Каким должен быть современный шаблон WordPress? Валидный шаблон wordpress
Проверка валидности кода шаблона | Front-End
 При выборе шаблона для будущего сайта следует обязательно проверить его на валидаторе. Нужно это для того, чтобы в будущем избежать проблем с работоспособностью сайта. Конечно, проверка валидности кода шаблона вовсе не гарантия безупречного функционирования сайта, и все-же проверять шаблон на валидность конечно надо.
При выборе шаблона для будущего сайта следует обязательно проверить его на валидаторе. Нужно это для того, чтобы в будущем избежать проблем с работоспособностью сайта. Конечно, проверка валидности кода шаблона вовсе не гарантия безупречного функционирования сайта, и все-же проверять шаблон на валидность конечно надо.
CEO оптимизаторы утверждают, что валидность кода сайта влияет на поисковую выдачу
Так что-же такое валидность HTML, CSS кода? Проверка валидности кода — соответствие документа (в нашем случае шаблона сайта), общепринятым международным правилам написания, указанным в W3C (World Wide Web Consortium). Такие правила несут рекомендательный характер.

W3C это организация, которая ведет разработку и внедрение единых технологических принципов и стандартов для Интернета. Проще говоря целью принятия стандартов является достижение совместимости между программами и аппаратурой различных фирм — производителей.
Здесь это корректное отображение нашего сайта в разных браузерах и на разных устройствах. Ведь любой веб-сайт, блог, называйте как хотите, является программой, а к примеру, планшет, устройством отображения информации.
Вот почему следует выбирать шаблон на официальных сайтах производителей. Можно выбрать вполне функциональную и валидную тему бесплатно
Кратко : Валидатор формата (часто просто валидатор, от англ. validator) — компьютерная программа, которая проверяет соответствие какого-либо документа, потока данных, или фрагмента кода определённому формату, проверяет синтаксическую корректность документа или файла — то есть, производит валидацию.
Проверка валидности кода шаблона
Проверяется шаблон на валидность очень легко. Для сначала установите испытуемый шаблон на свой домен и после этого зайдите на сайт
validator.w3.org
который является самым авторитетным в своем роде.
Здесь следует ввести имя домена и нажать кнопку.
Не стоит слишком обращать внимание на предупреждения, если их немного, 100%-ной валидности кода шаблона добиться очень сложно. К примеру, валидатор иногда «придирается» к специальным комментариям к HTML, CSS коду, может выдать предупреждение (в некоторых случаях) строчном написании CSS внутри HTML, не любит теги <noindex>, <center>, хотя на корректность отображения и работы сайта это никак не влияет.
А вот с ошибками шаблон лучше не брать, хотя и их можно устранить. Но я думаю что оно того не стоит. Если честно, у меня в шаблоне две ошибки, по мнению W3C, но сайт работает, статьи индексируются, и я пока до них (ошибок) не добрался.
— Устраню ошибки валидности шаблона WordPress в соответствии с требованиями W3C — валидатора. Валидность кода шаблона напрямую влияет на поисковую выдачу.Связь со мной на странице «Контакты».
На этом на сегодня все. Жду ваших дополнений в виде комментариев. Если вам пригодилась статья «Проверка валидности кода шаблона», делитесь ей в соц. сетях.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Проверка верстки шаблона правилам SEO
Зачем редактировать шаблон
После того, как вы выбрали шаблон для установки на свой сайт WordPress, стоит проверить его верстку на соответствие основным правилам SEO (оптимизации). Например, коробочный шаблон «Twenty Fourteen» сверстан так, что заголовки виджетов выводятся в тегах <h2></h2>, что может отрицательно сказаться на продвижении сайта. Бывают другие недочеты верстки шаблонов, от которых нужно избавиться до наполнения сайта материалами и его открытия для поисковиков.
Чрезвычайно трудно найти готовый шаблон WordPress полностью удовлетворяющий своим потребностям. Довольно часто, подобранный шаблон нравится, но не устраивает его цветовая гамма или не нравится расположение сайдбара, заголовка, шрифт, и т.д. На платформе WP есть все возможности изменить WordPress шаблон под себя.
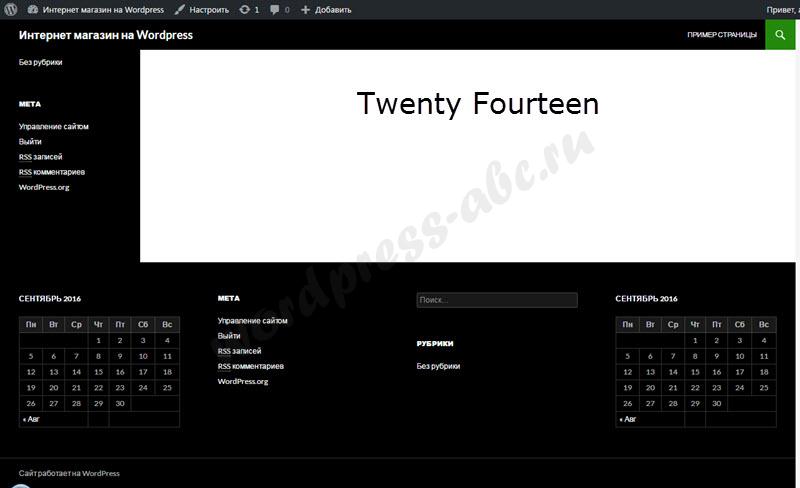
Для примера изменим коробочный шаблон WordPress под названием «Twenty Fourteen». Этот шаблон выступит практичным примером, на котором можно посмотреть все нюансы тонкой и не только тонкой настройки шаблонов WordPress.


Подготовка к редактированию шаблона
Перед любыми работами с кодом WordPress, в том числе изменении рабочего шаблона, нужно сделать и иметь под рукой:
Шаблон должен быть предварительно настроен на вкладке Внешний вид→Настройка.
Примечание: Чтобы сделать не сбрасываемые изменения в шаблоне, нужно перейти на дочернюю тему. Работа на дочерней теме WordPress позволяет обновлять шаблон без потери сделанных изменений.
Как изменить WordPress шаблон «Twenty Fourteen» под себя
Я постараюсь показать принцип изменения шаблона, что позволит делать свои изменения любого шаблона WordPress.
Итак, задача: Есть шаблон «Twenty Fourteen» фото 1, делаем пользовательские изменения в шаблоне, заодно, проверяем верстку шаблона для соответствия правилам SEO оптимизации.
Примечание: Отмечу, что авторы многих шаблонов создают перенастраиваемые настройки своего шаблона, выводя интерфейс настроек на отдельную вкладку. Работая с такими шаблонами, вы легко, без изменения в коде шаблона можете выставить пользовательские настройки шаблона. Это не вариант, описанный в этой статьи.
Проверка верстки шаблона для правил SEO
Разберемся сначала с версткой шаблона. Перед проверкой выставляем предусмотренные настройки шаблона.
Примечание: Мы не ищем ошибки кода шаблона. Это можно сделать на специальных сервисах проверки валидности кодов. Например, тут: https://validator.w3.org/
Для проверки верстки на соответствие правил SEO нам понадобится:
- Поместить любой виджет на сайдбар (ы) шаблона. Пусть это будет календарь. Обязательно дадим виджету название.
- Создать тестовую страницу и тестовый пост сайта.
Шаги проверки верстки шаблона для правил SEO
Шаг 1. Проверка главной страницы
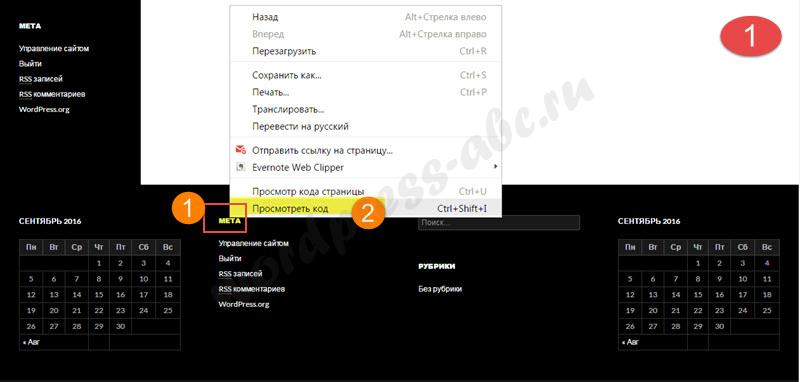
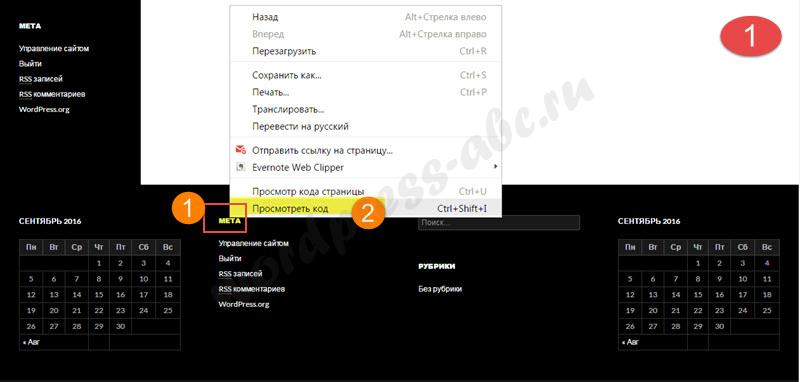
1. Открываем домашнюю страницу сайта. Любой браузер имеет инструменты разработчика. Простое управление инструментами находим на правой кнопке мыши, для браузера Chrom «Посмотреть код». 2. На домашней странице сайта (страница последних записей) смотрим код на заголовке сайта. Если это текст, то он должен быть в тегах h2. Если это картинка, то она НЕ должна быть в тегах h2.Важно! На любой странице сайта не должно быть больше двух тегов h2. Один открывающий <h2>, второй закрывающий </h2>.
3. Чтобы не «тыкать» все заголовки на странице, на правой кнопке мыши смотрим «Код страницы» и, открыв поиск по странице (кнопки ctrl+F) ищем «h2». Если поиск находит больше двух тегов h2, смотрим, что они обрамляют, и пытаемся это исправить. Исправление чуть ниже.
 проверка верстки шаблона4. Анонсы статей, в нашем примере это одна тестовая статья. Заголовок анонса должен быть в тегах h3. Если заголовки анонсов статей в тегах h2 или h4 нужно исправить. Исправление чуть ниже. 5. Все заголовки виджетов должны быть в тегах h4 или h5. Этот сайт сверстан так, что заголовки виджетов обернуты в тегах , это нужно исправить. Исправление чуть ниже.
проверка верстки шаблона4. Анонсы статей, в нашем примере это одна тестовая статья. Заголовок анонса должен быть в тегах h3. Если заголовки анонсов статей в тегах h2 или h4 нужно исправить. Исправление чуть ниже. 5. Все заголовки виджетов должны быть в тегах h4 или h5. Этот сайт сверстан так, что заголовки виджетов обернуты в тегах , это нужно исправить. Исправление чуть ниже. Повторяюсь! На любой странице сайта не должно быть больше двух тегов h2. Один открывающий <h2>, второй закрывающий </h2>.
Шаг 2. Проверка страницы тестового поста
После главной страницы сайта, открываем тестовый пост сайта. Здесь проверяем, чтобы тегами h2 обертывался только заголовок поста. Проверку делаем аналогично посту сайта. Нужно, чтобы тегами h2 обертывался только заголовок страницы.

Шаг 3. Проверка виджетов
Аналогично, смотрим теги заголовков виджетов в сайдбаре и футере.

 проверка верстки шаблона виджеты
проверка верстки шаблона виджеты
Итоги проверки верстки
В результате проверка верстки шаблона, на этом шаблоне, обнаружили, что заголовки виджетов в футере и сайдбаре сайта, обернуты в теги h2. Это нужно исправить.
1. Для исправления идем в каталог шаблона и открываем для редактирования файл functions.php. Под словами «идем в каталог шаблона», понимаем копирование нужного файла (можно из редактора консоли) и правки его в текстовом редакторе типа Notepad++. 2. В файле functions.php ищем, как задан вывод виджетов в шаблоне. Для этого шаблона видим, что заголоки виджета в тегах h2. Меняем h2 на h4. 3. Если в файле functions.php не задан вид заголовка виджета, идем в файл footer.php и смотрим, как в этом файле обернут заголовок виджетов в футере. Меняем h2 на h4.Если мы нашли, что на главной странице анонсы статей выводятся в тегах h2, то есть на странице последних записей, есть несколько заголовков в h2, читаем статью ТУТ и устраняем эту SEO ошибку верстки.
Тема статьи оказалась больше, чем я ожидал, поэтому придется изменить WordPress шаблон под себя, а именно изменить его внешний вид, будем в следующей статье. Предварительно, можно почитать статьи: Правила верстки файла каскадных стилей WordPress.
©Wordpress-abc.ru
Другие статьи по теме
Статьи связанные по теме:
www.wordpress-abc.ru
Шаблоны WordPress | GadgetDream Wap Ресурс
Это просто страх и ужас какой-то, ни одного нормального шаблона для столь популярного движка как wordpress! Как я писал раньше, я новичок в работе с вордпрессом, но не новичок в сайто-строении, поэтому кое-какой опыт и знания уже имеются, а следовательно и требования повышенные к качеству создаваемой странички в интернете, нежели у полного новичка в этом деле.
Перелопатив сотни бесплатных шаблонов для wordpress, я с ужасом обнаружил что нет ни одного, заметьте НИ ОДНОГО валидного шаблона. Есть очень даже красивые и хорошие шаблоны для этой CMS, но такое впечатление, что авторы шаблонов абсолютно не знакомы с разметками HTML и xHTML.
Мне как человеку привычному работать с мобильными сайтами, где идет жесткая борьба за каждый килобайт и скорость загружаемых страниц, кажется диким что для веб сайтов скорость не важна. Друзья мои, валидные страницы, это скорость загружаемых страниц вашего сайта, а следовательно удобство и комфорт для посетителей которые на этот сайт приходят. Неужели это не важно?!
Есть такая штуковина господа дизайнеры, она валидатором называется. Не поленитесь и на досуге сядьте, почитайте не только учебники по HTML, но и потренируйтесь в достижении зеленого результата в валидаторе для ваших шаблонов. Запустить программу Артистер и склепать шаблон, для этого ума много не нужно, а вот делать действительно качественные шаблоны, это уже профессионализм.
Хотя может я просто еще мало знаю вордпресс и повторюсь, я смотрел только бесплатные шаблоны, посмотрим как ситуация будет с платными. Но если мыслить логически, то не думаю что что-то в корне отличается от халявы бесплатного. Если человек мастер своего дела, то даже для паблика не будет выкладывать что-то не до конца доделанное. Чувствую мне придется попыхтеть чтобы сделать свой сайт полностью валидным, так как я не дизайнер и пока еще плохо знаком с вордпрессом.
Вообще удивительно что по большей мере в шаблонах допускаются самые элементарные ошибки, за которые сейчас детям в школе по HTML двойки ставят 🙂
Например САМАЯ распространенная ошибка, это не прописывают тег alt=»» к картинкам. Вы же пишете шаблоны с разметкой xHTML, а этот тег, даже если он пустой, без значения, обязателен. Я понимаю что многие дизайнеры, которые пишут шаблоны для wordpress, будь то платные или бесплатные, далеко уже не школьники и в школе HTML не учили. Но так и я же не школьник и тоже HTML в школе не изучал, но это не помешало мне его изучить сейчас.
Если вы хотите профессионально заниматься созданием шаблонов для CMS и при этом еще деньги зарабатывать, то вам изучение HTML просто жизненно необходимо. Например я никогда не куплю у дизайнера шаблон, если не увижу, в его портфолио бесплатных шаблонов, полностью валидный шаблон, что будет подтверждать его профессионализм. И я уверен что я не один такой.
Ладно, будем справляться своими силами, раз во всем интернете нет ни одного бесплатного, валидного шаблона для wordpress.
[update 6.05.12]Продолжаю тему о шаблонах для WordPress.
Как вы помните, чуть раньше я писал о том что меня очень поразило то, что я не нашел ни одного полностью валидного шаблона для своего блога. Так же я писал что все же буду добиваться чтобы мой сайт был валидным, так как от валидности кода напрямую зависит скорость загружаемых страниц в браузер.
Кроме того у поисковых систем есть специальные роботы, которые проверяют наличие ошибок в разметке. Например у яндекса имя робота, который проверяет валидацию — YandexPagechecker. А так как поисковые системы созданы для людей, то любые ошибки, в том числе и в коде HTML, отрицательно сказываются на отношение поисковых роботов к сайту. Мне сейчас не легко будет добиться полной валидности кода, по одной простой и в то же время главной причине, я совершенно не знаю еще wordpress.
Но кое чем уже можно похвастать 🙂 Когда я только установил шаблон который сейчас на сайте, валидатор выдавал 82 ошибки и 56 предупреждений, вы только вдумайтесь в эти цифры! Это же просто нужно игнорировать все правила разметки. Меня такое положение вещей на сайте абсолютно не устраивало. Поэтому кроме того что я сейчас разбираюсь с хитростями управления вордпрессом, попутно я исправляю ошибки допущенные при создании шаблона.
И вот первый результат:82 ошибки было ☜ | ☞ стало 13 ошибок56 предупреждений было ☜ | ☞ стало 4 предупреждения.
Одна замечательная студия web дизайна расположилась в Москве. Эта веб студия в Москве специализируется на создании сайтов с системой мультирегионального продвижения, что позволяет всем людям находить ваш коммерческий сайт в поисковых системах.
gadgetdream.ru
Каким должен быть современный шаблон Wordpress?
Сегодня в Интернете можно найти огромное количество шаблонов оформления для WordPress. Бесплатные, платные, для корпоративных сайтов, для портфолио — во всем этом достаточно сложно разобраться, особенно, если нет подобного опыта. Хочу представить вам свои критерии, по которым выбираю шаблоны для своего раздела с темами оформления. Возможно, кому-то это поможет определиться с выбором. Сразу уточню, я рассматриваю только техническую сторону шаблонов. Дизайн — понятие индивидуальное и сделать его таким, чтобы нравился абсолютно всем — невозможно. Поэтому такие неоднозначные вопросы сразу же оставляю за рамками статьи.
Бесплатные или платные?
Тут каждый решает для себя самостоятельно, этот вопрос я описывал в статье «Шаблоны WordPress. Платить или не платить?«, повторяться не буду. Стараюсь выкладывать темы, которые сложно найти в свободном доступе. Бесплатные и так можно скачать
Функционал шаблона. На что обратить внимание?

Независимо от того, новичок вы или крупный специалист по созданию сайтов — думаю, вам не слишком хочется лишней возни с кодом и подгонкой шаблона под ваши нужды. Хотя часто без этого не обойтись, все же лучше свести усилия только к визуальной части шаблона. Итак, для начала необходимый функционал, без которого просто стыдно выкладывать шаблоны в публичный доступ.
- Поддержка всех актуальных возможностей движка. Современный WordPress версии 3.2.1 умеет очень многое. Миниатюры записей, создание меню в админке — без этого просто никуда. Рано или поздно оно понадобится и придется добавлять поддержку своими руками, доверстывать шаблон.
- Возможность локализации. Перевод шаблона путём замены текста в коде — это мазохизм, не находите?
- Если используются какие-либо библиотеки — они должны быть последних доступных версий. Это важно как с точки зрения безопасности, так и по функционалу.
- Отсутствие партнерских ссылок, особенно зашифрованных. Крупные отечественные порталы, которые выкладывают шаблоны, часто грешат подобными вещами. Оставлять ли ссылку на разработчика — ваше решение, но на таких халявщиков ссылки быть не должно. Обычно она находится в футере, но я встречал умников, которые засовывали ссылки по всему коду.
- Наличие какой-никакой администраторской части. Банально сменить картинку в шапке или загрузить свой логотип — новичок уже может и запутаться. Так что минимальная помощь должна быть.
- Валидный код(написанный в соответствии со стандартами). В сегодняшних реалиях — это важно. Шаблон может отлично выглядеть внешне, но код иметь такой, что чёрт ногу сломит. Поисковые системы давно научились распознавать такие вещи, поэтому для лучшей внутренней оптимизации — код должен быть грамотно написан. Насчет этого я напишу отдельную статью, тут есть о чем рассказать.
- Кроссбраузерность. Сайт должен выглядеть одинаково для всех браузеров. Когда вы тратите время на оформление и подгонку шаблона, а потом оказывается, что в Опере или Хроме он отображается совершенно иначе — это плохо. От этого, кстати, могут страдать поведенческие факторы, которые учитываются поисковыми системами.
Список довольно внушительный, но без этого никуда. Интернет — как живой организм, постоянно растет, меняется. Чтобы облегчить ведение блога — эти требования я считаю обязательными. Теперь пойдем дальше и рассмотрим желательный функционал, который обычно встречается в платных темах, но и в бесплатных тоже бывает, но реже.
- Широкие возможности по настройке внешнего вида. Настройка фона, цветовой гаммы сайта, шрифтов, социальных кнопок. В идеале — через административную часть темы можно создать уникальный шаблон, непохожий на остальные. Но это в идеале
- Слайдер. Может быть как слайдер контента, так и изображений. Штука достаточно модная, поэтому иметь ее в запасе иногда нужно. Хотя для своего проекта слайдер включать не буду. Объясню почему: занимает много места; долго грузится, потому как размеры картинок большие; по соотношению размер/скорость загрузки/переходы — проигрывает виджету с разгромным счетом.
- Собственные виджеты. Часто бывают весьма неплохие, обычно это виджет популярных записей и виджет твиттер-ленты.
- Встроенные шаблоны форматирования текста (в виде шорткодов). Очень удобная штука, можно и самому сделать, но когда есть — приятно.
Без этого можно обойтись, но если есть — отлично. Помогает оформить текст, сделать его интересным для читателя.
Поддержка мобильных устройств

Все больше людей используют мобильные устройства для поиска информации и просмотра страниц. Планшеты, современные смартфоны — процент устройств достаточно большой и постоянно растет. На этом блоге примерно 2% посетителей с мобильных устройств. У кого-то больше, где-то меньше, но сам факт налицо. Поддержку мобильной версии сайта иметь нужно. Если тема заточена под это — просто замечательно. Если нет, тоже не беда, это сделать не так сложно. Кстати, готовлю небольшую серию статей на эту тему, расскажу, как я буду делать мобильную версию этого блога. Подписывайтесь на обновления, будет интересно.
Какие у вас критерии подбора шаблона оформления? Поделитесь в комментариях, я мог что-то упустить… Удачного дня
gering111.com