Visual Composer — лучший конструктор страниц для WordPress. Wordpress composer
Использование Composer в WordPress: небольшое руководство для новичков
Composer – это менеджер зависимостей для PHP. Если вы вели какую-либо современную PHP-разработку в последние несколько лет, вы, скорее всего, использовали Composer. Packagist – репозиторий для Composer, то место, где Composer будет искать устанавливаемые пакеты (библиотеки).

В этой статье мы объясним, почему вы должны использовать менеджер зависимостей, а также покажем, как интегрировать Composer к своему WordPress-сайту.
Почему стоит использовать менеджер зависимостей в WordPress
Повторное использование кода – хорошая вещь. Ваши клиенты не будут платить вам за повторное изобретение колеса, они платят за то, чтобы вы создали для них сайт или приложение. Возможно, вы уже знаете это, и потому у вас имеется набор плагинов, которые вы используете на всех создаваемых вами сайтах WordPress. Вы уже используете код других людей, оформленный в виде плагинов, однако есть также огромный мир современных PHP библиотек, доступных вам через Composer.
Некоторые разработчики сделали плагины доступными в виде зависимостей для Composer.
Менеджер зависимостей может быть частью вашего рабочего процесса. Он позволяет вынести сторонний код за пределы вашего исходного репозитория. Также он позволяет воспользоваться многочисленными PHP-библиотеками, которые в других ситуациях были бы недоступны.
Если вы – один из тех, кому нравится взламывать плагины и переписывать их так, чтобы они делали необходимые вам вещи (после чего ваши изменения будут убиты очередным обновлением плагина), менеджер зависимостей позволит поменять ваш ход мыслей, заставит вас по-другому добиваться поставленных целей.
Начинаем работу с Composer
Если вы уже работали с Composer, вы знаете, что для начала вам нужно поместить WordPress в подпапку. Возможно, вы используете подмодуль, как предлагает Марк Джекит.
Отлично! В таком случае давайте превратим этот подмодуль WordPress в зависимость Composer.
Но для начала вам нужно будет удалить подмодуль. Мы не будем рассказывать про это в данной статье.
Краткое введение в инсталляторы Composer
Composer устанавливает библиотеки в каталог vendor в корне вашего проекта. Каждый пакет по умолчанию располагается в vendor/{vendorName}/{libraryName}. Инсталлятор позволяет вам менять это поведение на основе типа пакета. Поскольку WordPress не является библиотекой (это скорее приложение со статичными ресурсами), нам нужно установить его в отдельную папку в пределах директории корня документа.
К счастью, нам не надо создавать инсталлятор WordPress самостоятельно, поскольку он уже существует.
Установка WordPress
Определить зависимости Composer вы можете в файле composer.json, который находится в корне вашего проекта. Существует автоматически обновляемый форк WordPress, который включает в себя файл composer.json.
Чистый файл Composer включает в качестве зависимостей инсталлятор WordPress, а также саму систему WordPress. Также имеется раздел extra, в котором вы сообщаете инсталлятору WordPress, куда поместить WordPress.
{ "name": "pmg/composer-wp-example", "description": "Getting start with WordPress and Composer", "license": "MIT", "require": { "php": ">=5.5", "johnpbloch/wordpress-core-installer": "0.2.0", "johnpbloch/wordpress": "~4.2" }, "extra": { "wordpress-install-dir": "wp" } }Если вывести список файлов из нашей новой директории, то мы увидим WordPress, новый каталог vendor, а также файл composer.lock:
wp-composer-example$ ls composer.json composer.lock vendor wpУстановка плагинов и произвольных репозиториев
Теперь, когда у нас установлена WordPress, давайте поставим некоторые плагины с помощью composer. Помните инсталлятор, приведенный выше? Так вот: существуют и другие, произвольные инсталляторы для плагинов и тем WordPress, которые являются частью библиотеки composer/installers. Давайте воспользуемся ими. Пути к файлам ниже предполагают, что вы задали для content папку wp-content.
Чтобы установить плагины в качестве зависимостей Composer с WP Packagist, нам нужно добавить их в виде репозиториев в наш файл composer.json. Наш новый файл будет иметь следующий вид:
{ "name": "pmg/composer-wp-example", "description": "Getting start with WordPress and Composer", "license": "MIT", "repositories": [ { "type":"composer", "url":"http://wpackagist.org" } ], "require": { "php": ">=5.5", "johnpbloch/wordpress-core-installer": "0.2.0", "johnpbloch/wordpress": "~4.2", "composer/installers": "~1.0" }, "extra": { "wordpress-install-dir": "wp", "installer-paths": { "content/plugins/{$name}": ["type:wordpress-plugin"], "content/themes/{$name}": ["type:wordpress-theme"], "content/mu-plugins/{$name}": ["type:wordpress-muplugin"] } } }Другие советы
В идеале вам нужно развернуть свой WordPress-сайт таким образом, чтобы папка vendor и ваши файлы composer.{lock,json} не были в корне документа и не были публично доступными. Блокировать эти файлы можно с помощью конфигурации сервера:
RewriteEngine on RewriteRule ^composer\.(lock|json)$ - [F,L] RewriteRule ^vendor/.*$ - [F,L]server { host yoursite.com # ... location ~ ^/composer\.(json|lock) { return 401; } location /vendor { return 401; } }Я написал небольшой WordPress Skeleton, чтобы вы могли начать работу с Composer.
Делаем первый шаг
Как только вы начнетесь пользоваться Composer, вам будет сложно отказаться от него. Дайте ему шанс – по крайней мере, вы можете попробовать поставить WordPress через Composer.
Источник: https://www.pmg.com
oddstyle.ru
Visual Composer для WordPress: лучший конструктор страниц

Всем привет! Давно хотел написать про Visual Composer, так как для меня — это один из первых и лучших, в своем роде, плагинов для WordPress. Читаем, изучаем, скачиваем, если есть вопросы — спрашиваем.Visual Composer — это «мощный» плагин для WordPress, с помощью которого, даже без особых знаний в системе wordpress, можно создавать уникальные страницы с разнообразным содержимым. Как? — просто перетаскивая мышкой необходимый компонент или модуль в рабочее поле (макет страницы).

Что-то подобное мы делаем используя «шорткоды» (специальные мини-коды заключенные в квадратные [скобки], которые вызывают исполняемую функцию). Только представьте сколько бы вы потеряли времени используя шорткоды для того чтобы создать необходимый вид и оформление страницы. С помощью visual composer все это делается в два клика.
Возможности Visual Composer
На момент написания этой статьи, по статистике, с помощью плагина Visual Composer разработано более 50000 сайтов во всем мире, и это число с каждым днем продолжает увеличиваться.
Более 40 встроенных компонентов (блоков)

Интерактивный интерфейс (Drag and Drop)
Интуитивно понятный интерфейс, никаких знаний в программировании и верстке не требуется, разобраться с работой плагина сможет даже новичок.
Дополнительные расширения
Если вы опытный разработчик, Visual Composer имеет гибкую систему расширений, вы можете создать свой плагин для дополнительного функционала.
Поддержка многоязычности
Плагин легко перевести на родной язык, благодаря поддержке предустановленных (.po и .mo) файлов локализации. Поддержка русского языка присутствует. Установив плагин на русскоязычную версию WordPress, интерфейс плагина будет на русском языке.
Система шаблонов
Вы можете сохранить или скопировать страницу создав свой шаблон, что значительно упрощает процесс создания новых страниц.
Адаптивная верстка
Полная поддержка настольных и мобильных устройств, а так же устройств с высоким разрешением.
Распределение прав доступа
Администраторы могут управлять и определить какие элементы будут доступны для определенных групп пользователей.
Демонстрация работы плагина
Для того чтобы посмотреть и оценить возможности плагина, нужно перейти по адресу https://demo.wpbakery.com/vc/wp-admin/логин и пароль — demo. В консоли перейдите в раздел «Страницы» и создайте новую страницу. Далее нажимаете на кнопку Visual Composer и приступаете к экспериментам ;).
Информация
DEMO Посмотрите установленную тему в демо-режиме, для того чтобы оценить все возможности, а так же найти документацию и разные варианты оформления темы.Скачать
Версия, доступная для бесплатного скачивания:
Visual Composerv5.14,6 MB [ исходники ]
Файлы для скачивания доступны только зарегистрированным пользователям со статусом "подписчик". Важная информация.
Регистрация /Вирусов нет - архив проверен антивирусом Dr.Web
Купить
Приобретая тему или плагин у официального разработчика вы обеспечиваете себе гарантию работоспособности продукта и ряд преимуществ:
- Самая последняя и актуальная версия
- Бесплатные обновления
- Бесплатная техническеая поддержка
- Полная совместимость с последней версией WordPress
Смотрите также
Комментарии
freeams.ru
Visual Composer - строим страницы сами | WPNICE
Всем привет и перед вами сегодня обзорная статья об очень интересном и пожалуй, самом популярным (на момент написания статьи) премиум WordPress плагине — WPBakery Page Builder (бывший Visual Composer) который легко способен в короткое время полностью преобразить ваш сайт. Сразу отмечу, что плагин по большей части переведен на русский язык. Правда, как и большинстве подобных случаев, в зависимости от выхода новых версий, часть перевода может устаревать или добавляться что-то новое.
Что умеет WPBakery Page Builder?
Плагин который позволяет визуально (никакого программирования) легко и быстро, в буквальном смысле слова — строить страницы вашего сайта, так как вам заблагорассудится. Разумеется, тем, кто привык сугубо к стандартному, двухколоночному виду и ничего менять не хочет, тому WPBakery Page Builder не понадобиться. Зато для всех остальных это — прекрасная возможность создавать например, главную, да и вообще, любую другую страницу сайта (или даже пост) такими, какими они ему видятся, причем совершенно независимо от возможностей используемого вашей WordPress темой шаблона.
Кроме страниц, можно использовать WPBakery Page Builder и шорткоды из него на стандартных записях, потфолио, отзывах, прайс-листах, галереях и на традиционной странице об авторе. В общем, практически везде. Сегодня это поистине незаменимый инструмент для строительства лендингов, корпоративных, тематических сайтов и прочих типов сайтов.
Установка и настройки WPBakery Page Builder
Скачиваем архив с плагином и устанавливаем его стандартным образом через админку. После активации в админке появится новая закладка — WPBakery Page Builder ведущая на страницу с немногочисленными базовыми настройками.

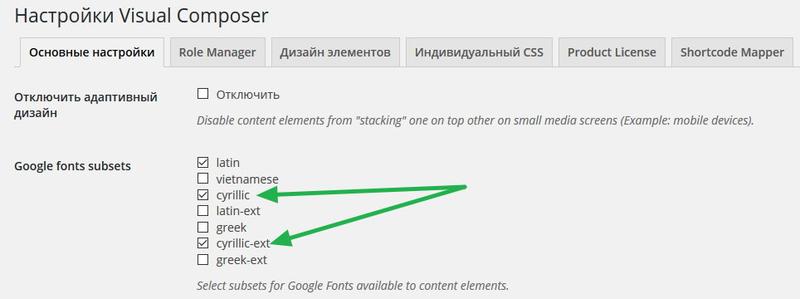
- Основные настройки — тут можно отключить поддержку адаптивности и не забудьте тут же включить поддержку кириллицы для Гугл шрифтов!
- Role Manager — детальные настройки использования композера для всех основных ролей пользователей WordPress.
- Дизайн элементов — настройки элементов дизайна для отдельных блоков композера. Полезно, если вам необходимо получить результат в определенной цветовой гамме и подогнать дизайн под свой шаблон.
- Индивидуальный CSS — окно для вводе своих стилей и таблиц для веб мастеров.
- Лицензия — активация лицензии плагина для возможности автоматических обновлений и получения авторской поддержки.
- Shortcodes — добавление и настройка собственных шорткодов.
Вот и все общие настройки. В принципе, для начала обычной работы с WPBakery Page Builder ничего из настроек «по умолчанию» менять не нужно. Единственный момент — это включение кириллицы как я уже отметил выше.
Пример использования композера
Теперь построим страницу с использование этого замечательного плагина. Идем в Страницы и добавляем там новую, самую обычную WordPress страничку. Не забудьте отключить комментарии и сайдбар, если он не нужен. Переходим на неё и приступаем к построению.
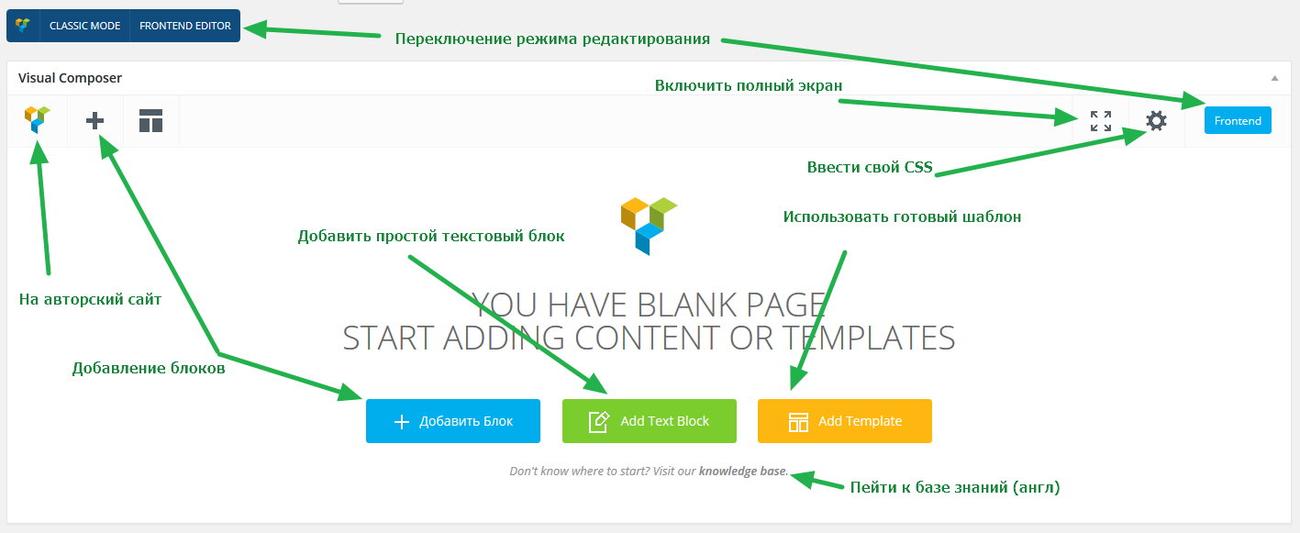
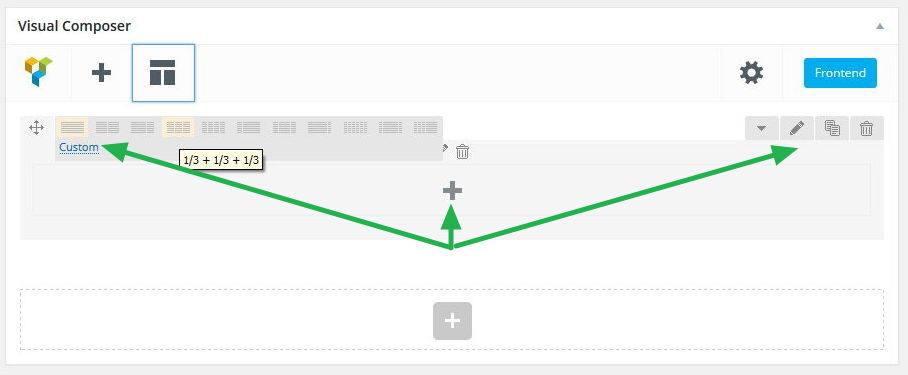
Первым делом выберите режим работы с композером — Backend Editor или Frontend Editor. Лично я предпочитаю первый, традиционный вариант — редактирование из админки. Вы можете попробовать редактирование прямо с внешней стороны сайта. Тут каждый выбирает сам, что ему удобнее. Жмем Backend Editor и попадаем вот в такое меню.

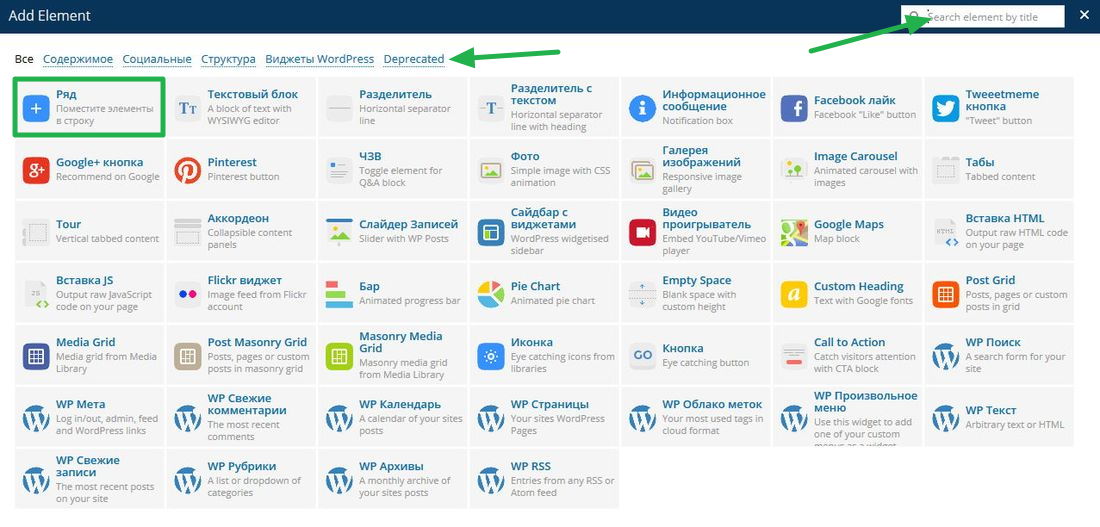
Добавить новый элемент — Add Element, добавить текстовый блок кликнув на Add Text Block или выбрать внизу уже готовый шаблон для разных типов страниц. Верхняя кнопка меняется на Classic editor для того, что бы вы могли в любой момент переключится к привычному виду.
Add element – переходим к выбору всех основных добавляемых элементов. Наверху есть фильтр для ограничения самых нужных на данный момент. Расписывать все имеющиеся элементы композера я тут не буду. Достаточно внимательно их рассмотреть, что-бы понять, что тут к чему. Добавление текстовых блоков, различных кнопок, слайдеров, галерей, вывод постов, карт, разделителей, заголовков, табов, виджетов WP и многое другое. Возможностей у нашего «строителя» более чем достаточно. В любом случае, рекомендую вначале просто поэкспериментировать с размещением блоков и элементов для быстрейшего понимания того, как это работает.

Вероятно, начать стоит с добавления нового ряда (самый первый элемент). Обратите внимание на элементы управления с левой и правой сторон. Они предлагают множество возможностей — добавить еще ряды или столбцы, перетаскивать весь блок мышкой, копировать, удалять или войти в дополнительные настройки. Именно там включается эффект параллакса например, или можно настроить все отступы.

Отдельная кнопка Шаблоны – удобная возможность сохранить созданную нами страницу в качестве шаблона.
Собственно сам процесс построения страницы и заключается в добавлении отдельных элементов и блоков через Add element. Их редактирования и перемещения по странице. Не забывайте сохранять результаты своего труда.
При вдумчивом и креативном подходе, WPBakery Page Builder со своими уникальными возможностями построения WordPress страниц, предоставляет просто огромную свободу действий. Особое внимание стоит обратить на этот плагин вебмастерам работающим с клиентскими сайтами на WordPress. С помощью него можно легко превратить даже самую простую и бесплатную тему в шикарный корпоративный или продающий сайт. Настоящая «палочка-выручалочка».
О популярности плагина говорит и тот момент, что сейчас многие разработчики премиум тем покупают лицензию на плагин и затем встраивают его в свои темы для продажи, не забывая при этом, лишний раз подчеркнуть, что покупаю такую тему, вы еще и экономите на плагине, который сам по себе стоит 30 «американских президентов».
По большому счету, этот плагин заслуживает целой серии подробных статей, а то и отдельной книги. Не зря сами разработчики создали целый сайт с инструкциями (см. в конце статьи). На момент написания этой статьи общие продажи плагина подбираются к 100000!
Теперь о том — стоит ли плагин своих денег (33$)? Если вы хорошо понимаете — где и как он вам понадобится, то безусловно, стоит. Единственный момент который стоит учитывать — возможно стоит приобрести его уже в составе хорошей премиум темы?
Аддоны и дополнения
За последнее время популярность визуального композера настолько выросла, что уже появились и отлично продаются отдельные аддоны с которыми возможности по преображению сайтов становятся просто огромными. Перечислю лишь некоторые из них:

Ultimate Addons for Visual Composer — целый набор дополнительных визуальных возможностей. Новые иконки, анимации, счетчики, флип-боксы, баннеры и прочее.
Visual Composer Extensions — еще более 26 новых инструментов, эффектов и элементов.
Parallax Background Image For Visual Composer Rows — создание Parallax фонов
В этой статье я подробно описал все наиболее популярные аддоны к этому замечательному плагину.
Об авторах (клик)
WPBakery – это команда, состоящая из трех весьма талантливых и опытных профессионалов, которые разработали один из самых популярных WordPress-плагинов всех времен и народов — Visual Composer, представляющий собой отзывчивых конструктор страниц для WordPress. Разработчиков зовут Майкл, Рейтис и Вячеслав, и эта маленькая группа может решить любую проблему, и достичь поставленных целей, и соответственно, успеха.Майкл – это основатель команды, который называет себе очень дисциплинированным человеком и любит контролировать весь процесс на каждой его стадии. Он убеждает ребят, с которыми работает, что они ни чем не лимитированы и могут достичь всех поставленных задач.
Вячеслав – это первый специалист, который присоединился команде, созданной Майклом. Он талантливый разработчик, который может воплотить в жизнь самые смелые и сложные идеи. Вячеслав – это гарант того, что в продукт можно внедрить все, что угодно.
Третий член команды – это Рейтис. Сейчас он является владельцем продукта. У него есть уникальное виденье того, чем Visual Composer может стать в будущем. Он очень рдеет за идеальный пользовательский интерфейс, а также отлично разбирается в онлайн маркетинге.
Официальная страница плагинаА вот здесь авторы развернули настоящую энциклопедию по своему детищу. Очень много полезной информации на английском языке. Есть даже своя видео академия со множеством наглядных уроков. Изучайте, не ленитесь!
В завершение статьи посмотрите наглядный промо ролик о возможностях этого плагина.
wpnice.ru
Visual Composer не работает с wordpress 4.5
Совсем недавно, моя подруга обращалась с вопросом по поводу Visual Composer. Если быть точнее, то он просто не работал, не отображались собственно сами блоки из которых состоит страница.
Хочу напомнить, что Visual Composer — это своеобразный конструктор для легкого построения страниц. Его как минимум последние 2 года вшивают во все новые шаблоны для движка wordpress.
Благодаря этому, можно легко и быстро составлять структуру страницы под любые Ваши нужны. Обычно это особенно применимо для формирования главной страницы сайта в виде лендинга.
Но, суть проблемы, с которой обратилась подруга, заключалась в том, что Visual Composer присутствовал при редактировании страницы, но все блоки что были в его составе не видны. Тогда, мы не смогли сразу понять в чем дело т.к. на других сайтах все работало отлично.
Так выглядит Visual Composer, когда не работает из-за несовместимости.

Поиск причин проблемы с Visual Composer
Сначала думали дело в шаблоне, который она установила себе, но как оказалось дело было не в этом. Проблемы такого рода возникли из-за несовместимости версии самого Visual Composer и WordPress 4.5+.
Вчера было обновление wordpress 4.5.2 и также как с версией 4.5 проблема не была устранена. Если у Вас стоит автоматическое обновление wordpress, то вполне вероятно что теперь у Вас не работает Visual Composer.
Пока не обновится сам Visual Composer или новая версия wordpress исправит несовместимость, можно сделать откат до предыдущей версии. После отката до до более старой версии, все отлично заработало.
На скрине ниже видно, что что теперь не только шапка Visual Composer, который пытается загрузиться, но и все блоки из которых состоит страница. Теперь их можно менять и перестраивать по желанию.

Как откатить wordpress до предыдущей версии
К сожалению, такой функции в самом wordpress нет — можно только обновить его до последней версии, если это и так не настроено автоматически. Но есть другой способ, как установить более старую версию wordpress и при это не потерять данные и работоспособность сайта.
Для начала надо зайти на официальный сайт, а именно в архив релизов.
Вам необходимо скачать предыдущую, например 4.4 или 4.3. В скаченном архиве вам необходимо удалить папку wp-content и файл wp-config-sample.php. Все оставшееся, необходимо залить в корневую папку вашего сайта, заменив имеющиеся там файлы.
Папку wp-content необходимо удалить потому, что там хранятся файлы темы, плагины, медиафайлы и другое. Эта папка никак не связана с версией wordpress и ее можно оставить и от вашего сайта.
В файле config-sample.php хранятся данные от базы данных, и прочая информация, напрямую связанная с wordpress и также стоит оставить этот файл от своего сайта.
После загрузки, замены файлов, при попытке зайти на сайт Выйдет следующее сообщение.

Смело нажимайте кнопку — Обновить базу данных wordpress.
После чего в панели управления wordpress, Вы сможете заметить что версия движка стала той, что вы скачали и установили. А сам Visual Composer теперь отлично работает.
Когда будет обновление самого Visual Composer и его совместимость с последним релизом wordpress неизвестно, остается только ждать. Думаю к ним в поддержку уже много обращений по этому поводу.
Если остались вопросы, пишите их в комментариях.
Поделитесь статьей с друзьями
Похожее
alexbrush.com