Как добавить произвольные поля в форму комментирования WordPress. Произвольные поля плагин wordpress
Добавление произвольных полей к постам в WordPress
Приветствую. Продолжаем наш курс для продвинутых WordPress пользователей. И сегодня мы разберем как добавить к нашим постам дополнительные (произвольные, пользовательские или мета) поля.
Этот урок является частью цикла уроков, посвященных произвольным типам записей в WordPress. Обязательно посмотрите все уроки из данного цикла. Ссылки на них представлены ниже. Порядок имеет значение. Лучше начинать с первого урока этого цикла, чтобы все было понятно.
Произвольные типы записей и поля:
- Добавление произвольных типов записей в WordPress
- Вывод произвольных типов записей в WordPress
- Добавление произвольных полей к записям в WordPress
- Вывод произвольных полей в записях WordPress
В прошлом уроке мы рассмотрели как создать дополнительный раздел Фильмы на сайте. Сейчас мы уже можем создать такой раздел, снабдить его отдельным размером миниатюры и вывести его на сайте по индивидуальному шаблону. Все хорошо, но чего то не хватает. Например хорошо бы к каждому фильму указать дату премьеры, режиссера, жанр фильма, главных актеров, дать ссылку на официальный сайт фильма. И чтобы задавать все эти данные не в общем поле с текстом, а специальными отдельными полями. Все это можно сделать добавив в WordPress пользовательские поля (или мета поля).
Добавить такие поля можно вручную, прописав специальный код в functions.php или создав свой плагин. Но лучше, удобнее и быстрее воспользоваться специальным плагином.
1. Установка плагина для добавления пользовательских полей в WordPress

Установка плагина ACF для добавления пользовательских полей в WordPress
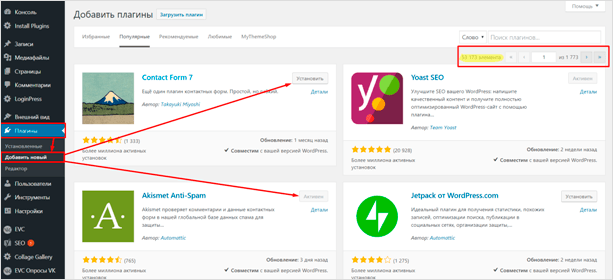
Будем использовать лучший плагин для пользовательских полей — Advanced Custom Fields. Страница плагина в директории WordPress плагинов. Скачиваем плагин и устанавливаем. Или ставим сразу прямо из админки WordPress. Активируем плагин.
2. Добавление произвольных полей к постам в WordPress.
После активации в админке слева появился новый раздел Произвольные поля. Заходим в этот раздел. Возле заголовка Группы полей жмем кнопку добавить «Добавить новую».
Структура построена таким образом что предлагается сразу добавить группу полей, привязать ее к определенному типу записей, и создать в этой группе необходимые поля. Надо сказать очень удобное решение.

Добавление произвольных полей к постам в WordPress.
Далее добавляем добавляем Поля, в группу полей.

С полями при добавлении поля все понятно. Единственное на что хочу обратить внимание, поле «Имя поля» стоит заполнять латиницей без пробелов, и без использования специальных символов, только буквы, цифры и _ — знаки.
Всего я добавил несколько полей для данной группы полей, которая привязана к записям из раздела Фильмы. Добавлял разные типы полей, чтобы показать как они работают.
3. Заполнение произвольных полей к постам в WordPress.
Теперь перейдем в раздел с записями Фильмы и заполним созданные произвольные поля. Вот так выглядит страница для редактирования фильма после добавления произвольных полей.

Заполняем поля, и сохраняем. Теперь страница с фильмом в админке может выглядеть вот так.

На этом все. В следующем уроке мы научимся выводить данные пользовательские поля в шаблоне. Сделать так чтобы они появились в пользовательской части сайта.
Этот урок является частью цикла уроков, посвященных произвольным типам записей в WordPress. Обязательно посмотрите все уроки из данного цикла.
Произвольные типы записей и поля:
- Добавление произвольных типов записей в WordPress
- Вывод произвольных типов записей в WordPress
- Добавление произвольных полей к записям в WordPress
- Вывод произвольных полей в записях WordPress
Поделиться ссылкой:
Похожее
blog.bruza.ru
Удобная работа с произвольными полями с помощью плагина MaxSite
Плагин выводит форму ввода значения произвольного поля. Для любого произвольного поля можно настроить вид этой формы и задать несколько предустановленных значений.
Тем, кто постоянно используют произвольные поля, может пригодиться плагин MaxSite — Произвольные поля. Этот плагин является переработанной разработчиком MaxSite CMS версией плагина Custom Field GUI, облегчающего добавление данных в определенные произвольные поля. Суть такова: вы записываете в отдельный текстовый файл названия произвольных полей, которыми хотите пользоваться постоянно, определяете их вид, условия использования, для некоторых задаете значения по-умолчанию, и плагин по вашим требованиям отображает в редакторе постов форму ввода данных. Таким образом вам не нужно вспоминать названия произвольных полей, а при определенных условиях не нужно даже вводить данные, достаточно только выбрать один из введенных вами вариантов. Такой подход очень удобен, если вам нужно практически в каждом посте использовать определенный набор произвольных полей.
Настройка файла conf.ini
Для начала вам нужно настроить специальный файл conf.ini, в котором содержатся данные о произвольных полях, которые нужно отображать в редакторе постов. Этот файл находится в папке плагина. Если его там нет — создайте (обычный текстовый файл в кодировке UTF-8). Например, он может иметь такой вид:
[Верхние страницы] type = textfield size = 60 mymeta = top_pages [Избранный пост] type = checkbox default = checked mymeta = izbran_post [Выберите] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 mymeta = vybor_radio [Уровень] type = select value = High # Medium # Low default = Low mymeta = uroven [Ваш текст] type = textarea rows = 5 cols = 60 mymeta = vash_text
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | [Верхние страницы] type = textfield size = 60 mymeta = top_pages
[Избранный пост] type = checkbox default = checked mymeta = izbran_post
[Выберите] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 mymeta = vybor_radio
[Уровень] type = select value = High # Medium # Low default = Low mymeta = uroven
[Ваш текст] type = textarea rows = 5 cols = 60 mymeta = vash_text |
Что в итоге увидит автор поста при его редактировании? Вот такую картину:

Таким образом видно, что файл conf.ini отвечает за то, для каких произвольных полей в редакторе нужно выводить формы ввода, как они должны выглядеть, и какие данные в них можно сразу подставлять.
Например, код
type = textfield size = 60 mymeta = top_pages
type = textfield size = 60 mymeta = top_pages |
указывает плагину, что для произвольного поля top_pages форма ввода будет стандартным текстовым полем с размером 60 знаков по ширине и 1 знак по высоте.
Код
type = checkbox default = checked mymeta = izbran_post
type = checkbox default = checked mymeta = izbran_post |
указывает плагину создать произвольное поле izbran_post, которое может иметь значение checked или быть пустым. Вы можете только выбрать это значение, или же не использовать произвольное поле.
Код
[Выберите] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 mymeta = vybor_radio
[Выберите] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 mymeta = vybor_radio |
указывает плагину создать произвольное поле vybor_radio. По-умолчанию этому полю будет присвоено значение 10-19. Однако вы с помощью radio-переключателя можете выбрать одно из установленных значений: 0-9, 10-19 или 20+.
Код
type = select value = High # Medium # Low default = Low mymeta = uroven
type = select value = High # Medium # Low default = Low mymeta = uroven |
указывает плагину создать произвольное поле uroven, у которого может быть несколько значений: High, Medium или Low. По-умолчанию будет использоваться значение Low, но вы с помощью выпадающего списка можете выбрать и другое значение для этого произвольного поля.
Код
type = textarea rows = 5 cols = 60 mymeta = vash_text
type = textarea rows = 5 cols = 60 mymeta = vash_text |
создает произвольное поле vash_text, в которое с помощью текстовой формы шириной 60 знаков и высотой 5 знаков можно ввести произвольный текст, например, код HTML.
Таким образом вы можете создать себе сколько угодно форм для ввода значений разных произвольных полей. Для одних вы можете заранее установить их значение, и выбирать с помощью радио-переключателей, чекбоксов или выпадающих списков, для других создать текстовые поля удобного размера, и вводить значение произвольного поля непосредственно в них, не прибегая к стандартному вводу произвольных полей в посте. Подход удобный, особенно если в блоге работают авторы, знакомые с тем, что такое произвольные поля, только понаслышке. Для них работа с нужными произвольными полями сводится к минимуму: достаточно выбрать нужные данные из предлагаемых. Вебмастерам тоже удобно пользоваться уже готовыми формами, в которых уже введены все нужные значения произвольных полей, и остается только выбрать нужное — это существенно увеличивает продуктивность работы.
Решение прикладной задачи
Например, нужно вывести в конце каждого поста или автора поста (если текст полностью авторский), или ссылку на источник материала (если текст скопирован), или автора используемого текста (если вы публикуете гостевой пост или частично используете чужой авторский текст).
Создадим несколько произвольных полей для ссылки на источник:
[Источник или Автор - анкор] type = textarea rows = 1 cols = 67 mymeta = source_anchor [Источник или Автор - урл] type = textarea rows = 1 cols = 67 mymeta = source_url
[Источник или Автор - анкор] type = textarea rows = 1 cols = 67 mymeta = source_anchor
[Источник или Автор - урл] type = textarea rows = 1 cols = 67 mymeta = source_url |
Этот код выведет два текстовых поля, нужных для ссылки, указывающей на источник. В одно из них нужно ввести ссылку, а во второе — желаемый анкор (текст этой ссылки).
Теперь создадим переключатель, с помощью которого можно будет выбрать, что вы хотите видеть в конце поста: автора поста, ссылку на источник, или же автора текста, используемого в посте.
[Выберите] type = radio value = sourceblog # sourcesite # sourceauthor default = sourceblog mymeta = vybor_radio
[Выберите] type = radio value = sourceblog # sourcesite # sourceauthor default = sourceblog mymeta = vybor_radio |
В итоге формы ввода значения нужных нам для этой задачи произвольных полей будут выглядеть так:

Теперь нам осталось только составить условие:
- если выбрать пункт sourcesite, то в конце поста выведется ссылка на источник (если текст был скопирован с другого сайта)
- если выбрать пункт sourceauthor, то в конце будет указан автор текста (не автор поста, а автор текста, который использовался в посте)
- если же выбрать пункт sourceblog, то в конце будет выведен автор текущего поста
В файл single.php нужно вставить код, выводящий при определенных условиях значение произвольных полей, описанных выше:
//получаем значение произвольного поля vybor_radio $val_val ) $position=$val_val; } ?> //если значение произвольного поля vybor_radio равно sourcesite, то выводим ссылку на сайт автора текста из произвольного поля source_anchor и урлом из произвольного поля source_url, а перед ней ставим слово Источник <div> Источник: <a title=" $val_val ) echo $val_val; } ?>" href=" $val_val ) echo $val_val; } ?>"> $val_val ) echo $val_val; } ?></a> </div> //если значение произвольного поля vybor_radio равно sourceauthor, то выводим ссылку на сайт автора текста из произвольного поля source_anchor и урлом из произвольного поля source_url, а перед ней ставим слово Автор <div> Автор: <a title=" $val_val ) echo $val_val; } ?>" href=" $val_val ) echo $val_val; } ?>"> $val_val ) echo $val_val; } ?></a> </div> //если значение произвольного поля vybor_radio равно sourceblog, то выводим ник автора данного поста, а перед ним ставим слово Автор <div> Автор: </div>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | //получаем значение произвольного поля vybor_radio $val_val ) $position=$val_val; } ?>
//если значение произвольного поля vybor_radio равно sourcesite, то выводим ссылку на сайт автора текста из произвольного поля source_anchor и урлом из произвольного поля source_url, а перед ней ставим слово Источник <div> Источник: <a title=" $val_val ) echo $val_val; } ?>" href=" $val_val ) echo $val_val; } ?>"> $val_val ) echo $val_val; } ?></a> </div>
//если значение произвольного поля vybor_radio равно sourceauthor, то выводим ссылку на сайт автора текста из произвольного поля source_anchor и урлом из произвольного поля source_url, а перед ней ставим слово Автор <div> Автор: <a title=" $val_val ) echo $val_val; } ?>" href=" $val_val ) echo $val_val; } ?>"> $val_val ) echo $val_val; } ?></a> </div>
//если значение произвольного поля vybor_radio равно sourceblog, то выводим ник автора данного поста, а перед ним ставим слово Автор <div> Автор: </div> |
Этот простой пример показывает, насколько удобно становится работать с произвольными полями, используя плагин MaxSite — Произвольняе поля.
Скачать
MaxSite - Произвольняе поля
вы перейдете по ссылке http://maxsite.org/page/ras30
n-wp.ru
Custom Shortcodes: заполнение произвольных полей записи.
Flector 5Я уже неоднократно упоминал, что для написания записей в блоге использую замечательный бесплатный блог-клиент Windows Live Writer. К сожалению, в последней выпущенной версии Writer'а так и не ввели давно ожидаемую тысячами блогеров поддержку произвольных полей WordPress. На практике это означает, что если вы используете какой-либо из SEO-плагинов, формирующих заголовки для записей в блоге, то вам придется все равно заходить в админку блога и прописывать эти заголовки у записи вручную. Лично я сначала сохраняю запись как черновик в Writer'е, затем захожу в админку блога, прописываю SEO заголовки у этого черновика, сохраняю его и только затем жму на кнопку "Опубликовать" в блог-клиенте. Довольно криво, не правда ли? Обходным решением этой проблемы является плагин Custom Shortcodes, который позволит вам заполнить любые произвольные поля у записи путем вставки в пост специальных тегов или комментариев.
Скачиваем плагин с его домашней страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку custom-shortcodes в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Никаких настроек в плагине нет, да они и не нужны по сути. Заполнять произвольные поля в записи можно двумя способами: с помощью специального тега или с помощью специального комментария. Синтаксис тега:
| [custom name="имя произвольного поля" value="значение"] |
[custom name="имя произвольного поля" value="значение"]
Синтаксис комментария:
| <!--custom name="имя произвольного поля" value="значение"--> |
<!--custom name="имя произвольного поля" value="значение"-->
Использовать тег я вам не рекомендую. Дело в том, что если деактивировать плагин, то тег станет виден в тексте записи, а вот комментарий не будет виден, его можно будет обнаружить только в исходном коде страницы.
Теперь парочка примеров использования плагина. Начнем с заполнения произвольных полей для плагина All in One SEO Pack. Вот такой нехитрый код в тексте записи заполнит нужные произвольные поля:
| <!--custom name="_aioseop_title" value="Заголовок записи для плагина All in One SEO Pack"--> <!--custom name="_aioseop_description" value="А это meta description записи для плагина All in One SEO Pack"--> <!--custom name="_aioseop_keywords" value="один, два, три, четыре"--> |
<!--custom name="_aioseop_title" value="Заголовок записи для плагина All in One SEO Pack"--> <!--custom name="_aioseop_description" value="А это meta description записи для плагина All in One SEO Pack"--> <!--custom name="_aioseop_keywords" value="один, два, три, четыре"-->
При публикации записи поля плагина All in One SEO Pack будут заполнены автоматически и вам не надо заходить в админку блога и вручную их заполнять.
Теперь пример с двумя используемыми мной SEO плагинами SEO Title Tag и Another WordPress Meta Plugin. Вот этот код:
| <!--custom name="title_tag" value="Заголовок записи для плагина SEO Title Tag"--> <!--custom name="description" value="Meta description записи для плагина Another WordPress Meta Plugin"--> <!--custom name="keywords" value="один, два, три, четыре"--> |
<!--custom name="title_tag" value="Заголовок записи для плагина SEO Title Tag"--> <!--custom name="description" value="Meta description записи для плагина Another WordPress Meta Plugin"--> <!--custom name="keywords" value="один, два, три, четыре"-->
Заполнит произвольные поля указанных плагинов и вам опять же нет нужды заходить в админку блога и вручную заполнять эти произвольные поля.
Многие шаблоны используют произвольные поля для указания ссылки на миниатюру картинки записи, многие плагины также используют произвольные поля для хранения своих данных. Все эти произвольные поля теперь можно заполнить с помощью плагина Custom Shortcodes. Жаль только, что для поддержки произвольных полей приходится пользоваться сторонним плагином. Все-таки родная поддержка произвольных полей в Windows Live Writer была бы намного удобнее.
Автор плагина: marapper Страница плагина: http://wordpress.org/extend/plugins/custom-shortcodes/Рассматриваемая версия: 1.0 от 04.04.2009 Совместимость с версией WordPress: 2.0.2 и выше.
www.wordpressplugins.ru
Как добавить произвольные поля в форму комментирования WordPress
В WordPress есть встроенная система комментирования, которая позволяет вам облагородить ваш контент живыми комментариями. По-умолчанию, область комментирования отображает четыре поля (имя, email, адрес сайта и сам текст сообщения). Недавно один из наших пользователей спросил, можно ли добавить собственные произвольные поля в форму комментирования WordPress. Ответ — конечно же да. В этой статье мы покажем вам как добавить произвольные поля в форму комментирования WordPress.
Первым делом вам необходимо установить и активировать плагин WordPress Comments Fields. После активации плагин добавляет новый элемент меню под названием ‘Comments Fields’.
Вам необходимо кликнуть на него и перейти на страницу настроек плагина, где вы сможете добавить произвольные поля к форме комментариев.
![custom-form-fields[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/custom-form-fields1.png)
На текущий момент представлено четыре типа произвольных полей, которые можно добавить к своей форме (text input (текстовое поле), select box (выбор из списка), radio buttons (радио кнопки), и checkboxes (галочки)).
Просто перетяните поле и добавьте его в область под названием ‘Drag form fields here’. Эти опции можно увидеть для каждого поля по мере того, как вы перетяните это поле в область редактирования.
![field-options[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/field-options1.png)
Каждое поле обычно имеет заголовок, который будет отображаться в виде лейбла для произвольного поля в вашей форме комментирования. Data name — это название поля формы, которое должно быть указано прописными буквами и используется для хранения данных.
Помимо этого, вы также можете добавить текст описания, сообщение об ошибке, задать обязательность поля. И, наконец, вы также можете добавить CSS класс для каждого произвольного поля, что позволит вам изменить его внешний вид при необходимости (Смотрите нашу статью о том, как стилизировать вашу форму комментариев в WordPress).
Можно добавлять столько произвольных полей, сколько вам будет нужно. После окончания настройки просто кликните на кнопку Save all changes для сохранения изменений.
Произвольные поля появятся перед полем ввода комментария. Можно использовать CSS классы, которые вы добавили, чтобы настроить внешний вид полей.
![comment-form-custom-fields[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/comment-form-custom-fields1.png)
Данные, введенные пользователями в произвольные поля, появятся под их комментариями в виде метаданных.
![comment-meta-fields[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/comment-meta-fields1.png)
Также вы сможете увидеть указанные данные на странице комментариев в административной панели WordPress.
![comment-meta-admin-area[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/comment-meta-admin-area1.png)
Мы надеемся, что эта статья помогла вам добавить произвольные поля в форму комментариев WordPress. Также обратите внимание на нашу статью о том, как стилизировать вашу форму комментариев.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com