Избавился от нудной работы, сэкономил два часа. Не сохраняются изменения wordpress
Как правильно вносить изменения в темы Wordpress?
Здравствуй, дорогой друг!
В этой статье мы поговорим о наболевшем вопросе для многих пользователей WordPress, о том как правильно вносить изменения в темы WordPress чтобы при обновлении не потерять внесённые изменения.
Навигация по статье:
Думаю, что вы уже в курсе что при обновлении любой темы или плагина происходит загрузка новых файлов заменой уж существующих. Поэтому все изменения что вы вносите в файлы темы или плагина пропадают после первого же их обновления.
Конечно же это не очень удобно, но нужно как то выкручиваться.

Способы решения проблемы с обновлением темы WordPress
Вот самые распространённые варианты решения этой проблемы:
- 1.Отказаться от обновления тем и плагинов в которые вносились изменения. Этот вариант – один из самых надёжный, но есть свои риски. Если вы регулярно обновляете WordPress, но не обновляете какие то его плагины или темы, то возможен риск конфликта новой версии движка с плагином, к примеру. С темами такая ситуация случается крайне редко, но бывает всякое.
- 2.Делать себе резервные копии всех файлов, в которые вы вносили изменения и после каждого обновления темы вносить их по новой. Думаю, понятно что это самый неудобный и хлопотный вариант, поэтому на нём мы не будем останавливаться. К тому же структура фалов может меняться.
- 3.Использовать специальные плагины для кастомизации кода, которые сохраняют все внесённые вами изменения не в файлах темы, а в базе данных и при обновлении файлов темы эти фрагменты кода никуда не деваются и по прежнему работают.
Этот способ достаточно удобный, но с его помощью можно править преимущественно файл стилей темы (style.css). И хотя есть плагины, позволяющие по аналогии вносить изменения в php файлы темы, но там как правило всё сводится к тому что вы в этом плагине сохраняете фрагменты кода, а потом вставляете их в нужные файлы шаблона при помощи шорткодов. То есть после обновления темы WordPress всё равно нужно лезть в файлы шаблона и по новой расставлять шорткоды в нужных местах.
- 4.Создание дочерних тем. На мой взгляд, это наиболее правильный способ из вышеперечисленных, хотя и у него есть свои недостатки, о которых мы поговорим в одной из следующих статей.
Внесение изменений в CSS фай темы при помощи встроенного инструмента WordPress
В новых версиях WordPress есть возможность вносить CSS стили в разделе настроек темы, при этом внесённый код сохраняется не в файлах активной темы, а в базе данных и при обновлении темы не затирается.
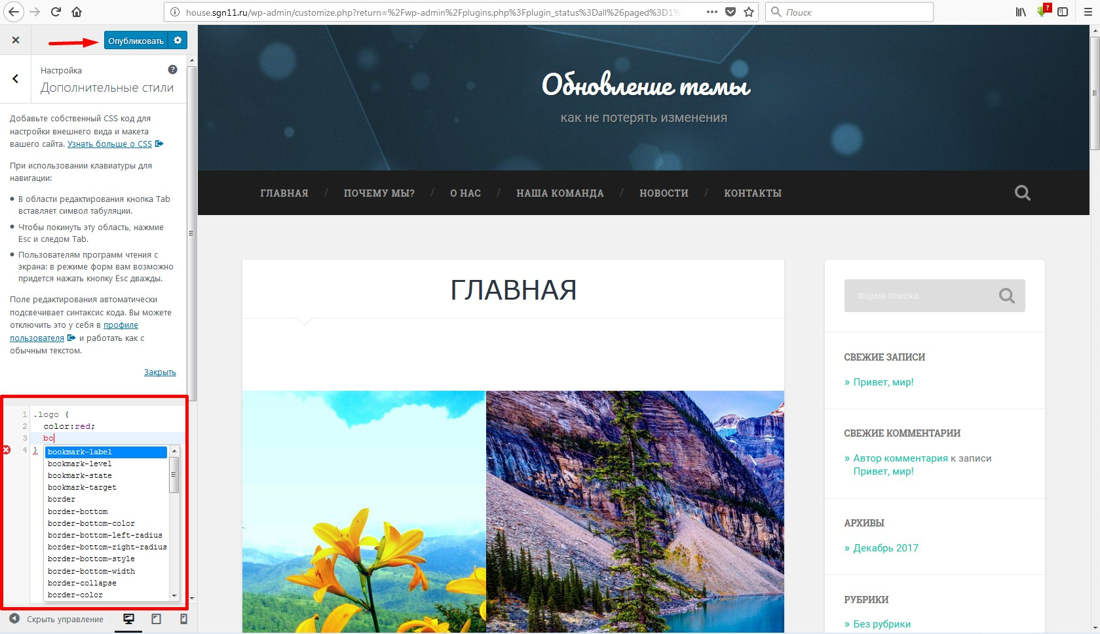
Для использования этого инструмента переходим в раздел «Внешний вид» — «Настроить» и вбираем пункт «Дополнительные стили».
Здесь мы можем дописывать CSS стили для элементов темы.

Особенности встроенного редактора:
- Просмотр изменений в режиме предпросмотра. После добавления кода результат можно просмотреть в правой части экрана и если он нас устроит, то нажать на кнопку «Опубликовать» на панели инструментов слева.
- Наличие подсветки кода.
- Проверка на ошибки и выдача предупреждений
- Автозаполнение. Это когда вы вводите первые буквы CSS свойства и вам высвечивается список свойств, начинающихся с этих букв, из которого можно выбрать нужное.
Если у вас по каким то причинам не отображается инстркумент «Дополнительые стили» или вы не хотите его использовать, то на помощь придут специальные плагины.
Я отобрала 3 наиболее удобные, на мой взгляд плагина которые помогут вам в решении проблемы с обновлением темы WordPress.
Плагин Simple Custom CSS кастомизации кода

Это один из наиболее популярных плагинов для сохранения изменений в файле стилей темы при обновлении.
Особенности плагина Simple Custom CSS:
- Простота установки и использования
- Наличие своеобразной подсветки кода, подсвечивающей ошибки в названиях и значениях CSS свойств
- Поддержка внесения изменений в режиме предпросмотра
Инструкция по использованию Simple Custom CSS:
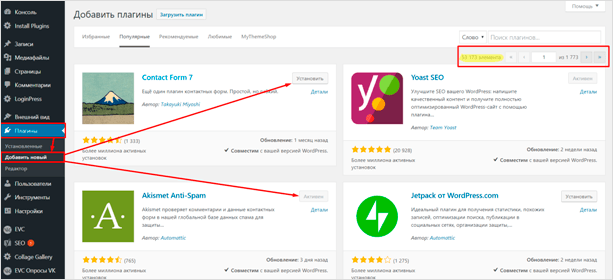
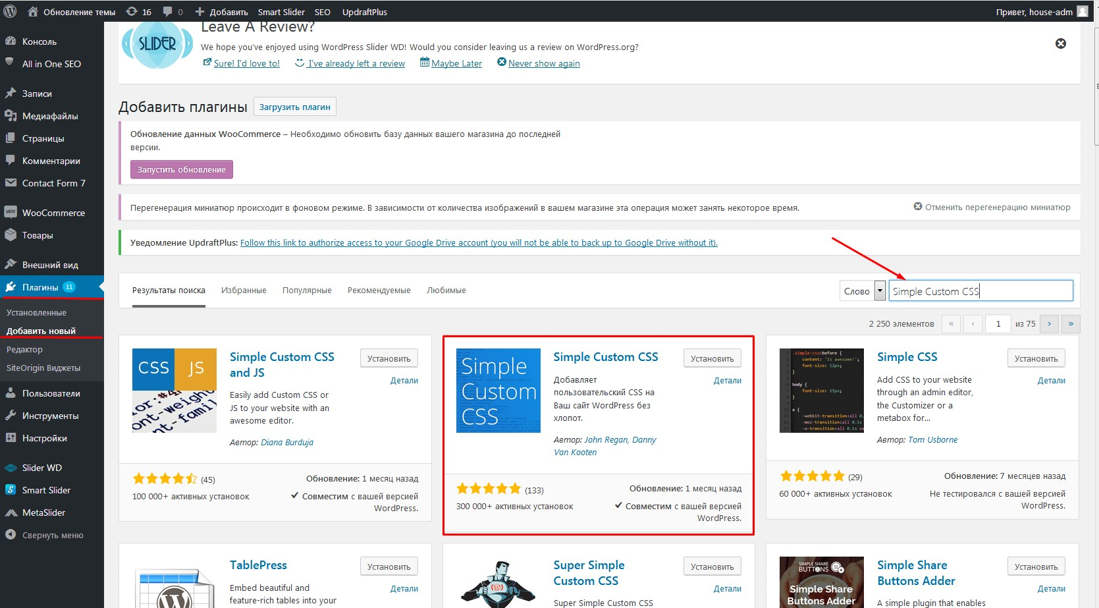
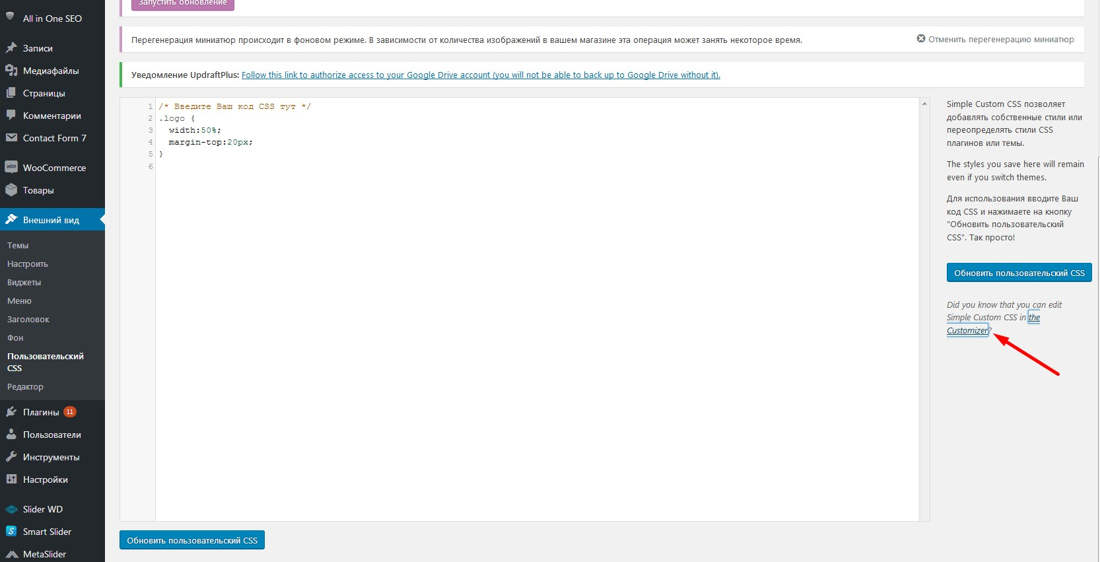
- 1.В админ панели сайта заходим в раздел «Плагины» — «Добавить новый» и устанавливаем его, а затем активируем

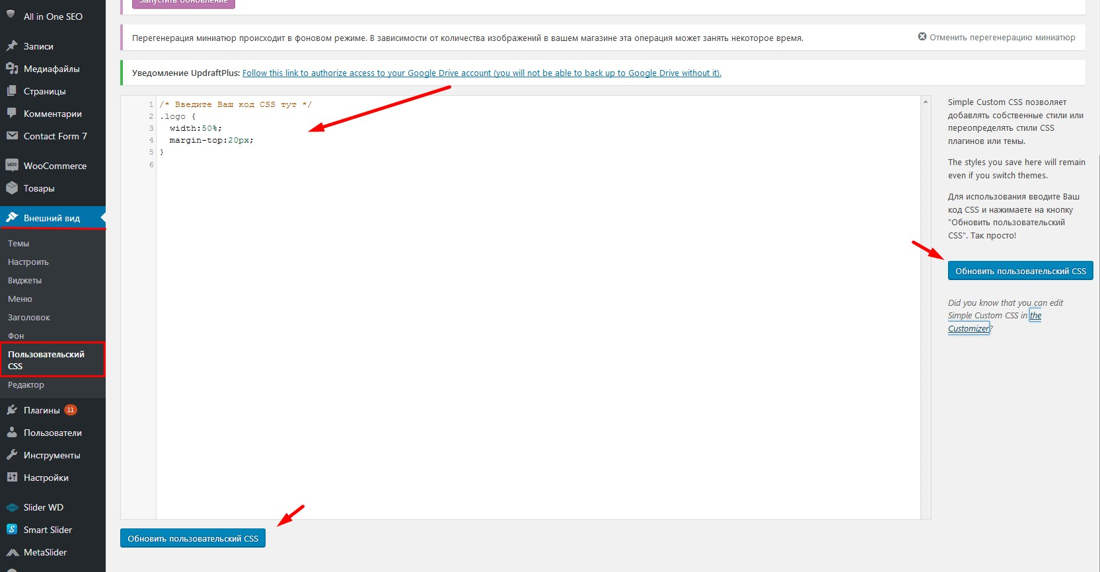
- 2.Переходим в раздел «Внешний вид» — «Пользовательский CSS» и здесь вставляем нужный CSS код и нажимаем на кнопку «Обновить пользовательский CSS» на панели справа или внизу страницы.

- 3.Так же в этом плагине есть возможность вносить изменение с возможностью предпросмотра. Чтобы ею воспользоваться переходим по ссылке «the Customizer» на странице настроек

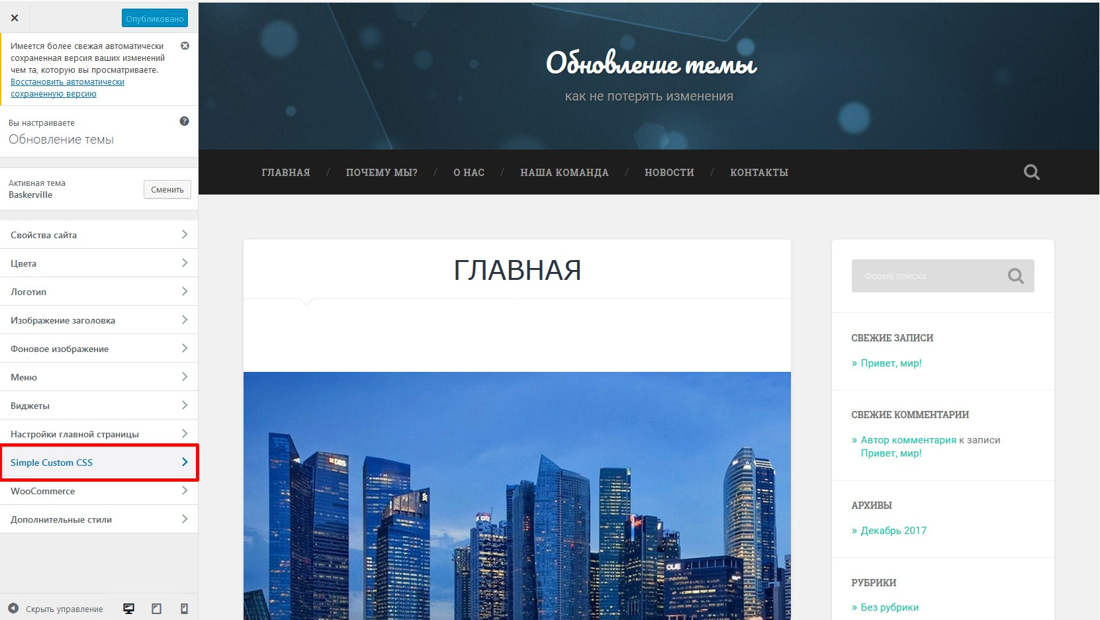
Или можно перейти в раздел «Внешний вид» — «Настроить» и откроется то же окно, в котором нас интересует пункт «Simple Custom CSS»

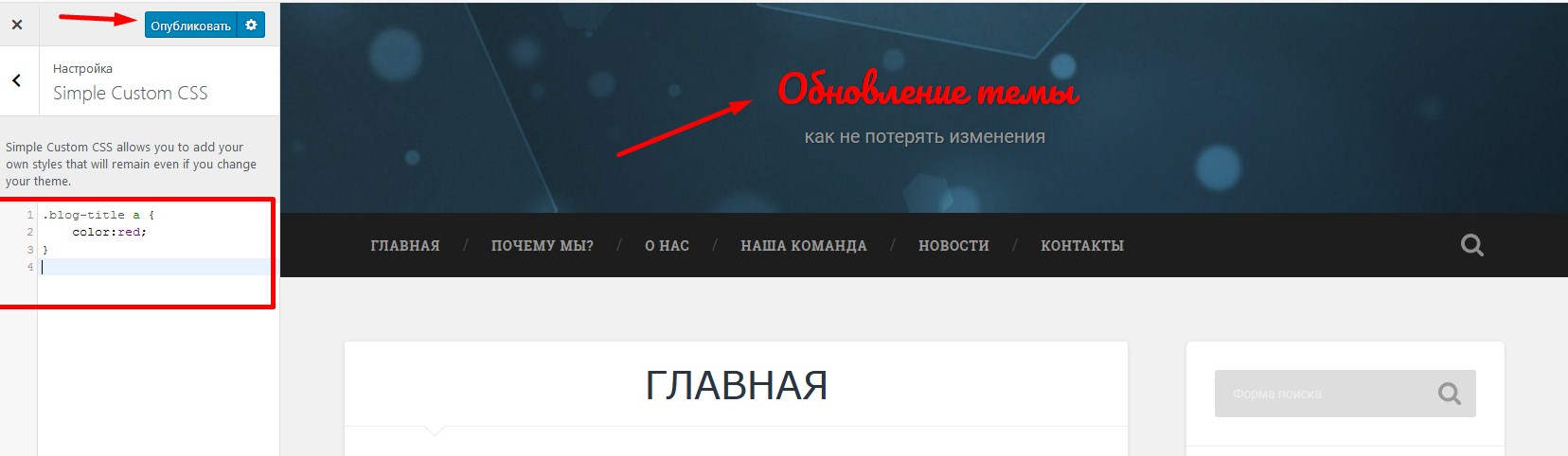
- 4.На панели слева добавляем CSS стили, а в правой части экрана можем видеть как это будет выглядеть на сайте в режиме предпросмотра. Если нас всё устраивает нажимаем на кнопку «Опубликовать» на панели слева.

Плагин WP Add Custom CSS

Особенности плагина WP Add Custom CSS:
- Простота установки
- Наличие подсветки кода и возможность выбирать цветовую схему
- Возможность применять CSS свойства для указанного типа записей
Инструкция по использованию WP Add Custom CSS
- 1.Устанавливаем плагин аналогично предыдущему
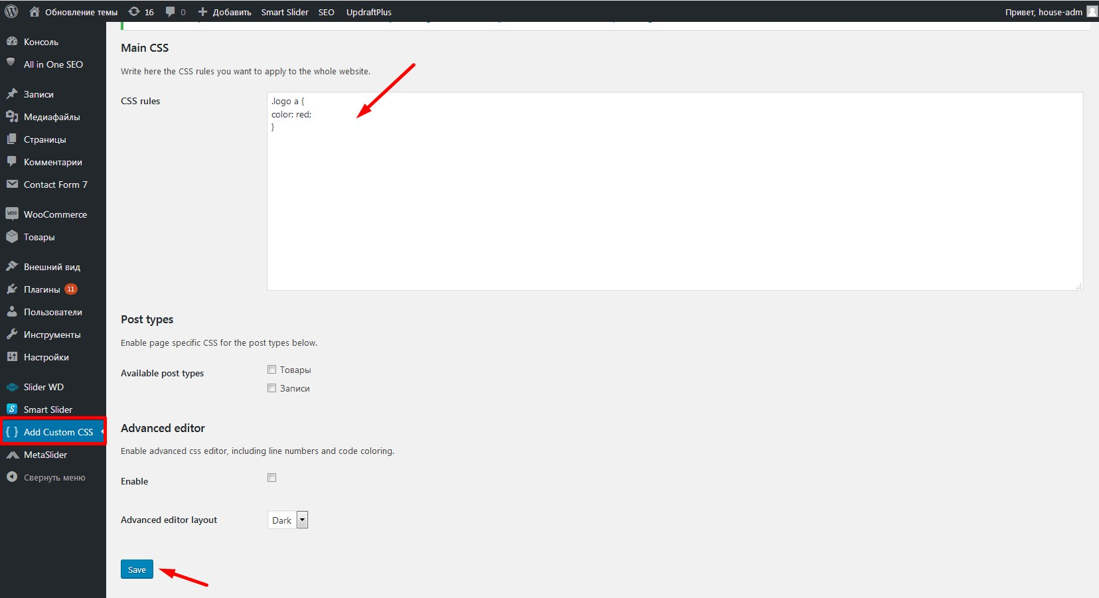
- 2.На панели инструментов слева переходим в раздел «Add Custom CSS»
- 3.Вносим нужные CSS свойства в поле CSS rules и сохраняем изменения.

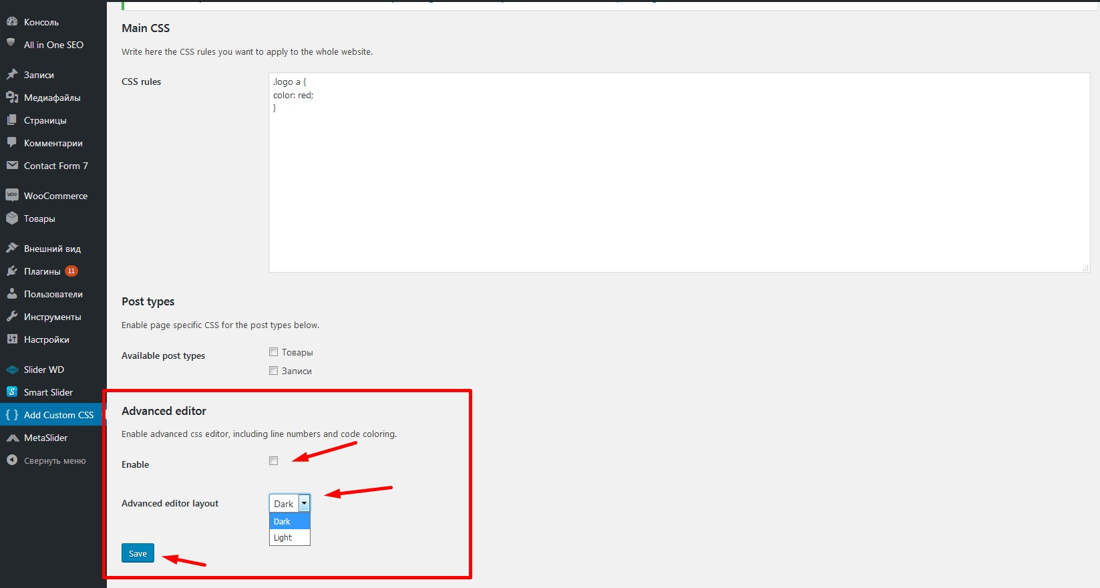
- 4.Для того чтобы использовать подсветку кода ставим галочку возле пункта «Enable» в разделе «Advanced editor» и выбираем тему оформления тёмную (Dark) или светлую (Light), а затем нажимаем кнопку «Save» чтобы изменения применились

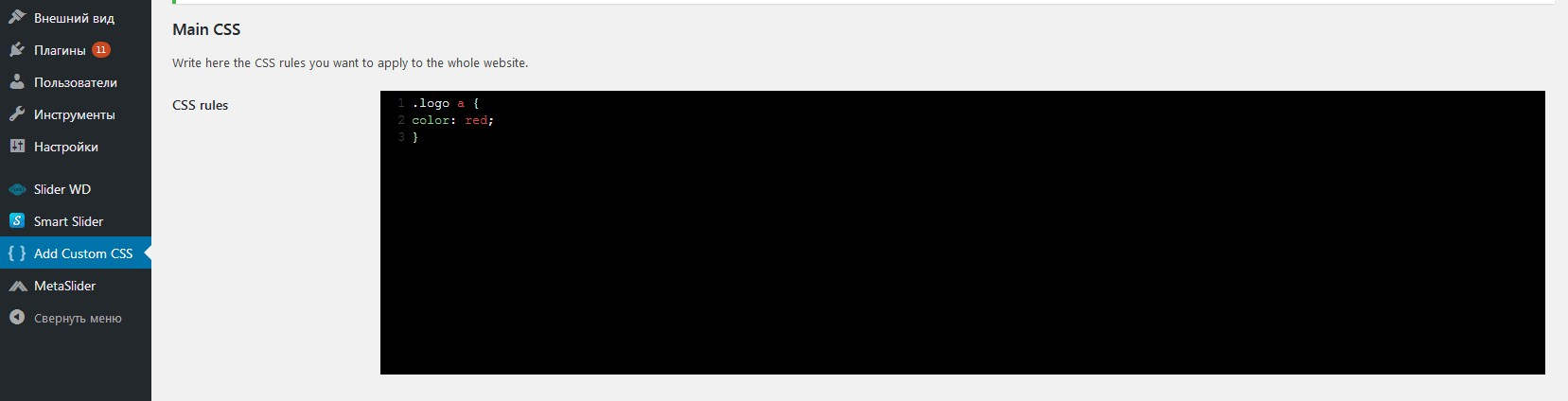
После этого в окне редактора появится подсветка кода, с которой гораздо приятнее работать.

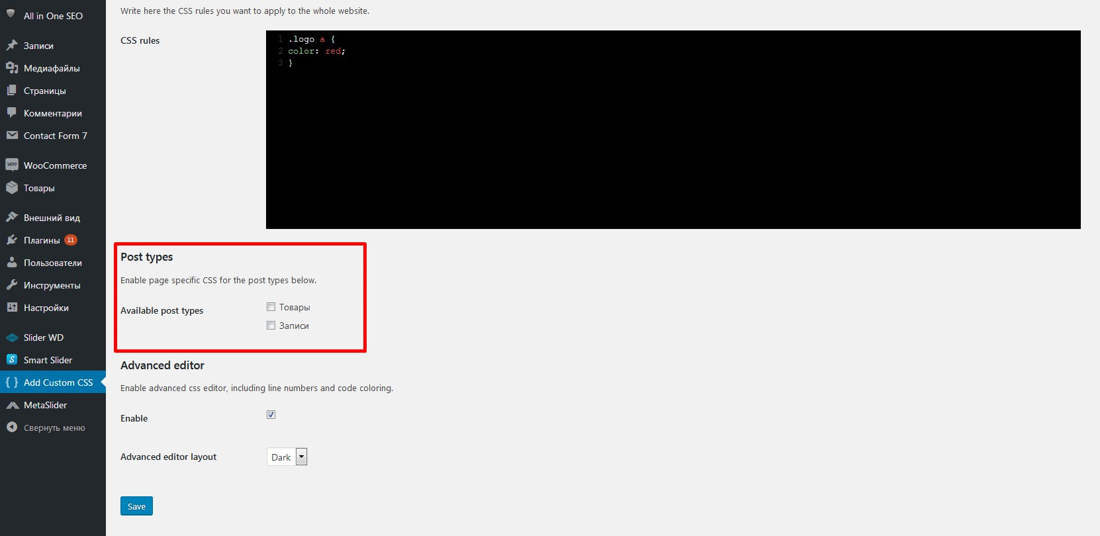
- 5.Так же мы можем задать для каких типов записей будут применяться указанные нами CSS свойства

Добавление CSS стилей, JS скриптов и HTML кода при помощи плагина
Для этой цели есть очень интересный плагин Simple Custom CSS and JS.

Особенности плагина Simple Custom CSS and JS:
- Он позволяющий безболезненно добавлять не только CSS стили, но и JS скрипты, а так же HTML код
- Имеет подсветку кода и ошибок
- Внесённый код сохраняется при обновлении темы WordPress
- Позволяет выбирать место подключения стилей и скриптов (header или footer)
- Позволяет добавлять стили, скрипты и код как на внешней части сайта, которую видят посетители (Frontend), так и в административной части сайта
- Все добавленные фрагменты кода сохраняются в отдельном разделе
- Имеет PRO версию с интересными настройками, такими как минификация (сжатие) кода, применения кода только на определённых страницах и сохранение резервных копий добавляемого кода
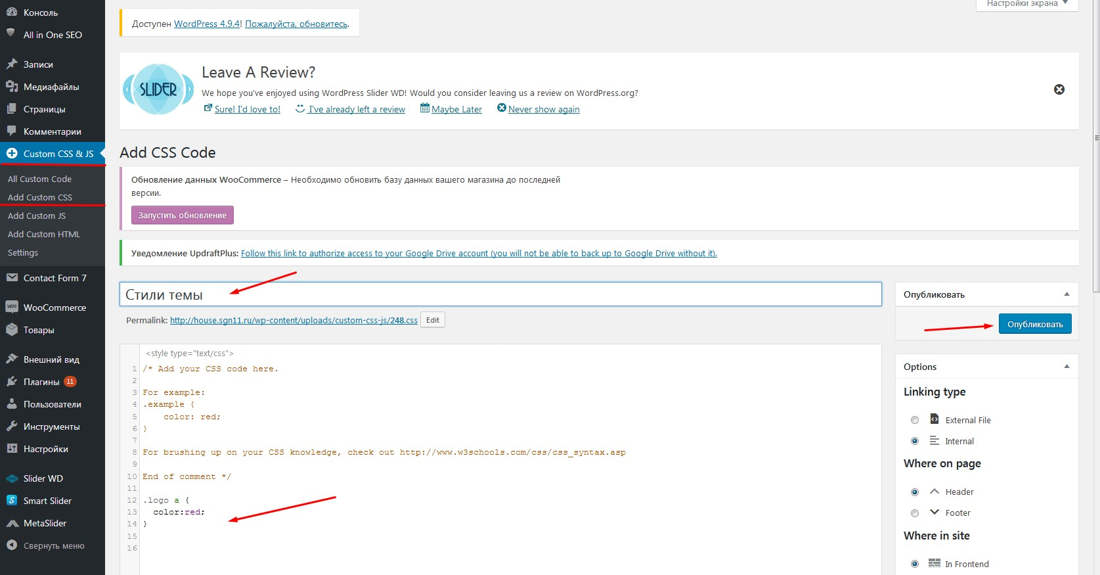
Инструкция по использованию Simple Custom CSS and JS:
- 1.Устанавливаем и активируем аналогично предыдущим плагинам
- 2.Переходим в раздел «Custom CSS & JS» в боковом меню WordPress
- 3.Выбираем один из разделов «Add Custom CSS», «Add Custom JS», «Add Custom HTML», в зависимости от того какой код вы хотите добавить.

- 4.Задаём название для фрагмента кода, чтобы в дальнейшем не путаться, добавляем нужный код и нажимаем на кнопку «Опубликовать» на панели справа. Комментарии, которые изначально присутствуют в поле для ввода кода можно удалить.
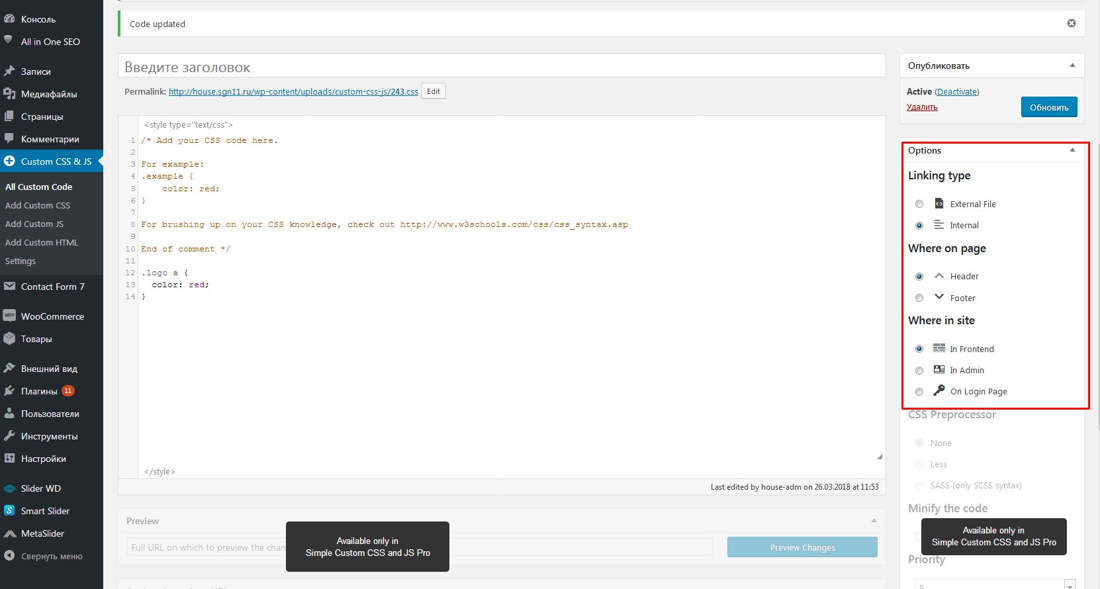
- 5.Так же мы можем задать ряд настроек на панели справа.
- Linking type – позволяет выбрать как будет подключаться наш код в шаблон страницы
- External File – как отдельный файл
- Internal – в виде встроенного кода
- Where on page – здесь можно выбрать в какой части шаблона будет выводится код (Header или Footer)
- Where in site – позволяет применять указанный код на внешней части сайта (In Frontend), в админке (In Admin) и на странице авторизации (On Login Page)

Все вышеперечисленные способы позволят вам добавлять свои CSS свойства и даже JS код, которые будут сохраняться после обновления темы WordPress.Но что делать если нам нужно не просто добавить какой-то фрагмент кода, а существенно изменить один из файлов шаблона, например, поменять блоки местами или добавить свои блоки или доработать функционал темы?
Если для нас важно сохранить возможность обновления темы, но при этом чтобы внесённые нами изменения в файлах не затирались, то здесь нам не обойтись без создания дочерних тем.
Для тех кто не хочет заморачиваться с копированием файлов и изменением кода есть специальный плагин, существенно облегчающий процесс создания дочерней темы. Более подробно о нём я расскажу в одной из следующих статей.

На этом у меня всё! Если данная статья была для вас интересна – оставляйте свои комментарии! Так вы даёте мне понять что подобные статьи вам интересны и есть смысл писать по этой теме.
Успехов вам и до скорых встреч!
С уважением Юлия Гусарь
impuls-web.ru
Как сохранить изменения в шаблоне WordPress после обновления?

Что-то разработчики шаблонов, которыми я пользуюсь, стали очень часто их обновляют. Буквально каждые 7-10 дней выходит обновление, что стало меня раздражать. Почему так раздражает? Жми кнопку «Обновить», да жизни радуйся. Но в моем случае не все так однозначно)
Дело в том, что на всех моих сайтах в файлы шаблонов внесено много изменений, которые тоже приходится править после каждого обновления самих шаблонов (напомню, что они просто теряются во время этой процедуры).
Да, когда сайт один, то несложно еще раз внести настройки в functions.php или в style.css.
Чувствуешь себя крутым кодером-некромантом. Но когда несколько сайтов, то вся эта возня дико бесит. Короче, мое терпение лопнуло, и я стал искать решения, которые освободят меня от этой нудной работы.
Цель была очень простая: чтобы после обновления шаблона для сайта на WordPress все изменения, которые я сделал в functions.php или в style.css сохранялись. Другие файлы я не трогаю, а дочерние темы создавать тоже не хочу.
Подозреваю, что есть и другие решения этой проблемы, но вот что я нарыл:
1. Плагин Simple CSS
Суть его очень простая. Например, вы наняли фрилансера, который допилил Ваш платный шаблон. Сделал еще его более красивым и культовым.
Но вот беспокойный разработчик шаблона выпустил обновления, и ВСЕ изменения которые были внесены в style.css утеряны. Все красоты похоронены, а шаблон снова стал тупиковой ветвью эволюции. А вы пишите гневные письма фрилансеру, который ни в чем не виноват (и заранее предупреждал Вас, что шаблон лучше не обновлять).
Так вот. В таких случаях лучше попросить вносить изменения в style.css при помощи специального плагина под названием Simple CSS

После стандартной установки заходим в настройки плагина и вносим необходимые изменения в style.css

Для примера я изменил цвет и размер заголовков h3. Разумеется, можно прописать красивую форму подписки и.т.д. и.т.п. Все, что угодно для изменения внешнего вида Вашего блога.
И самое главное, эти изменения НЕ исчезнут после очередного обновления шаблона сайта.
Остался еще один плагин, который теперь использую, но уже для сохранения тех изменений, которые я внес в файл functions.php
Плагин My Custom Functions

Суть его точно такая же, как и у первого плагина, но он сохраняет все изменения в functions.php.
Начинающие блогеры спросят, а зачем его править?
Тогда рекомендую прочитать вот эту статью:
Решение проблемы с All in One Seo Pack и ужасным тегом canonical : )
Да и вообще, очень многое что можно сотворить со своим блогом при помощи этого загадочного файла. И, честно говоря, очень доставало править его после каждого обновления шаблона…
Ну, а этот плагин все сохраняет как надо.

Вот таким простым образом я сэкономил примерно два часа, которые я тратил на нудные изменения, которые я каждый раз врукопашную вносил после очередного обновления шаблона.
P.S. Если кто-то посоветует альтернативные варианты, то тоже возьму на заметку.
P.P.S. Подчеркну, что в этой заметке идет речь только о том, как сохранить изменения в двух файлах: style.css и functions.php.
Если у Вас изменены другие файлы шаблона, то придется создавать дочернюю тему.
Советую прочитать:
- Два простых способа скрыть статьи от конкурентов-копипастеров
- Почему вымирает ниша “Инфобизнес про инфобизнес”?
- Themler (Темлер): делаем шаблон для WordPress за 5 минут и немного о том, как я менял дизайн блога и что из этого вышло
- Встречаем новый Вебмастер от Яндекса: три главных нововведения, которые порадуют блогеров
Только для блогеров и вебмастеров:
Проверьте Вашу почту и подтвердите подписку на новости
Проверьте правильность заполнения еще раз!
Нажимая на кнопку "Подписаться", Вы даете согласие на рассылку, обработку своих персональных данных и соглашаетесь с политикой конфиденциальности.
ideafox.ru
Как исправить проблему, когда не отображаются изменения на сайте WordPress
Недавно один из наших пользователей спросил, почему его сайт на WordPress не обновляется должным образом. Любые изменения, которые он совершал с виджетами или новыми записями не отображались на главной странице должным образом. В этой статье мы покажем вам как исправить проблему некорректного обновления контента на сайте WordPress.
Сайт на WordPress не обновляется должным образом?
Основным симптомом этой проблемы является то, что новые записи не появляются на главной странице вашего сайта. В это же время вы можете просматривать отдельную запись, кликнув на ссылку Просмотреть запись в административной панели WordPress, однако на главной — она не видна.
Другим симптомом этого действа является то, что изменения, проделываемые в виджетах WordPress также не отображаются на главной странице.
Если вы столкнулись с такими проблемами, то продолжайте чтение статьи, чтобы узнать как решить задачу.
Почему мой сайт на WordPress не отображает изменения?
Прежде чем мы озвучим решение, важно понять, почему возникает такая проблема.
Обычно проблема возникает по двум причинам. Первая — кеш вашего браузера. Иногда браузер (особенно Google Chrome) отображают кешированную копию вашего сайта вместо обновленного его варианта. Для решения этой проблемы, вам нужно просто нажать клавиши CTRL + F5 (или Cmd + R на Mac) для обновления страницы.
Вторая и более частая причина проблемы — неправильно настроенный плагин кеширования WordPress. Для того, чтобы узнать, плагин ли всему виной, нужно выяснить, используете ли вы кеширование на своем сайте. Обычно новички пользуются W3 Total Cache и WP Super Cache.
Первое, что нужно сделать, это попробовать очистить кеш (Empty All Caches) в настройках плагина.
Это можно сделать на странице настроек (на скриншотах показан W3 Total Cache). Кликните на Empty All Caches.
![w3tcemptycache[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/w3tcemptycache1.jpg)
Это должно сработать для большинства пользователей, и теперь изменения должны корректно отображаться на вашем сайте.
Далее, нужно взглянуть на настройки плагина и выяснить, сможете ли вы изменить то, что кешируетя функционалом Page Cache. В меню W3 Total Cache в разделе Page Cache есть возможность отменить кеширование главной страницы.
![w3tchomepagecache[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/w3tchomepagecache1.jpg)
Если вы снимете галочку, главная страница перестанет попадать в кеш.
Если же ни одно из этих решений не сработает, тогда стоит деактивировать все плагины кеширования, установленные на вашем сайте WordPress.
![deactivate-caching-plugin[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/deactivate-caching-plugin1.png)
После деактивации плагина кеширования перейдите на свой сайт, и посмотрите, решилась ли проблема. Если так, то это означает, что нужно более тщательно настроить плагин.
На нашем сайте можно найти пошаговую инструкцию по настройке плагина W3 Total Cache на вашем сайте WordPress.
Мы надеемся, что эта статья помогла вам исправить проблему, когда на сайте не отображаются изменения.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.1/5 (15 votes cast)
wpincode.com