Бесплатные WordPress темы для блога. Тема wordpress для блога
Бесплатные WordPress темы для блога
На сегодняшний день существует множество различных WordPress тем для блога. В этой статье мы отобрали 10 хороших бесплатных тем для WordPress, с помощью которых можно создать отличные современные блоги.
Эти бесплатные WordPress темы для блога достаточно гибкие и имеют множество различных функций, которые помогут вам в создании блога.
Каждый из этих шаблонов адаптирован для SEO и хорошо отображается на мобильных устройствах
Смотрите также:Плагины для увеличения скорости загрузки WordPressПолезные WordPress виджетыПолезные WordPress плагины для вашего сайтаЛучшие WordPress слайдерыЛучшие плагины отзывов для WordPressЛучшие плагины для контактной формы
Бесплатные WordPress темы для блога

Garfunkel
Garfunkel — стильная и отзывчивая тема для блоггеров в стиле Pinterest. Garfunkel выводит новости виде кладки, чтобы отображать все сообщения в сетке в стиле Pinterest. Эта тема идеально подходит для журналов или блогов с большим количеством контента.
Garfunkel построен с использованием Jetpack Infinite Scroll. Поэтому когда посетитель прокручивает экран вниз, в нижней части страницы новые записи автоматически загружаются и добавляются в сетку.
Garfunkel также включает в себя два шаблона страниц и шесть пользовательских виджетов Подробнее
Хостинг

Alizee
Alizee — это бесплатная WordPress тема для блогов. Alizee разрабатывается с учетом лучших практик веб разработки, поэтому данная тема отлично отображается на всех видах устройств.
Тема имеет множество параметров для настроек. Настройте расположение главной страницы и блога, измените цвета по своему усмотрению и многое другое. Все параметры темы расположены в мощной панели настроек темы.
Кроме того тема имеет поддержку паралакс эффекта.
Подробнее
Хостинг

Fukasawa
Fukasawa — бесплатная тема для WordPress. Она имеет красивый минималистичный дизайн, который отображает ваши сообщения, изображения и видео в сетке в стиле Pinterest. Она идеально подходит для вывода ваших записей.
Измените цвета, загрузите свой собственный логотип и используйте виджеты в боковой панели (включая пять пользовательских виджетов), чтобы сделать свой сайт особенным. Подробнее
Хостинг

Moesia
Moesia — поразительная WordPress тема, которую вы можете использовать для создания отличного сайта.
Выберите одиннадцать предопределенных блоков и создайте домашнюю страницу, наиболее подходящую для вашей компании. Каждый из блоков домашней страницы может иметь фоновое изображение и собственный набор цветов.
В Moesia также есть набор шрифтов Google, два типа макетов для страницы блога, классные анимации и эффекты Подробнее
Хостинг

Baskerville
Baskerville — бесплатная вордпресс тема для блоггеров . Baskerville выводит новости виде кладки, чтобы отображать все сообщения в сетке, как это делает Pinterest. Эта тема идеально подходит для журналов или блогов с большим количеством контента.
В тему включены три пользовательских виджета: один для Flickr, один для видео и один для Dribbble.
Подробнее
Хостинг

Spacious
Spacious — красивая бизнес тема для WordPress. Вы можете использовать его для своего бизнеса, портфолио, блогов, агентств или любого типа сайта. Подробнее
Хостинг

Modern
Modern — бесплатная вордпресс тема. Это современная и популярная тема WordPress для личных портфолио с полноэкранным слайд-шоу, идеально подходящим для демонстрации вашей работы.
Благодаря гибкому дизайну темы Modern ваш контент отлично смотрится на любом устройстве — мобильном телефоне, планшете или ноутбуке. Подробнее
Хостинг

ZBlackbeard (CT of Zerif Theme)
ZBlackbeard это современная адаптивная тема для WordPress. Идеальна для веб студий, студий звукозаписи, компаний, каталогов товара, персональных и бизнес портфолио.
Подробнее
Хостинг
codemagazine.ru
Как правильно выбрать шаблон(тему) для блога WordPress
При создании собственного блога на WordPress многие задумываются над тем, какую тему стоит выбрать из всего того многообразия, которое представлено на данный момент в интернете.
Сайтов, откуда можно скачать темы для WordPress, сейчас очень много, а самих тем еще больше. Кроме того, постоянно создаются новые шаблоны. Над ними трудится большое число профессиональных программистов и просто любителей. Кто—то даже зарабатывает деньги на создании шаблонов WordPress.
Но наша задача – подобрать именно ту тему, которая лучше всего подойдет для конкретного блога с конкретной тематикой. Для начала следует определиться с тем, что вы хотите получить в итоге от своего блога. К примеру, это будет простенький двухколоночный блог с областью основного контента и одним сайдбаром. Или же планируете более сложный проект с большим числом второстепенных элементов и деталей. Тематика также имеет значение. К примеру, шаблоны для сайта природной тематики и для сайта о ремонте компьютеров будут иметь существенные отличия в дизайне и целиком во внешнем виде.
Для начала нужно посетить сайт, где можно скачать темы WordPress, к примеру, http://www.goodwinpress.ru или http://blogstyle.ru. Переходим в раздел со списком тем и начинаем выбирать. Обязательно смотрите на версию шаблона – она должна быть такой же, что и версия движка вашего блога. Кроме того, шаблоны могут быть платными и бесплатными. Бесплатных шаблонов намного больше, но платные зачастую обладают более расширенным функционалом. Решайте сами – на чем лучше остановиться. Но лично я советую бесплатные, так как для большинства средних по посещаемости и функционалу сайтов их будет вполне достаточно.
Далее смотрим на сам формат шаблона – он может быть двухколоночным, трехколоночным или даже четырехколоночным. Для обычного сайта вполне хватит первого или второго варианта. В первом случае одна колонка будет отведена для контента, а вторая – для сайдбара. Во втором случае – целых две колонки будут отведены под правый и левый сайдбар. Как правило, на сайтах, где публикуют шаблоны, можно посмотреть тот или иной шаблон в действии (демо). То есть можно потыкать по ссылкам, открыть те или иные страницы, понаблюдать за работой встроенных скриптов.
Еще одна характерная особенность, связанная с выбором шаблона – это наличие большого и яркого хедера (картинки) или какого—нибудь чересчур красивого слайд—шоу. Не оценивайте шаблон по этому показателю, так как с точки зрения оптимизации сайта все это невыгодно. Слайд—шоу, как правило, кушают приличный объем ресурсов компьютера. А здоровенные картинки в хедере мешают восприятию текстового материала, занимают большую площадь страницы, что создает определенные неудобства для пользователей. Кроме того, такие изображения долго грузятся.
Старайтесь выбирать максимально простой с конструктивной точки зрения шаблон, чтобы потом не вникать в сложную иерархию его составляющих элементов. Нужно, чтобы вы могли самостоятельно отредактировать ту или иную его часть, могли внести любое изменение, связанное с цветом, шрифтом, расположением блоков и размером этих блоков. Большие хедеры и слайдшоу при желании также можно легко убрать.
web-sprints.ru
Выбор темы оформления для блога на Wordpress
Опубликовано в Настройка блога Март 18
Выбор темы оформления для блога на WordPress
— это очень важный процесс при создании вашего блога!
Кроме эстетического восприятия вашими будущими читателями, надо учесть еще несколько факторов:
- как будет читаться текст на блоге? (Не будет ли сливаться цвет текста с цветом фона?)
- сочетается ли оформление блога с его тематикой? (например, если блог о СЕО оптимизации, а в шапке сайта — собачки или кошечки, — согласитесь, это будет не лучшее оформление 🙂 )
- предусматривается ли место для рекламы в шаблоне темы? (В дальнейщем по всей видимости это вам понадобится)
- нет ли в шаблоне зашифрованного кода со скрытыми ссылками? (иногда те, кто русифицируют темы, вставляют одну или больше посторонних ссылок в шаблон темы. Я позже расскажу, что делать с этим нежеланным «подарком»)
- и еще несколько моментов…
Но для начала давайте обратим внимание на то, какая структура у шаблона темы. Схематично это можно представить так:

В основе блог состоит из 4-х главных компонентов: шапки, содержимого, сайдбара и подвала. За правильное отображение каждого компонента отвечает отдельный файл темы.Внутри каждого шаблона. скачанного в архиве, мы увидим несколько php-файлов, таблицу CSS стилей, вложенную папку с изображениями,а иногда и другие второстепенные файлы. PHP-файлы отвечают за то, что отображать на блоге, а CSS – как отображать.
Опишу несколько основных файлов, и что они делают, чтобы иметь общее представление.
- Archives.php отвечает за вывод списка постов по определенным параметрам.
- Header.php выводит на страницах блога шапку, где прописаны название сайта и его описание, теги, метатеги и др. Иногда в этот файл прописывают поиск по блогу, меню, rss-фид.
- Index.php. Файл, который может служить как главной страницей блога, так и базой для остальных страниц.
- Single.php. Этот файл отвечает за вывод конкретного поста.
- Sidebar.php. Боковая колонка блога. Чаще всего в ней размещают перечень страниц, перечень свежих записей, архивы, облако тегов, самые популярные записи, последние комментарии, статисткиу и другую полезную информацию. Сайдбар может быть как один, так и несколько. И размещены они могут быть справа, слева, по обеим сторонам или оба сайдбара в одной стороне. Учитывая то, как поисковый робот сканирует сайт, а именно — сверху вниз и слева направо, я бы рекомендовал выбирать шаблон с правым расположением сайдбара, чтобы в первую очередь индексировалось содержание постов блога, а уж только потом то, что находится в сайдбаре.
- Comments.php. Это список комментариев к конкретному посту блога.
- Page.php. Статичная страница. Чаще всего это такие страницы, как «О сайте», «Об авторе», «Контакты», «Карта сайта» и другие.
- Footer.php. (Подвал блога — внизу) Тут отображаются название сайта, копирайт, ссылки на автора темы и т.д. Иногда сюда прописывают различные счетчики статистики.
- Function.php. Этот файл отвечает за различные функции. Этот файл неопытному блоггеру лучше не трогать.
Ну и теперь, когда мы получили общее представление о структуре блога, возникает вопрос — где брать эти темы?
Вот список сайтов, откуда можно скачать себе понравившиеся темы:
http://wordpresse.ru/
http://themes.mywordpress.ru/
http://xtemplate.ru/
http://www.templatelite.com/
http://www.wpfree.ru/
И множество других сайтов, достаточно в поисковике набрать, например, фразу: «скачать темы для wordpress на русском»
Итак, темы у нас наготове. Как теперь их установить на блог?
Вариантов, как установить темы Wordoress на блог — несколько.
1. Если у вас есть доступ по FTP к файлам вашего блога, хранящимся на хостинге, и если вы умеете пользоваться программой, типа FileZilla Client, то можете закачать на хостинг разархивированную папку с файлами темы. Затем переходите в админке блога, в меню слева, в раздел Внешний вид => Темы

В списке тем находите ту, которую вы загрузили на хостинг и нажимаете на кнопку АКТИВИРОВАТЬ под картинкой темы, как показано на рисунке ниже.

2. Если у вас нет доступа по FTP или просто вам не хочется с этим заморачиваться, тогда нажмите на кнопочку «загрузить», как показано на картинке ниже, выберите тот архивный файл в формате ZIP, в котором находится скачанная тема оформления, и загрузите ее на блог.

И затем это:

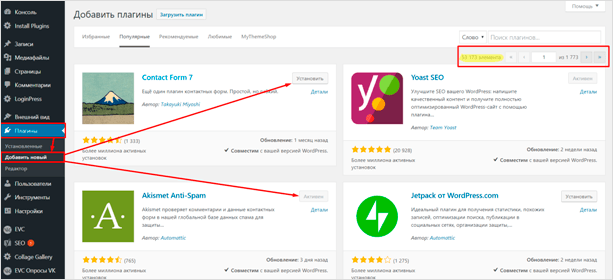
3. В этом варианте вы можете просто задать параметры поиска подходящей темы и … потратить много времени, прежде чем найдете что-нибудь подходящее, но все же… попытаться можно.
Как показано на картинке в п.2 — Вы можете галочками выбрать нужные вам параметры и внизу нажать на кнопку «Найти темы». Возможно, вам повезет 🙂
Ну и, напоследок, то, о чем я хотел рассказать — что делать с темами, в которых спрятаны зашифрованные ссылки на чужие ресурсы.
Во-первых, их еще надо обнаружить! Для этого вам незаменимым помошником будет плагин под названием TAC (Theme Authenticity Checker) Кликнув по ссылке, вы попадете на страницу этого плагина, откуда можете его себе скачать на комп и потом установить на блог. Подробнее о плагинах я расскажу в следующем посте.А пока или скачайте и установите плагин самостоятельно, если умеете это делать, или дождитесь следующего урока. Но уже сейчас рассказываю, что делать с этим плагином.
Перейдите в раздел «Внешний вид» и там увидите подраздел«TAC» (если вы уже установили этот плагин). Кликайте по этой строчке.Появится окошко, в котором будет видно, что с темой все в порядке или наоборот, если будет найден какой-то подозрительный код, то плагин вам об этом расскажет. И тут три варианта — или вы не обращаете внимания на существование ссылок на другие сайты в шаблоне вашего блога, или меняете тему и выбираете другую, или, если у вас хватает знаний, то пробуете избавиться от этого кода. Однако помните, что зачастую создатели темы делают так хитро, что если просто убрать ссылку, то весь шаблон перестанет отображаться. И тут уже без знания php не обойтись. Поэтому, в данном случае самому лучше не рисковать, а обратиться к специалисту. У меня у самого далеко не во всех темах получилось избавиться от такого кода, поэтому я перелопатил много тем, чтобы выбрать подходящую мне, и чтобы в ней я смог откорректировать шаблон так, чтобы он был чист от посторонних ссылок.
Вот как выглядит у меня:

Первая тема — заражена скриптом. Я ее не активирую.
Вторая и третья — абсолютно чистые, но не подходят мне по дизайну и функциональности.
Четвертая — мне подходит. Но я избавился от зашифрованной ссылки. А то, что плагин показывает «3 статические ссылки найдено» — это я сам прописал в шаблон нужные мне ссылки.
Ну вот, вроде бы и все, что касается выбора и установки тем на блог.
В следующем посте будем говорить о плагинах.
Если понравился блог, можете подписаться на RSS, чтобы всегда быть в курсе новостей блогаrsolovyov.ru