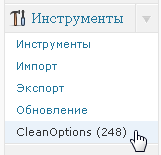
Запланированная публикация в wordpress, плагины расписания публикаций. Wordpress автозаполнение новостей
Добавляем автозаполнение форм для полей адресов в WordPress
Автозаполнение форм на сайте позволяет пользователям быстро выбирать адрес из предложенных вариантов, сгенерированных в режиме реального времени при вводе первых символов. В этой статье мы покажем, как добавить автозаполнение полей адресов в WordPress с помощью API Google Places.

Первое, что нужно сделать, это установить плагин Address Autocomplete Using Google Place Api. После активации плагина перейдите на страницу Настройки — Автозаполнение Google, чтобы настроить параметры плагина.

Вам будет предложено ввести ключ Google Places API. Этот ключ позволяет подключаться к сервису Google Карты и извлекать варианты для автозаполнения из базы данных Google в режиме реального времени.
Перейдите на сайт Google Developer Console и создайте новый проект.

Используйте название, которое в дальнейшем поможет идентифицировать проект, а затем нажмите кнопку «Создать». Всплывающее окно исчезнет, подождите несколько секунд, и вы будете автоматически перенаправлены к новому проекту.
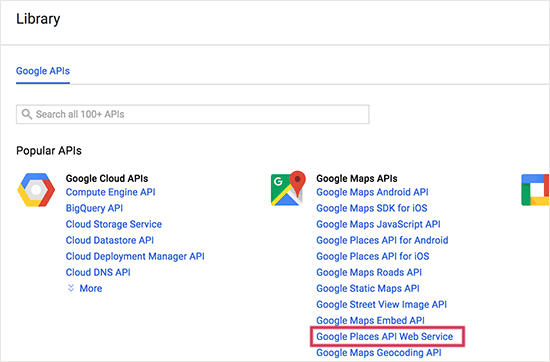
Здесь вы увидите список популярных Google API, которые можно включить в свой проект. Нужно найти и нажать на «Google Places API Web Service«.

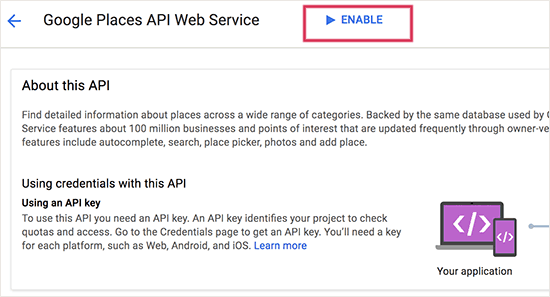
На экране появится информационная страница, на которой объясняется, как работает этот API. Чтобы продолжить, перейдите по ссылке «Включить».

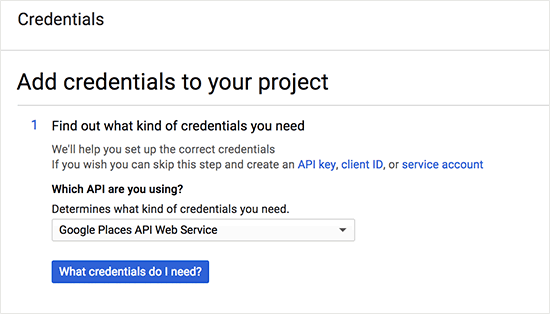
Теперь Google Places API будет добавлен в ваш проект. Но вам все равно нужны учетные данные для использования API на собственном сайте. Поэтому нажмите кнопку создания учетных данных, чтобы продолжить.

В появившемся окне нажмите кнопку «What credentials do I need?».

Теперь в консоли разработчика вам будет предоставлен ключ API. Скопируйте этот ключ и вставьте его в соответствующее поле в панели настроек плагина, установленного на сайте.

Добавьте еще один API в проект Google Developers. Откройте библиотеку API в консоли разработчика, а затем нажмите на «API Google Maps JavaScript».

Появится страница с обзором API, на которой нужно нажать кнопку «Включить».

Для этого API не нужен дополнительный ключ, поэтому можно вернуться на свой сайт.
Включение автозаполнения адресов в полях форм WordPress
Можно добавить функцию автозаполнения для поля любой формы, сгенерированной любым плагином WordPress для создания форм.
Мы будем использовать плагин WPForms. Но дальнейшие инструкции актуальны независимо от того, какой плагин для создания форм вы применяете.
Сначала нужно создать форму, в которой есть поле адреса или набор полей, предназначенных для ввода адреса. После этого добавьте форму на сайт.
Затем перейдите к записи или странице, на которую вы добавили форму. Кликните правой кнопкой мыши по полю адреса и выберите из контекстного меню пункт «Посмотреть код элемента».

Вы увидите имя идентификатора и CSS-класса для поля адреса. Например, на приведенном выше скриншоте значение имени формы — это wpforms[fields][9][address1], значение ID — wpforms-352-field_9, а css-класс — wpforms-field-address-address1.
Вам нужно скопировать только одно из этих значений и вставить на странице настроек плагина. Если вы хотите указать несколько полей в нескольких формах, то нужно добавить другое значение через запятую.

Не забудьте нажать кнопку «Сохранить», чтобы сохранить внесенные изменения.
Теперь можно перейти на страницу с формой и попробовать ввести адрес. В поле формы автоматически начнут отображаться варианты, предлагаемые Google Places и Google Maps.

Мы надеемся, что теперь вы сможете добавить автозаполнение для полей адресов в WordPress.
Перевод статьи «How to Add Autocomplete for Address Fields in WordPress» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Автонаполняемый сайт на Wordpress | Страйф на связи
Знаете ли вы, что собрать автонаполняемый сайт на WordPress проще простого? В новом материале мы подробно рассмотрим как это сделать, какие плагины использовать, как их настраивать и есть ли в этом какой-либо смысл.
Для начала несколько слов о подготовке блога. А именно — нам нужно добиться уникальности контента (думаю все понимают что будем использовать парсеры), занять свою нишу и начать собирать деньги.
Сегодня будет лишь первый этап, а именно — парсеры.
Один из лучших — WPeMatico. Именно его я использую на некоторых проектах. Все что к нему понадобится — подобрать тематическую RSS ленту, которая отдает (по-возможности) новости целиком.
Где взять RSS ленту для парсинга?
Да в любом аггрегаторе RSS лент. Хоть в том же рамблере. Выбираете ленту, где побольше текста в каждой новости и добавляете в плагин, при желании можно добавить несколько лент.
Помните! вы можете создать несколько кампаний, так что лучше всего начать настройку с 1 ленты в кампании, потом можно начать их объединять.
Так как плагин на английском, давайте познакомимся с некоторыми его пунктами, которые нам могут пригодиться.New Feed: — новая лента. Место, куда мы будем вбивать RSS лентуMax items to create on each fetch — количество новостей, публикуемых за 1 раз. Если такое количество новостей вообще было. То есть если вы поставите 10, а новостей было всего 3, вы и получите 3 последние новости. Или наоборот, если вы поставили 3, а вышло 10, то получите 3 последние новости. Удобно, когда не хочется сливать весь новостной портал, а взять только парочку новостей.
Use feed date — Использовать дату и время самой ленты.
Post title links to source? — Если вдруг вы решите перекидывать посетителей на первоисточник, то эта галочка сделает заголовок статьи ссылкой. Удобно, если плагин используется для перелинковки нескольких своих сайтов. Время от времени запускаем и получаем пару ссылок на другие свои проекты. Но не об этом мы сейчас.
Strip links from content — снесет к чертям все ссылки из ленты, оставив только текст. Тот маленький, но очень нужный инструмент, которого многим не хватает.
Enable Cache Images for this campaign? — а эта опция загрузит картинки из ленты на ваш сайт. Либо оставит их на первоисточнике.
Post template — поможет слегка уникализировать заметку, добавив в нее свой текст, обновить некоторые элементы.
Колонка справа поможет выбрать частоту запуска скрипта, статус записи (черновик или публикация), добавить рубрику (есть функция авторубрики, по первоисточнику), добавить кейворды.
В принципе, почти все готово. Но пока ничего не запускаем. Нам еще в опции плагина надо залезть.
Там нас больше всего интересует правая колонка, в самом низу.
Disable WPeMatico Credits on post.
I really appreciate if you can left this option blank to show the plugin’s credits.
Оно удалит ссылку на плагин в каждом посте.
Добавить можно картинок, но пока нет возможности. Часов через 12 сделаю.
Каждая запись с ленты — это запись в блоге. Именно такого размера, какой она была в первоисточнике. Чем больше текст в RSS ленте, тем больше знаков в публикации.
Так же про версия может вытягивать всю новость целиком, менять тайтлы и сипользовать автозамену текста (предварительно нужно создать словарик). Это уже все больше больше приближает нас к уникальному контенту. Но цена — 82$.
Думаю, в подарок читателям я куплю и выложу плагин в течении месяца.
UPD 6 марта 2015
Для более успешного продвижения своего автонаполняемого сайта, рекомендуем к ознакомлению следующие материалы. Они опубликованы несколько позднее, но напрямую относятся к данной теме1. 10 советов по наполнению блога. Базовый материал о наполнении сайта (блога). Читать всем, особенно тем, кто не знает основ.
2. Материал ни о чем, с громким и рейтинговым названием. Как не попасть под АГС. Может будет интересна и полезна новичкам.
3. Толковая статья о сплогах. Где создавать, как поддерживать, монетизировать и вообще, отличный материал. Куплен на бирже.
Понравилось это:
Нравится Загрузка...
Похожее
hidlink.ru
Автонаполнение сайта wordpress программой Зеброид (Zebroid)

Всем привет! Решил я сегодня с вами поговорить про автоблоггинг, а если точнее, то рассказать, про автонаполнение сайта на различных движках (WordPress, Joomla, DLE и др.).
Цель этого поста помочь всем, кто создает сайты для продажи ссылок в различных ссылочных биржах подобных Sape.
Возможно, кто-то выразит свое недовольство тем, что я вообще поднимаю тему автоблоггинга, ведь автонаполнение wordpress сайтов ни к чему хорошему не приведет.
Конечно же, не приведет если все делать, не включая голову, ну а если к этому подойти с умом, то вы сэкономите кучу своего драгоценного времени. Все мы знаем, что время – это деньги. 
Кто следит за моими статьями тот уже в курсе, как я начинал свой путь в мир блоггинга. Два года назад я этот блог создал именно под продажу ссылок в бирже Sape.
Естественно знаний у меня тогда было мало, в итоге из-за множества дублей страниц, копипаста и ссылок, на блог был наложен фильтр АГС. В итоге пришлось потратить 11 месяцев на возвращение всех страниц в индекс Яндекса, а как я это сделал, прочитаете здесь.
Скорее всего если бы не это фильтр, из-под которого я принципиально захотел выйти (видно этим хотел сам себе, что-то доказать), у меня так никогда бы и не появилось собственного блога для людей, в который я сейчас вкладываю всего себя, а статьи пишу собственными руками, затрачивая на это несколько часов в день.
Однако пока я не закончу начатое я не успокоюсь. Спустя два года я все время изучаю тему заработка на продаже временных ссылок, даже прикупил несколько видеокурсов. 

Еще запустил эксперимент по влиянию заработка в Сапе на попадание под фильтр АГС. С результатами эксперимента можете ознакомиться в следующих статьях: «Часть 1» и «Часть 2» скоро будет и третья, не пропустите.
Как размещать на Wordpress, Joomla, DLE, Drupal сайтах статьи автоматически
После тога как я сам начал создавать сайты исключительно под продажу ссылок, я понял, насколько этот процесс утомителен и неинтересен.
Смотрите сами, как это происходит у меня:
Шаг 1. Нужно найти источник контента. Копипаст сразу отпадает, так как это пустая трата времени и сайт на таком контенте проживет в лучшем случае несколько апов Яндекса.
Про то чтобы писать руками даже не обсуждается, поэтому на помощь приходят книги, а вернее скан. Можно сканировать самому, а можно найти людей, которые продают за копейки уже отсканированный текст.
Шаг 2. Создаете сайт, ведь нам же нужно с чего-то продавать ссылки. Для этого можете воспользоваться моим БЕСПЛАТНЫМ видеокурсом «Как создать блог новичку на WordPress».
Шаг 3. Теперь нужно наполнять наш блог постепенно контентом, чтобы поисковики видел, что ваш ресурс развивается и часто обновляется.
Шаг 4. Когда в индексе Яндекс будет более 100 страниц, можете добавлять ваш сайт в биржу Sape. Если у вас нулевые показатели (ТИЦ и PR = 0) примерно 3 рубля в сутки у вас выходить точно будет.
Это притом что вы будите продавать ссылки по схеме 0-1-1 не более чем на 50% страниц. В итоге за месяц выйдет: 30*3=90 рублей.
Я сейчас не буду спорить выгодно это не выгодно, нужно ли так зарабатывать, каждый решает сам. Я только хочу остановиться подробнее на Шаге 3, потому что меня больше всего в этом деле напрягает добавление новых статей. Это дело настолько однообразное и скучное, что хочется застрелиться. 

Допустим вам нужно в день добавлять не меньше 10 статей на 10 проектах. Казалось бы, ничего сложного, но мне это быстро надоедает. К тому же вы не хотите же разместить в одной статье весь купленный текст.
Ваша задача сделать как можно больше страниц, именно от них зависит ваш уровень заработка. Поэтому приходится самостоятельно делить текст на отдельные куски размером 1500 — 2000 символов.
Придумывать заголовки, линковать между собой, добавлять изображения, а также расставлять теги «more», чтобы выводился на главной странице только анонс статей.
После нескольких дней работы, можно просто сойти с ума. Волей неволей, а начинаешь задумываться про автоблоггинг, почему бы не найти способ, как добавлять статьи автоматически... И этот способ я нашел. 
Зеброид — программа для сайтов сателлитов
Много мне пришлось перелопатить сайтов и форумов, перепробовать несколько программ, пока я нашел действительно то, что искал. В мое поле зрение попала программа под красивым названием Зеброид.
В этой статье я не преследую цель научить вас пользоваться этой программой, так как описать всю ее работу не хватит и недели. Мое дело заставить обратить на нее внимание, рассказать о ее функционале и своем опыте использования.
Zebroid - программа для создания, как сателлитов, так и СДЛ сайтов, а также импорта контента в любые CMS (WordPress, Joomla, DLE, Drupal).
Да что тут рассказывать о возможностях этой программы, смотрите сами небольшую презентацию.
Скажу сразу, что программа платная, но поверьте мне оно того стоит. Конечно же я сперва скачал бесплатную демо-версию. Посмотрел что она из себя представляет, а только потом перешел на лицензию.
Возможности программы Зеброид:
Импорт контента — можно загрузить в программу файлы различных форматов (HTML, XML, XLS, SQL, TXT) для дальнейшей работы с ними.
Массовая вставка кода - можно вставить любой код (например, тег «more») во всех статьях в указанном месте.
Очистка заголовков и статей — если нужно можно настроить фильтр, который очистит статьи и заголовки от ненужного мусора.
Удаление дубликатов - программа может сравнивать между собой за несколько минут несколько тысяч статей в поисках похожих и удалить одинаковые.
Отложенная публикация — очень классная функция, которая помогает мне делать задержку публикации статей на сайте. Тем самым вы задаете, сколько статей и в какое время будет автоматически публиковаться.
Массовая вставка картинок — указываете папку с картинками и Zebroid сам в каждую статью их будет добавлять.
Разбивка статей — разбивает один большой текст на несколько маленьких.
Автоматическая перелинковка — есть даже возможность перелинковать статьи между собой.
Проверка уникальности текстов — перед тем как опубликовать пост, воспользуйтесь функцией проверки текста на уникальность с помощью программы Advego Plagiatus.
Автокомментарии — программа Зеброид даже будет добавлять комментарии к статьям, по заданному шаблону.
Естественно это далеко не все функции программы по автонаполнению сайтов. Более подробно с ними ознакомьтесь на этой странице.
Теперь посмотрите, как я с помощью этой программы решил проблему по добавлению контента (Шаг 3). После запуска Зеброида я нажимаю «Импорт», затем выбираю текстовый файл.
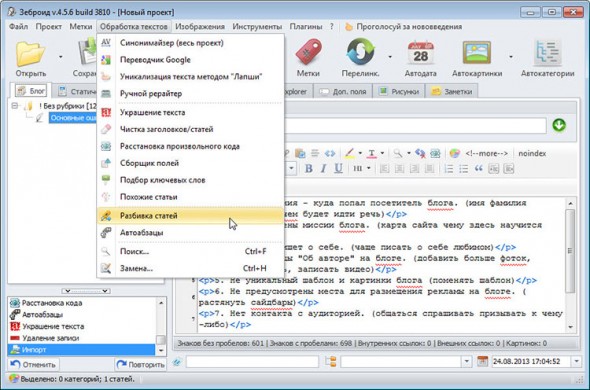
Допустим он большого размера, примерно 500 000 символов. Затем переходим в меню «Обработка текстов» и выбираем пункт «Разбивка статей».

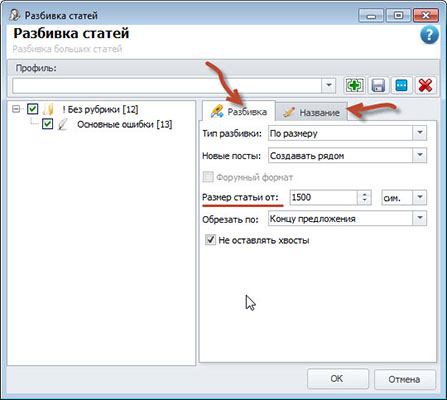
Остается только задать, как разбить текст на статьи (по размеру, по признаку, по спец. тегам) и указать, как сформировать название новых статей (по шаблону, автоназвание, по регулярному выражению).

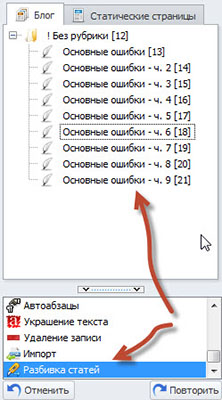
В итоге у нас автоматически получится несколько статей из одной.

Далее расставляем автоматически тег «more», добавляем картинки и линкуем между собой. Это все делается Зеброидом автоматически во всех статьях.
Затем нажимает кнопку «Экспорт» и выбираем движок сайта, в моем случае это WordPress. В итоге наш проект сохранится в специальный файл, который потом нужно будет импортировать через административную панель сайта к себе на хостинг или указать в программе данные доступа по FTP, чтобы она сама залила новый материал на ваш ресурс.
Для загрузки и оформления 10 статей мне раньше нужно было потратить около 40 минут, делая все вручную. Сейчас же, используя мега инструмент от Зеброид я трачу на это 5 минут.
Кстати, если вы хотите приобрести этот продукт, рекомендую воспользоваться моими дилерскими скидками. Для этого вам нужно в вести на странице покупки программы в поле «У меня есть код на скидку» следующий код:
Для оплаты в WMR код 6F516B2F909C1984Для оплаты в WMZ код 6721D81CA0CF312A
Если что-то непонятно, пишите мне на почту.

На этом у меня все. Теперь вы знаете отличный способ, как можно используя программу Zebroid автоматически наполнять сайты для дальнейшего извлечения из них прибыли.
Скоро напишу, сколько сайтов мне удалось создать таким способом и сколько удалось на них заработать. Так что не пропустите новых статей.
P.S. Раньше я говорил, что принял участие в марафоне от www.kolobochek.ru. Так вот он уже завершился, что могу сказать о результатах — их в общем нет.
Как было у меня на сайте для марафона ноль уников, так до сих пор столько и осталось. Немного узнал об СЯ, перелинковке и оптимизации статей. Короче ничего нового.
seoslim.ru
Автозаполнение для формы поиска Wordpress при помощи TypeHead.js
 Поиск на собственном сайте очень важный атрибут. Но по умолчанию, форма поиска WordPress не предоставляет каких-то дополнительных возможностей и примочек. Вы можете в этом сами убедиться. Если у Вас форма поиска встроена в виджет, то напишите там что-нибудь и у Вас никаких подсказок появляться не будет, если только у Вас в браузере не настроено автозаполнение. Я предлагаю Вам возможность улучшить стандартную форму поиска WordPress. То есть, мы к ней добавим скрипт автозаполнения, чтобы был более эффективный подбор поисковых запросов для пользователя. Такой эффект Вы можете наблюдать много где, например при поиске в социальной сети Вконтакте.
Поиск на собственном сайте очень важный атрибут. Но по умолчанию, форма поиска WordPress не предоставляет каких-то дополнительных возможностей и примочек. Вы можете в этом сами убедиться. Если у Вас форма поиска встроена в виджет, то напишите там что-нибудь и у Вас никаких подсказок появляться не будет, если только у Вас в браузере не настроено автозаполнение. Я предлагаю Вам возможность улучшить стандартную форму поиска WordPress. То есть, мы к ней добавим скрипт автозаполнения, чтобы был более эффективный подбор поисковых запросов для пользователя. Такой эффект Вы можете наблюдать много где, например при поиске в социальной сети Вконтакте.
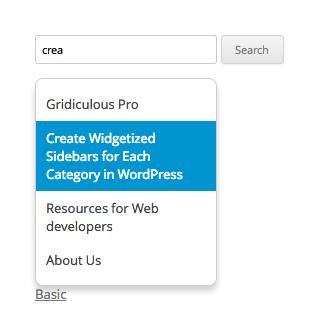
Сама же форма заполнения будет выглядеть следующим образом:

Пример автозаполнения формы поиска в WordPress при помощи плагина WP TypeHead
Вообще поиск в WordPress работает безобразно, поэтому я хочу прикрутить поиск по сайт с поисковых систем, например Google или Яндекс, но об этом мы поговорим в следующих статьях.
Скрипт Twitter Typehead.js
Вообще существует масса скриптов, которые предназначены для автозаполнения, а совсем недавно Джейк Хардинг из компании Twitter выпустил отличный скрипт – typehead.js, который упакован в BootStrap. Данный скрипт с легкостью можно использовать в WordPress, но работу нам облегчает, написанный плагин WP TypeHead.
Плагин WP TypeHead
Данный плагин прост в установке и настройке. Его настраивать очень легко, чтобы все работало без ошибок. Для начала Вам необходимо скачать плагин WP TypeHead, установить его, ну а дальше мы рассмотрим код самого плагина.
Код главного файла плагина выглядит следующим образом:
<?php /* Plugin Name: WP Typeahead Description: Add autocomplete search functionality to default WordPress search form Author: c.bavota, Michal Bluma Version: 1.0.0 Author URI: http://www.bavotasan.com/ */ class Bavotasan_WP_Typeahead { public $plugin_url; public function __construct() { $this->plugin_url = plugin_dir_url( __FILE__ ); add_action( 'wp_enqueue_scripts', array( $this, 'wp_enqueue_scripts' ) ); add_action( 'wp_ajax_nopriv_ajax_search', array( $this, 'ajax_search' ) ); add_action( 'wp_ajax_ajax_search', array( $this, 'ajax_search' ) ); } /** * Enqueue Typeahead.js and the stylesheet * * @since 1.0.0 */ public function wp_enqueue_scripts() { wp_enqueue_script( 'wp_typeahead_js', $this->plugin_url . 'js/typeahead.min.js', array( 'jquery' ), '', true ); wp_enqueue_script( 'wp_hogan_js' , $this->plugin_url . 'js/hogan.min.js', array( 'wp_typeahead_js' ), '', true ); wp_enqueue_script( 'typeahead_wp_plugin' , $this->plugin_url . 'js/wp-typeahead.js', array( 'wp_typeahead_js', 'wp_hogan_js' ), '', true ); $wp_typeahead_vars = array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ); wp_localize_script( 'typeahead_wp_plugin', 'wp_typeahead', $wp_typeahead_vars ); wp_enqueue_style( 'wp_typeahead_css', $this->plugin_url . 'css/typeahead.css' ); } /** * Ajax query for the search * * @since 1.0.0 */ public function ajax_search() { if ( isset( $_REQUEST['fn'] ) && 'get_ajax_search' == $_REQUEST['fn'] ) { $search_query = new WP_Query( array( 's' => $_REQUEST['terms'], 'posts_per_page' => 10, 'no_found_rows' => true, ) ); $results = array( ); if ( $search_query->get_posts() ) { foreach ( $search_query->get_posts() as $the_post ) { $title = get_the_title( $the_post->ID ); $results[] = array( 'value' => $title, 'url' => get_permalink( $the_post->ID ), 'tokens' => explode( ' ', $title ), ); } } else { $results[] = __( 'Sorry. No results match your search.', 'wp-typeahead' ); } wp_reset_postdata(); echo json_encode( $results ); } die(); } } $bavotasan_wp_typeahead = new Bavotasan_WP_Typeahead;Этот код Вам понадобится, если захотите усовершенствовать плагин, а если Вы вздумаете скачать архив, уже написанного плагина, то в нем будут присутствовать все JS-скрипты, а также таблицы стилей.
Если Вы добавить на свой WordPress сайт такой скрипт автозаполнения для формы поиска, то Вы только облегчите поиск пользователям и позволите им более удобно использовать свой сайт. Это может оставить хорошее впечатление о сайте, Вы можете получить дополнительный трафик. Для того чтобы данная функция появилась у Вас на сайте, Вам необходимо просто активировать плагин.
Также советуем почитать на PressDev.RU
pressdev.ru
Запланированная публикация в wordpress, плагины расписания публикаций

 Как-то очень давно, когда у меня был один всего лишь блог и я публиковал там много персональных заметок обо всем на свете, создавал простой и понятный пост что делать с блогом, если вы уезжаете. Суть заключалась в том, что когда собираетесь в отпуск, где не будет возможности размещать новые заметки, то лучше всего воспользоваться возможностью wordpress для «публикации текстов в будущем». Вы заранее пишете пост, указываете дату в будущем и он появится именно в это время. Почему я вдруг вспомнил об этой теме? — да просто в другой своей статье публикации в блог по графику можно сказать нашел некоторые дополнительные способы организации постинга на wordpress сайте — не только когда вы куда-то собрались уехать, но и вообще для удобного управления большим числом постов дабы делать обновления регулярно.
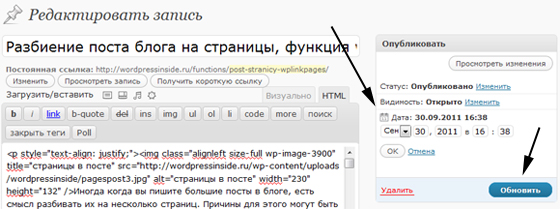
Как-то очень давно, когда у меня был один всего лишь блог и я публиковал там много персональных заметок обо всем на свете, создавал простой и понятный пост что делать с блогом, если вы уезжаете. Суть заключалась в том, что когда собираетесь в отпуск, где не будет возможности размещать новые заметки, то лучше всего воспользоваться возможностью wordpress для «публикации текстов в будущем». Вы заранее пишете пост, указываете дату в будущем и он появится именно в это время. Почему я вдруг вспомнил об этой теме? — да просто в другой своей статье публикации в блог по графику можно сказать нашел некоторые дополнительные способы организации постинга на wordpress сайте — не только когда вы куда-то собрались уехать, но и вообще для удобного управления большим числом постов дабы делать обновления регулярно. Речь в основном пойдет о двух плагинах, но для начала все равно освежу немного в памяти базовую возможность вордпресса для новичков. Итак, после того как вы написали новый пост в блог, указываете теги, категорию, ключевые слова, а дальше жмете на кнопку «Опубликовать». При этом можете заметить, что в качестве даты установлено текущее значение (время и число).


Если в этой графе поставить число или время, которое еще не наступило, то статус заметки примет значение «Планируемая публикация». Она появится в блоге как только придет указанное вами время, причем все это будет сделано автоматически без вашего участия. Таким образом, можно не только добавлять тексты в блог пока вас не будет, но и заниматься боле глобальным планированием публикаций на неделю (или больше) наперед. Единственное, что делать это не совсем наглядно, поэтому есть смысл использовать специальные плагины.
Плагин Editorial Calendar
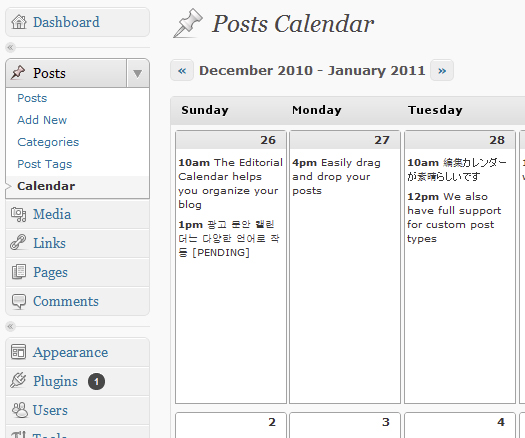
Если вы управляете большим блогом с кучей публикаций, которые не просто планируются в течении недели, но может быть даже и месяца, тогда, конечно, базовый интерфейс для просмотра всех постов будет не совсем удобным. Идеальным решением в таком случае было бы что-то вроде календаря, где бы вы могли видеть все посты за определенный период и легко с ними управляться (перемещать, редактировать и т.п.). Плагин Editorial Calendar как раз создан для этой цели.
Для установки плагина ищете его через админку wordpress либо скачиваем его с официального сайта здесь. Распаковываем, заливаем на FTP в директорию wp-content/plugins и активируем его в системе. После этого в разделе админки «Записи» появится новый пункт меню — Calendar. Что важно он появится также для всех остальных ваших «пользовательских типов» (custom post type) публикаций.


Основные функции плагина Editorial Calendar это:
- Просмотр всех постов блога и их даты публикации.
- Механизм перетаскивания мышкой (Drag and drop) всех постов в календаре что позволят быстро менять их даты.
- Доступно «быстрое» редактирования для заголовков, содержимого и времени постов.
- Возможность публикации постов из календаря или добавления черновиков — то есть управление статусов записей.
- Просмотр статуса постов.
- Управления постами для нескольких авторов, то есть сможете в админке видеть кто, что и когда собирается публиковать или опубликовал.
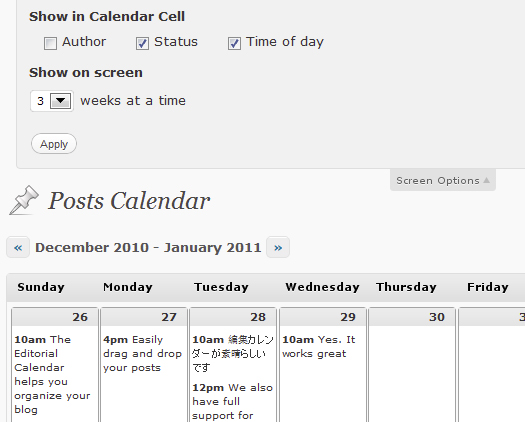
Дабы поменять настройки плагина Editorial Calendar выбираете вверху закладку «Настройки экрана» (Screen options).


Там есть опция отображения тех же авторов, а также статуса и времени размещения поста. Также можно выбрать количество недель одновременно отображаемых на экране, доступны значения от 1 до 5, оптимально по умолчанию установлено 3 недели. Кстати, в календаре предусмотрена возможность удобной навигации между месяцами и неделями.
Напоследок предлагаю посмотреть небольшое видео про плагин Editorial Calendar, которое должно вообще снять все вопросы по установке, настройке и использованию модуля.
В целом, плагин очень понравился, функциональный, удобный, а главное крайне полезный для выполнения своих задач, с которыми справляется на 100%.
Плагин Auto-Schedule Posts
Еще один плагин для работы с расписанием публикаций в блоге — это Auto-Schedule Posts. Принцип его работы заключается в следующем — при добавлении новых постов и нажатии кнопки «Опубликовать» модуль «перехватывает» их и придерживает до тех пор, пока не был выполнен определенный критерий. Данные критерии или настройки указываются вами системе вордпресс — когда именно нужно публиковать пост, с какой регулярностью. То есть это может быть постинг в выбранные промежутки времени, которые будет учитывать максимальное число публикаций в день и минимальное время, которое должно пройти между двумя постами.
Для установки модуля Auto-Schedule Posts скачиваем архив с официального сайта водрпресс, распаковываем, после чего заливаем на FTP в папку плагинов wp-content/plugins. После этого активируем его в админке — страница с настройками должна появиться в системе.


Как видите, все настройки направлены на указание конкретного времени публикаций — по дням недели, времени и с выбранным интервалом. Это позволит пользователям wordpress особо не думать когда именно поставить публикацию, не выбирать ее дату вручную или через календарь, а просто добавлять посты. Мне кажется, опция весьма удобная для больших новостных порталов, где много текстов и новостей. Причем, насколько я понимаю, плагин Auto-Schedule Posts не помешает установленным датам публикаций вручную, то есть не разрушит уже имеющуюся очередность — для этого есть опция Include Manually Scheduled Posts в настройках.
Вообще регулярность публикаций в блоге это важная составляющая — как в случае ведения обычного блога, так и, например, новостного портала. Если постов не так много, то это все можно отслеживать вручную, но для больших объемов текстов с разными авторами и т.п. есть смысл использовать специальные плагины. Рассмотренные сегодня Editorial Calendar и Auto-Schedule Posts могут здорово помочь в работе, упростив ее и сделав более наглядной.
P.S. Чтобы сайт работал, нужно всегда заказывать услугу раскрутка сайта дабы к вам приходили клиенты и совершали заказы, обращайтесь в Web-Promo!
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Как заносить данные, добавлять новости, фотографии, редактировать страницы и т.д.
18 августа 2011,23:15
Как заносить данные, добавлять новости, фотографии, редактировать страницы и т.д.
Ниже мы рассмотрим, основные моменты связанные с тем как пользоваться Wordpress для тестового сайта. Схема работы с wordpress везде примерно одинаковая,но если у вас отличный случай, вы можете Задать свой вопрос
FAQ. Часто Задаваемые Вопросы по пользованию WordPress.
- Как попасть в систему управление сайтом?
- С чего начать?Что может менять администратор, а что программист?
- Создание и редактирование меню на главной и других страницах?
- Пост новостей на главной странице?
- Добавление новых страниц и создание ссылок на них с главной страницы?
- Размещение объектов (заголовков, текста, фото, видео, слайд-шоу) в определенном месте?
- Задать свой вопрос
Ответы:
1. Как попасть в систему управление сайтом? к вопросам
Для того, чтобы попасть в систему управления WORDPRESS, нужно дописать слово "/wp-login.php" к адресу вашего сайта:
http://www.yoursite.ru/wp-login.php
После прохождения по данному адресу вы попадете на страницу авторизации, где нужно будет ввести свой логин/пароль.
 Вход в систему
Вход в систему
После авторизации вы автоматически перейдете в систему управления.
 Система Управления Контентом
Система Управления Контентом
2. С чего начать?Что может менять администратор, а что программистк вопросам
Взглянем на рисунок ниже. Оранжевой рамкой выделена та область которую может менять администратор сайта. Синий рамкой выделенная статичная часть, которую можно менять только программист
 Главная страница
Главная страница
1) Верхняя навигация
2) Навигация "контакты"
3) Боковая навигация
4) Навигация в подвале сайта
Для того что бы изменить меню:
- Раскройте вкладку Внешний вид
- Выберите Меню
- Справа сверху выберите Меню которое хотите редактировать:
- button - Боковая навигация
- contacts - Навигация "контакты"
- footer - Навигация в подвале сайта
- top - Верхняя навигация
 Административная панель WordPress
Административная панель WordPress
- Добавлять ссылки на существующие страницы
- Добавлять ссылки на произвольный адрес
Подробнее о том как редактировать меню на главной и других страницах WORDPRESS
2) Новости сайта
Для того добавить/изменить/удалить/вывести из публикации новость:
- Раскройте вкладку Записи
- Выберите Записи
 Административная панель WordPress
Административная панель WordPress
Подробнее о том как редактировать новости на главной и других страницах WORDPRESS
3) Содержимое сайта или его страницы
Для того добавить/изменить/удалить/вывести из публикации страницы:
- Раскройте вкладку Страницы
- Выберите Страницы
 Административная панель WordPress
Административная панель WordPress
Подробнее о том как редактировать/удалять/добавлять/выводить из публикации Страницы
3. Создание и редактирование меню на главной и других страницах?к вопросам
Меню сайта делиться на 4 раздела:
1) Верхняя навигация
2) Навигация "контакты"
3) Боковая навигация
4) Навигация в подвале сайта
Для того что бы добавить/редактировать/удалить разделы в этих меню:
- Раскройте вкладку Внешний вид
- Выберите Меню
- Справа сверху выберите Меню которое хотите редактировать:
- button - Боковая навигация
- contacts - Навигация "контакты"
- footer - Навигация в подвале сайта
- top - Верхняя навигация
Разберем пример, как добавлять пункт в навигацию:
Выберем вкладку button.Оно является хорошо масштабируемой ,т.к. её элементы находятся по вертикали.
 Изменение меню в wordpress
Изменение меню в wordpress
Перед нами две возможности , добавить произвольную ссылку и ссылку на нашу страницу. Сделаем это:
Добавим произвольную ссылку:
- В блоке "Произвольные ссылки" в поле "URL" введем адрес страницы на которую будет переходить пользователь
- В поле "Текст" напишем название кнопки который увидит пользователь
- Нажмем "Добавить в меню"
 Добавление ссылки в меню wordpress
Добавление ссылки в меню wordpress
Не забудьте нажать "Сохранить Меню", если хотите что бы оно отобразилось на сайте
 Добавление ссылки в меню wordpress
Добавление ссылки в меню wordpress
Добавим ссылку на страницу:
- В блоке "Страницы" поставить галочку на "Open art"
- Нажмем "Добавить в меню"
 Добавление ссылки в меню wordpress
Добавление ссылки в меню wordpress
Так же ,не забудьте нажать "Сохранить Меню", если хотите что бы оно отобразилось на сайте
После этих действий на главной странице в боковом вы увидите две дополнительные кнопки:
 Добавление ссылки в меню wordpress
Добавление ссылки в меню wordpress
Если вы хотите удалить пункт навигации , нажмите на стрелочку с ненужным пунктом. Раскроется подробная информация. Нажмите "Удалить". После этого нажмите "сохранить меню"
 Удалить ссылку из wordpress
Удалить ссылку из wordpress
Для того добавить/изменить/удалить/вывести из публикации новость:
- Раскройте вкладку Записи
- Выберите Записи
 Добавление новостей в wordpress
Добавление новостей в wordpress
Для добавление свежей "Новости" нажмите Добавить новую рядом с заголовком "Заметки"
Заполните форму как на картинке
 Добавление свежей новости в wordpress
Добавление свежей новости в wordpress
- Введите название "Новости"
- Задайте логичной название в URL, в качестве разделителя используйте "-"
- Напишите сам текст новости, с помощью ярлычков выше форматируйте его, а также вставляйте изображения
- Раскрой вкладку "Видимость", установите галочку "Прилепить на главную страницу"
- Нажмите "Опубликовать"
В итоге ваша новость окажется наверху. Т.к максимальное количество новостей на странице равно 3, то последняя "Новость" в списке исчезнет.
 Добавление свежей новости в wordpress
Добавление свежей новости в wordpress
5. Добавление новых страниц и создание ссылок на них с главной страницы?к вопросам
Для того добавить/изменить/удалить/вывести из публикации страницы:
- Раскройте вкладку Страницы
- Выберите Страницы
 Добавление статей в wordpress
Добавление статей в wordpress
Нажмите "Добавить новую" рядом с заголовком "Страницы"
 Добавление статей в wordpress
Добавление статей в wordpress
- Введите название "Статьи"
- Задайте логичной название в URL, в качестве разделителя используйте "-"
- Напишите сам текст статьи, с помощью ярлычков выше форматируйте его, а также вставляйте изображения
- Выберите robotsmeta и впишите index,follow. Это нужно что поисковики индексировали страницу
- !Раскрой вкладку "Статус", установите "На утверждение" если вы хотите поместить статью на Главную страницу. Если вы хотите просто сохранить страницу, оставьте "Черновик"
- Нажмите "Опубликовать"
 Добавление статей в wordpress
Добавление статей в wordpress
После этого статья появиться на главной странице
Для того что бы создать ссылку на только что созданную страницу , перейдите в раздел "Меню". Следуя инструкции 3 , добавьте ссылку в меню , выбрав из списка "Моя новая страница"
6. Размещение объектов (заголовков, текста, фото, видео, слайд-шоу) в определенном месте?к вопросам
Размещать разного рода контент можно только в поле "Страницы"
Зайдите в любую страницу или создайте новую. Вы увидите следующие
 Редактирование, добавление объектов и заголовках в WordPress
Редактирование, добавление объектов и заголовках в WordPress
- Добавить "Изображение"
- Добавить "Видеофильм"
- Добавить "Аудиофайл"
- Добавить "Медиафайл"
- Для выбора размера заголовков используйте выкидной список: "Абзац"
1) Добавить изображение
 Редактирование, добавление объектов и заголовках в WordPress
Редактирование, добавление объектов и заголовках в WordPress
1)Добавить изображение с компьютера
1.1)Для этого нажмите "Выберите файл".Выберите изображение на вашем компьютере формата JPEG,GIF,PNG
1.2)Нажмите "Вставить в запись"
2)Добавить из библиотеке на сайте
2.1)Выберите нужное изображение из списка, нажмите "Показать"Для добавление файлов в этот раздел, зайдите в "медиафалы" в основном меню
2.2)Нажмите "Вставить в запись"
2.3)Если вы что то редактировали, нажмите "Сохранить все изменения"
3)Добавить изображение с другого сайта
3.1)Введите URL до файла , например: http://www.dispsoft.ru/logo.jpg
3.2)Нажмите "Вставить в запись"
По аналогии добавляются видео, аудио, медиа файлы. Различие лишь в разрешениях
Write a comment
- Required fields are marked with *.
 |
www.dispsoft.ru
Автоматическая публикация контента из RSS-потоков в Wordpress
 Бывает такое ситуация, что многие ресурсы наполняются при помощи RSS-агрегаторов. Некоторые сплоги так делают. Но обычные новостные сайты также используют RSS-потоки для наполнения своих ресурсов.
Бывает такое ситуация, что многие ресурсы наполняются при помощи RSS-агрегаторов. Некоторые сплоги так делают. Но обычные новостные сайты также используют RSS-потоки для наполнения своих ресурсов.
В данной статье я хотел бы Вам рассказать, как можно автоматически наполнять свои сайты из RSS-потоков сторонних сайтов.
Мы рассмотрим плагин, который поможет нам использовать RSS-потоки и получать контент с других ресурсов называется WP RSS Aggregator.
WP RSS Aggregator
Довольно популярный, известный плагин, который Вы можете скачать с официального каталога плагинов WordPress (ссылка). После того, как установите и активируете данный плагин, в его настройках Вам достаточно просто указать сайты, с которых думаете брать информацию, то есть контент.
Конкретную ленту с конкретного сайта можно вывести на любой странице Вашего ресурса при помощи шорт-кодов. Причем в меню редактора постов будет доступна специальная кнопка данного плагина, при помощи которой и можно будет добавлять шорт-коды.

Плагин имеет и ряд других настроек, с которыми Вы разберетесь без проблем. Если уже совсем плохо будет, то можно будет посмотреть видеокурс по плагину . Сам плагин бесплатный, но он имеет различные платные дополнения, это:
. Сам плагин бесплатный, но он имеет различные платные дополнения, это:
- Feed to Post – предназначена для импортирования лент в статьи
- Keyword Filtering – фильтрует контент на Вашем ресурсе по определенным ключевым словам
- Categories – для определения постов из ленты в нужные категории
- Excerpts and Thumbnails – для вставки картинок в посты из ленты (миниатюры)
Теперь можно сделать такой вывод, что плагин отлично фильтрует и показывает посты из ленты других ресурсов, а если использовать платные расширения, то можно сделать еще более мощный функционал.
WP RSS Multi Importer
Еще один популярный плагин, который добавляет потоки с других ресурсов на свой. Вы можете отображать эти потоки при помощи следующих возможностей:
- При помощи шорт-кодов
- Обычный импорт постов
- Отображение постов при помощи виджета в сайдбаре
Скачать данный плагин Вы также можете с официального каталога плагинов WordPress по следующей ссылке. При помощи него, Вы можете создавать различные варианты статей, используя чужие посты, с других ресурсов.

Имеет ряд настроек, так что можете сделать так, чтобы в определенное время, отбирался нужный Вам контент для последующего импорта. Плагин очень простой в установке и последующей настройке, так что не должно у Вас составить труда, все сделать на высшем уровне.
Теперь Вы знаете, как можно автоматически публиковать статьи из RSS-потоков в свой ресурс, надеемся, что плагины Вам пригодятся.
Также советуем почитать на PressDev.RU
pressdev.ru