Wordpress onepress
Убираем копирайт в теме OnePress — на испанском — но все понятно)
Tal como lo hiciera con Zerif Lite, voy a compartir algunos tutoriales para modificar ciertas características del tema OnePress. Una de las más solicitadas tiene que ver con el pie de página y el texto de los créditos, así que de eso tratará esta primera entrega.

OnePress – Créditos del pie de página predeterminados
Paso 1:
En primer lugar, y como siempre se recomienda, usar un tema hijo de OnePress. Si ya tiene creado el tema hijo, salte al Paso 2.
La manera recomendada de crear un tema hijo para este tema es la siguiente:
Cree una carpeta en /wp-content/themes/ denominada /onepress-child/. Cree un archivo nuevo en un editor de texto (por ejemplo, Notepad++), con el nombre functions.php. Copie el siguiente código en este archivo y guárdelo en la carpeta /onepress-child/:
- <?php
- add_action( ‘wp_enqueue_scripts’, ‘child_enqueue_styles’, 99 );
- function child_enqueue_styles() {
- wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array( ‘onepress-style’ ), wp_get_theme()—>get(‘Version’) );
- }
- if ( get_stylesheet() !== get_template() ) {
- add_filter( ‘pre_update_option_theme_mods_’ . get_stylesheet(), function ( $value, $old_value ) {
- update_option( ‘theme_mods_’ . get_template(), $value );
- return $old_value; // prevent update to child theme mods
- }, 10, 2 );
- add_filter( ‘pre_option_theme_mods_’ . get_stylesheet(), function ( $default ) {
- return get_option( ‘theme_mods_’ . get_template(), $default );
- } );
- }
- ?>
Cree otro archivo nuevo en la carpeta /onepress-child/ con el nombre style.css y pegue el siguiente código:
- /*
- Theme Name: OnePress Hijo
- Theme URI: https://www.famethemes.com/themes/onepress/
- Description: Tema hijo de OnePress, por FameThemes.
- Author: Caribdis Diseño Web
- Author URI: https://caribdis.net/
- Template: onepress
- Version: 1.0
- License: GNU General Public License v2
- License URI: http://www.gnu.org/licenses/gpl-2.0.html
- */
- /* ESTILOS PERSONALIZADOS
- ———————————- */
Podrá editar el nombre del tema, la descripción, el autor, la versión y las URI de acuerdo con sus necesidades. Solo asegúrese de que Template coincide con el nombre de la carpeta del tema padre.
Paso 2:
OnePress usa hooks, por lo cual nos da varias posibilidades de modificar el texto del pie de página.
1er método: archivo functions.php
Este método es el recomendado para eliminar el texto “Tema OnePress hecho por FameThemes” y conservar el resto: “Copyright [año en curso] [Título del sitio]”.
En el archivo functions.php, incluiremos la siguiente función:
- function onepress_footer_site_info() {
- ?>
- <?php printf(esc_html__(‘Copyright %1$s %2$s %3$s’, ‘onepress’), ‘©’, esc_attr(date(‘Y’)), esc_attr(get_bloginfo())); ?>
- <?php
- }
- add_action( ‘onepress_footer_site_info’, ‘onepress_footer_site_info’ );
Con esto los créditos se verán así:
OnePress – Créditos del pie de página editados vía functions.php
2do método: archivo footer.php
Para aquellos que no estén familiarizados con PHP pero sí HTML, preferirán editar el código del archivo footer.php, copiado previamente de la carpeta del tema padre y pegado en la carpeta /onepress-child/.
En el editor de texto, buscaremos el siguiente código:
- <?php
- /**
- * hooked onepress_footer_site_info
- * @see onepress_footer_site_info
- */ do_action(‘onepress_footer_site_info’);
- ?>
Y lo reemplazaremos por nuestro texto personalizado, que puede incluir o no PHP. Por ejemplo:
- <div class=«creditos»>
- <p>© <?php echo esc_attr(date(‘Y’)); ?> • <a href=«https://caribdis.net»>Caribdis</a> • <a href=«/politica-de-privacidad/»>Política de privacidad</a></p>
- </div>
Aunque no es necesario, conviene crear el div contenedor (en el ejemplo, con la clase creditos, pero puede llevar cualquier otro nombre) para tener un eventual control de los estilos.
OnePress – Créditos del pie de página editados vía footer.php
На русском типа так
Как и в случае с Zerif Lite , я собираюсь поделиться некоторыми учебными материалами, чтобы изменить некоторые функции темы OnePress . Один из наиболее востребованных имеет отношение к нижнему колонтитулу и тексту кредитов, поэтому этот первый вопрос будет иметь дело с этим.
OnePress — нижний колонтитул по умолчанию
Шаг 1:
Во-первых, как всегда рекомендуется, используйте дочернюю тему OnePress. Если у вас уже создана дочерняя тема, перейдите к шагу 2 .
Рекомендуемый способ создания дочерней темы для этой темы:
Создайте папку в /wp-content/themes/named /onepress-child/. Создайте новый файл в текстовом редакторе (например, Notepad ++ ) с именем functions.php. Скопируйте следующий код в этот файл и сохраните его в папке /onepress-child/:
- <? php
- add_action ( ‘wp_enqueue_scripts’ , ‘child_enqueue_styles’ , 99 ) ;
- function child_enqueue_styles ( ) {
- wp_enqueue_style ( ‘child-style’ , get_stylesheet_directory_uri ( ) . ‘/style.css’ , array ( ‘onepress-style’ ) , wp_get_theme ( ) — > get ( ‘Version’ ) ) ;
- }
- if ( get_stylesheet ( ) ! = = get_template ( ) ) {
- add_filter ( ‘pre_update_option_theme_mods_’ . get_stylesheet ( ) , функция ( значение $ , $ old_value ) {
- update_option ( ‘theme_mods_’ . get_template ( ) , $ value ) ;
- return $ old_value ; // предотвращать модификации дочерних тем
- } , 10 , 2 ) ;
- add_filter ( ‘pre_option_theme_mods_’ . get_stylesheet ( ) , function ( $ default ) {
- return get_option ( ‘theme_mods_’ . get_template ( ) , $ default ) ;
- } ) ;
- }
- ?>
Создайте еще один новый файл в папке /onepress-child/с именем style.cssи вставьте следующий код:
- / *
- Название темы: OnePress Son
- Тема URI: https://www.famethemes.com/themes/onepress/
- Описание: Тема OnePress для сына, FameThemes.
- Автор: Caribdis Веб-дизайн
- Авторский URI: https://caribdis.net/
- Шаблон: onepress
- Версия: 1.0
- Лицензия: GNU General Public License v2
- URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html
- * /
- / * ПЕРСОНАЛИЗИРОВАННЫЕ СТИЛИ
- ———————————- * /
Вы можете редактировать имя темы, описание, автор, версию и URI в соответствии с вашими потребностями. Просто убедитесь, что оно Templateсовпадает с именем родительской папки темы.
Шаг 2:
OnePress использует hooks, что дает нам несколько возможностей для изменения текста нижнегоколонтитула.
1-й метод: файл functions.php
Этот метод рекомендуется исключить текст «OnePress Theme, созданный FameThemes», и сохранить остальные: «Copyright [year in progress] [Site Title]».
В файле functions.phpмы будем включать следующую функцию:
- функция onepress_footer_site_info ( ) {
- ?>
- <? php print f ( esc_html__ ( ‘Copyright% 1 $ s% 2 $ s% 3 $ s’ , ‘onepress’ ) , ‘& copy;’ , esc_attr ( дата ( ‘Y’ ) ) , esc_attr ( get_bloginfo ( ) ) ) ; ?>
- < ? php
- }
- add_action ( ‘onepress_footer_site_info’ , ‘onepress_footer_site_info’ ) ;
При этом кредиты будут выглядеть так:
OnePress — нижние комментарии, отредактированные через functions.php
Второй метод: файл footer.php
Для тех, кто не знаком с PHP, но с HTML, они предпочитают редактировать код файла footer.php, ранее скопированный из родительской папки темы и вставляемый в папку /onepress-child/.
В текстовом редакторе мы будем искать следующий код:
- <? php
- / **
- * подключен onepress_footer_site_info
- * @see onepress_footer_site_info
- * / do_action ( ‘onepress_footer_site_info’ ) ;
- ?>
И мы заменим его на наш персонализированный текст, который может включать или не включать PHP. Например:
- < div class = «credits» >
- < p > & copy; < ? php echo esc_attr ( дата ( ‘Y’ ) ) ; ?> & bull; < A HREF = «https://caribdis.net» > Харибда < / а > & бык; < A HREF = «/ ПОЛИТИКА-оф-частную жизнь /» > Политика конфиденциальности < / а > < / p >
- < / div >
Хотя это необязательно, удобно создать divконтейнер (в примере с классом creditos, но он может иметь любое другое имя), чтобы иметь возможность управления стилями.
OnePress — нижние комментарии, отредактированные через footer.php
www.el-komp.ru
OnePress – одностраничный шаблон Wordpress
Порой сайты, которые всю информацию размещают на одной странице, являются наиболее эффективными. Так что одностраничные шаблоны как и OnePress, станут идеальным выбором для старта бизнеса.
Когда нужно продать какой-либо продукт, или запустить любой другой бизнес в сети, совершенно не обязательно создавать проект, имеющий много страниц, каждая из которых дает определенный посыл для клиента. Куда более разумно размещать информацию на одной странице, дабы можно было максимально быстро и удобно ознакомиться с любой информацией. В этом плане одностраничные шаблоны являются идеальным приспособлением, ведь любая компания или отдельно взятый человек, смогут рассказать о своем предложении лаконично и интересно, при этом, не запутывая посетителя десятками страниц.
Предназначение шаблона
На самом деле, тематический охват в данном случае очень широкий. Начиная от портфолио, продолжая бизнес сайтами, предложениями для фрилансеров, «витрин», и еще целого ряда одностраничных ресурсов – тут можно разрабатывать буквально все. К такому тематическому разнообразию присоединяются еще и неплохие функции. Для осуществления продаж и удобного управления торговыми позициями, можно использовать WooCommerce, ну а Bootstrap 4, даст возможность более широко заняться оформлением своего сайта. Ко всему прочему, этот одностраничный шаблон Wordpress, имеет поддержку соц. иконок, оснащен галереей, слайдером и прочими приятными мелочами. Запустить счетчик количества обслуженных клиентов, оформить подписки – все это также реально выполнить, используя стандартный функционал.
Дополнительные возможности
Интересным фактом является установка плагинов. Когда пользователь уже выполнил установку самого шаблона, система сама предложит загрузить те плагины, которые будут способствовать более продвинутому курированию всех процессов в дальнейшем. Как ни крути, а шаблоны одностраничных сайтов, а в особенности OnePress, позволяют на всю катушку использовать преимущества таких разработок.
atempl.com
7 фишек полной русской версии OnePress Social Locker
Социальный замок OnePress Social Locker является, на мой взгляд, лучшим решением для получения стабильного и честного трафика из социальных сетей. Но возможности полной версии действительно впечатляют. Их так много, что я отобрал 7 самых лучших функций, которых лично мне не хватало как воздуха в обычной версии. Посмотрите, вас они тоже наверняка впечатлят.
Я уже делал общий обзор буржуйского плагина "OnePress Social Locker — лучший cоциальный замок для WordPress". В этой статье описана процедура установки и настройки именно доступного в репозитории WordPress зарубежного плагина, в котором нет русских социальных сетей, а представлены только известные на западе сервисы.
А сейчас речь пойдет именно о русской локализации этого плагина OnePress Social Locker, которая, сразу скажу, оказалась шикарно адаптированной под наши условия.
Она абсолютно такая же как и оригинальный плагин и также может быть бесплатной (лайт-версия) и платной (полная версия). В бесплатную версию сразу включена поддержка одной из самых популярных русской социальной сети - Вконтате. Кстати, чаще всего мне в блог писали читатели именно с просьбой добавить "Вконтакте" в соцзамок. С появлением русской локализации плагина это стало возможным даже в базовой бесплатной версии.
Скачать бесплатную или платную версию русского плагина OnePress Social Locker можно вот тут, на официальном сайте разработчика.
В данной статье пойдет речь про особенности полной русской версии плагина.
Стоит ли вообще платить за полную версию? Реально ли там есть возможности, которые могут пригодиться? Сейчас я опишу 7 самых отпадных фишек полной версии, которых нет ни в одном другой плагине социальных замков (я их перепробовал около 10 штук), а вы сами решите, насколько эти возможности отвечают вашим потребностям.
Кстати, из-за разницы в курсах платная русская версия сейчас стоит почти в 3 раза дешевле: всего около 9$ (590 руб.), в то время как на зарубежный плагин цена составляет около 24$. Поэтому сейчас самое время задуматься над покупкой, тем более, что самые ценные возможности заложены именно в платную полную версию. Но перейдем к этим возможностям.
1. Все самые популярные соцсети рунета.
Если в стандартной бесплатной русской версии представлены только Вконтакте (лайк), Твиттер (поделиться) и Facebook (лайк), то в полной версии представлены все самые популярные соцсети в рунете, плюс еще с дополнительными возможностями:
- Вконтакте (лайк + поделиться ссылкой + подписаться в группу)
- Твиттер (поделиться ссылкой + стать читателем)
- Facebook (лайк + поделиться ссылкой)
- Google+ (лайк + поделиться ссылкой)
- Linkedln (поделиться ссылкой + подписаться в группу)
- Одноклассники (поделиться ссылкой + подписаться в группу)
То есть в обычной версии люди просто "лайкают", что тоже, конечно, хорошо, но как таковые ссылки из соцсетей плюс читателей в группы вы можете получить только в полной платной версии!
Люди инертны. Они привыкают пользоваться "своей" соцсетью и отсутствие возможности получить доступ из "своей" сети значительно снижает конверсию. То есть кто-то просто уйдет, не кликнув на замок. Нужна очень ценная информация, чтобы заставить людей "плясать с бубном" и даже сделать аккаунт в другой сети, специально, чтобы кликнуть на ваш соцзамок.
Больше знакомых социальных сетей дают вам возможность просить "поделиться" на своих страницах уже почти по любым поводам, ведь людям теперь достаточно просто кликнуть на знакомую иконку и получить доступ к информации.
Поэтому если подытожить этот пункт, то именно в полной версии вы получаете реальный трафик из русских соцсетей и улучшаете свой естественный ссылочный профиль - то есть то, ради чего в принципе и ставится плагин социального замка.
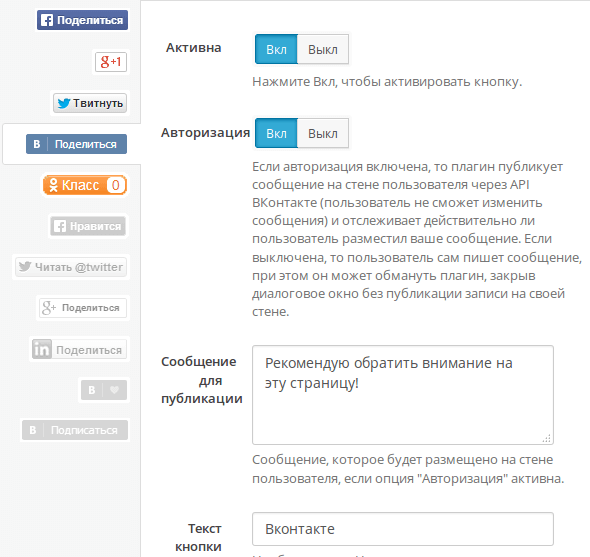
2. Возможность указать свой текст кнопок.
Как кого, а меня эта возможность очень радует. Появляется возможность проявить фантазию, привести социальные кнопки в соответствие с духом блога и, например, вместо стандартного "like", написать "супер!", вместо "twitter" - "твитнуть", вместо "google+" - "плюсануть". Это особенно уместно на некоторых блогах, повышает социальную активность и настроение.
Кроме этого, есть возможность указывать альтернативный адрес страницы, которой будут делиться в соцсетях, то есть можно пиарить не текущую страницу с замком, а вообще любую другую стороннюю страницу и перенаправлять трафик из выбранных соцсетей на самую нужную страницу, например, с продажей видеокурса сразу со всех замков одним кликом мыши.

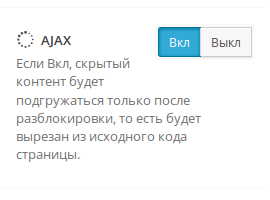
3. Подгрузка через AJAX.
Есть возможность в настройках замка указать, чтобы скрытый контент подгружался через технологию Ajax и таким образом "ушлые" пользователи не смогут увидеть содержимое, просмотрев его как в обычной версии, через исходный код.
Это увеличивает число лайков, плюс автоматически скрывает защищенный контент и от любопытных поисковых систем, препятствуя попаданию скрытой информации в индекс.

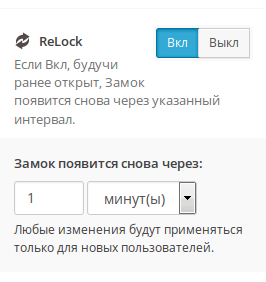
4. Автозакрытие замка через заданное время.
По умолчанию в базовой версии замок открывается на все время, пока cookies хранится в браузере посетителя. То есть зашел человек, кликнул, увидел скрытый контент, воспользовался и ушел. Затем пришел с этого же компьютера через месяц - кликать на замок не нужно, он для него уже открыт.
Особенно это актуально, если у вас скрытый контент постоянно обновляется, как например, списки минус-слов для интернет-рекламы, то в этом случае разумно задействовать дополнительные возможности и ограничить действие замка определенным временем, например, 1 неделей.
Когда старый читатель зайдет, чтобы скачать обновленную версию контента, он опять порекомендует вас в своей сети. Здорово, правда? Кстати, можно не мудрствовать и просто ограничить действие замка несколькими днями или даже минутами, в этом случае вы гарантированно получите дополнительные ссылки 

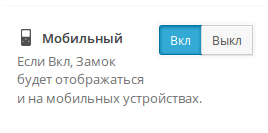
5. Социальный замок в мобильных устройствах.
Благодаря этой опции можно включить отображение социального замках на мобильных телефонах и планшетах, использование которых растет каждый день. Посетители будут читать ваш блог в любимом iPhone и смогут поделиться им в соцсетях.
Таким образом, вы задействуете значительную аудиторию, которую до сих пор игнорировали и теряли.
 6. Установка таймера обратного отсчета.
6. Установка таймера обратного отсчета.
Допустим, вы скрываете не какой-то ценный бонус, например, видеокурс или электронную книгу, а просто контент сайта. В этом случае просить лайк за продолжение статьи, на мой взгляд, не всегда уместно. Но и отдавать бесплатно информацию, допустим, вы также не хотите. И тут можно задействовать таймер обратного отсчета, то есть скрытая часть текста появится автоматически через заданный интервал времени, например, через 5 минут даже без всякого клика на кнопки соцсетей.
Посетителю нужно будет только подождать это время, ну или лайкнуть, чтобы открыть замок немедленно.
Это удобно, так как некоторые читатели могут вообще не иметь аккаунтов в сервисах социальных сетей, а получить ваш контент таким не особо сложным способом будет для них отличным выходом.
Поэтому если у вас на странице есть ради чего человек может подождать, то в этом случае отлично повышаются поведенческие показатели, а именно время пребывания на странице. И посетитель фактически платит вам не лайком, а усилением ваших поведенческих факторов, и как следствие повышением позиций сайта в поиске.
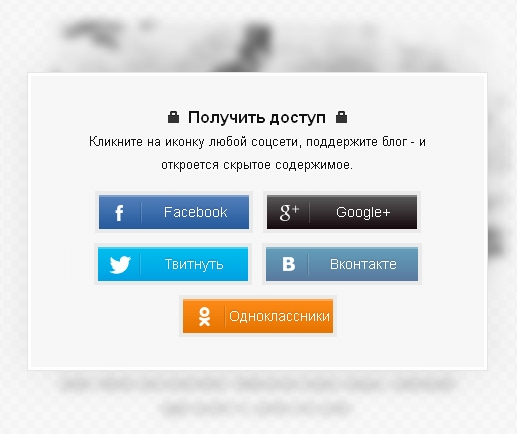
7. Размытие контента за замком.
Если в качестве "наживки" для замка вы используете не текст, а какую-то картинку или видео, то можно включить ее отображение позади замка с эффектом размытия. Смотрится шикарно.

По данным тестирования это повышает кликабельность замка в несколько раз. Ведь люди уже частично видят то, ради чего их просят кликнуть. То есть как бы полдела уже сделано. Остается только сделать "лааайк" и все, размытый, завуалированный контент сразу становится открытым, ярким, живым 
Выводы и итоги
Это далеко не все возможности полной версии плагина. Среди нерассмотренных остались и массовая блокировка, и отключения замков для зарегистрированных пользователей, и включение плагина только в записях старше определенного времени, установка кнопки закрыть замок, настройка подсветки и так далее.
Плагин без сомнения является лучшим в своем сегменте. А русская локализация позволяет использовать все возможности оригинала + задействовать все русские соцсети + имеет полностью русскоязычный интерфейс и русскую техподдержку + все это счастье почти в 3 раза дешевле и стоит всего около 9$, а именно 590 руб. (есть и бесплатная версия).
Кому может быть наиболее выгодна полная платная версия социального замка OnePress Social Locker?
- в первую очередь, блоггерам, которые распространяют ценную эксклюзивную информацию и хотят получать на свой блог ссылки из всех актуальных для рунета социальных сетей.
- интернет-магазинам: использование социального замка для магазина - это не только бесплатная реклама в соцсетях, но и дополнительная конверсия, ведь за свой голос клиент получает там, как правило, скидку и гораздо охотнее заказывает там товары или услуги.
- для SEO-продвижения сайтов: я ставил социальные замки своим SEO-клиентам, это позволяет сделать ссылочный профиль более естественным, увеличить посещаемость лояльной аудитории и в целом повысить позиции сайта в поиске исключительно белыми методами.
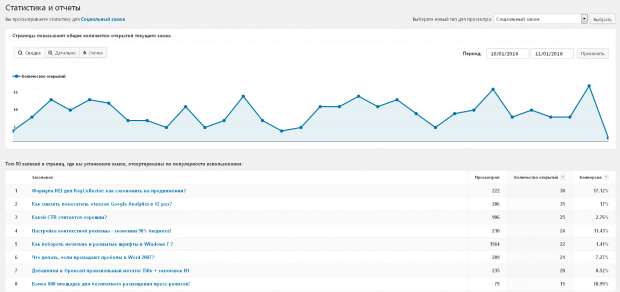
Только за прошлый месяц у меня было около 500 кликов на кнопки социального замка, я считаю это неплохим показателем для блога с посещаемость около 300-350 посетителей в сутки на данный момент, тем более что все эти ссылки из соцсетей для меня бесплатны. Один раз установив и настроив социальный замок можно получать бесплатные ссылки и лайки вечно 

Смотрите - более 300 бесплатных лайков, кликов и перепостов за месяц!
Так что не теряйте времени, качайте и устанавливайте русский социальный замок бесплатно на официальном сайте http://sociallocker.ru
Если сомневаетесь в целесообразности покупки, то рекомендую сначала установить бесплатную версию, покликать, потыкать, освоиться и когда вы поймете, насколько это продуманный и мощный плагин, то смело покупайте полную версию и приводите на свой сайт неограниченный бесплатный трафик из соцсетей.
Все вопросы по настройке плагина вы можете задать в русскоязычной техподдержке там же на официальном сайте, ну или пишите здесь в комменты, постараюсь помочь.
Я же лично после знакомства со всеми функциями полной версии понял, что она на 100% стоит тех денег, которых за нее просят и которые гораздо меньше, чем те потери ценных ссылок из соцсетей, которые можно получать, если сразу поставить на блог нормальную полную версию замка. Так что не экономьте на своем развитии!
P.S. Чего можно пожелать OnePress Social Locker в будущем?
Я желаю плагину развития, распространения и конечно, новых интересных функций и фишек. Со своей стороны приведу пару моментов, которые я бы в новых версиях стопроцентно бы оценил на 5 баллов:
- Подгрузка разного контента при клике на разное количество кнопок: кликнули на 1 кнопку = один контент, на 3 кнопки = другой, еще более ценный контент.
- Возможность копирования очередного замка с настройками прежнего: иначе при создании нового замка (а их можно создавать неограниченное количество со своими уникальными настройками), приходится заново вводить все настройки по аналогии с прежним замком.
- В статистике было бы логично сделать вывод общего количества кликов по кнопкам: сейчас есть детальная статистика кликов по каждой странице, но почему-то нет общего числа кликов за период. Я понимаю, что можно смотреть в Google.Analytics, но в интерфейсе было бы гораздо проще.
Бонус!
Посмотрите в работе плагин OnePress Social Locker. Все что, вам нужно сделать - кликнуть на иконку любой соцсети. Это просто и бесплатно, а заодно получите ценный подарок! 
Благодарю за внимание, всем удачи в развитии своих сайтов!
moytop.com