Плагин и программа для оптимизация изображений. Wordpress плагин оптимизации изображений
Плагин оптимизации изображений для wordpress блога: выбираем лучший

Здравствуйте подписчики моего блога int-net-partner.ru! Когда вы начинаете работать над личным ресурсом и его развитием, вы ищите наилучшие способы не только его продвижения, но и подачи информации читателям и я вас в этом понимаю. На успех сайта влияет буквально все: от дизайна до контента. Сегодня расскажу вам про незаменимый плагин оптимизации изображений wordpress, которому обязаны многие успешные блоггеры. Вашему вниманию предложу несколько видов плагинов, а выбор за вами. Итак, начинаю!
Зачем необходимо такое дополнение?
Все веб-мастера знают, что каждый plugin и любое дополнение, которое устанавливается дополнительно, придает нагрузку сайту. Если переборщить с наличием закаченных компонентов, то сайт может и вовсе долго грузиться или даже зависать.
data-ad-client="ca-pub-8243622403449707"data-ad-slot="1319308473"data-ad-format="auto">

Но я рекомендую вам только необходимые плагины, без которых ни один блог не сможет нормально функционировать, а в плагине по оптимизации изображений, имеется дополнительный весомый плюс – ускорение загрузки страниц, а это позволяет улучшать позиции вашего сайта в поиске.
Можно же вручную…
Некоторые могут возразить тому, что такой плагин необходимо устанавливать, ведь с тем же успехом можно загружать уже оптимизированные изображения на свой сайт. Да, соглашусь. Я и сам часто оптимизирую картинки вручную, но когда ведешь несколько блогов и публикуешь по 10 статей в день на каждом из них, самостоятельная оптимизация начинает даже раздражать. Представьте, что вы написали почти на одном дыхании интересную статью, а может даже две-три и спешите быстрее их опубликовать. Но тут вспоминаете, что у вас лежит 30-50 изображений, ждущих коррекции…

К тому же, не рекомендую изобретать велосипед, когда уже имеется прекрасное решение для вопроса оптимизации.
Какие плагины подойдут лучше?
Этот вопрос не простой и выделить один плагин пожалуй, невозможно. Тут каждый решает для себя сам. К тому же количество дополнений для сайтов Вордпресс, растет с каждым днем. Но я попробую сориентировать вас в многообразии, чтобы вы установили для себя оптимальный вариант плагина.
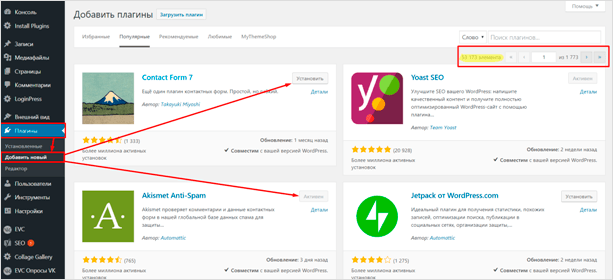
Подробно о том, как установить любой плагин за пару минут читайте в этой статье.-
SEO Friendly Images
добавляет название и описание к вашим изображениям. Без атрибутов «alt» «title» в коде точно никуда. Первый – поможет поисковым системам, а второй – отобразит название при наведении мышки на картинку.

-
EWWW Image Optimizer
отличается способностью конвертировать изображения максимально эффективно, чтобы ваш ресурс грузился быстрее и не зависал из-за картинок, которые вы закачали даже до установки плагина.

-
Сw-image-optimizer
не прост в настройке и больше подойдет профи, а не новичкам, но справляется прекрасно с задачей преобразования картинок на вашем ресурсе.

-
Imsanity
помогает веб-мастеру установить желаемые размеры загружаемых фотографий, разрешая задавать определенные ширину и высоту. Конвертирует и позволяет масштабировать без потерь в качестве.

-
WP Smush.it
позволяет обрабатывать изображения так, чтобы сохранить их в более выгодных форматах. Зарекомендовал себя, как один из наилучших плагинов и я тоже его рекомендую вам!

-
Hammy
создает не просто одно изображение для вашего пользования на блоге с оптимальными параметрами из настроек, а целый ряд картинок различного формата. Если это необходимо для вашего ресурса, то почему бы и нет? При просмотре сайта через мобильное устройство это очень выгодно из-за быстрой загрузки страниц. Плагин предусмотрен для коррекции фото в статьях и страницах.

-
Pb-responsive-images
форматирует img, основываясь на правилах таблиц стилей, также вы в праве настраивать различные комбинации запросов, которые используются по почте.

-
Media File Renamer
создан не только для оптимизации, но и для смены имени картинок. Переживать о смене ссылок в статьях в этом случае не приходится, это происходит автоматически. При обработке фото поисковыми сервисами, анализируются и их названия, чем более подробными они будут, тем лучше это повлияет не сео-продвижение блога в целом. В этом компонент выигрывает.

-
BJ Lazy Load
автоматически загружает выбранные вами фотографии, в том числе и миниатюры, заменяя содержание или заполняя. Настройки позволяют автоматически адаптировать различные форматы.

Желательно все же выбирать те плагины, чья совместимость была проверена с вашей версией Вордпресс. На моем опыте не было случаев, чтобы плагин не подошел к версии и повредил ей. Если он и не адаптируется, то не будет работать и вы с легкостью сможете его удалить. Но на всякий случай имейте всегда обновленную версию своего блога на локальном сервере и сохраненную БД (базу данных). Или же настраивайте на ресурсе сохранение резервной копии, чтобы в любой момент можно было откатить последние действия.
Когда вы устанавливаете скаченные на сторонних сайтах версии плагинов, учитывайте, что они могут быть с вирусами, будьте осторожны. В любом случае, если вам не нравится установленный компонент и его работа, вы всегда можете его деактивировать и удалить.

Не советую вам собирать множество деактивированных установочных компонентов, лучше сразу их удалять полностью, чтобы не занимать место на хостинге.
Надеюсь, вы определились в выборе! Если вы еще не подписались на мой познавательный блог, скорее сделайте это, чтобы быть в курсе новых статей! Делитесь мнением и опытом в комментариях.
До скорого!
P/S
С уважением, Александр Сергиенко
Читай этот блог и ты узнаешь много полезного! Читай и ты!Поделитесь с друзьями:
int-net-partner.ru
Оптимизация изображений Wordpress: плагины
Ежемесячно поисковые системы проходят модернизацию и совершенствуют своих роботов, это приводит к тому, что возникают новые технологии по оптимизации контента. Графическое изображение – это контент, который может способствовать продвижению сайта.
Правильная оптимизация изображений wordpress, позволит сделать сайт более привлекательным для поисковой программы. Это приведет к тому, что электронный ресурс станет более посещаемым пользователями интернета.

Платформа WordPress одна из наиболее привлекательных для владельцев сайтов, занимающихся их оптимизацией и продвижением. Существуют разные плагины, позволяющие проводить оптимизацию изображение на этой платформе.
Использование подобных плагинов не только существенно улучшить позиции электронного ресурса при выдаче поисковых запросов, но улучшит скорость загрузки сайта. Пренебрегать этим не стоит, ведь грамотная и правильная оптимизация изображений это еще один шаг к созданию привлекательного электронного ресурса для пользователей интернета.
Список плагинов для оптимизации изображения на платформе WordPress:
- [urlspan]WP Smush.it[/urlspan] — плагин разработан для сжатия изображения. Принцип работы состоит в том, что каждую картинку в отдельности проводит через менеджер задач платформы. Способствует удалению метаданных из файлов формата JPEG, и конвертирует некоторые изображения GIF в форматы PNG. Плагин анализирует изображения и проводит очистку неиспользуемых цветов в картинке для индексирования. Исходя из исследований статистических данных, размещенных на ресурсе GTmetrix.com, этот плагин один из самых популярных в интернете.

- [urlspan]EWWW Image Optimizer[/urlspan] — программа, работающая автономно. Пользователю необходимо добавить графику на сайт, где размещен сей плагин. Дальнейшая работа по оптимизации изображения будет происходить автоматически. Также плагин автоматически конвертирует загруженные изображения в наименьший формат, что способствует наиболее быстрой, а также продуктивной загрузке электронного ресурса. Кроме этого, плагин проводит анализ изображения и совершает некоторые исправления, если в процессе конвертации были допущены различные ошибки.

- [urlspan]CW Image Optimizer[/urlspan] — плагин, который также работает в автономном режиме. Оптимизация графического контента происходит автоматически при добавлении картинки на сайт. Оптимизатор работает с инструментами, разработанными компанией Linux. Особенностью данного плагина является то, что все загруженные изображения хранятся на серверах компании. Новичку будет довольно непросто разобраться с опциями при установке программы. К сожалению, как показывает практика легче установить один из предложенных в одном списке, чем потратить время на то, чтобы разобраться в работе этого программного обеспечения.
- [urlspan]Imsanity[/urlspan] — автоматический плагин, которого хватает лишь на то, чтобы изменить «вес» изображения, делая его более приемлемым для оперативной загрузки сайта. Необходимо отметить, что плагин является абсолютно бесплатным. В отличие от других, программа здесь может в ручном режиме устанавливать параметры изображения. Иными словами изначально можно задать ширину, высоту, качество изображения. При этом файлы в формате BMP, можно конвертировать в файлы с расширением PNG.

- [urlspan]Hammy[/urlspan] — плагин, работает над созданием порядка изображений, который оптимально подходит для каждого отдельного пользователя, решившего посетить сайт. Загрузив, изображение на сайт плагин начинает автоматически создавать картинки меньшего размера. Это необходимо делать, чтобы создать наилучшие условия для быстрого просмотра электронного ресурса. Существенно уменьшает время загрузки сайта, что является оптимальным решением для пользователей мобильных телефонов, которые посещают Ваш сайт. Плагин работает только с изображениями, размещенными в статьях.

- [urlspan]PB Responsive Images[/urlspan] — форматирует загруженные изображения в соответствии со стандартами w3.org. Каждое отдельное изображение пройдет процесс переформатирования и будет сведено к стандартам CSS. Это позволит создать определённую гибкость в разнообразных комбинациях запросов. Плагин позволяет видеть шорткоды. Поэтому существуют возможности ручной настройки запросов, которые возможно используются для поиска определённой информации пользователем.

- [urlspan]SEO Friendly Images[/urlspan] — работает с картинками, которые имеют правильные ALT и TITLE атрибуты. Специализируется на помощи при оптимизации Ваших изображений для поисковых программ. Отсутствие описания и названия на изображениях приведёт к тому, что плагин добавит необходимое описание по заданной теме. Большинство владельцев сайтов, задаются вопросом: стоит ли, использовать ALT и TITLE атрибуты? Ответ однозначен, конечно же использование подобных атрибутов позволит значительно увеличить вероятность того, что поисковые роботы обратят своё внимание именно на Ваш сайт. Подобные атрибуты, описывая загруженные изображения облегчают работу поисковых систем, создавая подсказки для них. Поэтому очевидно, что поисковые роботы пойдут по пути наименьшего сопротивления и сразу рассмотрят варианты сайтов, где изображения имеют подобные атрибуты.

- [urlspan]Media File Renamer[/urlspan] — позволяет переименовать файлы мультимедиа, проводить процессы по обновлению их названий в соответствии с возникающими поисковыми запросами среди пользователей интернета. Плагин работает автоматически в пассивном режиме, но при этом проводит самостоятельные обновления по статьям. Поисковые программы подобные Google, обращают особое внимание на название файла. Поэтому быстрое и грамотное обновление ключевых понятий в названиях изображений или в описаниях рисунка будет способствовать улучшению СЕО показателей.

- [urlspan]Lazy Load[/urlspan] — плагин, работающий в автономном режиме, проводящий оптимизацию изображений самостоятельно. Особенностью данной программы является то, что отсутствует необходимость установки на компьютер. Загрузка изображений осуществляется через jQuery.sonar. Плагин объединяет в себе несколько кодов, которые были написаны для платформы WordPress. Разработчиком этого плагина является Джек Голден, работающий на консалтинговую группу 10up.
- [urlspan]BJ Lazy Load[/urlspan] — проводит автоматическую оптимизацию загруженных изображений. Работает с графическим контентом размещённым в различных статьях, прорабатывает миниатюрные картинки. Причём может заменить содержание в описаниях к изображению или же создать небольшую характеристику для картинки в случае, если она отсутствует. Существует несколько не сложных настроек, которые помогают направить работу плагина в необходимом направлении. Также проводит автоматическую работу по уменьшению изображений для более благоприятных условий загрузки электронного ресурса.

- [urlspan]Prizm Image[/urlspan] — плагин специализирующийся на уменьшении размеров загруженного изображения, но при этом позволяет максимально сохранить расширение и качество картинки. Данный ресурс работает различными форматами. Наиболее распространённые форматы изображения такие, как JPEG, PNG, GIF хорошо прорабатываются данной программой.

В статье были представлены наиболее работоспособные и эффективные инструменты, позволяющие проводить не только оптимизацию графического контента, но и изменять качество и размеры изображения, не теряя при этом качества и расширения картинки.
С уважением, Александр Макаров.
alexandrmakarov.ru
9 плагинов WordPress для оптимизации изображений
Одной из основных причин популярности WordPress является поистине огромный набор плагинов на все случаи жизни. На сегодняшний день существуют плагины, позволяющие сделать практически все, что угодно: вставить кнопки социальных сетей, управлять списками рассылки, создавать статические HTML файлы и т.д. Есть отдельная категория плагинов, предназначенных для оптимизации работы вашего блога, конкретно для увеличения скорости загрузки и производительности.
Особенно это актуально для страниц с большим количеством изображений — их просто необходимо оптимизировать. Чтобы сайт не загружался слишком долго.
Вот несколько рекомендованных плагинов WordPress для оптимизации изображений и, соответственно, увеличения скорости загрузки сайта и производительности.
- Hammy. Hammy оптимизирует графическое содержимое вашей страницы. Плагин генерирует изображения различных размеров на основе заданных Вами параметров. Когда пользователь обращается к вашему сайту, Hammy автоматически отображает картинки, исходя из заданных настроек размера изображения (иногда минимально допустимого).
Это способствует тому, чтобы ваш сайт загружался быстрее. Особенно актуально для пользователей, заходящих с мобильных устройств. Hammy прост в настройке — он может работать в одном из трех доступных режимов.
- Lazy Load. С помощью плагина Lazy Load (Ленивая загрузка) процесс загрузки страницы осуществляется следующим образом: изображения подгружаются только тогда, когда пользователь их видит (из видимой на экране части страницы).
Lazy Load – это один из самых простых в настройке плагинов. Просто установите его и активируйте.Он ускоряет загрузку сайта, при этом, не создавая лишнюю нагрузку на сервер.
- Imsanity. Imsanity изменяет размер загружаемых изображений, если они больше, чем задано в настройках плагина. Единственный параметр, который нужно установить при настройке плагина – это размер и разрешение загружаемых изображений. Imsanity оптимизирует изображения непосредственно в процессе загрузки на сервер. Также возможна обработка картинок, загруженных до этого.
- WP Parallel Loading System. HTTP 1.0 позволяет устанавливать до двух соединений с одного домена . WP-PLS создает дополнительные поддомены, что позволяет скачивать из них файлы параллельно. Браузеры получают больше хостов для загрузки контента. Это позволяет скачивать одновременно больше файлов, и ваш сайт работает быстрее!
- CW Image Optimizer. Хотите уменьшить размеры изображения без потери качества? Эта работа для плагина Image Optimizer. Хотя он не так прост в установке и настройке. Также CW Image Optimizer позволяет массовую обработку, если у вас на сайте есть много изображений, которые нужно оптимизировать.
- EWWW Image Optimizer. Этот плагин также уменьшает размер изображения без потери качества. Он прост в использовании, — на странице плагина приведена подробная и понятная пошаговая инструкция по его установке. EWWW Image Optimizer также включает функцию групповой обработки изображений.
- PB Responsive Images. PB Responsive Images интерактивно настраивает изображения в соответствии с разрешением монитора пользователя. Дополнительно никакие коды прописывать не нужно. Вы можете настроить размер картинок, и плагин автоматически будет редактировать синтаксис кода изображения. Это поможет оптимизировать страницу для пользователей, которые заходят на ваш сайт с мобильных устройств.
- WP Smush.it. Плагин, который использует сервисы Smush.it Yahoo, чтобы оптимизировать ваши изображения и уменьшать их размер. Smush.it – довольно популярный плагин, он не нуждается в дополнительной настройке.
Просто установите и активируйте его. После чего Smush.it будет оптимизировать каждую загружаемую картинку автоматически. Также существует возможность обработки сразу нескольких изображений.
- Parallelize. В соответствии с названием плагин позволяет осуществлять параллельную загрузку с одного ресурса. Это предоставляет браузеру сразу несколько доменов для скачивания файла. Таким образом, увеличивается скорость загрузки страницы.Parallelize довольно прост в настройке, однако, если вы не уверенны в каких-либо функциях, лучше внимательно ознакомиться с инструкцией.
Перевод статьи «9 WordPress Plugins to Improve Images Performance» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Плагин и программа для оптимизация изображений | WPNICE
Привет читателям. Думаю, многие из вас согласятся с утверждением, что сайт с изображениями обладает большей привлекательностью, чем сухой текст разбитый в лучшем случае, на абзацы и столбцы. Особенно если картинок много, они красивые и большие. Но увы, как известно, за все приходится платить. В данном случае, вебмастер расплачивается потерей свободного места на сервере и временем загрузки страниц. Чем больше картинок, тем меньше драгоценного места и медленнее грузятся страницы. Как снизить эти потери до минимума? Об этом сегодня наша статья.
Оптимизация изображений — очень важная тема, которая может для новичка не быть сразу актуальной, но со временем обязательно даст о себе знать. Для того, что бы все ваши картинки быстро загружались и занимали минимум места на сервере, можно использовать два метода. Ручной и с помощью WordPress плагина для оптимизации изображений — Smush.it. Есть правда, еще различные веб сервисы типа Punypng, но я ими не пользуюсь. Не вижу в этом большого выигрыша ни в качестве сжатия, ни по времени.
Ручная оптимизация изображений
Надеюсь, у каждого из вас есть свой любимый просмоторщик изображений на локальном компьютере? Если вы до сих пор используете стандартный просмоторщик Windows, то настоятельно рекомендую поскорее перейти на что ни-будь более удобное и полезное. Программ таких сейчас довольно много как платных, так и бесплатных. Лично мне всегда был по душе бесплатный — XnView, которым я пользуюсь уже очень много лет. Разумеется, есть и другие популярные программы типа IrfanView или FastStone Image Viewer. В общем, предпочтения тут могут разные, но объединяет все эти программы то, что в них можно оптимизировать как правило, все самые популярные форматы картинок. Давай посмотрим на примере XnView оптимизацию картинки в самом распространенном формате — JPEG.
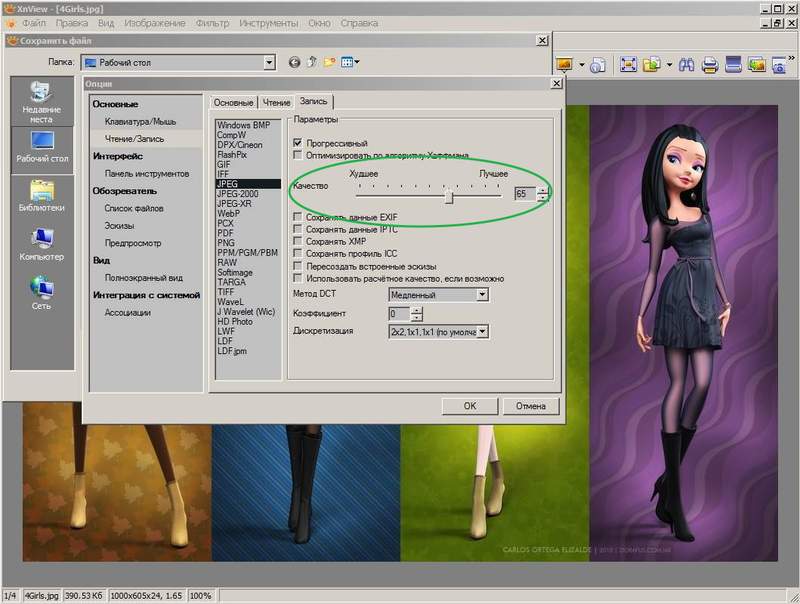
Вот у нас например, картинка размером 1000×605 пикселов. Открываем её в XnView и выбираем «сохранить как». В появившемся окне кликаем на Опции внизу слева и попадаем в меню настроек картинки. Тут нам нужно с помощью ползунка отрегулировать допустимое качество. Ставим ползунок на отметку 60-70. Если выставить еще меньше, то скорее всего, уже станут заметны сильные искажения. И не забудьте снять снять все галочки в чекбоксах кроме одного — «Прогрессивный». Это относится к методу сжатия изображения.
Сохраняем картинку и сравниваем размер «до» и «после». У меня получилось 390кб из 64кб исходного веса. Неплохо, правда? А теперь помножите на сотни, а у кого то и тысячи картинок на вашем сайте. Заметная экономия. Конечно, и загружаться такая картинка будет гораздо быстрее на веб странице.

К сожалению, далеко не всегда изображения можно вот так безжалостно уменьшать в размере. Если у вас на сайте фото галерея классных работ, то тут уже такой подход не «прокатит». Сохранять фото лучше в PNG формате и оптимизировать (регулировать величину сжатия) при сохранении очень аккуратно. Ничего не поделаешь — красота требует жертв.
Ну это, что касается ручных способов оптимизации размера изображений. Но есть и специальный плагин для WordPress.
Плагин WP Smush.it
Плагин от соответствующего сервиса Yahoo Smush.it. Можете попробовать использовать и этот онлайн сервис. Жмет он вроде, неплохо. Но нас интересует все-таки плагин. Скачиваем его из официального репозитория WordPress и активируем. Никаких особых настроек плагин не требует.
Плагин Smush.it будет автоматически оптимизировать все картинки загружаемые на ваш сайт. В том случае? если на сайте уже есть много изображений, достаточно перейти в меню Медиафайлы — Bulk WP Smush.it и нажать там единственную кнопку — Run All my images WP Smush.it right now. Оптимизирует он правда не быстро. Если картинок много, придется подождать.

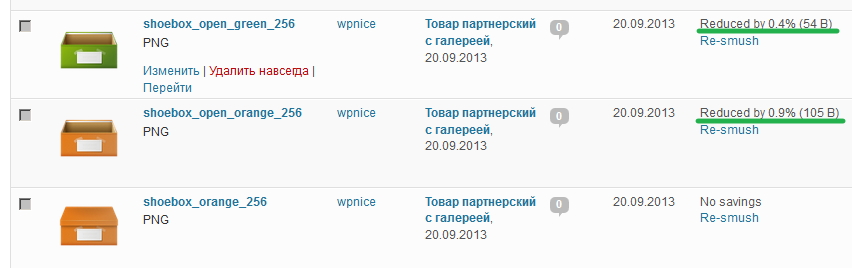
Другой вариант — перейти в вашу библиотеку медиафайлов и запустить оптимизацию оттуда, выбрав в чекбоксе нужное изображение и установив Bulk Smush.it в выпадающем меню. Если же изменения внесенные плагином вам не понравились, то можно вернуть все как было обратно нажав — «Re-Smush».
Вот так, друзья. Не забывайте вовремя оптимизировать свои изображения, а то в один «прекрасный» момент можете очень неприятно удивится размером которое уже занимает ваш сайт на сервере.
wpnice.ru
5 WordPress плагинов для оптимизации размера изображений
Недавняя публикация с подборкой бесплатных инструментов для оптимизации изображений оказалась очень полезной нашим читателям. Поэтому мы решили продолжить разбор инструментов, которые помогут сделать ваши сайты быстрее и производительнее.
Сегодня у нас на прицеле 5 плагинов для WordPress, чей функционал описывается теми же двумя словами: оптимизация изображений.
Мы подобрали самые популярные плагины (вообще подобных плагинов десятки) с наиболее разнообразным ценообразованием, т.к. по функционалу сравнение проводить довольно сложно, да и незачем — все плагины выполняют свою работу на ура, поэтому выбирать остается разве что из собственных предпочтений и ценовых вкусов.
Кстати, в конце статьи вы найдете небольшой совет для тех, кто еще ни разу не запускал подобных плагинов у себя на сайте.
TinyPNG
Сайт: tinypng.comСтоимость: 500 изображений в месяц — бесплатно, следующие 9500 изображений по 0,009$ за 1 оптимизацию (учитывайте, что WP создает множество миниатюр в зависимости от найтроек темы, каждая оптимизированная миниатюра считается), свыше 10 000 изображений в месяц — по 0,002$ за 1 оптимизацию
Вероятно, самый подходящий плагин для пользователей, чей сайт пока не блещет высокой посещаемостью, а потому на нем не публикуется ежедневно десятки статей с сотнями картинок. Среди прочих интересных достоинств TinyPNG можно выделить плагин для Фотошопа, который выполняет процесс оптимизации всех экспортируемых картинок, а также возможности оптимизировать картинки через сайт TinyPNG — загружаете картинки, получаете оптимизированные.

Kraken
Сайт: kraken.ioСтоимость: первые 50 МБ картинок — бесплатно, далее 2 ГБ загружаемых картинок — 9$ в месяц, 5 ГБ — 19$ и тд
Один из старейших плагинов, появившихся на рынке оптимизации изображений. Его ценообразование ориентировано на те сайты, которые загружают тяжелые изображения для их качественного отображения на сайте. Kraken считает исключительно вес картинок, а не их количество. Если сравнивать с другими плагинами, то у многих плагинов стоит ограничение на вес загружаемых картинок в 32, а то и в 16 МБ.

WP Smush Pro
Сайт: wpmudev.orgСтоимость: бесплатный тариф включает оптимизацию “при загрузке” 50 изображений, после чего — оптимизация лишь через библиотеку файлов вручную индивидуально каждый файл, далее 19$ в месяц без всяких лимитов
WP SMUSH PRO — это лучший вариант для тех, кто не хочет думать ни о количестве картинок, ни о их весе. Плагин будет оптимизировать любое количество изображений в месяц. С премиум-аккаунтом есть возможность запустить автоматическую оптимизацию всей библиотеки, если ранее этого не делали — займет несколько часов, зато может значительно сократить занимаемое картинками пространство на диске хостинга.

EWWW Image Optimizer
Сайт: ewww.ioСтоимость: на выбор предоставляется 2 варианта оплаты: $0,005$ за изображение (до 5000 в месяц) или пакет на оптимизацию 50 000 изображений за 100$
EWWW Image Optimizer использует технологию облачной оптимизации, т.е. картинки передаются на сервер, где оптимизируются, а затем передаются обратно на сайт. Также есть возможность установить плагин S3 Image Optimizer, что позволит еще лучше оптимизировать картинки, увеличить количество потоков загружаемых картинок (за счет передачи их на сервера Amazon), тем самым ускорив процесс.

ShortPixel
Сайт: shortpixel.comСтоимость: 100 изображений в месяц бесплатно, затем 5000 изображений в месяц за 4,99$ или 12 000 за 9,99$
Положительная особенность ShortPixels — оптимизация изображений происходит в фоновом режиме, т.е. скорость загрузки с включенным и выключенным плагином не меняется, оптимизация изображений начинается после окончательной загрузки изображения, дабы не замедлять процесс работы над публикацией. Подобной функцией обладают все перечисленные плагины, однако, почти все они оптимизируют изображение непосредственно во время их загрузки, т.е. сначала вам необходимо дождаться окончания загрузки изображений в библиотеку, а лишь потом — использовать их в статье.

Совет для новичков в оптимизации
Если вашему блогу уже несколько лет, вы пару раз меняли тему оформления и ни разу не задумывались об оптимизации накопленных картинок и их миниатюр — сначала сосчатайте общее количество изображений, требующих оптимизации.
Если их количество превышает 20 000 — выбирайте плагин WP Shush Pro, покупайте лицензию за 19$ за один месяц и запускайте 100% оптимизацию всех доступных изображений. Так вы сильно сэкономите на первичной оптимизации, т.к. у WP Shush Pro нет лимита ни на количество, ни на объем оптимизируемых изображений.
Когда оплаченный месяц закончится, переходите на Kraken.io или ShortPixels, в зависимости от статистики: загружаемых картинок очень много, но они не превышают 2 Гб в месяц — Кракен, или же картинки легкие и их меньше 5000 штук — ShortPixels.
Например, некоторое время назад после оптимизации нашей библиотеки изображений из 8 000 (или почти 69 000 изображений с миниатюрами), мы сэкономили 1,5 ГБ на диске хостинга.

Автор: Сергей СтепашовФото на обложке: ShutterStock
infogra.ru
Оптимизация изображений на сайте wordpress — ТОП
Привет !
Мы продолжаем серию записей посвящённую оптимизации wordpress сайта. В предыдущей записи я рассказывал как создать кэш запросов базы данных wordpress. Тема сегодняшней записи — Оптимизация изображений wordpress сайта. Сегодня я дам вам несколько полезных и практических советов, которые позволят вам снизить нагрузку на сайт и сделать его быстрее. Я думаю не для кого не секрет, что самую сильную нагрузку на отображение сайта в интернете оказывают графические элементы, такие как изображения.
Конечно влияние изображений на сайт, зависит от их размера и веса. Например, если размер каждого изображения на вашем сайте не превышает 100-150 килобайт (для самых больших по размеру изображений), то это нормально. Если вы публикуете на своём сайте много записей с изображениями, то вы просто обязаны следить за их весом. Перед тем как загрузить фото на сайт, посмотрите сколько оно весит, постарайтесь максимально уменьшить вес фото. Старайтесь не загружать на сайт большие по размеру изображения 2500х4500.
Лично я, перед тем как загрузить фото или скриншот на сайт, сканирую их для уменьшения веса, в специальном онлайн сервисе, о котором я рассказывал в статье — Как сэкономить место на диске сайта. Обязательно используйте данный сервис, он очень простой и полезный, вам понравится, быстро сканирует изображения, уменьшая их вес в разы.

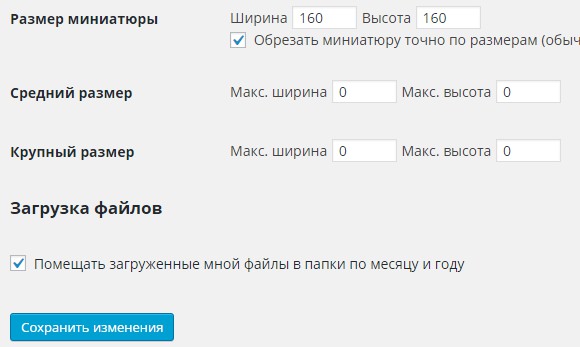
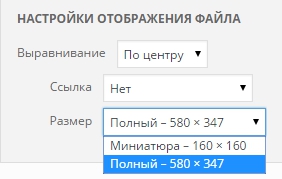
Хочу дать ещё один, очень дельный совет. Когда вы загружаете изображение в библиотеку, то wordpress автоматически создаёт несколько вариантов размеров изображений, которые у вас указаны в Настройках медиафайлов. По умолчанию у вас указаны размеры для: Миниатюр, Средний размер, Крупный размер, то есть когда вы загружаете фото, то создаётся ещё 3 фото. А теперь умножьте все фотографии, которые вы загрузили на 3, представляете какой груз 200 складируется в вашем корневом каталоге. Чтобы wordpress не создавал другие размеры, то просто обнулите размеры в настройках медиафайлов.

Но смотрите, я обнулил средние и крупные размеры, потому что я их не использую, я всегда выбираю для изображений полный размер. Ну и размер для миниатюр я оставил, так как я их использую. Если вы не выбираете средний и крупный размер при вставке изображения на сайт, то можете обнулить их, чтобы ваша память не заполнялась лишним грузом.

На сегодня всё, но оптимизация wordpress сайта продолжается, не расслабляйтесь ! Все вопросы пишите в комментариях.
Рекомендую плагин — Optimize Images Resizing для удаления неиспользуемых изображений, которые создаёт система wordpress. При загрузке нового изображения на сайт, wordpress создаёт ещё три копии изображения в разных размерах, которые указаны на странице: Настройки — Медиафайлы. (добавлено 25.01.2016)

info-effect.ru
Оптимизировать изображения в WordPress: обзор плагинов
Оптимизировать изображения в WordPress необходимо для того, чтобы страницы сайта весили меньше и быстрее загружались. Скорость загрузки страницы учитывается поисковиком и влияет на продвижение – чем выше скорость, тем лучше.
Оптимизация картинок сводится к тому, чтобы уменьшить их вес при этом сохранить качество, чтобы посетителю было понятно, что изображено и при этом смотреть было приятно. В этой статье мы расскажем о нескольких плагинах, которые могут уменьшить вес картинки без потерь качества.

EWWW Image optimizer
Это один из самых популярных плагинов, который может оптимизировать изображения в WordPress. Он работает быстрее других и уменьшает вес картинок так, что визуально это не видно.
Достоинства и функции плагина такие:
- Работает быстро.
- Может оптимизировать изображения, загруженые в прошлом.
- Автоматически оптимизирует картинки, которые будут загружаться в медиабиблиотеку.
- Работает без привлечения сторонних сервисов.
- Уже оптимизированные изображения не будут повторно оптимизироваться. Но при желании можно оптимизировать несколько раз.
- Поддерживает JPG и
Optimus
Этот плагин показывает хорошие результаты в качестве работы. Так, он позволяет уменьшить вес изображения на 70% при этом ничего внешне заметно не будет. Плагин более медлительный, чем первый, но он берёт своим качеством.
CW image optimizer
Тоже популярный среди вебмастеров вариант для уменьшения веса картинок на сайте. Работает достаточно быстро и качественно. Среди его достоинств выделим такие:
- Быстрый плагин.
- Создаёт резервную копию картинок, тоже достаточно быстро.
- Работает исключительно за счёт ресурсов хостинга без привлечения других сервисов.
Compress JPEG and PNG images
Плагин сжимает картинки по технологии TinyPNG. Несмотря на название, формат jpg он тоже поддерживает. Отличие этого дополнения от описанных выше в том, что он работает за счёт сторонних сервисов, к которым подключается по единому API.
Возможности плагина такие:
- Оптимизирует как загружаемые картинки, так и те, что были загружены ранее.
- Можно задавать самостоятельно степень сжатия.
- Позволяет работать с картинками массово, а также без ограничения размеров.
Есть и другие способы оптимизации изображений, без участия плагинов. Например, вам будет интересна эта статья, в которой говорится о программах для компьютера, сжимающих картинки.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru