5 лучших бесплатных плагинов WordPress для ленивой загрузки изображений. Wordpress подгрузка записей
Бесконечная загрузка записей плагин WordPress Auto Load Next Post — ТОП
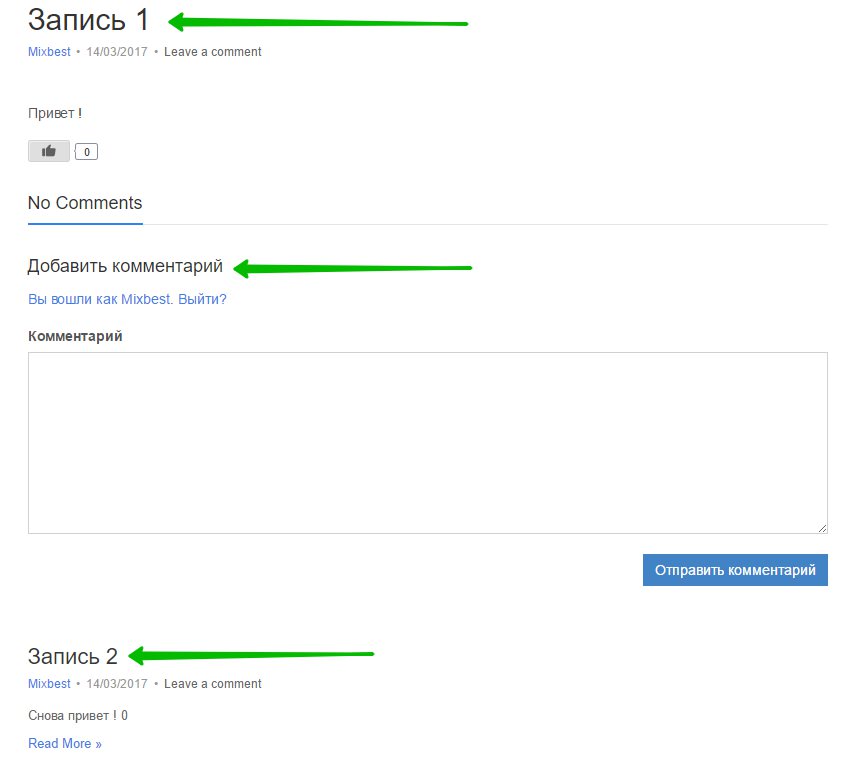
 Привет ! Сегодня я покажу вам как можно очень просто и быстро сделать бесконечную загрузку записей на сайте WordPress. Вы сможете сделать авто-подгрузку записей целиком на странице записи. Пример. Пользователь заходит на страницу записи, прокручивает её вниз и ему автоматически загружают следующую запись целиком, вместе с комментариями и всем контентом. Очень простой и полезный плагин !
Привет ! Сегодня я покажу вам как можно очень просто и быстро сделать бесконечную загрузку записей на сайте WordPress. Вы сможете сделать авто-подгрузку записей целиком на странице записи. Пример. Пользователь заходит на страницу записи, прокручивает её вниз и ему автоматически загружают следующую запись целиком, вместе с комментариями и всем контентом. Очень простой и полезный плагин !

Установить плагин Auto Load Next Post вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

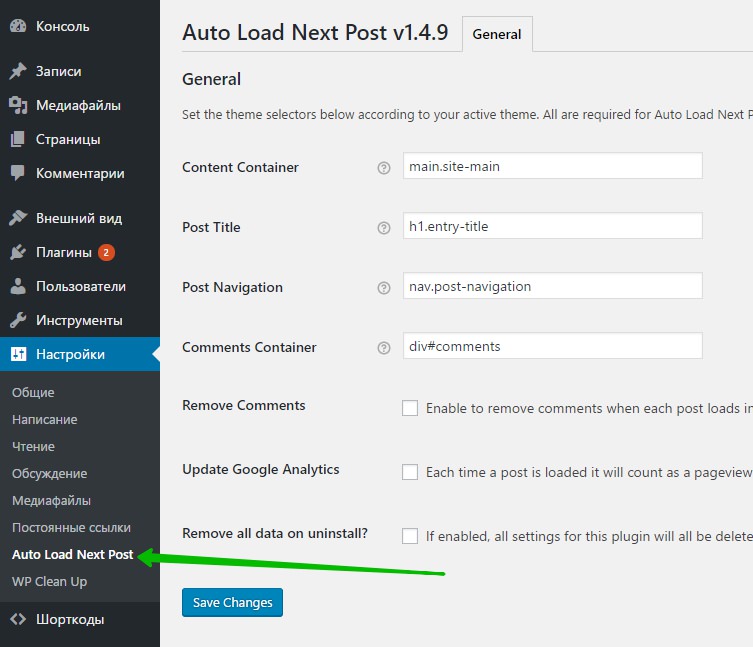
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Auto Load Next Post.
— Content Container, Post Title, Post Navigation, Comments Container, значения данных параметров оставьте без изменений.
— Remove Comments, удалить комментарии из бесконечной загрузки.
— Update Google Analytics, каждый раз, когда запись загружается, это будет засчитываться как просмотр страницы. На сайте должен быть установлен код отслеживания Google Analytics.
— Remove all data on uninstall, поставьте здесь галочку и сохраните настройки, если решите удалить данный плагин.
— Сохраните изменения.

Далее, чтобы плагин заработал, зайдите в Детали плагина, на вкладке FAQ скопируйте php код рядом с надписью — Simple add this to your functions.php file.

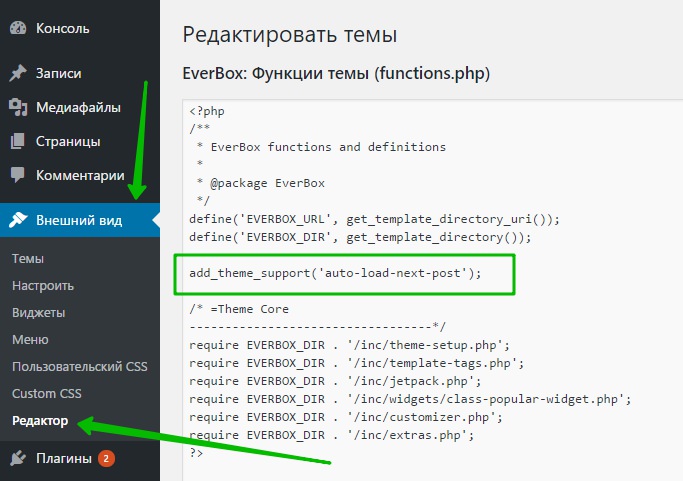
Далее, перейдите на страницу: Внешний вид — Редактор. Откройте для редактирования файл functions.php и вставьте код плагина в любое место файла. Обновите файл.

Всё готово ! На любой странице записи будет работать бесконечная загрузка записей, целиком со всем контентом.
 Супер плагины WordPress более 500 смотри Здесь.
Супер плагины WordPress более 500 смотри Здесь.
 Бесконечная загрузка анонсов в блоге с помощью кнопки.
Бесконечная загрузка анонсов в блоге с помощью кнопки.
Остались вопросы ? Напиши комментарий ! Удачи !

Ускоряем сайт на WordPress при помощи ленивой загрузки

При работе в Интернете всем хочется, чтобы страницы сайтов загружались как можно быстрее, никому не нравится долго ждать завершения загрузки той или иной страницы. Причём это ожидание может затягиваться весьма существенно в тех случаях, когда изображений на странице великое множество. Присутствие изображений на странице делает страницу более привлекательной для посетителей, увеличивает наглядность и в конечном счёте, способствует повышению посещаемости вашего сайта. Однако приходится считаться с тем, что наличие изображений значительно утяжеляет страницы, увеличивая время их загрузки.
Медленная загрузка страниц отрицательно сказывается на SEO оптимизации вашего сайта. В настоящее время многие сайты используют в своих постах изображения в GIF или PNG -формате. Такие изображения имеют больший объём, чем изображения в формате JPEG, в результате загрузка страниц может занять ещё больше времени. Для загрузки каждого такого изображения требуется отдельный HTTP-запрос, что также не способствует ускорению загрузки.
Для решения этой проблемы применяется так называемая «ленивая» или отложенная загрузка, при которой загружаются только те изображения, которые необходимы пользователю. В данной статье приводится описание шести лучших бесплатных плагиновWordPress для “ленивой” загрузки, помогающих значительно повысить скорость загрузки страниц.
1. a3 Lazy Load — лучший плагин ленивой загрузки
Плагин ускоряет блог и повысить визуальный отклик страницы на ПК, планшетах и мобильных телефонах.
a3 Lazy Load не создает нагрузки на сайт и при этом является мобильно ориентированным. Простой в использовании плагин, который ускорит работы сайта. Чем больше на сайте будет тяжелых элементов, тем лучше плагин будет выполнять свою работу и тем больше вы увидите улучшений в производительности.
Основные характеристики плагина:
- Ленивая загрузка для всех изображений, граватары, видео и фреймов
- Выбор эффектов загрузки
- Поддержка WooCommerce
- Высокая производительность и низкой нагрузкой
- Можно делать исключения изображений и видео
- Резервная подключение JavaScript
- Загрузка элементов по data: URL
- Поддержка всех браузеров
[alert-note]Для ещё большего ускорения блога необходимо оптимизировать ещё и размер картинок. Как это сделать прочитайте в статье Плагины WordPress для сжатия изображений[/alert-note]
2. Lazy Load
Это плагин для отложенной загрузки изображений, разработанный WordPress.com, командой TechCrunch и Джеком Голдманом. Он имеет простой код, поэтому не перегружает ресурсы сервера.
Lazy – простой в установке и настройке плагин. Он практически не требует настройки, начиная работу сразу после установки.
Основные характеристики плагина:
- Простой код.
- Работает на WordPress.
- Простота в использовании.
- Использует jQuery.sonar.
3. BJ Lazy Load
BJ – ещё один бесплатный плагин WordPress для ленивой загрузки, который заменяет все ваши изображения, миниатюры, граватары и содержимое элементов iframe в отслеживаемой области “заглушкой”. Сами изображения подгружаются после появления в окне браузера. Такой способ позволяет ускорить загрузку страниц, а также сэкономить трафик пользователя.
Плагин имеет отзывчивый дизайн, позволяющий работать с мобильными устройствами. На мобильных устройствах изображения автоматически масштабируются в соответствии с размером экрана. Этот плагин имеет поддержку Retina, что означает возможность работы на устройствах Apple.
Основные характеристики плагина:
- Замена изображений “заглушкой”.
- Автоматическое изменение размеров изображений.
- Поддержка Retina.
- Экономия пользовательского трафика.
4. jQuery Lazy Load
jQuery – бесплатный плагин для “ленивой” загрузки, использующий Java-скрипт. Java-скрипт подгружает изображения только тогда, когда они оказываются в видимой области окна браузера.
jQuery – весьма популярный плагин из WordPress репозитория.
Основные характеристики плагина:
- Популярность.
- Использование Java-скрипта.
- Небольшой объём.
- Практически не нуждается в настройках.
5. Advanced Lazy Load
Это очень хороший плагин WordPress для ленивой загрузки, который подгружает изображения тогда, когда пользователь, прокручивая страницу, достигает области изображения. Этот плагин также использует jQuery-скрипт. Он позволяет уменьшать время загрузки, так как сначала загружается текст, а для изображений создаётся новое HTTP соединение.
То, что страницы не загружаются одновременно, позволяет уменьшить количество HTTP соединений и значительно снизить нагрузку на сервер.
Основные характеристики плагина:
- Использует jQuery-скрипты.
- Позволяет уменьшить количество HTTP соединений.
- Позволяет ускорить загрузку страниц.
- Имеет два типа настроек.
6. Unveil Lazy Load
Это очень небольшой плагин, использующий jQuery-скрипт. Он подгружает изображения с помощью скрипта объёмом всего 0.6 Кб. Плагин позволяет снизить нагрузку на сервер, уменьшая количество соединений.
Изображение подгружается в HTML код страницы по схеме data: URL, благодаря чему не требуется дубликат изображения, необходимый для “ленивой” загрузки.
Основные характеристики плагина:
- Использует jQuery-скрипты.
- Использует лёгкие скрипты.
- Использует схему с data: URL.
- Позволяет уменьшить количество соединений.
Заключение
В данной статье приведено описание бесплатных плагинов WordPress для «ленивой» загрузки изображений, которые помогут страницам вашего сайта WordPress загружаться быстрее. При помощи этих плагинов вы сможете просто творить чудеса. Напишите в комментариях о том, каким плагином для ленивой загрузки изображений вы пользуетесь.
clubwp.ru
WordPress загрузка файлов пользователями |
WordPress загрузка файлов пользователями
Приветствую Вас на своем сайте lu-web.ru.
Сегодня я бы хотела рассказать Вам как загрузить файл на сайт wordpress пользователями со страниц и записей. Например, у вас есть сайт с фото конкурсом или видео конкурсом. И вам нужно дать возможность пользователям отправить вам файл.
Первое, что придет в голову — отправить файл с Contact From 7. Сложность в том, существует ограничения на размер отправки файлов методом POST, максимум 7 мб.
Второе, что может прийти в голову — попросить пользователей залить свое видео на youtube или другой хостинг или файлообменник. Но как показывает практика и интернет маркетинг — чем меньше телодвижений со стороны пользователей, тем больше шансов удержать его на своем ресурсе.
Тогда, может быть дать возможность загрузить пользователям файл на youtube напрямую с вашего сайта: на сегодняшний день я нашла только два плагина, которые позволяют это сделать:
- Gravity Forms Advanced File Uploader — данный плагин позволяет загрузить видео файлы напрямую в ваш канал youtube. Но у меня он почему-то так и не запустился, возможно вышло обновление.
- WP2YT — данный плагин позволяет загружать видео с панели управления, и обещает в ближайшем будущем выпустить обновление — виджет, позволяющий загружать видео пользователям. Ждем(((
Остальные или не работали или еще что-нибудь с ними было.
Единственное решение, которое мне удалось найти для реализации WordPress загрузка файлов пользователями, это плагин Files.fm File Upload Form, найти его можно в репозитории WordPress. Это условно бесплатный плагин, который использует собственное хранилище для загрузки фалов files.fm В бесплатной версии вы сможете разместить разместить форму загрузки файлов размером до 100мб, а также использовать хранилище до 1 гб бесплатно, дополнительные настройки — в платной версии бизнес стоит 10$ и выше, в зависимости от размера, который вам необходим для хранилища.
Информацию, которую мне удалось найти по запросу Wordpress загрузка файлов пользователями в англоязычных форумах:
- WordPress File Upload — плагину не удалось связаться со своим сервером, несмотря на совместимость с версией WordPress.
- Ajax Multi Upload for WordPress;
- N-Media file uploader plugin;
- Frontend Uploader;
- Real Ajax Uploader for WordPress.
У меня не получилось настроить данные плагины. Пробуйте, возможно Вам повезет больше)))
lu-web.ru
CSS и JavaScript, блокирующие загрузку страницы в WordPress
Блог / WordPress / Google PageSpeed: CSS стили и JavaScript скрипты, блокирующие загрузку страницы на WPВ этом посту будет подразумеваться, что вы знакомы с инструментом Google по оптимизации скорости загрузки страниц сайта — PageSpeed Insights. Слушайте, да прямо сейчас вбейте туда свой сайт нажмите кнопку «Analize».
Окей, а теперь — о чём этот пост?
Вполне возможно, что в результатах проверки вашего сайта есть пункт «Eliminate render-blocking JavaScript and CSS in above-the-fold content».

Я заметил, что этот пункт один из самых трудноразрешимых (трудоёмких) и практически на всех сайтах, даже на очень быстрых, он присутствует.
Как его исправить в теории:
- Объединяем все JavaScript файлы и размещаем то, что получилось перед закрывающим тегом </body> сайта.
- Объединяем все CSS, суём прямо перед JavaScript, которые мы уже переместили, затем выбираем из них те стили, которые необходимы для корректного отображения страницы, а в особенности её верхней части (первого экрана) и помещаем их в тег <style> в <head> сайта.
Как же обстоит дело на практике, и в данном конкретном случае — для сайтов на WordPress?
1. Воспользуемся зависимостью других скриптов от jQuery
В корректно состряпанной теме WordPress все CSS и JS файлы подключаются через wp_head() и wp_footer() — то есть в <head> и в конце </body> соответственно.
Также у файлов есть зависимости, то есть например плагин fancybox.js должен подключаться после jquery.js, а это значит, что если библиотека jQuery находится в wp_footer(), то FancyBox ну никак не может попасть в wp_head().
Перемещаем jQuery в футер сайта
Делается это очень просто — при помощи функций wp_deregister_script(), wp_register_script(), wp_enqueue_script() и хука wp_enqueue_scripts (иногда используют хук init в связке с is_admin()). Всё, что требуется от вас, это вставить код следующего содержания в файл functions.php вашего сайта.
| add_action('wp_enqueue_scripts', 'true_peremeshhaem_jquery_v_futer'); function true_peremeshhaem_jquery_v_futer() { // снимаем стандартную регистрацию jQuery wp_deregister_script('jquery'); // регистрируем для подключения в футере, описание параметров - в документации функции (ссылка чуть выше) wp_register_script('jquery', includes_url('/js/jquery/jquery.js'), false, null, true); // подключаем wp_enqueue_script('jquery'); } |
Хочу обратить ваше внимание на то, что это автоматизированное решение, и хотя оно работает практически в 100% случаев, бывает такое, что некоторые скрипты не хотят переноситься в футер сайта. Тогда уже потребуется более внимательный к каждому вашему файлу JavaScript.
На этом наша работа с JS заканчивается, конечно прирост в скорости даст ещё и объединение скриптов (то есть снимаете их все с регистрации и потом просто подключаете свою объединенную версию) — но Google сейчас это уже не требует.
2. Объединение CSS в WordPress
Если объединение всех JavaScript в один файл — не всегда хорошая идея, то CSS-ки я бы рекомендовал объединять по возможности всегда.
Помните скриншот в самом начале статьи (10 blocking CSS resources)? Откуда берется такое количество файлов стилей, ведь разработчик темы наверное понимал, что делает?
Ответ — из плагинов.
Например плагин «Contact Form 7» подключает свою собственную таблицу стилей, и хотя сама по себе она невелика, то лучше всё же избежать лишних HTTP-запросов.
Давайте пошагово разберем как.
- Копируете содержимое таблицы стилей плагина и вставляете его в конец основного файла стилей — style.css.
- Проверяете, проставлены ли в данных стилях относительные ссылки на изображения, например url('images/load.gif'). Если да, то либо заменяете их на абсолютные, либо переносите изображения из плагина в папку с темой.
- Заходите в настройки плагина и смотрите, есть ли возможность где-нибудь снять галочку и не подключать CSS плагина. В «Contact Form 7» такой возможности нет, а значит мы переходим к следующему пункту.
- Отрубаем файлы через functions.php. Для стилей «Contact Form 7» код будет следующий:
add_action( 'wp_print_styles', 'true_otkljuchaem_stili_contact_form', 100 ); // по идее вы можете использовать и хук wp_enqueue_scripts, хотя конкретно его я не тестировал function true_otkljuchaem_stili_contact_form() { wp_deregister_style( 'contact-form-7' ); // в параметрах - ID подключаемого файла }
Также иногда при помощи условных тегов файлы плагинов (как CSS, так и JS) отключают только с тех страниц, на которых они не используется.
Ок, с «Contact Form 7» разобрались, а как узнать ID файлов CSS других плагинов?
Да легко, открываем исходный код страницы и видим там подобную картину:

Также есть плагин, который позволит выполнить объединение CSS и JavaScript автоматически — JS & CSS Script Optimizer.
Если у вас остались вопросы, либо я забыл упомянуть о чем-либо в этой статье, пожалуйста, оставьте свой комментарий.
Ещё про ускорение сайта
misha.blog