Форма обратной связи для Вордпресс. Wordpress обратная связь плагин
с плагинами и без них
Привет Друзья! На связи Владимир Савельев! Начну наверное с поздравления ![]() Хочу поздравить всех с наступлением долгожданной весны и милых дам с Женским днем 8 марта! Солнышко светит все ярче, а на душе радостно в предвкушении лета
Хочу поздравить всех с наступлением долгожданной весны и милых дам с Женским днем 8 марта! Солнышко светит все ярче, а на душе радостно в предвкушении лета ![]() Жду рассказов о том как провели эти весенние праздники и сам расскажу как все было
Жду рассказов о том как провели эти весенние праздники и сам расскажу как все было ![]()
Итак, форма обратной связи – один из неотъемлемых элементов web-ресурса на wordpress, обеспечивающий возможность комфортного диалога между владельцем сайта и его посетителями.
Обратная связь на Вордпресс очень важна как для собственника проекта, так и для посетителей. Только так люди, которых привлечет ваш ресурс, будут уверены, что посещают продвинутый и живой портал, где их слушают и хотят с ними общаться.
Это же можно сказать и о собственнике сайта, максимально заинтересованном, чтобы на его проект заходило как можно больше пользователей. Кроме того, обратная связь wordpress жизненно необходима всем, кто занимается оказанием виртуальных платных услуг или продажами в сети. Затратив немного времени на внедрение инструмента контактной связи, вы обретаете великолепный шанс всегда быть на связи со своими партнерами, покупателями или читателями.
Кроме того, обратная связь wordpress жизненно необходима всем, кто занимается оказанием виртуальных платных услуг или продажами в сети. Затратив немного времени на внедрение инструмента контактной связи, вы обретаете великолепный шанс всегда быть на связи со своими партнерами, покупателями или читателями.
Преимущества использования формы контактной связи для Вордпресс
Возникает логичный вопрос – почему же для взаимодействия с посетителями ресурса не воспользоваться email, Skype или другими средствами связи? Потому что, используя форму обратной связи, вы получаете:
- оперативность — Часто возникают ситуации, когда люди хотят приобрести подходящий товар или услугу, но у них имеются вопросы. Оставив для связи email, вы рискуете потерять клиента по разным причинам: он не помнит пароль от почты, вышел в сеть с чужого компьютера, просто лень открывать почтовый клиент и др.;
- защита email — Открыто размещенный адрес электронной почты с большой вероятностью попадет в спамерскую базу, а изъять его оттуда будет невозможно. Если вы не желаете ежедневно получать кучу спам-писем, не засвечивайте (показывайте) свой электронный адрес;
- комфорт — Многим пользователям гораздо легче сформировать сообщение, заполнив поля готовой формы. Да и владельцу или администратору ресурса всегда намного проще обрабатывать информацию, полученную подобным образом.
Виды обратной связи на Вордпресс
Чтобы реализовать инструмент обратной связи на web-ресурсе можно воспользоваться комментариями вордпресс или внедрить плагин wordpress, который создаст форму контактной связи.
В организации контактной связи с пользователями методом комментариев wordpress нет ничего сложного. Сформируйте отдельную страничку, задайте ей имя на ваше усмотрение и поместите на эту страничку форму для комментариев.
Использование плагина контактной формы под вордпресс является более универсальным способом. В этом случае пользователь может выбрать плагин, который наиболее соответствует его нуждам и позволяет выполнять настройку текстовых полей, предназначенных для заполнения пользователями.
ТОП-5 популярных плагинов Вордпресс для добавления формы обратной связи
Давайте кратко ознакомимся с наиболее популярными плагинами.
Contact Form 7
Один из самых востребованных, первоклассных и функциональных плагинов для реализации контактной формы. Это совершенно бесплатное приложение, которое легко кастомизировать при помощи обычного HTML. Преимущества: множество видов конфигураций, возможность настраивать абсолютно все, загружать файлы, встроенная капча, анти-спамовый фильтр Akismet, вставка в любую страничку или запись;
Преимущества: множество видов конфигураций, возможность настраивать абсолютно все, загружать файлы, встроенная капча, анти-спамовый фильтр Akismet, вставка в любую страничку или запись;
Fast Secure Contact Form
Популярнейший plugin, на чьем счету сегодня больше 3,5 миллионов закачек. У приложения имеется интерфейс админки, позволяющий реализовать бесчисленное количество конструкций. Преимущества: в отличие от большинства похожих модулей, не требует регистрации профиля, но предлагает множество превосходных функций, например: встречи online, достойную графику, поддерживает несколько электронных адресов и др.;
Преимущества: в отличие от большинства похожих модулей, не требует регистрации профиля, но предлагает множество превосходных функций, например: встречи online, достойную графику, поддерживает несколько электронных адресов и др.;
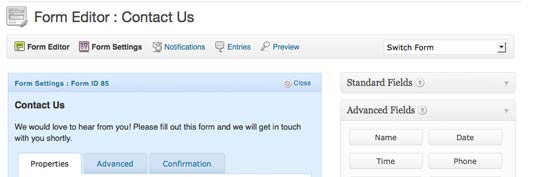
Gravity Forms
 Продвинутый премиум plugin, устанавливаемый на wordpress с комплектом классных функций. Преимущества: приложение реализует действительно эксклюзивный функционал, недоступный большинству подобных модулей: внедрение длинных форм во множественных страничках, визуальный редактор для создания сложных конфигураций связи и много другого;
Продвинутый премиум plugin, устанавливаемый на wordpress с комплектом классных функций. Преимущества: приложение реализует действительно эксклюзивный функционал, недоступный большинству подобных модулей: внедрение длинных форм во множественных страничках, визуальный редактор для создания сложных конфигураций связи и много другого;
Visual Form Buider
Интересный и мощный plugin с приятным интерфейсом. Используя это приложение, вы сможете интегрировать и управлять различными типами контактных конфигураций ресурса из одного места. Плюсы: плагин предлагает оригинальные и необходимые фишки – смену упорядочивания элементов путем элементарного перетягивания, настройку сообщений с подтверждением, а также формы отправки, поддерживающие ввод множества emails;
Плюсы: плагин предлагает оригинальные и необходимые фишки – смену упорядочивания элементов путем элементарного перетягивания, настройку сообщений с подтверждением, а также формы отправки, поддерживающие ввод множества emails;
Ninja Forms
Весьма прогрессивный конструктор форм, укомплектованный прекрасным редактором «drag and drop», который позволяет выстраивать конструкции путем перетаскивания и настройки нужных блоков. Достоинства: великолепный функционал и много дополнительно-подключаемых приложений для взаимодействия с различными сервисами.
Как установить и настроить Contact Form 7?
1. Скачиваем plugin с официального портала wordpress. Для этого открываем раздел «плагины» и далее переходим к «добавить новый». Загружаем, устанавливаем и активируем архивный файл. Сразу после активации plugin добавится в панель админки;
2. Здесь уже имеется одна контактная форма, которая сконструирована по умолчанию. Варианты: используем эту форму или, с целью изучить плагин, формируем новую форму. Жмем кнопочку «добавить новую». Далее выбираем в списке язык для формы (если по умолчанию не реализован русский) и опять жмем кнопочку «добавить новую»;
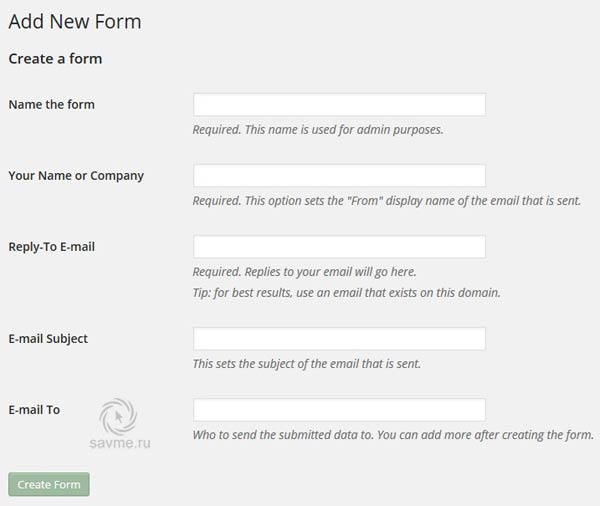
3. В меню настроек необходимо выполнить следующие действия: Ввести заглавие новой формы, иначе в будущем можно запутаться при формировании нескольких форм;
Ввести заглавие новой формы, иначе в будущем можно запутаться при формировании нескольких форм;
- Открыть раздел «сгенерировать тег» и добавить из него в форму основные параметры, благодаря чему она станет наиболее комфортной для вас и для посетителей;
- Теперь вводим email, предназначенный для приема сообщений;
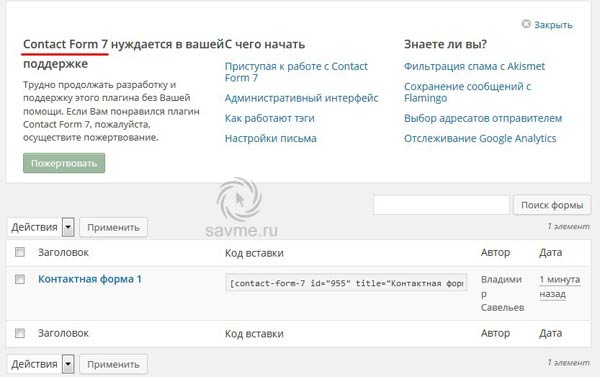
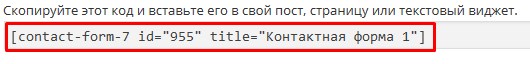
- Нажимаем кнопку «сохранить», после чего для формы генерируется специальный код:
 4. Копируем код на страничку, где будет размещен контактный инструмент для обратной связи. После чего на страничке вашего ресурса появится готовая форма обратной связи!
4. Копируем код на страничку, где будет размещен контактный инструмент для обратной связи. После чего на страничке вашего ресурса появится готовая форма обратной связи!
Простая форма обратной связи Вордпресс без плагина
Для того чтобы сделать простую форму обратной связи как у меня на блоге например:
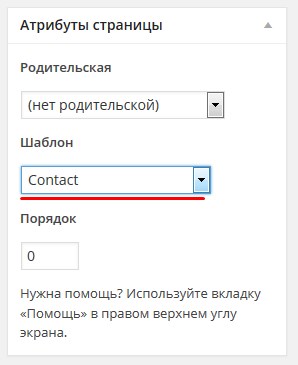
Все теперь создаем страницу например «Написать мне» и выбираем структуру только что созданного шаблончика: Так же в самый конец файла style.css добавим стили. Картинки в images (какой там путь у вас?). Все это дело найдете в архиве!
Так же в самый конец файла style.css добавим стили. Картинки в images (какой там путь у вас?). Все это дело найдете в архиве!
Ну что не понятно спрашивайте, отвечу ![]()
savme.ru
Форма обратной связи для Вордпресс

Форма обратной связи для Вордпресс
Как сделать контактную форму на движке Вордпресс?
Движок вы установили, все настройки сделали, шаблон подобрали, остается ещё один, довольно важный этап в создании сайта. А именно – настройки формы обратной связи.
Тут есть два подхода.
- Первый самый простой. Вы просто создаёте страницу Контакты, или Про Автора, или любую другую, по вашему желанию. Пишите тот текст, который вы собираетесь донести до своих посетителей. А в конце ставите свой электронный адрес, Скайп, Аську и прочее. Просто, доходчиво, ничего настраивать не надо, никакой лишней нагрузки на сервер.
- Второй – немного более трудоёмкий. Тут вам понадобится дополнительный плагин контактной формы. На той же самой странице Контакты, вы, в нужном месте вставляете форму, куда ваши посетители будут писать своё имя, электронный адрес, писать сообщение. На указанную почту будет приходить письмо с этим самым текстом и информацией об отправителе.
В принципе, оба варианта одинаковы по функционалу. Только в первом случае, посетителям надо самим копировать ваш адрес в почтовую программу, а во втором – просто заполнить форму и нажать кнопочку “Отправить”. Выбирать тут вам, это уже из разряда “юзабилити” и бытует мнение, что народ больше пишет через форму, чем просто по е-майлу. С другой стороны, кому надо тот напишет, а просто так, лишь бы ляпнуть…
Тем не менее, рассмотрим плагин для установки формы обратной связи для WordPress.
Установка и настройка плагина контактной формы для WordPress
Тут всё, как обычно. Идем в админку, раздел Плагины, жмем Добавить новый. Вставляем заветное слово Contact Form, жмем кнопочку Поиск плагинов.
Перед нами куча разнообразных вариантов на любой вкус. Самые популярные тут Contact Form 7 и просто Contact Form.
Плагин для Вордпресс Contact Form простой в установке и настройке, легкий — не создаёт лишнюю нагрузку на сервер. На его примере и рассмотрим вариант создания формы обратной связи для сайта.
Скачали, установили, активировали. Тут процедура стандартная, сложностей не должно возникнуть.
Вот такая форма у нас должна получиться:

Контактная форма для WordPress
Создание формы обратной связи
Найти новый плагин для настройки сразу не получится. В админке у нас появляется надпись BWS Plugins, вот на неё надо наводить мышку и лишь тогда появляется нужная надпись Контактная форма.
Нам начинают предлагать профессиональную версию данного плагина, но для простой контактной формы это делать не обязательно. Функционала и так вполне хватит.
Сложного в настройке плагина Contact Form никакой нет.
- Надо сначала указать тот адрес, на который вы будете получать письма из этой формы. Тут либо оставляете тот е-майл, который указан в админке, либо выбираете адрес зарегистрированного пользователя вашего сайта, либо пишите любой другой.
- Ставим галочку в поле Дополнительные настройки – видим набор необходимых опций.
- Поле Что использовать? не трогаем.
- Заполняем поле ОТ, чтобы не путаться с какого вашего сайта получено сообщение.
- Поле ‘FROM’ оставляем электронный адрес отправителя.
- Расставляем галочки напротив необходимых полей вашей формы. В принципе, они уже проставлены по умолчанию.
- Выбираем вариант защиты формы. Тут придется скачать дополнительный функционал капчи.
- Пишем текст, который появится после отправки письма, или направляем посетителя на нужную страницу вашего сайта.
- Жмем кнопочку Сохранить изменения.
Все, ваша первая форма готова, можно переходить к вставке на контактную страницу.
Вставка формы обратной связи на нужную страницу
Тут сложности ни у кого возникнуть не должны, но, на всякий случай, распишу последовательность действий.
- Создаем страницу, не запись, под названием Контакты, или любую другую.
- Пишем нужный текст, а в том месте, где вы хотите видеть вашу форму в невизуальном редакторе вставляем код формы [contact_form]
- Сохраняем, любуемся вашим творением.
- В меню делаем ссылочку на эту страницу.
Всё, форма готова, можно переходить к написанию интересных постов для вашего сайта.
Для тех, кто не любит стандартные решения, напишу то, как можно сделать так, чтобы ваша форма не просто была видна при переходе на вашу страницу Контакты, а появлялась во всплывающем окошке при клике на нужный текст.
Размещение контактной формы во всплывающем окне
Для начала, надо скачать дополнительный плагин FancyBox for WordPress. Тут процедура стандартная, ищем, качаем, активируем.
Теперь, на нашей странице Контакты, вместо кода ставки формы обратной связи пишем вот такой код:
<a href="#contact_form_pop">Написать сообщение</a>
<a href="#contact_form_pop">Написать сообщение</a>
|
Сохраняем, и любуемся тем, как, при клике по надписи Написать сообщение всплывает наша контактная форма. Функциональность тут спорная, но, для повышения уровня мастерства будет полезно.
Вот, в принципе и всё, что нужно было сделать для создания формы обратной связи для Вордпресс. ![]()
Всем удачи и творческих успехов! ![]()
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
wwdiz.ru
Плагин обратная связь wordpress — WDfiles — Блог файлообменника
Чтобы создать на своём сайте страницу Обратная связь, вам необходимо установить плагин — Contact Form 7. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, слева в меню, перейдите на страницу: Contact Form 7. Здесь у вас уже будет создана готовая форма Обратной связи, скопируйте шорткод готовой Контактной формы.

Создайте новую страницу, назовите её Обратная связь или как-то по своему, вставьте на страницу шорткод готовой Контактной формы.

На сайте вместо шорткода будет отображаться готовая форма Обратной связи.

Как защитить Обратную связь от спама
Если вы заметили, что через вашу Обратную связь рассылают спам, вам на электронную почту, то вы можете поставить в обратную связь защиту от спама. Перейдите на страницу: Contact Form 7 — Integration. Нажмите на вкладку — google.com/recaptcha.

На следующей странице, вверху справа, нажмите на кнопку — Get reCAPTCHA.

Далее, на следующей странице, укажите любое название для вашей защиты и домен вашего сайта, нажмите на кнопку — Регистрация.

Далее, после регистрации вам покажут ваши ключи, скопируйте их.

Далее, снова зайдите в админ-панель, на страницу integration, нажмите на кнопку — Configure Keys.

В поля Site Key и Secret Key введите полученные ключи, в соответственные поля, нажмите на кнопку — Сохранить.

Далее, перейдите на страницу: Contact Form 7 — Формы, под названием формы, нажмите на вкладку — Изменить.

Далее, на странице редактирования формы, перед кнопкой Отправить, выделите место для защиты и нажмите вверху на кнопку — reCAPTCHA.

В открывшемся окне, выберите тему и размер защиты, нажмите на кнопку — Insert Tag.

В коде формы у вас появится шорткод защиты, нажмите на кнопку — Сохранить.

Перейдите на страницу Обратная связь, перед кнопкой отправить, у вас должна появится защита от спама — Я не робот. Теперь прежде чем отправить вам письмо, пользователь должен будет поставить галочку в поле — Я не робот.

Кстати, можно менять размер и цвет защиты reCAPTCHA.
Theme
— Light, светлая.
— Dark, тёмная.
Size
— Normal, прямоугольная.
— Compact, квадратная.
wdfiles.ru
плагин формы обратной связи wordpress для связи с гостями сайта

Здравствуйте дорогие друзья блога int-net-partner.ru! Как часто вы общаетесь с новыми людьми и есть ли у вас желание познакомиться с читателями вашего блога? Знакомства в сети с единомышленниками еще никто не отменял. Все это осуществить вполне реально, расскажу по собственному опыту. Помимо возможности комментирования статей, вы можете установить связь с гостями ресурса, используя плагин формы обратной связи wordpress. Подключение компонента займет у вас пару минут, а польза от него будет ощутима долгое время!
Это нужно сделать обязательно
И дело не только в необходимости расширять круг общения, но и в профессионализме. Вы, как владелец некого ресурса, публикуете разного рода информацию. Статьи могут заинтересовать ваших потенциальных клиентов и партнеров, и они пожелают связаться с вами. Можно осуществить это через форму комментирования, но это не всегда удобно, к тому же, вдруг вам захотят сделать секретное предложение. 
data-ad-client="ca-pub-8243622403449707"data-ad-slot="1319308473"data-ad-format="auto">

Итак, как же найти эту чудесную форму обратной связи? Называется она «Contact Form 7» и чтобы установить plugin на сайт, вам нужно зайти в административную панель своего блога и найти упомянутое расширение для wordpress. Узнаете его по вот такому внешнему виду.
Если у вас возникают сложности с установкой плагина, прочитайте, как это правильно сделать в моей статье с пошаговыми инструкциями.Ок. Шаги установки и активации «Contact Form 7» пропускаем. В перечне установленных компонентов уже имеется наш плагин. Двигаемся дальше.

В разделе «Формы» можете выбрать «Добавить новую» и ознакомиться с описанием расширения, это займет пару секунд.

По умолчанию установлен русский язык, но его можно изменить на иной.

Нажимая на «Добавить форму», вы увидите вот такое открытое окно, которое необходимо заполнить и сохранить:

Единственная ячейка, в которую вам нужно внести коррективы – «To». Напишите свой электронный адрес в ней. Остальные ячейки изменять не стоит!

Если вы желаете добавить запасной электронный адрес, на который будут приходить письма, то поставьте галочку в указанном на изображении ниже поле и внесите такие же изменения, как и выше. Это для подстраховки. 

Просмотрите уведомления на русском языке при отправке формы. Как по мне, они все прописаны довольно хорошо и менять фразы не рекомендую. Если все-таки решите внести изменения, то обязательно их зафиксируйте, нажав кнопку «Сохранить».

Когда контактное окно сохранено, обратите внимание на его код вставки и скопируйте его.

Обычно владельцы блогов создают отдельную страницу, на которой размещают контактную область и называют ее «Написать автору блога», «Связаться с администрацией», «Напишите нам» и так далее. Поэтому, вам также рекомендую создать новую страницу, назвать ее, соответственно функциям, и в режиме текста/кода вставить скопированный ранее код.

Вы можете центрировать окна, если в начале кода пропишите <center> и после кода </center>. В итоге форма на странице будет выглядеть так:

Далее, по желанию, можете подобрать стили под свой дизайн, если вы в этом не понимаете, то лучше обратитесь на биржи фриланса за поиском исполнителя. Я именно так делаю, чтобы не тратить время на такие нюансы.
Кстати, я тоже практикую это направление, поэтому могу и вам в чем-то помочь, ознакомьтесь с перечнем моих услуг в разделе «Услуги».На этом, пожалуй, все. Теперь вам могут написать гости сайта и потенциальные партнеры. С вами легко связаться, а главное – быстро!
Подписывайтесь на рассылку новых статей и будьте в курсе полезных плагинов для вашего блога и других тонкостей инфобизнеса!
До новых встреч!
С уважением, Александр Сергиенко
int-net-partner.ru