Как добавить статическую HTML-страницу в WordPress? Wordpress html
Расширение .html на конце URL ссылок в WordPress
Опубликовано: 14 ноября 2012
Просмотров: 10938
Вы наверное замечали, что на многих сайтах стоит расширение .html в конце адреса страницы , что то вроде этого:
www.mysait.ru/page.html
В WordPress это реализуется благодаря настройки ЧПУ - структуры постоянных ссылок.
Добавить расширение .html для записей в WordPress
Чтобы добавить расширение .html в конец url адресов ваших записей, в админке WordPress перейдите на вкладку "Настройки - Постоянные ссылки" и поменяйте структуру ЧПУ. Поставьте произвольную структуру и введите в соответствующее поле:
/%postname%.htmlили
/%category%/%postname%.html
Таким образом вы добавите расширение HTML на конце URL адресов для записей WordPress.
Добавляем расширение HTML для страниц WordPress
Для добавления расширения HTML к URL адресу страницы потребуется плагин "HTML on Pages". Установите плагин в админке WordPress на вкладке "Плагины - Добавить плагин". Введите имя плагина в поле поиска, в открывшемся списке выберите нужный плагин, установите его и активируйте.
После установки и активации плагина "HTML on Pages" на конце WordPress страниц также появится расширение .html.
Зачем нужно расширение html в url страниц и записей WordPress
Расширение html у страницы говорит о том, что это статическая конечная страница, а не каталог или папка. Поэтому поисковые системы отдают больший приоритет статическим страницам при индексировании и ранжировании, нежели каталогам и папкам. Добавление расширение к url адресам полезно для оптимизации и продвижения сайта на WordPress.
Это полезная статья? - Ставь лайк!
Участвуй в развитии блога и сообщества

Подписывайтесь и получайте полезные статьи на почту!
Как добавить статическую HTML-страницу в Wordpress?
Сегодня вы научитесь как добавлять статическую HTML страницу на ваш сайт на вордпрессе. Этот хак основывается на стандартных настройках — никаких дополнительных инструментов или написания когда не требуется.

Предварительные условия
Вам понадобятся сайт на WordPress и статический HTML шаблон.
Мы используем простой шаблон лендинга и тестовый сайт с шаблоном WildRide GPL. О кастомизации этого шаблона можно узнать в этой статье.
Вы же можете использовать любой шаблон для вордпресс и любой шаблон страницы.
Создайте пустую папку
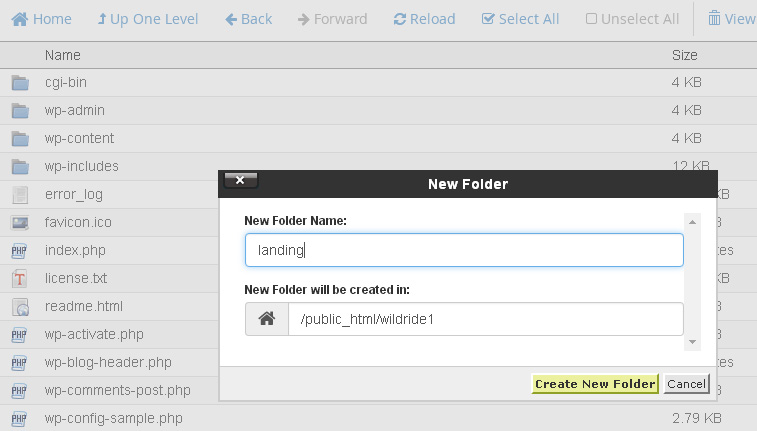
Сначала вам надо создать новую пустую папку в корневой директории вашего сайта. Обычно, это располагается здесь: /public_html/.
Наш пример это дополнительный домен, поэтому адрес такой: /public_html/wildride1/. Поэтому, локация нашего html шаблона будет /public_html/wildride1/landing/, где «landing» — имя папки с нашим шаблоном. Страница будет доступна по адресу http://wildride1.trinqt.com/landing/.
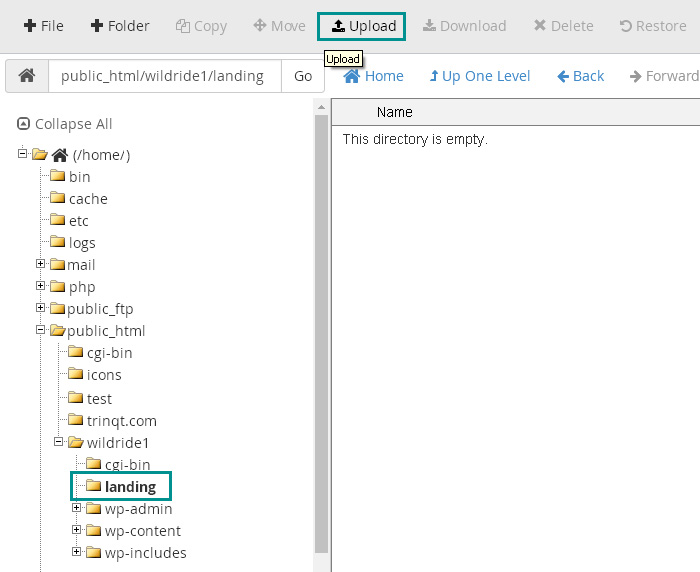
Есть много способов закачать файл на хостинг. Вы можете использовать любой файл-менеджер (такие как Total Commander или FileZilla), но мы будем использовать стандартный браузерный файл-менеджер, доступный в CPanel.
Шаг 1: Зайдите в свою CPanel и откройте файл-менеджер.

Шаг 2: Создайте пустую папку в корневой директории сайта.


Загрузите ваш шаблон статической страницы
У вас не получится загрузить обычные папки, но вы можете закачать .zip файл и разархивировать его прямо в файл-менеджере. Процесс быстрый и бесполезный.
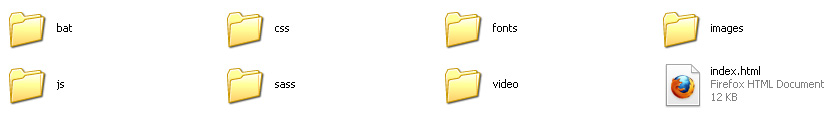
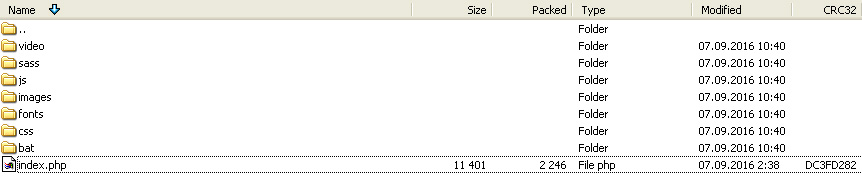
Шаг 3: Извлеките только файлы шаблона; игнорируйте скриншоты, документацию и т.д. В нашем случае понадобится содержание папки «site«:

Шаг 4: Переименуйте index.html в index.php.
Шаг 5: Добавьте все файлы в .zip-архив.

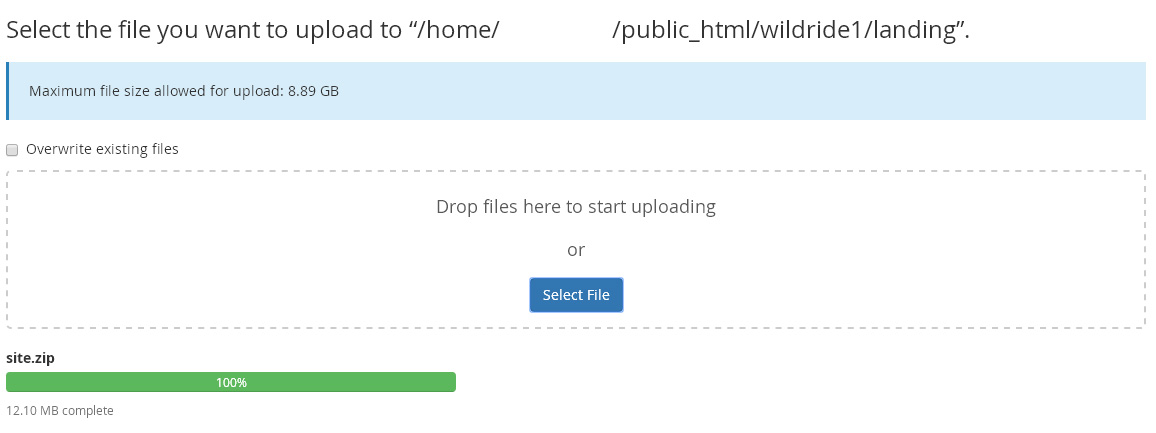
Шаг 6: Затем перейдите в файл-менджер, и загрузите ваш .zip файл в папку, которую вы только что создали.

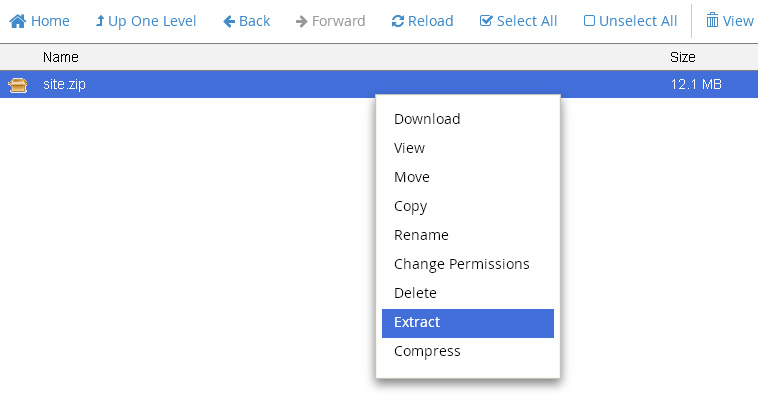
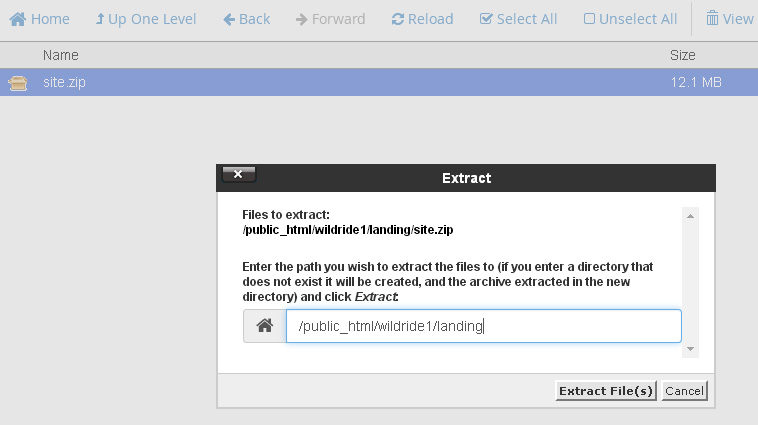
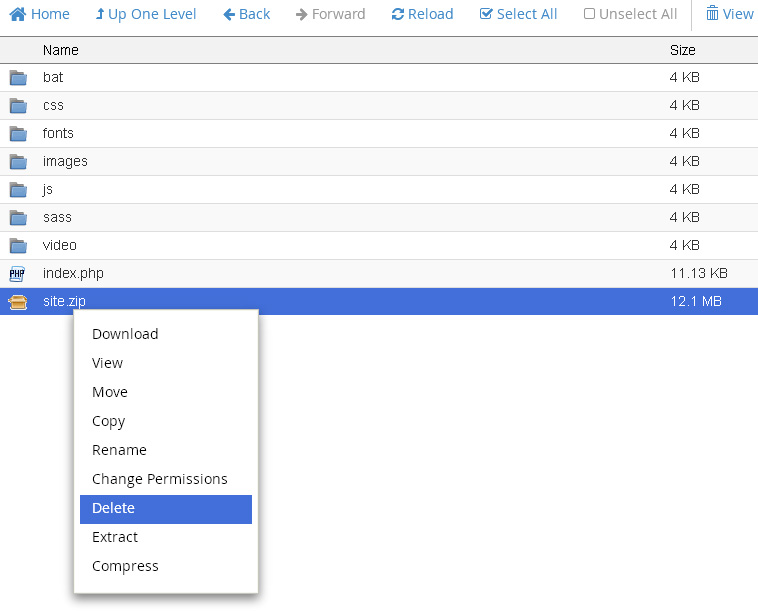
Шаг 7: Когда будет готово, правой клавишей кликните по .zip-файлу и выберите «Извлечь» (Extract).


Шаг 8: Удалите .zip-файл.

Результат можно посмотреть по адресу: http://wildride1.trinqt.com/landing/.
Если ваш сервер не поддерживает редирект, попробуйте добавить его в .htaccess файл, который находится в корневой папке вашего сайта.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]Больше информации в этом обсуждении на Stackoverflow.
Заключение
Поздравляем! Сейчас ваша статическая страница внедрена в ваш сайт на вордпресс, и может быть доступна по удобному адресу.
Оригинал статьи: http://www.templatemonster.com/blog/integrate-static-html-wordpress/
walkpress.ws
WordPress HTML | WordPress.org
WordPress HTML allows you to add custom HTML to both the post/page BODY and the HEAD tags from the page editor.
When copying HTML into the WordPress editor it adds spurious tags which break various elements and corrupt the HTML. By saving the HTML in the custom fields dialogue the exact HTML will be output to your post/page.
Also if you have a single page which requires an extra javascript library or style sheet you normally have to add it through your themes php files. Updating the theme files can be a pain; we normally have to set up an exception for that individual page and load it there. As this information is not available when we are editing the actual pages in the WordPress editor it is quite obstructive.
With WordPress HTML, we can add the library or stylesheet directly to the post/page head without the need to change the theme files. And importantly, all from within the WordPress editor for that page.
Example libraries:jQuery, ChartJS, D3js, Highcharts, Prototype
More details: WordPress HTML
Code: GitHub
 Custom fields
Custom fields Editor window
Editor window Adding a custom field
Adding a custom field
Upload the plugin to your blog and activate it.
In the post/page which needs HTML add a custom field with name: «body», paste the HTML into the value box, then insert the shortcode [body][/body] where it should appear in the page. You can insert multiple body tags with the syntax: [body id=»element1″][/body], where «element1» is the name of a custom field to insert.
To add to the HTML head tag, add a custom field with name: «head» and paste the HTML into the value box.
Adding a Custom Field:
To add a custom field, scroll down in the editor to Custom Fields. There is an option underneath the dropdown to “Enter New”. Click that, type in “head” or «body», and then click “Add Custom Field”. This is shown in the screenshots.
«WordPress HTML» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.5
Release Date — 28th July, 2015
- Added ability for multiple body tags in a single post/page: [body id=»element1″][/body], where «element1» is the name of a custom field to insert.
0.1
Release Date — 14th February, 2015
ru.wordpress.org
Добавляем приставку .html ко всем страницам на WordPress

Несколько дней назад один из наших посетителей на странице “Стол заказов” попросил помочь ему и найти способ решить две его задачи. На самом деле все очень просто и я прямо сейчас напишу как же вставить в URL адрес страницы приставку .html, а в следующей статье напишу ещё об одном плагине для вывода постов.
Напомню, что если вы тоже не можете найти подходящий плагин для реализации какой-то задумки на сайте, можете смело писать в стол заказов и мы бесплатно подскажем вам решение, правда сразу же наберитесь терпения, так как на ответ может уйти некоторый период времени.
Приступим к делу!
Как добавить html к окончанию URL в вордпресс?
Нужно понимать, что существую два типа страниц в самой системе wp:
- Записи (посты) /wp-admin/post.php
- Страницы /wp-admin/post-new.php?post_type=page
Для записей добавить окончание .html можно так:
Настройки -> Постоянные ссылки (/wp-admin/options-permalink.php)
И в поле “Произвольно”, вставляем /%postname%.html

Однако этот способ подходит только для ЗАПИСЕЙ, а что же делать со страницами?
Добавляем к странице html окончание
Как же это сделать для страниц, ведь способ выше не сработает, а если поправить ссылку в ручную, то движок автоматом переименуют url страницы. Выход есть, для этого нужно использовать простой плагин, который успешно прошел тест перед публикацией этого материала на нашей сборке движка версии 4.0:

1. Скачиваем плагин по ссылке ниже
2. Разархивируем его в папку на хостинге /wp-content/plugins/
3. Заходим в админ центр сайта, потом в “Плагины” и активируем его:

Вот и все, теперь к каждому url будет автоматически добавляться .html окончание.
wp-pack.ru
HTML редактор WordPress | Пространство сайтостроения
Последнее обновление:30/06/13
 Сегодня мы рассмотрим HTML редактор WordPress.
Сегодня мы рассмотрим HTML редактор WordPress.
В предыдущей статье мы познакомились с возможностями визуального редактора WordPress. Меня он вполне устраивает, тем более что я пишу свои статьи в Microsoft Word, а в редакторе только кое-что корректирую.
Однако, как пишут некоторые «продвинутые» блоггеры, визуальный редактор выдает «грязный» код, поэтому они предпочитают использовать HTML редактор WordPress.
На вид HTML редактор WordPress простой, но, тем не менее, и тут есть свои нюансы.
Чтобы перейти в HTML редактор WordPress, нажимаем на ссылку «HTML». Мы увидим такой ряд кнопок:

Разберем каждую, какие теги будут вставляться в код статьи при ее нажатии и какова ее функция:
- p – <p> – начало абзаца. WordPress ставит его автоматически.
- br – <br> – принудительный перенос строки. Также ставится WordPress автоматически (Ctrl+Enter).
- b – <strong> – жирный шрифт.
- i – <em> – курсив.
- link – <a href=”URL ссылки”></a> – вставка ссылки.
- b-quote – <blockquote> – вставка цитаты.
- del – <del datetime=”currentdate”> – выделение текста, который был удален в новой версии документа. Браузеры обычно помечают такой текст как перечеркнутый.
- ins – <ins datetime=”currentdate”> – выделение текста, который был добавлен в новую версию документа. Браузеры обычно помечают такой текст как подчеркнутый.
- img – <img src=”URL изображения” alt=”…” /> – вставка изображения с атрибутом alt.
- ul – <ul> – начало маркированного списка.
- ol – <ol> – начало нумерованного списка.
- li – <li> – элемент списка.
- code – <code> – текст, заключенный в этот тег, будет оформлен особым шрифтом. Обычно используется для вставки кода.
- more – <! – more (подробнее) -> – аналогично вставке разрыва текста.
- поиск – «поиск по словарю», говорит нам всплывающая подсказка. О-о-чень интересная функция!.. Выделив слово и нажав на эту кнопку, мы попадаем на страницу американского сайта со словарем http://www.answers.com. Там можно много узнать про это слово
 , но только, если оно английское. Выделив слово русское, мы не получим никакой реакции.
, но только, если оно английское. Выделив слово русское, мы не получим никакой реакции. - закрыть теги – закрывает все открытые теги. Но поскольку никаким интеллектом HTML редактор WordPress не обладает, он все закрывающие теги помещает в том месте, где стоит курсор.
- на весь экран – тут все понятно. Нажимаем на эту кнопку, окно разворачивается на весь экран: пиши – не хочу! Только вот кнопки при этом с экрана исчезают.
Из этого списка видно, что практически все кнопки имеют свой аналог в визуальном редакторе WordPress.
Как пользоваться этими кнопками (почти всеми):
1 способ: ставим курсор в начало нужного фрагмента текста, нажимаем на соответствующую кнопку. Пишем текст или переходим к концу выделяемого фрагмента и нажимаем ту же кнопку (на ней теперь нарисован закрывающий тег: </tag>).
2 способ: выделяем нужный фрагмент, нажимаем на нужную кнопку и фрагмент получает сразу оба тега, и открывающий, и закрывающий.
Недостатки HTML редактора:
- он делает с кодом, что хочет. Ставит те теги, которые хочет, и удаляет поставленные автором статьи.
- он не позволяет вставить любые HTML-теги. Есть теги разрешенные, а запрещенные он просто удалит.
- он не позволяет вставить код JavaScript и PHP.
Эти недостатки обходятся либо установкой соответствующих плагинов, либо другими способами.
В общем, я не вижу, чтобы HTML редактор WordPress имел преимущества перед визуальным. А какой редактор предпочитаете Вы? Поделитесь в комментариях.
На десерт – видеоролик (о ком, как Вы думаете :)):
Это тоже интересно:
mojbiznes.ru
Как создать Тему, Шаблон для WordPress (вордпресс)
 Здравствуйте, дорогие друзья и читатели – Sozdaiblog.ru!
Здравствуйте, дорогие друзья и читатели – Sozdaiblog.ru!
Сегодня я покажу, как с ноля создать шаблон для WordPress.
Если честно, никогда не думал, что буду в этом разбираться, но жажда знаний взяла надо мной верх. Сильное желание понять устройство и воплотить кучу идей, заставило сесть и заполнить все пробелы в своей голове.
Каждый день появляются новые фишки и способы их реализации в шаблонах WordPress. Конечно, всё изучить и за всем уследить физически невозможно, но имея представление о том, как всё устроено будет намного легче ориентироваться в любой теме.
Итак.
Подготовка к созданию шаблона для WordPress.
Перед тем, как начать создавать шаблон для WordPress, с помощью FTP-клиента, нужно подключиться к действующему серверу в Интернете или локальному, установленному на Вашем компьютере.
Чтобы не мучиться с передачей файлов через FTP, советую установить WordPress локально и разрабатывать шаблоны на виртуальной машине.
С точки зрения редактирования и правки кода, настоятельно рекомендую использовать — Notepad++. Благодаря подсветке кода и простому интерфейсу, этой программе отдаёт предпочтение наибольшее количество Веб-мастеров.
Создание необходимых папок и файлов.
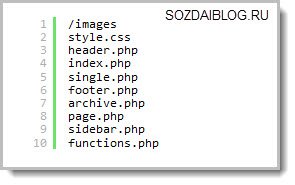
Зайдите в корневую директорию, содержащую установки WordPress, перейдите в wp-content => themes и создайте там папку с именем — «New Theme 3.0». Внутри этой папки разместите следующие файлы (расширения – PHP, CSS, PNG):


Искомые файлы, создаются на рабочем столе компьютера при помощи обычного блокнота, с присвоением нужного расширения.
Шаг-1 style.css
Файл style.css, будет содержать в себе все элементы стиля шаблона для WordPress. Именно его мы будем использовать первым, чтобы объявить имя шаблона, имя автора, ссылку на сайт с описанием и номером версии:

Эта информация, может быть изменена в любое время. Главное, чтобы всё было закомментировано (как закомментировать строку с HTML, PHP, CSS кодом).
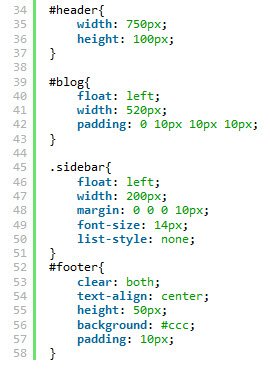
Теперь, в этом файле, нужно создать несколько основных определений стилей, которые в дальнейшем будут реализовываться в некоторых PHP файлах темы WordPress:


В этом коде используется тег — body, только для спецификации (определения) шрифтов используемых на сайте и цвета фона (всё меняется на любой вкус). Затем, мы объявляем атрибуты стиля для связи, а также некоторые из заголовков, которые мы будем использовать на протяжении всей нашей темы.
#wrapper — будет отвечать за полный размер веб-страницы. С #header, всё очевидно, это заголовок, а #blog, это последние сообщения на главной странице.
Остальные стили колонтитулов # (заголовков) footer и sidebar, будут применяться к соответствующим их названию файлам, которые мы рассмотрим чуть позже.
Шаг-2 header.php.

Теперь, мы создадим файл — header.php, который будет содержать логотип и обычную навигацию:

На самом деле, подробно этот код объяснять нет смысла. Просто нужно запомнить, что он должен присутствовать в header.php, во всех темах WordPress. Но, если Вам интересно, то расскажу.
В самом начале, мы объявляем тип документа и стандартный код, который будет использоваться для отображения названия сайта, вводимое в настройках администратора WordPress. Далее, идёт style.css и PHP код, позволяющий работать с древовидными комментариями.
Шаг-3 Добавление пользовательской навигации.
Теперь, когда мы закодировали в header.php нашу основную информацию, можно добавить пользовательское меню навигации. Но, прежде, нужно открыть файл functions.php и прописать специальную функцию:

Как видите, я прокомментировал участки кода. Первая часть add_action, используется для добавления поддержки пользовательского меню, а вторая, регистрирует саму область первичного меню. Далее, переходим к самой реализации в шаблоне WordPress.
Чтобы создать меню, нужно, ниже ранее прописанного кода в файле header.php добавить строчку:

Давайте, немного её разберём. Основной функцией, которая здесь используется, является wp_nav_menu. Переменные sort_column , container_class , и theme_location, применяются в качестве аргументов. Sort_column — гарантирует порядок отображения, который задаётся в админке. Container_class — позволяет выбрать style.css Вашего меню. Ну, а theme_location, просто присваивает primary-menu те значения, которыми мы манипулируем в реальном времени.
Шаг-4 Стиль навигации шаблона для WordPress.

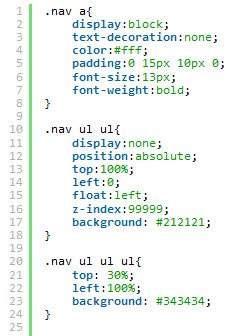
Благодаря произведённым ранее действиям, наша WordPress тема, обрела пользовательскую навигацию. Но, обычное меню выглядит просто и не привлекательно. Чтобы это исправить, мы создадим класс nav в файле style.css.

Как видите в .nav, мы сделали основные заявления, такие, как цвет фона, ширина навигации, выравнивание и положение элемента на мониторе. Далее, мы задали порядок размещения основных элементов и всплывающих окон.
Завершающим действием, будет добавление стилей для ссылок из выпадающего меню:


В .nav ul ul, мы устанавливаем абсолютную позицию и первую выпадающую ссылку делаем 100%, чтобы она появлялась под основной. Так же, мы изменили фон выпадающего окна, чтобы он отличался от существующего. К общим значениям, был добавлен атрибут z-index:99999, который заставляет раскрываться выпадающие ссылки, над другими объектами.
В следующей ссылке, мы опять изменили цвет окна, и сделали 30% отступа от основного меню.
На этом, добавление стилей для пользовательского меню шаблона вордпресс закончено.
Шаг-5 index.php.
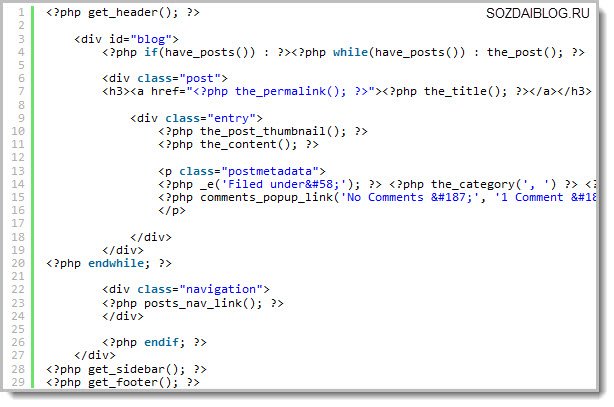
Файл index.php, будет отвечать за главную страницу нашего сайта. Он будет содержать в себе код для включения верхнего и нижнего колонтитула, а также боковой панели, о которой мы поговорим позже. Ещё, в нём будет присутствовать функция включения самых последних сообщений на блоге и вывода соответствующих им миниатюр.

Следующие строки кода, используются для вывода всей информации в header.php, sidebar.php и footer.php там, где Вы их разместите в WordPress шаблоне:

В принципе, разобраться в этом коде, не так сложно. После вызова header.php, мы используем наш #blog, который был создан изначально в style.css. Затем, добавляем цикл вывода последних сообщений блога и код для заголовка, который оборачиваем в <h4> </ h4>.
Здесь, присутствует кусок кода, который выводит миниатюры в постах на главной странице блога. Пока, он неактивен, но следующим шагом используя functions.php, мы заставим его заработать.
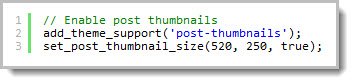
Шаг-6 Включение миниатюр в постах.

В пятом шаге, мы добавили кусок кода, который отвечает за отображение миниатюр сообщений на главной странице блога. На данный момент, ничего такого не происходит, так как он деактивирован. Для его активации, нужно открыть файл functions.php и ниже ранее установленного кода меню навигации, прописать следующее:

Рассмотрев внимательно код, сразу становится очевидным его назначение. Первая строка, добавляет поддержку миниатюр в Вашей теме WordPress, а вторая, задаёт точные размеры изображения.
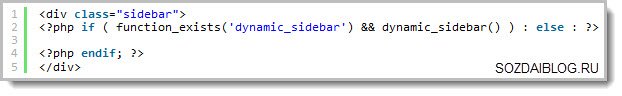
Шаг-7 sidebar.php.
Думаю, Вы догадались, что файл sidebar.php, будет отображать всю информацию, которую мы хотим видеть на боковой панели. Так как мы уже задействовали его в index.php, то осталось, только поместить код в файл и наша боковая панель, будет выведена на главной странице сайта:

Да, это весь код, который нужно добавить в sidebar.php, чтобы сделать его функциональным. Теперь, я поясню его значение.
С помощью div, мы вызываем стили из файла style.css, а код ниже, даёт нам возможность размещать виджеты из админки WordPress, в желаемой последовательности.
Но, как и многие функции, чтобы заставить работать, нужно в файле functions.php, прописать следующий код:

Этот код, просто говорит WordPress, что нужно зарегистрировать боковую панель, о которой мы заявили в sidebar.php. Для общего ознакомления могу сказать, что WordPress может легко работать в одной теме с несколькими боковыми панелями.
Шаг-8 single.php.
single.php — это то, что будет использоваться для одной страницы поста. Представленный ниже код, будет очень похож на тот, который мы поместили в index.php. Отличие лишь в том, что мы добавили шаблон комментариев с div и код, который должен включить comments.php:

Шаг-9 comments.php
С выходом вордпресс 3.0 разработчики решили облегчить жизнь авторам тем и шаблонов для WordPress. Они перешли на единый стандарт форм комментариев.
Код ниже, нужно положить в Ваш файл comments.php:

Это добавит вашим сообщениям стандартную форму комментариев.
Шаг-10 page.php
В файл page.php, мы поместим код, который будет отвечать за статические страницы нашего сайта. Он будет практически идентичен тому, который был размещён в single.php. Единственное изменение, это отсутствие шаблона комментариев и добавление кода, который обрабатывает страницы, а не должности. Всё остальное будет одинаковым:

Шаг-11 category.php

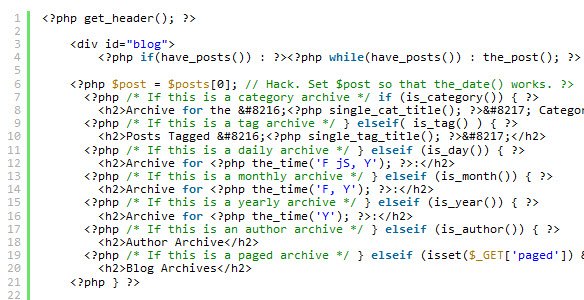
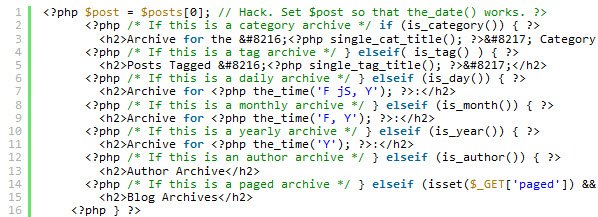
Файл category.php, служит для вывода сообщений из определённой рубрики или архива, к которым обращается читатель. Здесь, основная часть кода будет похожа на page.php и single.php, которые мы закодировали выше, за исключением куска в самом начале:


Фрагмент кода ниже, это единственное, что мы добавили после основного цикла:

Здесь мы используем кучу заявлений if/elseif в PHP, которые показывают то, что Вы просматриваете на блоге. К примеру, если мы смотрим категорию под названием — «Шаблон для WordPress», то она будет показана в h3 Архив из категории: «Шаблон для WordPress» перед всеми записями, разбивая их по датам или авторам.
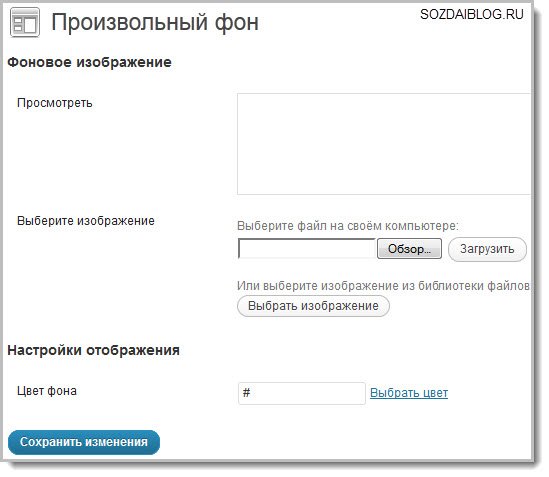
Шаг-12 Настройка заднего фона сайта.

С появлением WordPress 3.0 была создана функция, которая даёт возможность изменять фон сайта из панели администратора, используя изображение или обычный цвет. Для этого, в файл functions.php, нужно вставить следующий код:

Итак, пользовательские фоны включены. Бонусом, мы добавим ниже код, который делает доступными ссылки архивов, комментариев и тегов из RSS ленты:

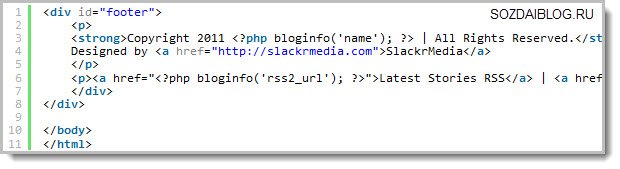
Шаг-13 footer.php
В завершении создания вордпресс шаблона, мы добавим кусок кода в footer.php, использующий #footer, который был объявлен в style.css. Наш подвал будет содержать, только основную информацию об авторском праве, а так же RSS ленту новостей и комментариев:

На этом, создание самого простого шаблона (темы) для WordPress окончено.
Чтобы проверить его работоспособность, Вы можете скачать архив с созданной темой и активировать на своём ресурсе:

А у Вас, получилось создать свой первый шаблон для WordPress?
Друзья, пока я буду писать новый пост, Вы можете почитать следующее:
На сегодня это всё.
Всем кому понравилась статья, могут подписаться на обновления блога, чтобы получать уведомления о выходе нового материала на свой электронный ящик.
До новых статей…
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
sozdaiblog.ru
Настройка шаблона Wordpress .Редактируем тему оформления
После того как мы в прошлом уроке установили на наш сайт тему оформления, пришло время немного познакомиться с ее структурой, и принципами редактирования элементов нашей темы. Тут мы не будем разбирать такие настройка на админ. панели как Фон, цвет текста размер шрифта и прочее.
Думаю раз вы дошли до этой ступени, то уже имеете представление о WordPress, и сможете разобраться с кнопками, на которых все написано по русски 🙂 Мы же пойдем на чуть более продвинутый уровень настройки шаблона wordpress.
Для чего нужно изменять шаблон, думаю, все понимают. Кроме вас его наверняка скачали тысячи людей (особенно бесплатные темы), и нам бы не хотелось, что бы наш сайт был похож на чей-то чужой, правда же? 🙂
Кроме того возможно в выбранной вами теме оформления есть какие-то элементы, которые вам мешают и их нужно убрать, либо же вы что-то хотите поменять местами. В общем, причин довольно много, и я не думаю, что найдется хоть один человек, который не хотел бы внести какие-то изменения в скачанный шаблон.
Каким образом происходит настройка шаблона WordPress?
Как мы помним на статических сайтах для настройки внешнего вида нам достаточно открыть нужную страницу, скажем index.html и привязанные к ней css-файлы в текстовом редакторе(или html редакторе) , и просто внести необходимые изменения в коде страницы.
Но в CMS WordPress страницы нашего сайта динамические, т.е. они генерируются сервером при помощи PHP-программы, непосредственно после запроса пользователя из браузера. Другими словами мы не можем просто взять и изменить готовую страничку, т.к. готовой странички нет 🙂
Но у такой динамической страницы есть своя структура, зная которую можно вносить изменения в ее настройки. Я не знаток php и целенаправленно его не изучал, но для общей настройки шаблона для WordPress глубоких знаний и не нужно, достаточно будет немножко вникнуть в тему, так что сильно не пугайтесь)
Из чего состоит тема оформления для WordPress?
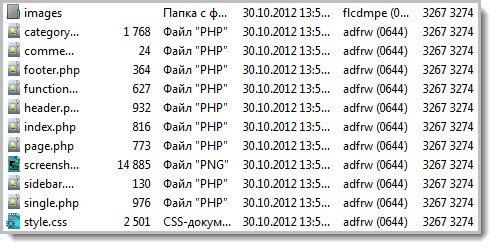
Главным образом из php-файлов, css-файлов, изображений и скриптов, используемых в теме. Все эти файлы находятся в папке \wp-content\themes\название_вашей_темы\
Список php-файлов а так же основной css стиль темы можно так же увидеть перейдя в админ. панель на вкладку Дизайн — Редактор, там же можно и редактировать их. Однако для серьезных изменений советую использовать Notepad++ он заметно облегчает работу с кодом. При сохранении не забывайте ставить кодировку файла utf_8

Я буду рассматривать структуру на примере своей темы, у вас детали могут отличаться, но общий принцип думаю поймете..

На этом скриншоте я разбил тему на 4 условных составляющих, за генерацию которых отвечают свои php-файлы. Очень похоже на блоковую модель статичных страничек, не так ли. Однако есть свои нюансы.
Шапка сайта.
За шапку в стандартизированных темах отвечает файл header.php В состав шапки обычно входят такие элементы как Меню, Название сайта, логотипы, баннеры, может входить навигация, поиск, слайдшоу и т.д. Все зависит от конкретного шаблона. Так же там прописываются доктайпы, меты и прочие значения тэга html странички.Основной контент
Далее идет центральная часть сайта в котором и содержится основной контент. В него входит приличный список php-файлов, в моем случае это:
- 404.php который отвечает за вывод страницы с ошибкой 404.
- archive.php который отвечает за страницы с архивами такими как рубрики, метки, календарь и т.д.
- index.php — главная страница сайта
- page.php отвечает за вывод страницы «Страницы» пардон за каламбур) ее вы видите если кликаете у меня вверху на «Об авторе», «Карта сайта» «Гостевая» и т.д.
- single.php отвечает за вывод конкретной записи, наподобие той, которую вы читаете в данный момент 🙂
- comments.php нетрудно догадаться отвечает за блок с комментариями
- recent-comments.php недавние комментарии
- и т.д.
Далее у каждой темы могут быть свои индивидуальный настройки и php файлы но думаю вы поняли смысл.
Боковая колонка (sidebar)
За вывод боковой колонки нашего блога отвечает sidebar.php . В некоторых темах их может быть несколько, у меня одна. Сайдбар это важная часть сайта, в нее как правило помещают виджеты, баннеры, навигацию, и прочую полезную информацию которая должна быть у посетителя всегда на виду, вне зависимости на какой бы он странице не открыл ваш сайт. В моей теме так же на боковой панели находится поиск.search.php и searchform.php отвечают за поиск и все что с ним связано.
Подвал сайта (footer)
footer.php отвечает за вывод нижней части сайта — подвала. Там обычно находятся копирайты, информация о создателях и дизайнерах, счетчики, и т.д. иногда туда помещают какой-то функционал сайта, который не стали помещать в верхние части сайта, что бы он не отвлекал внимания посетителя.
Особняком стоит functions.php в нем перечислены различные функции вашего сайта, в том числе и доступные только администратору.
Как вы заметили, на всех страницах нашего сайта присутствуют футер, хэдер и сайдбар, куда бы вы не перешли. И лишь содержание основного контента постоянно меняется, в этом и есть смысл динамических страниц.
Надеюсь вы теперь в общих чертах поняли структуру вашего шаблона, и если захотите что-то убрать или наоборот добавить, то будете знать где искать нужный элемент)
Кстати о поисках нужного элемента — рекомендую использовать браузер Mozilla Firefox с установленным на него плагином Firebug.
Пост получился довольно большой, поэтому о CSS-стилях темы и картинках я напишу в следующем уроке. Там же мы и посмотрим как Firebug облегчает работу с кодом страниц.
Тема довольно сложная для новичка, поэтому если есть какие-то вопросы или что-то осталось непонятным, то не стесняйтесь,задавайте вопросы в комментариях.
ruskweb.ru