Плагин чат онлайн консультант на сайт wordpress ! Electrify wordpress
7 лучших плагинов обратной связи для WordPress — Личный сайт Евгения Попова
Не так давно на блоге выходила заметка «50 самых популярных плагинов для движка WordPress» и так как работа над курсом по WordPress подходит к своему финалу, мы хотим представить вам еще одну подборку плагинов для этого движка. А именно, сегодня мы будем рассматривать топ-лучших плагинов для контактных форм.
Начнем мы из того, что вспомним, какие самые главные страницы или блоки должны быть на всех коммерческих сайтах. Это «О нас» — где расписана информация о компании, «Услуги» — с описанием предоставляемых услуг или товаров и «Контакты» — для получения обратной связи от клиентов или заказы.
Именно в контактах размещаются формы обратной связи, так как это дает возможность посетителю не просто ознакомиться с вашим предложением и уйти, а как-то проявить себя. Написать отзыв, сообщить вам свои пожелания или замечания по проекту, предложить свое сотрудничество, или же заказать ваши услуги.
Но к сожалению, этот полезный функционал не встроен в стандартный набор движка и нам приходиться искать посторонние решения этой задачи. Для этого нужно или написать форму самому (если вы умеете), или использовать уже готовые плагины.
Надеюсь, что вы, пройдя по этому списку, выберите самый подходящий плагин для ваших нужд.
Contact Form 7

Это самый известный и, наверное, лучший плагин для создания контактных форм, так как количество активных установок уже превышает 3 миллионов, а сам плагин регулярно обновляется разработчиками. Стандартный набор функций включает в себя чекбоксы, радиокнопки, загрузку файлов, функции антиспама и CAPTCHA. И с помощью него можно быстро настроить форму, содержащую текстовые поля, телефонные номера, почтовые адреса, даты и прочее. Этот плагин совершенно бесплатный и легко вставляется с помощью простого HTML, а также он может похвастаться AJAX-отправкой.
Jetpack

Это целый набор плагинов, виджетов и сервисов для движка WordPress. И соответственно у него есть свой очень простой, но хороший встроенный конструктор форм. С помощью него вы получаете быстрый и простой интерфейс для добавления форм в любую заметку или страницу сайта. Для этого нужно просто нажать кнопку «Insert Form» и у вас появится возможность быстро создать и добавить форму.
Contact Form Plugin by vCita

Этот плагин позволяет создавать уникальные на вид контактные формы через функцию Active Engage и вставлять их не только на страницах сайта или в заметки, но и сразу на всех страницах в нижнем правом углу. Всего в один клик посетителя ваша контактная форма появится на экране и не сможет не привлечь внимание к себе. Но, при этом, привычная интеграция формы в записях, на страницах или в сайдбаре, также возможна.
Fast Secure Contact Form

Ninja Forms

Универсальный бесплатный плагин с отличным интуитивным drag’n’drop интерфейсом для создания контактных форм на вашем WordPress сайте. В админке вы сможете строить свою форму просто перетаскивая нужные блоки и настраивая их под ваши нужды. А также в нем есть огромное количество функций, среди которых AJAX handler, надежные антиспам модули, импорт и экспорт данных.
Visual Form Builder

Это еще один плагин с drag’n’drop интерфейсом, который позволяет создавать и управлять всеми видами форм на вашем сайте из одного места. Он предназначен для того, чтобы сделать процесс создания форм быстрым и легким занятием, так что пользователю нет необходимости учиться редактировать какой-либо код. Плагин имеет довольно обширный раздел поддержки разработчиками для решения проблем и помощи в его настройке.
Contact Form от BestWebSoft

Еще один плагин которым можно быстро и без лишних заморочек создать контактные формы на своем сайте. Для борьбы со спамом он интегрируется с плагином Captcha. В про-версии плагина доступны дополнительные функции, как например, валидация форм и выбор боксов, кстати они обе доступны бесплатно в вышеупомянутом Contact Form 7.
Вот такой список плагинов получился. Надеюсь, вы уже выбрали для себя самый подходящий и даже успели протестировать его на своём сайте.
До встречи в других заметках!
evgeniypopov.com
Плагин чат онлайн консультант на сайт wordpress ! — ТОП
![]() Привет ! С помощью плагина — WP Live Chat Support, вы сможете добавить на свой сайт чат с онлайн консультантом. Вы сможете консультировать своих посетителей сайта прямо из админ-панели wordpress. Данный плагин хорош тем, что он не требует регистрации на сторонних сервисах и сайтах, весь функционал будет находиться в вашей админ-панели wordpress. Вы сможете выбрать место на сайте, где будет отображаться чат, сможете выбрать цвет виджета чата, настроить вступительные текста. Можно будет включить или отключить чат на мобильных устройствах, есть функция автономного режима, когда вас нет на месте, вам так же смогут посылать сообщения.
Привет ! С помощью плагина — WP Live Chat Support, вы сможете добавить на свой сайт чат с онлайн консультантом. Вы сможете консультировать своих посетителей сайта прямо из админ-панели wordpress. Данный плагин хорош тем, что он не требует регистрации на сторонних сервисах и сайтах, весь функционал будет находиться в вашей админ-панели wordpress. Вы сможете выбрать место на сайте, где будет отображаться чат, сможете выбрать цвет виджета чата, настроить вступительные текста. Можно будет включить или отключить чат на мобильных устройствах, есть функция автономного режима, когда вас нет на месте, вам так же смогут посылать сообщения.

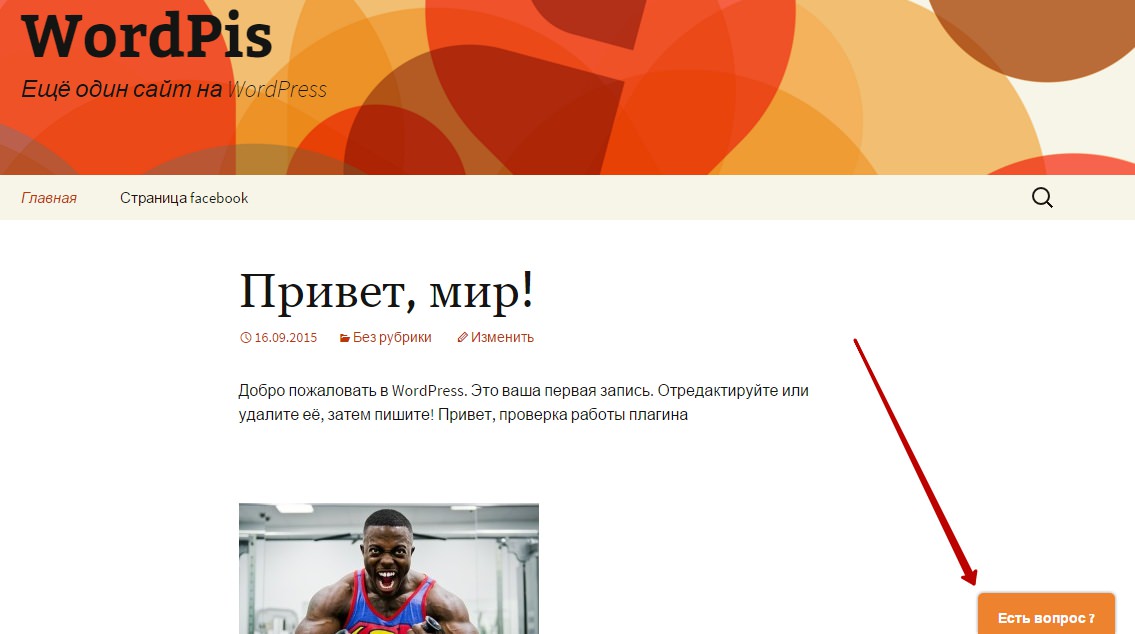
Без указания имени и email адреса.

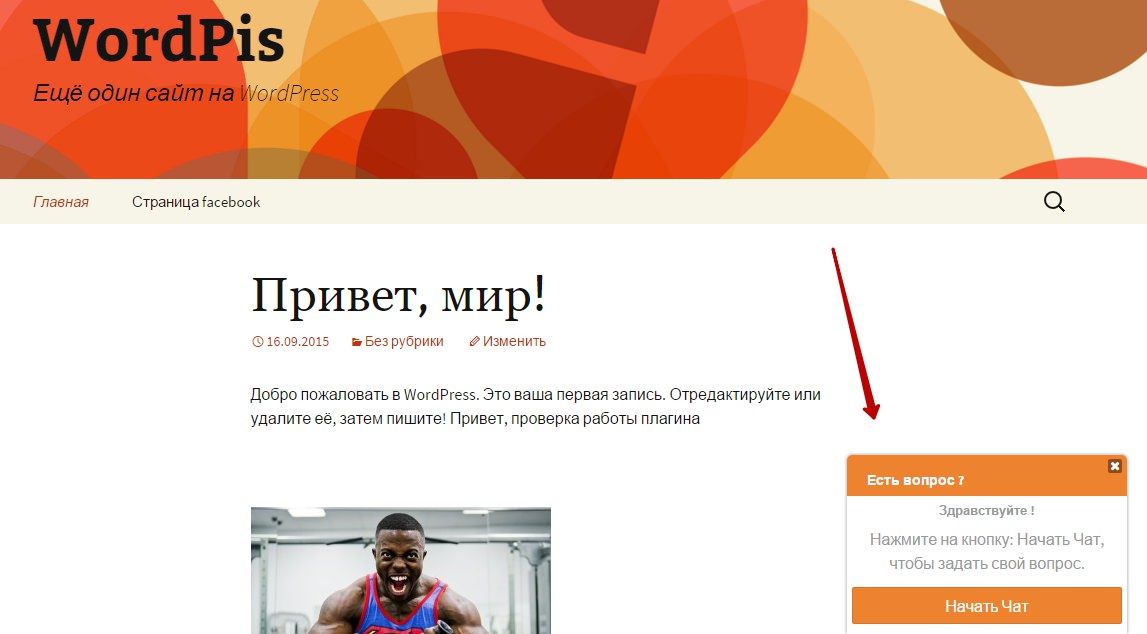
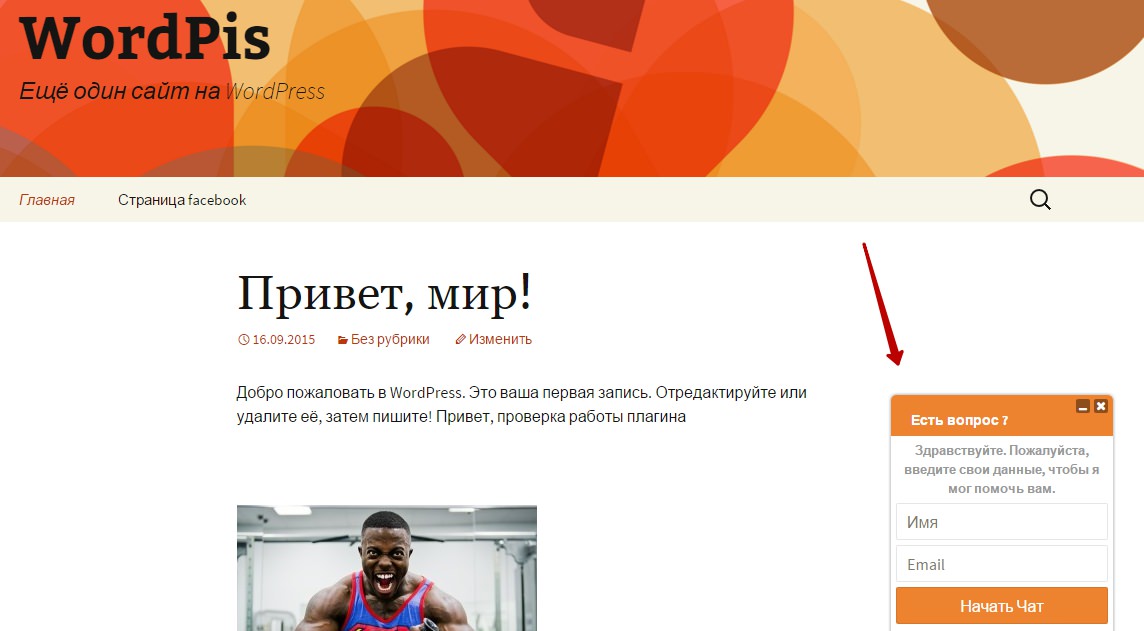
Чат с указанием данных.

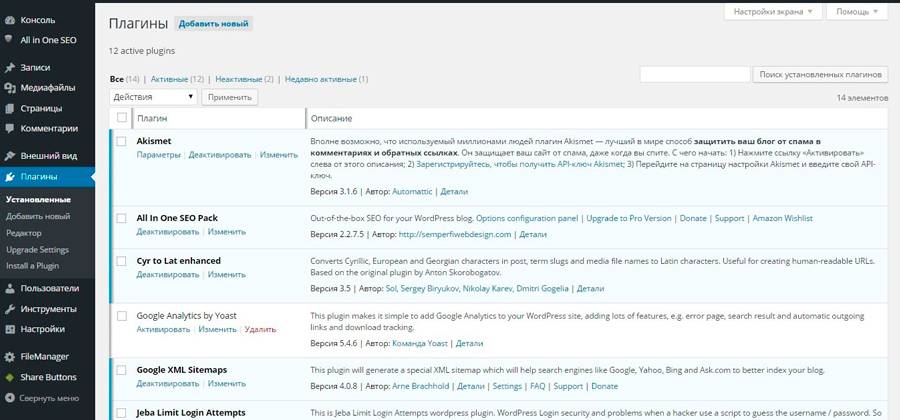
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

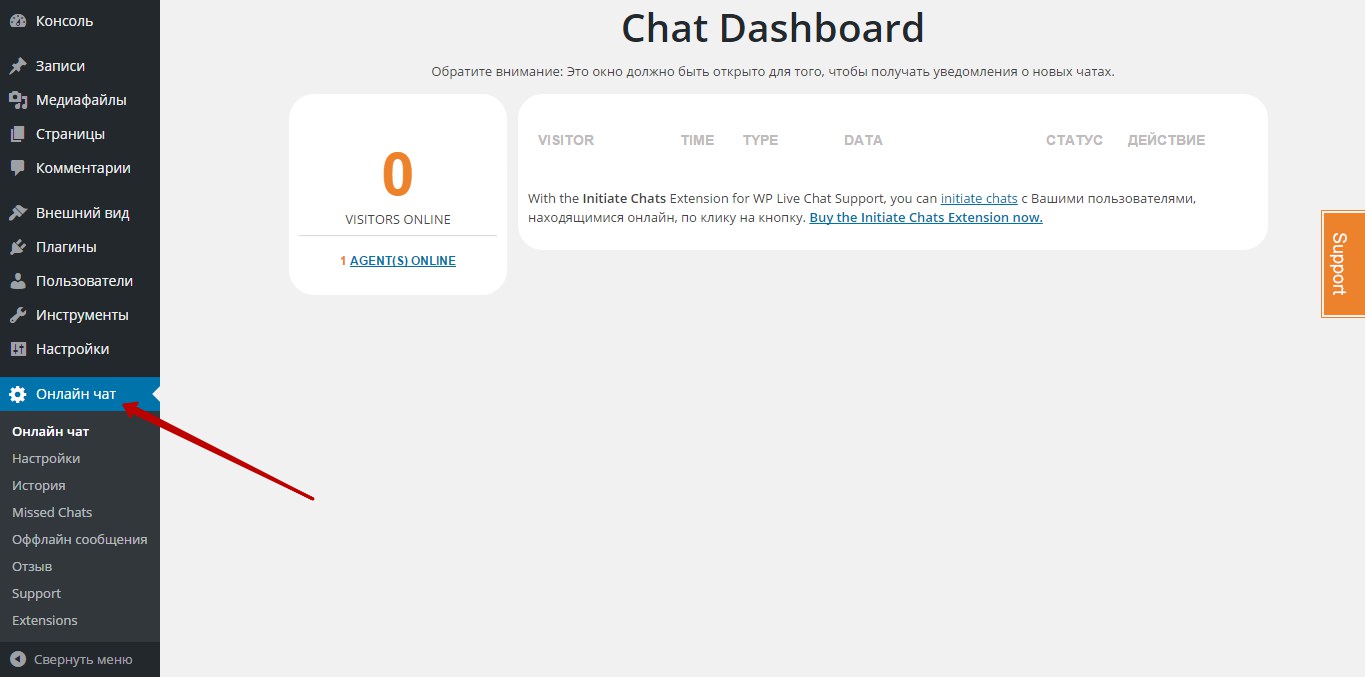
После установки и активации плагина, перейдите по вкладке: Онлайн чат. На данной странице вы сможете принимать онлайн сообщения и общаться со своими посетителями сайта или вашими клиентами. Так же здесь будет отображаться количество посетителей, которые находятся онлайн на вашем сайте.

Настройки
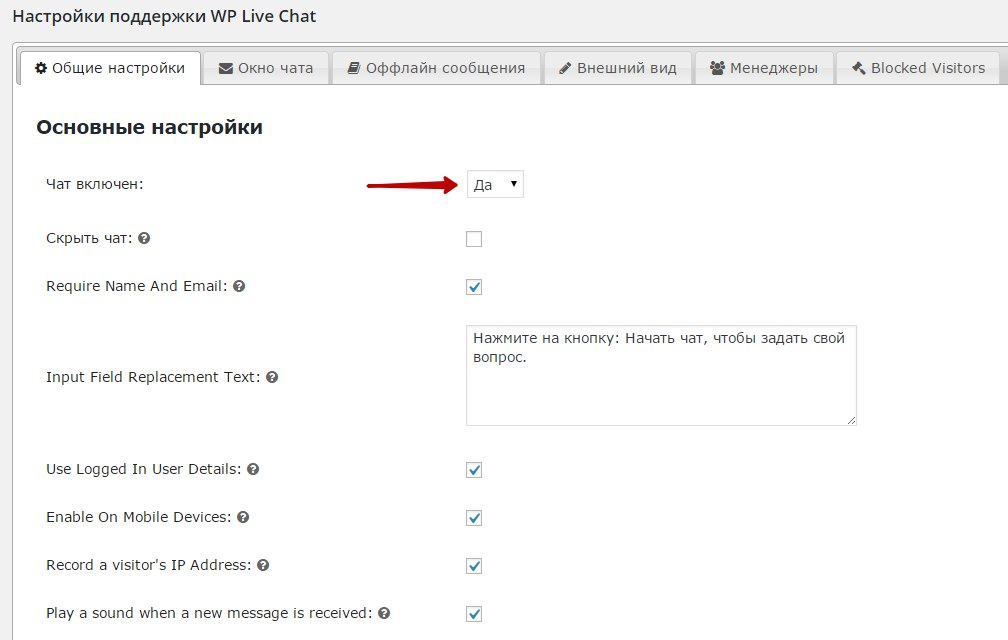
Общие настройки.
— Чат включен, должно быть указано ДА, для включения чата.
— Скрыть чат, если поставите галочку, то чат будет скрываться на 24 часа, после того как пользователь нажмёт на крестик, то есть закроет чат, для данного пользователя.
— Require Name And Email, поставьте галочку, чтобы требовать указания имени и email адреса, перед началом чата.
— Input Field Replacement Text, переведите данный текст на Русский язык. Этот текст будет отображаться, если вы не требуете указания имени и email адреса, то есть в предыдущем пункте галочка не стоит.
— Use Logged In User Details, если стоит галочка, вам будут доступны данные зарегистрированного пользователя, браузер, email, имя, ip и т.д., если он напишет в чат.
— Enable On Mobile Devices, если стоит галочка, то чат будет отображаться на мобильных устройствах.
— Record a visitor’s IP Address, если стоит галочка, вам будет показан ip-адрес пользователя.
— Play a sound when a new message is received, поставьте галочку, чтобы получать звуковые уведомления, о новых сообщениях в чат, в виде звонка.

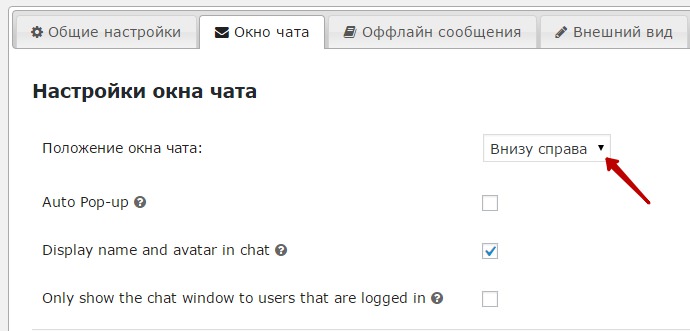
Окно чата
— Положение окна чата, выберите где будет отображаться чат на сайте.
— Auto Pop-up, если поставите галочку, то окно чата будет само всплывать, то есть, пользователю не нужно будет нажимать по окну чата.
— Display name and avatar in chat, поставьте галочку, чтобы в чате отображались имя и аватарка пользователей.
— Only show the chat window to users that are logged in, если поставите здесь галочку, то в чате смогут общаться только зарегистрированные пользователи.

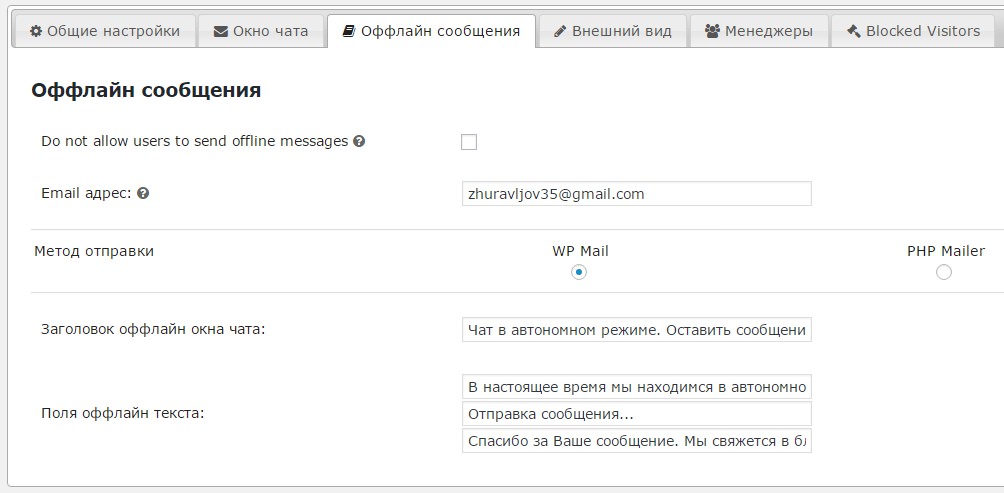
Оффлайн сообщение
— Do not allow users to send offline messages, если поставите галочку, то окно чата не будет показываться на сайте, если вас нет в админ-панели wordpress. Вы отключите функцию автономного режима.
— Email адрес, укажите в поле ваш адрес электронной почты, на который будут высылаться сообщения, когда вас нет на сайте. Тогда не отключайте функцию автономного режима. Если оставите поле пустым, то письма будут отсылаться на ваш административный email, который указан в настройках wordpress.
— Метод отправки, выберите метод отправки, можете оставить по умолчанию WP Mail, письма будут отправляться с помощью wordpress. Если выберите PHP Mailer, вам нужно будет указывать данные, хост, порт и т.д.
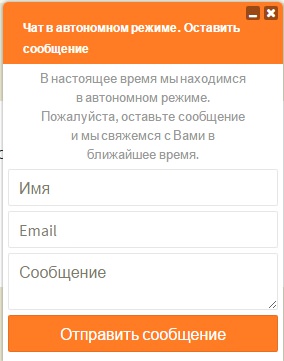
— Заголовок оффлайн окна чата, переведите сообщения на Русский язык, данные сообщения будут отображаться в чате при автономном режиме, когда вас нет на сайте.
— Поля оффлайн текста, то же самое, переведите все сообщения на Русский язык, можете как-то их по своему указать, придумать что-то своё.

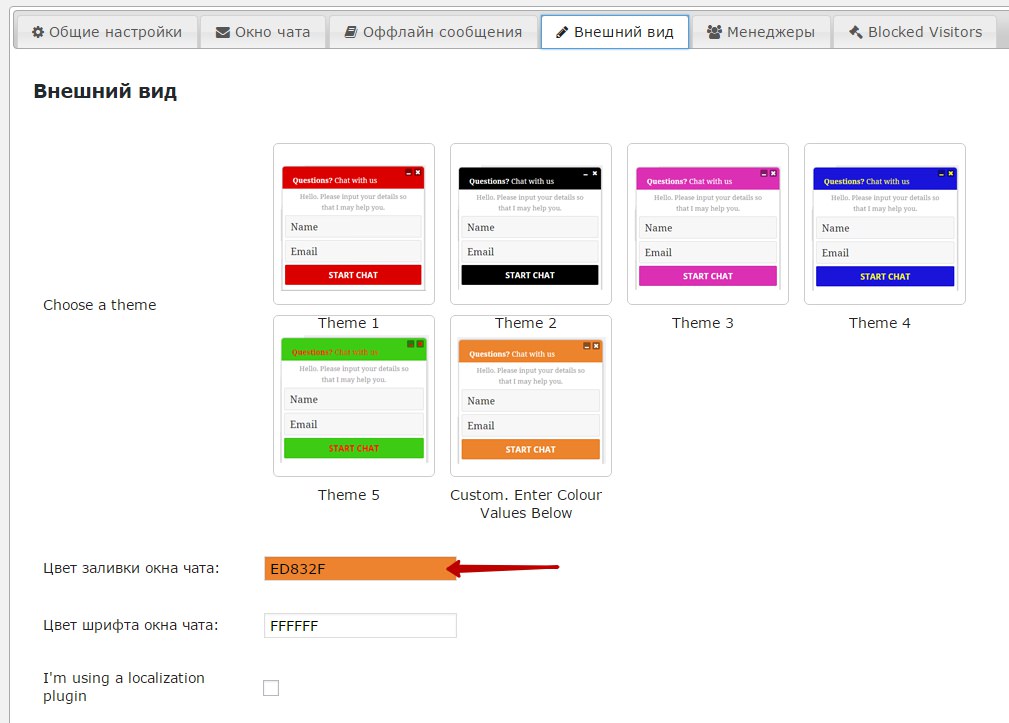
Внешний вид
— Choose a theme, можете выбрать цветовую тему для чата.
— Можете выбрать любой свой цвет для окна чата и для текста окна чата.
— I’m using a localization plugin, оставьте без изменений.

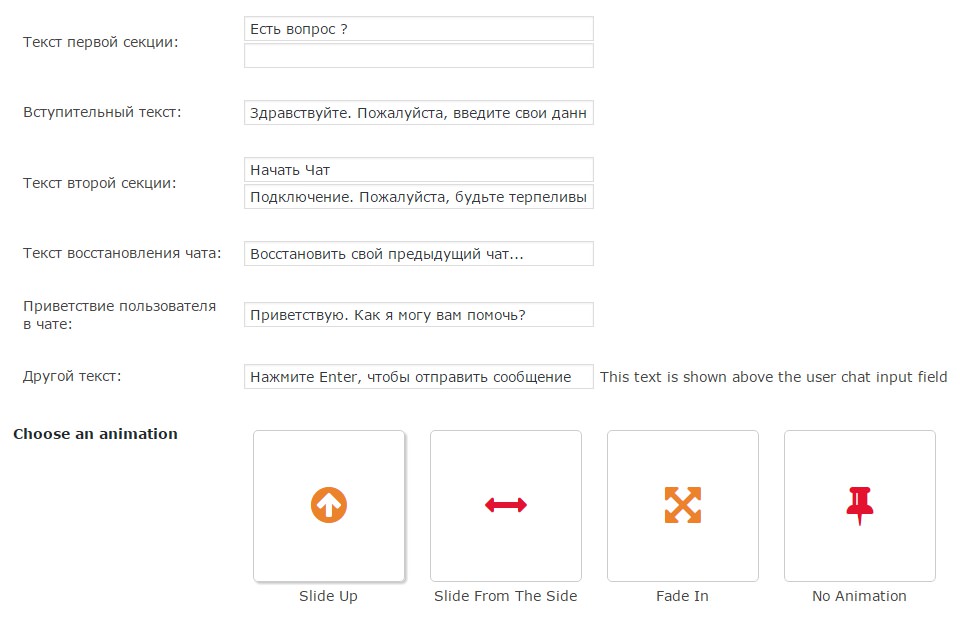
— Текст первой секции, укажите здесь текст, который отображается в самом начале. Когда пользователь заходит на сайт он сразу увидит этот текст. Можете указать два ряда текста, можете только один.
— Вступительный текст, этот текст будет отображаться когда вы требуете от пользователя имя и email адрес, чтобы начать чат. Если вы не требуете ввода имени и email для начало чата, то измените текст, например, оставьте только — Здравствуйте !
— Текст второй секции, текст, который будет отображаться после того как пользователь указал свои данные или нажал на кнопку Начать чат.
— Текст восстановления чата, текст восстановления чата, переведите на Русский и измените при желании.
— Приветствие пользователя в чате, можете указать свой текст приветствия.
— Другой текст, должно отображаться — Нажмите Enter, чтобы отправить сообщение.
— Choose an animation, можете выбрать анимацию для окна чата.

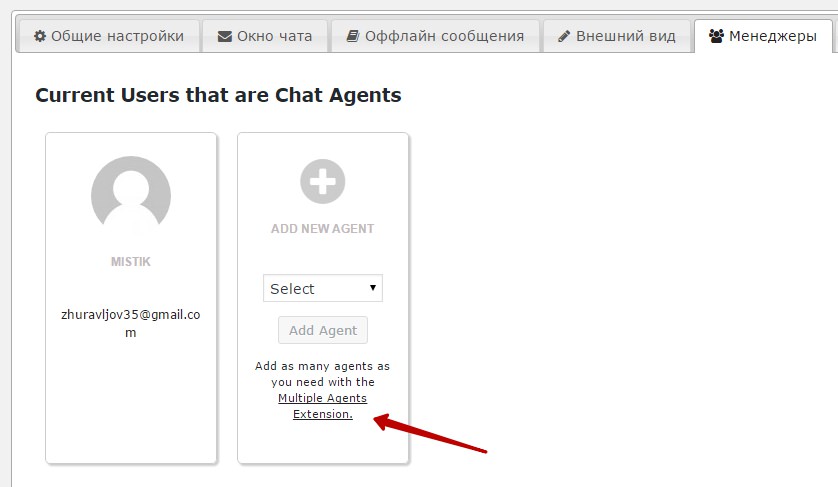
Менеджеры
Здесь отображаются агенты, то есть те, кто отвечает на сообщения в чате. Подключение дополнительных агентов роботов, доступно только при подключении платной услуги.

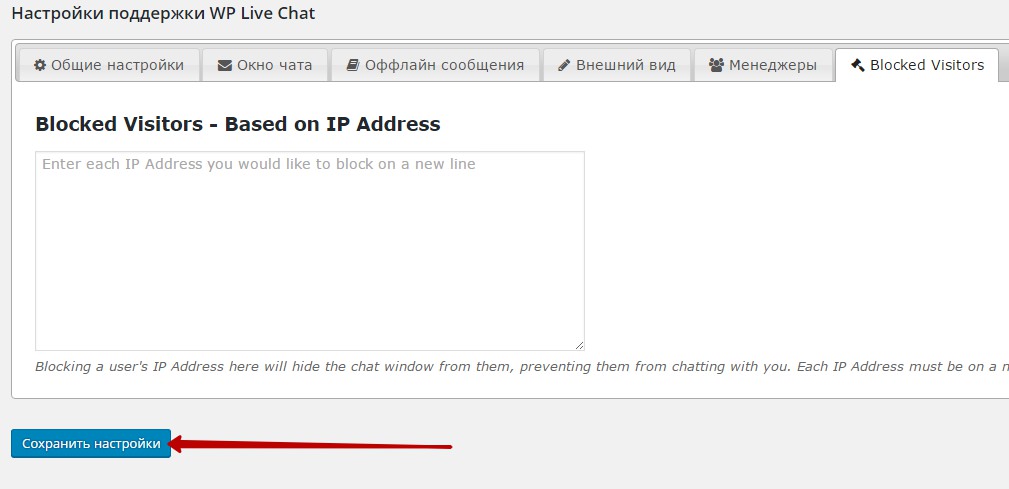
Blocked Visitors
В данном поле вы можете указать ip-адрес пользователя, если вы не хотите, чтобы он писал вам в чат, то есть, вы можете заблокировать пользователя по ip-адресу.
В конце, после того как вы настроите все параметры, нажмите на кнопку — Сохранить настройки.

Работа чата
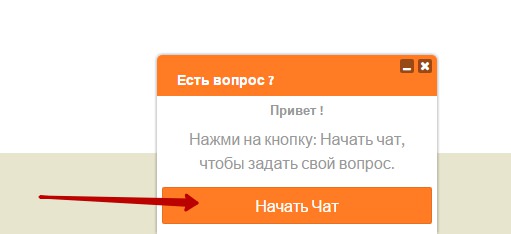
Пример работы чата без требования имени и email. Посетитель заходит на ваш сайт, нажимает на окно чата, где написано — Есть вопрос ? Далее, он читает текст в окне чата и нажимает на кнопку — Начать чат.

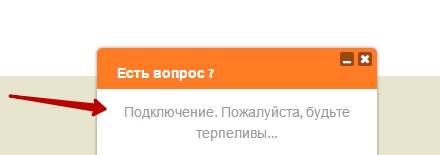
Далее, появится надпись — Подключение. Пожалуйста будьте терпеливы…(эту надпись вы можете изменить в настройках)

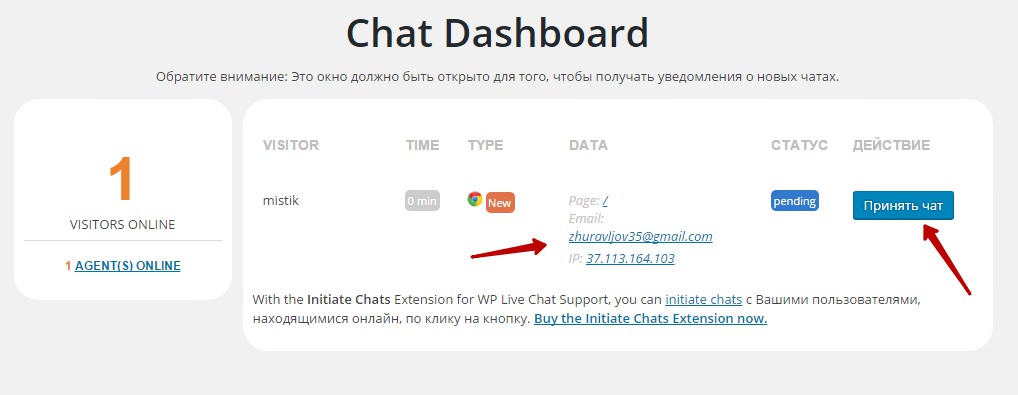
Далее, у админа wordpress сайта, на экране, появится уведомление и раздастся звуковое уведомление в виде звонка. Значит админу нужно зайти на страницу Онлайн чат и нажать на кнопку — Принять чат.

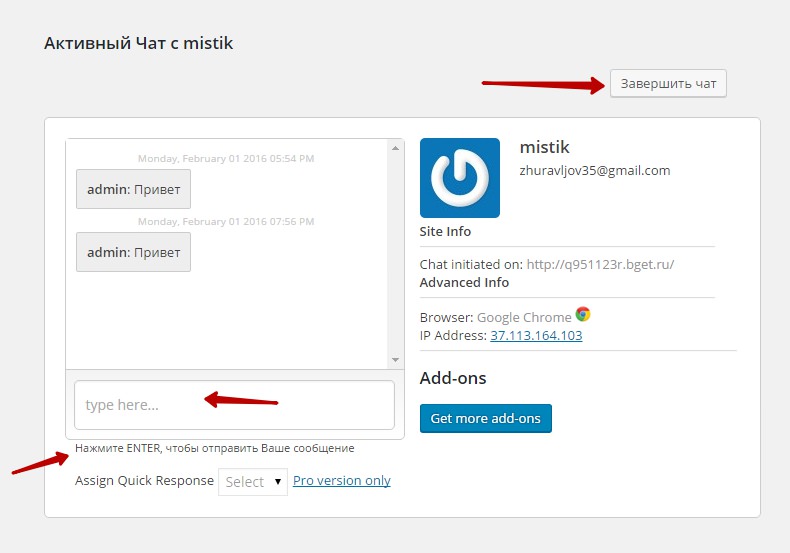
Далее, у вас откроется специальное окно, где вы сможете общаться с пользователем, который постучался в чат. Здесь просто вводите сообщение и жмёте на Enter. Вам будут показаны данные пользователя, аватарка, email, имя и т.д.

Если при обращении в чат, вас нет в админ-панели wordpress, то чат будет работать в автономном режиме и в чате будет показываться другой текст, который указан в настройках. В автономном режиме пользователи смогут отправлять вам сообщения прямо из чата, указав свои данные. Если вы используете автономный режим, то отключите анимацию для окна чата. В настройках Внешний вид, выберите — No Animation, чтобы окно чата нормально открывалось.

Другие страницы плагина.
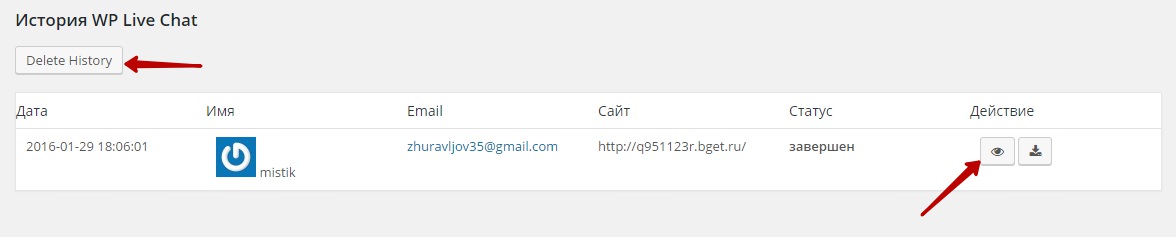
— История, на данной странице вы сможете смотреть историю чатов и всё их содержание. Нажав на значок «глазок» у вас откроется всё содержание чата, весь текст. Можно удалить всю историю чатов, нажав на кнопку — Delete History.

— Missed Chats, здесь будут отображаться пропущенные чаты.
— Оффлайн сообщения, здесь будут отображаться оффлайн сообщения, которые вам посылают в автономном режиме.
— Отзыв, здесь вы можете написать письмо автору плагина, с предложениями или пожеланиями.
— Support, страница поддержки, вспомогательные материалы.
— Exstensions, дополнительные платные услуги.
Остались вопросы ? Напиши комментарий ! Удачи !
info-effect.ru
подборка бесплатных плагинов для WordPress
Если ваш сайт работает на WordPress, вам повезло. Вы можете в течение пяти минут решить проблемы, на которые пользователи других CMS тратят несколько дней. Для этого достаточно найти и установить подходящий плагин. Например, с помощью плагина вы можете «прикрутить» форму обратной связи, сделать URL SEO-дружественными или повысить конверсию страниц. Ниже вы найдете подборку плагинов для WordPress, увеличивающих конверсию сайта.

Плагины для связи с клиентом
1. Плагин обратного звонка Pozvonim
Плагин Pozvonim выводит на страницы сайта виджет обратного звонка. Клиенты получают возможность заказать обратный звонок в два клика. Это может повысить конверсию вашего ресурса.
Чтобы воспользоваться плагином, действуйте так:
- Зарегистрируйтесь на сайте Pozvonim.com. После подтверждения электронного адреса вы получите скрипт виджета.
- Скачайте плагин для WordPress.
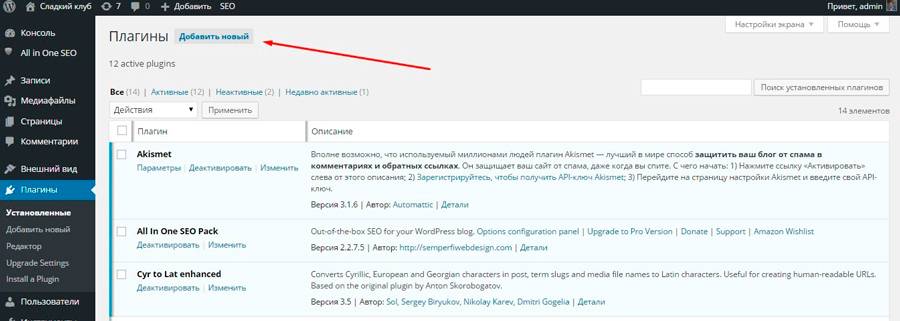
- Установите плагин на сайт. Для этого в разделе «Плагины» административной панели воспользуйтесь кнопкой «Добавить новый».

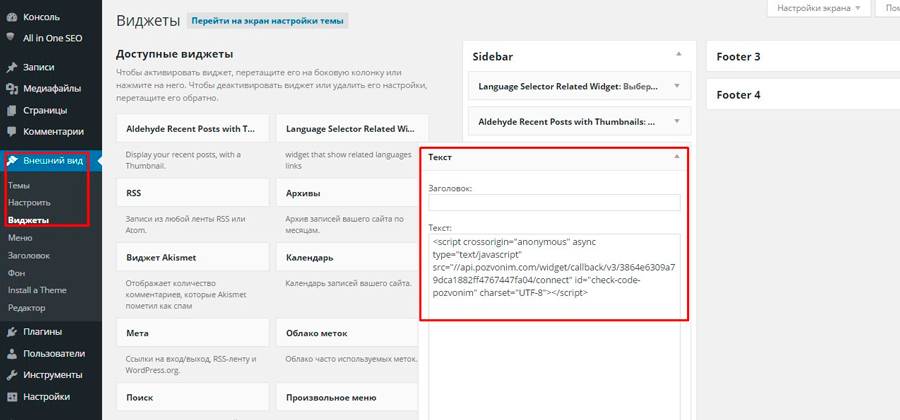
- Активируйте плагин. Вставьте скрипт плагина в виджет сайдбара сайта. Для этого в админке выберите меню «Внешний вид – Виджеты – Текст». Сохраните изменения.

- Проверьте, как работает виджет.

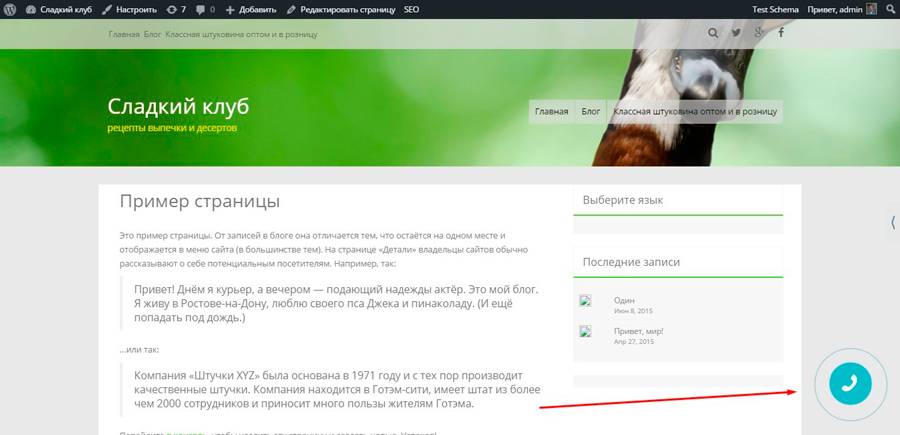
Нажав на кнопку виджета, ваши клиенты смогут заказать обратный звонок.
Если плагин Pozvonim по каким-то причинам вам не подходит, воспользуйтесь аналогичными инструментами:
2. Плагин онлайн-чата JivoSite
Онлайн-чат — один из самых простых способов увеличить число лидов. Чтобы обеспечить посетителям возможность обращаться к оператору сайта, установите плагин JivoSite. Выполните следующие шаги:
- Скачайте дистрибутив на жесткий диск.
- Установите и активируйте плагин.
- Зарегистрируйтесь на сайте Jivosite.ru и установите на компьютер программу для работы с чатом.

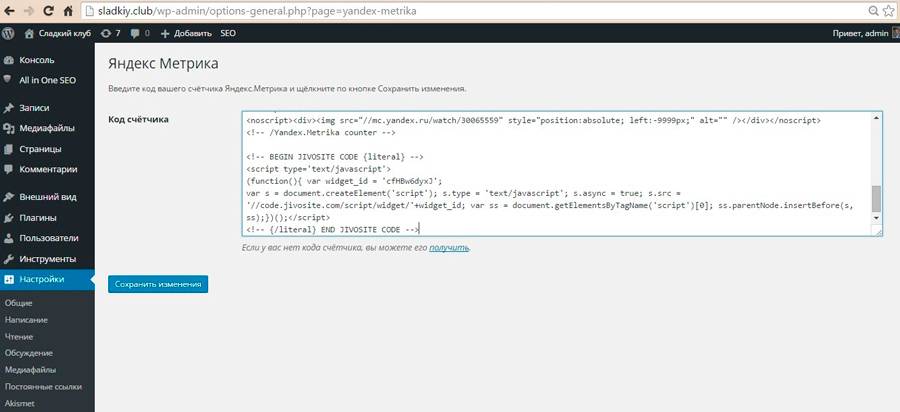
- Установите код сервиса на страницы сайта. Если вы пользуетесь плагином «Яндекс.Метрика», для установки кода не понадобится редактировать шаблон. Просто вставьте код JivoSite сразу после кода счетчика «Метрики».

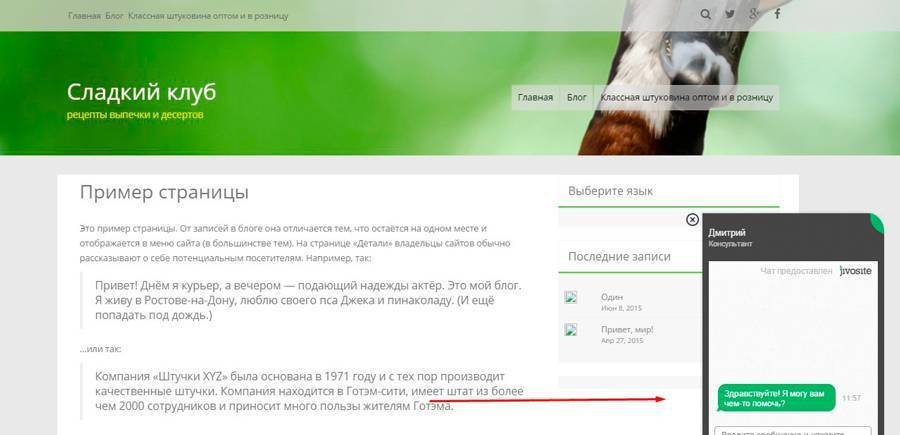
Сохраните изменения и обновите страницу сайта. Если вы все сделали правильно, на сайте появится окно чата.

При желании попробуйте альтернативные онлайн-чаты:
3. Плагин для создания формы обратной связи
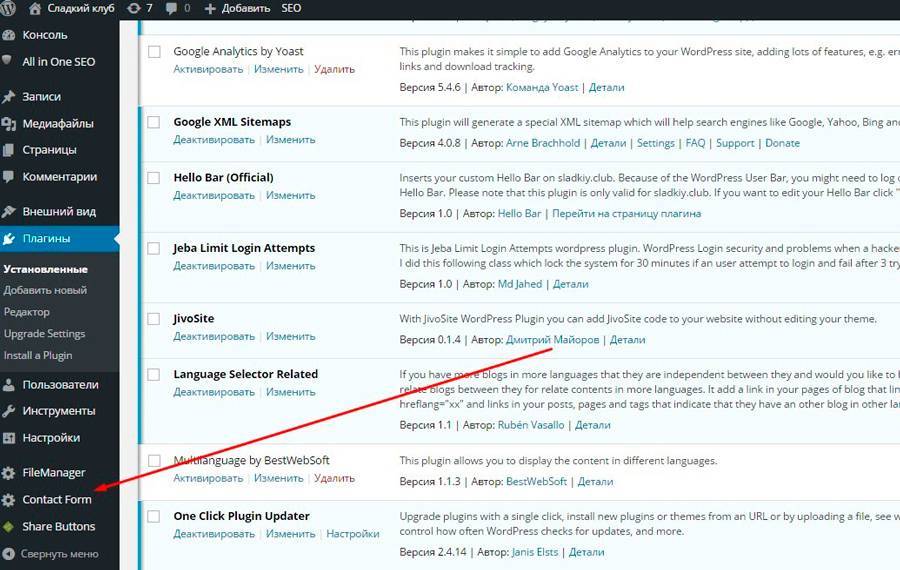
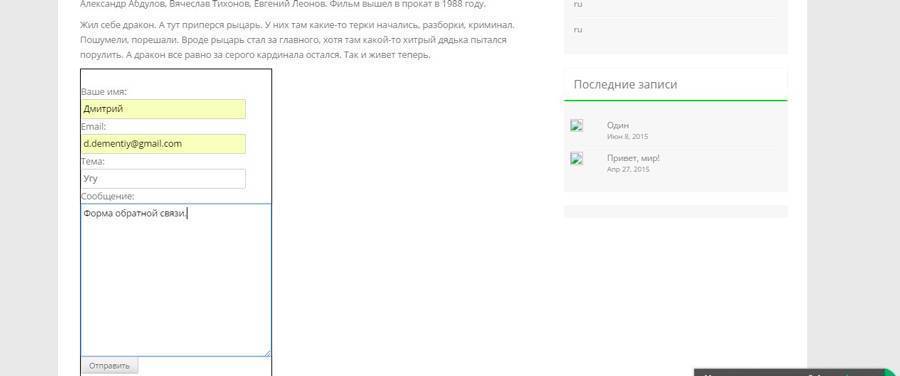
Чтобы опубликовать форму обратной связи на любой странице сайта, скачайте и установите плагин Contact Form. Дальше действуйте так:
- Войдите в меню редактирования формы обратной связи.

- На странице настроек укажите электронный адрес, на который вы будете получать сообщения от пользователей.
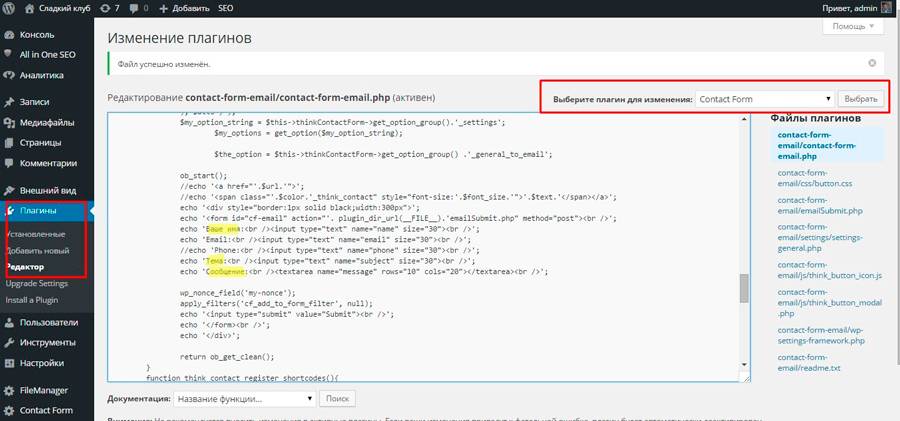
- Русифицируйте контактную форму. Для этого в разделе «Плагины» административной панели выберите Contact Form. В коде плагина укажите названия полей формы и текста кнопки на русском языке. Обновите файл.

- Чтобы вставить форму на нужную страницу, скопируйте в разделе настроек плагина предложенный тег. Вставьте его с помощью редактора в режиме HTML.

Если плагин Contact Form вам не нравится, попробуйте альтернативы:
Плагины для сбора контактных данных, показов всплывающих окон, создания лендингов и купонов
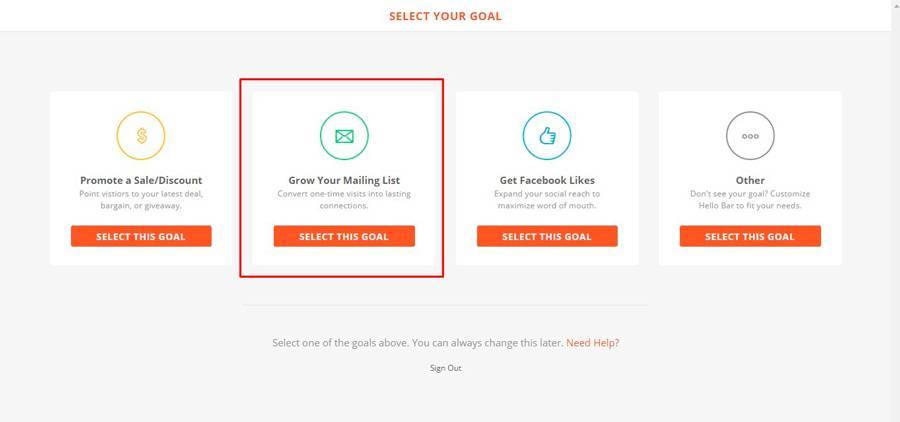
4. Форма подписки Hello Bar
Чтобы установить плагин, зарегистрируйтесь на сайте Hello Bar. Выберите задачу, которую планируете решать с помощью инструмента. Например, представьте, что будете увеличивать базу подписчиков.

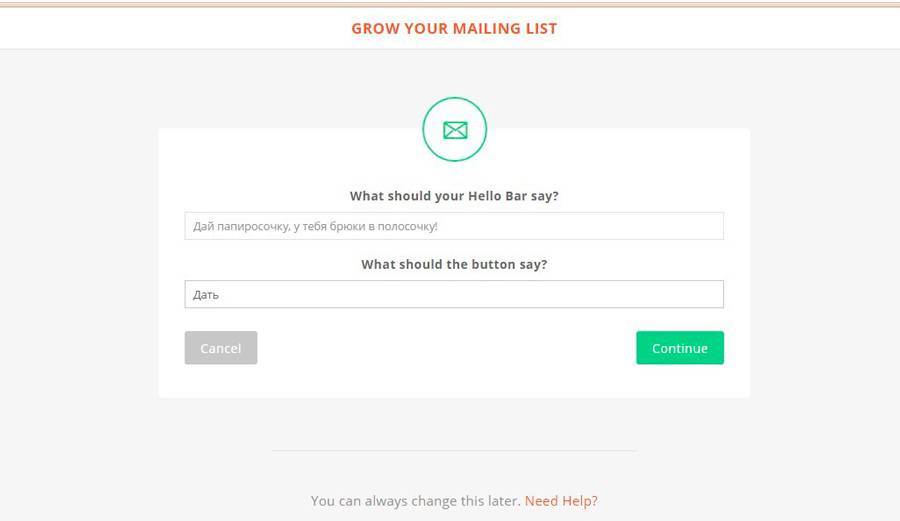
Укажите CTA, который увидят пользователи. Кстати, обратите внимание на огромный список шаблонных призывов к действию.

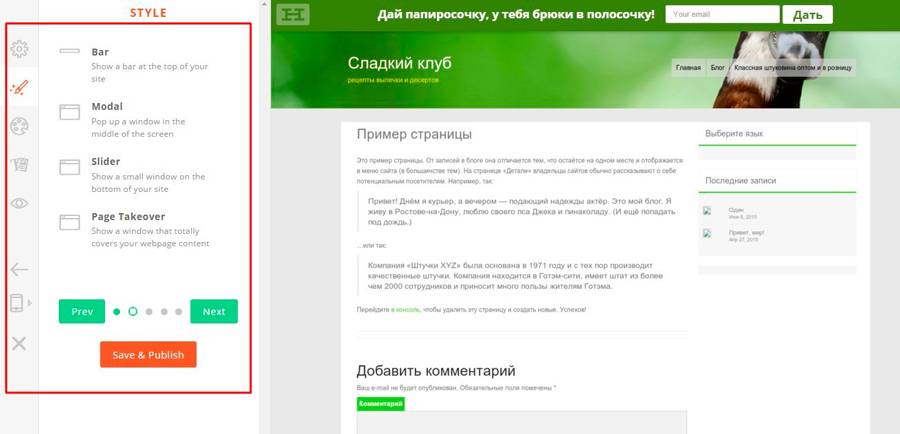
Настройте внешний вид конверсионной формы. Вы можете выбрать полосу, всплывающее окно, слайдер или форму, открывающуюся в отдельном окне. Также вы можете изменить цвет формы.

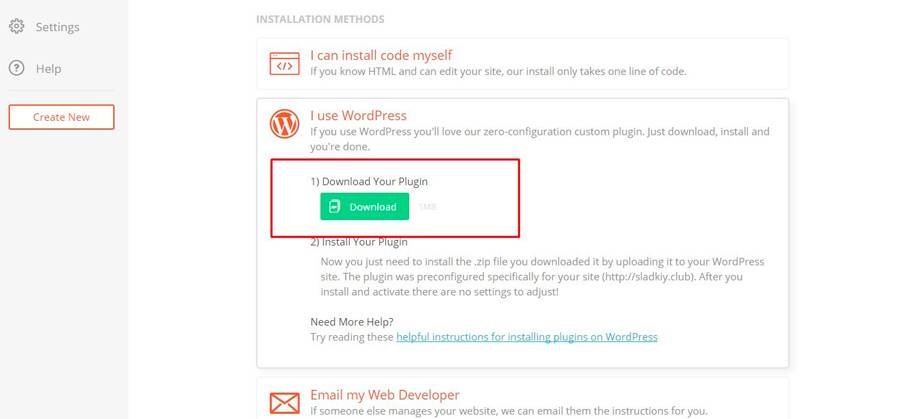
Нажмите кнопку Save & Publish и загрузите предложенный плагин.

Установите плагин на сайт и активируйте его.

Собранные с помощью конверсионной формы электронные адреса можно просмотреть в личном кабинете на странице сервиса.
Если вы ищете альтернативу инструменту Hello Bar, обратите внимание на Attention Grabber.
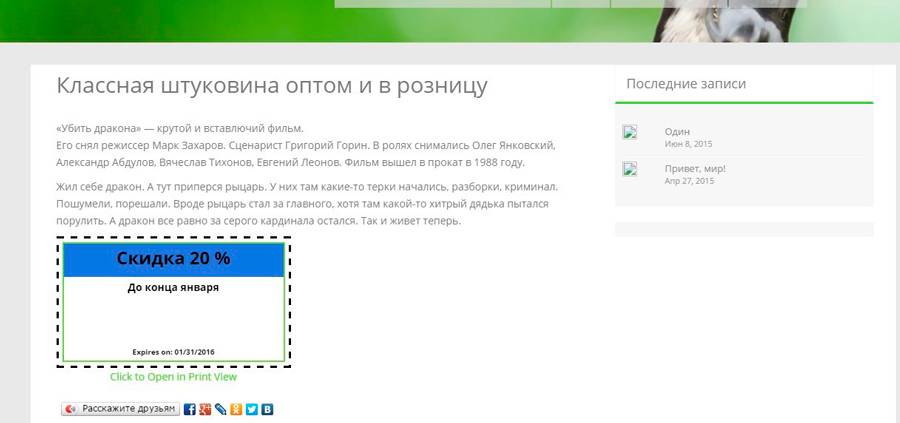
5. Предлагайте пользователям купоны с помощью плагина Coupon Creator
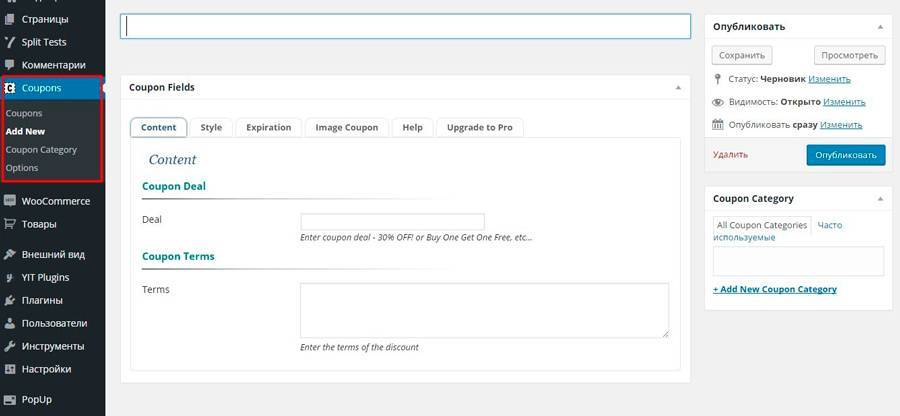
Стимулировать конверсию можно с помощью скидок. Обратите внимание на плагин Coupon Creator. После установки и активации модуля выберите меню Coupons – Add new.

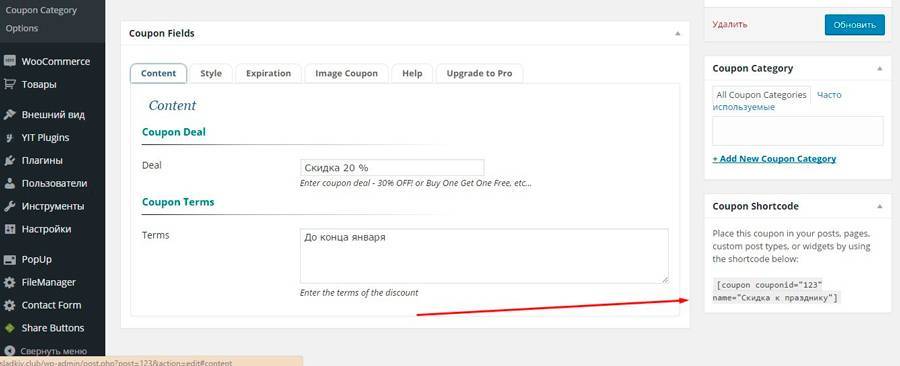
Заполните поля Deal и Terms. Настройте внешний вид купона на вкладке Style и укажите срок действия предложения на вкладке Expiration. На вкладке Image загрузите изображение. Обратите внимание, если вы используете фотографию, текст не отображается. Опубликуйте купон.
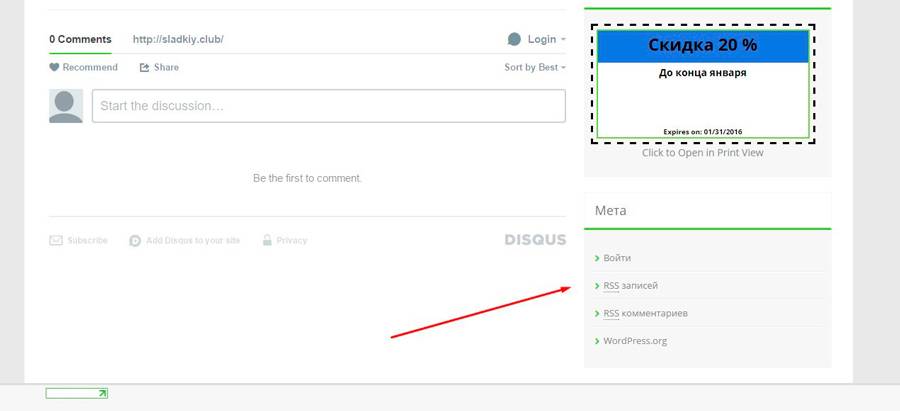
Чтобы вставить купон на страницу товара, скопируйте код в правом нижнем углу экрана.

Вставьте код в карточку товара. Теперь покупатели могут воспользоваться правом на скидку.

Если вы пользуетесь плагином для электронной торговли WooCommerce, обратите внимание на модуль YITH WooCommerce Share For Discounts. Он позволит посетителям сайта получать скидки за шеринги в социальных сетях.
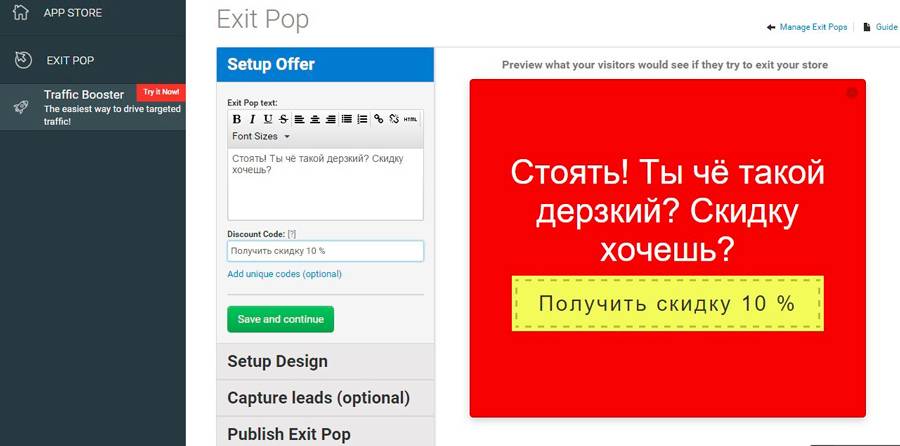
6. Всплывающее окно при попытке выхода: плагин WordPress Exit Pop
Обратите внимание на агрессивный инструмент повышения конверсии — предложение, появляющееся при попытке пользователя закрыть сайт. Реализуйте его с помощью плагина WordPress Exit Pop. Вот пошаговая инструкция:
- Установите и активируйте плагин.
- Зарегистрируйтесь на сайте плагина и создайте всплывающее окно.

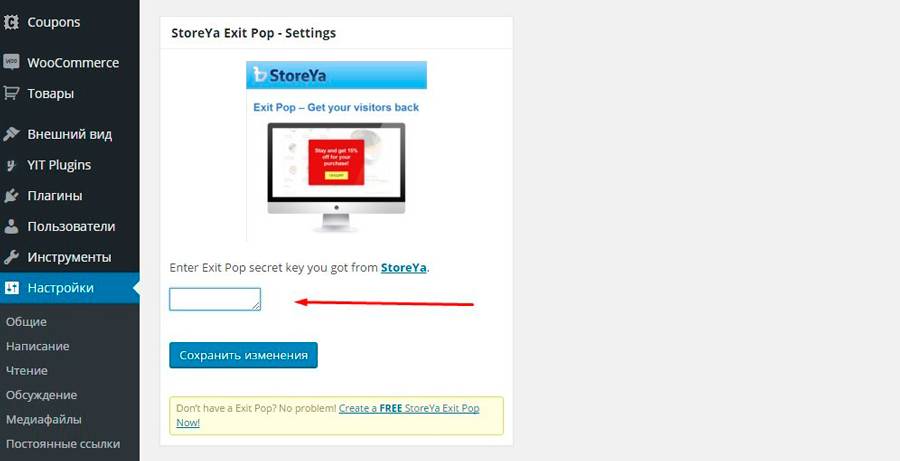
- После настройки плагина вы получите секретный код активации. Скопируйте его и вставьте его на странице настроек в административной панели сайта. Сохраните изменения.

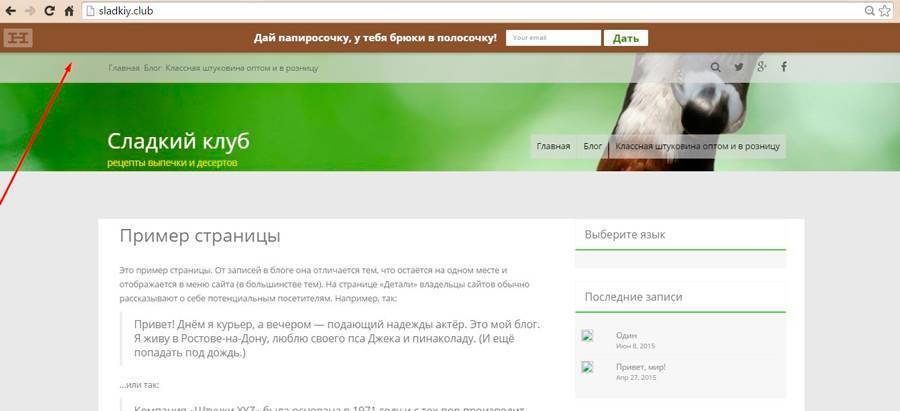
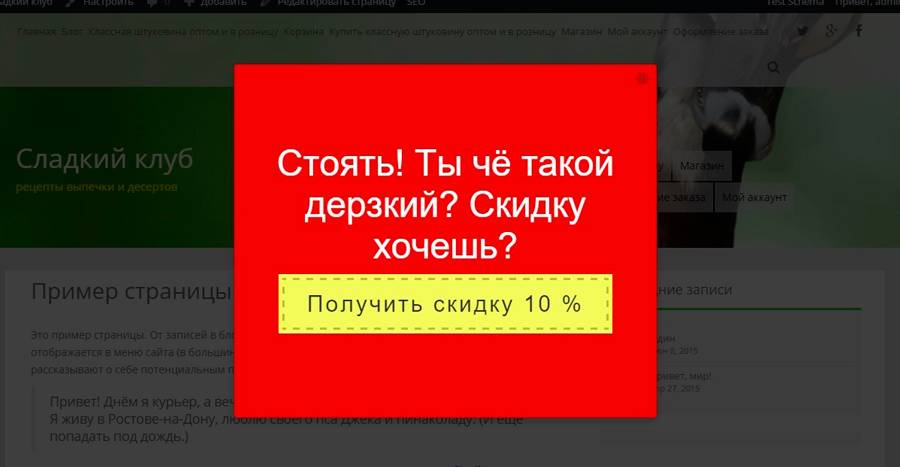
Теперь при попытке закрыть сайт пользователи будут видеть ваше предложение.

Вас может заинтересовать платный плагин с похожей функциональностью OptinMonster.
7. Создайте конверсионный лендинг с помощью плагина InstaPage
Используйте плагин InstaPage для создания эффективных посадочных страниц. Чтобы применить инструмент, выполните такие шаги:
- Установите и активируйте плагин.
- Зарегистрируйтесь на сайте InstaPage.
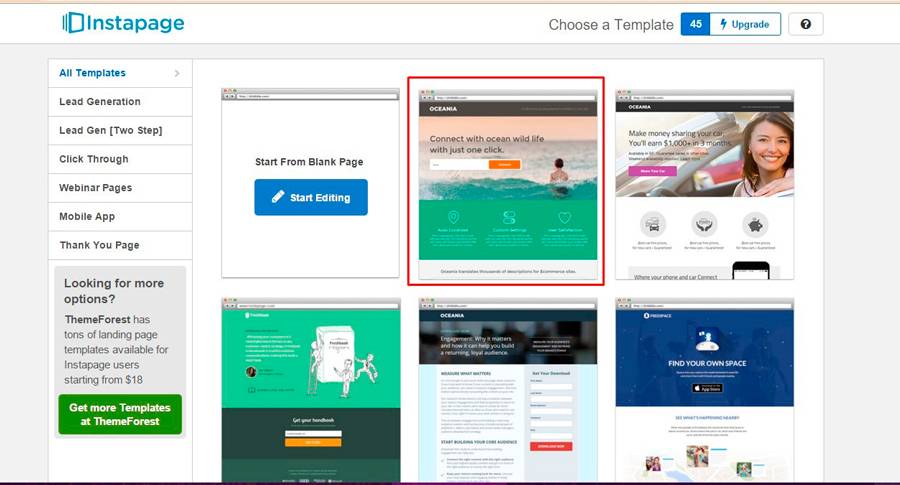
- Выберите шаблон посадочной страницы.

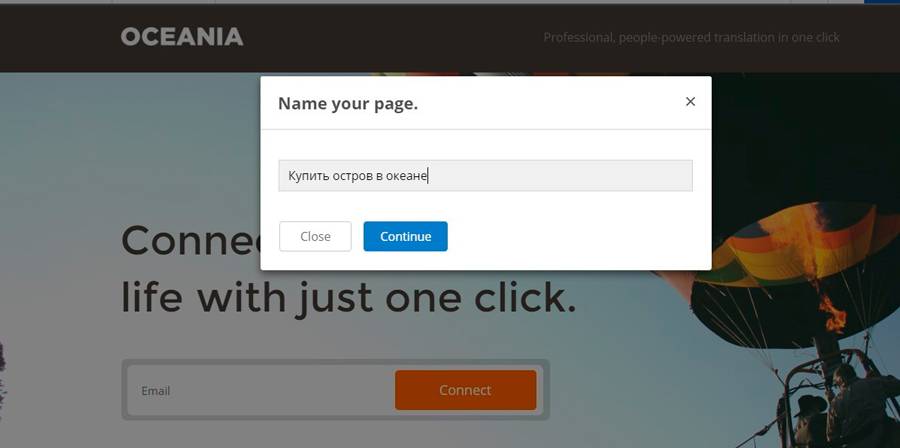
- Укажите название лендинга.

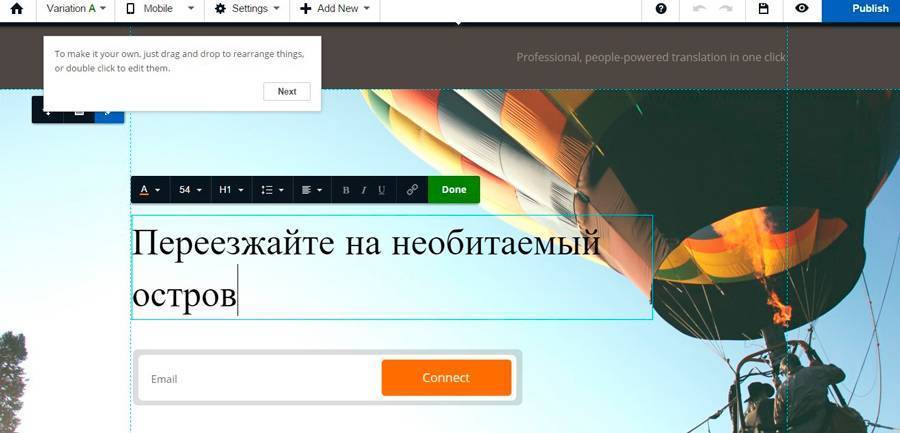
- Отредактируйте CTA посадочной страницы.

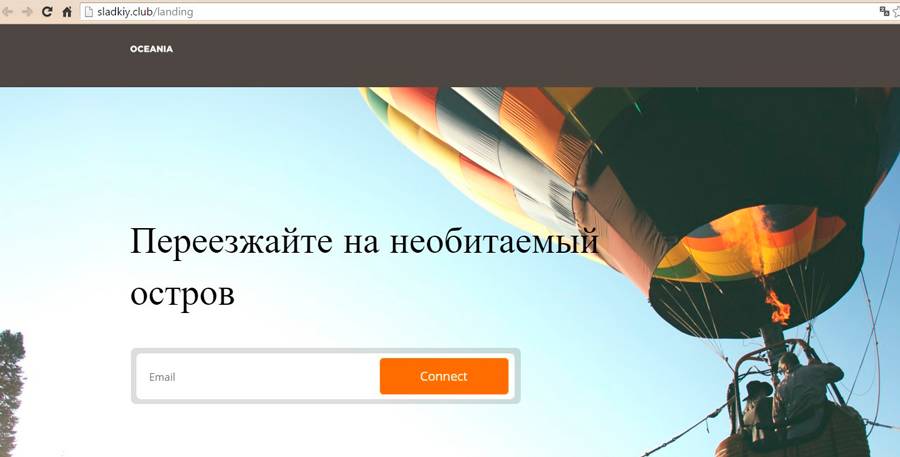
- Сохраните и опубликуйте страницу. Выберите способ публикации Send to WordPress.
В меню настроек плагина вы можете указать произвольный URL посадочной страницы.

В качестве альтернативы обратите внимание на другие плагины для создания посадочных страниц:
8. Повышайте конверсию с плагином Conversion Optimization by 40Nuggets
Если вам нужен многофункциональный инструмент повышения конверсии, обратите внимание на Conversion Optimization by 40Nuggets. С его помощью вы сможете создавать всплывающие окна, купоны, распространять загружаемый контент, стимулировать подписки на обновления страницы в Facebook, расширять базу подписчиков, отслеживать конверсию и выполнять сплит-тесты.
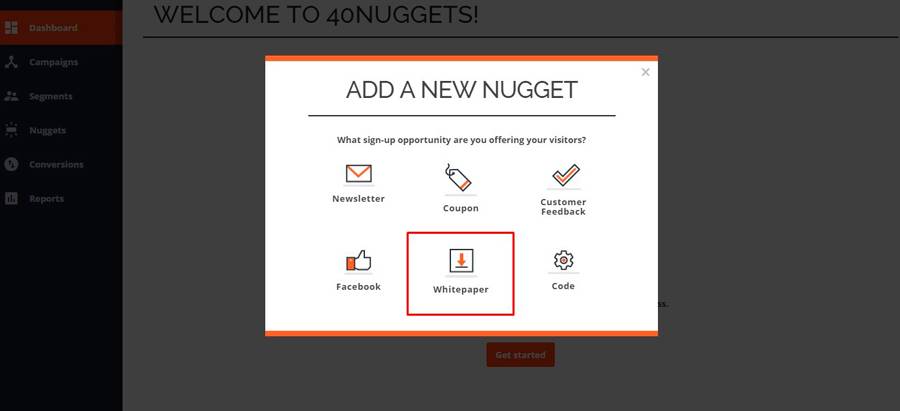
После установки и активации плагина зарегистрируйтесь на сайте. Если у вас есть ценный загружаемый контент, предложите его аудитории в обмен на электронные адреса. Для этого в меню Add New Nugget выберите опцию Whitepaper.

- Выберите дизайн лендинга.

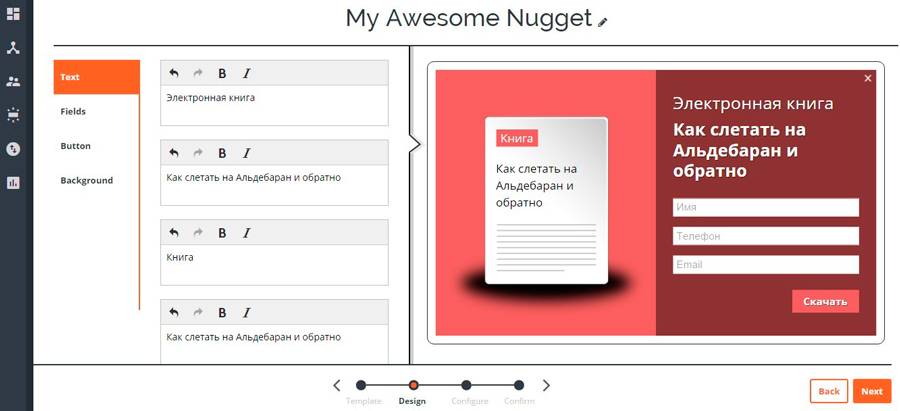
Укажите название контента, отредактируйте текст в полях формы.

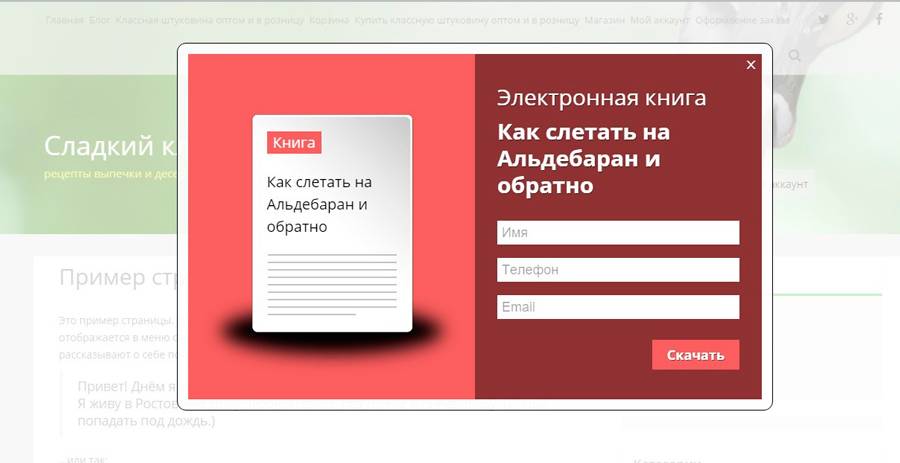
Сохраните лендинг и запустите кампанию. Плагин будет показывать посетителям сайта всплывающее окно с предложением скачать книгу.

Социальные плагины
9. Плагин для установки кнопок шеринга в социальных сетях
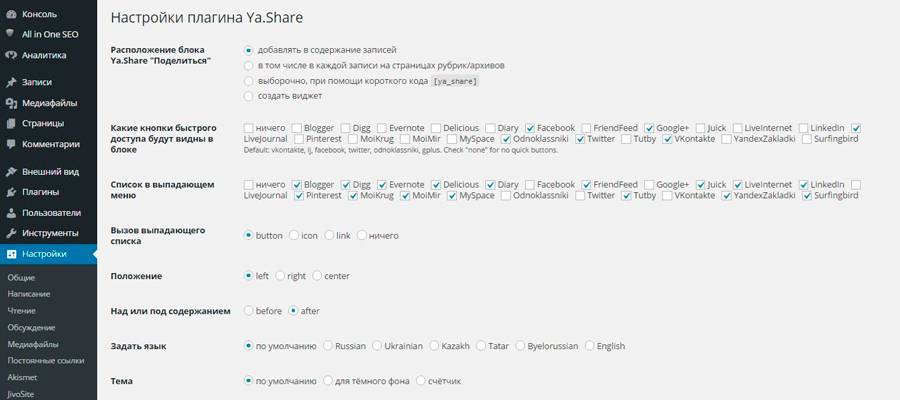
Если вы хотите эффективнее конвертировать трафик в шеринги в социальных сетях, установите привлекательные социальные кнопки. Обратите внимание на плагин WP Ya Share, с помощью которого вы быстро добавите на страницы сайта блок «Поделиться» от «Яндекса».
Скачайте, установите и активируйте программу. Выберите подходящие настройки на странице управления плагином.

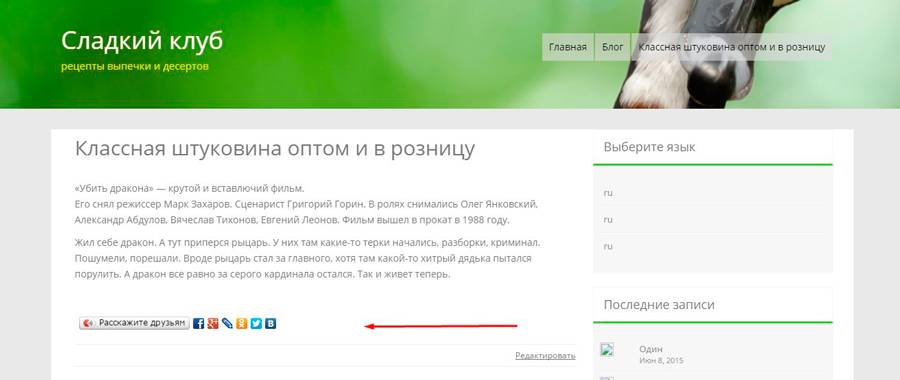
После сохранения изменений блок «Поделиться» появится на указанных в настройках типах страниц сайта.

В каталоге плагинов WordPress можно найти альтернативу программе WP Ya Share.
10. Виджеты подписки на страницы в Facebook и «Вконтакте»
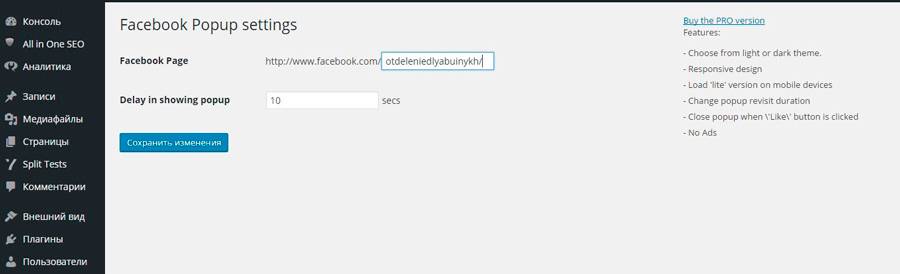
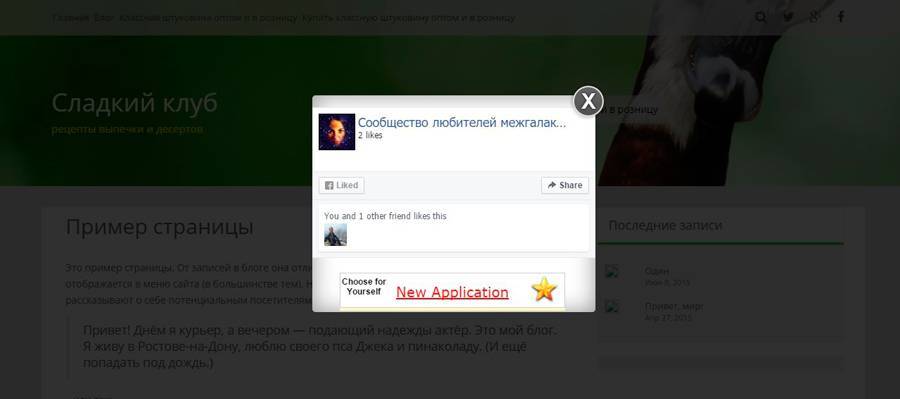
Вступления пользователей в группы компании в Facebook и «Вконтакте» — тоже конверсии. Чтобы стимулировать подписки, используйте официальные виджеты: для vk.com и facebook.com. Если вы хотите попробовать более агрессивные инструменты конверсии трафика, обратите внимание на Facebook Popup Like Box.
На странице настроек плагина укажите URL сообщества и установите время показа всплывающего окна.

Сохраните изменения и ожидайте роста числа подписчиков.

С помощью плагина WordPress Popup вы можете показывать пользователям всплывающие окна с виджетами любых социальных сетей. После установки и активации плагина действуйте так:
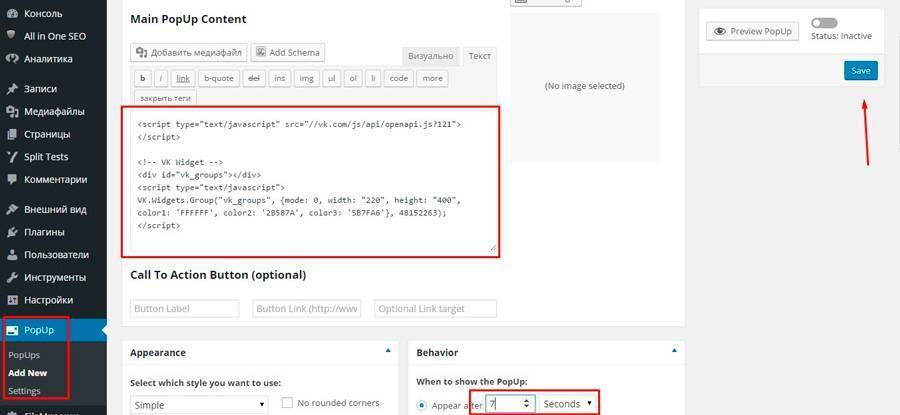
- В административной панели выберите меню PopUp – Add new.
- Добавьте код виджета страницы или группы в поле Main PopUp Content.
- При необходимости измените дополнительные настройки и сохраните изменения.

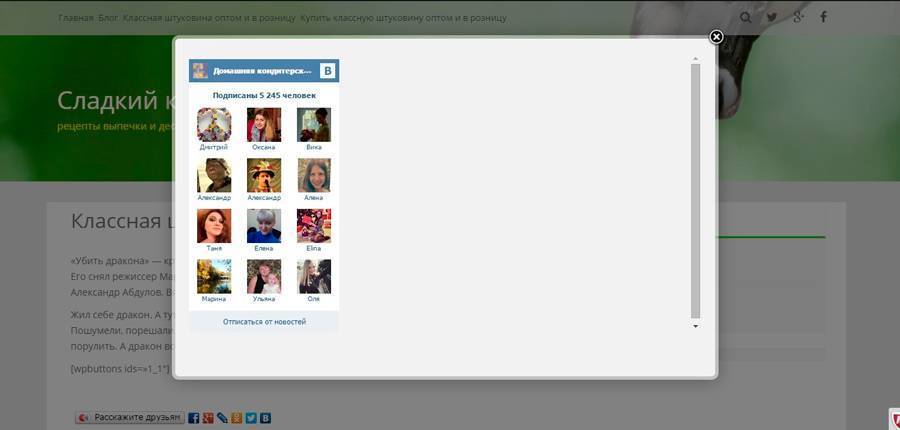
Если вы все сделали верно, пользователи увидят всплывающий виджет сообщества.

11. Удобные комментарии: система Disqus
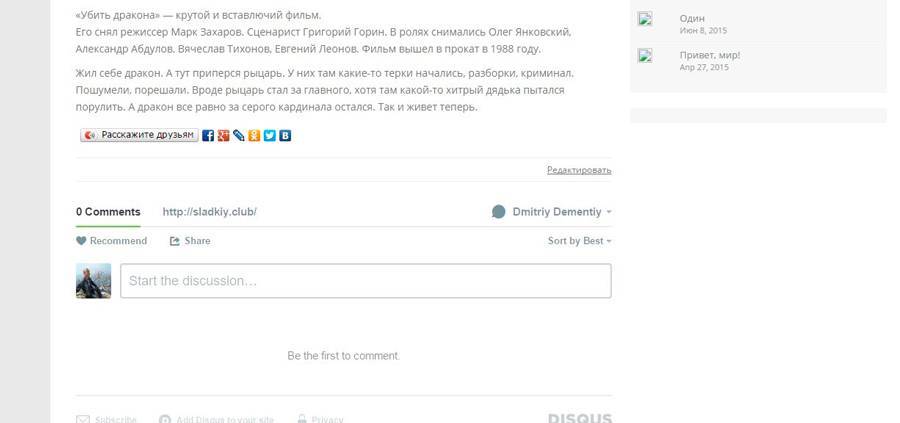
Проверьте, как влияет на конверсию рост пользовательской активности. Обеспечьте посетителям сайта возможность комментировать ваши публикации с помощью системы Disqus:
- Установите и активируйте плагин.
- Зарегистрируйте ресурс на сайте Disqus.
- Укажите регистрационные данные на странице настроек плагина.
- При необходимости измените параметры по умолчанию.

Плагины для создания конверсионных элементов и технической оптимизации конверсии
12. Создавайте конверсионные кнопки с плагином WP Button Creator
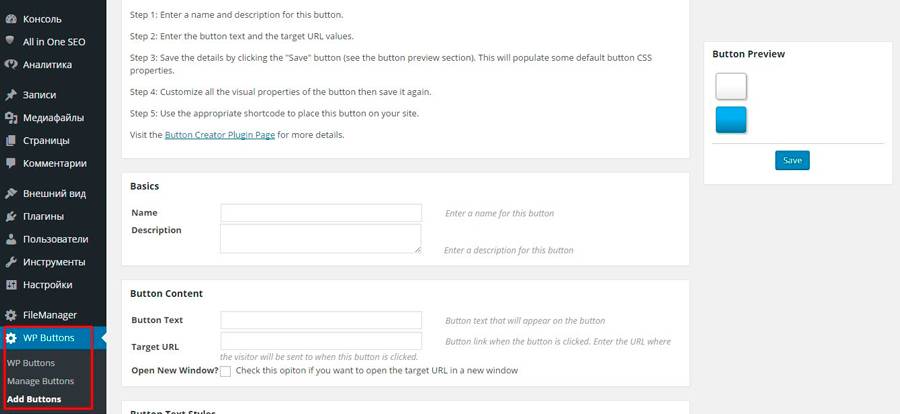
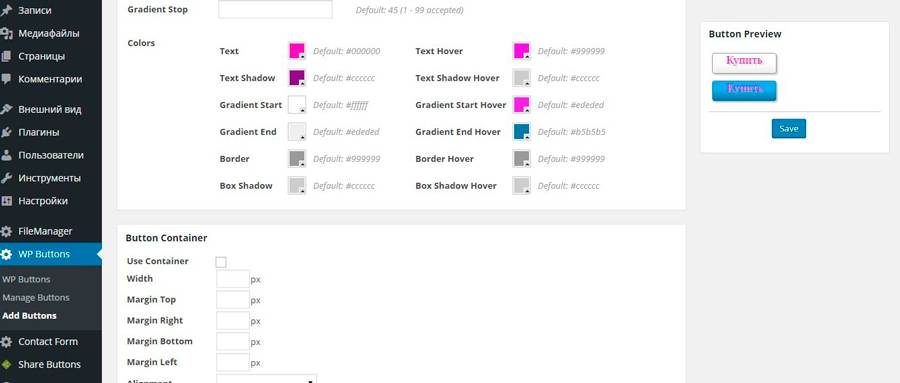
Чтобы проверить влияние внешнего вида и размера кнопок на конверсию, используйте плагин WP Button Creator. С его помощью вы создадите произвольные кнопки. Чтобы воспользоваться инструментом, действуйте пошагово:
- Установите и активируйте плагин.
- В административной панели выберите меню WP Buttons – Add Buttons.

- Укажите параметры кнопки: целевой URL, шрифт, кегль, цвет и размер.

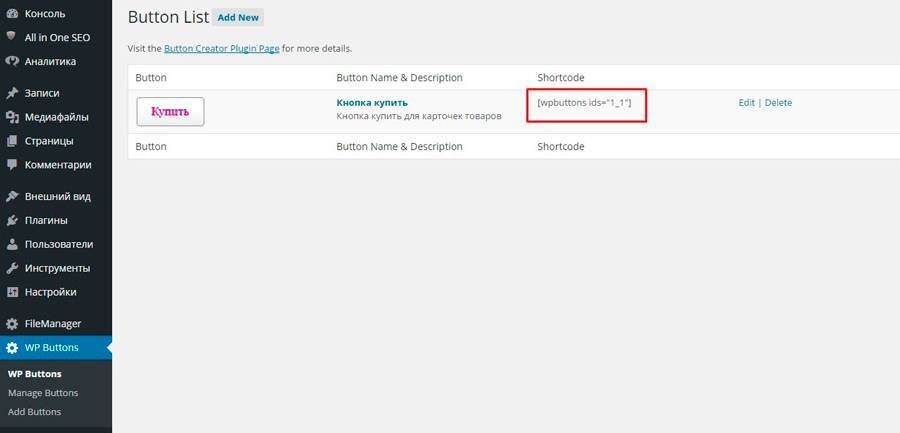
- Сохраните созданную кнопку. Чтобы вставить ее на страницу сайта, перейдите в меню WP Buttons и скопируйте код.

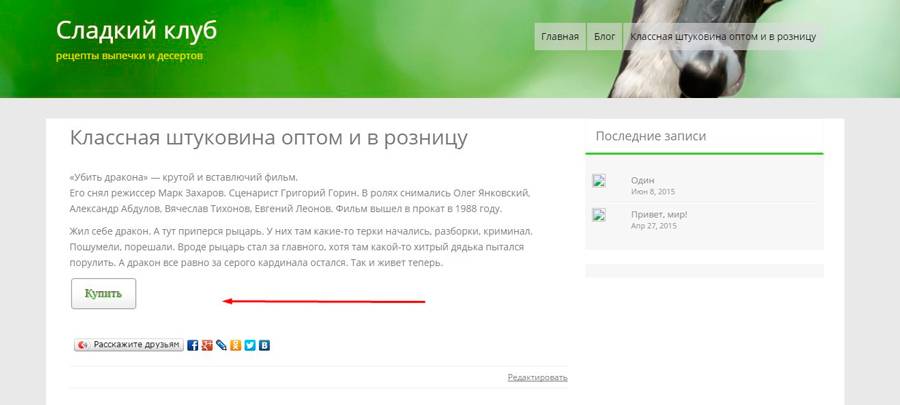
- Вставьте код на выбранную страницу с помощью визуального редактора.

13. A/B-эксперименты с плагином Simple Page Tester
Чтобы отслеживать и повышать конверсию, вы должны выполнять сплит-тестирование изменений страниц. Это можно делать с помощью плагина Simple Page Tester. Активируйте программу после установки.
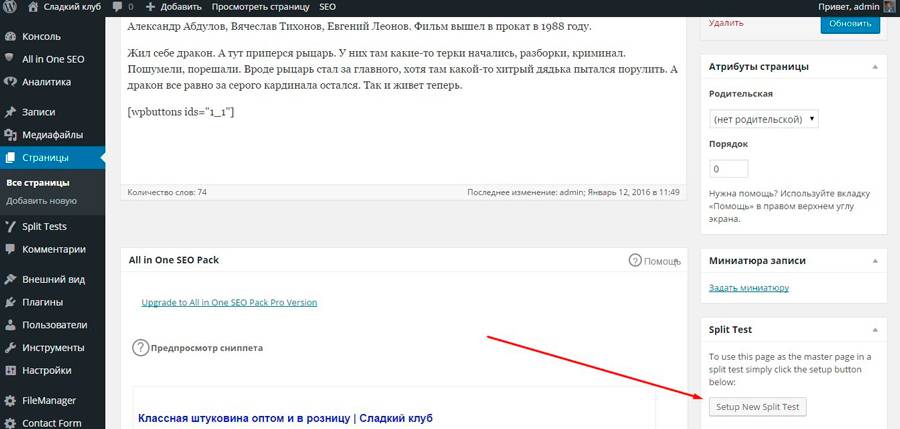
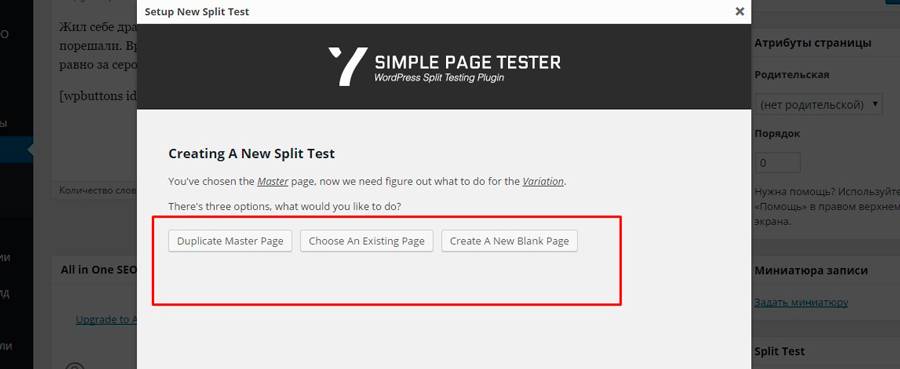
Чтобы провести тестирование страницы, в меню редактирования нажмите кнопку Set Up New Split Test. Она находится в правом нижнем углу экрана.

Создайте экспериментальную страницу. Для этого можно копировать базовый вариант и внести в него изменения, использовать существующую страницу или создать тест-страницу с нуля.

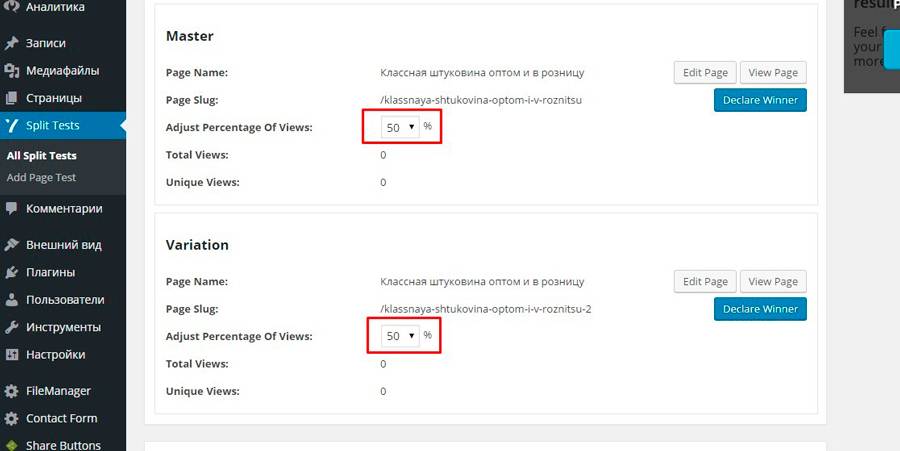
Настройте распределение трафика между базовой и экспериментальной страницами.

Нажмите на кнопку Edit Page и измените тестовую страницу. Например, измените текст, внешний вид кнопок и форм, заголовок или призыв к действию. Сохраните изменения и запустите эксперимент.
При необходимости попробуйте альтернативный плагин Title Experiments Free.
14. Увеличивайте глубину просмотра с помощью WP Related Posts
Плагин WP Related Posts отображает читателям сайта похожие публикации. После установки и активации программы приступайте к настройкам:
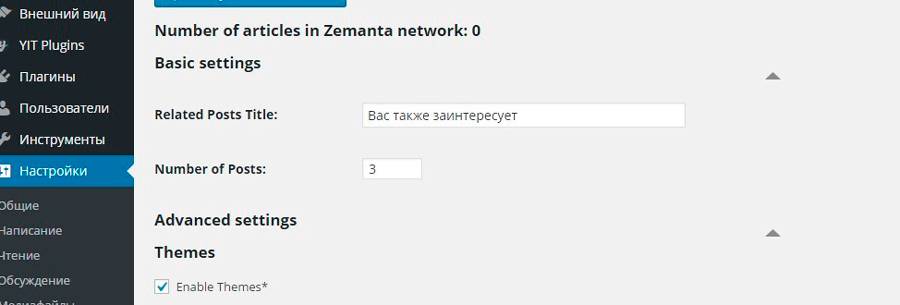
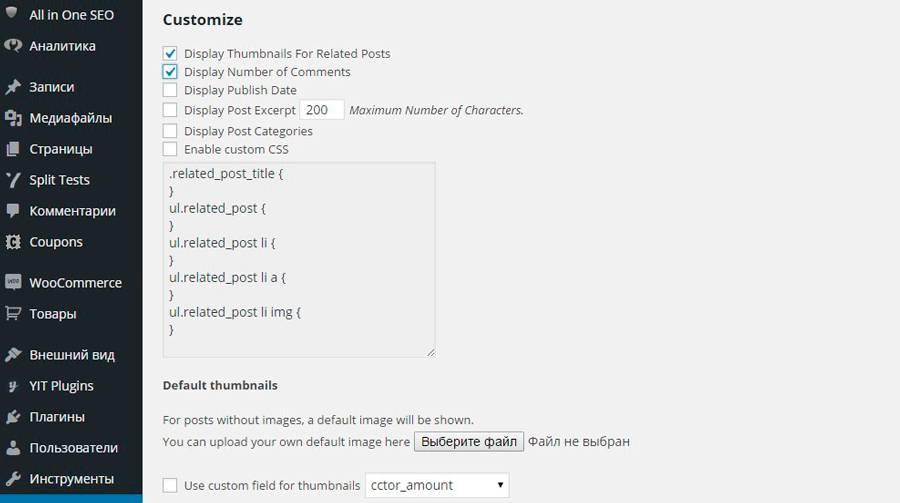
- Укажите название блока похожих публикаций и выберите число отображаемых постов.

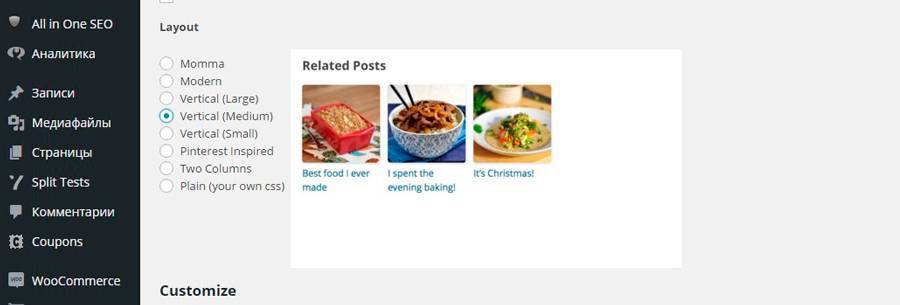
- Выберите дизайн блока похожих публикаций.

- При необходимости укажите дополнительные настройки и выберите дефолтное изображение.

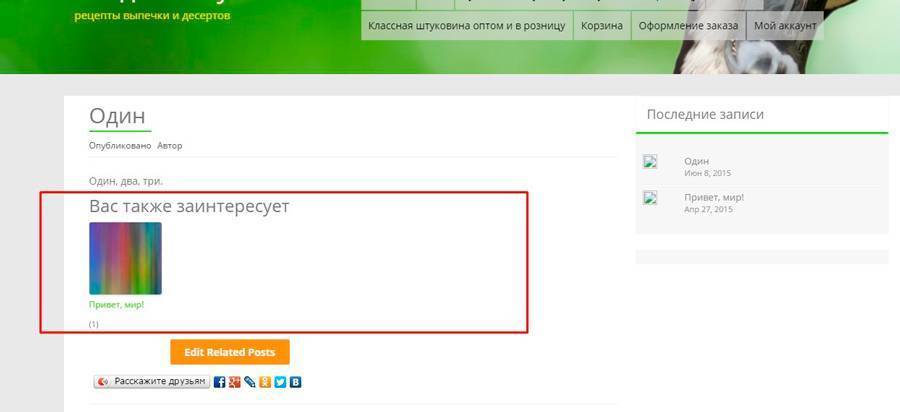
После настройки плагин будет показывать пользователям похожие публикации.

Возможно, вас заинтересует похожий плагин YARPP.
15. Анонсируйте важный контент с помощью дефолтных виджетов WordPress
Некоторые инструменты повышения конверсии WordPress доступны без установки плагинов. Воспользуйтесь следующими рекомендациями:
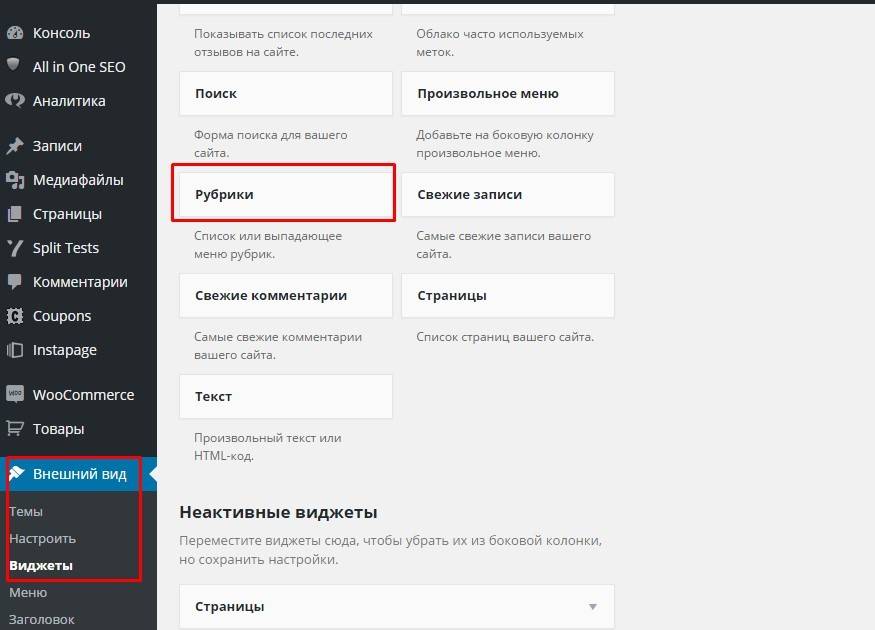
- Опубликуйте в сайдбаре список рубрик сайта. Это упростит навигацию и поиск нужного контента. В административной панели выберите меню «Внешний вид – виджеты». Выберите опцию «Рубрики».

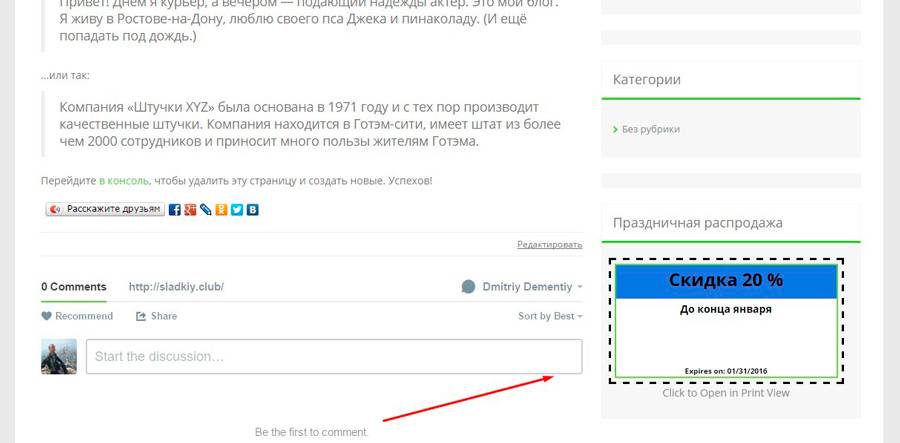
- С помощью виджета «Текст» добавьте в сайдбар конверсионные элементы: регистрационные формы, купоны на скидку, баннеры, анонсы контента. Для этого в меню «Внешний вид – Виджеты» выберите опцию «Текст». Добавьте текст или код элемента и опубликуйте виджет в сайдбаре.

- Если вам необходимо стимулировать регистрацию пользователей на сайте, добавьте в сайдбар виджет «Мета».

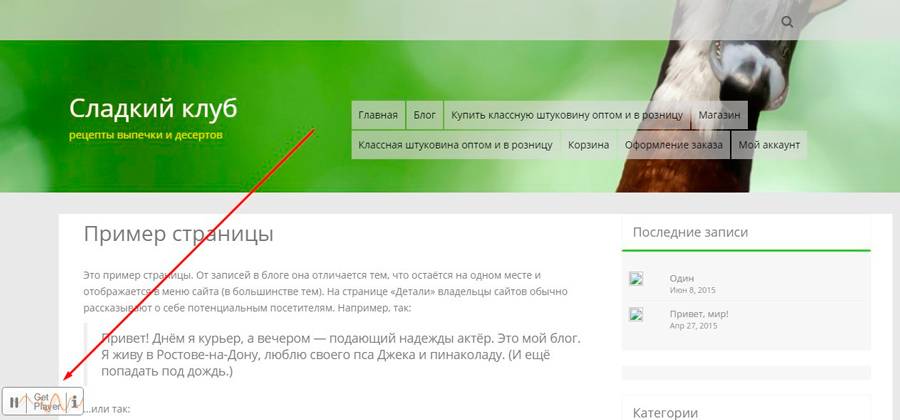
16. Удивите посетителей музыкой с плагином WordPress Conversion by righTune
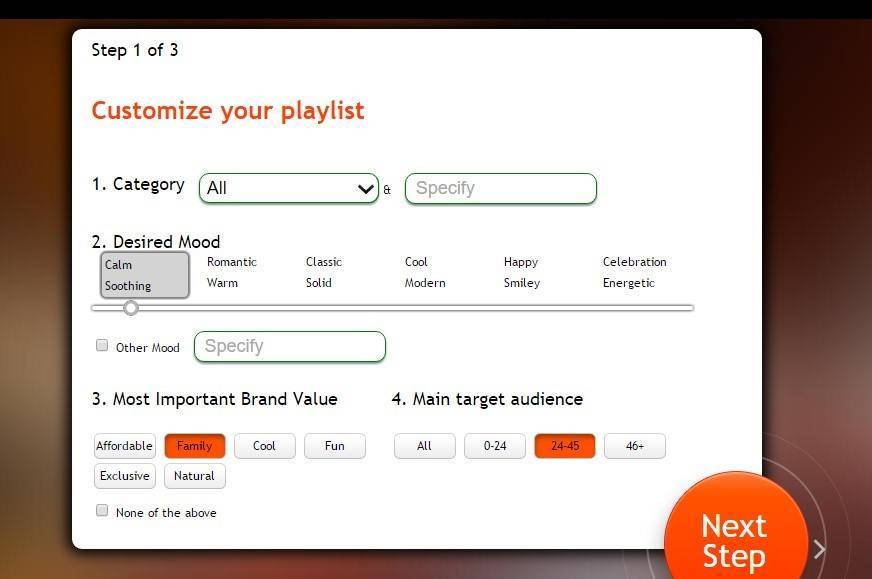
Проверьте, как на коэффициент конверсии повлияет проигрывание посетителям музыки. Для этого установите и активируйте плагин WordPress Conversion by righTune и настройте плеер.

Укажите категорию сайта, настроение, которое должна формировать музыка, основные ценности бренда, возраст целевой аудитории. Определите расположение и цвет плеера. Скопируйте предложенный код и вставьте его на страницу настроек плагина в административной панели сайта. Теперь ваши пользователи могут слушать музыку.

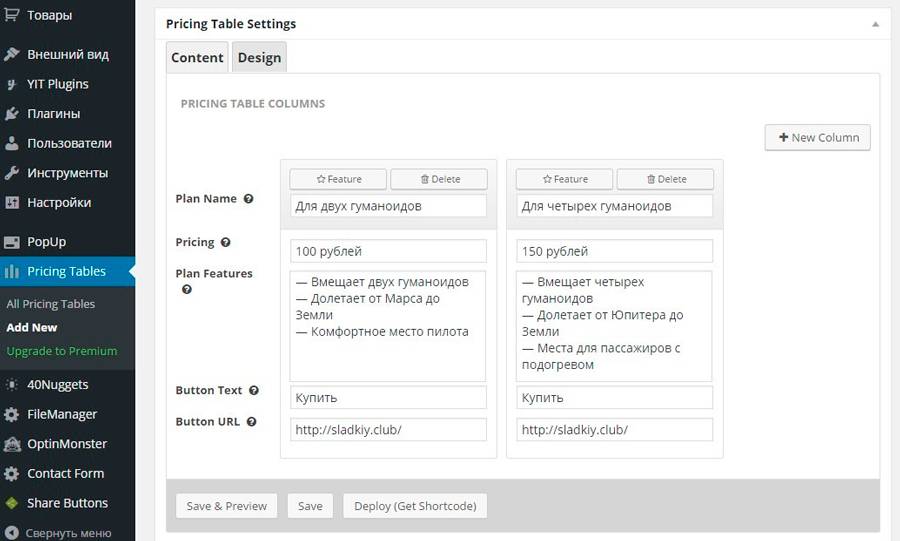
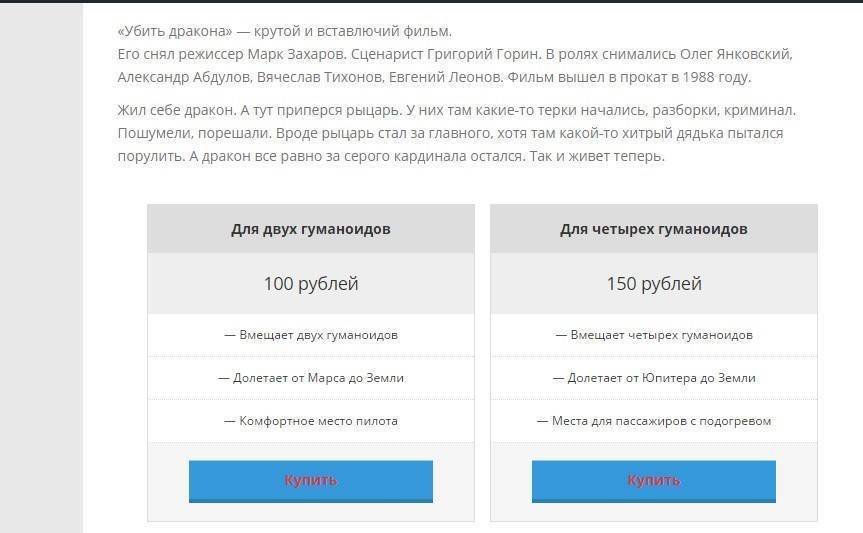
17. Конверсионный ценник с плагином Easy Pricing Tables
Чтобы повысить конверсию, предложите покупателям несколько вариантов цены с помощью плагина Easy Pricing Tables. После установки и активации перейдите на страницу настроек. Добавьте информацию о вашем предложении: укажите цену, свойства продукта, текст кнопки и ссылку.

На вкладке Design настройте внешний вид прайса. Сохраните изменения. Нажмите на кнопку Deploy, скопируйте код и вставьте на выбранную страницу сайта.

18. Ускорьте загрузку страниц сайта с помощью WP Super Cache
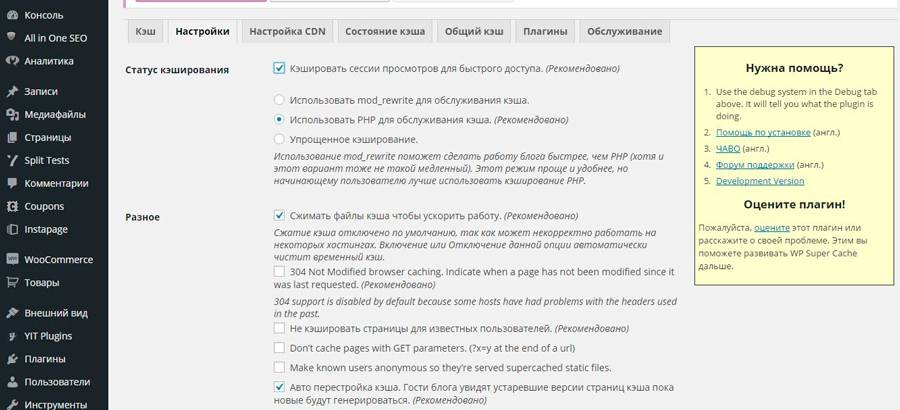
Скорость загрузки сайта прямо влияет на пользовательский опыт. В первую очередь это касается мобильных пользователей. Вы можете ускорить сайт, настроив кэширование с помощью плагина WP Super Cache.
На странице настроек выберите рекомендованные параметры и сохраните изменения.

Измерить скорость загрузки сайта и проверить эффективность плагина можно с помощью PageSpeed Insights или Speed test.
В качестве альтернативы можно использовать плагины Lite Cache или WP Fastest Cache.
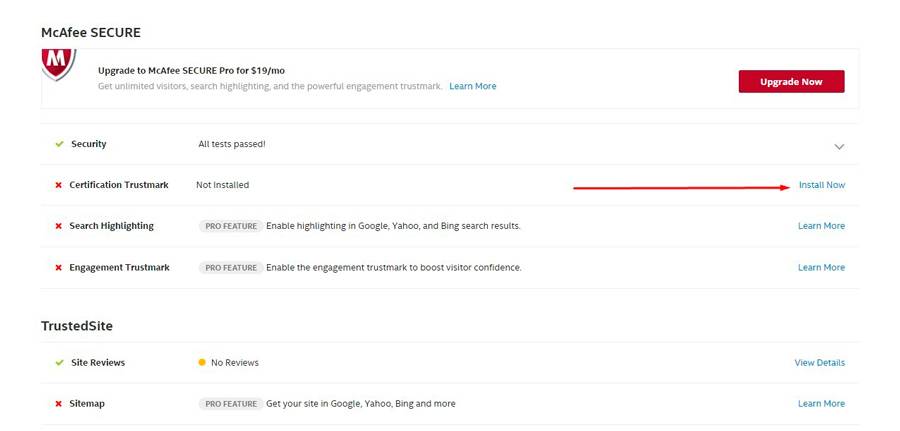
19. McAfee Secure: убедите пользователей в безопасности
Плагин McAfee Secure позволяет проверить сайт на наличие вредоносного кода. Если вирусов нет, программа публикует на каждой странице знак безопасности McAfee. Обратите внимание на этот плагин, если пользователи что-либо оплачивают на вашем сайте.
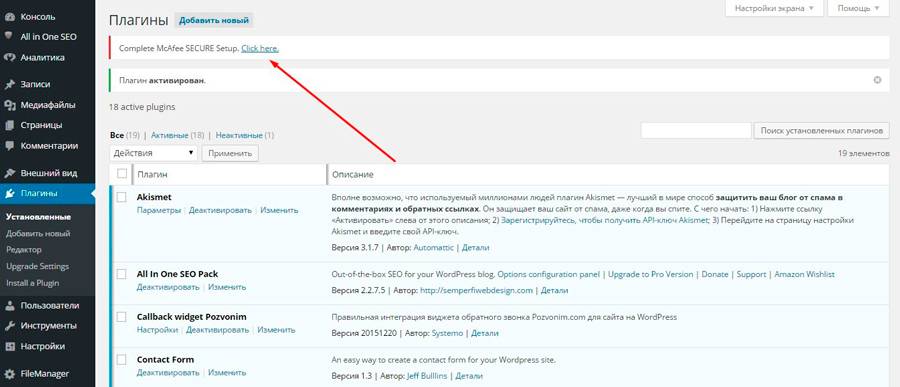
Чтобы воспользоваться плагином, скачайте, установите и активируйте его. После этого перейдите на страницу настроек.

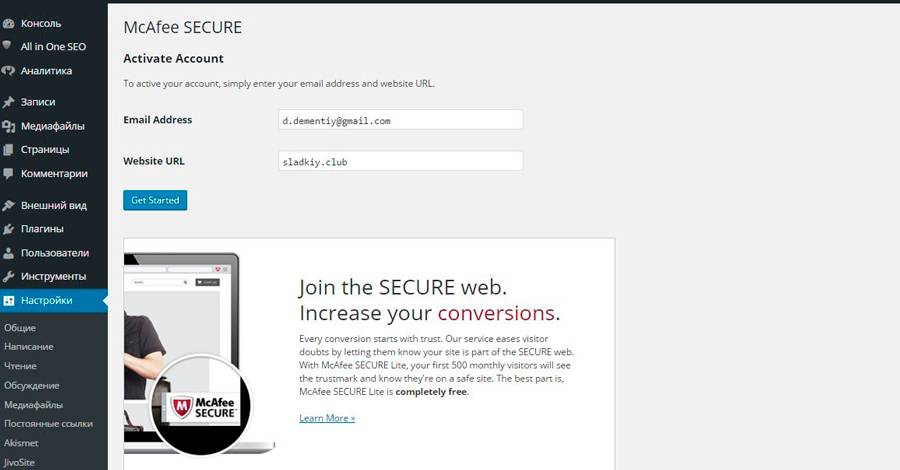
На открывшейся странице укажите URL сайта и электронный адрес администратора. Нажмите кнопку Get Started. Система перенаправит вас на сайт McAfee Secure, где необходимо активировать аккаунт.

К моменту активации роботы проверят ваш сайт. Поэтому сразу переходите к установке знака безопасности.

Нажмите ссылку Install now. На открывшейся странице скопируйте предложенный код. Установите его на сайт. Вы можете отредактировать шаблон или воспользоваться плагином «Яндекс.Метрики». После обновления на страницах сайта появится знак безопасности McAfee.

Не рассматривайте плагины в качестве панацеи
На коэффициент конверсии влияет множество факторов: актуальность продукта и цены, условия обслуживания, адаптация дизайн-шаблона к нуждам аудитории, удобство навигации, качество контента и так далее. Поэтому не старайтесь сразу повысить число сделок в 10 раз с помощью 10 плагинов.
Убедитесь, что ресурс отвечает базовым потребностям пользователей. Если это так, приступайте к оптимизации конверсии с помощью плагинов. Тестируйте гипотезы, используйте один инструмент для решения одной задачи. Например, если вы собираете электронные адреса с помощью Hello Bar, не стоит атаковать посетителей всплывающими окнами с формой подписки. Если сплит-тесты не подтверждают эффективность инструмента, отказывайтесь от него.
Поделитесь в комментариях опытом использования CRO-плагинов на сайтах, работающих на WordPress. Какие вы используете программы для создания лендингов, A/B-тестирования, сбора электронных адресов? Как вы удерживаете пользователей и стимулируете переходы? Также в комментариях можно задавать вопросы и оставлять замечания.
povyshaem-konversiyu-podborka-besplatnykh-plaginov-dlya-wordpresstexterra.ru