Как создать мета теги title, description и keywords — оптимизация мета тегов. Wordpress мета тег
Мета теги для WordPress с помощью плагина
Мета-теги – это структурированные данные, которые помогут передать информацию о странице. Говоря простыми словами – если мета-тегов нет, то любая страница сайта превратится в поток беспорядочной информации, которую не поймёт ни один поисковой робот.
Начинающий вебмастер знает о мета-тегах следующее: что бывает title, description и keyword, которые появляются после установки одного из SEO плагинов, и которые чрезвычайно важны для продвижения. Но это далеко не полные знания.
В этой статье мы покажем вам, как можно управлять мета-тегами в WordPress с помощью одного простого в использовании плагина.
Мета-теги плагином Add Meta Tags
Плагин Add Meta Tags позволяет управлять разнообразными мета-данными в WordPress. Он отличается простотой в использовании и понятным интерфейсом, не смотря на английский язык. Постараемся разобраться в его настройках и опциях. Скачайте, установите и активируйте этот плагин, и после перейдите в пункт консоли «Настройки» и выберите подпункт «Metadata». Вот какие основные опции предлагает нам этот плагин:
- Front Page Description. Создаём описание для главной страницы сайта.
- Front Page Keywords. Создаём список ключей через запятую для главной страницы.
- Global Keywords. Создаём список глобальных ключевых слов через запятую для всего сайта.
- Publisher Settings. Здесь можно указать свои аккаунты в Facebook, Twitter и Google+.
- Basic Metadata. Здесь можно выбрать отображение основных мета-тегов – описание и ключевые слова.
- Opengraph Metadata. Можно включить поддержку мета-тегов протокола Opengraph. Подробнее об этом мы рассказывали в этой статье.
- Twitter Cards Metadata. Позволяет установить в записях мет-теги для поддержки Twitter Cards.
- Данный блок настроек позволяет настраивать языковые опции сайта.
- Metabox Features. Здесь можно выбрать, какие метабоксы будут отображаться в редакторе записей, которые можно будет заполнить самостоятельно, а какие не будут отображаться и будут заполняться данными по умолчанию.
- Extra SEO Options. Здесь имеется множество настроек, которые позволяют более тонко настроить структуру мета-данных сайта. Особенно интересным и полезным является возможность организации метабоксов в рубриках и тегах.
У плагина есть и другие опции, которые мы не рассмотрели здесь, но они менее важны, и вы сможете разобраться с ними самостоятельно, методом эксперимента.
После выставления всех настроек, сохраните их, и перейдите в редактор записей, чтобы посмотреть, каике новые метабоксы появились там.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Meta description - заполняем мета тег описания страницы
Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.

Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.

Как видно выше, описание в сниппете полностью совпадает с содержимым meta description нашего сайта. Нет сомнений, что Яндекс взял его именно оттуда.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.

Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации.
Ошибка 2. Некорректно заполнены мета теги description
Некорректное заполнение description может быть хуже, чем полное его отсутствие. Если тег полностью пуст, то робот возьмет текст из контента на свое усмотрение. Но вот если описание прописано некорректно, то сниппет может стать совершенно не привлекательным.
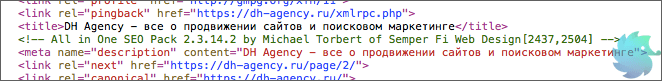
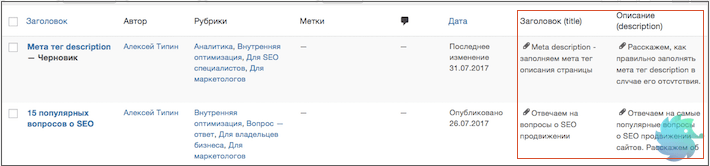
Одна из самых распространенных ошибок — повторение title и description. К примеру, как это показано на рисунке ниже. (Изображение — коллаж, на нашем сайте такого безобразия нету:) )

Так же, не стоит писать в description ключевые слова или поисковые фразы. Это отпугнет пользователей и насторожит поисковые системы.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.

Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
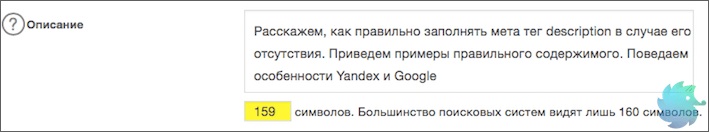
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.

Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
-
Имеет объем не более 160 символов с учетом пробелов;
- Минимальный объем 80-100 символов;
-
Содержит в себе основные ключевые слова страницы;
-
Легко читаем;
-
Полностью описывает содержимое страницы, а не сайта;
Состоит из 2-4 предложений;
-
Не содержит сложных аббревиатур, иностранных слов и сокращений;
-
Полезен пользователям;
-
Не обманывает и не вводит в заблуждение;
-
Не копирует title;
-
Отличается от всех остальных описаний на сайт, то есть, уникален;
-
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Мета тег description для WordPress
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.

Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.

Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета тег description для Opencart
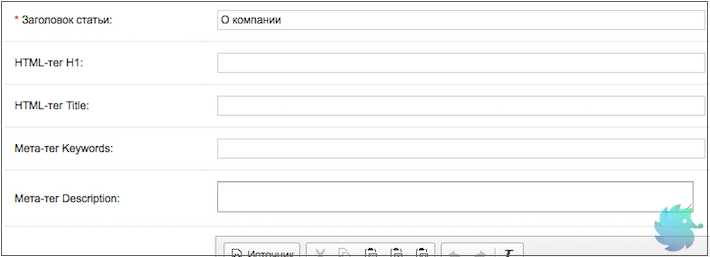
В OpenCart мета description так же прописывается на странице редактирования статьи. Непосредственно перед формой создания контента есть список полей, среди которых «Мета-тег Description«. Именно оно Вам и нужно.

В более поздних версиях OpenCart вид страницы редактирования немного изменился, но суть осталась та же.
Мета тег description для Joomla
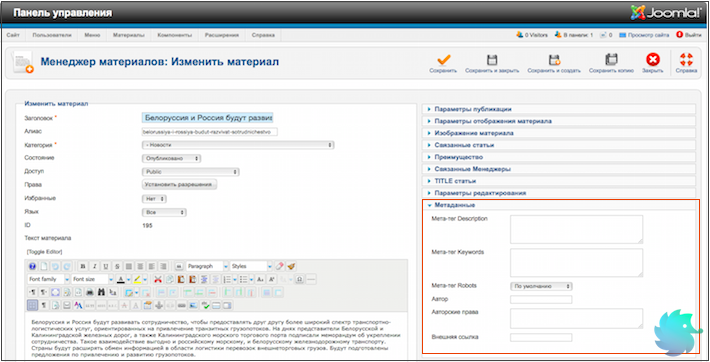
В новых версиях Joomla! (начиная от 3.0) редактирование description доступно как при изменении/создании материала, так и в разделе «Менеджер меню«. Необходимо просто выбрать вкладку «Метаданные» и заполнить соответствующее поле.
В более поздних версиях, таких как 2.5.х, description скрывается в правом разворачивающемся меню. Пример на рисунке ниже.

Так как Joomla! является одной из самых популярных бесплатных площадок Рунета, то найти вспомогательные плагины и инструкции не составит никакого труда.
Мета тег description для 1С-Битрикс
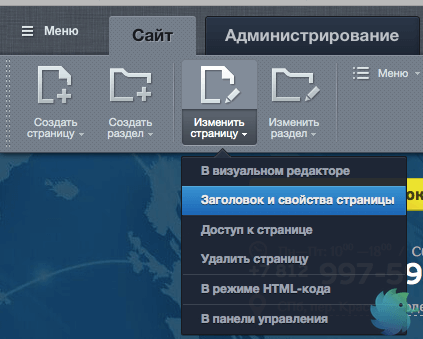
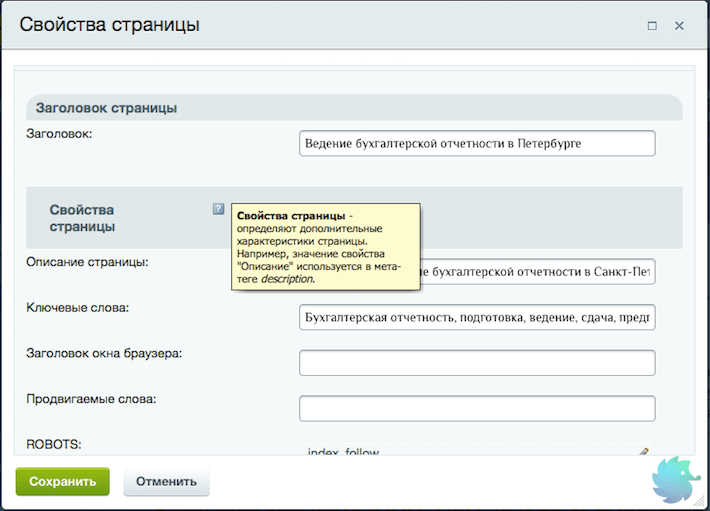
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.

В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.

Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.
dh-agency.ru
оптимизация мета тегов title, description, keywords
Для того, чтобы оптимизировать мета теги, познакомимся с ними поближе.
Описание мета тегов
 Метатеги Title – располагается в начале кода страницы, поисковик выдает содержание этого тега, как прямую ссылку на Ваши страницы. Тег является очень значимым, внесите в него основной смысл, который планируется донести до пользователя.
Метатеги Title – располагается в начале кода страницы, поисковик выдает содержание этого тега, как прямую ссылку на Ваши страницы. Тег является очень значимым, внесите в него основной смысл, который планируется донести до пользователя.
Количество символов в теге Title не должно превышать 50-60. Так же в тег должны войти ключевики , но не стоит повторять их более 2-х раз, иначе возрастает возможность быть забаненым поисковиками. Текст не должен содержать просто набор слов, он должен быть осмыслен. У каждой страницы должен быть свой уникальный тег Title. Нужно стараться не использовать заглавные буквы в этом теге.
В мета теги Keywords вписываются сами ключевые слова или фразы. Нужно постараться не вписывать в тег больше 5-6 слов. Сначала внесите основные по значимости ключевики, а после уже остальные, через запятую. Здесь так же нужно брать уникальные ключи для каждой страницы.
Мета тег Description используется для описания страницы, он раскрывает ее настоящее содержимое, а не набор словосочетаний. Здесь нужно ввести максимум информации. Хорошо еще внести ключевики, но в меру. Объемом этот тег может быть до 160 знаков. Этот тег так же индивидуален, у каждой страницы свое описание.
Важно: у каждой страницы должны быть свои уникальные мета-теги и их не стоит повторять на разных страницах. Если у страниц схожее содержание и похожие ключевые запросы, используйте синонимы и разные словосочетания для составления мета-тегов.
Куда вставлять мета теги?
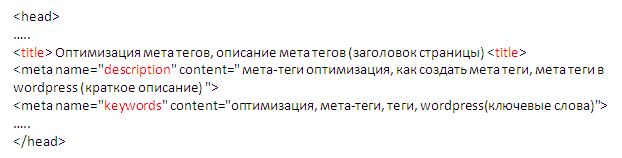
мета теги вставляются в тег head, как показано на рисунке.

Пример использования мета тегов
<head> <title>Оптимизация мета тегов</title> <meta name=’description’ content=’Статья про оптимизацию мета тегов сайта’ > <meta name=’keywords’ content=’мета теги, meta, метатеги’>; </head>
WordPress мета теги
Что касается обладателей сайта на движке WordPress, то у них есть возможность установить плагин «All in One SEO Pack», он дает возможность создать мета теги в каждом посте или странице автоматически. Заголовок (title), описание (description) и ключевые слова (keywords) уже есть, поэтому останется лишь подобрать ключевики и вписать их в специальные поля. Весьма удобная вещь, кстати.
Статьи по теме:
Составление семантического ядраSEO оптимизация
seokleo.ru
Как добавить мета-теги в WordPress
Плагин, помогающий легко добавить в блог на WordPress любые мета-теги, рекламу, счетчики, анализаторы в блоки head и body
Часто, при добавлении сайта в различные биржи ссылок, обязательно требуется добавить строчку кода в метатеги на сайте для того, чтобы доказать, что этот сайт точно принадлежит вам, а не кому-нибудь другому. Ну, что делать – монетизировать сайт нужно, дети кушать хотят, жена на сайте сумки женские присмотрела, открытым текстом намекает про настоятельную необходимость покупки новой сумочку. Нужнейшая вещь в хозяйстве, по ее мнению. Куда ж вебмастеру податься? Приходится зарабатывать на ссылках, по крайней мере и на них тоже.
Но не только биржи ссылок требуют внести в метатег новую строчку. Те же требования для вебмастеров у Яндекса и Гугла. Регистрируешься в их системе и нажимаешь добавить сайт. Но для того, чтобы Гугл или Яндекс убедился, что этот сайт действительно мой, предлагают вставить их мета-тег в заголовок <head> html-кода сайта. Так как большинство моих ресурсов размещено на смс WordPress, то это делать довольно неудобно.
Конечно, можно было бы найти это место через админку WordPress, и изменить шапку сайта. Но есть более удобный вариант, который к тому же, подойдет и тем, кто совершенно не разбирается в web-программировании. Это плагин WP_HeadNFoot.
Делается это так:
1. Заходим в админку -> плагины -> и вводим название плагина «WP_HeadNFoot» полностью в поиск.
2. После установки заходим в опции -> HeadNFoot -> Site Header и добавляем нужный нам метатег. Там можно указать, добавлять этот хеадер в страницы блога, авторизации и админки.
3. Ну и жмем кнопку «Добавить» и добавляем meta-теги с помощью WP_HeadNFoot в код блога.
С помощью этого плагина можно, также, без самостоятельных изменений в коде, добавлять любые другие теги в блок <head> и в конец блока <body>, добавлять рекламу других сайтов, счетчики, анализаторы и вообще что угодно. Так что удобный инструмент для тех, кто сам не хочет копаться в коде.
seo-ask.net
Персональный сайт - Мета теги для WordPress (метатеги Canonical, Description и Title)
Мета-теги — специальные команды, прописываемые в начале каждой странички вебсайта. Вариантов метатегов достаточно много, но все они прописываются в области между открывающим и закрывающим тегом HEAD.
Посмотреть их можно, щелкнув правой кнопкой мыши в окне браузера и выбрав пункт контекстного меню «Исходный код».
В верхней части окна исходного кода ищите нужные вам метатеги. Например, так:

Довольно часто используется следующее правило для формирования заголовка Title: сначала в нем идет название материала, а затем, через знак «|», идет название ресурса. Однозначно не стоит делать наоборот, но вот без названия ресурса вполне можно обойтись, хотя...
Естественно, в названии материала вы должны использовать ключевые слова для продвижения именно этого документа, а в название всего проекта — включить ключевое слово для продвижения всего проекта. Теперь пора переходить к тому, как, собственно, реализовать внутреннюю поисковую оптимизацию применительно к WordPress в этом нам поможет упомянутый выше плагин All in One SEO Pack.
All in One SEO Pack — оптимизируем блог на WordPress
Для начала плагин нужно скачать и установить на Вордпресс. Скачать All in One SEO Pack можно отсюда. Установка плагина ничем не отличается от традиционной:
- распаковываем архив с WP плагином all-in-one-seo-pack.zip
- полученную в результате распаковки папку с файлами all-in-one-seo-pack закидываем в директорию, предназначенную для установки плагинов wp-content/plugins/ на сервере хостинга. Для этого нужно подключиться к серверу по протоколу FTP, например, с помощью программы FileZilla.
- далее входим в админку WordPress (в моем случает — http://1ps.ucoz.ru/wp-admin/) и выбираем вкладку «Плагины»- «Inactive»
- находим строку с нашим расширением и жмем на «Активировать»
Теперь переходим в админке в окно настроек. Раньше оно располагалось по следующему адресу: Настройки -> All...Pack. Но в последних версиях этого расширения разработчики учли его значимость и настройки были вынесены в отдельный пункт, который скромно расположили в самом верху левого меню:

В следующих трех (или двух, если галочка в области «Использовать ключи» стоит в положении «Откл») полях настроек All in One SEO Pack вам нужно будет задать вид заголовка Title главной страницы, а так же метатега Description и Keywords (в большинстве случаев от них можно отказаться) для все той же главной страницы вашего блога.

Метатэг Canonical — удаление дубликатов из индекса поисковиков
Галочка в поле «Canonical URLs» (Канонические URL'ы) в окне настроек этого плагина позволяет избежать дублирования контента в WordPress (содержимого материалов вашего проекта) в индексе некоторых поисковиков.

Давайте сначала рассмотрим, откуда может появиться дублирование контента в Вордпрессе. А появиться оно может в том случае, если один и тот же материал будет доступен по разным адресам (URL).
Например, если вы используете тег MORE для разделения текста материала на вступительную часть, публикуемую на главной и полную версию, открываемую либо по нажатию на заголовок материала, либо по нажатию на ссылку, формируемую с помощью тега MORE (например, Читать далее...).
Так вот, при щелчке в WP блоге по заголовку материала, полная его версия откроется по одному адресу, а при щелчке по ссылке «Читать далее» — по другому (отличаться они будут только надписью типа #more-2788 в конце URL адреса). Во втором случае документ откроется на том месте, где он закончился на главной странице блога (где стоял тег more).
В принципе, можно применить хак и убрать в настройках движка WordPress добавление #more-2788 к Урлу, но тогда вебстраница будет открываться сначала, что мне кажется не очень удобным для читателя (придется искать то место, где он закончил чтение на главной).
Но есть альтернативный вариант решения проблемы дублирования контента в WordPress, при котором и волки будут сыты, и овцы останутся целы. Выход из создавшейся ситуации придумала компания Google, анонсировав в начале этого года новый метатег Canonical, о поддержке которого сразу же заявили Яху (здесь читайте про Yahoo и его почту) и Microsoft.
Таким образом, если ваш ресурс имеет идентичный или очень похожий контент, доступный по разным URL, то новый тег позволит указать тот URL (тут лежит мануал по Урлам), который должен возвращаться к поисковой системе. При этом все характеристики, такие как ссылочный вес и тому подобное, передадутся на нужную версию адреса.
Добавляем Canonical для указания нужной версии URL между открывающим и закрывающим тегами HEAD в HTML коде вебстраниц с дублированным контентом. В результате Google, Yahoo, Bing (тут читайте обзор поисковика Бинг и почты Хотмайл), а с недавних пор и Яндекс, поймут, что все дубликаты ссылаются на канонический URL, указанный в Canonical.
Дополнительные свойства вебстраницы, такие как PageRank, также перенесутся с дублирующих вебстраниц на указанную.
В качестве примера приведу вид этого Canonical для странички с материалом моего WP блога, на которую я перешел по ссылке «Читать далее». В адресной строке я при этом вижу адрес:
http://1ps.ucoz.ru/vokrug-da-okolo/hosting/fajl-hosts-gde-on-naxoditsya-v-windows-chto-delat-kak-udalit-virus.html#more-6188Но в исходном коде, сформированном движком WordPress, (в верхней его части) можно найти строчку:

Она говорит поисковым системам, понимающим Canonical, какой именно адрес данной статьи считать каноническим. По-моему, отличное нововведение, которое, пожалуй, омрачает лишь тот факт, что этот тег Canonical какое-то время не поддерживался Яндексом, но сейчас все благополучно разрешилось.
Благодаря плагину All in One SEO Pack в WordPress проблема дублирования контента в индексе Yandex, Google, Яхоо и поисковика Bing решается простой установкой галочки «Канонические URL'ы», которая, кстати, по умолчанию уже включена. Но теперь вы знаете, что такое тег Canonical и зачем нужно.
Настройка Title для всех типов страниц в WordPress
Продолжим разбираться с настройками плагина — All in One SEO Pack. Если вы установите галочку «Rewrite Titles» (Перезаписывать заголовки), то сможете настраивать для различных типов вебстраниц в WordPress вид их Тайтлов в соответствии с правилами, описанными в приведенных ниже полях.

Вся прелесть данного плагина в том, что вам практически ничего не надо менять в его настройках по умолчанию, чтобы получить максимальный эффект. Я ничего пока и не менял в приведенных на рисунке полях, но вы можете вносить изменения по своему разумению и видению лучшего варианта (пользуясь случаем, хочу спросить у вас: есть мнение, что Яндекс не учитывает слова в тайтле после символа «|» — так ли это на самом деле?)
Немного поясню надпись:
%post_title% | %blog_title%Означает, что Тайтл будет формироваться из заголовка данной публикации, плюс название блога. Точно так же обстоит дело и с категориями (%category_title% | %blog_title%), статическими страницами (%page_title% | %blog_title%), архивами и другими типами записей, формируемыми нашим любимым движком.
Запрет индексации архивов или категорий в All in One SEO Pack
Поля «Use noindex for Categories» (Запретить индекс рубрик), «Use noindex for Archives» (Запретить индекс архивов) и «Use noindex for Tag Archives» (Запретить индекс архивов меток) в настройках All in One SEO Pack — позволяют бороться с дублированием контента в индексе поисковых машин. Дело в том, что в рубриках, тегах и архивах, которые создает Вордпресс, могут повторяться анонсы одних и тех же публикаций.

Вы можете запретить индексацию либо категорий WP, либо архивов, либо тегов. Индексация запрещается автоматически, при помощи добавления между тегами HEAD исходного HTML кода мета-тега ROBOTS следующего содержания:
<meta name="robots" content="noindex,follow" />Снимать галочки со всех трех пунктов я бы не советовал, т.к. в результате, в индекс поисковиков может попасть много похожих по содержанию вебстраниц. Лично я пока что разрешил индексацию только категорий в WordPress, а индексацию архивов тегов и временных архивов запретил (см. скриншот расположены выше).
В связи с тем, что я запретил индексацию поисковыми системами архивов тегов, пришлось убрать со всех страниц блога ссылки на вебстраницы этих тегов. В противном случае, статический вес (PageRank) утекал бы безвозвратно на эти не индексируемые поисковиками вебстраницы. Обратите на это внимание.
Галочка в поле «Autogenerate Descriptions» (Генерируемое описание) активирует автоматическую генерацию мета-тэга Description, если вы не задали его вручную при написании статьи в админке.

Содержимое берется из поля «Цитата», если оно было заполнено, или из начальной части текста. Я бы не советовал включать эту опцию в настройках. Лучше создавать каждый раз вручную отдельное описание (Description) для материала при его написании.
C недавних пор в функционал этого плагина добавили еще и возможность подтверждения авторства ваших материалов в выдаче Гугла с помощью своего аккаунта в социальной сети Google+ (тут об этом подробно написано).

После подтверждения авторства в поисковой выдачи, рядом со ссылкой на ваш блог, появится ваше фото взятое из Гугл+. Получится что-то вроде этого:

Честно говоря, не экспериментировал с полями в самом конце настроек этого плагина. Судя по всему, в первое поле нужно ввести через запятую вебстраницы, на которые не должно распространяться действие этого WP плагина, а три последующих позволяют что-то добавить в шапку соответствующих страниц Вордпресс блога.
Возможность прописать для каждой статьи в WordPress свои значения мета-тегов Title, Description и Keywords, с помощью плагина All in One SEO Pack
В настройках можно так же активировать показ дополнительных полей для Сео настроек при редактировании записей в админке, а также добавить пункты настроек этого плагина в верхнюю панель администратора:

Теперь, благодаря All in One SEO Pack, при написании статьи у вас будет возможность, при желании, указать для нее уникальное содержимое мета-тегов «Title», «Description» и «Keywords».
Это можно будет сделать в админке WordPress в соответствующем окне под названием «Инструменты СЕО», которое вы можете найти в окне редактирования материала (при желании вы можете его перетащить за верхнюю полосу в любое удобное для вас место в окне редактирования).

Я обычно заполняю только поле мета-тега «Description», т.к тот тайтл, который формируется из заголовка публикации, меня вполне устраивает.
В новых версиях плагина появилась возможность активировать дополнительные модули, например, «Быстродействие», но для меня главное не создавать слишком большой нагрузки на сервер и этот модуль я отключил:

1ps.ucoz.ru