Изменяем список разрешенных HTML-тегов в комментариях. Wordpress тег code
Публикация исходного кода — Поддержка — WordPress.com
Код »Публикация исходного кода
WordPress.com не позволяет использовать в блоге потенциально опасный код, однако есть возможность публикации исходного кода для просмотра. Мы создали тег, который сохраняет форматирование исходного кода и даже обеспечивает подсветку синтаксиса для некоторых языков. Пример:
#button { font-weight: bold; border: 2px solid #fff; }Чтобы получить результат, аналогичный приведенному выше фрагменту, заключите свой код в эти теги:
ваш кодПараметр «language» определяет язык и правила подсветки синтаксиса. Поддерживаются следующие значения:
- actionscript3
- bash
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
Если значение параметра «language» не задано, используется значение «text» (без подсветки синтаксиса).Код между тегами «code» будет автоматически закодирован для отображения, поэтому вам не стоит беспокоиться об элементах HTML или о чем-либо подобном.
Параметры конфигурации
Теги также поддерживают множество параметров конфигурации, которые можно использовать для настройки внешнего вида. Их применение совсем необязательно.
- autolinks (true/false) — Каждый URL в коде отображается как гиперссылка. Значение по умолчанию: true.
- collapse (true/false) — Если задано значение true, при загрузке страницы область кода будет свернута. Для того, чтобы развернуть ее, нужно будет кликнуть по ней. Это полезно для больших фрагментов кода. По умолчанию задано значение false.
- firstline (номер) — Определяет, с какого числа начинается нумерация строк. Значение по умолчанию: 1.
- gutter (true/false) — Если задано значение false, номера строк будут скрыты. Значение по умолчанию: true.
- highlight (номера, разделенные запятыми) — Номера строк, которые будут выделены, например, «4,7,19».
- hmtlscript (true/false) — Если задано значение true, выполняется подсветка HTML/XML-кода. Это полезно при публикации смешанного кода, например, PHP внутри HTML. Работает только с некоторыми языками. Значение по умолчанию: false.
- light (true/false) — Если задано значение true, номера строк и панель инструментов будут скрыты. Это полезно при размещении фрагмента кода из одной-двух строк. Значение по умолчанию: false.
- padlinenumbers (true/false/целое число) — Позволяет контролировать дополнение номеров строк нулями. Значение true задает автодополнение, значение false отключает дополнение, число задает фиксированное количество знаков для номеров строк.
- toolbar (true/false) — Если задано
ru.support.wordpress.com
Красивый тег pre в WordPress или как вставить код в статью
В этой статье мы рассмотрим вопрос который давно мучал как вас так и меня. Ведь все мы стремимся к прекрасному, и как выглядит код которым мы хотим поделиться с читателями нашего ресурса, конечно же нам важно. В этой статье мы расскажем как красиво вставить код
Почти каждый начинающий вебмастер находит много нового для себя в PHP и HTML администрировании. причем чаще всего случаи действительно уникальны, ведь каждый человек разный, а значит и видения дизайна сайта у него отличное от остальных. Поэтому стандартный шаблон который он скачал и поставил на свой сайт вот так вот сразу не подходит. Значит надо его исправить. После того как мы поколупались в коде, поняли как решить ту или иную проблему, первое что мы сделаем это конечно же побежим на свой блог описывать как у нас это вышло. Как я сказал выше, мы сегодня будем рассматривать как без проблем вставлять код в статью WordPress.
Итак, для начала нам надо поставить два плагина. Для этого:
- Заходим в админ панель вашего блога
- В левом меню перейдите в Плагины->Добавить новый
- В поиске введите Wp-syntax. Не думайте что поскольку у Wp-syntax 4 звезды, а у плагина ниже WP-Syntax Editor Integration Plugin пять звезд, то он лучше. Ставьте именно Wp-syntax. как показано на картинке ниже

- Когда вам предложат активировать плагин, сделайте это.
- Снова зайдите в Плагины->Добавить новый
- Найдите и установите WP-Syntax Button
 Все. На этом установка и настройка плагина закончилась. Теперь осталось самое главное. Посмотреть как он работает.
Все. На этом установка и настройка плагина закончилась. Теперь осталось самое главное. Посмотреть как он работает.
Как вставить код в статью WordPress
Если вы уже вставляли ранее код в статью с помощью встроенного в WordPress тега pre то у вас все выделенные коды останутся на месте, только у них поменяется дизайн, на такой как на картинке ниже:

Чтобы вставить код, вместо того чтобы переключатся на HTML редактирование, находить нужный участок текста, и вставлять в него pre вам надо всего лишь:
- Вставить в статью код
- Выделить его мышкой
- Нажать на кнопку «code» которая у вас появилась рядом с палитрой цветов

- Выберите один из многих языков программирования, к примеру PHP, и номер с которого будет начинаться нумерование строк

Нумерованние нужно для тех кто точно знает какой номер строчки в php коде. Но в большинстве своем все опытные программисты ставят или 1 или вообще пропускают. Почему? Потому что в 95% случаев у вас номер строчки которую нужно редактировать будет отличаться от номера строчки у читателей вашего блога, потому что файлы в разных шаблонах разные, а значит и строчки там совершенно разные. Также, если пользователь ранее редактировал этот файл, то конечно же строчки сместились. Поэтому чтобы не вводить людей в заблуждение возьмите за правило ставить или 1 или вообще ничего.
Также отмечу, не выделяйте код который хотите показать посетителям блога курсивом, подчеркиванием, или другими HTML кодами, потому что после того как вы воспользуетесь плагином, этот HTML код вылезет на страницу пользователю.
Что делать если если плагин WP-Syntax Button не работает
Статья уже давно была законечна и я активно пользовался этими плагинами, до тех пор пока не обновился WordPress. После обновления данный плагин перестал работать и мне пришлось искать решения чтобы снова восстановить его работу. Итак, нам надо установить плагин WP-Syntax Editor Integration Plugin, а старый деактивировать и удалить. Для этого:
- Заходим в Плагины ->Установленные
- Нажимаем под плагином WP-Syntax Button кнопку «Деактивировать», а затем «Удалить»
- Переходим в Плагины ->Добавить новый
- Найдите и установите WP-Syntax Editor Integration Plugin
Работает данный плагин так же самое как старый, но только проще. По умолчания в нем язык PHP, и вам не надо из огромного списка выбирать необходимый вам язык.
Если у вас остались какие-то вопросы — напишите в комментариях, попробую вам помочь.
загрузка...
Об авторе

Andrey
Администратор блога. Специалист по маркетингу, развитию бизнеса, здоровому образу жизни. Владелец и директор двух компаний в Украине. Сертифицированный специалист Apple. Увлечения: бизнес, спорт, дайвинг.
napositive.com.ua
Как вставить блок с кодом в WordPress?
 Вы когда-нибудь пробовали вставить код в WordPress? Нет, начну по-другому: зачем в редакторе WordPress существует кнопка "CODE"? Я наивно думал что она необходима для вставки кода в запись. Я оказался слишком наивным...
Вы когда-нибудь пробовали вставить код в WordPress? Нет, начну по-другому: зачем в редакторе WordPress существует кнопка "CODE"? Я наивно думал что она необходима для вставки кода в запись. Я оказался слишком наивным...
Попытки вставить код в свою запись с помощью тега <code> увенчаются сначала удивлением, а затем - разочарованием... На самом деле, в данном случае вопрос "Зачем этот тег?" очень даже уместен.
Все потому что заботливые разработчики WordPress в качестве редактора публикаций по умолчанию предлагают нам использовать TinyMCE, а он так же по умолчанию не поддерживает включение кода для его отображения в посте. Повторюсь: А зачем тогда в редакторе есть кнопка, добавляющая тег <code> ?
Завернув код в теги <code>, мы в итоге получим просто выполнение кода прямо в записи, будь то HTML или даже PHP. Интересно, а что получится если такой же код вдолбить в запись без оборачивания тегами <code> ? Удивительно, то же самое! Тогда, спрашивается, а зачем платить больше? А, главное, зачем в редактор вставлять бесполезную кнопку? Ну ладно уже с этим TinyMCE, будем надеяться что в будущем разработчики это поправят.
Решение проблемы
Что мы получим в ответ от Google\Yandex на запрос: "Вставить код в WordPress"? Несколько миллионов ответов, начиная с тех, что абсолютно не касаются нашей темы (по типу "Как вставить код SAPE в WordPress"), заканчивая ноющими новичками на форумах и рекламой разных плагинов. В общем, я достаточно нагуглился с этим вопросом и нашел для себя только 3 ответа.
Номер раз
Редактировать каждый тег, для отображения. Заменять все символы < и > на < и >, соответственно. Плюс в том, что код не будет сжираться как если использовать нормальные символы, а вот минусы в том, что это надоедает. Если код большой, то необходимо уже в редакторе делать глобальные замены...зачем этот геморрой? Ну, как вариант, в общем.
Номер два
Если в админке WordPress зайти в "Параметры - Написание", там в пункте "Форматирование" есть параметр "WordPress должен исправлять некорректный XHTML-код автоматически" . Вот если снять галочку с этого параметра, то по идее тег <code> будет работать как должен, но, вопрос: почему? А еще - кто может со 100%-ной вероятностью ответить что после этого будет твориться с сайтом? Утверждать ничего не буду, с таким решением проблемы я просто не уверен.
Номер три
Пожалуй, самый правильный способ. Использовать плагин. Хоть я и не любитель подключать что-то "левое", но тут уже без этого не обойтись. А вот фанаты плагинов приятно удивятся, когда начнут искать на офсайте инфу по метке "code" . Предостаточно! От мега-монстров, которые просто удивляют даже своими маразматическими размерами дистрибутивов в 3mb, до мелких скриптов, которые проделывают то, что написано в первом варианте, только автоматически.
Перерыл я полностью все. Мне хотелось чего-нибудь "легкого", простого и чтоб работало нормально. Много плагинов работают криво, некоторые совсем убивали сайт, некоторые загружали его на столько, что иногда страница вообще не прогружалась, еще куча просто не работала. Мелкие плагины, которые просто делают автозамену символов чреваты тем, что при копировании кода в итоге придется вручную перебивать все кавычки, они вставляются как-то неправильно (кстати, это также касается первого варианта). Короче говоря, когда я закончил с поиском, меня корзина спросила: "Вы действительно хотите безвозвратно удалить эти объекты (28шт) ?"
Но в конечном счете мне удалось найти ложку меда в этой бочке дегтя! Это плагин wp-highlight.js, Игоря Кальницкого. Просто замечательное решение. Он очень легкий, простой и функциональный. Поддерживает практически все языки, автоматически их определяет и подсвечивает код. А стиль подсветки кода можно выбрать в админке.
Использование очень простое: пишем код, выделяем его и нажимаем ту самую кнопку <code>, затем обрамляем все это дело тегом <pre>.
Малюсенькими недостатками хотелось бы отметить то, что окно с кодом по умолчанию получается, во-первых, на всю доступную ширину, т.е. 100%, а высота тянется бесконечно на весь код. Это решается обычным выставлением ширины (если не желаем на 100%) параметром "width" и максимальную длинну свойством "max-height" в css. Также, если строка кода по длине превышает ширину окошка, то она обрезается и становится видимой не полностью. Это тоже решается очень просто: добавим "overflow:scroll" в тот же css и все. В общем, можно вот такой маленький фикс в ваш style.css добавить:
Таким образом, все, что не влезет в окошко будет просто скроллиться. Ну и, само собой, 500px - редактируемо, а ширину и максимальную высоту можно вообще не выставлять.
Скачать плагин wp-highlight.js можно отсюда→. Русский язык там присутствует, установка быстрая и понятная. Спасибо, Игорь!
PS: Для вставки кода можно еще использовать визуальный редактор, но я этот вариант вообще не рассматриваю, не люблю это убожество...
UPD: Не срослось у меня с этим плагином. Почему-то от балды он начал вставлять свои символы, от чего все дохнет...что-то окончательно мне сломал, т.к. у меня просто перестал выполняться код если он вставлен именно для этого, а не для отображения...после отключения он продолжает работать...и это только то, что я заметил. В общем, все решается удалением плагина. Вместо него я нашел офигенное решени: Qoate Simple Code Snippets. Это мастхев для тех, кто не хочет нагружать движок и иногда показывать выдержки кода. В общем, здесь все.
- • Похожие записи
- • Предыдущее из рубрики
a3s.biz
Очень просто вставить код перед и после тегов head и body — ТОП
С помощью плагина — DCO insert analytics code вы сможете очень просто добавлять любой код перед тегом head, а так же перед и после тега body. Вам не нужно будет лезть в код шаблона, рискуя там что-то повредить, вам нужно будет просто добавить нужный вам код в специальное поле на странице плагина. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

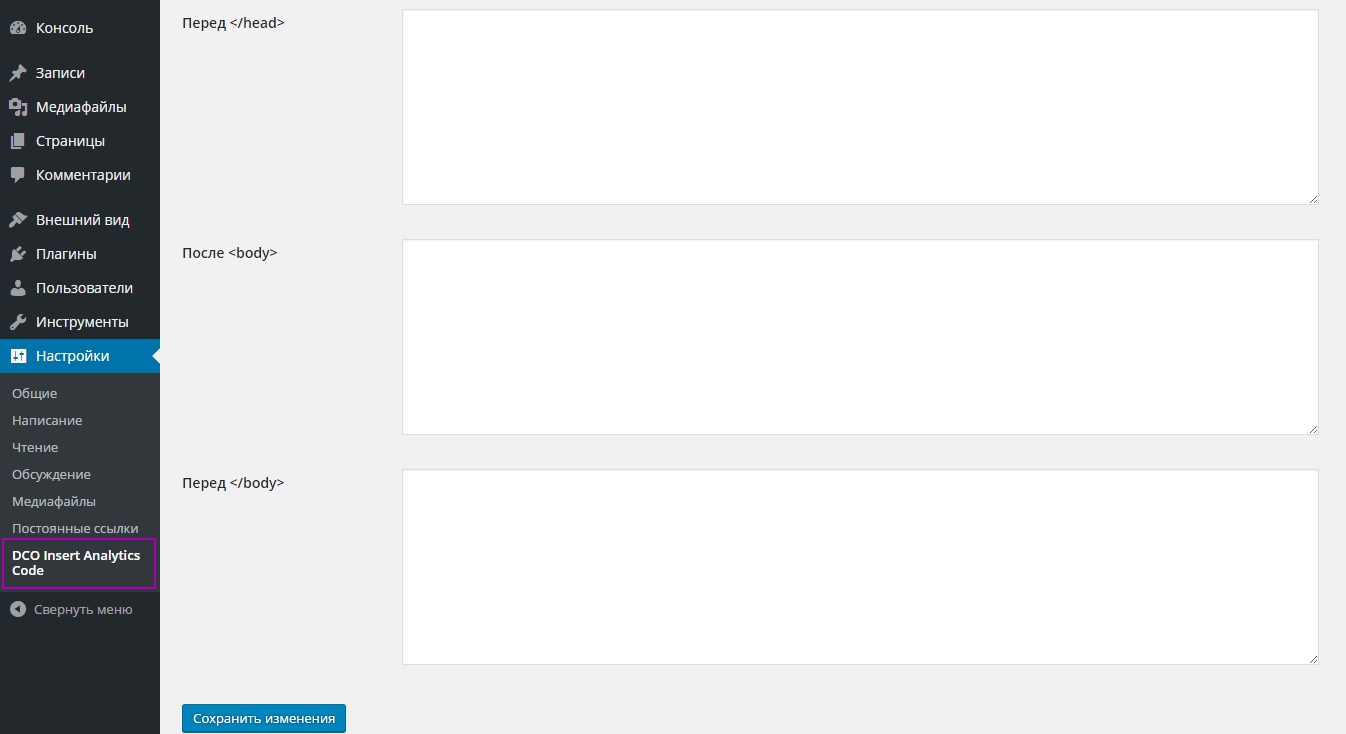
После установки и активации плагина перейдите на страницу: Настройки — DCO Insert Analytics Code. Здесь у вас будет три поля, в которые вы сможете добавлять свой код.
— Перед head, шапка сайта.
— После body, подвал сайта.
— Перед body, чуть выше футера сайта.

После добавления кода сохраните изменения. Если у вас есть вопросы, то оставьте комментарий к данной записи.

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Изменяем список разрешенных HTML-тегов в комментариях, WordPress
Блог / WordPress / Изменяем список разрешенных HTML-тегов в комментарияхЕсли вы не впервые на моем блоге, то заметили, что я добавил в форму комментирования кнопки для вставки HTML-тегов (жирный текст, курсив, цитата, ссылка и код).
Сначала никаких проблем не было, но когда я дошёл до подсветки синтаксиса в комментах, начался хаос 🙂
Первое. Удалялись все HTML-теги (ну кроме <strong>, <em> и прочее), находящиеся между <code> и </code>, а также между <pre> и </pre>, или <blockquote> и </blockquote>. То есть обычный пользователь сайта не смог бы нормально вставить код или процитировать его. Я ещё не сразу это заметил, ведь на админа такие ограничения не распространяются 🙂
Нет, для исправления этой проблемы не стоит разрешать юзерам использовать любые HTML-теги, об этом чуть ниже. А сейчас нужно просто заменить все символы < на < находящиеся в тегах, предназначенных для вставки кода.
На моем блоге это теги <pre> и <blockquote>
Для тех, кто не в курсе — вставьте этот код в файл functions.php
| function replace_html_code ($matches){ $out = str_replace( array('<','>'), array('&lt;','&gt;'), $matches[3] ); return "<{$matches[1]}{$matches[2]}>".$out."</{$matches[1]}>"; } function replace_comments_code($comment_text){ $comment_text = preg_replace_callback ('!<(pre|blockquote)([^>]*)>(.*?)</\\1>!ims', 'replace_html_code', $comment_text); return $comment_text; } add_filter ('pre_comment_content','replace_comments_code'); |
Отлично, теперь второе. Смотрите, вот список разрешенных для вставки в комментарии HTML-тегов для обычного пользователя по умолчанию:
| <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong> |
Кстати, вы сами можете вывести этот список на своем блоге, вставив куда-нибудь (например в comments.php) функцию:
| <?php echo allowed_tags(); ?> |
Ну так вот, загвоздка была в том, что подсвеченный код вставляется через тег <pre> и атрибут А WordPress удалял всё это. Что же, пришло время немного подредактировать список разрешенных HTML-тегов в комментах.
| add_action('init', 'edit_html_tags_in_comments', 10); function edit_html_tags_in_comments() { define('CUSTOM_TAGS', true); global $allowedtags; $allowedtags = array( 'strong' => array(), 'em' => array(), 'blockquote' => array(), 'pre' => array( 'class' => array() ), 'a' => array( 'href' => array (), 'title' => array () ) ); } |
Вы можете и не составлять новый массив HTML-тегов и их атрибутов, а просто добавить нужные теги в старый. Второй способ:
| global $allowedtags; $allowedtags_add = array ( 'pre' => array( 'class' => array() ) ); $allowedtags = array_merge ($allowedtags, $allowedtags_add); |
Смотрите также
misha.blog