Просто и быстро поменять шрифты на wordpress сайте. Wordpress шрифты
Как изменить шрифт в wordpress, wordpress плагины для шрифтов
Статья посвящена обзору плагинов WordPress для шрифтов.
Веб-шрифты Google становятся неотъемлемой частью всех ведущих веб-сайтов в наши дни, потому что они предлагают ряд высококачественных шрифтов открытым исходным кодом, который можно реализовать для вашего сайта.В настоящее время большинство из высококачественных WordPress темы приходит с вариантами шрифтов Google, построенных с использованием тематического пакета, который вы можете использовать без каких-либо внешних плагинов для поддержки. Однако, если ваша тема не предлагает Вам вариантов выбора шрифтов, то можно воспользоваться плагинами. И, по-моему, это хорошая новость, что можно использовать разные шрифты без специального программирования.Итак, давайте проверим некоторые из лучших WordPress плагинов шрифтов Google, которые помогут вам использовать шрифты Google на вашем сайте WordPress.
Однако, если ваша тема не предлагает Вам вариантов выбора шрифтов, то можно воспользоваться плагинами. И, по-моему, это хорошая новость, что можно использовать разные шрифты без специального программирования.Итак, давайте проверим некоторые из лучших WordPress плагинов шрифтов Google, которые помогут вам использовать шрифты Google на вашем сайте WordPress.
Как изменить шрифт в wordpress или топ плагинов WordPress для шрифтов Google
WP Google Fonts Если кто-то задумывает на вопросом: “Как изменить шрифт в wordpress?”, то WP Google Fonts является одним из наиболее широко используемых плагинов WordPress для интеграции шрифтов Google. Этот плагин добавит необходимый Google код, который поможет вам использовать шрифты с легкостью, вы можете также назначить шрифты Google в конкретных элементах CSS вашего сайта изнутри WordPress.Количество шрифтов в библиотеке Google растет, и этот плагин также добавляет в систему, так что вы можете использовать их без каких-либо вопросов.
Если кто-то задумывает на вопросом: “Как изменить шрифт в wordpress?”, то WP Google Fonts является одним из наиболее широко используемых плагинов WordPress для интеграции шрифтов Google. Этот плагин добавит необходимый Google код, который поможет вам использовать шрифты с легкостью, вы можете также назначить шрифты Google в конкретных элементах CSS вашего сайта изнутри WordPress.Количество шрифтов в библиотеке Google растет, и этот плагин также добавляет в систему, так что вы можете использовать их без каких-либо вопросов.
Google Typography После установки и активации этого плагина вы получите новую опцию для печатного дела в закладке Appearance > Typography. Вы можете настроить так много шрифтов, как вы хотите, и настроить их согласно вашему требованию.Этот плагин очень легко использует шрифты Google без единой строчки кода.
После установки и активации этого плагина вы получите новую опцию для печатного дела в закладке Appearance > Typography. Вы можете настроить так много шрифтов, как вы хотите, и настроить их согласно вашему требованию.Этот плагин очень легко использует шрифты Google без единой строчки кода.
Easy Google Fonts
Еще один топ-плагин WordPress для реализации шрифтов Google без кодирования. Этот плагин использует WordPress настройщик по умолчанию, где вы можете настроить шрифты и сделать предварительный просмотр, прежде чем выбрать для размещения на сайт.С помощью этого плагина, вы можете выбрать шрифты из более чем 600 + Google шрифтов.
Google Web Fonts Customizer Wordpress плагины для шрифтов представляют еще один очень полезный плагин WordPress для управления веб-шрифтами Google. Он делает процесс реализации очень легким и просто отлично позволяет настроить шрифты под вашу тему.Он интегрируется с WordPress настройщиком, так что вы можете увидеть предварительный просмотр перед установкой шрифта на вашем сайте. Вы также можете настроить размер шрифта, стиль шрифта и цвет шрифта в соответствии с вашим требованиями.А лучшей частью является то, что он автоматически изменяет шрифты на вашей теме; нет необходимости редактировать таблицы стилей темы. В целом, этот очень легкий в использовании и полезный WordPress плагин, который поможет вам сделать ваш сайт лучше для читателя.
Wordpress плагины для шрифтов представляют еще один очень полезный плагин WordPress для управления веб-шрифтами Google. Он делает процесс реализации очень легким и просто отлично позволяет настроить шрифты под вашу тему.Он интегрируется с WordPress настройщиком, так что вы можете увидеть предварительный просмотр перед установкой шрифта на вашем сайте. Вы также можете настроить размер шрифта, стиль шрифта и цвет шрифта в соответствии с вашим требованиями.А лучшей частью является то, что он автоматически изменяет шрифты на вашей теме; нет необходимости редактировать таблицы стилей темы. В целом, этот очень легкий в использовании и полезный WordPress плагин, который поможет вам сделать ваш сайт лучше для читателя.
Вывод
Хотя есть ряд других плагинов шрифта Google для WordPress, вышеупомянутые плагины являются на сегодняшний день лучшими вариантами, и они будут предлагать вам все, что вам нужно для легкой реализации шрифтов.Внешний вид является одним из наиболее важных аспектов для любого веб-сайта, и если ваш шрифт не для читателя, и выглядит неуклюжим, вашим читателям это не понравится, и вся Ваша тяжелая работа будет проделана зря.Таким образом, wordpress плагины для шрифтов позволяют выбрать лучший вариант из более чем 600 удивительных шрифтов.
Возможно Вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/wordpress-plaginy-dlya-shriftov.html2015-11-18T16:10:29+00:00НадеждаWordPresswordpress плагины,wordpress плагины для шрифтов,wordpress шрифты,как изменить шрифт в wordpressvkpluss.ru
Как изменить шрифт на сайте WordPress. Как добавить новый шрифт в WordPress с Google Fonts
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим!
Как подключить на сайт шрифт с Google Fonts
1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом.

Также можно отсортировать шрифты по типу и другим параметрам.
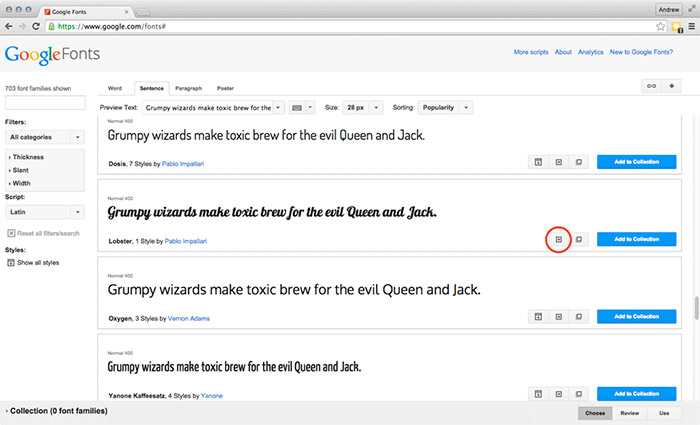
2. Теперь выберите из списка понравившийся шрифт и нажмите кнопку «Quick-use».

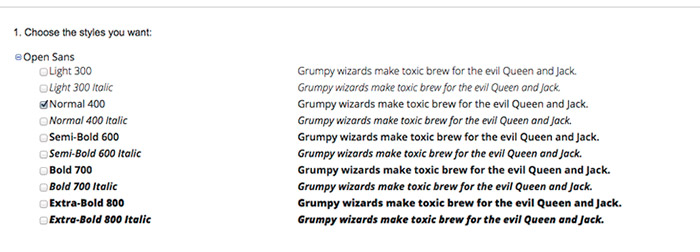
3. В открывшемся окне нужно отметить галочками стили (к примеру Normal, Medium, Bold), которые собираетесь использовать на сайте. Также рекомендую ставить галочку и на латинским наборе, так как зачастую на сайте используются и латинские буквы.

4. Далее нужно подключить выбранный шрифт на сайт. Для этого прокручиваем станицу чуть ниже и выбираем один из предложенных способов подключения.
Давайте разберем более детально способы подключения Standard и @import.
Способ 1
Standard — нужно скопировать строчку подключения шрифта и добавить ее в шапку сайта.

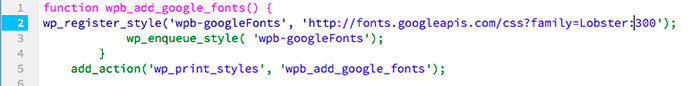
Сделать это очень просто. Переходим с административной панели в Внешний вид -> Редактор -> Заголовок (header.php) и добавляем код в содержимое тега <head></head>. Результат будет выглядеть так (на примере темы Twenty Twelve):

Способ 2
@import — нужно скопировать и добавить код в CSS стили сайта.

О том, как открыть и редактировать CSS стили мы говорили в одном из прошлых уроков.
Важно! Используйте только один способ подключения, не нагружайте зря сайт.
Использование нового шрифта на сайте
После подключения шрифта нужно указать, на каких текстовых элементах сайта он будет использоваться. Для этого скопируйте строчку в самом низу страницы Google Fonts и добавьте ее к классам и идентификаторам, у которых хотите заменить шрифт.

К примеру, для изменения шрифта на заглавиях h2, h3, h4 нужно добавить (или заменить, если для элементов уже установлен какой-то шрифт) такой код:
h2, h3, h4 { font-family: 'Roboto', sans-serif; }Как видите, сложного совершенно ничего нету. Изменить шрифт на сайте — дело 5 минут.
В случае, если у Вас что-то не получилось или возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим! Как подключить на сайт шрифт с Google Fonts 1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были "кириллические". Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом. Также можно отсортировать шрифты по типу и другим параметрам. 2. Теперь выберите из списка понравившийся шрифт и…
Установка нового шрифта на сайт WordPress
Рейтинг: 4.72 ( 19 голосов ) 100wp-lessons.com
Просто и быстро поменять шрифты на wordpress сайте — ТОП
Привет, сегодня я расскажу вам и покажу, как можно очень просто поменять шрифты на сайте wordpress. Раньше я помню у меня бывало такое, найдёшь тему классную, а шрифты на ней ужасные, устаревшие, всю картину портят и не понятно было как изменить эти шрифты. Лезть в код и наугад там, что-то менять, дело муторное и не безопасное. Но, на днях я наконец-то узнал, как можно очень просто и быстро поменять шрифты на wordpress сайте. Оказывается всё просто, когда под рукой есть отличный плагин — Easy Google Fonts.
С помощью данного плагина вы не только сможете изменить шрифты для всех основных заголовков сайта — Heading 1,2,3,4,5,6, но и поменять шрифт для текста в записях и на страницах. Менять шрифт вы сможете прямо из настройщика wordpress, Внешний вид — Настроить. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

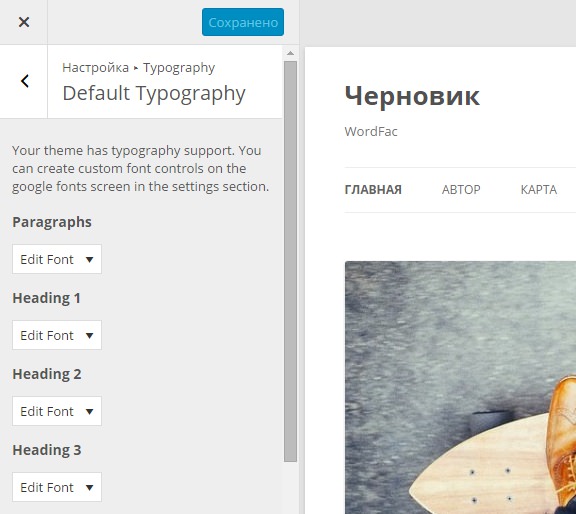
После установки и активации плагина, перейдите по вкладке: Внешний вид — Настроить, нажмите на вкладку: Typography — Default Typography. Здесь вы сможете менять стиль шрифта и сразу же наблюдать за сделанными изменениями.

— Paragraphs, в данном поле вы сможете изменить шрифт для текста в записях и на страницах.
— Heading 1, здесь можно изменить шрифт для самых больших заголовков на вашем сайте.
— Heading 6, самые маленькие заголовки на вашем сайте.
Если вы хотите поменять только шрифт, то используйте значение — Font Family, остальные параметры не трогайте.

— Script/Subset, набор шрифтов, рекомендую выбрать — All Subsets.
— Font Weight/Style, можно изменить насыщенность и стиль шрифта.
— Text Decoration, можно сделать текст подчёркнутым, перечёркнутым и черта сверху текста.
— Text Transform, можно сделать текст только из больших букв или только из маленьких.
На этом всё, остальные параметры я не стал разбирать, так как это просто ни к чему, да и на некоторых темах они просто не работают. Да и ещё если вы поменяли шрифт для заголовков h2 то и для других заголовков устанавливайте такой же шрифт, чтобы не было потом разногласий, а то вдруг захотите в текст добавить заголовок h3. Жду ваших комментариев, до новых встреч !

info-effect.ru
Как поменять шрифт на WordPress сайте
Опубликовано: 30 ноября 2012
Просмотров: 25422
Если у вас возникла необходимость поменять шрифт на WordPress сайте, то вы легко сможете это сделать в файле style.css. Файл style.css содержит в себе все стили вашего сайта, поэтому редактировать нужно именно этот файл.
Располагается файл в папке вашей активной темы. Также его можно отредактировать в админке WordPress на вкладке "Дизайн - Редактор".
Меняем шрифты в WordPress теме
Чтобы поменять шрифт в вашей активной теме WordPress, откройте файл style.css и найдите там похожие строки:
/* Шрифты */ body, input, textarea { font-family: Verdana, "Helvetica CY", sans-serif; }Содержимое в фигурных скобках отвечает за используемые на сайте шрифты. Теперь, если вам нужно поменять шрифт на сайте, то просто пропишите название нужного шрифта на место старого ненужного. Например, чтобы поставить шрифт по умолчанию Arial, нужно прописать следующее:
/* Шрифты */ body, input, textarea { font-family: Arial, "Helvetica CY", sans-serif; }Это то, что касается стандартных шрифтов, используемых в Windows по умолчанию. Предлагаю узнать, как подключить не стандартный шрифт к WordPress.
Это полезная статья? - Ставь лайк!
Участвуй в развитии блога и сообщества

Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Веб шрифты в WordPress

От автора: в данной статье мы поговорим с Вами веб шрифтах WordPress. Совсем недавно все еще говорили о Lobster. Не про того, который плавает в океане, а про веб-шрифт. Для тех, кто не слышал, Lobster это популярный Google шрифт.
Вы, должно быть, уже знаете, как использовать сторонние шрифты. В далеком 1998 году в CSS 2 появилось правило @font-face. В теории, с его помощью дизайнеры могли загрузить совершенно любой TrueType или PostScript шрифт на компьютер пользователя и использовать его на веб странице. К несчастью, на тот момент данное правило поддерживал только IE4. Люди боялись, что дорогие шрифты будут сливаться в сеть бесплатно. Сегодня же, в CSS3 до сих пор не решена проблема с пиратством, но теперь правило поддерживается во всех браузерах. Также с тех времен резко выросло разрешение экранов. Если вы до сих пор не умеете использовать сторонние шрифты, то пора научиться.
Общие свойства веб-шрифтов
Перед тем, как мы поговорим об использовании сторонних веб-шрифтов в WordPress, давайте посмотрим на них в целом.Самый базовый уровень поддержки шрифтов это используемая операционная система. На настольных компьютерах и ноутбуках может быть множество разнообразных шрифтов, а для Android всего три.
К несчастью, это все, что у нас есть. Все мы знаем, как плохо Helvetica смотрится на Windows с размером 16px и ниже, а Arial смотрится и так идеально на старых версиях OS X.
Многие различия связаны с тем, что изначально операционка от Apple была привязана к старой технологии печати 72 точки на дюйм. Таким образом, для шрифтов в 10 точек выделяется 10 пикселей на экране. На тот момент Apple изготавливали вертикальные мониторы (портретные), которые были одного размера со стандартным американским листом бумаги, что позволяло делать сравнение один к одному в цифровой и печатной версии документов. Microsoft же выбрали 96 PPI (точек на дюйм) за основу, чтобы люди сидели от мониторов на 1/3 дальше, чем если бы они рассматривали обычный печатный документ. Таким образом на Windows все было больше на 1/3.
С 1990-х прошло много времени, много чего изменилось. Теперь у нас множество разрешений и размеров экранов. И если вы сами не зададите шрифт, то за вас это сделает браузер.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЕще одна проблема заключается в том, что некоторые организации ограничивают количество установленных на компьютер шрифтов. Однажды я работал в фирме, в которой на компьютерах были установлены только Georgia и Verdana. Доходило до того, что письма и email можно было отправить только в том случае, если шрифт совпадал с обще принятым.
Встроенные шрифты
Несмотря на корпоративные шрифты, большинство настольных компьютеров и ноутбуков используют шрифты, созданные в рамках проекта Microsoft Core Fonts for the Web Project. Пак шрифтов 1996 года включает в себя Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana и Webdings. В операционных системах могут применяться эти шрифты или их эквиваленты, но вот в браузерах немного по-другому.
Ограничение по шрифтам можно нивелировать с помощью стека шрифтов. С его помощью браузеру задается CSS правило, использовать один шрифт из набора. Шрифты бывают двух типов serif (с засечками на концах букв) и sans-serif (без засечек). Таким образом, можно создать семейство шрифтов font-family: Cambria, ‘Hoefler Text’, ‘Liberation Serif’, Times, ‘Times New Roman’, serif. Браузер просмотрит стек с первого указанного шрифта, определит, присутствует ли он в операционной системе. Если таковой есть, то будет использован первый найденный шрифт. Если же ни один из шрифтов не найден, будет использован запасной. В нашем примере это serif.
Основная цель подобрать шрифты, которые отлично смотрятся во всех браузерах, на всех разрешениях и при любом уровне масштабирования.
Есть отличная статья по стеку шрифтов от канадского дизайнера Amrinder Sandhu. К несчастью, стек не работает, если ваши пользователи сидят через мобильные устройства. Android устройства используют шрифты Droid Sans, Droid Serif и Droid Sans Mono, а устройства iOS Helvetica Neue с большим набором различных стилей и насыщенности.
Вы, скорее всего, захотите полностью контролировать отображение страниц в WordPress, а не полагаться на встроенные в операционную систему шрифты. Добиться полного контроля можно с помощью вставки сторонних шрифтов. Рассмотрим типы шрифтов.
Бесплатные шрифты
Подавляющее большинство доступных шрифтов лицензированы тем или иным образом. При покупке компьютера, планшета или мобильного телефона с операционной системой, часть его стоимости составляют лицензии шрифтов. Тем не менее, существует много способов использовать широкий список бесплатных встраиваемых шрифтов.
Встраиваемые шрифты это набор символов, которые загружаются на компьютер пользователя с платформы третьего лица на время просмотра веб-страницы. Как только страница будет закрыта, шрифты удаляются. Такой подход позволяет компаниям-хостингам шрифтов не терять контроль по распространению шрифтов и в то же время отображать шрифт на экране пользователя. Есть множество компаний-хостингов шрифтов. Большинство из них известны:
Google Fonts, возможно, самый популярный сервис. Платформа содержит более 700 хорошо-спроектированных шрифтов, в том числе и lobster.
У Adobe тоже есть свой сервис Edge Web Fonts platform. Они напрямую сотрудничают с сервисом Typekit, вырезав все платные шрифты и оставив только бесплатные.
Другая стоящая платформа это Open Font Library. Насчитывает более 600 шрифтов.
Все шрифты из этих платформ, а также и другие распространяются по лицензии Open Font Licence. Целями OFL являются стимулирование разработки совместных проектов по веб-шрифтам по всему миру, поддержка академических и лингвистических сообществ, а также предоставление бесплатных фреймворков, которыми можно свободно делиться и совместно их улучшать.
Основное преимущество Open Fonts шрифтов в их бесплатном распространении, не нужно ежегодно оплачивать лицензию за использование шрифта на своем сайте. А недостаток в том, что в шрифте могут отсутствоватть некоторые стили или типы жирности.
Платные шрифты
Несмотря на повсеместное использование бесплатных шрифтов, есть множество создателей шрифтов, которые предлагают шрифты премиум класса. К примеру в Type Foundries Archive насчитывается около 300 создателей шрифтов и сайтов, которые предлагают платные шрифты. Притом не все из шрифтов встраиваемые.
Немецкий сайт Font Shop, возможно, самый популярные сервис платных шрифтов в интернете. На сайте есть как высококачественные шрифты, так и весьма необычные наборы символов, таких как фрукты и овощи, вилки и ножи, баночки и бытовая техника для дома.
Если у вас есть аккаунт в Adobe Creative Cloud, то вы получаете доступ к сервису Typekit, которые насчитывает более 450 шрифтов. Загвоздка в том, что при использовании лицензии, шрифты можно использовать только в печатных версиях или на некоммерческих сайтах. Если же вы работаете с клиентами, Adobe предполагает, что вы создали аккаунт и передали его своему клиенту. То есть если клиент не оплатит аккаунт вовремя, то ваш сайт воспользуется резервными шрифтами, т.е. системными.
Добавляем сторонний шрифт в WordPress
Существует масса плагинов, которые позволяют использовать сторонние веб-шрифты в WordPress, к примеру, Easy Google Fonts. Я не буду заострять внимание в этой статье на плагинах. Мы рассмотрим, как сделать это самому, изменив тему. Кроме того, некоторые темы уже идут с различными шрифтами.
В разных сервисах код будет немного отличаться. Я объясню, как это сделать с помощью Google Fonts и Adobe Edge/Typekit. Другие сервисы работают примерно так же. Первым делом не забудьте сделать бэкап сайта (в идеале лучше работать с копией сайта) на случай, если что-то пойдет не так. Все изменения лучше делать в дочерних темах, чтобы при обновлении ничего не удалялось.
Google Fonts
В Google Fonts есть три способа (кроме плагинов) отобразить сторонние шрифты в WordPress: @import, ссылка и JS.

Чтобы выбрать шрифт, нажмите на кнопку быстрого использования. Если требуется, выберите нужные стили, насыщенность и набор стилей.

Дальше необходимо выбрать способ вставки. Самый простой через @import в файле style.css для текущей темы. Не имеет значения, где в файле будет размещен код, но @import будет блокировать загрузку любого другого контента, пока сам не загрузится. Поэтому, если хотите использовать данный метод, то нужно собрать все запросы в один @import.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Второй способ тоже не отличается повышенной сложностью. Он работает с помощью ссылки на шрифт, код располагается во вкладке Standart. Код прописывается в файле header.php в самом верху файла. Потом нужно добавить название вашего шрифта первым в стек шрифтов.

Стоит заметить, что блог Google Web Fonts утверждает, что если тег script находится перед объявлением @font-face, то в IE ничего не будет отображаться, пока не загрузятся файлы шрифтов. И следовательно, если файлы каким-либо образом не загрузились, пользователи IE могут увидеть частично загруженную страницу с пустыми кусками. Размещайте @font-face как можно раньше. Очередной способ это вставка шрифта в файл functions.php. Функция ниже загружает стили шрифтов.

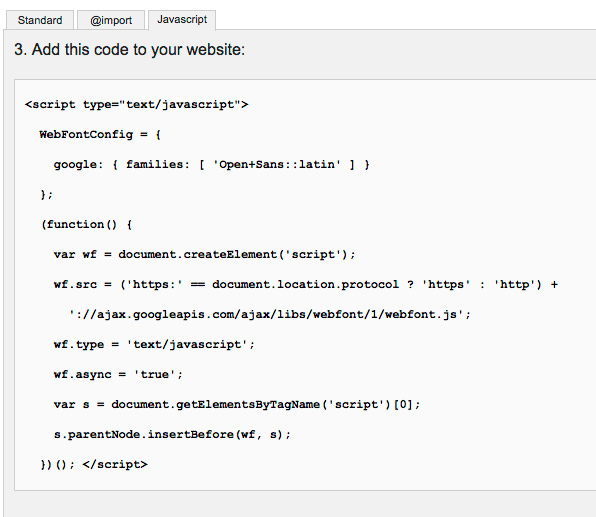
А сам шрифт можно загрузить с помощью JS. Есть доводы как за, так и против использования JS. Но тех, кто предпочитает не использовать JavaScript крайне мало. Код необходимо разместить в файле header.php дочерней темы между тегов head. И снова Google предполагает, что данный код должен располагаться выше всего.

Adobe Edge Web Fonts и Typekit
Добавить шрифты Adobe TypeKit уже немного сложнее. С одной стороны можно воспользоваться Google Fonts, но если вы не самый продвинутый разработчик, то можно воспользоваться плагином Typekit Fonts. После установки плагин появится в настройках. Не забудьте сделать бэкап сайта перед тем, как что-либо менять.

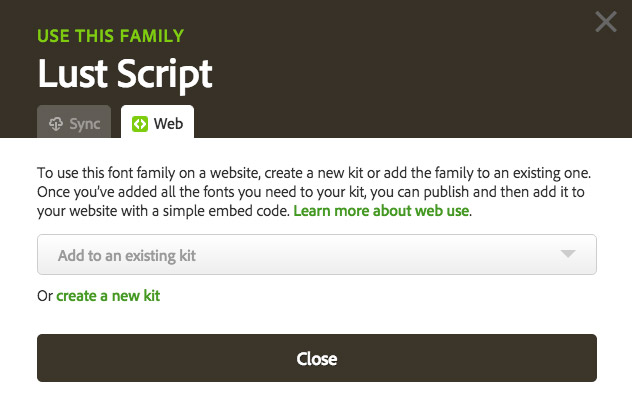
Чтобы воспользоваться Typekit, залогинтесь в Creative Cloud. После выбора шрифта, создайте набор. Задайте имя набору, добавьте домен сайта. После этого сгенерируется код JS. Скопируйте и сохраните этот код в Notepad или TextEdit.



Следующий шаг – выбрать ваш шрифт, добавить его к вашему сайту и опубликовать. Добавляйте сколь угодно много шрифтов и публикуйте их.

После публикации, зайдите в плагин Typekit Fonts.

Вставьте код, который сохранили в текстовом файле.

По желанию добавьте CSS стили. Я у себя добавил стили для заголовков постов h2, подзаголовков h3. Своим селекторам лучше всего задавать уникальные имена, чтобы они не конфликтовали с темой. Сделать это можно с помощью панели разработчика в браузере. Не забывайте обновлять страницу, шрифт может стать доступным спустя пару минут после добавления на сайт.

Также рекомендуется всегда прописывать свойства font-weight и font-style для своего шрифта. Эти свойства помогут настраивать шрифт на различных платформах.
Заключение
Сделать свой сайт необычным можно, просто добавив на него сторонний шрифт. Данный способ также поможет выделить бесплатную тему среди двойников.
Однако не добавляйте огромное количество различных шрифтов просто потому, что вы можете. Используйте не более двух, трех шрифтов. Как правило, это наиболее оптимальный вариант, не только с точки зрения производительности, но и с дизайнерской точки зрения.
Google предлагает облегченный способ. От вас требуется нажать всего одну кнопку. Графический дизайн это искусство, оттачиваемое годами. Но можно ускорить этот процесс, добавив парочку хороших веб-шрифтов, и теперь ваш сайт увидят все.
Автор: Andrew Renaut
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Кастомные шрифты для WordPress: плагины и сервисы
Многие темы на WordPress предлагают варианты настроек шрифтов на сайтах. Однако, не все темы оснащены такими функциями. Оформление сайта играет важную роль в его восприятии пользователями. Оно улучшает понимание прочитанного, удерживает читателей в течение длительного периода и на подсознательном уровне влияет на их настроение.

Прошли те времена, когда единственными шрифтами для текстов на сайтах считались Times New Roman и Georgia. За последние несколько лет пространство шрифтового оформления полностью изменилось с появлением таких шрифтов как Google Fonts, Typekit и других.
Смотрите также:
На сегодняшний день существуют сотни бесплатных шрифтов, информационно-обучающих пособий и ресурсов, предназначенных для оформления, доступных в интернете. В отличие от Adobe Illustrator, Photoshop и других классических приложений, WordPress не дает вам полного контроля над шрифтами. Только некоторые темы способны использовать кастомные шрифты.
Поэтому в этом посте вы узнаете о том, как найти подходящие пользовательские шрифты и как использовать их в вашем сайте на WordPress.
Важность использования кастомных шрифтов
Прежде, чем перейти к рассмотрению технических деталей, вы должны понять, что стоит за оформлением и типографикой?
По определению, это технология проектирования дизайна и настроек для чтения текста.
Для чего менять шрифты, отступ между словами, междустрочный интервал, буквенное расстояние или насыщенность шрифта, спросите вы? Как бы там ни было, некоторые проработки доказывают, что шрифтовое оформление улучшает восприятие прочитанного.
От построения шрифтов зависит многое. На сознательном и подсознательном уровне — все оценивают содержимое веб-страницы по оформлению.
Шрифтовое оформление влияет на читателей, даже если они не обращают на это внимание. Отказаться от шрифтового оформления, значит отказаться и от самой разработки! От него зависит настроение читателя. Шрифт либо облегчает чтение, либо же заставляет пользователей покинуть страницу.
Все веб-браузеры включают в себя набор шрифтов по умолчанию. Это означает, что если шрифт не задан в CSS страницы, то будет использоваться стандартный вариант. Вы всегда можете использовать шрифты по умолчанию, но они затрудняют работу пользователей. Вот почему крайне важно использовать кастомный шрифт. Если ваша тема не дает вам вариантов изменения шрифта, есть несколько плагинов, которые могут помочь.
Как найти кастомные шрифты на WordPress?
Есть много сайтов, где можно найти красивые шрифты. Также есть десятки тысяч шрифтов, доступных в интернете. Некоторые из них бесплатны для личного использования. Для коммерческого использования нужна лицензия. Шрифты Google Fonts и Adobe Edge Fonts — совершенно бесплатные. Вот несколько других ресурсов для поиска бесплатных веб-шрифтов:
- Google Fonts: это один из самых популярных бесплатных ресурсов для шрифтов в интернете. Существует более 500 шрифтов, доступных для личного и коммерческого использования. Используйте Font Pair для поиска соответствия шрифтам Google.
- Font Squirrel: в отличие от шрифтов Google, не все шрифты Font Squirrel доступны для личного использования. Поэтому, прежде чем использовать какой либо шрифт с этого сайта, ознакомьтесь с лицензией.
- Adobe Edge Web Fonts: дает доступ к большой библиотеке шрифтов. При поддержки сервиса Typekit, доступ к коммерческим шрифтам предоставляется с помощью Adobe. Это обеспечивает одинаковую скорость и стабильность, как и на Typekit.
Выбор шрифтов очень заманчивый, поскольку все они красивые. Но много выбирать не стоит. Применяйте не более 2 шрифтов на сайте. Тогда вид вашего сайта будет последовательным.
Теперь, когда вы выбрали подходящий шрифт для сайта, давайте узнаем, как его туда добавить.
Добавление кастомных шрифтов на WordPress
Существует два способа добавления шрифтов на сайт WordPress:
- Вручную: при помощи этого метода скачанный шрифт будет загружен на сайт и обозначен через CSS.
- Плагины: в этом случае, бесплатные плагины для WordPress используются для облегчения процесса.
Давайте рассмотрим несколько плагинов для WordPress, которые позволяют загружать пользовательские шрифты.
Характеристики плагинов кастомных шрифтов
Программное обеспечение с открытым исходным кодом имеет преимущество для заинтересованности сообщества, которое всегда стремится принять участия в работе на сайте. WordPress также имеет это преимущество. Несколько плагинов на WordPress позволяют добавлять пользовательские шрифты. Как выбрать подходящий плагин при таком большом количестве? Каковы особенности плагинов пользовательских шрифтов?
Вот несколько пунктов для принятия во внимание:
- Возможность использовать пользовательский шрифт
- Возможность использования более 1 шрифта
- Целевые заголовки и компоненты
- Бонус: возможность менять настройки шрифта из визуального редактора
Вот и все. Первая характеристика в списке очень важная. Вы всегда можете скачать шрифты с сайтов, таких как DaFont, Font Squirrel и т.д., но вам нужно уметь загружать их на сайт WordPress.
WordPress плагины для кастомных шрифтов
Есть много плагинов на WordPress для настройки шрифтового оформления и загрузки шрифтов в WordPress. В остальной части этого поста будут рассматриваться несколько из них.
1. Use Any Font

Use Any Font — это WordPress плагин, который дает вам удобный интерфейс для загрузки шрифтов и использования их непосредственно через визуальный редактор. Визуальный редактор WordPress имеет возможность автоматически менять шрифт любого текста. Этот плагин предлагает несколько особенностей, что делает процесс добавления пользовательских шрифтов гораздо проще.
- Установка плагина: после того как вы установили и активировали плагин Use Any Font, к визуальному редактору добавляется два новых раскрывающихся меню. Просто выделите текст, выберите шрифт из раскрывающихся меню или измените размер шрифта. Можно делать и то и другое.
- Дизайн и CSS: это особенно полезный плагин для людей без знания CSS. Use Any Font поддерживает несколько форматов шрифтов, в том числе ttf, otf и woff.
- Загрузка через интерфейс: плагин использует свой загрузчик интерфейса для преобразования шрифтов и сохраняет файлы шрифтов на вашем сервере, что способствует быстрой загрузке сайта.
- Целевое значение текстовых элементов: кроме возможности загружать шрифты, вы также можете использовать плагин для установления любых заголовков или абзацев и изменять их шрифты.
Есть несколько недостатков. Чтобы использовать плагин, вам нужен ключ API. Вы можете получить его бесплатно с этого сайта. Но бесплатный API позволяет загружать только один шрифт. Чтобы иметь возможность добавить дополнительные кастомные шрифты, нужно приобрести премиум ключ API.
Еще один недостаток заключается в том, что плагин не поддерживает шрифты Google.
2. Font

Font — это креативное решение для изменения шрифта, его размера и настройки других видов шрифтового оформления на сайте. Вы можете настроить любой заголовок, абзац текстовой части вашего сайта в режиме реального времени прямо с front-end. Плагин имеет несколько функций таких как:
- Установка: после того, как вы активировали плагин, перейдите на ваш сайт и используйте панель администратора, чтобы применить различные функции этого плагина. Таким образом, этот плагин работает как Adobe Photoshop. Выберите элемент из интерфейса, настройте его шрифт, размер и цвет непосредственно через панель администратора. Что со шрифтами? Вы, безусловно, можете использовать бесплатные шрифты из FontsForWeb.com.
- Оформление шрифта: есть много других функций. Для тех, кто сомневается использовать CSS, этот плагин поможет справиться с оформлением элементов.
Версия Pro: существует также премиум-версия плагина, которая предлагает такие свойства:
- Вы можете поворачивать любой текст
- Вы можете настроить прозрачность текста
- Добавить закругленную заливку
- Применить эффект тени к тексту
К сожалению, нет никакого способа загружать шрифт Google.
3. Typekit Fonts for WordPress
 Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
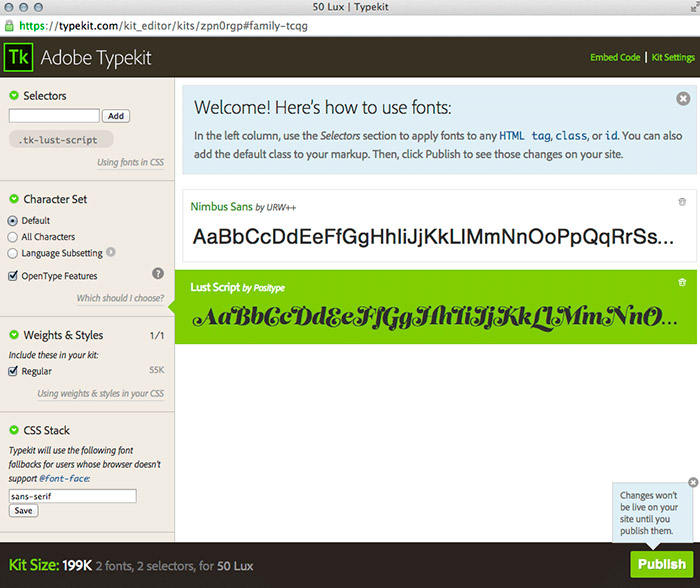
- Установка плагина: после установки и активации плагина необходимо выбрать шрифты из аккаунта Typekit и опубликовать их. Вам нужно получить код для вставки публикуемых шрифтов. Вы можете добавить этот код в настройки плагина.
- Пользовательские CSS: можно установить свои собственные CSS правила на целевые заголовки, абзацы или любой другой текст, чтобы использовать шрифты Typekit.
Этот плагин ориентирован на использование шрифтов Typekit. Поэтому нельзя использовать любые пользовательские шрифты, загруженные из сайтов Font Squirrel или DaFont.
4. WP Google Fonts

WP Google Fonts позволяет пользоваться каталогом шрифтов Google. Одним из удивительных преимуществ в сфере шрифтового оформления является добавление шрифтов Google.
- Расширенная библиотека шрифтов: это огромная библиотека бесплатных шрифтов, которые постоянно совершенствуются и довольно часто используются веб-дизайнерами в разных проектах.
- Использование: для использования этого бесплатного сервиса вам необходимо привязать выбранный шрифт через вставку кода в секции <head> вашего сайта и затем использовать CSS, чтобы применить сам шрифт. Для новичков сделать это вручную может быть сложно.
Не волнуйтесь, WP Google Fonts придет на помощь. Этот плагин не только добавляет необходимые файлы, но и позволяет ориентироваться на конкретные текстовые элементы. Просто установите и активируете его, зайдя в настройки. Оттуда вы можете выбрать бесплатные шрифты из библиотеки Google и задать нужные заголовки и шрифты. Пользовательский интерфейс улучшает ситуацию для новичков.
Итоги
На что первым делом обращают внимание пользователи, зайдя на ваш сайт? На его оформление! Большая часть оформления опирается на правильное использование красивых шрифтов. Так что вы должны заботиться о шрифтовом оформлении вашего сайта. Используйте один из плагинов, упомянутых выше, чтобы встроить новый стиль шрифта.
Убедитесь, что вы не используете более двух шрифтов на одном сайте. Поскольку, чем больше пользовательских шрифтов вы добавляете на сайт, тем медленнее становится скорость сайта.

hostenko.com
Выбираем лучший плагин для подключения шрифтов в WordPress
Сегодня я хочу рассмотреть четыре плагина для WordPress, которые помогут вам настроить произвольные шрифты для своего блога.
Изначально произвольные шрифты создавались на базе технологий Flash и Javascript – в качестве примера можно привести решения sIFR и Cufon. Затем пришла технология @font-face, появились мощные сервисы, такие как Google Web Fonts, Typekit и Fonts.com.
Самый простой способ воспользоваться той или иной технологией – установить соответствующий плагин. Чаще всего в таких плагинах меня раздражает плохое юзабилити, неудобный интерфейс и общая «неповоротливость».
В этой статье я решил изучить и протестировать четыре самых популярных плагина. Каждому из них я дал краткое описание и выставил оценку.
Anyfont
Привести здесь описание плагина Anyfont я хочу по одной простой причине – у этого плагина есть возможность загрузки шрифта с вашего компьютера и использования его в блоге. Я думал, что плагин окажется довольно простым, рассчитанным на широкую аудиторию. В некоторой степени это оказалось верно.

Как вы можете видеть, по умолчанию плагин может генерировать изображения на базе загружаемых вами шрифтов в формате .otf или .ttf. Все делается довольно просто, но выходит слишком… уродливо. Сглаживание отвратительное.
После регистрации аккаунта на сайте fontserv.com (сервис, который использует Anyfont для конвертации ваших шрифтов в веб-шрифты; во многом напоминает Font Squirrel) я обнаружил, что нужно ввести API-ключ (сделать это было непросто в настолько неудобном интерфейсе). Ввод ключа позволяет конвертировать шрифты и использовать CSS-атрибут @font-face для создания привлекательных веб-шрифтов.

После этого я еле-еле смог найти кнопку, которая выполняет конвертацию шрифтов. Она выглядела практически скрытой. Как только я нашел ее, то щелкнул по “Convert to CSS font” и получил уведомление, что Fontserv обработал мои шрифты.

После этого мне понадобилось перейти к созданию таблицы стилей, и, наконец, вернуться к самой первой странице настроек, чтобы активировать эту самую стилевую таблицу.

По моему мнению, пользовательский интерфейс очень запутанный и неудобный.
Если вы один из тех людей, которые готовы пользоваться плагином, невзирая на все трудности – это решение для вас. Если вам удастся настроить этот плагин, то вы получите красивые, подключенные через @font-face шрифты. И все это без работы с кодом.

К сожалению, неудачный пользовательский интерфейс похоронил для меня этот плагин.
Я скорее бы нашел подходящий шрифт в других плагинах, чем стал пользоваться таким неповоротливым решением в своих проектах. Зависимость от аккаунта fontserv также несколько раздражает. Однако этот плагин может прекрасно работать у тех людей, которые уже имеют существующие аккаунты на сайте fontserv (хотя мне сложно представить, что такие люди есть!)
В целом, я ставлю этому плагину оценку 5 из 10.
5 баллов за загрузку своего шрифта, 0 за пользовательский интерфейс, 0 за юзабилити и легкость использования.
WP Google Font
Коварно спрятавшийся в меню настроек, плагин WP Google Font оказался приятным сюрпризом для меня. У этого плагина имеется чистый и удобный пользовательский интерфейс. Он разумно ограничивает число пользовательских шрифтов до 6 (что не требует значительных ресурсов). Также у него есть возможность добавления произвольных CSS-стилей к каждому селектору.

Это не излишества – плагин работает, как положено. Огромная библиотека Google Web Fonts открывает широкое поле действий по настройке шрифтов на своем сайте.

Этот плагин является моим фаворитом из всех представленных в статье. Единственное, что ему недостает – возможности предварительного просмотра шрифтов. Это означает, что вы должны сначала найти нужный вам шрифт на странице Google Web Fonts и затем уже выбрать его в длинном списке плагина. Небольшая жертва для такого удобного и простого в использовании плагина!
В целом, я ставлю плагину оценку 9 из 10, поскольку он простой и эффективный. Возможно, такая высокая оценка обусловлена тем, что плагин использует гигантскую библиотеку шрифтов от Google.
Typekit
Лично для меня плагин Typekit оказался серьезным разочарованием.
Я ждал, что смогу добавлять шрифты к проектам, публиковать их и т.д. Вместо этого я столкнулся с полем для добавления скрипта и полем для добавления произвольных CSS-стилей. Вы должны знать названия ваших шрифтов и неплохо разбираться в структуре своих проектов, чтобы задавать определенные CSS-правила для тех или иных элементов. Вообще, вы можете обойтись без использования плагина и просто поместить шрифты Typekit в свою тему.

Еще один минус плагина – у вас должен быть уже созданный typekit аккаунт (adobe ID). Если вы можете писать CSS и знаете, что делает скрипт, то вы можете и изменить свою тему. Бесполезный плагин для меня.
Я ставлю плагину оценку 2 из 10 за легкость сцепления через хуки с wp_head() и wp_footer().
Font Meister
Плагин меня сильно заинтересовал. Он обещал много всего, включая возможность интеграции всех сервисов для подключения шрифтов (Font-Squirrel, Google Web Fonts, Font Deck и Typekit) в одной теме.
По крайней мере, сервис font-squirrel, если рассматривать только его, работал достаточно хорошо. Вы можете изучать шрифты, просматривать их и затем загружать в свою сборку.

Также мне как разработчику понравилось то, что вы можете использовать произвольные селекторы, чтобы определять элементы, к которым будет применяться плагин. Это довольно простой и эффективный подход.
Странно, что в плагине нет доступа к библиотеке Google Web Font. Для этого вы должны ввести Google API ключ (о котором я не позаботился).
Typekit требует премиум-аккаунта для использования этого сервиса с API-ключом. То же самое относится и к Fontdeck. Если бы все компоненты работали аналогично сервису font-squirrel, то это был бы превосходный плагин.
Если у вас есть куча подписок на разные сервисы, предлагающие шрифты, то в таком случае этот плагин — для вас! Я сомневаюсь, что есть люди, которые сразу бы подписались и на FontDeck, и на Typekit. Скорее всего, человек подпишется на какой-то один сервис. Хотя кто знает! Бывает всякое.
Выявляем победителя
Безусловно, плагин, который выделился среди всех остальных – это Google Web Fonts. Он простой, удобный, позволяет добавлять CSS-стили. У плагина Font-Meister есть хороший потенциал для дальнейшего развития.
К сожалению, два других плагина оказались неудачными. Если вы нашли необходимый шрифт в хранилище Google Web Fonts, то тогда я рекомендую установить плагин WP Google Fonts.
Источник: wpmu.org
oddstyle.ru