Установка WordPress на локальный компьютер с помощью XAMPP. Локально wordpress
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.

Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные "полезности" локального сайта на локальном же сервере.
- - Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете. Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
- - Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые "плагины-заглушки", тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие - "Сайт на реконструкции".

- - Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- - Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.
- - Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень - двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- - самый популярный PHP пакет разработчика;
- - простая установка и настройка;
- - полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
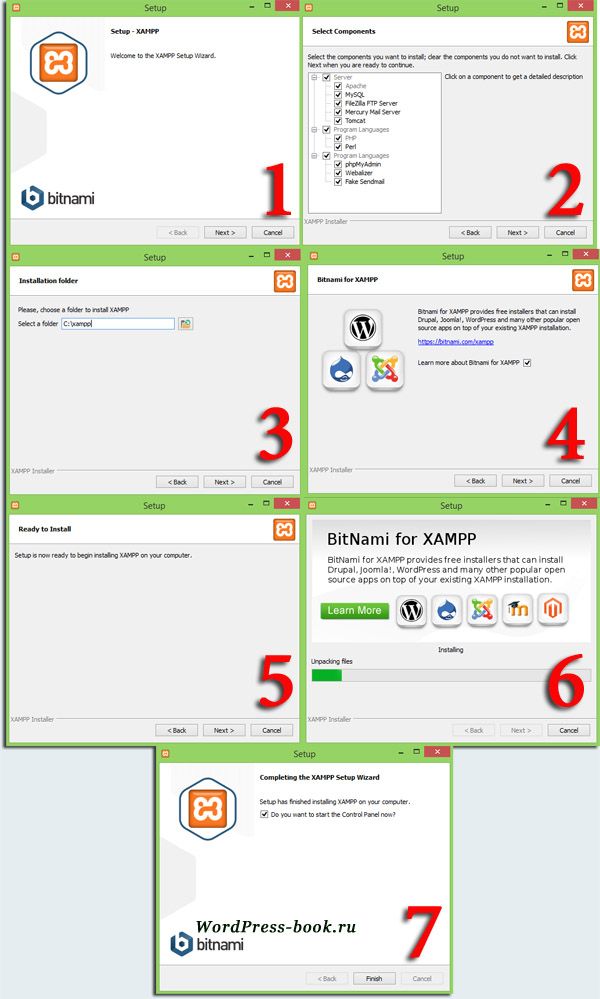
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку "Next".
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку "Finish". Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
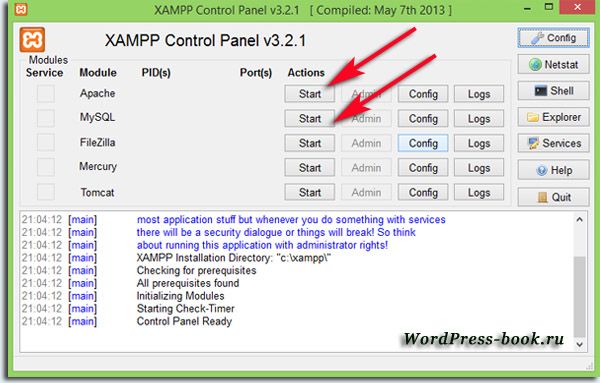
В открывшейся панели нажмите по очереди на кнопки "Start" для Apache и MySql.

Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost. Должна открыться страница со следующим содержимым:

Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

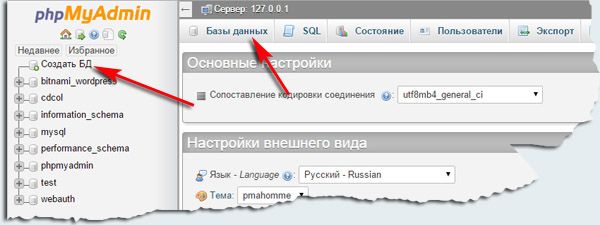
В новой вкладке браузера откроется панель администратора phpMyAdmin.

Перейдите в панели на вкладку "Базы данных" или по ссылке "Создать БД".

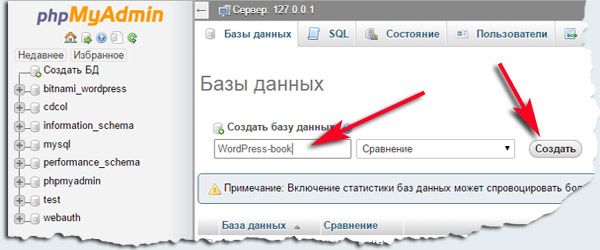
Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку "Создать". База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку "wordpress" в папку "htdocs" с установленным xampp.

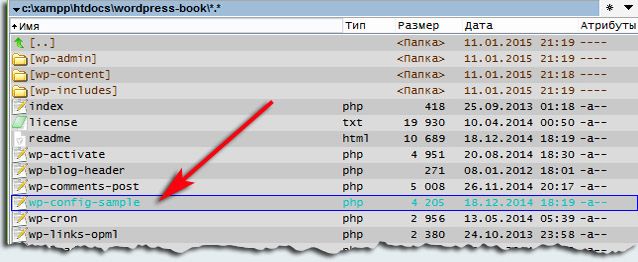
Папку "wordpress" с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя - WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки "sample". Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

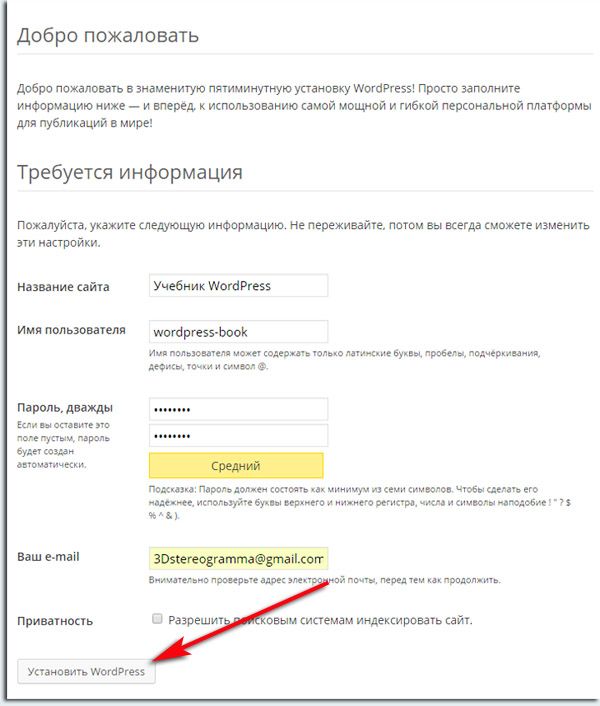
Внесите все необходимые данные и нажмите на кнопку "Установить WordPress". Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку "Войти". Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
wordpress-book.ru
Установка WordPress на Windows локально, php сервер

Для работы WordPress на локальном компьютере, к примеру под управление Windows, потребуется установить PHP сервер Apache, для этого можно воспользоваться готовым набором утилит, просто их установив как обычное приложение, до недавнего времени самым известным PHP сервером был Denver, но создатели забросили свое детище, и версия PHP у него осталась в 5 версии, хотя на данный момент уже активно используются 7.х версии, и в том числе в WordPress, поэтому запустить на Denvere вордпресс скорее всего получится, а вто некоторые плагины работать не смогут, в связи с этим будем искать другой PHP сервер для установки его на Windows.
PHP сервер под Windows
Я решил использовать стары и проверенный многими пользователями AppServ (офсайт), это бесплатный сервер для Windows, который подойдет для тестирования локальных копий сайта, без заливки их на хостинг, в набор входит Apache + PHP + MySQL

Версия 8.6.0 имеет в своем пакете Apache2.4.25, две версии PHP 5 и 7, MySQL 5.7 и phpMyAdmin 4.6.6, для запуска сайта WordPress на Windows этого более чем достаточно, скачиваем дистрибутив с офсайта, запускаем процесс установки, все как обычно, путь установки оставляем по умолчанию C:\AppServ , ни чего не меняем, обязательно ставим пароль от phpMyadmin
Проверка работы PHP сервера
После окончания установки, стартовая страница сервера будет доступна по адресу http://localhost или http://127.0.0.1
Перейдя по адресу указанному выше, получаем вот такую страницу, она говорит нам о том что сервер работает

Если перейдя по адресу http://localhost, страница выдает ошибку, попробуйте перезагрузить сервер, для этого через кнопку «Пуск», найдите установленную программу AppServ, там будет пункт Apache Restart

Пробуем еще раз заходить на локалхост, если все заработало, эту страницу можно удалять, а точнее вместо нее заливать содержимое движка WordPress
Установка WordPress локально на Windows
Загружаем с официального сайта WordPress, последнюю версию нашей CMS (страница загрузки), распаковываем ее в любую директорию, затем с помощью любого удобного файлового менеджера (я пользуюсь Total Commander), идем по адресу C:\AppServ\www (если вы не меняли его при установки сервера), и «заливаем» в нее файлы WordPress, с заменой всех файлов. Должно выйти вот так

Теперь по адресу http://localhost, находится установщик WordPress, переходим по нему и должны увидеть примерно такое

Нажимаем «Вперед»

Создание базы данных через phpMyAdmin
Теперь нужно создать базу данных, что бы установить в нее наш сайт, для этого идем по адресу http://localhost/phpMyAdmin/ , попадаем в консоль, создаем базу данных нашего сайта. Для этого нажимаем на пункт 1, заводим любое понятное имя базы (2), нажимаем создать (3)

Все, на этом с консолью phpMyAdmin мы закончили. Возвращаемся к нашей странице установки.
Тут нужно ввести имя нашей базы данных, которую мы создали (1), в качестве логина использовать root, и использовать тот пароль который мы задали на этапе установки сервера.

Если все верно, то после того ка мы нажмем «Отправить», появится такое окно

Соглашаемся на запуск установки, следующим этапом будет предварительная настройка сайта, эти настройки можно будет потом поменять.

Собственно на этом установка WordPress на Windows закончена, дале нас попросят еще ввести имя пользователя и пароль, при чем CMS сама сгенерирует сложный пароль, который нужно либо записать либо поменять на свой.
Если вы устанавливаете WordPress на хостинг, то пользователь не должен иметь имя Admin или administrator, придумывайте нестандартные имена и сложные пароли, в противном случае вас могут взломать
Попадаем в админку свежеустановленного сайта на WordPress

В результате проделанной работы, мы получили работоспособный сайт на CMS WordPress на своем компьютере, который работает на сервере Apache.
Переключение версий PHP с 5 на 7 и обратно
В начале статьи я упомянул о том что AppServ может имеет в своем наборе две версии PHP, а для того что бы переключиться между этими версиями, нужно в меня найти пункт «PHP Version Switch»

В окне нам будет предложено выбрать версию 5 или 7, соответственно указываем цифрой какую нам нужно, я переключил на 7 версию, для WordPress она подходит, сам движок WordPress запустился и на 5ой версии, но некоторые плагины могут работать не корректно.

Итого
Несомненно существует достаточно много PHP серверов под Windows, некие программные продукты, которые позволяют установить любую CMS локально, не только WordPress, но как правило много из них очень заморочены с настройками, и весят достаточно много, AppServ наиболее простой в установке и настройки продукт на мой взгляд, на нем можно устанавливать несколько сайтов локально, но я как правило ограничиваюсь одним, так как провожу основные настройки локально, а наполнение и корректировку уже непосредственно на хостинге, так как работать приходится из разных мест, и привязка к локальному компьютеру очень не удобна.
seo-wp.ru
Самостоятельная установка WordPress локально - с Денвером это просто!
Здравствуйте, уважаемые читатели блога SEOBID.NET! Сегодня – последняя моя публикация в этом, 2014 году, и я хочу посвятить ее установке WordPress. Я писал о том, как устанавливать движок на хостинг, в статье Установка WordPress через cPanel.
Но, прежде чем приступить к этому серьезному шагу, я бы порекомендовал вам «потренироваться» на локальном компьютере. То есть, будем изучать, как установить wordpress на локальный сервер вместе с установкой самого локального сервера.
Как установить локальный сервер на компьютер
Есть несколько подобных сервисов, например, Open Server или Денвер. О том, как устанавливать Денвер, я рассказывал в статье WordPress на Denwer — это легко, поэтому просто пробегусь по основным пунктам, а вот как установить wordpress на локальный компьютер – изучим подробнее. Само собой, чтобы установить Денвер, нужно сначала его скачать. Для этого идите вот сюда:

Здесь вы увидите то, что изображено на скриншоте. То есть, вам нужно будет нажать кнопку «Скачать». Разработчики заботятся о безопасности, поэтому ссылка на скачивание – одноразовая и персональная. Она не сработает у другого пользователя, так что, например, публиковать ее в Интернете будет бесполезно. Сама ссылка придет на вашу почту – для того, чтобы ее получить, вам нужно будет заполнить поля «Имя», «Фамилия», «Адрес электронной почты»:

После того, как вы получите ссылку – переходите по ней и скачивайте файл Denwer3_Base_2013-06-02_a2.2.22_p5.3.13_m5.5.25_pma3.5.1_xdebug. Это – установщик Денвера. Кликните по нему два раза, и установка начнется. Дальше просто следуйте инструкциям, которые будут появляться в новом окне:

Их не так уж и много – вся операция займет 2-3 минуты. После окончания установки (укажите в настройках, чтобы на рабочем столе появились значки Денвера) запустите ваш локальный сервер и введите в адресную строку браузера адрес http://localhost/. Вы должны усидеть вот такое сообщение:

Вот вкратце и все о том, как локально установить свой собственный сервер. Теперь наша задача – установить CMS WordPress на свой сервер. Здесь тоже ничего сложного нет – показываю и рассказываю.
Установка WordPress на Денвер
Для того чтобы установить wordpress на локальный компьютер, вам сначала нужно его скачать. В общем, ничего нового. Идете на сайт WordPress (можно русский), выбираете последнюю версию движка и скачиваете его на свой ПК. Дальше давайте займемся подготовкой места на локальном сервере, куда будем устанавливать Вордпресс.

Разархивируйте файл с установщиком WordPress – так вам будет проще его скопировать в директорию вашего локального сайта. Теперь вам нужно пройти по адресу «Этот компьютер» — «WebServers» – «home», «localhost», «www». В папке «www» вам и нужно будет создать новую папку для вашего сайта. Пусть это будет папка «polygon».

В эту папку скопируйте ваш скачанный WordPress – можете просто при помощи контекстного меню, а можете при помощи файлового менеджера, например, о котором я писал в статье Файл-менеджер Total Commander. Зачем изучать его работу?. В общем, кому как удобно, главное – нужно положить ваш WordPress в папку «polygon». Только не забудьте перед копированием развернуть папку. Вот так:

На этом установка wordpress на локальный сервер не заканчиваются – нужно создать базу данных. Как это сделать? Пишете в адресную строку своего браузера вот этот адрес: http://localhost/tools/phpmyadmin/, и попадаете в свою панель администратора базы данных.
Она для всех серверов одинаковая – и для виртуального, и для локального сервера. Так что, если вы хоть раз работали с любой базой данных, то ничего нового и необычного здесь не найдете – все то же самое.
Здесь переходите по ссылке «Базы данных» — «Создать базу данных», и вписываете новое имя своей БД. Я думал недолго, и назвал новую базу данных «polygon». Создание новой БД сопровождается автоматическим присваиванием пользователю имени «root», базе данных – имени вашей БД, поле пароля остается пустым, а хост – «localhost».
На этом работу с Phpmyadmin можно заканчивать. Впишите в адресную строку браузера ваш адрес – адрес нового сайта на WordPress. В нашем случае это http://localhost/polygon/. Вот теперь пришло время узнавать, как запустить wordpress локально. На странице вашего сайта появится вот такое сообщение:

Ну что ж – вперед, так вперед! Дальше вам нужно только выполнять все подсказки – их немного:
- Имя базы данных, в которую вы хотите установить WP. В нашем случае – «polygon» без кавычек.
- Имя пользователя MySQL – по умолчанию «root».
- Пароль пользователя MySQL — оставьте пустым.
- Сервер базы данных. Если «localhost» не работает, нужно узнать правильный адрес в службе поддержки хостинг-провайдера. Но у меня всегда работал, а устанавливал Вордпресс на Денвер я много-много раз.
- Префикс таблиц. Если вы хотите запустить несколько копий WordPress в одной базе, измените это значение. По умолчанию – wp_.
Если вы нигде не допустили ошибок, то установка wordpress локальный компьютер пройдет без сучка, без задоринки, и после ввода всех данных и установки БД вы получите такое сообщение:

Здесь вам уже нужно ввести свои данные как администратора сайта – базу данных мы уже создали и запустили. Все пункты понятны, заполняете, жмете «Установить WordPress», и все!
Можно заходить на ваш новый сайт. Как пишут здесь сами разработчики: «Поздравляем! WordPress установлен. Ожидали больше шагов? Извините, что разочаровали :)».
Осталось зайти в консоль сайта – просто введите свой логин и пароль:

Вот теперь у вас появилась масса возможностей, которые нельзя использовать на работающем сайте, установленном на виртуальном хостинге. Самостоятельная установка wordpress локально — это и обкатка новых плагинов, и русификация тех же плагинов и шаблонов тем, и подгонка дизайна сайта изменением стилей CSS.
Да все, что угодно, вы можете делать со своим локальным сайтом, пока не добьетесь нужного результата, чтобы применить его в интернет-пространстве.
На этом все. Надеюсь, объяснил я вам все понятно и на доступном языке – работайте и развивайтесь! Удачи и успехов вам в Новом Году!
seobid.net
Установить WordPress на локальном компьютере используя Wamp
Когда я создавал свой сайт то не имел никакого понятия о том как его сделать, что использовать, и хотелось всё опробовать в тестовом режиме, после чего запустить его в сеть. Есть отличное программное обеспечение позволяющее создать свой сайт на локальном компьютере, опробовать темы, плагины, и после этого дать ему жизнь в интернете.
В сегодняшней статье с помощью WampServer создадим сайт на своем компьютере. Для создания сайта будем использовать CMS WordPress, установим тему, плагины, проще говоря сделаем готовый сайт на локальном компьютере.
Установка WordPress на локальном компьютере с помощью WAMP
Wamp - это платформа для веб-разработки под Windows. Она содержит самые последние версии Apache, MySQL и PHP. Вы сможете: управлять настройками Apache и MySQL, менять версию Apache, MySQL и PHP, управлять параметрами конфигураций серверов, получать доступ к логам и к файлам конфигурации и т.д.
На странице загрузки WampServer вам предложит скачать 32х или 64х разрядную версию приложения. Если не знаете какой разрядности у вас Windows - нажмите на "Компьютер" правой клавишей мыши и выберите "Свойства", напротив "Тип системы" вы увидите разрядность.

Запустите скачанный файл => установка будет на английском, но после первого запуска вы смоете изменить язык приложения на нужный => почти кругом нужно просто нажимать "Next", в одном из первых окон вам нужно принять лицензию поставив галочку в поле "I accept the agreement" и нажать "Next"

Вам нужно выбрать диск и папку для установки приложения, также учитывайте, что в ту папку будем заливать WordPress и все нужные для сайта файлы. На данном диске желательно не меньше 1Гб свободного места, хоть установочные файлы и меньше по размерам. С помощью "Browse" вы можете выбрать нужный диск и папку, после чего нажмите "Next"

Дальше вам предложит создать ярлык на рабочем столе и в меню пуск, если не хотите ярлыков - не ставьте галочки и просто нажмите "Next". Еще на английском вам предложит выбрать браузер по умолчанию для данного приложения. Вы можете выбрать любой из браузеров установленных в системе или просто нажать далее. Можно всё оставить по умолчанию и просто нажимать "Next"

После установки WampServer появится на панели задач в трее возле часов, значок должен быть зеленым! Нажмите на значок Wamp правой клавишей мыши => выберите "Language" => выберите любой язык для приложения.

Нажмите на зеленый значок WampServer левой клавишей мыши и выберите "phpMyAdmin"

Откроется phpMyAdmin через браузер, здесь нужно создать базу данных для сайта. Нажмите на "База данных" (если для входа в phpMyAdmin затребует логин и пароль - в поле логин введите root, поле пароль оставьте пустым)

В поле "Создать базу данных" придумайте название для базы и нажмите "Создать".

Если всё правильно, то с левой стороны на панели появится созданная база.

Теперь нам нужно скачать последнюю версию WordPress, переходим на их официальную страницу и нажимаем "Скачать WordPress".

Снова нажмите на значок WampServer возле часов левой клавишей мыши и выберите "Перейти в папку WWW"

Создайте в открывшейся папке еще одну папку. То есть в пустом месте нажимаем правой клавишей мыши => Создать => Папку

Обычно в папке WWW на хостинге хранится папка с названием вашего сайта на латыне, вы же можете назвать ее как захотите. Мы в примере назовем папку VM.

Теперь открываем созданную папку и в нее нужно распаковать всё из скачанного архива WordPress. Открываем скачанный архив, там будет папка WordPress, открываем и ее двойным щелчком => выделяем все файлы и папки хранящиеся внутри => нажимаем на один из файлов левой клавишей мыши и не отпуская клавишу тянем все в папку созданную выше (в нашем примере VM). Можно и по другому все файлы и папки распаковать в VM, делайте как вам удобно, главное чтобы содержимое архива оказалось в нужной папке.


Если всё правильно то в папке WWW должна быть создана вами папка, а в ней все файлы и папки из архива (как на рисунке)

Теперь откройте любой браузер и в адресной строке введите localhost/vm Где vm нужно заменить на название папки, которое вы придумали выше и которая хранится в WWW. После ввода адреса нажмите Enter.
Начнется настройка сайта на WordPress, перед вами появится маленькая инструкция, нажмите "Вперед". Если кратко то вы начнете настраивать файл конфигурации wp-config.php через браузер, но вы также можете найти файл
vynesimozg.com
Локальный сервер для WordPress за 5 минут с VVV, VirtualBox и Vagrant
Создание рабочего пространства для PHP-разработчика — долгая и кропотливая работа. Как правило, это сотни «избитых» действий касающихся настройки веб-сервера, баз данных, PHP и его компонентов, кэширования, почтовых серверов… — список можно считать нескончаемым и двумя-тремя приложениями точно не обойтись.
Благодаря нескольким дополнительным инструментам можно быстро и просто управлять этим потоком действий, собирая локальный сервер (окружение) для разработки и тестирования за пару минут. Это будет полезно для всех тех, кто сталкивается с WordPress на любом уровне сложности.
Эта статья стала идеей для выступления на WordCamp Moscow 2016. Вы можете посмотреть видеозапись выступления или презентацию.
Мне нужен локальный сервер
Представьте, что вам предстоит создать или протестировать уже готовую тему для WordPress. Будет здорово запустить локальный сайт, неправда ли? Но сделать рабочую «станцию» своими руками за пару минут невозможно — перспектива установки огромной кучи приложений и их настройки остановят любое желание этим заняться.
Кроме просто большого объема работы нужны и просто обширные знания о том, как сделать все это правильно.
Мини-сервер
В этой статье мы рассматриваем приложения (сайты), которым нужны сложные решения — PHP, MySQL или Redis. Но в некоторых случаях швейцарский нож вовсе не обязателен.
Grunt и Gulp. Статические файлы
Например, фронтэнд-разработчикам, обычно, хватает веб-сервера, отдающего лишь статический контент (html, js и css). Grunt Connect и Gulp Webserver позволяют запустить такой сервер в 1 команду из терминала без необходимости вручную скачивать, распаковывать или править файлы-конфигурации.
Сервер внутри PHP
Внутри PHP тоже есть веб-сервер. Кроме статических файлов он, ожидаемо, умеет работать и с PHP-файлами. Для этого достаточно перейти в корневую папку проекта и выполнить команду php. И можно запустить Symfony — не так и сложно для самого сложного фреймворка.

Запуск Symfony на встроенном в PHP сервере
Старые инструменты. Denwer, Open Server, MAMP Pro
Многим из нас наверняка знакомы такие приложения как Denwer, Open Server, MAMP Pro — честно говоря я и сам когда-то пытался использовать их. С тем или иным успехом все эти программы пытаются запустить то самое окружение, необходимое для работы WordPress или других CMS. Но все они имеют ряд недостатков с которыми рано или поздно не захочется мириться никому.
1. Невозможно легко и быстро переносить конфигурацию окружения с компьютера на компьютер. Представьте, что вы сменили рабочий компьютер или к разработке подключился ваш коллега, которому тоже понадобится сервер. Прийдется потратить неделю, чтобы перенести все настройки и запустить что-то.
2. Все приложения работают в окружении Windows или macOS — системах, не особо подходящих для запуска серверных приложений.
3. Ограниченность в приложениях и их версиях заставляет использовать то, что есть. Сменить версию PHP или добавить дополнительное приложение, необходимое именно вам, вряд ли получится. Некоторые приложения и вовсе недоступны на Windows и macOS (например, серверные утилиты для компрессии изображений).
4. Отсутствие конфигурации сайтов. Как и в случае с настройками программ, сами сайты и их контент тоже необходимо переносить вручную. Например, такой знакомый и любимый всеми экспорт-импорт базы данных через phpMyAdmin может рано или поздно разочаровать.
Современные инструменты. Знакомство с VVV
Проблемы, о которых мы говорили выше, уже решены в Varying Vagrant Vagrants или сокращенно VVV — это хорошие новости!
Не вдаваясь в технические подробности с самого начала, VVV можно описать как набор инструкций (конфигураций) для автоматического создания сервера, которые бесплатно доступны на Github.
VVV разработан, чтобы максимально полностью закрыть необходимости WordPress-разработчиков. Сервер, созданный с помощью VVV, это гораздо больше чем просто обычный HTTP и MySQL сервер. Помимо самых основных приложений вроде Nginx и MySQL внутри сервера уже есть несколько заранее развернутых сайтов с разными версиями WordPress, а также множество потрясающих инструментов, например, WP CLI, Composer, XDebug, полностью готовых к рабочим будням без какой-либо настройки (полный список можно посмотреть в Readme проекта).
VVV. Что такое и как работает
VVV в действительности всего лишь набор инструкций (как и говорилось выше) и не является сам по себе самостоятельной программой в отличие от Denwer или Open Server. Если попробовать найти аналогию, то VVV-конфигурации это как MP3 файл для музыкального плеера. И для запуска сервера потребуется еще несколько популярных приложений, о которых вы могли слышать ранее — это VirtualBox и Vagrant.
VirtualBox. Виртуальные машины
VirtualBox — программа для запуска виртуальных машин на базе вашего компьютера. Этой виртуальной машиной из VirtualBox, как раз и будет наш сервер со множеством установленных программ и инструментов.

Менеджер виртуальных машин VirtualBox
Новая виртуальная машина в VirtualBox — компьютер, использующий ресурсы вашего физического компьютера, на котором изначально нет ничего, даже операционной системы. Такой виртуальный компьютер, сам по себе, имеет ряд важных особенностей.
Во-первых, все, что вы запускаете внутри него — изолированно от вашего физического компьютера. Это хорошо для безопасности и просто потому что можно не волноваться о состоянии сервера. Если что-то пойдет не так, можно просто удалить сервер как обычный файл и создать заново. Словом, отличная возможность для экспериментов.
Во-вторых, работая на macOS или Windows мы получаем возможность работать с настоящим Linux без каких-либо ограничений.
В-третьих, виртуальная машина никак не привязана к системе, из которой она запускается и может использоваться на macOS, Linux или Windows — на любой платформе, для которой написан VirtualBox.
Vagrant. Менеджер виртуальных машин
Для того чтобы собрать, настроить и запустить виртуальную машину нам нужен кто-то, кто займется всем этим.
Vagrant был задуман, как программа, которая управляет виртуальными машинами и их содержимым в автоматическом режиме. И для Vagrant как раз и нужны инструкции VVV. Т. е., возвращаясь к аналогиям, Vagrant — это наш музыкальный плеер.

Официальный сайт Vagrant
Пользуясь инструкциями из репозитория VVV, Vagrant автоматически скачивает образ уже созданной, пустой виртуальной машины с Ubuntu внутри, а затем делает ряд других приготовлений, чтобы получить нашу идеальную систему для WordPress-разработчика.
Некоторые технические детали
Если вы хотите более детально разобраться с тем, что такое Vagrant, то следует отметить несколько важных моментов.
Во-первых, Vagrant не занимается установкой операционных систем, а берет уже заранее созданные образы виртуальных машин с операционными системами. Образы можно найти на официальном сайте или создавать самостоятельно.

Готовые образы виртуальных машин для Vagrant
Во-вторых, поскольку Vagrant лишь менеджер, ему все равно с какой именно системой виртуализации работать. Поэтому могут использоваться аналоги VirtualBox и даже Amazon Web Services. В любом случае, для всех платформ уже есть достаточно готовых образов.
В документации VVV указано, что он предназначен для использования с VirtualBox, но внутри файлов заметны и некоторые отсылки к Parallels, поэтому, стоит полагать, что на этой системе все тоже заработает.
В-третьих, Vagrant написан на Ruby и в комплекте с достаточно подробной документацией делает его не самым сложным и замороченным для изучения. А кое-какое знакомство с Ruby может пригодится и в будущем, например, для Chef.
Практика. Запускаем сервер
Мы познакомились со всеми тремя инструментами (VVV, VirtualBox, Vagrant) для создания сервера — теперь попробуем воспользоваться ими. Подробная инструкция на английском языке есть в README.md на Github. Ниже я расскажу все тоже самое, но на русском.
1. Скачаем VirtualBox с официального сайта и установим. Во время установки необходимо убедиться, что галочка «Install Command Line Tools» установлена, иначе Vagrant не сможет управлять виртуальными машинами.
2. Скачаем и установим Vagrant — обычная и знакомая всем установка. Vagrant, как и VirtualBox, доступен для множества платформ.
3. Установим несколько плагинов для Vagrant. Для этого необходимо запустить пару команд и подождать — все остальное Vagrant сделает самостоятельно.
vagrant plugin install vagrant-hostsupdaterПлагин Hosts Updater управляет доменами на вашем локальном компьютере. Чтобы сайты внутри сервера открывались по красивым доменным именам вроде local.wordpress.dev. Говоря техническим языком этот плагин автоматически обновляет содержимое hosts файла на вашем основном компьютере.
vagrant plugin install vagrant-triggersПлагин Triggers срабатывает при включении и выключении сервера. Vagrant автоматически сделает экспорт баз данных в .sql-файлы (в будущем можно добавить и свои действия).
4. Скачаем репозиторий VVV к себе на компьютер. Если вы не знаете, что такое Git, то можно просто скачать ZIP архив с Github.

Репозиторий VVV на Github
Для тех, кто знаком с Git, рекомендую использовать git clone. Чуть позже мы рассмотрим, как добавив дополнительный удаленный сервер со своей собственной веткой, можно будет легко и просто обновлять свой VVV при выходе обновлений в основном репозитории.
5. Мы полностью подготовили компьютер для запуска сервера и Vagrant готов к работе. Чтобы запустить все это необходимо перейти в папку со скаченным VVV и выполнить vagrant up.
cd path/to/vvv/ vagrant upПосле этого Vagrant займется скачиванием образа готовой виртуальной машины и ее настройкой. В это время на экране будет выводиться информация о текущих действиях. Весь процесс займет приличное количество времени и потребует постоянного подключения к интернету.

Первый запуск VVV с помощью команды vagrant up
Замечу, что постоянное подключение к интернету во время первоначальной установки, один из существенных минусов. Если во время подготовки сервера пропадет доступ к Github, скорее всего, часть функционала сервера не будет работать. Повторный запуск vagrant up или vagrant provision, скорее всего, не поможет.
Дело в том, что во многих местах алгоритм подготовки сервера лишь смотрит на наличие папки на диске и если она есть, считает, что все установлено успешно. Если вы столкнулись с такой проблемой, то самым быстрым и простым решением будет — удалить всю папку VVV и начать заново со скачивания репозитория (шаг 4). Если вы хорошо знакомы с Bash, то можно вручную попытаться исправить ситуацию изучая provision/provision.sh.
В самом конце, если все прошло успешно, вы увидите, что машина запущена и готова к работе. Прямо сейчас уже можно попробовать открыть один из сайтов. Например для того, чтобы открыть PhpMyAdmin достаточно кликнуть его ссылку на стартовой странице.

Главная страница VVV сервера и ссылки на доступные сайты и сервисы
Как запустить XDebug?
Обычно XDebug не используют, потому что его сложно устанавливать и настраивать. Но в VVV достаточно подключиться к серверу (см. выше) и выполнить команду xdebug_on.
# подключаемся к серверу vagrant ssh # включаем XDebug xdebug_on # Для выключения команда xdebug_off
Отладка PHP кода с помощью XDebug
Более подробно о возможностях дебаггинга и профилирования кода собран раздел справочной информации Code Debugging. А начать знакомиться с XDebug можно по ранним статьям на WPMag.
- Профилирование кода в WordPress
- Профилирование фильтров и событий в WordPress
- 13 полезных инструментов для WordPress-разработчиков
Кстати, использование XDebug вовсе не обязательно. Вполне нормально, что кому-то может нравится использовать обычный var_export() и var_dump() вместо томного ожидания запуска многими любимой IDE написанной на Java.
Как добавить новые сайты?
Обычно добавление новых сайтов на сервер не самый интересный процесс — скачать и распаковать WordPress, создать нового пользователя и базу данных, сконфигурировать веб-сервер, пройти несколько этапов установки WordPress…
Внутри VVV сайт можно описать в виде файлов с конфигурациями и сохранить их. Для быстрого и автоматического добавления сайтов сделан специальный менеджер под названием VV. С его помощью установить сотню-другую различных версий WordPress дело нескольких минут.
Для создания сайта достаточно запустить vv create и ответить на несколько вопросов о том, как назвать сайт или нужно ли включить режим WP_DEBUG. Более подробная документация и установка.

Создание нового сайта с помощью утилиты VV
Монтирование папок. Для разработчиков плагинов и тем
Участвуя в разработке плагинов или тем, репозиторий с продуктом, как правило, хранится где-то отдельно на компьютере. Но также эта папка и ее содержимое должно присутствовать на сервере внутри wp-content. Постоянно копировать содержимое папки вручную — не самая хорошая идея. Использовать ссылки (ярлыки) для папки не всегда уместно (только если ваш веб-сервер запущен прямо в вашей операционной системе).
По моему опыту, в случае с «симлинками» (ссылками, ярлыками) PHP некорректно «рассчитывает» пути файлов и папок, если использовать что-то вроде __FILE__ (тестировалось на встроенном в macOS PHP). В результате этого, как минимум, перестают работать функции активации-удаления плагинов.
Монтирование папок решает эту проблему. Причем смонтировать одну папку можно в десяток путей на сервере — это удобно, если необходимо проверять совместимость плагина со множеством версий WordPress.
Для монтирования в корне папки с VVV необходимо создать файл Customfile (без расширения), где указать папки и пути для их монтирования. Таким образом содержимое директорий с вашего основного компьютера появится внутри виртуальной машины.
# Содержимое Customfile config.vm.synced_folder "~/Documents/Repositories/setka-editor/plugin/", "/srv/www/wordpress-default/htdocs/wp-content/plugins/setka-editor", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ]Следует отметить, что хранить файлы плагина внутри папки plugin, как я показывал на WordCamp Moscow 2016, не самое хорошее решение, если вы задумываетесь о возможности установки своего плагина через Composer и Git.
Поддержка подобной системы установки плагина также требует хранения «скомпилированных» CSS и JS файлов прямо в репозитории, потому что Composer не производит сборку проекта. Так что хранить главный (bootstrap) файл плагина стоит прямо в корне репозитория. И идеальная структура файлов выглядит примерно следующим образом.

Пример хорошей структуры файлов и папок в WordPress плагине
Сохранение конфигурации сервера
Однажды клонировав репозиторий VVV вам захочется сделать изменения и сохранить их. Для этого в репозиторий можно добавить отдельный удаленный Git-сервер. В отдельную ветку на этом сервере и можно складывать коммиты с изменениями.

Сохранение конфигурации сервера в Git
Обновление VVV
Для удобных обновлений VVV можно также использовать репозиторий. Если вы сохраняете изменения в репозитории на отдельной ветке, то для обновления достаточно «смерджить» master из origin в свою собственную ветку, разрешить конфликты, если они будут, а затем запустить vagrant provision.
Как подключиться к серверу?
Для подключения можно использовать любой SFTP клиент или обычную консоль. Чтобы подключиться к виртуальной машине из консоли достаточно набрать vagrant ssh из папки VVV и Vagrant автоматически установит соединение используя SSH-ключ (он находится в скрытой папке .vagrant).
cd path/to/vvv/ vagrant sshА для подключений через SFTP-клиенты следует использовать следующие реквизиты:
Адрес (хост): vvvПользователь: vagrantПароль: vagrant
Эти данные как и многие другие, например, для подключения к MySQL-серверу, можно найти в файле README.md в корне репозитория.
Заключение
Полученный сервер идеально подойдет для разработки и тестирования продуктов любой сложности. Это окружение можно использовать и не только для WordPress разработки — сервер универсальный.
Напоследок следует заметить что VVV не единственная «сборка» для Vagrant — можно сделать свой «форк» или поискать другие готовые решения. Например, можно встретить популярные Vagrant-конфигурации для фреймворков вроде Symfony и Laravel.
wpmag.ru
Установка WordPress на локальный компьютер с помощью XAMPP
В данном уроке показан процесс установки WordPress на локальный компьютер с помощью инструмента XAMPP.
Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как перейти к «как», давайте разберем «зачем» это нужно делать.
Быстрая передача файлов
Удаленная работа с сайтом, расположенного на сервере вашего провайдера, требует постоянной загрузки файлов, плагинов и шаблонов, что требует массы времени и создает ряд неудобств.
Установив WordPress на локальный компьютер, вы многократно ускоряете не только сам процесс копирования файлов, но и скорость загрузки страниц вашего сайта.
Эксперименты с WordPress и обучение
Для начинающего работать с WordPress, локальная установка позволит создать безопасную среду для обучения и всевозможных экспериментов, без опасения, что кто-либо увидит все ваши попытки.
Редактируйте сайт офлайн и загружайте изменения на сервер провайдера
Большинство разработчиков имеют хотя бы один локальный сайт на WordPress. Однако, для начинающих работать в сайтостроении, перспектива скопировать сайт на локальный компьютер и отредактировать его, весьма заманчива. После выполнения всех операций вы с легкостью можете загрузить новую версию сайта на сервер провайдера.
Создавайте личный офлайн блог
Если у вас есть необходимость в создании частного журнала — то это еще один повод для установки локального сайта на WordPress. Вы не будете переживать, что кто-то увидит ваш сайт на просторах интернета, но при этом, вам будет доступен весь спектр инструментов и возможностей WordPress.
Как видите, причин для установки WordPress на локальный компьютер предостаточно, поэтому перейдем к самой инсталляции, причем совершенно бесплатно.
Локальная установка WordPress с помощью XAMPP
Для того, чтобы использовать WordPress на локальном компьютере, необходимо установить бесплатны пакет программного обеспечения XAMPP — среду разработки PHP. Существует ряд альтернативных решений, но данный вариант наиболее приемлем.
Шаг 1. Загружаем XAMPP

Это программное обеспечение можно скачать здесь, только выберите версию, соответствующую вашей операционной системе.
Шаг 2. Устанавливаем XAMPP
После загрузки файла, двойным щелчком мыши запустите установку. Если в процессе появится окно с вопросом «Вы хотите запустить этот файл», жмите «Run»:

В окне «Выбор компонентов» оставьте всё по умолчанию и жмите «Далее».

В окне выбора папки для установки XAMPP проще использовать предложенный вариант, или изменить локацию по вашему усмотрению.

Жмем «Далее» и ждем, пока XAMPP установится.

Шаг 3. Запускаем XAMPP
Как только XAMPP будет установлен на ваш компьютер, отметьте чекбокс «Вы хотите запустить Панели Управления сейчас?» и нажмите «Готово».

В открывшейся Панели Управления XAMPP нажмите кнопки «Start» для Apache и MySql.

На этом этапе вы можете получить предупреждение от системы безопасности Windows, но не стоит беспокоиться. Убедитесь, что вы нажали «Разблокировать», и ваш локальный сервер XAMPP теперь готов к использованию.
Чтобы проверить, все ли сделано правильно, откройте браузер и введите адрес: http://localhost
Если XAMPP установлен правильно и запущен корректно, вы должны увидеть страницу похожую на эту:

Шаг 4. Создаем базу данных для WordPress
Так как WordPress использует базу данных, нам нужно ее создать перед установкой WordPress. Это очень просто и включает несколько шагов.
Чтобы начать, запустите Панель Управления XAMPP, и нажмите кнопку «Admin» напротив MySql.
 После чего в вашем браузере должна открыться административная панель phpMyAdmin:
После чего в вашем браузере должна открыться административная панель phpMyAdmin:

Здесь нажмите на вкладыш «Databases», введите название и нажмите на кнопку «Create». Так как вы можете выполнить несколько установок WordPress на вашем компьютере, убедитесь что база данных имеет узнаваемое имя.

Как только вы увидите подтверждение о том, что база данных создана, вы можете переходить к следующему шагу.
Шаг 5. Загружаем WordPress
На сайте WordPress.org скачайте последнюю версию WordPress (на русском языке последнюю версию можно скачать здесь) на свой компьютер.
Как только загрузка zip-файла закончится, перенесите его в папку «htdocs» где установлен XAMPP.

Разархивируйте файл, кликнув на него правой кнопкой мыши и выбрав «Извлечь в текущую папку»

Опять же, учитывая, что вы можете выполнить несколько установок WordPress на вашем компьютере, дайте папке уникальное имя, чтобы можно было её отличить от других в будущем.
Шаг 6. Конфигурируем WordPress
Мы почти все сделали. Теперь осталось отредактировать и переименовать один файл. В только что созданной папке WordPress найдите файл wp-config-sample.php и откройте его с помощью текстового редактора, например Notepad++:

В открывшемся файле найдите выделенную на картинке область и отредактируйте имя базы данных в соответсвии с той, что вы выбрали в шаге 4.

Сохраните файл и переименуйте его в wp-config.php, удалив –sample из его названия.

Шаг 7. Устанавливаем WordPress
Чтобы установить WordPress, откройте веб-браузер и введите адрес: http://localhost/WordPress/, где «WordPress» — имя папки созданной в шаге 5. После загрузки страницы отобразится следующее.

Затем введите необходимые данные, и нажмите на «Установить WordPress», после чего на вашем компьютере появится локальная установка WordPress.
Для доступа к локальному WordPress наберите в вашем браузере адрес: http://localhost/wordpress/, где «wordpress» имя папки созданной вами в шаге 5.

Советы по использованию WordPress в автономном режиме
Если вы хотите установить темы или плагины, вы можете легко сделать это через административную панель WordPress, как вы это делаете в обычной версии WordPress, или вы можно скопировать файлы в соответствующие папки на вашем компьютере:
- для тем: c:\xampp\htdocs\wordpress\wp-content\themes
- для плагинов: c:\xampp\htdocs\wordpress\wp-content\plugins
Если вы не можете получить доступ к WordPress локально по этим ссылкам, убедитесь, что XAMPP, Apache и MySql запущены.
Если вы хотите загрузить онлайн-сайт для его использования в режиме оффлайн, или наоборот, то воспользуйтесь бесплатным плагином WordPress Duplicator.
Источник: wplift.com
Навигация по записям
xn--j1aoaa.xn--p1ai
Устанавливаем WordPress локально
Адель ГадельшинOpen Server – это локальная сервер платформа с широким набором функциональных возможностей. Веб-разработчиками используется для создания и тестирования своих проектов. Отличается портативностью, может запускаться даже с флешки, имеет ряд функций управления доменами, предполагает создание виртуального диска и другое. Данная программа выполняет функции, аналогичные известной всем Denver, которой речь шла тут.
Рассмотрим, как с её помощью установить WordPress локально.
Установка Open Server
Начинается с загрузки дистрибутива Open Server. Для этого с сайта разработчика следует скачать базовую версию, имеющую минимальный размер 108 Мб. Полученный архив нужно распаковать в любой удобной папке (лучше создать новую с аналогичным названием).
Запустите файл с правами администратора. Появившийся красный флажок в области уведомлений свидетельствует о правильной установке программы. Теперь программа может быть запущена, например, из меню «Пуск». Если запустить браузер и в адресной строке прописать символьный набор http://localhost/, то приветственное сообщение программы оповестит, что установка OpenServer завершена.
Порядок установки WordPress на OpenServer
- Для установки WordPress локально, следует скачать последнюю версию CMS с сайта разработчика. Далее, создаётся папка доменов в каталоге domains, по адресу «\OpenServer\domains\», например, папку mywordpress.local, добавка local нужна, чтобы избежать перепутывания с сайтом. Разворачиваем WordPress в эту папку. Созданную в результате установки папку с именем движка опустошаем, перенося все созданные файлы в корневой каталог.
- Выполнить перезапуск Open Server, например, через область уведомлений (трей). Вызвать программу и осуществить перезапуск в контекстном меню.
- После этого зайти в трей, найти вкладку «Дополнительно», где вызвать модуль PhpMyAdmin. Здесь зайти на вкладку пользователи и добавить нового пользователя. В соответствующих полях ввести имя и пароль. Эту информацию желательно сохранить в текстовом файле, в директории выше во избежание дальнейших проблем.
- Отметить пункт создания базы данных с именем пользователя и полными привилегиями, затем выполнить его, нажав кнопку Ok. Проконтролировать наличие созданной базы данных в пользовательском списке.
- Находим в списке системного трея виртуальный сайт и запускаем его. Система локального WordPress сообщает об ошибке, она не обнаруживает файл конфигурации. Вызываем режим автоматической настройки этого файла.
- Обновляем виртуальный сайт в браузере. Теперь уведомление об ошибке отсутствует и запрашиваются данные о наименовании сайта, пользователя, пароля, e-mail главного пользователя.
- Запустить установку WordPress. Далее, ввести название сайта, логин и пароль от администратора. Нажать войти. Рекомендуется, создать ещё одного пользователя с ролью «редактор», который будет управлять созданным блогом. На этом установка WordPress локально завершается, и можно приступать к созданию блога.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru