Postman SMTP — как отправлять Email с WordPress с помощью протокола SMTP. Wordpress почта
Не отправляется почта из WordPress и не работает визуальный редактор — решение с помощью плагинов Configure SMTP и Post Editor Buttons | KtoNaNovenkogo.ru
Не отправляется почта из WordPress и не работает визуальный редактор — решение с помощью плагинов Configure SMTP и Post Editor Buttons
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня будет статья по теме плагины для WordPress. Я стараюсь в этой рубрике касаться только самых полезных и необходимых расширений, но бывают такие ситуации, когда могут понадобиться возможности, позволяющие реализовать в этом движке то, что в нем уже имеется, но по каким-либо причинам не работает или работает не совсем так, как хотелось бы.

Вот сегодня я и хочу рассказать о парочке таких плагинов. Один из них реализует функцию отправки почты (называется Configure SMTP), а второй позволяет расширить возможности имеющегося в Вордпрессе Html редактора (Post Editor Buttons), для случая, если у вас по каким-либо причинам не работает визуальный.
Проблема отправки писем из WordPress и настройка почты
Их я сам использую довольно давно и нареканий по их работе у меня нет, но если у вас нет проблем с отправкой писем и работой визуального редактора, то просто оставьте закладку на эту публикацию, ибо при возможном переезде на новый хостинг или после каких-либо пертурбаций на старом есть вероятность того, что они могут закапризничать.
Нет, я ни в коем случае не желаю вам этих проблем, но они возникают у многих пользователей на совершенно разных хостинга, а значит лучше быть готовым ко всем неожиданностям и уже иметь готовое решение в кармане. Плагины эти просты как в установке, так и в настройке, и думаю, что трудностей с ними у вас не возникнет.
Итак, давайте начнем с решения проблемы отправки почты из WordPress, которая, например, у меня возникла после переезда на новый хостинг. До этого письма прекрасно отправлялись при помощи функции Php Mail, с работой которой, к сожалению, и возникли проблемы. Хотя во всем остальном Инфобокс, на котором сейчас базируется KtoNaNovenkogo.ru, заслуживает только хороших слов.
Причем о проблеме в работе почты я узнал от одного из читателей (отдельное спасибо ему за это), который пожаловался, что к нему не приходят сообщения о появлении нового комментария в теме, на которую он подписался через функционал WP плагина Subscribe To Comments.
Дело в том, что он реализует подписку на новые комментарии в WordPress и использует для отправки писем именно встроенный в Вордпресс механизм — функцию Php Mail, которая на новом хостинге имела проблемы с работоспособностью.
К тому времени у меня уже был опыт решения подобных проблем с отправкой почты в Joomla, о которой можно прочитатьтут, и я предполагал найти сходные настройки и в админке WordPress. Но, к сожалению, решение данной проблемы разработчиками движка было отдано на откуп разработчикам плагинов.
Таковых оказалось довольно много, но попробовав некоторые из них я все же остановил свой выбор на Configure SMTP. Он просто подкупает простотой настройки, а если в качестве транзитного E-mail использовать почтовый ящик на Gmail, описанный здесь, то вообще все сводится к тому, чтобы в его настройках указать название почтового ящика и пароль для доступа к нему.
Но обо всем по порядку. Сначала вам нужно будет скачать Configure SMTP, а затем установить его по хорошо отработанной стандартной схеме:
- Распаковываете архив
- Копируете папку configure-smtp посредством FTP в директорию: /wp-content/plugins
- Заходите в админку, выбираете из меню пункт «Плагины», переходите на вкладку «Неактивные», находите строчку с плагином Configure SMTP и щелкаете по кнопке «Активировать»
Как я говорил чуть выше, удобнее всего в сочетании с ним будет использовать почтовый ящик на Gmail. Для этих целей лучше всего получить новый E-mail на сервисе Google, ибо вам придется указать в настройках плагина Configure SMTP пароль к этому ящику. Подробнее об этом можно прочитать в статье про Гугл аккаунт по этому адресу.

А памятуя о безопасности основного вашего E-mail и возможных последствиях проникновения в него, лениться с созданием нового ящика не стоит, во избежании проблем, которые возникли, например, у меня после несанкционированного доступа к моей почте, которые я описал в этой статье, про безопасность и защиту от взлома WebMoney кошельков.
В Гмайл в этом плане вообще все шоколадно, ибо имеет место быть двухэтапная верификация (что это такое?), которая привязывает ваш ящик к номеру мобильника и злоумышленникам будет нечего ловить.

Давайте рассмотрим те настройки, которые нужно сделать, чтобы окончательно и бесповоротно решить проблему с работоспособностью почты в WordPress.
Настройки плагина Configure SMTP
Для этого в админке выберите пункты «Параметры» — «SMTP»:

Если вы используете Гмайл, то вам достаточно будет поставить галочку в поле «Send e-mail via GMail», а затем ввести название ящика в поле «SMTP username» и пароль к нему в поле «SMTP password». Все, сохраняйте настройки и тестируйте работоспособность отправки писем из Вордпресс с помощью расположенной в самом низу кнопки «Send test e-mail».
После щелчка по ней в самом верху окна настройки появится сообщение о том, что вам отправлено тестовое сообщение (Test e-mail sent). Далее вы должны будете проверить наличие тестового письма в почтовом ящике администратора блога, который был вами указан в общих настройках WordPress в поле «Адрес e-mail» («Параметры» — «Общие»).

Кстати, я использую в качестве администраторского емайл вида [email protected], который был создан не в панели управления хостинга, а на сервисе Google Apps, как это было описано здесь, и работать с этим почтовым ящиком, содержащим в своем названии доменное имя, я могу через интерфейс почты Гугла, что очень удобно, особенно в случае смены хостинга. Кстати, в свое время я описал получение почты для домена в Яндексе, что тоже является неплохим решением.
А тот почтовый ящик сервиса Gmail, пароль к которому вы вводили в настройках плагина, является всего лишь транзитным звеном, и там вашего тестового письма не будет. Он нужен лишь для реализации отправки почты с WordPress через SMTP, при возникновении проблем с работой стандартного варианта (функции Php Mail).
Давайте пробежимся по остальным настройкам плагина Configure SMTP, хотя они и не особо важные. Если вы использовали для трансляции почтовый ящик отличный от Гмэйл, то галочку в поле «Send e-mail via GMail» вам ставить не нужно, но зато потребуется кроме указания емайла и пароля к нему, еще указать и другие параметры, присущие этому почтовому сервису в полях со второго по пятое.
Далее в поле «Wordwrap length» можете указать количество символов, которое нужно будет ввести в письме до возникновения переноса строки, а в полях «Sender e-mail» и «Sender name» можете указать, какой Емайл будет указан в качестве обратного в полученном пользователем письме, а так же, что будет отображаться в поле «От кого» в данном письме. Если эти поля не заполнять, то будет взята информация из общих настроек WordPress.
Post Editor Buttons — добавить кнопки в редактор Вордпресса
Вторая проблема в WordPress, которая у меня возникла — это неработоспособность визуального редактора. В свое время пробовал разными хитрыми способами все-таки оживить его, но, к сожалению, безуспешно. Я пытался ставить альтернативные редакторы в виде плагинов, но проблема как была, так и осталась не решенной до сих пор.
Но кроме визуального редактора в админке имеется и обычный Html редактор, обладающий минимальным функционалом, но вполне работоспособный. Ну, а после того, как я узнал о существовании и установил на свой блог плагин Post Editor Buttons, расширяющий его возможности, то потребность в поиске решения проблемы с визуальным редактором исчезла вовсе.
В одной из публикаций по работе с WordPress я уже упоминал, что использую для написания статей только простой редактор, но расширенный возможностями плагина Post Editor Buttons.
Изначально этот базовый инструмент имеет довольно мало кнопок и, следовательно, некоторые операции делать именно в нем не совсем удобно. На приведенном ниже скриншоте обведены кнопки Html редактора, которые присутствуют в нем по умолчанию:

Но установив упомянутый плагин, можно будет добавить сколько угодно новых кнопок, выполняющих нужные вам действия, что позволит сделать процесс написания статей приятным и необременительным.
Итак, для начала нужно скачать Post Editor Buttons и установить его точно таким же способом, как это было описано чуть выше (способы установки плагинов на блог под управлением WordPress подробно описаны тут).
Теперь можно переходить к его настройке («Параметры» — «Post Editor Buttons»), а точнее к добавлению новых кнопок в базовый редактор Вордпресса.

Делается это очень просто. Сначала вам нужно щелкнуть по ссылке «New», расположенной в самом низу окна (почему-то она сделана не очень заметной).
После этого вам представится возможность заполнить три поля формы в столбцах «Caption», «Before» и «After». В первое нужно будет вписать название новой кнопки, а в «Before» и «After» нужно будет добавить открывающий и закрывающий теги, в которые будет заключен выделенный вами в редакторе текст, после того, как щелкните по вновь созданной кнопочке.
На приведенном чуть выше скриншоте в первой строке прописано создание кнопки под названием «h4», которая позволяет мне заключать нужный текст в открывающий и закрывающий теги заголовка уровня h4. Очень удобно. Выделил нужный текст, щелкнул по «h4» в панели редактора и оформляется нужный заголовок.
Вовсе не обязательно использовать для создания новой кнопки именно Html теги. В третей строке, на приведенном выше скриншоте, вы можете увидеть строку создания кнопки «PHP», в качестве открывающих и закрывающих тегов которой используется специальный оператор плагина SyntaxHighlighter, позволяющего выделять и подсвечивать код в тексте поста.
Можно вообще не использовать закрывающий тег при создании кнопочки. Такой пример вы можете видеть в двух нижних строках все того же скриншота. С помощью этих двух кнопок в редакторе я вставляю в тексты статей изображения.
Первая служит для вставки изображений размером в полную ширину страницы (заранее подгоняю картинки под этот размер) и по нажатию на нее, в то место где был расположен курсор мыши, будет вставлен Html тег картинки следующего вида:
<img src="http://ktonanovenkogo.ru/image/25.10.png" />Мне останется только загрузить по FTP нужное изображение в папку «image», прописать название графического файла в этом коде (заместо 25.10.png), ну и исправить содержимое атрибутов «alt» и «title» на то, что подходит выводимому изображению по смыслу. Например, все тот же пресловутый скриншот, расположенный выше, выводится по следующему коду:
<img src="/800/600/http/ktonanovenkogo.ru/image/redaktor-wordpress.png" title="Расширение возможностей Html редактора WordPress" alt="редактор wordpress" />Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru
Почта домена для сайта на Wordpress
Один из важнейших вопросов работы сайта — почтовый сервер, т.е. отправка писем с сайта. Это может быть форма обратной связи, Заявка, Заказ, Обратный звонок и т.д.
Отправка писем с сайта
У многих хостингов существует свой почтовый сервер и формы с таких плагинов как Contact Form 7 будут отправляться без дополнительных настроек. Но для лучшей работы и больше надежности лучше делегировать почтовый сервер на крупные сервисы, такие как Яндекс, Google, Mail.ru. Создание почтового сервера на таких сервисах называется почтой домена. Почта домена дает возможность создания почтовых ящиков вида: [email protected]
Почта домена на Yandex
- Нужно войти (или завести) в учетную запись Yandex.
Домен будет привязан к этой учётке. Если нужно отдать доступ заказчику не стоит подключать к своему аккаунту.
- Переходим в сервис почта домена
- Указываем домен, для которого нужно создать почту, нажимаем подключить домен
- Делегируем домен на yandex, для этого прописываем у домена dns сервера yandexdns1.yandex.netdns2.yandex.net
Либо создаем А-запись по инструкции, без полного делегирования. Второй вариант более предпочтительный, т.к. таким образом на Яндекс мы делегируем только почту.
- Через некоторое время нажимаем кнопку «Проверить владение доменом» (обычно несколько часов), и когда домен делегируется можно будет создать ящик (и не один).
- Заходим в ящик под созданным паролем и проходим краткую регистрацию, после этого ящик начинает функционировать.

Восстановление доступа к почте домена Яндекс
Если утеряны данные по аккаунту Яндекс к которому привязан домен, то чтобы перепривязать его к другому аккаунту нужно проделать следующее:
1. Создать новую учетку Яндекс.2. Написать запрос в тех.поддержку Яндекс об изменении учетной записи к которой привязан домен. В форме необходимо будет указать 3 заведенных ящика (либо все если их 3 или меньше).3. Скорее всего поддержка предложит переслать на указанный при регистрации домена e-mail прислать код подтверждения. Узнать какой e-mail указан в виде администраторского нужно в личном кабинете, где куплен домен. Проверить отправку письма на e-mail можно из формы.4. Пересылаем код подтверждения сотруднику Яндекс и он привязывает домен на указанный новый аккаунт.
Почта домена на Google
Ни разу не делал. Надо попробовать..
Настройка SMTP
Для корректной работы почты домена на сайте нужно установить плагин WP Mail SMTP и настроить его так:From Email — адрес, с которого будут отправляться письма и на который получатель отправит ответ, нажав на кнопку «Ответить» в своей почте.
From Name — имя отправителя, можно указать название сайта или свое имя и фамилию.
Mailer — отправка писем через системный транспорт (функция mail()) или через SMTP-сервер. Выбираем «Send all WordPress emails via SMTP».
SMTP Host — адрес SMTP-сервера. Можно узнать у службы поддержки или в справочном разделе. Для Яндекс Почты используйте smtp.yandex.ru, для Gmail — smtp.gmail.com.
SMTP Port — порт SMTP-сервера, зависит от типа шифрования (Encryption). Для Яндекс Почты и Gmail используйте порт 465.
Encryption — тип шифрования. Для Яндекс почты и Gmail необходимо установить «Use SSL encryption».
Authentication — требуется ли выполнять авторизацию на почтовом сервере. Устанавливаем «Yes: Use SMTP authentication».
Username — логин от почты. Как правило, полный адрес почтового ящика, должен совпадать со значением, указанным в поле From Email.
Password — пароль от почтового ящика.
При смене пароля почтового ящика, нужно менять пароль и здесь
После сохранения настроек можно протестировать ящик (блок Send a Test Email). Мгновенно придет отчет все ли в норме.The result was: bool(true) — все в порядке, если bool(false) — то надо смотреть логи.
Ошибки и решения
Ошибка: extension missing openssl (Отсутствует расширение OpenSSL).Решение: отключить тип шифрования, сделать «Без шифрования» и соответственно изменить SMTP Port.
Ошибка: Could not authenticate (Не удалось выполнить аутентификацию).Решение: зайти на подключаемый ящик, и проверить все ли в порядке, пройдена ли регистрация ящика.
Почта домена на хостинге
Крупные хостинги предоставляют свои почтовые сервера. Надо только найти данные по настройке SMTP.
Почта домена на mail.ru
У Mail.ru почта домена называется Почта для бизнеса.
1. Подтверждаем владение доменом одним из 3-х способов.2. Прописываем в DNS домена MX-записьИмя поддомена: @Тип записи: MXДанные: emx.mail.ru.Приоритет: 10
Поделится информацией с друзьями
opttour.ru
Postman SMTP — как отправлять Email с WordPress с помощью протокола SMTP
Знаете, что раздражает? Когда письмо, отправленное по email с вашего сайта, попадает пользователю в спам. Вы отправляете нужное письмо с нужной информацией без рекламы и т.д., но по какой-то причине пользователь его не получает, потому что оно автоматически было помечено как спам.
Эта ситуация очень типична для пользователей Contact Form 7, которые получают уведомления на почту Gmail. Да и вообще, такое часто происходит и с другими письмами, которые отправляются через сайт на WordPress.

Смотрите также:
Все дело в том, что WordPress по-умолчанию использует функцию PHP mail для отправки email. И это часто может привести к тому, что важные письма, вроде уведомлений сайта, данных о регистрации, подтверждение сброса пароля и т.д. — все это может попадать в спам.
В этом уроке мы расскажем, как можно исправить эту ситуацию и повысить шанс успешно доставленных писем с помощью протокола SMTP на wordpress.
В чем проблема с WordPress PHP Mail?
Если вам повезло, то никакой проблемы нет. PHP mail работает в большинстве случаев. Стандартные уведомления, которые рассылает сам WordPress практически всегда успешно доставляются во Входящие. Проблемы могут начаться, когда уведомления рассылают установленные плагины.
Также ограничивать работу PHP mail могут некоторые хостинг сервисы. А еще конфликт может возникнуть при работе определенных security-плагинов.
В любом случае, если у вас хоть раз были проблемы с недоставкой email писем со своего WordPress сайта, есть повод задуматься и попробовать перейти на SMTP отправку.
Что такое SMTP?
SMTP (Simple Mail Transfer Protocol) — это стандартный почтовый протокол для передачи электронных писем, который уже очень давно и успешно используется.
Главное преимущество, которое вы получите при использовании SMTP — это практически 100% гарантия того, что письмо будет доставлено по адресу, и почтовые службы вроде Gmail не пометят его как спам, в отличие от писем, отправленных через PHP mail.
Все потому, что почта, отправленная через SMTP, подвергается определенной аутентификации, в отличие от PHP mail.
Еще одно преимущество SMTP на WordPress — это более персонализированная и брендовая почта.
Как отправлять WordPress почту через SMTP
Уже много времени стандартным плагином для работы с SMTP на WordPress считался WP Mail SMTP. Это популярный и хорошо зарекомендовавший себя плагин.
Но сегодня мы поговорим о другом плагине — Postman SMTP. И вот почему:
- Postman SMTP использует очень простой мастер настройки
- Вам не придется хранить пароль от почты в незашифрованном виде (!)
- Плагин заменяет PHPMailer с Zend_Mail
- Весь почтовый трафик записывается в логи, так что будет проще отследить проблему
- Postman SMTP умеет отправлять почту через HTTPS, если ваш хост блокирует SMTP порты
Так что, мы считаем Postman SMTP более толковым и безопасным вариантом, чем WP Mail SMTP.
Шаг 1. Установите и активируйте Postman SMTP
Вы можете скачать бесплатно плагин Postman SMTP с официального каталога плагинов WordPress:

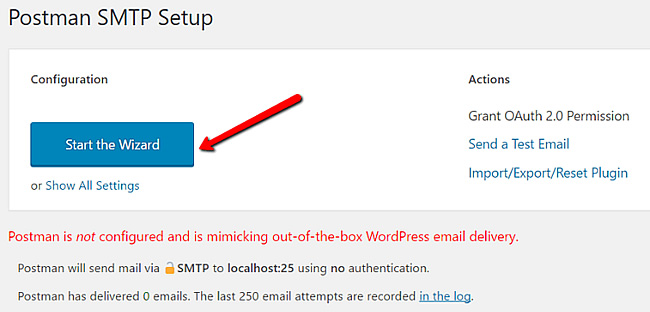
После активации перейдите в меню Настройки → Postman SMTP.
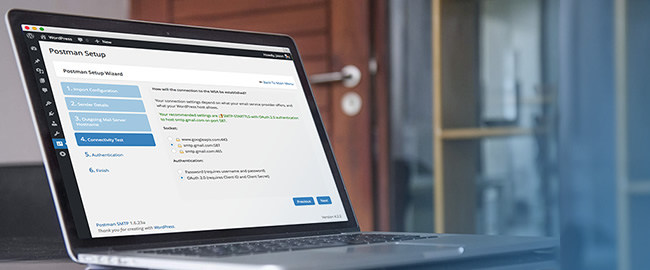
Шаг 2. Настройка параметров SMTP
У Postman SMTP есть удобный мастер по конфигурации, о чем мы уже упоминали. Просто нажмите на кнопку и выполните все шаги по очереди.

Мы покажем, как все сделать для настройки SMTP вашего сервера. Но вы также можете использовать сторонние SMTP службы, например Gmail или SendGrid.
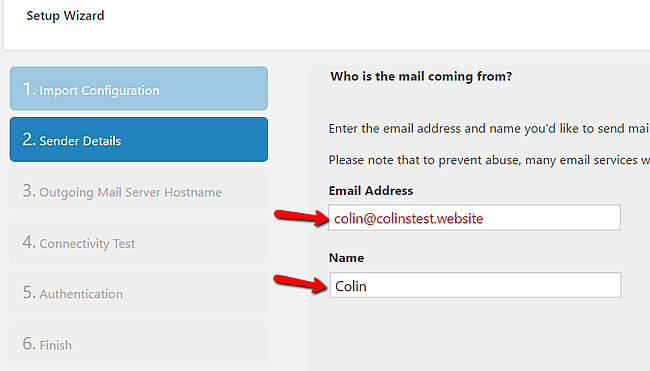
В первую очередь вы должны указать email адрес, с которого будет происходить отправка, этот же email будет автоматически указываться в поле "From:"

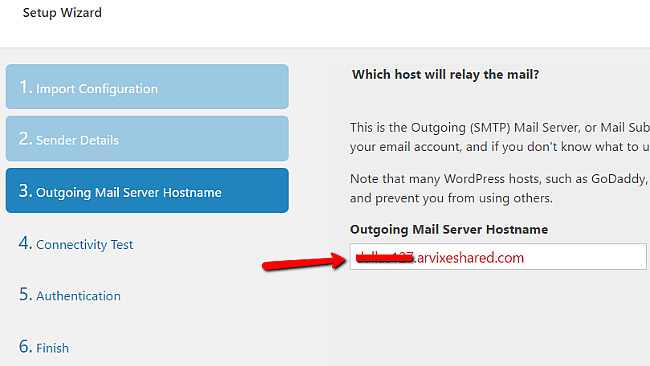
Затем укажите hostname сервера для исходящей почты:

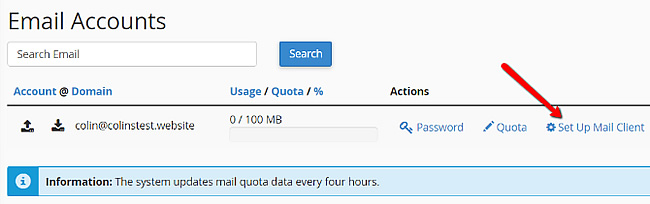
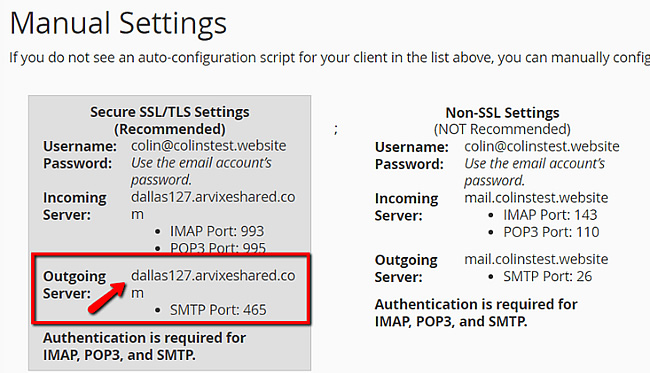
Чтобы найти outgoing hostname, вы можете зайти в cPanel вашего хостинга. В разделе Email Accounts найдите ваш email, который вы хотите использовать, и выберите Set Up Mail Client. Если вы еще не создали свой почтовый аккаунт, вы можете сделать это тут же в cPanel:

Затем опуститесь ниже к разделу Manual Settings и найдите блок настроек Secure SSL/TLS Settings. Ваш hostname исходящей почты будет указан как URL для Outgoing Server:

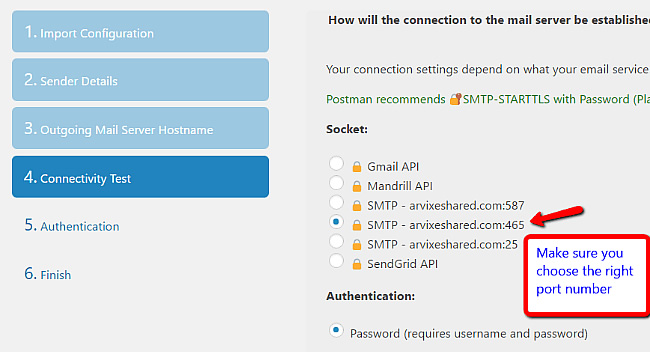
Как только вы укажете outgoing hostname, плагин выполнит дальнейшую конфигурацию и выдаст вам список доступных вариантов для выбора Socket:

Убедитесь, что вы выбрали вариант с правильным номером порта. Номер порта можно посмотреть там же в cPanel.
На следующем шаге вам нужно указать username и пароль. Опять таки, вся эта информация берется из cPanel в разделе настроек почтового аккаунта. По умолчанию, в качестве username выступает сам email.

На этом все, вы настроили Postman SMTP!
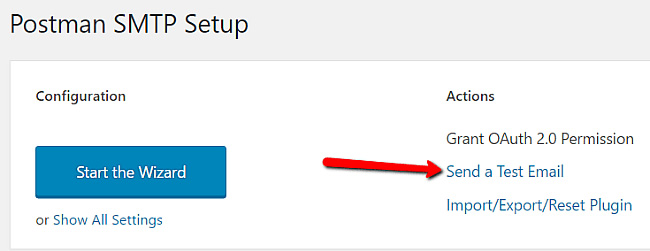
Шаг 3. Отправка тестового Email
Чтобы убедиться, что все настройки сделаны правильно, вы можете отправить тестовое письмо из админки Postman SMTP:

И если все прошло удачно, вы получите email на адрес, который вы указали. Если вы получили письмо, значит SMTP настроен и работает!

Postman SMTP и сторонние Email службы
Как мы сказали ранее, можно использовать Postman SMTP вместе со сторонними Email службами, например Gmail. Вы сможете использовать Gmail и отправлять до 500 писем в сутки, для этого только потребуется создать API ключ.
Или можно использовать SendGrid, цены на который стартуют от $9.95 в месяц.
Мастер настройки Postman SMTP поможет вам настроить оба эти варианта.
Не используйте для почтовых рассылок!
Хотя SMTP протокол отлично подходит для отсылки почты со своего сайта на WordPress, не стоит использовать его для массовой почтовой рассылки. С этим у вас могут возникнуть проблемы.
Для почтовых рассылок лучше использовать сторонние сервисы, например MailChimp.
Итоги
Если вы единственный пользователь своего сайта на WordPress, и никогда не испытывали проблем с отправкой почты с сайта, пожалуй, лучше все оставить как есть.
Но если на сайте много пользователей, и к тому же вы используете плагины, которые рассылают почтовые уведомления, переход на SMTP может улучшить стабильность отправки и доставки ваших писем, потому как отправка через PHP Mail частенько может закончиться попаданием в Спам.

hostenko.com
функция отправки email в WordPress
Функция возвращает true в случае успешной отправки email, однако это не означает, что письмо будет получено и прочтено.
| wp_mail( $to, $subject, $message, $headers = '', $attachments = array() ) |
Пример. Обычная отправка письма
Самый просто пример:
| wp_mail('[email protected]', 'Какая-то тема', 'Какое-то сообщение'); |
Изменение имени и email отправителя
В WordPress по умолчанию в качестве отправителя письма выставляется «WordPress»,а в качестве его email «[email protected]».
Я уже писал пост о том, как изменить стандартное имя и email отправителя для всех писем, отправляемых с блога на WordPress, а сейчас рассмотрим пример только для конкретного письма:
| $headers = 'From: Миша <[email protected]>' . "\r\n"; // в виде строки wp_mail('[email protected]', 'Какая-то тема', 'Какое-то сообщение', $headers); |
Использование HTML-тегов в письме
Для того, чтобы использовать HTML-теги в тексте сообщения, нужно изменить content-type письма на text/html, а это можно сделать двумя способами.
Через фильтр. В таком случае HTML-теги станет возможно использовать в любых письмах, отправляемых с блога, для этого нужно вставить в functions.php следующий код:
| add_filter('wp_mail_content_type', create_function('', 'return "text/html";')); |
Через заголовки. HTML-теги будут разрешены только для конкретного письма.
| $headers[] = 'Content-type: text/html; charset=utf-8'; // в виде массива wp_mail('[email protected]', 'Какая-то тема', 'Какое-то сообщение', $headers); |
Изменение кодировки письма
Кодировка письма по умолчанию соответствует кодировке блога, но ее тоже можно изменить через заголовки (предыдущий пример) или через фильтр:
| add_filter('wp_mail_charset', create_function('', 'return "utf-8";')); |
В предыдущем примере (и по умолчанию тоже) WordPress отправляет письма юникодом, но таким способом вы спокойно можете изменить кодировку например на Windows-1251.
Отправка письма с измененными заголовками и вложениями
В данном случае обе переменные: $attachments и $headers — заданы в виде массива.
| $attachments[] = WP_CONTENT_DIR . '/uploads/file_1.zip'; $attachments[] = WP_CONTENT_DIR . '/uploads/file_2.zip'; $headers[] = 'From: Миша <[email protected]>'; $headers[] = 'Content-type: text/html; charset=utf-8'; wp_mail('[email protected]', 'Какая-то тема', 'Какое-то сообщение', $headers, $attachments); |
misha.blog
15 плагинов для сбора Email адресов на Wordpress / Wordpress плагины / Постовой

Почтовые рассылки — проверенная временем маркетинговая стратегия, которая убедительно доказала свою эффективность.
Многие кампании тратят немалые деньги для раскрутки ресурса в социальных сетях. Это важная и действенная часть рекламного процесса, но значительная часть успеха при этом достается самой соцсети.
База почтовых адресов, заботливо, по крупицам собранная вами — это целиком ваш актив и он работает исключительно на вас.
Если вы регулярно публикуете интересные материалы, почтовая рассылка поможет информировать об этом адресатов, которые находятся в почтовой базе и тем самым поддерживать интерес к блогу или сайту. Для интернет-магазина это могут быть рассылки о новых поступлениях или акциях.
Сегодня мы и обсудим лучшие плагины Wordpress для сбора коллекции адресов и формировании базы данных ваших подписчиков.
Bloom Opt-in Plugin
Плагин Bloom от разработчика ElegantThemes совсем недавно появился на рынке, но уже заслужил популярность благодаря комплексному подходу, который он предлагает для формирования базы данных подписчиков.Свыше 100 различных вариантов дизайна формы для ввода электронного адреса, различное месторасположение на странице, триггеры, вызывающие появление формы, например после того как пользователь прокрутит страницу вниз или после определенного времени бездействия посетителя на странице.
Имеется встроенный механизм A/B-тестирования, который позволит выявить наиболее эффективный дизайн, место и время появления соответствующей формы.
Стоимость: входит в комплект из 87 тем, общая стоимость которого $69

Thrive Leads
Thrive Leads имеет огромную коллекцию профессионально разработанных форм, однако и предоставляет возможность создавать их самому при помощи встроенного drag-and-drop редактора. Располагать эти формы можно в любом месте страницы, в заголовках или непосредственно в теле сообщения. А встроенная возможность A/B-тестирования и подробная статистика позволят точно определить наилучший вариант дизайна и размещения именно для вашего блога.Стоимость: от $67

OptinMonster
OptinMonster — плагин легкий и быстрый, но по своим возможностям настоящий монстр. Вместо скучных и однообразных всплывающих окон пользователи увидят стильные и красочные диалоги, формы встроенные в боковые панели или непосредственно в тексте сообщения. Эти формы и окна можно назначить отдельно для каждой конкретной страницы.Возможность A/B-тестирования и различные статистические отчеты позволят выявить максимально эффективную форму привлечения подписчиков, а интеграция с сервисами MailChimp и AWeber позволит тут же использовать накапливаемые данные, добавляя их в списки рассылки.
Стоимость: от $9 в месяц при годовой подписке

WP Notification Bar Pro
Насколько иногда простые вещи могут быть многосторонними! Я уже упоминал этот плагин в обзоре, посвященном панелям уведомлений, в обзоре о плагинах для размещения рекламных баннеров, и вот опять WP Notification Bar Pro. В самом деле — если он настолько продуманный и функциональный и может содержать всевозможные элементы, то почему это не могут быть формы для подписки на рассылки?Плагин имеет большой набор готовых панелей, которые могут быть размещены где угодно: вверху страницы, внизу, на боковой панели или в самом тексте сообщения. Каждая панель может быть привязана только к определенным страницам.
В общем, форма для подписки на рассылку окажется именно там где нужно и именно в таком виде, в каком вы считаете нужным.
Смотрите также:10 панелей уведомлений для WordPressСтоимость: $29
Subscribe Pro
Subscribe Pro — очень качественный плагин. Как и следовало ожидать, он предоставляет полное управление внешним видом и местом расположения формы для ввода электронного адреса, а также время появления: после прокрутки страницы, после определенного времени просмотра, при переходе на другую страницу и т.п.Еще одной полезной особенностью является тонкое управление куками. Благодаря этому можно управлять частотой появления формы не вызывая раздражения пользователя.
Стоимость: $29

Ninja Popups for WordPress
Ninja Popups — очень популярный плагин для отображения всплывающего окна, содержащего форму для ввода e-mail и подписки на рассылки. В отличие от упомянутого выше WP Notification Bar Pro, он изначально задумывался как плагин для сбора электронных адресов. Но благодаря сходной функциональности может отображать и любую другую информацию, например дисконтные скидки, специальные предложения, выступать в роли социального замкА и т.п. Интеграция с популярными почтовыми сервисами (MailChimp, AWeber, GetResponse и пр.) позволит автоматически добавлять новые адреса в соответствующий список рассылки.Плагин содержит свыше 50 готовых тем со встроенными всплывающими модулями, 8 вариантов дизайна самого всплывающего окна и 74 анимационных эффекта!
Стоимость: $25

Getsitecontrol
Полностью адаптивный дизайн и полный контроль над расположением формы и ее содержимым предоставляет плагин Getsitecontrol. В самой форме, помимо поля для ввода e-mail, можно разместить текстовое сообщение, изображение и даже мини-опрос или чат! Кроме того, это может быть панель с кнопками популярных социальных сетей, так что этот плагин позволяет продвигать ваш сайт не только посредством почтовых рассылок, но и в социальных сетях.Стоимость: от $0 до $20 в год

Plugmatter
Замечательный плагин Wordpress-плагин Plugmatter генерирует очень красивые и эффектные панели с формами для подписки на рассылки. В его состав уже входят 10 готовых шаблонов, однако благодаря встроенному редактору шаблонов можно сказать, что их число не ограничено — вы можете создать формы любого, даже самого экстравагантного дизайна.В дополнение плагин содержит механизм A/B-тестирования и подробных отчетов по каждой форме, так что вы без труда сможете подобрать такой вариант дизайна и расположения, который принесет наибольшее количество подписчиков.
Стоимость: $69

Popup Domination
Плагин Popup Domination очень популярный и используется на очень многих сайтах. Его функционал чрезвычайно широк — формы могут появляться когда пользователь покидает страницу, прокручивает вниз материал или же через определенное время нахождения на странице. Возможна привязка к определенным страницам — можно указать на каких страницах и какие формы будут отображаться. Отдельно следует упомянуть геотаргетинг — для посетителей из разных стран будут отображаться разные формы.Мощные аналитические возможности позволяют определить угадали ли вы с дизайном и месторасположением на странице или нужно что-то изменить.
Стоимость: от $9 в месяц

Simple Signup
Этот очень простой плагин обладает, тем не менее, очень широкими возможностями настройки. Вы можете свободно экспериментировать с внешним видом и расположением, добиваясь наиболее эффективных результатов. В общем, это отличный выбор, особенно если в качестве сервиса рассылки вы используете MailChimp.Кстати Simple Signup верен до конца своему предназначению и его активация происходит в том же духе — нужно ввести свой e-mail или MailChimp ID.
Стоимость: $27

Opt-In Panda
Этот плагин можно отнести к так называемым социальным замкам с той лишь разницей, что для разблокирования контента нужно просто ввести свой e-mail, а не делится ссылкой в соцсетях. В остальном принцип работы тот же — вы скрываете от посетителя основную часть или весь материал и открываете доступ только после ввода соответствующей информации (в данном случае e-mail). Вуа-ля — еще один клиент в вашем списке.Если вы пользуетесь MailChimp, Aweber, GetReponse или другими популярными сервисами рассылки то вам больше не о чем беспокоится — e-mail будет тут же добавлен в списки рассылки и еще один ваш подписчик станет получать регулярные уведомления.
Смотрите также:11 плагинов социального замка для WordPressСтоимость: $23
Optin Forms
Пусть бесплатный Optin Forms и уступает в функциональности своим премиум-собратьям, но с основной задачей — сбором e-mail адресов посетителей — справляется отлично. Да, для изменения дизайна вам придется погрузится в разбор HTML-тэгов и CSS-селекторов, но зато вы сэкономите деньги и повысите свой уровень знаний. Кстати с интеграцией с почтовыми сервисами тоже все в порядке. В числе поддерживаемых:- AWeber
- iContact
- MailChimp
- GetResponse
- MadMimi
- Interspire Email Marketer

Hellobar
В этом обзоре уже встречались плагины, отображающие на страницах сайта или блога различные всплывающие уведомления. Конечно же, это объясняется схожей функциональностью — как правило, во всплывающем окне можно разместить различные элементы интерфейса, в том числе текстовые поля и кнопки. А значит можно использовать эти окна для ввода электронных адресов. Именно по этой причине в этот обзор попал и плагин Hellobar. Помимо широких возможностей в плане дизайна и функциональности Hellobar обладает еще и функцией A/B-тестирования, при помощи которой можно добится наибольшей эффективности этого инструмента, т.е. привлечь максимально возможное количество подписчиков.
Заключение
Все плагины, которые я упомянул в этом обзоре, безусловно, достойны вашего внимания, но два из них я бы хотел выделить особо. Первый — Bloom. Основным его достоинством является крепкая профессиональная команда, которая, я уверен, еще порадует нас новыми захватывающими возможностями. Второй — Thrive Leads за лучшее соотношение цены и качества (точнее сказать возможностей).Но какой бы плагин вы не выбрали, помните — главной его целью является создание сообщества подписчиков вашего блога или покупателей вашего интернет-магазина. Этим, и только этим определяется эффективность того или иного решения.
postovoy.net
Как добавить ссылку на email адрес в WordPress
Недавно один из наших читателей спросил, как можно добавить email адрес в WordPress? Создание ссылки на адрес электронной почты позволит юзерам отправлять вам письмо по клику. В этой статье мы покажем вам как добавить ссылку на email адрес в WordPress.
![linkemailaddress-1[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/11/linkemailaddress-11.jpg)
Создаем ссылку на Email адрес в WordPress
Добавить ссылку на email адрес так же просто, как добавить и любой другой линк в WordPress.
При добавлении ссылку на любую страницу в интернете вы обычно добавляете http:// или https:// перед самим адресом. Например, http://www.example.com
![addinglinkinwp[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/11/addinglinkinwp1.jpg)
Аналогично, при добавлении ссылки на email адрес, вам нужно будет заменить часть с http на префикс mailto: перед email адресом, на который нужно ссылаться. Вот например:
mailto:[email protected]А вот как можно добавить его в запись WordPress.
Выбираем текст, на который нужно добавить ссылку, и затем нажимаем CTRL+K (Command+K на Mac) или кликаем на кнопку ‘Вставить ссылку’ в редакторе записей.
Появится окно добавления ссылки, где нужно будет добавить вашу ссылку mailto. Нажимаем на кнопку Применить для того, чтобы закрыть окно добавления.
![emaillink[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/11/emaillink1.gif)
Как вы видите на анимации выше, мы добавили ссылку на email адрес. WordPress автоматически определит, что текст, на который вы хотите сослаться, является email адресом и добавит префикс mailto: к этому адресу.
Можно добавить ссылку на почту к любому тексту. Если текст не является корректным email адресом, тогда вам потребуется указать полную ссылку. Вот так:
![emaillinktext[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/11/emaillinktext1.gif)
Как добавить ссылку на email в WordPress с помощью HTML вручную
Если вы хотите добавить ссылку на email в текстовый виджет или в файлы темы WordPress, то вам нужно будет добавлять ссылку с помощью HTML.
Вот как вы сможете это сделать:
<a href="mailto:[email protected]">Email Me</a>![htmllink[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/11/htmllink1.png)
Почему стоит избегать добавления ссылок на Email в записи и на страницы WordPress?
Недостатком добавления ссылок на адреса электронной почты является их видимость для всех. Это позволит спам-ботам собирать адреса почты, что означает получение тонн спама на эти адреса.
Вторым vинусом будет то, что пользователям может быть неудобно переключать приложения (с браузера на почтовый клиент) для отправки письма, ведь многие из юзеров могут не захотеть использовать свою основную почту для отправки писем.
Этой проблемы можно избежать, если добавить контактную форму вместе ссылки на адрес электронной почты.
Еще одним вариантом борьбы со спам ботами является кодирование email адресов. Ознакомьтесь с нашей статьей о том, как защитить электронную почту от спамеров с помощью Email Encoder.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылки на email адреса в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 2.8/5 (4 votes cast)
wpincode.com
Как добавлять посты по электронной почте в WordPress
Коль кипарис поднимет к небу стан, То на кустарник не глядит фазан (Фирдуоси).

 Вы действительно хотите опубликовать пост в блоге по электронной почте в WordPress? Недавно один из наших пользователей обнаружил скрытые сообщения по электронной почте опцию в WordPress и хочет узнать больше об этом. WordPress позволяет писать и публиковать сообщения в блоге прямо из вашей электронной почты. В этой статье мы покажем вам, как добавлять комментарии и посты по электронной почте в WordPress, и как расширить эту функцию в дальнейшем.
Вы действительно хотите опубликовать пост в блоге по электронной почте в WordPress? Недавно один из наших пользователей обнаружил скрытые сообщения по электронной почте опцию в WordPress и хочет узнать больше об этом. WordPress позволяет писать и публиковать сообщения в блоге прямо из вашей электронной почты. В этой статье мы покажем вам, как добавлять комментарии и посты по электронной почте в WordPress, и как расширить эту функцию в дальнейшем. Кому нужна функция создание постов по электронной почте в WordPress?
В некоторых странах правительства запрещают сайты с критикой их политики. Если сайт заблокирован государством, то она становится тяжелее для людей, чтобы открыть его и публиковать контент.
Функция сообщений по электронной почте позволяет публиковать контент, даже когда вы не можете открыть ваш сайт.
Эта функция также полезна для журналистов и активистов, работающих в неспокойных районах с небольшим подключения к интернету.
Он также может быть использован в школе, колледже, и офисных сетей, где доступ к внешним сайтам ограничен, контролируется.
Как настроить функцию сообщение электронной почты в WordPress
Сначала нужно создать секретную учетную запись электронной почты с доступом по протоколу POP3.
Вы можете создать эту учетную запись электронной почты с помощью Gmail или вы можете создать учетную запись электронной почты с собственного домена. Наиболее WordPress хостинг провайдеры предлагают бесплатные учетные записи электронной почты для каждого домена хоста с ними.
При создании учетной записи электронной почты, вы должны убедиться, что адрес электронной почты, выбрать трудно угадать. Вы должны использовать случайный набор цифр и алфавитов. Например: [email protected]
Важно, что никто не может угадать это письмо, потому что любые письма, полученные публикуются как сообщения в блоге.
После того как вы создали адрес электронной почты, следующим шагом является настройка сообщения по электронной почте в WordPress, так чтобы любое письмо что получил на этот адрес обрабатывается как новый пост.
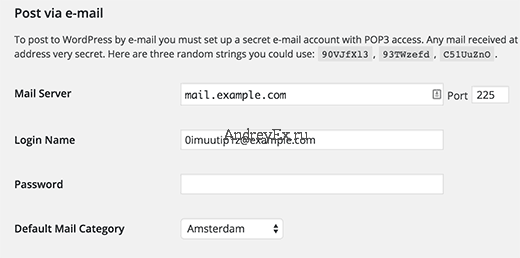
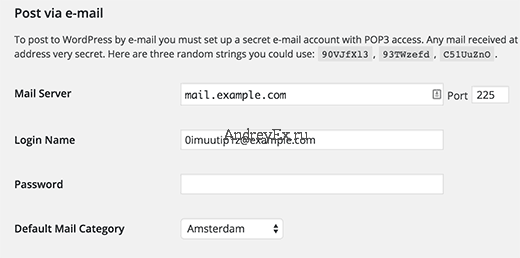
WordPress имеет встроенный в пост через функцию электронной почты находится в разделе “Настройки » Написание страницы в WordPress админке.


Однако, эта функция будет удалена из WordPress в будущей версии. Это также не очень сложное и не хватает важных функций, которые вам нужно будет правильно публиковать сообщения по электронной почте. Именно поэтому мы рекомендуем Вам использовать плагин.
Настройка почтой через Postie
Первое, что вам нужно сделать, это установить и активировать Postie плагин. После активации плагин добавит новый пункт меню в админ-баре. Нажатие на нее приведет вас к странице настроек плагина.


Вот где вы сможете ввести регистрационные данные для секретной учетной записи электронной почты, который вы создали ранее.
Если вы используете Gmail для вашей секретной учетной записи электронной почты, то сначала убедитесь, что у вас включен POP3. Нажмите на значок шестеренки в Gmail, а затем нажмите на настройки. Теперь идем в “пересылка по Pop/IMAP ’ на вкладке и выберите включить Pop для всех писем.
Не забудьте нажать на кнопку Сохранить, чтобы сохранить настройки.


Сейчас настройки Postie, выберите POP3 в качестве Вашего почтового протокола и ‘нет’ на ‘использовать протокол TLS’.
Использовать 995 порт и pop.gmail.com как ваш почтовый сервер. Введите свой полный адрес электронной почты в качестве почтового идентификатора пользователя и предоставить пароль для этой учетной записи электронной почты.
Для целей тестирования, выберите “проверить вручную” в строке ” проверять почту каждые:’.
Не забудьте изменить этот параметр для автоматического расписания после того как вы проверили и подтвердили, что пост через электронную почту работает нормально на вашем сайте.
Нажмите на кнопку Сохранить изменения, чтобы сохранить настройки.
Тестирование поста через функцию электронной почты
Теперь давайте идти вперед и испытать наш пост по электронной почте, чтобы увидеть как он работает должным образом.
Все, что вам нужно сделать, это отправить письмо на ваш секретный адрес электронной почты. Вы можете использовать любую учетную запись электронной почты, чтобы отправить это письмо. Не стесняйтесь добавлять вложения, изображения и ссылки на ваш мейл.
Теперь посетите страницу настроек Postie и щелкните на кнопку Запустить Postie.


Postie будет теперь пытаться войти на ваш секретный адрес электронной почты и считает ваше сообщение. Если она находит новое сообщение, то оно будет добавлено в WordPress как новый пост и сразу же будет опубликовано на вашем сайте.
Расширенный пост по электронной почте
Postie позволяет размещать на WordPress используя все возможности редактирования поста. Он может обрабатывать HTML-форматирование, встроенные изображения, аудио и видео файлы.
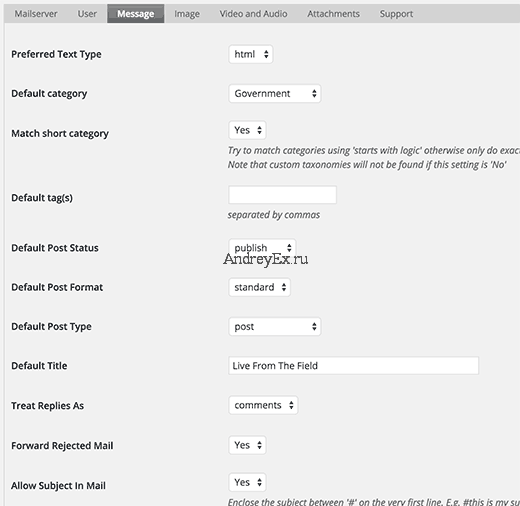
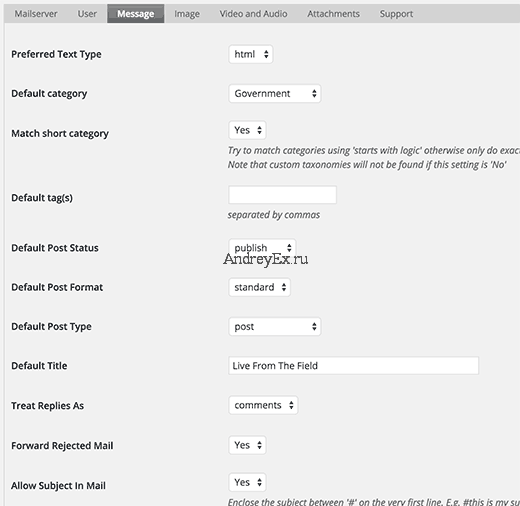
Посетите страницу параметров плагина, а затем щелкните на вкладке сообщение.


Сначала вы должны изменить предпочтительный Тип текста на HTML. Это позволит вам отображать вложенные изображения и ваш собственное HTML-форматирование.
Вы можете выбрать по умолчанию категории и теги на все посты, поступающими по электронной почте. Вы можете изменить статус сообщения и выберите стандартный тип поста.
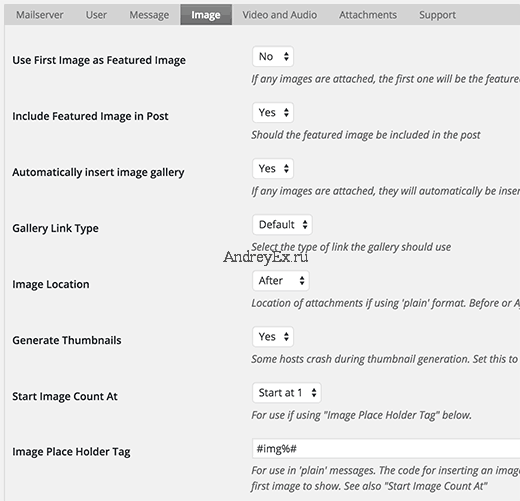
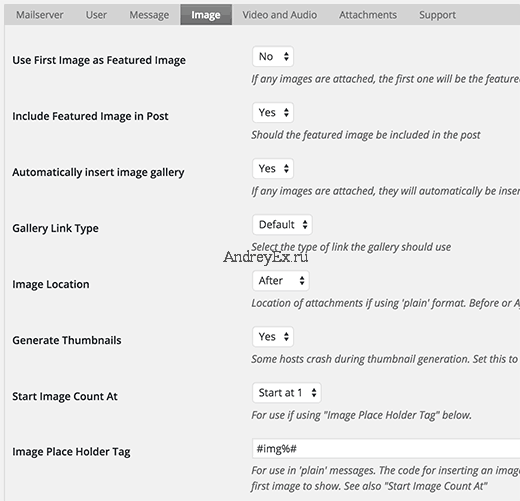
Переключитесь на вкладку изображение в параметрах Postie, и вы увидите множество опций для обработки изображений по электронной почте. Вы можете установить вложение как Избранные изображения или как встроенные изображения. Вы можете даже позволить postie обнаружить ряд изображений, а затем создать галерею с приложенными изображениями.


Вы можете переключиться на видео и закладкой аудио, и сконфигурируйте параметры для прикрепленных аудио и видео файлов. Postie может встроить видео, как WordPress, и вы можете также использовать короткие ссылки, если вы хотите. Это особенно полезно, когда вы используете плагин, который просит Вас, чтобы обернуть вашу ссылку на видео в шорткод.


Для еще более продвинутых вариантов, мы рекомендуем проверить документацию на Postie сайте.
Мы надеемся, что эта статья помогла вам узнать, как добавлять комментарии и сообщения по электронной почте в WordPress. Вы также можете проверить наш гид о том, как добавить подписки по электронной почте на ваш WordPress блог.
andreyex.ru