Плагин Яндекс.Карт на сайте WordPress. Wordpress плагин яндекс карты
Плагин Яндекс.Карт для WordPress — Занимательная веб-картография
В этой заметке я хочу представить вам плагин Яндекс.Карт для WordPress.
Его автором является владелец блога «СВОЙ ЖУРНАЛ» http://www.otrip.ru/.
Он мне понравился больше, чем уже существующий плагин Yandex Maps for WordPress и я решил о нем рассказать Вам.
Работа плагина чрезвычайно проста.
После его установки и активации в меню настройки административной панели управления блогом WordPress нужно выбрать пункт Yandex Map (XML).

Блог на WordPress
Если Вы давно мечтаете о создании собственного блога на движке WordPress, то советую Вам обратить внимание на видеокурс "Wordpress — Профессиональный блог за один день".
Это более 100 видеоуроков, по всем аспектам создания и ведения своего блога на самом популярном движке в мире.
На открывшейся странице ввести API-KEY для Вашего сайта и предварительные настройки отображения карты: ширина и высота отображаемой карты, координаты центра карты и уровень масштаба.
Сохранить введенную информацию нажав кнопку Save.
После этого Вы можете добавлять Яндекс .Карты на страницы своего блога.
Приведу несколько примеров использования.
| [yamap: 44.002593755722,56.3282688291559, 16] |
[yamap: 44.002593755722,56.3282688291559, 16]
– данная строка создаст карту с центром в указанных координатах и уровнем масштаба 16.
| [yamap: http://webmap-blog.ru/examples/YMapsML/gpx-trek.xml] |
[yamap: http://webmap-blog.ru/examples/YMapsML/gpx-trek.xml]
– данная строка создаст карту со стандартными настройками и затем подгрузить подгрузит указанный XML файл (формат YMapsML).
В одной из заметок я приводил Вам пример файла в формате YMapsML – кинотеатры Нижнего Новгорода (его адрес: http://webmap-blog.ru/examples/YMapsML/prim_YMapsML_2.xml).
Вот как его можно отобразить с помощью данного плагина.
[yamap: http://webmap-blog.ru/examples/YMapsML/prim_YMapsML_2.xml]
Загрузить данный плагин можно по адресу: http://www.otrip.ru/uploads/2009/05/otrip-yamap.zip
webmap-blog.ru
подборка плагинов Google и Яндекс карт
WordPress не просто блог платформа — это теперь и место, где можно найти плагин для любых целей. На текущий момент (2 Января, 2017), в официальной репозитории более 50 тыс. плагинов в свободном доступе. А этой подборке, я выбрал четыре лучших плагина Google и Яндекс карт для WordPress. Один плагин для Яндекс карт, остальные будут для Google, потом что у Яндекс

Oi Yandex — это плагин Яндекс карт, скорее всего единственный годный, который я нашёл (скорее всего вскоре я свой напишу). Вы можете ставить собственные координаты или адрес (латиницей или кириллицей), поставить карту на любую часть сайта использую шорткод. И благодаря тому, что плагина бесплатный, то вы можете создавать сколько угодно карт и маркеров (точек) на карте.

Google Maps Widget — это уникальный в своём роде плагин, который становить Google карты на ваш сайт. Как указано в описании, он избавит вас от медленной загрузки виджета, как если бы вы установили его вручную в коде. Как и во всех плагинах выше, вы можете устанавливать заголовок карте, адрес, координаты, зум, цвета, маркеты и многое другое.

WP Google Maps — это плагин Google карт с возможность установить безграничное количество карт на сайте. Вы можете написать координаты или адрес, установить маркеры и многое другое.
 MapPress Easy Google Maps — это плагин для размещения Google карт на вашем сайте. Используя этот плагин, вы получаете кучу настроек, где вы точно найдете всё, что вам нужно: устанавливайте сколько угодно карт, 3d просмотр карт, шорткоды и другое.
MapPress Easy Google Maps — это плагин для размещения Google карт на вашем сайте. Используя этот плагин, вы получаете кучу настроек, где вы точно найдете всё, что вам нужно: устанавливайте сколько угодно карт, 3d просмотр карт, шорткоды и другое.
bologer.ru
Яндекс Карты для сайта на Wordpress
 Иногда требуется добавить Яндекс.Карту на сайт, работающий на движке Вордпресс, благодаря использованию которой информация, представленная на вашем ресурсе, станет значительно нагляднее. Однако не каждый владелец собственного интернет-ресурса знает, как именно добавить такую карту. Впрочем, если вы являетесь счастливым владельцем Вордпресс блога, то у вас сложностей не возникнет, так как для этого движка созданы специальные плагины, позволяющие добавлять на сайт подобные карты, причём есть плагин Яндекс.Карт на сайт WordPress, а также модуль для добавления аналогичной карты от Google. В картах от Google, кстати, нет подробных карт крупных российских и украинских городов, что является одним из его минусов.
Иногда требуется добавить Яндекс.Карту на сайт, работающий на движке Вордпресс, благодаря использованию которой информация, представленная на вашем ресурсе, станет значительно нагляднее. Однако не каждый владелец собственного интернет-ресурса знает, как именно добавить такую карту. Впрочем, если вы являетесь счастливым владельцем Вордпресс блога, то у вас сложностей не возникнет, так как для этого движка созданы специальные плагины, позволяющие добавлять на сайт подобные карты, причём есть плагин Яндекс.Карт на сайт WordPress, а также модуль для добавления аналогичной карты от Google. В картах от Google, кстати, нет подробных карт крупных российских и украинских городов, что является одним из его минусов.
Скачать плагин Yandex Maps for WordPress вы можете с официального сайта движка. Отметим, что у этого модуля имеется русификация, благодаря чему работать с ним вам будет очень легко. Итак, после скачивания приложения, вы должны загрузить папку из архива в директорию со всеми плагинами на сервер сайта, а затем его нужно, как и любой другой модуль, активировать на вкладке «Установленные плагины». После активации вам потребуется перейти на страницу, указанную ниже:
http:// api. yandex. Ru /maps /form. xml
Введите здесь адрес своего блога, а также согласитесь со всеми условиями использования данного приложения, чтобы получить API-ключ. Кстати, перед этим вам необходимо авторизироваться на сайте Яндекс.

Данный ключ вам необходим для того, чтобы ускорить решение возможных проблем с картами, так как его требуют указывать при обращении в службу поддержки. Для работы самого плагина он не нужен. Отметим, что для установки плагина Яндекс.Карт на сайте WordPress требуется PHP5.
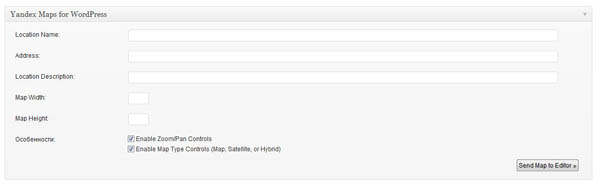
Когда модуль будет установлен и активирован, на странице добавления записи под визуальным редактором появится дополнительный блок, заполнив поля которого вы получите нужную вам карту.

Так, тут вам нужно будет указать Location name – это заголовок сообщения, что будет отображаться рядом с точкой на карте, а в строчку Location Description, соответственно, тело сообщения, причём вы можете использовать HTML. Нужную вам точку, которая и отображается на карте, можно указать в поле Address. Размер карты прописывается в полях Map width \ height, а элементы, с помощью которых можно управлять картой, настраиваются в «Enable Zoom/Pan Controls». Настроив карту, вам, естественно, нужно нажать на кнопку создания Яндекс.Карты на сайте.

Советуем прочитать:
www.webhand.ru
Устанавливаем плагин Яндекс Карты для Wordpress
Новости
Где купить чехол на телефон
В наше время практически у каждого человека есть мобильный телефон, а молодое поколение стремится приобрести новые модели, особенно славятся среди молодежи айфоны! Подчеркнуть свою индивидуальность
Переезд на дачу Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
 ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
 Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по
Купить SSD-накопители по низкой цене
Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по
Купить SSD-накопители по низкой цене

 Несмотря на то, что идея создания парных кулонов не нова, сегодня это интересные и оригинальные украшения по-прежнему пользуются популярностью у разных слоев населения. И если раньше подобные украшения
Бурение скважин на воду
Несмотря на то, что идея создания парных кулонов не нова, сегодня это интересные и оригинальные украшения по-прежнему пользуются популярностью у разных слоев населения. И если раньше подобные украшения
Бурение скважин на воду
 Вам нужна скважина? Вы ищите компанию, которая оказывает услуги бурение скважин на воду. Наша компания Аквагеология уже более 20 лет оказывает услуги по бурению и обустройству скважин в Перми и области.
Канализация топас
Вам нужна скважина? Вы ищите компанию, которая оказывает услуги бурение скважин на воду. Наша компания Аквагеология уже более 20 лет оказывает услуги по бурению и обустройству скважин в Перми и области.
Канализация топас

 Специализированная, и в частности грузоподъемная техника сегодня применяется практически повсеместно, во всех сферах производства. Большинство используемых в отечественном народном хозяйстве образцов
Брендинговое агентство
Специализированная, и в частности грузоподъемная техника сегодня применяется практически повсеместно, во всех сферах производства. Большинство используемых в отечественном народном хозяйстве образцов
Брендинговое агентство
 Бренд- это нечто большее, чем раскрученное название и логитип. Почему мы покупаем дороже брендовые вещи? Да потому что они гарантируют качество, уважение. Мы уже более 10 лет занимаемся созданием брендов.
Бренд- это нечто большее, чем раскрученное название и логитип. Почему мы покупаем дороже брендовые вещи? Да потому что они гарантируют качество, уважение. Мы уже более 10 лет занимаемся созданием брендов. allfacebook.com.ua
Как добавить на сайт wordpress Яндекс карту ? — WDfiles — Блог файлообменника
Здравствуйте !
Прочитав данную статью, вы узнаете как добавить на свой сайт Яндекс карту. Кому может быть полезна данная информация ? В первую очередь, данная информация может быть полезна тем, кто хочет указать на своём сайте, своё местоположение в виде карты, либо местоположение своей компании. Так же, если ваш сайт посвящён туризму, то онлайн карты так же могут быть вам полезны.
Итак, добавлять Яндекс карту на сайт wordpress, мы будем с помощью плагина — Oi Yandex.Maps for WordPress. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте найденный плагин.

Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки — Яндекс карты.

На странице — Настройки Яндекс карт, можно настроить параметры карт по умолчанию.
— Высота карты, можно указать высоту карты по умолчанию.
— Ширина карты, можно указать ширину карты по умолчанию.
— Масштаб карты, по умолчанию стоит 16, можно указать свой масштаб.
— Стандартная метка, если вы будете указывать на своей карте метку для определённого адреса, то вы можете выбрать для себя метку перейдя по указанной ссылке. Так же, у вас уже будет стоять метка по умолчанию.
— Отображать ссылку на страницу плагина, если поставите галочку, то в углу карты будет отображаться ссылка на сайт автора плагина.
— Информация, здесь можно настроить свой шорткод, для вставки на сайт, по определённым параметрам.

Настроить карту для своего сайта, можно будет прямо из визуального редактора wordpress. При создании записи или страницы, в меню визуального редактора, у вас появится кнопка — Яндекс карта.

Нажав на кнопку — Яндекс карта, у вас появится окно для настройки карты. В настройках можно указать:
— Адрес, укажите здесь адрес, который должен отображаться на карте.
— Координаты, кликните по полю и координаты отобразятся автоматически, но только в том случае, если указан адрес.
— Центр карты, здесь можно ничего не указывать, центром карты будет адрес, который вы указали для карты.
— Заголовок балона, балон — это окно, которое будет появляться при нажатии на метку. Здесь можно указать заголовок балона. Ниже на скриншоте карты будет показан балон.
— Контент балона, здесь можно указать текст, который будет отображаться внутри окна балона.
— Подвал балона, здесь можно указать текст, который будет отображаться внизу окна балона.
— Подсказка метки, здесь можно указать текст, который будет отображаться во всплывающей подсказке, при наведении курсора мыши на метку.
— Высота карты, укажите высоту карты, если не указывать, то высота будет та, которую вы указали в настройках по умолчанию.
— Ширина карты, укажите высоту карты, либо будет значение по умолчанию.
— Масштаб карты, укажите масштаб карты, либо оставьте по умолчанию.
— Заголовок метки, можно указать заголовок для метки.
— Тип метки, тип метки можно поменять в настройках по умолчанию.
— В конце жмём на кнопку — Add shortcode. (создать шорткод)

После того как вы настроите карту в визуальном редакторе и добавите её в запись, у вас появится шорткод, который на сайте преобразуется в готовую карту с вашими настройками.

Ниже на скриншотах, вы можете посмотреть как на карте выглядит метка и балон.


Итак друзья, на этом у меня всё, я надеюсь данная статья помогла вам в решении ваших задач, а я не прощаюсь с вами, до новых встреч !
Как добавить Яндекс карту на любой сайт, без плагина !
wdfiles.ru
YandexMAP для Wordpress (07.09.2012 v0.5 beta)
Давеча взялся писать обещанный отчет о поездках на майские праздники… но, как это часто бывает — отвлекся, захотелось, что бы в отчете была карта с разнообразными географическими точками и их фотографиями. Незамедлительно сделал скриншотов картографического материала, отобрал фотографии и взялся все это хозяйство компоновать. Возился довольно долго, в конце-концов плюнул и занялся поисками альтернативных решений этой проблемы.
С легкой руки нашел два плагина Yandex Maps for WordPress и XML Google Maps. Каждый плагин, в своем роде имеет смысл, но ни тот не другой не может сделать требуемого. А требования изменились, хотя суть и осталась прежняя. Поиск плагина к wordpress был продиктован идеей автоматизировать процесс создания и сделать интерактивным просмотр карты… да, звучит пафосно… по сути дела, появилось желание создать простой KML (читай XML) файл с треком поездки, натыкать туда точек, написать к ним небольшие комментарии, а после выложить в блог в виде Yandex или Google карты.
На все телодвижения упомянутые выше плагины отреагировали своеобразно. Yandex Maps for WordPress заявил, что не знает, что такое YMapsML и с чем его едят, а XML Google Maps радостно сознался в понимании KML формата, но при попытке заставить его обработь сохраненный GoogleEart файл — напрочь отказался от своих заявлений, сославшись на Google KML Validator. Касательно последнего плагина вообще забавно получилось, сохраненный в GoogleEarth KML файл валидатор признал негодным, за то мой, созданный ручками в бытность освоения XML структуры KML файлов 🙂 был признан валидатором нормальным, но грузиться плагином тоже не стал.
В общем, не будем о проблемах GNU лицензированных разработок, просто вспомним народную мудрость: «хочешь, что бы что-то было сделано — делай это сам!».
После небольших изысканий, подрал идею с flv-embed и nextgen-gallery, и сделал небольшой плагин. Суть проста, плагин ищет в сообщении строчку вида [yamap: 37.61, 55.75, 6] или [yamap: http://site.name/file.xml] и преобразует ее в Yandex карту. В первом случае отображается карта с центром по указанным координатам и масштабом, а во втором — слой, описанный в file.xml по стандарту YMapsML.
В качестве небольшого бонуса — есть админка (Yandex Map (XML)), в которой можно задать API-KEY и некоторый дефолтовые настройки. А для RSS выводится Static API уменьшенную картинку, что бы feed на пустым был. 🙂
Скачать плагин otrip-yamap (версия 0.5 beta2 от 25.10.2012)
Плагин переделан под API 2.0.
Настройки API KEY используются только для статических картинок.
Плагин совместим с версиями WordPress до 3.4.1. 😉
На всякий случай — Старая версия плагина для API 1.x (версия 0.4)
Также принимаются пожелания и предложения, не откажусь от адекватная критики, но прошу помнить, что плагин писался под собственные нужды, толком еще не доделан и нуждается в некотором осмыслении.
[yamap: http://www.otrip.ru/uploads/2009/05/demo.xml]
Плагин много не умеет, например пока поддерживается только одна карта на странице и несколько криво обрабатываются параметры, также, в будущем, было бы неплохо сделать кнопку в визуальном редакторе, для добавления кода в текст. Но, что есть, то есть…
www.otrip.ru