Тестирование и сравнение нескольких плагинов для кэширования WordPress. Cache wordpress
WP Super Cache | WordPress.org
This plugin generates static html files from your dynamic WordPress blog. After a html file is generated your webserver will serve that file instead of processing the comparatively heavier and more expensive WordPress PHP scripts.
The static html files will be served to the vast majority of your users:
- Users who are not logged in.
- Users who have not left a comment on your blog.
- Or users who have not viewed a password protected post.
99% of your visitors will be served static html files. One cached file can be served thousands of times. Other visitors will be served custom cached files tailored to their visit. If they are logged in, or have left comments those details will be displayed and cached for them.
The plugin serves cached files in 3 ways (ranked by speed):
- Expert. The fastest method is by using Apache mod_rewrite (or whatever similar module your web server supports) to serve «supercached» static html files. This completely bypasses PHP and is extremely quick. If your server is hit by a deluge of traffic it is more likely to cope as the requests are «lighter». This does require the Apache mod_rewrite module (which is probably installed if you have custom permalinks) and a modification of your .htaccess file which is risky and may take down your site if modified incorrectly.
- Simple. Supercached static files can be served by PHP and this is the recommended way of using the plugin. The plugin will serve a «supercached» file if it exists and it’s almost as fast as the mod_rewrite method. It’s easier to configure as the .htaccess file doesn’t need to be changed. You still need a custom permalink. You can keep portions of your page dynamic in this caching mode.
- WP-Cache caching. This is mainly used to cache pages for known users, URLs with parameters and feeds. Known users are logged in users, visitors who leave comments or those who should be shown custom per-user data. It’s the most flexible caching method and slightly slower. WP-Cache caching will also cache visits by unknown users if supercaching is disabled. You can have dynamic parts to your page in this mode too. This mode is always enabled but you can disable caching for known users, URLs with parameters, or feeds separately. Set the constant «DISABLE_SUPERCACHE» to 1 in your wp-config.php if you want to only use WP-Cache caching.
If you’re not comfortable with editing PHP files then use simple mode. It’s easy to set up and very fast.
Recommended Settings
- Simple caching.
- Compress pages.
- Don’t cache pages for known users.
- Cache rebuild.
- CDN support.
- Extra homepage checks.
Garbage collection is the act of cleaning up cache files that are out of date and stale. There’s no correct value for the expiry time but a good starting point is 1800 seconds.
Consider deleting the contents of the «Rejected User Agents» text box and allow search engines to cache files for you.
Preload as many posts as you can and enable «Preload Mode». Garbage collection of old cached files will be disabled. If you don’t care about sidebar widgets updating often set the preload interval to 2880 minutes (2 days) so all your posts aren’t recached very often. When the preload occurs the cache files for the post being refreshed is deleted and then regenerated. Afterwards a garbage collection of all old files is performed to clean out stale cache files.Even with preload mode enabled cached files will still be deleted when posts are modified or comments made.
Разработка
- Активная разработка этого плагина происходит на GitHub.
- Translation of the plugin into different languages is on the
ru.wordpress.org
Плагин кэширования WP Fastest Cache на русском языке, инструкция.
Поделитесь пожалуйста
Плагин кэширования WP Fastest Cache на русском языке, пошаговая инструкция.
Здравствуйте, уважаемые читатели.
Плагин кэширования WP Fastest Cache для WordPress.
Мы поговорим сегодня об этом плагине, зачем он нужен и о его настройках.
Вы конечно знаете, что один из важных элементов влияющих на ранжирование страниц сайтов в поисковой выдаче, это скорость загрузки сайта. И не даром поисковая оптимизация сайта, много времени уделяет именно ускорению загрузки веб-страниц.
И если в одних случаях, вебмастера могут обойтись своими силами, как например при оптимизации изображений в статьях. То в других случаях, нужна помощь специальных плагинов, которые помогут ускорить сайт, без необходимости больших изменений кода или сложных изменений сайта.
Далеко не все владельцы блогов блестяще знают WordPress, что конечно желательно. Но, не все люди имеют уклон в технические знания и время для подробного изучения WordPress. А, не имея глубоких знаний CMS WordPress, лучше всего использовать плагины с хорошими отзывами.
Плагин кэширования WP Fastest Cache, это один из тех плагинов, которые должны быть установлены на блоге WordPress.
Не верите, что плагин WP Fastest Cache, может значительно увеличить скорость загрузки Вашего сайта? Проверьте скорость загрузки Вашего сайта, до установки и настройки плагина WP Fastest Cache, и проверьте после. Сами убедитесь.
Подробнее о плагине WP Fastest Cache.
Этот плагин на русском языке. Этот плагин кэширования очень прост в настройке. Он не только в "один клик" очищает кэш, но оптимизирует CSS и JS файлы. Настройте плагин и он будет автоматически очищать кэш и оптимизировать сайт после каждой публикации Ваших статей и страниц и многое другое, о чем поговорим ниже.
Установка плагина кэширования WP Fastest Cache.
Установка обычная, как и для других плагинов. Самый простой вариант, это в консоли администратора WordPress, выбрать "Плагины" и "Добавить новый". На открывшейся странице "Добавить плагины" в "строке поиска плагинов", напишите название плагина WP Fastest Cache. Произойдет загрузка плагинов по теме запроса и первым будет, этот плагин. Нажмите кнопку "Установить". После установки, нажмите кнопку "Активировать".
После установки и активации плагина кэширования WP Fastest Cache, его значок появится в верхней части консоли администратора:

И при наведении курсора, Вы в один клик сможете очистить кэш и/или еще и уменьшить CSS/JS.
Настройка плагина кэширования WP Fastest Cache.
В панели инструментов WordPress, найдите появившуюся строку WP Fastest Cache и нажмите на нее.
Откроется такая страница:


Настройка плагина кэширования WP Fastest Cache.
Только на английском языке. Как включить русский язык в плагине кэширования WP Fastest Cache, Вы уже сами поняли, шаги 1 и 2, после сохранения настроек, плагин будет на русском.
Продолжим настраивать плагин с теми настройками, которые позволено использовать в бесплатной версии.
Кэширование - поставьте галочку "Включено" и плагин начнет работать в автоматическом режиме.
Предподготовка - этот параметр создаст кэш, еще до первого посещения пользователем Вашего сайта. Поставьте галочку, и откроется такое окно:

Отметьте галочками все четыре параметра, это поможет ускорить страницы для будущих посетителей. Параметр "pages per minute" для обычного хостинга поставьте 4 - 6, а для VPS 10 - 12.
Авторизованные - если поставите здесь галочку, то кэшированная версия, не будет показана авторизованным пользователям.
Мобильные - галочка здесь, не будет показывать кэшированные версии для мобильных устройств.
Новая запись - включение этого параметра, будет удалять кэш при публикации статей и страниц.
Обновление записи - этот параметр позволяет очищать кэш после обновлений в статьях и страницах, появится окно выбора, удалять весь кеш или часть. Можно оставить по умолчанию.
Сжатие HTML - Включение этого параметра уменьшает размер HTML-кода страницы. Сжимает HTML-код, в том числе встроенный код JavaScript или CSS, позволяет сократить объем данных, чтобы ускорить загрузку страниц, обработку и выполнение.
Сжатие CSS - Уменьшает размер CSS файлов для ускорения загрузки.
Объединение CSS - Этот параметр сокращает число запросов к серверу путем объединения CSS файлов в один.
Объединение JS - Сокращает число запросов к серверу путем объединения JS файлов в один (header).
(Дополнительная информация для двух последних параметров, объединение файлов JS и CSS:Эта функция объединяет файлы JS и CSS между <head> </ head>. Уменьшение количества javascript и css-файлов на странице уменьшает количество HTTP-запросов, необходимых для отображения страницы, что приводит к более быстрой загрузке страницы.Объединение файлов javascript в один файл, позволит сократить время необходимое для загрузки веб-страниц.)
Компрессия Gzip - Для уменьшения размер файлов, отправляемых сервером. Если размер запрошенных файлов большой, загрузка страниц занимает больше время, поэтому необходимо уменьшить размер файлов.
Возможно, у Вас включена функция сжатия Gzip, проверить GIDZip test можно здесь.
Мой результат сжатия Gzip после установки галочки:


Gzip сжатие, смотрим полученный результат.
Как видите, существенное уменьшение размера файлов после сжатия Gzip.
Кэш в браузере - этот параметр уменьшает время загрузки для повторных посетителей, сохраняя часто используемые файлы Вашего веб-сайта в браузерах посетителей.
В бесплатной версии плагина кэширования WP Fastest Cache, это все настройки, можно нажать кнопку "Сохранить настройки".
Вкладка "Очистка кэша" - дублирует опции значка WP Fastest Cache для очистки кэша в один клик.
Вкладка "Таймаут кэша" - Вы можете задать свои временные пераметры для авто-обновления кэша.
Вкладка "Исключения" - здесь Вы можете отключить, ненужное Вам из кэширования.
Про плагин кэширования WP Fastest Cache на этом я заканчиваю рассказывать. Спасибо за внимание.
Если статья была Вам полезна, не сочтите за труд, поделитесь ей в социальных сетях. Кнопки социальных сетей на экране. Спасибо.
Для безопасности WordPress.Плагины WordPress для безопасности.
«Автор: Leonid Nikitin»
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
leonnik.com
Настройка плагина W3 Total Cache wordpress новая инструкция — ТОП
![]() Привет ! Сегодня мы разберём популярный плагин — W3 Total Cache предназначенный для ускорения сайта за счёт кэширования файлов. Плагин имеет большой арсенал дополнительных функций, которые вы можете настроить исходя из своих предпочтений. Основные функции плагина:
Привет ! Сегодня мы разберём популярный плагин — W3 Total Cache предназначенный для ускорения сайта за счёт кэширования файлов. Плагин имеет большой арсенал дополнительных функций, которые вы можете настроить исходя из своих предпочтений. Основные функции плагина:
![]() Совместим с любыми видами хостинга.
Совместим с любыми видами хостинга.
![]() Возможность подключения и управление функцией CDN (сеть доставки контента).
Возможность подключения и управление функцией CDN (сеть доставки контента).
![]() Поддержка мобильных устройств и пользовательских агентов.
Поддержка мобильных устройств и пользовательских агентов.
![]() Сжатие файлов, HTML, CSS, JavaScript.
Сжатие файлов, HTML, CSS, JavaScript.
![]() Браузер кэширование с использованием кэш-контроль.
Браузер кэширование с использованием кэш-контроль.
![]() Кэширование http запросов базы данных.
Кэширование http запросов базы данных.
![]() Функция кэширования объектов.
Функция кэширования объектов.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

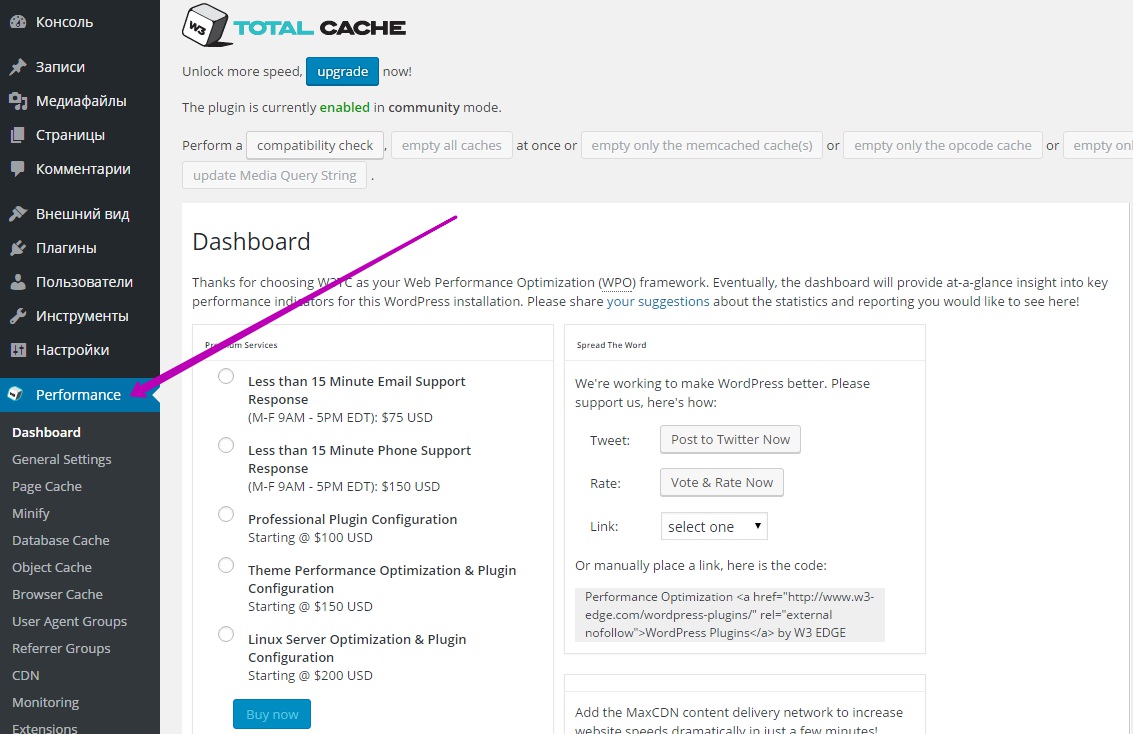
После установки и активации плагина, перейдите на страницу: Performance. Здесь отображается дополнительная информация о плагине, ничего настраивать здесь не нужно. Если вверху у вас отображается уведомление, то нажмите на кнопку — Hide this message, чтобы скрыть уведомление.

Настройки
— Toggle all caching types on or off (at once), если вы поставите здесь галочку, то включите сразу же все функции одновременно, которые представлены на данной страницы. Лучше настраивать все функции по отдельности, так как многие могут вам не понадобиться.
— Preview mode, можете включить режим предварительного просмотра для проверки конфигурации сценариев. Предназначен для тестирования настроек, не обязательно включать. Если включите режим, то при нажатии на кнопку — Preview будет открываться ваш сайт и вы сможете наблюдать за его работай при включении той или иной функции.
Сохраните настройки.

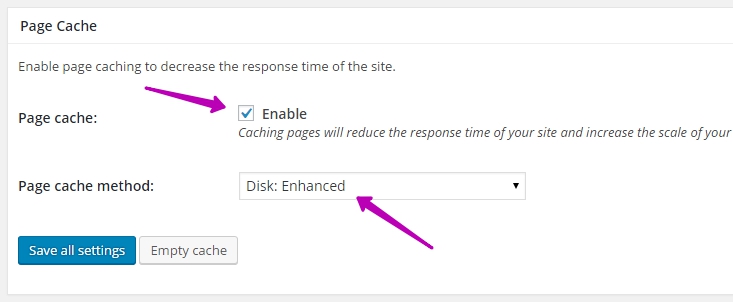
— Page cache, ставьте галочку, чтобы включить кэширование страниц вашего сайта.
— Page cache method, здесь можно выбрать метод кэширования страниц. Basic — стандартное кэширование, Enhanced — улучшенное кэширование, Memcached — кэширование для нескольких серверов. Для обычного сайта оставьте по умолчанию.
Сохраните настройки.

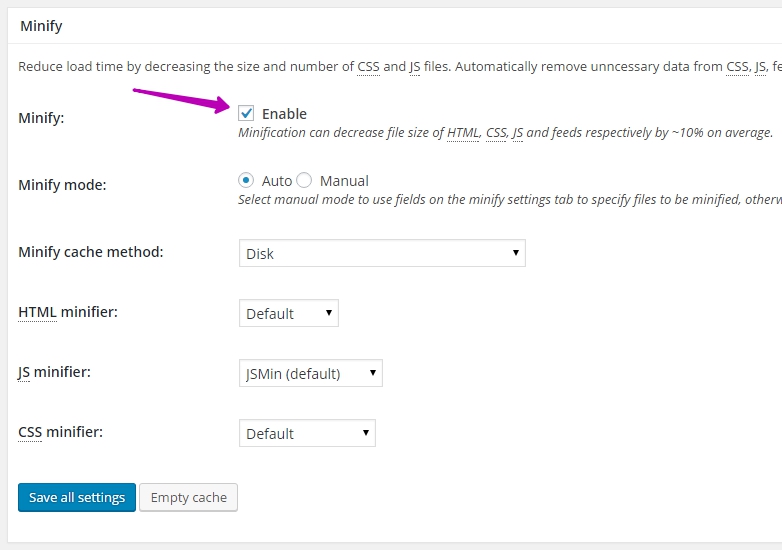
— Minify, ставьте галочку, чтобы включить минимизацию файлов HTML, CSS, JS, для ускорения сайта.
— Minify mode, режим минимизации файлов, лучше выбрать Auto, чтобы автоматически сжимать файлы. Manual — ручной режим, нужно будет указывать какие именно файлы сжимать.
— Остальные настройки оставьте по умолчанию. Сохраните настройки.

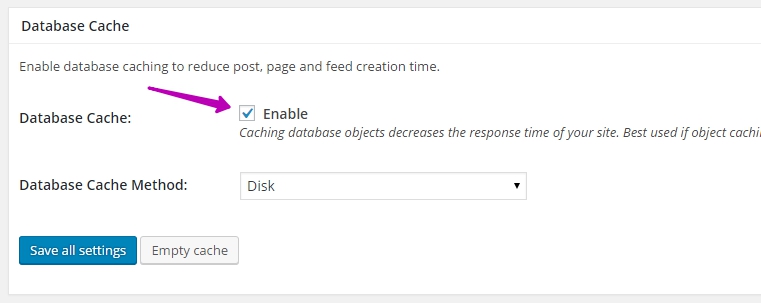
— Database Cache, ставьте галочку, чтобы включить кэширование базы данных, для уменьшения http запросов и уменьшения времени отклика страниц и записей.
— Database Cache Method, метод кэширования, для обычных сайтов оставьте по умолчанию. Memcached — если у вас несколько серверов. Сохраните изменения.

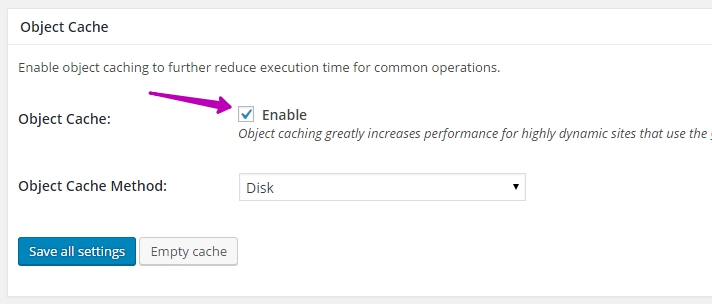
— Object Cache, ставьте галочку, чтобы включить кэширование объектов, для дальнейшего сокращения времени выполнения типовых операций.
— Object Cache Method, метод кэширования оставьте по умолчанию. Сохраните настройки.

— Browser Cache, ставьте галочку, чтобы включить браузерное кэширование, снизить нагрузку на сервер и уменьшить время отклика при использовании кэша в браузере посетителя сайта. Сохраните настройки.

— CDN, вы можете включить функцию CDN — сеть доставки контента, но не обязательно. Функция позволяет разместить файлы на другом сервере, чтобы снизить нагрузку на свой сервер. CDN это платная услуга. Вам будет предложено зарегистрироваться в сервисе MaxCDN и получить скидку 25%.
— CDN Type, здесь вам нужно выбрать название сервиса, где вы подключили функцию CDN.

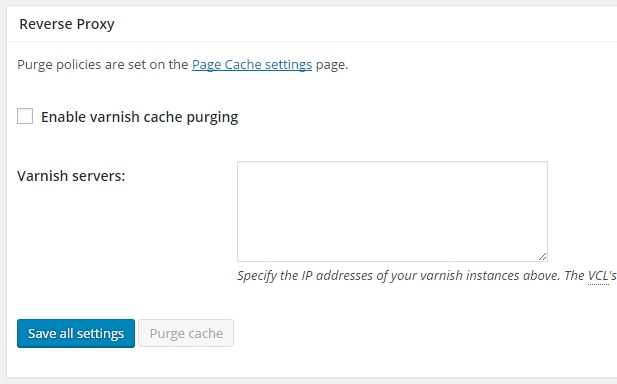
— Enable varnish cache purging, вы можете включить кэширование функции varnish, если вы используете её на своём сайте. Varnish предназначен для очень крупных сайтов с очень большой посещаемостью, типа Facebook.
— Varnish servers, здесь вам нужно будет указать ip адрес вашего сервера на varnish.

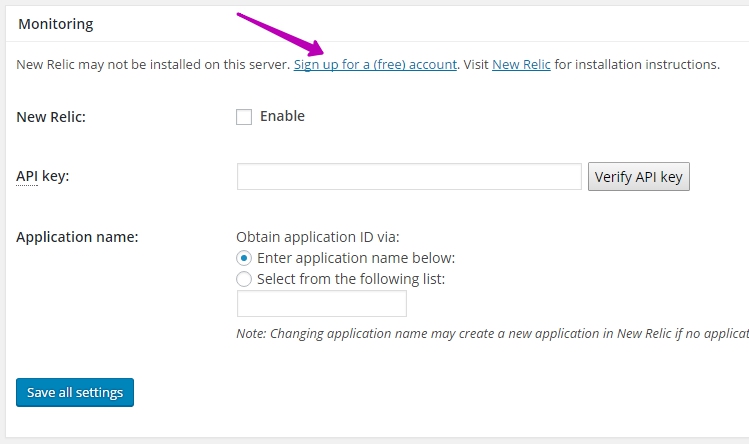
— New Relic, вы можете подключить функцию мониторинга сервера, мониторинг пользователей, мобильный мониторинг. Функция позволит следить за процессами сервера и поведением пользователей и т.д. Включать функцию не обязательно. Monitoring это платная функция.

— License, если вы приобрели Pro версию плагина, то вам нужно ввести здесь лицензионный ключ и сохранить настройки. Для бесплатной версии просто пропустите данное поле.

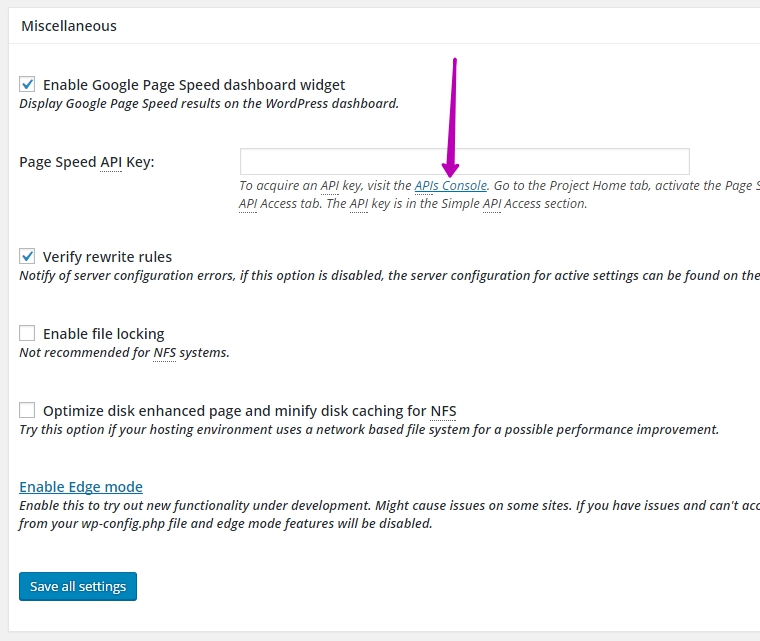
— Enable Google Page Speed dashboard widget, вы можете включить поддержку сервиса Google Page Speed, чтобы у вас на главной страницы админ-панели отображался виджет с результатами сервиса. Для подключения функции вам нужно ввести API ключ, для этого нажмите на вкладку — APIs Console.
— Verify rewrite rules, здесь должна стоять галочка.
— Enable file locking, включение блокировки файлов, не рекомендуется для nfs системы. Оставьте без изменений.
— Optimize disk enhanced page and minify disk caching for NFS, можете включить данную опцию если ваш хостинг использует сетевую файловую систему NFS. Для улучшения производительности.
— Enable Edge mode, НЕ нажимайте на данную вкладку, проверка экспериментальной функции плагина, может вызвать ошибку. Сохраните настройки.

— Debug Mode, можно включить режим отладки, чтобы получать информацию (логи) о работе плагина. Если включите данную функцию, то логи можно наблюдать в исходном коде в конце страницы после комментариев. Функция может позволить выявить проблемы в работе плагина и устранить их, не обязательно включать.

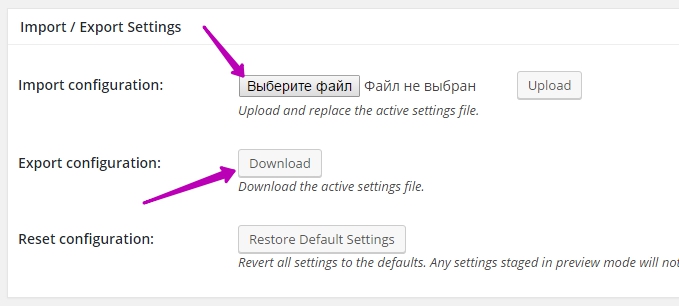
— Import/Export, вы можете экспортировать или импортировать настройки плагина на другой сайт или с другого сайта. Для экспорта с другого сайта нажмите на кнопку — Выберите файл. Для импорта на другой сайт, нажмите на кнопку — Download.

Page Cache
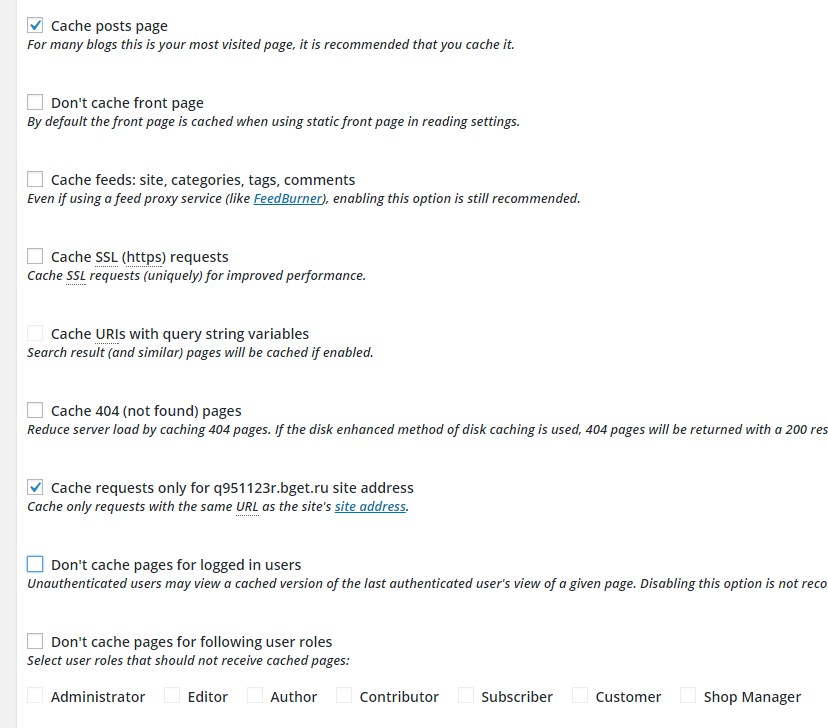
— Cache posts page, ставьте галочку, чтобы кэшировать записи wordpress.
— Don’t cache front page, поставьте галочку если вы не хотите чтобы кэшировалась главная страница вашего сайта.
— Cache feeds: site, categories, tags, comments, если вы используете на своём сайте RSS ленту, то ставьте галочку, чтобы кэшировать её.
— Cache SSL (https) requests, ставьте галочку, если вы используете сертификат безопасности SSL, https.
— Cache URIs with query string variables, можно включить кэширование страницы с результатами поиска вашего сайта.
— Cache 404 (not found) pages, можно включить кэширование страницы 404 ошибка, но не обязательно.
— Cache requests only for q951123r.bget.ru site address, поставьте галочку, чтобы кэшировать запросы только с вашим адресом сайта.
— Don’t cache pages for logged in users, если стоит галочка, то не будут кэшироваться страницы для авторизованных пользователей. Если на вашем сайте нет регистрации, то можно не включать.
— Don’t cache pages for following user roles, можете выбрать для каких конкретно ролей пользователей не кэшировать страницы. Поставьте галочки возле роли пользователя. Сохраните настройки.

— Automatically prime the page cache, ставьте галочку, чтобы включить автоматическое создание кэша страниц и указать временной интервал.
— Update interval, укажите здесь временной интервал, через который будет создаваться новый кэш страниц. Учтите, что чем меньше интервал, тем больше нагрузка на сайт. Самый оптимальный вариант — 84600 примерно каждый день.
— Pages per interval, здесь можно указать сколько страниц будет кэшироваться за один сеанс. Не указывайте много страниц, так как чем больше страниц, тем больше нагрузка на сайт, лучше оставить по умолчанию.
— Sitemap URL, укажите здесь URL адрес своей XML карты, если вы её используете.
— Preload the post cache upon publish events, ставьте здесь галочку, чтобы кэшировать новую опубликованную запись.

— Specify the pages and feeds to purge when posts are created, edited, or comments posted. The defaults are recommended because additional options may reduce server performance. Вы можете здесь отметить страницы и каналы, которые будут обновляться при создании новых должностей. Например, если поставить галочку в значении — Post comments pages, то при добавлении на страницу нового комментария страница будет обновляться. Не рекомендуется отмечать все значения, так как это может создать серьёзную нагрузку на ваш сайт, отмечайте только основные элементы.
— Specify the feed types to purge, здесь можно отметить виды лент для обновления, которые имеются на вашем сайте.
— Purge Limit, лимит страниц, которые должны обновляться за один раз, оставьте по умолчанию.
— Additional pages, можно указать дополнительные страницы для обновления, которых нет в списке выше.
— Purge sitemaps, здесь указано регулярное выражение для XML карты, если вы её используете, оставьте по умолчанию.

— Late initialization, обеспечивает поддержку функциональности WordPress в фрагментарном кэшировании. Включение функции может увеличить время ответа сервера, то есть лучше не включать.
— Compatibility mode, поставьте галочку, чтобы включить режим совместимости. Включение функции снижает производительность сайта примерно на 20% взамен на совместимость сайта с плагином. Если у вас не возникает проблем с совместимостью, то не включайте данную функцию.
— Charset, поставив галочку вы отключите кодировку UTF-8. Ставьте галочку только если возникают проблемы с кодировкой, вместо текста отображаются каракули.
— Reject HEAD requests, можно отключить кэширование http запросов главы, на большинстве сайтов данная функция не активна, пропустите её.
— Garbage collection interval, укажите временной период для очистки просроченного кэша, рекомендуемое значение каждый день — 84600.
— Comment cookie lifetime, здесь указано время жизни куки файлов, рекомендуемое значение раз в день — 84600.
— Accepted query strings, можете указать здесь URL адреса, которые нужно всегда кэшировать.
— Rejected user agents, вы можете указать здесь пользовательских агентов для которых не нужно кэшировать страницы, например — Google.
— Rejected cookies, укажите здесь куки страниц, которые не будут кэшироваться.
— Never cache the following pages, можно указать адрес каталогов или разделов сайта, которые не будут кэшироваться.
— Cache exception list, укажите здесь адреса страниц, которые будут кэшироваться да же если они находятся в разделе, который закрыт от кэширования.
— Non-trailing slash pages, кэшировать данные страницы, даже если они не имеют слэш окончаний, косая черта в конце адреса /.
— Specify page headers, можно указать дополнительные заголовки страницы для кэширования.

Minify
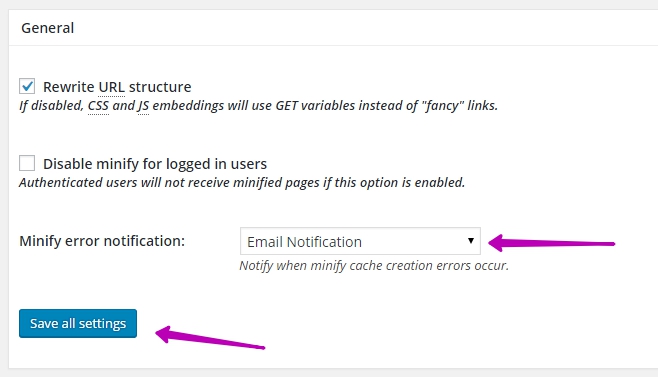
— Rewrite URL structure, перезапись структуры URL, оставьте по умолчанию.
— Disable minify for logged in users, отключить сжатие для зарегистрированных пользователей. При большом количестве зарегистрированных пользователей не стоит отключать сжатие.
— Minify error notification, укажите здесь — Email Notification, чтобы получать уведомления на Email, если возникают ошибки при сжатии файлов.

— HTML minify settings, Enable — поставьте галочку, чтобы включить сжатие, Inline CSS minification — ставьте галочку, чтобы сжимать CSS файлы, Inline JS minification — ставьте галочку, что сжимать JS файлы, Don’t minify feeds — если поставите галочку, то RSS лента не будет сжиматься, Line break removal — ставьте галочку, чтобы удалять пустые пространства в файлах.
— Ignored comment stems, не будут удалены комментарии, которые содержат данные условия. google_ad_ реклама гугл.

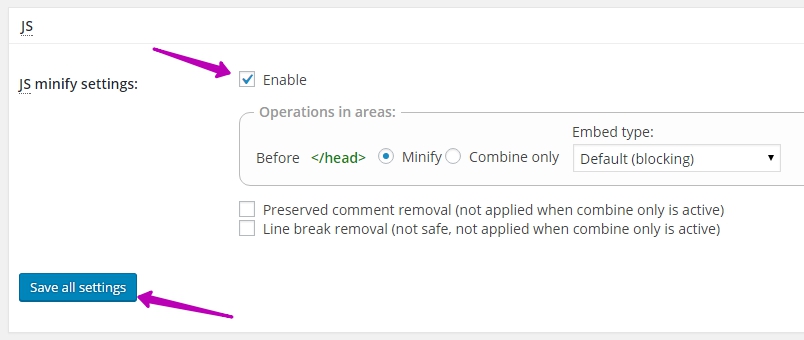
— JS minify settings, включение сжатия JavaScript файлов, рекомендуется значение по умолчанию.

— CSS minify settings, включение сжатия CSS файлов, рекомендуется значение по умолчанию.

— Disable minify automatic file name length test, отключение автоматического сжатия длины имени файла теста, оставьте по умолчанию.
— Update external files every, интервал между скачиванием и обновлением внешних файлов. Оставьте по умолчанию 86400 — раз в сутки.
— Garbage collection interval, удаление просроченных данных кэша. Оставьте по умолчанию 86400 — раз в сутки.
— Never minify the following pages, укажите здесь страницы или разделы сайта, которые не нужно минимизировать, сжимать.
— Never minify the following JS files, укажите здесь JS файлы, которые не нужно сжимать.
— Never minify the following CSS files, укажите здесь CSS файлы, которые не нужно сжимать.
— Rejected user agents, укажите здесь пользовательских агентов, которые не будут получать сжатый контент, пример — Google, Bing и т.д.
— Include external files/libaries, Укажите здесь внешние файлы/библиотеки, которые должны быть объединены. Сохраните настройки.

Database cache
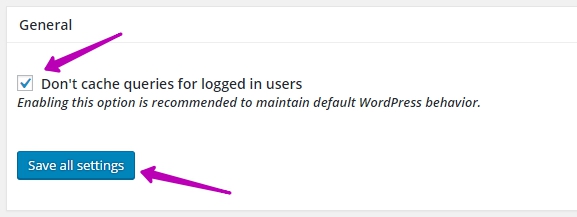
— Don’t cache queries for logged in users, не кэшировать запросы для зарегистрированных пользователей, должно быть включено, чтобы поддерживать поведение WordPress по умолчанию.

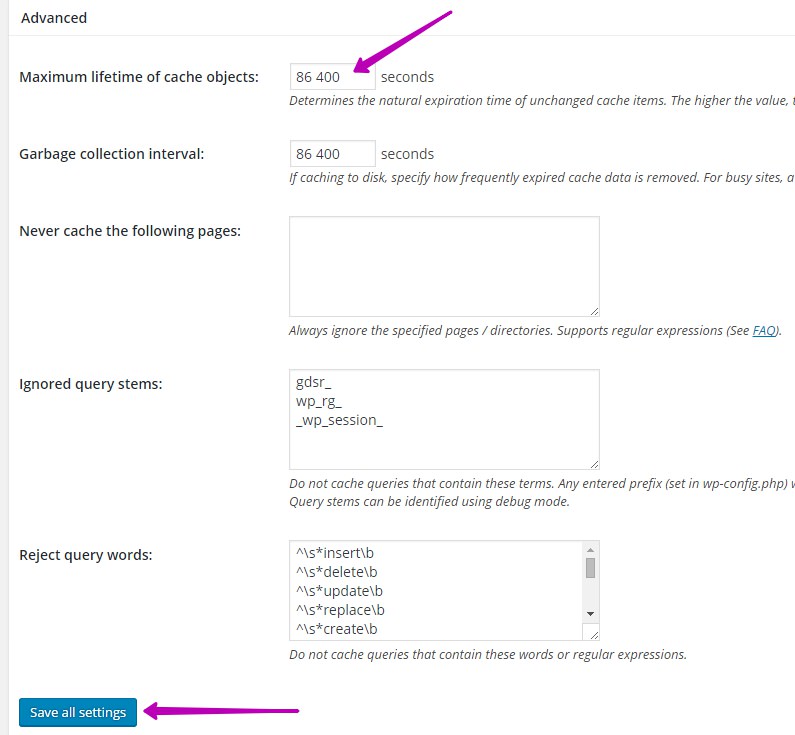
— Maximum lifetime of cache objects, здесь можно указать максимальное время жизни кэша объектов. Чем меньше значение тем больше нагрузка на сервер. Рекомендую ставить для всех таких значений временной период раз в сутки — 84 600.
— Garbage collection interval, укажите здесь интервал сбора мусора, устаревших файлов. Рекомендуется — 84 600 раз в сутки.
— Never cache the following pages, укажите здесь страницы или разделы, которые никогда не стоит кэшировать.
— Ignored query stems, не кэшировать запросы содержащие эти данные.
— Reject query words, не кэшировать запросы содержащие эти слова или регулярные выражения.

Object cache
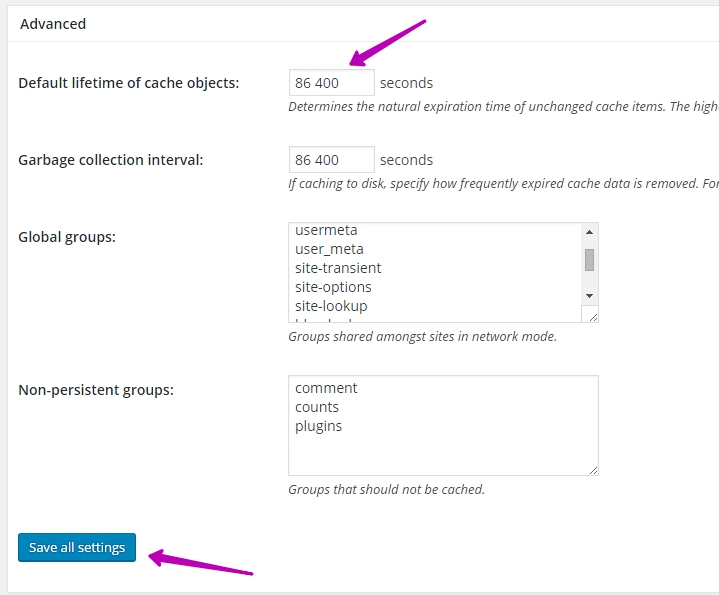
— Default lifetime of cache objects, по умолчанию время жизни кэша объектов. Рекомендую указывать 84 600 — раз в сутки.
— Garbage collection interval, интервал сбора мусора. Рекомендую указывать 84 600 — раз в сутки.
— Global groups, указаны глобальные группы для кэширования в сетевом режиме, оставьте по умолчанию.
— Non-persistent groups, укажите здесь группы, которые не должны кэшироваться.

Browser Cache
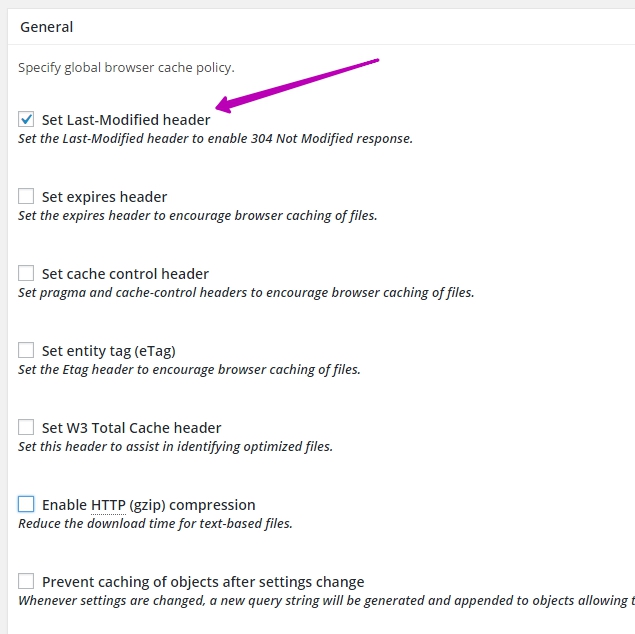
— Set Last-Modified header, здесь должна стоять галочка, чтобы для браузера был доступен набор последнего изменённого заголовка на вашем сайте.
— Set expires header, можно установить заголовок expires, чтобы стимулировать браузер для более частого кэширования файлов, но не обязательно. Не рекомендуется включать, так как увеличит количество запросов к вашему сайту.
— Set cache control header, можно включить функцию кэш контроля заголовка, которая будет добавлена в файл htaccess, не обязательно.
— Set entity tag (eTag), добавление в заголовки тегов eTag, для стимуляции браузеров, не обязательно.
— Set W3 Total Cache header, установить общий кэш заголовка, не обязательно.
— Enable HTTP (gzip) compression, включение GZIP сжатия, проверьте возможно у вас уже включено gzip сжатие, тогда отключите данную опцию.
— Prevent caching of objects after settings change, запретить кэширования объектов после изменений, не обязательно включать.
— Prevent caching exception list, список исключений для запрета кэширования.
— Don’t set cookies for static files, не устанавливать куки для статических файлов, не обязательно включать.
— Do not process 404 errors for static objects with WordPress, не обрабатывать 404 ошибки для статических объектов с WordPress, не обязательно включать.
— 404 error exception list, список исключений для 404 ошибки.
Вы можете не включать в плагине браузерное кэширование, а просто добавить специальный код в файл htaccess для включения браузерного кэширования.

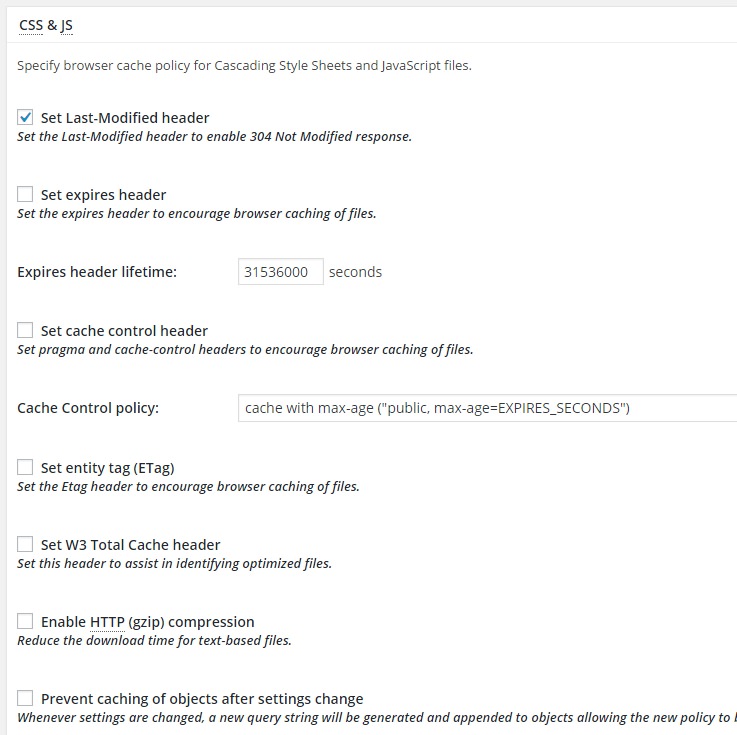
— Set Last-Modified header, набор последнего изменения заголовка для CSS и JS файлов, должно быть включено.
— Set expires header, поставьте галочку, чтобы указать срок жизни для expires заголовка в CSS и JS файлов, не обязательно.
— Set cache control header, включение функции cache control для CSS и JS файлов, не обязательно.
— Cache Control policy, оставьте по умолчанию.
— Set entity tag (ETag), добавление тегов ETag в заголовки CSS и JS файлов, не обязательно.
— Set W3 Total Cache header, общий кэш для заголовков CSS и JS файлов, не обязательно.
— Enable HTTP (gzip) compression, можно не включать если на вашем сайте уже используется gzip сжатие, ссылка вверху.
— Prevent caching of objects after settings change, запрет кэширования объектов после изменений для CSS и JS файлов, не обязательно включать.
— Disable cookies for static files, не создавать куки файлы для статических CSS и JS файлов, не обязательно включать.

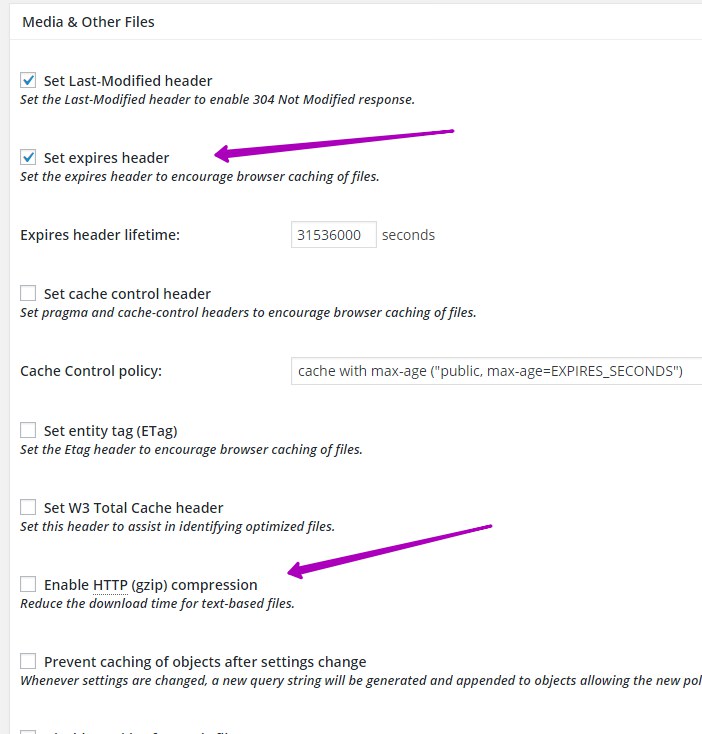
— Set Last-Modified heade, набор последнего изменения заголовка для HTML и XML файлов, должно быть включено.
— Set expires header, поставьте галочку, чтобы указать срок жизни заголовка expires. Рекомендуемый срок 84 600 секунд.
— Set cache control header, можно установить кэш заголовка элемента управления, cache control для HTML и XML файлов, не обязательно.
— Cache Control policy, политика управления кэшем, оставьте по умолчанию.
— Set entity tag (ETag), можно добавить тег ETag к заголовком, для стимулирования браузеров.
— Set W3 Total Cache header, установить W3 Total Cache для заголовка, не обязательно.
— Enable HTTP (gzip) compression, включайте gzip сжатие только в том случае, если вы не используете его на данный момент своём сайте.

— Media Other Files, здесь можете включить функцию — Set expires header, чтобы указать срок жизни кэша медиафайлов, срок жизни оставьте по умолчанию. Если на вашем сайте уже включено GZIP сжатие, то отключите функцию — Enable HTTP (gzip) compression. Остальные настройки оставьте по умолчанию. Сохраните сделанные изменения.

Остальные настройки
— User Agent Groups, здесь можно создать группу пользовательских агентов, чтобы создавать кэш специально для каждого выбранного устройства или группы устройств. Вы можете указать тему или домен, на который будет выполнен редирект при обнаружении указанного устройства.
— Referrer Groups, то же самое что и выше, только для поисковых систем, браузеров.
— CDN, если вы используете функцию CDN (сеть доставки контента), то вы можете настроить здесь параметры данной функции. Данную функцию использовать не обязательно.
— Monitoring, настройка параметров функции мониторинга. Данную функцию использовать не обязательно.
— Extensions, здесь отображаются дополнительные плагины, которые вы можете установить, но не обязательно.
— FAQ, вопросы и ответы по работе с данным плагином.
— Support, здесь вы можете написать письмо в службу поддержки плагина. Можно выбрать тему вопроса.
— Install, информация о работе плагина. Здесь показано какие изменения были сделаны на вашем сайте после установки данного плагина.
— About, дополнительные возможности плагина, которые вы можете использовать.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WordPress Cache Enabler ускорит ваш сайт за счёт кэширования данных и сжатия изображений
Cache Enabler — это WordPress плагин для кэширования, который ускоряет ваш сайт, создавая статические HTML файлы, к тому же, это один из первых плагинов для кэширования с поддержкой WebP. Компания KeyCDN специально создала его лёгким и с минимальным временем установки.

Описание Скачать
Cache Enabler может создавать 2 кэшированых файла. Один это простой HTML, а второй — сжатый (gzip 9 уровня). Эти статические файлы используются для более быстрой доставки контента пользователям через PHP без поисков в базе данных или сжатия, поскольку файлы были сжаты предварительно. Вы также можете использовать дополнительные настройки сниппетов, чтобы обойти вызов PHP, нужный для получения статических HTML файлов.
Смотрите также:
В сочетании с Optimus, ещё одним сервисом/плагином от KeyCDN, WordPress Cache Enabler упрощает доставку WebP изображений. Плагин проверит вашу директорию wp-content/uploads на загрузки всех JPG или PNG изображений и на наличие эквивалентного WebP файла. Если он существует, то URI этого изображения будет кэшировано в статический файл WebP.
Не обязательно конвертировать все изображения в Web, если доступен параметр «Создать дополнительную кэшированную версию для поддержки WebP изображения». Это не повредит изображения, которые не в формате WebP. Плагин доставит изображения, у которых есть WebP эквивалент, и вернется к форматам JPG или PNG для тех изображений, у которых этого эквивалента нет.
Функции плагина
- Эффективное и быстрое ядро кэширования диска
- Автоматическое и/или ручное очищение кэша
- Отображение размера кэша в вашей консоли
- Уменьшение размера HTML и встроенный JavaScript
- Поддержка WordPress Multisite
- Поддержка пользовательских типов записей
- Истечение срока действия
- Поддержка 304 Not Modified, если не было внесено изменений на страницу с момента последнего кэширования
- Поддержка WebP (в сочетании с Optimus)
- Поддержка адаптивных изображений через srcset начиная с 4.4 версии WP
- Ориентирование на HTTP/2
Настройка плагина

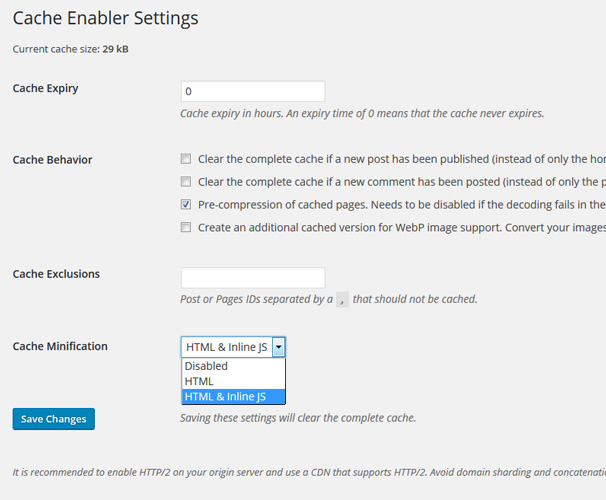
Настроить это плагин очень просто, достаточно активировать его и зайти на страницу Настройки → Cache Enabler. Тут вы можете установить срок хранения кэша (в часах), по умолчанию стоит 0, то есть срок не истечет. Это, наверное, подойдёт тем, у кого не очень много обновлений.

В разделе Cache Behaviour можно настроить очистку кэша в новых записях, комментариях, предварительно сжатых кэшированых страницах, также там есть поле Сache exclusions, куда можно ввести ID любой записи или страницы, которые не будут кэшированы. Эта функция очень полезна для страниц, содержание которых часто меняется.
И наконец, в параметре Cache minification вы можете уменьшить HTML или HTML+JS, это уберет все пробелы в файлах и ускорит их загрузку.
Как только вы нажмёте кнопку Save Changes, плагин начнёт кэширование вашего сайта. Вы можете проверить его правильность, посмотрев исходный код страницы. Внизу вы увидите такое сообщение:

Optimus
 Optimus — это сервис, предоставляющий бесплатный плагин для сжатия картинок, которые вы загрузили на WordPress.
Optimus — это сервис, предоставляющий бесплатный плагин для сжатия картинок, которые вы загрузили на WordPress.
При сочетании Cache Enabler с Optimus, WordPress Cache Enabler упрощает доставку WebP изображений. Плагин проверит ваш каталог wp-content/uploads на загрузки всех JPG или PNG изображений и на наличие эквивалентного WebP файла. Если он существует, то URI этого изображения будет кэшировано в статический файл WebP.

Проверка скорости
Давайте проведём несколько тестов и посмотрим, как влияет Cache enabler на скорость загрузки сайта. Для этого используем два инструмента – Pingdom и GTMetrix. Мы проведем тест на теме Louis для WordPress.
1. Без плагина
Мы получили такие результаты без плагина:


2. Cache enabler
Мы видим некоторые изменения, при использовании плагина:

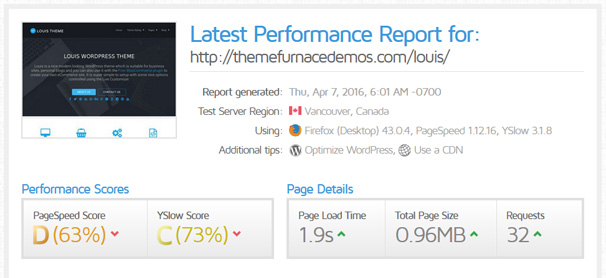
Результаты GTMetrix были очень похожи на результаты тестирования темы без плагина:

3. WP Super Cache
Как вы видите, WP Super Cache немного медленнее загружает страницу, чем Cache Enabler. Мы несколько раз провели тестирование, но результаты WP Super Cache всегда были около 800+ мс. Нам так и не удалось получить такое же время загрузки, как у Cache Enabler – около 700 мс.

Как видно из результатов, WP Super Cache получил немного большую скорость загрузки на GT Metrix:

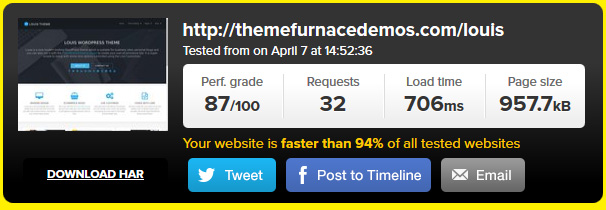
4. Cache Enabler + Optimus
При использовании Cache Enabler и Optimus нам удалось добиться времени загрузки в 706 мс. Плагин Optimus немного уменьшил общий вес страницы, оптимизировав изображения. В теме не было много изображений – одно hero-изображение и несколько иконок записей. Плагин будет работать более эффективно на сайтах с большим количеством изображений.

И снова небольшое улучшение показателей при использовании GTMetrix:

Выводы
Результаты показывают, что использование плагинов для кэширования действительно ускоряет загрузку сайта. И будет странно не использовать такой простой в установке, бесплатный и результативный плагин. Но перед вами встает выбор: какой же плагин выбрать? Исходя из результатов можно заключить, что наши 2 тестируемые плагины не очень отличаются. WP Super Cache – 800 мс, Cache Enabler – 700 мс.
Но Cache Enabler не только сокращает время загрузки вашего сайта, но и оптимизирует изображения. Он является первым плагином, который использует WebP, если его сочетать с Optimus.
Cache Enabler легко установить и активировать. Нужно настроить всего несколько параметров, и он заработает. WP Super cache и другие плагины, например, W3 Total Cache нужно настраивать дольше.
Результаты тестирования Cache Enabler выглядят многообещающе, поэтому мы рекомендуем вам этот простой плагин для кэширования вашего WordPress сайта.
Источник: keycdn.com 
hostenko.com
WP Super Cache - плагин для ускорения Wordpress
Подавляющее большинство сайтов и блогов работают на виртуальном хостинге, что не требует специализированных знаний по управлению сайтом, и это, несомненно, плюс, особенно для начинающих сайтостроителей. Но есть и отрицательная сторона – жесткие ограничения по нагрузке на сервер, что сказывается на работе сайта. При увеличении нагрузки сайт использует весь выделенный лимит и чаще всего начинает выдавать ошибку 500. Это значит, что сайт не справляется с обработкой всех запросов. Причиной такой ошибки может стать превышение лимита операций ввода-вывода, превышение установленного объема памяти, которое выделено для работы аккаунта.
Но это все последствия, а настоящих причин – две. Это высокая посещаемость и неоптимизированная работа скриптов. Лекарство существует, и это кэширование. Самый популярный в настоящее время плагин кэширования – плагин WP Super Cache. Последствия его работы – реальное снижение нагрузки на виртуальный хостинг.
Как установить плагин? Папка wp-content должна быть доступной для записи (права на запись 777). Скачать плагин можно отсюда.
Установка стандартная, поэтому перейдем сразу к описанию настроек и работы плагина. После того, как WP Super Cache установлен, необходимо перейти в раздел «Настройки WP Super Cache» плагина и включить кэширование во вкладке «Кэш». После включения кэширования файл wp-config.php будет немного изменен – плагин пропишет нужные директивы.

Далее войдите в «Настройки» и галочкой отметьте «Использовать mod_rewrite для обслуживания кэша». Так будет включен алгоритм кэширования файлов. Также нужно отметить пункт «». Это позволит плагину кэшировать самые посещаемые страницы сайта, то есть – давать более быстрый доступ к ним.

Дальше – отметьте галочкой «Авто перестройка кэша» и «Сжимать файлы кэша чтобы ускорить работу». Страница сайта не будет показываться до той поры, пока не произойдет ее кэширование.

Здесь нужно быть особо внимательным – если сайт чрезмерно нагружает CPU, то применение сжатия еще больше увеличит нагрузку, потому что сервер, кроме выполнения команд скриптов перед кэшированием, будет еще и сжимать файлы после кэширования, а это требует увеличения времени и памяти. В таком случае сжатие кэша лучше не применять. Если сайт превысил лимит операций ввода-вывода, но нагрузка CPU нормальная, сжатие кэша целесообразно будет включить, эта функция увеличит быстродействие за счет того, что время отдачи файлов уменьшится и сократится их размер.
Дальше отметьте пункт «Поддержка мобильных устройств» и «Обновлять страницу при добавлении нового комментария». Первое действие позволит работать закэшированным страницам с мобильными браузерами, а второй означает, что плагин будет кэшировать страницу с новым комментарием заново. Это позволит посетителям всегда видеть перед собой самую последнюю версию страницы.

Теперь нажмите кнопку «Обновить» и сохраните все настройки.

Также необходимо обновить правила модуля «mod_rewrite».

Плагин WP Super Cache запишет новые правила в файл .htaccess, находящийся в корне сайта. Эти новые правила будут отвечать за кэширование браузера и правильную отдачу страниц.
Плагин запишет их в файл .htaccess — они отвечают за правильную отдачу закэшированных страниц и браузерное кэширование.

Установите Cache Timeout равной «0».

Этот момент весьма важен в настройках плагина. Многие начинающие вебмастера, устанавив плагин WP Super Cache, надеются на сокращение нагрузки на хостинг, однако часто этого не происходит из-за того, что сайт большой, а время жизни страниц, которые уже закэшированы, маленькое. Из-за такого несоответствия WordPress будет постоянно очищать кэш и удалять из него просроченные страницы, что и приведет к значительному увеличению нагрузки на хостинг.
Применение кэша оправдано только для хостов с маленьким размером выделенного объема — плагин WP Super Cache будет чистить только просроченный кэш, чтобы пространство не заполнялось ненужными файлами. Если Ваша цель – снижение нагрузки, то необходимо свободное место для кэша, которое должно составлять объем всех файлов плюс 15-20%, при этом периодическая проверка актуальности кэша должна быть отключена. Запас пространства позволяет WP Super Cache кэшировать все страницы сайта, но не удалять закэшированный вариант страницы. То есть, отдача уже готовой, закэшированной страницы ускорит работу сайта за счет того, что будут не нужны лишние операции по вводу-выводу, обращения к БД и исчезнет лишняя нагрузка с процессора.
Форма, в которую введены названия поисковых роботов, нужно оставить без изменений. Плагин в этом случае будет отдавать уже закэшированный список роботов, что снижает нагрузку, которую создают боты при запросе.

Далее. Следует перейти в «Общий кэш» и выставить время обновления для общего кэша. Автоматическая чистка кэша может быть отключена, так как сайту с большим объемом свободного места кэш чистить нет необходимости.

Отслеживать создание нового кэша можно по-разному – в настройках плагина по уровню информированности или при помощи сообщений на e-mail, в которых будет указано время начала и конца операции. Опция «Общий кэш» позволяет за один заход сделать кэширование всех страниц сайта, что выделяет плагин WP Super Cache среди других подобных плагинов.
То есть — посетителям отдаются уже закэшированные, то есть – заранее подготовленные, варианты страниц сайта. При отдаче таких страниц задействуется значительно меньше ресурсов, чем при динамическом их формировании. Во время самых больших нагрузок на ваш хостинг (время нагрузок можно узнать у хостера) заранее подготовленный кэш значительно уменьшит нагрузки и убережет сайт от ошибок.
И не забудьте после проведения всех настроек плагина сделать папку wp-content сайта CMOD 755, то есть доступной для записи только вам.
seobid.net
WP Fastest Cache (Türkçe) | WordPress.org
Resmi İnternet Sitesi
Detaylı bilgiyi sitemizde bulabilirsiniz (wpfastestcache.com)
Eklenti, dinamik olan wp blog’u static html dosya haline çevirir. Bir sayfa oluşturulurken php mve mysql kullanılır. Bu yüzden RAM ve CPU kullanımı yükselir. Eğer sayfaya çok ziyaretçi gelirse RAM ve CPU kullanımı çok yükselir ve bu yüzden sayfa yavaş oluşturulur. Bu durumda sayfayı tekrar tekrar oluşturmamak için bir cache eklentisine ihtiyacınız var. Cache sistemi statik html dosya oluşturur ve kaydeder. Sonraki kullanıcılar direk statik html dosyaya ulaşır.
Eklentinin kurulumu oldukça kolaydır. htaccess dosyasını değiştirmenize gerek yok çünkü otomatik olarak değiştirilir.
Multisite Support
Wpfc does not support WordPress Multisite yet.
Özellikler
- Bu eklentide en hızlı yöntem olan Mod_Rewrite kullanılmıştır
- Yeni yazı ya da sayfa yayımlandıktan sonra tüm cache siliniyor
- Yönetici tüm cache’i ayarlar sayfasından silebilir
- Yönetici küçültülmüş css ve js dosyalarını ayarlar sayfasından silebilir
- Eklenen short code ile cache durdurulabilir
- Cache Zaman Aşımı – Tüm cache belirlenen zamanlarda silinebilir
- Belirli sayfaları için önbellek zaman aşımı
- Aç/Kapat cache mobil aygıtlar için
- Aç/Kapar cache giriş yapan kullanıcılar için
- SSL desteği
- CDN desteği
- Preload Cache – Create the cache of all the site automatically
- Exclude pages and user-agents
Performans Optimizasyonu
- Statik html dosya oluşturma
- HTML Küçültme – Sayfanın boyutunu küçültebilirsiniz
- CSS Küçültme – CSS dosyalarının boyutunu küçültebilirsiniz
- Gzip Sıkıştırma – Dosya transferini hızlandırmak için dosya boyutunu küçültebilirsiniz
- Leverage Tarayıcı Cache – Tekrar gelen kullanıcılar için sayfa açılış hızını küçültmek
- CSS Birleştirme – CSS kaynaklarını birleştirmek
- JS Birleştirme
- Disable Emoji – You can remove the emoji inline css and wp-emoji-release.min.js
Desteklenen Diller
- 中文 (by suifengtec)
- Deutsch
- English
- Español (by Diplo)
- Français (by PascalJ)
- Italiana (by Valerio)
- 日本語 (by KUCKLU)
- Nederlands (by Frans Pronk https://ifra.nl)
- Polski (by roan24.pl)
- Português
- Română
- Русский (by Maxim)
- Suomi (by Arhi Paivarinta)
- Svenska (by Linus Wileryd)
- Türkçe
 Performance Comparison
Performance Comparison Other Performance Comparison
Other Performance Comparison
tr.wordpress.org
Тестирование и сравнение нескольких плагинов для кэширования WordPress
Быстрые веб-сайты привлекают больше посетителей, снижают показатель ненужных просмотров и занимают первые места в поисковых системах. Возможно, и вам пора подумать о кэшировании, купить высококачественный плагин, чтобы наконец пожинать плоды вашей тяжелой работы.

Слишком долгая загрузка страницы негативно сказывается на вашем веб-сайте WordPress, а кэширование поспособствует тому, чтобы вы никогда не столкнулись с этой проблемой. В этой статье мы проведем анализ нескольких вариантов в поиске плагина, который обеспечит самую быструю загрузку страницы и надлежащее кэширование.
Смотрите также:
Давайте сначала разберемся, что такое кэширование.
Заметка о кэшировании
В двух словах, кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные, что позволяет существенно ускорить процесс их выдачи.
Обычно, данные кэшируют, чтобы ускорить процесс их загрузки и уменьшить время загрузки сайта. Это особенно полезно для пользователей, которые часто заходят на определенный веб-сайт. Если сайт кэширован, то браузеру не нужно загружать полностью весь сайт, достаточно восстановить кэшированную версию и загрузить новые данные, что существенно ускоряет время загрузки страницы.
Поисковые системы обращают особое внимание на скорость загрузки в своих алгоритмах ранжирования. Всё просто: быстрые сайты находятся выше в рейтинге. Для ускорения сайтов WordPress большинство веб-мастеров используют плагины для кэширования. Установка проверенного, высококачественного плагина может значительно ускорить ваш веб-сайт и сэкономить вам уйму усилий (и денег), выясняя как сделать это иначе.
Плагины для кэширования сохраняют все динамически созданные HTML файлы в кэш и достают их прямо оттуда. То есть ваш сайт повторно использует созданные ранее данные. Поэтому, при каждом запросе на восстановление каких-то данных, браузер загружает кэшированную версию вместо того, чтобы загружать заново все скрипты PHP. И это уменьшает для вас скорость загрузки сайта.
Наша методика тестирования
Мы решили протестировать реальную тему для WordPress от WPExplorer — Total. Тестируемый веб-сайт на этой теме Color Awesome — это установка WordPress, которая была специально создана для имитации реального веб-сайта.

На этом веб-сайте были установлены все типичные плагины для WordPress, включая Contact Form 7, Slider Revolution, Visual Composer, Formidable Forms, WooCommerce, и Yoast SEO. Color Awesome имеет демо-данные и интегрированный интернет магазин. Размер тестируемого сайта близок к размеру реального.
А теперь давайте рассмотрим хостинг и сравним инструменты, которые были использованы для этого эксперимента.
Хостинг-провайдер и тарифный план
Согласно с веб-сайтом Bluehost:
Bluehost и WordPress с 2005 года совместно работали над созданием хостинг-площадки, подходящей для обеспечения работы веб-сайтов WordPress.
Веб-сайт Color Awesome размещен в хостинге Bluehost Shared. Мы специально выбрали этого хостинг-провайдера и хостинг-план, поскольку Bluehost является одним из лучших рекомендованных хостингов для сайтов WordPress.
Инструменты тестирования для анализа
Во время эксперимента состояние веб-сайта оставалось неизменным, то есть ни у какого плагина не было преимуществ. Более того, чтобы предоставить как можно более точные данные работы каждого плагина, мы подобрали широкий спектр инструментов тестирования для эксперимента.
1. Site Grading Tools
Эти инструменты созданы для тестирования определенного веб-сайта по разным критериям, кроме скорости. Они учитывают такие факторы как оптимизация изображений, кэширование браузеров, минификаторы Javascript, сжатие GZIP и огромное количество HTTPS запросов. Для оценки мы использовали GTMetrix и Google PageSpeed Insights.
GTMetrix

GTMetrix основан на принципах работы Yahoo и представляет более детальный отчет по сравнению с Google PageSpeed Insights. С помощью этого инструмента пользователи получают подробное описание всего, что замедляет процесс загрузки страницы.
Google PageSpeed Insights

Особенностью Google PageSpeed Insights является то, что он тестирует сайт с позиции и компьютера, и мобильного устройства, а потом ставит балл от 1 до 100. Хотя этот инструмент и не дает глубокого понимания работы алгоритма ранжирования Google или факторов, которые важны для Google, но он всё еще широко используется для оценки сайта, поскольку предоставляет консультацию для каждого сайта.
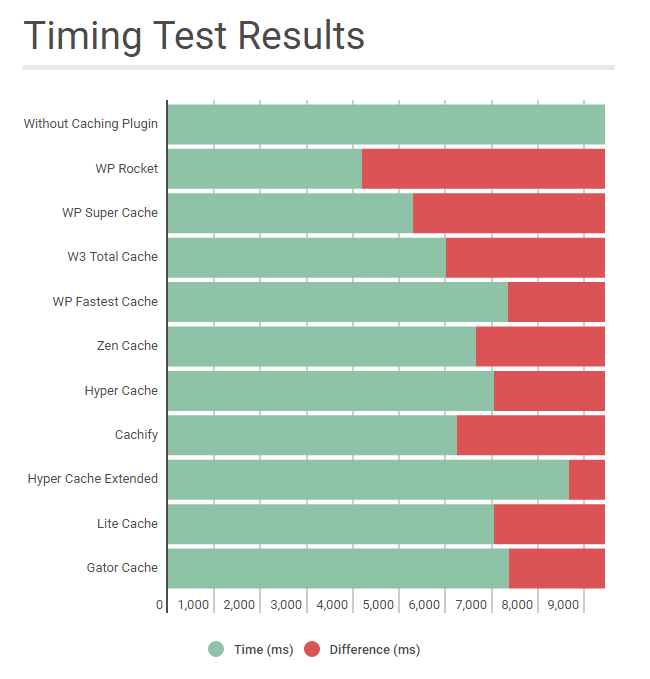
2. Timing Tools
С помощью этих инструментов засекают время загрузки веб-сайтов из разных местоположений серверов. Помимо скорости загрузки сайта, этот инструмент также определяет, насколько эффективно работает сайт при нагрузках. Для этого мы используем Pingdom.
 Pingdom — это, по сути, сервис для тестирования и контроля серверов. Хотя у него тоже есть встроенный модуль для оценивания сайта, мы использовали его как модуль для замера времени, записали время загрузки страницы для теста кэширования каждого плагина с постоянным сервером.
Pingdom — это, по сути, сервис для тестирования и контроля серверов. Хотя у него тоже есть встроенный модуль для оценивания сайта, мы использовали его как модуль для замера времени, записали время загрузки страницы для теста кэширования каждого плагина с постоянным сервером.
Плагины кэширования
Мы успели обсудить стратегию тестирования, определились с инструментами, давайте просмотрим выборку плагинов для кэширования. Кроме WP Rocket, мы нашли все плагины для кэширования в директории плагинов WordPress:
- WP Rocket
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Zen Cache
- Hyper Cache
- Cachify
- Hyper Cache Extended
- Lite Cache
- Gator Cache
Мы выбрали 10 лучших WordPress плагинов для кэширования согласно их популярности и количества активных установок.
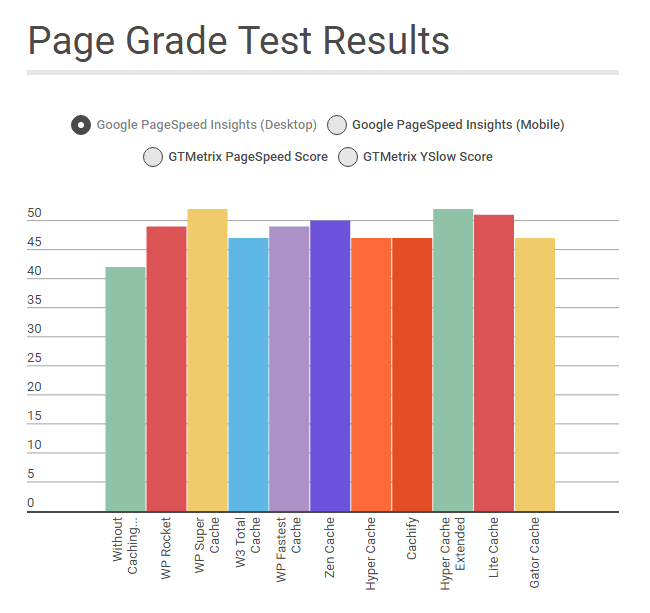
Результаты по GTMetrix и PageSpeed Insights
После проверки каждого плагина для кэширования с помощью инструментов GTMetrix и PageSpeed Insights мы получили такие результаты:

Анализ результатов
Как видно из результатов, плагины для кэширования не оказали существенного влияния на эксперимент по оценке сайта – на самом деле, большая часть показателей не изменилась с установкой плагина. Очень удивительно, что там, где отличие всё же есть, они минимальны.
С помощью Google PageSpeed Insights мы выяснили, что WP Super Cache и Hyper Extended Cache получили наивысшую оценку как для компьютеров, так и для мобильных устройств, 52 и 45 баллов соответственно.
В категории GTMetrix WP Fastest Cache занял первое место с наивысшей скоростью загрузки страницы и получил 83 балла, от него отстает на 2 балла WP Rocket. Очень впечатляет!
А в категории YSlow, WP Rocket значительно обгоняет всех остальных с 86 баллами!
Наш вердикт
Согласно результатам тестирования сайта мы приходим к заключению, что лучшие плагины для кэширования — WP Rocket, WP Fastest Cache, WP Super Cache и Hyper Extended Cache.
Результаты по Pingdom
После завершения оценки тестирования сайта мы приступаем к замеру времени загрузки страницы при использовании каждого из плагинов. Итоги:


Анализ результатов
Перед тестированием плагинов мы замеряли время загрузки страницы нашего сайта на Pingdom. Без кэширования сайт загружается за 9,45 секунд (не судите!) После записи времени загрузки страницы с каждым плагином мы вычислили разницу от начальной скорости (без кэширования — 9,45 секунд), и насколько плагин ускорил загрузку.
И снова WP Rocket занял первое место, поскольку он ускорил загрузку в 2,25 раза. То есть с этим плагином загрузка заняла 4,19 секунд (что на 126% быстрее начальной версии сайта!)
WP Super Cache идёт следующим с результатом – 5,29 секунд, а W3 Total Cache занял третье место с 6,02 секунд.
Наш вердикт
Согласно результатам замера времени загрузки страницы нашего сайта с каждым плагином, можно с уверенностью сказать, что лучшими плагинами стали WP Rocket, WP Super Cache, и W3 Total Cache.
Победители
Проанализировав результаты обоих испытаний, победу, без сомнений, одерживает WP Rocket. Этот премиум плагин для кэширования получил наивысший балл в YSlow и загрузил тестовую страницу почти вдвое быстрее. WP Rocket имеет широкий спектр функций, параметров настройки и дружественную команду поддержки – и всё за умеренную цену.
WP Super Cache получил серебренную медаль за потрясающее время загрузки страницы и наивысший балл в Google PageSpeed Insights для компьютеров и мобильных устройств. Плагин очень легко установить и настроить. Он отлично подойдёт для тех, кто не хочет тратить много денег.Почетное третье место занимает W3 Total Cache. Хотя этот плагин и продемонстрировал хороший результаты при загрузке страницы, но он никак не проявил себя при тестировании страницы. Поэтому его часто выбирают вебмастера с техническим складом ума, которые любят настраивать все 16 страниц параметров настройки до последней детали.
Итоги
Вот и всё! Мы закончили наш эксперимент, опубликовали данные и проанализировали результаты. Каждый из описанных плагинов имеет свой набор уникальных особенностей, который выделяет его среди всех остальных.
Ваш выбор плагина для кэширования полностью зависит от нужд вашего сайта, вашего уровня знаний, нужных вам функций и вашего бюджета.
А какие плагины для кэширования вы используете на вашем сайте WordPress? По каким критериям оцениваете? Пишите свое мнение в комментариях внизу!
Источник: colorlib.com 
hostenko.com