Готовые табы WordPress. Wordpress табы
WordPress Post Tabs | WordPress.org
WordPress Post Tabs will help you add tabs to your WordPress post or Page on current theme. For the best utilization of the webpage real estate, tabs are one of the most effective way to show more content in less area. Best Responsive Tab Plugin developer at TabberVilla built this WordPress Post Tabs Lite version which comes with essential features for a tab plugin. For premium features and designs, you can take a look at the PRO version of WordPress Post Tabs plugin at TabberVilla.
Особенности
- 3 predfined skins/styles, you can easily make your own as well
- Quicktag to add tabs in post or page content
- Next Previous Navigation links can be enabled
- Unlimited number of tab sets can be added to the post/page
- Load JS only on pages having Tabs
- Enable — Disable Page Reload on Tab Click
- Custom Style Box to Apply CSS Changes from Admin Panel
- Embed YouTube, Vimeo videos, Tables inside Tab Content Area
Premium Features
- 12+ Skins and Style
- Style Editor to Change Tab Title, Content Colors from Admin Panel
- Advance QuickTag Box with Skin, Width, Location Selector
- Widget Placeholder to have Popular Posts, Latest Post, Related Posts or any widget inside a tab
- External Link to Tab Title
- Nested Tabs i.e. Tabs inside a Tab
- Linkable Tabs
- External Link Icon
- Image beside Tab Title
- Smooth Scroll to Tab Title
- Export/Import Setting Values (Helpful in Implementation on Live Site)
- Prompt Support with Response Time less than 6 Hours
As you can see the format of gadgets review on PCWorld and CNET where they provide different sections like specifications, user review, full review, shop etc in different tabs. Similar format is visible on different automobile review sites. In fact the tabbing format is useful for movies review and recipes sites. You can use one tab for picture gallery and other tab for detailed review. To make your post more interesting, you can add videos under one tab as well.
For more advanced features, upgrade to WordPress Post Tabs PRO
Plugin Information and FAQs |
Применение
Option 1 — Quick Tag
- Use Quick Tags to get the plugin shortcode in the post/page content area. Fill the Quick Tag box with name of tabs (commna separated) and click on ‘Insert’ button. It will insert shortcode with default tab content, you can edit the content in the same edit panel of post/page.
Option 2 — Manual Insertion of Shortcode
- To insert the tabs, you would need to use two shortcodes on your Edit Post/Page admin panel. The first shortcode is for tab names and the second shortcode represents the end of the set of the tabs. You can insert multiple number of tabset on a single page.
-
Example how to put tabs:
[wptab name=’Overview’]
This is the overview section.
[/wptab]
[wptab name=’Specifications’]
Various product Specifications can be entered here.
[/wptab]
[wptab name=’Screenshots’]
You can insert images or screenshots of the product.
[/wptab]
[end_wptabset]
Do not forget to insert the ‘name’ attribute for each tab. It is important
** Just remember to put the ‘end_tabset’ shortcode at the end of all tab contents as shown above.**
-
On the ‘Post/Page Tabs’ Settings on your WordPress admin, you can select your style. Currently there are three styles — default, gray and red. You can add your own styles easily. Please refer the plugin page how to add the custom styles, its just 2 minute work.
-
In case you wish to reload the page every time another tab is clicked, you can select that option from the settings page. This would be helpful if you wish to count these pageviews as well.
-
If you check the ‘Disable loading on all Posts’ option, this will disable the plu
ru.wordpress.org
Аккордеоны и табы WordPress - лучшие плагины
Блог FairHeart.ru рад приветствовать своих посетителей! Сегодня будем делать блог более красивым и функциональным с помощью аккордеонов и табов WordPress. Если вы не знаете, что это такое — не беда! Вы обязательно встречали их на многих сайтах в интернете, вот только не задумывались, как это называется. Исправим этот досадный пробел знаний.

Что такое табы и аккордеоны
Объяснить на словах, что такое табы, и дать этому выражение краткое и лаконичное определение, мне не позволяет мое красноречие. Давайте, просто посмотрим на пример, и вы все сами поймете. Возьмем до боли родной портал wordpress.org. Описание каждого плагина представлено именно с помощью табов.

Как видите, это своего рода закладки, с помощью которых можно переключать информацию, отображаемую в специально отведенном для нее месте. На wordpress.org это область контента, но часто табы используют и в сайдбарах по бокам сайта.

Табы позволяют сэкономить место и более удобно и компактно представить информацию.
Но табы не единственное средство представления информации, позволяющее сэкономить место на сайте. Есть еще так называемый «аккордеон». Название произошло из-за похожести на одноименный музыкальный инструмент. Аккордеон — это набор областей, из которых только одна отображается, а остальные скрыты. При открытии следующей области, предыдущая сворачивается и скрывается из вида. Чаще всего аккордеоны используют в качестве меню, но никто не запрещает воспользоваться ими для представления контента страницы.
Сразу хочу сказать, все рассмотренные в этой статье плагины устанавливаются стандартно:
- скачиваем плагин с wordpress.org;
- распаковываем в текущий каталог;
- полученную папку загружаем на сервер в директорию /wp-content/plugins, используя ftp клиент FileZilla;
- активируем плагин через админку WordPress.
Универсальный плагин TheThe Tabs and Accordions для WordPress
Специально для этой стати я рассмотрел больше десятка всевозможных плагинов WordPress для табов и аккордеонов. Некоторые из них просто не захотели работать, другие оказались весьма убогими и непривлекательными. Больше всего мне понравился плагин TheThe Tabs and Accordions.

Какие плюсы он имеет:
- для создания табов и аккордеонов используются шорткоды с внушительным количеством атрибутов, что дает большую гибкость их настройки;
- огромное количество визуальных тем на любой вкус;
- поддерживаются табы, горизонтальный и вертикальный аккордеон, выдвижные области — далеко не каждый плагин может похвастаться таким набором;
- шорткод можно задействовать не только в посте, но и вывести в сайдбаре блога с помощью виджета «Текст».
 Минус только один. Людям, которые работают только с визуальным редактором WP и ничего не понимают в коде, придется нелегко. Хотя к шорткодам привыкать надо, ибо их используют очень много полезных плагинов WordPress. Лично я уже забыл, когда последний раз переключался на визуальный редактор — использую только HTML.
Минус только один. Людям, которые работают только с визуальным редактором WP и ничего не понимают в коде, придется нелегко. Хотя к шорткодам привыкать надо, ибо их используют очень много полезных плагинов WordPress. Лично я уже забыл, когда последний раз переключался на визуальный редактор — использую только HTML.
Скачать TheThe Tabs and Accordions.
И так, после установки плагина появляется новый пунк в админке WP — «TheThe Fly».
В первом разделе «About TheThe Fly» представлена общая информация о продукте, и он нам не пригодится.
Второй раздел «Tabs and Accordions» имеет две вкладки:

- Overview — представлены примеры шорткодов для создания табов, аккордеонов и выдвижных областей.
- Settings — настройки отображения:
- Disable on Frontpage — отключить вывод на главной странице блога.
- General Style — активный стиль. От выбранного стиля зависит внешний вид элементов, создаваемых с помощью данного плагина.
- Custom Style — пользовательский стиль.
Примеров дается немного, по одному на каждый вид: Toggles (выдвижная область), Tabs (табы), Accordion (вертикальный аккордеон) и Horizontal Accordion (горизонтальный). Зачастую их вполне хватает, чтобы научится пользоваться плагином.
Напомню, шорткоды необходимо вставлять в текст постов при включенном HTML редакторе WordPress. Кроме этого, результат действия шорткода можно вывести в сайдбаре блога с помощью стандартного виджета «Текст».
Виджеты с табами и аккордеонами для сайдбара WordPress
Теперь же я хочу рассказать о трех разноплановых плагинах, добавляющих в WordPress новые виджеты с поддержкой табов.
Social Media Tabs
 Скачать Social Media Tabs с wordpress.org.
Скачать Social Media Tabs с wordpress.org.
Первым в моей подборке будет плагин Social Media Tabs. Он позволяет выводить на блог последние новости из социальных сервисов:
- Facebook;
- Google +1;
- Twitter;
- RSS Feed;
- YouTube;
- Flickr;
- Pinterest.
Признаюсь честно, о последних двух я даже ничего не слышал, они из буржуйского интернета.
Виджет может выводится как стандартно, в сайдбаре, так и в виде плавающей панельки, которая будет прикреплена к краю экрана и всегда находится в поле зрения пользователя. Плавающая панелька смотрится очень стильно! Так что рекомендую.
Давайте, быстро пробежимся по настройкам виджета.

- Tabs — вид виджета: Slide Out — плавающая панелька; Static — стандартно, в сайдбаре.
- Slider — при переключении вкладки информация в поле буде прокручиваться либо вертикально (Vertical), либо горизонтально (Horizontal).
- Размеры виджета: ширина (Width) и высота (Height).
- Location — позиция плавающей панельки.
- Offset — смещение.
- Slide Speed — скорость смены закладки.
- Auto-Close — панелька закрывается, если кликнуть вне ее.
- Далее задаем количество табов и социальные сервисы к ним.
- Чуть ниже идут настройки каждой социальной сети в отдельности. В основном они сводятся к указанию ID/Username учетной записи и количеству последних новостей.
Tabbed Login Widget
Скачать Tabbed Login Widget.
Совсем небольшой плагин, который добавляет новый виджет, позволяющий вывести на блог с помощью табов формы входа на сайт, регистрации и восстановления пароля. Данный виджет никаких настроек не имеет.

Все формы на английском языке, но это можно исправить, подредактировав файл tabbed-login/tabbed-login.php. Он небольшой, поэтому русификация не должна занять много времени.
JQuery Accessible Tabs
Еще один простой плагин, который добавляет в виджет таб с тремя закладками — архив, последние записи и комментарии. Заголовки для закладок можно указать самому, больше никаких настроек виджет не имеет.

Остальные плагины для создания табов WordPress и аккордеонов либо отказались корректно работать, либо просто не достойны нашего внимания.
На этом все, спасибо за внимание! До скорых встреч!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
WP Tab Widget | WordPress.org
We know you always loved those tab widgets which have that lazy loading effect in them. We at MyThemeShop understand your need, and have developed a unique, cleanly coded, premium tab plugin. We are now distributing it for FREE to give back to the WordPress community. We have been given so much by the WordPress, it’s the time to pay back.
WP Tab plugin is the only plugin you need to get the perfect tabs on your blog. We have made it AJAXified, so the content loads only when demanded, and thus it makes the plugin incredibly lightweight. It loads before you could even blink your eye. If you’re a website owner, you always want your visitors to stay longer on your website. With WP Tab plugin, you could do it in a simple way. Install the plugin, configure the widget and let your visitors find the best content on your website in the sidebar without struggling to actually search for it.
Live demos:
See WP Tab Widget in action on our demo pages:http://demo.mythemeshop.com/truepixel/
Why WP Tab from MyThemeShop:
- It’s the only free plugin which offers so many features
- It loads the content by demand
- Choose between, Popular, Recent, Comments, Tags tab
- In-built Pagination System
- Fully Responsive
- Control the order of the tabs
- Change the number of tabs to show
- Control the number of posts to show
- Super light weight
- In-built cache system, once a tab is loaded, it stays in the memory
- Cool effects
- Easy to modify the CSS to better fit your theme style
- Choose between 3 unique styles of small, big or no thumbnails
- Show/Hide post date
- Show/Hide number of comments
- Show/Hide post excerpt
- Position it anywhere where a widget is configured in your theme.
Поддержка
All support for this plugin is provided through our forums. If you have not registered yet, you can do so here for FREE https://mythemeshop.com/#signup
If after checking our Free WordPress video tutorials here:https://mythemeshop.com/wordpress-101/&https://community.mythemeshop.com/tutorials/category/2-free-video-tutorials/
you are still stuck, please feel free to open a new thread, and a member of our support team will be happy to help.
Support link:https://community.mythemeshop.com/forum/11-free-plugin-support/
Help to make it better
MyThemeShop is a premium WordPress theme provider and we develop premium plugins in our free time and distribute them for free to give back to the community. Though we take a lot of care while developing anything, we might have missed something useful/important. Please help us make it better by submitting the bug/suggestions/feedback on GitHub.
GitHub link: https://github.com/MyThemeShopTeam/WP-Tab-Widget
Feedback
If you like this plugin, then please leave us a good rating and review.Consider following us on Google+, Twitter, and Facebook
 WP Tab Widget Settings
WP Tab Widget Settings WP Tab Widget
WP Tab Widget
This section describes how to install the plugin and get it working.
- Upload the wp-tab-widget folder to the to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- You can see WP Tab Widget by MyThemeShop widget in widgets section.
- Add it in sidebar and footer and configure as you want.
- Enjoy!
Please disable all plugins and check if shortcode plugin is working properly. Then you can enable all plugins one by one to find out which plugin is confl
ru.wordpress.org
WordPress Tabs | WordPress.org
WordPress Tabs allows you to easily split your post/page content into multiple «Tabbed» sections. This plugin was adapted from PostTabs which had gone dormant in 2011. The adaptation was to permit both Horizontal and Vertical tabs as well as to expand the style functions.
=Features:=* The color and style of the tabs can be modified easily to fit with any theme* Tabs can be displayed either Horizontally (On top of Content) or Vertically (To the Left or Right of Content)
This plugin has been tested on Firefox, IE6, iE7, Opera, Safari and Konqueror.
Usage
Go to Settings->WordPress Tabs (or Options->WordPress Tabs) to adjust the colors of your tabs.
Edit your post and page and add the code below wherever you want to insert the tab:
[tab:Tab Title]
All the content bellow this code will be inserted inside this tab, untill another tab is declared with:
[tab:Another Tab]
And so on.. untill the end of the page or optionally you can add the code bellow to end the last tab and add more text outside the tabs:
[tab:END]
You can also have text before the first tab. Just type it as normal text…

An example of the text on the editor window and the live result

The admin options page where you can set the colors with a colorpick and have a instant preview
- Upload the plugin files to the /wp-content/plugins/gt-tabs directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Settings->WordPress Tabs screen to configure the plugin
- Upload the plugin files to the /wp-content/plugins/gt-tabs directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Settings->WordPress Tabs screen to configure the plugin
«WordPress Tabs» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Готовые табы WordPress | Front-End
 Табы позволяют экономить место на сайте. В интернете есть информация, о том, как установить табы WordPress в сайдбаре сайта. Есть готовые коды,в которых нужно лишь подправить оформление. Но недостатком таких вкладок WordPress является то, что устанавливаются они либо перед виджет зоной, то есть в самом верху сайдбара, либо после виджет зоны, ниже всех виджетов. Пример его работы смотрите у меня в сайдбаре. А скачать готовый таб виджет можно внизу статьи.
Табы позволяют экономить место на сайте. В интернете есть информация, о том, как установить табы WordPress в сайдбаре сайта. Есть готовые коды,в которых нужно лишь подправить оформление. Но недостатком таких вкладок WordPress является то, что устанавливаются они либо перед виджет зоной, то есть в самом верху сайдбара, либо после виджет зоны, ниже всех виджетов. Пример его работы смотрите у меня в сайдбаре. А скачать готовый таб виджет можно внизу статьи.
Так вот, в этой статье пойдет речь о таб виджете WordPress, который интегрирован в зону основных виджетов. Итак, давайте по порядку. Таб виджет устанавливается из архива, как обычный плагин, внутри имеет лишь 3 файла — скрипт, стили и код. Нагрузки на сайт минимум! Сам лично проверял его влияние на скорость загрузки.
Вы можете возразить, мол еще один плагин! Пожалуйста, открывайте файлы таб виджета, удаляйте лишний код, который интегрирует вкладки в зону сайдбара и прикручивайте скрипт вручную, переносите стили в style.css, а сам код виджета прописывайте в sidebar.php И БУДУТ Готовые ТАБЫ WordPress БЕЗ ПЛАГИНА.Или возьмите готовый код у меня : «Выводим вкладки на WordPress в сайдбаре»
Практически все вносимые дополнения к сайту, расширяющие функционал являются плагинами, только вшитыми в код вручную. И лучше писать, к примеру, табы wordpress вручную, а не табы wordpress без плагина. На счет этого поголовного заблуждения нужно написать заметку.
После стандартной установки на странице с виджетами появляется виджет табы WordPress, который можно перемещать в любое место зон виджетов сайта. Верстка таб виджета адаптирована под любой размер сайдбара и занимает по ширине 100%.
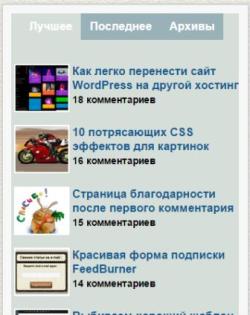
Единственное, что зти вкладки WordPress не имеют настроек и менять содержимое вкладок нужно путем редактирования кода. В именно данном варианте табы WordPress имеют в первой вкладке популярные записи по числу комментариев с картинками, во второй вкладке последние записи с картинками, а в третьей архивы сайта, хотя на самам деле в них можно встроить что угодно.
Что-бы поменять содержимое вкладок WordPress, нужно открыть php файл виджета и вставить свой контент в определенные места, в коде все очевидно. Ну и поменять названия вкладок. Сам таб виджет загружается в папку с плагинами.
Перед тем, как скачивать готовые табы WordPress нужно нажать кнопочки соц. сетей !
Cкачать архив с Яндекс Диска
Подписывайтесь на мои новые статьи.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru