Первоначальная настройка сайта на WordPress: как сделать всё правильно. Настройки wordpress
Правильная настройка Wordpress - Вордпресс Блог Игоря Черноморца

В этой статье будет рассмотренa правильная настройка WordPress.
Эта статья предназначена для начинающих блогеров, которые только сейчас начали осваивать WordPress.
Несмотря на то, что информации по настройки Вордпресса в интернете бесконечное множество, я всё же хочу тоже внести свою лепту в эту тему и может быть оказаться в топе поисковых систем по этому запросу. Шутка, шутка 
На самом деле, без правильной настройки админки Вордпресс, в дальнейшем вы можете столкнуться с серьёзными проблемами, связанными с продвижением сайта.
Поэтому не игнорируйте эту информацию и внимательно её изучите.
Итак, поехали…
Содержание статьи
Правильная настройка WordPress
Давайте вспомнил мою статью про знакомство с админкой WordPress.
В ней я вам показал первоначальные настройки, а вот про самые важные и главные настройки, я пообещал написать в следующей статье. Так вот она эта статья, получайте.
Для начала заходим в админ панель по этой ссылке:
http://ваш сайт/wp-login.php
В левой стороне админки, заходим на «настройки» и нажимаем на подпункт «общие»:
Общие


Что мы видим.
Название сайта – Здесь всё понятно. Для примера у меня прописано в этом пункте «Блог Игоря Черноморца»
Краткое описание – Здесь вы должны объяснить в нескольких словам, о чём ваш сайт.
Адрес WordPress (url) – Здесь пишите имя домена сайта, то есть в моём случае, это — igorchernomoretz.com
Адрес сайта (url) – Здесь пишите снова имя домена сайта. Внизу вам даётся подсказка, в каком случае вам надо будет прописать в этом пункте другой домен.
Адрес e—mail – Здесь вы пишите ваш рабочий e-mail на который в будущем будут приходить все уведомления по сайту.
Членство – Советую не ставить галочку в этом пункте. Если вы отметите его, то любой сможет зарегистрироваться у вас на сайте. Если вы не создаёте какой нибудь форум, то нет смысла в этом членстве. Получите только огромное количество зарегистрированных спамеров и ботов. Убедился на личном опыте 
Роль нового пользователя – Если в пункте «Членство» вы не поставите галочку, то этот раздел становится не релевантным.
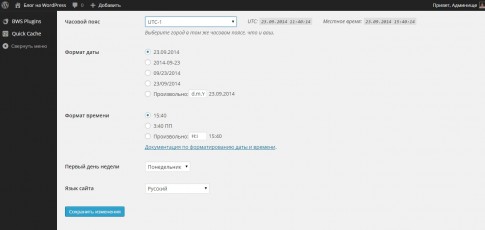
Часовой пояс, формат даты, формат времени, первый день недели, язык сайта.
Все эти пункты маловажные и очень понятные, без проблем сможете разобраться сами.
Следующий подпункт в настройках, это «написание». Жмём на него.
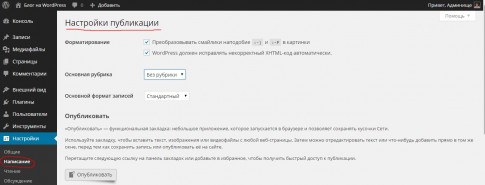
Написание


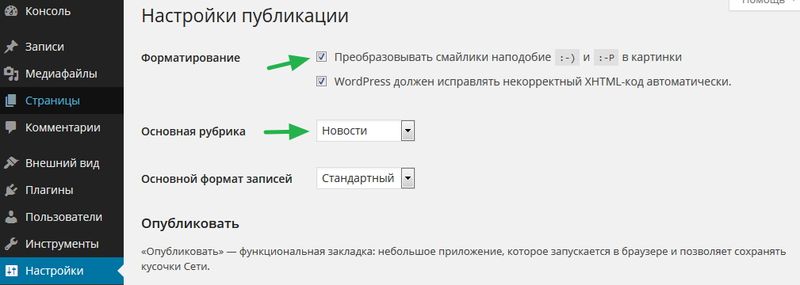
Форматирование – Отметьте галочками два пункта:
- Преобразовать смайлики в картинках (лично я этим пользуюсь)
- WordPress должен исправлять некорректный html-код автоматически.
Основная рубрика – Этот раздел подразумевает в себе то, что при написании новых статей на сайте, они автоматически будут относиться к рубрике, которая указана в этом пункте. В принципе, вы всегда можете изменить рубрику как здесь, так и в статье.
Основной формат записей – Здесь всё зависит от того, какого направления будет ваш сайт.
Если вы создаёте простой блог, то вам нужно будет выбрать из выпадающего меню – «стандартный» (он стоит по умолчанию).
Если у вас будет видео сайт, то соответственно вам придется выбрать – «видео» и т.д.
Когда начнёте публиковать записи на блоге, то поиграйте с этими настройками.
Опубликовать – Признаюсь, с этим разделом я не знаком и никогда не пользовался. Если кто-то знает, для чего это нужно, то просветите меня и всех остальных, читающих эту статью. Буду вам очень признателен.
Публикация через e—mail – Эта опция нужна, если вы хотите публиковать свои записи при помощи вспомогательной электронной почты. Честно сказать, не знаю или кто-то когда-то пользовался таким вариантом публикации. Лично я никогда это не делал и думаю, что вам тоже это не пригодится.
Сервисы обновления – В данной статье я не буду задерживаться на этом разделе, так как для него нужно будет написать отдельный пост. Но если вкратце, то сервисы обновления для WordPress, это Ping сервисы, которые необходимы для быстрой индексации ваших записей поисковыми системами. Таких сервисов очень много, но это не значит, что все они качественные и рабочие. Поэтому нужно проверять каждый из них и обновлять по мере необходимости. На данный момент, советую оставить этот раздел нетронутым. Кстати, не факт, что эти сервисы убыстряют индексацию записей, так как лично у меня установлено более 100 таких сервисов в этом разделе и до сих пор я не заметил разницу в скорости индексирования.
Нажимаем на «сохранить изменения» и переходим к следующему подразделу «Чтение»
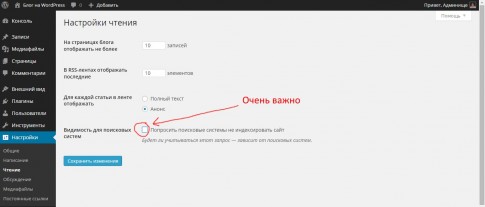
Чтение

Вот что мы видим.
На главной странице отображать – Есть два варианта: ваши последние записи и статическая страница.
Ваши последние записи – Это значит, что главная страница сайта будет обновляться каждый раз, когда вы опубликуете новую статью и она всегда будет отображаться выше всех под шапкой блога. Если вы создаёте персональный блог и соответственно будете часто обновлять контент, то этот вариант считается оптимальным и правильным.
Статическая страница – Это значит, что главная страница сайта не будет обновляться и на ней будет постоянно отображаться та статья или та страница, которую вы выберете ниже в выпадающем меню. Такая опция подходит больше сайтам визиткам или сайтам портфолио.
На страницах блога отображать не более – То есть, сколько статей будут отображаться на главной странице сайта (вы всегда можете изменить это значение)
В RSS-лентах отображать последние – Здесь тот же вариант, как и с отображениями статей (вы можете изменить это значение в любой момент)
Видимость для поисковых систем — Ставить или не ставить галочку в этом пункте полностью зависит от вас. Сейчас объясню почему.
Дело в том, что если вы не поставите галочку, то соответственно ваш сайт, рано или поздно проиндексируют поисковые системы (Гугл, яндекс, Рамблер и т.п.). Если в тот момент, ваш сайт будет до сих пор пустой (не наполненный статьями и страницами), то поисковые системы отнесутся к нему неудовлетворительно! Впоследствии, вам станет ещё тяжелее продвигать его в сети. Поэтому, я бы посоветовал вам поставить галочку в пункте «попросить поисковые системы не индексировать сайт».
Как только вы приведёте ваш сайт в порядок, опубликуете как минимум 4-5 статей, исправите все ошибки, тогда смело можете снимать эту галочку и… вперёд за родину! 
Не забываем нажать на «сохранить изменения» и переходим к следующему подразделу «Обсуждение»
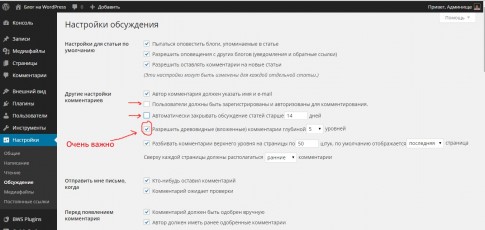
Обсуждение




Как здесь много всего! В этом разделе я не буду обсуждать каждый пункт, так как всё очень понятно и вы справитесь сами. Но, хочу обратить ваше внимание на три пункта, которые я отметил красной стрелкой!
Пользователи должны быть зарегистрированы и авторизованы для комментирования – Не ставьте здесь галочку, а то никто не сможет вам оставить комментарий.
Автоматически закрывать обсуждение статей не старше 14 дней – Если вы поставите здесь галочку, то через то количество дней, которое вы укажите в этом пункте, никто не сможет оставить новый комментарий.
Разрешить древовидные (вложенные) комментарии глубиной 5 уровней – Перед тем как ставить галочку в этом пункте, обязательно, я повторяю, обязательно почитайте мою статью про дубли страниц!
В конце первого и в начале второго скриншота есть настройки связанные с модерацией комментариев. Эти настройки помогают уменьшить спам на блоге. Более подробно о защите от спам в комментариях я писал в этой статье.
Нажимаем на «сохранить изменения» и переходим к подразделу «медиафайлы»
Медиафайлы

Здесь вам надо будет выбрать размеры картинок, которые будут опубликованы вместе со статьями. Эти размеры будут зависеть от шаблона, который вы выберете, так как у каждого шаблона форма для записей разной ширины.
На данный момент, можете оставить всё по умолчанию. Поменяете все значения по мере необходимости.
Переходим к последнему подразделу «постоянные ссылки»
Настройка постоянных ссылок в WordPress


Настройки постоянных ссылок, это очень важный пункт!
По поводу настроек постоянных ссылок в WordPress, существует бесконечное количество информации в интернете. А это доказывает их важность в продвижении сайта. Так как тема очень объёмная и популярная, я не смогу в этой статье затронуть все нюансы. Поэтому напишу вкратце, без лишней воды.
Постоянные ссылки (ЧПУ) – это ссылки, которые отображают статьи, страницы, рубрики и т.п. в браузере интернета.
Например, моя статья про знакомство с админкой WordPress, будет отображаться в браузере так:
http://igorchernomoretz.com/znakomimsya-s-administrativnoj-panelyu-wordpress.html
То есть, то же самое название, только на кириллице, что придаёт этой ссылке человеческий вид. Но…для того чтобы текст ссылки не был написан русскими буквами, вам придётся обязательно установить плагин — Cyr to lat.
Поисковые системы относятся положительно к таким ссылкам и в соответствии с этим сайт ранжируется лучше.
По умолчанию, WordPress использует ссылки со знаком вопроса и цифрами. Например, та же статья будет отображаться примерно так
http://Ваш домен/?p=123
Согласитесь, что такая ссылка выглядит не очень. Кроме того, на окончании ссылок желательно, чтобы было .HTML, которое дополнительно улучшает индексирование сайта поисковыми системами.
Можно ещё долго писать и приводить примеры на эту тему, но лучше написать отдельную статью.
Сейчас я вам покажу, что конкретно надо будет сделать в настройках этого раздела, а потом уже вы или дождитесь моей полноценной статьи на эту тему или поищите дополнительную информацию в интернете.
Итак, вам нужно отметить опцию «Произвольно» и в окошке прописать это значение /%postname%.html/
Нажмите «сохранить изменения»
Вот и всё!
На этом мы закончили знакомиться с административной панелью WordPress, а также настроили все необходимые разделы для полноценной и качественной работы на сайте.
Если у вас появятся вопросы, то обязательно спрашивайте их в комментариях!
Напоследок, посмотрите это видео, хоть оно и дурное, но всё же смешное.
Приятного просмотра
С уважением, Игорь Черноморец
Первоначальная настройка wordpress после установки

Если Вы недавно установили wordpress блог, то теперь настал вопрос, как же его правильно настроить перед работой? На самом деле вопрос достаточно легкий и мы можем с ним, чтобы с этой задачей мог справится даже новичок, который только начинает свой путь в блоггинге. Мы подробно разберем все параметры, которые нужно будет изменить, а если Вам будет непонятно – просто посмотрите видео в конце записи.
Для того, чтобы попасть в раздел настроек Вам надо авторизоваться в административной панели и перейти в раздел “Параметры”. Если у Вас не установлено дополнительных плагинов, то там должно быть шесть различных пунктов настроек. Давайте рассмотрим каждый детально подробно.
Общие настройки
В общих настройках собраны все самые базовые параметры, которые можно задать. При установке Вы ввели название сайта, но не стоит забывать и про краткое описание. Именно здесь вы можете его задать, оно по умолчанию отображается в title Вашего блога на главной странице.

Вторым пунктом мы можете задать адрес wordpress, а так же адрес сайта (url ссылки). Основная ссылка у Вас, конечно же, должна оставаться одинаковой с именем домена, а вот адрес сайта вы можете поменять на другой. Это нужно, если Вы хотите разместить блог в подпапке. Например если у Вас блог находится по адресу site.ru, Вы можете поместить его в каталог site.ru/wordpress/, где site.ru – адрес Вашего доменного имени.
Так же Вы можете установить членство Вашего блога. Поставить галочку стоит в том случае, если Вы хотите открыть регистрацию пользователей. Это может понадобится, если хотите, чтобы в Ваш блог писало несколько авторов или же гости могли регистрироваться и оставлять комментарии на блоге от своего имени.
Формат даты и времени так же доступен в настройках. Обязательно укажите свой часовой пояс, чтобы опубликованные записи отображались с правильно датой и временем. Формат времени и даты нужен для того, чтобы дата и время правильно отображались на страницах записей. Например, “24 января 2014 года 10:06”можно вывести несколькими вариантами:
- 24.01.2014 22:06
- 24/01/2014 22:06
- 01/24/2014 10:06 ПП
Выбирайте нужный формат вывод времени и даты, а так же не забудьте указать первый день недели для правильного отображения календаря. В России это понедельник, если вдруг кто-то забыл.
Настройки публикации
Настройки форматирования могут помочь Вам в исправлении различных символов. Если Вы написали смайлик символами (двоеточие + тире + правая закрывающая скобочка), то он будет переформатирован в картинку. Так же можно поставить галочку и wordpress будет автоматически исправлять некорректный XHTML код.

Вы замечали, что если Вы забываете указать рубрику, при публикации новое записи в блог – wordpress это делает за Вас. Обычно это “Без рубрики”, но именно в этой части настроек Вы можете указать нужную Вам рубрику. Так же, если Вы используйте стандартную тему Twenty Fourteen – можно указать стандартный тип записи: запись, заметка, картинка и так далее…
Публикация через Email тоже очень важная вещь. Вы можете создать секретный адрес email и настроить его таким образом, что все письма, которые будут приходить на этот ящик – автоматически будут опубликованы на блоге. Только никому не стоит сообщать об этом ящике и публиковать его на сайтах! Иначе весь спам, который захламляет Ваш почту – будет опубликован на блоге…
Сервисы обновления могут поспособствовать быстрой индексации. Это так называемое “пингование” записей для поисковых систем. Если Вы добавите большой список пинг сервисов – то о Ваших записях быстрее узнают поисковые системы и роботы перейдут на сайт и проиндексируют страницу.
Настройки чтения
В настройках чтения Вы можете полностью под Ваши нужды настроить вид отображения записей.

Например, Вы можете выбрать, что именно отображать на главной странице: ваши последние записи или поставить какую-то статическую страницу, где будет опубликован неизменный текст. А так же создать отдельную страницу, например “Новости” и выбрать её страницей записей. Соответственно, там будут отображаться все опубликованные записи, и она будет служить вроде архива.
Так же стоит внимательно поставить вариант отображения количества записей. Часть люди задаются вопросом: “Как изменить количество выводимых записей?”. Именно в этом пункте можно настроить вывод для блога, а так же для RSS лент.
Если вы не хотите использовать тег more, чтобы Ваш контент дублировался на страницах записей, а так же в разделах, архивах и метках – Вы можете поставить отображение анонса, которые необходимо будет заполнять на странице добавление нового поста.
Обязательно проследите за тем, чтобы у Вас не стояла галочка “Попросить поисковые системы НЕ индексировать сайт”. Иначе wordpress в файле robots.txt укажет соответствующие параметры, и Ваш сайт не будет проиндексирован. А из-за этого Вас не будет в поиске и вы не сможете получать трафик из Яндекса, Google и других поисковых систем.
Настройки комментирования
Давайте теперь разберем все настройки комментирования. Как Вы знаете, wordpress разрешает оставлять комментарии к записям и страницам. Отключить вручную можно при добавлении соответствующей страницы. А вот как сделать это массово разберем тут.

Для начала разберемся с настройками по умолчанию. Если Вы поставите галочку “Разрешить оставлять галочку на новые статьи” – тогда у Вас автоматически для всех записей будет доступна возможность комментирования. Её стоит оставить – ведь комментарии на сайте – это плюс для поисковых систем. Так же стоит оставить и первые 2 галочки – это настройки пингбеков, т.е. если Вы упомянули какую-то статью на блоге, сделанным на wordpress – возможно она появится в комментариях этого блога, как пингбэк.
Так же стоит разобраться с дополнительными настройками комментирования, в которых Вы можете поставить настройки древовидных комментариев, указать количество выводимых комментариев на странице, а так же поставить данные, которые Ваш гость должен заполнить при оставлении комментария.
Если Вы хотите получать уведомления о новых комментариях на почту – поставьте соответствующие галочки в настройках. Бывает так, что комментарии наполнены ссылками (обычно это так, когда Вас пытаются спамить). Вы можете указать количество ссылок – и комментарий не будет опубликован автоматически, а будет отправлен на модерацию. И уже из панели администратора в разделе комментарии Вы можете либо разрешить комментарий, либо удалить или отправить в папку “СПАМ”.
Бывает так, что Вы не хотите, чтобы определенный человек оставлял комментарии на Вашем блоге. Вы можете поставить его IP адрес в черный список, а узнать его IP адрес можно поставив статистику Яндекс Метрики у себя на блоге и отследить IP по времени добавления комментария.
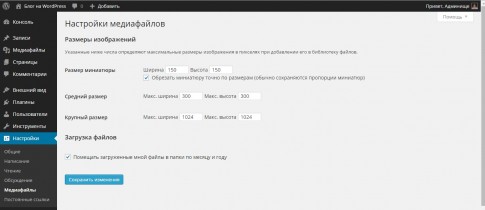
Настройки медиафайлов

Не забывайте так же про параметры для загружаемых Вами медиафайлов (картинок, видео, документов). Допустим я, к каждой записи добавляю миниатюру. Её размеры я задавал именно тут. Так же Вы можете настроить средний и крупный размер для загружаемых изображений. Выбирать данные разделы это можно при загрузке и добавлении картинок на страницы блога.
Так же Вы можете поставить или убрать галочку о загрузке файлов. Стандартно все медиафайлы заливаются в папки по месяцу и году. Если Вы уберете, то Ваши файлы будут просто попадать в папку uploads вне зависимости от того, когда Вы их загрузили.
Постоянные ссылки

Я решил не дублироваться и не писать про постоянные ссылки. Я очень детально расписал все в записи настройки ЧПУ для wordpress. Обязательно прочтите эту запись и все ссылки на Вашем блоге будут правильные, а так же Вы сможете их автоматически переводить на английский язык.
По традиции, если Вам что-то не понятно, просто напишите свой вопрос в комментариях этого блога либо Вы можете посмотреть видео в конце записи – тогда точно во всем разберетесь!
wordpressguru.ru
Настройки параметров Wordpress | Wordpress. Создать сайт на WP
Вступление
Настройки параметров WordPress, осуществляются в административной панели сайта (консоли). Поэтому авторизуемся и входим в административную панель. В меню консоли ищем пункт «Параметры». При наведении на него курсором, выпадает меню пункта «Параметры». Для удобства работы кликаем по пункту «Параметры», все меню пункта полностью раскрывается в консоли.

 Настройки параметров WordPress
Настройки параметров WordPressНастройки параметров WordPress
Для начала сделаем общие настройки параметров WordPress
В общих настройках нужно заполнить следующие пункты.

 Общие настройки WordPress
Общие настройки WordPressНазвание сайта
Название сайта должно содержать не более 10-60 символов и четко отражать тематику сайта. Надо помнить, что название сайта, заполненное в этой строке, будет отражаться в тегах <title> кода главной страницы сайта. Название сайта должно быть связано с ключевыми словами семантического ядра всего сайта и четко показывать посетителю и поисковикам о чем ваш сайт.
Краткое описание
Общие настройки параметров WordPress содержат кроткое описание. Краткое описание это meta тег <og:description> для поисковых машин. Размер краткого описания должен быть не более 160 -170 знаков. Это оптимальный размер тега <og:description>. Краткое описание должно описывать весь сайт WordPress полностью. Ключевые слова должны входить в краткое описание сайта.
Адрес WordPress (URL) и адрес сайта (URL)
Общие настройки параметров WordPress содержат два пункта настроек URL сайта. В одном пункте нужно вписать URL сайта WP, загруженного в корневой каталог. Например, http://exempl.com. Если вы установили WordPress не в корневую папку сайта, а предположим в папку Sait, то во втором пункте этой настройки надо указать, именно этот URL. То есть, второй URL пункта общие настройки должен выглядеть так: http://exempl.com/Sait.
Адрес e-mail
Адрес e-mail. В этот пункт настройки нужно вписать ваш административный Email –адрес. По нему вам будут отправляться восстановленные пароли, сообщения о комментариях и другая системная информация по событиям на сайте.
Членство
Этим пунктом вы можете открыть или зарыть сайт для регистрации пользователей сайта. Если вы разрешаете регистрацию пользователей, то в следующем пункте нужно определить роль посетителей на сайте после регистрации.
Роль нового пользователя
Здесь вы можете определить права нового пользователя на сайте. Выбрать нужно из: Подписчик, Администратор, Редактор, Автор, Участник. Управление пользователями сайта WP осуществляется в пункте «Пользователи» консоли.
Пункты настроек: Часовой пояс; Формат даты; Формат времени; Первый день недели заполните в соответствии с вашим географическим положением или с местом нахождения ваших подписчиков. По настройкам часового пояса будут публиковаться статьи и отправляться письма подписчикам. Если ваша аудитория находится в Америке, то лучше установить их часовой пояс.
Переходим к пункту «Настройки публикации»
Настройки публикации

 Настройки публикации WordPress
Настройки публикации WordPressНастройки публикации это небольшой, но важный пункт в «Настройки параметров WordPress». Если вы хотите, чтобы WordPress внутренними инструментами проверял HTML коды материалов, в соответствующем пункте поставите галочку.
В настройке «Опубликовать» вы видите функциональную закладку. Предназначена она для быстрой публикации постов в блоге/сайте WordPress. Чтобы ей воспользоваться, «мышью» компьютера перетащите эту закладку на панель закладок или избранное своего браузера. Теперь вы сможете публиковать статьи, заметки, ссылки в ваш сайт WordPress непосредственно из браузера, без открывания консоли своего сайта WP.

Настройка почтового клиента
Настройки параметров WordPress включают пункт настроек почтового клиента. Это настройкой можно создать возможность публикации статей в сайт WordPress по почте Email. Для его заполнения вы должны работать с любым почтовым сервисом с POP3 доступом. Для детальной информации по этому материалу нужна отдельная статья. Обязательно напишу позже.
Сервисы обновления

 Сервисы обновления WordPress
Сервисы обновления WordPressЭто интересный пункт настроек WordPress. Настройки параметров WordPress позволяют при публикации новых статей уведомлять сервисы, следящие за обновлениями в интернет, об этой публикации. Такое сообщение называется пингование постов (Ping). По умолчанию WordPress будет уведомлять один сайт слежения http://rpc.pingomatic.com/.
Не стоит ограничиваться одним Ping сервисом. Приведу список выверенных, на момент публикации статьи, сервисов для пингования новых записей в WordPress. Хотя вы можете его проверить сами.
Важно! Плагин Rus-to-lat не будет переводить URL уже написанных статей. Он начинает работать только для статей написанных после его установки.
Примечание: Некоторые хостинги запрещают пингование статей. Чаще всего это бесплатные хостинги с доменами третьего уровня.
Итак список сервисов для пингования статьей (нужно периодически проверять).
- http://rpc.pingomatic.com/
- http://api.feedster.com/ping
- http://ping.blogs.yandex.ru/RPC2
- http://xping.pubsub.com/ping/
- http://ping.blo.gs/
- http://ping.feedburner.com
- http://ping.syndic8.com/xmlrpc.php
- http://rpc.weblogs.com/RPC2
- http://www.blogdigger.com/RPC2
- http://www.blogstreet.com/xrbin/xmlrpc.cgi
- http://coreblog.org/ping/
- http://bulkfeeds.net/rpc
- http://ping.bitacoras.com
- http://ping.bloggers.jp/rpc/
- http://blog.goo.ne.jp/XMLRPC
- //blogsearch.google.com/ping/RPC2
- http://ping.bloggers.jp/rpc/
Вставьте этот список в пункт настроек «Сервисы обновления» и сохраните все сделанные изменения. Можно переходить к «Настройке чтения».
Пункт настройки параметров «Настройки чтения»
Эти настройки параметров WordPress, позволяют настроить внешний вид своего сайта WP, который увидят посетители при открытии главной страницы сайта.

 Настройки чтение WordPress
Настройки чтение WordPressЗдесь возможны два варианта настроек.
- В первом варианте, при выборе, «Ваши последние записи» посетители будут видеть ваши записи в прямой последовательности публикаций. Каждая новая статья будет отображаться выше предыдущих. Количество статей на главной странице можно настроить здесь же пунктов ниже: «На страницах блога отображать не более»
- Второй вариант настройки главной страницы сайта WordPress это сделать статичную страницу. В ней вы можете расказать о своем сайте или продукте, который вы продвигаете. Рассказать о разделах сайта дать ссылки на разделы и т.п.
Добавить статическую страницу просто. Открываете пункт консоли Страницы→Добавить новую

Здесь делаете свою статическую страницу вашего сайта WordPress. Наполняете ее фотографиями, ссылками, роликами и т.п. Даете странице название. Публикуете страницу. Возвращаетесь в Параметры → Чтение.
Выбираем «Главная страница» и выпавшем списке названий страниц выбираете страницу, которую вы создали чуть выше. Теперь при открытии вашего сайта по домену будет открываться ваша статическая страница.

В пункте «Чтение» нужно заполнить, сколько записей вы хотите видеть на главной странице и в RSS ленте. Чтобы в ленте RSS отражались только анонсы статей, выберете пункт «Анонс».
Здесь же можете запретить поисковикам вообще видеть ваш сайт, включить так называемый режим личного дневника. Не забывайте сохраниться.
Все! Настройки параметров WordPress закончены. Сайт WordPress готов к публикации статей и открыт для поисковых систем.
©www.wordpress-abc.ru
Другие статьи раздела
Статьи связанные по теме:
www.wordpress-abc.ru
Раздел посвященный установке и настройке Wordpress
 Всем привет!
Всем привет!
Поговорим о комментариях, их необходимости, важности присутствия на сайте и управлении ими. О том, как бороться со спамом в комментариях и как установить подписку на них с помощью специальных плагинов, на pro-wordpress.ru уже рассказывалось. Теперь попробуем разобраться в том, зачем нужны комментарии и как отключить комментарии WordPress на сайте — полностью или выборочно, на отдельных страницах.
 Привет, уважаемые читатели!
Привет, уважаемые читатели!
С каждым годом наш домашний и офисный интернет становится все быстрее, что дает возможность пользователям комфортно работать с сайтами, содержащими большое количество изображений и видеоконтента на страницах. Это подталкивает вебмастеров к новым оригинальным решениям, помогающим удерживать внимание посетителя. Одной из тенденций можно назвать использование видео в качестве фона для «оживления» проектов самой разной направленности.
 Привет, уважаемые читатели блога.
Привет, уважаемые читатели блога.
Сегодняшний обзор посвящен установке на свой сайт инструмента ReCaptcha. Мы разберемся для чего нужен данный сервис, а также поэтапно рассмотрим процесс его установки и настройки. Для тех, кто сталкивается с этим понятием впервые, читайте статью «Что такое антикапча?». Там объясняется понятие капчи, а также приводятся методы ее обхода для нужд вебмастера.
![]() Привет, уважаемые читатели.
Привет, уважаемые читатели.
Ранее мы рассматривали варианты ускорения работы блога в статье «Как ускорить загрузку сайта на WordPress. Google PageSpeed Insights». Сегодня хочу уделить внимание еще одному методу, который может значительно повысить скорость загрузки блогов с большим количеством комментариев, где используются граватары. Т.е. когда к каждому комментарию прикреплена картинка-аватар участника дискуссии на сайте, которая загружается через сторонний сервер.
 Привет!
Привет!
Сегодня поговорим о том, как сделать мобильное меню для своего сайта. Раньше мы рассматривали как создать мобильную версию блога на Вордпресс, говорили о том, как выбрать адаптивную тему для сайта. Но даже в адаптивном шаблоне могут возникнуть трудности с правильным отображением меню. А ведь именно меню в мобильной версии – основной инструмент навигации по сайту. В этой статье мы разберемся, какие есть методы создания адаптивного меню для сайта на WordPress с плагинами и без них.
 Всем привет!
Всем привет!
В сегодняшнем обзоре мы поговорим о том, как добавить таблицы на сайт на WordPress. Мы рассмотрим разные варианты их установки: с плагинами и без. Основное внимание уделим созданию адаптивных таблиц, ведь правильное отображение сайта на мобильном устройстве — важнейший фактор успеха вашего ресурса. Читайте о мобильной версии блога на WordPress, о его адаптивности.
 Здравствуйте!
Здравствуйте!
Сегодня мы подробно изучим, как оптимизировать картинки разных форматов при загрузке на блог. Ранее на моем блоге была статья о том, как увеличить скорость загрузки сайта на WordPress. В продолжение данной темы, мы поглубже вникнем в вопросы, связанные с оптимизацией изображений, рассмотрим различные плагины и программы и выберем наиболее подходящий вариант для вашего ресурса.
 Привет, уважаемые читатели.
Привет, уважаемые читатели.
Сегодня будет небольшая статья о том, как добавить html-теги для описания категорий и меток на WordPresss-блоге. В качестве вспомогательного материала читайте статью «Как вывести описание рубрики на WordPress?». Дело в том, что в Вордпрессе по умолчанию можно добавлять только три html-тега при описании меток и категорий: a, strong, em. В одной из моих статей можно изучить основные теги в html и как с ними работать. Ниже пойдет речь о том, как расширить возможности редактирования и оптимизации категорий и меток.
 Всем привет!
Всем привет!
Наличие обратной связи – необходимый элемент для любого сайта. Его можно настроить разными способами, однако самым удобным и распространенным из них считается плагин Сontact Form 7, о котором мы уже не раз говорили. Вот подробная статья про плагин Contact Form.
Плагин достаточно прост в управлении и настройке. Впрочем, и с ним возможны неполадки. Причин тому, что не работает Contact form 7 на WordPress может быть несколько. Приведем наиболее распространенные из них.
 Всем привет! Сегодняшний материал будет интересен начинающим блогерам и тем, кто приобретает первый опыт в сайтостроении. После того, как вы выполнили все основные шаги по самостоятельному созданию блога и произвели установку шаблона на Вордпресс, неприятным сюрпризом для вас может оказаться фраза «Сайт работает на WordPress». Данная ссылка, размещенная в подвале страницы, в большинстве случаев не только не соответствует дизайну веб-сайта, но и попросту лишняя. И в этом небольшом уроке я хочу поделиться с вами лайфхаком: как же убрать эту надпись «Сайт работает на WordPress».
Всем привет! Сегодняшний материал будет интересен начинающим блогерам и тем, кто приобретает первый опыт в сайтостроении. После того, как вы выполнили все основные шаги по самостоятельному созданию блога и произвели установку шаблона на Вордпресс, неприятным сюрпризом для вас может оказаться фраза «Сайт работает на WordPress». Данная ссылка, размещенная в подвале страницы, в большинстве случаев не только не соответствует дизайну веб-сайта, но и попросту лишняя. И в этом небольшом уроке я хочу поделиться с вами лайфхаком: как же убрать эту надпись «Сайт работает на WordPress».
pro-wordpress.ru
Первоначальная настройка сайта на WordPress
Настройка сайта на WordPress должна производиться в самом начале, ещё до того, как вы начнёте публиковать какие-то материалы на своём новом проекте. Кроме того, что на эту CMS можно установить кучу всяких плагинов, необходимо ещё произвести настройку её встроенных функций, и сделать это нужно правильно.
В этой статье я покажу вам, как производится настройка сайта на WordPress на самом начальном этапе создания проекта.
Настройка профиля
Самое первое – это настроить собственный профиль. Сделать это можно, наведя мышкой на свой логин в консоли администратора и нажав на «Изменить профиль».

Настройка профиля
Имеются следующие опции:
- Отключить визуальный редактор. Если поставить галочку, то визуального редактора не будет. Не рекомендую так делать, так как работать не очень удобно.
- Цветовая схема. Тут выбираем из 8 цветовых схем ту, которая нравится.
- Горячие клавиши. Если поставить тут галочку, то модерация комментариев может происходить с помощью горячих клавиш. Поставьте сами, что хотите, это не значительно.
- Верхняя панель. Если поставить здесь галочку, то верхняя панель консоли будет отображаться. Рекомендую поставить, так как верхний бар иногда бывает удобен.
- Имя. В этом разделе «Имя пользователя» изменить нельзя – это логин, под которым вы авторизуетесь. Необходимо будет заполнить «Имя», «Фамилия», «Ник» и выбрать что-нибудь подходящее из списка «Отображать как». В принципе, тут всё понятно.
- Контакты. Нужно обязательно заполнить поле «E-mail». Написать следует существующую и рабочую почту, к которой вы имеете доступ. Через неё можно будет восстановить пароль, на неё будут приходить сообщения о модерации комментариев и прочие уведомления. Остальные поля можно не заполнять.
- Биография. Заполнять не обязательно, но при желании можно. Некоторые шаблоны выводят биографию с аккаунта.
- Новый пароль. Здесь можно изменить пароль доступа к консоли WordPress. Ниже нужно будет повторить пароль. А ещё ниже есть индикатор надёжности. В целях безопасности рекомендуется менять пароль периодически.
- Выйти из других сессий. Если вы посещали свою консоль на другом компьютере и забыли нажать кнопку «Выход», то можете нажать на эту кнопку, чтобы разлогиниться там. Очень полезно для безопасности.

Настройка профиля
Общие настройки
Настройка сайта на WordPress продолжается главными опциями, которые располагаются в пункте консоли «Настройки» и подпункте «Общие».
- Название сайта. Два-три слова.
- Краткое описание. Одно небольшое предложение о сайте. Название сайта и краткое описание можно также создать в настройках шаблона WordPress.
- Адрес WordPress (URL). Заполняется в том случае, если CMS установлена в другом каталоге. Если нет, то оставьте, как есть.
- Адрес сайта (URL). Тоже оставьте, как есть.
- Адрес e-mail. Обычно эта почта берётся их настроек профиля. Но если нет, то напишите то же самое, что и там.
- Членство. Если вы хотите реализовать на своём сайте функцию регистрации пользователей, то поставьте тут галочку.
- Роль нового пользователя. Если включили «Членство», то тут выберите, какие права будут у каждого зарегистрированного. Подробнее о ролях WordPress.

Общие настройки
- Часовой пояс. Выберите что-нибудь.
- Формат даты. Выберите, что хотите или установите собственный.
- Формат времени. Аналогично.
- Первый день недели. Выберите, что вам удобней.
- Язык сайта. Верите язык.

Общие настройки
Настройки написания
Дальнейшая настройка сайта на WordPress – это опции публикации материалов. Находится в пункте консоли «Настройки» и подпункте «Написание». Имеются следующие опции:
- Преобразовывать смайлики… Здесь поставьте галочку по собственному желанию. Если включить опцию, то символы вроде «: )» будут превращаться в маленькие жёлтые смайлики.
- WordPress должен исправлять… Можно включить.
- Основная рубрика. Выберите категорию, куда пойдут все записи по дефолту. Можно оставить умолчания.
- Основной формат записей. Выберите, какой формат записи будет отображаться в редакторе по умолчанию. Тоже можно оставить дефолтные значения.
- Основная рубрика для ссылок. Выберите, в какой рубрике будут все ссылки по умолчанию. Можно оставить дефолтные значения.
- Публикация через e-mail. Отсюда можно настроить автоматическую публикацию статей, приходящих на определённую почту. Я не пользуюсь этой функцией, и вам не советую, потому что опубликуются все письма, пришедшие на эту почту. Вообще, мало пользы в этой функции.
- Сервисы обновления. Здесь вы можете записать, какие сервисы будет пинговать ваш сайт каждый раз, когда вы опубликуете новую запись. Это полезно для быстрой индексации сайта. Каждый сервис следует писать с новой строки. Перечень, который можно использовать в этой опции, вы можете скачать ниже. Не рекомендуется размещать там слишком много сервисов, так как если WordPress будет пинговать каждый из них, то это может оказать большую нагрузку на сервер хостинга. Того, что я даю в своём файле, будет достаточно.
Сервисы обновления

Настройки написания
Настройки чтения
Далее настройка сайта на WordPress продолжается опциями отображения материалов. Находятся в пункте консоли «Настройки» и подпункте «Чтение». Имеются следующие опции:
- На главной странице отображать. Здесь нужно определить то, как должна выглядеть главная страница. Можно выбрать последние размещённые материалы либо статичную страницу, которая создана заранее. Рекомендую первое.
- На страницах блога отображать не более. Выбирается, по сколько постов можно показывать на каждой из страниц. Ставить слишком много не надо – 10-15 достаточно. Что будет на главной и какая страница будет использоваться в качестве блога, можно также определить в настройках шаблона WordPress.
- В RSS-лентах отображать последние. Выбирается количество постов в рассылке.
- Для каждой статьи в ленте отображать. Можно определить вывод постов с анонсом или полностью. Лучше выбрать первое.
- Видимость для поисковых систем. Это лучше не включать, иначе сайт заблокируется для поисковиков, и нельзя будет его продвигать.

Настройки чтения
Настройка обсуждений
Дальнейшая настройка сайта на WordPress – это опции комментариев. Они находятся в пункте консоли «Настройка» и подпункте «Обсуждение». Имеются следующие опции:
- Настройки для статьи по умолчанию. Здесь определяются дефолтные настройки комментирования для записей. Можно будет изменить их индивидуально для каждого поста.
- Пытаться оповестить блоги, упоминаемые в статье. Если пишите о каких-то других сайтах, то можете включить это. Хотя вам от этого ничего не прибавится, поэтому всё равно, что вы тут поставите.
- Разрешить оповещения с других блогов. Если включить, то вам придёт уведомление, когда кто-нибудь напишет о вашем сайте. Малозначительная опция, и тоже всё равно, что выберите.
- Разрешить оставлять комментарии… Обязательно включить это.
- Другие настройки комментариев.
- Автор комментария должен указать имя и e-mail. Если включить, то комментатору необходимо написать свою почту. Рекомендуется, так как анонимные сообщения – это неудобно.
- Пользователи должны быть зарегистрированы… Это рекомендую не включать, а то вы рискуете оставьте совсем без комментариев. Мало кому захочется тратить время на регистрацию только для того, чтобы написать короткое сообщение под вашей статьёй.
- Автоматически закрывать обсуждение… Это рекомендую не включать. Если включить, то будут закрываться обсуждения, которые были начаты определённое время назад, то есть слишком старые. Но мало ли когда захотят написать комментарии в том или ином обсуждении.
- Разрешить древовидные комментарии… Это рекомендую включить. Древовидные или иерархические комментарии очень удобны. Всегда понятно, где вопрос, где ответ. Глубину можно выбрать 5-7.
- Разбивать комментарии верхнего уровня… Во-первых, это нужно включить. Во-вторых, сделать разбивку по 30-50 комментариев на каждой странице, не больше. В-третьих, удобнее, когда последняя страница выводится по дефолту, тогда самые свежие комментарии будут видны. В-четвёртых, удобнее, когда вверху отображаются ранние комментарии. Все эти вещи можно настроить именно тут.
- Отправить мне письмо, когда
- Кто-нибудь оставит комментарий. Включите.
- Комментарий ожидает проверки. Тоже включите.
- Перед появлением комментария.
- Комментарий должен быть одобрен вручную. Включите это.
- Автор должен иметь ранее одобренные комментарии. Это рекомендую не включать. Если включить, то автор, оставивший хоть одно одобренное вам сообщение, сможет дальнейшие публиковать без модерации. Лучше модерировать всё вручную.

Настройка обсуждений
- Модерация комментариев. Если не поставили галочки, которые отправляют все сообщения к вам на модерацию, то тут можно определить признаки, по которым сообщения будут отправляться на модерацию – количество ссылок или какие-либо слова в сообщении, имени автора или IP.
- Чёрный список. Здесь можно поместить комментатора в чёрный список по фильтру слов, которые присутствуют в его сообщении, имени или IP.
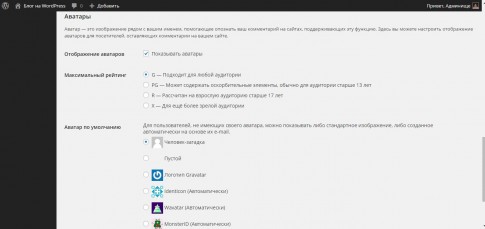
- Аватары. Аватары берутся из сервиса Граватар.
- Отображение аватаров. Включите это.
- Максимальный рейтинг. Выберите, для какого возраста аватары комментаторов на вашем сайте. Можно установить ограничения, если имеются неприличные картинки.
- Аватар по умолчанию. Выберите, картинку, которая будет отображаться в качестве аватара, если у комментатора нет фотографии.

Настройка обсуждений
Настройка медиафайлов
Настройка сайта на WordPress в части изображения осуществляется в пункте консоли «Настройка» и подпункте «Медиафайлы». Имеются следующие опции:
- Размеры изображений. Выбираются размеры для трёх видов картинок – миниатюры, средних и крупных изображений. Можно оставить эти шаблоны по умолчанию.
- Помещать загруженные мной файлы в папки по месяцу и году. Лучше включить эту опцию, так как потом удобно будет искать файлы, если понадобится. И вообще, всё будет содержаться в порядке.

Настройка медиафайлов
Настройка постоянных ссылок
И наконец, важнейшая для продвижения настройка сайта на WordPress – это ссылки. Она находится в пункте «Настройка» и подпункте «Постоянные ссылки». Имеются следующие опции:
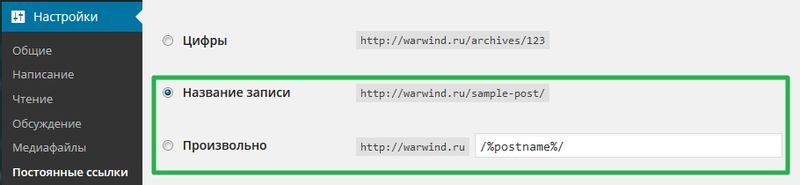
- Общие настройки. Здесь выбирается, какой вид будут иметь URL постов и страниц. Рекомендую сделать так, как у меня, то есть выбрать «Произвольно» и прописать «/%category%/%postname%/». Это означает, что ссылка будет иметь вид «https://example.ru/category/post». То есть, в URL будет присутствовать название категории, к которой принадлежит запись, и название самой записи. Ещё можно написать в строке «Произвольно» только «/%postname%/», тогда URL будет иметь вид «https://example.ru/post», то есть только название записи.
 Помните, что если выбрать пункт «Произвольно», и ввести в поле «/%postname%/» или выбрать пункт «Название записи» (что равносильно), то использование плагина ЧПУ становится обязательным, иначе robots.txt запретит к индексированию все записи на сайте.
Помните, что если выбрать пункт «Произвольно», и ввести в поле «/%postname%/» или выбрать пункт «Название записи» (что равносильно), то использование плагина ЧПУ становится обязательным, иначе robots.txt запретит к индексированию все записи на сайте.  Если вы используете традиционный для WordPress robots.txt, то не выбирайте «По умолчанию», так как записи в этом случае индексироваться не будут!
Если вы используете традиционный для WordPress robots.txt, то не выбирайте «По умолчанию», так как записи в этом случае индексироваться не будут! Кроме «%category%» и «%postname%» могут быть применены и другие выражения:
- %monthnum%
- %year%
- %day%
- %hour%
- %minute%
- %second%
- %post_id%
- %postname%
- %author%
- Дополнительно. В этой секции можно вставить префикс для категорий или тегов в URL записи. Но рекомендую оставить эти поля пустыми, так как это удлинит ссылку, что нежелательно для продвижения.

Настройка постоянных ссылок
На этом всё. Теперь настройка сайта на WordPress завершена. Теперь вы можете приступать к дальнейшей работе со своим проектом.
wp-system.ru
Полная настройка Wordpress, как обойти подводные камни незнания
И так, настройка WordPress
Как бы это не было странно, но подавляющее большинство владельцев сайтов никогда не настраивают свой первый сайт а то и второй !
Потом удивляются что через некоторое время, возникают серьезные проблемы. Давайте, ка друзья напомним о главных ошибках которые возникают без должного настроя wordpress.
- Адреса страниц сайта выглядят, как набор непонятных значков, а при копировании превращаются в кракозябры и занимают пол страницы :
Пример….
- Почти отсутсвует индексация сайта и поисковыки из Google и Yandex вас запросту ненаходят , из-за этого, отсутствие посетителей на сайте
- Также уменьшение количества страниц в поисковой выдаче (фильтр поисковых систем или неправильно настроен robots.txt).
- В результате полное выпадение страниц сайта из выдачи (БАН).
- Все коментарии это попросто некому не нужный спам
- Увеличение размера базы данных сайта до величины когда сайт начинает сильно тормазить.
- Доступ в админку всем желающим и ослабление безопасности сайта, проблемы с поролем…и прочие мелкие и крупные проблемы.
Чтобы всего этого не произошло с вашим сайтом, начните работу с ним с настройки WordPress.
Зайдем в админку сайта :
Общие настройки:
В этом разделе вы можете настроить общие параметры блога, такие как название, формат адреса, дату/ время и т.д.
время и т.д.
— Заголовок сайта — укажите название вашего сайта. Если вы его еще не придумали, напишите любое – вы сможете изменить его в любое время.— Краткое описание — вкратце описываете свой сайт. Если с темой сайта пока не определились, просто напишите что-нибудь. Описание в будущем тоже можно будет изменить.— Адрес сайта (URL) и Адрес WordPress (URL) предназначены для установки движка в подпапку, но, чтобы при этом сохранился основной адрес сайта. Если ваш сайт стоит в основной папке, оставляем значение по умолчанию
– адрес нашего сайта.— Адрес e-mail — убедитесь, что он написан правильно.— Членство
обратите внимание на этот пункт….
Поставив птичку в чекбоксе «Любой может зарегистрироваться», вы тем самым разрешите регистрацию на сайте всем желающим. Стоит ли писать о том, что большинство желающих будут ботами, а вовсе не реальными читателями вашего сайта.
Кроме того, если вы разрешите регистрацию, любой зарегистрированный пользователь сможет попасть в админку вашего сайта (пусть даже и имеющую ограниченный функционал, по сравнению с тем, каким его видите вы, как администратор).
Допускать посторонних в админскую часть – это значит серьезно ослаблять безопасность сайта.
Поэтому, если у вас не какой то специальный проект, требующий регистрации пользователей (социальная сеть, каталог и пр.), не рекомендую разрешать регистрацию всем желающим.
— Роль нового пользователя – позволяет дать пользователю при регистрации определенные полномочия.По умолчанию роль нового пользователя «подписчик». Пусть так и остается.
— Часовой пояс — настраивается для правильного отображения времени записи и комментариев. Для Москвы это UTC+3, но с учетом летнего времени выбираем UTC+4. Убедитесь, что вы выбрали свой часовой пояс.
— Формат даты и Формат времени– можно оставит стандартные значения, можно их изменить – выберите сами, на функциональность сайта это не повлияет.
Сохраняем
Написание:
Размер текстового поля – здесь можно задать количество строк в редакторе при создании поста. Оставляем значение по умолчанию – так как почти все браузеры умеют растягивать поле ввода.
Форматирование — если у вас в комментариях запрещены кликабельные ссылки, первую галочку можно оставить Часто при добавлении комментариев, спамеры делают смайлик ссылкой на свой сайт, а вы этого можете не заметить.
Второй пункт разрешает движку исправлять некорректный xhtml – это позволит избежать ошибок при вводе тегов, если вы не очень хорошо знаете HTML. В противном случае галочку можно не ставить.
Основная рубрика и Основная рубрика для ссылок позволяют задать рубрики, в которые будут отправляться записи и ссылки по умолчанию. На данный момент у нас не создано ни одной, поэтому выбирать не из чего.
Опубликовать
— специальная закладка, которая позволит быстро перейти к созданию поста с любой страницы. Чтобы воспользоваться этой возможностью, закладку нужно перетащить на панель инструментов или в закладки.
Для этого наводим курсор на нее, нажимаем левую кнопку мыши и перетаскиваем ее в нужное место. Теперь достаточно выделить фрагмент текста, кликнуть на нее, появится окно создания новой записи с цитатой и ссылкой на источник. Редактируем запись, дополняем, нажимаем нашу закладку
«Опубликовать» и сотрим сваю стаью !
Публикация через e-mail и Удаленная публикация позволяют использовать удаленную публикацию постов. Т.е. опубликовать посты из других устройств, например, iPhone. На этом этапе вряд ли возникнет необходимость в настройке этого пункта, просто пропускаем.
Сервисы обновления — ресурсы, которые движок будет автоматически уведомлять при появлении на вашем сайте новой записи. Эта функция WordPress помогает быстро проиндексировать в поисковых системах сначала ваш сайт, а затем и все появляющиеся на нем статьи.
Оставляем стандартный «http://rpc.pingomatic.com/» и добавляем к нему ресурсы из моего собрания
Список проверенных сайтов для пинга :

http://bblog.com/ping.php
http://bblog.com/ping.phphttp://bitacoras.net/pinghttp://blog.goo.ne.jp/XMLRPChttp://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.ae/ping/RPC2http://blogsearch.google.at/ping/RPC2http://blogsearch.google.be/ping/RPC2http://blogsearch.google.bg/ping/RPC2http://blogsearch.google.ca/ping/RPC2http://blogsearch.google.ch/ping/RPC2http://blogsearch.google.cl/ping/RPC2http://blogsearch.google.co.cr/ping/RPC2http://blogsearch.google.co.hu/ping/RPC2http://blogsearch.google.co.id/ping/RPC2http://blogsearch.google.co.il/ping/RPC2http://blogsearch.google.co.in/ping/RPC2
http://blogsearch.google.co.jp/ping/RPC2http://blogsearch.google.co.ma/ping/RPC2http://blogsearch.google.co.nz/ping/RPC2http://blogsearch.google.co.th/ping/RPC2http://blogsearch.google.co.uk/ping/RPC2http://blogsearch.google.co.ve/ping/RPC2http://blogsearch.google.co.za/ping/RPC2http://blogsearch.google.com.ar/ping/RPC2http://blogsearch.google.com.au/ping/RPC2http://blogsearch.google.com.br/ping/RPC2http://blogsearch.google.com.co/ping/RPC2http://blogsearch.google.com.do/ping/RPC2http://blogsearch.google.com.mx/ping/RPC2http://blogsearch.google.com.my/ping/RPC2http://blogsearch.google.com.pe/ping/RPC2http://blogsearch.google.com.sa/ping/RPC2http://blogsearch.google.com.sg/ping/RPC2http://blogsearch.google.com.tr/ping/RPC2http://blogsearch.google.com.tw/ping/RPC2http://blogsearch.google.com.ua/ping/RPC2http://blogsearch.google.com.uy/ping/RPC2http://blogsearch.google.com.vn/ping/RPC2http://blogsearch.google.com/ping/RPC2http://blogsearch.google.com/ping/RPC2http://blogsearch.google.de/ping/RPC2http://www.blogdigger.com/RPC2 http://www.blogoole.com/ping
http://www.blogshares.com/rpc.phphttp://www.blogstreet.com/xrbin/xmlrpc.cgihttp://coreblog.org/ping
http://www.focuslook.comhttp://godesigngroup.com/blog/feed/
http://ping.amagle.comhttp://ping.bitacoras.comhttp://ping.blo.gshttp://ping.blogg.dehttp://ping.bloggers.jp/rpc
http://ping.cocolog-nifty.com/xmlrpchttp://ping.exblog.jp/xmlrpc
http://pingoat.com/goat/RPC2
http://rpc.blogrolling.com/pinger
http://rpc.pingomatic.com
http://rpc.weblogs.com/RPC2
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://topicexchange.com/RPC2 http://trackback.bakeinu.jp/bakeping.phphttp://mod-pubsub.org/kn_apps/blogchatt
Да не бойся что много…кашу маслом не из портишь!
Сайтов в этом списке, хоть и много, зато все работающие. Их вполне хватает для того, чтобы ваш блог проиндексировался после публикации первых 5 постов. Сохраняем !
Чтение:
Опция На главной странице отображать позволяет выбрать вид главной страницы. Если вы выберите пункт  Ваши последние записи, будет отображена лента последних записей.
Ваши последние записи, будет отображена лента последних записей.
Если выберите Статическую страницу, то на Главной будет отображаться выбранная вами страница. Следующие два пункта позволяют настроить количество записей на странице сайта и в RSS-ленте.
Можно оставить существующее значение – 10. Затем выбираем тип отображения записей. В первом случае Ваши подписчики смогут видеть весь текст публикации, во втором – только небольшой анонс.
Отображение полного текста удобнее для читателей, отображение анонсов заставляет их дополнительно переходить на ваш сайт на сайт с rss-ленты. Кодировку сайта оставляем по умолчанию – UTF-8, переходим к следующей странице настроек.
Обсуждение:
Вы можете сделать так, чтобы каждый новых комментарий приходил вам на email или сделать модерацию первого комментария, и т.д Вы можете настроить аватары комментаторов, или поставить свои аватары, либо поставить Gravatar — единый аватар на всех блогах.
Настройки для статьи по умолчанию
1. Пункт первый разрешает уведомлять блоги, на которые вы ставите ссылки в своих статьях. Если на этих блогах разрешено принимать уведомления, то вы получите дополнительные ссылки с этих блогов. Поскольку этот способ использовался спамерами, галочку с этого пункта лучше снять..2. Второй пункт разрешает Вашему блогу получать подобные уведомления. По той же причин галочку лучше снять.3. Третий пункт разрешает комментирование Ваших записей. Оставляем его включенным.
Другие настройки комментариев
1. Первый пункт заставляет всех, кто хочет оставить комментарий, указать свое имя и email. Это поможет идентифицировать ваших читателей, и, в случае необходимости, связаться с ним.
Оставим опцию включенной.
2. Поскольку в Общих настройках мы запретили регистрацию, снимаем галочку и здесь.3. Третий пункт автоматически запрещает комментирование для старых записей. Поскольку поначалу комментариев много не буде — галочку не ставим.4. Следующий пункт дает возможность отвечать на комментарии. Если ваша тема поддерживает древовидные комментарии, то включаем эту опцию.5. Этот пункт позволяет указать максимальное количество комментариев на странице. Можно оставить значение по умолчанию.
Отправить мне письмо, когда
Чтобы воспользоваться этими опциями нам пригодится e-mail, указанный ранее в настройках. Рекомендую поставить галочки на обеих пунктах.
Перед появлением комментария
В первое время на вашем блоке не будет много комментариев, поэтому не стоит создавать перед желающими оставить комментарий, лишних препятствий. Перед обеими пунктами галочки не ставим.
А чтобы спам не просочился на ваш сайт, воспользуемся следующим пунктом и укажем в поле для автоматической фильтрации – http:// и @, каждое слово с новой строки.
Эти же слова — http:// и @ укажем и в пункте Черный список.
Аватары
Аватары – это изображения рядом с именем комментатора. Если Вы включите их отображение – то можно будет выбрать картинку для пользователей, которая будет выводиться в случае, если у комментатора нет своего аватара.
Медиафайлы:
Эту страницу, пожалуй, оставим без изменений. Трех доступных размера изображений вполне достаточно. Небольшие корректировки можно сделать при публикации записи. Автоматическая вставка объектов по ссылке вполне может пригодиться – оставим включенной.
Единственное, что стоит изменить – снять птичку с чекбокса в пункте Помещать загруженные мной файлы в папки по месяцу и году. Хотя, это и удобно, но если отметить этот пункт, могут возникнуть проблемы с загрузкой изображений.
Приватность:
Страница «Приватность» содержит один пункт — Видимость сайта. Мы его уже настраивали при установке WordPress, просто проверьте, чтобы пункт Я хочу, чтобы мой сайт был виден всем … был активирован.
Постоянные ссылки:
Адреса страниц, которые WordPress генерирует по умолчанию выглядят некрасиво и непонятно ни для поисковых систем, ни для пользователей. Поэтому рекомендую использовать ЧПУ – человеко понятный URL. Привести ссылки к нормальному виду можно в разделе Постоянные ссылки.
В Общих настройках выбираете пункт Произвольно, а в поле для адреса пишете так:
/%postname%/ или /%postname%.htm
При изменении шаблона ссылок, убедитесь что ваш файл .htaccess, который должен лежать в корне сайта открыт для записи или сами впишите туда следующее:
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule>
Корень сайта, это… где находится файл wp-config .php
Нет друзья… все же мало про файл .htaccess !
И так htaccess, файл который позволяет настраивать веб-сервер Apache. Директивы, которые прописываются в этом файле напрямую влияют на выдачу, которую формирует веб-сервер.
htaccess файл позволяют задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельных каталогах или папках, таких как управляемый доступ к каталогам, переназначение типов файлов и т. д,Сразу напомню, прежде чем что либо менять в htaccess – сделайте копию вашего рабочего файла в укромное место.
Есть типаж блогера, который может использовать картинки с вашего ресурса для использования в своих проектах. Они используют ваши изображения на своих сайтах, другими словами, используют вашу пропускную способность в своих целях, по аналогии с перемещением изображений на поддомен.
А как бороться?
Заменим любую картинку, на которую ведет линк с другого сайта, на какое-нибудь предупреждающее изображение или на что хватит фантазии. В коде не забывайте менять адреса на ваши URL.
RewriteEngine OnRewriteCond %{HTTP_REFERER} !^http://(.+\.)?ваш-урл\.com/ [NC]RewriteCond %{HTTP_REFERER} !^$#Замените путь к картинкеRewriteRule .*\.(jpe?g|gif|bmp|png)$ /images/noHL.jpg [L]
Перенаправим RSS фиды WordPress на Feedburner
Я не думаю, что кто-то пользуется чем-то другим, отличным от Feedburner. Удобно для пользователя, удобно для владельца блога, статистика, опять же. Если вы еще не используете – крайне рекомендую.
Код ниже перенаправит все ваши RSS потоки на ваш аккаунт, не забывайте только вставить нужный адрес.
RedirectMatch 301 /feed/(atom|rdf|rss|rss2)/?$RedirectMatch 301 /comments/feed/(atom|rdf|rss|rss2)/?$ http://feedburner.com/yourfeed/
В этом примере идет перенаправление двух потоков: основного RSS и обновление комментариев, если посетитель подписан на обновления.
Изменим страницы ошибок
С хостингом и сайтом случается всякое, поэтому заранее нужно быть готовым к проблемам и сделать свои страницы ошибок. А пользователи в случае проблем будут перенаправлены на соответствующую страницу. На этих страницах можно дать краткую информацию для пользователя, почему такое случилось.
ErrorDocument 400 /errors/badrequest.htmlErrorDocument 401 /errors/authreqd.htmlErrorDocument 403 /errors/forbid.htmlErrorDocument 404 /errors/404.htmlErrorDocument 500 /errors/serverr.html
#Замените /errors/*.html на путь к вашим страницам ошибок
В этом примере идет перенаправление в случае основных ошибок. 404 я тоже добавил, хотя CMS обычно отрабатывают такие моменты, но бывали случаи.
301 и 302 редирект или перенаправление
301 редирект или, так называемое постоянное перенаправление – говорит о том, что страница поменяла адрес или URL и перенаправляет на новую страницу.
Если у вас на сайте была проиндексированная ПС страница, а вы поменяли ее адрес – в обязательном порядке сделайте 301 редирект на новую страницу. При 301 редиректе старая страница не индексируется, а вместо нее “подставляется” новая.
RewriteEngine onRedirect 301 /old-page http://ваш-урл.ру/new-page
Бывает так, что сайт переезжает на новый домен, нужно сохранить структуру ссылок, а их могут быть сотни и тысячи, на каждую установить перенаправление нереально. Код ниже поможет разобраться с такой ситуацией:
Options +FollowSymLinksRewriteEngine onRewriteRule (.*) [R=301,L]
Есть интересная методика “скрытия” внешних ссылок путем 301 редиректа. Допустим, у вас есть “сквозная” ссылка в сайдбаре, которая ведет на ваш профиль в Google+, она внешняя, то есть ведет на внешний ресурс. Для SEO очень хорошо, когда таких ссылок как можно меньше. Можно спрятать их и сделать внутренними.
Технология производства внутренних ссылок из внешних:
- ставим ссылку на мнимую страницу, допустим gering111.com/google-plus
- настраиваем 301 редирект в htaccess с этой страницы на реальную страницу вашего профиля
- посетитель ничего не чувствует, ПС довольны
Подобным образом можно ставить любые другие условно постоянные ссылки. 302 редирект или временное перенаправление говорит ПС, что страница перемещена временно, поэтому индексировать нужно обе страницы, старую и новую.
RewriteEngine onRedirect 302 /old-page http://ваш-урл.ру/new-page
Код абсолютно такой же, как в случае с постоянным перенаправлением. 302 редирект удобно использовать, когда проводятся какие-либо долгосрочные работы на сайте и не нужно показывать посетителям “поломанные” страницы.
В таком случае вам поможет этот код:
RewriteEngine onRewriteCond %{REQUEST_URI} !/inside.html$RewriteCond %{REMOTE_ADDR} !^123.123.123.123RewriteRule $ /inside.html [R=302,L]
Склеиваем сайты с www и без него
Очень плохо, когда сайт доступен по двум адресам, ПС это очень не любят. Склеить это в один адрес поможет код ниже:
Options +FollowSymLinksRewriteEngine OnRewriteCond %{HTTP_HOST} ^www.ваш-урл\.com$ [NC]RewriteRule ^(.*)$ http://ваш-урл.com/$1 [R=301,L]
В этом примере – главное зеркало это адрес без www. Если необходимо сделать наоборот – поменяйте www местами, сверху уберите, внизу добавьте.
Показ страниц в зависимости от IP
SetEnvIf REMOTE_ADDR 192.168.0.1 REDIR=»redir»RewriteCond %{REDIR} redirRewriteRule ^/$ /about.html
Добавлять адреса можно дублированием первой строки, в последней – меняется страница для перенаправления.
Перенаправляем на главную
Перенаправление со страниц site.com/index.php и site.com/index.html на страницу site.com/.
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/RewriteRule ^index\.html$ http://site.com [R=301,L]RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/RewriteRule ^index\.php$ http://site.com [R=301,L]
Запрет доступа к сайту, настройка WordPress.
Бывает такое, что необходимо запретить доступ посетителям с определенного IP, спамерам или еще кому нехорошему.
И мне так бывает. Даже на одном сайте зделал при входе админку доску позора…смотрим
Order Allow,DenyAllow from allDeny from 111.168.0.1
Добавлять IP в список можно просто добавляя последнюю строку и меняя там адрес на нужный.Противоположная ситуация, когда всем нужно запретить, кроме некоторых IP, тогда используем такой код:
Order Deny,AllowDeny from allAllow from 111.168.0.1
Добавлять адреса аналогично предыдущему примеру.
Запрещаем просмотр нежелательным User-Agent
Каждый браузер или приложение, которое запрашивает страницу, так или иначе имеет идентификатор – User-Agent.
Можно запретить просмотр нежелательным господам.
Это могут быть как программы, сканирующие сайты, так и старые браузеры, от поддержки которых вы целиком отказались. Ситуации бывают разные.
SetEnvIfNoCase user-Agent ^FrontPage [NC,OR]SetEnvIfNoCase user-Agent ^Java.* [NC,OR]SetEnvIfNoCase user-Agent ^Microsoft.URL [NC,OR]SetEnvIfNoCase user-Agent ^MSFrontPage [NC,OR]Order Allow,DenyAllow from allDeny from env=bad_bot
Полный список известных User-Agent вы можете найти на сайте http://www.user-agents.org/
Запрещаем доступ к определенному файлу
В примере стоит запрет на доступ к файлам wp-config и htaccess, тем самым повышается уровень общей защиты.
Очень нужная директива, рекомендую добавить в свои файлы
# защищаем wpconfig.php<Files wp-config.php>order allow,denydeny from all</Files>#защищаем htaccess<Files .htaccess>order allow,denydeny from all</Files>
Аналогично можно защитить css и js файлы, которые используются плагинами:
<Files ~ «\.(js|css)$»>order allow,denyallow from all</Files>
Скачивание определенных типов файлов
Современные браузеры такие умные, что иногда становится противно. Chrom иногда пытается внутри себя открывать для просмотра PDF файлы, иногда вешаясь насмерть. С помощью htaccess можно принудительно сказать браузеру, что делать с тем или иным типом файлов, не оставляя этот момент на его усмотрение.
В данном случае это скачивание. Дополнительные типы файлов можно добавить по аналогии.
AddType application/octet-stream .pdfAddType application/octet-stream .zipAddType application/octet-stream .avi
Ограничение на доступ к админке WordPress
Если у вас постоянный IP адрес, можно только ему давать доступ к админ-панели WordPress
AuthUserFile /dev/nullAuthGroupFile /dev/nullAuthName «Example Access Control»AuthType Basic<LIMIT GET>order allow, denydeny from allallow from Ваш IP
В каждой папке на сайте Apache создает, по умолчанию, индексные файлы, в которых перечисляется, какие файлы в папке находятся.Если вы не хотите давать дополнительную лазейку для злоумышленников – запретите индексирование.
Options -Indexes
Включаем gzip сжатие
Вы знаете о том, что данные на сервере можно сжать, а клиент их распакует у себя? Код ниже как раз включает такую штуку.
Нужно только убедиться, что gzip разрешен на вашем хостинге, но обычно он есть.
<FilesMatch «\.js.gz$»>ForceType text/javascriptHeader set Content-Encoding: gzip</FilesMatch><FilesMatch «\.css.gz$»>ForceType text/cssHeader set Content-Encoding: gzip</FilesMatch><FilesMatch «\.js$»>ForceType text/javascriptRewriteEngine OnRewriteCond %{HTTP_USER_AGENT} !».*Safari.*»RewriteCond %{HTTP:Accept-Encoding} gzipRewriteCond %{REQUEST_FILENAME}.gz -fRewriteRule (.*)\.js$ $1\.js.gz [L]ForceType text/javascript</FilesMatch><FilesMatch «\.css$»>ForceType text/cssRewriteEngine OnRewriteCond %{HTTP_USER_AGENT} !».*Safari.*»RewriteCond %{HTTP:Accept-Encoding} gzipRewriteCond %{REQUEST_FILENAME}.gz -fRewriteRule (.*)\.css$ $1\.css.gz [L]ForceType text/css</FilesMatch>
Код не работает для изображений, но к ним применять gzip не рекомендуется.
Включаем кэширование браузера клиента
Интересная директива, которая позволяет использовать кэширование браузера.
Указанные типы файлов записываются в кэш браузера и при повторном вызове будут грузиться оттуда, что существенно ускоряет общую скорость загрузки сайта и дает меньшую нагрузку на ваш хостинг.
Header append Cache-Control «private»FileETag MTime SizeExpiresActive OnExpiresDefault «access plus 0 minutes»ExpiresByType image/ico «access plus 1 years»ExpiresByType text/css «access plus 1 years»ExpiresByType text/javascript «access plus 1 years»ExpiresByType image/gif «access plus 1 years»ExpiresByType image/jpg «access plus 1 years»ExpiresByType image/jpeg «access plus 1 years»ExpiresByType image/bmp «access plus 1 years»ExpiresByType image/png «access plus 1 years»
Указываем кодировку по умолчанию
WordPress работает с кодировкой UTF8 и делает это хорошо, но чтобы гарантированно избежать проблем с кодировкой – укажите ее принудительно, хуже не будет точно.
AddDefaultCharset UTF-8
Напоследок хочу представить вам сервис тестирования вашего htaccess файла – http://htaccess.madewithlove.be
Ух !
И в конец…
Пункт «Дополнительно» оставляем без изменений – префиксы для рубрик и тегов по умолчанию будут иметь значения «category» и «tag» соответственно. Сохраняем.
Готово!
Теперь ваш блог полностью настроен и готов к использованию. Да для пущей важности не лишним бывает robots.txt который определяет правила для поисковых роботов.
robots.txt — это служебный файл, который подсказывает поисковому роботу, какие разделы и страницы сайта индексировать, а какие нет. А также определяет основное зеркало сайта и указывает путь к карте сайта sitemap.xml
Создайте в блокноте файл, назовите его robots.txt и запишите в него следующее:
User-agent: YandexDisallow: /cgi-binDisallow: /wp-adminDisallow: /wp-includesDisallow: /wp-content/pluginsDisallow: /wp-content/cacheDisallow: /wp-content/themesDisallow: /wp-trackbackDisallow: /wp-feedDisallow: /wp-commentsDisallow: */trackbackDisallow: */feedDisallow: */commentsHost: www.yourdomain.ru
User-agent: *Disallow: /cgi-binDisallow: /wp-adminDisallow: /wp-includesDisallow: /wp-content/pluginsDisallow: /wp-content/cacheDisallow: /wp-content/themesDisallow: /wp-trackbackDisallow: /wp-feedDisallow: /wp-commentsDisallow: */trackbackDisallow: */feedDisallow: */comments
Sitemap: http://yourdomain.ru/sitemap.xml
Вместо yourdomain.ru укажите ваш домен. Сохраните файл и поместите его в корневую папку сайта. Напоминаю – корень сайта, это папка, в которой находится файл wp-config.php.
ОДНАКО…нескольких довольно простых правил:
Не устанавливайте плагины, если не уверены в их надежности!
Я знаю два источника, которым могу доверять в определенной мере: репозиторий WordPress и Codecanyon (магазин плагинов и скриптов). Конечно, там тоже хватает сомнительных решений, особенно это касается родного репозитория с плагинами.
Обновляйте WordPress. Разработчики не только исправляют ошибки, но и вносят некоторые дополнения, меняют механизмы ядра.
Не ставьте экспериментов на работающем сайте. Неважно, три посетителя у вас в день или триста… гораздо разумнее сделать копию сайта и применить изменения на ней. Это убережет ваши нервы от стресса, а ваш сайт от ошибок и неполадок. Делайте резервные копии.
Вот и все на первом этапе… настройка WordPress. Конечно, не помешает советы про компьютер.
Удачи, Друзья!
Схожие статьи по совпадениям:wp.aspekti.eu
Начальная настройка WordPress сайта | WPNICE
Приветствую и предлагаю вам уважаемые читатели, сегодня свои советы по начальной настройке WordPress сайта. Вы же хотите, что бы ваш сайт не просто работал, а работал хорошо. Так что бы потом не пришлось хлопать себя по лбу со словами «А тыж, совсем забыл…». Поэтому давайте остановимся сегодня на некоторых небольших нюансах правильной настройки WordPress сайта перед заполнением его вашим драгоценным контентом.
Изначально WordPress после установки настроен максимум универсально. Но некоторые, не сложные моменты все же советую лишний раз проверить и при необходимости поправить. Настройка WordPress не займет много времени, однако может избавить от неприятных моментов в будущем.
Шесть простых настроек WordPress которые стоит сделать/проверить на новом сайте
Параметры — Общие. Заполните название сайта и его описание. Думаю, тут понятно. Не делайте описание слишком длинным. Лучше в одно предложение, коротко и ясно. В дальнейшем эти данные нужно будет перенести в SEO плагин. Проверьте так же адрес вашего сайта. Смотрите что бы туда не пролезли всякие лишние «www». Адрес сайта на домене второго уровня должен выглядеть как — http://site.ru/ С учетом вашего домена, конечно. Так же стоит проверить адрес e-mail и ваш часовой пояс. Если на вашем сайте предполагается регистрация — отметите галочку в чекбоксе — Членство.
Написание — Форматирование — Преобразовывать смайлики… Помнится, у меня как-то был совершенно непонятный баг на этом сайте, исправить который я не мог достаточно долго. Пока не подсказали — поставь галочку в смайликах. Каким образом баг был связан со смайликами, не пойму до сих пор, но с того времени всегда ставлю тут галочку. Чего и вам советую.
Идем в Записи — Рубрики и заводим там новую рубрику или переименовываем «Без рубрики» как вам надо. Например, —Новости. Затем возвращаемся в Параметры — Написание и проверяем, что бы там была выбрана нужная рубрика. Согласитесь — «Без рубрики», как-то не очень красиво.

Параметры — Обсуждение. Если вы не планирует давать читателям возможность комментировать ваши посты, снимите галочку в чекбоксе «Разрешить оставлять комментарии на новые статьи». По умолчанию — включено. В принципе, тут все настроено для большинства блогов правильно. Однако, стоит проверить еще раз все настройки комментирования конкретно под свои нужды.
Параметры — Постоянные ссылки. Пресловутые настройки «Человеко Понятных Урлов». В общем, того как будет выглядеть в адресной строке браузера путь к вашим записям и страницам. И хотя поисковым системам совершенно «по барабану» — как там читается данный путь, принято делать его «красивым». То есть — на латинице и по названию поста или страницы. Для этого, установите радио кнопку в положение — Название записи или в — Произвольно добавьте — /%postname%/ Для того, что бы сам путь отображался только на латинице, вам понадобится плагин Cyr to Lat enhanced. Если ваш сайт имеет домен на кириллице в зоне .РФ, вероятно в этом случае, применять плагин Cyr to Lat особого смысла нет. О необходимых новичку плагинах мы еще поговорим отдельно.

Внешний вид — Меню. Поразительно, но как показывает практика, некоторые новички умудряются вести свои сайты даже не зная о создании и использовании такой простой вещи как меню. Так что, не забудьте во вкладке — Редактировать меню создать хотя бы одно новое меню. Затем во вкладке — Управление областями выберите его в качестве основного (primary). То же самое с дополнительными меню, если они предусмотрены вашей темой.

Вот пожалуй и все, на что стоит обратить внимание сразу для общей настройки нового WordPress сайта. Теперь можно приступать к настройкам вашей темы (если они там есть, конечно) и установке плагинов. О самых необходимых для дальнейшей работы плагинах, мы подробно поговорим в следующей статье.
wpnice.ru










