Кнопка прокрутки вверх: 5 плагинов для WordPress. Кнопка наверх для wordpress
Кнопка наверх для сайта wordpress Плагин Back to top!
Доброго время суток дорогие друзья, сегодняшний урок один из самых коротких, но не менее необходим чем остальные. Думаю что вы уже много раз замечали на разных сайтах кнопочку, которая появляется после прокрутки сайта в низ, а нажимая на неё вы плавно поднимаетесь наверх.
Это очень удобный момент для пользователя, если у вас например блог, и на одной странице находится хотя бы 10 анонсов постов, то вернуться пользователю наверх с помощью полосы прокрутки уже может быть и не удобно. Или например если магазин, а на одной странице находится большое количество товаров. Я лично сталкивался с такими магазинами.
Для того чтобы не заморачиваться есть простое как всегда решение для движка wordpress. Это кнопка наверх для сайта wordpress плагин back to top. Как устанавливать плагины я рассказывать не буду. Для этого у меня есть специальный видео урок, которые находятся по ссылке https://www.youtube.com/watch?v=IIzI4dgFARg
Только расскажу немного по настройке этого плагина:
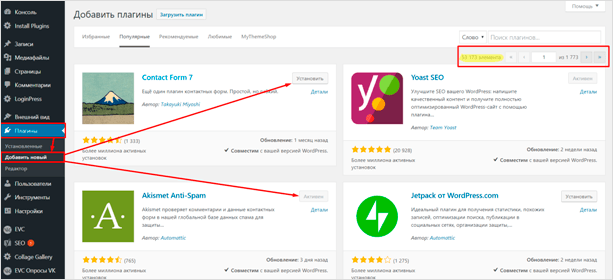
Настроить плагин очень легко. После того как вы его активировали в списке плагинов, в левом главном меню админки у вас появится подраздел «Back to Top»:

И сразу наводим на на этот раздел и заходим в подраздел, который называется точно так же. После чего плагин предлагает нам выбрать как мы будем ставить кнопочку:
В первом пункте можно выбрать из тех картинок которые предлагают разработчики плагина, во втором варианте можно вставить картинку которую вы нарисовали сами, ну а в третьем варианте можно просто вместо картинки написать текст который вы хотите поставить.
Выбираем первый вариант и нажимаем «Next…»
Далее из списка предложенных картинок выбираем ту которая большего всего вам понравилась, или которая больше всего подходит под ваш дизайн (например вот эту):

После чего сохраняем полученный результат нажатием на кнопку «Сохранить изменения».
Далее выбираем второй подпункт: И видим следующую страницу на которой можно выбрать эффект появления вашей кнопочки, или настроить css стили. первое настроим эффект появления:
И видим следующую страницу на которой можно выбрать эффект появления вашей кнопочки, или настроить css стили. первое настроим эффект появления: Тут вам предлагается 3 варианта, если чесно самый первый самый красивый как мне кажется, но на самом деле тут на любителя. Первый это просто появление из ниоткуда, второе это появление снизу окна, и третий в переводе на русский означает: спрятаться/появиться, но на самом деле, если вы выбирате 3-тий вариант то кнопочка выскакивает из угла страницы.
Тут вам предлагается 3 варианта, если чесно самый первый самый красивый как мне кажется, но на самом деле тут на любителя. Первый это просто появление из ниоткуда, второе это появление снизу окна, и третий в переводе на русский означает: спрятаться/появиться, но на самом деле, если вы выбирате 3-тий вариант то кнопочка выскакивает из угла страницы.
Что касается настройки css стилей, то скажу сразу сложного ничего в этом нету, но если не знаете о чем речь лучше не трогать: Итак нам предлагается 2 окна, в первом окне отображаются стили кнопочки которая уже появилась на сайте но мышкой на нее никто не навел, во втором окне которое справа настраивается стиль кнопочки на которую навели мышкой. То есть я думаю понятно, что если вы что то меняете, то меняйте сразу в 2-ух окошках. Ну а вообще hover (при наведении) принимает значение обычного стиля если не задано никакое значение. То есть если вы зададите bottom: 25px, то достаточно его удалить в правом окне и оно само примет значение 25. И не нужно следить за каждым изменением.
Итак нам предлагается 2 окна, в первом окне отображаются стили кнопочки которая уже появилась на сайте но мышкой на нее никто не навел, во втором окне которое справа настраивается стиль кнопочки на которую навели мышкой. То есть я думаю понятно, что если вы что то меняете, то меняйте сразу в 2-ух окошках. Ну а вообще hover (при наведении) принимает значение обычного стиля если не задано никакое значение. То есть если вы зададите bottom: 25px, то достаточно его удалить в правом окне и оно само примет значение 25. И не нужно следить за каждым изменением.
Я думаю что сложностей с установкой кнопочки не возникнет, это очень просто урок и простой в использовании плагин.
Спасибо за внимание. С Ув. Антон Саблев
sablev.com
Кнопка прокрутки вверх: 5 плагинов для WordPress
Кнопка прокрутки вверх необходима на таком сайте, где публикуются длинные и объёмные записи. Она позволяет посетителю, находясь в любой части экрана, переместится вверх страницы. Это очень удобно и экономит время, так как нет необходимости долго и нудно прокручивать всю страницу вручную.
В этой статье я приведу обзор плагинов, которые позволят добавить на сайт кнопку для возврата вверх страницы. Вы познакомитесь с возможностями каждого из них и сможете выбрать то, что вам нужно.
To Top
Очень простой, и при этом широконастраиваемый плагин для созданий кнопки возврата на начало страницы. Среди его возможностей выделю такие:
- Установка в качестве изображения кнопки готовых вариантов или собственной картинки.
- Настройки дизайна кнопки – цвета, размеры, отступы.
- Настройка позиции кнопки.
- Кнопка прокрутки вверх может быть включена в консоли администратора.
- Можно выбрать самое маленькое разрешение экрана, при котором эта кнопка будет отображаться.
CG Scroll To Top
Плагин создаёт симпатичную настраиваемую кнопку для возврата к началу страницы. Функции такие:
- Есть анимированная кнопка, которая включает в себя две функции – кнопка прокрутки вверх и отображение степени прокрутки страницы. Очень удобно.
- Можно выбрать кнопку из готовых вариантов
- Настройки размера и цветов.
- Можно выбрать на каких типах записей будет или не будет отображаться кнопка вверх.
- Настройка положения.
CRUDLab Scroll to Top
Самый легко настраиваемый плагин среди всех подобных. Содержит в себе минимум опций и возможностей, но работает также хорошо.
- Выбор отображения кнопкой на тех или иных типах записей.
- Несколько готовых вариантов иконок для кнопки.
- Настройка позиции.
Dynamic «To Top» Plugin
Качественный плагин, которые создаёт быструю прокрутку к началу страницы. Дополнение имеет следующие возможности:
- Плавная прокрутка вверх и её детальная настройка.
- Позиция кнопки.
- Возможность выбора в качестве кнопки иконки или текста. Свою иконку установить нельзя.
- Настройки цвета, размера отступов, границ, теней и прочего.
Smooth Scroll Page Up/Down Buttons
С этим плагином будет создана не только кнопка прокрутки вверх, но также и вниз, что удобно для постепенного чтения материала.
- Кнопки вверх-вниз для медленной прокрутки, для удобного чтения.
- Кнопка для быстрого возврата вверх.
- Возможность настройки скорости прокрутки.
- Настройка размера кнопки.
- Выбор позиции кнопки.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Плагин кнопки «Наверх» как вконтакте для WordPress
Блог / WordPress / Плагин кнопки «Наверх» для WordPressДолго думал, стоит ли в заголовке писать, что кнопка «как в вконтакте», в принципе в этой кнопке нет ничего от вконтакте кроме двух идей: перехода на предыдущую страницу и идеи прокрутки вниз. Короче решил, что лучше не писать 🙂
Кстати, отдельное спасибо Михаилу за то, что подсказал мне идею замутить вордпрессовский плагин для неё. Как и обещал, я управился в течение недели, выкладываю плагин и небольшое описалово к нему.
Плагин пока что бесплатный и будет бесплатным до тех пор, пока я не доведу его до ума. Конечно же он рабочий, только я бы хотел видеть его более функциональным.
А пока что — качайте (ссылка внизу поста).
Что уже реализовано на данный момент: (есть такая вот страница с настроечками)

- Здесь первый пункт настроек увы пока что не работает, то есть кнопка закреплена в левом верхнем углу (как сейчас в вконтакте), ну не успел я его закончить, это будет реализовано в новых версиях плагина, который кстати можно будет обновить через админку
- По поводу типа кнопки понятно, плагин позволяет воспользоваться всеми реализациями кнопки «Наверх», описанными в этой и вот этой статьях.
- В дальнейшем я предполагаю предоставить пользователю выбор, делать ли кнопку автоматически расширяемой под всю крайнюю часть экрана или же нет, а пока что, укажите пожалуйста ширину своего сайта.

Планы по доработке плагина:
- различные варианты расположения кнопки по отношению к сайту
- возможность отключать автоматическую подстройку кнопки под монитор пользователя
- использование различных вариантов оформления кнопки, не залезая в код
- настройка таких параметров, как скорость прокрутки и эффект анимации прокрутки (easing), возможность отключения эффектов вообще
- создания собственной страницы плагина с документацией, FAQом и прочее
Я протестировал кнопку на двух стандартных темах в WordPress, Twenty Ten 1.4 и Twenty Eleven 1.3
Что делать, если кнопка не работает?
- обновить кэш
- убедиться, что в теме подключены wp_head() и wp_footer()
- как можно подробнее описать свою проблему в комментариях к этому посту, я обязательно отвечу в течение дня
Смотрите также
misha.blog