7 WordPress плагинов для вывода популярных статей. Picklist wordpress
Обзор 5 плагинов WordPress для расширенных сниппетов в Google

Хотите иметь больше трафика для своего сайта из поисковика Google? Все, наверное, ответят: «Да!».
Первое, что приходит в голову людям, когда они слышат слова «органический трафик» – это рейтинг сайта в поисковой системе Google. Но дело не только в рейтинге вашего сайта. Требуется увеличить количество пользователей, которые переходят на сайт из результатов поиска.
С помощью чего можно добиться этого? Можно добавить структурированную микроразметку для добавления Rich Snippets в результатах поиска, либо использовать Schema Markup. Если вы не хотите заниматься этим вручную, можете использовать плагины, которые выполнят за вас всю работу.
В этой статье даются краткие сведения о том, что такое Schema Markup и Rich Snippets, о том, для чего они нужны, а также приводится описание 5 замечательных плагинов, как бесплатных, так и платных, которые помогут вам в работе.
Давайте начнём!
Что такое Rich Snippets и Schema Markup?
Rich Snippets – это система дополнительной информации в результатах поиска. Чтобы помочь поисковикам получить её, вы можете добавить на свой сайт структурированную микроразметку с помощью Schema Markup. Это поможет поисковику Google определить тип контента.
Когда вы что-то ищете в поисковике Google, то можете увидеть в результатах поиска такую информацию:

Видите эти звёзды? Они выделяют объявление из остальных объявлений на странице. То, что выделяется, получает больше кликов.
Такую схему можно применять в самых разных областях. Например, для сайтов с:
- Рецептами
- Фото
- Информацией о товарах
- Адресами и телефонами
- и многом, многом другом.
Используйте Rich Snippets, и вы получите больше органического трафика
Прежде всего, вы должны понять, что Schema Markup и Rich Snippets не повышают рейтинг сайта в поисковой системе (хотя Google говорила о подобной возможности в будущем). Они только увеличивают количество пользователей, которые приходят к вам на сайт из результатов поиска.
Оптимизация органического трафика поможет вам увеличить свой трафик. Например, по данным Search Engine Land, отдельные сайты за счёт подобной схемы добились повышения трафика почти на 30%.
Может быть, вам и не удастся добиться подобных результатов, но увеличить свой трафик даже на 15% – это не так уж и плохо, не правда ли?
Чтобы работать с подобной системой, не обязательно уметь работать с кодами. Установите нужный плагин, выполните необходимые настройки, – и спустя некоторое время данные Rich Snippets будут появляться в поисковой выдаче.
5 лучших плагинов, которые помогут вам увеличить трафик вашего сайта
1. All In One Schema.org Rich Snippets
Это бесплатный плагин для работы с Schema Markup. Он имеет только базовые функции, но они содержат практически всё, что вам может потребоваться.
Он поддерживает самые разные темы, такие, как комментарии, мероприятия, рецепты и многое другое. С его помощью вы сможете просматривать, как данные Rich Snippets будут выглядеть в результатах поиска. Это очень удобно – узнать, как это будут видеть пользователи.
Плагин имеет службу технической поддержки и форум, где вы сможете узнать всё необходимое. В общем, это очень хороший плагин.
Цена: бесплатный
2. Schema Creator by Raven
Ещё один бесплатный плагин, позволяющий выполнить структурную микроразметку контента, которая будет отображаться в вашем посте.
Он не так понятен, как предыдущий плагин и уже около года не обновляется, но он также может выполнять все необходимые действия.
Цена: бесплатный
3. WP Rich Snippets
Это премиум плагин, но потратив свои деньги, вы получите за них богатые возможности.
Вы сможете настроить Rich Snippets из панели управления, которая хорошо продумана и интуитивно понятна, а также добавить:
- Рейтинги
- Часы работы магазина
- Цены на товары
- и др.
Имеются расширения для интеграции с WooCommerce, возможность отображения на карте Google, возможность использования шорткодов и таблиц данных и многое другое.
Плагин имеет техническую поддержку и необходимую документацию.
Цена: начинается с $69
4. Schema App Structured Data
Данный плагин позволяет автоматически добавлять основные данные Schema во все ваши посты, к которым можно будет вернуться и отредактировать по мере необходимости.
К нему можно подключить редактор Schema App Editor для автоматического создания и проверки всех ваших данных, но за это придётся заплатить.
Если вы можете удовлетвориться основными функциями, то можете воспользоваться бесплатной версией плагина. А если потом захотите получить дополнительные функции, то всегда сможете это сделать, потратив необходимую сумму.
Цена: бесплатный с платными расширениями
5. Rich Snippets WordPress Plugin by CodeCanyon
 Rich Snippets WordPress Plugin
Rich Snippets WordPress PluginПоследнее Обновление: 25.05.2018

Автор: wpbuddy
120 Нравится
1,528 Продажи
77,0%Рейтинг 1,528Продажи $67Стоимость
Это премиум плагин, имеющийся на CodeCanyon, который, тем не менее, гораздо дешевле, чем WP Rich Snippets.
Плагин генерирует шорткоды, которые можно отображать или не отображать в посте, но сделать видимыми для поисковиков. Вы можете применять эти шорткоды для каждой страницы или записи в отдельности, они не имеют общего применения.
Если ваш сайт уже достаточно велик, а вам требуется добавить данные во все ваши старые посты, то вам придётся выполнить большую работу. Но если ваш сайт ещё в самом начале, то данный плагин – прекрасный способ для работы с Schema Markup.
Цена: $12
Расширения Yoast
Аддоны Yoast помогут вам автоматически добавить в посты нужные данные. Например, плагин Local SEO автоматически добавит часы работы и адрес. Плагин Video SEO добавит видео данные.
Аддоны не обладают всем необходимым функционалом, но если они помогут вам в решении какой-то конкретной задачи, то избавят от необходимости установки плагина.
Несколько плагинов для того, чтобы добавить рейтинг на ваш сайт
Если вам требуется всего лишь вставить рейтинг со звёздочками в свой Rich Snippets, стоит попробовать следующие плагины:
Они не имеют всех необходимых функций, но помогут вам при работе с сайтами.
Мысли в заключение
С каким бы плагином вы ни работали, всегда нужно убедиться, что ваша разметка Schema является правильной. Для этого потребуются специальные инструменты тестирования Structured Data Testing Tool от разработчиков Google. Просто введите свой URL-адрес, и вы узнаете, есть ли у вас какие-нибудь проблемы.
Если вам есть что добавить к имеющейся информации, напишите нам в комментариях.
clubwp.ru
Супер плагины для вывода записей WordPress — ТОП
![]() Привет ! Сегодня я расскажу вам о супер плагинах для вывода записей WordPress. Данные плагины помогут вам вывести на любую страницу или запись вашего сайта — Стильные анонсы записей. В анонсе можно показать изображение записи, заголовок, отрывок, автора, дату, категорию. Вы сможете выводить анонсы не только записей, но и страниц.
Привет ! Сегодня я расскажу вам о супер плагинах для вывода записей WordPress. Данные плагины помогут вам вывести на любую страницу или запись вашего сайта — Стильные анонсы записей. В анонсе можно показать изображение записи, заголовок, отрывок, автора, дату, категорию. Вы сможете выводить анонсы не только записей, но и страниц.
1. Content Views. Супер плагин ! Выводит анонсы записей, страниц. Можно выводить записи по категориям, меткам, авторам. Есть три стиля отображения на выбор. Можно указать количество колонок для создания адаптивной сетки записей. Можно добавить навигацию и т.д. Пример смотрите Здесь ! Как настроить плагин — Читайте Здесь !

2. The Post Grid. Отличный плагин для вывода анонсов записей и страниц. Вывод по категориям или меткам. 4 стиля отображения на выбор. Возможность настроить внешний вид. Можно вывести название категорий на странице анонсов, чтобы при нажатии на категорию, отображались только записи из данной категории. Как настроить плагин — Читайте Здесь !

3. Recent Posts Widget Extended. Супер виджет для вывода анонсов записей. Вывод по категориям, меткам, авторам. Настройка внешнего вида, размер изображений. Можно добавить дату, автора, категорию. Широкие и гибкие настройки. Лучший виджет для вывода записей ! Как настроить плагин — Читайте Здесь !

4. Post Tiles. Стильные анонсы записей в виде плиток. Вывод записей по категориям. Можно выбрать цвет плиток. Можно вывести на страницу список всех категорий сайта, чтобы при нажатии на название категории, показывались записи из данной категории, в режиме Ajax. Как настроить плагин — Читайте Здесь !

5. Post Grid. Супер стильная, адаптивная, сетка записей ! Выбор эффектов при наведении, выбор цвета фона записей. Вывод по категориям и т.д. Как настроить плагин — Читайте Здесь !

Остались вопросы ? Напиши комментарий ! Удачи !

5 лучших плагинов для похожих записей в WordPress
Ваши посетители покидают сайт после прочтения одной статьи? Увеличение количества просмотра страниц и уменьшение показателя отказов — основная задача для владельцев сайтов. Предоставление пользователю смежного контента — доказанный эффективный способ увеличения количества просмотров страниц. Вы легко можете вывести похожие записи на своем WordPress сайте с помощью плагинов. В сегодняшней статье мы покажем вам несколько самых лучших плагинов для похожих записей под WordPress.
1. Yet Another Related Posts Plugin
![yarpp[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/yarpp1.jpg)
Yet Another Related Posts Plugin, он же YARPP, является одним из самых популярных плагинов для вывода похожих статьей с более чем 3,4 миллиннов скачиваний. Он поддерживает как вывод статей в текстовом, так и в графическом виде.
Преимущества:
YARPP использует встроенный алгоритм для поиска похожего контента, имеет отличную систему шаблонов, позволяет выводить результаты как в текстовом, так и в графическом виде, поддерживает произвольные типы записей, а также RSS ленту.
Недостатки:
Если у вас очень крупный сайт, тогда YARPP может стать очень ресурсоемким. PRO версия плагина решает эту проблему путем выполнения тяжелых вычислений на своих собственных серверах.
YARPP не совместим с плагином WPML. Если вы хотите создать мультиязычный сайт, то следует воспользоваться Polylang.
2. Contextual Related Posts
![contextualrelatedposts[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/contextualrelatedposts1.png)
Contextual Related Posts — еще один WordPress плагин для вывода похожих записей. Он пытается улучшить релевантность, сравнивания записи по контексту. Плагин умеет выводить похожие записи и в виде миниатюр, и в виде текста.
Преимущества:
Для текстового вывода записей он работает из коробки и предлагает упрощенную страницу настроек. Также плагин умеет подбирать изображения внутри записей, когда миниатюра в админке не задана.
Недостатки:
В плагине нет шаблонов для вывода миниатюр. Вместо этоо, он просто выводит картинки миниатюр в виде маркированного списка. Пользователь может добавить собственный CSS код для стилизации, но новичкам, скорее всего, это будет сложно сделать.
Также как и YARPP, плагин использует много ресурсов на тяжелых сайтах. Некоторые хостинги блокируют работу плагина именно по этой причине.
3. Related Posts for WordrPress
![relatedpostsforwp[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/relatedpostsforwp1.jpg)
Related Posts for WordPress plugin — легкая альтернатива большинству плагинов похожих записей. Все ресурсоемкие операции он выполняет в админке, а дальше использует кеш для отображения записей.
Преимущества:
Related Posts for WordPress сосредоточен на производительности. Он быстрый и не замедляет ваш сайт. Умеет выводить записи как картинками, и так и текстом.
Также в наличии есть виджет и шорткод, который можно использовать для вывода похожих записей в любом месте вашего сайта.
Недостатки:
Если вы уже пользовались подобного рода плагинами, то вам может не хватать некоторых функций.
4. Yuzo Related Posts
![yuzorp[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/yuzorp1.jpg)
Еще один хороший и бесплатный плагин похожих записей — Yuzo Related Posts. В нем представлен исчерпывающий набор функций, которые вообще можно ожидать от плагина похожих записей. Вид с картинками, горизонтальный вид с картинками, в виде списка, встроенный кеш и т.п.
Преимущества:
Плагин очень легко настраивать и использовать. Пользователь может выбрать стиль внешнего вида, просто кликнув по нему. Кеширование значительно ускоряет производительность, даже лучше чем это делают YARPP и Contextual Related Posts. В наличии отлично настраиваемый виджет с «вагоном» опций.
Недостатки:
Приходится жертвовать скоростью при наличии такого количества функций. Плагин быстрый, но не «лёгкий».
5. Inline Related Posts
![inlinerelatedposts[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/inlinerelatedposts1.jpg)
Inline Related Posts отличается от других плагинов в нашем списке. Вместо того, чтобы выводить похожие записи под основным контентом, он вставляет их внутри статей. Такого рода илнайновый вывод похожего контента достаточно популярен на новостных сайтах и блогах.
Преимущества:
Выводит похожие записи как раз тогда, когда пользователь вовлечен в чтение основного контента и наиболее склонен к тому, чтобы кликнуть по ссылке. Плагин прост в настройке и позволяет настраивать позицию для вывода похожих статей внутри контента.
Недостатки:
Если вы захотите вывести похожие записи в конце статьи, то вам придется устанавливать другой плагин. А два плагин похожих записей — могут существенно замедлить ваш сайт.
Интересное
Вы могли заметить, что мы часто упоминали то, что плагины похожих записей могут быть ресурсоемкими. Вполне возможно, что некоторые из этих плагинов могут некорректно работать на бесплатных хостингах.
В этом случае вы можете использовать плагин Manual Related Posts. Этот плагин позволит вам вручную добавлять похожие записи к статье. Отношения ссылок работают в обоих направлениях, поэтому если вы добавите старую запись в качестве похожей к новой, то старая запись также отобразится похожей у новой записи.
Также можно с помощью кода вывести похожие записи с миниатюрами в WordPress без плагинов.
Мы надеемся, что наша статья помогла вам найти для себя лучший плагин для похожих записей на свой WordPress сайт.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.9/5 (15 votes cast)
wpincode.com
Изображения WordPress|плагины для вывода картинок wordpress
Приветствую мои дорогие читатели! Все думал, про что написать? А потом, прогуливаясь по своем саду, а я это часто делаю перед написанием статей в блог (приходят свежие мысли), я сразу решил писать про изображения wordpress, я вспомнил, как туго приходилось, когда добавлял фото и картинки в блог, и при их просмотре, они открывались в этом же окне сайта и были в углу, как прибитые, я это просто не мог вынести, и особенно злило (уверен, что и всех такое напрягает), что надо стрелку было, вверху браузера, назад нажимать, чтобы вернуться на блог, а многие люди попросту закрывали сайт и уходили (и часто по ошибке, из-за танцев с бубном с просмотром изображений). Для меня, который любит изображения и фото на сайте wordpress-это был ужас! Вот как это выглядело вначале:

1. Приходилось назад нажимать, чтобы на блог вернуться.
Потом я начал искать в интернете информацию об этом, нашел очень много чего и перепробовал, в основном для вывода изображений wordpress используются плагины, но многие были с косяками или плохо работали, в результате долгих проб и отборов я выбрал 3 плагина, которые мне очень понравились:
- NextGEN Gallery-это без сомнения самый популярный плагин, его, на момент 2014 года, уже скачали более 9 миллионов пользователей, и он постоянно развивается и обновляется, кстати можете почитать про самые популярные плагины для wordpress. Но, и еще раз но, он больше подходит для создания различных галерей и альбомов, слайд-шоу, и вообще для таких сайтов. которые больше специализируются на фото-блогах и тому подобное. В общем, если у вас очень много изображений и фото, тогда ставьте его. Скачать последнюю версию можно на официальном сайте wordpress по адресу: http://wordpress.org/plugins/nextgen-gallery/.
- FancyBox for WordPress-а вот тут по подробнее, этот плагин мне так по душе пришелся, как никакой больше, просто красота была. «Почему была»? -спросите вы, я его вначале поставил и все работало великолепно, но вот потом я шаблон сменил, и тут пошли глюки, он начал выводить изображения wordpress слишком низко в подвале сайта, но об этом чуть позже. Настроек в плагине огромное количество: можно практически все менять, рамку вокруг картинки, размер изображения для вывода, кнопку закрытия, настройки анимации, настройки галереи..плагин на английском, но с тем же google переводчиком, без проблем разберетесь, но это и не потребуется, так как все настройки уже по умолчанию, и при активации плагин начинает сразу автоматически работать прекрасно, и не надо настраивать ничего! Ниже привожу скрины:
 2. Как видите, совсем другое дело, можно закрывать крестиком изображение и даже смотреть следующие фото, не закрывая первое, по порядку-просто идеально! С помощью настроек, если захотите, можно менять цвета и многое, вот так выглядит панель настроек плагина:
2. Как видите, совсем другое дело, можно закрывать крестиком изображение и даже смотреть следующие фото, не закрывая первое, по порядку-просто идеально! С помощью настроек, если захотите, можно менять цвета и многое, вот так выглядит панель настроек плагина: Дак вот, вернемся к той ложке дегтя, что я намекнул насчет глюков плагина. В большинстве случаев, он на всех темах работает отлично, просто у меня был странный глюк, при открытии изображения, оно съезжало вниз в подвал немного, и часть изображения не видна была, я такой отзыв еще пару раз видел в интернете, но тут зависит от шаблона вашего, в целом плагин отличный и часто обновляется. Скачать можно на официальном сайте по адресу: https://wordpress.org/plugins/fancybox-for-wordpress/ или прямо с админки wordpress. В моем случае с глюками, пришлось искать альтернативу этому плагину, и форева, я нашел его, и даже считаю его еще лучше, так как он намного меньше по весу и нагрузке на сайт. Смотрим ниже и удивляемся.
Дак вот, вернемся к той ложке дегтя, что я намекнул насчет глюков плагина. В большинстве случаев, он на всех темах работает отлично, просто у меня был странный глюк, при открытии изображения, оно съезжало вниз в подвал немного, и часть изображения не видна была, я такой отзыв еще пару раз видел в интернете, но тут зависит от шаблона вашего, в целом плагин отличный и часто обновляется. Скачать можно на официальном сайте по адресу: https://wordpress.org/plugins/fancybox-for-wordpress/ или прямо с админки wordpress. В моем случае с глюками, пришлось искать альтернативу этому плагину, и форева, я нашел его, и даже считаю его еще лучше, так как он намного меньше по весу и нагрузке на сайт. Смотрим ниже и удивляемся. - Представляем вашему вниманию господина по имени Shutter Reloaded, живущий по адресу: https://wordpress.org/plugins/shutter-reloaded/, и также, как и предыдущих 2 плагина можно скачать напрямую с админки сайта. Он чем то похож на FancyBox for WordPress, но чуть-чуть меньше настроек, а по функциональности, он лучше на мой взгляд, правда 2 года не обновлялся, но он у многих блоггеров стоит и отлично работает! Установка простая стандартная и также не требует никаких настроек, все по умолчанию, и после установки все сразу работает.
3. Вот пример установки с админ.панели сайта. Пишите в поиск название плагина и смотрим результат:


а. Установить и потом активировать.

б. После активации, во вкладке внешний вид увидите наш плагин Shutter Reloaded, после нажатия попадете в настройки его.


В настройках можете менять по вашему усмотрению, я ничего вообще не менял, все уже настроено по умолчанию отлично.
в. А вот так будет выглядеть изображение, открытое с помощью этого плагина:

Как видите, под картинкой есть и крестик и навигация, а закрывать можно крестиком картинку, и просто нажав на саму картинку. В настройках можно менять цвет, фон, размер картинки, закрытие и многое многое другое, тут уже на ваш вкус.
Вот мы и разобрались, как делать просмотр картинок на сайте wordpress. Надеюсь, статья была полезной для вас, если да, то будьте добры, поделитесь в социальные сети!
zarabotatj-v-internete.ru
7 плагинов вывода популярных постов
Раскрою вам небольшой секрет:
Все успешные компании стараются с самого начала показать покупателям свои лучшие продукты. В книжных магазинах вы быстро найдете отдел с бестселлерами, а в дилерских центрах ваш глаз быстро заметит автомобили представительского класса.
То же самое касается и блогеров. Лучшие из них на своем сайте имеют раздел «Популярные статьи».
Посетители, читая самые успешные статьи блога:
- Увеличивают среднее время пребывания на сайте
- Уменьшают показатель отказов
- Начинают уважать автора и ценить его контент.
Но как БЫСТРО и без лишних хлопот реализовать раздел «Популярные статьи» на своем блоге?
Специально для вас я составил список 7 плагинов, с помощью которых вы сможете познакомить читателя со своими лучшими постами.
Эксклюзивный бонусный материал:[popup_trigger tag="span"] Нажмите здесь[/popup_trigger] чтобы получить список всех плагинов с характеристиками в формате PDF ([popup_trigger tag="span"]нажмите чтобы скачать[/popup_trigger]).
1. Jetpack

Данный плагин является, пожалуй, одним из самых популярных. Цифра в более чем 1 млн установок говорит сама за себя. Также стоит отметить, что автором этого плагина является Automattic, - команда разработчиков самого Вордпресса.
Плагин имеет много других возможностей помимо отображения популярных постов. Кстати говоря, для этого дела в Jetpack включен отдельный виджет. Включить его можно перейдя в раздел Jetpack→Настройки.
Далее, этот виджет можно внедрять в любую часть сайта перейдя в раздел Внешний вид→Виджеты. Также вы можете активировать его в любой части ваших статей или страниц при помощи специального шорткода.
Единственным минусом данного плагина может стать конфликт с другими скриптами вашего сайта, ведь Jetpack включает в себя очень много других опций помимо вывода популярных статей.
2. WP Most Popular

Данный плагин заточен только на одном - нахождении самых популярных статей и предоставлении доступа к ним пользователям сайта. WP Most Popular имеет более 10 тыс. установок и рейтинг в 4.9 звезд. Видимо, со своей задачей этот плагин справляется на отлично.
Отображение самых популярных статей происходит при помощи виджета, который можно разместить, например, в сайдбаре. Также вы можете управлять количеством отображаемых постов, выборкой за тот или иной период и пр.
3. WP Tab Widget

Этот плагин является, пожалуй, одним из самых удачных. С его помощью вы можете добавить в сайдбар виджет с 3 вкладками - популярные посты, недавние посты и комментарии. Также этот виджет имеет адаптивную верстку и загружается по мере необходимости (lazy load). Не зря Wp Tab Widget имеет более 80 тыс. установок и рейтинг в 5 звезд.
С этим плагином вы также можете задавать количество отображаемых постов, при необходимости включая пагинацию. Для уникализации виджета предусмотрена CSS кастомизация.
4. WordPress Popular Posts

WordPress Popular Posts - следующий на очереди плагин. Как и предыдущие, данный плагин имеет хорошие показатели: 200 тыс. установок и рейтинг в 4.5 звезд. Среди его особенностей можно выделить простоту в настройке и использовании.
Данный плагин предусматривает использование нескольких виджетов с разными характеристиками, а также возможность сортировать посты по периодам времени (за последние 24 часа, 7 дней и так далее) и типу записей. Плюс, есть поддержка мультиязычности (WPML) и возможность включать/отключать миниатюры.
Если вы не хотите использовать виджет - у вас есть возможность продвигать самые популярные посты в самом контенте при помощи шорткода. Но и на этом еще не все. Плагин предоставляет специальный тег, при помощи которого вы можете внедрить самые популярные статьи в любом месте вашего WordPress шаблона.
5. Top 10

Следующий плагин, Top 10, подсчитывает количество просмотров страниц, постов и отображает их в виде самых популярных. Он имеет установок более чем на 30 тыс. сайтах и рейтинг в 4.6 звезд.
Top 10 подсчитывает количество просмотров ежечасно и отображает посты в соответствии с обновленными статистическими данными. Предоставляемый виджет очень гибок в настройке, которая включает в себя количество отображаемых постов, их тип, формат отображения информации и период времени публикации.
Также имеется возможность отключения выборки статей из определенных рубрик и дополнительной CSS кастомизации. Автор плагина не обделил пользователей и специальным шорткодом.
6. Most And Least Read Posts Widget

Особенностью данного плагина является то, что он предоставляет список не только самых популярных, но и список наименее популярных постов. Это может стать для вас неплохой возможностью продвигать статьи с низкой посещаемостью. Стоит отметить, что при подсчете просмотров статей Most And Least Read Posts не берет в расчет посещения Googlebot и других популярных поисковых роботов.
Данный плагин предоставляет вам 2 виджета: первый - с самыми популярными постами, второй - с наименее популярными статьями. Включая тот или иной виджет, вы можете выбрать количество отображаемых постов и период времени для выборки. Также есть соответствующий шорткод для вашего удобства.
Одна из интересных возможностей плагина - исключать из списка посты, имеющие в своем названии то или иное слово. Например, если бы я не хотел продвигать свои уроки по CSS, мне следовало бы включить в черный список слово "CSS".
7. Popular Widget

Как и WP Tab Widget, данный плагин позволяет отображать популярные посты, последние комментарии и метки в одном виджете. Popular Widget имеет более 10 тыс. установок и рейтинг в 4.6 звезд.
Выборку популярных статей можно делать по количеству просмотров и комментариев. Также посты можно отфильтровать по дате публикации, автору и рубрике. Настройка внешнего вида виджета включает в себя отображение миниатюры, описания и количества просмотров.
Как выбрать подходящий плагин
Итак, теперь у вас есть список самых полезных плагинов в теме отображения популярных статей. Но как среди такого большого количества вариантов выбрать подходящий именно для вас?
Я считаю что ответ зависит от того, какого типа посты есть на вашем блоге, как вы хотите их отбирать и какие критерии гибкости плагина требуете.
Универсальным вариантом для вас может стать Jetpack, который, кроме всего прочего, имеет много дополнительных возможностей. Также хорошими вариантами могут стать WordPress Popular Posts и WP Most Popular, у которых есть возможность выбирать период времени публикации постов.
Если вы любите максимум пользы, для вас скорее подойдут WP Tab Widget и Popular Widget. Как вы знаете, данные плагины не ограничиваются лишь популярными статьями. WP Tab Widget будет особо ценен при необходимости CSS кастомизации. А Popular Widget больше порадует возможностью сортировать посты по автору, дате публикации и рубрике.
Вывод
Большинство новых посетителей вашего сайта не в состоянии найти самые убойные и ценные статьи вашего блога, и ваша задача - помочь им в этом. Эту задачу можно решить при помощи отображения самых популярных статей в отдельном блоке.
В этом вам помогут плагины, которые я перечислил выше. Вам лишь стоит выбрать один из них и настроить его для своих нужд.
Если вы уже начали использовать один из этих плагинов, буду рад услышать ваше мнение и отзывы в комментариях.
А на этом у меня все. Надеюсь, данная статья была вас полезной. Если это так:
- Сделайте репост этого поста в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag="span"]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
site4business.net
Плагин Серии постов для WordPress
В WordPress есть два основных инструмента, которые позволяют упорядочивать записи: это рубрики и метки. В большинстве случаев, этого достаточно, чтобы как-то систематизировать посты.
Бывает, что стандартных возможностей рубрик и меток становится мало. Например, если вы периодически публикуете уроки или пошаговые руководства, которые разбиты на несколько постов, то наверняка хотели бы, чтобы для каждой серии постов была отдельная страница. Как вариант, можно добавить отдельную рубрику или метку, но это может нарушить существующую структуру блога, и к тому же, когда вы опубликуете последний пост в серии, рубрика или метка перестанет использоваться.
Для того, чтобы упростить работу с сериями постов, я создала небольшой плагин, который делает одну простую вещь: он добавляет серии постов к вашему блогу.
Пример работы плагина можно посмотреть на моем блоге, например, серия по разработке темы для вордпресс создана при помощи этого плагина: https://oriolo.ru/series/create-wp-theme-from-html/.
Как добавить серии постов в блог?
После установки плагина, автоматически добавится новый пункт в меню “Записи”. Посмотрите, как это выглядит.
 К пункту меню “Записи” добавлен новый элемент “Серии”
К пункту меню “Записи” добавлен новый элемент “Серии”Работа с сериями постов организована точно также, как работа с рубриками, поэтому проблем возникнуть не должно.
 Список всех серий выглядит так же, как и список рубрик
Список всех серий выглядит так же, как и список рубрикВ редакторе записей, Серии появляются в правой колонке. Там можно выбрать, к какой серии принадлежит пост, или создать новую серию.
 Боковая колонка в редакторе поста с сериями
Боковая колонка в редакторе поста с сериямиЕсли колонка с сериями не добавилась автоматически после установки плагина, то нужно включить ее в “Свойствах экрана”.
 Как открыть настройки экрана в WordPress
Как открыть настройки экрана в WordPressДля того, чтобы страницы серий корректно открывались на сайте, нужно зайти в Консоли в Настройки – Постоянные ссылки. Там не нужно ничего менять, просто зайти.
Немного кода
Для тех, кто хочет немного расширить возможности плагина, и использовать списки серий в виджетах, привожу ниже несколько кодов, которые можно разместить в сайдбаре в виджетах при помощи плагина PHP Code Wigdet.
Вывод всех постов, с разделением по сериям
Этот код создаст список всех серий со списком записей в них. Названиями постов будут ссылками на них.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php //this loop returns all posts separated by series they belong to $post_type = 'post'; $tax = 'series'; $tax_terms = get_terms($tax); if ($tax_terms) { foreach ($tax_terms as $tax_term) {
$args=array( 'post_type' => $post_type, "$tax" => $tax_term->slug, 'post_status' => 'publish', 'posts_per_page' => -1, 'caller_get_posts'=> 1 );
$my_query = null; $my_query = new WP_Query($args); if( $my_query->have_posts() ) { echo '<h4>'; echo $tax_term->name; echo '</h4>'; while ($my_query->have_posts()) : $my_query->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li> <?php endwhile; } wp_reset_query(); } } ?> |
Вывод списка всех серий
Этот код создает список всех серий, названия серий являются ссылками на страницу с постами серии.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php $taxonomy = 'series'; $orderby = 'name'; $show_count = 0; // 1 for yes, 0 for no $pad_counts = 0; // 1 for yes, 0 for no $hierarchical = 1; // 1 for yes, 0 for no $title = '';
$args = array( 'taxonomy' => $taxonomy, 'orderby' => $orderby, 'show_count' => $show_count, 'pad_counts' => $pad_counts, 'hierarchical' => $hierarchical, 'title_li' => $title ); ?>
<ul> <?php wp_list_categories( $args ); ?> </ul> |
Вывод постов из одной серии
Код создает список всех постов из определенной серии. Чтобы задать серию, нужно указать ее ID в помеченной строке.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php $args = array( 'post_type' => 'post', 'posts_per_page' => -1, 'tax_query' => array( array( 'taxonomy' => 'series', 'field' => 'id', 'terms' => '44' // here should be ID of the term ) ) ); $series_term_query = new WP_Query( $args ); while ($series_term_query ->have_posts()) : $series_term_query->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li> <?php endwhile; ?> |
Где скачать плагин Серии постов?
Скачать самую последнюю версию плагин можно здесь: https://github.com/ierhyna/taxonomy-series/archive/master.zip
В ближайшее время я не планирую добавлять этот плагин в официальный каталог WordPress, а это значит, что автоматические обновления для него приходить не будут. Поэтому, пожалуйста, следите за обновлениями плагина на этой странице: https://github.com/ierhyna/taxonomy-series/releases
Вопросы и предложения
Все вопросы и предложения пишите в комментарии 😉
oriolo.ru
Внутренняя перелинковка Wordpress с Inline Related Posts
Дорогие друзья, хочу поделиться с вами отличным плагином Inline Related Posts, который я установил несколько месяцев назад и который мне очень понравился. Обычно я не рассказываю отдельно про плагины, но тут просто не смог удержаться 🙂 . Так он мне понравился.

Скачать плагин можете с официальной страницы на wordpress.org.
Обычно под плагинами для внутренней перелинковки подразумевают те, которые выводят блок "Похожие статьи" в конце постов.
Ссылки же внутри самих статей всегда приходилось размещать вручную.
Исключение – плагины вроде New Adman, которые автоматически вставляют любое содержимое (ссылку, текст, изображение, рекламный блок) в середину всех статей. Хоть он давно не обновлялся, но работает исправно. Я с его помощью вывожу три ссылки на свои книги в середине статей.
Есть еще более продвинутые плагины вроде WP Quads, которые вставляют рекламу или любой другой HTML код не только в середину, но и в начало или конец статьи, причем в настройках можно задать даже количество параграфов.
Подсознательно мне хотелось более гибкого решения, чтобы указать нужные настройки, и плагин сам будет размещать ссылки на другие внутренние страницы, органично вписывая их в случайном участке статьи.
Далеко не все посетители просматривают страницы до конца, поэтому очень важно выводить ссылки на похожие статьи в самом тексте, что позволит заинтересовать часть посетителей, которые ушли бы с сайта, не дочитав пост до конца.
Это положительно влияет на поведенческие факторы и увеличивает количество просмотренных страниц и время, проведенное пользователями на сайте.
Не скажу, что эти параметры сказочно увеличиваются после установки плагина, но в целом его использование полезно. Плюс для самих посетителей удобно, когда они встречают ссылки на похожие статьи прямо в тексте.
Я сам за собой замечаю следующее. Когда читаю статью на каком-либо сайте, и встречаю в ней ссылку на другую интересную статью, то открываю ее в новой вкладке, чтобы также ее прочитать.
Конечно, можно и нужно размещать внутренние ссылки и вручную. Но хорошо также использовать и решение, которое добавит в текст несколько дополнительных ссылок на другие статьи блога.
И таким решением как раз оказался плагин Inline Related Posts. Я его вычислил по HTML коду на одном англоязычном блоге, на котором мне очень понравилось то, как выводились ссылки на другие посты прямо внутри контента.
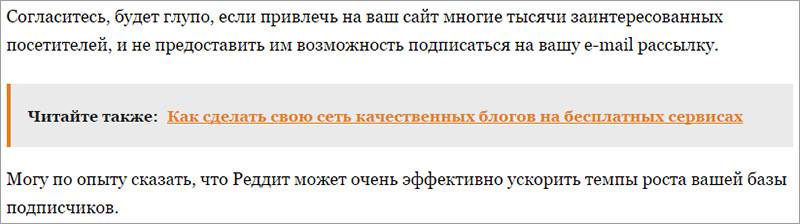
С помощью этого плагина можно автоматически выводить несколько ссылок на другие страницы вашего сайта. На моем блоге внутренние ссылки выглядят так:
🔥 Кстати! Я решил провести летнюю распродажу и сделать хорошую скидку своим читателям. Только три дня, 26, 27 и 28 июня, мою книгу SEO Винчестер можно купить со скидкой 50%, то есть не за 1830, а всего за 915 рублей. При этом вторую книгу SEO Коллайдер (обычная цена 1960 рублей) вы получаете в подарок. То есть за 915 рублей вы получаете две книги. Суммарная скидка получается 75%. Обе книги я обновил и дополнил в июне 2018. Для получения скидки напишите мне на [email protected] с темой "Лето".
Вывод ссылок адаптирован к мобильным устройствам:

Итак, устанавливаем плагин Inline Related Posts в админке WordPress и переходим в его настройки:

Настройка плагина Inline Related Posts
Настройки простые. Вот их первая часть:

Отмечаем галочку "Active", чтобы активировать плагин.
Related text or Call-To-Action – Текст перед ссылкой или призыв к действию.
Theme – шаблон дизайна ссылок. Я выбрал Minimalist. Этот шаблон бесплатен, как и Shock.
Остальные шаблоны в этом плагине платные, на данный момент Pro версия стоит $27 для одного сайта и $47 для пяти сайтов.
Сначала я хотел купить Pro версию этого плагина. Честно говоря, платные шаблоны ссылок с изображениями из статей мне не понравились:

Картинки обрезаются автоматически, а они у меня все разного размера по высоте, и выглядит это не очень аккуратно. Поэтому я настроил под себя Minimalist тему и теперь радуюсь сэкономленным баксам, как крохобор 😉 она меня полностью устраивает. Плюс ссылки с картинками, на мой взгляд, уже больше похожи на баннеры, и по ним будут меньше кликать.
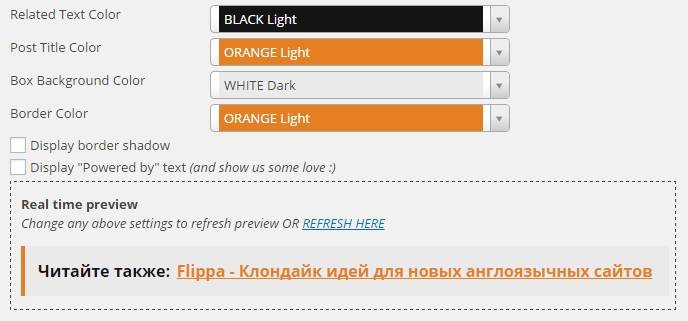
Вторая часть настроек посвящена цветовому оформлению. Я сделал такие цвета:

Related Text Color - Цвет надписи перед ссылкой.
Post Title Color - Цвет названия похожего поста.
Box Background Color - Цвет фона ссылки.
Border Color - ну тут все любители HTML кода все поймут 🙂 Цвет рамки.
Display border shadow - Отображать тень границы.
Можно сразу посмотреть в реальном времени, как будут выглядеть ссылки после того или иного изменения цвета.
Продолжение настроек:

Insert in already existing posts – Добавить в уже опубликованные посты.
How many boxes per single post – Сколько выводить ссылок в каждом посте.
Only posts of last N. days (set zero to no limits) – Выводить ссылки только за указанное число дней (укажите ноль, если ограничение по времени не нужно). Это шикарная опция, большое спасибо за нее разработчику!
Благодаря ей, можно выводить только ссылки, опубликованные за последние 700 дней. Или любое другое число дней на ваше усмотрение. Я думал-думал, и придумал, что 700 дней будут в самый раз 😉 .
Я веду этот блог с 2008 года, и многие материалы, которые я публиковал, уже устарели и потеряли актуальность. Естественно, выводить на них внутренние ссылки уже нет смысла. И разработчик предоставил такую возможность.
Interval between the boxes (minimum N words) – Число слов между выводимыми ссылками (минимальное количество слов). Чтобы ссылки не выводились рядом друг от друга, я поставил минимум 250 слов между ними.
Insert a box at the end of the box – Вывести ссылку в конце поста.
Use on post – Выводить в постах.
Search similar posts – Для вывода похожих материалов использовать (я сделал "Использовать статьи из той же категории и тегов"). Можно выводить посты только из той же категории или только из тех же тегов.
Link "rel" attribute – Использовать ли атрибут rel="nofollow" для выводимых ссылок. Я пришел к выводу, что нужно использовать nofollow, так как ссылки выводятся динамически и постоянно меняются.
Link "target" attribute – Использовать ли атрибут "target". Иными словами, открывать ли ссылки в той же вкладке браузера, или в новой. Я сделал "_blank", чтобы ссылки на похожие посты открывались в новой вкладке.
Integrate in "post" – эта галочка позволяет отключать ссылки данного плагина в некоторых постах. При написании или редактировании статей в правой колонке будет опция не выводить ссылки этого плагина в данном посте.
Мой вывод
Inline Related Posts – отличный плагин для улучшения внутренней перелинковки в блогах WordPress. Ссылки на похожие статьи выводятся прямо внутри текста, что удобно для посетителей и положительно сказывается на поведенческих факторах сайта.
Плюс у плагина есть гибкие настройки и можно настроить цвета под свой вкус.
Желаю вам отличного настроения!
Михаил Шакин
Десерт на сегодня - видео о гонках на квадрокоптерах с видом от первого лица. Выгдядит круто 🙂 :
Оцените, пожалуйста, статью, я старался :) :
 Загрузка...
Загрузка...shakin.ru