Анализ HTTP-запросов и влияния их числа на производительность WordPress. Быстродействие wordpress
Улучшаем скорость загрузки сайта WordPress

Каждый сайт создается ради посещаемости, даже сайт-визитка, который вы заказываете у Вэбмастера или студии, предназначен для посетителя, но отличие сайта-визитки или лэндинга от многостраничного сайта, то что многостраничник можно продвигать по поисковым запросам, а это ряд мероприятий, который необходимо выполнить. Некоторые из них выполняются на этапе проектирования сайта, некоторые немного попозже, одно из таких мероприятий — оптимизация скорости загрузки сайта.
На что влияет скорость загрузки сайта
Влияет это в первую очередь на количество отказов, которые вы можете увидеть в Яндекс Метрике, во вторых со временем повлияет на поисковую выдачу, поисковые системы не любят выдавать пользователю «тормозные» сайты, которые будут у него долго загружаться, ведь медленный интернет или мобильное соединение не дают возможности загружать «тяжелые» страницы быстро, поэтому ваш посетитель скорее всего закроет вкладку браузера с вашим сайтом, если он будет долго грузиться, и откроет следующий после вашего, который ему предлагает поисковая выдача. Приведу пример показателей отказов в Яндекс Метрике, для тех кто не знает что это.
Пример статистики отказов в Метрике
Сразу начнем с реального скриншота метрики, одного из проекта, которым я занимаюсь. Не спишите бросать в меня тапками, я не криворукий вэбмастер-оптимизатор, читайте дальше )))
У этого сайта плохой показатель, большой процент отказа. Дело в том что его мне заказали переделать, на этом домене был старый сайт, его взломали, и заказчик принял решение его переделать совсем, в итоге пользователи приходят по старым url из поисковиков, в основном Google, на которые сайт отдает ошибку 404 (нет этой страницы), в итоге пользователь просто закрывает ее.
Опытные вэбмастера могут задаться вопросом, почему не поставил редирект на новые страницы по новым url’ам,
Ответ: они более не актуальны. изменился ассортимент компании которая заказала сайт, на нужные запросы, редирект поставил ))
Идем далее, раз есть плохой пример, значит должен быть хороший, хотелось бы реабилитироваться, вот держите.

Те кто ушли, просто они не из нашего региона, запросы геозависимые, все вопросы к поисковику ))) Поговаривают что можно эту статистику вообще свести в ноль, но это тема совсем другой статьи, и в жизни сайта так не бывает.
Оптимизация кода сайта плагином
Для начала нужно оптимизировать CSS, HTML коды и коды скриптов, для этого есть специальный плагин, он называется Autoptimize, его скрин приведен ниже

Настройки не очень сложные, есть для продвинутых пользователей, есть для новичков, в общем смотрите сами

Тут все ясно, ставите галочки напротив блоков с типами кодов, но при этом смотрите что бы у вас на сайте что либо не отказало, может отключиться галерея, или перестанут открываться спойлеры, в общем экспериментируйте с настройками, не забываете при этом чистить кэш, или на время отключите плагин кэширования, о котором мы поговорим ниже.
Включаем кэширование на сайте
Кэширование на сайте под управление WordPress это просто необходимая штука, без него, по мере наполнения сайта контентом и увеличению числа посетителей в онлайне, возрастет нагрузка на хостера, а они этого очень не любят, поэтому ресурсы на каждом сервере ограничены для каждого договора хостинга, поэтому сайт начнет подтормаживать. Почему так происходит, дело в том что при обращении страницы, сервер каждый раз должен будет выполнить php код, прочитав при этом css стили и выполнив все скрипты. Что делает плагин кэширования? Он просто сохраняет созданные сервером страницы из ваших php в виде html файлов, которые складывает в свою папку, и когда в очередной раз к этой странице обращается пользователь, он просто отдает сохранную страницу, которая не нуждается в сложных процессах генерации ее сервером вашего хостера.
Я как и многие вэбмастера, использую плагин WP Super Cache, пробовал несколько других. на разных проектах, но этот понравился больше всего. Сразу перейду к настройкам. Я пользуюсь двумя кнопками в нем, после установки его нужно ключить, выбрать чекбокс 1, и нажать 2 «Обновить».

При дальнейшей работе над сайтом, вам понадобится кнопка (3), «Удалить весь кэш», если вы что то поменяли на сайте, цвет блока, шрифт, еще какой то элемент дизайна, обязательно удаляйте кэш смело, дело в том что вы можете не увидеть изменений, ведь сервер отдаст вам кэшированную страницу. После нажатия кнопки «Удалить кэш». будет это

Удаляйте весь кэш, потом обновляйте страницу.
Есть еще кэш браузера, его делает сам браузер, и хранит у себя в папке. сделано это тоже для скорости загрузки, его тоже нужно иногда удалять, для этого когда обновляете страницу, вместо F5, нажимайте Ctrl + F5
Оптимизация изображений на сайте
Теперь займемся медиаконтентом (фоточки, картиночки) нашего сайта, в современном сайтостроении без фото и картинок никуда, поэтому будем оптимизировать изображения, но тут я предлагаю обойтись без плагина. Я исключаю в этом вопросе видеоконтент, его есть смысл хранить на видеохостингах типа youtube.com, там они сами занимаются оптимизацией без нашего участия.
Почему без плагина? У нас оптимизация сайта, а установка кучи плагинов нам в этом деле точно не поможет, поэтому предлагаю использовать для этого заранее оптимизированные изображения, т.е. в реальном размере, не более разрешения экранов, я для этого использую программу для скриншотов с экрана, она выдает уже более менее оптимизированные изображения, но для достижения максимального эффекта, можно воспользоваться онлайн сервисом для оптимизации jpg и png файлов tinypng.com, просто нажимаем сверху на картинку, и выбираем что мы хотим оптимизировать.

Справа в желтой рамке, можно увидеть процент сжатия изображения, при этом без потери качества, данный сервис постоянно совершенствует алгоритмы сжатия изображений, поэтому стоит им пользоваться.
Для WordPress есть плагин от этого сервиса, если у вас на сайте ооочень много изображений, то тогда наверное стоит поставить его, для того что бы его установить наберите в поиске репозиторя WordPress — TinyPNG, и установите плагин стандартной процедурой, после чего его нужно будет активировать, подтвердив свою почту.
seo-wp.ru
Мониторинг производительности вашего wordpress сайта
Здравствуйте, сегодня поговорим о плагинах, которые позволят обнаружить проблемы производительности вашего сайта, если таковые есть.Скачать исходники для статьи можно ниже
1. Плагин P3 (Plugin Performance Profiler).


Он анализирует активные плагины на вашем сайте и показывает, как они влияют на время загрузки вашего сайта.
Стоит отметить, что в основном скорость загрузки сайтов снижается из-за переизбытка установленных плагинов (у большинства пользователей количество установленных плагинов колеблется в районе 15-25 шт.) или из-за плохой их настройки (например, во многих многофункциональных плагинах можно отключить часть их функций).
Сведения о данном плагине на основе wordpress.org:
Последнее обновление: 2012-12-6
Загрузок: 98,134 — прилично!
Если вы обнаружили проблемные плагины, то можно найти им альтернативу (может быть менее функциональные, но шустрые), также можно заменить плагины программным кодом или же вовсе отказаться от использования данного плагина.
Также не стоит забывать о конфликте плагинов — то есть правильной работе одного плагина мешает работа другого плагина (конфликт переменных, кодов и скриптов), в этом случае также стоит подыскать альтернативу одному из конфликтующих плагинов.
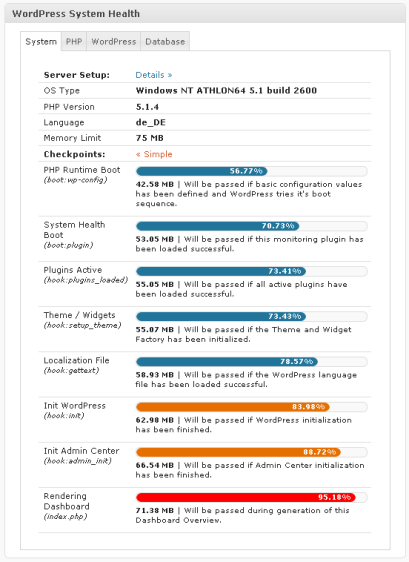
2. Плагин WP System Health


Он отображает информацию, представленную по 5 различным категориям:
- System (Система) — базовая информация сервера и использование памяти;
- PHP — наиболее важные параметры конфигурации PHP, которые влияют на работу WordPress;
- WordPress — некоторые важные параметры работы движка wordpress;
- Translation (Перевод) — показывает все загруженные и используемые языковые файлы (также стоит упомянуть, что в wordpress существует следующая проблема: в оригинальном файле русской локализации ru_RU блога на WordPress содержится перевод всего движка Вордпресс, включая админку и некоторые WP плагины. Но при создании вебстраниц WP блога локализация админки совсем не нужна, а т.к. используется единый файл локализации для WordPress, то получается, что в памяти висит несколько мегабайт совершенно ненужной информации (локализация админки Вордпресс) — данную проблему можно решить с помощью плагина WPLANG Lite для WordPress)
- Database (База данных) — текущий статус использования баз данных
Сведения о данном плагине на основе wordpress.org:
Последнее обновление: 2013-1-26Количество загрузок: 46,272 — хороший показатель!
3. Плагин GTmetrix


Данный плагин WordPress активно отслеживает WP параметры загрузки сайта и посылает вам предупреждение, если ваш сайт падает ниже определенных критериев.
Последнее обновление: 2013-1-11Скачиваний: 10655 — средненько.
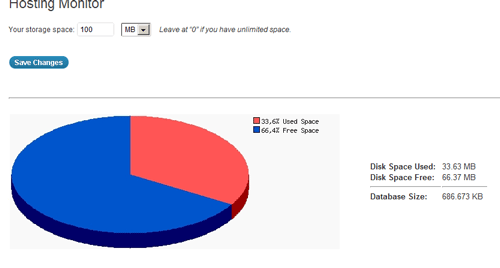
4. Плагин Hosting Monitor


Этот плагин не измеряет скорость вашего сайта, но он скажет вам, сколько места осталось на жестком диске и размер вашей базы данных без входа в панель управления вашим хостингом.
Сведения о данном плагине на основе wordpress.org:
Последнее обновление: 2011-12-7Скачиваний: 1954 — скромно.
Если ваша База данных слишком сильно разрослась, то ее можно оптимизировать с помощью плагина WP-Optimize, который удаляет ревизии записей, автоматически сохраненные черновики, удаляет спам комментарии, сжимает БД вашего сайта, что конечно же приведет к уменьшению места, занимаемого на хостинге.
Сведения о плагине WP-Optimize на основе данных wordpress.org:
Последнее обновление: 2011-12-30Загрузки: 356,850 — отличный показатель!
О данном плагине я рассказывал в своей предыдущей статье: «База данных в wordpress…»
5. Платный плагин Performance Optimizer Plugin




Плагин самостоятельно оптимизирует ваш веб-сайта на WordPress и отслеживает динамику улучшения.
Что он делает?:
- оптимизирует базу данных;
- организует систему кэширования;
- осуществляет . Htaccess оптимизации;
- применяет GZIP;
- создает технологию «отложенной (ленивой) загрузки» для изображений;
- оптимизирует JavaScript;
- минимизирует CSS файлы;
и другое.
Скачать данный плагин можно со следующего сайта:
http://codecanyon.net/item/performance-optimizer-plugin-for-wordpress/2413770?sso?WT.ac=search_item&WT.seg_1=search_item&WT.z_author=ibinc
Все вышеуказанные плагины позволят вам выявить узкие места в работе вашего сайта, устранив которые, вы несомненно улучшите его скорость загрузки, однако, в некоторых случаях в неправильной работе вашего сайта будет виноват хостинг, который возможно уже не справляется с нагрузкой вашего сайта на него (растущее быстрыми темпами количество посетителей вашего сайта, работа скриптов различных конструкторов и сервисов на вашем сайте), в этом случае вам нужно будет подумать о переносе своего сайта на VPS хостинг (VPS — виртуальный приватный сервер). Покупая VPS хостинг, в Вашем распоряжении гибкость и индивидуальность выделенного сервера, то есть вы будете независимы от соседей по серверу и можете конфигурировать ПО под свои нужды, а также сможете изменить объем системных ресурсов и производительность вашего vds сервера без необходимости перенастройки или переустановки операционной системы.
mnogoblog.ru
Оптимизация скорости загрузки сайта | WordPress Mania
Привет, друзья! Оптимизация скорости загрузки сайта продолжается, Google рекомендует - мы подчиняемся и выполняем. В предыдущем посте мы с вами занимались автоматическим сжатием изображений в WordPress, а сегодня давайте посмотрим, какие предложения/рекомендации по оптимизации страниц от PageSpeed Insights мы ещё можем выполнить. Добиться показателей в 100% нам не по силам, но приблизиться к зелёной зоне или попасть в неё мы в состоянии. Хотя многое зависит от вашей темы/шаблона. Есть такие темы, что оптимизировать почти ничего не надо. Одни говорят, что шаблоны такие существуют, а другие говорят - что это фантастика.
 Как ускорить скорость загрузки сайта WordPress
Как ускорить скорость загрузки сайта WordPressНапомню вам, что я создал новый сайт, установил сложную тему Newspaper с дизайном Бизнес и теперь выполняю рекомендации Google по оптимизации скорости загрузки страниц (из за этого, снова затронута тема оптимизации сайта WordPress). После проделанной мной работе над сайтом - результаты есть (для мобильных 78, комп 84, было около 40) и есть к чему стремиться в дальнейшем. А теперь, давайте я расскажу вам, что можно сделать из рекомендаций PageSpeed Insights прямо сейчас, потратив на это пару минут.
Как ускорить скорость загрузки сайта на WordPress
Важно! Перед тем, как проверять свой сайт на скорость загрузки в PageSpeed Insights нужно убрать рекламу с сайта (после вернёте её назад), удалить не нужные плагины. После этого, можно тестировать свой веб-ресурс. Как выше написано, с картинками мы разобрались, хотя о них ещё будет сказано ниже, теперь перейдём к рекомендации - Сократите CSS:
 Сократите CSS
Сократите CSSКак сократить код CSS?
Делается это очень легко и просто. PageSpeed Insights уже позаботился об этом - Примененные приемы оптимизации. Вам надо лишь "Скачать оптимизированные изображения, ресурсы JavaScript и CSS для этой страницы". Нажав на соответствующею ссылку -изображения, ресурсы JavaScript и CSS. Файлы загрузятся на ваш жесткий диск в архиве, с названием optimized_contents. Распакуйте архив и вы там найдёте нужные нам папки:
 Папка с файлом CSS
Папка с файлом CSSНас интересует в данный момент папка CSS, там оптимизированный файл style для вашего шаблона, который вы тестировали. Открываете файл style с помощью отличной программы Notepad++:
 Готовый оптимизированный код CSS
Готовый оптимизированный код CSSОптимизированный код CSS это - удалены комментарии из CSS, новые и пустые строки, двойные пробелы, табуляции и так далее (на скриншоте сразу видно). Далее, вам остаётся теперь заменить стили шаблона на оптимизированные. Я делал эту операцию сразу в своей админке, легко и просто. В разделе - Внешний вид, нажимаем - Редактор. Всегда открывается файл style.css вашей темы, по крайней мере у меня всегда так. В примере взята тема Twenty Sixteen:
 Twenty Sixteen: Таблица стилей (style.css)
Twenty Sixteen: Таблица стилей (style.css)Вот этот код нам нужно заменить на оптимизированный. Можете, если не любите рисковать, сначала сделать копию оригинала CSS, а потом заменить стили. Обновляете файл и снова проверяете сайт в PageSpeed Insights. Одно из предложений - Сократите CSS - исправлено:
 Предложение Сократите CSS - исправлено
Предложение Сократите CSS - исправленоЧто касается - скачанных оптимизированных изображений - папка image, то данным предложением можно воспользоваться, если картинки у вас маленькие. Если большие, то это не подойдёт. PageSpeed Insights их размер слишком уменьшает. Самый лучший вариант, это загружать фотки для статьи сразу оптимизированные/сжатые. Для этого, можно использовать программу Photoshop или специальные проги и сервисы (смотрите набор тут) и тогда нам не придётся устанавливать лишний плагин для сжатия картинок.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы, сократите HTML и другие рекомендации - с этими проблемами мы попробуем разобраться в следующем посте.
Надеюсь, друзья, сегодняшний пост был для вас полезным. Поделитесь, похвастайтесь своими цифрами тестирования в комментариях. До новых встреч. Удачи.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как увеличить скорость загрузки на вордпресс
Партнерский материал!
Благодаря постоянному сосредоточению поисковых систем непосредственно на самом пользователе интернета и показателям последних обновлений алгоритмов Google, владельцам сайтов стало еще более важно обратить внимание на скорость загрузки их сайтов. Не секрет, что скорость загрузки страницы уже давно является одним из главных факторов результатов сёрфинга в интернете. И сегодня вполне логично для любой страницы в интернете быть зависимой от мобильных устройств, а не от ПК.
Недавние данные от Google показали, что «в 53 процентах случаев пользователь закрывает вкладку, если на ее открытие требуется более трёх секунд».
Как же тогда повысить скорость загрузки страницы? Как добиться желаемого результата? Даже если Вы не разработчик, этот пост поможет Вам самостоятельно, без вмешательства специалистов, улучшить скорость загрузки страниц, построенных на WordPress.
Вот три важных момента, к которым мы вернемся позже:
- Мы рассматриваем сайты на WordPress, это значит, что все плагины и решения в данной статье касаются именно WordPress платформы.
- Более сложные сайты, построенные на других платформах с различными функциями (например, e-commerce сайты) будут иметь ряд дополнительных, более сложных проблем и решений, чем те, на которые акцентируем внимание мы.
- Не позволяйте совершенству быть врагом хорошего. Специалисты могут сказать Вам, что для достижения желаемого результата нужно перепроектировать сайт, что может понести за собой незапланированные затраты (сперва попробуем сами).
Поэтому, обращаясь к разработчикам, четко объясните ему задачу, пусть он отталкивается, в первую очередь, от Ваших возможностей и пожеланий.
Для чего Вы оптимизируете? Выбираем правильные способы ускорения загрузки страницы.Как и многие начинающие SEO оптимизаторы (о том, что такое SEO и как с этим работать, рекомендую прочитать в моем блоге), мы сосредоточим свои усилия на скорости загрузки, основываясь на рекомендациях Google по улучшению качества страницы. Ниже представлена утилита PageSpeed Insights.
Безусловно, это очень полезный инструмент, однако стоит уделить его применению достаточно времени, чтобы получить наилучший результат. Бывает, Вы вслепую следуете рекомендациям сервиса, а общая оценка падает. Или наоборот, минимум действий дают лучший результат. Поэтому важно понять, как достичь оптимального решения, не жертвуя при этом контентом сайта. Помните, что Вы оптимизируете сайт не для себя, а для его посетителей.
Допустим, у Вас есть простой сайт для определенной аудитории.
Если Вы сравните его с какими-либо крупными коммерческими сайтами и обнаружите, что Ваши страницы загружаются быстрее – это не обязательно говорит о том, что всё в порядке. Ведь в действительности Вы соревнуетесь не с ними.
Чтобы сделать свой сайт настолько быстрым и популярным, насколько это возможно, сравнивайте его с проектами, которые находятся в топе важных для Вас результатах поиска, тематически схожими с Вашим.
Если же PageSpeed Insight от Google нам недостаточно для эффективной оптимизации, на что же заострить своё внимание тогда? Фактически, нам важны следующие значения:
- Время до первого байта (TTFB) – значение, которое показывает, насколько быстро после осуществления поискового запроса Ваш сервер отправляет первый байт данных.
- Критический путь рендеринга (CRP) – то минимальное значение ресурсов, что необходимо для отрисовки страницы.
- Полный рендеринг страницы – время, необходимое для отображения всей страницы.
Опять-таки, не забываем, что ориентируемся мы на пользователя, поэтому следите за тем, чтобы содержимое сайта загружалось молниеносно и быстро на всю страницу. Значение времени до первого байта полезно, поскольку позволяет узнать, является ли проблема времени загрузки страницы результатом проблем с сервером.
Со значениями разобрались. Но как же понять, быстрый наш сайт или все еще медленный?
Прежде всего, нам понадобится средство измерения скорости загрузки страницы. К нашему с Вами счастью, в интернете полным-полно бесплатных и платных инструментов для таких целей. Мы с Вами воспользуемся сервисом WebPageTest, он просто и доступно излагает всю необходимую нам информацию. Ниже приведены результаты страницы, которые являются удовлетворительными, учитывая, что проверку осуществляли для Польши, для пользователей наших с Вами провайдеров показатели будут еще выше.
Каковы наши цели? Какая скорость загрузки страницы считается «хорошей»?
Первоначальная цель – сделать скорость загрузки как можно лучше. Поэтому давайте рассмотрим некоторые общие рекомендации по значениям, от которых следует отталкиваться:
- Время до первого байта – идеальное значение до 200 миллисекунд, по крайней мере, менее 500 миллисекунд (исследование Moz, проведенное несколько лет назад, показало, что многие сайты с высоким рейтингом имели время до первого байта в 350 миллисекунд, а сайты с более низким рейтингом имели значение близкое к 650 миллисекундам).
- Начальный рендеринг – идеальное значение до 1 секунды, по крайней мере, менее 2 секунд.
- Полностраничный рендеринг – идеальное значение до 3 секунд, по крайней мере, менее 5 секунд (Джон Мюллер из Google рекомендует период от 2 до 3 секунд)
Опять же, если Ваша страница полностью загружается за 15 секунд, не опускайте руки. Оптимизируйте, пробуйте, работайте над тем, чтобы снизить эти цифры, даже если не получится свести к рекомендуемым значениям. Помните, что в нашем случае «быстрее – лучше».
Что же мы можем сделать для того, чтобы ускорить скорость загрузки страницы?
Наиболее распространенные рекомендации и предложения инструмента Google PageSpeed Insight (а также экспертов по оптимизации) включают в себя:
- Сокращение времени отклика сервера
- Включение сжатия
- Устранение кода блокировки (CSS и JS)
- Сокращение самого кода
- Сжимание и изменение размера изображений
Шаг 1: Чистка кода
PageSpeed Insight предложил нам сократить код CSS, JS, HTML, тем самым оптимизировав сайт. Для этого воспользуемся бесплатным плагином от WordPress, который называется Autoptimize. Оптимизация может занять до 5 минут.
После сокращения кода CSS, JS и HTML, инструмент PageSpeed Insight переместит пункт «Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы» из раздела «Предложения по оптимизации» в раздел «Примененные приемы оптимизации». На большинстве страниц будет заметно улучшение, некоторые из которых станут эффективнее вплоть до 20 процентов. В некоторых случаях могут быть незначительные улучшения или даже ухудшения, однако, в целом страницы станут быстрее и эффективнее.
Обратите внимание на то, что это бесплатная версия плагина, поэтому вносите изменения в код с предельной осторожностью. Конечно же, наилучшего результата получится достичь, наняв опытного разработчика для конкретной задачи.
Шаг 2: Кэширование браузера
Здесь мы рассмотрим использование кэширования браузера. Для этой цели, как правило, используют WordPress плагины, такие как WP Super Cache или WP Rocket, однако некоторые сайты размещаются в WP Engine, который иногда имеет проблемы совместимости с некоторыми из этих плагинов. Таким образом, можно просто разрешить кэширование в WP Engine, изменив «Disable» на «Enable».
Процесс кэширования, как правило, оказывает гораздо большее влияние, чем процесс по чистке кода. После этой процедуры можно увидеть улучшение производительности на 20-30%.
Шаг 3: Воплощение в жизнь CDN
CDN (Content Delivery Network) – это обычно большое количество серверов с соответствующим программным обеспечением, которые служат для ускорения отдачи информации конечному пользователю, то есть посетителю страницы.
Раз уж мы затронули WP Engine, то следует сказать, что он имеет свою собственную интерпретацию CDN. Как Вы видите, в применении этой функции нет абсолютно ничего сложного.
CDN применяется для улучшения скорости загрузки страницы для пользователей в разных географических точках, поэтому, в теории, его положительное воздействие на производительность страницы должно быть выше для разных случаев в разных регионах мира.
Не забывайте, что Ваш тест – один из множества. Результаты применения CDN разных сайтов могут варьироваться от очень успешных до минимальных улучшений, поэтому нельзя утверждать, что Ваш результат хорош или плох. Стало лучше – прекрасно, нет – устраняем проблемы дальше!
Шаг 4: Оптимизация изображений
Наконец, мы рассмотрим такую важную вещь, как сжатие и изменение размеров изображений для Вашего сайта. В некоторых случаях изображения уже могут быть оптимизированы, но убедиться, так ли это на самом деле - никогда не помешает. Вполне вероятно, что лишь часть изображений на Вашем сайте оптимизирована, в то время как другая часть – нет. Оптимизация изображений зачастую является самым простым и быстрым способом достижения наилучшей производительности страницы.
Для начала воспользуемся еще одним плагином WordPress для сжатия изображений, который называется Optimus. Также полезно будет изменить размеры изображений и сжать их «вручную», чтобы убедиться, что сжатие не повлияло на качество изображений, а их размер стал меньше.
Существует перечень плагинов для оптимизации изображений для WordPress:
- Optimus (описан выше)
- Smush Image Compression and Optimization
- EWWW Image Optimizer
- Short Pixel Image Compression
Это, конечно же, далеко не весь перечень, но для наших задач больше нам и не нужно. Всякий раз, когда Вы используете этот тип плагинов, необходимо знать о возможных проблемах с качеством изображения или рендерингом в какой-то области сайта, если плагин применяется ко всем изображениям медиатеки.
Упомянутый выше инструмент Short Pixel Image легок и прост в использовании. Он позволяет сжимать изображения до размеров, приемлемых для загрузки на сайт. Таким образом, перед загрузкой изображений на сайт, желательно сжать их все до единого, чтобы не снижать скорость загрузки страниц, где присутствуют картинки.
Вот еще несколько инструментов для сжатия изображений перед их загрузкой на сайт:
- Optimizilla
- Compressor.io
- Tiny PNG
И, конечно, множество других.
Сжатие изображений играет очень большую роль в оптимизации сайта. Этот шаг может привести к наилучшему результату повышения скорости загрузки страницы. Что самое приятное, сжатие изображений и замена несжатых – та часть работы, которая не требует вмешательства со стороны разработчиков, с этим вполне можно справиться самостоятельно!
Обратите внимание, что степень улучшения зависит непосредственно от самого сайта. Если изображения на нем уже были оптимизированы ранее, очевидно, что этот шаг не приведет ни к каким улучшениям.
Что же еще мы можем сделать? Нанять профессионала!
После реализации наших любительских усилий мы получим весьма приятный результат, по сравнению с первоначальной степенью оптимизации сайта. Специалист, в отличие от нас, хоть и повторит нашу с Вами работу, но сделает это гораздо эффективнее и с умом. Он проделает следующее:
- Удалит или заменит плагины в нашей конфигурации WordPress, если посчитает нужным, так как те могут замедлять работу сайта.
- Изменит код, конфигурацию сервера, а также настройки плагинов оптимизации скорости в лучшую сторону.
Если мы с Вами ускорили время загрузки страницы и нас это устраивает, то разработчик сделает свою работу и сократит это время еще вдвое! Привлечение специалиста – отличный пример того, как человек хорошо разбирается в своей работе, при этом значительно улучшая результат собственноручной оптимизации своего сайта.
www.onwordpress.ru
Как увеличить скорость wordpress сайта ? — ТОП
Привет !
Да, как много нового узнаёшь, когда постоянно работаешь над своим сайтом, а ведь совсем недавно мне казалось, что всё, что тут ещё может быть нового ? Вот как раз этим мне и нравится блоггинг, постоянное движение, новые знания, новые статьи, в общем писать и писать…как же это Здорово ! Друзья, у меня есть для вас один простой совет, повышайте свою планку, причём постоянно, и вам всегда будет чем заняться. Ставьте глобальные цели и будет вам счастье, пусть сейчас они кажутся нереальными, но поверьте однажды они станут для вас обычной реальностью, только позвольте себе думать о большем. Осмельтесь жить так как вам хочется и однажды вы будете поражены…вы поймёте…мечты сбываются !
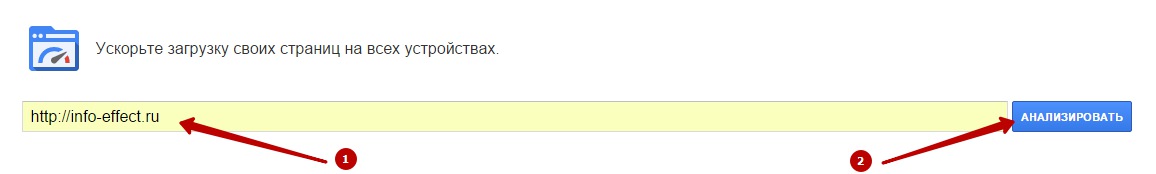
Переходим к основной теме, сегодня я покажу как проверить скорость сайта и дам несколько практических советов по ускорению wordpress сайта. Протестировать сайт можно в сервисе — PageSpeed Insights. Данный сервис предоставляет компания Google, после сканирования сайта, вам покажут список рекомендаций, которые необходимо сделать для ускорения сайта. Начнём проверку, введите в любой поиск название сервиса и зайдите на сайт.

Далее, на главной странице, в поле вводим адрес своего сайта и жмём на кнопку — Анализировать.

Дожидаемся результатов и смотрим. Как видим мой сайт показал результат 84 из 100 возможных, для компьютеров. 84 это очень хороший показатель, когда я впервые тестировал свой сайт в данном сервисе, то мой показатель был всего 2 балла из 100 возможных, а сейчас 84 ! чувствуете разницу…![]() и это не конец, я продолжаю работать над сайтом.
и это не конец, я продолжаю работать над сайтом.

Мною была проделана огромная работа по оптимизации и ускорению сайта, в итоге результат превзошёл все мои ожидания. Далее я дам вам несколько практических рекомендаций, выполните их, и протестируйте сайт снова в PageSpeed Insights. Затем сравните, какой показатель был у вас до проделанной работы и какой стал после. В комментариях поделитесь своими результатами и своей радостью.
Вот что я рекомендую сделать, для оптимизации и ускорения сайта:
— Сделать GZIP сжатие для wordpress сайта
— Очистить и оптимизировать базу данных WordPress
— Сделать кэш на стороне браузера
— Включить функцию Lazy Load для постепенной загрузки изображений на сайт.
— Создать кэш запросов базы данных wordpress
— Оптимизация изображений на сайте wordpress
— Плагин — Optimize Images Resizing, для удаления неиспользуемых изображений.
— Проверить файл error_log
Итак друзья, приступайте к работе и не забудьте отписаться в комментариях о результатах выполненной работы. На сегодня всё, я не прощаюсь с вами, до новых встреч !

info-effect.ru
Производительность WordPress: 17 приемов, которые можно применить прямо сейчас
WordPress имеет низкий порог вхождения и поощряет экспериментирование с собой, что неплохо для разработчиков. Но, будучи развёрнут стандартным образом, WordPress не всегда достаточно быстр, чтобы понравиться поисковым роботам Google.
К счастью, начать оптимизацию WordPress тоже несложно: есть несколько приёмов, которые помогут быстро поднять производительность инсталляции:
1. Проверяйте ваш код на скорость исполнения, начиная с циклов. С точки зрения оптимизации, циклы – лёгкая добыча.
Используйте GLPTimer, инспектор кэша или другие подобные инструменты, чтобы найти узкие места.
Сосредоточьте усилия на основном цикле отображения записей (чаще называемом просто «цикл WordPress») и других больших циклах. Оптимизируйте SQL-запросы (смотрите пункт 2) и другие затратные по времени вещи (пункты 7 и 15), обычно вызываемые в циклах.
2. Кэшируйте данные lookup-запросов. Делайте предвыборку из всех lookup-таблиц и складывайте полученные данные в массив.
Оптимизируйте запрос таким образом, чтобы в него включались только нужные столбцы. Например, вы хотите для каждого отображаемого поста найти соответствующие имена и ярлыки из таксономии.
Если цикл WordPress может прокрутиться более одного раза, извлеките их не в цикле, а заранее, в специальном запросе с использованием $wpdb->get_results, и не забудьте выбрать только нужные вам столбцы плюс столбец-идентификатор.
Сохраните результат запроса в массив с ключом-идентификатором. Теперь используйте этот массив в основном цикле. Эта стратегия действительно оправдывает себя при отображении нескольких постов.
3. Следите за тяжёлым кодом консоли администратора в файле functions.php. Если вы добавили туда свой код, не забудьте обернуть его условием if_admin(), чтобы этот код действительно выполнялся только тогда, когда вы находитесь в консоли.
4. Удалите плагины. Каждый активный плагин потребляет ресурсы, замедляя работу WordPress и делая его потенциально нестабильным. Всё, что не используется на сайте, должно быть удалено.
Например, на этапе разработки я часто использую плагин Regenerate Thumbnails, когда настраиваю размер медиафайлов, а потом забываю отключить его, когда сайт вводится в строй.
5. Запретите неиспользуемые модули Apache. Я не знаю стопроцентного способа определить, какой из них нужен, а какой – нет.
В крайнем случае, попробуйте запрещать их по одному, каждый раз перезапуская Apache и проверяя сайт. Во всяком случае, на своих хостингах я всегда запрещаю mod_ruby, mod_dav, mod_proxy, setenvif и поддержку SVN.
6. Разрешите другие модули Apache. Нет, здесь нет опечатки. Убедитесь, например, что mod_expires загружается. А потом прочитайте пункт 12.
7. Внесите некоторые динамически получаемые значения в код в виде констант. Например, избавьтесь от вызовов get_template_directory_uri().
Многие не согласятся с этим, но мне кажется, что назначение этих вызовов – сделать так, чтобы тема запускалась на разных сайтах. А поскольку вы уже определились с тем, на каком сайте она будет запускаться – уберите код, обеспечивающий переносимость.
Если вы ленивы и хотите собрать вершки, пройдитесь по header.php, footer.php, sidebar.php и другим файлам, включаемым во многие страницы.
Главный цикл WordPress – ещё один хороший кандидат на хардкод-оптимизацию. Также, если файлы вызываются из цикла, удалите из них комментарии.
8. Уберите все пробелы из ваших шаблонов. Будет чем заняться долгими зимними вечерами, да? На самом деле всё не так страшно: вам не придётся делать это в текстовом редакторе. Есть инструменты, которые справятся с этим за вас.
Попробуйте набрать в терминале:
php -w original_source.php > cleaned_source.phpПравда, вам придётся пройтись по всем файлам темы, а средняя тема WordPress состоит из 20-30 файлов. Но вы только подумайте обо всех выигрышах, которые вам сулит оптимизация!
9. Используйте минимизированные версии JavaScript-библиотек. Откройте исходный код вашей главной страницы и проверьте все включённые файлы. Все ли ваши JQuery-плагины минимизированы?
10. Обратите внимание на файлы стилей. Минимизируйте их. Поработайте с инструментами, определяющими неиспользуемые CSS-элементы.
11. Если чувствуете вдохновение, попробуйте Apache-модуль PageSpeed от Google. Некоторые замечают проблемы с ним, но я уже успел установить его на 4 сайтах, и пока весьма доволен возросшей скоростью. Также обратите внимание на плагин WP Super Cache.
12. Исследуйте загрузку вашего сайта в браузере. Используйте инструмент Inspector ; Network Requests в Safari или вкладку Network в свойствах страницы в браузере Google Chrome, чтобы увидеть временную диаграмму загрузки страницы.
Обратите внимание на ответ сервера по поводу статики (JS, CSS, изображения). Если сервер постоянно отвечает «200», попробуйте внести в файл .htaccess, расположенный в корне вашего сайта, следующие параметры:
FileETag MTime Size ExpiresActive on ExpiresByType image/gif "access plus 86400 seconds" ExpiresByType image/png "access plus 86400 seconds" ExpiresByType text/css "access plus 86400 seconds" ExpiresByType text/javascript "access plus 86400 seconds" ExpiresByType application/application/x-shockwave-flash "access plus 86400 seconds"13. Внимательно присмотритесь к хостингу. Вновь исследуйте Network Requests, на этот раз, обратив внимание на самый первый элемент запроса – сам HTML-файл.
Будет присутствовать определённая задержка в выполнении первого запроса. Если, несмотря на то, что все предыдущие рекомендации по отношению к php-коду были выполнены, задержка составляет более 500 миллисекунд, обратите внимание на загрузку сервера, количество свободной памяти и общую сопоставимость сервера возложенным на него задачам.
Если вы на дешёвом хостинге, советую выбрать более дорогой тариф или поменять хостинг-провайдера. Если у вас много сайтов, советую перейти на виртуальный сервер.
Если вы не готовы заняться администрированием своего виртуального сервера, для вас существуют виртуальные хостинги с предварительной настройкой LAMP-стека – лучшее из обоих миров.
14. Gzip. В том же Safari сравните цифры в колонках Size и Transferred. Если они одинаковы, значит, HTML не сжимается перед отдачей на сервере. Установите и настройте mod_deflate. Есть хорошее описание этого процесса.
15. Экономьте время. Если вы используете php-функции rand() или mt_rand(), замените их на openssl_random_pseudo_bytes().
16. Настройте Apache. Если ваш хостинг позволяет, настройте некоторые параметры веб-сервера.
Если вы не делали это раньше, должен вас предупредить, что Apache довольно просто настроить так, чтобы он падал во время пиковой нагрузки, отнимал всю память в системе и требовал регулярного рестарта.
Так что прочитайте что-нибудь перед тем, как приступить к конфигурации.
17. Оптимизация .htaccess. Если вы не трогали дефолтный файл .htaccess из инсталляции WordPress, вам следует пропустить этот пункт.
Но если вы уже добавили или собираетесь добавить в него что-нибудь, постарайтесь свести ваши добавления к минимуму. Классический пример – копипаст правил против запуска скриптов из неправильных каталогов, которые часто рекомендуют хостеры.
Я бы предпочёл рискнуть троянской атакой, нежели загружать свой сайт кучей условных директив, выполняющихся при каждом веб-запросе.
На сегодня всё. Надеюсь, какой-нибудь из этих советов помог вашему сайту поднять производительность.
Перевод статьи «WordPress performance: 17 things to do right now» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Анализ HTTP-запросов и влияния их числа на производительность WordPress
От скорости загрузки современного веб-сайта зависит удержание посетителей, их вовлеченность и, в конечном итоге, конверсия. В свою очередь, на скорость загрузки сайта влияет множество факторов, и один из наиболее существенных – количество HTTP-запросов.
В этой статье я объясню, что такое HTTP-запрос, как подсчитать количество запросов применительно к конкретной веб-странице, как это количество влияет на производительность WordPress, как различные плагины и темы могут снижать скорость загрузки сайта и как можно решить проблему низкой скорости.
Что такое HTTP-запрос?
Когда браузер отображает страницу, он запрашивает у веб-сервера по протоколу HTTP различные статические компоненты страницы (например, стили CSS, скрипты JavaScript или изображения), и сервер отвечает, посылая браузеру соответствующие файлы.
Запрос, посылаемый браузером серверу при помощи HTTP, называется «HTTP-запрос».
Анализ HTTP-запроса
Чтобы лучше понять смысл HTTP-запроса, взгляните на HTML-код простой веб-страницы:
Как видите, данная страница содержит в себе 4 HTTP-запроса.
Влияние числа HTTP-запросов на WordPress
Как сказано в Правилах производительности Yahoo:
80% времени отклика среднего веб-сайта зависит от работы фронтенда. Большая часть этого времени уходит на загрузку всех компонентов страницы: графики, стилей, скриптов, Flash-анимации и т. д.Уменьшение количества этих компонентов, в свою очередь, уменьшает количество HTTP-запросов, необходимых для отображения страницы. Это – ключевой момент в построении быстрого сайта.
Из вышеприведённой цитаты мы можем справедливо заключить, что, чем меньше количество HTTP-запросов, тем быстрее сайт. Поэтому средний сайт на WordPress, содержащий множество изображений, стилей и скриптов, склонен быть медленным.
Подсчёт числа HTTP-запросов
Число запросов, содержащихся в одной странице, несложно подсчитать с помощью расширения для браузера Firefox, которое называется Firebug, или встроенного в браузеры Opera и Google Chrome инструмента «Inspect Element».
Используем Firefox
Убедитесь, что Firebug установлен:
- Откройте ваш блог на WordPress и нажмите F12, чтобы открыть консоль Firebug;
- Перейдите на вкладку «Сеть». Если она запрещена, разрешите её;
- Обновите страницу вашего сайта, чтобы Firebug захватил и записал все HTTP-запросы;
- Вы увидите общее количество запросов в нижней части вкладки:
Используем Google Chrome или Opera
В отличие от Firefox, в Opera или Google Chrome нам не потребуется устанавливать какие-либо расширения. Мы можем использовать инструменты, встроенные в эти браузеры.
Следующие шаги можно использовать в обоих браузерах:
- Откройте ваш сайт на WordPress;
- Щёлкните правой кнопкой мыши на странице и выберите пункт «Исследовать элемент»;
- Перейдите на вкладку «Сеть» и обновите страницу сайта;
- Вы увидите общее количество запросов в нижней части вкладки:
Знаете ли вы, что установка большинства плагинов для WordPress увеличивает количество компонентов на странице, тем самым увеличивая количество HTTP-запросов?
Как плагины и темы увеличивают число HTTP-запросов
Множество плагинов, которые мы устанавливаем, увеличивают количество HTTP-запросов незаметно для нас.
Большая часть плагинов используют собственные стили и скрипты. Они добавляют ссылки на эти компоненты к каждой страницу WordPress, что увеличивает число HTTP-запросов.
Чтобы понять, как происходит увеличение количества HTTP-запросов, рассмотрим в качестве примера плагин WP Subscriber Form.
Активация плагина поместит форму подписки в подвал поста, а также включит ссылку на свой файл стилей в страницу WordPress:
Просматривая исходный код страницы после активации плагина можно обнаружить добавление ссылки на новый CSS-компонент, что означает один добавочный HTTP-запрос:
Темы WordPress, аналогично плагинам, содержат много CSS и JavaScript-включений. Типичная тема содержит несколько шрифтов, файл стилей JavaScript-компоненты и библиотеки, что ведёт к росту числа запросов.
Как соотносятся минимизация и HTTP-запросы
Размер каждого компонента также влияет на производительность WordPress. Чем меньше размер, тем быстрее завершится запрос, так как браузер потратит меньше времени на скачивание компонента.
Размер CSS и JS-файлов может быть уменьшен при помощи минимизации (удаления пробелов, переносов строк, комментариев из исходного кода).
Как уменьшить число HTTP-запросов на WordPress-сайте
Чтобы уменьшить количество HTTP-запросов, нужно сделать так, чтобы страница содержала меньше изображений, стилей и скриптов.
Я понимаю, что сама идея уменьшить количество графики на сайте многим может не понравиться, но всё же есть способы уменьшить число изображений, не нарушив оформление сайта.
WordPress использует в своих темах CSS-тэг background-image. Вы можете перевести изображения, загружаемые этим тэгом, в спрайты.
Производительность WordPress может быть значительно улучшена, если CSS и JavaScript-файлы тем будут объединены между собой и минимизированы.
Существуют специальные плагины для WordPress: WP Minify и Better WordPress Minify. Я сам использовал эти плагины и с удовольствием рекомендую их вам. Они объединяют файлы стилей и скриптов и тем самым уменьшают число HTTP-запросов.
Если вы используете плагин W3 Total Cache, то в вышеприведённых плагинах нет необходимости, так как W3 Total Cache имеет опции для комбинирования и минимизирования стилей и скриптов:
Будучи веб-разработчиком, я редактирую плагины, которые добавляют компоненты в WordPress, вырезая из них JavaScript и CSS, комбинируя их и помещая внутрь скриптов и стилей моей темы.
Заключение
Трудно переоценить значение ускорения работы веб-сайта. Медленный сайт отталкивает посетителей.
Существует много приёмов ускорения работы веб-сайтов, один из которых – уменьшение числа HTTP-запросов – мы и рассмотрели в этой статье.
Перевод статьи «Analysis and Effects of HTTP Requests on WordPress Performance» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru