Как создать страницу WordPress. Какие нужны страницы на сайте. Страницы wordpress
Шаблоны страниц в WordPress - WP Magazine
Чаще всего страницы в WordPress выглядят одинаково, но иногда возникает необходимость изменить внешний вид и структуру определенной страницы или группы страниц. Это легко сделать с помощью шаблонов страниц в WordPress.
Что такое шаблоны страниц
Темы для WordPress состоят из нескольких файлов шаблонов, которые используются для вывода главной страницы, записей, архивов, результатов поиска, страниц и прочее. Среди подобных файлов могут находится и шаблоны страниц, которые можно выбирать при публикации страниц в панели администрирования WordPress:

Выбор шаблона страницы в WordPress
Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз. Как например шаблон избранного содержимого в стандартной теме Twenty Eleven:

Шаблон избранного содержимого в Twenty Eleven
Этот шаблон отображает прилепленные записи с их миниатюрами в небольшом слайдере. Страницу с таким шаблоном можно легко использовать вместо главной страницы сайта, изменив настройки в разделе Параметры → Чтение.
Как создать собственный шаблон страницы
Согласно иерархии шаблонов для вывода страниц в WordPress по умолчанию используются файлы темы page.php или page-*.php. Если же для текущей страницы установлен свой шаблон, то ядро WordPress будет использовать его.
Шаблоны страниц в темах WordPress это отдельные файлы, которые могут находится как в корневой директории темы, так и в субдиректории. Название файла шаблона может быть любым, но мы советуем избегать зарезервированных префиксов, как например page-*.php и single-*.php, которые могут конфликтовать с другими файлами.
Для простоты рекомендуем использовать префикс template-*.php и/или хранить все шаблоны страниц в субдиректории, например:
- my-theme/templates/full-width.php
- my-theme/templates/front-page.php
- my-theme/templates/left-sidebar.php
Все шаблоны страниц в WordPress должны иметь специальный заголовок, который необходимо разместить в начале файла:
<?php /** * Template Name: My Custom Template Name */Заголовок определяет название шаблона, который станет доступным для выбора в интерфейсе редактирования страниц в WordPress. Если вы создаете публичную тему, советуем использовать английские названия для шаблонов, которые впоследствии можно перевести с помощью файлов перевода.
После специального заголовка вы можете писать произвольный код PHP и HTML, который будет использоваться для вывода страниц с вашим шаблоном. Для соблюдения структуры сайта (заголовок, подвал, боковые колонки) за основу можно взять шаблон page.php вашей темы.
Для примеров советуем также просмотреть шаблоны contributors.php и full-width.php стандартной темы Twenty Fourteen, и front-page.php стандартной темы Twenty Twelve.
Дочерние темы
Когда вы разрабатываете собственную тему для WordPress, шаблоны страниц можно разместить непосредственной в ней, но если вы создаете новые шаблоны страниц для существующей темы, то лучше всего использовать дочернюю тему.
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class(), которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */ body.page-id-123 #secondary { display: none; }Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query().
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, мы будем рады ответить на них в комментариях.
wpmag.ru
Создание новых страниц в WordPress.Как создать новую страницу в WordPress
Здравствуйте, друзья! В прошлом уроке мы узнали как добавить миниатюру к записи, а этом уроке я покажу как добавить новую страницу в WordPress. Если вам интересно как создавать новые страницы, тогда этот урок будет Вам полезен.
Создать новую страницу очень просто, практически так же, как и создавать новую запись.
Итак, приступим:
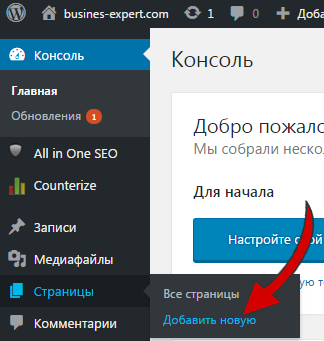
1. Наводим мышкой на пункт меню Страницы.
2. Нажимаем Добавить новую.

3. Вводим название страницы.
4. Текст который будет отображаться на странице.

5. Нажимаем Опубликовать.
Поздравляю, вы создали новую страницу! Как видите, всего за минуту можно легко создать новую страницу. В следующем уроке я покажу как добавлять картинки в текст записи или страницы.
Здравствуйте, друзья! В прошлом уроке мы узнали как добавить миниатюру к записи, а этом уроке я покажу как добавить новую страницу в WordPress. Если вам интересно как создавать новые страницы, тогда этот урок будет Вам полезен. Создать новую страницу очень просто, практически так же, как и создавать новую запись. Итак, приступим: 1. Наводим мышкой на пункт меню Страницы. 2. Нажимаем Добавить новую. 3. Вводим название страницы. 4. Текст который будет отображаться на странице. 5. Нажимаем Опубликовать. Поздравляю, вы создали новую страницу! Как видите, всего за минуту можно легко создать новую страницу. В следующем уроке я покажу как добавлять картинки в текст записи…
Проголосуйте за урок
Рейтинг: 4.77 ( 9 голосов ) 100wp-lessons.com
Как создать страницу Wordpress


Всем привет, продолжаем доводить до ума наш блог, и сегодня разберемся как создать страницу WordPress. И скажу больше, мы даже сделаем несколько страниц, на нашем тестовом блоге, которые потом привяжем к меню.Итак, давайте разберемся, что вообще такое страницы в WordPress и зачем они нужны. Не надо путать страницы, с записями, это немножко разные вещи, хоть и похожие.
Страницы
Страницы – это элемент сайта, информация на которых представлена в основном неизменная, статическая. Если взять, для примера какой-нибудь сайт-визитку то он весь является набором страниц, информация на которых не обновляется. Например, там может быть страница «О фирме», «Цены» «Контакты». Я уверен вы видели миллион таких сайтов.Страницу нельзя включить в рубрику. Как я уже писал выше, страницы в основном, используются в меню.Очень важная страница которая должна быть на любом блоге – это страница «Об авторе» на которой представлена информация о том, кто вы такой, чем занимаетесь и т.д.
Записи
Записи – или как их еще называют «Посты» (от английского Post), или статьи, представляют собой элементы, которые расположены один за другим и отсортированные по дате публикации. Записи располагаются на главной странице блога. Записи можно и даже нужно группировать в рубрики.Например, вы пишите обзоры фильмов. Посетителю блога будет гораздо удобнее знакомиться с вашими обзорами если, допустим, обзоры фильмов ужасов, будут сгруппированы в рубрике «Ужасы» ну и т.д.Хватит теории, поехали создавать страницы. Но давайте сначала определимся какие страницы на сайте должны быть. По большому счету, то как вы назовете страницу не имеет значения, впрочем, не имеет большого значения и то, какую информацию вы там разместите. Но есть оптимальный набор определенных страниц, которые призваны увеличить посещаемость и улучшить оптимизацию вашего блога. Я не хочу сказать, что, если вы сделаете именно так как я говорю, сразу «посещалка» вырастет до небес, нет. Это надо воспринимать, всего лишь как еще один небольшой кирпичик в фундамент, вашего успешного блога. А таких кирпичиков, как вы понимаете будет очень много.
Как создать страницу WordPress
Процесс создания страниц очень прост и займет буквально минут пять. Опять же, как и все в WordPress страницу можно создать двумя способами.
Первый способ
Заходим в админку, слева в меню выбираем пункт «Страницы», «Добавить новую» и сразу попадаем на страницу, в которой мы сразу уже можем заполнить заголовок, текст нашей страницы и потом опубликовать ее.

Заполняем заголовок, вставляем текст, который нам нужен. Можем добавить картинку (Добавить медиафайл).

Имейте ввиду, картинки нужно вставляйте размером не более 100 килобайт.

Если есть желание, можно даже вставить видео. Лучше конечно же это делать с помощью Youtube.В финале у нас есть четыре варианта развития событий: мы можем опубликовать страницу, сохранить ее, просмотреть как она будет предварительно выглядеть или удалить ее.

Второй способ
В данном случае выбираем пункт «Страницы», «Все страницы» и видим весь список страниц, которые есть у нас на сайте. Сюда входят страницы опубликованные и сохраненные как черновик. Удаленные страницы попадают в «Корзину».Здесь же можно добавить и новую страницу. Жмем на кнопку «Добавить новую» и дальше проделываем все из первого способа.

Список страниц для блога.
Главная
Создается в пункте меню «Внешний вид» «Меню» после того как создадим меню для нашего блога.
Все статьи
Здесь придется немножко повозиться. Создаем новую страницу. В заголовке пишем «Все статьи» Справа нажимаем на кнопочку «Текст» и вставляем в текст страницы в самом верху вот такой вот код.
<!-- ddsitemapgen -->
Вот так это должно выглядеть.

Об авторе
Эту странницу мы уже сделали, осталось только заполнить ее информацией, которую вы желаете рассказать о себе.
Реклама
Когда блог станет известным и модным, его будут посещать много людей, стоит задуматься о предоставлении места для рекламных объявлений все желающим. Вот на этой страничке мы и будем публиковать цены, а также всю информацию которая будет касаться этого направления.
Конкурсы
Конкурсы, марафоны, какие-то акции — это незаменимые вещи в блоггинге. Аудиторию надо постоянно шевелить, чем-то мотивировать и развлекать. На этой странице будет публиковаться информация о текущих ивентах, результатах прошедших акций, информация о победителях.
Контакты
Ну здесь все понятно – это форма обратной связи. Это необходимо, если человек захочет как-то с вами связаться. Допустим предложить сотрудничество. Для нормальной работы этой функции нужен специальный плагин – Contact Form 7. Качаем, устанавливаем, активируем. Как настроить этот плагин расскажу в отдельной статье.На этом все, дорогие друзья, сегодня разобрались со страницами. Разобрались как создать страницу WordPress и какие страницы должны быть, чем страница отличается от записи.Пока, пока, подписываемся на новости, будет интересно.
blogstarter.ru
Вывод рубрики на странице wordpress
В WordPress есть очень хорошая возможность группировать несколько записей в рубрики (категории), чтобы читателям было удобней просматривать все статьи определенной тематики, которые имеются на сайте. Тем не менее, на страницах этих рубрик нельзя разместить хоть какую-нибудь полезную информацию о содержащемся в них контенте. И это плохо не только с точки зрения юзабилити сайта, но и SEO оптимизации тоже.
Конечно, можно попробовать редактировать файлы темы, чтобы выводить рубрики на собственных страницах или добавить контент к существующим, но если у вас нет соответствующих навыков, то это будет очень трудной задачей. К счастью, можно решить эту проблему другим способом, с помощью плагина List Category Posts, позволяющего реализовать вывод содержимого любой рубрики, в любом месте сайта WordPress.
Принцип этого способа очень прост, вы получаете шорткод с большим количеством параметров, который можно вставить на страницу WordPress, чтобы выводить на ней содержание определенных рубрик и добавить к ним собственный контент.
При этом, параметры шорткода дают вам такие возможности, как:
- Добавлять постраничную навигацию;
- Указывать количество символов для анонса записей;
- Использовать пользовательские CSS классы для оформления;
- Показывать превью постов;
- Задавать сортировку постов и многое другое.
Кроме того, у вас появится специальный виджет WordPress, который может быть использован для отображения содержания определенных категорий даже в боковой панели.

Как это сделать
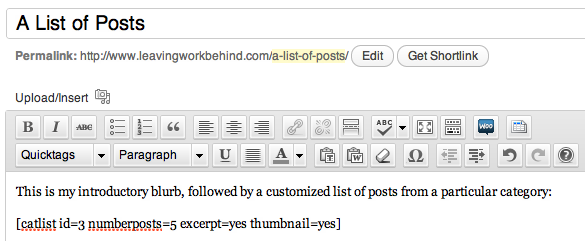
С этим плагином, вывод рубрики на любой странице WordPress не представляет никакой сложности. Вы просто создаете новую страницу, наполняете ее нужным контентом, а потом добавляете специальный шорткод [Catlist]. В нем вам нужно указать ID тех категорий, которые нужно отобразить. Выглядит это так:
[catlist id=11]
Помимо идентификатора, можно также использовать название или ярлык, тогда шорткод будет выглядеть так:
[catlist name=my_category]
После того, как вы укажите нужную категорию и сохраните страницу, на ней появится содержание соответствующей рубрики, в виде неупорядоченного списка записей WordPress, где каждая запись будет иметь заголовок и ссылку на полный пост.

Как добавить больше параметров
Конечно, такие рубрики выглядят не очень привлекательно, но это недоразумение можно поправить, воспользовавшись дополнительными параметрами, которые позволяют изменить вывод постов. Их достаточно много, вы можете посмотреть полный список во время установки плагина. На данный момент, давайте рассмотрим только те, которые могут понадобиться в первую очередь.
Например, вы можете захотеть, чтобы к каждой записи отображалась миниатюра, ее заголовок и краткое содержание. Так же, вам может понадобиться вывести несколько категорий в одном месте. Тогда, шорткод будет таким:
[catlist name=your_category+your_category_1 thumbnail=yes excerpt=yes excerpt_size=50]
Как видите, можно задавать несколько значений для имени или идентификатора, просто написав их через оператор «+». А поставив «yes» к «thumbnail» и «excerpt», можно показать миниатюры записей и небольшие анонсы соответственно. В конце, строка «excerpt_size» указывает на то, какое количество символов должно быть у анонсов. В данном случае, анонсы будут состоять из 50 символов, но вы можете указать любое количество.
Теперь, давайте попробуем добавить постраничную навигацию и ограничить количество отображаемых в один момент записей до 6. Также, их можно упорядочить, отсортировав список записей по убыванию или возрастанию названия в алфавитном порядке. Делается это так:
[catlist id=5+10 pagination=yes numberposts=6 orderby=title order=desc]
В качестве примера, на этот раз мы будем использовать идентификаторы. Затем, включим постраничную навигацию и введем ограничение в 6 постов на страницу с помощью «numberposts». В конце, зададим сортировку по заголовку в сторону убывания.
Это всего лишь несколько примеров. Если внимательно изучить список возможностей шорткода, то вы поймете, что он позволяет сделать практически все, что угодно. Гибкость – это самое главное преимущество использования данного плагина, поэтому, выводить через него рубрики на пользовательскую страницу WordPress очень удобно.
Стилизация
В параметрах шорткода, кроме различных способов отображения, можно также задать собственную стилизацию. Вообще, по умолчанию, содержание категорий расположено в списке с тегом «ul», классом «lcp_catlist» и уникальным ID. Этого может быть достаточно, чтобы просто задать нужные стили в CSS файле вашей темы WordPress. Но, если вы хотите получить больше возможностей для настройки, то вы можете использовать параметры соответствующие параметры, чтобы добавить собственные HTML теги.
Например, вы можете обернуть заголовки записей в тег «h5» и добавить им любой класс:
[catlist id = 35 title_tag = h5 title_class = my_cat_titles]
Кроме того, вы можете добавить тег или класс и в другие части содержимого. Вот полный список параметров:
autor_tag, author_class, customfield_tag, customfield_class, catlink_tag, catlink_class, comments_tag,comments_class, date_tag, date_class, date_modified_tag, date_modified_class, excerpt_tag, excerpt_class, morelink_class, posts_morelink_class, thumbnail_class, title_tag, title_class

Если даже этого вам недостаточно, то можно воспользоваться встроенной системой шаблонизации плагина. К сожалению, описание этого способа выходит за рамки данной статьи, но его суть в том, что нужно будет создать файл шаблона, вставить в папку вашей вордпресс темы и настроить его. Затем, вы сможете использовать параметр «template», который будет определять, какой шаблон использовать в конкретном шорткоде. Для примера, вы можете найти шаблон по умолчанию, находящийся в папке плагина, и посмотреть как это устроено.
Категории в виджете
Другой способ вывести содержание определенных категорий на сайте WordPress, это использовать специальный виджет, входящий в состав плагина. Его можно найти в разделе виджетов, находящемся в меню «Внешний вид» панели администратора.
Найдите там виджет «List Category Posts» и перетащите его на нужную панель. После этого, вы увидите список опций, позволяющих настроить его вывод. Этот список содержит много параметров, которые так же используются в шорткоде, хотя и не все. В любом случае, их вполне достаточно, чтобы максимально персонализировать виджет.
Заключение
Как видите, реализовать вывод рубрики на собственную страницу WordPress достаточно просто, если пользоваться этим плагином. У него огромное количество возможностей, но это не создает сложностей для его использования. Конечно, можно обойтись вообще без расширений, если выводить категории с помощью PHP кода в файлах темы, но этот способ не только требует определенных навыков, но и достаточно затратный по времени. К тому же, в отличии от плагина, вывод через код имеет некоторые проблемы с постраничной навигацией, на решение которых тоже требуется время, нервы и знания.
Похожие статьи
wordpresslib.ru
Как добавить страницу на сайт WordPress полная пошаговая инструкция

07 Апр 2017

В этой статье поговорим о том, как добавить страницу на сайт WordPress. Самое главное содержимое сайта это статьи. Поэтому WordPress страница, благодаря которой мы публикуем эти статьи, является самым важным элементом сайта. В статье будут даны ответы на следующие актуальные вопросы: «Как добавить статью на сайт», «Как вывести страницу WordPress», «Как вставить картинку в WordPress», «Как вставить ссылку в WordPress», «Как вставить видео в WordPress» и «Что делать, если не работает визуальный редактор WordPress».
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Перед тем, как опубликовать на вашем сайте первую статью, настоятельно рекомендую установить все необходимые плагины (посмотреть и установить плагины можно по рекомендациям из статьи «Плагины WordPress«). Плагины, которые имеют непосредственное отношение к публикации статей, это RusToLat (подробно про плагин здесь, транслитерация русских букв в латинские в URL), TinyMCE Advanced (подробно про плагин здесь, расширенный визуальный редактор WordPress) и All in One SEO Pack (подробно про плагин здесь, плагин для поисковой оптимизации сайта). Эти три плагина должны быть установлены заранее.
Как добавить статью на сайт пошаговая инструкция
Первая дилемма — в каком виде публиковать статьи: в виде записи или в виде страницы?
Какая разница между записями и страницами в WordPress. Записи в WordPress публикуются в хронологическом порядке в виде блога. То есть, новая запись отображается первой на главной странице. Если у вас новостной сайт или блог, статьи рекомендовано публиковать в виде записей.
Большинство традиционных сайтов состоят из страниц, где главной назначена статическая страница. В таком случае публиковать статьи в виде записей попросту бессмысленно. Поэтому, публикация статей в виде страниц уместна для большинства сайтов (этот блог публикуется в виде страниц). Родительскую связь между статьями в данном случае можно сделать вручную при помощи публикации в конце статьи навигационного блока «Опубликовано в», в котором указывается, к какой рубрике принадлежит данный пост (наглядный пример такого блока можно посмотреть в конце статьи).
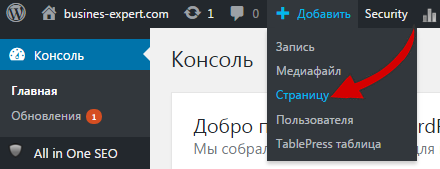
Опубликовать статью в WordPress можно двумя способами. Первый способ. В верхнем административном меню нажимаем на кнопку «Добавить» и выбираем «Страницу» (или запись, я покажу пример добавления страницы на сайт): Второй способ. Переходим в административную панель «WordPress» ⇒ «Страницы» ⇒ «Добавить новую»:
Второй способ. Переходим в административную панель «WordPress» ⇒ «Страницы» ⇒ «Добавить новую»: Я рекомендую пользоваться первым способом. В разделе «Страницы» ⇒ «Все страницы» можно ознакомиться, изменить и получить быстрый доступ к свойствам всех страниц сайта.
Я рекомендую пользоваться первым способом. В разделе «Страницы» ⇒ «Все страницы» можно ознакомиться, изменить и получить быстрый доступ к свойствам всех страниц сайта.
Затем откроется новое окно в виде визуального редактора для добавления страницы, в которое вставляем статью, редактируем ее, форматируем текст, вставляем изображения, ссылки, видео и так далее и публикуем. Ниже можно посмотреть изображение, на котором выделены важные области редактора (наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть картинку в новой вкладке» и увеличьте):
- Заголовок. В это поле вводится название будущей статьи. Заголовок должен состоять из популярных ключевых запросов (популярные поисковые фразы смотри здесь), это положительно скажется на продвижении сайта в поисковых системах.
- Область публикации статьи. Сюда вставляется текст, картинки, видео, в общем, все из чего состоит статья.
- Визуальный редактор WordPress. Содержит различные инструменты для создания и редактирования текста (изменения шрифта, цвета текста, выравнивание, вставка ссылок и изображений и так далее).
- Данная область отвечает за публикацию и обновление статьи. После того, как вы полностью отредактировали статью, и она обрела готовый вид, нужно нажать «Опубликовать». Если нужно внести в статью какие-либо изменения, вносите их и нажимаете «Обновить» (кнопка «Обновить» появится на месте кнопки «Опубликовать», когда статья будет опубликована).
- Свойства страницы. Здесь в разделе «Шаблон» выбираете параметры публикации статьи с сайдбаром или без. В разделе «Родительская» при необходимости можно выбрать родительскую страницу (я не пользуюсь данной опцией и вам не рекомендую)
- Обсуждение. Здесь включаются и выключаются комментарии к статьям. К каждой статье включение и отключение производится в персональном порядке. К сожалению, включить или отключить комментарии на всех страницах сразу невозможно.
- Панель настройки плагина All in One SEO Pack. Здесь происходит сео настройка страниц, которая помогает продвинуть наш сайт в поисковых системах. Эти настройки действительно важны! Здесь нужно настроить всего три пункта: заголовок, описание и ключевые слова. Заголовок – состоит из названия статьи, длина заголовка 60 символов. Если название состоит из 60 или более символов, заголовок настроек не требует. Если название статьи менее 60 символов, рекомендовано добавить в это поле ключевые фразы, чтобы общий размер был 60 символов, это положительно скажется на сео продвижении. Описание – это поле не требует настроек, так как автоматически формируется из первых предложений статьи. Ключевые слова – здесь нужно обязательно прописать от трех до десяти популярных ключевых запросов, которые имеют непосредственное отношение к вашей статье (важно, эти ключевые слова должны быть прописаны в тексте статьи, иначе поисковики сочтут ключевые фразы спамом и это отрицательно повлияет на сео продвижение). По этим ключевым фразам пользователи будут находить наши статьи через поисковые системы. Остальные поля не заполняйте!
Что делать, если не работает визуальный редактор WordPress. Возможно, он просто отключен. Чтобы включить визуальный редактор, зайдите в административную панель «WordPress» ⇒ «Пользователи» ⇒ «Ваш профиль» и уберите галочку напротив надписи «Отключить визуальный редактор» (если она там стоит) и обновите профиль: Настройки экрана WordPress. В верхнем правом углу нажмите на кнопку «Настройки экрана». Перед вами откроется дополнительное окно, где можно включить или выключить различные блоки и плагины:
Настройки экрана WordPress. В верхнем правом углу нажмите на кнопку «Настройки экрана». Перед вами откроется дополнительное окно, где можно включить или выключить различные блоки и плагины: Текстовый редактор WordPress. В основном, статьи редактируются в визуальном редакторе. Текстовый редактор больше подходит программистам, которые знают язык программирования. Но все же, некоторые функции недоступны в визуальном редакторе, поэтому периодически вам придется заходить во вкладку текстового редактора. Для этого нажмите на кнопку «Текст»:
Текстовый редактор WordPress. В основном, статьи редактируются в визуальном редакторе. Текстовый редактор больше подходит программистам, которые знают язык программирования. Но все же, некоторые функции недоступны в визуальном редакторе, поэтому периодически вам придется заходить во вкладку текстового редактора. Для этого нажмите на кнопку «Текст»: Вот так выглядит наша страница в текстовом редакторе. Новичку, конечно же, многое не понятно, но программист с легкостью разберется. Основное отличие от визуального редактора это большое количество различных html тэгов. В принципе, все статьи можно публиковать посредством текстового редактора, но на мой взгляд, это не удобно, так нужно постоянно прописывать html разметки, когда в визуальном редакторе WordPress все это делает за нас.
Вот так выглядит наша страница в текстовом редакторе. Новичку, конечно же, многое не понятно, но программист с легкостью разберется. Основное отличие от визуального редактора это большое количество различных html тэгов. В принципе, все статьи можно публиковать посредством текстового редактора, но на мой взгляд, это не удобно, так нужно постоянно прописывать html разметки, когда в визуальном редакторе WordPress все это делает за нас.
В каких случаях уместно использование текстового редактора WordPress. Когда нужно вставить в страницу готовый html код. Это может быть код видео с YouTube, форма подписки, код баннера с другого сайта и так далее.
Как вставить ссылку на сайт. Выделяете в тексте слово или фразу, на панели визуального редактора нажимаете на скрепку (эта команда «Вставить/изменить ссылку») или используйте быстрые клавиши «Ctr+K», вставляете ссылку и нажимаете «Enter»: Как добавить ссылку в WordPress. Если вам нужно, чтобы ссылка открывалась в новом окне, нажмите на шестеренку около кнопки «Enter», поставьте галочку напротив надписи «Открывать в новой вкладке» и нажмите «Обновить»:
Как добавить ссылку в WordPress. Если вам нужно, чтобы ссылка открывалась в новом окне, нажмите на шестеренку около кнопки «Enter», поставьте галочку напротив надписи «Открывать в новой вкладке» и нажмите «Обновить»: Как вставить картинку в статью WordPress. Нажмите на кнопку «Добавить медиафайл» (она находится сразу под заголовком статьи):
Как вставить картинку в статью WordPress. Нажмите на кнопку «Добавить медиафайл» (она находится сразу под заголовком статьи): Затем загружаете изображение и нажимаете «Вставить в страницу»:
Затем загружаете изображение и нажимаете «Вставить в страницу»: Из библиотеки файлов вставляются изображения, которые уже загружены на сайт.
Из библиотеки файлов вставляются изображения, которые уже загружены на сайт.
Затем наводите курсор на изображение и нажимаете на карандашик, это команда «Изменить»: Перед вами откроются параметры изображения. Настройки отображения картинки:
Перед вами откроются параметры изображения. Настройки отображения картинки: Расположение. Выравниваем изображение по центру, слева или справа:
Расположение. Выравниваем изображение по центру, слева или справа: Размер. Выставляете нужный вам размер изображения (миниатюра, средний, большой, полный, произвольный):
Размер. Выставляете нужный вам размер изображения (миниатюра, средний, большой, полный, произвольный): Ссылка. В изображение можно вставить ссылку (делается это точно так же, как и в случае выделения слова или фразы, описано выше). Также можно выбрать следующие варианты: медиафайл (самый оптимальный вариант, изображение при клике на него открывается в виде медифайла на странице статьи), страница вложения (изображение при клике на него открывается в новой вкладке), произвольный url (можно вставить любую ссылку):
Ссылка. В изображение можно вставить ссылку (делается это точно так же, как и в случае выделения слова или фразы, описано выше). Также можно выбрать следующие варианты: медиафайл (самый оптимальный вариант, изображение при клике на него открывается в виде медифайла на странице статьи), страница вложения (изображение при клике на него открывается в новой вкладке), произвольный url (можно вставить любую ссылку): Атрибут title. Обязательно прописывайте атрибут title на каждом изображении! Title положительно влияет на сео продвижение сайта, поисковики воспринимают его, как название изображения.
Атрибут title. Обязательно прописывайте атрибут title на каждом изображении! Title положительно влияет на сео продвижение сайта, поисковики воспринимают его, как название изображения. Важно. Размер картинки должен быть не большой! Добавлять картинки весом более одного мегабайта категорически не рекомендуется. Чем больше весит картинка, тем дольше грузится сайт. И если у посетителя скоростной интернет, это в принципе не проблема. Но сейчас много народа посещает сайты с мобильных устройств, на которых зачастую маленькая скорость интернета. Добавляя картинки с большим весом на сайт, мы рискуем потерять аудиторию, пользующуюся низко скоростным интернетом. Потеря любого трафика это всегда плохо, советую прислушаться к данным рекомендациям и искать баланс между качеством и весом изображения.
Важно. Размер картинки должен быть не большой! Добавлять картинки весом более одного мегабайта категорически не рекомендуется. Чем больше весит картинка, тем дольше грузится сайт. И если у посетителя скоростной интернет, это в принципе не проблема. Но сейчас много народа посещает сайты с мобильных устройств, на которых зачастую маленькая скорость интернета. Добавляя картинки с большим весом на сайт, мы рискуем потерять аудиторию, пользующуюся низко скоростным интернетом. Потеря любого трафика это всегда плохо, советую прислушаться к данным рекомендациям и искать баланс между качеством и весом изображения.
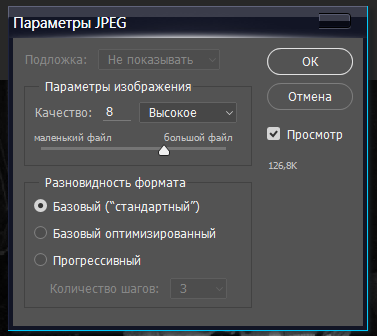
Как уменьшить размер картинки без потери качества. Самый простой способ уменьшения веса это сохранение изображения через Adobe Photoshop. Откройте картинку в фотошопе, затем нажмите «Сохранить как», затем в «Параметрах изображения» нужно уменьшить качество до приемлемого размера. Допустимый размер изображения не должен превышать 200 килобайт: Как вставить видео в статью WordPress. Для вставки видео с YouTube достаточно вставить в страницу ссылку на видео ролик и она автоматически преобразится в видео (как и изображения, видео можно выровнять по центру):
Как вставить видео в статью WordPress. Для вставки видео с YouTube достаточно вставить в страницу ссылку на видео ролик и она автоматически преобразится в видео (как и изображения, видео можно выровнять по центру): Также, видео можно вставить через текстовый редактор, скопировав под видео на YouTube ссылку из вкладки «Поделиться» ⇒ «HTML-код».
Также, видео можно вставить через текстовый редактор, скопировав под видео на YouTube ссылку из вкладки «Поделиться» ⇒ «HTML-код».
Вот мы и рассмотрели основные моменты добавления страницы WordPress. Надеюсь, данная статья поможет вам понять, как правильно добавлять статьи на сайт. Если что-то не понятно, задавайте вопросы в комментариях под статьей. Всем удачи в освоении WordPress!
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Выбор, установка и настройка темы WordPress✓ Плагин Hide Title. Как убрать заголовок страницы✓ Как установить счетчик посещений на сайт✓ Как изменить пароль и логин админки WordPress✓ Плагин WP Meta and date remover. Убрать автора и дату публикации
busines-expert.com
Страницы WordPress
 Движок позволяет создавать страницы и записи. Страницы WordPress создаются в основном статические: Главная (Home), Обо мне (о блоге), Контакты и т.д. и обычно расположены в верхней части блога. Записи располагаются в обратном хронологическом порядке – самая последняя запись будет расположена вверху.
Движок позволяет создавать страницы и записи. Страницы WordPress создаются в основном статические: Главная (Home), Обо мне (о блоге), Контакты и т.д. и обычно расположены в верхней части блога. Записи располагаются в обратном хронологическом порядке – самая последняя запись будет расположена вверху.
Т.о. стоит понять принципиальное различие между страницами и записями. Лучше всего понять на примерах. В настоящее время (в основном) принята такая структура сайта -по адресу сайта видна статическая, на которой рассказано, о чем этот сайт (добавлены картинки) и ссылки на статьи сайта (блога). тут нет никакого вывода статей в хронологическом порядке как в блогах — тут всё намертво. Смотрим сайты такие сайты. Классический пример www.vashgarazh.com

Показана только верхняя часть сайта. Обратите внимание, что фактически здесь расположены только ссылки на статьи. Здесь нет никакой цикличности.
Чтобы так сделать, создается статический вариант (как это делается увидим ниже) и потом она выводится на сайте.
В вордпрессе можно выбрать, что будет отображаться вначале статическая или пост. заходим в админку выбираем слева «Настройки» и затем «Чтение». Здесь можно выбрать «Ваши последние записи» и они и будут выводиться. А если в радикнопке отметить «Статическая…», то она и будет выводиться.

Для её создания нужно в административной панели в разделе «Страницы» нажать «Добавить новую» — откроется окно «Добавить …».

Здесь можно написать заголовок и соответствующий текст. Определить формат вывода (выбрать шаблон, по которому будет произведено отображение), сделать выпадающее меню (установить родительскую станицу).
Все страницы можно посмотреть в разделе «Страницы» пункт «Все …».
При наведении мыши на соответствующее название высветится варианты редактирования: Изменить | Свойства | Удалить | Перейти. При нажатии, соответственно её изменяем, смотрим свойства, удаляем или переходим к другой.
Порядок вывода страниц
Они будут выводиться в порядке их создания, что крайне неудобно. Для решения этой проблемы в последних версиях WordPress есть решение — это создание произвольного WordPress меню, в котором порядок их вывода определяется простым перетаскиванием мыши. В произвольном меню, также легко создать и дочерние варианты(выпадающее меню).
Таким образом, можно легко построить по нужному вам порядку страницы на вордпресс. Вот, например, как они выглядят на данном блоге.

delajblog.ru
Где в WordPress хранятся страницы, в какой папке хранятся изображения
Как на сайте WordPress создавать страницы, чем они отличаются от записей и где хранятся? Выясним, какие ключевые характеристики присущи этому типу публикаций ВордПресс и как ими управлять.

Что такое страницы в WordPress
WordPress позволяет пользователям создавать два вида публикаций на сайте – страницы и записи. Страницы, как правило, используют для отображения статичного контента, хотя по своей природе, они не являются статическими и могут быть обновлены владельцем сайта в любое время. Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Для сайтов с редко изменяемой информацией возможно построение всей архитектуры сайта только на страницах, без использования записей. В таком случае все страницы будут иметь второй уровень вложенности вида названиесайта/название-страницы.html и при изменении разделов сайта не придется настраивать перенаправления со старых адресов страниц на новые.
Для чего предназначены страницы WordPress:
- содержат контент, который не зависит от даты публикации и не требует регулярного обновления;
- могут быть организованы иерархически, включать подстраницы или относиться к родительской странице;
- могут использовать разные шаблоны, отличающиеся от основного шаблона сайта.
Для чего не применяются страницы WordPress:
- они не связаны с записями, рубриками или метками;
- они не являются файлами, поскольку создаются динамически «на лету» также, как записи;
- в отличие от записей, страницы нельзя включать в RSS ленту новостей.
Виртуальный хостинг сайтов для популярных CMS:
Где хранятся страницы в WordPress
Все публикации, созданные в WordPress, хранятся не в виде отдельных файлов, а в базе данных. Когда пользователь набирает адрес интернет-ресурса в браузере, сервер активирует выполнение PHP-кода, который обращается к базе и динамически считывает данные из нее. При этом страница формируется «на лету» и заполняется считанной из базы данных информацией.
Если на сайте установлен плагин для кэширования, страницы могут загружаться из кэша сервера либо браузера при повторном посещении (т.е для каждой страницы создается периодически обновляемый html-файл), но все изменения по-прежнему вносятся через админпанель. Отображение страницы на сайте похоже на запись за исключением отсутствующей даты публикации, комментариев и кнопок социальных сетей.

Редакции страниц
Несмотря на то что на страницах размещается в основном статичный контент, их можно редактировать и обновлять.
- Чтобы добавить страницу на сайт, в админке WordPress зайдите в меню «Страницы».
- Выберите пункт «Добавить новую».
- В поле для заголовка наберите название
- В редакторе добавьте нужный текст.
- Для размещения страницы на сайте нажмите кнопку «Опубликовать». После внесения изменений в текст, эта кнопка будет называться «Обновить».
- WordPress автоматически сохраняет различные редакции одной публикации, их количество отображается в поле «Редакции».
С одной стороны, это удобно для пользователей, поскольку защищает информацию от случайного удаления при выключении электричества или прерывании интернет-соединения. С другой стороны, все редакции вместе с текущей версией сохраняются в базе данных, что увеличивает ее размер на сервере хостинга.

Зайдите в phpMyAdmin с использованием учетных данных, которые вам предоставил хостинг-провайдер во время регистрации.
Выберите нужную базу данных (1) и перейдите в таблицу wp_posts (2). В окне будет отображаться информация обо всех страницах и заметках, созданных на вашем ресурсе:
- post_content (3) – в этом поле хранится содержимое публикаций;
- post_title (4) содержит заголовки страниц и заметок;
- post_type (5) определяет тип публикации, страницы отмечены значением page (6).

Обратите внимание, для созданной нами страницы с названием «Яндекс. Рефераты» в базе данных помимо отметки page существуют две редакции с отметкой revision (7). Чтобы не увеличивать размер базы данных, их можно удалить.
При большом количестве редакций это действие можно автоматизировать. Для этого зайдите на вкладку SQL (1) и наберите в поле для SQL-запросов команду (2):
DELETE FROM wp_posts WHERE post_type = "revision";Подтвердите удаление кнопкой «ОК», все редакции с пометкой revision будут удалены из базы данных.

Перед любыми операциями с базой данных обязательно сделайте ее резервную копию. Одна неправильно введенная команда способна испортить результаты вашей многомесячной работы (если в приведенной выше команде не указать тип поста как ревизию, удалятся все записи на сайте).
Ответы на вопросы
Как открыть HTML код нужной странички в WP,в какой папке он хранится?
Вордпресс формирует HTML файл при обращении посетителя к адресу странички, загружая его из базы данных. Исключение - папка с кешированными файлами, которая хранит временные HTML-копии страниц, которые создаются для более быстрой загрузки. Но все изменения все равно нужно вносить не во временные файлы кеша, а в HTML код, который хранится в базе данных.
Как в ВордПресс сайте найти и изменить текст главной страницы?
В администраторской панели сайта нужно зайти в раздел «Страницы» - главная страница будет отмечена меткой «Главная страница». При большом количестве страниц имеет смысл сначала заглянуть в «Настройки» - «Чтение» - там будет указано название главной страницы.
Где WP хранит изображения, которые находятся на страницах сайта?
При редактировании изображения в админпанели WP показывается ее адрес в файловой структуре сайта. По умолчанию изображения хранятся в папке wp-content/uploads/20ХХ - т.е. разбиты по годам и месяцам. Это удобно, если нужно найти, где находятся изображения за определенный период.
www.ipipe.ru









