14 бесплатных CDN-решений для пользователей WordPress. Wordpress cdn
Настраиваем CDN для Wordpress | GB: Блог о Wordpress и веб-разработке
Для начала немного теории, что такое CDN, зачем оно нужно и какие преимущества имеет сеть доставки контента, по сравнению с обычным хостингом? Как настроить CDN на самом доступном сервере, не заплатив при этом ни копейки? Можно ли применить эту технологию на личном блоге?
Ответы на все эти вопросы — в сегодняшней статье…
Что такое CDN?
Сеть доставки (и дистрибуции) контента (англ. Content Delivery Network или Content Distribution Network, CDN) — географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку и дистрибуцию контента конечным пользователям в сети Интернет. Использование контент-провайдерами CDN способствует увеличению скорости загрузки интернет-пользователями аудио-, видео-, программного, игрового и других видов цифрового контента в точках присутствия сети CDN. Википедия
Итак, как оно работает? Принцип простой — происходит загрузка в хранилище CDN, при запросе пользователя, данные отдаются с ближайшего к нему сервера, сокращая время загрузки.

Схема работы CDN
Как известно, браузеры могут грузить страницу из нескольких источников одновременно, сокращая общее время загрузки. Попробуем настроить CDN для WordPress.
Как настроить CDN для WordPress?
Кому CDN рекомендуется настроить обязательно? Тем, чьи сайты расположены на относительно дешевых хостингах, с лимитами по нагрузке, свободному пространству и прочими ограничениями. Оговорюсь сразу — прирост быстродействия не везде одинаковый. Я привожу данные для этого блога, который расположен на относительно недорогом хостинге в Южной Каролине, США. Для других проектов, которые лежат на VPS в Германии — я не получил никакого прироста, скорее наоборот, скорость загрузки пляшет, показывая то существенный прирост, то ухудшение скорости. Второй момент — использование бесплатного CDN, на примере Dropbox, несет в себе некоторые неудобства, о которых я скажу ниже. Для кого-то, возможно, это станет критичным вопросом. Для начала дам скриншот, для оценивания уровня производительности:

Тестирование производительности
Исходные данные — весьма печальные. Время полной загрузки страницы до оптимизации — 22.1 секунды. После оптимизации — 12 секунд. Увеличение производительности почти в два раза, весьма впечатляет. Есть несколько вариантов настройки, с использованием плагинов и без них. Рассмотрим все три варианта, но для начала подготовим площадку для данных. Заводим новый аккаунт в Dropbox, у кого нет. У кого есть, логинимся в web-версию. Создаем папку «Public», она автоматически стает доступной для всех, что нам и нужно. Копируем туда все папки из директории WordPress, которые хотите переместить в «облако». Я рекомендую папки «wp-content» и «wp-includes», так как они содержат основную массу файлов движка и все загруженные файлы. Теперь, выделив какой-нибудь файл в этой директории, справа будет стрелочка с меню. Выбираем «Сору public link», откроется окно со ссылкой на этот файл, но нам необходима та часть ссылки, которая на скриншоте выделена, скопируйте ее куда нибудь, она еще пригодится. Теперь перейдем к непосредственной настройке WordPress.
Копируем туда все папки из директории WordPress, которые хотите переместить в «облако». Я рекомендую папки «wp-content» и «wp-includes», так как они содержат основную массу файлов движка и все загруженные файлы. Теперь, выделив какой-нибудь файл в этой директории, справа будет стрелочка с меню. Выбираем «Сору public link», откроется окно со ссылкой на этот файл, но нам необходима та часть ссылки, которая на скриншоте выделена, скопируйте ее куда нибудь, она еще пригодится. Теперь перейдем к непосредственной настройке WordPress. 
Вариант 1. Не используем плагины
Это самый простой вариант, с помощью которого можно отдать в облако только загруженные вами файлы (медиафайлы). То есть, все картинки к записям, архивы, которые вы отдаете на скачивание, все то, что ложится в папку «uploads».
Для этого необходимо в настройках медиафайлов в WordPress (Параметры-Медиафайлы) указать ссылку на папку, в которой лежат ваши загрузки, предварительно туда скопированные. У меня эта ссылка выглядит следующим образом:

Тут возникает первое неудобство, о котором я говорил выше — если вы используете такой метод, тогда забудьте про стандартный загрузчик WordPress. Он работать не будет. Дело в том, что папка, которая у нас работает как CDN — доступна только для чтения, не для записи. Поэтому для добавления нового файла придется пользоваться или web версией Дропбокса, или десктопным приложением, копировать URL к добавленному файлу и использовать его уже в WordPress, при написании постов и прочих действиях. Это не касается второго способа, потому что он работает только с шаблоном, который не меняется.
Вариант 2. Плагин Dropbox CDN
Дополнение к первому способу, которое позволяет отправить в «облако» шаблон оформления. Настройки минимальны:

Плагин Dropbox CDN
Путь к папке с шаблоном на сервере Dropbox и кнопка включения. Разработчик заявляет, что будет внедрять дополнительные возможности, но пока поддерживается только работа с шаблоном оформления. Если вы изменяете шаблон оформления — не забудьте добавить его в Dropbox
Вариант 3. WP SuperCache
Один из самых известных плагинов кэширования, умеет работать с CDN:

WP SuperCache CDN
Настройки тоже достаточно просты, указывается путь к папкам на сервере Dropbox, какие папки необходимо кэшировать, какие расширения не учитывать. Настройки по умолчанию просят только ссылку на сервер. Как показывает практика — базовые настройки самые правильные ;), поэтому глубже я не лез. Использую именно этот вариант. Скриншот быстродействия тоже снимался с использованием этого варианта применения. Чем удобно? Работа с целыми папками, в которых содержится практически весь движок. Меняя папки, можно добиться максимальной скорости, не нанося ущерба сайту.
Выводы:
- однозначно стоит попробовать подключение CDN. Ускорение достаточно значительное, чтобы игнорировать его.
- есть некоторые неудобства при работе, но к ним можно и привыкнуть, учитывая, что метод бесплатный.
- для высоконагруженных проектов этот вариант — возможность проверить работу CDN, чтобы впоследствии купить специализированное решение, которое продает, например, Amazon и другие сервисы.
- кстати, в Dropbox можно не только создать CDN, но и делать полную копию вашего блога, отлично работает. Как это сделать?
Вот и все на сегодня. Если что-то непонятно — спрашивайте в комментариях, попробую помочь. Удачного дня
Вы используете антивирусы? Антивирус eScan — лучший лицензионный антивирус.
gering111.com
Плагин wordpress CDN сеть доставки контента — ТОП
Привет !
Сегодня я покажу как с помощью простого плагина интегрировать на сайт wordpress функцию CDN (сеть доставки контента). Что такое CDN ? данная функция предназначена для улучшения производительности сайта, повышения скорости и снижение нагрузки. Принцип работы, контент сайта, можно так сказать, упаковывается в url адреса, что ускоряет процесс доставки контента. Включить cdn на wordpress сайте можно с помощью плагина — CDN Enabler. Чтобы установить плагин, в админ-панели, перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

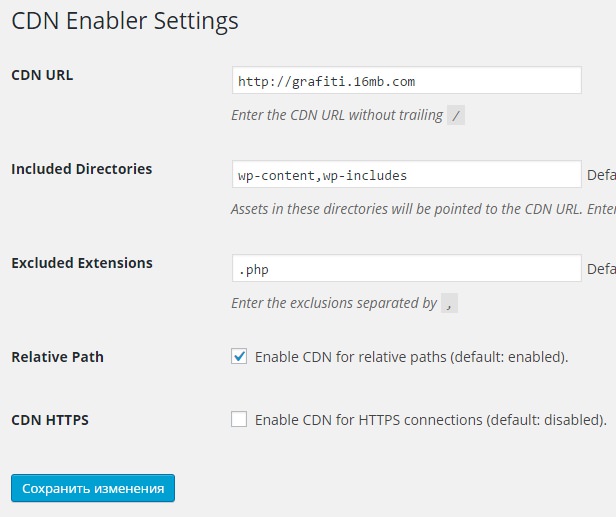
Для настройки плагина, перейдите по вкладке: Настройки — CDN Enabler.

В настройках плагина можно ничего не менять, по умолчанию заданы работающие параметры. Если у вас сайт имеет https соединения, то включите параметр — CDN HTTPS.

Не могу сказать вам, что вы прям почувствуете супер эффект после установки данного плагина, но и такое возможно то же. Я вот например, после того как установил данный плагин, не почувствовал особой разницы, просто потому что у меня уже сайт и так был оптимизирован от и до. Да и многое зависит от вашего хостинга, сами понимаете, что если ваш сайт стоит на виртуальном хостинге, то выше головы не прыгнешь, но постараться всё же стоит. До новых встреч !

5 бесплатных CDN сервисов для ускорения загрузки вашего сайта на WordPress
Хотите ускорить ваш сайт на WordPress, не прибегая к большим тратам и усилиям? После выполнения всех других основных оптимизаций по скорости загрузки сайта на WordPress, одним из лучших способов сократить время загрузки вашего сайта будет применение CDN.

Смотрите также:
Но, скорее всего, вы не готовы добавлять еще один ежемесячный платеж в свои счета. Поэтому, если вы хотите ощутить все преимущества использования CDN без необходимости за это платить, продолжайте читать о пяти бесплатных CDN сервисах, которые хорошо интегрируются с WordPress.
Зачем использовать CDN для WordPress?
CDN (Content Delivery Network — сеть доставки и дистрибуции контента) ускоряет ваш сайт путем загрузки статических ресурсов запрашиваемого сайта с ближайшего к пользователю дата-центра, а не с основного веб-сервера, где расположен сайт. Близкое расположение имеет фактическое воздействие на выполнения загрузки, так что это может существенно улучшить время загрузки страницы.
Но речь идет не только о скорости — с помощью CDN можно освободить пропускную способность путем перемещения больших файлов.
Поэтому, если вы хотите:
- Ускорить загрузку сайта
- Уменьшить нагрузку на веб-хостинг
- Сократить расходуемый трафик
— используйте CDN.
Но если вы только начинаете, и бюджет у вас небольшой, тратить лишние деньги вы не захотите. Это понятно. Вот почему мы создали список из 5 лучших бесплатных сервисов CDN для WordPress.
1. CloudFlare

CloudFlare — номер один в этом списке, потому что это, наверное, самое известное бесплатное решение для CDN. У него также есть дополнительные функции для обеспечения безопасности сайта, что делают его более выгодным, чем некоторые другие бесплатные CDN в этом списке.
CloudFlare кэширует контент по всей сети и подает его повсюду, где находятся ближайшие посетители. Одним из основных преимуществ является то, что CloudFlare не взимает плату за скорость обработки — это на 100% бесплатно. Некоторые другие CDN — бесплатные только до определенных пределов.

CloudFlare утверждает, что обычный сайт, который использует их фирменный CDN, грузится в два раза быстрее, и это происходит благодаря сети из 28 дата-центров, разбросанных по всему миру.
В дополнение к CDN, бесплатный план CloudFlare предоставляет ограниченную защиту от DDoS-атак, а также бесплатный сертификат SSL.
Простая интеграция в wordpress с помощью плагина идет в качестве дополнительного бонуса.2. Jetpack

Если вы используете плагин Jetpack для WordPress, у вас уже есть доступ к обычному бесплатному CDN. Модуль Jetpack Photon позволяет пользоваться WordPress CDN для загрузки изображений с различных серверов WordPress.
Чтобы начать работу Photon, необходимо установить и активировать плагин Jetpack. Затем зайти в настройки Jetpack, прокрутить вниз и включить Photon модуль.
Следует помнить одну важную вещь: Photon — это не полноценный CDN, он работает только для изображений и не принимает HTML или JavaScript.
В то время как изображения составляют основной размер большинства веб-страниц, вы не извлечете выгоду от Jetpack CDN для не-графических файлов. Это, безусловно, очень важный фактор.
3. Swarmify

Swarmify (известный как Swarm CDN) — это бесплатный сервис CDN со специальным WordPress плагином для простой реализации. Так же, как и Jetpack, Swarmify занимается только изображениями.
Swarmify может работать в автономном режиме или вместе с существующим CDN. Он обеспечивает быструю доставку изображений, используя свою технологию "hyperlocal geo-serving".
Ежемесячно вы будете получать 10 Гб бесплатной передачи изображений. Если вы используете сайт с очень большим трафиком, этот лимит может быть превышен, помните об этом. Каждый 1 Гб свыше 10 стоит $0.05. Но большинству пользователей WordPress хватит и 10 Гб.
4. Amazon CloudFront

Amazon CloudFront — это сервис доставки контента 1 годом бесплатного доступа к CDN на базе крупнейшей технологической компаний Amazon.
Amazon CloudFront подает контент от большого количества мировых дата-центров. На самом деле, вы можете проверить полный список здесь. Это обширный перечень, который должен сделать улучшения в скорости независимо от того, где находятся ваши посетители.
Amazon CloudFront — более сложный, чем другие бесплатные CDN в этом списке. Но это потому, что он предлагает гораздо больше гибкости. И есть еще несколько WordPress плагинов, которые легко интегрируются с Amazon CloudFront. Хороший вариант — WP Offload S3 Lite. Этот плагин облегчит загрузку файлов в сеть доставки Amazon.
После года бесплатного обслуживания стоимость использования CloudFront составит около $0.10 за 1 Гб. Точная цена за Гб зависит от расположения вашего контента.
5. Incapsula

Incapsula — это бесплатный CDN, предлагающий подобные услуги, как CloudFlare. И как и CloudFlare, его работа всегда будет на 100% бесплатной, никаких ограничений или испытательных сроков.
Incapsula кэширует весь статический контент. Это означает, что он обрабатывает HTML-файлы, изображения, JavaScript и все остальное, что меняется нечасто. Затем, Incapsula подает эти статические ресурсы с ближайшего дата-центра в глобальной сети доставки.
Бесплатный уровень также включает в себя защиту от ботов для защиты сайта от вредоносных атак. А также Incapsula поможет вам легко выполнить двух-факторную авторизацию для вашего сайта, чтобы гарантировать еще большую безопасность.
Процесс установки Incapsula в WordPress такой же, как и на CloudFlare. Все, что вам нужно сделать, это создать учетную запись Incapsula и сменить DNS на Incapsula.
Бонус. Доступные платные CDN
Если вышеперечисленные бесплатные варианты CDN вам не подходят, есть два платных CDN, которые вы можете рассмотреть:
- KeyCDN — простой в реализации CDN, цена на который начинается от $0.04 за 1 Гб. KeyCDN отлично работает с плагинами Cache Enabler и Optimus.
- MaxCDN — хорошо известный на WordPress. Он немного дороже: $0.08-0.09 за 1 Гб, но все равно остается доступным для большинства пользователей.
Итоги
Если ваш сайт в основном связан с передачей изображений по CDN для экономии трафика и повышения скорости, то пользуйтесь Jetpack или Swarmify. Только помните, что они могут обрабатывать только изображения, а не все статические ресурсы.
Если вам нужна безопасность в дополнение к услугам CDN, CloudFlare и Incapsula предоставляют эти функции. Вам должно быть удобно изменять параметры DNS для стороннего поставщика услуг.
И если вы готовы серьезно углубиться в работу CDN, Amazon CloudFront откроет вам мощь глобальной сети Amazon.

hostenko.com
WordPress CDN and Image Hosting Plugin — Sirv
Accelerate your website with Sirv — the most complete image hosting, optimization and CDN plugin for WordPress.
It performs every best-practice optimisation your website needs. Resizing, optimizing and serving images in the most optimal image format, on-the-fly over a fast global CDN.
Major features of Sirv image management:
- Insert images at any size.
- Automatic image optimization.
- Incredibly fast WordPress CDN.
- Responsive images to fit any screen.
- Delivers images in WebP when possible (~50% saving).
- Lazy loading speeds up your page, loading images when needed.
- Stunning image zoom effect for hi-res images.
- Lifelike 360 spin to rotates objects in 3D.
- Add image watermarks to images.
- Add text captions to images.
- Protects images with automatic backups.
- Use Sirv for all your websites, apps, eBay & social media.
See the complete list of features of Sirv’s fresh new take on image hosting.
Free and paid plans are available, depending on your needs. See «Price Plans» below.
Synchronizes your WordPress Media Library
Automatically deliver your existing WordPress media library images, without lifting a finger. Sirv can automatically copy your media library to Sirv, from where they’ll be served as highly optimized images across Sirv’s fast, global WordPress CDN.
All these images (and more) can be automatically served by Sirv:
- Featured images
- WooCommerce images
- Jigoshop images
- Gallery images
- Images added automatically via other plugins or scripts
Simply enable the Sirv CDN after you’ve installed the plugin.
Image hosting
Sirv is an image hosting service. Use it for all your websites, not only WordPress but all your other sites too. To use this WordPress image hosting plugin, please create a free Sirv account.
After installation, you’ll have the option to embed images directly from your Sirv media library or from your standard WordPress media library. Rely on Sirv as your WordPress CDN, to speed up your image loading and reduce the load on your own WordPress server.
Upload and download images to Sirv though your browser or by FTP or S3 (FTP/S3 settings are on your Sirv account page).
Purely designed for image hosting, Sirv gives you much more than standard WordPress hosting. Any image can be immediately embedded into your website with image zoom effects, resizing, watermarking and 360 degree spin. Images are pixel-perfect to fit each users screen, optimized for rapid-loading to create responsive images and lazy loading images for media-rich websites.
Dynamic imaging permits images of any size to be served on-the-fly. Without any noticeable delay, new images are regenerated within 0.15 seconds. That’s more than twice as fast as the blink of an eye.
Incredibly fast, use Sirv to:
- Изменить размер изображений
- Кадрировать изображения
- Add watermarks
- Add text
- Serve as WebP, JPEG, PNG
- JPEG optimization
- PNG optimization
- Resize image canvas
- Add borders
- Add a vignette
- Blur effects
- Greyscale and sepia
- Brightness, contrast, exposure and more…
The best WordPress image optimizer — you don’t need to lift a finger. Just install the plugin and Sirv will automatically create and serve the smallest possible file-size (without looking over-compressed). The default settings are perfect for most sites and if you want to get under the hood, every option is very easily adjusted.
Browse all the dynamic image processing options.
Optimal format (every time)
WebP is probably the best image format you’ve never heard of. Incredibly, it has the same quality of a JPEG, yet its 50% smaller in file-size (on average).
Sir
ru.wordpress.org
CDN Wordpress - как установить CDN на Wordpress, используя W3 Total Cache
В этой статье я бы хотел рассказать об оптимизации сайта с помощью технологии CDN WordPress, влияющей на скорость его загрузки на примере популярного ресурса WPBeginner, которому после редизайна удалось значительно улучшить производительность своего сайта. Более того, улучшения были настолько заметными, что постоянные пользователи WPBeginner буквально завалили владельцев ресурса письмами с просьбами раскрыть им тайну, как им удалось настолько заметно увеличить производительность и скорость загрузки сайта. Выяснилось, что все дело в CDN wordpress.
Итак, как же правильно установить CDN на WordPress сайт?
Для начала выдержка из одного письма:
“…одна из главных причин, почему я вам пишу – это как вам удалось добиться такой скорости? Как вам удалось добиться такого результата? Я поражен, насколько быстро у вас все летает.”
Владельцы сайта WPBeginner провели множество опытов, проверяя скорость загрузки сайта на ресурсе Pingdom. Самый лучший показатель скорости загрузки главной страницы сайта равнялся 483мс. При этом тесты проводились в разное время и даже на разных ресурсах. Скорость загрузки главной страницы колебалась в пределах 483мс – 1.7с. Чтобы не быть голословным, вот скриншот:

Читайте также: как проверить скорость загрузки сайта с помощью сервисов
Много усилий было потрачено на оптимизацию производительности (уменьшение HTTP-запросов, как например загрузка скриптов только при необходимости, сочетание скриптов и таблиц стилей, оптимизация изображений и т.п.). Но самым главным компонентом, благотворно повлиявшим на скорость загрузки, стал CDN WordPress. WPBeginner использует сервис MaxCDN, почему именно он, а не какой-нибудь другой? Подробнее о причинах можно почитать в разделе Blueprint в статье обзор MaxCDN. Если вы не знаете, что такое CDN или почему вам нужен CDN, то посмотрите инфографику.
Ну а теперь, давайте перейдем непосредственно к делу. Для того, чтобы следовать всем ниже описанным инструкциям для начала НЕОБХОДИМО завести аккаунт в MaxCDN. Это просто, но да – он платный. Если у вас еще нет учетной записи, то обзаведитесь ею прямо сейчас.
Как только вы обзаведетесь аккаунтом в MaxCDN, вам необходимо установить бесплатный WordPress плагин W3 Total Cache.
Первое, что вам нужно сделать, это войти в свой аккаунт MaxCDN и создать «Pull Zone». Для этого: нажмите на кнопку «Manage Zones» и щелкните по иконке «Create Pull Zone».

В появившейся странице вас попросят ввести данные для вашей «Pull zone» (зона получения).
- Pull Zone Name: т.е. введите имя, которое не будет содержать пробелов и длиной не менее 3 символов. Это что-то вроде пользовательского имени.
- Origin Server URL: введите урл вашего сайта по образцу “http://” XXX/.
- Custom CDN Domain: введите любой субдомен, например: cdn.wpbeginner.com
- Label: Это что-то вроде бокса «описание». Не обязательно для заполнения.
- Compression: поставьте здесь галочку, т.к. это позволит сохранить пропускную полосу.

Как только вы нажмете кнопку «create», вы увидите экран выполнения. В этом зеленом поле отобразится урл для вашего CDN wordpress. Он будет выглядеть наподобие “wpb.wpbeginner.netdna-cdn.com” . Скопируйте этот урл и сохраните в блокноте. Он нам еще понадобится немного позже. Если вы загляните в админ панель блога, то вы увидите зону, которую вы только что создали. Щелкните здесь по иконке «manage».

Далее нажмите на вкладку «Settings» и посмотрите на пользовательский домен.

Нам надо здесь добавить несколько поддоменов (CNAMEs), и таким образом мы сможем улучшить производительность конвейерной обработки в браузере, т.е. улучшится передача контента с различных поддоменов в пользовательский браузер.
Для этого надо просто нажать на кнопку редактирования напротив графы пользовательского домена и добавить несколько пользовательских доменов.

Как только вы добавите все пользовательские поддомены, щелкните по кнопке «update». В настройках сжатия («Compression ») поставьте галочку напротив GZip. Теперь, когда вы настроили свою зону получения, скопируйте CDN урл, который мы с вами сохраняли в блокноте и вставьте его в CNAME-записи. Большинство WordPress хостинг провайдеров использует cPanel, поэтому я расскажу вам как с ее помощью настроить CNAME-запись. Зайдите в cPanel, перемотайте вниз до раздела «Domains» и щелкните по значку «Simple DNS Zone Editor».

Появится экран «Add an CNAME Record», состоящий из двух полей, которые вам надо будет заполнить: «Name» и «CNAME».
* Name: здесь вам надо будет ввести имя своего пользовательского CDN домена. Например, в нашем случае это «cdn.wpbeginner.com», поэтому введите здесь “cdn”. * CNAME: введите, сюда урл, который дал MaxCDN при создании зоны получения. Например: “wpb.wpbeginner.netdna-cdn.com”.
Скриншот:

Повторите эту процедуру для всех пользовательских доменов, которые вы добавили. Значение CNAME будет везде одинаково. Все, что вам придется менять, так это “cdn”, “cdn2” и т.д. Если ваш хостинг не использует cPanel, то метод добавления CNAME может отличаться.
Вот вы и настроили MaxCDN, давайте теперь интегрируем его с WordPress. Для этого потребуется плагин W3 Total Cache.Установите и активируйте его. На главном экране, если прокрутите вниз, вы увидите окно CDN. Включите CDN и выберите опцию NetDNA / MaxCDN.

Сохраните настройки. Перейдите в W3 Total Cache в меню CDN. Здесь вас попросят ввести API ID, API Key и имена ваших пользовательских доменов.

Узнать API ID и Key можно в приборной панели MaxCDN. Для этого перейдите по Account » API. Щелкните по «добавить ключ» (add key) — и вы его создадите.

После того, как вы настроите W3 Total Cache можно с уверенностью на хороший результат проходить спид-тест. Для этого просто щелкните по кнопке «Test NetDNA».
Хотите ускорить работу сайта? Тогда без промедления уже сейчас начните пользоваться CDN wordpress сервисом наподобие MaxCDN.
Также рекомендую изучить статью: 17 способов как ускорить свой блог — руководство для новичков
Надеюсь, это статья помогла вам установить cdn на WordPress.
smarticle.ru
14 бесплатных CDN-решений для пользователей WordPress
Сеть доставки контента (CDN) может сыграть невероятно огромную роль в улучшении пользовательского опыта и скорости загрузки страниц наряду с кэшированием и оптимизацией изображений.
Смотрите также:
Основная цель использования CDN — в передаче больших файлов, как например, видео, изображений или таблиц стилей (CSS), файлов jQuery и JavaScript с сервера, который находится ближе к пользователю, и быстрой их загрузки. Если такие файлы будут загружаться быстрее, то и время загрузки всей страницы сайта также будет минимальным.
Но есть одна проблема, и заключается она в том, что обычно CDN — достаточно сложная для понимания и стоит денег. Да и стоит ли она вообще того?
Сегодня мы бы хотели развеять миф, который сформировался вокруг CDN, а именно что хорошая сеть доставки контента стоит дорого.
Ведь существует довольно таки много бесплатных сервисов и облачных решений, которые помогут передавать изображения и медиа-контент на сильных, защищенных серверах с помощью SSL и неограниченного трафика и, конечно же, на WordPress.
CDN может обрабатывать следующие файлы:
- все типы веб-изображений
- видео, аудио и мультимедиа
- библиотеки и документы
- CSS-файлы
А теперь рассмотрим лучшие бесплатные решения CDN для пользователей WordPress:
1. Jetpack – Photon

Это сервис, предлагаемый командой Automattic. Он является частью WordPress.com для хостинга сайтов WordPress. Photon включен в Jetpack-набор расширений WordPress и считается одним из лучших инструментов для редактирования изображений.
Все что вам нужно сделать – это загрузить и установить плагин Jetpack для WordPress и включить Photon в административной панели. Не более того. После этого вы обнаружите, что скорость загрузки изображений значительно возрастет, так как все они будут передаваться с Photon.
2. Incapsula

Включает в себя Personal, Business, Business+ и Enterprise пакеты для CDN стоимостью от $19 до $300. Но они также имеют бесплатные планы с глобальной CDN, системой защиты безопасности и лучшей оптимизацией.
3. Dropbox в качестве CDN

Это может показаться несколько странным, но все же Dropbox предлагает очень стабильные серверы и к тому же бесплатные. Кроме этого, вы можете расширить 2GB пространства бесплатного хранения до 16 GB с помощью только рефералов и возможности получить больше пространства на платных пакетах.
4. Amazon S3 и CloudFront

Бесплатные решения в виде облачного ресурса от Amazon. Это сервис доставки контента, созданный для интегрирования со всеми популярными товарами и услугами на Amazon.
Как обычно, для этого есть плагин. Он называется Amazon S3 and CloudFront и он копирует все изображения, видеоматериалы, документы и все медиа-файлы, доступные на WordPress через загрузчик Simple Storage Service (S3) от создателей Amazon.
5. Blue Hat Network

Улучшение работы сайта WordPress с помощью Turbo speed от Blue Hat CDN. Blue Hat Turbo предлагает беспроигрышную оптимизацию изображений, сжатие javascript и CSS, параллельную оптимизацию загрузки, кэширование базы данных, а также интеграцию с CloudFront, Rackspace, Cloud Files и Blue Hat CDN.
6. Swarmify CDN

Одно из не очень популярных решений, которое когда-то называлось SwarmCDN, но в итоге было переименовано в более брендовом стиле — Swarmify. Оно помогает сократить пропускную способность и предлагает 4 разных плана и бесплатный бета-план, который можно протестировать.
Бесплатный план включает 250 GB бесплатных трансферов на время бета-тестирования.
7. HighWinds

Мощный сервис CDN и GDN, который поддерживает HTTP-кэширование, доставку SSL, балансировку нагрузки, а также разного рода мультимедиа, в том числе и видео, объемные файлы и данные.
Серверы Highwind обеспечивают минимальное время загрузки, что делает их одним из самых быстрых ресурсов CDN.
8. jsDelivr

«Молниеносная» CDN, предназначенная для разработчиков, веб-мастеров и пользователей WordPress. Она основана на MaxCDN, CloudFlare и Cedexis CDN.
9. Bootstrap CDN

Помогает интегрировать CSS, jQuery, JavaScript, а также изображения, размещенные с помощью Bootstrap CDN. С помощью Bootstrap CDN можно очень быстро разместить файлы Bootstrap, так как этот сайт оснащен одной из наибольших премиум-CDN под названием NetDNA – MaxCDN.
10. CoralCDN

Это, наверное, одно из самых популярных бесплатных решений CDN. CoralCDN был изначально проектом MIT, который обеспечивал кластерами 1-го уровня и серверами по всему миру. В 2005 году обрабатывал почти 20 миллионов запросов каждый день от 2.75 миллионов клиентов. Сейчас это очень простой и быстрый сервис.
11. CloudFlare

Содержит огромный выбор онлайн-приложений, включая оптимизатор CloudFlare, Security Center, Analytics и бесплатную систему CDN. Существует плагин, который автоматизирует настройку CDN. Все что нужно сделать – установить его и подписаться на бесплатный аккаунт CloudFlare. Кроме этого, CloudFlare работает и с другими CDN.
12. Cincopa

Успешный разработчик плагинов и расширений для WordPress, Joomla и Tumblr. Он является отличным сайтом для системы управления контентом, видео-хостинга и любого другого решения, необходимого для веб-разработчика. И среди платных сервисов, есть также и бесплатный.
13. Cloudinary

Простая и очень мощная CDN для хостинга изображений и медиа-файлов. Простой план содержит 500 MB облачного пространства, что позволяет загружать 5000 изображений в месяц. Отлично подойдет для небольших сайтов, но при необходимости план можно увеличить.
14. CoBlitz

Разработана по инициативе Princeton University в качестве масштабной системы передачи больших файлов через HTTP. Проще говоря, CoBlitz довольно привлекательная CDN с большой скоростью загрузки файлов и минималистичным интерфейсом.
Альтернатива CDN
Все облачные ресурсы предоставляют бесплатные сервисы для передачи изображений. Единственный важный момент, на который вам нужно обратить свое внимание – это изменение URL-адреса изображений в процессе загрузки.
К счастью, существует очень хороший инструмент Image Url Rewrites for CDN . С его помощью можно легко и автоматически переименовать все ссылки к вашим изображениям.
Используйте Google Drive , OneDrive или SpiderOak для бесплатной передачи файлов.
Попробуйте также и такие сервисы, как например, Flikr , Photobucket или Imgur.com .
Рекомендации
Все вышеперечисленные CDN решения являются бесплатными и предлагают достаточно простые, хоть и ограниченные услуги. Если вы хотите создать более объемный сайт, то стоит использовать премиум решения CDN. И чтоб извлечь максимальную пользу от CDN, очень рекомендуется включить кэширование для WordPress, например, используя плагин W3 Total Cache , потому что эти два решения помогут улучшить работу сайта и результаты его выдачи в поисковых системах.

hostenko.com
14 бесплатных CDN-решений для пользователей WordPress
Сеть доставки контента (CDN) может сыграть невероятно огромную роль в улучшении пользовательского опыта и скорости загрузки страниц наряду с кэшированием и оптимизацией изображений.
Смотрите также:
- CDN для WordPress: платные и бесплатные решения
Основная цель использования CDN — в передаче больших файлов, как например, видео, изображений или таблиц стилей (CSS), файлов jQuery и JavaScript с сервера, который находится ближе к пользователю, и быстрой их загрузки. Если такие файлы будут загружаться быстрее, то и время загрузки всей страницы сайта также будет минимальным.
Но есть одна проблема, и заключается она в том, что обычно CDN — достаточно сложная для понимания и стоит денег. Да и стоит ли она вообще того?
Сегодня мы бы хотели развеять миф, который сформировался вокруг CDN, а именно что хорошая сеть доставки контента стоит дорого.
Ведь существует довольно таки много бесплатных сервисов и облачных решений, которые помогут передавать изображения и медиа-контент на сильных, защищенных серверах с помощью SSL и неограниченного трафика и, конечно же, на WordPress.
CDN может обрабатывать следующие файлы:
- все типы веб-изображений
- видео, аудио и мультимедиа
- библиотеки и документы
- CSS-файлы
А теперь рассмотрим лучшие бесплатные решения CDN для пользователей WordPress:
1. Jetpack – Photon

Это сервис, предлагаемый командой Automattic. Он является частью WordPress.com для хостинга сайтов WordPress. Photon включен в Jetpack-набор расширений WordPress и считается одним из лучших инструментов для редактирования изображений.
Все что вам нужно сделать – это загрузить и установить плагин Jetpack для WordPress и включить Photon в административной панели. Не более того. После этого вы обнаружите, что скорость загрузки изображений значительно возрастет, так как все они будут передаваться с Photon.
2. Incapsula

Включает в себя Personal, Business, Business+ и Enterprise пакеты для CDN стоимостью от $19 до $300. Но они также имеют бесплатные планы с глобальной CDN, системой защиты безопасности и лучшей оптимизацией.
3. Dropbox в качестве CDN

Это может показаться несколько странным, но все же Dropbox предлагает очень стабильные серверы и к тому же бесплатные. Кроме этого, вы можете расширить 2GB пространства бесплатного хранения до 16 GB с помощью только рефералов и возможности получить больше пространства на платных пакетах.
4. Amazon S3 и CloudFront

Бесплатные решения в виде облачного ресурса от Amazon. Это сервис доставки контента, созданный для интегрирования со всеми популярными товарами и услугами на Amazon.
Как обычно, для этого есть плагин. Он называется Amazon S3 and CloudFront и он копирует все изображения, видеоматериалы, документы и все медиа-файлы, доступные на WordPress через загрузчик Simple Storage Service (S3) от создателей Amazon.
5. Blue Hat Network

Улучшение работы сайта WordPress с помощью Turbo speed от Blue Hat CDN. Blue Hat Turbo предлагает беспроигрышную оптимизацию изображений, сжатие javascript и CSS, параллельную оптимизацию загрузки, кэширование базы данных, а также интеграцию с CloudFront, Rackspace, Cloud Files и Blue Hat CDN.
6. Swarmify CDN

Одно из не очень популярных решений, которое когда-то называлось SwarmCDN, но в итоге было переименовано в более брендовом стиле — Swarmify. Оно помогает сократить пропускную способность и предлагает 4 разных плана и бесплатный бета-план, который можно протестировать.
Бесплатный план включает 250 GB бесплатных трансферов на время бета-тестирования.
7. HighWinds

Мощный сервис CDN и GDN, который поддерживает HTTP-кэширование, доставку SSL, балансировку нагрузки, а также разного рода мультимедиа, в том числе и видео, объемные файлы и данные.
Серверы Highwind обеспечивают минимальное время загрузки, что делает их одним из самых быстрых ресурсов CDN.
8. jsDelivr

«Молниеносная» CDN, предназначенная для разработчиков, веб-мастеров и пользователей WordPress. Она основана на MaxCDN, CloudFlare и Cedexis CDN.
9. Bootstrap CDN

Помогает интегрировать CSS, jQuery, JavaScript, а также изображения, размещенные с помощью Bootstrap CDN. С помощью Bootstrap CDN можно очень быстро разместить файлы Bootstrap, так как этот сайт оснащен одной из наибольших премиум-CDN под названием NetDNA – MaxCDN.
10. CoralCDN

Это, наверное, одно из самых популярных бесплатных решений CDN. CoralCDN был изначально проектом MIT, который обеспечивал кластерами 1-го уровня и серверами по всему миру. В 2005 году обрабатывал почти 20 миллионов запросов каждый день от 2.75 миллионов клиентов. Сейчас это очень простой и быстрый сервис.
11. CloudFlare

Содержит огромный выбор онлайн-приложений, включая оптимизатор CloudFlare, Security Center, Analytics и бесплатную систему CDN. Существует плагин, который автоматизирует настройку CDN. Все что нужно сделать – установить его и подписаться на бесплатный аккаунт CloudFlare. Кроме этого, CloudFlare работает и с другими CDN.
12. Cincopa

Успешный разработчик плагинов и расширений для WordPress, Joomla и Tumblr. Он является отличным сайтом для системы управления контентом, видео-хостинга и любого другого решения, необходимого для веб-разработчика. И среди платных сервисов, есть также и бесплатный.
13. Cloudinary

Простая и очень мощная CDN для хостинга изображений и медиа-файлов. Простой план содержит 500 MB облачного пространства, что позволяет загружать 5000 изображений в месяц. Отлично подойдет для небольших сайтов, но при необходимости план можно увеличить.
14. CoBlitz

Разработана по инициативе Princeton University в качестве масштабной системы передачи больших файлов через HTTP. Проще говоря, CoBlitz довольно привлекательная CDN с большой скоростью загрузки файлов и минималистичным интерфейсом.
Альтернатива CDN
Все облачные ресурсы предоставляют бесплатные сервисы для передачи изображений. Единственный важный момент, на который вам нужно обратить свое внимание – это изменение URL-адреса изображений в процессе загрузки.
К счастью, существует очень хороший инструмент Image Url Rewrites for CDN. С его помощью можно легко и автоматически переименовать все ссылки к вашим изображениям.
Используйте Google Drive, OneDrive или SpiderOak для бесплатной передачи файлов.
Попробуйте также и такие сервисы, как например, Flikr, Photobucket или Imgur.com.
Рекомендации
Все вышеперечисленные CDN решения являются бесплатными и предлагают достаточно простые, хоть и ограниченные услуги. Если вы хотите создать более объемный сайт, то стоит использовать премиум решения CDN. И чтоб извлечь максимальную пользу от CDN, очень рекомендуется включить кэширование для WordPress, например, используя плагин W3 Total Cache, потому что эти два решения помогут улучшить работу сайта и результаты его выдачи в поисковых системах.
Источник: dailywebkit.com916
softsettings.com