WP Smush — плагин оптимизации изображений (плюсы, минусы и аналоги). Плагин оптимизации изображений wordpress
Оптимизация картинок для WordPress. Лучший плагин.
Рассматриваемые плагины:
- Compress JPEG & PNG images -73% от исходного размера и сжал до 118.5 KB
- ShortPixel Image Optimiser -70% от исходного размера и сжал до 128.76 KB
- Kraken Image Optimizer -55.41% от исходного размера и сжал до 189.91 KB
- EWWW Image Optimizer -10.3% от исходного размера и сжал до 382,07 kB
- WP Smush.it на данный момент не работает ищется замена сервиса yoohe
- ImageRecycle pdf & image compression - нашел недавно и проводил тест с победителем плагин под №1. Файл размером 275.95 Кб был сжат на 2-х сервисах. Плагин №1 - 53,6% сжал до 127.5 Kб, а плагин №6 - 45,36% и сжал до 149.61Кб.
- Imagify - ещё один нашел и проводил тест с победителем плагин под №1. Файл размером 896.6 Кб плагин №1 - 83% сжал до 151.8 Kб, а плагин №7 - 28% и сжал до 647.3 Кб.
Если вы пользуетесь какими-то другими плагинами и способами, дайте знать. Проведу тест и внесу ваш плагин в список тестов.
Так же есть хорошая программа
Вы не можете просматривать внешние ссылки, что-бы просмотреть зарегистрируйтесь или авторизуйтесь на форуме !
по оптимизации картинок. Только у нее обнаружился один косяк: черный фон для картинок с прозрачностью. Как это победить, я не нашел. Стал искать альтернативы и нашел пару хороших программы.Вы не можете просматривать внешние ссылки, что-бы просмотреть зарегистрируйтесь или авторизуйтесь на форуме !
- отлично все сжимает без потери качества и цвет фона можно задать любой. Единственное, тут нет пакетной обработки файлов.Вы не можете просматривать внешние ссылки, что-бы просмотреть зарегистрируйтесь или авторизуйтесь на форуме !
В блоге размещена подробная статья Плагины WordPress для сжатия изображений
clubwp.ru
Оптимизация изображений с WP Smush (Преимущества, недостатки и альтернативы)
Картинки могут существенно замедлить ваш сайт, и именно поэтому крайне рекомендуется сохранять все свои изображения оптимизированными для веб. Недавно один из наших читателей спросил о преимуществах и недостатках использования плагина вроде WP Smush. В сегодняшней статье мы обсудим преимущества, недостатки и альтернативы WP Smush для оптимизации изображений в WordPress.
![imageoptimization[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/imageoptimization1.png)
Что такое WP Smush?
WP Smush это WordPress плагин, который позволяет вам оптимизировать изображения без потери качества.
Преимущества WP Smush
WP Smush крайне прост в использовании, и вы можете оптимизировать свои изображения налету по мере загрузки их на свой WordPress сайт.
Для оптимизации старых картинок можно перейти в раздел Медиафайлы » WP Smush для оптимизации 50 изображений за раз.
![bulk-smush[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/bulk-smush2.png)
Для новичков это отличный и простой способ оптимизации своей графики и улучшения производительности сайта.
Недостатки WP Smush
Разница в производительности будет не такой существенной, как при использовании других способов.
Например, если вы загружаете фотографию размером 3 Мб на свой сайт, то WP Smush сможет уменьшить ее на 10-20% без потери качества. Но картинка все равно будет «весить» от 2,4 to 2,7 Мб, что достаточно много.
WP Smush не позволяет вам контролировать степень оптимизации изображений. Хоть он и уменьшает размер файла, но это не самое лучшее решение.
Альтернативы WP Smush
Существует несколько других инструментов и плагинов WordPress, которые позволят вам оптимизировать изображения. Эти инструменты предоставляют больше возможностей контролировать как именно будут оптимизированы изображения. Это позволит добиться меньших размеров файлов и ускоренной загрузки страниц сайта.
EWWW Image Optimizer
![ewww-image-optimizer[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/ewww-image-optimizer1.png)
EWWW Image Optimizer это плагин WordPress, который оптимизирует ваши изображения по мере их загрузки. Вы также можете оптимизировать ранее загруженные картинки. Плагин позволяет вам изменять формат файла картинки, и вы можете выбрать именно тот формат, который будет «весить» меньше остальных.
Например, если вы загружаете скриншот в PNG, то конвертирование его в JPEG может предоставить значительно меньший размер файла.
Imsanity
Imsanity позволяет вам массово уменьшать размер картинок в WordPress. В отличие от вышеупомянутых плагинов, Imsanity позволяет вам выбрать максимальный размер картинки по-умолчанию.
![imsanity-settings1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/imsanity-settings11.png)
Можно задать дефолтную степень сжатия для jpeg изображений в WordPress. Плагин также можно использовать для автоматической конвертации форматов изображений из BMP в JPEG, или PNG в JPEG.
Adobe Photoshop
Adobe Photoshop является стандартом в сфере редактирования изображений. Он конечно стоит приличных денег, но он того стоит. В программе присутствует встроенная опция «Сохранить для WEB», которая позволяет вам сохранять изображения, оптимизированные для веб.
![photoshop-web[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/photoshop-web1.jpg)
Лучшее в этом всем, что вы можете выбрать как сильно вы хотите оптимизировать изображение. Можно задать уровень сжатия для JPEG картинок, ат акже выбрать количество цветов в файлах PNG.
Также программа покажет предпросмотр изображения и размер итогового файла по мере изменения этих настроек.
Gimp это бесплатная альтернатива Photoshop. Возможно, он выглядит не так красиво как Photoshop, но он тоже умеет оптимизировать изображения для веб.
![gimp-export[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/gimp-export1.jpg)
Заключение
Оптимизацию изображений лучше делать «вне» WordPress.
Если вы будете использовать WP Smush или его альтернативы, вы получите не такие хорошие результаты как в инструментах типа Photoshop, GIMP, JPEGMini, или TinyPNG.
Вот и все, мы надеемся, что эта статья помогла вам научиться оптимизировать изображения с помощью WP Smush и его альтернативами.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
wpincode.com
Плагин WP Smush.it — оптимизация изображений в WordPress
Организовывая блог на движке WordPress, конечно же встал вопрос об уменьшении размера загружаемых изображений, с минимальной потерей качества. WordPress как система управления блогом во многом замечательная, но уж больно тяжеловесная и требующая затрат ресурсов сервера. Уменьшить нагрузку на сервер и тем самым ускорить загрузку страниц блога можно различными способами, об этом написано гора статей.Меня интересовал способ оптимизации изображений, сжатие непосредственно при загрузке и вставке в запись, а так же возможность отката к оригиналу в случае такой необходимости. Перелопачивая материал по этой теме, в чертогах буржуинов, как это чаще всего и бывает, натолкнулся на интересный плагин WP Smush.it, о нем я и хочу рассказать вам подробней.
Плагин WP Smush.it

Большая часть нагрузки на ваш сервер происходит при загрузке изображений, плагин WP Smush.it оптимизирует картинки, сжимает и удаляет временные и неиспользуемые цвета из JPEG, GIF и PNG файлов, тем самым уменьшая размер на пару-тройку процентов. Эти изменения конечно не столь велики и глобальны для каждого файла в отдельности, но все это становится существенным, когда рассчитывается размер изображений относительно всего сайта!
Как плагин работает?
При загрузке картинок, которые вы добавляете в запись или на страницы, автоматически запускается обработка изображений плагином Smush.it, вам при этом делать ничего не надо.
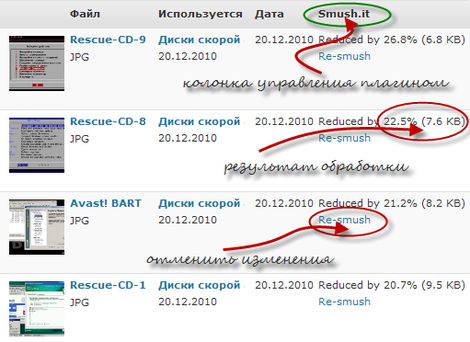
Как быть с уже загруженными картинками и используемыми в записях? Все очень даже просто, открыв библиотеку медиафайлов, в колонке справа, при активации плагина, появится пунктик для управления обработки изображений посредством Smush.it. На скриншоте хорошо виден принцип действий, так что думаю проблем возникнуть не должно.
Установка и использование
Прежде всего нужно заиметь сам плагин, то есть скачать WP Smush.it, затем распаковать полученный архив в папку с плагинами wp-content/plugins , зайти в админ часть вашего блога и активировать. Все, плагин готов к работе сразу после активации, каких бы то ни было дополнительных настроек в плагине просто нет. Авторами плагина реализована возможность отката к исходным размерам картинок, то есть если по каким то причинам вас не устроит обработанный плагином файл изображения ( потери качества сведены к минимуму и на глаз не видны), простым нажатием на кнопку Re-smush, вернете картинку в начальное состояние.
Простота в использовании, без излишних наваротов и копаний в коде движка, заметное ускорение загрузки страниц блога, все это и привлекло мое внимание в этом, полезном на мой взгляд, инструменте для оптимизации WordPress в целом. Надеюсь, что информация будет полезной и хотелось бы узнать ваше мнение на счет работы плагина WP Smush.it
Всех с наступающим Новым годом! Удачи и здоровья, а остальное все добудем сами...
Дай бог, чтобы Новый год был не короче предыдущего!Каждый Новый год начинал новую жизнь, но хватало ее ненадолго, потому что жить-то надо!
dbmast.ru
WP Smush — плагин оптимизации изображений
Изображения могут существенно замедлить скорость загрузки вашего сайта. Поэтому очень рекомендуется перед загрузкой на сайт, сохранять изображения оптимизированные для Web. Недавно один из наших пользователей спросил нас о плюсах и минусах использования плагинов оптимизации изображений, например, плагин WP Smush. В этой статье мы обсудим плюсы, минусы и аналоги WP Smush для оптимизации изображений в WordPress.

Что такое WP Smush?
WP Smush — это плагин для WordPress, позволяющий оптимизировать изображения без потери качества.
Плюсы WP Smush
Плагин очень прост в использовании, и вы можете оптимизировать свои изображения на ходу, как вы загрузите их на WordPress сайт.
Также вы можете оптимизировать ваши ранее загруженные изображения, до 50 штук одновременно.

Для начинающих это очень простой способ оптимизировать изображения, хоть и не намного, но повысить эффективность сайта.
Минусы WP Smush
Результаты оптимизации не столь радуют, как например другие способы оптимизации, такие как Photoshop или Tiny PNG.
Например, вы загрузили фотографию размером 3мб, а WP Smush может уменьшить его размер на 10-20% без потери качества, что означает размер файла будет по прежнему огромен — от 2.4 до 2.7мб. Согласитесь, так тоже не пойдет, т.к. значительной и ощутимой разницы в размере почти нету.
WP Smush не дает вам контроля над оптимизируемым изображением и его размером. Хотя он уменьшает размер изображения, это не является лучшим решением.
Аналоги WP Smush
Есть и другие инструменты и плагины WordPress, которые позволяют оптимизировать изображения. С этими инструментами вы получите больше контроля над оптимизируемым изображением, соответственно вы добьетесь еще более меньших размеров изображений и более высокую скорость загрузки страниц.
EWWW Image Optimizer

EWWW Image Optimizer — это WordPress плагин оптимизации изображений после загрузки их на сайт. Также плагин позволяет оптимизировать ранее загруженные изображения. Кроме этого у вас будет возможность изменить и формат изображения, так что после загрузки изображения на сайт у вас будет больше контроля над изображением.
Например, если вы загрузили изображения формата PNG, вы можете преобразовать его в формат JPEG, что приводит к более меньшему размеру.
Imsanity
Insamnity позволяет массово изменить размеры больших изображений в WordPress. В отличие от плагинов, упомянутых выше, Imsanity позволяет установить максимально допустимый размер для всех изображений.

Также вы можете установить качество сжатия изображений в формате JPEG. Кроме этого плагин может быть использован для автоматического преобразования форматов изображений из BMP в JPEG или из PNG в JPEG.
Adobe Photoshop
Фотошоп является отраслевым стандартом в редактировании изображений. В программу встроена замечательная опция Сохранить для Web, которая позволяет сохранять изображения оптимизированные для интернета.

Но самое лучшее в этом способе это то, что у вас будет полный контроль над изображением. Вы можете выбрать насколько вы хотите оптимизировать изображение, вы можете выбрать уровень сжатия для JPEG изображений, а также количество цветов для PNG.
Кроме этого программа покажет вам предварительный просмотр изображения и каким будет размер изображения.
Есть еще одна замечательная программа Gimp, которая является бесплатным аналогом фотошоп. Gimp не так уж и хорош как Photoshop, но оптимизировать изображения для Web он умеет.

Выводы
Оптимизацию изображений лучше всего проводить специальными инструментами для этого, а не посредством WordPress. Мы написали подробный урок, который покажет вам Как оптимизировать изображения для WordPress.
Использование плагина WP Smush и его аналогов не принесет таких же хороших результатов как использования таких инструментов как, Фотошоп, Gimp, JPEG Mini и Tiny PNG.
На этом все, и мы надеемся, что эта статья помогла вам узнать про оптимизацию изображений с помощью WP Smush и его аналогов.
Если вам понравилась статья, то подпишитесь на обновления нашего сайта. Также следите за нами в Twitter и Facebook.
wpwow.ru
Простой плагин для оптимизации изображений в WordPress
Изображения являются обязательным контентом для любого сайта. И именно картинки, благородя большому весу, замедляют загрузку страниц – браузеру требуется значительное время, чтобы загрузить все картинки.
Наверняка, вы уже знаете, что скорость загрузки страницы влияет на продвижение сайта, так как поисковики учитывают этот параметр и используют его для построения поисковой выдачи. Поэтому необходимо оптимизировать картинки.
В это статье мы расскажем про плагин для оптимизации изображений в WordPress. Он лёгкий, быстрый и интуитивно понятный.

Как настроить плагин для оптимизации изображений в WordPress
Плагин Optimus, о котором пойдёт речь, использует метод сжатия для оптимизациями изображений, он уменьшает их вес настолько, насколько это возможно без потерь качества. Обработка картинок происходит достаточно быстро.
Из недостатков плагина следует отметить англоязычный интерфейс. Но ниже мы рассмотрим все его настройки и опции.
Для начала скачайте плагин, установите его на свой сайт и активируйте. Плагин можно найти в хранилище WordPress по его названию Optimus. После активации перейдите в пункт консоли «Настройки», подпункт «Optimus».
Рассмотрим все опции плагина:
- Original images. Если включить эту опцию, то плагин для оптимизации изображений в WordPress будет сжимать только миниатюры записей. Остальные изображения не будут затронуты, в том числе останется оригинал картинки.
- Image metadata. Если включить эту галочку, то Optimus не будет удалять из изображения мета-данные, такие, например, как авторские права. Мета-данные также придают картинке вес.
- WebP files. Данная опция позволяет использовать при загрузке страниц сайта картинки в формате WebP. Этот формат был разработан 6 лет назад компанией Google и картинки в таком виде нагружают сайт значительно меньше.
- HTTPS connection. Включение данной опции приведет к тому, что сжатие изображений в WordPress будет происходить по защищённому HTTPS каналу. При этом обработка картинок может незначительно замедлиться. Эту настройку нужно включить на сайтах, которые работают по протоколу HTTPS.
- Optimize during upload. Включите эту опцию, если хотите, чтобы все загруженные через медиабиблиотеку изображения были автоматически сжаты плагином Optimus.
Если плагин для оптимизации изображений в WordPress настроен таким образом, что он не сжимает картинки автоматически при загрузке, то вы можете сделать это вручную. Для этого нужно перейди в пункт «Медиафайлы», переключиться в вид списка, выбрать галочками необходимые картинки, а затем выполнить операцию сжатия, выбрав её в списке действий. После завершения вы увидите, насколько процентов плагину удалось уменьшить картинки.
Узнайте в этой статье о программах, которые позволяют сжимать картинки.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru









