Добавить много веб шрифтов в визуальный редактор wordpress. Wordpress шрифт
Как изменить шрифт и размер в WordPress
 Здравствуйте, уважаемые читатели блога. Давайте вместе разберемся, как поменять шрифт и размер на сайте. А начнем мы с шрифта в шапке сайта и после доработаем другие места Вордпресса.
Здравствуйте, уважаемые читатели блога. Давайте вместе разберемся, как поменять шрифт и размер на сайте. А начнем мы с шрифта в шапке сайта и после доработаем другие места Вордпресса.
Вспомогательным инструментом нам послужит «Блокнот» нашего ПК.
Важно знать! Перед всеми изменениями у себя на сайте обязательно делайте резервную копию. Это необходимо для перестраховки, если вдруг что-то пойдет не так, то можно спокойно восстановиться копией.
Приступим к изменениям
Первый пункт.
Заходим в административную панель WordPress. Далее переходим в «внешний вид» и выбираем вкладку «редактор».Перед нами откроется список стиля нашей темы (style.css). Вот здесь и будем проводить все изменения. Для того чтобы найти наш заголовок ( header h2 ) воспользуемся поиском. Нажмем сочетание клавиш Ctrl+f и вставим искомый header h2, а далее «Enter». Подсветкой у нас обозначился путь для шрифта.


Второй пункт.
Открываем Блокнот, пишем любое слово. После во вкладке «Формат» выбираем шрифт и из списка шрифтов подбираем для себя нужный ( например — ‘Georgia’ ). Теперь нам нужно прописать этот шрифт в стиле темы. Для этого опять заходим в style.css и вставляем в том месте (header), где нужно поменять шрифт(font-family).
Чтобы изменения вступили в силу надо внизу нажать «обновить файл». Переходим на сайт, обновляем страницу и смотрим что получилось. Шрифт должен измениться.
Третий пункт. Идем дальше и изменяем размер шрифта. В том месте, где меняли шрифт находим размер (Font-size- 3.238em) и увеличиваем показания. Точно также, как и во втором пункте жмем «обновить файл», переходим на сайт и обновляем страницу.Размер должен стать больше. Если надо сделать меньше размер, значения уменьшаем. Тем самым мы добились своего результата и теперь в нашей шапке другой шрифт и размер.
Теперь давайте продолжим и поменяем наш sidebar.Для того, чтобы изменить шрифт и размер в сайдбаре переходим на сайт выделяем слово ( например — Рубрики ), кликаем правой кнопкой мыши и из выпавшего меню выбираем »просмотреть код элемента». В правой колонке прописан элемент стиля «.widget h3″. Его нужно скопировать. Затем делаем переход в админ-панель и далее проводим поиск элемента и замену шрифта ( см.выше Первый пункт ).

Точно также можно менять остальные шрифты и размеры в сайдбаре и меню сайта. Думаю принцип работы понятен.
На этом закончим, удачи.
zapartnerstvo.ru
Как изменить шрифт в шаблоне Wordpress за несколько минут

Чтобы изменить шрифт в шаблоне, можно воспользоваться несколькими способами, но я хочу предложить способ, который более простой и быстрый. Как мне кажется, этим способом может воспользоваться даже начинающий веб-мастер. В конце урока, Вы можете посмотреть видео, как я изменял шрифт заголовков на своем тестовом блоге. Советую также почитать, как подключить шрифт Google Fonts к сайту.
Советую устанавливать те шрифты, которые поддерживаются популярными браузерами. Что можно изменить в шаблоне WordPress? Можно изменить шрифт заголовков h2…H6, основной текст шаблона, да и любой другой шрифт, который мы только захотим.
Как изменить шрифт в шаблоне WordPress
Итак, перейдем к действиям. Изменяем заголовок статей. Все, что нужно сделать – это найти в файле стилей style.css строку, на подобии этой:
font-family: Arial, Helvetica, Sans-Serif;
Теперь в этой строке нужно дописать шрифт, который Вы хотите применить к шаблону WordPress по умолчанию. В моем случае, я дописал шрифт «Adventure». Этот шрифт не является безопасным, поэтому скорее всего я его позже сменю. Пока я изменил только шрифт заголовков. Вот так теперь выглядит строка в файле styles.css:
font-family: Adventure, Arial, Helvetica, Sans-Serif;
Я дописал шрифт «Adventure». Не советую удалять остальные шрифты в этой строке. Если зайти на мой блог через браузер Google Chrome, Mozilla или Опера, то шрифт «Adventure» виден, но, если зайти на блог с мобильного телефона, этот шрифт уже не отображается, но отображается следующий шрифт, который идет за «Adventure» - «Arial».
Так, если бы я оставил только один шрифт «Adventure», а остальные удалил, то прочитать заголовок с мобильного телефона уже было бы не возможно. Сейчас Вы можете посмотреть видео, как я изменял шрифт на своем тестовом блоге.
______________________________ К уроку 133. Правильная перелинковка страниц сайтаКак в WordPress поменять шрифт на сайте

Здравствуйте, друзья! Знания, полученные в этом уроке, помогут вам поменять шрифты на сайте, управляемом CMS WordPress. Ниже я расскажу, как установить на сайте понравившийся шрифт с популярного сервиса Google Fonts (надежного, удобного, с огромным диапазоном разномастных шрифтов). Итак, начнем!
Алгоритм подключения к сайту шрифта с сервиса Google Fonts
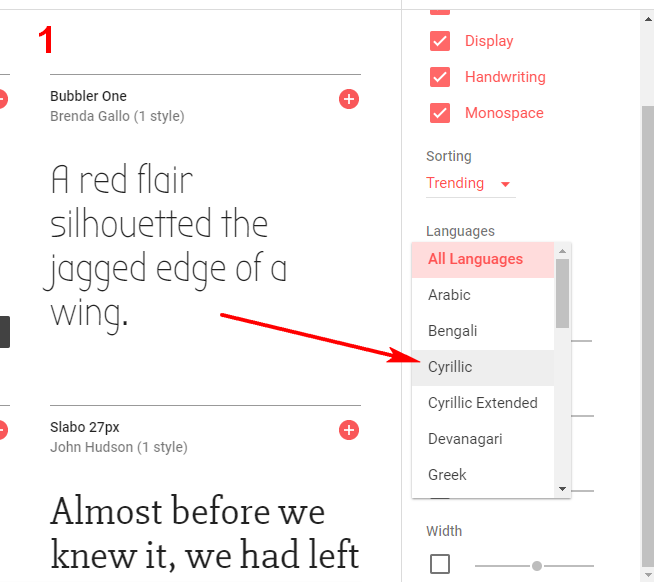
- Выберите шрифт, который будете устанавливать на блог (сайт). Перейдите для этого на сайт Google Fonts и в фильтре бокового меню (справа) выберите Cyrillic в выпадающем списке All Languages блока Languages. При необходимости с помощью фильтра отсортируйте шрифты по типу, размеру и т.п.

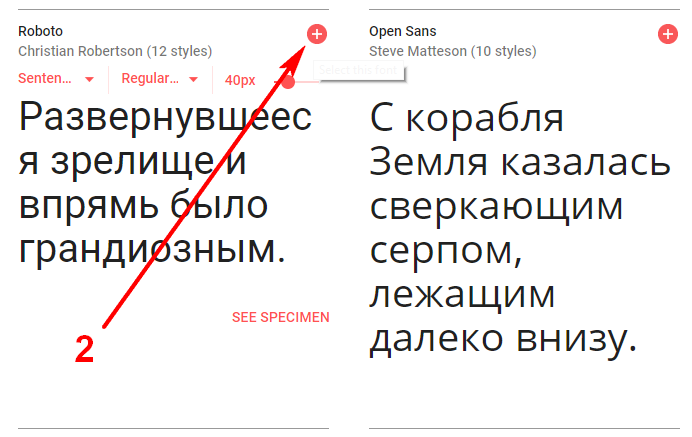
- Выберите шрифт и нажмите знак «+» в красном кружке, расположенный в строке с названием шрифта, справа.

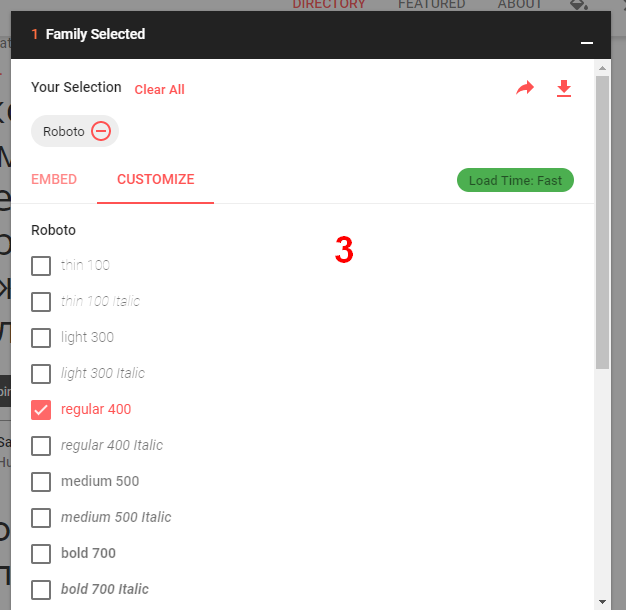
- В появившемся окне на вкладке Customize отметьте «птичками» чек-боксы у нужных подтипов выбранного шрифта. Не забудьте поставить «птичку» рядом с латинским набором шрифта – английские слова и фразы в интернете распространены и встречаются на многих сайтах. Уверен, ваш – не исключение.

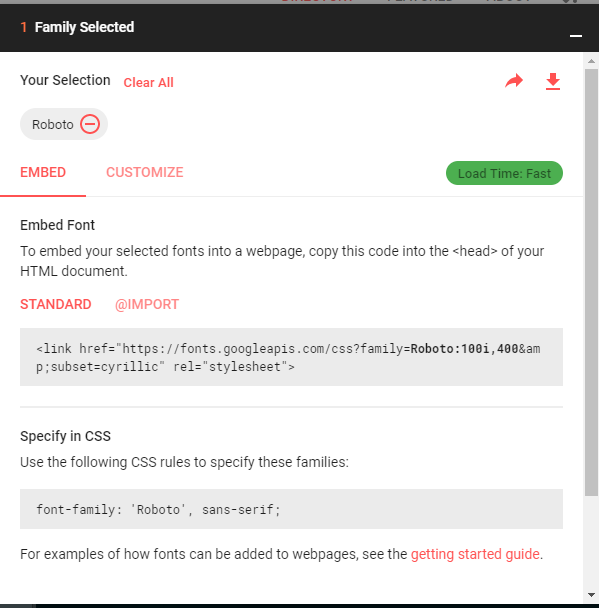
- На вкладке Embed выберите способ подключения шрифта к сайту.
- При выборе варианта Standart скопируйте код верхней строки и вставьте его в код шапки сайта.
 Для этого через раздел Внешний вид админки вашего сайта перейдите в подраздел Редактор. Найдите в списке справа пункт Заголовок (header.php) и кликните его. Вставьте скопированную на Google Fonts строчку перед тегом </head>. В нашем примере это выглядит так:
Для этого через раздел Внешний вид админки вашего сайта перейдите в подраздел Редактор. Найдите в списке справа пункт Заголовок (header.php) и кликните его. Вставьте скопированную на Google Fonts строчку перед тегом </head>. В нашем примере это выглядит так:
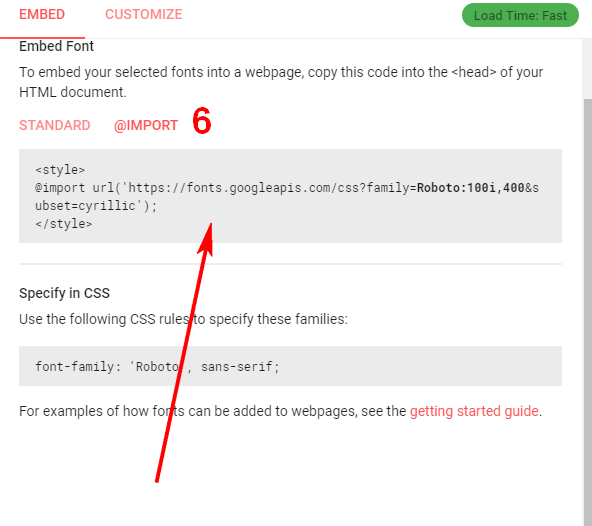
- При выборе варианта @import скопируйте код верхней строки и также вставьте его в файл header.php перед тегом </head>.

- Чтобы шрифт начал отображаться на сайте, добавьте к CSS-свойствам (идентификаторам, классам) нужных элементов код, находящийся в нижней строке вкладки Standart сервиса Google Fonts.
 Например, чтобы изменить шрифт заголовка h2, добавьте (или замените, если установлен другой шрифт), следующий код:
Например, чтобы изменить шрифт заголовка h2, добавьте (или замените, если установлен другой шрифт), следующий код: h2 { font-family: 'Roboto', sans-serif; }
h2 {
font-family: 'Roboto', sans-serif;
}
Вот и все настройки – просто, согласитесь? Смена шрифта на сайте – дело пяти минут!
Если у вас не получилось, встретились проблемы или возникли вопросы по теме статьи – пишите в комментариях. Разберемся!
themes-wp.org
Как изменить шрифт в WordPress
Безусловно, всякий автор руководствуется собственными предпочтениями, оформляя личный блог. Однако не каждый из них приходит к пониманию важности выбора наиболее удачного типа шрифта,
его размера, цвета, а ведь от этого зависит многое И так, как же изменить шрифт в вордпресс?

Шрифт
Если вы до сих пор использовали визуальный редактор WordPress для написания постов, но желаете немедленно изменить шрифт редактора, тогда следуйте за мной… Открываем файл functions.php и вставляем туда следующий код:
 После сохранения в визуальном редакторе WordPressа можно будет заметить изменение шрифта. Например, вставьте фразу, описывающую шрифт Georgia. После буквенных символов font-family, вставляем фразу «Georgia, «Times New Roman», «Bitstream Charter», Times, serif» туда, где нужно указать выбранный тип шрифта.
После сохранения в визуальном редакторе WordPressа можно будет заметить изменение шрифта. Например, вставьте фразу, описывающую шрифт Georgia. После буквенных символов font-family, вставляем фразу «Georgia, «Times New Roman», «Bitstream Charter», Times, serif» туда, где нужно указать выбранный тип шрифта.
Размер
Часто бывает так, что размер шрифта не позволяет принять к сведению информацию ресурса. Досадно, не правда ли? Неприятный факт, но поправимый…
Убедитесь в этом, просмотрев структуру довольно простого скрипта ниже:
 Сверху документа имеют 2 ссылки: для уменьшения и для увеличения шрифта. Базовый размер шрифта в тексте определен 12 размером (кеглем), но при нажатии он может увеличиваться либо уменьшаться на 2 пункта.
Сверху документа имеют 2 ссылки: для уменьшения и для увеличения шрифта. Базовый размер шрифта в тексте определен 12 размером (кеглем), но при нажатии он может увеличиваться либо уменьшаться на 2 пункта.
Цвет
Воспользуемся простым способом редактирования стилей шрифтов с помощью панели управления темы или редактирования специального файла стиля CSS, контролирующего таблицы стилей.
За цвет шрифтов отвечает такой параметр, как color. Замена цвета шрифта, при использовании премиум-темы, производится в панели управления темой редактированием файла стиля CSS (таблицы стилей). Нужно лишь поменять color на нужное значение цвета, а затем проверить, как это выглядит в браузере.
Простейший пример, когда стиль текста задан в теге, выглядит так:
 Если ничего не выходит, нужно учить HTML и CSS, т.к. без базовых знаний языков программирования будет сложно ориентироваться.
Если ничего не выходит, нужно учить HTML и CSS, т.к. без базовых знаний языков программирования будет сложно ориентироваться.
Смена стиля шрифта CSS
Изменение дизайна сайта происходит со сменой стиля CSS. Внедрение различных стилей, например, тиснение или глянцевый эффект достигается с помощью соответствующих CSS свойств.
Итак, задаем стиль для параграфа. Напоминаю, что свойства атрибута style должны разделяться точкой с запятой, а вот значение самого свойства должно быть задано двоеточием:
<P style=’color: red; font-size:14px;’>
Определить стиль в файле CSS и в заголовках страницы между тегов <HEAD> можно так:
P {color: red; font-size:14px;}
Разрешено расположение свойств CSS в столбик:
P {color: red;font-size:14px;}
Чаще всего, это выполняется для улучшения визуализации стилей.
Несколько тегов с аналогичными значениями записывают, отделив их запятыми, дабы не повторять их дважды:
SPAN, DIV {border: 1px solid #000;}Вот и все, что потребуется для изменения шрифтов в WP…
great-world.ru
Как изменить шрифт на сайте wordpress
 В этой статье я хочу рассказать о том, как изменить шрифт на сайте wordpress и как изменить цвет текста для лучшего его восприятия и гармонии с шаблоном. Но перед тем как изменить размер шрифта, нужно понимать, что есть заголовки h2, h3, …, H6, есть текст шапки сайта (header.php), есть текст контента рубрик (archive.php), отдельных записей (single.php) и контента страниц (page.php), текст сайдбара (sidebar.php) и подвала (footer.php). То есть, в каждой части сайта шрифт и цвет меняется отдельно, но делается это в шаблоне под названием таблица стилей (style.css).
В этой статье я хочу рассказать о том, как изменить шрифт на сайте wordpress и как изменить цвет текста для лучшего его восприятия и гармонии с шаблоном. Но перед тем как изменить размер шрифта, нужно понимать, что есть заголовки h2, h3, …, H6, есть текст шапки сайта (header.php), есть текст контента рубрик (archive.php), отдельных записей (single.php) и контента страниц (page.php), текст сайдбара (sidebar.php) и подвала (footer.php). То есть, в каждой части сайта шрифт и цвет меняется отдельно, но делается это в шаблоне под названием таблица стилей (style.css).
Все вышеперечисленные шаблоны в месте с нужным нам style.css, находятся в административной панели сайта, и для того чтобы поменять размер шрифта или цвет, необходимо зайти в административную панель сайта, с лева в меню перейти в → внешний вид → редактор, и с права в низу находится нужный нам шаблон style.css. Откройте его в отдельной вкладке, что бы удобнее было редактировать. Надеюсь это понятно. И так, приступим.
Как изменить размер шрифта на wordpress
Открываем браузер Google Chrom, в нем открываем свой сайт. К примеру, нужно изменить размер шрифта текста записей или заголовков, для этого необходимо навести мышкой, и выделить любую часть шрифта который хотите поменять, нажать на нем правую кнопку мыши и выбрать пункт, просмотр кода элемента (показано ниже). После этого, в нижней части экрана появится следующее окошко кода:
После этого, в нижней части экрана появится следующее окошко кода: Здесь необходимо, в правой части найти строку font-size:, которая отвечает за размер выделенного шрифта и скопировать первую строку, которая отвечает за данный отдел (показано на рисунке).
Здесь необходимо, в правой части найти строку font-size:, которая отвечает за размер выделенного шрифта и скопировать первую строку, которая отвечает за данный отдел (показано на рисунке).
Теперь осталось лишь найти данную строку кода в шаблоне сайта style.css, о нем я говорил в начале и данная страница должна уже быть открыта в отдельном окне. Переходим в нее и нажимаем кнопки на клавиатуре ctrl+f, вверху справа открывается окно поиска, в нем и нужно вставить скопированную строку кода. На странице она находится автоматически и первая строка, font-size: которая размещена под ней, отвечает за нужный нам размер шрифта, здесь мы его меняем, сохраняем изменения и смотрим результат (показано на рисунке ниже).
Как изменить цвет шрифта на wordpress
Открываем сайт в браузере Google Chrom, выделяем участок текста, в котором хотим поменять цвет, нажимаем правую кнопку мыши и нажимаем на пункт просмотр кода элемента. В правой части открывшегося окна, находим строку color:, которая отвечает за цвет выделенного нами текста, и копируем первую строку данного отдела, как показано на рисунке ниже (ниже показан пример изменения цвета заголовка статьи). Данную, скопированную строку необходимо найти в style.css. Для этого, открываем страницу style.css (как это сделать описано во втором абзаце данной статьи) и, находясь на ней, нажимаем ctrl+f, вверху справа открывается окно поиска, скопированную строку вставляем в нее. На странице она находится автоматически, и первая строка color: которая будет под ней и будет отвечать за цвет заголовка на данной странице, ее и нужно менять (показано на картинке ниже).
Данную, скопированную строку необходимо найти в style.css. Для этого, открываем страницу style.css (как это сделать описано во втором абзаце данной статьи) и, находясь на ней, нажимаем ctrl+f, вверху справа открывается окно поиска, скопированную строку вставляем в нее. На странице она находится автоматически, и первая строка color: которая будет под ней и будет отвечать за цвет заголовка на данной странице, ее и нужно менять (показано на картинке ниже). На этом у меня все. Я надеюсь, что не очень запутал вас. Могу сказать лишь то, что если даже вам показалось это сложно, то это лишь в первый раз, изменяя шрифт или цвет текста повторно, вы поймете что на самом деле это делается в течении одной лишь минутки ;-).
На этом у меня все. Я надеюсь, что не очень запутал вас. Могу сказать лишь то, что если даже вам показалось это сложно, то это лишь в первый раз, изменяя шрифт или цвет текста повторно, вы поймете что на самом деле это делается в течении одной лишь минутки ;-).
Если вы хотите еще что то изменить на своем сайте, можете посмотреть еще одну мою статью о том как изменить шапку сайта. Тут тоже не сложно и забирает всего то пару минут.
И так, делая вывод со всего выше описанного, вы теперь понимаете, как изменить шрифт на сайте wordpress и как изменить цвет текста. Если все же у вас возникли трудности, не стесняйтесь, говорите мне в комментариях или же пишите свои вопросы в отдел связь со мной, я вам помогу. Удачи вам и до встречи в следующей статье.
«Хочешь быстро стартовать в Интернете?»
Смотри как это делать
«Есть еще! Смотрите»
vi-internet.ru
Добавить много веб шрифтов в визуальный редактор wordpress — ТОП
Привет! Сегодня вы узнаете как добавить много разных веб шрифтов в визуальный редактор wordpress. С помощью данной функции вы сможете очень просто менять стиль шрифта для текста в записи или на странице. В вашем распоряжении будет более 600 стилей шрифтов, которые вы сможете применить на своём сайте. Добавить много шрифтов можно с помощью простого плагина — Supreme Google Webfonts.

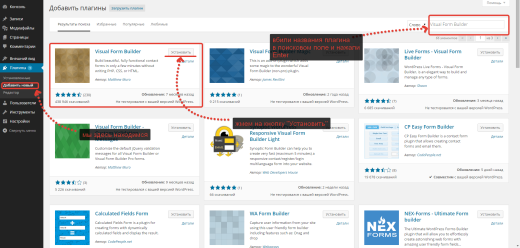
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

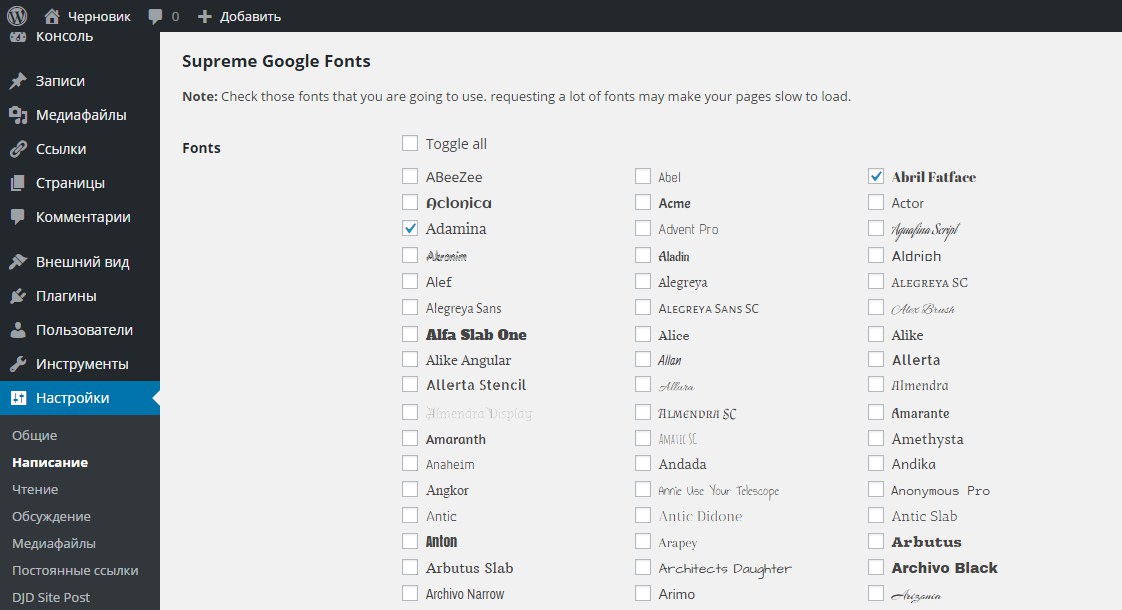
После установки и активации плагина, перейдите по вкладке: Настройки — Написание, внизу страницы отметьте галочками шрифты, которые должны отображаться в визуальном редакторе wordpress и Сохраните изменения.

Затем, перейдите на страницу редактирования записи или страницы, там у вас, в визуальном редакторе, появятся два новых поля: Семейство шрифтов — для изменения шрифта текста и Размеры шрифтов — для изменения размера шрифта.

Внимание! Не добавляйте много шрифтов в визуальный редактор, так как сайт от этого может работать медленней, добавляйте только самые необходимые, которые вы используете. На этом у меня всё, жду ваших комментариев, до новых встреч!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
Стильные шрифты с эффектом на сайт wordpress плагин — ТОП
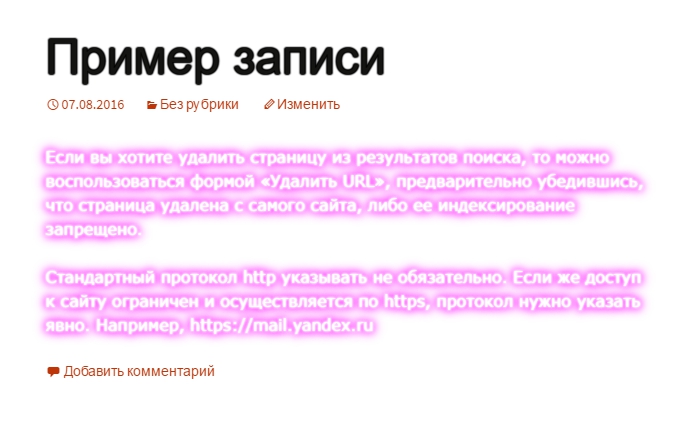
![]() Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress ! Сегодня вы узнаете как можно очень просто изменить шрифты на своём сайте. У вас будет на выбор более 700 самых популярных шрифтов, которые вы сможете добавлять на свой сайт. Вы не просто сможете менять шрифты, вы сможете добавлять эффекты к шрифтам, например 3D или неоновая подсветка и т.д. Также вы сможете изменить размер шрифта, стиль шрифта, цвет шрифта, расположение шрифта, высоту, вес и межбуквенный интервал.
Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress ! Сегодня вы узнаете как можно очень просто изменить шрифты на своём сайте. У вас будет на выбор более 700 самых популярных шрифтов, которые вы сможете добавлять на свой сайт. Вы не просто сможете менять шрифты, вы сможете добавлять эффекты к шрифтам, например 3D или неоновая подсветка и т.д. Также вы сможете изменить размер шрифта, стиль шрифта, цвет шрифта, расположение шрифта, высоту, вес и межбуквенный интервал.

![]() Установить плагин Font Customizer вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Font Customizer вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() После установки и активации плагина, перейдите на страницу: Внешний вид — Настроить. На странице настройщика wordpress, у вас появится новая вкладка — Font Customizer. Нажмите на данную вкладку.
После установки и активации плагина, перейдите на страницу: Внешний вид — Настроить. На странице настройщика wordpress, у вас появится новая вкладка — Font Customizer. Нажмите на данную вкладку.

![]() Далее, вам нужно будет выбрать, где вы хотите изменить шрифт. Выберите значение и нажмите по нему.
Далее, вам нужно будет выбрать, где вы хотите изменить шрифт. Выберите значение и нажмите по нему.
— Body, на всём сайте.
— Links, изменить шрифт ссылок.
— Headings, изменить шрифт заголовков.
— Paragraphs, изменить шрифт текста в содержании страниц и записей.
— Blockquotes, изменить шрифт в цитатах.

![]() Далее, вам нужно будет настроить шрифт с помощью имеющихся параметров.
Далее, вам нужно будет настроить шрифт с помощью имеющихся параметров.
— Subset, здесь можно выбрать наборы шрифтов.
— Font family, выберите стиль шрифта для текста.
— Apply an effect, можно выбрать эффект для шрифта текста.
— Color, можно выбрать цвет текста.
— Font size, можно выбрать размер текста в пикселях.
— Line height, можно задать размер высоты текста.
— Font weight, можно выбрать вес шрифта.
— Font style, можно выбрать начертание шрифта.
— Text align, можно выбрать расположение текста.
— Text decoration, можно выбрать оформление текста.
— Text Transform, преобразование текста.
— Letter spacing, межбуквенный интервал.
— Override any other style, поставьте здесь галочку, чтобы переопределить любой другой стиль.
— Для сохранения изменений, нажмите вверху на кнопку — Сохранить и опубликовать.

![]() Всё готово ! Вот так просто вы можете изменять шрифт на своём сайте, а также делать его стильным и эффектным !
Всё готово ! Вот так просто вы можете изменять шрифт на своём сайте, а также делать его стильным и эффектным !
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru