Создание шаблона для WordPress по макету PSD (PSD 2 WordPress). Psd wordpress
Превратите ваш PSD файл в WordPress Theme
Узнайте, как конвертировать PSD-файл в тему WordPress и основные этапы процесса разработки темы. Также известно о бесплатных PSD для WordPress конвертеров.
Если вы читаете эту статью, есть вероятность, что у вас есть очень красивый дизайн сайта сделаны, вероятно, в Adobe Photoshop и сохранить в PSD, JPG, PDF, формат AI или PNG. Теперь вы хотите, чтобы преобразовать этот файл изображения в тему WordPress, так что вы можете применить его на вновь созданный веб-сайт или блог. Вы могли бы также быть желая для СДП в WordPress конвертер -Но что , если вы могли бы сделать это преобразование все сами , и это тоже бесплатно!
Многие люди, которые хорошо в графическом проектировании прийти к этой точке преобразования PSD для WordPress темы. И они чувствуют себя застряли! Но это не их вина. Создание веб-сайта требует не только способность производить большое выглядящий дизайн, но и он нуждается в некоторых навыков программирования. Вы должны быть экспертом по крайней мере, HTML, CSS, JavaScript, JQuery и PHP программирование, чтобы превратить ваш файл PSD в веб-страницу. Беда в том, что большинство людей либо хороший дизайнер или хороший программист!
Тем не менее, вы не волнуйтесь. Это не все, что трудно преобразовать PSD в тему WordPress. Все, что вам нужно знать правильные шаги предпринять. В этой статье я расскажу вам то же самое! Давайте начнем учиться.
Что такое PSD-файл?
Те , кто не знает, PSD означает Photoshop Document. Это формат файла, в котором Adobe Photoshop сохраняет выполнимые файлы. Вы можете открыть PSD файлы в Photoshop и внести дополнительные изменения в дизайне, как вы хотите. PSD - файлы таким образом, иногда называемые открытые файлы (ссылаясь на то , что эти файлы могут быть отредактированы).


Комплексный учебник о том, как преобразовать файл PSD в тему WordPress.
Если вы хотите, чтобы сделать дизайн сайта вашей мечты, то, вероятно, вы будете выбирать Photoshop для материализации его. Photoshop, несомненно, является лучшим и самым популярным инструментом графического дизайна.
Что такое WordPress?
WordPress является по существу свободной блоггинг платформы. Это с открытым исходным кодом программа позволила даже не-программистам легко создавать свои веб-сайты или блоги. WordPress является надежным и масштабируемым и она написана на PHP языке.
Дизайн веб - сайта на основе WordPress называется тема (а иногда, шаблон).
Преобразование PSD в WordPress Theme
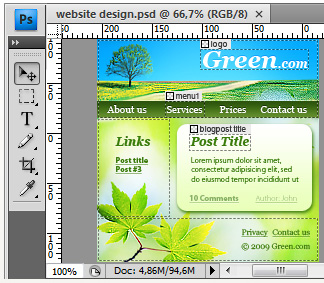
Шаг 1: Нарежьте PSD файл
После того, как ваш PSD файл готов, в первую очередь, вам нужно разбить его на куски. Зачем? Ну, потому что одно изображение будет большим по размеру и займет больше времени загрузки. Кроме того, вам придется связать различные модели поведения с различными сегментами изображения. Итак, вам нужно нарезать его.
Но это не значит, что вы можете просто вырезать изображение в случайном порядке. Вы должны сделать штуки в логической форме. Например, заголовок может стать один куском, колонтитул должен быть отдельным ... то вы можете резать фон, кнопка и меню и т.д.
Adobe Photoshop позволяет использовать слои. Он имеет встроенный объект нарезать PSD и сохранить полученные сегменты в виде отдельных файлов изображений. Вы можете сохранить эти изображения в JPG или PNG форматах. Если вам необходима прозрачность для работы в любом из этих сегментов, то вы должны сохранить его в формате PNG, потому что JPG не поддерживает прозрачность.
Сокращая изображение, вы должны быть точными. Ошибка даже один единственного пикселя может сделать две части непригодных для реплики.


Это как порезать большой PSD-файл на более мелкие изображения. Изображение предоставлено: MonsterTut
В то время как нарезка PSD с целью превращения его в тему WordPress, вы должны понимать, что в настоящее время CSS довольно мощный, и это может создать ряд элементов только с помощью нескольких строк кода. Например, вы можете создать твердый цвет фон, градиент фонов, кнопки разных типов, линий, стрелок и специальных символов, только с помощью CSS. Таким образом, вам не нужно, чтобы сохранить эти вещи, как изображения. Меньшее количество изображений, быстрее ваш сайт будет загружаться.
После YouTube видео показывает, как именно ломтик вверх файл PSD и сохранить его в различных изображениях:
Хорошо, теперь, когда у вас есть различные изобразительные элементы вашего дизайна сайта, пришло время перейти к следующему этапу.
Шаг 2: Создание HTML и CSS файлы
Теперь начинается основной кодирования часть процесса преобразования PSD в веб-сайт. Вы в основном нужно создать веб-страницу и собрать все нарезанные изображения таким образом, так что он выглядит точно так же, как ваш PSD.
Сначала необходимо создать файл HTML. Вы можете назвать это что угодно, но согласно конвенции давайте назовем его index.htm. В этом файле, вам нужно будет написать HTML или XHTML код, чтобы показать различные части изображения с вашего PSD. Для создания макета фундамента, вы можете использовать элементы DIV. DIV элементы очень универсальны. Вы можете поместить DIV элементы бок о бок, перекрытия, поверх друг друга. Вы можете выровнять центр элемента DIV влево и вправо, а также вы можете расположить их очень конкретно в определенных координатах на веб-странице.


Разметка сетки можно легко сделать с помощью CSS, а также.
В этих DIV элементов вы можете вызвать сохраненные изображения и показать их как таковые или в качестве фона в DIV.
После завершения этой основной макет вашего веб - страницы, вы должны стилизовать его , чтобы сделать это так же , как ваш PSD. Для укладки, вы должны использовать каскадные таблицы стилей (CSS) правила. С помощью этих правил вы можете использовать различные стили шрифтов, размеры, цвет, текстовую тень, grayscaling изображений, границы и т.д.
Для написания правил стилей CSS, вы должны создать еще один файл с именем styles.css , а затем вызвать этот CSS - файл в файл index.htm. Стили , присутствующие в styles.css будет применяться к различным элементам в вашей HTML - файлах.


Использование HTML и CSS, мы можем снова объединить детали изображения т производят веб-страницы. Изображение предоставлено: MonsterTut
Хорошо, подождите! Если вы что-нибудь о HTML или CSS кодирования не знаю, не волнуйтесь! Это очень простые языки сценариев, и вы можете легко узнать их в Интернете. Ниже приведены некоторые из интернет-ресурсов, где вы можете узнать CSS и HTML:
Учебники для HTML
- W3Schools Учебник HTML
- TutorialsPoint Учебник HTML
- HTML.net
- HTML Dog
Учебники для CSS
- учебник CSS
- W3Schools Учебник CSS
- TutsPlus
- Основы CSS
Шаг 3: Разрыв HTML файла в WordPress Theme Files
На данный момент в процессе преобразования PSD для WordPress темы, вы бы один HTML - файл (index.htm) и один CSS - файл (styles.css). На третьем этапе, вам нужно будет разбить файл HTML в соответствии с темой структуры WordPress. Сбит с толку? Ну, WordPress имеет предопределенный набор файлов, которые называются вместе для создания веб-страницы. Например, показывая пост, WordPress требует содержания заголовка файла, почтовый файл, файл на боковой панели и нижнего колонтитула среди прочих. Но у вас есть весь код в только один файл - index.htm. Таким образом, вам нужно будет распространять код index.htm в различные WP файлов. Это в основном вырезать-вставить работу! Вот список некоторых из важных файлов темы для WordPress:
- archive.php
- category.php
- comments.php
- footer.php
- header.php
- index.php
- page.php
- search.php
- sidebar.php
- single.php
- style.css
- 404.php
Для того, чтобы создать основную тему WordPress, вы хотели бы создать , по крайней мере , header.php, footer.php, sidebar.php, single.php и index.php.
Просто создать эти PHP - файлы в любом редакторе текста блокнота и скопировать соответствующий код из index.htm в эти файлы. Код, создать заголовок часть войдет в header.php, сноска код будет идти в footer.php ... так далее и так далее.
Если вы не очень хорошо знакомы с PHP, вы можете столкнуться с трудностями при правильно создавать эти файлы. Есть некоторые действительно хорошие и бесплатные онлайн уроки для изучения PHP. W3Schools и PHP.net обеспечивает легко понять PHP помощь. Вы можете пройти через эти учебники, чтобы получить представление о PHP.
Следующее видео YouTube поможет вам понять, как настроить «голую WordPress тему» (это в основном означает -A пустой тему WodPress.
Шаг 4: Добавление функций WordPress и теги
Теперь пришло время, чтобы преобразовать простой PHP-файлы в файлы тема WordPress. Для этого вам нужно будет добавить WordPress тегов в файлах. Но вы можете спросить, что именно WordPress теги?
Как я уже говорил, WordPress является отличной и надежной платформой. Это дает вам огромное количество встроенных функций, которые вы можете легко позвонить и получить вещи сделано.
Давайте рассмотрим пример, чтобы лучше понять его. На главной странице (index.php) , вы можете показать список последних сообщений. Этот список должен автоматически изменить, как и когда вы делаете новый пост. Вы можете написать свои собственные функции PHP для извлечения почтовых данных из базы данных и показать его на главной странице. Но создатели WordPress сделали вашу жизнь проще! Вам не нужно будет писать свои собственные подробные функции. Просто используйте wp_get_recent_posts ($ арг, $ выход) из WordPress и увидеть список последних сообщений отображается!
WordPress имеет комплексную онлайновую документацию, которая дает вам информацию о всех функциях и других объектах, доступных в WordPress. Документация также содержит множество примеров и поэтому очень легко понять. Перейдите по ссылкам ниже, чтобы получить доступ к этой документации:
- WordPress Теги шаблона
- Функции WordPress Ссылка
После того, как эти файлы темы будут готовы, вы должны поместить их в папке, которая должна быть им так же, как имя вашей новой темы. Эта папка может также иметь другие папки, чтобы сохранить CSS файлы, файлы JavaScript и файлы изображений.
Вы можете также включить в файл изображения с именем screenshot.jpg или screenshot.png. Этот файл будет показан в виде уменьшенного изображения вашей темы. Это легко узнать, как сделать скриншот.
Список файлов в типичной теме WordPress может выглядеть, как показано ниже:


Список файлов в типичной теме WordPress.
Вы должны загрузить папку темы в папке / WP-содержание / темы установки WordPress. Например, если вы называете тему Minerva -Тогда тематические файлы должны быть в / WP-контентом / темы / Минервы
После загрузки папки темы, перейдите на панель управления на WordPress , а затем перейти к Внешний вид> Темы. Здесь, вы будете рады видеть ваши собственной разработки новой темы, в числе тем, доступных для активации. Просто выберите тему и активировать его.
Взгляните на следующее видео, чтобы увидеть дальнейший процесс:
Шаг 5: Добавить больше функциональных возможностей, как поиск и пользовательские функции
Ваша тема WordPress уже сделана, и работают. Путешествие из PSD в WordPress тему было закончено. Но вы все равно можете добавить больше функциональные возможности к вашей теме.
Например, вы можете создать search.php файл с кодом , который показывает результаты поиска с вашего сайта.
Кроме того, можно создавать собственные функции PHP и использовать их в различных других PHP файлов. Вы должны создать файл functions.php , чтобы сохранить пользовательские функции в одном месте.
Для того , чтобы справиться с 404 (страница не найдена) ошибки, вы можете создать файл 404.php. WordPress покажет содержимое этого файла всякий раз, когда кто-то попытается получить доступ к URL вашего сайта, который не существует.
Вы также можете добавить некоторые функции JavaScript. JavaScript является наиболее широко используемым на стороне клиента язык сценариев. Вы можете написать функции JavaScript в файлах .js и вызывать эти функции в вашем PHP - файлах. Например, форма проверки является то, что обычно делается с помощью JavaScript. Если пользователь пытается найти что-то на своем сайте без ввода ключевых слов в поле поиска, то JavaScript, который сообщает пользователю, что она должна ввести критерии поиска.
После этих шагов, вы можете легко создать собственное WordPress тему самостоятельно. Эти шаги будут конвертировать файл PSD в функциональной теме WordPress. Тем не менее, некоторые люди ищут бесплатно PSD для WordPress конвертеров. Есть много компаний, которые там утверждают, что взять файл PSD и превратить его в точную тему. Если вы не хотите, чтобы попасть в хлопоты обучения программирования, вы можете просто дать свой PSD этих компаниям. Но, конечно, они берут за это!
Бесплатные PSD для WordPress конвертеров
Я наткнулся на программное обеспечение Elemente по DivineProjects. Вы можете скачать эту программу бесплатно, и она будет конвертировать PSD в готовый к использованию полнофункциональной темы WordPress. Это программное обеспечение работает как плагин Photoshop.
Я надеюсь, что эта статья была полезна для вас. Если у Вас возникли вопросы по этой теме, пожалуйста, не стесняйтесь спрашивать. Я буду стараться изо всех сил, чтобы помочь вам. Благодарим Вас за использование TechWelkin.
ru.affdu.com
Как перенести макет сайта PSD в WordPress: 11 сервисов
Всего несколько лет назад появилось новое направление сервисов, которые предлагают автоматически сконвертировать ваш дизайн сайта из Photoshop-файла .PSD в код HTML + CSS бесплатно. Раньше это было похоже на неуклюжую попытку автоматизации работы с не лучшим качеством, но теперь эти сервисы эволюционировали и предлагают полную интеграцию с системами управления контентом (такими, как WordPress).
В этой статье я ознакомлю вас с некоторыми довольно неплохими сервисами, которые помогут вам сэкономить время и средства.
1. DevPress

Автор этого сервиса — Tung Do — отличный WordPress дизайнер и разработчик, который порадовал своим новым продуктом. Сервис, который он предлагает, умеет следующее: Дизайн тем, XHTML / CSS кодинг, разработка тем XHTML-to-WordPress и управление сайтом.
2. WP from PSD

Группа профессиональных кодеров поможет перенести ваш дизайн в стандартную кроссбраузерную тему WordPress. Всю работу обещают выполнить по самым низким ценам и в кратчайшие сроки. Нам остается только верить ребятам :)
3. Coding People

Сервис предлагает работу со статичным XHTML, HTML5 а также предлагает готовый набор шаблонов для онлайн-магазина. Codingpeople считается авторитетом в Германии по качеству кода.
4. WP Canvas

Этот сервис заверяет, что с легкостью превратит ваш дизайн в высококачественную кроссбраузерную верстку, совместимую со стандартами W3C Valid WordPress Theme.
5. PSD to WP

Если вы создали отличный дизайн сайта, и вам нужна быстрая и качественная верстка, сервис PSDtoWordPress поможет вам в этом. Воплотите дизайн в готовую тему WordPress вместе с сервисом PSDtowordpress.
6. Pixel WP

PixelWP.com предлагает для своих клиентов отличный конвертер PSD в шаблон wordpress, на который вы можете положиться. Вы можете быть уверены, что ваш дизайн будет реализован качественно и своевременно.
7. PSD to Any

Сервис умеет генерировать готовую тему WordPress из прикрепленного макета дизайна. Если у вас нет навыков в программировании и работе с файлами темы, этот сервис обязательно вам пригодится!
8. PSD 2 HTML

Сервис был впервые запущен в 2005 году. P2H.com / PSD2HTML.com был первым в своем роде, и благодаря этому успел привлечь более 50,000 клиентов.
9. XHTML Weaver

XhtmlWeaver — это агенство веб-разработок по гибкой методологии (Agile), основанное в Сиднее. Сервис специализируется на таких вещах: Compliant Markup (xHTML 1.0 Strict), Каскадные таблицы стилей (CSS), кодинг javascript и любые решения для WordPress. Эти профессионалы точно помогут решить вашу проблему.
10. HTML Cut

HTMLcut — это по-шаговый сервис для реализации готового кода из вашего дизайна. Вы загружаете PSD макет, — остальное дело за HTMLcut.
11. Rapid XHTML

Если вы хотите превратить ваш дизайн в готовый блог или сайт на CMS, RapidxHTML как раз для вас. Сервис поддерживает такие популярные платформы как wordpress, Blogger, Drupal, Joomla и Magento.
Источник: WPLift.com 
hostenko.com
Шаблон для Wordpress - страница 9
Все записи с тегом " Шаблон для wordpress"

Хотите сделать теплый прием и произвести приятное впечатление на посетителей Вашего будущего сайта, тогда рекомендуем попробовать этот красивый wordpress шаблон для ресторана. Идеально адаптированный сайта для сайтов связанных ресторанами, коктейль-барами, кафе, кулинарные школы, блоги с рецептами или на кулинарную тему. Если же проекты из этого списка Вам не подходят, то Вы можете без проблем переделать его под свои нужды, с которыми вы работаете. Эта wordpress готовая тема поможет Вам создать новый или сделать редизайн, уже существующего. Чистый и современный вид и приятный интерфейс будет радовать пользователей, в то время как они будут наслаждаться ознакомлением благодаря интуитивно понятным меню навигации. Попробуйте этот бесплатный шаблон сайта, чтобы создать хороший разработанный сайт, который будет создавать у Вашей потенциальной аудитории интерес к Вашей продукции или услугам. Читать далее >>

Хотите бесплатный универсальный шаблон wordpress? С современным дизайном? Удобным меню? Адаптивный? Если Вы относитесь к таким людям тогда мы рады представить Вам эту бесплатную тему wordpress. Сбалансированный и чистый взгляд на конструкцию сайта, которая была разработана таким образом, что бы сфокусировать внимание посетителей на необходимую информацию которую фирма хочет представить в лучшем виде. Вместе с красивым макетом дизайна сайта в psd формате Вы так же получаете в подарок и html версию сайта который позволит просмотреть структуру у себя на компьютере. Но для лучшего изучения этого бесплатного шаблона сайта предлагаем Вам ознакомиться с демо по ссылке ниже.
Читать далее >>

Лучший способ донести информацию до своей аудитории является сайта и это действительно важный инструмент в бизнесе на сегодняшний день. Наше сегодняшние решение имеет своей целью помочь Вам создать свой сайт для услуг хостинг провайдера – встречайте бесплатный шаблон хостинг сайта на wordpress. Эта вордпресс тема все что Вам нужно, чтобы начать свой онлайн бизнес в сети. Мы предлагаем готовый дизайн который так же играет важную роль для посетителей сайта. Стильный макет и профессиональная верстка вот что он в себя включает. Мы искренне надеемся, что этот бесплатный шаблон сайта сможет удовлетворить Ваши потребности и вдохновит на новые решения становясь той самой отправной точкой для Вашего будущего проекта.
Читать далее >>

Завоевать сердца гурманов не так легко как может показаться на первый взгляд. А создать сайт с изысканным дизайном, как этот не достаточно трудоемкая задача. Поэтому мы предлагаем Вам скачать бесплатно этот шаблон wordpress сайта, сделанного как раз для кафе. У него чистый код и современным внешний вид, и аппетитная графика, а интуитивно понятная навигация поможет людям легко ориентироваться на Вашем сайте. Эта вордпрес тема идеально подходит для представления в онлайне Вашего кафе или небольшого ресторана, но при желании она может быть легко настроена другой тематики сайта.
Читать далее >>

Представляем Вашему очередной много страничный сайт. Качественно сделанный, сайт является хорошим инструментом коммуникации для всех коммерческих организаций. Настроить или переделать этот шаблон не составит труда, в комплекте Вы найдете один бесплатный HTML5 шаблон, wordpress тему и psd шаблон сайта. Баланс между чистым кодом и современным дизайном, позволил увеличить удобство использования сайтом с применением профессионального написания кода. Попробуйте уже сейчас использовать этот бесплатный шаблон достаточно легко. Вам осталось только скачать и настроить его под себя и свои нужды и запустить Вашем домене.
Читать далее >>

В течение последних нескольких недель, мы т.е. команда Psdsite думали о способах, которыми мы могли бы привлечь еще больше Вашего внимания. Конечно, мы понимаем, что у Вас нет времени на чтение пространных вступлений и стандартных приветственных слов в сообщениях. Поэтому мы сразу без утомительного ожидания хотим представить Вам нашу бесплатную одностраничную тему wordpress. Это чистая и современная тема, которая лучше всего подходит для посадочных страниц, на которых представлены Ваши новейшие приложения для iPhone. Красивый дизайн psd шаблона сайта только что превратилась в полноценный WP шаблон.
Читать далее >>

Каково это-быть гордым создателем отличного сайта? Хотите выяснить? Что ж скачивайте наш flat шаблон для wordpress, который сделан профессионалами. Этот плоский дизайн является результатом творческого мышления дизайнером нашей команды. Благодаря множеством функций которая имеет эта wordpress тема, Вам будет легко сделать свой сайт уникальным. Скромный тон будет привлекать все больше людей. Само собой разумеется, что индивидуальность сегодня играет очень большую роль. Вы можете легко и быстро превратить эту конструкцию как в личный блог так и в визитку, landing page, интернет-магазин. Настройка этого wordpress шаблона не займет у Вас много усилий. Красиво обычно значит дорого, и на наша тема сможет Вам доказать обратное. Psd шаблон сайта как всегда включен в комплект загрузки.
Читать далее >>

Пришло время для раздачи халявы! Этот бесплатный wordpress шаблон из нашей серии ежедневных дизайнерских материалов, чтобы сделать Вашу работу легче. Мы специально находим вдохновляющие бесплатные шаблоны сайтов для Ваших будущих великих произведений. Оцените наш сегодняшний свежий бесплатный бесплатный wordpress мебели или интерьера. Вы сможете скачать бесплатно его по ссылке ниже в этом посте. Читать далее >>

Влияние креативного дизайна ясно просматривается в этой бесплатной теме wordpress. Сильный акцент на яркий задний фон и общая простота структуры создает не только привлекательный вид, но весьма удобную конструкцию для пользования посетителям сайта. Разные цвета используются для визуального разделения блоков содержимого, тем самым, делая макет, легким для восприятия информации. Обратите внимание, как привлекательно анимирован слайдер. Контентная часть тоже выглядит сдержанно и убедительно. Будьте уверены, в будущем посетители смогут по достоинству оценить Ваш сайт.
Читать далее >>

Если Вы хотите в плотную заняться блогингом, Вам, безусловно, нужна красивая тема для wordpress, а еще не мало Важный фактором должно служить то, что она должна быть адаптивной. Поэтому команда Psdsite ищет решение за Вас! Для реализации Ваших творческих идей. Наша новая бесплатная адаптивная тема для wordpress должна помочь Вам! Благодаря нам Вы сможете создать блог, получить прибыль с него, и сделать его действительно успешным. Если Вы хотите получить себе бесплатный и креативный проект по заработку без лишних усилий, тогда Вам стоит скачать и испытать на практике наш сегодняшней бесплатный шаблон сайта!
Читать далее >>
psdsite.ru
Создание шаблона для Wordpress по макету PSD (PSD 2 Wordpress)

4 октября 2012
Далеко не секрет, что в Сети существует великое множество готовых шаблонов для WordPress. Начиная от бесплатных и заканчивая дорогими премиум-шаблонами с собственными фреймворками.
В чем же разница? Какой выбрать дизайн для своего сайта?
Эта статья предназначена для тех, кто планирует свой сайт на базе WordPress и стоит перед выбором шаблона.
Начнем с бесплатных. Преимущество очевидно — это цена, точнее ее отсутствие. Главный же недостаток публичных шаблонов в том, что если шаблон относительно приличный, на нем обязательно уже существует огромное количество сайтов. И вероятность того, что вы или ваши клиенты нарвутся на полностью идентичный в плане дизайна сайт очень и очень высока. Поэтому, останавливать свой выбор на публичных шаблонах стоит только в том случае, если ваш бюджет реально ограничен, и вас не особо заботят имиджевые функции сайта. Да, конечно, при вложении небольшого количества сил или средств, вы можете до неузнаваемости уникализировать (адаптировать) и публичный шаблон. И все равно это будет одним из самых дешевых решений.
Второй случай — это премиум-шаблоны. Они пестрят яркими красками, нагружены всякими новомодными фичами и приблудами: слайдеры, спойлеры, динамические меню и галереи, карусели, куча собственных настроек шаблона, в т.ч. встроенные плагины, виджеты, десятки сайдбаров, дополнительные рубрики и многое другое. И при всем при этом, стоят относительно недорого. В силу их платности, вероятность встретить полностью идентичный сайт, по крайней мере на просторах Рунета, гораздо ниже, нежели сайт на публичном шаблоне. Кроме этого, многие ресурсы по продаже премиум-шаблонов позволяют полностью его выкупить у разработчика. То есть после его приобретения, он навсегда снимается с продажи. Но такая услуга стоит в районе 3000$, и далеко не всем по карману. Основной недостаток премиум-шаблонов заключается в их «прожорливости» к ресурсам. Следует понимать, что за их универсальность и за «все включено» приходится платить именно ресурсами своего хостинга или сервера. Поэтому, если вы останавливаете свой выбор на премиум-шаблоне, вы должны позаботиться о полноценном размещении своего сайта. При планируемой посещаемости от 500 посетителей в сутки, вам уже вряд ли подойдут бюджетные тарифы виртуальных хостингов. А при посещаемости от 1000 посетителей в сутки, следует смотреть уже в сторону виртуального или выделенного сервера. Как вариант, конечно, можно приложить усилия или средства в оптимизацию премиум-шаблона, но, как показывает практика, и проще, и дешевле сверстать новый индивидуальный шаблон, оптимизированный именно под ваши задачи, нежели копаться в чужом коде. В таком случае, смысл в приобретении премиум-шаблона вообще резко падает, т.к. после глубокой оптимизации, как минимум, половина кода будет отключена или удалена. Поэтому, если вы хотите эффектно войти на интернет-рынок, на красивом и быстром сайте, при этом максимально оптимизировав затраты на разработку, создание, размещение и сопровождение своего сайта, тогда от шаблонов придется отказаться раз и навсегда! От шаблонов и в жизни нужно уходить, если есть такая возможность. Побольше креатива, долой стереотипы!
Главное преимущество индивидуального шаблона заключается в его глубокой оптимизации. Универсальная двух или трехколоночная шаблонная структура всех страниц сайта подходит далеко не всем и не всегда. Работа над структурой начинается на этапе создания дизайн-макета будущего сайта. Дизайн продумывается профессионалами и рисуется конкретно под бизнес-задачи вашего сайта. Не стоит забывать, что посетитель никогда не будет просматривать и изучать все страницы вашего сайта. 80% продаж осуществляется с главной страницы, которую следует максимально разгрузить от лишнего контента и акцентировать все внимание посетителя только на продвигаемом товаре или услуге. Второй немаловажный момент — это чистота кода вашего сайта. Индивидуальный шаблон верстается конкретно под ваши задачи. В нем нет ни одного лишнего запроса к БД, ни одной лишней строчки, которая бы нецелесообразно использовала ресурсы вашего хостинга или сервера. Весь код максимально оптимизирован на высокую производительность, что позволяет размещать такие сайты даже на недорогих виртуальных хостингах. Сайты работают быстро, страницы открываются практически мгновенно, не зля тем самым и вас, и посетителей вашего сайта. Быстрая работа сайта положительно сказывается на его индексации поисковыми системами, а также и на более высокие позиции в их выдаче. Уже давно не секрет, что к медленным сайтам, поисковые машины относятся с неким презрением: редко их индексируют и не пропускают в топы выдачи.
Сколько стоит создание шаблона для WordPress?
Вы можете заказать дизайн-макет сайта специалистам в области дизайна и маркетинга, и предоставить в работу готовый PSD-макет, по которому я вам сверстаю и установлю шаблон на WordPress. Стоит такая услуга $500 (~15000 руб.)
Почему именно $500?
Цифра не с потолка! Она сформировалась именно в процессе разработки шаблонов для WordPress, и в настоящее время является оптимальной. Все очень просто! При ее понижении — у меня образуются завалы, и количество желающих превышает мои временнЫе ресурсы. При повышении — во времени образуются пробелы. Поэтому я остановился именно на этой цифре. Срок верстки одного шаблона из PSD составляет в среднем 3-5 рабочих дней. Верстка дополнительных страниц и разработка дизайн-макета оплачиваются, само собой, отдельно.
Немного лирики про 500$
Можно долго рассуждать о том высокая эта цена или нет. Вопрос риторический, особенно в масштабах этой страны. Как говорится, каждому — свое. Если вы хотите сэкономить, заказав разработку шаблона каким-нибудь школьникам-любителям, будьте готовы к тому, что сроки могут увеличиться в несколько раз. Вас запросто могут переубедить в том, что та или иная функция не реализуема в рамках WordPress. Сайт может выглядеть далеко не так как на макете, может даже по-разному выглядеть на разных браузерах, под разными ОС и на мобильных устройствах. Про оптимизацию кода вы можете забыть, т.к. большинство школьников верстает свои шаблоны на основе бесплатных шаблонов, изменяя лишь внешний вид, совершенно не заботясь о чистоте и оптимизации кода, генерируя сотни холостых запросов и плодя кучи ненужных исполняемых файлов. Следует понимать, что качество стОит денег и сэкономив сегодня, завтра вы можете потерять гораздо больше. Сайт должен работать на все 100% и максимально конвертировать каждую вложенную в него копейку!
Ознакомиться с расценками на создание сайтов на WordPress, вы можете здесь.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz
Создание WordPress темы из PSD файла. Часть 1: Введение
Посетители ресурса часто спрашивают меня: каким программным обеспечением я пользуюсь при создании тем для WordPress? Мой ответ обычно совпадает с тем, что я даю на более масштабный вопрос: что вообще я использую для дизайна? Макет я создаю в Photoshop, и затем уже представляю его в HTML с помощью Dreamweaver. Единственная разница между созданием тем для WordPress и простым дизайном (лично для меня) состоит в том, что я занимаюсь кодом в последнюю очередь. Я сбрасываю весь код в один .html-файл, после чего уже разбиваю его на многочисленные файлы (header.php, sidebar.php, footer.php и index.php).
Для того чтобы вы могли проникнуть в суть моих дизайнерских решений (и, в частности, в суть процесса создания отдельной WordPress темы), я хочу рассмотреть полноценную проектировку новой темы с нуля. В качестве проекта я буду работать с Pray With Africa — реально существующей компанией, обладающей следующим логотипом:

Вкратце хочу рассказать вам о том, чем занимается эта компания. Pray With Africa — это миссионерская организация, которая посылает своих участников в различные города Африки. Компании нужен был сайт, который можно было бы легко обновлять, в котором присутствовал бы свой блог и имелись отдельные галереи под различные изображения и фотографии.
Естественно, для реализации задумок клиента я выбрал WordPress (не только из-за своей близости к движку, но и по другим причинам). Эта CMS обладает всем необходимым для ведения блога, позволяет добавлять галереи, созданные во Flickr, а также прекрасно интегрируется с Windows Live Writer, в котором можно набирать записи оффлайн, чтобы потом, как только появится доступ к интернету, быстро разместить их на своем сайте. Это очень удобно, учитывая, что миссионеры часто находятся в значительном отдалении от цивилизации.
Для начала я приступил к работе с дизайном. Вот, что у меня получилось:

Довольно простой макет, никаких рюшечек и примочек, только лишь небольшие гранжевые вкрапления, чтобы как-то разнообразить внешний вид темы. Теперь мне понадобится превратить этот макет в полнофункциональную тему WordPress. Все последующие части руководства будут посвящены претворению в жизнь различных элементов темы, как то хэдер, сайдбар и т.д.
http://www.studionashvegas.com/old-posts/creating-a-wordpress-theme-from-a-psd-file-part-1-background/
oddstyle.ru
Проект Divine - создание Wordpress шаблона (темы) из PSD шаблона
 Многие блоггеры хотят установить для своих проектов уникальный дизайн, но, увы, это не так просто осуществить, как хотелось бы. Конечно, можно в сети поискать ресурсы с бесплатными шаблонами, таких, в принципе, достаточно много, но вот уникальным скачанный оттуда макет точно не будет. Для создания собственного шаблона потребуются не только знания HTML/CSS, но и некоторые особенности построения их для WordPress. Большинство блоггеров используют именно этот движок для себя. В общем, не буду дальше тянуть и секретничать, нашел недавно в интернете программу (проект) Divine, который позволяет создавать веб-сайты для WordPress из графического редактора Photoshop абсолютно бесплатно.
Многие блоггеры хотят установить для своих проектов уникальный дизайн, но, увы, это не так просто осуществить, как хотелось бы. Конечно, можно в сети поискать ресурсы с бесплатными шаблонами, таких, в принципе, достаточно много, но вот уникальным скачанный оттуда макет точно не будет. Для создания собственного шаблона потребуются не только знания HTML/CSS, но и некоторые особенности построения их для WordPress. Большинство блоггеров используют именно этот движок для себя. В общем, не буду дальше тянуть и секретничать, нашел недавно в интернете программу (проект) Divine, который позволяет создавать веб-сайты для WordPress из графического редактора Photoshop абсолютно бесплатно.
Итак, чем же может похвастаться divine. Точнее назначение у него одно, но какие особенности я бы выделил:

- Основная функция — конвертация дизайна из PSD в HTML страницу, чистый, стандартный HTML и CSS код, соответственно отсутствие необходимости знаний верстки.
- Легкое размещение готового шаблона на сайте, встроенный ftp клиент. Темы для wordpress получаются готовыми к использованию виджетов. Неограниченное число шаблонов для генерации.
- Поддержка всех особенностей Photoshop – фильтров, наложений слоев, масок, эффектов и групп.
- Получение кроссбраузерного валидного HTML / CSS кода, верстка основана на div.
- Есть поддержка и все это бесплатно!
Если этого всего недостаточно, можно почитать на официальном сайте статью 10 причин использовать divine — там рассказывается о тех же особенностях, что я указал выше, но чуть более подробно. Например, создание темы для WordPress с помощью divine может занимать до 5ти минут, что, конечно, намного меньше и дешевле работы верстальщика. Также авторы подчеркивают, что вам должно хватить минимальных знаний для осуществления всего процесса преобразования. В принципе, на сайте также видел документацию по установки и работе с divine, поэтому, думаю, проблем возникнуть не должно.
Принцип работы с программой состоит из простых 3-х шагов.
- Отрыть готовый PSD дизайн в фотошопе и запустить divine.
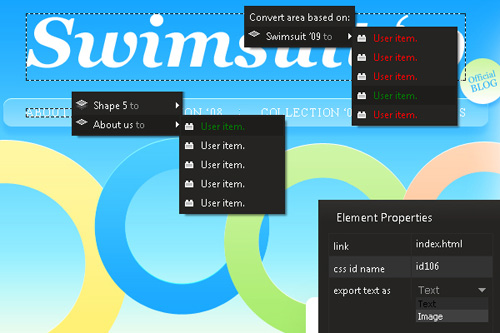
- Присвоить тем или иным частям макета соответствие с элементами WordPress – то есть вы выбираете заголовки, определяете характер различных ссылок и назначение разных блоков.

- Определяете FTP параметры и загружаете свой шаблон в сеть.
Звучит это все, конечно, намного проще, чем является на самом деле. Создавать шаблон (дизайн) в фотошопе нужно специфическим образом, учитывая при этом особенности движка WordPress, подробнее об этом здесь. В общем, есть некоторые нюансы, которые придется изучить и запомнить, тем не менее, это все намного проще, дешевле и быстрее стандартной верстки шаблона с PSD макета.
www.web2me.ru