия для jpeg.
![more-options[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/more-options1.png)
Редактирование старых миниатюр
Post Thumbnail Editor также можно использовать для редактирования любого изображения, загруженного на ваш сайт WordPress. Необходимо перейти в раздел Медиафайлы » Библиотека административной панели сайта и навести курсор мыши на любое изображение. Вы увидите ссылку на редактор миниатюр.
![edit-old-images[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/edit-old-images1.jpg)
Клик по нему откроет изображение в Post Thumbnail Editor, где вы сможете обрезать и отредактировать картинку по схеме, описанной в начале нашей статьи.
![thumbnail-editor[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/thumbnail-editor1.jpg)
Редактирование старой картинки также повлияет на запись, где это изображение использовалось как миниатюра. Новая, обрезанная картинка и ее размеры теперь будут применены вместо старой миниатюры.
Важно: Только те размеры картинок, которые вы выбрали в колонке справа, будут подвержены изменениям. Ваше оригинальное изображение останется, и вы можете редетактировать его и вносить изменения при необходимости.
Мы надеемся, что эта статья помогла вам научиться редактировать миниатюры записей в WordPress без необходимости изменения файлов темы. Также вам может быть интересна статья о том, как автоматически задать миниатюру по-умолчанию в WordPress.
VN:F [1.9.22_1171]
Rating: 1.0/5 (1 vote cast)
wpincode.com
Как скрыть изображения миниатюры записи для отдельных постов в WordPress
Недавно один из наших читателей спросил, возможно ли скрыть миниатюру записи в определенных записях WordPress? Возможны ситуации, когда у вас задана миниатюра для записи, но вместо того, чтобы удалить ее, вам просто необходимо ее спрятать. В сегодняшней статье мы покажем вам как скрыть изображения миниатюры записи для отдельных постов в WordPress.
![hide-featured-image[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/03/hide-featured-image1.jpg)
Зачем и когда полезно скрывать миниатюры в WordPress?
Миниатюры записей — это функция темы в WordPress, и это означает, что ваша тема WordPress контролирует вывод миниатюр изображения на вашем сайте.
![featuredimages[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/03/featuredimages1.png)
У некоторых пользователей темы могут автоматически брать первую картинку в записи в качестве миниатюры, если таковая не была указана. Это означает, что тема все равно будет отображать картинку, даже если вы не указали ее в админке.
Некоторые пользователи используют плагины для автоматической установки дефолтной миниатюры.
Можно представить множество других ситуаций, когда вам придется скрыть миниатюру записи.
Давайте же посмотрим как можно легко скрыть миниатюру записи из поста WordPress без необходимости лезть в код.
Скрываем миниатюру изображения в отдельных записях WordPress
Первым делом вам необходимо установить и активировать плагин Hide Featured Image. Он работает «из коробки» и не нуждается в дополнительной настройке.
Просто перейдите в редактирование записи, в которой вы хотите скрыть миниатюру. В окне редактирования записи немного прокрутите страницу, и вы увидите блок под названием ‘Show/Hide Featured Image’.
![hidefeaturedimage[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/03/hidefeaturedimage1.png)
Нужно отметить галочку рядом с опцией ‘Hide Featured Image’. Теперь можно сохранить запись и просмотреть на действие плагина на сайте.
Обратите внимание, что даже не смотря на то, что мы не убирали миниатюру у записи, плагин справился с работой и скрыл ее на сайте. Этот плагин НЕ удаляет или убирает в настройках миниатюру, он просто прячет ее на фронтенде вашего сайта. Если же вам понадобиться вернуть миниатюру снова, просто отредактируйте запись и снимите галочку у опции ‘Hide Featured Image’.
Плагин также умеет работать с произвольными типами записей, которые поддерживают миниатюры.
Мы надеемся, что эта статья помогла вам научиться скрывать изображения миниатюры записи для отдельных постов в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
Как в WordPress убрать миниатюру в записи, но оставить ее на главной
Я начала самостоятельно осваивать WordPress и столкнулась с дурацкой, на мой взгляд, но важной проблемой. Когда добавляла постер картинки на главной, то она дублировалась в публикации. Выглядело ужасно, ведь я добавляла отдельно картинку, которая мне была нужна, причем размер картинки с изображения записи заставлял плакать.
Я начала искать в Google в WordPress как убрать миниатюру в записи, но оставить ее на главной, к сожалению, найти ответ на вопрос? как убрать миниатюру в записи WordPress внутри записи я так и не нашла.
Как убрать дубликат миниатюру записи в WordPress
Оказалось, что ответ на этот вопрос очень прост, хотя так сначала не казалось. Можно закрыть отображение публикации всего лишь одной кнопкой. Работает не на всех темах. На одной из тем я словила баг, но всё-таки проблему решить смогла всего лишь одной кнопкой. Итак, прилагаю скриншот, который поможет решить данную дилемму:

Как убрать миниатюру из записи, инструкция:
Подробная инструкция текстом, на тот случай, если на скриншоте недостаточно понятно или же он не открывается.
- Сначала заходим в Админку WordPress, затем нажимаем Внешний вид.
- Открывается меню, где нажимаем редактор, там находим content-single.php, который нам и нужно будет отредактировать. Не забывайте перед тем, как открывать «Редактор» сделать бекап версии, который, в случае чего, восстановит прежнюю версию сайта.
- Находим строчку single-post-thumbnail и закрываем её с помощью операторов <!— ВАШКОД —>
Ручаться за то, поможет ли этот метод на вашей версии WP и не навредит ли он я не могу, но метод был протестирован на разных темах, поэтому, перед эксперементом, обязательно сделайте бекап.
Теперь вы знаете ответ на вопрос , как убрать миниатюру в записях, если же у вас остались какие-либо вопросы, напишите в комментарий, постараемся вам ответить за максимально короткий срок.
Если же у вас не получается решить данную проблему самостоятельно, то рекомендую обратиться к специалистам, которые смогут сэкономить ваше время. Каждый человек должен заниматься тем, что он умеет и умеет хорошо, но надеюсь, что метод, описанный в статье, поможет вам избавиться хотя бы от одной «головной» боли в процессе создания сайта.
Эти статьи могут вас также заинтересовать:
tafun.info